¿Cómo crear un formulario de atención al cliente en WordPress?
Publicado: 2022-10-24¿Quiere aprender a crear un formulario de atención al cliente en WordPress? Permítanos ayudarlo con una sencilla guía paso a paso que lo ayudará a crear uno para su sitio web de WordPress.
Los clientes son la parte más importante de cualquier negocio. Por lo tanto, para mantener a los clientes contentos y satisfechos, es muy importante brindar un mejor servicio al cliente.
Hay tantas maneras de brindar un mejor soporte a un cliente. Formularios de atención al cliente en sus sitios web, siendo los más modernos.
Pero antes de pasar directamente al tema, tengamos una breve descripción de por qué necesita un formulario de soporte de WordPress.
¿Por qué crear un formulario de atención al cliente en WordPress?
Como se mencionó anteriormente, si desea ayudar a sus clientes a través de su sitio web, un formulario de atención al cliente es un componente imprescindible. Hay tantos beneficios de agregar un formulario de atención al cliente en su sitio web de WordPress, como:
- Un formulario de atención al cliente le permite entablar conversaciones significativas en todos los canales, con cada cliente.
- Simplifica la experiencia del usuario y devuelve el control a los clientes ofreciéndoles el soporte esperado en su área de elección.
- Ayuda a construir su lista de marketing por correo electrónico.
Es por eso que necesita un formulario de apoyo como propietario de un negocio. Y cuando se trata de crear un formulario, Everest Forms es sin duda el mejor complemento de creación de formularios que jamás haya encontrado.

El complemento ofrece una amplia gama de plantillas prediseñadas gratuitas que hacen que el proceso de creación de formularios sea mucho más fácil y rápido. Del mismo modo, puede usar su plantilla de formulario de atención al cliente y personalizarla en poco tiempo.
Entonces, sin más demora, construyamos un formulario de soporte en WordPress usando Everest Forms.
¿Cómo crear un formulario de atención al cliente en WordPress?
Paso 1: Instalar y activar Everest Forms
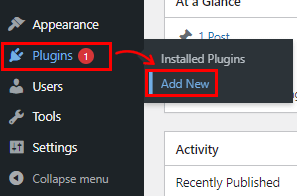
Para comenzar, inicie sesión en su panel de WordPress y navegue hasta Complementos >> Agregar nuevo .

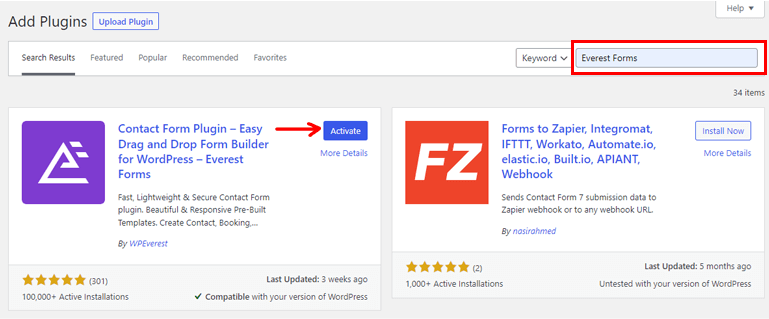
Escribe Everest Forms en la barra de búsqueda. Después de encontrar Everest Forms en los resultados de búsqueda, haga clic en el botón Instalar ahora y actívelo .

La versión gratuita de Everest Forms ya está instalada correctamente.
Paso 2: Cree un formulario de atención al cliente en WordPress
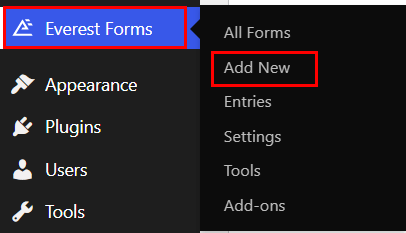
Una vez que haya instalado y activado Everest Forms, vaya a Everest Forms >> Agregar nuevo .

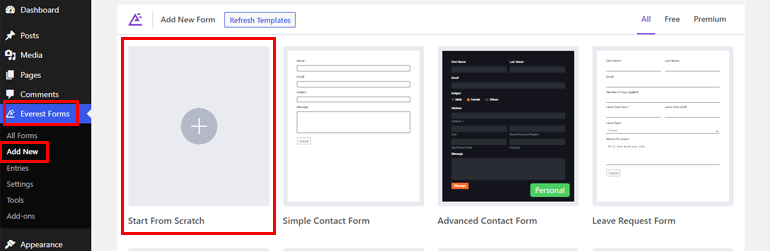
En la página Agregar nuevo formulario , encontrará una colección de plantillas de formulario preconstruidas, así como una opción para comenzar desde cero.
Creación de un formulario de atención al cliente desde cero
Crear un formulario de atención al cliente desde cero puede llevar mucho tiempo y requiere un esfuerzo adicional, ya que agregará todos los campos obligatorios por su cuenta. Sin embargo, si tienes tiempo, no debería ser tan difícil.
Entonces, para eso, navegue a Everest Forms >> Agregar nuevo desde su tablero de WordPress. Luego, haz clic en Empezar desde cero .

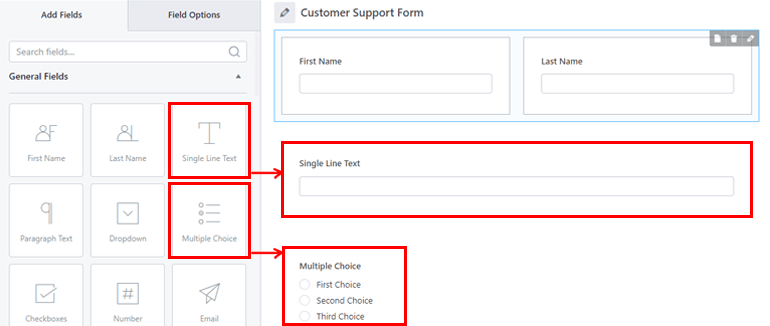
Después de eso, comience a agregar los campos necesarios, como Opción múltiple , Texto de una sola línea , etc. usando el método de arrastrar y soltar. Puede personalizar aún más el formulario según sus requisitos.

Creación de un formulario de atención al cliente utilizando una plantilla prediseñada
En la página Agregar nuevo , busque la plantilla " Formulario de soporte simple ". Tiene todos los campos importantes que necesitará para su formulario de atención al cliente.
Ahora, simplemente asigne un nombre a su formulario de soporte. Aquí, lo llamaremos "Formulario de atención al cliente" y presionamos Continuar .

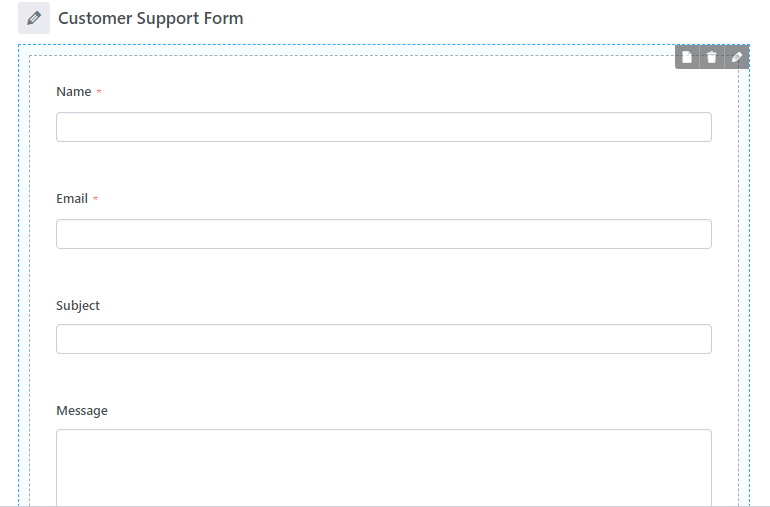
Como puede ver, todos los campos requeridos para un formulario de soporte simple ya están agregados al formulario.


Si desea agregar más campos, simplemente puede arrastrar el campo deseado y soltarlo en su formulario.
Paso 3: Personalización de su formulario de soporte de WordPress para clientes
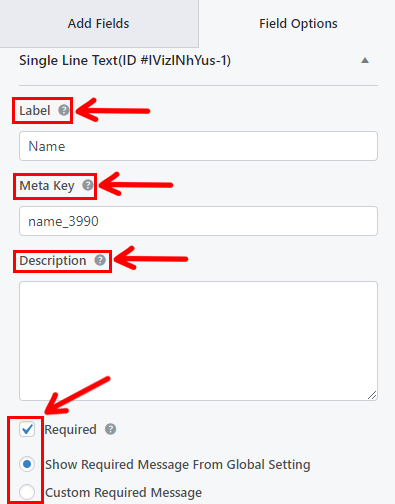
Independientemente del método que elija para crear el formulario, podrá personalizar el formulario sin problemas. Solo tiene que hacer clic en el Campo y sus Opciones de Campo aparecerán a la izquierda.
Aquí, puede realizar cambios en las opciones de campo como se explica a continuación:
- Etiqueta : puede cambiar la etiqueta del campo ingresando cuál desea que sea su etiqueta.
- Clave meta : la clave meta almacena los datos de campo en su base de datos y los recupera cuando es necesario.
- Descripción : Aquí puede ingresar texto para la descripción del campo de formulario.
A continuación, puede marcar la casilla de verificación Obligatorio si el campo es obligatorio. También puede agregar un mensaje de campo obligatorio junto con él.

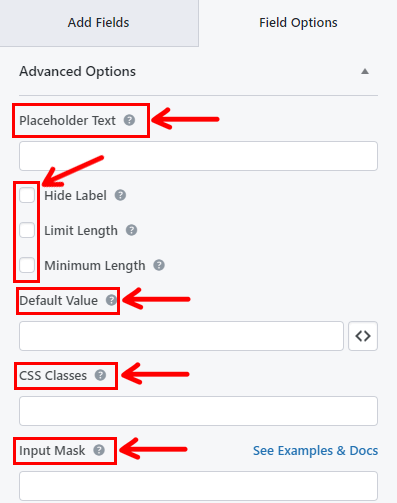
Ahora, desplácese hacia abajo para las Opciones avanzadas donde encontrará:
- Texto del marcador de posición: puede ingresar el texto para el marcador de posición del campo de formulario. Por ejemplo, hemos escrito, "Escriba su mensaje aquí".
- Valor predeterminado : aquí, puede ingresar texto para el valor del campo de formulario predeterminado o simplemente elegir el campo requerido haciendo clic en el botón <> .
- Clases CSS : También puede agregar clases de CSS personalizadas para una mayor personalización.

Pero recuerda que las opciones de personalización de cada campo son diferentes. Por lo tanto, personalice cada campo en el formulario según sea necesario. Finalmente, puede presionar el botón Guardar .
Paso 4: configure los ajustes de su formulario de soporte de WordPress
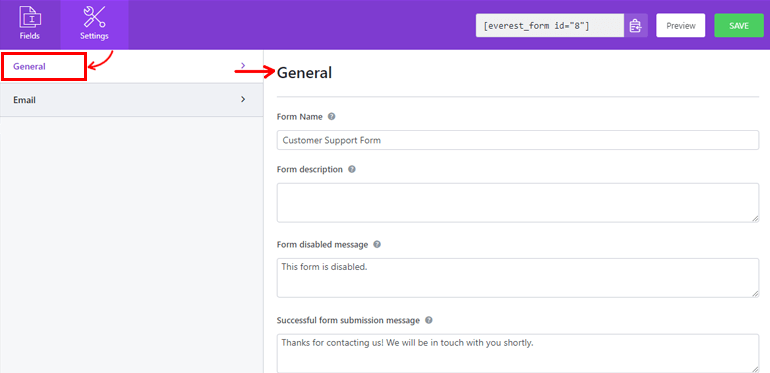
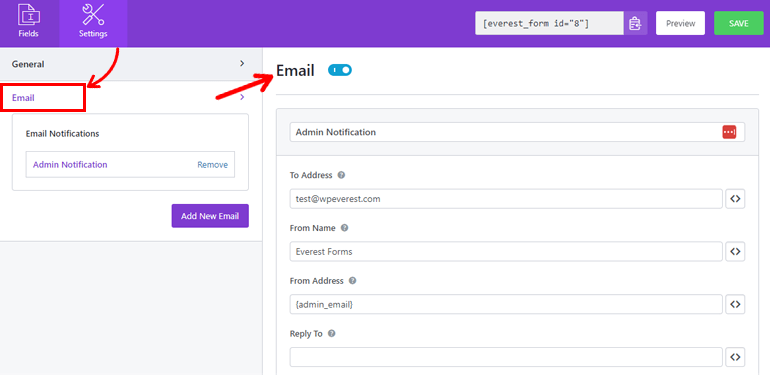
Una vez que su formulario de atención al cliente esté listo, abra la pestaña Configuración del formulario para configurar sus ajustes. Aquí encontrarás 2 secciones con varias opciones de personalización.
- General: con la configuración general, puede editar el nombre del formulario, la descripción del formulario, el mensaje de formulario deshabilitado, el mensaje de envío exitoso del formulario , etc.

- Correo electrónico: la configuración de correo electrónico le permite crear plantillas de notificación de correo electrónico para administradores y usuarios.

Paso 4: Muestre su formulario de soporte de WordPress en el sitio web
Ha creado correctamente su formulario utilizando Everest Forms para crear un formulario de atención al cliente. Pero no será visible para sus usuarios a menos que muestre su formulario en su sitio web de WordPress.
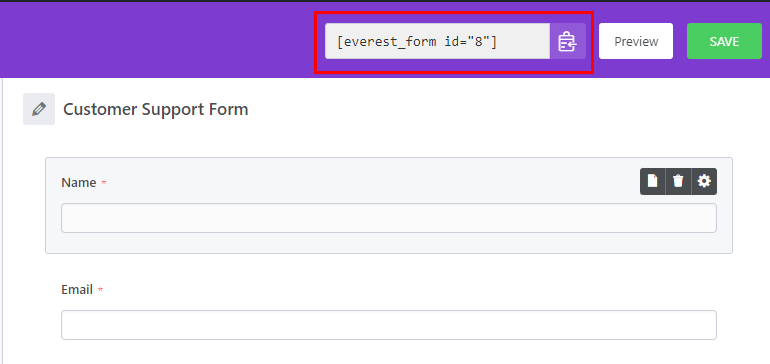
La primera forma de mostrar el formulario es usando su shortcode. Para eso, copie el código abreviado de la parte superior del generador de formularios.

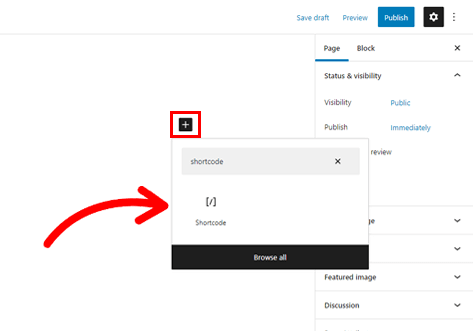
Luego, crea una nueva página o publicación y accederás al editor de Gutenberg.
Presiona el ícono Agregar bloque (+) y busca el bloque Shortcode . Simplemente haga clic en el bloque para agregarlo a la página o publicación.

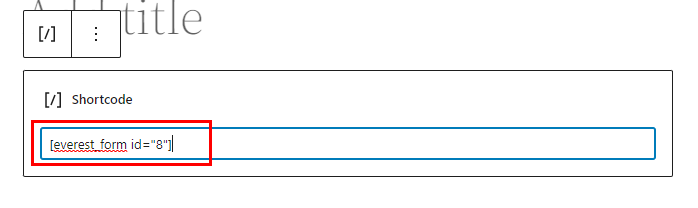
Finalmente, pegue el código abreviado que acaba de copiar en el bloque y haga clic en el botón Publicar .

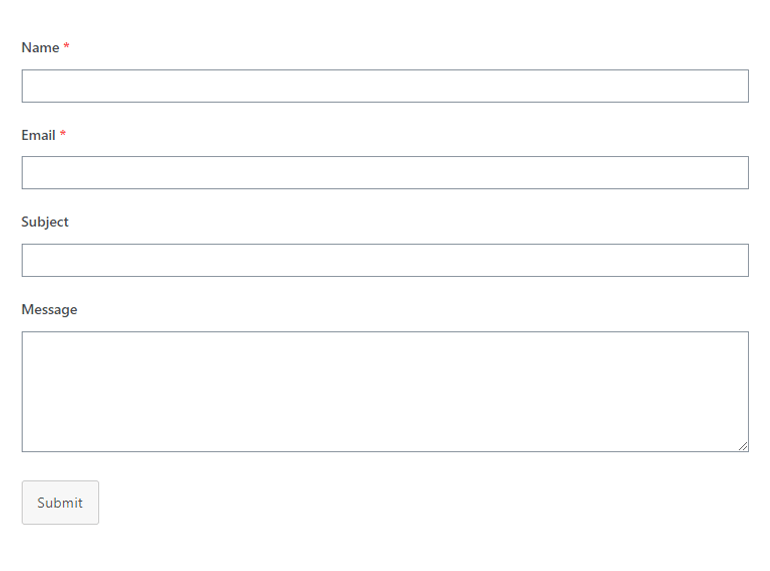
¡Eso es todo! Su formulario se mostrará en su sitio.

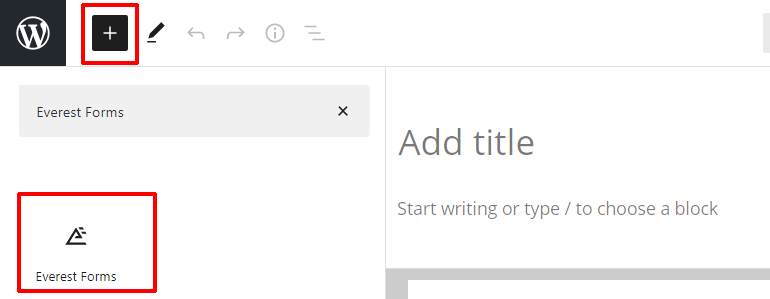
Alternativamente, puede usar el bloque Everest Forms para mostrar su formulario. Haga clic en el botón Agregar bloque (+) y busque el bloque Everest Forms .

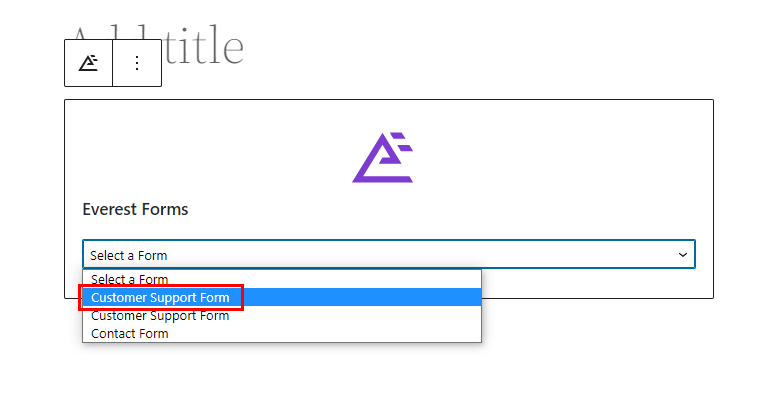
Agréguelo a la página y seleccione su formulario de atención al cliente de WordPress en el menú desplegable.

Finalmente, puede presionar el botón Publicar en la parte superior.
¡Terminando!
Y eso es un resumen de nuestra guía sobre cómo crear un formulario de atención al cliente en WordPress. Everest Forms le permite crear y personalizar fácilmente formularios de atención al cliente para su sitio de WordPress. Es aún más rápido con la plantilla de formulario preconstruida que ofrece.
La versión gratuita de Everest Forms por sí sola puede hacer mucho. Sin embargo, si desea desbloquear más funciones y complementos, comience con Everest Forms Pro.
Puede usar este poderoso complemento para agregar un campo WYSIWYG en formularios de WordPress, habilitar la vista previa de entrada en formularios de varias partes y más.
Lea más sobre Everest Forms en nuestro blog si está interesado. Incluso puede consultar nuestro canal de YouTube para obtener tutoriales en video fáciles.
Además, no olvides seguirnos en Facebook y Twitter para futuras actualizaciones.
