Como criar um formulário de suporte ao cliente no WordPress?
Publicados: 2022-10-24Quer aprender como criar um formulário de suporte ao cliente no WordPress? Deixe-nos ajudá-lo com um guia passo a passo fácil que o ajudará a criar um para o seu site WordPress.
Os clientes são a parte mais importante de qualquer negócio. Portanto, para manter os clientes felizes e satisfeitos, fornecer um melhor atendimento ao cliente é muito crucial.
Existem muitas maneiras de fornecer um melhor suporte a um cliente. Formulários de suporte ao cliente em seus sites, sendo os mais modernos.
Mas antes de irmos direto ao assunto, vamos ter uma breve descrição de por que você precisa de um formulário de suporte do WordPress.
Por que criar formulário de suporte ao cliente no WordPress?
Como mencionado anteriormente, se você deseja oferecer suporte a seus clientes por meio de seu site, um formulário de suporte ao cliente é um componente obrigatório. Há tantos benefícios de adicionar um formulário de suporte ao cliente em seu site WordPress, como:
- Um formulário de suporte ao cliente permite que você se envolva em conversas significativas em todos os canais, com todos os clientes.
- Ele simplifica a experiência do usuário e coloca os clientes de volta no controle, oferecendo a eles o suporte esperado em sua área de escolha.
- Ajuda na construção de sua lista de e-mail marketing.
É por isso que você precisa de um formulário de suporte como proprietário de uma empresa. E quando se trata de construir um formulário, o Everest Forms é de longe o melhor plugin de criação de formulários que você pode encontrar.

O plug-in oferece uma ampla variedade de modelos pré-criados gratuitos que tornam o processo de criação de formulários muito mais fácil e rápido. Da mesma forma, você pode usar o modelo de formulário de suporte ao cliente e personalizá-lo rapidamente.
Então, sem mais delongas, vamos construir um formulário de suporte no WordPress usando o Everest Forms.
Como criar formulário de suporte ao cliente no WordPress?
Passo 1: Instalar e ativar Everest Forms
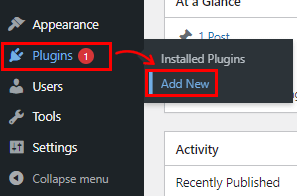
Para começar, faça login no seu painel do WordPress e navegue até Plugins >> Add New .

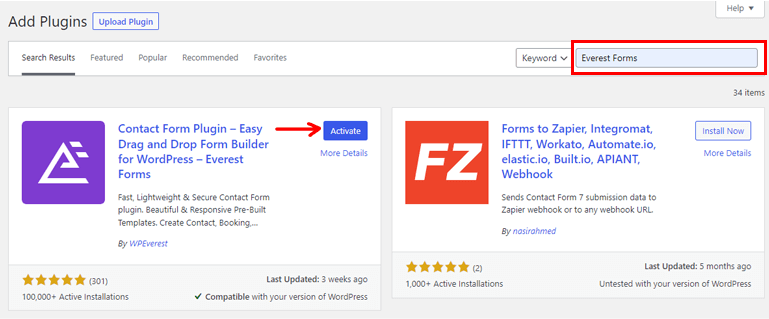
Digite Everest Forms na barra de pesquisa. Depois de encontrar o Everest Forms nos resultados da pesquisa, clique no botão Instalar agora e ative -o.

A versão gratuita do Everest Forms agora está instalada com sucesso.
Etapa 2: criar formulário de suporte ao cliente no WordPress
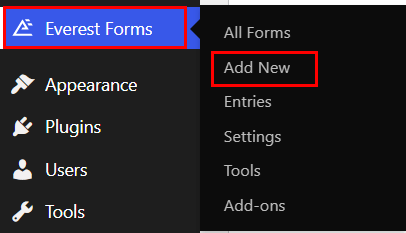
Depois de instalar e ativar o Everest Forms, vá para Everest Forms >> Add new .

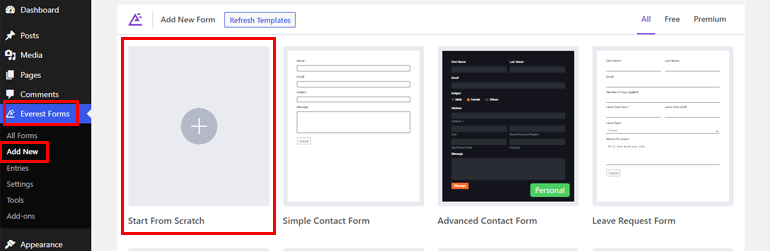
Na página Adicionar novo formulário , você encontrará uma coleção de modelos de formulário pré-criados, bem como uma opção para começar do zero.
Criando um formulário de suporte ao cliente do zero
Criar um formulário de suporte ao cliente a partir do zero pode ser demorado e requer esforço extra, pois você adicionará todos os campos obrigatórios por conta própria. No entanto, se você tiver tempo, não deve ser tão difícil.
Então, para isso, navegue até Everest Forms >> Add New no seu painel do WordPress. Em seguida, clique em Iniciar do zero .

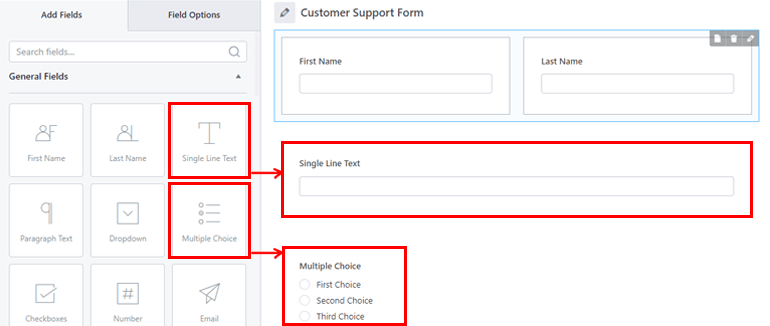
Depois disso, comece a adicionar os campos necessários, como Múltipla Escolha , Texto de Linha Única , etc. usando o método de arrastar e soltar. Você pode personalizar ainda mais o formulário de acordo com suas necessidades.

Criando um formulário de suporte ao cliente usando um modelo pré-criado
Na página Adicionar novo , procure o modelo “ Formulário de suporte simples ”. Ele tem todos os campos importantes que você precisará para seu formulário de suporte ao cliente.
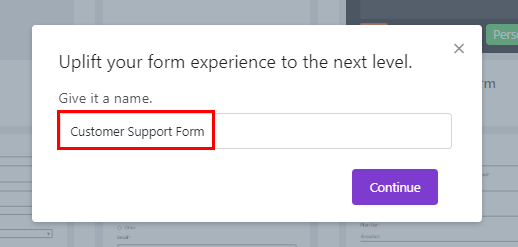
Agora, basta nomear seu formulário de suporte. Aqui, vamos chamá-lo de “Formulário de suporte ao cliente” e pressionar Continuar .

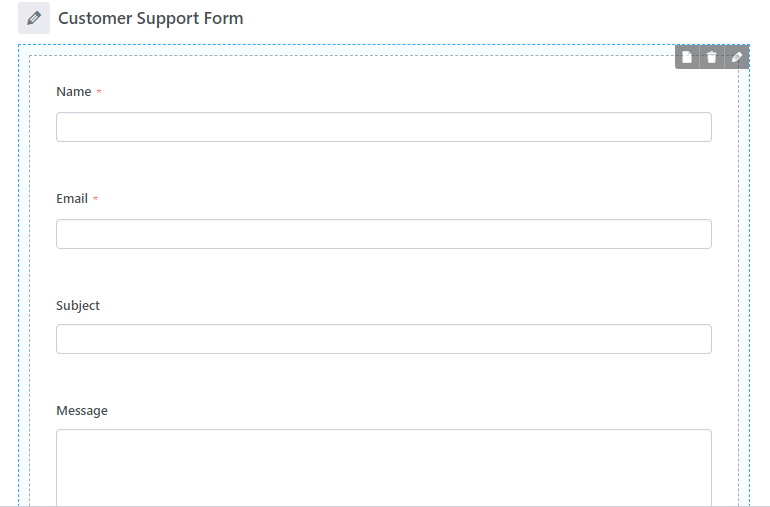
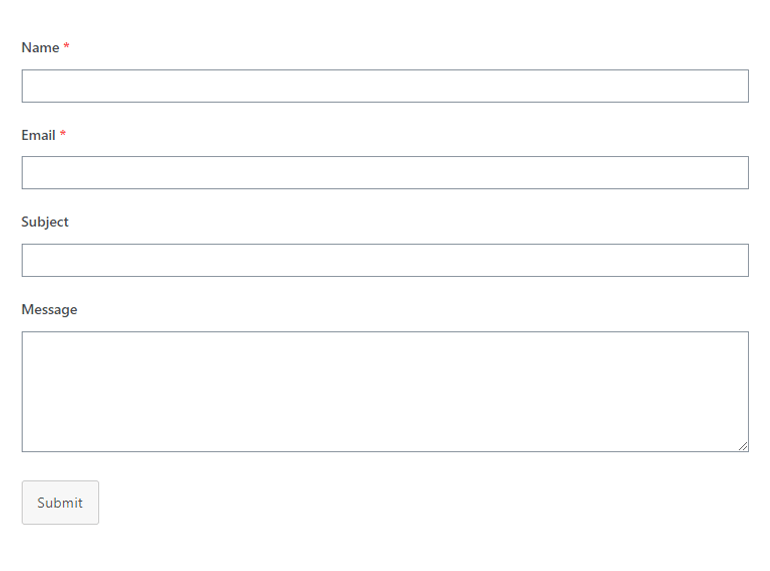
Como você pode ver, todos os campos necessários para um formulário de suporte simples já estão adicionados ao formulário.


Se você deseja adicionar mais campos, basta arrastar o campo desejado e soltá-lo em seu formulário.
Etapa 3: Personalizando seu formulário de suporte do cliente WordPress
Independentemente do método escolhido para criar o formulário, você poderá personalizá-lo sem problemas. Você só precisa clicar no Campo e suas Opções de Campo aparecerão à esquerda.
Aqui, você pode fazer alterações nas opções de campo conforme explicado abaixo:
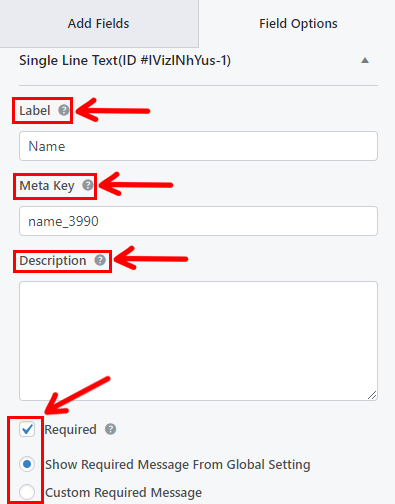
- Rótulo : você pode alterar o rótulo do campo digitando o que deseja que seja seu rótulo.
- Meta-chave : A meta-chave armazena os dados do campo em seu banco de dados e os recupera quando necessário.
- Descrição : Você pode inserir texto para a descrição do campo do formulário aqui.
Em seguida, você pode marcar a caixa de seleção Obrigatório se o campo for obrigatório. Você também pode adicionar uma Mensagem de Campo Obrigatório junto com ela.

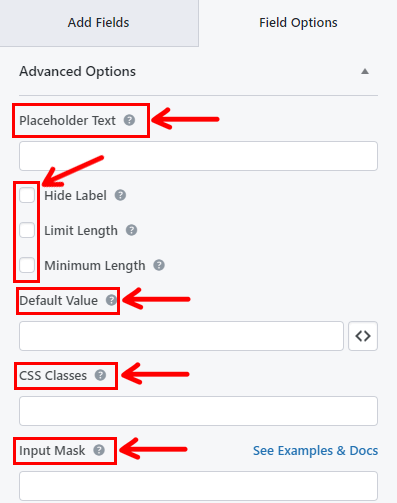
Agora, role para baixo até as Opções Avançadas , onde você encontrará:
- Place Holder Text : Você pode inserir o texto para o placeholder do campo de formulário. Por exemplo, escrevemos: "Digite sua mensagem aqui".
- Valor padrão : Aqui, você pode inserir texto para o valor do campo de formulário padrão ou simplesmente escolher o campo necessário clicando no botão <> .
- Classes CSS : Você também pode adicionar classes CSS personalizadas para personalização adicional.

Mas lembre-se que as opções de personalização para cada campo são diferentes. Portanto, personalize cada campo no formulário conforme necessário. Finalmente, você pode clicar no botão Salvar .
Etapa 4: definir as configurações do formulário de suporte do WordPress
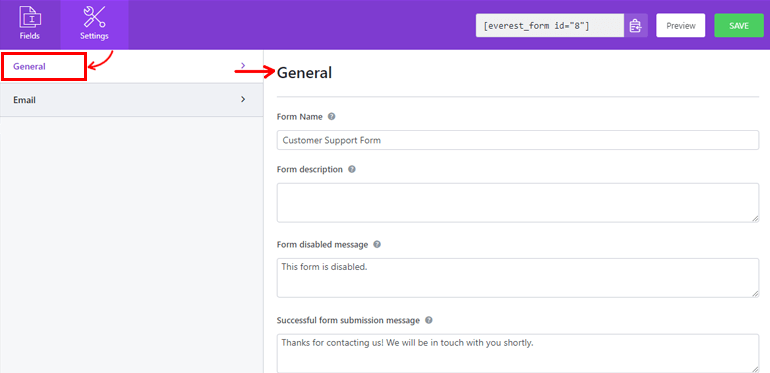
Depois que seu formulário de suporte ao cliente estiver pronto, abra a guia Configurações do formulário para definir suas configurações. Aqui, você encontrará 2 seções com várias opções de personalização.
- Geral: com as configurações Gerais, você pode editar o Nome do formulário , Descrição do formulário , Mensagem desabilitada do formulário , Mensagem de envio de formulário bem-sucedido e assim por diante.

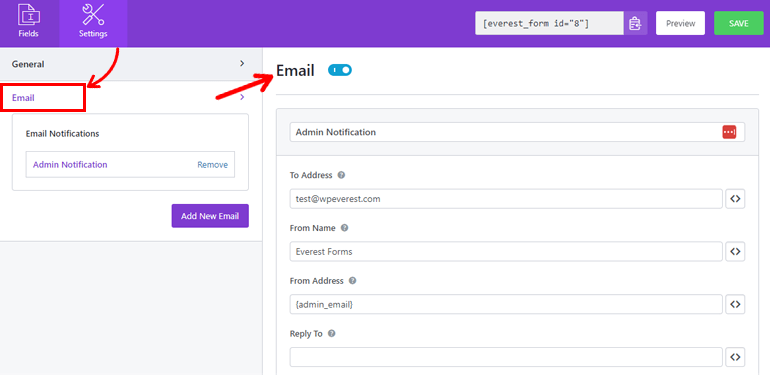
- E-mail: As configurações de e-mail permitem que você crie modelos de notificação de e-mail de administrador e usuário.

Etapa 4: exiba seu formulário de suporte do WordPress no site
Você criou seu formulário com sucesso usando Everest Forms para criar um formulário de suporte ao cliente. Mas não será visível para seus usuários, a menos que você exiba seu formulário em seu site WordPress.
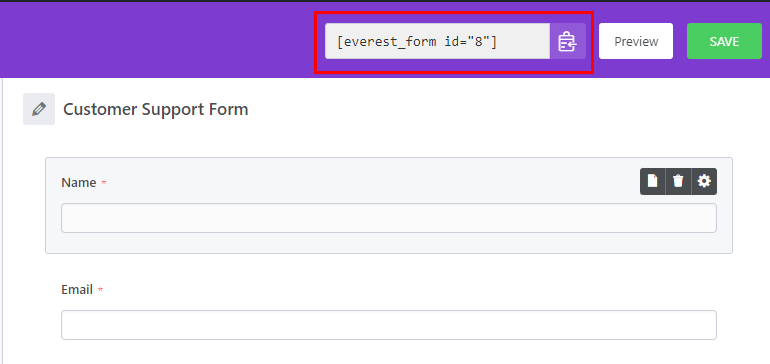
A primeira maneira de exibir o formulário é usando seu código de acesso. Para isso, copie o shortcode da parte superior do construtor de formulários.

Em seguida, crie uma nova página ou postagem e você chegará ao editor Gutenberg.
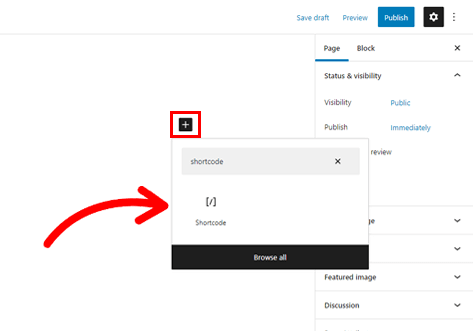
Pressione o ícone Adicionar bloco (+) e procure o bloco Shortcode . Basta clicar no bloco para adicioná-lo à página ou postagem.

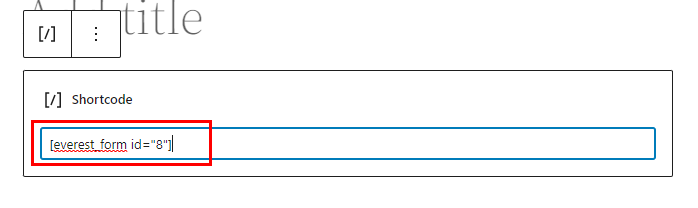
Por fim, cole o shortcode que você acabou de copiar no bloco e clique no botão Publicar .

É isso! Seu formulário será exibido em seu site.

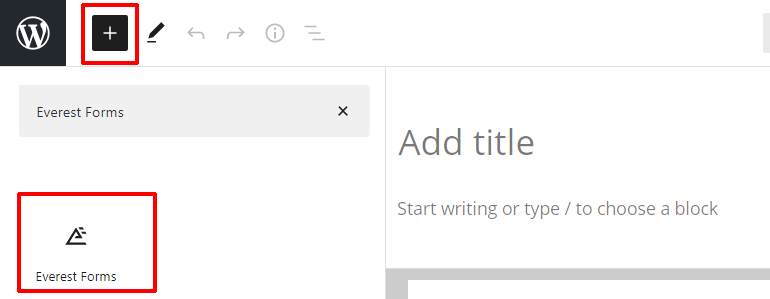
Alternativamente, você pode usar o bloco Everest Forms para exibir seu formulário. Clique no botão Adicionar Bloco (+) e procure o bloco Everest Forms .

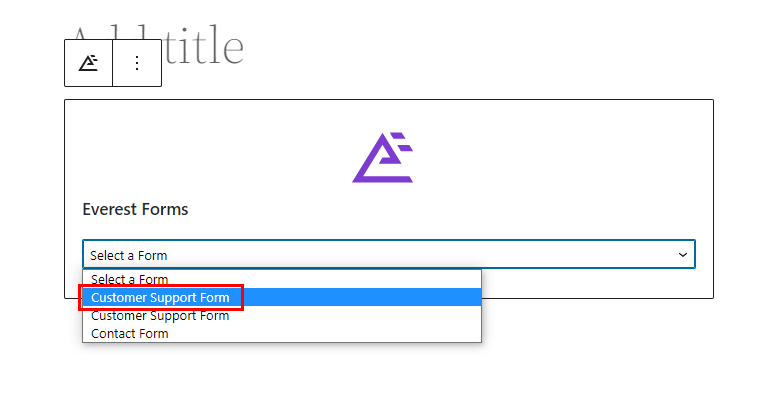
Adicione-o à página e selecione seu formulário de suporte ao cliente WordPress no menu suspenso.

Por fim, você pode clicar no botão Publicar na parte superior.
Empacotando!
E isso é um final para o nosso guia sobre como criar um formulário de suporte ao cliente no WordPress. O Everest Forms permite criar e personalizar facilmente formulários de suporte ao cliente para o seu site WordPress. É ainda mais rápido com o modelo de formulário pré-criado que oferece.
A versão gratuita do Everest Forms sozinha pode fazer muito. No entanto, se você deseja desbloquear mais recursos e complementos, comece com o Everest Forms Pro.
Você pode usar este poderoso plugin para adicionar o campo WYSIWYG em formulários do WordPress, habilitar a visualização de entrada em formulários de várias partes e muito mais.
Leia mais sobre Everest Forms em nosso blog se estiver interessado. Você pode até verificar nosso canal do YouTube para tutoriais em vídeo fáceis.
Além disso, não se esqueça de nos seguir no Facebook e Twitter para atualizações futuras.
