Guia para iniciantes do WordPress Block Editor (com vídeo)
Publicados: 2021-02-01
Última atualização - 8 de julho de 2021
Em dezembro de 2018, o Gutenberg Block Editor apresentou a todos os usuários do WordPress os muitos benefícios dos editores de blocos, como edição de front-end, interface fácil de usar, criação rápida de páginas e a capacidade de criar layouts responsivos e repletos de multimídia. Até hoje, alguns desenvolvedores o preferem a outros construtores de páginas populares, pois oferece pouco ou nenhum código inchado.
Neste artigo, veremos a interface do usuário, blocos e outros componentes básicos do WordPress Block Editor, também conhecido como Gutenberg Editor. Você também aprenderá o processo de trabalhar com este editor para criar uma página ou um post para seu site WordPress.
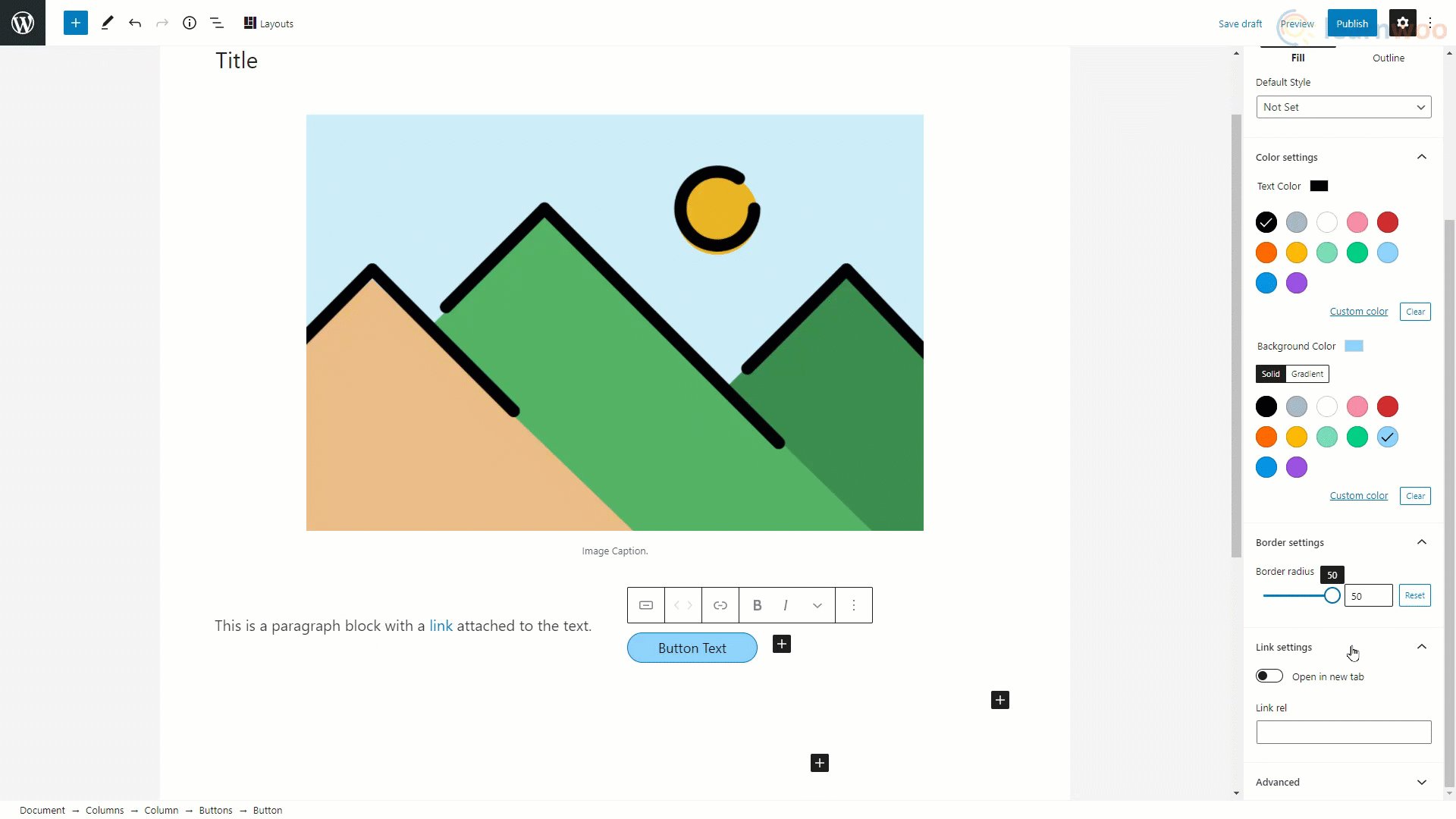
Interface do usuário do editor de blocos do WordPress

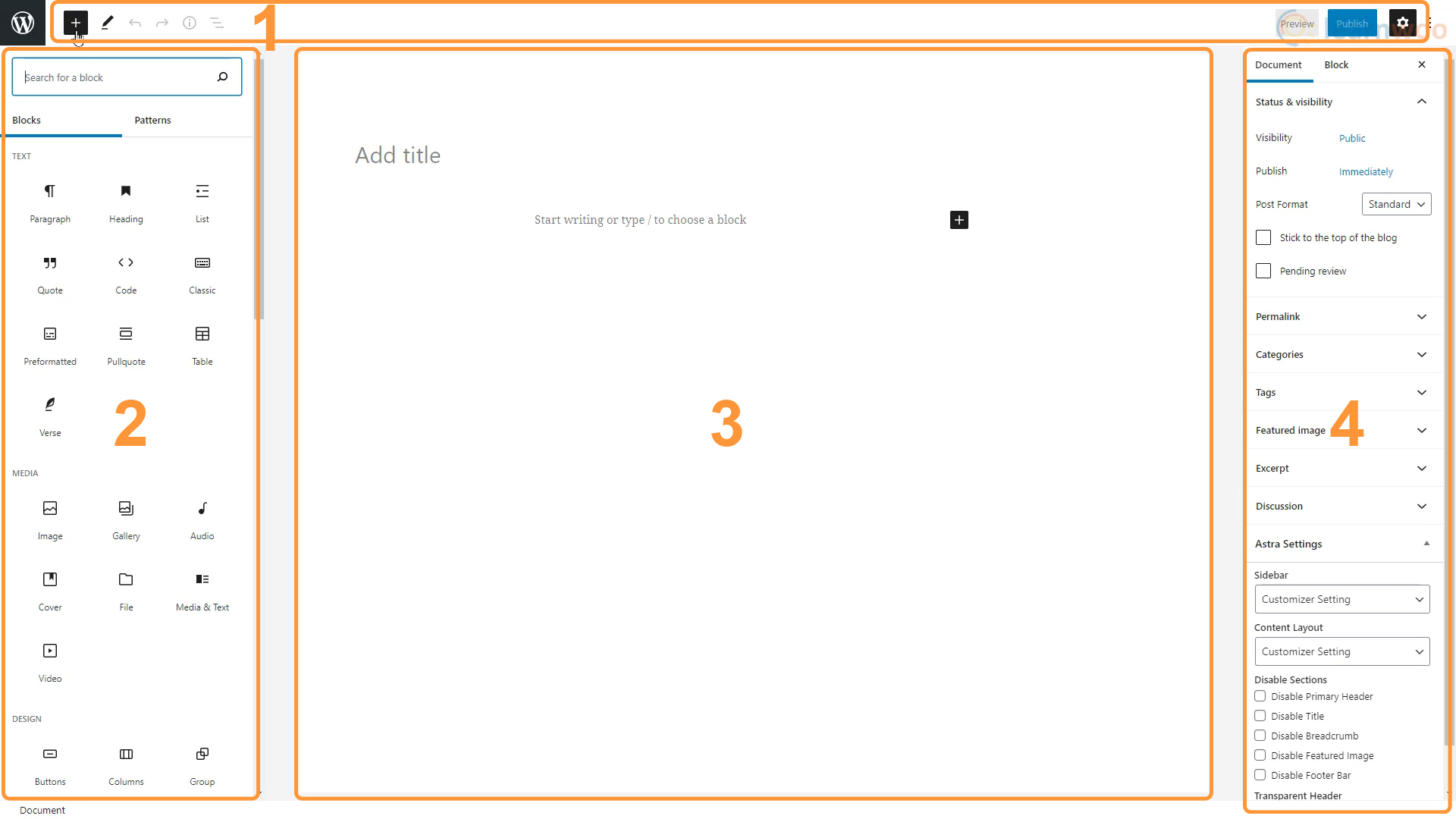
A interface do usuário do WordPress Block Editor é composta por 4 áreas, cada uma com seu próprio propósito e recursos.
Barra superior
A barra superior está localizada na parte superior da página e abriga os botões principais que você usará ao criar seu conteúdo. Possui os seguintes botões:
- Adicionar bloco – Este botão permite adicionar um novo bloco à área de conteúdo.
- Modos – Este botão permite alternar entre os modos de edição e seleção, oferecendo diferentes interações para seleção e edição de blocos.
- Desfazer e Refazer – Você pode corrigir erros usando os botões desfazer e refazer alterações.
- Detalhes – Este botão abre um pop-up que mostra detalhes do documento, como caracteres e palavras no documento, juntamente com o contorno do documento.
- Esboço – Esse recurso lista todos os blocos usados no documento na ordem em que são usados, facilitando a navegação para um bloco específico em um documento vasto.
- Visualização – Você pode usar o recurso de visualização para ver o resultado final do seu documento sem precisar publicá-lo no site.
- Publicar – Quando terminar de criar a página ou postagem, você pode publicá-la no site ao vivo com o botão “Publicar”.
- Configurações – Este botão com o ícone de engrenagem expande e minimiza as opções de documento e bloco.
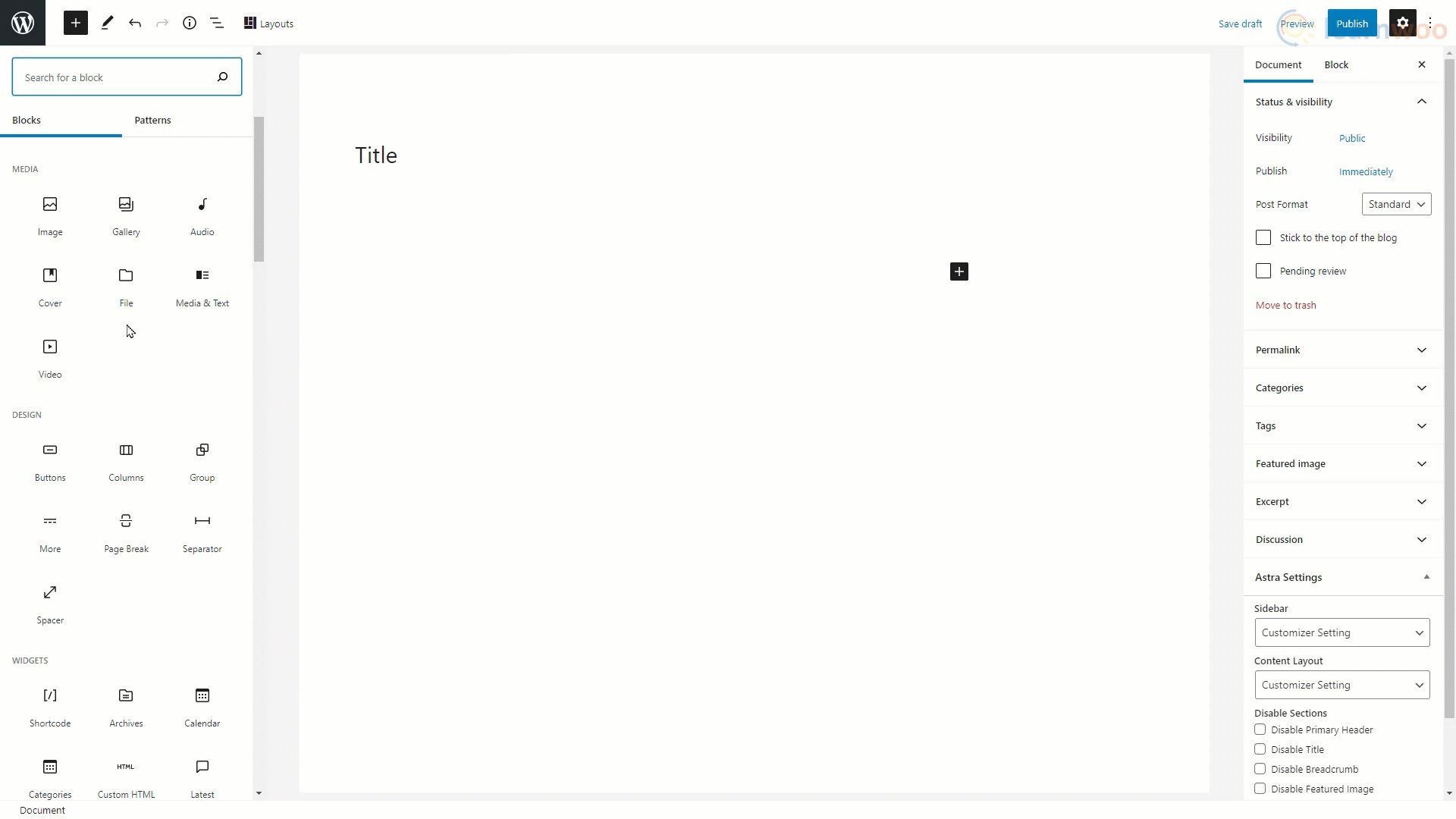
Insersor de bloco
O editor Gutenberg é chamado de editor de blocos porque permite adicionar conteúdo bloco por bloco. Esses blocos podem ser adicionados, removidos ou editados sem afetar outros blocos.
Gutenberg suporta uma ampla variedade de blocos. Você pode adicionar títulos, texto, imagens, vídeos, tabelas, listas, arquivos de áudio, galerias e até um bloco de editor clássico que nos permite usar o Editor Clássico para edição. Você pode adicionar elementos de design como botões, colunas, separadores e espaçadores.
O editor suporta widgets como códigos de acesso, calendários e ícones sociais para expandir ainda mais suas opções. E, finalmente, o editor Gutenberg oferece uma ampla variedade de incorporações, de vídeos do YouTube a listas de reprodução do Spotify.
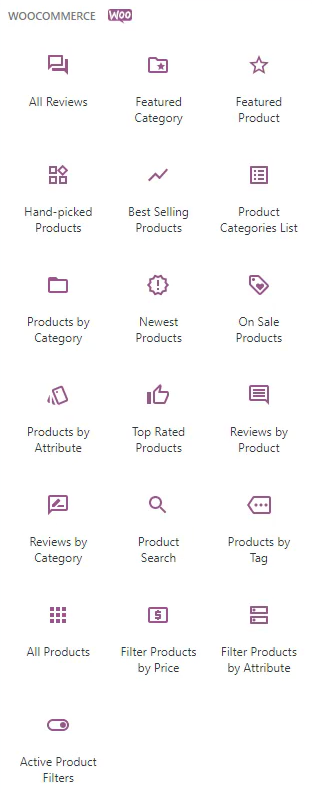
Além desses blocos embutidos, você pode adicionar mais grupos de blocos com plugins. Por exemplo, a instalação do WooCommerce nos dá acesso a mais 19 blocos úteis para construir nossa loja de comércio eletrônico.

O plug-in Atomic Blocks adiciona 15 blocos exclusivos que você pode usar em suas postagens, enquanto o plug-in Ultimate Addons for Gutenberg oferece acesso a blocos úteis mais bem projetados. Você pode até pesquisar os blocos de que precisa na Biblioteca de Blocos do Gutenberg.
Na interface de usuário do Gutenberg Editor, esses blocos podem ser inseridos na seção de inserção de blocos à esquerda.
Área de conteudo
A área de conteúdo é onde você adiciona, edita e organiza blocos para criar páginas e posts. Após a publicação, seu conteúdo ficará muito semelhante, se não idêntico, à aparência na área de conteúdo.
Barra lateral de configurações
A barra lateral de configurações mostra as opções de personalização contextual com base no bloco que você está editando.
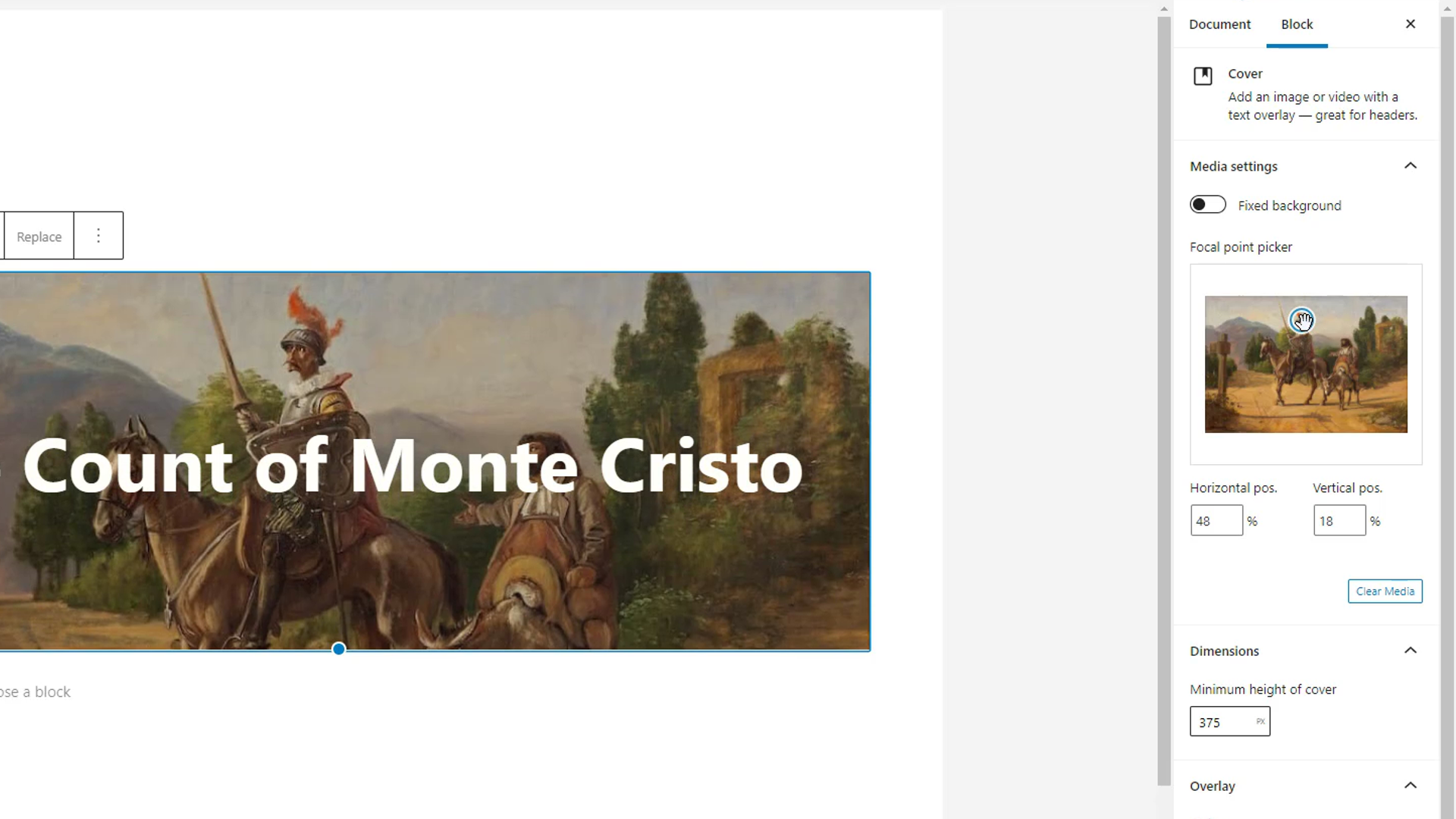
Por exemplo, ao editar um bloco de imagem, a barra lateral de configurações mostrará opções como plano de fundo fixo, seletor de ponto focal, posição horizontal e vertical, dimensões, sobreposição, etc.

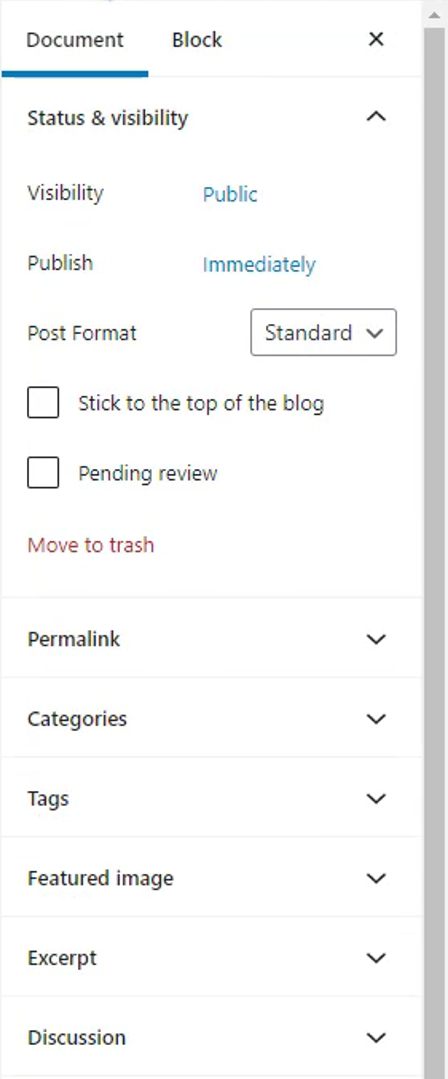
Quando nenhum bloco é selecionado para edição, a barra lateral de configuração mostra as configurações do documento. É onde você pode alterar a visibilidade do documento, programação de publicação, formato de postagem, permalink, categorias, tags, imagem em destaque e muito mais.


Construindo uma página com o WordPress Block Editor
Construir uma página com o WordPress Block Editor é tão fácil quanto adicionar os elementos de conteúdo usando blocos e personalizá-los de acordo com o design do seu site.
O primeiro passo é adicionar um bloco. Existem três maneiras de adicionar novos blocos:
- Pressionando enter para adicionar um bloco de parágrafo.
- Pressionando este ícone de adição e selecionando um plugin sugerido recentemente usado ou procurando por um.
- Ou através do botão Adicionar Blocos na barra de ferramentas e navegando pela lista completa de blocos disponíveis.

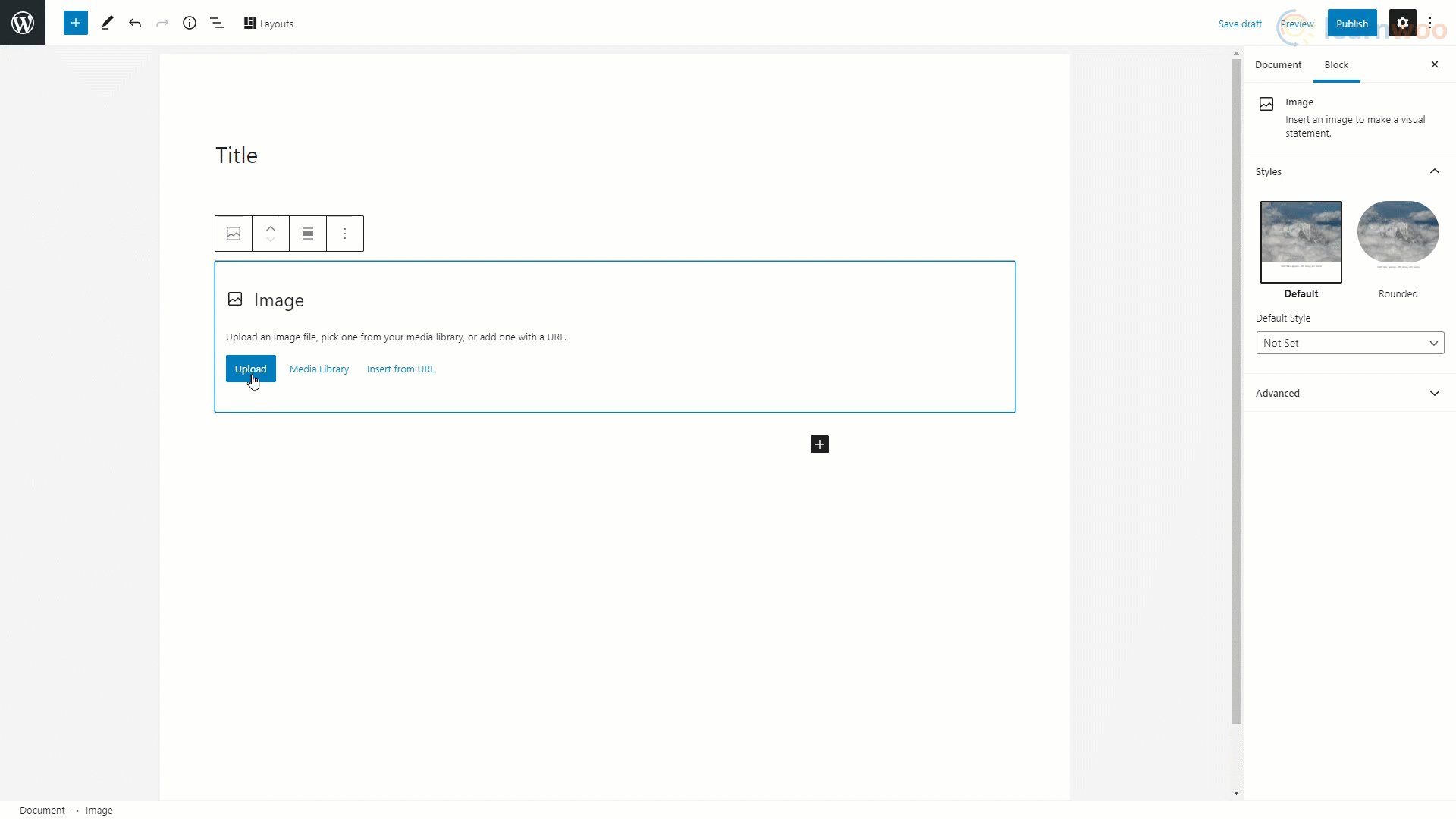
Adicionando imagens
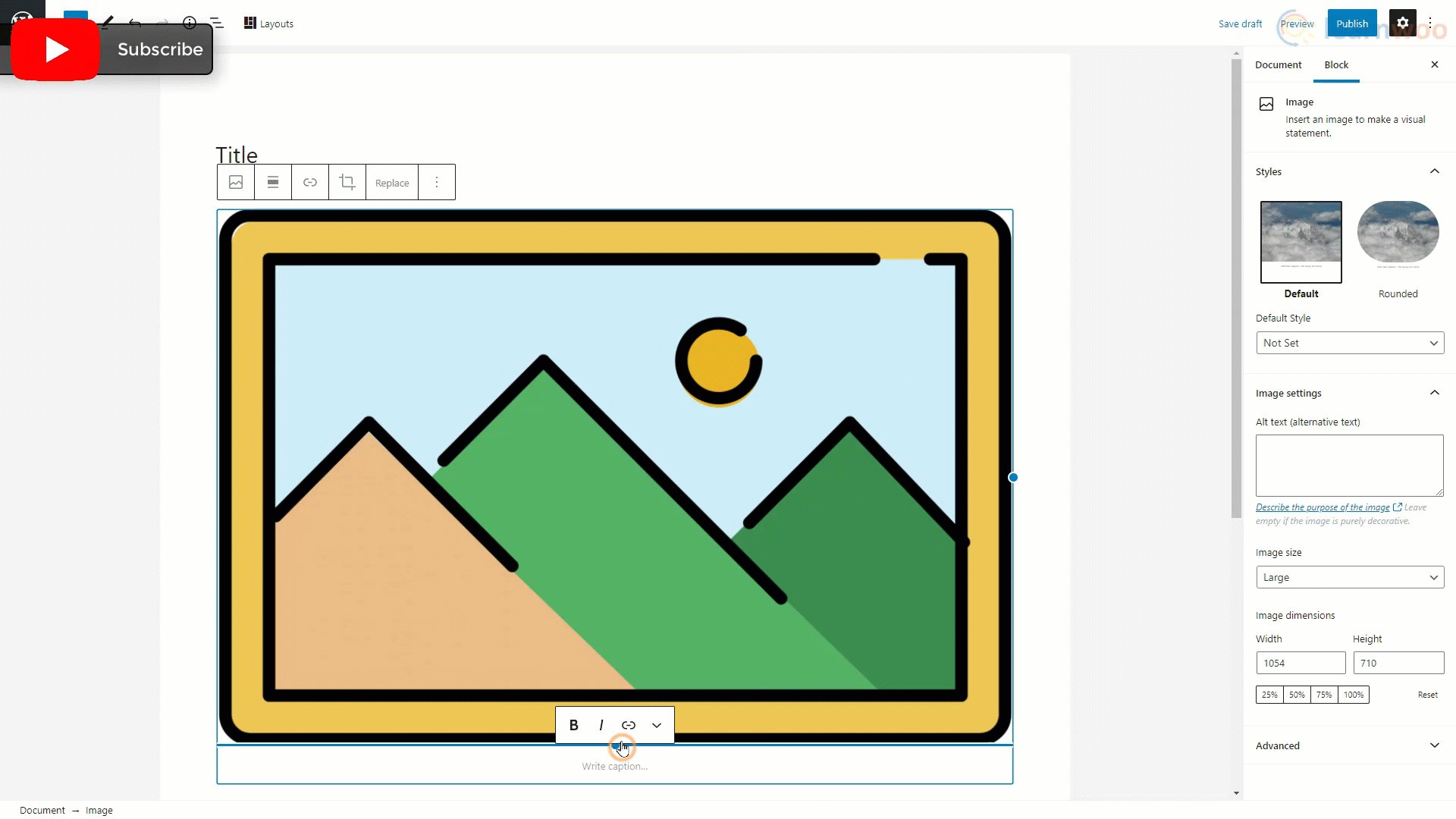
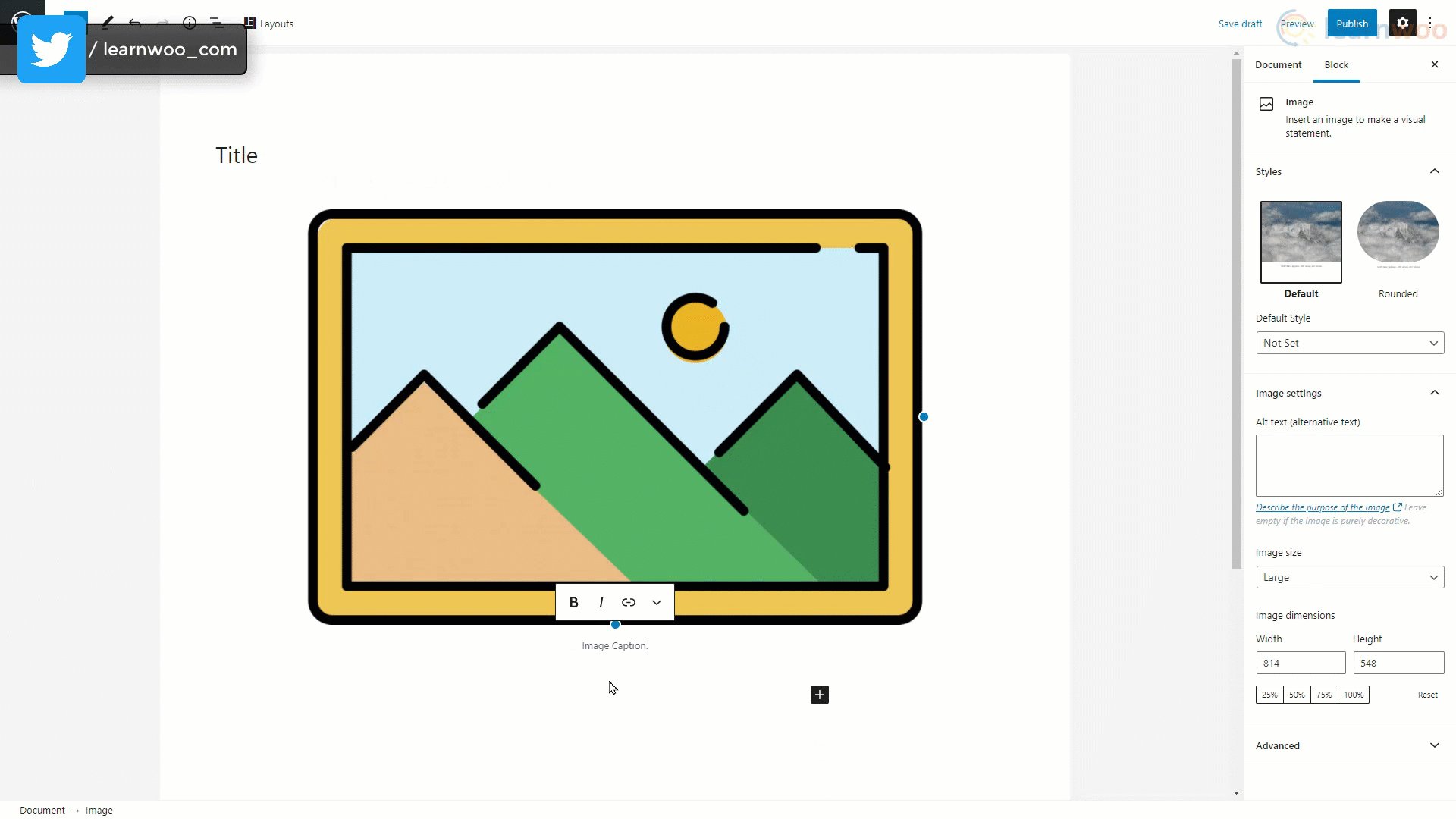
Selecione o bloco de imagem na lista para adicioná-lo à área de conteúdo. Em seguida, clique em “Upload” e selecione uma imagem armazenada em seus arquivos locais. Você pode redimensionar a imagem usando as alças nas bordas e adicionar uma legenda apropriada no espaço fornecido abaixo.
Além disso, você encontrará mais opções de personalização na barra lateral, como corte, estilo de imagem, texto alternativo, dimensões de imagem e muito mais.

Adicionando texto
No Editor Gutenberg, o texto pode ser adicionado usando o bloco “Parágrafo”. E todos os novos blocos são, por padrão, blocos de texto.
Você pode simplesmente digitar o texto no campo disponível. Para adicionar um hiperlink ao texto, selecione-o e clique na opção de link na barra flutuante. Cole o link no campo e clique em Enter.
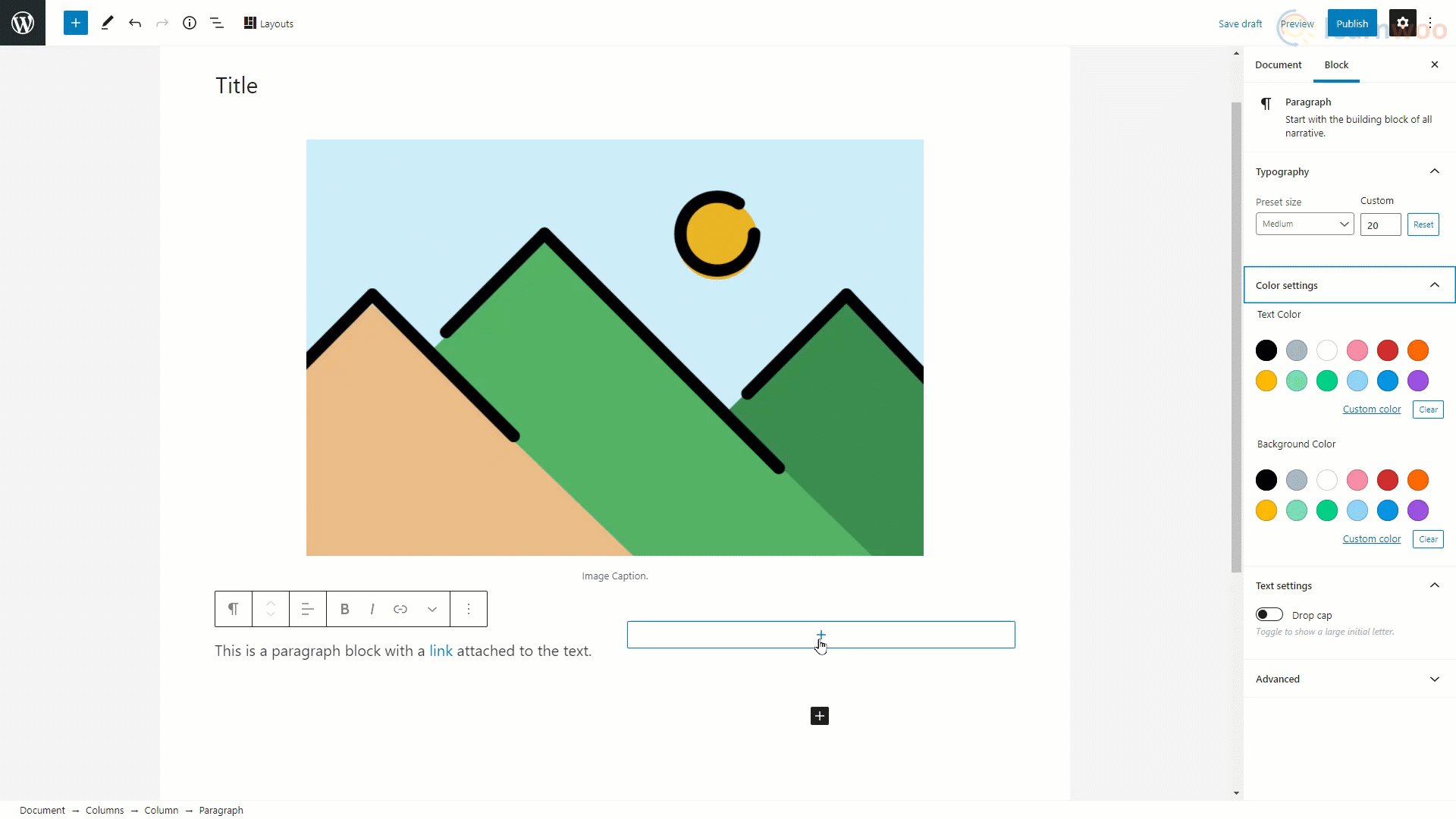
Opções básicas de formatação, como negrito, itálico e alinhamento de texto, podem ser encontradas na barra flutuante. No entanto, opções avançadas de formatação, como tamanho e cor do texto, estão disponíveis na barra lateral de configuração.

Adicionando botões
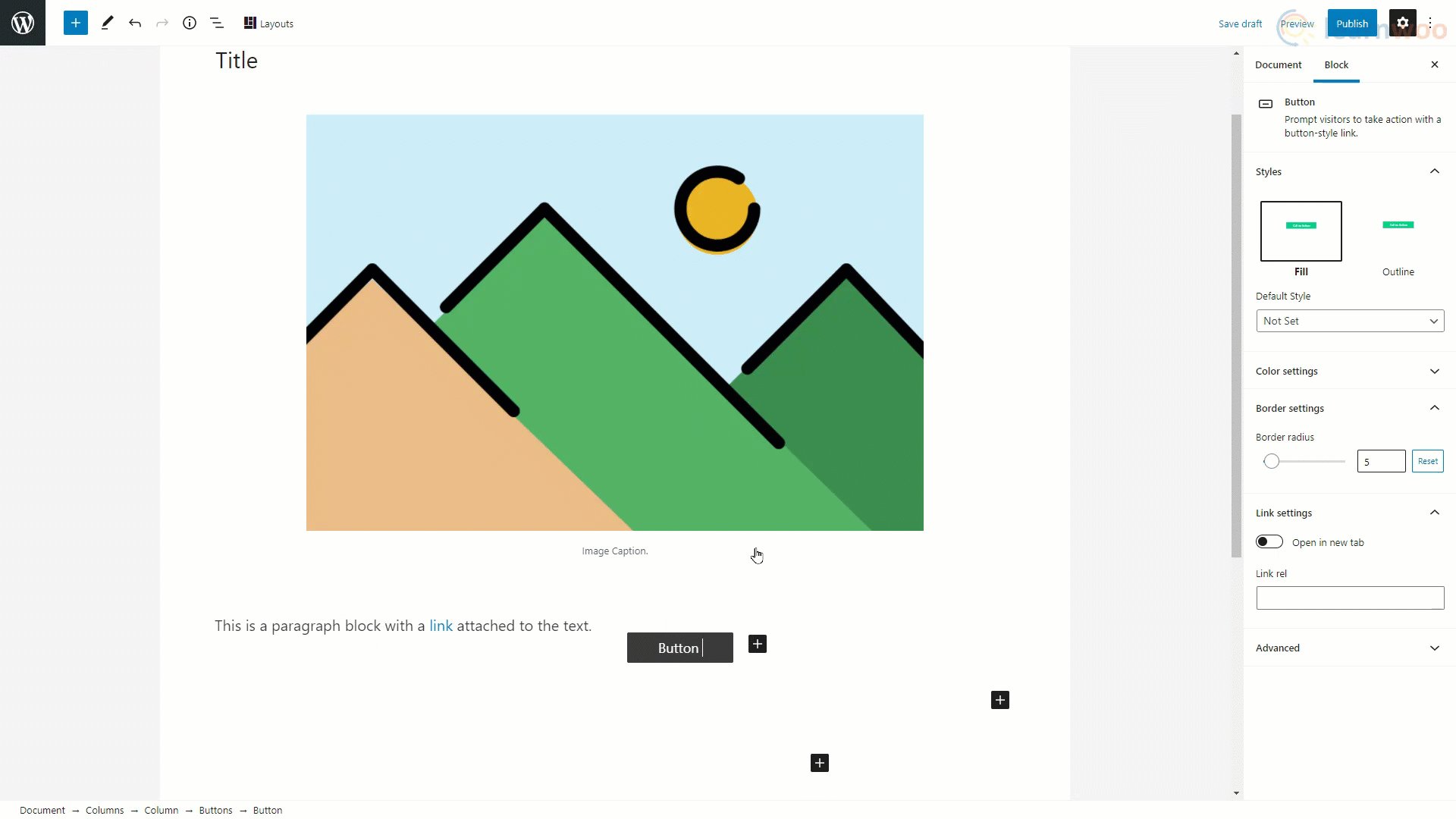
O botão pode ser adicionado no Editor de Páginas do WordPress usando o bloco “Botões”. Ao inserir, você pode digitar o texto do botão no campo.
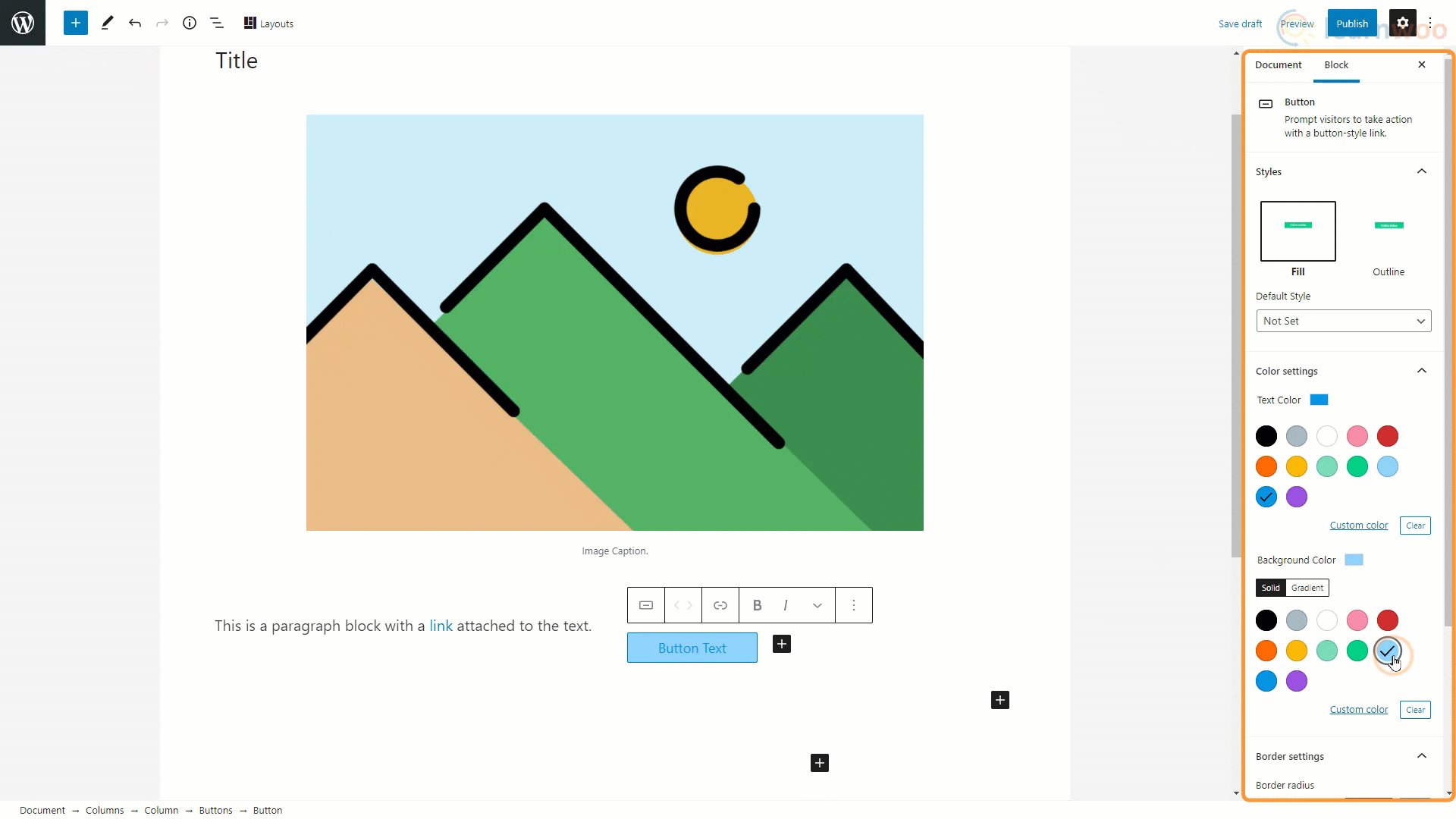
Personalizações essenciais, como cor do botão e cor do texto, podem ser feitas na barra lateral de configurações.

Publicando a postagem
Da mesma forma, você pode adicionar muitos outros tipos de blocos na área de conteúdo. Quando terminar de editar uma postagem, clique na guia Documento na barra lateral. Podemos selecionar as opções de publicação da postagem, como visibilidade, cronograma de publicação e formato da postagem. Você também pode adicionar um slug de permalink para a postagem para melhorar sua otimização de mecanismo de pesquisa.

Abaixo, você pode atribuir as categorias e tags aplicáveis à postagem. Você também tem a opção de adicionar a imagem em destaque e o trecho para a postagem. Quando uma postagem aparece em outra página do seu site, a imagem em destaque e o trecho são as únicas coisas que os visitantes podem ver, por isso é importante adicioná-los.
Na guia Discussões, você pode permitir que os leitores postem comentários em sua postagem. E pingbacks e trackbacks também podem ser ativados aqui.
Com isso, agora você sabe como construir uma página com o WordPress Block Editor. Você também pode conferir nossos vídeos em outros construtores de páginas, como Elementor e WPBakery .
E se você preferir uma versão em vídeo, confira este vídeo:
Leitura adicional
- 30 melhores temas WordPress gratuitos para Gutenberg (2021)
- 20 melhores temas premium do WordPress 2021
