Руководство для начинающих по редактору блоков WordPress (с видео)
Опубликовано: 2021-02-01
Последнее обновление — 8 июля 2021 г.
В декабре 2018 года редактор блоков Gutenberg познакомил всех пользователей WordPress со многими преимуществами редакторов блоков, такими как редактирование внешнего интерфейса, простой в использовании интерфейс, быстрое создание страниц и возможность создавать адаптивные мультимедийные макеты. По сей день некоторые разработчики предпочитают его другим популярным конструкторам страниц, поскольку он практически не требует раздувания кода.
В этой статье мы рассмотрим пользовательский интерфейс, блоки и другие основные компоненты редактора блоков WordPress, также известного как редактор Гутенберга. Вы также узнаете, как работать с этим редактором, чтобы создать страницу или запись для вашего сайта WordPress.
Пользовательский интерфейс редактора блоков WordPress

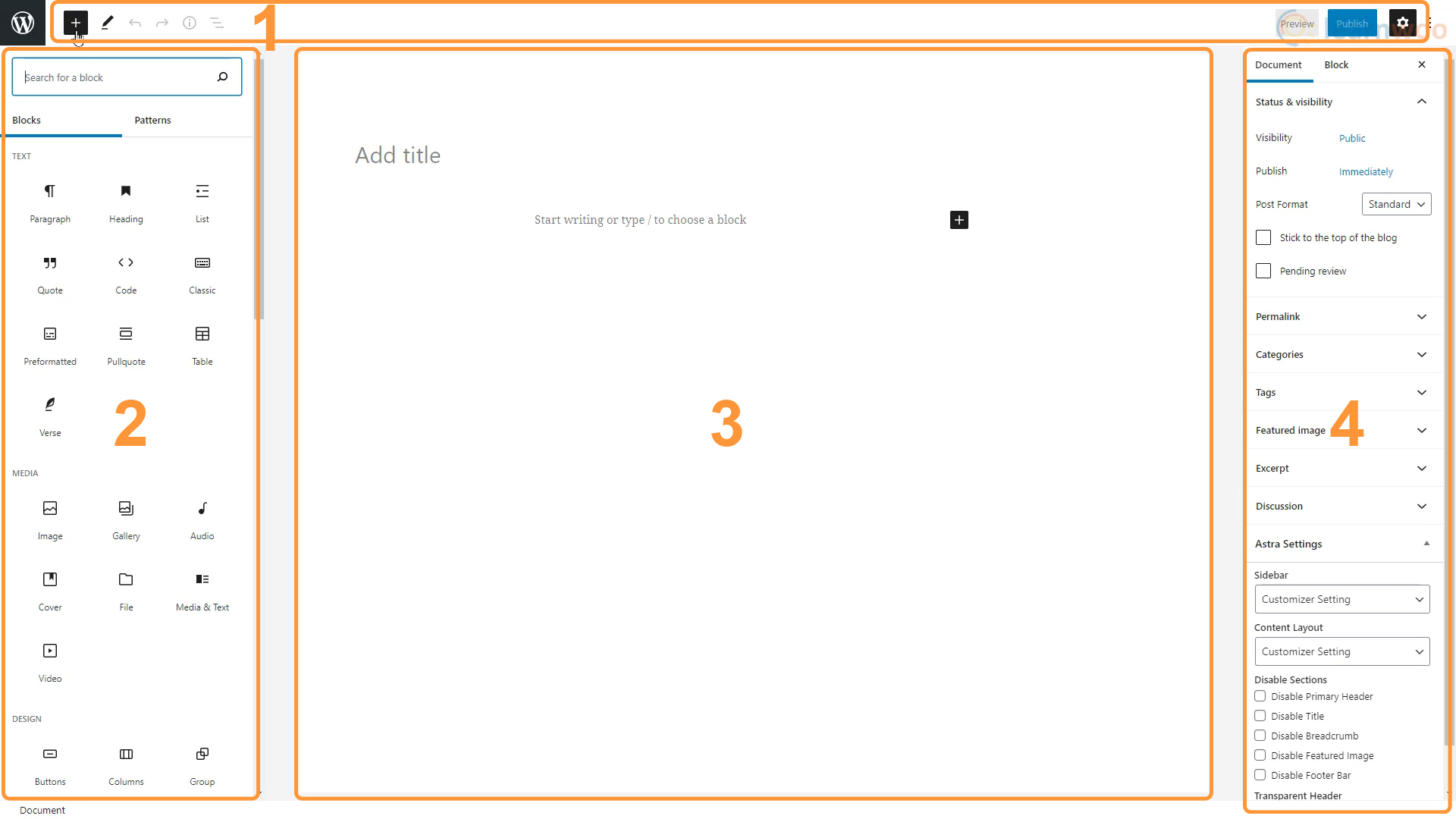
Пользовательский интерфейс редактора блоков WordPress состоит из 4 областей, каждая из которых имеет свое назначение и функции.
Верхняя панель
Верхняя панель расположена в верхней части страницы и содержит основные кнопки, которые вы будете использовать при создании контента. Он имеет следующие кнопки:
- Добавить блок — эта кнопка позволяет добавить новый блок в область содержимого.
- Режимы — эта кнопка позволяет переключаться между режимами редактирования и выбора, предлагая различные взаимодействия для выбора и редактирования блока.
- Отменить и повторить. Вы можете исправить ошибки с помощью кнопок отмены и повтора изменений.
- Подробности — эта кнопка открывает всплывающее окно, в котором отображаются сведения о документе, такие как символы и слова в документе, а также схема документа.
- Структура — эта функция перечисляет все блоки, используемые в документе, в том порядке, в котором они используются, что упрощает переход к определенному блоку в обширном документе.
- Предварительный просмотр — вы можете использовать функцию предварительного просмотра, чтобы просмотреть окончательный результат вашего документа без необходимости публиковать его на веб-сайте.
- Опубликовать. Когда вы закончите создание страницы или публикации, вы можете опубликовать ее на действующем веб-сайте с помощью кнопки «Опубликовать».
- Настройки — эта кнопка со значком шестеренки расширяет и сворачивает параметры документа и блока.
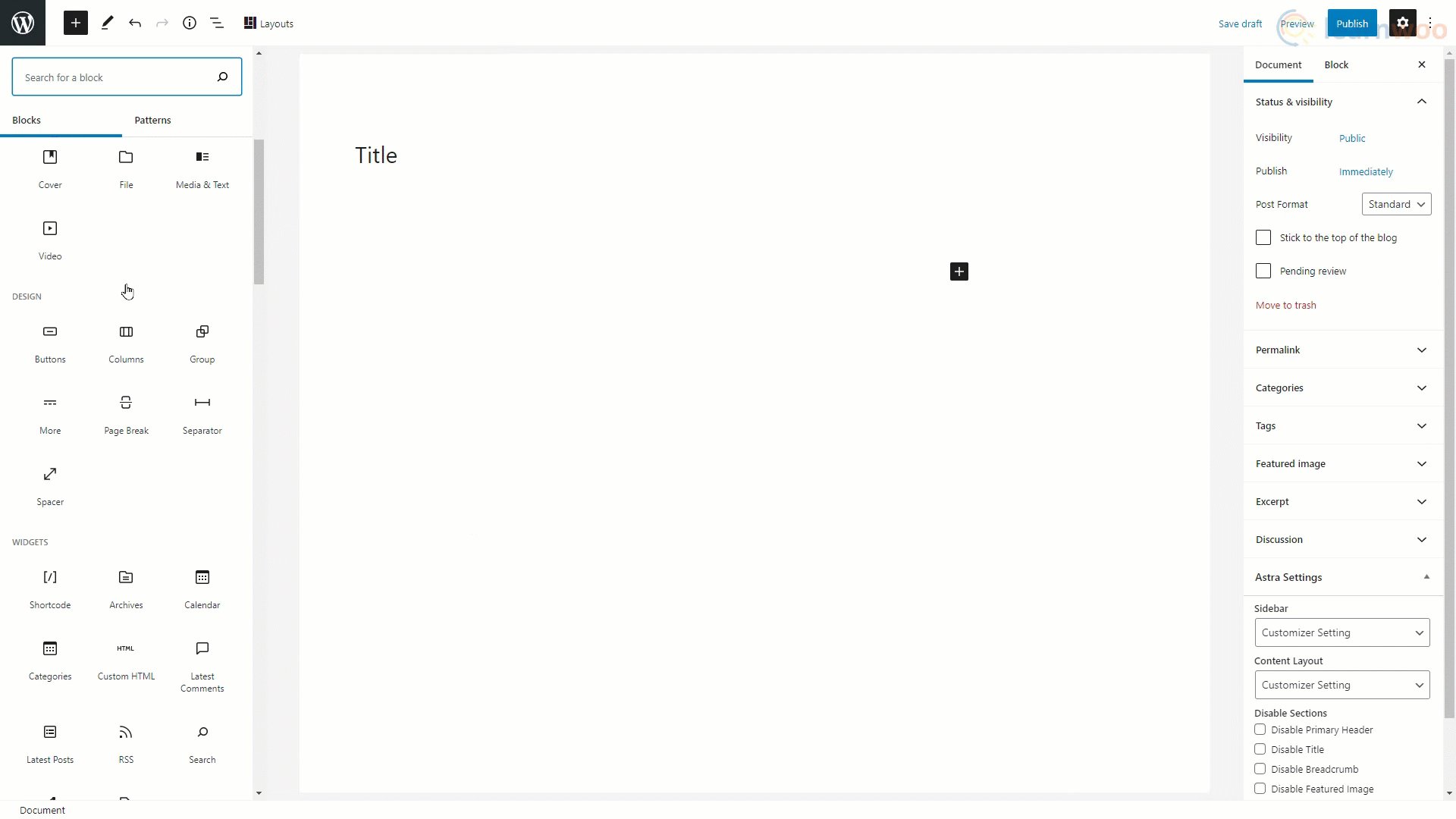
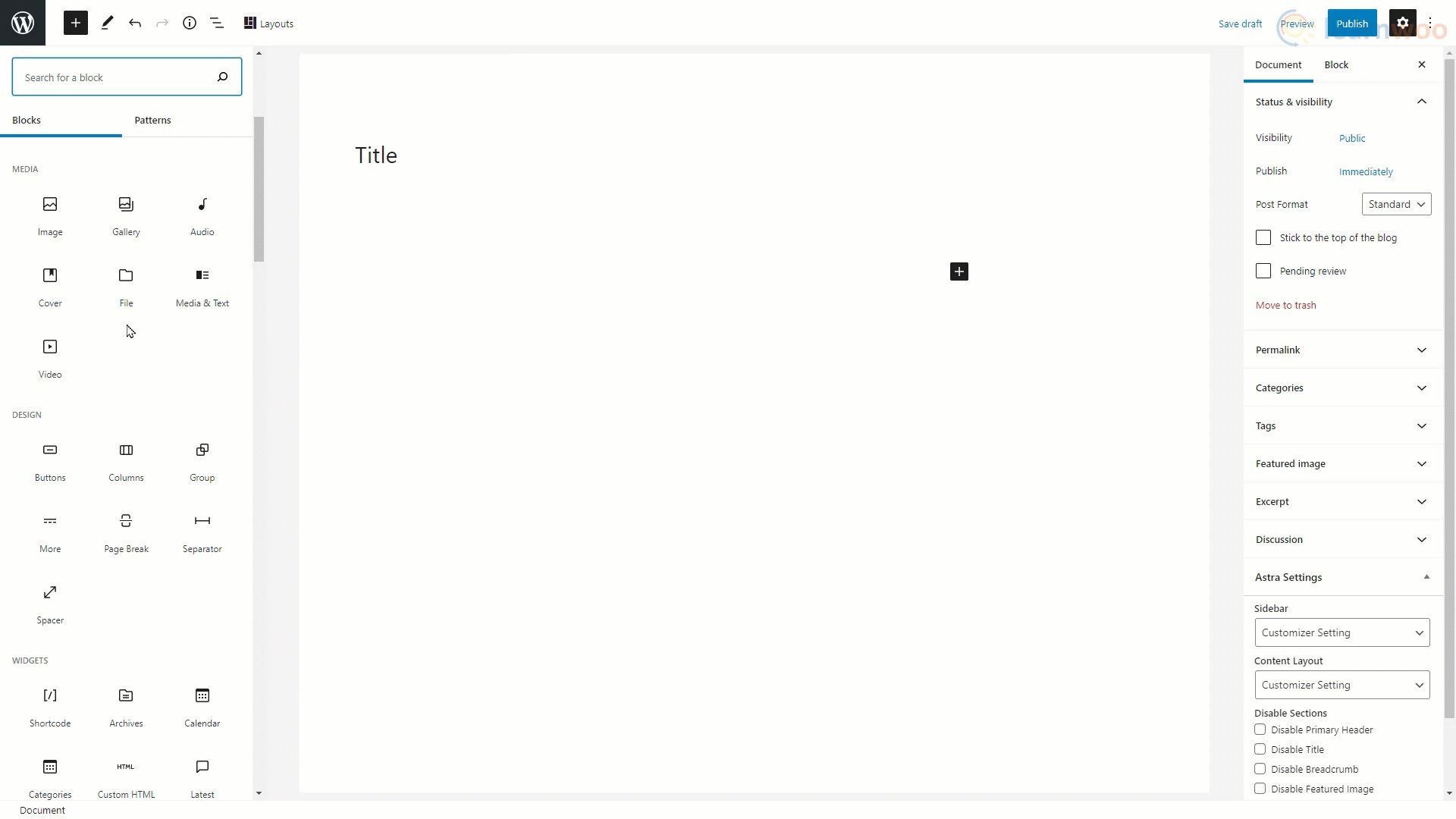
Устройство вставки блоков
Редактор Gutenberg называется редактором блоков, потому что он позволяет добавлять контент блок за блоком. Эти блоки можно добавлять, удалять или редактировать, не затрагивая другие блоки.
Gutenberg поддерживает широкий спектр блоков. Вы можете добавлять заголовки, текст, изображения, видео, таблицы, списки, аудиофайлы, галереи и даже блок классического редактора, который позволяет нам использовать классический редактор для редактирования. Вы можете добавлять элементы дизайна, такие как кнопки, столбцы, разделители и разделители.
Редактор поддерживает такие виджеты, как шорткоды, календари и значки социальных сетей, чтобы еще больше расширить ваши возможности. И, наконец, редактор Gutenberg предлагает широкий выбор вставок, от видео с YouTube до списков воспроизведения Spotify.
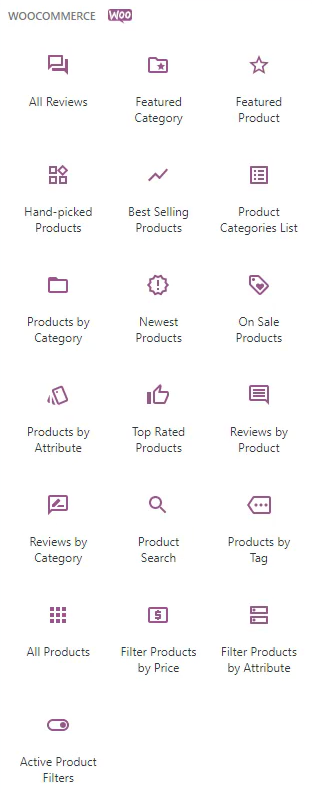
Помимо этих встроенных блоков, вы можете добавить дополнительные группы блоков с помощью плагинов. Например, установка WooCommerce дает нам доступ к еще 19 блокам, полезным для создания нашего магазина электронной коммерции.

Плагин Atomic Blocks добавляет 15 уникальных блоков, которые вы можете использовать в своих сообщениях, а плагин Ultimate Addons for Gutenberg дает вам доступ к более хорошо продуманным полезным блокам. Вы даже можете искать нужные блоки в библиотеке блоков Гутенберга.
В пользовательском интерфейсе редактора Гутенберга эти блоки можно вставлять из раздела вставки блоков слева.
Область содержимого
В области контента вы добавляете, редактируете и упорядочиваете блоки для создания страниц и сообщений. После публикации ваш контент будет выглядеть очень похоже, если не идентично тому, как он выглядит в области контента.
Боковая панель настроек
На боковой панели настроек отображаются параметры контекстной настройки в зависимости от редактируемого блока.
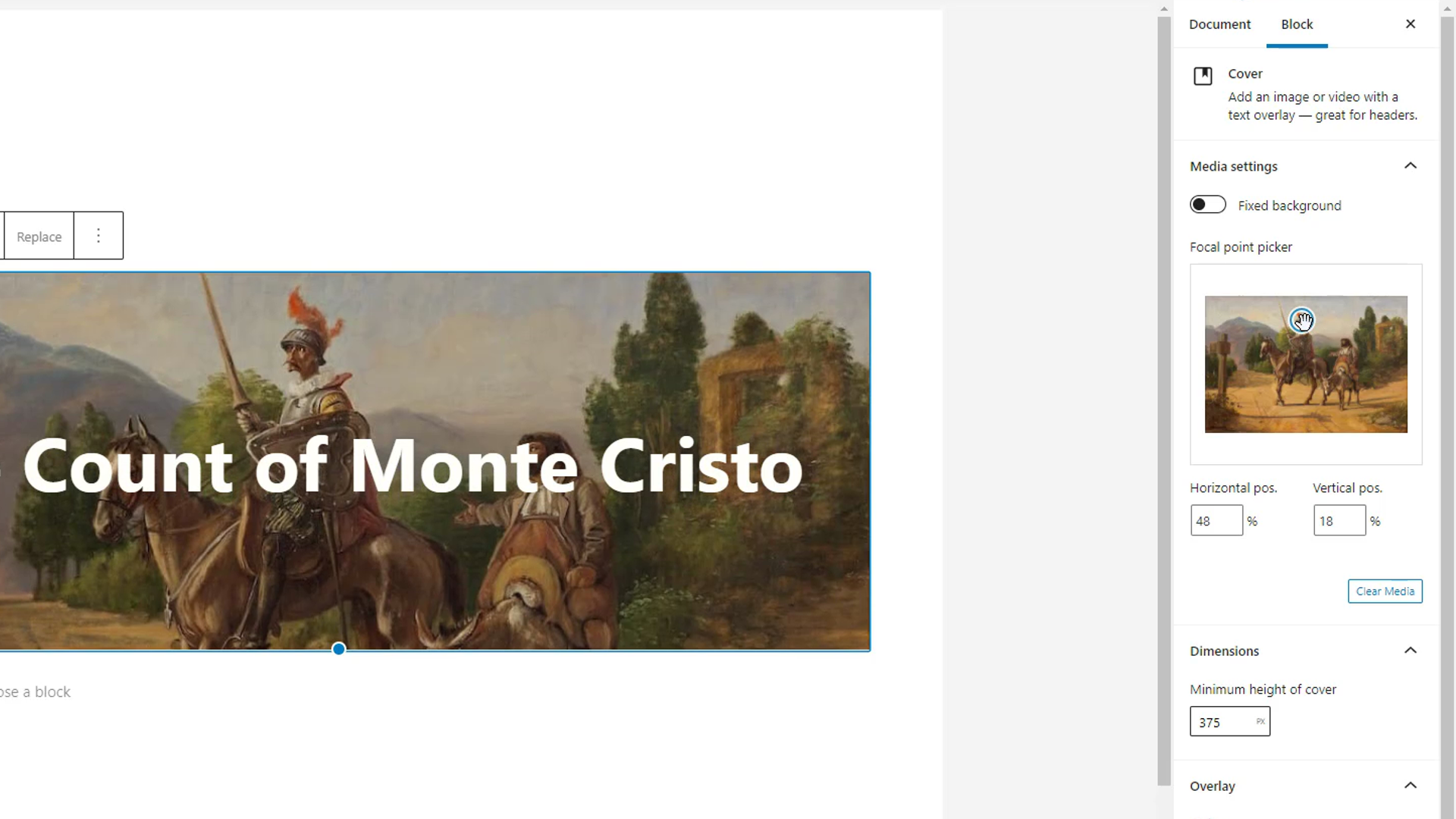
Например, при редактировании блока изображения на боковой панели настроек будут отображаться такие параметры, как фиксированный фон, средство выбора фокуса, горизонтальное и вертикальное положение, размеры, наложение и т. д.

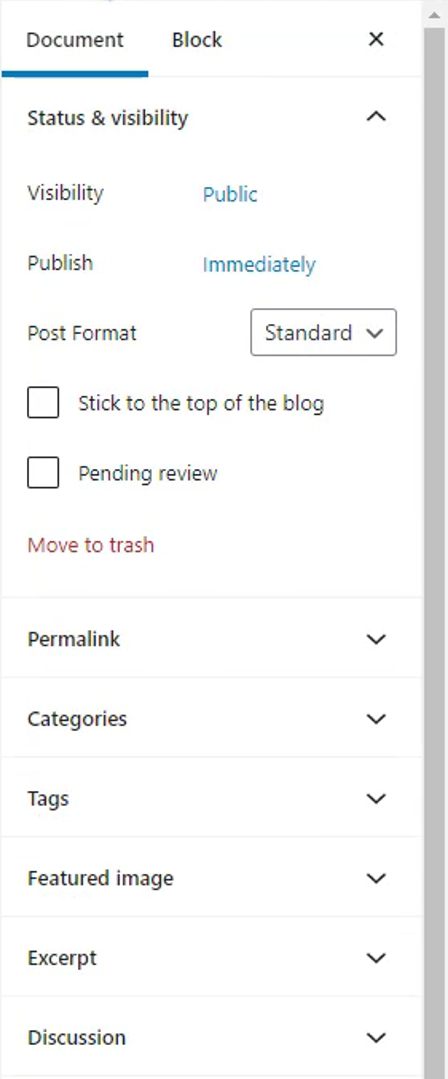
Если для редактирования не выбран ни один блок, на боковой панели настроек отображаются настройки документа. Здесь вы можете изменить видимость документа, график публикации, формат публикации, постоянную ссылку, категории, теги, избранное изображение и многое другое.


Создание страницы с помощью редактора блоков WordPress
Создать страницу с помощью редактора блоков WordPress так же просто, как добавить элементы контента с помощью блоков и настроить их в соответствии с дизайном вашего сайта.
Первым шагом является добавление блока. Есть три способа добавить новые блоки:
- Нажав клавишу ввода, чтобы добавить блок абзаца.
- Нажав этот значок плюса и выбрав недавно использованный предложенный плагин или выполнив поиск.
- Или через кнопку «Добавить блоки» на панели инструментов и просмотрев полный список доступных блоков.

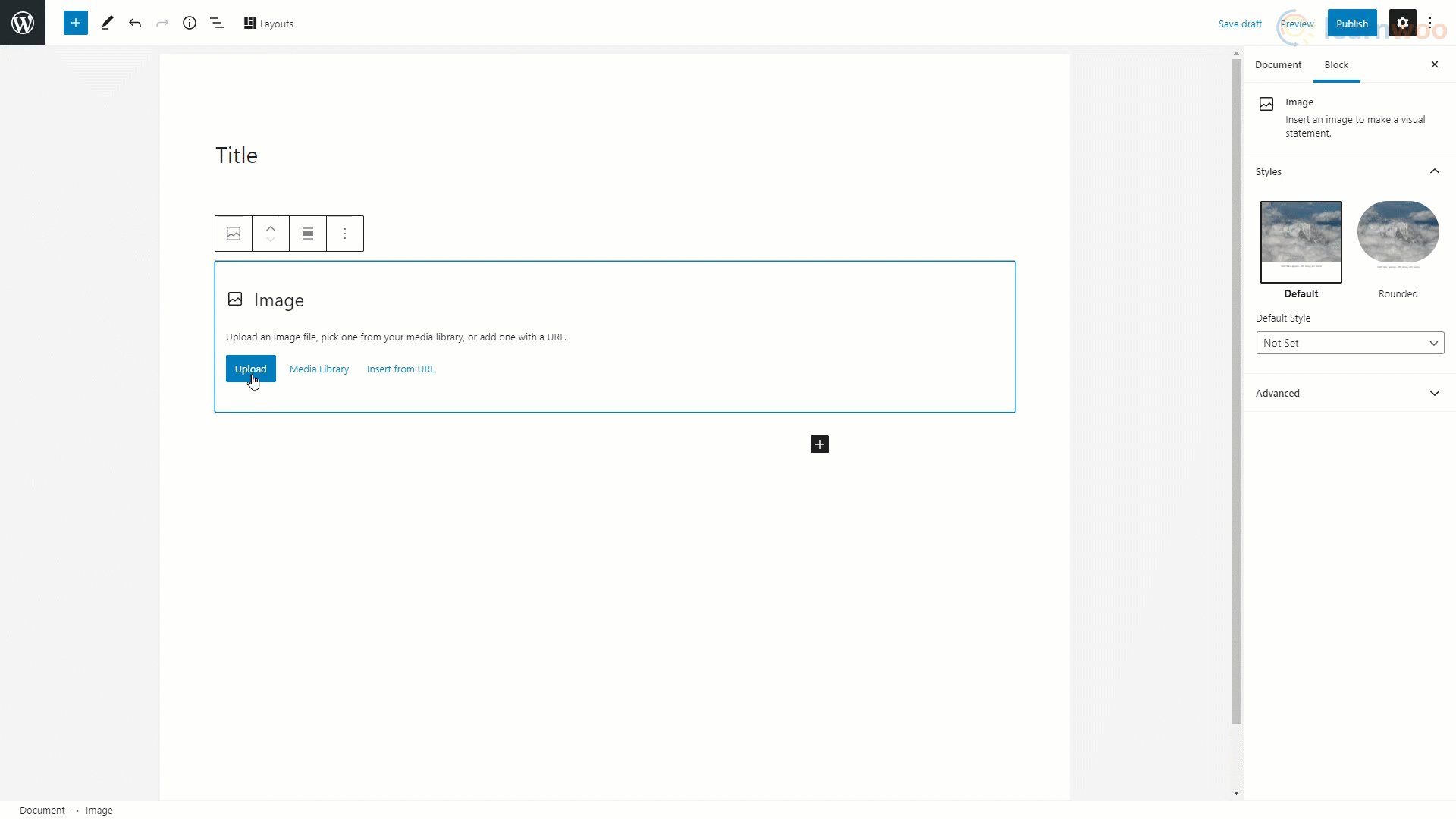
Добавление изображений
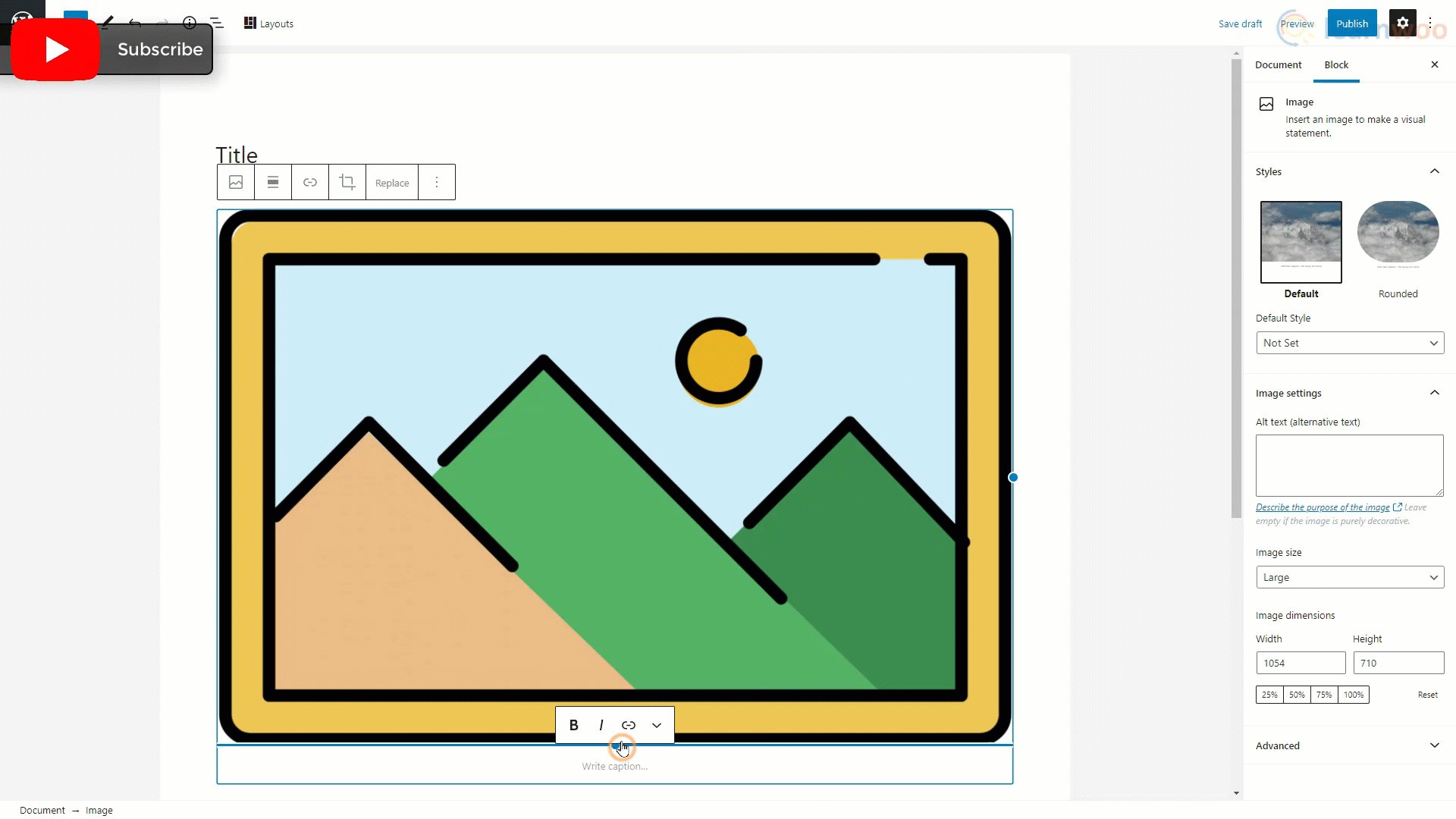
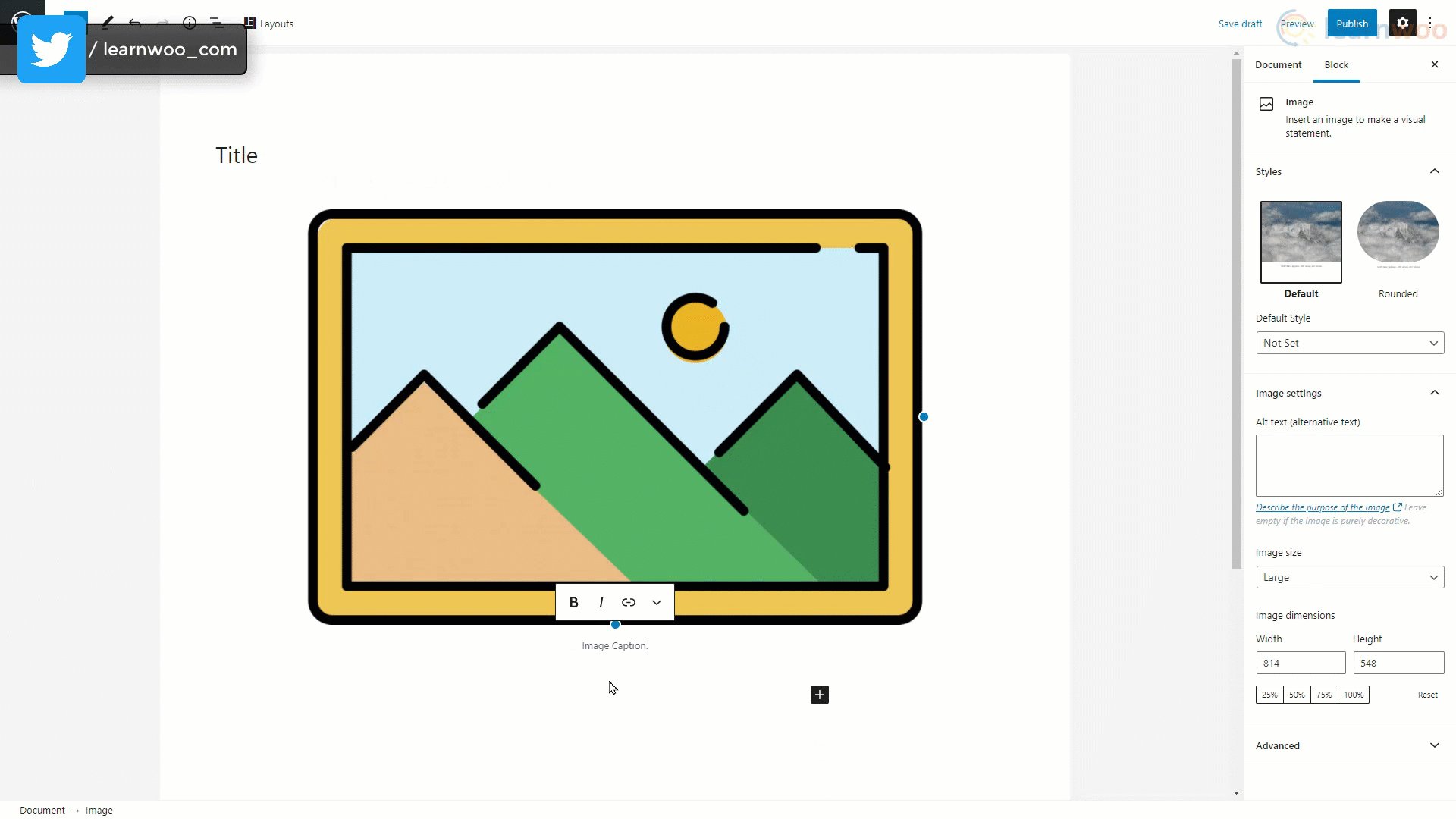
Выберите блок изображения из списка, чтобы добавить его в область содержимого. Затем нажмите «Загрузить» и выберите изображение, хранящееся в ваших локальных файлах. Вы можете изменить размер изображения с помощью маркеров по краям и добавить соответствующую подпись в отведенном ниже месте.
Кроме того, на боковой панели вы найдете дополнительные параметры настройки, такие как обрезка, стиль изображения, замещающий текст, размеры изображения и многое другое.

Добавление текста
В редакторе Гутенберга текст можно добавить с помощью блока «Абзац». И все новые блоки по умолчанию являются текстовыми блоками.
Вы можете просто ввести текст в доступное поле. Чтобы добавить гиперссылку к тексту, выберите ее и щелкните параметр ссылки на плавающей панели. Вставьте ссылку в поле и нажмите Enter.
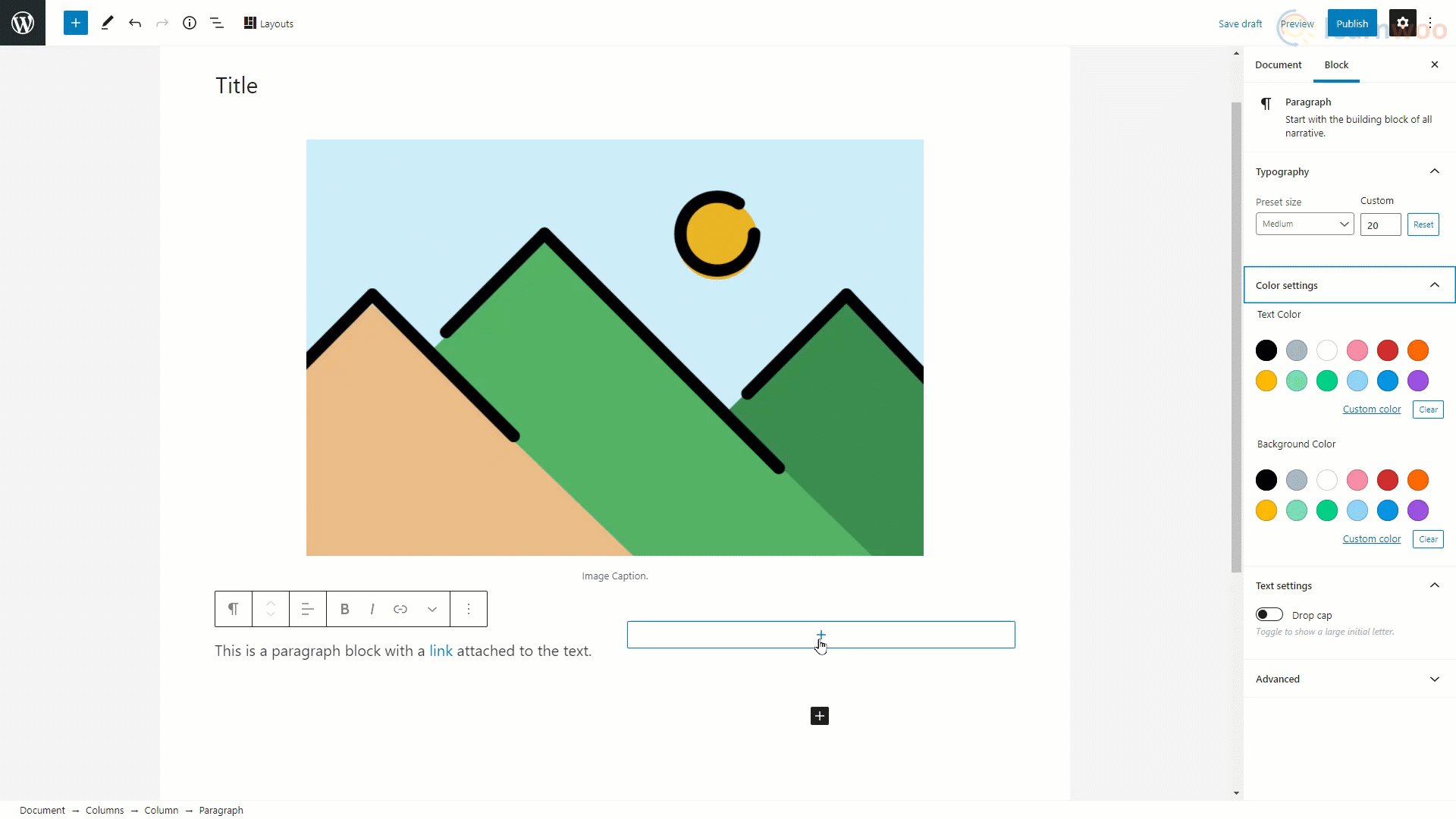
Основные параметры форматирования, такие как выделение полужирным шрифтом, курсивом и выравнивание текста, можно найти на плавающей панели. Однако расширенные параметры форматирования, такие как размер и цвет текста, доступны на боковой панели настроек.

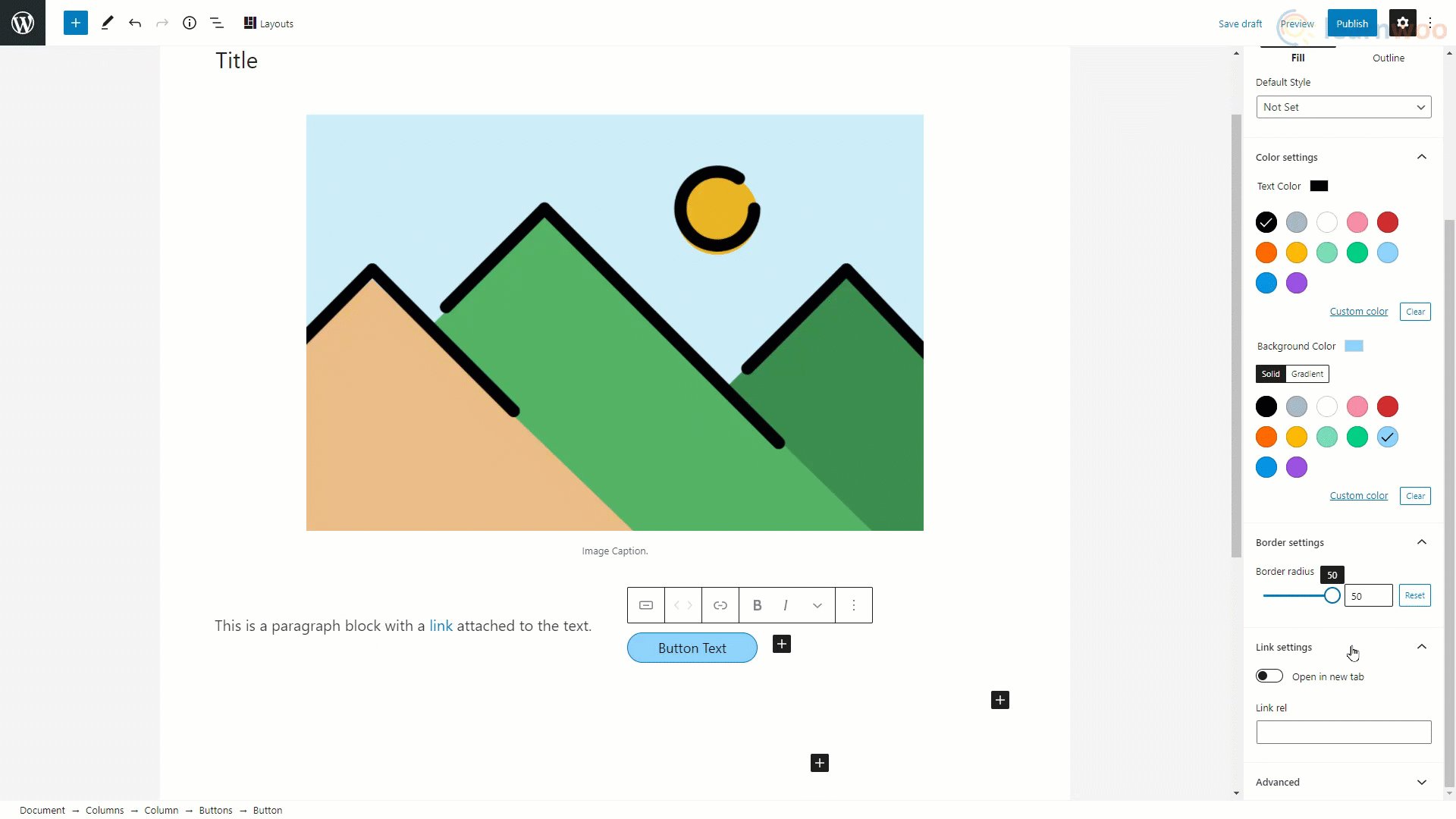
Добавление кнопок
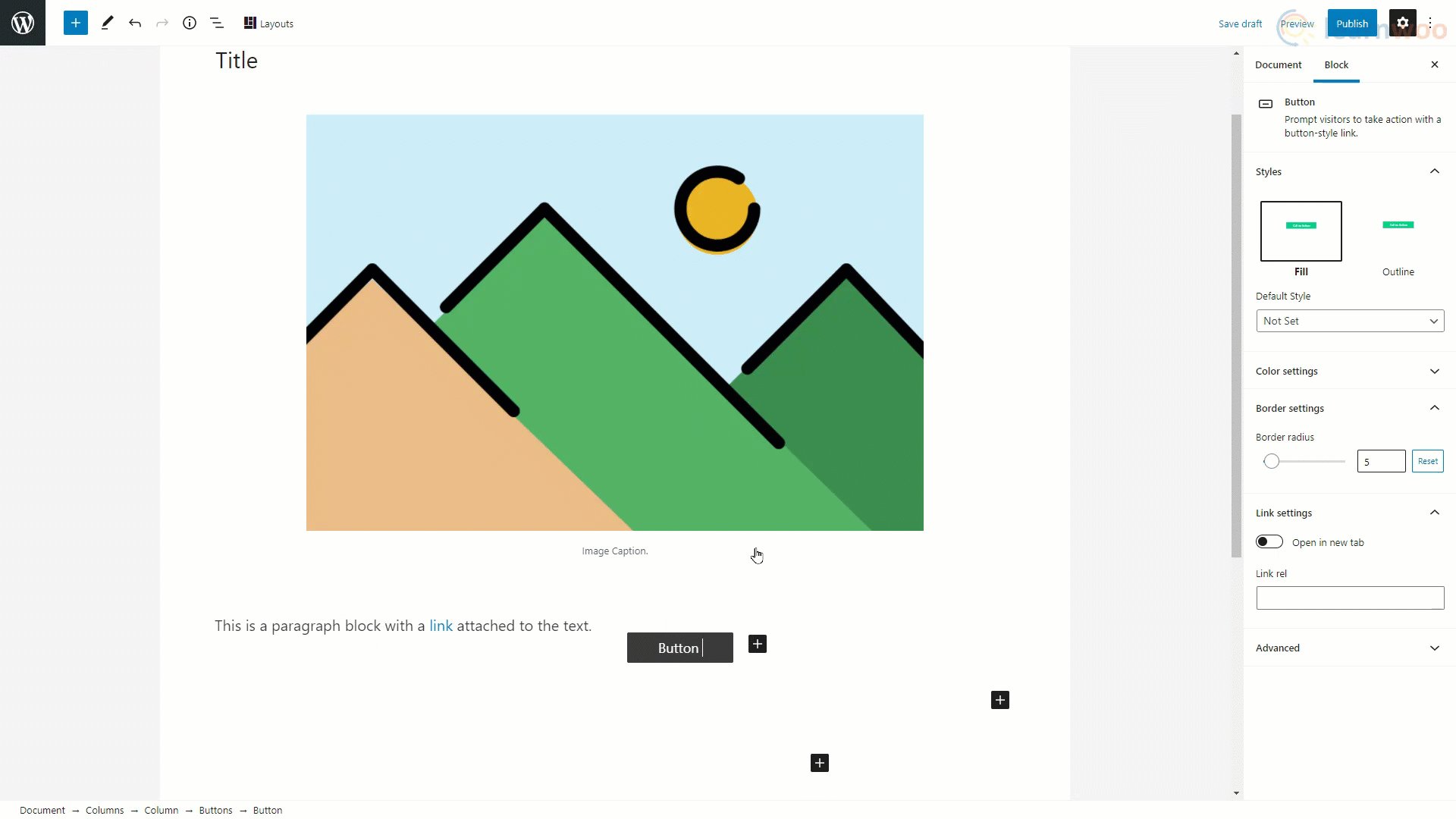
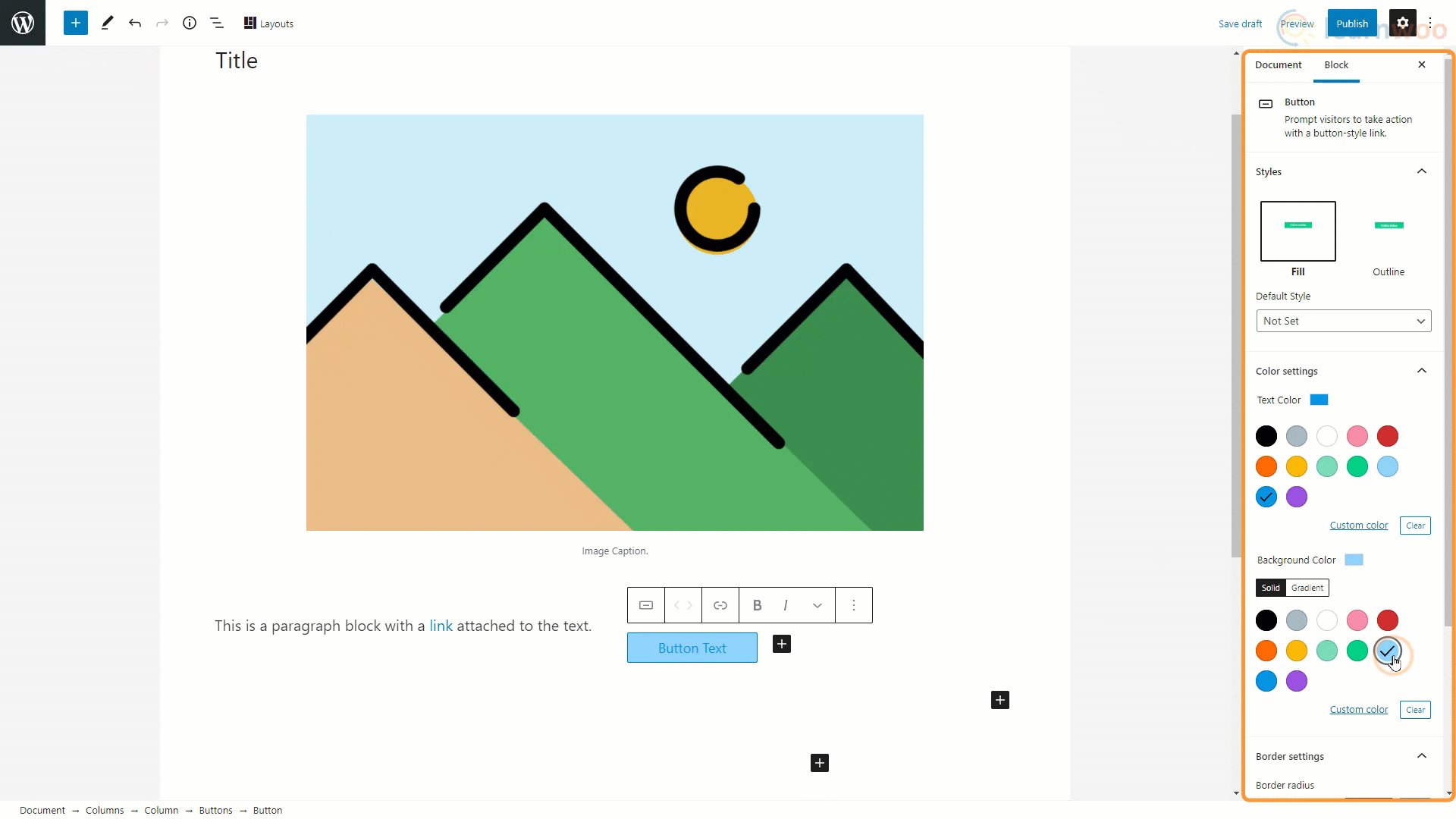
Кнопку можно добавить в редакторе страниц WordPress с помощью блока «Кнопки». После вставки вы можете ввести текст кнопки в поле.
Основные настройки, такие как цвет кнопок и цвет текста, можно выполнить на боковой панели настроек.

Публикация поста
Точно так же вы можете добавить множество других типов блоков в область контента. Когда вы закончите редактирование сообщения, щелкните вкладку «Документ» на боковой панели. Мы можем выбрать параметры публикации сообщения, такие как видимость, график публикации и формат сообщения. Вы также можете добавить слаг постоянной ссылки для публикации, чтобы улучшить ее поисковую оптимизацию.

Ниже вы можете назначить категории и теги, применимые к сообщению. У вас также есть возможность добавить избранное изображение и отрывок к сообщению. Когда сообщение появляется на другой странице вашего веб-сайта, избранное изображение и выдержка — это единственное, что могут видеть посетители, поэтому важно добавить их.
На вкладке «Обсуждения» вы можете разрешить читателям оставлять комментарии к вашему сообщению. Здесь также можно включить пингбеки и трекбэки.
Теперь вы знаете, как создать страницу с помощью редактора блоков WordPress. Вы также можете посмотреть наши видео на других конструкторах страниц, таких как Elementor и WPBakery .
А если вы предпочитаете видеоверсию, посмотрите это видео:
дальнейшее чтение
- 30 лучших бесплатных тем WordPress для Gutenberg (2021)
- 20 лучших премиальных тем WordPress 2021 года
