Um dos recursos disponíveis no Elementor Pro é a capacidade de adicionar CSS personalizado ( Leia: Elementor Free vs Pro). O recurso permite que você vá além, pois você pode aplicar qualquer estilo quando o estilo desejado não estiver disponível na lista de opções de configuração. Para adicionar estilo personalizado por meio de CSS personalizado a um determinado widget Elementor (ou elementos do widget), você precisa conhecer o seletor do widget associado. Reunimos a lista de seletores de widgets Elementor para facilitar seu trabalho.
Cada widget Elementor - e seus elementos - tem um seletor de CSS que você pode usar para direcionar o widget associado quando quiser adicionar CSS personalizado para obter um determinado estilo. Você pode descobrir o seletor inspecionando o widget ao qual deseja adicionar o CSS personalizado.
Como a inspeção de um widget só pode ser feita em uma página ativa, será demorado inspecionar cada um deles. Foi isso que nos levou a criar esta lista.
Como usar um seletor Digamos que você queira aplicar um tamanho diferente entre o ícone e o texto em um botão. Como a opção de configuração padrão não permite definir um tamanho diferente entre o ícone do botão e o texto, você pode obtê-lo por meio de CSS personalizado. Você pode direcionar o ícone ou o texto ao qual aplicar um CSS personalizado.
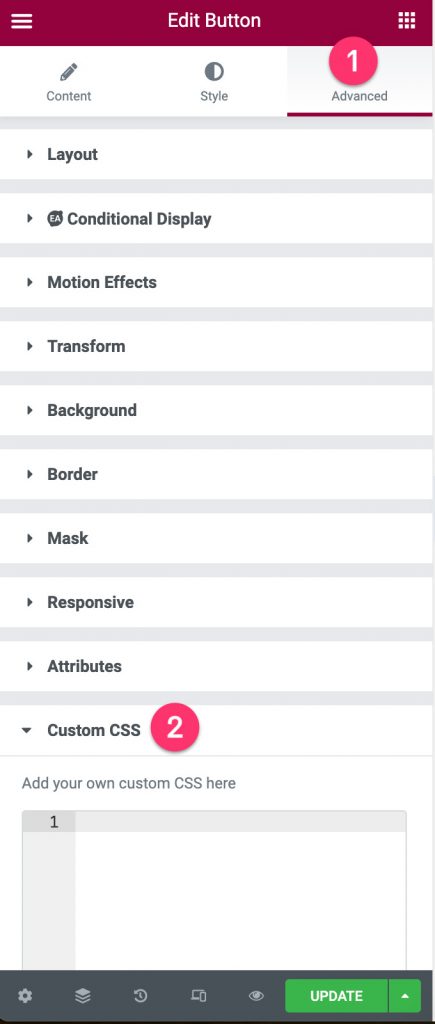
Primeiro, selecione o seletor do elemento que você deseja segmentar (por exemplo, ícone de botão). No painel de configurações do Elementor, vá para a guia Avançado e abra o bloco CSS personalizado .
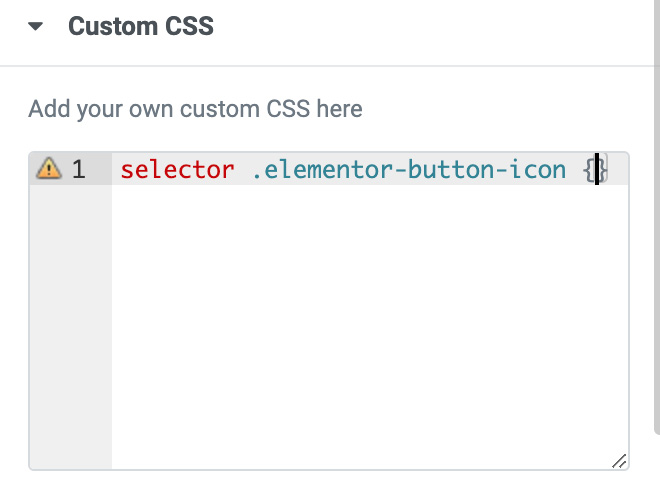
selector [selector name] {} no campo CSS personalizado. Aqui está o exemplo.
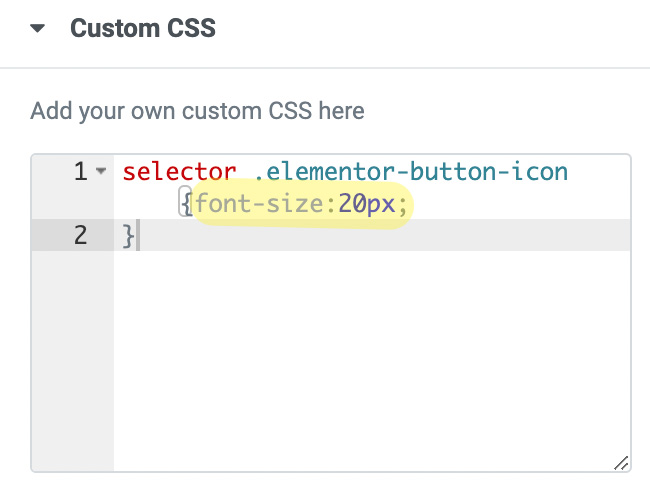
Em seguida, adicione seu conteúdo CSS (declaração) dentro das chaves. Aqui está o exemplo.
Lista de seletores de widget Elementor Acordeão Alerta Título animado Descrição do arquivo Arquivar postagens Caixa do autor Galeria básica Bloco de citação Botão Chamada para ação Contagem regressiva Contador Divisor Flip Box Forma Galeria Cabeçalho Ícone Caixa de ícones Imagem Caixa de Imagem Carrossel de imagens Carrossel de mídia Menu de navegação Botão do PayPal Portfólio Postar comentários Informações da postagem Pós-navegação Postagens Título da postagem Lista de preços Tabela de preços Barra de progresso Rastreador de progresso Avaliações Botões de compartilhamento Apresentações Ícones sociais Classificação por estrelas Índice Abas Testemunho Carrossel de Depoimentos Editor de texto Alternar Acordeão O widget .elementor-acordeão Título do acordeão .elementor-accordion-title Descrição do acordeão .elementor-tab-content Ícone de acordeão aberto .elementor-accordion-icon Ícone de acordeão fechado .elementor-accordion-icon-closed
Alerta O widget .elementor-alert Título do alerta .elementor-alert-title Descrição do alerta .elementor-alert-description Ignorar ícone .elementor-alert-dismiss
Título animado O widget .elementor-título Texto estático .elementor-headline-texto simples Texto dinâmico .elementor-headline-dynamic-wrapper
Descrição do arquivo Arquivo de texto .elementor-heading-title
Arquivar postagens O widget .elementor-widget-container Postar item .elementor-grid-item Imagem em destaque .elementor-post__thumbnail Emblema na skin dos cartões .elementor-post__badge Aparência de avatar em cartões img.avatar Área de conteúdo de texto .elementor-post__text Título da postagem .elementor-post__title Postar Trecho .elementor-post__excerpt consulte Mais informação .elementor-post__read-more Postar Meta Área .elementor-post__meta-data Data de postagem .elementor-post-date Autor da postagem .elementor-post-autor Hora da postagem .elementor-post-time Postar comentário .elementor-post-avatar Paginação .elementor-pagination Etiqueta anterior .page-numbers.anterior Próxima etiqueta .page-numbers.next Número de paginação .page-numbers Número de paginação ativa .page-numbers.current Botão Carregar Mais .elementor-button-link Ícone do botão Carregar mais .elementor-button-icon
Caixa do autor O widget .elementor-autor-caixa Avatar .elementor-autor-box__avatar Nome do autor .elementor-autor-box__name Biografia do autor .elementor-autor-box__bio Botão Arquivar .elementor-autor-box__button
Galeria básica O widget .elementor-image-gallery Item da Galeria .gallery-item Rubrica .wp-caption-text
Bloco de citação O widget .elementor-blockquote Conteúdo de citação em bloco .elementor-blockquote__content Autor de citação em bloco .elementor-blockquote__author Ícone de Tweet .elementor-blockquote__tweet-button Etiqueta do Tweet .elementor-blockquote__tweet-label
Botão O widget .elementor-botão Botão de texto .elementor-button-text Ícone de botão .elementor-button-icon
Chamada para ação O widget .elementor-cta Imagem de cabeçalho .elementor-cta__bg Fita .elementor-fita Texto da faixa de opções .elementor-ribbon-inner Título do conteúdo .elementor-cta__title Descrição do conteúdo .elementor-cta__description Botão de conteúdo .elementor-cta__button
Contagem regressiva O widget .elementor-countdown-wrapper Dias .elementor-countdown-days Horas .elementor-countdown-hours Minutos .elementor-countdown-minutes Segundos .elementor-countdown-seconds Etiqueta de contagem regressiva .elementor-countdown-label
Contador O widget .elementor-counter Prefixo numérico .elementor-counter-number-prefix Número .elementor-counter-number Sufixo numérico .elementor-counter-number-suffix Título .elementor-counter-title
Divisor O widget .elementor-divider Separador .elementor-divider-separator Elemento de texto/ícone .elementor-divider__element
Flip Box O widget .elementor-flip-box Contêiner Frontal .elementor-flip-box__front Recipiente traseiro .elementor-flip-box__back Contêiner de conteúdo .elementor-flip-box__layer__inner Título do conteúdo .elementor-flip-box__layer__title Descrição do conteúdo .elementor-flip-box__layer__description Botão de conteúdo .elementor-flip-box__button
Forma O widget .elementor-form Contêiner de etapas .e-form__indicators Número das etapas .e-form__indicators__indicator Legenda do campo .elementor-field-label Texto do campo .elementor-field-textual Rótulo do campo de texto .elementor-field-type-text Rótulo do Campo da Área de Texto .elementor-field-type-textarea Etiqueta do campo de e-mail .elementor-field-type-email Rótulo do campo de URL .elementor-field-type-url Etiqueta do campo de telefone .elementor-field-type-tel Etiqueta de campo de rádio .elementor-field-type-radio Selecione o rótulo do campo .elementor-field-type-select Rótulo do campo da caixa de seleção .elementor-field-type-checkbox Etiqueta do campo de aceitação .elementor-field-type-aceitance Etiqueta do campo de data .elementor-field-type-date Rótulo do campo de tempo .elementor-field-type-time Etiqueta do campo de número .elementor-field-type-number Rótulo do campo de upload de arquivo .elementor-field-type-upload Próximo botão e-form__buttons__wrapper__button-next Botão anterior .e-form__buttons__wrapper__button-previous Botão de envio .elementor-botão
Galeria Título da Galeria (para Galeria Múltipla) .elementor-gallery-title Item da Galeria .elementor-gallery-item Descrição (na Sobreposição) .elementor-gallery-item__description
Cabeçalho O widget .elementor-heading-title
Ícone Caixa de ícones O widget .elementor-icon-box-wrapper Ícone .elementor-icon Contêiner de conteúdo .elementor-icon-box-content Título do conteúdo .elementor-icon-box-title Descrição do conteúdo .elementor-icon-box-description
Lista de ícones Ícone de lista .elementor-icon-list-icon Texto da lista .elementor-icon-list-text
Imagem Imagem imagem Rubrica .wp-caption-text
Caixa de Imagem Imagem .elementor-image-box-img Recipiente de conteúdo de texto .elementor-image-box-content Título do conteúdo .elementor-image-box-title Descrição do conteúdo elementor-image-box-description
Carrossel de imagens Contêiner de Imagem .swiper-slide Item de imagem .swiper-slide-image Recipiente de paginação .swiper-pagination Pontos de paginação .swiper-pagination-bullet Ícone anterior .elementor-swiper-button-prev Próximo .elementor-swiper-button-next Legenda da imagem .elementor-image-carousel-caption
Carrossel de mídia Item de mídia .elementor-carousel-image Sobreposição de itens de mídia .elementor-carousel-image-overlay Paginação por Ponto .swiper-pagination-fraction Botão anterior .eicon-chevron-left Próximo botão .eicon-chevron-right Paginação de Frações .swiper-pagination-fraction Paginação da Barra de Progresso .swiper-pagination-progressbar Preenchimento de paginação da barra de progresso .swiper-pagination-progressbar-fill
Menu de navegação Alternar Menu Móvel .elementor-menu-toggle Ícone do menu móvel .eicon-menu-bar Menu normal .elementor-nav-menu Suspenso .elementor-nav-menu–dropdown Item de menu com submenu .elementor-item.has-submenu Item de submenu .elementor-subitem
Botão do PayPal O widget .elementor-payment-button Ícone de botão do PayPal .elementor-button-icon Texto do botão do PayPal .elementor-button-text
Portfólio Item de portfólio .elementor-portfolio-item Item de portfólio na sobreposição .elementor-portfolio-item__overlay Título de sobreposição .elementor-portfolio-item__title Filtro de portfólio .elementor-portfolio__filter
Postar comentários Título da resposta .comment-reply-title Área do formulário de comentários .comment-form Formulário de comentários .comment-form-comment Botão de envio .form-submit
Informações da postagem O widget .elementor-post-info Avatar imagem Lista de ícones .elementor-icon-list-icon Texto do ícone .elementor-icon-list-text
Pós-navegação O widget .elementor-post-navigation Ícone anterior .post-navigation__arrow-prev Etiqueta anterior .post-navigation__prev–label Título da postagem anterior .post-navigation__prev–title Próximo ícone .post-navigation__arrow-next Próxima etiqueta .post-navigation__next–label Título da próxima postagem .post-navigation__next–title
Postagens Postar item .elementor-post Imagem em destaque .elementor-post__thumbnail Emblema na skin dos cartões .elementor-post__badge Aparência de avatar em cartões img.avatar Área de conteúdo de texto .elementor-post__text Título da postagem .elementor-post__title Postar Trecho .elementor-post__excerpt consulte Mais informação .elementor-post__read-more Postar Meta Área .elementor-post__meta-data Data de postagem .elementor-post-date Autor da postagem .elementor-post-autor Hora da postagem .elementor-post-time Postar comentário .elementor-post-avatar Paginação .elementor-pagination Etiqueta anterior .page-numbers.anterior Próxima etiqueta .page-numbers.next Número de paginação .page-numbers Número de paginação ativa .page-numbers.current Botão Carregar Mais .elementor-button-link Ícone do botão Carregar mais .elementor-button-icon
Título da postagem O widget .elementor-heading-title
Lista de preços O widget .elementor-lista de preços Listar item .elementor-price-list-item Listar imagem do item .elementor-price-list-image Texto do item da lista .elementor-price-list-text Cabeçalho do Item da Lista .elementor-price-list-header Título do item da lista .elementor-price-list-title Separador de itens de lista .elementor-price-list-separator Listar preço do item .elementor-price-list-price Listar descrição do item .elementor-price-list-description
Tabela de preços O widget .elementor-price-table Cabeçalho da Tabela .elementor-price-table__header Título do cabeçalho da tabela .elementor-price-table__heading Descrição do cabeçalho da tabela .elementor-price-table__subheading Preço .elementor-price-table__price Moeda .elementor-price-table__currency Número após o preço .elementor-price-table__after-price Período de preços .elementor-price-table__period Área da lista de recursos .elementor-price-table__features-list Item da lista de recursos .elementor-price-table__feature-inner Rodapé da Tabela .elementor-price-table__footer Botão de rodapé da tabela .elementor-price-table__button Texto do rodapé da tabela .elementor-price-table__additional_info Fita .elementor-price-table__ribbon Fita Interna .elementor-price-table__ribbon-inner
Barra de progresso Barra de progresso .elementor-progress-bar Histórico de progresso .elementor-progress-wrapper Título do progresso .elementor-title Texto Interno de Progresso .elementor-progress-text Porcentagem de progresso .elementor-progress-porcentage
Rastreador de progresso O widget .elementor-scrolling-tracker Progresso .porcentagem de progresso atual
Avaliações O widget .elementor-swiper Revisar item .swiper-slide Cabeçalho de revisão .elementor-testimonial__header Imagem do revisor .elementor-testimonial__image Nome do revisor .elementor-testimonial__name Título do Revisor .elementor-testimonial__title Conteúdo do depoimento .elementor-testimonial__content Texto de depoimento .elementor-testimonial__text Paginação por Ponto .swiper-pagination-bullet Paginação de Frações .swiper-pagination-fraction Corrente de paginação de fração .swiper-pagination-current Fração Paginação Total .swiper-pagination-total Paginação da Barra de Progresso .swiper-pagination-progressbar Preenchimento de paginação da barra de progresso .swiper-pagination-progressbar-fill Botão anterior .eicon-chevron-left Próximo botão .eicon-chevron-right
Botões de compartilhamento Item de botão .elementor-share-btn Ícone de botão .elementor-share-btn__icon Botão de texto .elementor-share-btn__text
Apresentações O widget .elementor-slides-wrapper Área de conteudo .swiper-slide-contents Título do conteúdo .elementor-slide-heading Descrição do conteúdo .elementor-slide-description Botão de conteúdo .elementor-botão deslizante Paginação por Ponto .swiper-pagination-bullet Botão anterior .eicon-chevron-left Próximo botão .eicon-chevron-right
Ícones sociais O widget .elementor-social-icons-wrapper Item de ícone .elementor-social-icon
Classificação por estrelas O widget .elementor-star-rating__wrapper Título da classificação .elementor-star-rating__title Área do ícone de estrela .elementor-star-classificação Ícone de estrela cheio .elementor-star-full Ícone de estrela meio cheio .elementor-star-5 Ícone de estrela vazia .elementor-star-empty
Índice O widget .elementor-widget-container Cabeçalho do ToC .elementor-toc__header Título do cabeçalho do ToC .elementor-toc__header-title Botão Expandir .elementor-toc__toggle-button–expand Botão Recolher .elementor-toc__toggle-button–expand Corpo do ToC .elementor-toc__body Item da Lista de ToC .elementor-toc__list-item Nível Superior de ToC .elementor-toc__list-item-text.elementor-toc__top-level
Abas O widget .elementor-tabs Título da guia .elementor-tab-title Conteúdo da guia .elementor-tab-content
Testemunho O widget .elementor-testimonial-wrapper Conteúdo do depoimento .elementor-testimonial-content Meta de depoimento .elementor-testimonial-meta Avatar de Testemunho .elementor-testimonial-image Nome do depoimento e cargo .elementor-testimonial-details Nome do Depoimento .elementor-testimonial-name Cargo de Testemunho .elementor-testimonial-job
Carrossel de Depoimentos O widget .elementor-widget-container Item de slide de depoimento .elementor-testimonial Conteúdo do depoimento .elementor-testimonial__content Meta de depoimento .elementor-testimonial__footer Avatar de Testemunho .elementor-testimonial__image Nome do depoimento e cargo .elementor-testimonial__cite Nome do Depoimento .elementor-testimonial__name Cargo de Testemunho .elementor-testimonial__title Paginação por Ponto .swiper-pagination-bullet Paginação de Frações .swiper-pagination-fraction Corrente de paginação de fração .swiper-pagination-current Fração Paginação Total .swiper-pagination-total Paginação da Barra de Progresso .swiper-pagination-progressbar Preenchimento de paginação da barra de progresso .swiper-pagination-progressbar-fill Botão anterior .eicon-chevron-left Próximo botão .eicon-chevron-right
Editor de texto O widget .elementor-editor de texto
Alternar O widget .elementor-toggle Alternar item .elementor-toggle-item Alternar título do item .elementor-tab-title Alternar conteúdo do item .elementor-tab-content Ícone de alternância .elementor-toggle-icon Alternar ícone fechado .elementor-toggle-icon-closed Alternar ícone aberto .elementor-toggle-icon-opened
A linha inferior Embora o Elementor ofereça muitas opções de estilo para cada widget, você pode ir além com o CSS personalizado. Para aplicar um estilo personalizado a um widget (ou seus elementos) por meio de CSS personalizado, você precisa conhecer o seletor do widget associado. Você pode simplesmente inspecionar um widget em uma página ativa para descobrir seu seletor. Para economizar seu tempo, criamos a lista de seletores de widgets Elementor para que você não precise inspecionar cada widget sozinho.