Eine der Funktionen, die auf Elementor Pro verfügbar sind, ist die Möglichkeit, benutzerdefiniertes CSS hinzuzufügen ( Lesen: Elementor Free vs. Pro). Mit dieser Funktion können Sie darüber hinausgehen, da Sie jedes Styling anwenden können, wenn das gewünschte Styling nicht in der Liste der Einstellungsoptionen verfügbar ist. Um einem bestimmten Elementor-Widget (oder Widget-Elementen) ein benutzerdefiniertes Styling über benutzerdefiniertes CSS hinzuzufügen, müssen Sie den Selektor des zugehörigen Widgets kennen. Wir haben die Liste der Elementor-Widget-Selektoren zusammengestellt, um Ihnen die Arbeit zu erleichtern.
Jedes Elementor-Widget – und seine Elemente – verfügt über einen CSS-Selektor, mit dem Sie auf das zugehörige Widget abzielen können, wenn Sie benutzerdefiniertes CSS hinzufügen möchten, um ein bestimmtes Styling zu erzielen. Sie können den Selektor herausfinden, indem Sie das Widget untersuchen, dem Sie das benutzerdefinierte CSS hinzufügen möchten.
Da die Überprüfung eines Widgets nur auf einer Live-Seite erfolgen kann, ist es zeitaufwändig, jedes einzelne zu überprüfen. Das hat uns dazu veranlasst, diese Liste zu erstellen.
So verwenden Sie einen Selektor Angenommen, Sie möchten eine andere Größe zwischen dem Symbol und dem Text auf einer Schaltfläche anwenden. Da Sie mit der Standardeinstellungsoption keine unterschiedliche Größe zwischen Schaltflächensymbol und Text festlegen können, können Sie dies über benutzerdefiniertes CSS erreichen. Sie können entweder auf das Symbol oder den Text abzielen, auf den ein benutzerdefiniertes CSS angewendet werden soll.
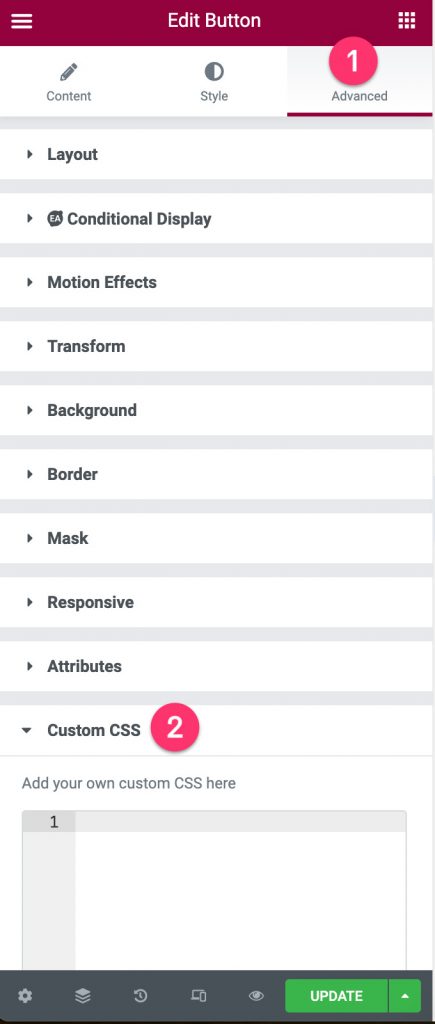
Wählen Sie zunächst den Selektor des Elements aus, auf das Sie abzielen möchten (z. B. Schaltflächensymbol). Wechseln Sie in den Elementor-Einstellungen zur Registerkarte Erweitert und öffnen Sie den Block Benutzerdefiniertes CSS .
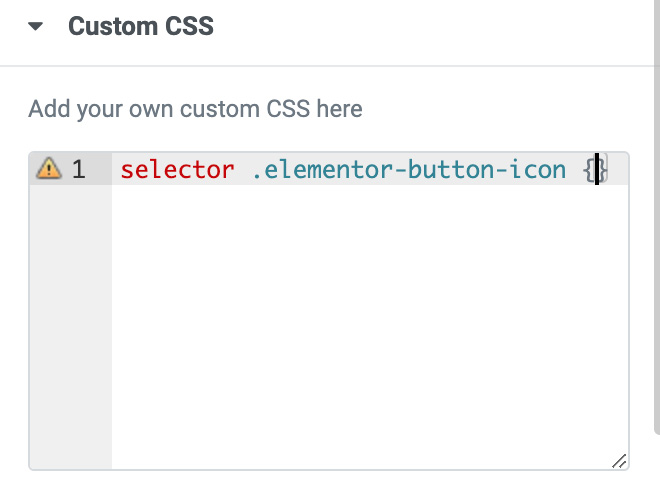
Geben selector [selector name] {} in das benutzerdefinierte CSS-Feld ein. Hier ist das Beispiel.
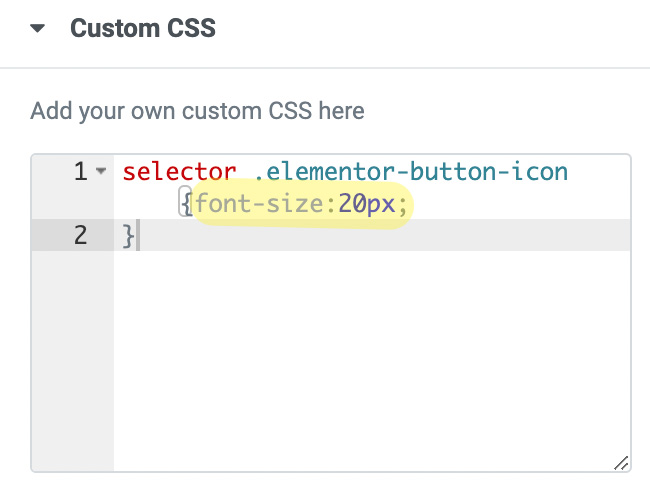
Fügen Sie als Nächstes Ihren CSS-Inhalt (Deklaration) in den geschweiften Klammern hinzu. Hier ist das Beispiel.
Auswahlliste für Elementor-Widgets Akkordeon Alarm Animierte Überschrift Archivbeschreibung Beiträge archivieren Autorenbox Grundlegende Galerie Blockzitat Taste Aufruf zum Handeln Countdown Zähler Teiler Flip-Box Bilden Galerie Überschrift Symbol Icon-Box Bild Bildbox Bilderkarussell Medienkarussell Navi-Menü PayPal-Schaltfläche Portfolio Kommentar schreiben Post-Info Post-Navigation Beiträge Titel des Beitrags Preisliste Preisliste Fortschrittsanzeige Fortschrittstracker Bewertungen Share-Buttons Folien Soziale Symbole Bewertung in Sternen Inhaltsverzeichnis Registerkarten Zeugnis Testimonial-Karussell Texteditor Umschalten Akkordeon Das Widget .elementor-akkordeon Akkordeon-Titel .elementor-akkordeon-titel Akkordeon-Beschreibung .elementor-Tab-Inhalt Akkordeon-Symbol geöffnet .elementor-akkordeon-symbol Akkordeon-Symbol geschlossen .elementor-akkordeon-symbol-geschlossen
Alarm Das Widget .elementor-alarm Warnungstitel .elementor-Alert-Titel Warnungsbeschreibung .elementor-alert-description Symbol schließen .elementor-alert-dismiss
Animierte Überschrift Das Widget .elementor-Überschrift Statischer Text .elementor-Überschrift-Klartext Dynamischer Text .elementor-headline-dynamischer-wrapper
Archivbeschreibung Archivtext .elementor-Überschrift-Titel
Beiträge archivieren Das Widget .elementor-Widget-Container Artikel posten .elementor-grid-item Vorgestelltes Bild .elementor-post__thumbnail Abzeichen auf der Kartenhaut .elementor-post__badge Avatar auf Karten-Skin img.avatar Textinhaltsbereich .elementor-post__text Titel des Beitrags .elementor-post__title Auszug posten .elementor-post__excerpt Weiterlesen .elementor-post__weiterlesen Post-Meta-Bereich .elementor-post__meta-Daten Nach Datum .elementor-post-date Beitragsautor .elementor-post-autor Postzeit .elementor-post-time Kommentar hinzufügen .elementor-post-avatar Seitennummerierung .elementor-paginierung Vorheriges Etikett .page-numbers.prev Nächstes Etikett .seitenzahlen.nächste Paginierungsnummer .Seitenzahlen Aktive Paginierungsnummer .Seitenzahlen.aktuell Schaltfläche "Mehr laden". .elementor-button-link Laden Sie mehr Schaltflächensymbol .elementor-button-icon
Autorenbox Das Widget .elementor-Autor-Box Benutzerbild .elementor-autor-box__avatar Autorenname .elementor-autor-box__name Autor Bio .elementor-autorenbox__bio Archiv-Schaltfläche .elementor-Autor-Box__button
Grundlegende Galerie Das Widget .elementor-Bildergalerie Galerie-Element .gallery-item Bildbeschriftung .wp-Beschriftungstext
Blockzitat Das Widget .elementor-blockquote Blockquote-Inhalt .elementor-blockquote__content Blockzitat-Autor .elementor-blockquote__autor Tweet-Symbol .elementor-blockquote__tweet-Schaltfläche Tweet-Label .elementor-blockquote__tweet-label
Taste Das Widget .elementor-Schaltfläche Schaltflächentext .elementor-button-text Schaltflächensymbol .elementor-button-icon
Aufruf zum Handeln Das Widget .elementor-cta Header-Bild .elementor-cta__bg Schleife .elementor-Band Ribbon-Text .elementor-Band-Innen Titel des Inhalts .elementor-cta__title Inhaltsbeschreibung .elementor-cta__description Inhaltsschaltfläche .elementor-cta__button
Countdown Das Widget .elementor-countdown-wrapper Tage .elementor-countdown-tage Std .elementor-countdown-stunden Protokoll .elementor-countdown-minuten Sekunden .elementor-countdown-sekunden Countdown-Etikett .elementor-countdown-label
Zähler Das Widget .elementor-counter Nummernpräfix .elementor-counter-number-prefix Nummer .elementor-counter-number Nummernzusatz .elementor-counter-nummer-suffix Titel .elementor-Gegentitel
Teiler Das Widget .elementor-teiler Separator .elementor-Teiler-Trennzeichen Text-/Icon-Element .elementoder-divider__element
Flip-Box Das Widget .elementor-Flip-Box Frontcontainer .elementor-Flip-Box__vorne Hinterer Behälter .elementor-Flip-Box__zurück Inhaltscontainer .elementor-flip-box__layer__innen Titel des Inhalts .elementor-flip-box__layer__title Inhaltsbeschreibung .elementor-flip-box__layer__description Inhaltsschaltfläche .elementor-Flip-Box__button
Bilden Das Widget .elementor-Form Step-Container .e-Formular__Indikatoren Schritte Nummer .e-Formular__Indikatoren__Indikator Feldbezeichnung .elementor-Feldbezeichnung Feldtext .elementor-field-textuell Beschriftung des Textfeldes .elementor-Feldtyp-Text Beschriftung des Textbereichsfelds .elementor-Feldtyp-Textbereich E-Mail-Feldbezeichnung .elementor-Feldtyp-E-Mail URL-Feldbezeichnung .elementor-Feldtyp-URL Tel-Feldbezeichnung .elementor-Feldtyp-Tel Funkfeldbezeichnung .elementor-field-type-radio Wählen Sie Feldbezeichnung aus .elementor-field-type-select Feldbezeichnung des Kontrollkästchens .elementor-Feldtyp-Kontrollkästchen Bezeichnung des Akzeptanzfeldes .elementor-field-type-acceptance Bezeichnung des Datumsfelds .elementor-Feldtyp-Datum Zeitfeldbeschriftung .elementor-Feldtyp-Zeit Nummernfeldbeschriftung .elementor-Feldtypnummer Datei-Upload-Feldbezeichnung .elementor-Feldtyp-Upload Nächster Knopf E-Formular__buttons__wrapper__button-next Zurück-Schaltfläche .e-form__buttons__wrapper__button-zurück Senden-Schaltfläche .elementor-Schaltfläche
Galerie Galerietitel (für mehrere Galerien) .elementor-Galerietitel Galerie-Element .elementor-gallery-item Beschreibung (auf Overlay) .elementor-gallery-item__description
Überschrift Das Widget .elementor-Überschrift-Titel
Symbol Das Widget .elementor-Symbol
Icon-Box Das Widget .elementor-icon-box-wrapper Symbol .elementor-Symbol Inhaltscontainer .elementor-icon-box-inhalt Titel des Inhalts .elementor-icon-box-titel Inhaltsbeschreibung .elementor-icon-box-beschreibung
Symbolliste Listensymbol .elementor-icon-list-icon Listentext .elementor-icon-list-text
Bild Bild Bild Bildbeschriftung .wp-Beschriftungstext
Bildbox Bild .elementor-image-box-img Container für Textinhalte .elementor-image-box-content Titel des Inhalts .elementor-Bildbox-Titel Inhaltsbeschreibung Elementor-Image-Box-Beschreibung
Bilderkarussell Image-Container .swiper-slide Bildelement .swiper-slide-image Paginierungscontainer .swiper-paginierung Paginierungspunkte .swiper-pagination-bullet Vorheriges Symbol .elementor-swiper-button-prev Nächste .elementor-swiper-button-next Bildbeschreibung .elementor-image-carousel-caption
Medienkarussell Medienartikel .elementor-carousel-image Medienelement-Overlay .elementor-carousel-image-overlay Punkt-Paginierung .swiper-pagination-fraction Zurück-Schaltfläche .eicon-chevron-links Nächster Knopf .eicon-chevron-rechts Bruch-Paginierung .swiper-pagination-fraction Fortschrittsbalken-Paginierung .swiper-pagination-progressbar Fortschrittsbalken Paginierung füllen .swiper-pagination-progressbar-fill
Navi-Menü Mobiles Menü umschalten .elementor-menu-toggle Symbol für mobiles Menü .eicon-Menüleiste Normales Menü .elementor-nav-menu Dropdown-Liste .elementor-nav-menu–Dropdown Menüpunkt mit Untermenü .elementor-item.has-untermenü Untermenüpunkt .elementor-sub-item
PayPal-Schaltfläche Das Widget .elementor-Zahlungsschaltfläche PayPal-Button-Symbol .elementor-button-icon Text der PayPal-Schaltfläche .elementor-button-text
Portfolio Portfolio-Element .elementor-Portfolio-Artikel Portfolio-Element auf Overlay .elementor-portfolio-item__overlay Titel überlagern .elementor-portfolio-item__title Portfolio-Filter .elementor-portfolio__filter
Kommentar schreiben Antworttitel .Kommentar-Antwort-Titel Kommentarformularbereich .comment-form Kommentarformular .comment-form-comment Senden-Schaltfläche .form-submit
Post-Info Das Widget .elementor-post-info Benutzerbild Bild Symbolliste .elementor-icon-list-icon Symboltext .elementor-icon-list-text
Post-Navigation Das Widget .elementor-post-navigation Vorheriges Symbol .post-navigation__arrow-prev Vorheriges Etikett .post-navigation__prev–label Titel des vorherigen Beitrags .post-navigation__prev–Titel Nächstes Symbol .post-navigation__arrow-next Nächstes Etikett .post-navigation__next–label Titel des nächsten Beitrags .post-navigation__next–title
Beiträge Artikel posten .elementor-post Vorgestelltes Bild .elementor-post__thumbnail Abzeichen auf der Kartenhaut .elementor-post__badge Avatar auf Karten-Skin img.avatar Textinhaltsbereich .elementor-post__text Titel des Beitrags .elementor-post__title Auszug posten .elementor-post__excerpt Weiterlesen .elementor-post__weiterlesen Post-Meta-Bereich .elementor-post__meta-Daten Nach Datum .elementor-post-date Beitragsautor .elementor-post-autor Postzeit .elementor-post-time Kommentar hinzufügen .elementor-post-avatar Seitennummerierung .elementor-paginierung Vorheriges Etikett .page-numbers.prev Nächstes Etikett .seitenzahlen.nächste Paginierungsnummer .Seitenzahlen Aktive Paginierungsnummer .Seitenzahlen.aktuell Schaltfläche "Mehr laden". .elementor-button-link Laden Sie mehr Schaltflächensymbol .elementor-button-icon
Titel des Beitrags Das Widget .elementor-Überschrift-Titel
Preisliste Das Widget .elementor-Preisliste Listenpunkt .elementor-Preislistenartikel Listenelementbild .elementor-Preislistenbild Listenelementtext .elementor-preislistentext Kopfzeile des Listenelements .elementor-Preislistenkopfzeile Titel des Listenelements .elementor-preislistentitel Listenelement-Trennzeichen .elementor-Preislisten-Trennzeichen Artikelpreis auflisten .elementor-Preis-Listenpreis Listenelement Beschreibung .elementor-Preislistenbeschreibung
Preisliste Das Widget .elementor-Preistabelle Tabellenkopf .elementor-Preistabelle__Kopfzeile Titel der Tabellenüberschrift .elementor-Preistabelle__Überschrift Beschreibung der Tabellenüberschrift .elementor-preistabelle__unterüberschrift Preis .elementor-Preistabelle__Preis Währung .elementor-Preistabelle__Währung Zahl nach Preis .elementor-Preistabelle__Nachpreis Preisperiode .elementor-Preistabelle__Zeitraum Funktionslistenbereich .elementor-Preistabelle__Funktionsliste Feature-Listenelement .elementor-preistabelle__feature-inner Fußzeile der Tabelle .elementor-preistabelle__footer Tabellenfuß-Schaltfläche .elementor-Preistabelle__button Tabellenfußtext .elementor-preistabelle__zusätzliche_info Schleife .elementor-preistabelle__band Inneres Band .elementor-preistabelle__band-innen
Fortschrittsanzeige Fortschrittsanzeige .elementor-fortschrittsbalken Fortschrittshintergrund .elementor-progress-wrapper Fortschrittstitel .elementor-Titel Innerer Text des Fortschritts .elementor-fortschrittstext Fortschrittsprozentsatz .elementor-fortschrittsprozentsatz
Fortschrittstracker Das Widget .elementor-Scrolling-Tracker Fortschritt .aktueller-Fortschrittsprozentsatz
Bewertungen Das Widget .elementor-swiper Artikel überprüfen .swiper-slide Kopfzeile überprüfen .elementor-testimonial__header Rezensentenbild .elementor-testimonial__image Prüfername .elementor-testimonial__name Titel des Rezensenten .elementor-testimonial__title Testimonial-Inhalt .elementor-testimonial__content Testimonial-Text .elementor-testimonial__text Punkt-Paginierung .swiper-pagination-bullet Bruch-Paginierung .swiper-pagination-fraction Bruch Paginierung Strom .swiper-pagination-current Bruch Paginierung Gesamt .swiper-pagination-total Fortschrittsbalken-Paginierung .swiper-pagination-progressbar Fortschrittsbalken Paginierung füllen .swiper-pagination-progressbar-fill Zurück-Schaltfläche .eicon-chevron-links Nächster Knopf .eicon-chevron-rechts
Share-Buttons Schaltflächenelement .elementor-share-btn Schaltflächensymbol .elementor-share-btn__icon Schaltflächentext .elementor-share-btn__text
Folien Das Widget .elementor-slides-wrapper Inhaltsbereich .swiper-slide-inhalt Inhaltsüberschrift .elementor-slide-heading Inhaltsbeschreibung .elementor-slide-description Inhaltsschaltfläche .elementor-slide-button Punkt-Paginierung .swiper-pagination-bullet Zurück-Schaltfläche .eicon-chevron-links Nächster Knopf .eicon-chevron-rechts
Soziale Symbole Das Widget .elementor-social-icons-wrapper Icon-Element .elementor-social-icon
Bewertung in Sternen Das Widget .elementor-star-rating__wrapper Bewertungstitel .elementor-star-rating__title Sternsymbolbereich .elementor-Sterne-Bewertung Vollständig gefülltes Sternsymbol .elementor-stern-voll Halbgefülltes Sternsymbol .elementor-star-5 Leeres Sternsymbol .elementor-star-leer
Inhaltsverzeichnis Das Widget .elementor-Widget-Container Inhaltsverzeichnis-Header .elementor-toc__header ToC-Header-Titel .elementor-toc__Header-Titel Erweitern-Schaltfläche .elementor-toc__toggle-button–erweitern Schaltfläche „Reduzieren“. .elementor-toc__toggle-button–erweitern ToC-Körper .elementor-toc__body ToC-Listenelement .elementor-toc__list-item Inhaltsverzeichnis oberste Ebene .elementor-toc__list-item-text.elementor-toc__top-level
Registerkarten Das Widget .elementor-Tabs Tab-Titel .elementor-Tab-Titel Registerkarte Inhalt .elementor-Tab-Inhalt
Zeugnis Das Widget .elementor-Testimonial-Wrapper Testimonial-Inhalt .elementor-testimonial-content Zeugnis Meta .elementor-testimonial-meta Testimonial-Avatar .elementor-testimonial-image Referenzname und Berufsbezeichnung .elementor-testimonial-details Referenzname .elementor-testimonial-name Testimonial Berufsbezeichnung .elementor-testimonial-job
Testimonial-Karussell Das Widget .elementor-Widget-Container Testimonial Slide Item .elementor-testimonial Testimonial-Inhalt .elementor-testimonial__content Zeugnis Meta .elementor-testimonial__footer Testimonial-Avatar .elementor-testimonial__image Referenzname und Berufsbezeichnung .elementor-testimonial__zitieren Referenzname .elementor-testimonial__name Testimonial Berufsbezeichnung .elementor-testimonial__title Punkt-Paginierung .swiper-pagination-bullet Bruch-Paginierung .swiper-pagination-fraction Bruch Paginierung Strom .swiper-pagination-current Bruch Paginierung Gesamt .swiper-pagination-total Fortschrittsbalken-Paginierung .swiper-pagination-progressbar Fortschrittsbalken Paginierung füllen .swiper-pagination-progressbar-fill Zurück-Schaltfläche .eicon-chevron-links Nächster Knopf .eicon-chevron-rechts
Texteditor Das Widget .elementor-Texteditor
Umschalten Das Widget .elementor-toggle Element umschalten .elementor-toggle-item Elementtitel umschalten .elementor-Tab-Titel Elementinhalt umschalten .elementor-Tab-Inhalt Symbol umschalten .elementor-toggle-icon Umschaltsymbol geschlossen .elementor-toggle-icon-geschlossen Umschaltsymbol Öffnen .elementor-toggle-icon-geöffnet
Das Endergebnis Während Elementor viele Styling-Optionen für jedes Widget bietet, können Sie mit benutzerdefiniertem CSS darüber hinausgehen. Um ein benutzerdefiniertes Styling auf ein Widget (oder seine Elemente) über benutzerdefiniertes CSS anzuwenden, müssen Sie den Selektor des zugehörigen Widgets kennen. Sie können einfach ein Widget auf einer Live-Seite untersuchen, um seinen Selektor herauszufinden. Um Ihnen Zeit zu sparen, haben wir die Liste der Elementor-Widget-Selektoren erstellt, damit Sie nicht jedes einzelne Widget selbst überprüfen müssen.
Laden Sie Elementor Pro herunter