Jedną z funkcji dostępnych w Elementor Pro jest możliwość dodawania niestandardowego CSS ( Przeczytaj: Elementor Free vs Pro). Ta funkcja pozwala wyjść poza to, ponieważ możesz zastosować dowolną stylizację, gdy żądana stylizacja nie jest dostępna na liście opcji ustawień. Aby dodać niestandardową stylizację za pomocą niestandardowego CSS do określonego widżetu Elementora (lub elementów widżetu), musisz znać selektor powiązanego widżetu. Zebraliśmy listę selektorów widżetów Elementor, aby ułatwić Ci pracę.
Każdy widżet Elementor — i jego elementy — ma selektor CSS, którego możesz użyć do kierowania powiązanego widżetu, gdy chcesz dodać niestandardowy CSS w celu uzyskania określonej stylizacji. Możesz znaleźć selektor, sprawdzając widżet, do którego chcesz dodać niestandardowy CSS.
Ponieważ sprawdzenie widżetu można wykonać tylko na aktywnej stronie, sprawdzenie każdego z nich będzie czasochłonne. To właśnie doprowadziło nas do stworzenia tej listy.
Jak korzystać z selektora Załóżmy, że chcesz zastosować inny rozmiar między ikoną a tekstem na przycisku. Ponieważ domyślna opcja ustawienia nie pozwala na ustawienie innego rozmiaru między ikoną przycisku a tekstem, możesz to osiągnąć za pomocą niestandardowego CSS. Możesz wybrać ikonę lub tekst, do którego chcesz zastosować niestandardowy CSS.
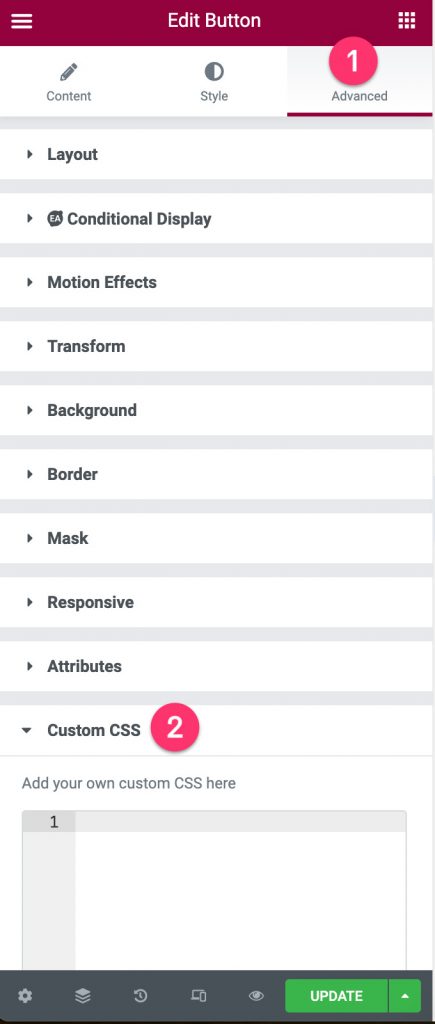
Najpierw wybierz selektor elementu, na który chcesz kierować reklamy (np. ikonę przycisku). W panelu ustawień Elementora przejdź do zakładki Zaawansowane i otwórz niestandardowy blok CSS .
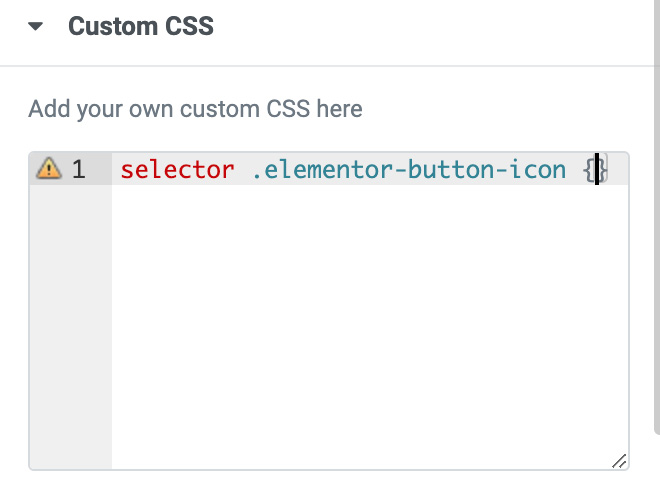
Wpisz selector [selector name] {} w niestandardowym polu CSS. Oto przykład.
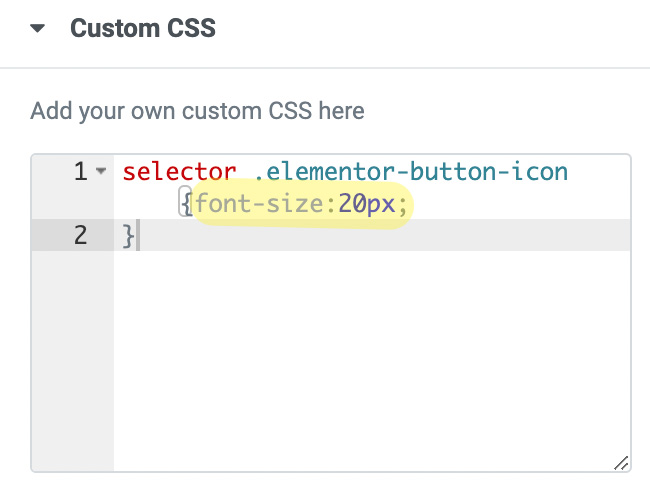
Następnie dodaj zawartość CSS (deklarację) w nawiasach klamrowych. Oto przykład.
Lista selektorów widżetów Elementor Akordeon Alarm Animowany nagłówek Opis archiwum Posty archiwalne Pole autora Podstawowa galeria Zablokować cytat Przycisk Wezwanie do działania Odliczanie Licznik Rozdzielacz Odwróć pudełko Formularz Galeria Nagłówek Ikona Pole ikon Obraz Pole obrazu Karuzela obrazów Karuzela multimedialna Menu nawigacyjne Przycisk PayPal Teczka Wstawiać komentarze Informacje o wpisie Nawigacja po wpisach Posty Tytuł posta Cennik Cennik Pasek postępu Śledzenie postępów Opinie Przyciski udostępniania Slajdy Ikony społecznościowe Ocena w skali gwiazdkowej Spis treści Karty Zaświadczenie Karuzela opinii Edytor tekstu Przełącznik Akordeon Widżet .elementor-akordeon Tytuł akordeonu .elementor-akordeon-tytuł Opis akordeonu .elementor-tab-treść Ikona akordeonu Otwórz .elementor-akordeon-ikona Ikona akordeonu zamknięta .elementor-ikona-akordeon-zamknięta
Alarm Widżet .elementor-alert Tytuł alertu .elementor-alert-tytuł Opis alertu .elementor-alert-opis Zamknij ikonę .elementor-alert-dismiss
Animowany nagłówek Widżet .elementor-nagłówek Tekst statyczny .elementor-nagłówek-zwykły-tekst Tekst dynamiczny .elementor-nagłówek-dynamic-wrapper
Opis archiwum Tekst archiwum .elementor-tytuł-tytuł
Posty archiwalne Widżet .elementor-widget-container Opublikuj przedmiot .elementor-grid-item Przedstawiony obraz .elementor-post__thumbnail Odznaka na skórce kart .elementor-post__badge Skórka awatara na karty img.awatar Obszar zawartości tekstowej .elementor-post__text Tytuł posta .elementor-post__title Fragment posta .elementor-post__fragment Czytaj więcej .elementor-post__czytaj-więcej Opublikuj obszar Meta .elementor-post__meta-dane Data wysłania .elementor-post-data Autor postu .elementor-post-autor Czas posta .elementor-post-czas Wyślij komentarz .elementor-po-awatar Paginacja .elementor-paginacja Poprzednia etykieta .numery-stron.poprzednia Następna etykieta .numery-stron.następny Numer paginacji .numery stron Aktywny numer paginacji .numery-stron.bieżące Przycisk Wczytaj więcej .elementor-przycisk-link Ikona przycisku Wczytaj więcej .elementor-przycisk-ikona
Pole autora Widżet .elementor-autor-box Awatara .elementor-autor-box__avatar Imię autora .elementor-autor-box_name Biografia autora .elementor-autor-box__bio Przycisk archiwizacji .elementor-autor-box__button
Podstawowa galeria Widżet .elementor-galeria-obrazów Przedmiot z galerii .galeria-element Podpis .wp-podpis-tekst
Zablokować cytat Widżet .elementor-blockquote Treść cytatu blokowego .elementor-blockquote__content Autor cytatu blokowego .elementor-cytat_blokowy__autor Ikona tweeta .elementor-blockquote__przycisk-tweet Etykieta tweeta .elementor-blockquote__tweet-label
Przycisk Widżet .elementor-przycisk Przycisk tekstowy .elementor-przycisk-tekst Ikona przycisku .elementor-przycisk-ikona
Wezwanie do działania Widżet .elementor-cta Obraz nagłówka .elementor-cta__bg Wstążka .elementor-wstążka Tekst wstążki .elementor-wstążka-wewnętrzna Tytuł treści .elementor-cta__title Opis zawartości .elementor-cta__opis Przycisk zawartości .elementor-cta__button
Odliczanie Widżet .elementor-odliczanie-wrapper Dni .elementor-odliczanie-dni godziny .elementor-odliczanie-godziny Minuty .elementor-odliczanie-minuty sekundy .elementor-odliczanie-sekundy Etykieta odliczania .elementor-odliczanie-etykieta
Licznik Widżet .elementor-licznik Prefiks numeru .elementor-counter-numer-prefiks Numer .elementor-liczba-liczba Przyrostek liczby .elementor-licznik-liczba-sufiks Tytuł .elementor-counter-title
Rozdzielacz Widżet .elementor-dzielnik Separator .elementor-dzielnik-separator Element tekstowy/ikony .elementor-dzielnik__element
Odwróć pudełko Widżet .elementor-flip-box Pojemnik przedni .elementor-flip-box__front Powrót pojemnik .elementor-flip-box__back Pojemnik na zawartość .elementor-flip-box__layer__inner Tytuł treści .elementor-flip-box__layer__title Opis zawartości .elementor-flip-box__warstwa__opis Przycisk zawartości .elementor-flip-box__button
Formularz Widżet .elementor-form Kontener schodkowy .e-form__wskaźniki Liczba kroków .e-form__wskaźniki__wskaźnik Etykieta pola .elementor-field-label Tekst pola .elementor-pole-tekstowe Etykieta pola tekstowego .elementor-field-type-text Etykieta pola tekstowego .elementor-field-type-textarea Etykieta pola e-mail .elementor-pole-typ-e-mail Etykieta pola adresu URL .elementor-pole-typ-url Etykieta pola Tel .elementor-field-type-tel Etykieta pola radiowego .elementor-pole-typ-radio Wybierz etykietę pola .elementor-field-type-select Etykieta pola wyboru .pole wyboru typu-elementu-pola Etykieta pola akceptacji .elementor-field-type-acceptation Etykieta pola daty .elementor-field-type-date Etykieta pola czasu .elementor-pola-typ-czas Etykieta pola liczbowego .elementor-pola-numer typu Etykieta pola przesyłania pliku .elementor-field-type-upload Następny przycisk e-formularz__buttons__wrapper__button-next Poprzedni przycisk .e-form__buttons__wrapper__button-poprzedni Przycisk przesyłania .elementor-przycisk
Galeria Tytuł galerii (dla wielu galerii) .elementor-galeria-tytuł Przedmiot z galerii .elementor-galeria-element Opis (na nakładce) .elementor-galeria-element__opis
Nagłówek Widżet .elementor-tytuł-tytuł
Ikona Pole ikon Widżet .elementor-icon-box-wrapper Ikona .elementor-ikona Pojemnik na zawartość .elementor-ikona-zawartość-pudełka Tytuł treści .elementor-ikon-box-title Opis zawartości .elementor-ikona-opis-box
Lista ikon Ikona listy .elementor-icon-list-ikona Tekst listy .elementor-ikon-lista-tekst
Obraz Obraz obrazek Podpis .wp-podpis-tekst
Pole obrazu Obraz .elementor-image-box-img Kontener treści tekstowych .elementor-image-box-treść Tytuł treści .elementor-image-box-title Opis zawartości elementor-image-box-opis
Karuzela obrazów Pojemnik na obrazy .swiper-slajd Element obrazu .swiper-slajd-obraz Pojemnik na paginację .swiper-paginacja Paginacja Kropki .swiper-pagination-bullet Poprzednia ikona .elementor-swiper-przycisk-poprzedni Następny .elementor-swiper-przycisk-następny Tytuł Zdjęcia .elementor-image-carousel-caption
Karuzela multimedialna Element multimedialny .elementor-karuzela-obraz Nakładka elementu multimedialnego .elementor-karuzela-nakładka-obrazu Paginacja kropkowa .swiper-pagination-frakcja Poprzedni przycisk .eicon-chevron-lewo Następny przycisk .eicon-chevron-prawo Paginacja frakcji .swiper-pagination-frakcja Paginacja paska postępu .swiper-pagination-progressbar Wypełnianie stronicowania paska postępu .swiper-pagination-progressbar-fill
Menu nawigacyjne Przełącznik menu mobilnego .elementor-menu-toggle Ikona menu mobilnego .eicon-menu-bar Zwykłe menu .elementor-nav-menu Upuścić .elementor-nav-menu-rozwijane Pozycja menu z podmenu .elementor-element.ma-podmenu Pozycja podmenu .elementor-pod-pozycja
Przycisk PayPal Widżet .elementor-przycisk-płatności Ikona przycisku PayPal .elementor-przycisk-ikona Tekst przycisku PayPal .elementor-przycisk-tekst
Teczka Pozycja portfela .elementor-portfolio-item Pozycja portfela na nakładce .elementor-portfolio-item__overlay Tytuł nakładki .elementor-portfolio-item__title Filtr portfela .elementor-portfolio__filter
Wstawiać komentarze Tytuł odpowiedzi .tytuł-odpowiedzi na komentarz Obszar formularza komentarzy .formularz-komentarzy Formularz komentarza .komentarz-formularz-komentarz Przycisk przesyłania .form-prześlij
Informacje o wpisie Widżet .elementor-post-info Awatara obrazek Lista ikon .elementor-icon-list-ikona Tekst ikony .elementor-ikon-lista-tekst
Nawigacja po wpisach Widżet .elementor-post-nawigacja Poprzednia ikona .post-nawigacja__strzałka-poprzednia Poprzednia etykieta .post-navigation__prev–label Tytuł poprzedniego posta .post-navigation__prev–title Następna ikona .post-nawigacja__strzałka-następna Następna etykieta .po nawigacji__następna-etykieta Tytuł następnego posta .post-navigation__next-title
Posty Opublikuj przedmiot .elementor-post Przedstawiony obraz .elementor-post__thumbnail Odznaka na skórce kart .elementor-post__badge Skórka awatara na karty img.awatar Obszar zawartości tekstowej .elementor-post__text Tytuł posta .elementor-post__title Fragment posta .elementor-post__fragment Czytaj więcej .elementor-post__czytaj-więcej Opublikuj obszar Meta .elementor-post__meta-dane Data wysłania .elementor-post-data Autor postu .elementor-post-autor Czas posta .elementor-post-czas Wyślij komentarz .elementor-po-awatar Paginacja .elementor-paginacja Poprzednia etykieta .numery-stron.poprzednia Następna etykieta .numery-stron.następny Numer paginacji .numery stron Aktywny numer paginacji .numery-stron.bieżące Przycisk Wczytaj więcej .elementor-przycisk-link Ikona przycisku Wczytaj więcej .elementor-przycisk-ikona
Tytuł posta Widżet .elementor-tytuł-tytuł
Cennik Widżet .elementor-cennik Element listy .elementor-cennik-element Obraz elementu listy .elementor-cennik-obraz Tekst elementu listy .elementor-cennik-tekst Nagłówek elementu listy .elementor-nagłówek-cennika Tytuł elementu listy .elementor-cennik-tytuł Separator elementów listy .elementor-cennik-separator Cena przedmiotu na liście .elementor-cennik-cena Opis pozycji listy .elementor-opis-cennika
Cennik Widżet .elementor-tabela-cen Nagłówek tabeli .elementor-price-table__header Tytuł nagłówka tabeli .elementor-tabela-cen__nagłówek Opis nagłówka tabeli .elementor-tabela-cen__subheading Cena £ .elementor-tabela-cen__cena Waluta .elementor-tabela-cen__waluta Numer po cenie .elementor-tabela-cen__po-cenie Okres cenowy .elementor-tabela-cen__okres Obszar listy funkcji .elementor-tabela-cen__lista-funkcji Element listy funkcji .elementor-tabela-cen__funkcja-wewnętrzna Stopka tabeli .elementor-tabela-cen__stopka Przycisk stopki tabeli .elementor-tabela_cen__przycisk Tekst stopki tabeli .elementor-tabela-cen__dodatkowe_informacje Wstążka .elementor-tabela-cen__wstążka Wstążka wewnętrzna .elementor-tabela-cen__wstążka-wewnętrzna
Pasek postępu Pasek postępu .elementor-progress-bar Tło postępu .elementor-progress-wrapper Tytuł postępu .tytuł-elementu Postęp wewnętrzny tekst .elementor-progress-text Procent postępu .elementor-progress-procent
Śledzenie postępów Widżet .elementor-scrolling-tracker Postęp .bieżący-procent-postępu
Opinie Widżet .elementor-swiper Przejrzyj przedmiot .swiper-slajd Nagłówek recenzji .elementor-testimonial__header Obraz recenzenta .elementor-recenzja__obraz Imię i nazwisko recenzenta .elementor-oświadczenie__nazwa Tytuł recenzenta .elementor-testimonial__title Treść referencji .elementor-testimonial__treść Tekst referencji .elementor-referencja__tekst Paginacja kropkowa .swiper-pagination-bullet Paginacja frakcji .swiper-pagination-frakcja Ułamek prądu stronicowania .swiper-pagination-current Ułamek Paginacja Razem .swiper-paginacja-całkowita Paginacja paska postępu .swiper-pagination-progressbar Wypełnianie stronicowania paska postępu .swiper-pagination-progressbar-fill Poprzedni przycisk .eicon-chevron-lewo Następny przycisk .eicon-chevron-prawo
Przyciski udostępniania Pozycja przycisku .elementor-share-btn Ikona przycisku .elementor-share-btn__icon Przycisk tekstowy .elementor-share-btn__text
Slajdy Widżet .elementor-slajdy-wrapper Obszar zawartości .swiper-zawartość-slajdu Nagłówek treści .elementor-nagłówek-slajdu Opis zawartości .elementor-opis-slajdu Przycisk zawartości .elementor-przycisk-slajd Paginacja kropkowa .swiper-pagination-bullet Poprzedni przycisk .eicon-chevron-lewo Następny przycisk .eicon-chevron-prawo
Ikony społecznościowe Widżet .elementor-social-icons-wrapper Ikona elementu .elementor-social-ikon
Ocena w skali gwiazdkowej Widżet .elementor-star-rating__wrapper Tytuł oceny .elementor-star-rating__title Obszar ikony gwiazdki .elementor-gwiazdka-ocena Pełna ikona gwiazdy .elementor-gwiazda-pełna W połowie wypełniona ikona gwiazdy .elementor-gwiazda-5 Ikona pustej gwiazdy .elementor-gwiazdka-pusta
Spis treści Widżet .elementor-widget-container Nagłówek spisu treści .elementor-toc__header Tytuł nagłówka spisu treści .elementor-toc__header-title Przycisk Rozwiń .elementor-toc__toggle-button-expand Przycisk zwijania .elementor-toc__toggle-button-expand Treść Kodeksu Postępowania .elementor-toc__body Pozycja na liście TOC .elementor-toc__list-element ToC Najwyższy poziom .elementor-toc__list-item-text.elementor-toc__top-level
Karty Widżet .elementor-tabs Tytuł karty .elementor-tab-title Zawartość karty .elementor-tab-treść
Zaświadczenie Widżet .elementor-recenzja-wrapper Treść referencji .elementor-oświadczenie-treść Meta świadectwa .elementor-referencja-meta Awatar z referencji .elementor-referencja-obraz Świadectwo Imię i stanowisko .elementor-referencja-szczegóły Imię i nazwisko .elementor-referencja-nazwa Tytuł stanowiska pracy .elementor-referencja-praca
Karuzela opinii Widżet .elementor-widget-container Element slajdu z referencjami .elementor-recenzja Treść referencji .elementor-testimonial__treść Meta świadectwa .elementor-recenzja__stopka Awatar z referencji .elementor-recenzja__obraz Świadectwo Imię i stanowisko .elementor-recenzja__cytuj Imię i nazwisko .elementor-oświadczenie__nazwa Tytuł stanowiska pracy .elementor-testimonial__title Paginacja kropkowa .swiper-pagination-bullet Paginacja frakcji .swiper-pagination-frakcja Ułamek prądu stronicowania .swiper-pagination-current Ułamek Paginacja Razem .swiper-paginacja-całkowita Paginacja paska postępu .swiper-pagination-progressbar Wypełnianie stronicowania paska postępu .swiper-pagination-progressbar-fill Poprzedni przycisk .eicon-chevron-lewo Następny przycisk .eicon-chevron-prawo
Edytor tekstu Widżet .elementor-edytor-tekstu
Przełącznik Widżet .elementor-toggle Przełącz element .elementor-toggle-item Przełącz tytuł elementu .elementor-tab-title Przełącz zawartość przedmiotu .elementor-tab-treść Przełącz ikonę .elementor-toggle-ikona Przełącz ikonę zamkniętą .elementor-toggle-ikon-zamknięty Przełącz ikonę Otwórz .elementor-toggle-icon-opened
Dolna linia Chociaż Elementor oferuje wiele opcji stylizacji dla każdego widżetu, możesz wyjść poza niestandardowe CSS. Aby zastosować niestandardowy styl do widżetu (lub jego elementów) za pomocą niestandardowego CSS, musisz znać selektor powiązanego widżetu. Możesz po prostu sprawdzić widżet na aktywnej stronie, aby znaleźć jego selektor. Aby zaoszczędzić Twój czas, stworzyliśmy listę selektorów widżetów Elementor, dzięki czemu nie musisz samodzielnie sprawdzać każdego widżetu.