Tutorial CSS Box Shadow: um guia passo a passo (+ exemplos)
Publicados: 2022-03-09Por que a propriedade CSS box-shadow merece seu próprio tutorial? Porque, como você verá a seguir, é uma das propriedades mais complexas que recebe vários valores ao mesmo tempo. Isso pode tornar especialmente desafiador para iniciantes.
Se até agora você lutou para usar box-shadow corretamente, você veio ao lugar certo. No guia abaixo, veremos tudo o que há para saber sobre essa propriedade CSS. Falaremos sobre o que ele faz, como usar sua sintaxe corretamente, alguns exemplos legais box-shadow CSS e, finalmente, algumas ferramentas geradoras que facilitam o trabalho com ele.
O que é CSS Box Shadow?
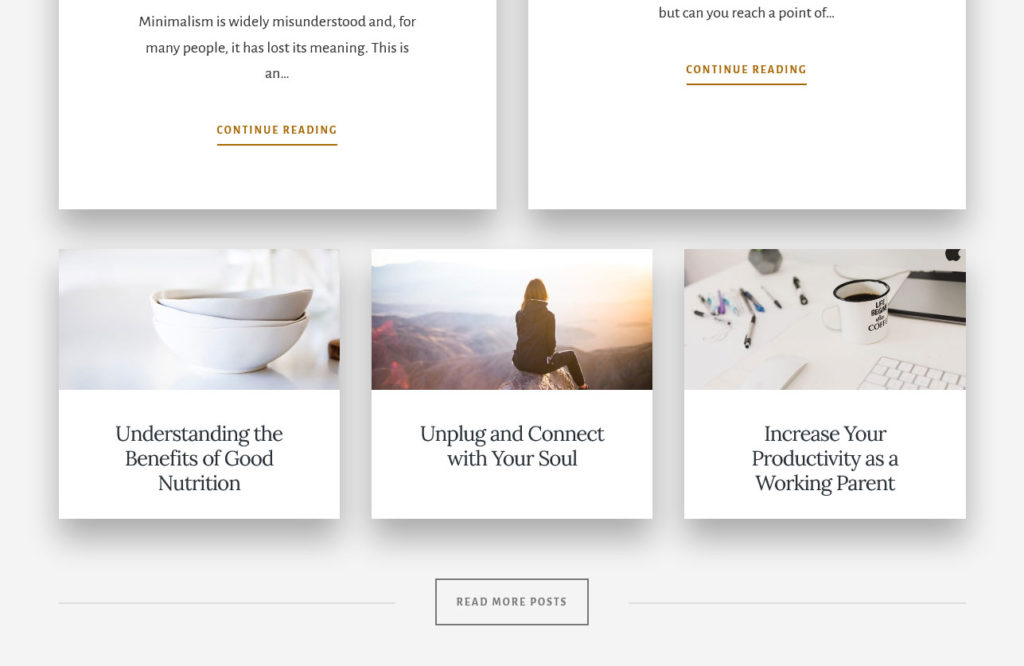
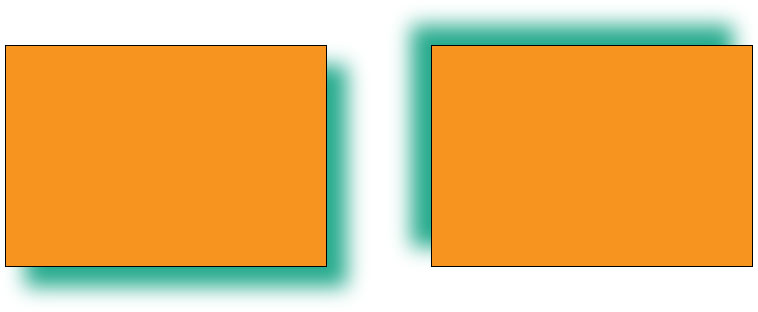
Mesmo se você não estiver ciente da propriedade CSS box-shadow até agora, provavelmente já a viu em ação na web.

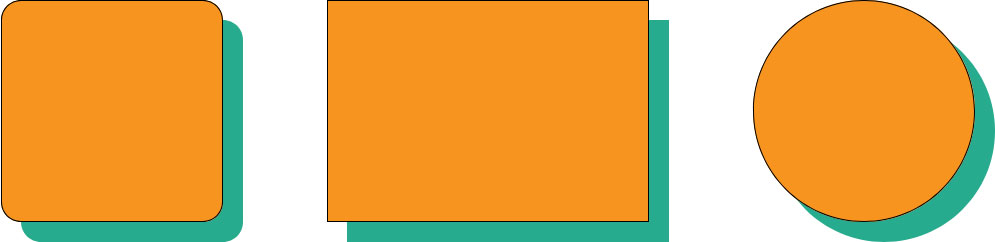
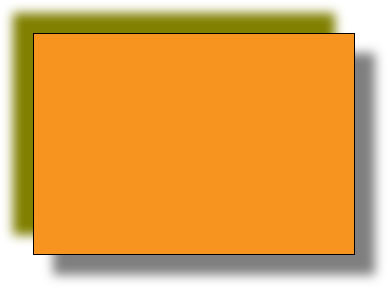
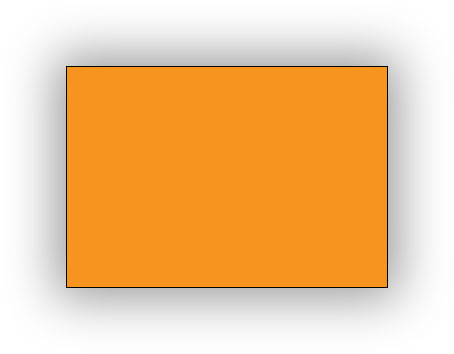
Acima está um bom exemplo de como é na natureza (mesmo que eu tenha aumentado um pouco aqui para enfatizar). box-shadow é basicamente o que o nome diz: permite que você adicione uma sombra projetada ao quadro de quase qualquer elemento. A sombra também aderirá à forma de sua âncora, seja ela quadrada, retangular, redonda ou oval. Isso vale até mesmo quando você define uma propriedade border-radius .

Na web, as pessoas o usam para criar vários efeitos diferentes e veremos alguns exemplos interessantes box-shadow abaixo. Por enquanto, vamos falar sobre como funciona no nível mais básico.
Sintaxe básica da sombra da caixa
Quando você olha para um elemento com uma sombra de caixa usando as ferramentas de desenvolvedor do navegador, você encontrará uma marcação como esta:
box-shadow: inset 0 25px 40px 0 rgba(0, 0, 0, 0.3);Parece um pouco complicado, certo?
Mas não se preocupe, você não precisa de todas essas declarações o tempo todo. Além disso, uma vez que você entende como eles funcionam, não parece mais tão confuso quanto no começo.
Como você pode ver acima, box-shadow pode ter até seis valores. Vamos analisá-los um por um.
deslocamento-x
O primeiro valor é a distância horizontal da sombra projetada do lado de seu elemento âncora. Um valor positivo move-o para a direita, um negativo para a esquerda.
Você pode usar todos os tipos de dados CSS comuns que denotam comprimento para esse valor, como px , em , vh e muito mais. Os mais usados são px e em .

deslocamento-y
Igual ao anterior, mas para o eixo vertical. Os valores positivos movem a sombra abaixo do elemento, os negativos acima.

raio de desfoque
Isso define o desfoque da sombra da caixa. Quanto maior o valor, mais borrado será. blur-radius também aceita todas as denominações comuns de comprimento de CSS, mas nenhum valor negativo.

raio de propagação
Este controla a propagação da sombra além da altura ou largura de seu elemento. Quanto maior o comprimento, maior o spread. Você também pode usar números negativos para introduzir o encolhimento.

cor
Como você provavelmente pode adivinhar, isso permite que você defina a cor da sombra da caixa de todas as maneiras usuais. É mais frequentemente indicado em valores hexadecimais (por exemplo #ededed ) ou rgba (por exemplo rgba(46, 182, 142, 0.9) ). O último também permite controlar a opacidade, que é comumente usada para sombras projetadas.

Observe que, se você não definir uma cor, o navegador usará a cor de texto usada no momento.
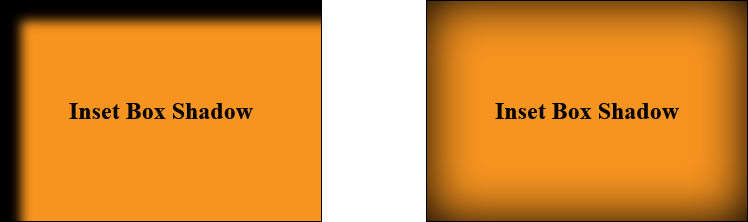
inserir
Por fim, você pode opcionalmente adicionar inset no início da declaração. Isso altera a sombra de uma sombra projetada para uma sombra dentro do elemento. Ele aparece dentro da borda, acima do plano de fundo, mas abaixo do conteúdo do elemento, portanto, não cobrirá nenhum texto, por exemplo.

Usando os valores em ordem
Aqui está a ordem em que os valores da propriedade box-shadow aparecem.
box-shadow: offset-x offset-y blur-radius spread-radius color inset; Para atribuir uma sombra de caixa, você precisa de pelo menos dois valores de comprimento. O navegador usará automaticamente aqueles para offset-x e offset-y . Se você adicionar um terceiro, ele será interpretado como blur-radius , um quarto como spread-radius . inset e color são opcionais e podem aparecer no final ou no início e em qualquer ordem. O CSS abaixo terá o mesmo resultado.
box-shadow: 20px 20px 10px 0 inset rgba(0, 0, 0, 0.5); box-shadow: 20px 20px 10px 0 rgba(0, 0, 0, 0.5) inset; box-shadow: inset 20px 20px 10px 0 rgba(0, 0, 0, 0.5); box-shadow: rgba(0, 0, 0, 0.5) 20px 20px 10px 0 inset; box-shadow: rgba(0, 0, 0, 0.5) inset 20px 20px 10px 0; box-shadow: inset rgba(0, 0, 0, 0.5) 20px 20px 10px 0;Atribuindo várias sombras de caixa
Algo que nem todos sabem é que você pode definir várias sombras de caixa para o mesmo elemento. Para isso, basta fornecer mais de um grupo de valores e separá-los por vírgulas.
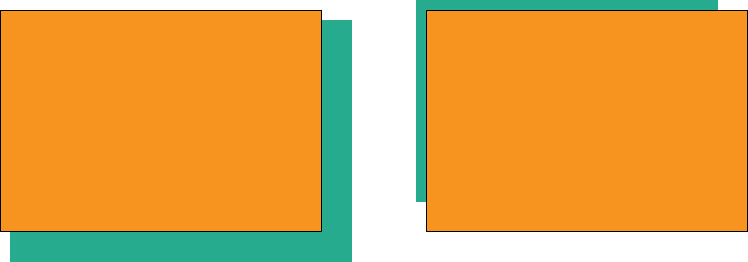
box-shadow: 20px 20px 10px 0 rgba(0, 0, 0, 0.5), -20px -20px 10px 0 olive;O código acima fica assim:

Você também pode usar isso para criar linhas ao redor dos elementos. Para isso, basta adicionar várias sombras em cores diferentes e definir seus deslocamentos e desfoque para zero.
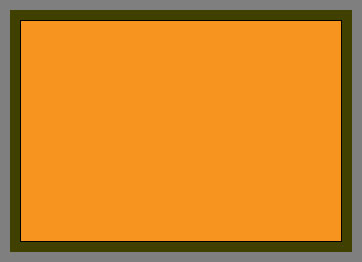
box-shadow: 0 0 0 20px rgba(0, 0, 0, 0.5), 0 0 0 10px olive;Isso resulta em contornos com cores diferentes:

Observe que isso não afeta as dimensões do modelo de caixa, portanto, as sombras de caixa não adicionam ao tamanho geral de um elemento da mesma forma que a margin ou a border .
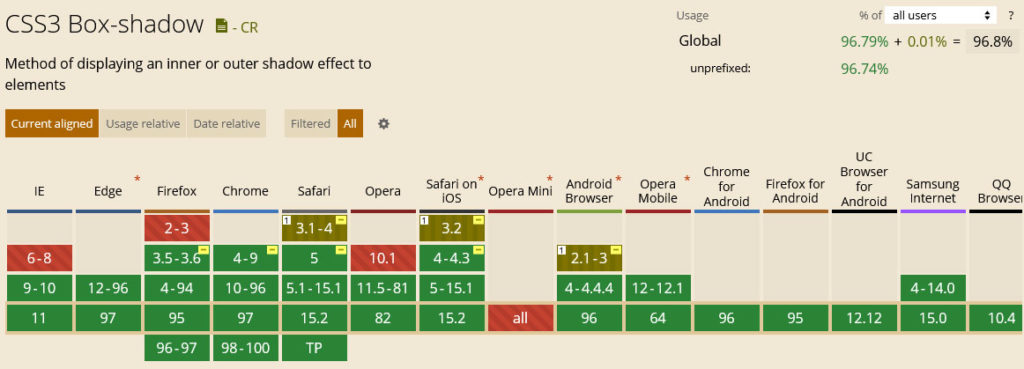
Compatibilidade do navegador
A compatibilidade do navegador para box-shadow não é algo com o qual você precisa se preocupar. É uma propriedade CSS muito estabelecida, aceita por praticamente todos os navegadores, incluindo marcação como inset e várias sombras.

Para oferecer suporte a versões mais antigas de alguns navegadores, é comum incluir as -webkit-box-shadow e -moz-box-shadow com os mesmos valores. No entanto, para as versões mais recentes dos navegadores mais comuns, isso não é mais necessário.

Exemplos de sombra de caixa CSS
A seguir, neste tutorial box-shadow , queremos examinar alguns exemplos de sombras de caixa CSS para que você possa ver o que é possível com essa propriedade. Passaremos de aplicativos bastante padrão para aplicativos mais extraordinários porque, como você verá, você pode fazer coisas realmente interessantes com ele.
Adicionar uma sombra a um botão
Os botões geralmente são um elemento que tem uma sombra de caixa aplicada a eles. Isso porque é uma boa maneira de fazê-los se destacar na página. Afinal, se você incluir um botão, geralmente deseja que as pessoas cliquem nele. Para incentivá-los a fazer isso, aqui está um exemplo simples de como fazer isso com uma sombra de caixa.

A marcação que acompanha se parece com isso:
box-shadow: 0px 11px 12px rgba(0, 0, 0, 0.2);Sombra Caixa Suave
Se você deseja criar uma sombra de caixa CSS relativamente suave, você trabalha principalmente com desfoque e propagação enquanto define os deslocamentos para 0 . Dessa forma, a sombra não ganha uma forma distinta, mas apenas aparece suavemente nas bordas.

Para obter o efeito acima, você pode usar a seguinte marcação:
box-shadow: 0 0 50px 10px #999;Essa também é uma ótima maneira de criar uma sombra de caixa em todos os lados de um elemento. Se você quiser torná-lo mais distinto, basta aumentar a propagação, diminuir o desfoque e usar uma cor mais escura.
Várias sombras de caixa
Os exemplos finais box-shadow são para usar várias sombras de uma só vez. Isso oferece diferentes possibilidades. Por um lado, você pode introduzir uma sombra de caixa de várias etapas e desbotamento legal.

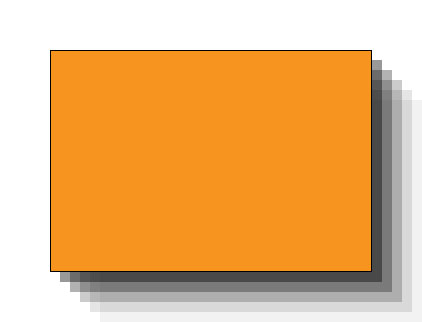
É surpreendentemente simples: você só precisa empilhar sombras de caixa umas sobre as outras com deslocamentos uniformemente crescentes enquanto diminui a opacidade ao mesmo tempo. A propósito, ao usar muitas sombras de caixa, ajuda escrever as declarações em linhas separadas em vez de uma declaração longa. Facilita muito o entendimento.
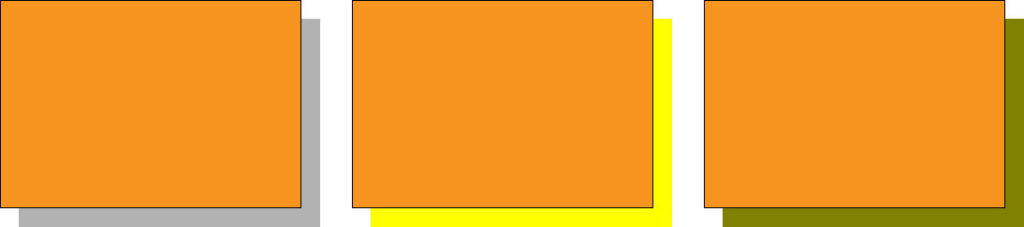
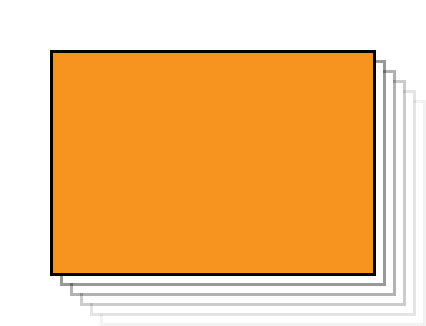
box-shadow: 10px 10px rgba(0, 0, 0, 0.4), 20px 20px rgba(0, 0, 0, 0.3), 30px 30px rgba(0, 0, 0, 0.2), 40px 40px rgba(0, 0, 0, 0.1), 50px 50px rgba(0, 0, 0, 0.05); Você também pode levar isso adiante introduzindo sombras de caixa branca com um valor spread-radius negativo no meio, resultando na ilusão de vários elementos em cima uns dos outros.

Por que o valor do spread negativo? Porque senão as sombras da caixa branca cobririam as que estão abaixo delas. O valor negativo os reduz para que a cor por trás possa brilhar. Abaixo está a marcação que você precisa se quiser introduzir um efeito semelhante em seu próprio site:
box-shadow: 10px 10px 0px -3px rgba(255, 255, 255), 10px 10px rgba(0, 0, 0, 0.4), 20px 20px 0px -3px rgba(255, 255, 255), 20px 20px rgba(0, 0, 0, 0.3), 30px 30px 0px -3px rgba(255, 255, 255), 30px 30px rgba(0, 0, 0, 0.2), 40px 40px 0px -3px rgba(255, 255, 255), 40px 40px rgba(0, 0, 0, 0.1), 50px 50px 0px -3px rgba(255, 255, 255), 50px 50px rgba(0, 0, 0, 0.05); O exemplo final para várias sombras de caixa CSS é o método mencionado acima de definir deslocamentos e desfoque para 0 . Como vimos acima, resulta em elementos com vários contornos, coloridos neste caso. No entanto, isso só funciona porque o valor spread-radius aumenta para cada sombra da caixa.

Se você quiser experimentar isso por si mesmo, você pode começar com isso:
box-shadow: 0px 0px 0px 3px red, 0px 0px 0px 6px orange, 0px 0px 0px 9px yellow, 0px 0px 0px 12px green, 0px 0px 0px 15px blue, 0px 0px 0px 18px indigo, 0px 0px 0px 21px violet;Melhores geradores de sombra de caixa
Como abordamos, box-shadow assume muitos valores. Portanto, pode demorar um pouco de tentativa e erro até chegar ao tipo de sombra que você deseja.
Para facilitar, existem muitas ferramentas geradoras de sombra de caixa por aí que permitem que você brinque com seus controles, veja os resultados imediatamente e simplesmente copie a marcação quando estiver satisfeito.

Aqui estão as melhores opções para geradores de sombra de caixa:
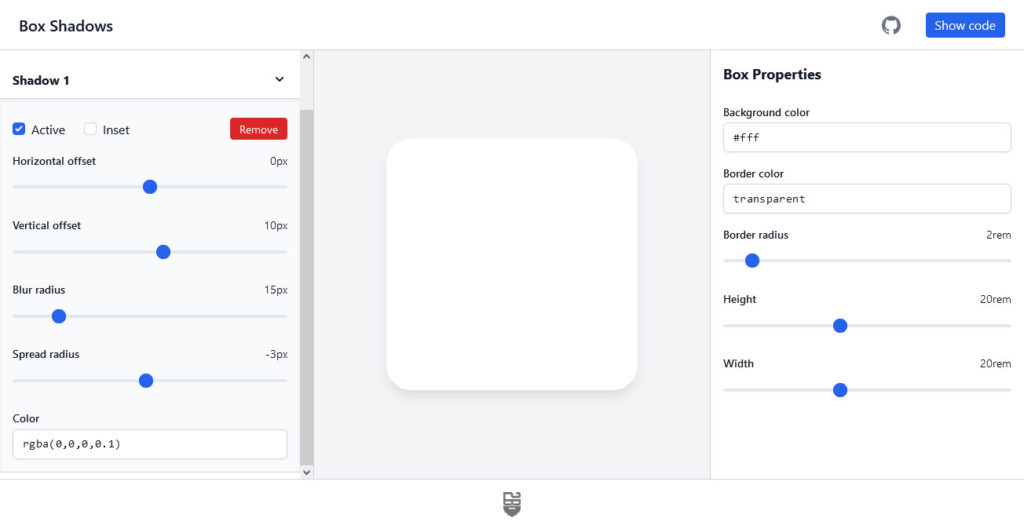
- box-shadow.dev — Esta ferramenta de propósito único tem todas as funcionalidades que você precisa e a melhor interface de usuário do grupo. Você pode usar
inset, criar várias sombras de caixa, controlar os deslocamentos, desfocar e espalhar por meio de controles deslizantes e inserir cores manualmente. Quando estiver satisfeito, clique em Mostrar código para copiar a marcação CSS. A única desvantagem é que ele não fornece código para navegadores mais antigos. - CSSmatic Box Shadow CSS Generator — Semelhante ao acima. Permite controlar as propriedades
box-shadowmeio de controles deslizantes e também inserir números manualmente. Tem seu próprio controle de opacidade, o que é bom. Por outro lado, está faltando funcionalidade para várias sombras. A marcação de código que você obtém inclui navegadores mais antigos. - Box Shadow CSS Generator — Uma opção sólida que também possui uma capacidade de seleção de cores e também fornece código para navegadores mais antigos. Você pode copiá-lo com um simples clique. Tem controle de opacidade, mas só pode criar uma sombra projetada.
- CSS3gen CSS3 Box Shadow Generator — Outro gerador de sombra. Um recurso interessante aqui é que, em vez de deslocamentos x e y, você pode selecionar o ângulo e a distância da sombra e a ferramenta fará o resto automaticamente. Por algum motivo
spread-radiuse oinsettêm seu próprio menu. O CSS que você pode simplesmente copiar e colar também inclui marcação para gerações de navegadores mais antigas.
Considerações Finais: CSS Box Shadow
A propriedade box-shadow pode ser esmagadora no início. É uma daquelas propriedades que aceita muitos valores, então pode parecer mais complicada do que realmente é. Espero que este tutorial de sombra de caixa CSS tenha colocado esse sentimento de lado.
Acima, vimos o que é CSS box-shadow e como funciona. Explicamos a sintaxe, os valores e como eles funcionam juntos. Além disso, analisamos vários exemplos de como usar sombras de caixa CSS na vida real, incluindo marcação que você pode usar imediatamente. Finalmente, para aqueles que querem um pouco de ajuda, listamos vários geradores box-shadow CSS que podem fazer muito trabalho pesado para você.
Até agora, você deve se sentir capaz de usar esse recurso CSS em seu site. Estamos ansiosos para ver o que você fará com ele.
Como você está usando sombra de caixa CSS em seu site? Algum caso de uso interessante que não abordamos acima? Deixe-nos saber nos comentários abaixo!
