WebサイトのビルドにはDivi 4またはDivi 5を使用する必要がありますか?
公開: 2025-05-15Diviは長い間、最も人気のあるWordPressテーマとページビルダーの1つと考えられてきました。これにより、コーディングなしで美しくプロのWebサイトを作成できます。その直感的な視覚ビルダー、広大なモジュールライブラリ、柔軟性により、フリーランサー、代理店、および企業にとって頼りになりました。 Divi 5 Public Alphaのリリースにより、Divi 4のおなじみの建物体験が変わり、新しい機能、パフォーマンスの速度、より近代的なWebサイトを構築する方法がもたらされました。
この投稿では、Divi 4とDivi 5の違いについて説明し、その機能、強み、制限を比較して、ニーズに最適なバージョンを決定するのに役立ちます。新しいサイトを起動する場合でも、既存のサイトを維持している場合でも、2つの違いを理解することが重要です。
飛び込みましょう。
- 1 Divi 4:概要
- 1.1 Divi 4のコア機能
- 1.2 Divi 4の強度
- 1.3 Divi 4の制限
- 2 Divi 5:燃え上がり、高速で効率的
- 2.1 Divi 5のコア機能
- 2.2 Divi 5の重要な新機能
- 2.3 Divi 5 Public Alphaの現在のステータス
- 3 Divi 4とDivi 5の重要な違い
- 3.1パフォーマンスとコードベース
- 3.2設計の柔軟性
- 3.3スタイル管理
- 3.4ユーザーインターフェイス
- 3.5安定性と成熟
- 4 Divi 4を使用する時期
- 4.1理想的なシナリオ(現在)
- 4.2 Divi 4を選択すべきですか?
- 5 Divi 5を使用する時期
- 5.1理想的なシナリオ
- 5.2 Divi 5を選択するのは誰ですか?
- 6 Divi 5の未来とその影響
- 7結論
Divi 4:概要
Divi 4は、堅牢で汎用性の高いWordPressテーマとページビルダーとしての評判を固めています。ユーザーフレンドリーなデザインと機能セットにより、シンプルなブログから複雑なeコマースWebサイトまで、すべてを作成するための信頼できる選択肢になります。
DIVI 4のコア機能
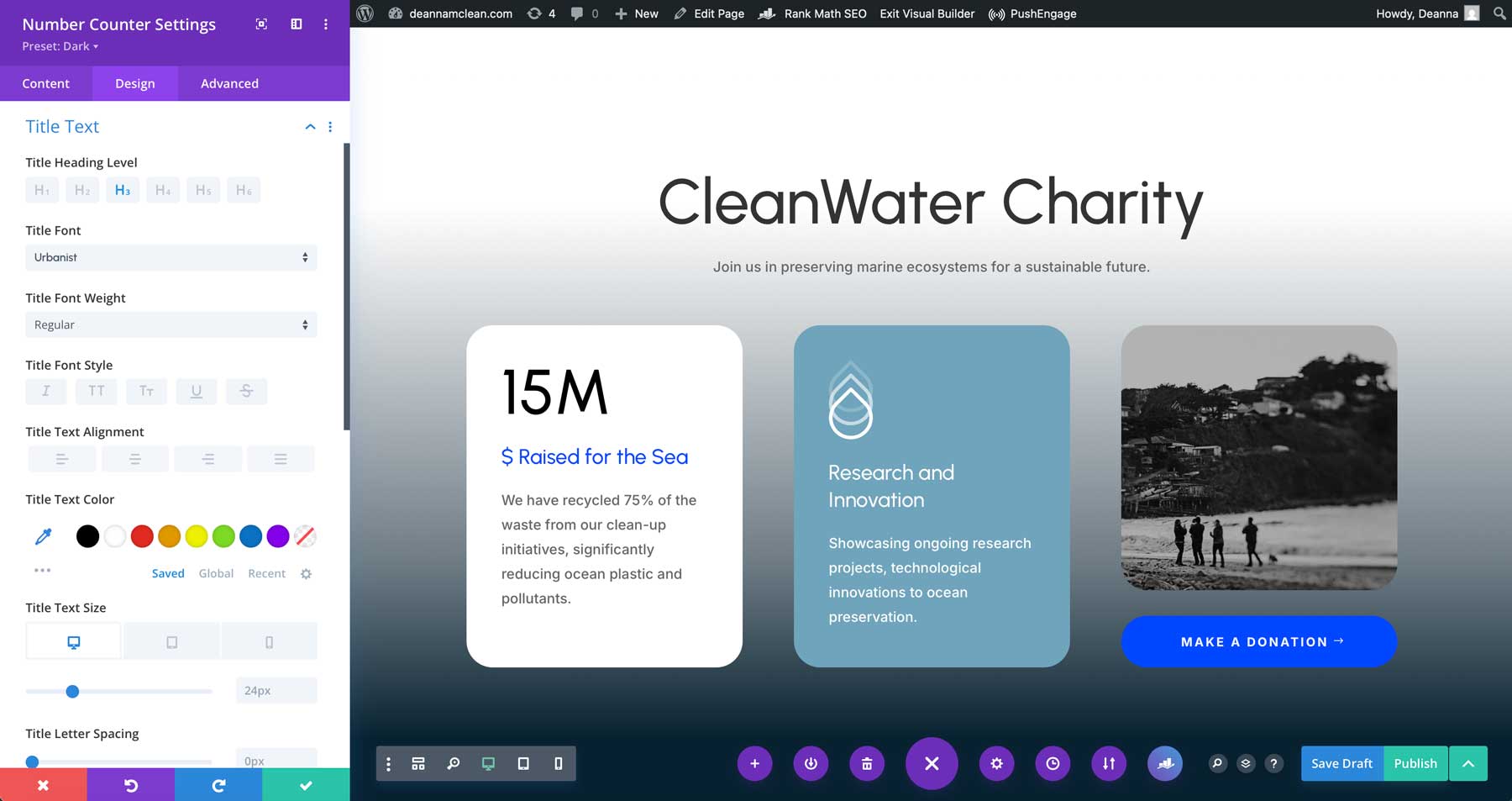
Divi 4には、Visual Builderのような信じられないほどの機能があり、ユーザーはポートフォリオWebサイトから堅牢なeコマースプラットフォームまで何でも作成できます。ユーザーがカスタムレイアウトを簡単に作成できる直感的なインターフェイスを提供します。ビジュアルビルダーには、テキスト、画像、ボタン、スライダーなどの200を超えるデザインモジュールが補完され、無数のWebプロジェクトに合わせた多様で機能的なWebサイトの作成が可能になります。

Divi 4はレスポンシブデザインもサポートし、Webサイトがさまざまな画面サイズに適応するようにしますが、その基本的なブレークポイントの調整には新しい競合他社の精度がありません。それでも、Diviの応答性の高いブレークポイントは、機能的でモバイルに優しいサイトを可能にします。
Divi 4のショートコードベースのアーキテクチャは、動的なコンテンツも駆動し、複雑な機能に柔軟性を提供します。ただし、これらのショートコードは、サイトの移行中のコード肥大化や合併症などの課題をもたらす可能性があります。 Divi 4のコア機能により、さまざまなWebサイトビルドに信頼できる選択肢がありますが、古いテクノロジーへの依存はDivi 5に置き換えられています。
Divi 4の強み
Divi 4の永続的な人気は実証済みの強みに由来しており、100万人近くのWebサイトクリエイターにとって選択肢となっています。成熟した安定したプラットフォームとして、実際の使用の長年にわたって洗練されており、さまざまなプロジェクトに強固な信頼性を提供しています。この戦闘でテストされた財団により、ユーザーは自信を持って構築できるようになり、Divi 4があらゆるタイプのWebサイトの要求を処理できることを知ることができます。
Diviはまた、Divi Marketplaceを通じて広範なサードパーティプラグインサポートによって強化された信じられないほどのコミュニティを構築しました。高度なブログツール、SEO強化、またはアクセシビリティ機能が必要かどうかにかかわらず、豊富なプラグインとアクティブコミュニティリソースは、ほぼすべてのユースケースにソリューションを提供します。おなじみのインターフェイスは、長期ユーザーにとって主要な資産であり、学習曲線を最小限に抑え、効率的なワークフローを可能にします。信頼性、拡張性、および使いやすさの組み合わせにより、Divi 4は、信頼できる適切なサポートされたプラットフォームを優先する人々にとって強力なツールになります。
Divi 4の制限
多くの強みにもかかわらず、Divi 4には制限がないわけではなく、新しいページビルダーと比較するとより明確になります。重要な欠点は、ショートコードへの依存です。ショートコードは柔軟性を提供しますが、コード膨満感につながり、ウェブサイトをより遅くし、管理がより困難になる可能性があります。また、この依存関係は、ショートコードが互換性の問題を破壊または作成する可能性があるため、テーマスイッチも複雑にし、DIVIが非アクティブ化されたときにユーザーが追加のクリーンアップ作業を実現する可能性があるためです。

さらに、機能的ですが、Divi 4のレスポンシブ編集機能は、他の新しいページビルダーと比較して時代遅れに感じています。基本的なブレークポイント調整により、Webサイトはさまざまな画面サイズに適応できます。それでも、より高度なモバイル最適化に必要なツールが不足しています。これは、今日のモバイルファーストの世界で重要です。
おそらくより顕著なのは、Divi 4は、ネストされた行、CSS変数サポート、オプショングループプリセットなど、より近代的なツールを除外しています。これは、次世代ビルダーで標準になっているイノベーションです。
これらの欠席は、Divi 4の確立されたフレームワークとDivi 5で導入された先進的な進歩のギャップを強調しています。
Divi 5:速く燃えるように燃え上がっています
Divi 5は、再構築された高性能コードベースと直感的な視覚ビルダーでWebデザインエクスペリエンスを強化します。速度とスケーラビリティの向上に加えて、Divi 5は、ビルディングWebサイトを以前よりも簡単で効率的にするために設計された多くの新機能を導入しています。
Divi 5のコア機能
Divi 5は、パフォーマンスとスケーラビリティを優先する完全に再構築されたコードベースで構築された、ゼロから構築された変革的な一歩をマークします。この近代的なアーキテクチャは、より速いロード時間とより堅牢な基盤を提供し、小さなウェブサイトや複雑で交通量の多いプロジェクトに最適です。前任者とは異なり、Divi 5はショートコードを完全に排除し、その結果、Webデザインを簡素化し、長期的な互換性を高めるよりクリーンで保守可能なコードが得られます。
Divi 5は、効率のために設計されたまったく新しいインターフェイスを誇っています。再考されたVisual Builderは、最新のワークフローと一致する洗練された直感的なエクスペリエンスを提供し、プロのWebサイトを構築するのが簡単かつ速くなります。 Divi 5のスピード、クリーンなインターフェイス、ユーザビリティにより、合理化された将来の準備ができたプラットフォームを探しているクリエイターにとって強力なツールになります。
Divi 5の重要な新機能
Divi 5は、たとえばDivi 4とは一線を画す一連の新機能を紹介します。ネストされた列により、複雑で柔軟なレイアウトが可能になり、以前は達成が困難だった複雑なデザインが可能になります。

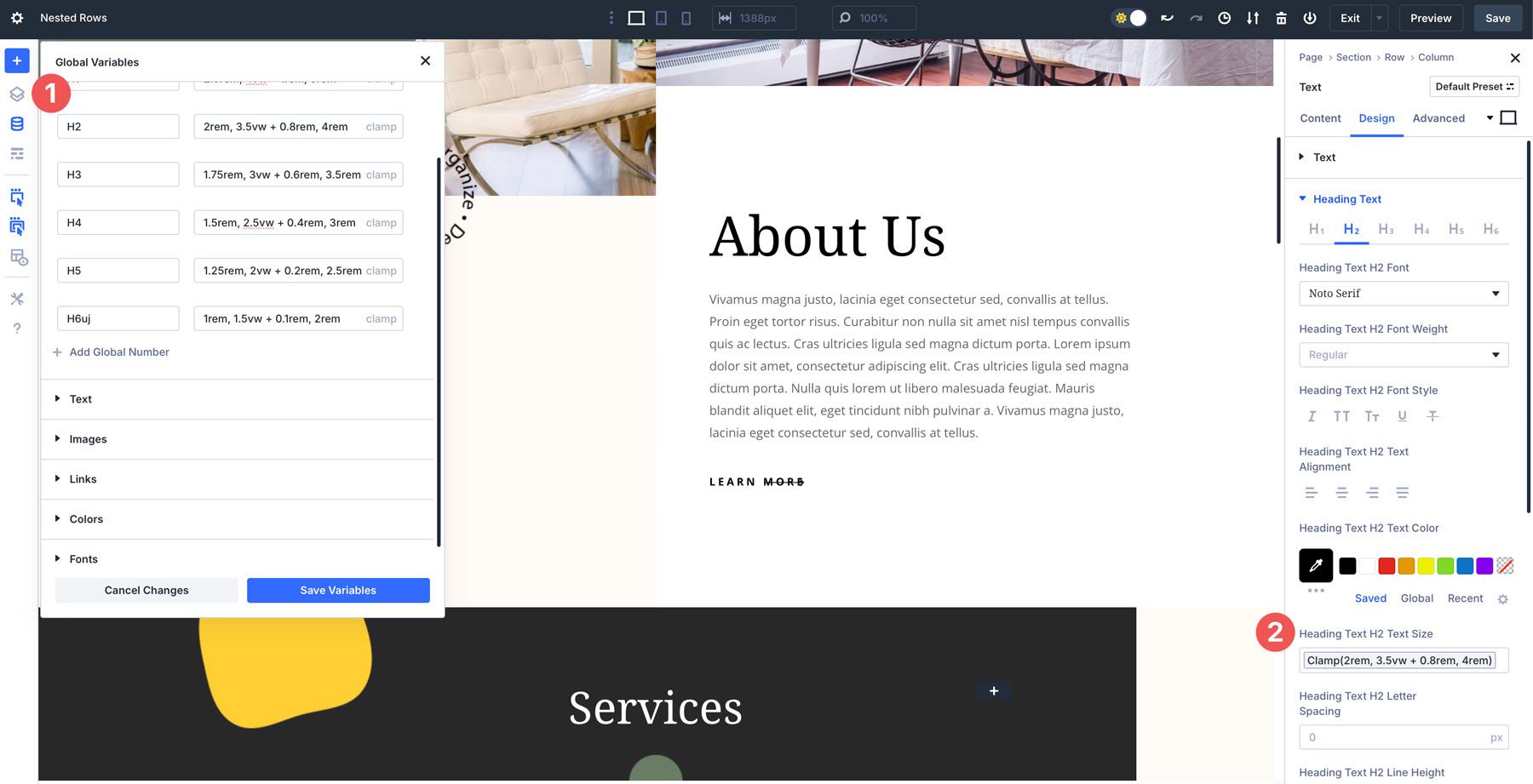
CSSと設計変数は、スタイル管理を改善し、ユーザーがグローバルな変更を迅速かつ一貫させることができます。
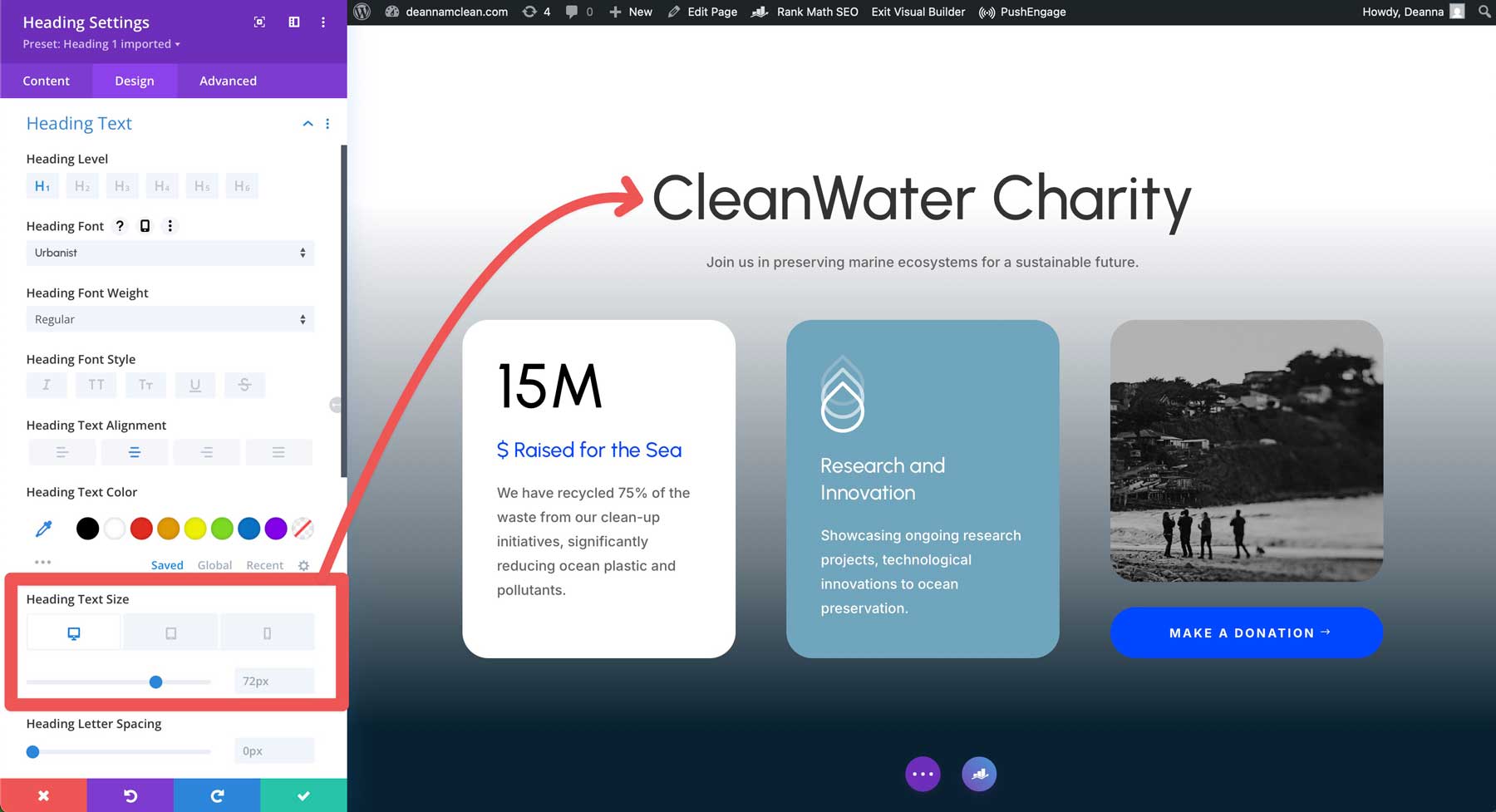
EM、REM、VW、VH、およびCSS関数などの高度なユニット - Calc()やClamp()のようなCSS関数は、設計要素をよく制御し、要素プリセットとオプショングループプリセットは、再利用可能な設計設定を許可してワークフローを合理化します。

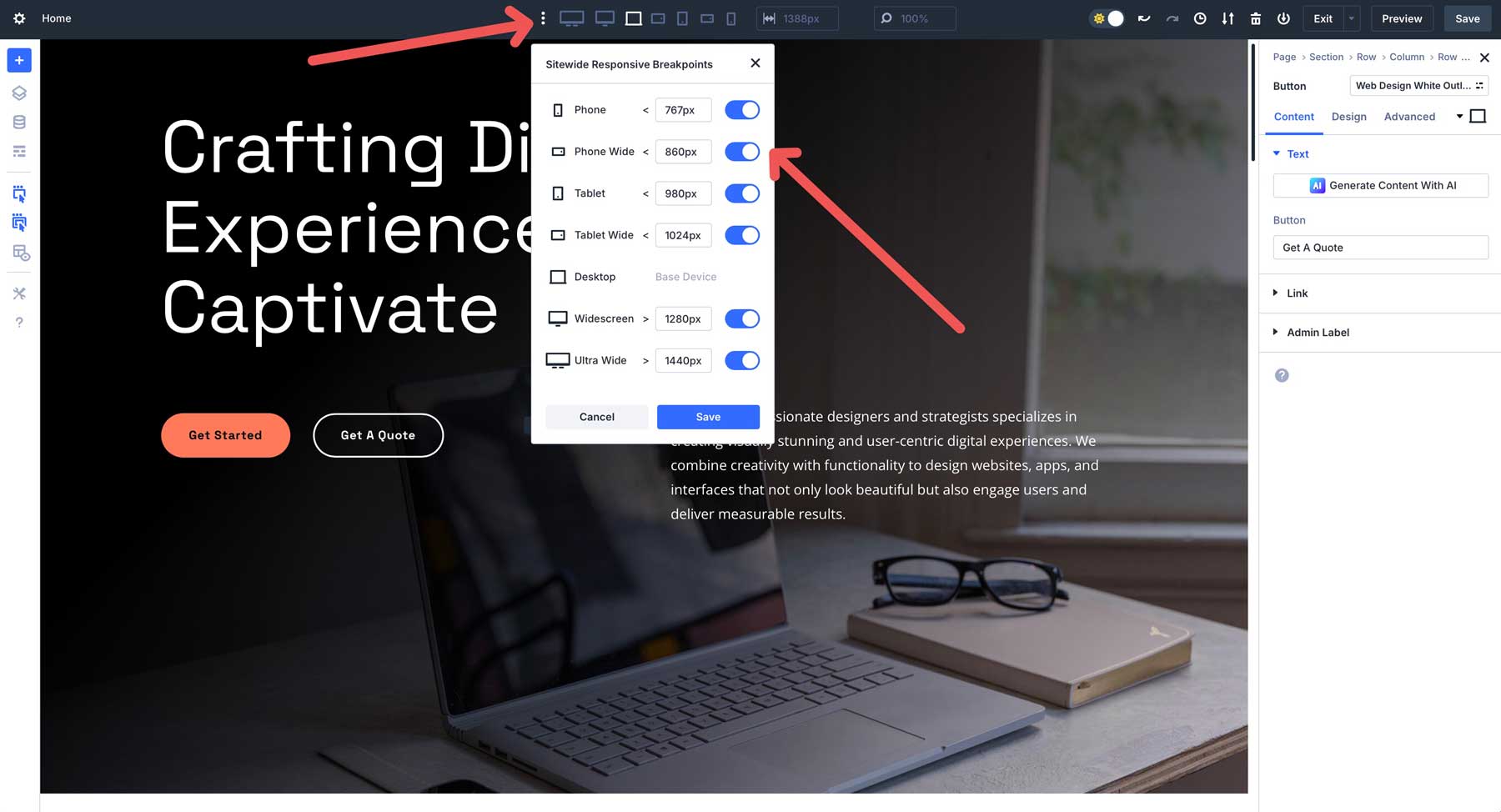
カスタマイズ可能なブレークポイントは、レスポンシブな編集を新たな高みに導き、すべてのデバイスでシームレスな適応を確保します。

モジュールグループは、Divi 5に追加された最新の機能の1つです。これは、列内にモジュールをグループ化できるDiviのレイアウト階層の新しいコンテナ要素です。
これらの機能により、Divi 5は、構築するのが楽しい最新のWebサイトを作成するのに最適です。
Divi 5パブリックアルファの現在のステータス
Divi 5は現在、公共のアルファフェーズにあり、ユーザーに変革機能のエキサイティングなプレビューを提供しています。 Alphaフェーズでは、既存のツールを洗練し、コミュニティのフィードバックに基づいて新しいツールを導入する機能スワップシステムなど、継続的な更新を提供します。高度なアニメーションのような予想される追加が近づいています。
Divi 5は、アルファリリースとしてまだ進行中の作業であり、いくつかの機能がアクティブな開発中に発生する可能性のあるバグがあります。これにより、新機能をテストし、貴重なフィードバックを通じて進化を形作るのに役立つアーリーアダプターに最適です。この段階での入力は不可欠であり、Divi 5の最高のバージョンを構築するように導きます。Alphaフェーズに参加することで、プラットフォームをテストするだけでなく、どこでもDIVIユーザーの強力な未来に貢献しています。
Divi 4とDivi 5の重要な違い
Divi 4からDivi 5への移行は、エレガントなテーマのフラッグシップテーマの進化を表しており、パフォーマンス、設計機能、ユーザーエクスペリエンスの大幅な改善を紹介します。ユーザーは、重要な違いを調べることにより、目標とどの整合性を調整するかを判断できます。以下では、6つの重要な領域の違いを分析します。
パフォーマンスとコードベース
機能的ですが、Divi 4のショートコードへの依存は、多くの場合、ウェブサイトを遅くし、テーマスイッチを複雑にするコード膨満感をもたらすことがよくあります。対照的に、Divi 5はショートコードを排除し、パフォーマンスとスケーラビリティを優先する軽量コードベースに置き換えます。このクリーナーアーキテクチャは、より速いロード時間とデザインの変更をより簡単に提供するため、Divi 5は、高性能のWebサイトを構築したい人にとって優れた選択肢になります。
設計の柔軟性
レスポンシブで複雑なレイアウトの構築に関して、Divi 4は3つのブレークポイントのカスタマイズオプションを備えた基本設計ツールを提供します。これは、シンプルなモバイルに優しいサイトには適していますが、複雑なデザインに必要なフィネスがありません。また、モジュールレベルでデザインを編集する必要があり、レスポンシブな編集に時間がかかります。

Divi 5は、この側面を高度なレスポンシブ編集で変換し、7つのブレークポイント、ネストされた行、およびまとまりのある適応的なWebサイトの作成を簡素化するプリセットベースの設計システムを備えています。

スタイル管理
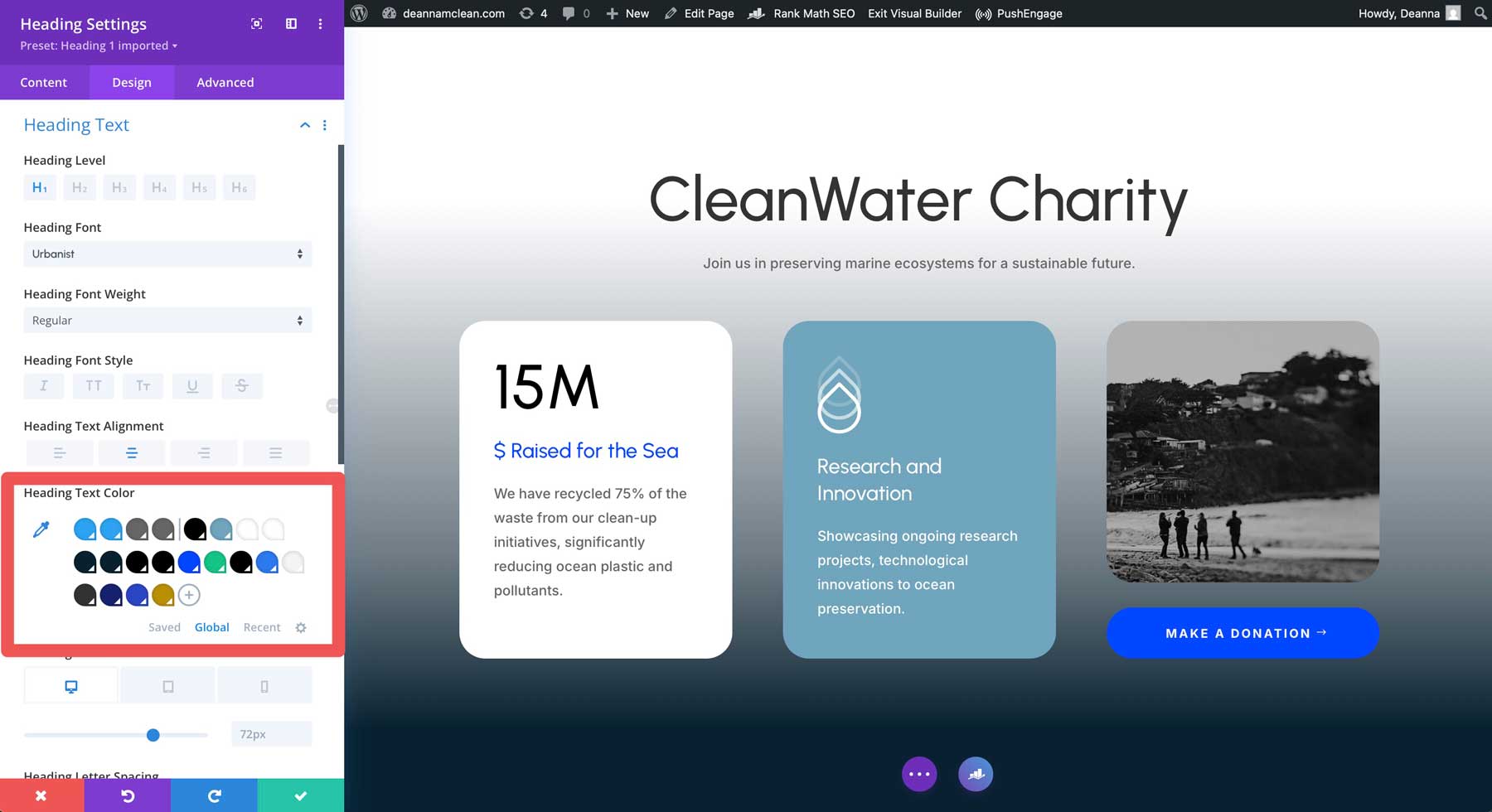
DIVI 4のスタイル管理は手動プロセスであり、CSSや設計変数をサポートしていません。これにより、グローバルスタイルの変更により、労働集約的であり、矛盾が生じやすくなります。 Diviにはグローバルなカラー管理システムと設計プリセットがありますが、モジュール内で、境界や間隔などの特定の設定にグローバルで再利用可能なスタイルを作成することはできません。

DIVI 5は、CSS変数、設計変数、およびオプショングループプリセットを提供することにより、ゲームをステップアップします。これにより、ユーザーはサイト全体で迅速で均一なスタイルの更新を実装できます。この効率的なシステムにより、時間を節約し、特に大規模または動的なプロジェクトで設計の一貫性を保証します。
ユーザーインターフェイス
長期的なユーザーには馴染みのあるものですが、Divi 4のインターフェイスは時代遅れに感じられ、最新のワークフローで生産性を妨げるレイアウトがあります。 Diviユーザーが言及するいくつかの一般的な問題は、ページの読み込み時間の遅い、重いコードと大きなファイルサイズ、および他のより近代的なビルダーよりも不格好で直感的でないインターフェイスです。
Divi 5は、効率のために最適化された洗練された合理化されたインターフェイスを導入します。直感的なコントロールと、今日の創造的なツールと一致する現代的なデザインを備えています。インターフェイスもはるかに高速であるため、デザインを簡単に変更できます。ビジュアルビルダーを再考し、ウェブサイトの作成をより迅速かつ楽しくすることで、使いやすさを向上させました。
安定性と成熟度
DIVI 4は、900,000以上のWebサイトにわたる信頼性について信頼される完全に安定した生産対応のプラットフォームです。まだ公共のアルファフェーズにあるDivi 5は、思慮深い革新をもたらしますが、バグや不完全な機能のリスクをもたらします。このトレードオフにより、Divi 4は即時の信頼性を要求するプロジェクトの頼りになりますが、Divi 5は将来のビルドの進化する可能性を受け入れようとする人々にアピールします。
Divi4を使用するタイミング
Divi 4を使用してすでに構築されているWebサイトでDivi 4を使用し続けることをお勧めします。 Divi 5は後方互換性をサポートしています。つまり、拡張機能がDivi 5にまだ微調整されていない場合でも、ほとんどの拡張機能もDivi 5で機能します。
DIVI 4は、DIVIマーケットプレイス内で利用可能な既存のサードパーティプラグインとモジュールとの強力な互換性に依存しているユーザーにとって、実用的な選択肢です。 Divi 5はDivi 4モジュールを実行するための後方互換性を提供しますが、開発者はまだネイティブDivi 5バージョンを作成しているため、一部のサードパーティ拡張機能はまだシームレスに機能しない場合があります。 Divi 5が完全にサポートされているため、既存のDivi 4サイトをDivi 5に移行する急ぎはありません。Divi5が完全に準備されている場合、ユーザーは後で移行できます。
理想的なシナリオ(現在)
DIVI 4は、Divi 5のAlphaフェーズに切り替えると、いくつかの互換性の問題が発生する可能性があるサードパーティのプラグインに依存する既存のWebサイトを維持するのに最適です。また、Alphaソフトウェアの潜在的なバグを回避することを好むユーザーにも適しており、進行中のプロジェクトに馴染みのあるインターフェイスを引き続き使用したいと考えています。新しいサイトを構築するが、特定のプラグインに大きく依存している人の場合、Divi 4に固執することで、Divi 5のプラットフォームが完全に開発されるまで滑らかな統合を保証します。
誰がDivi 4を選ぶべきですか?
DIVI 4は、既存のDIVI 4 Webサイトを管理するユーザーや、DIVI 5で完全にサポートされていないプラグインに依存しているユーザーに最適です。その堅牢なDIVI市場サポートとアクティブコミュニティは、信頼できるプラグインの統合を必要とするユーザーにソリューションを提供します。レガシーサイトを維持する開発者は、Divi 4の確立されたプラグインの互換性を高く評価し、すぐに移行せずにプロジェクトをスムーズに実行し続けることができます。
Divi 5の高度な機能を必要としないユーザー向けに、Divi 4はWebサイトを構築および管理するための信頼できるプラットフォームを提供します。 Divi 5が完全に準備ができたら、Divi 4 Webサイトをシームレスに移行できます。
Divi 5を使用するタイミング
新しいWebサイトビルドでDivi 5を使用することをお勧めします。
Divi 5は、革新的な機能と近代的なアーキテクチャを備えたもので、先進的なプラットフォームを受け入れる準備ができている人にとって説得力のある選択肢です。まだ開発中に、高度な機能とパフォーマンスが優先されるシナリオで輝いており、Webデザインの未来を垣間見ることができます。
理想的なシナリオ
Divi 5の最新のコードベースと堅牢なツールセットにより、高度な機能と最適なパフォーマンスが最優先事項である新しいWebサイトビルドに最適なものになります。複雑なレイアウトや洗練されたレスポンシブデザインを要求するプロジェクトは、Divi 5のネストされた行、カスタマイズ可能なブレークポイント、プリセットベースの設計システムから非常に有益です。
ワークフローを合理化しようとしている開発者と機関は、Divi 5の設計変数を、ブランド化されたWebサイトをより速く効率的に立ち上げるのに最適です。これらのシナリオは、野心的なプロジェクトに衝撃的な結果をもたらすDivi 5の可能性を強調しています。
誰がDivi 5を選ぶべきですか?
DIVI 5は、アルファソフトウェアを快適にナビゲートし、その進化を形作るためにフィードバックに貢献することに熱心なアーリーアダプター向けに作られています。デザイン変数、ネストされた行、カスタマイズ可能なブレークポイントなどのより近代的なツールを探しているデザイナーは、業界標準に合わせた正確で現代的なデザインを提供するDivi 5の能力を高く評価します。
長期的なスケーラビリティとプロジェクトの将来の防止に焦点を当てたチームは、Divi 5の将来の見通しアーキテクチャと継続的な開発ロードマップを魅力的に見つけることができます。急速に進化する風景の中で先を行くようにしています。 Divi 5を選択することにより、Webサイトを構築するための比類のない可能性を提供するプラットフォームを採用できます。
Divi 5の未来とその影響
Divi 5の未来は、WordPressで何が可能かを再定義するための野心的なロードマップのおかげで、明るいです。将来の機能には、FlexBoxレイアウトとHSLサポートを備えた相対的な色に加えて、ブロックベースのコードベースを活用して複雑なWebサイトに速度の負荷時間とスケーラビリティを提供する継続的なパフォーマンス強化が含まれます。 Woocommerce統合の改善などの機能は地平線上にあり、隔週の更新はQ4 2025またはQ1 2026による完全なリリースに向けて運転しています。
革新的な機能スワップアプローチにより、Divi 5がユーザーのニーズに合わせてロックステップで進化し、使用されていないDivi 4機能をネストされた行などの高度に要求された機能に置き換え、アルファテスターフィードバックに基づいて200を超えるバグ修正を組み込みます。この共同のユーザー主導の開発サイクルは、Divi 5のバランスイノベーションと実用性に役立ちます。
WordPressのブロックベースの未来に合わせて、REST APIの互換性を最適化し、JavaScriptの負荷を減らすことにより、Divi 5はDivi 4のパフォーマンス批評を克服するだけでなく、Elementor、Breakdance、Bricksなどのビルダーと激しく競合します。エンタープライズレベルのスケーラビリティに焦点を当てたDivi 5は、WordPressの世界で多目的で高性能なリーダーであり続けるように設定されています。
結論
Divi 5は、最新のコードベース、高度な機能、優れたパフォーマンスを備えており、Diviの未来を表しており、Alphaのステータスにもかかわらず、イノベーションを受け入れる準備ができている人たちに訴えています。これらの強みを理解することにより、ユーザーは自分の選択をプロジェクトの独自の要求に合わせて調整できます。 Divi 4からDivi 5への移行は避けられません。早く開始すればするほど、作業効率を高めることができます。
今のところ、Divi 4にWebサイトをそのように構築することをお勧めします。より高度なニーズを持つ新しいサイトの場合、Divi 5を探索すると、その変革の可能性を活用する機会があります。 Divi 5を飛び込んでテストして、その能力を直接体験し、ブログを通じて進化について最新の状態を維持することをお勧めします。
