애니메이션 GIF를 압축하는 방법
게시 됨: 2022-01-21더 빠른 성능을 위해 웹사이트를 최적화하는 것이 그 어느 때보다 중요합니다. 웹사이트 사용자는 원활한 사용자 경험을 기대하고 SERP는 빠르게 로드되는 사이트를 선호합니다. 따라서 사이트 성능을 위해 GIF를 포함한 이미지를 최적화해야 합니다. GIF를 사용하여 요점을 전달하고 농담을 하는 사람이라면 압축하는 방법을 알아야 합니다. 주의하지 않으면 파일이 커질 수 있으므로 이미지 최적화의 주요 요소에는 애니메이션 GIF를 압축하는 방법을 배우는 것이 포함됩니다.
GIF를 압축하는 데 필요한 단계를 살펴보겠습니다. 또한 사용할 수 있는 압축 도구 모음을 공유하여 옵션이 무엇인지 알 수 있습니다.
애니메이션 GIF 란 무엇입니까?
GIF는 정적 또는 애니메이션 이미지일 수 있습니다. Facebook Messenger, Slack 또는 Skype와 같은 소셜 미디어나 메시징 앱에서 많은 시간을 보냈다면 애니메이션 GIF를 많이 보고 보냈을 것입니다. 동영상과 달리 애니메이션 GIF는 정적 이미지의 모음입니다. (How-To Geek은 내가 좋아하는 표현인 "플립북"이라고 합니다.)
애니메이션 GIF는 기본적으로 여러 개의 정적 GIF 이미지를 보유합니다. 프레임이 결합되고 순서대로 재생될 때 움직이는 것처럼 보입니다. 하나의 애니메이션 GIF를 만드는 것은 기술적으로 많은 개별 파일이기 때문에 각 GIF는 상당한 공간을 차지할 수 있습니다.
그러나 제한 사항이 있습니다. GIF는 256가지 색상만 지원하며 색상 조합은 JPEG처럼 풍부한 색상의 이미지를 모방하려고 시도하기 때문에 각 파일의 크기에 영향을 미칩니다. (JPEG 이미지는 무려 1,670만 색상을 지원합니다.) 결과적으로 애니메이션 GIF의 파일 크기는 일반적으로 상당한 양의 색상 정보를 포함하는 상당히 큽니다. 웹 사이트에서 크거나 느리게 로드되는 GIF를 호스팅하면 웹 사이트 성능에 문제가 발생할 수 있습니다.
애니메이션 GIF를 압축해야 하는 이유는 무엇입니까?
애니메이션 GIF와 같은 대용량 파일은 웹사이트 성능과 로딩 시간을 저하시킬 수 있으므로 가능하면 압축하는 것이 좋습니다. 하지만 진공 상태에서 이 작업을 수행하지 마십시오. 사이트 최적화 전략의 일부로 GIF 압축을 고려하는 것이 중요합니다(이미지 및 기타 그래픽 요소 압축도 포함해야 함).
WordPress 웹사이트 소유자인 경우 사이트의 로딩 시간과 성능에 영향을 줄 수 있는 여러 요인이 있습니다. 여기에는 이미지, WordPress 플러그인 및 사이트 개정이 포함됩니다. 사이트에서 사용하는 GIF는 이 퍼즐의 또 다른 큰 부분입니다.
애니메이션 GIF는 종종 1MB보다 크므로 웹사이트의 로드 시간이 크게 단축될 수 있습니다. 계속 진행하면서 압축 프로세스를 통해 애니메이션 GIF를 가져온 후 파일 크기가 크게 변경되는 것을 볼 수 있습니다.
애니메이션 GIF를 압축하는 방법
애니메이션 GIF를 압축하는 방법을 쉽고 빠르게 배울 수 있습니다. 이를 수행하는 방법에 대한 단계를 안내해 드리겠습니다. 그러나 먼저 사용 가능한 GIF 압축 옵션에 대해 이야기해 보겠습니다.
이지프

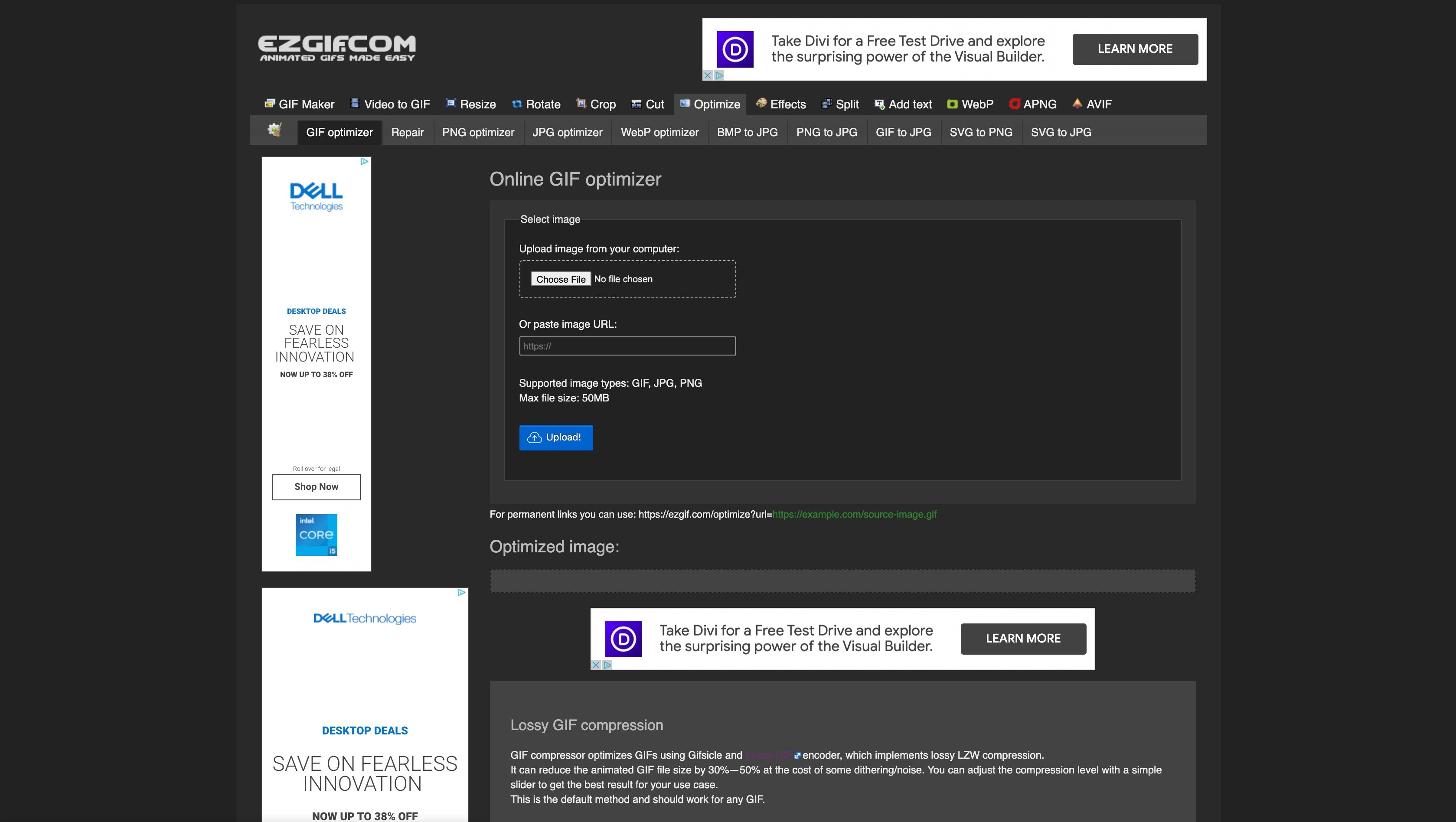
Ezgif는 애니메이션 GIF를 압축하는 방법을 쉽게 배울 수 있는 무료 압축 도구입니다. 이 브라우저 기반 도구를 사용하여 몇 가지 간단한 단계만 거치면 파일을 업로드하고 압축할 수 있습니다. 이 도구는 손실 압축을 활용하여 작동하므로 정보 손실 없이 파일 크기를 줄일 수 있습니다. 또한 색상을 약간 줄이고 애니메이션 자체에서 제거하지 않고 초과 프레임을 제거하고 이미지의 일부 요소를 투명하게 만들어 GIF 크기를 줄입니다.
이 모든 것이 결합되면 사용자가 로드할 데이터가 훨씬 줄어듭니다.
GIF 압축기

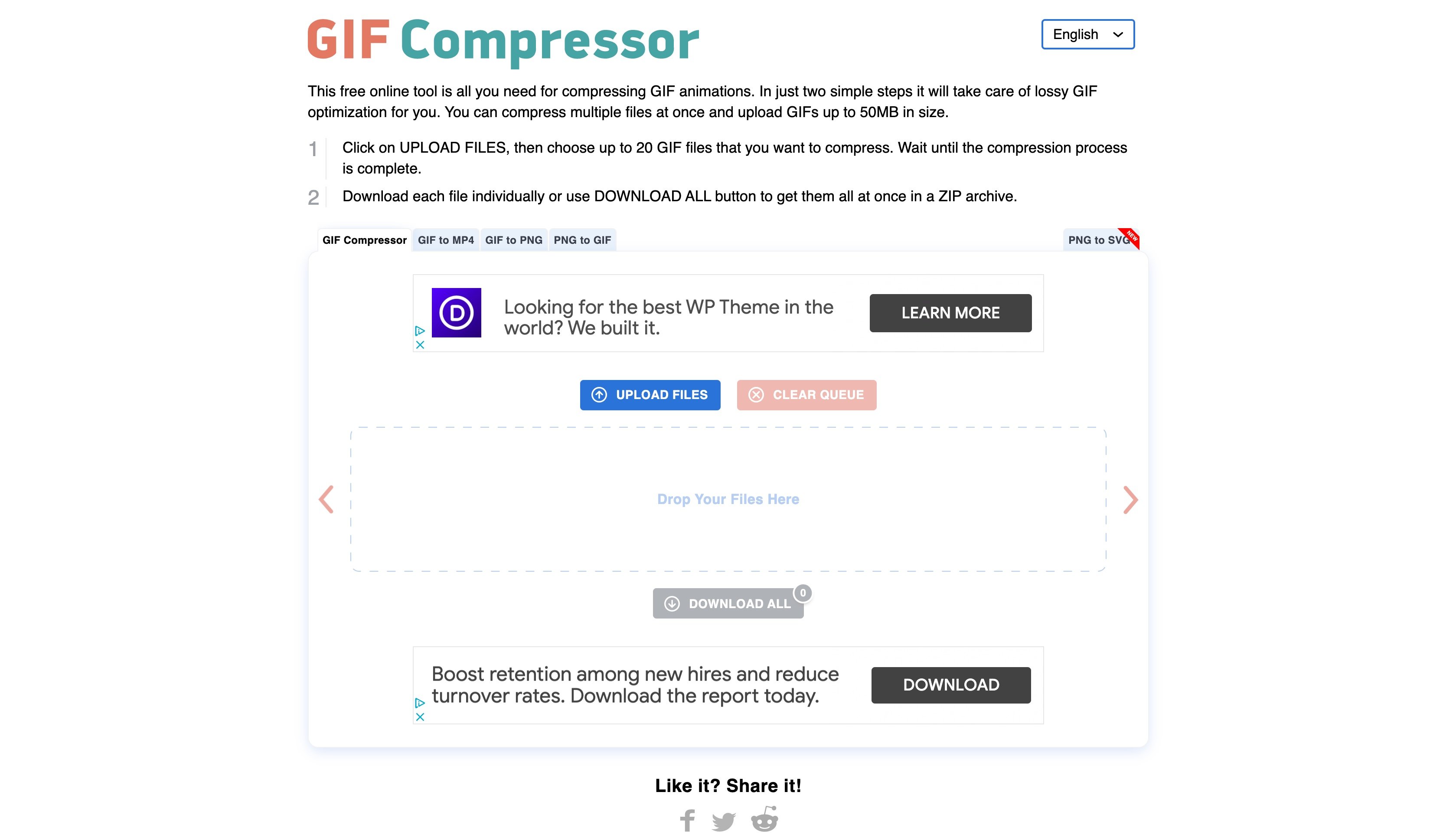
GIF 압축기는 사용자가 한 번에 최대 20개의 파일을 일괄 압축할 수 있는 또 다른 무료 브라우저 기반 압축기입니다. 일괄 압축하면 프로세스가 완료되면 다운로드할 ZIP 파일이 제공됩니다. Ezgif와 마찬가지로 GIF Compressor도 무료로 사용할 수 있습니다.
압축 또는 다이


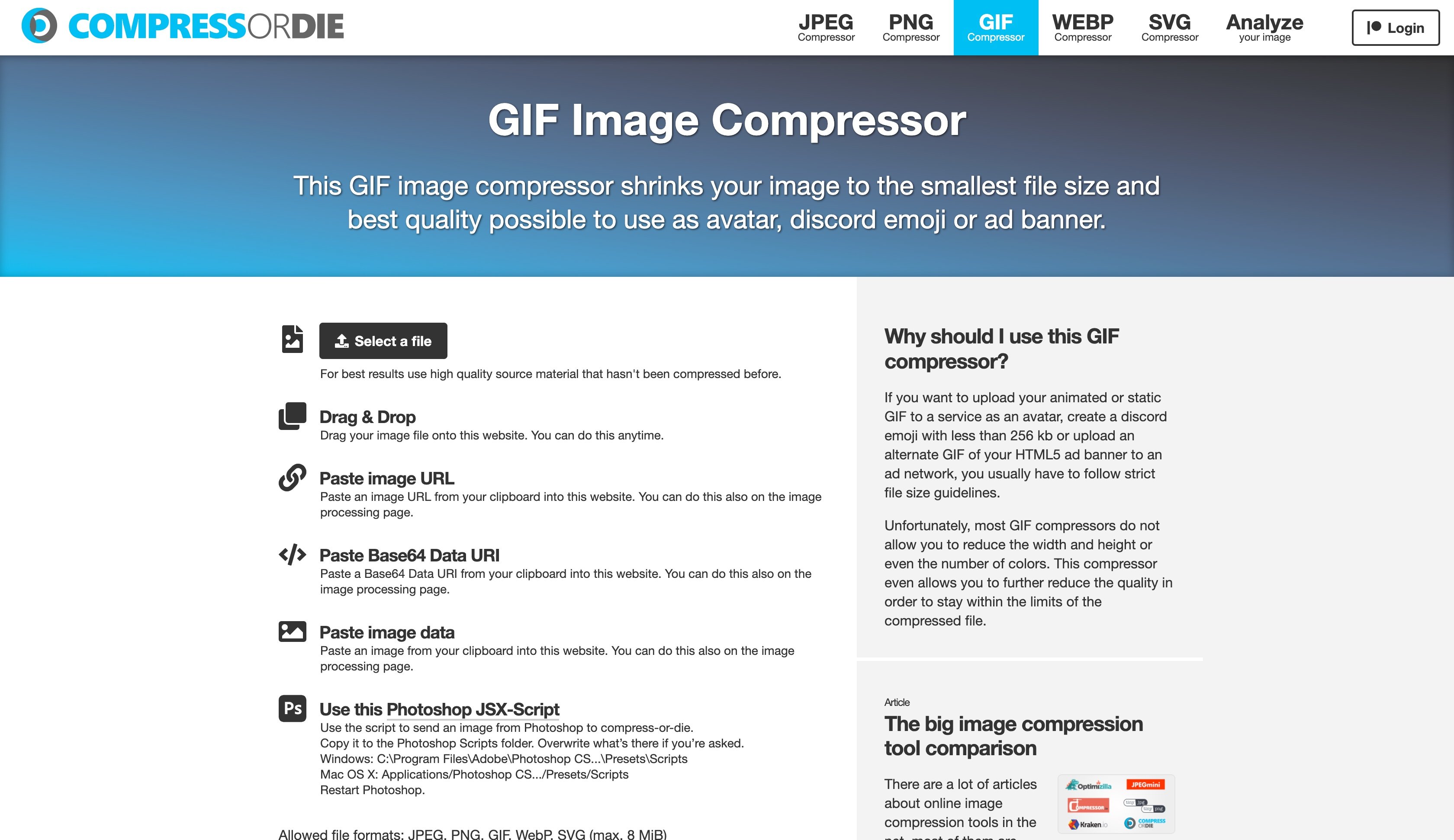
Compress or Die는 GIF로 작지만 고품질의 아바타를 만들고자 하는 사용자를 위해 특별히 제작된 무료 GIF 압축기입니다. 이 사이트는 사용자가 자신의 파일을 업로드하고, 끌어서 놓기, 이미지 URL에 붙여넣기, Base64 데이터 URI 사용 또는 Photoshop-JSX 스크립트 사용을 허용합니다. Ezgif와 GIF Compressor는 각각 최대 50MB의 이미지를 허용하지만 Compress or Die는 최대 8MB의 이미지만 지원합니다. 따라서 매우 상세한 애니메이션 GIF를 사용하는 경우 이는 좋은 선택이 아닙니다.
Ezgif로 애니메이션 GIF를 압축하는 방법
Ezgif는 아마도 대부분의 사람들이 사용하는 최고의 옵션일 것이므로 사이트에 사용할 이미지를 준비하는 데 필요한 모든 단계를 살펴보겠습니다.
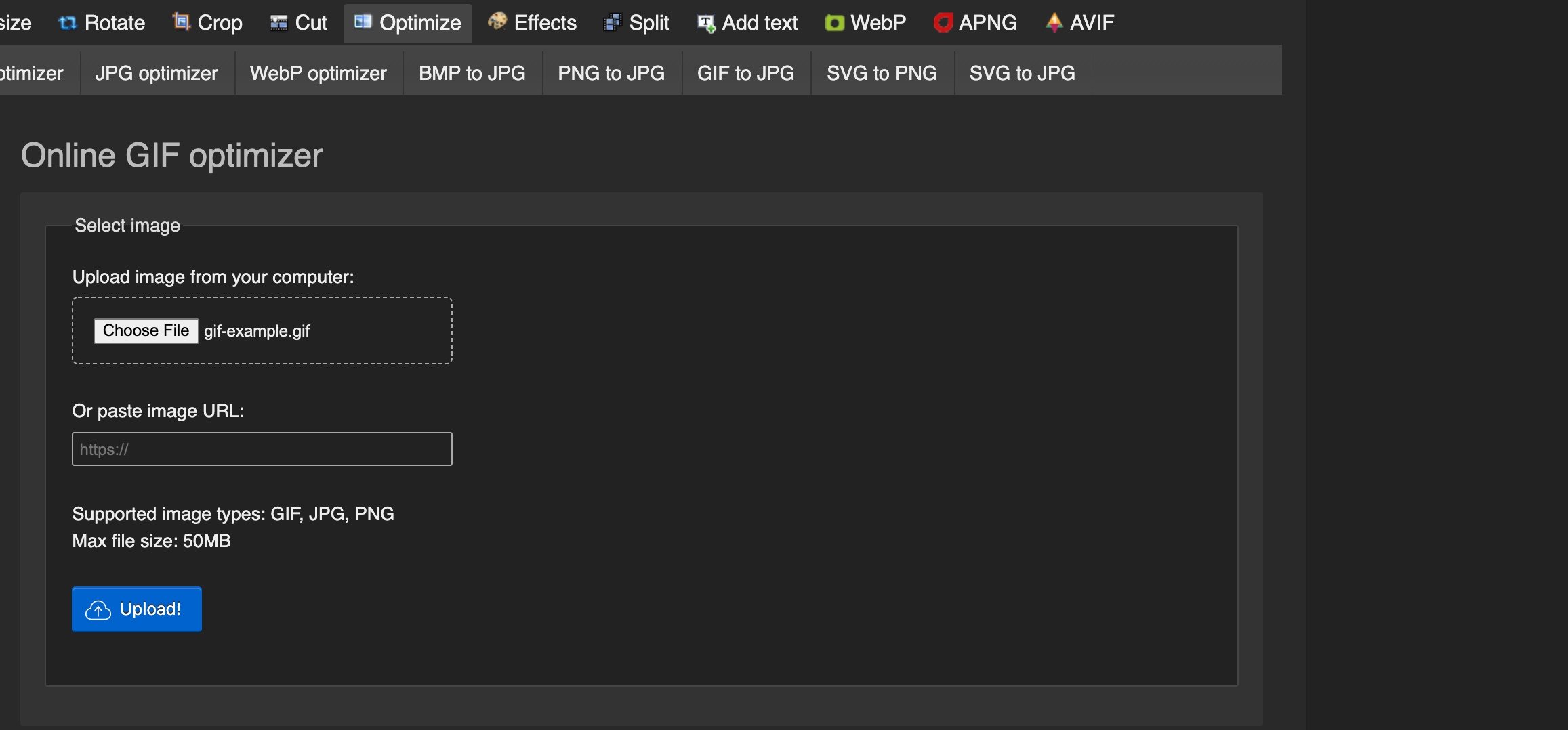
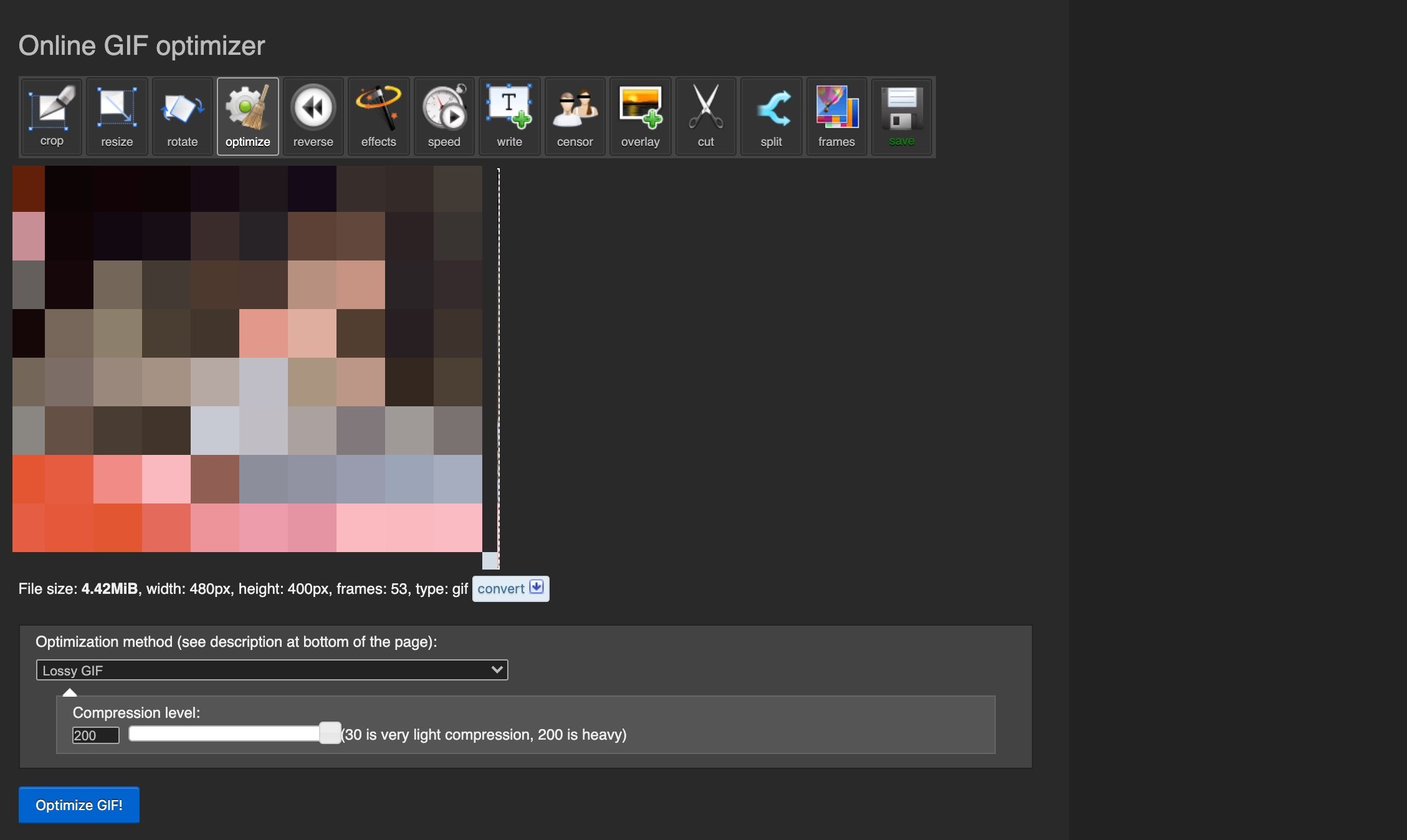
먼저 새 브라우저 창을 실행하고 https://ezgif.com/optimize로 이동합니다. 그런 다음 컴퓨터에서 업로드할 이미지 를 선택하기만 하면 됩니다. 또는 이미 온라인 어딘가에 저장되어 있는 경우 이미지 URL을 붙여넣을 수 있습니다. (이 경우 이 도구를 사용할 때의 모든 이점을 보여주기 위해 Giphy에서 이미지를 저장했습니다.)

업로드 를 클릭 하고 파일이 업로드되면 창에 나타납니다. 이제 압축할 방법과 양을 선택하여 이미지를 최적화할 수 있습니다. 이 기사의 목적을 위해 Lossy GIF 를 선택하고 압축 수준을 200 (이 도구에서 가장 무거운)으로 선택했습니다.

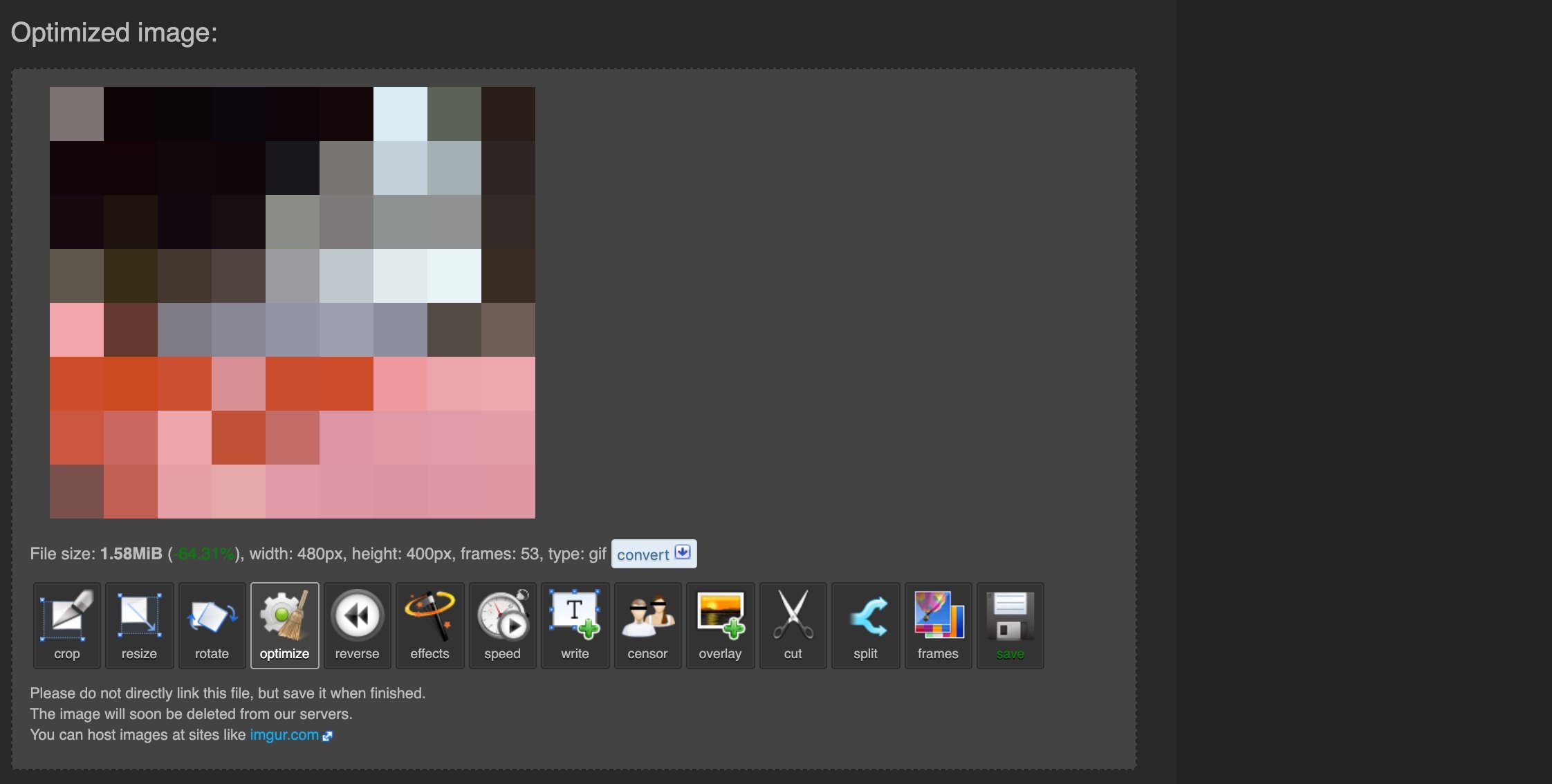
GIF 최적화를 클릭 하면 원본 아래에 최적화된 GIF가 표시됩니다. 최적화된 이미지 세부 정보 및 정보를 즉시 사용할 수 있습니다.

색상과 품질이 약간 저하되었지만 원래 형식으로 거의 5MB에 달하는 GIF를 사용하는 것을 보증하기에는 변화가 충분하지 않았습니다. 압축하면 파일 크기가 1.58MB로 줄어듭니다. 70% 감소 입니다. 정말 인상적입니다. 그러나 위에서 언급했듯이 1.5MB도 여전히 꽤 큰 파일입니다.
따라서 GIF 편집을 계속하려면 기본 제공 도구를 사용하는 것이 좋습니다. 이미지 아래에 있는 메뉴를 사용하여 컴퓨터에 저장할 수 있습니다. 또한 파일 크기(및 품질) 요구 사항에 따라 Ezgif를 통해 다시 실행하거나 이미 압축된 파일에 다른 압축 도구 중 하나를 시도할 수도 있습니다. 이 작업을 수행할 때마다 품질이 저하되는 경향이 있지만 괜찮은 수준은 콘텐츠에 따라 다릅니다.
애니메이션 GIF는 압축하더라도 JPEG, SVG 또는 WebP 파일에 필적하지 않는다는 점을 기억하십시오. 인터넷에서 가장 작고 가장 빠른 이미지가 필요한 경우 애니메이션을 완전히 포기해야 합니다.
결론
최적의 성능을 위해 웹 사이트를 최적화할 때 GIF 압축을 염두에 두십시오. GIF는 종종 예상보다 훨씬 크며 사이트를 최적화할 때 이를 무시해서는 안 된다는 점을 기억하십시오. 이 모든 것을 염두에 두고 애니메이션 GIF를 압축하는 방법(및 작업을 완료하는 도구)을 알고 있으므로 사이트가 훨씬 더 빨리 로드되어야 합니다.
웹사이트에서 모든 종류의 미디어를 사용할 때 상업적 사용을 위해 적절하게 라이선스가 부여되었는지 확인해야 합니다. 여기에는 GIF가 포함됩니다.
애니메이션 GIF를 압축할 때 가장 좋아하는 도구는 무엇입니까? 의견에서 우리가 사용해야 할 것을 알려주십시오!
muchomoros/Shutterstock.com을 통한 주요 이미지
