FlyingPress 플러그인 검토 – LCP 점수를 향상시키는 이상적인 속도 플러그인
게시 됨: 2024-04-24
FlyingPress는 웹사이트 속도와 성능을 최적화하기 위해 제가 가장 좋아하는 플러그인 중 하나입니다. 나는 이 플러그인을 1년 동안 사용해 왔으며 이 플러그인이 내 사이트의 로딩 시간을 향상시키는 데 눈에 띄는 변화를 가져왔다고 자신있게 말할 수 있습니다. 그래서 저는 FlyingPress 리뷰를 제시하고 싶습니다!
저는 이 플러그인의 디자인 인터페이스에 깊은 인상을 받았습니다. 깨끗하고 바삭해요! 그리고 그 기능에 관해서는 다른 캐시 플러그인에서는 흔히 볼 수 없는 " 마우스 오버 시 링크 미리 로드 ", " 사용하지 않는 CSS 제거 " 및 " Google 웹 글꼴 로드 "가 마음에 듭니다.
하지만 최고의 성능에도 불구하고 가격도 잊지 말자. FlyingPress는 최고 수준의 성능을 제공하지만, 특히 여러 웹사이트를 관리하는 경우 가격이 모든 사람에게 적합하지 않을 수 있습니다.
서비스를 이용하려면 연간 가입비를 지불해야 하며, 각 플랜은 최적화할 수 있는 웹사이트도 제한합니다. 그러니, 그럴 만한 가치가 있는지 걱정된다면, 이 가이드를 끝까지 읽어보세요. 답을 얻을 수 있을 테니까요!
FlyingPress 플러그인 – 빠른 개요
FlyingPress는 WordPress 속도 최적화 플러그인입니다. 인도의 Gijo Vargheese는 이 놀라운 플러그인의 제작자입니다. 그는 WordPress가 핵심 웹 바이탈 평가를 통과할 수 있도록 놀라운 속도의 리소스를 개발했습니다.
이 플러그인은 페이지를 캐시하고, 원치 않는 CSS를 제거하고, 데이터베이스, Google 글꼴, 이미지, 지연 로드 iframe 등을 최적화할 수 있습니다. 간단한 구독만 하면 나머지 작업은 FlyingPress가 처리합니다!
나는 웹사이트의 LCP 점수를 향상시킬 수 있는 잠재력에 감탄했습니다. 게다가 혼란스러운 설정 없이 사이트 속도를 높이는 간소화된 프로세스를 우연히 발견했습니다. 효율적인 사전 로드 및 페이지 제어 설정이 포함되어 있어 사이트 속도 최적화를 위한 간단한 솔루션입니다.
저의 편견없는 FlyingPress 리뷰를 통해 설정을 살펴보겠습니다!
플라잉프레스 설정
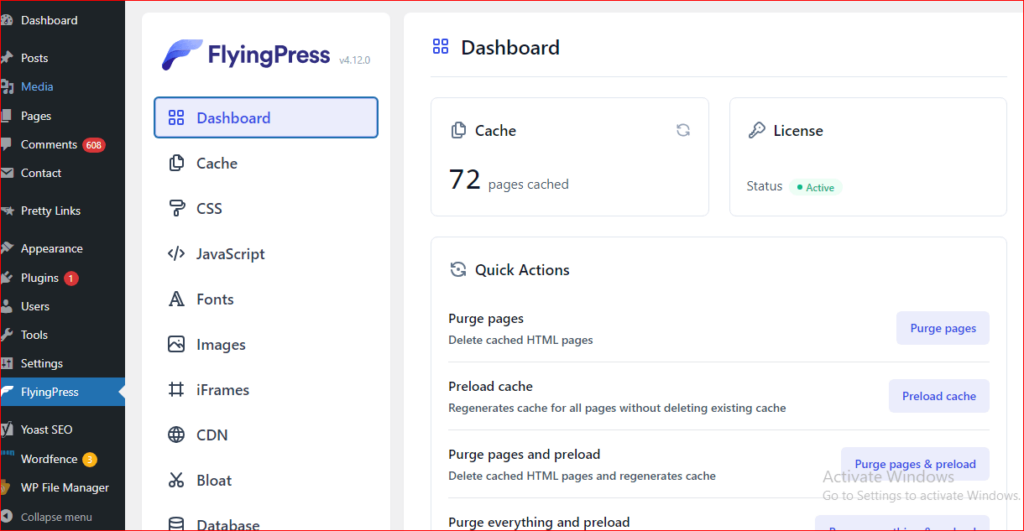
사용하기 쉬운 대시보드가 마음에 듭니다. 대시보드에서 설정을 완전히 제어할 수 있습니다. FlyingPress 대시보드 내에서 이미지 또는 iframe에 대한 지연 로딩 활성화 여부 등 설정을 변경하고 활용할 기능을 선택할 수 있습니다.

보시다시피 인터페이스는 산만한 옵션 없이 깔끔합니다. 이 간단한 대시보드를 쉽게 탐색하고 몇 가지 설정만으로 최적화 작업을 완료할 수 있습니다. WordPress를 처음 사용하는 경우에도 여기에서 설정 선택을 망칠 일이 없습니다!
FlyingPress 플러그인의 최고의 기능
제가 크게 존경하는 FlyingPress 플러그인의 놀라운 기능은 다음과 같습니다!
웹사이트 캐시 지우기
FlyingPress의 가장 중요한 기능 중 하나는 웹사이트 캐싱 플러그인을 별도로 다운로드할 필요가 없다는 것입니다. FlyingPress가 이 작업을 수행하며 귀하의 청중은 항상 최신 버전과 빠르게 로딩되는 웹사이트를 얻을 수 있습니다.

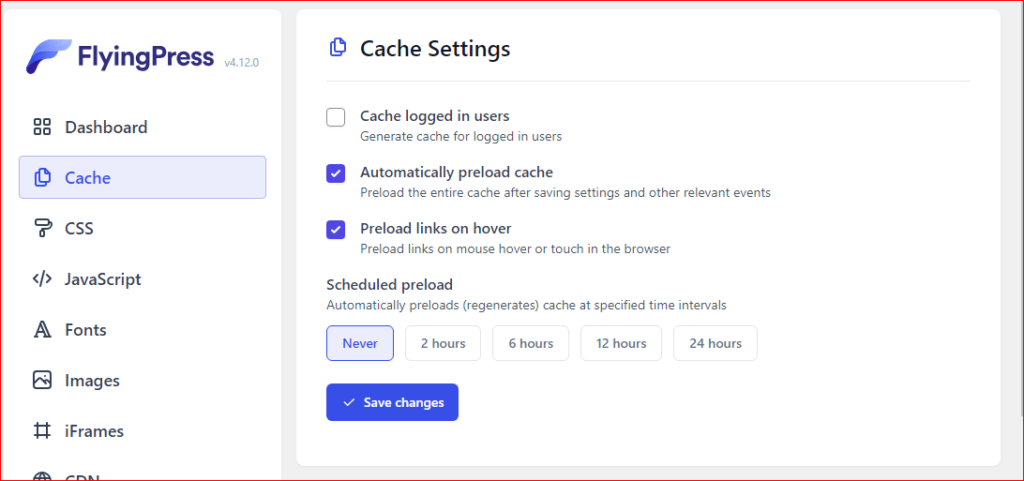
대시보드에서 이 기능을 활성화할 수 있습니다. 또한 플러그인을 사용하면 웹 사이트를 캐시하는 시간을 2시간, 6시간, 12시간, 24시간 후 또는 전혀 캐시하지 않도록 예약할 수 있습니다.
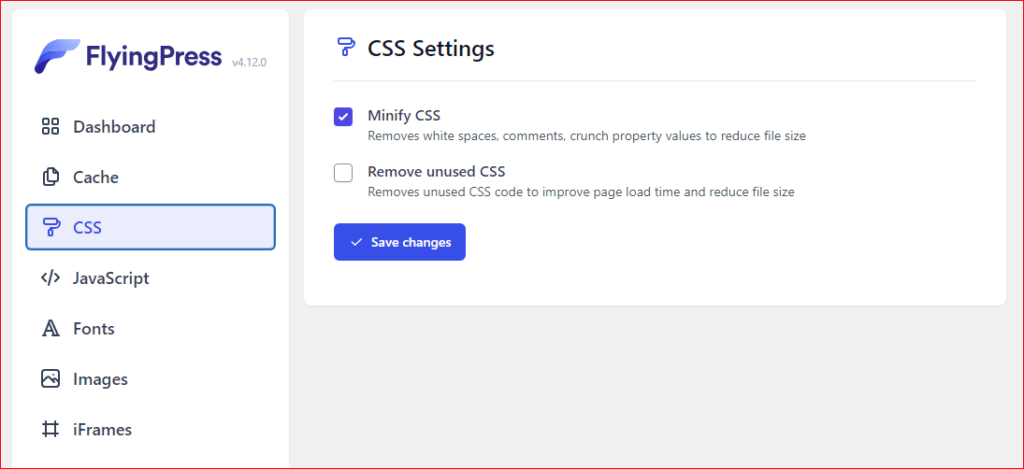
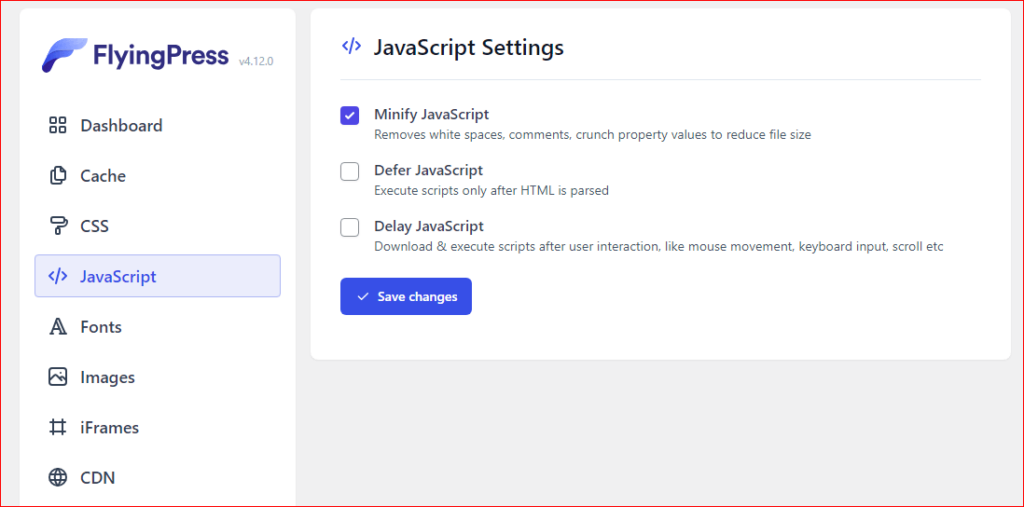
사이트의 CSS 및 JS 최적화
저에게 있어 FlyingPress의 다음으로 좋은 기능은 사이트의 CSS와 JS를 최적화하는 것입니다. CSS, JS 코드를 축소하거나 불필요한 줄을 제거하면 사이트 로딩 시간이 줄어듭니다. 수동으로 할 수도 있지만 시간이 걸립니다.

그러나 FlyingPress를 사용하면 단 몇 초면 됩니다. FlyingPress를 통해 이 최적화 프로세스를 완전히 제어할 수 있습니다.

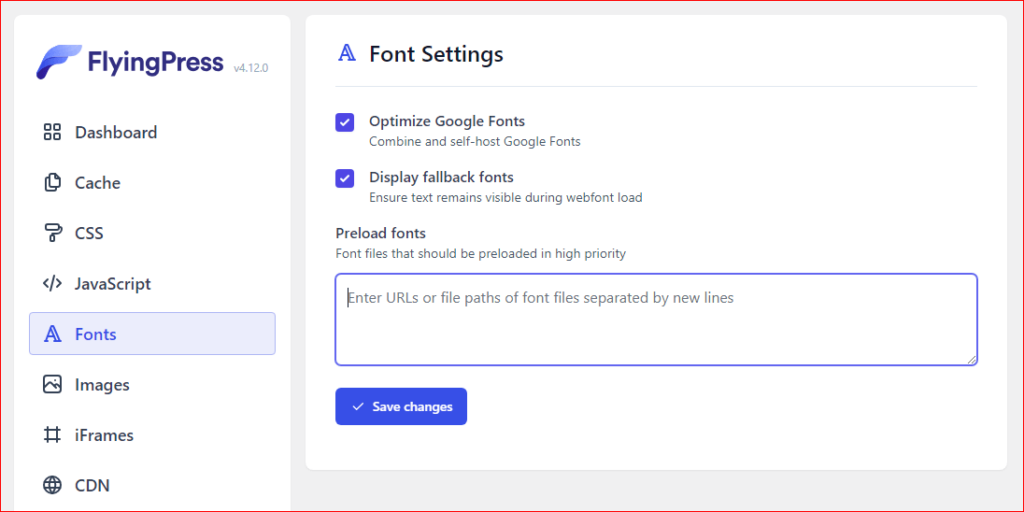
웹사이트 글꼴 최적화
FlyingPress에서 제가 가장 좋아하는 기능 중 하나는 글꼴 최적화입니다. 많은 사람들이 이 측면을 간과하지만 이는 성능에 매우 중요합니다. 글꼴을 무시하면 파일 크기가 커져 로딩 시간이 길어질 수 있습니다.

다행히 FlyingPress는 글꼴 파일을 최적화하고, 자체 호스팅을 활성화하고, 사용자가 요구하기 전에 더 빠른 로딩 시간을 위해 미리 로드하는 솔루션을 제공합니다.
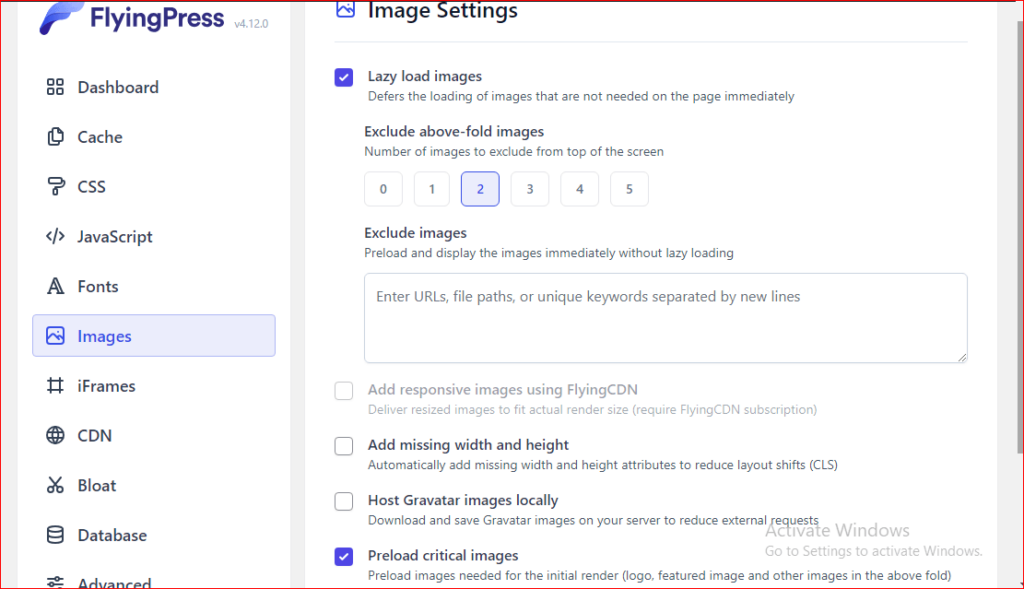
모든 이미지 최적화
FlyingPress의 또 다른 주목할만한 기능은 이미지 최적화입니다. 이 플러그인을 사용하기 전에는 Lazy Loading을 위한 별도의 플러그인을 사용했습니다. 그런데 FlyingPress를 설치한 후 필요가 없어서 삭제했습니다.
FlyingPress 이미지 설정에서 확인란을 선택하여 지연 로딩을 활성화하기만 하면 됩니다. 위 폴더에서 지연 로드를 원하지 않는 이미지 수를 설정하고 링크를 추가하여 이미지를 수동으로 제외할 수도 있습니다.

지연 로딩 외에도 누락된 높이 및 너비 속성을 이미지에 추가하고, 중요한 이미지를 미리 로드하고, 서버에 Gravatar 이미지를 다운로드하는 등의 기능을 제공합니다.
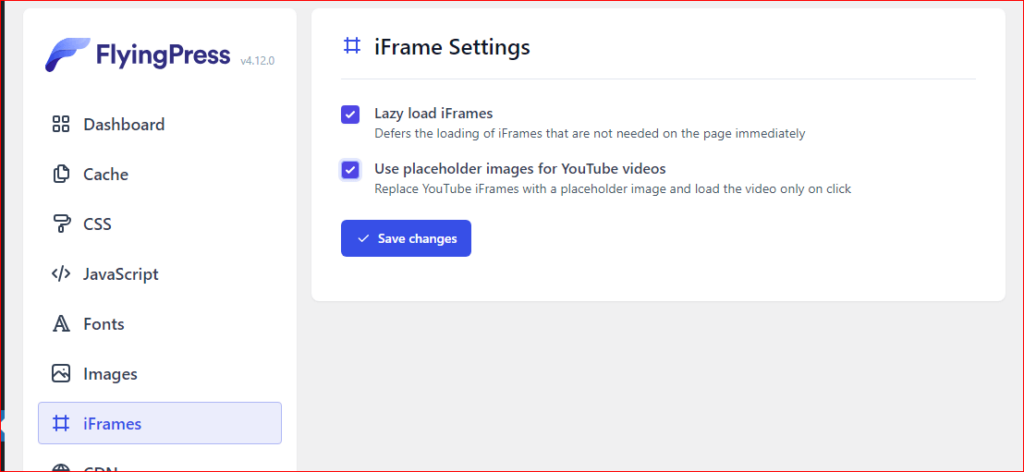
지연 로드 iFrame
블로그의 경우 iFrame이 중요합니다. 이는 단순히 웹페이지에 삽입한 지도나 비디오와 같이 웹사이트 내에 삽입된 웹페이지를 의미합니다. 해당 지도와 비디오를 iFrame이라고 하며 웹사이트 속도를 쉽게 저하시킬 수 있습니다.

그러나 이는 FlyingPress 플러그인에서는 문제가 되지 않습니다. FlyingPress에서 제공하는 지연 로드 iFrames 기능을 사용하면 필요할 때만 iFrame이 로드되도록 하여 웹사이트 속도와 사용자 경험을 향상시킬 수 있습니다.
또한 FlyingPress는 비디오 iframe을 자리 표시자로 대체하는 기능을 제공합니다. 이 설정을 사용하면 웹페이지에 접속하자마자 동영상이 즉시 로드되지 않습니다. 대신 비디오 클릭과 같이 사용자가 상호작용하는 경우에만 비디오가 로드됩니다.

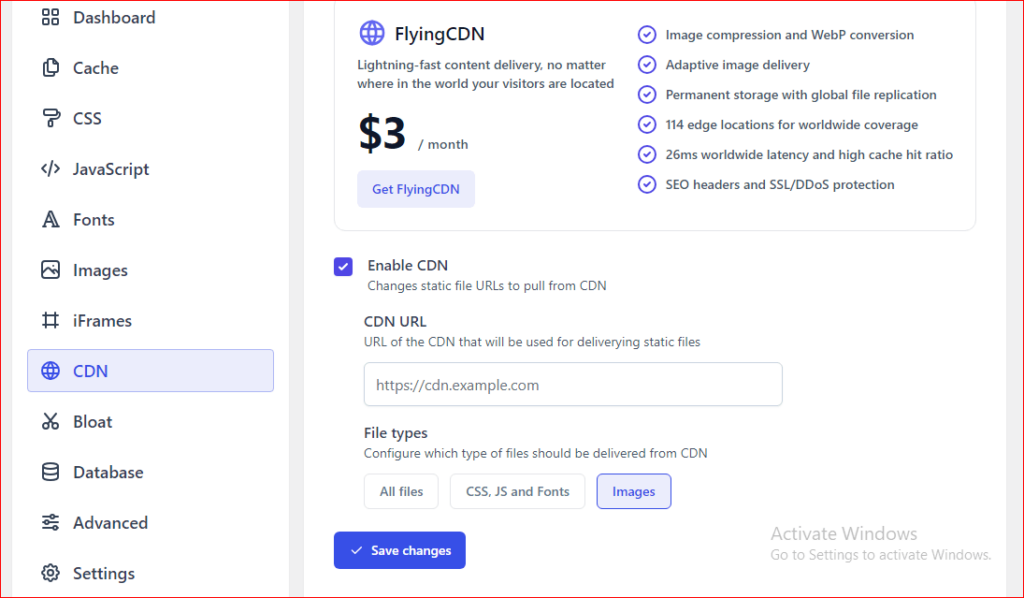
콘텐츠 전달 네트워크(CDN)
FlyingPress는 한 달에 3달러에 CDN(콘텐츠 전송 네트워크) 서비스를 제공합니다. 내 호스팅에는 CDN이 무료로 제공되므로 이 서비스를 사용하지 않습니다. 가지고 있다면 FlyingPress CDN 네트워크를 구매할 필요가 없습니다. 대신 URL을 추가하여 CDN을 쉽게 연결할 수 있습니다.

URL을 추가한 후 CDN(가장 가까운 서버)에서 전송하려는 파일 형식을 선택하세요. 모든 파일을 선택하거나 이미지, CSS, JS 및 글꼴만 선택할 수 있습니다.
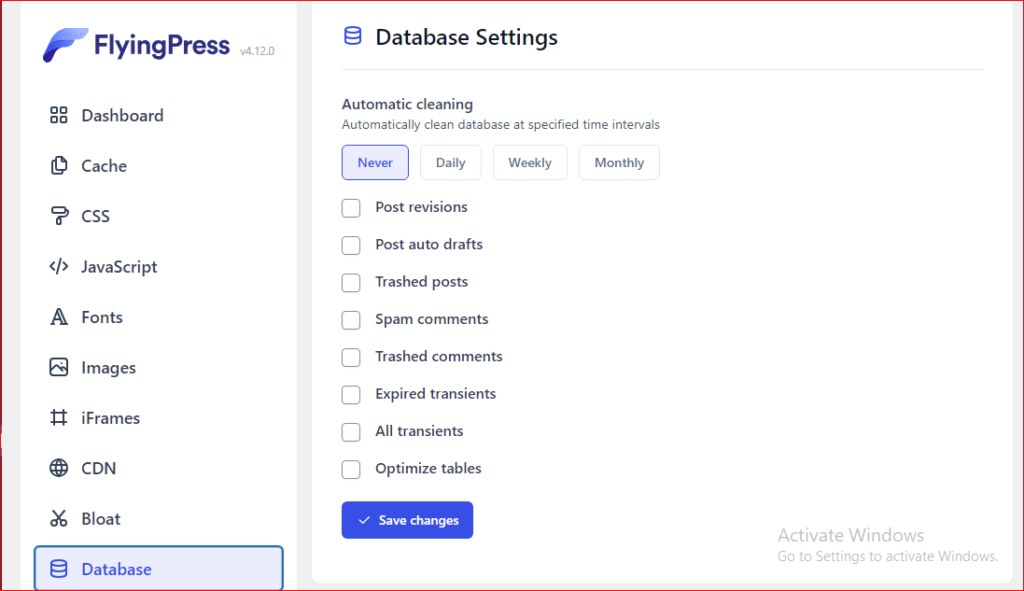
데이터베이스 정리
마지막으로, FlyingPress 플러그인은 서버의 부하를 줄여 속도를 향상시키기 위해 데이터베이스를 최적화합니다. 스팸 댓글, 휴지통 게시물, 자동 초안 게시 등과 같이 데이터베이스에서 최적화할 파일을 선택할 수 있습니다.

데이터베이스를 정리할 시기와 빈도(매일, 매주, 한 달에 한 번 또는 전혀 삭제하지 않음)를 선택할 수도 있습니다.

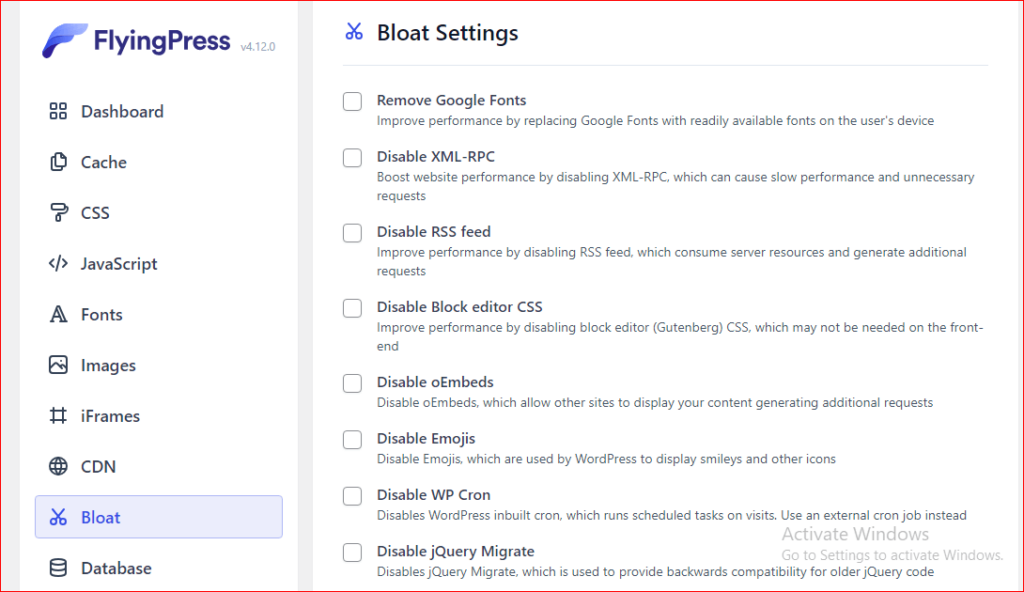
"Bloat" 옵션을 사용하면 웹 사이트 속도를 저하시키는 많은 프런트엔드 및 백엔드 기능을 제어할 수 있습니다.
FlyingPress 플러그인에 대한 나의 경험
FlyingPress에 대한 나의 경험은 정말 놀랍습니다. 말씀드린 대로 캐시 플러그인, 지연 로드 플러그인, 데이터베이스 최적화 플러그인 등 무료 플러그인을 많이 사용해 보았지만 웹사이트가 여전히 제대로 작동하지 않았습니다.
다행히 FlyingPress 플러그인에 대해 배웠습니다. 여기에는 웹사이트 속도를 최적화하는 데 필요한 모든 기능이 포함되어 있습니다. FlyingPress를 사용하면 이미지가 쉽게 지연 로드되고 CSS 및 JS 파일이 최소화되며 데이터베이스가 최적화됩니다.
FlyingPress의 가장 큰 장점은 사용이 매우 쉽다는 것입니다. 모든 기본 기능부터 고급 기능까지 WordPress 대시보드에서 편리하게 액세스할 수 있으므로 웹사이트 요구 사항에 따라 쉽게 활성화하거나 비활성화할 수 있습니다.
도움이 필요하면 고객 지원에 문의하거나, 챗봇을 사용하여 질문하거나, Facebook 커뮤니티에 가입하거나, 자세한 기능 설명서를 사용하여 안내를 받을 수 있습니다. 전체적으로 FlyingPress는 원활한 기능으로 약속을 이행하는 게임 체인저입니다.
FlyingPress에 투자해야 할까요? 장점과 단점
예, 투자할 가치가 있습니다. 이 FlyingPress 리뷰를 작성함으로써 저는 이것이 웹사이트 속도를 최적화하고 다양한 WordPress 플러그인이 필요하지 않은 포괄적인 솔루션을 제공하는 최고의 플러그인이라는 결론을 내리고 싶습니다.
그러나 여전히 투자에 대해 확신이 없다면 FlyingPress는 첫 14일 이내에 100% 환불 보장을 제공합니다. 이를 통해 프리미엄 기능을 완전히 탐색하고 요구 사항 및 기대에 부합하는지 평가할 수 있습니다.
저는 이 플러그인의 열렬한 팬입니다. 그러나 제가 강조하고 싶은 한 가지 측면은 이미지를 압축하거나 크기를 조정할 수 없다는 것입니다. 이 특정 기능은 WP Optimize와 같은 다른 WP 최적화 플러그인에서 사용할 수 있습니다. 아래에서 장단점을 확인하세요.
장점
- 간편한 제어를 위한 간단한 대시보드
- 뛰어난 고객 지원
- 속도 최적화 기능 제공
- 효과적인 데이터베이스 최적화
- 성능 향상을 위한 CDN
단점
- 평생 요금제가 포함되어 있지 않습니다.
FlyingPress를 통한 속도 향상
저는 블로그 속도를 최적화하기 위해 이 환상적인 플러그인을 사용하고 있습니다. FlyingPress 리뷰에서 공유하고 싶은 속도 점수 개선 사항은 다음과 같습니다. LCP를 보세요. WordPress용 이 속도 플러그인을 활용한 후 1초도 채 걸리지 않습니다.
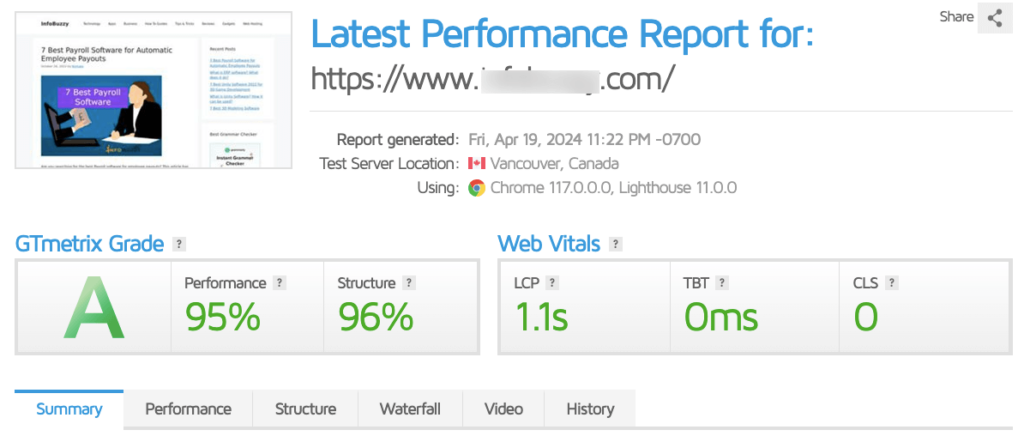
최적화 전 속도

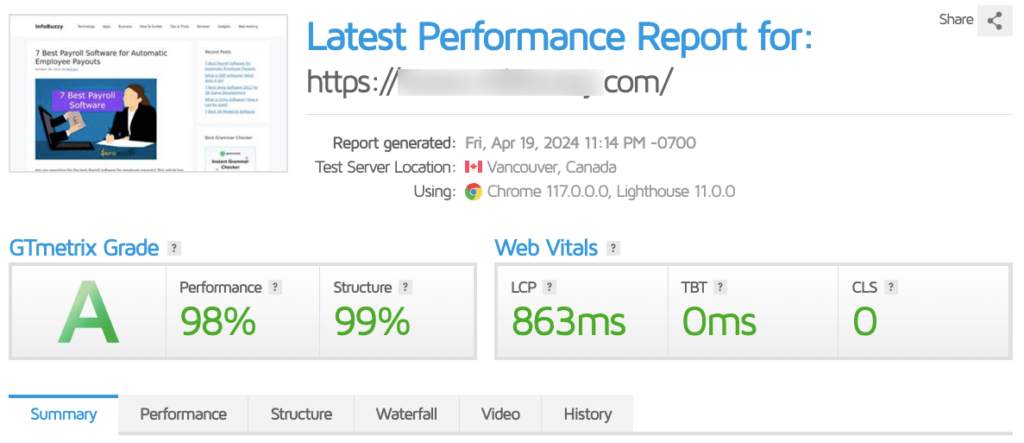
최적화 후 속도

LCP - 1.1초~863ms
속도 값에 큰 변화가 없다고 생각할 수도 있습니다. Cloudways의 고주파 Vultr 서버를 사용하기 때문에 대부분의 속도 최적화는 서버 수준에서 수행되었습니다. FlyingPress는 제가 놀라운 LCP 점수를 얻는 데 더욱 도움이 되었습니다.
자주 묻는 질문
FlyingPress는 무료인가요?
아니요! FlyingPress는 무료 플러그인이 아닙니다. 무료 평가판 기간이 없습니다. 그러나 사용 후 14일 이내에 성능이 만족스럽지 않으면 100% 환불이 보장됩니다.
FlyingPress를 다른 최적화 플러그인과 함께 사용할 수 있나요?
예, 다른 최적화 플러그인과 함께 FlyingPress를 사용할 수 있지만 FlyingPress에 특정 옵션이 부족한 경우 그렇게 하는 것이 좋습니다. 예를 들어 이미지 압축 및 크기 조정이 필요한 경우 FlyingPress와 함께 전용 이미지 최적화 플러그인을 사용할 수 있습니다.
FlyingPress는 이미지 크기 조정 및 압축 기능을 제공하지 않기 때문에 이미지 최적화 플러그인만 제안했다는 점을 기억하십시오. 데이터베이스 최적화와 같이 FlyingPress에서 이미 다룬 작업에는 다른 플러그인을 사용하지 않는 것이 좋습니다.
FlyingPress로 최적화할 수 있는 사이트 수에 제한이 있나요?
예, FlyingPress 플러그인으로 최적화할 수 있는 웹사이트 수에는 제한이 있습니다.
- 개인 계획 – 웹사이트 1개
- 개발자 계획 – 5개 웹사이트
- Professional 플랜 – 50개 웹사이트
- 에이전시 계획 – 500개 웹사이트
내 FlyingPress 검토 마무리
FlyingPress 리뷰를 요약하면 WordPress 웹사이트 최적화를 위한 놀라운 플러그인입니다. 데이터베이스를 정리하고, 원치 않는 CSS를 축소 또는 제거하고, 최적화를 위해 이미지를 지연 로드하고, CDN 통합을 제공하고, 글꼴을 최적화하는 등의 작업을 수행합니다.
예, 특히 개발자이거나 소규모 대행사를 운영하는 경우 이러한 계획은 저렴하지 않기 때문에 약간 비쌉니다. 그러나 나는 그 가치를 입증할 수 있으며 일단 웹 사이트 성능이 크게 향상되면 귀하도 그렇게 될 것이라고 확신합니다.
아직 확신이 없다면 기회를 드리는 것이 좋습니다. 플랜을 구매하고 웹사이트 중 하나에 플러그인을 설치한 후 다음 주에 대한 성능을 관찰하세요. 나는 당신이 빠른 웹사이트 속도에 즐겁게 놀라게 될 것이라고 확신합니다.
