WordPress에서 최근 트윗을 표시하는 방법
게시 됨: 2024-04-25WordPress 웹사이트에 최근 트윗을 표시하는 효과적인 방법을 찾고 계십니까? 더 이상 보지 마세요! 이 단계별 가이드 에서는 WordPress에 최근 트윗을 표시하는 몇 가지 방법을 설명합니다.
WordPress에서 최근 트윗을 표시하는 방법을 논의하기 전에 이것이 왜 좋은 생각인지 이해해 봅시다.
WordPress에 트윗을 삽입하는 것이 좋은 이유
웹사이트에 트윗을 삽입하면 다음과 같은 이점을 얻을 수 있습니다.
- 참여도 증가: 최근 트윗을 표시하면 방문자가 Twitter 콘텐츠와 상호 작용하도록 장려하여 더 많은 좋아요, 리트윗 및 답글을 얻을 수 있습니다.
- 실시간 업데이트: 트윗을 삽입하면 트위터에서 변경한 내용이나 업데이트가 자동으로 웹사이트에 반영됩니다. 이렇게 하면 웹사이트 방문자가 항상 최신 트윗에 액세스할 수 있습니다.
- 향상된 SEO: 트윗을 삽입하면 웹사이트의 검색 엔진 최적화가 향상될 수 있습니다. 트윗에 관련 키워드를 포함하면 검색 엔진 결과 페이지에서 더 높은 순위를 차지할 가능성이 높아집니다.
이제 이점을 이해했으므로 WordPress에서 최근 트윗을 표시하는 데 사용할 수 있는 다양한 방법을 살펴보겠습니다.
WordPress에서 최근 트윗을 표시하는 방법(4가지 방법)
다음은 WordPress에서 최근 트윗을 표시하는 몇 가지 방법입니다.
- 클래식 편집기를 통해
- 구텐베르크 편집자를 통해
- 전용 플러그인 사용
- Twitter 게시 플러그인 사용
방법 1: 클래식 편집기를 통해
WordPress의 클래식 편집기를 사용하려는 경우 다음 단계에 따라 최근 트윗을 표시하세요.
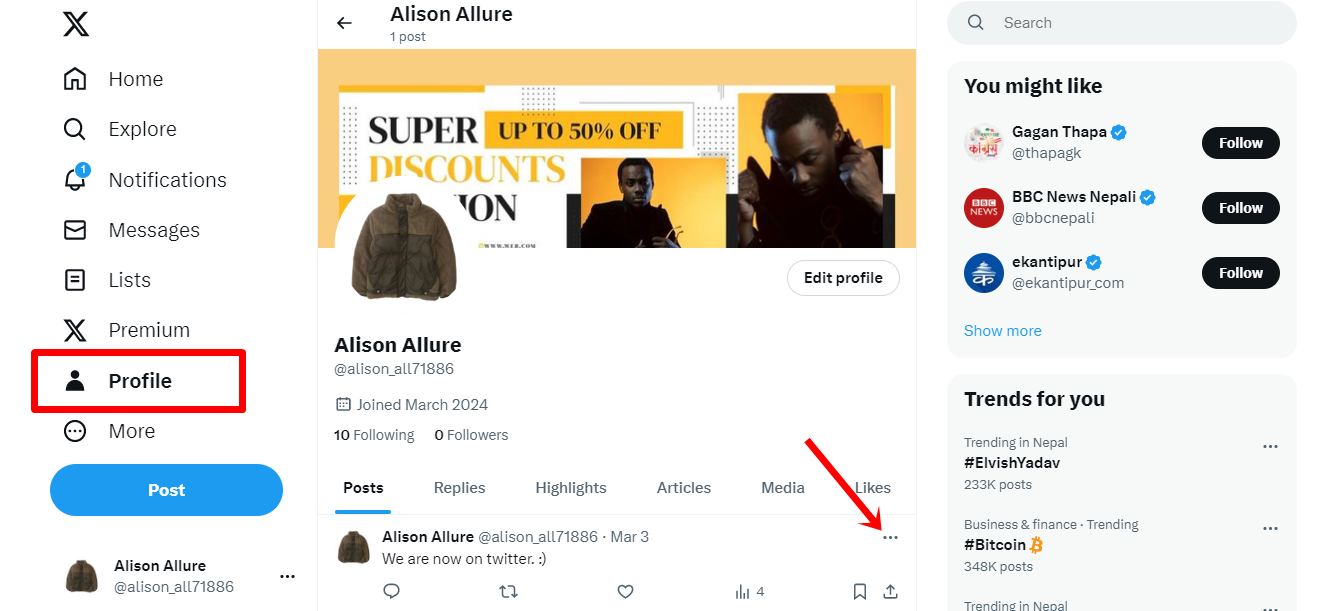
먼저 트위터 계정에 로그인하세요. 로그인 후 왼쪽 메뉴에서 프로필을 클릭하세요. 그러면 삽입하려는 트윗을 찾을 수 있는 프로필 페이지로 이동됩니다. 게시물을 선택한 후, 트윗 옆에 있는 점 3개를 클릭하세요.

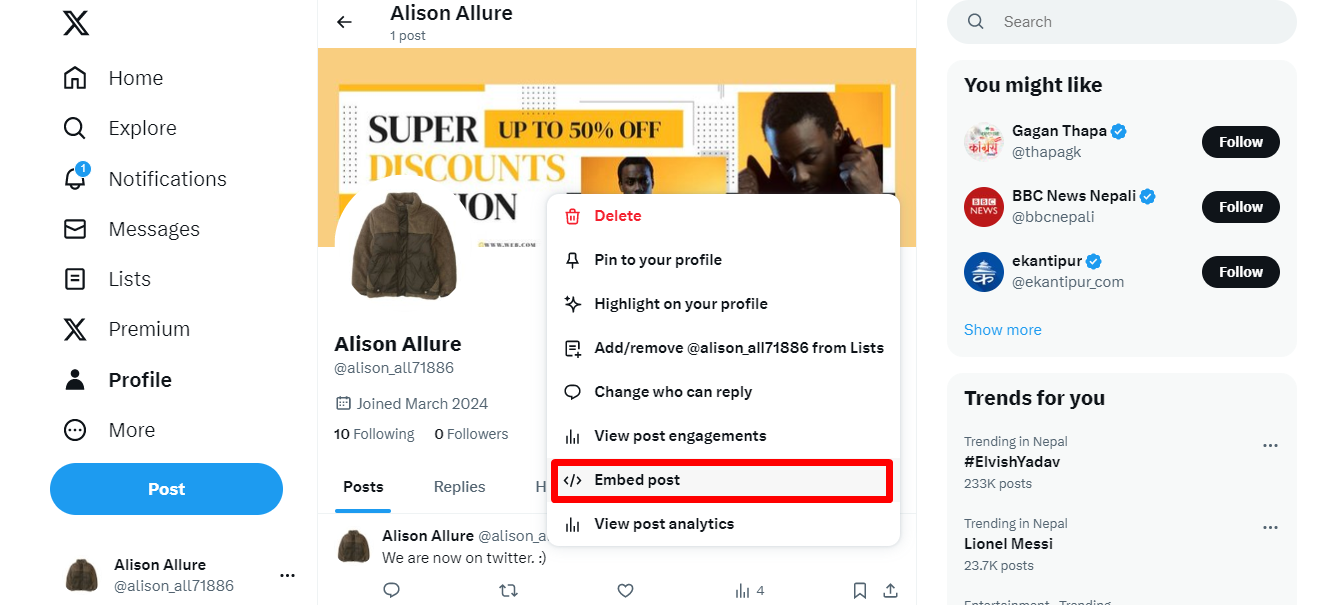
다양한 옵션이 포함된 드롭다운 메뉴가 나타납니다. ' 게시물 삽입 '을 선택하세요. 그러면 Twitter 게시 웹사이트로 리디렉션됩니다.

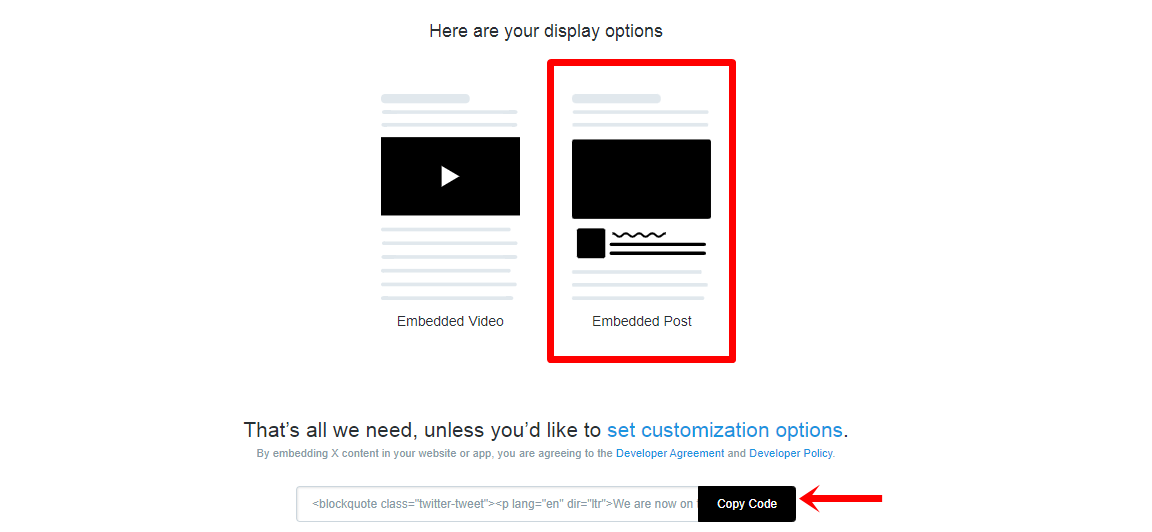
이제 게시물 삽입 또는 동영상 삽입이라는 두 가지 옵션이 제공됩니다. 삽입된 게시물을 선택합니다. 게시물 삽입 옵션을 클릭하면 코드를 받게 됩니다. 그런 다음 제공된 HTML 코드를 복사하기만 하면 됩니다.

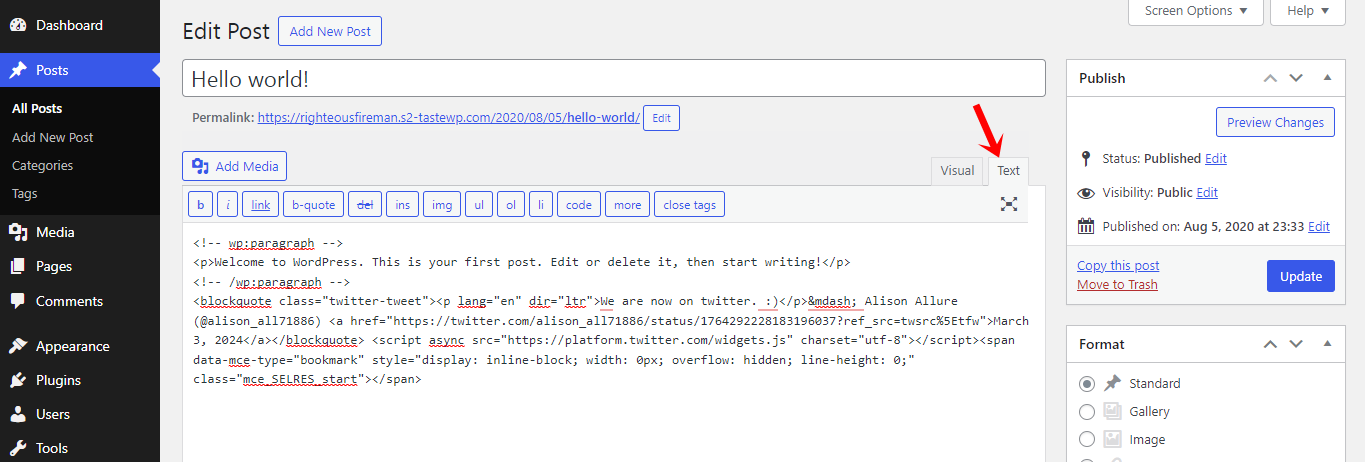
이제 HTML 코드를 복사했으므로 WordPress 대시보드를 엽니다. 새 게시물을 작성하거나 기존 게시물을 편집할 수 있습니다.
편집기에서 시각적 탭 대신 텍스트 탭으로 전환하세요. 이렇게 하면 HTML 코드로 직접 작업할 수 있습니다. 게시물 내에서 트윗을 표시할 위치를 찾아 HTML 코드를 붙여넣으세요.

마지막으로 게시물 미리보기 또는 게시를 클릭하면 웹사이트에 포함된 트윗을 볼 수 있습니다.

방법 2: 구텐베르그 편집기를 통해
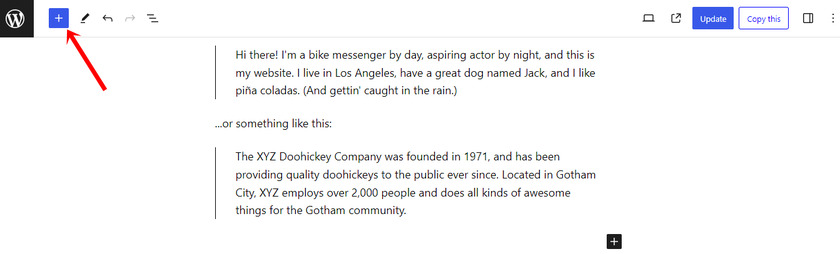
Gutenberg를 사용하여 WordPress에서 최근 트윗을 표시하려면 게시물이나 페이지에 Twitter 블록을 추가하기만 하면 됩니다. 그렇게 하려면 게시물이나 페이지의 백엔드로 이동하여 “+” 아이콘을 클릭하세요.

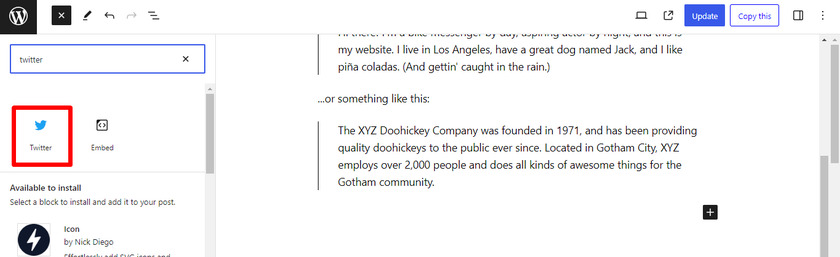
검색창에 “Twitter”를 입력하고 제공된 옵션에서 Twitter 블록을 선택하세요.

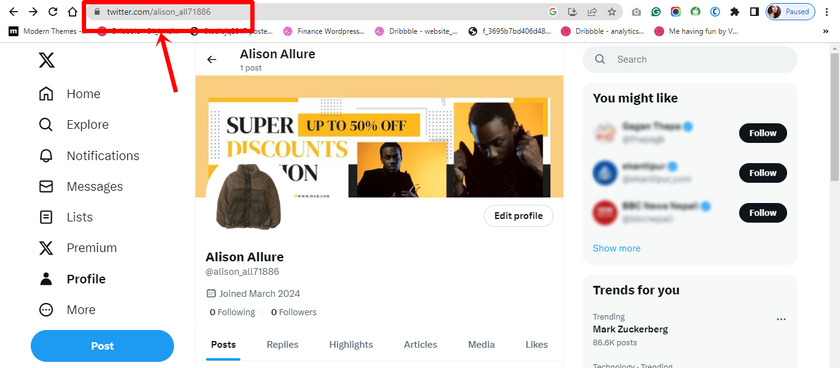
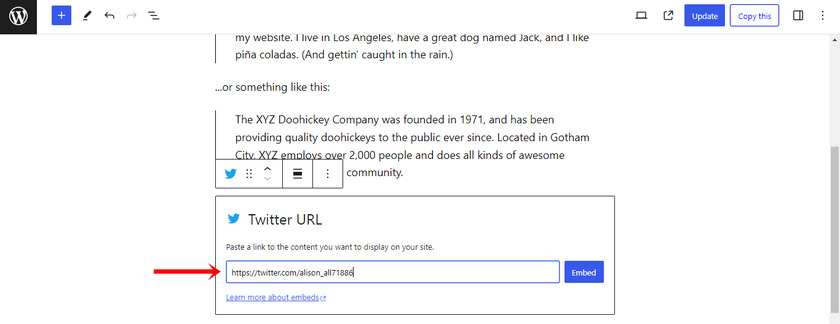
Twitter 블록을 추가한 후 공개하려는 지정된 Twitter 프로필의 URL을 복사하세요.

이 URL을 Twitter 블록에 붙여넣고 Embed 버튼을 클릭하세요. 이렇게 하면 Twitter 피드가 블로그 게시물에 통합됩니다.

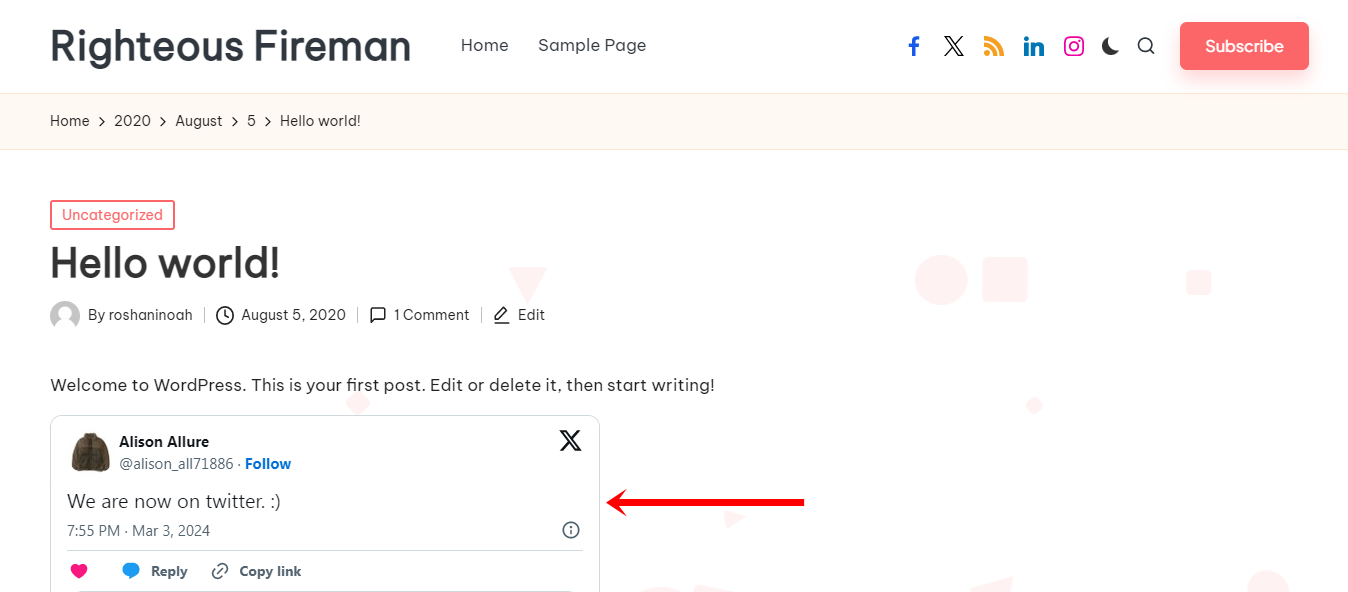
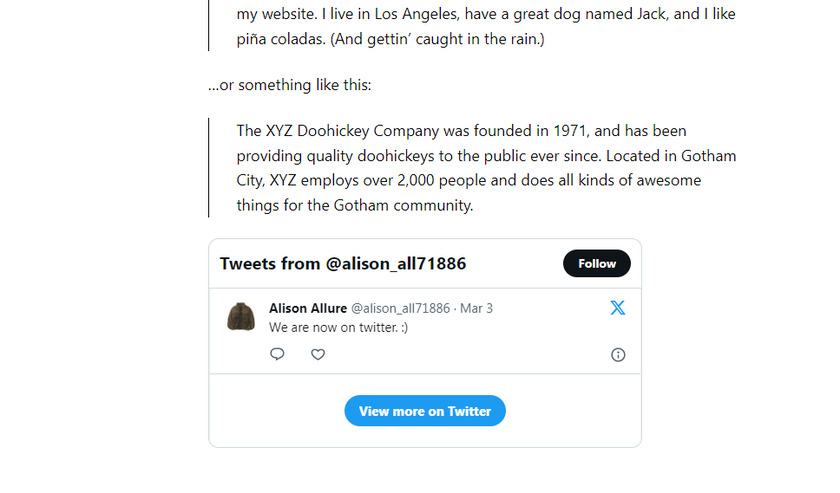
이러한 변경을 수행한 후에는 블로그 게시물을 업데이트하는 것을 잊지 마십시오. 업데이트되면 라이브 피드에서 어떻게 보이는지 확인하세요. 표시된 트윗은 사이드바나 블로그 내의 다른 위치에 나타나는 것처럼 나타나야 합니다.

이 옵션은 블로그 게시물 내에서 특정 Twitter 프로필을 홍보하려는 경우에 적합합니다. 그러나 표시되는 트윗이 청중의 참여를 유지하기 위해 신선하고 관련성이 있는지 확인하십시오.
방법 3: 전용 플러그인 사용
마찬가지로 플러그인을 사용하여 WordPress 사이트에 최근 트윗을 표시할 수 있습니다. 이 예에서는 Custom Twitter Feeds라는 무료 WordPress 플러그인을 사용합니다.
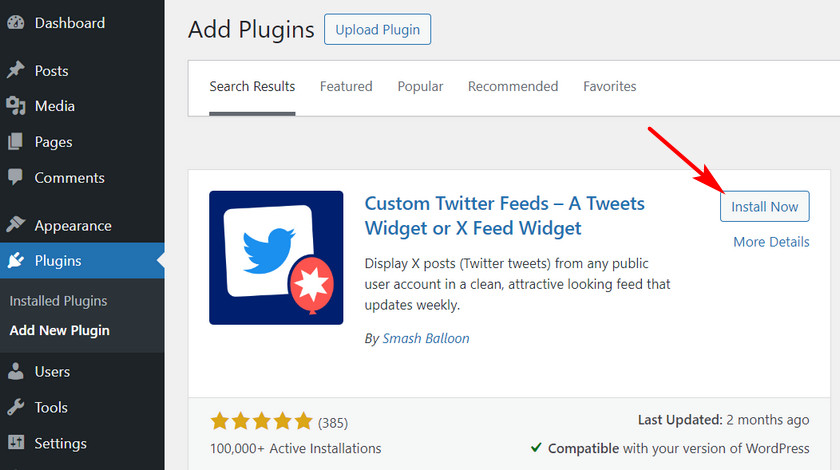
이 플러그인을 사용하면 몇 번의 클릭만으로 WordPress에 최근 트윗을 표시할 수 있습니다. 설치하려면 WordPress 저장소에서 플러그인을 검색하여 사이트에 설치하면 됩니다.

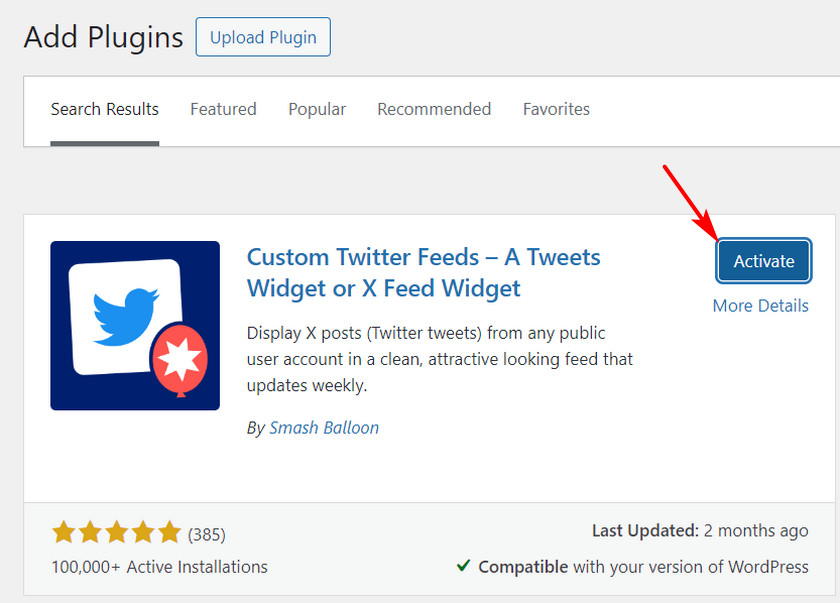
그런 다음 활성화 버튼을 클릭하여 설치 프로세스를 완료합니다.

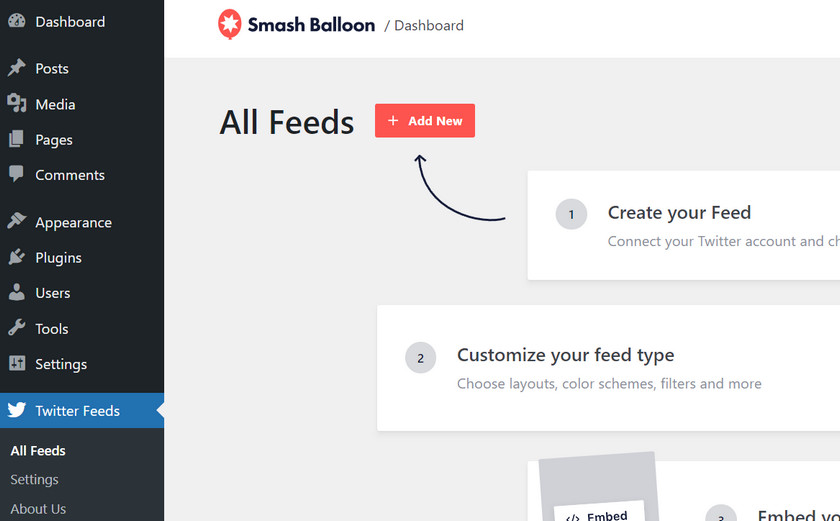
그런 다음 WordPress 관리 대시보드에서 Twitter 피드 옵션을 볼 수 있습니다. 따라서 이 옵션으로 이동하여 새로 추가 버튼을 클릭하여 시작하세요.

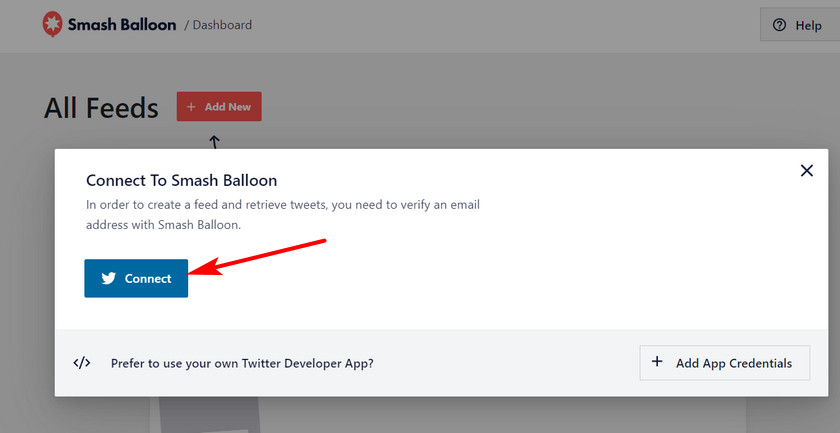
이메일 주소를 플러그인에 연결하라는 작은 팝업이 나타납니다. 여기에서 연결 버튼을 클릭하기만 하면 됩니다.

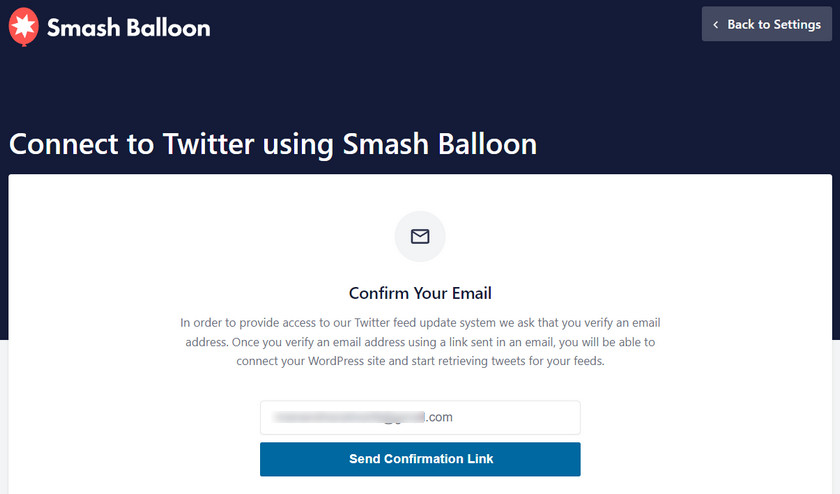
이제 이메일 주소를 입력하고 확인 링크를 보낼 수 있는 새 페이지가 표시됩니다.
보내기를 클릭한 후 이메일 받은 편지함으로 이동하여 확인 이메일을 찾으세요.

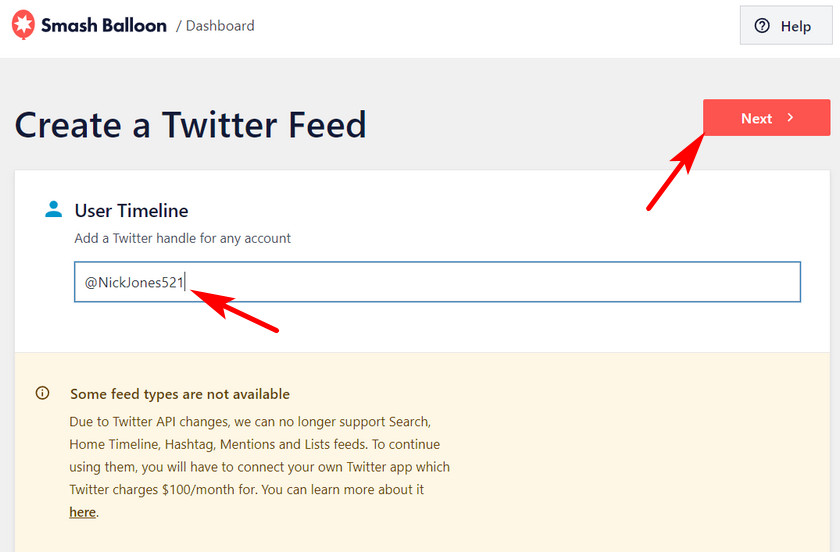
이메일 주소가 확인되면 플러그인 대시보드로 다시 이동됩니다. 여기에 Twitter 핸들을 입력하고 다음을 클릭해야 합니다.

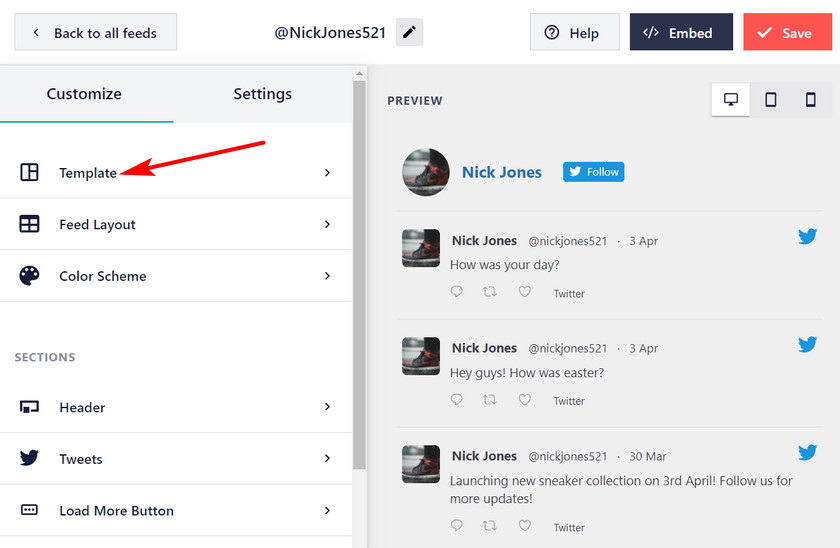
다음으로 Twitter 피드를 사용자 정의할 수 있는 모든 옵션이 표시됩니다. 요구 사항에 맞게 피드 템플릿, 레이아웃, 색 구성표를 변경할 수 있습니다.
헤더를 편집하고, 표시되는 트윗 수를 변경하고, 추가 로드 버튼을 활성화할 수도 있습니다.

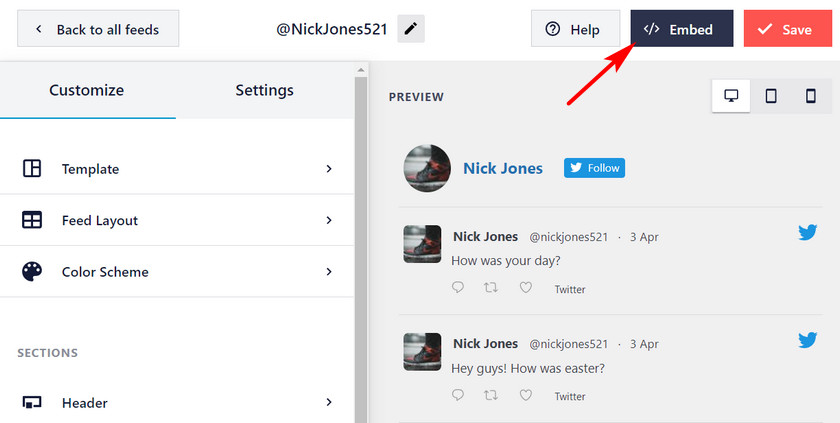
피드를 맞춤설정한 후 편집기 오른쪽 상단에 있는 삽입 버튼을 클릭하세요.


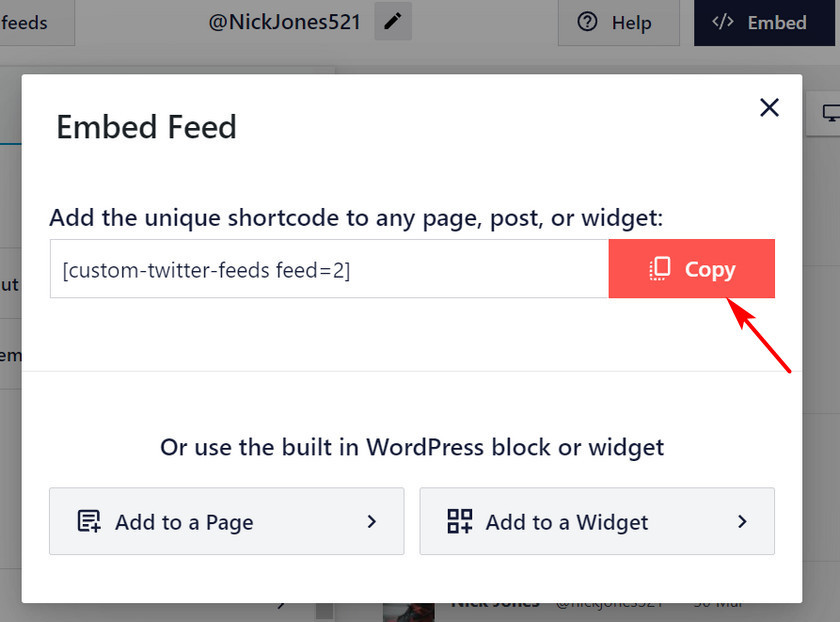
다음 팝업에는 WordPress 페이지 및 게시물에 최근 트윗을 표시하기 위한 단축 코드가 표시됩니다.
사이트에 Twitter 피드를 삽입하려면 페이지에 추가 옵션을 클릭하세요. 새 페이지를 만들거나 사용자 정의 단축 코드를 게시하고 복사하여 붙여넣을 수도 있습니다.

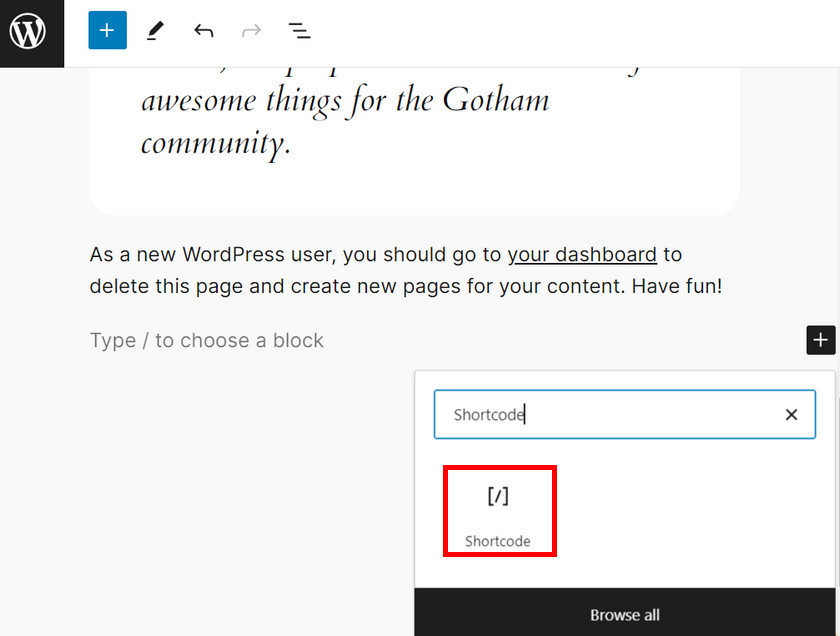
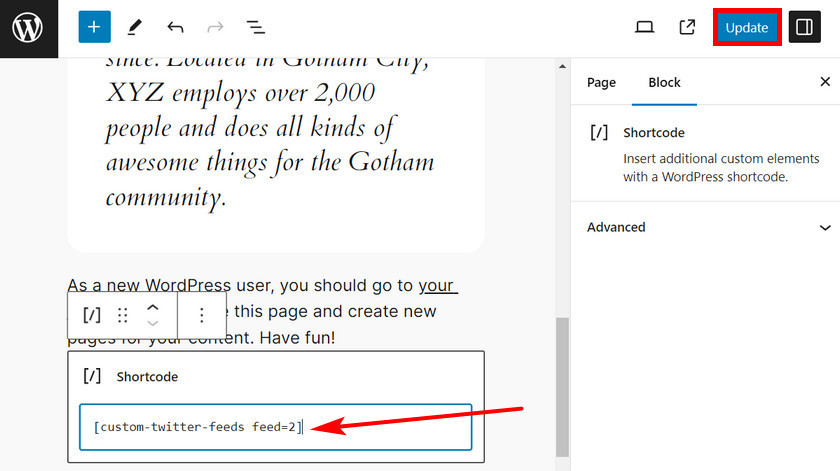
블록 편집기에서 + 옵션을 클릭하고 단축 코드 블록을 검색하세요.

그런 다음 사용자 정의 단축 코드를 붙여넣고 페이지를 업데이트하여 사이트에 최근 트윗을 표시하십시오.

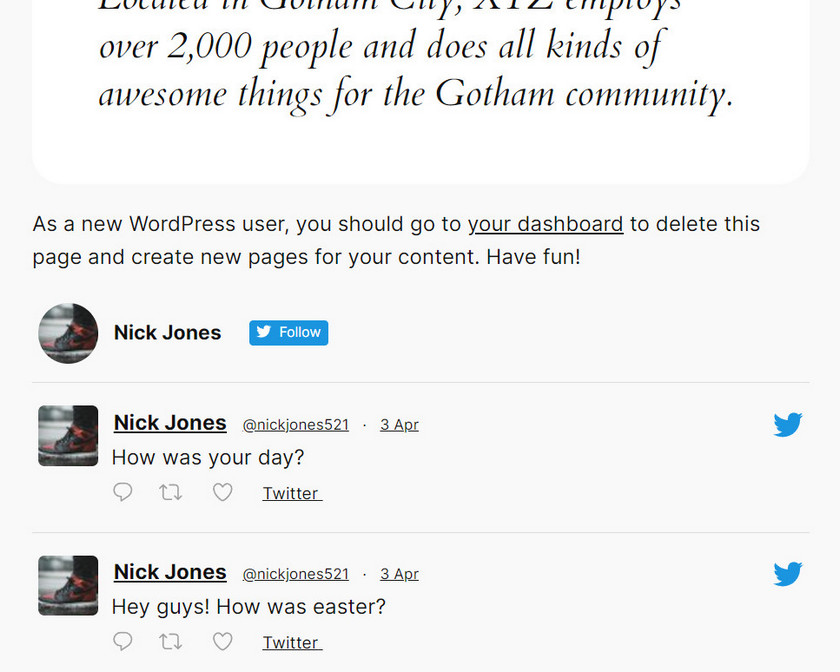
업데이트되면 방문자는 이 페이지에서 귀하의 최근 트윗을 모두 볼 수 있습니다.

방법 4: Twitter 게시를 통해
WordPress에서 최근 트윗을 표시하는 또 다른 방법은 Twitter Publish를 사용하는 것입니다. Twitter Publish는 Twitter의 게시물과 타임라인을 다른 웹사이트에 삽입하기 위해 만들어진 웹사이트입니다.
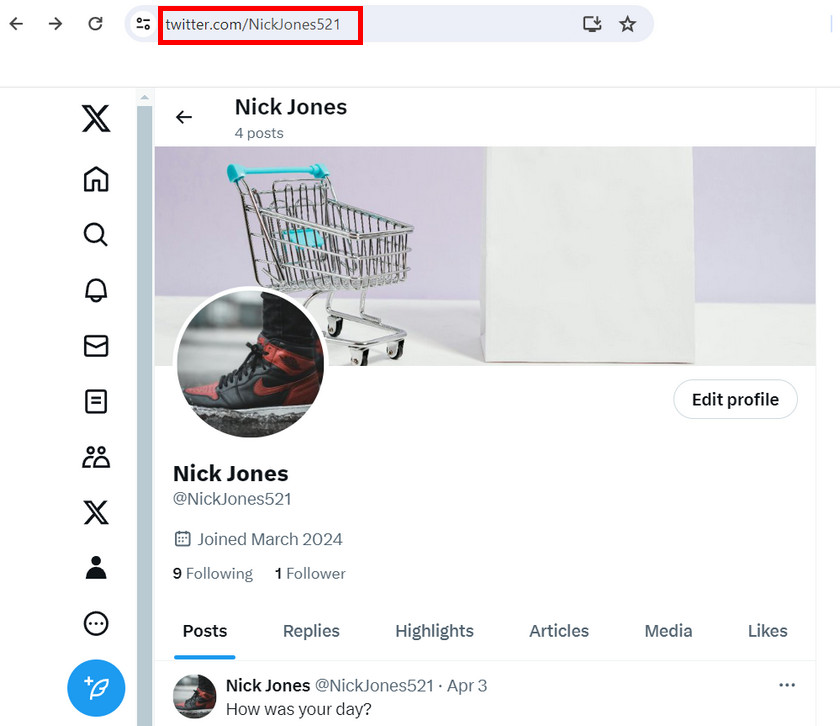
이렇게 하려면 Twitter 프로필로 이동하여 프로필 URL을 복사하세요.

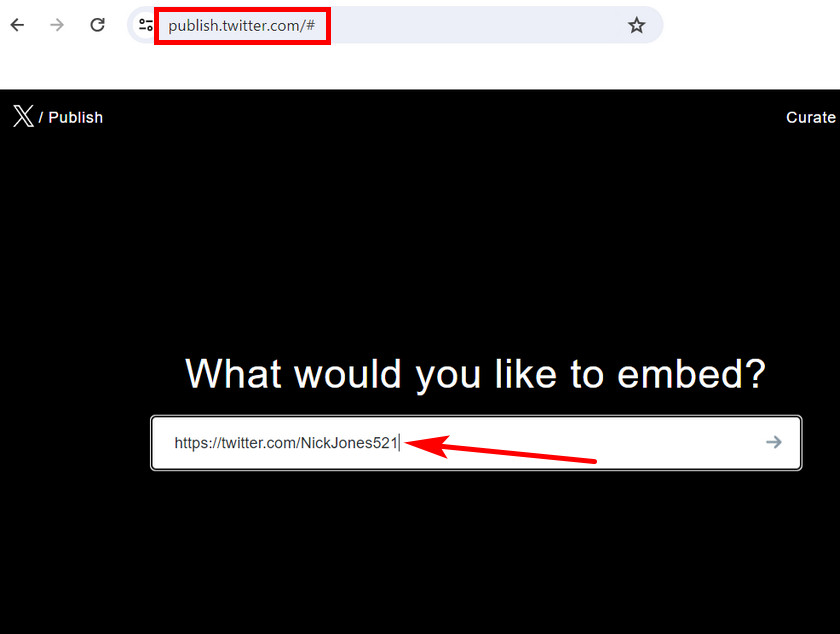
그런 다음 Twitter 게시 웹사이트를 열고 삽입 옵션에 프로필 URL을 붙여넣으세요.

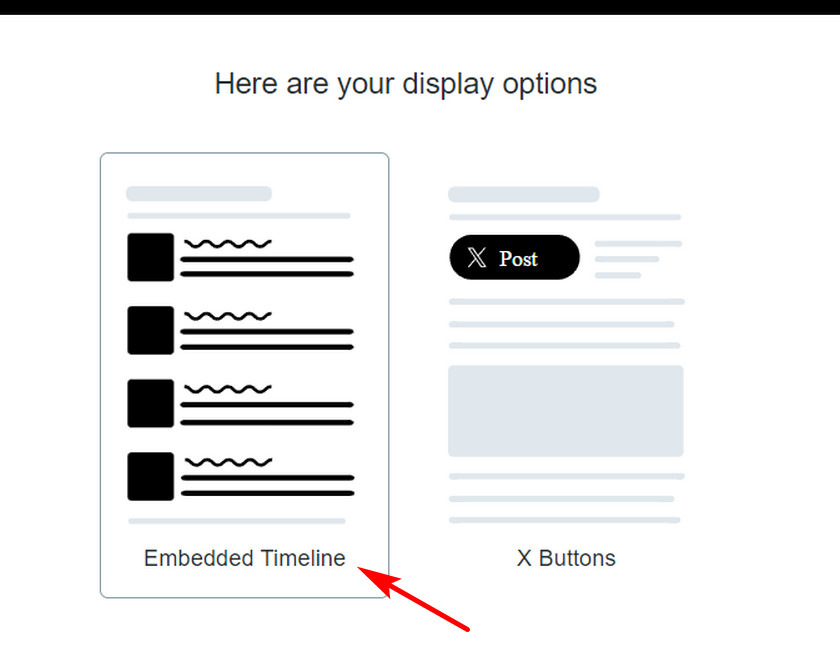
Twitter 피드를 삽입하는 두 가지 옵션, 즉 삽입된 타임라인과 X 버튼이 표시됩니다.
여기에서 사이트에 최근 트윗을 표시하려면 포함된 타임라인 옵션을 클릭하세요.

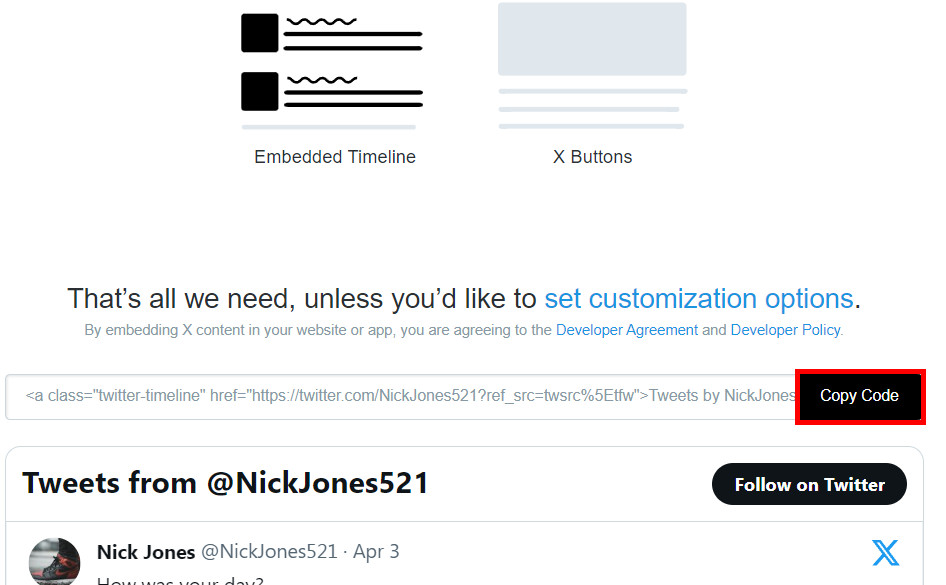
그러면 WordPress에 최근 트윗을 표시하는 데 도움이 되는 고유 코드가 표시됩니다. 코드 복사 옵션을 클릭하고 웹사이트로 이동하세요.

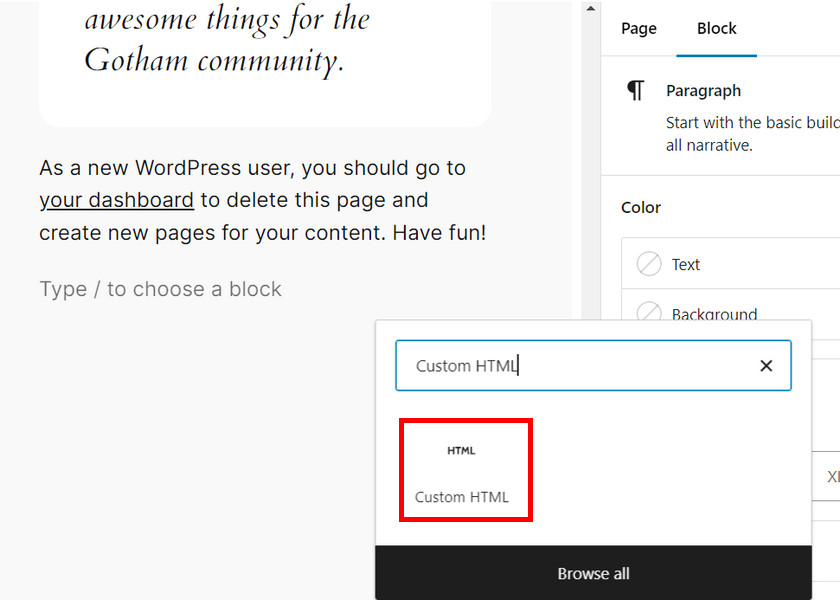
최근 트윗을 표시하려는 페이지나 게시물을 열고 블록 편집기에서 사용자 정의 HTML 블록을 검색하세요.

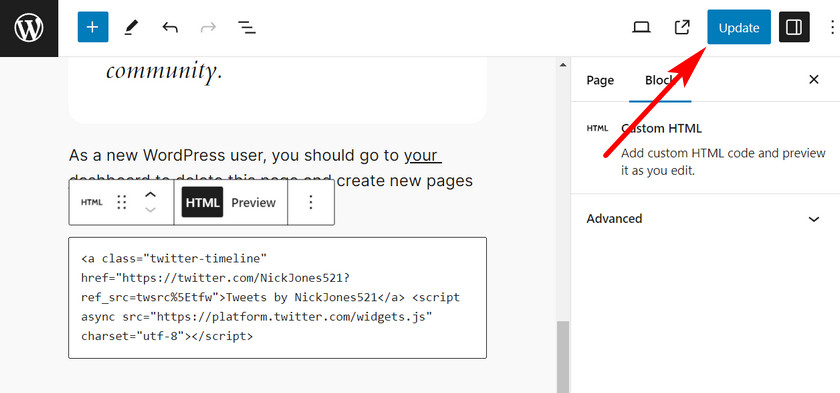
이제 블록에 사용자 정의 코드를 붙여넣고 업데이트 버튼을 클릭하세요.

그런 다음 해당 페이지에서 최근 트윗을 모두 보거나 프런트 엔드에 게시할 수 있습니다.

보너스: WordPress 사이드바에 트윗을 표시하는 방법
게시물이나 페이지에 트윗을 표시하는 것 외에도 웹사이트의 사이드바에 표시할 수도 있습니다. 그리고 이를 위해 어떤 플러그인의 도움도 필요하지 않습니다.
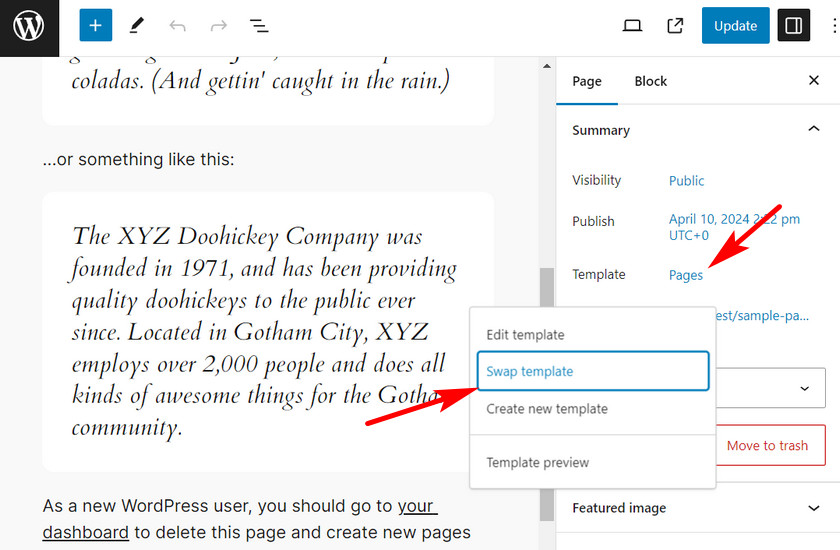
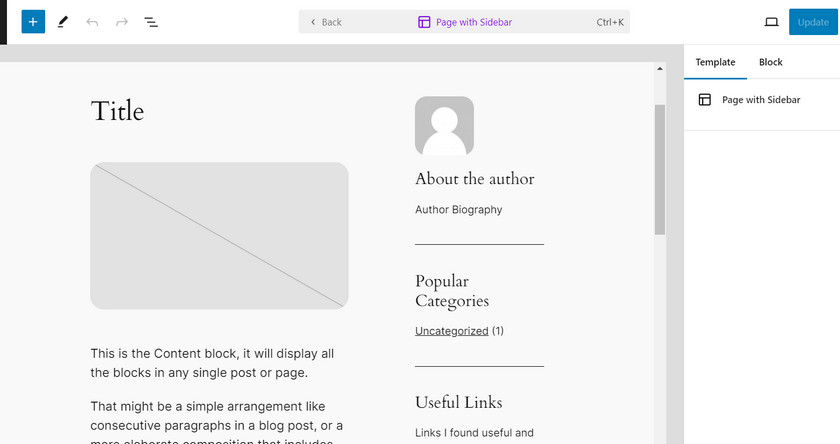
먼저 Twitter 피드 사이드바를 표시하려는 페이지를 엽니다. 페이지 편집기에서 템플릿 옵션을 클릭하고 템플릿 교체를 클릭하세요.

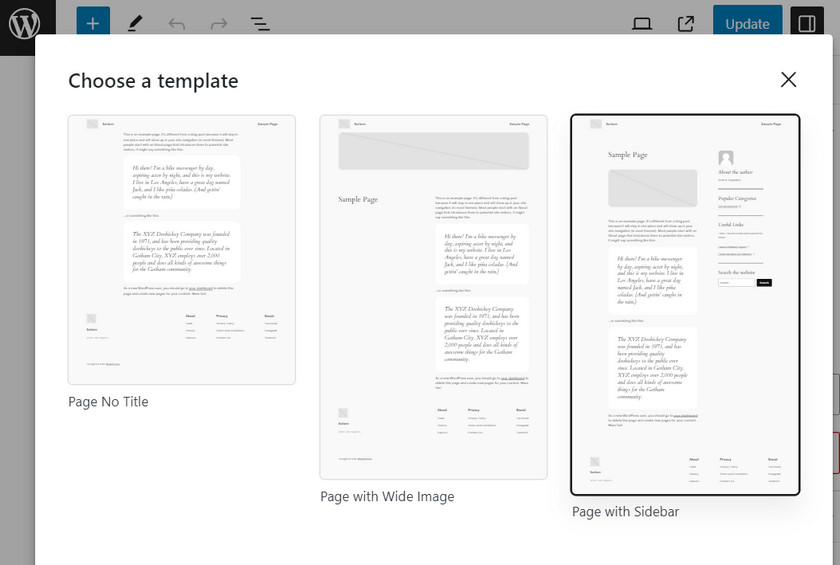
그러면 템플릿을 선택할 수 있는 페이지가 표시됩니다. 여기에서 '사이드바가 있는 페이지' 템플릿을 선택하세요.

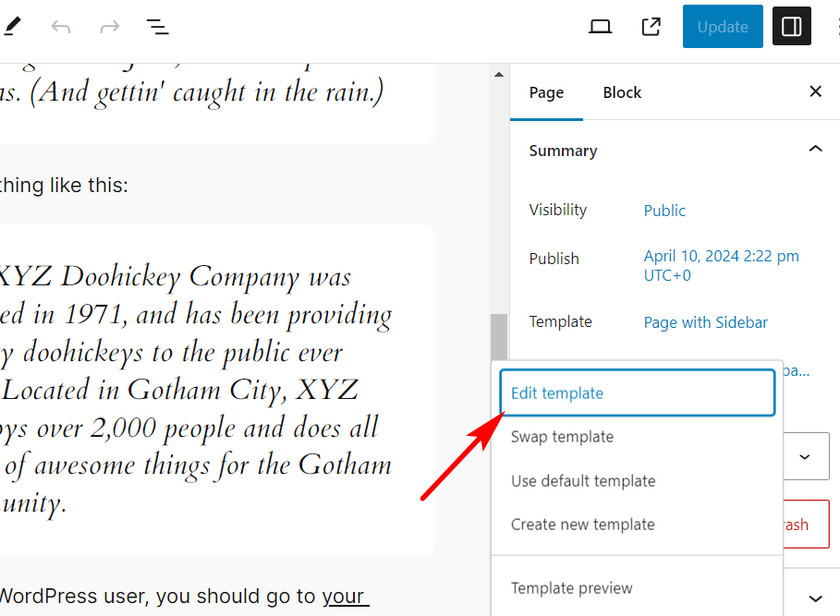
다시 한 번 페이지 편집기에서 템플릿 옵션을 클릭하고 템플릿 편집 옵션을 선택하세요.

이제 WordPress 페이지의 각 콘텐츠 블록을 사용자 정의할 수 있는 템플릿 편집기가 표시됩니다.

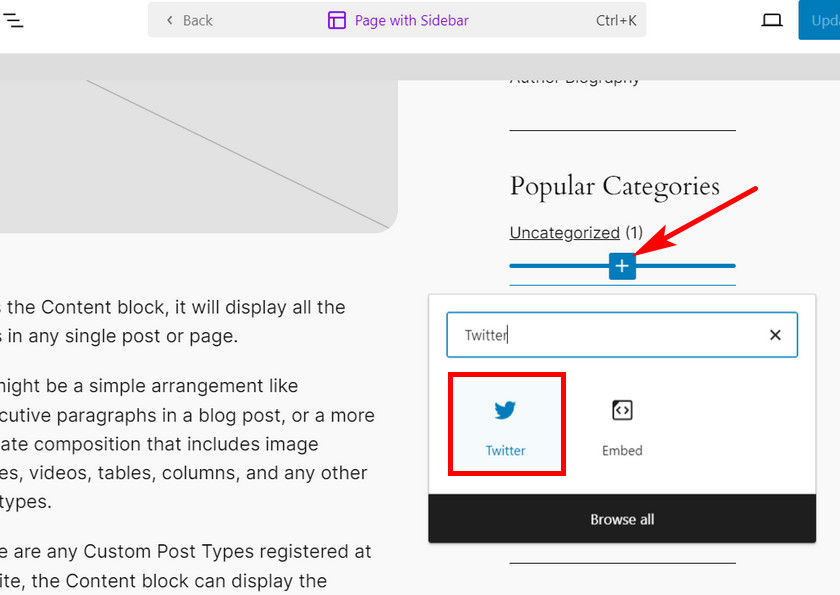
사이드바 영역에서 + 버튼을 클릭하고 Twitter 블록을 검색하세요.

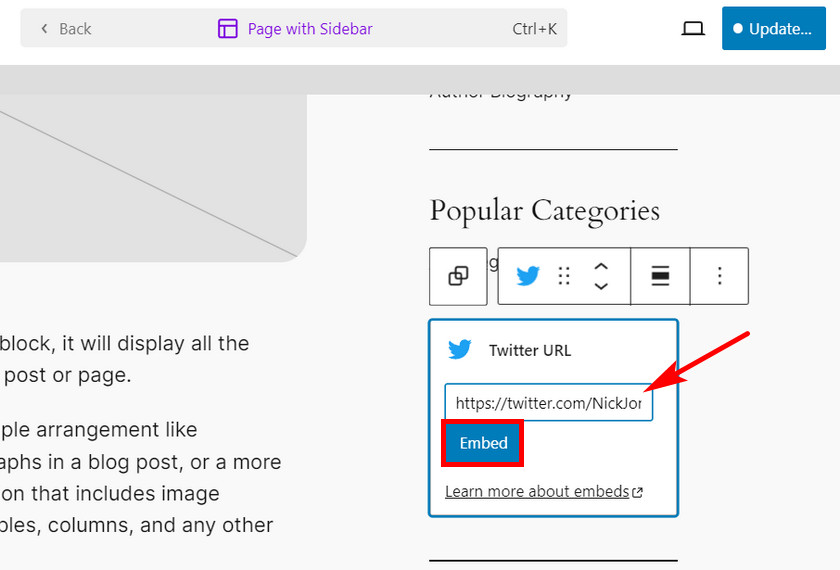
그런 다음 Twitter 프로필 URL을 복사하여 Twitter 블록에 붙여넣습니다. 그런 다음 삽입 버튼을 클릭하세요.

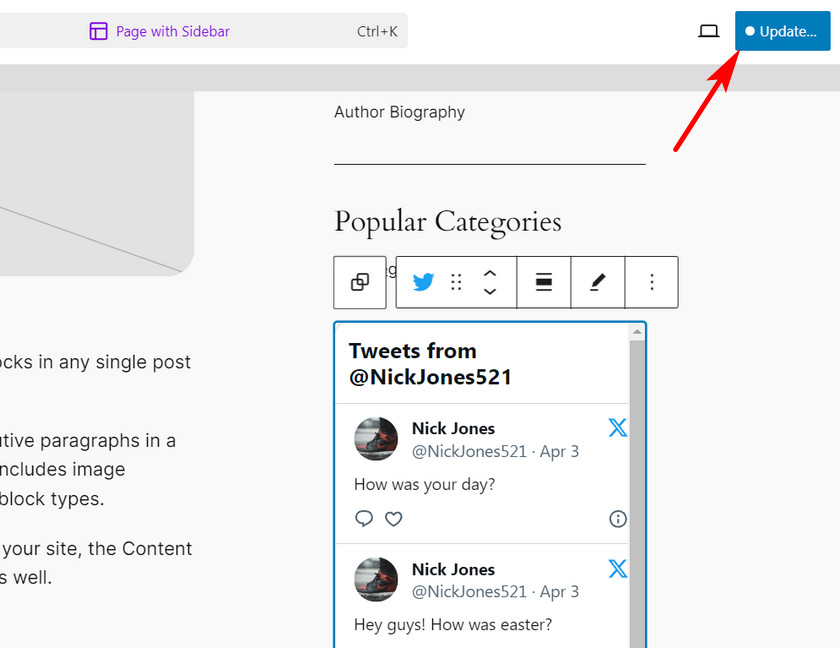
Twitter 피드의 위치를 변경할 수 있습니다. 완료되면 업데이트 버튼을 클릭하여 변경 사항을 저장하세요.

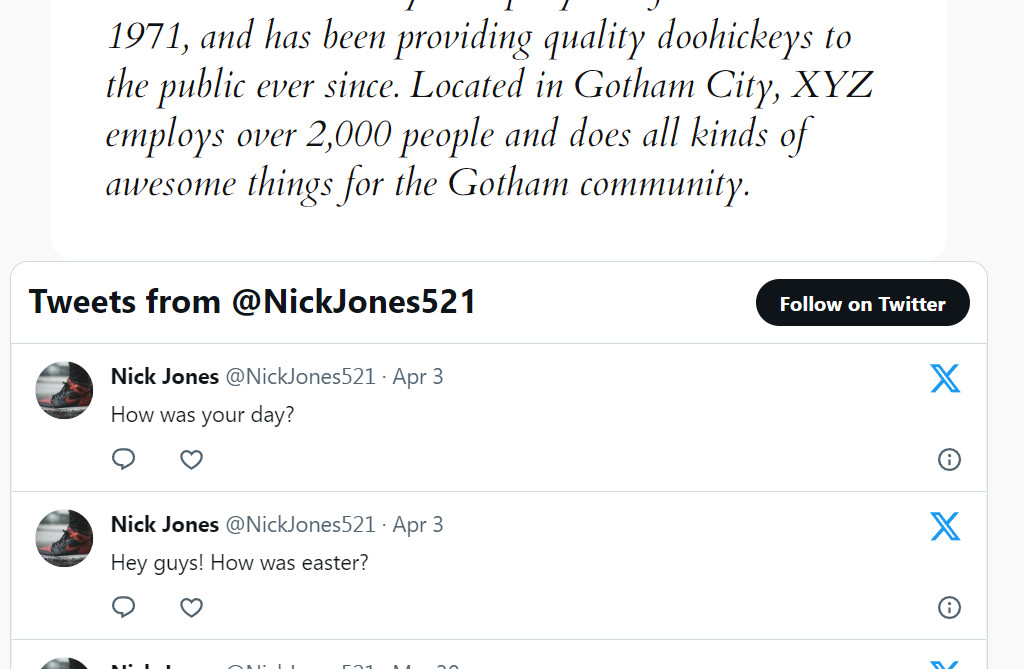
이제 사이드바를 사용하여 WordPress의 최근 트윗을 쉽게 표시할 수 있습니다. 사이트의 다른 페이지에도 동일한 템플릿을 사용할 수 있습니다.

결론
그리고 그게 다야! 이제 아무런 문제 없이 WordPress 게시물, 페이지 및 사이드바에 Twitter 피드를 쉽게 표시할 수 있습니다.
트윗을 쉽게 표시하려면 구텐베르그 편집기의 Twitter 블록을 사용할 수 있습니다. 플러그인은 피드 템플릿, 색 구성표 및 레이아웃 설정과 같은 추가 사용자 정의 옵션을 제공합니다.
마찬가지로 사이드바를 사용하여 WordPress에 최근 트윗을 표시할 수 있습니다. 이를 위해서는 플러그인이 필요하지 않습니다. 페이지 템플릿을 편집하고 사이드바에 Twitter 블록을 추가하기만 하면 됩니다.
따라서 웹 사이트에 트윗을 삽입하는 데 적합한 위에서 언급한 모든 방법을 사용할 수 있습니다.
이 기사가 도움이 되었고 WordPress에서 최근 트윗을 표시하는 방법을 배웠기를 바랍니다.
최근 트윗을 삽입하는 다른 유용한 방법을 알고 있다면 댓글로 알려주세요.
다음은 도움이 될 만한 몇 가지 기사입니다.
- WordPress에서 애드센스 수익을 최적화하는 방법
- 최고의 9 WordPress 사이트 관리 도구
- 시도해야 할 9가지 최고의 WordPress 2단계 인증 플러그인
