WordPress で最近のツイートを表示する方法
公開: 2024-04-25WordPress Web サイトに最近のツイートを表示する効果的な方法をお探しですか? これ以上探さない! このステップバイステップのガイドでは、WordPress で最近のツイートを表示するためのいくつかの方法を説明します。
WordPress で最近のツイートを表示する方法について説明する前に、それがなぜ良いアイデアなのかを理解しましょう。
WordPress にツイートを埋め込むことが良いアイデアである理由
Web サイトにツイートを埋め込むと、次のような利点があります。
- エンゲージメントの向上:最近のツイートを表示することで、訪問者が Twitter コンテンツを操作するよう促し、いいね!、リツイート、返信の増加につながります。
- リアルタイム更新:ツイートを埋め込むと、Twitter 上で行った変更や更新が Web サイトに自動的に反映されます。 これにより、Web サイト訪問者はいつでも最新のツイートにアクセスできるようになります。
- SEO の改善:ツイートを埋め込むと、Web サイトの検索エンジンの最適化が強化されます。 ツイートに関連するキーワードを含めると、検索エンジンの結果ページで上位にランクされる可能性が高くなります。
メリットを理解したところで、WordPress で最近のツイートを表示するために使用できるさまざまな方法を検討してみましょう。
WordPressで最近のツイートを表示する方法(4つの方法)
WordPressで最近のツイートを表示する方法をいくつか紹介します。
- クラシックエディタ経由
- グーテンベルクエディター経由
- 専用プラグインあり
- Twitter パブリッシュ プラグインの使用
方法 1: クラシック エディターを使用する
WordPress でクラシック エディターを使用したい場合は、次の手順に従って最近のツイートを表示します。
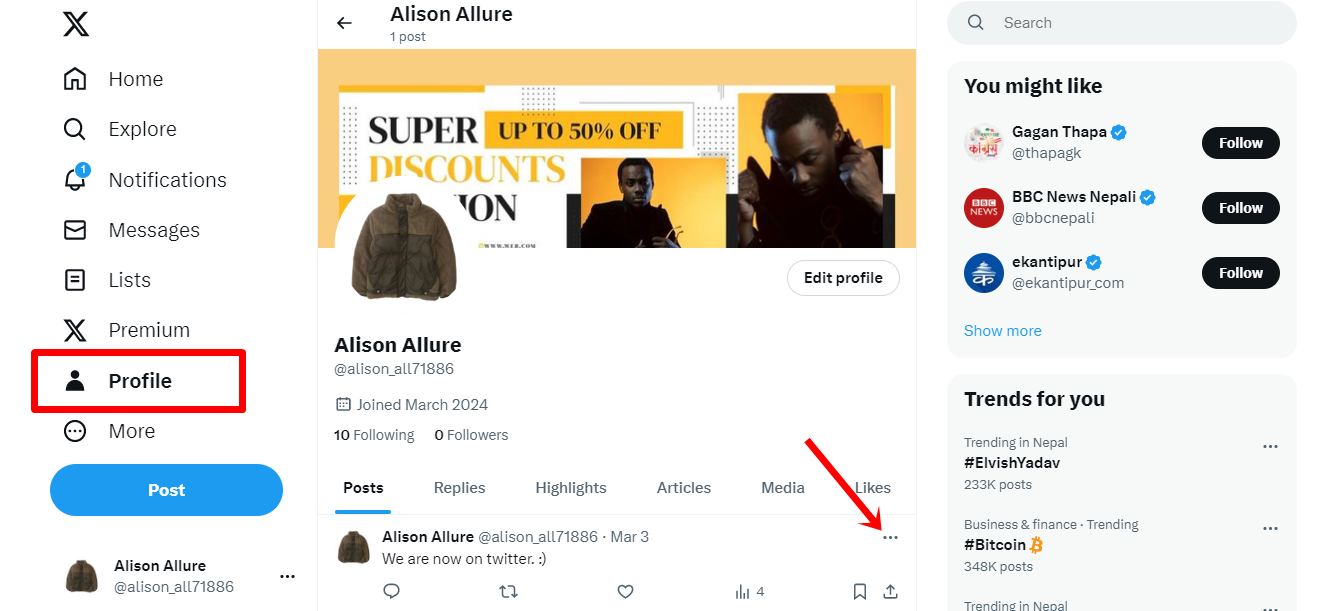
まず、Twitter アカウントにログインします。 ログインしたら、左側のメニューから「プロフィール」をクリックします。 これにより、プロフィール ページに移動し、埋め込みたいツイートを見つけることができます。 投稿を選択した後、ツイートの横にある 3 つの点をクリックします。

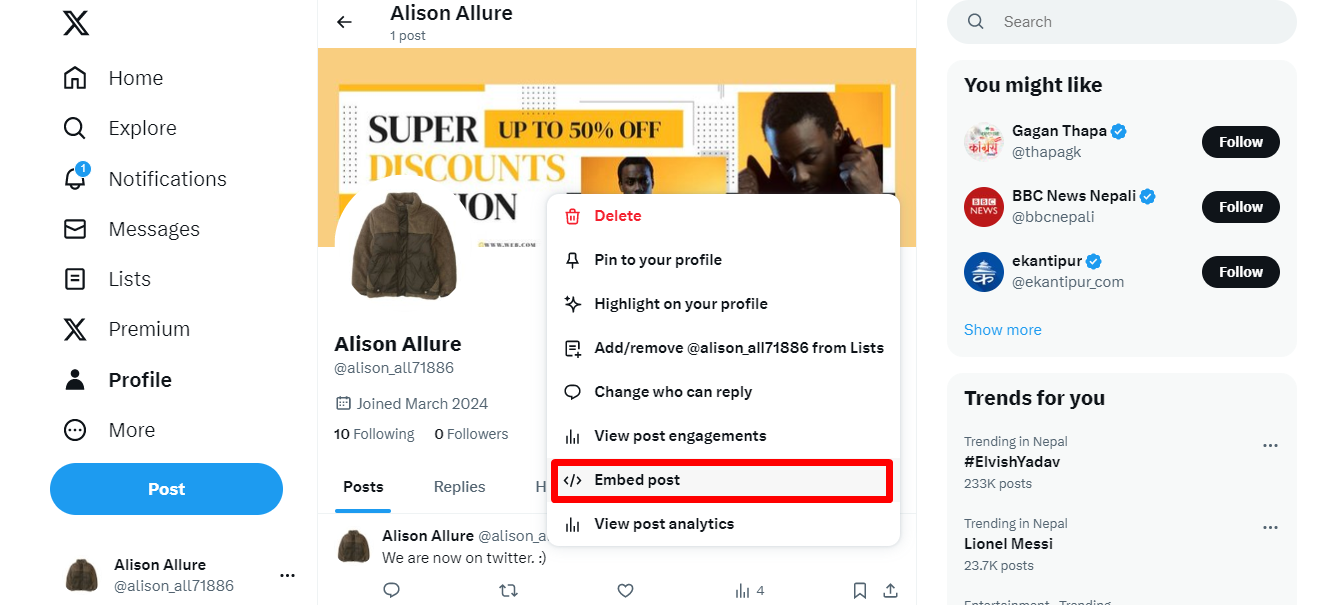
さまざまなオプションを含むドロップダウン メニューが表示されます。 「投稿を埋め込む」を選択します。 これにより、Twitter Publish Web サイトにリダイレクトされます。

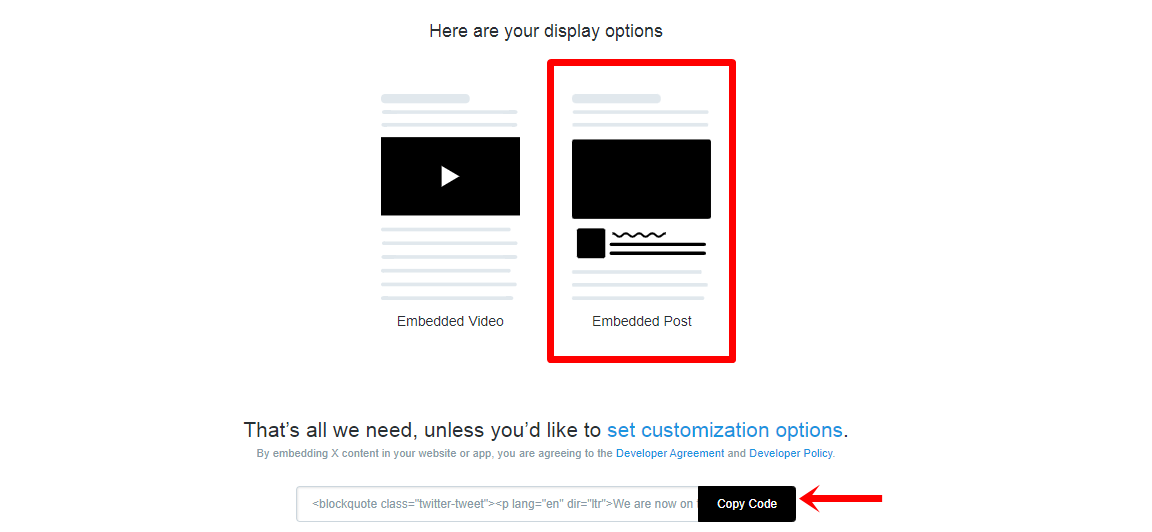
ここで、投稿またはビデオを埋め込むという 2 つのオプションが表示されます。 [埋め込み投稿] を選択します。 [投稿を埋め込む] オプションをクリックすると、コードが表示されます。 次に、提供された HTML コードをコピーするだけです。

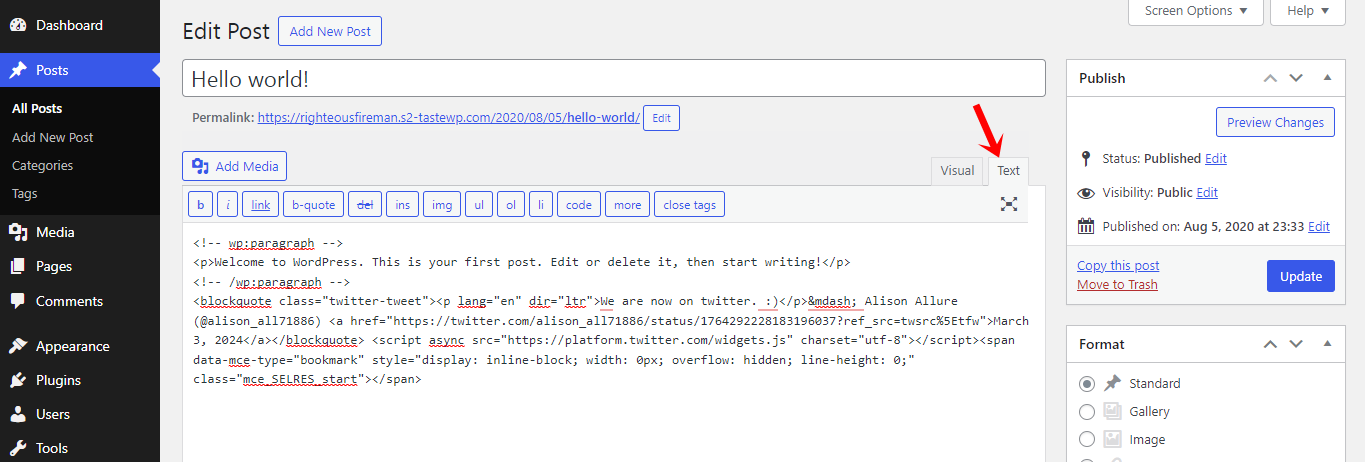
HTML コードをコピーしたので、WordPress ダッシュボードを開きます。 新しい投稿を作成することも、既存の投稿を編集することもできます。
エディターに入ったら、「ビジュアル」タブではなく「テキスト」タブに切り替えます。 これにより、HTML コードを直接操作できるようになります。 投稿内でツイートを表示したい場所を見つけて、そこに HTML コードを貼り付けます。

最後に、[投稿をプレビュー] または [公開] をクリックすると、Web サイトに埋め込まれたツイートが表示されます。

方法 2: Gutenberg エディターを使用する
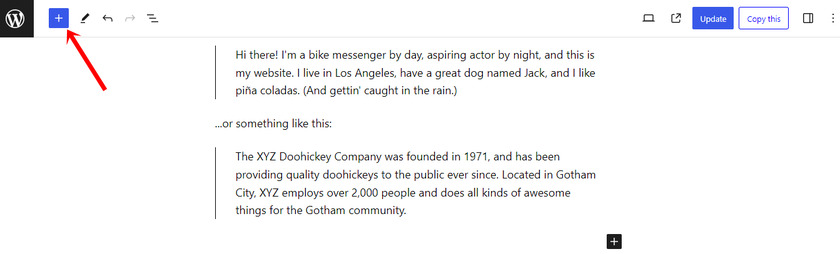
Gutenbergを使用して WordPress で最近のツイートを表示するには、Twitter ブロックを投稿またはページに追加するだけです。 これを行うには、投稿またはページのバックエンドに移動し、「+」アイコンをクリックします。

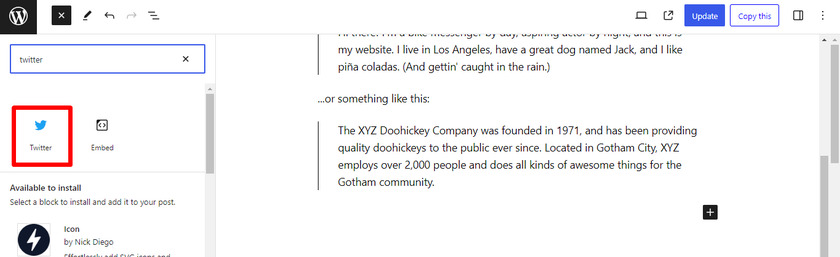
検索バーに「Twitter」と入力し、表示されるオプションから Twitter ブロックを選択します。

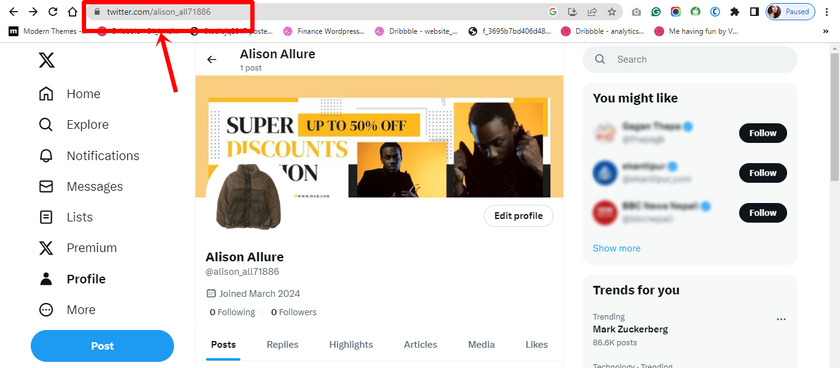
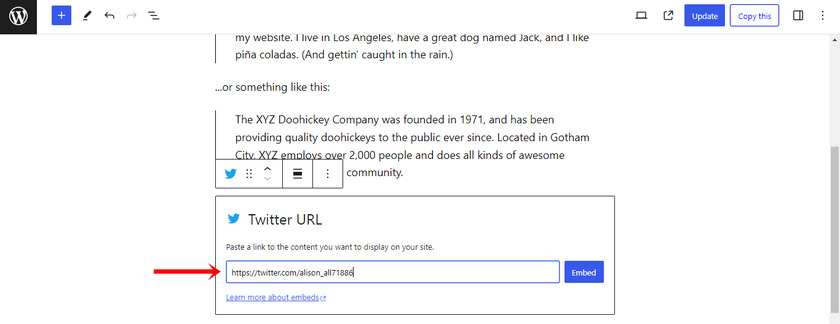
Twitter ブロックを追加したら、紹介したい指定された Twitter プロフィールの URL をコピーします。

この URL を Twitter ブロックに貼り付け、「埋め込み」ボタンをクリックします。 これにより、Twitter フィードがブログ投稿に統合されます。

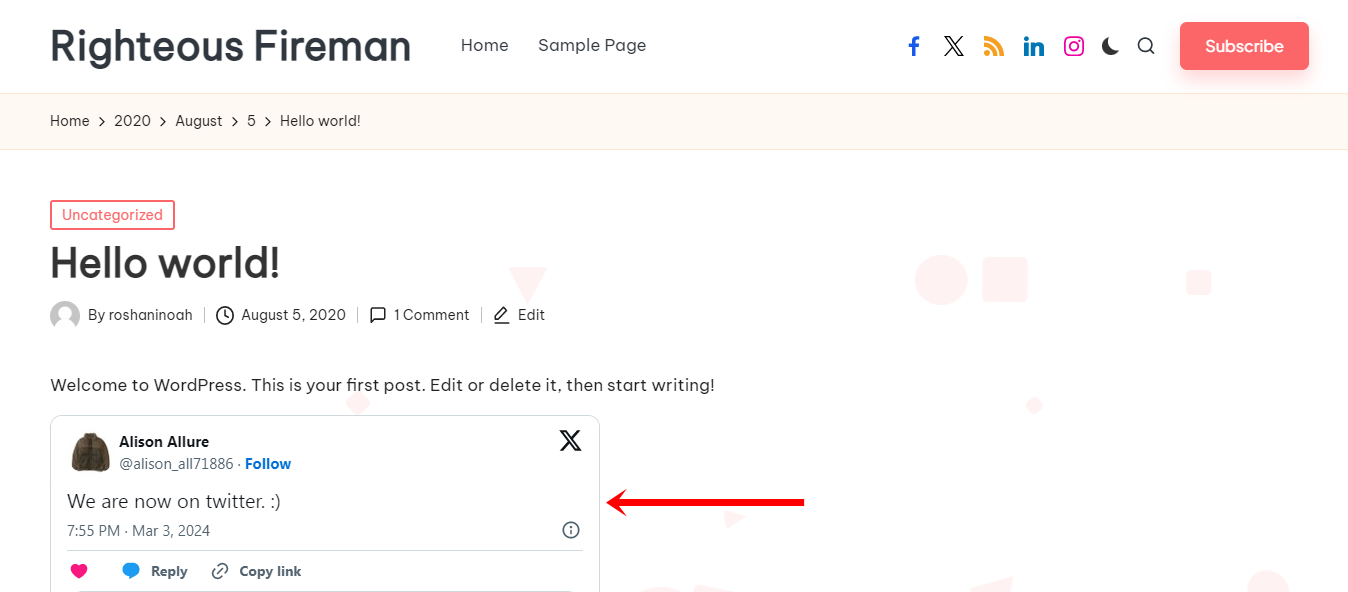
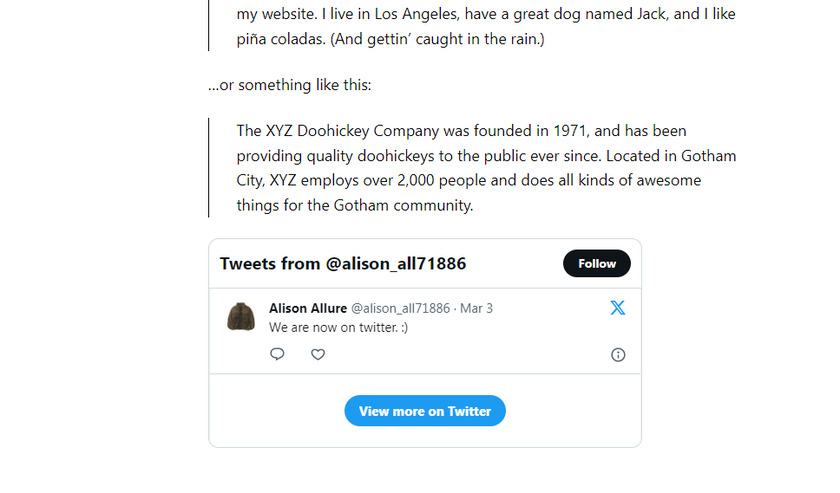
これらの変更を加えた後は、必ずブログ投稿を更新してください。 更新したら、ライブフィードでどのように表示されるかを確認してください。 表示されるツイートは、サイドバーまたはブログ内の他の場所に表示されるのと同じように表示されます。

このオプションは、ブログ投稿内で特定の Twitter プロフィールを宣伝したい場合に最適です。 ただし、視聴者とのエンゲージメントを維持するには、表示されるツイートが新鮮で関連性のあるものであることを確認してください。
方法 3: 専用プラグインを使用する
同様に、プラグインを使用して、WordPress サイトに最近のツイートを表示できます。 この例では、Custom Twitter Feed という無料の WordPress プラグインを使用します。
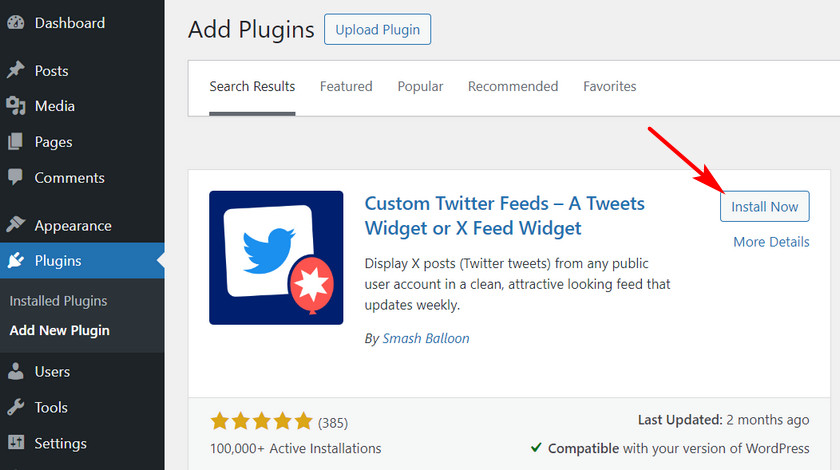
このプラグインを使用すると、数回クリックするだけで WordPress で最近のツイートを表示できます。 インストールするには、WordPress リポジトリでプラグインを検索し、サイトにインストールするだけです。

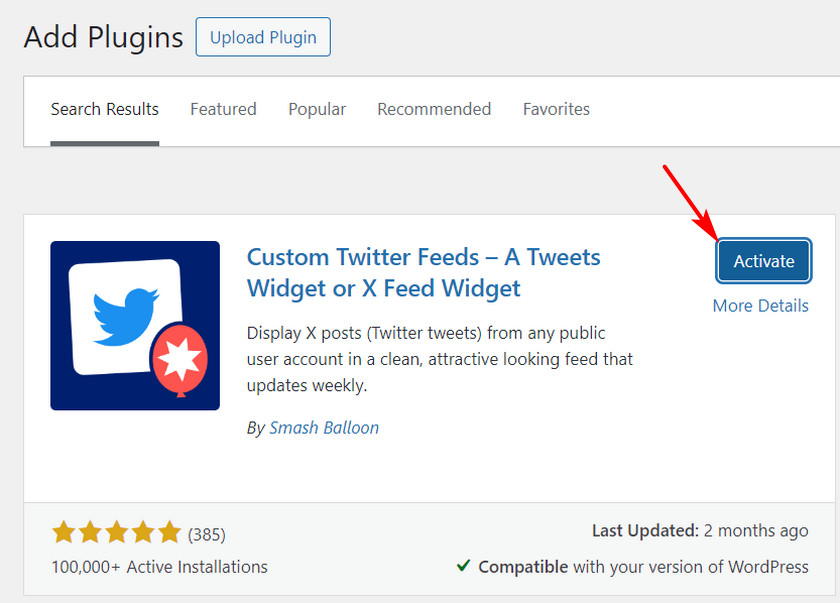
次に、「アクティブ化」ボタンをクリックしてインストールプロセスを完了します。

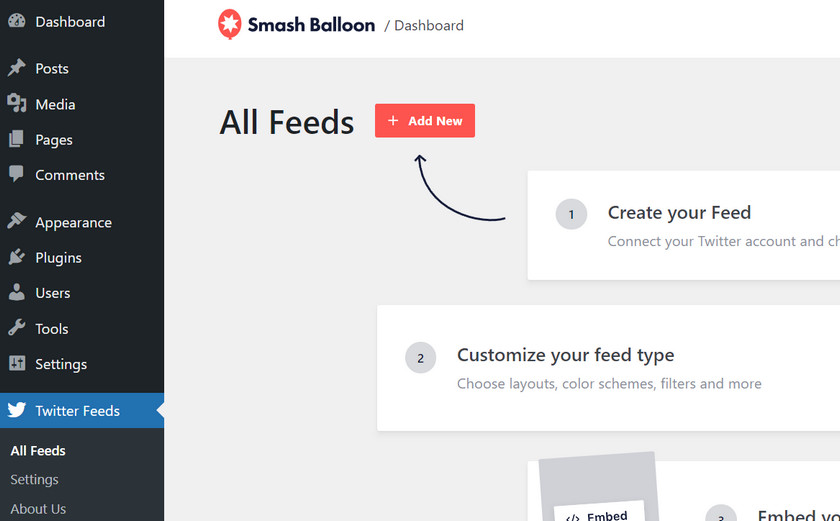
その後、WordPress 管理ダッシュボードに Twitter フィード オプションが表示されるようになります。 このオプションに移動し、[新規追加] ボタンをクリックして開始します。

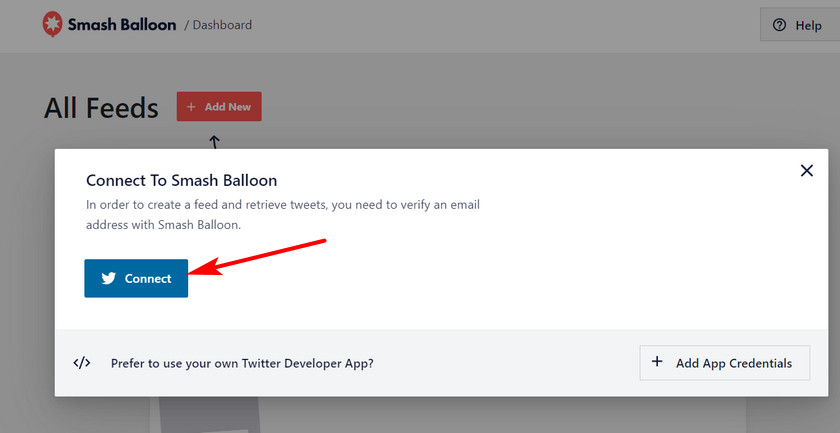
小さなポップアップが表示され、電子メール アドレスをプラグインに接続するよう求められます。 ここで「接続」ボタンをクリックするだけです。

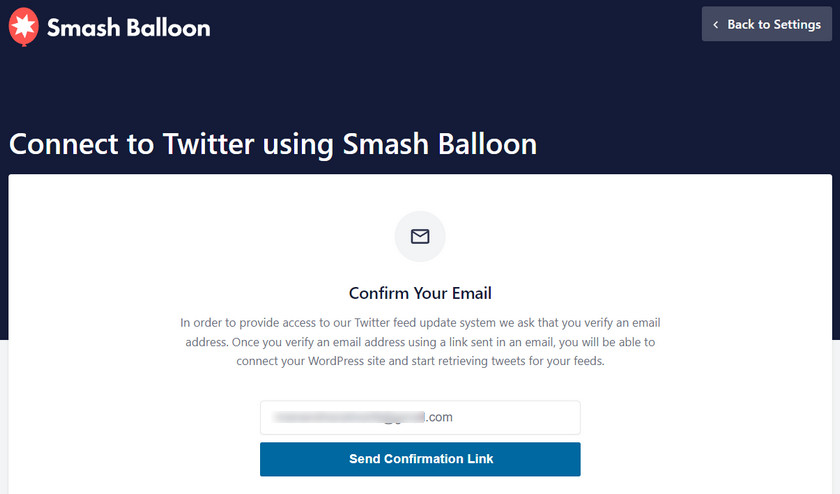
新しいページが表示され、電子メール アドレスを入力して確認リンクを送信できます。
[送信] をクリックした後、電子メールの受信箱に移動して確認メールを見つけます。

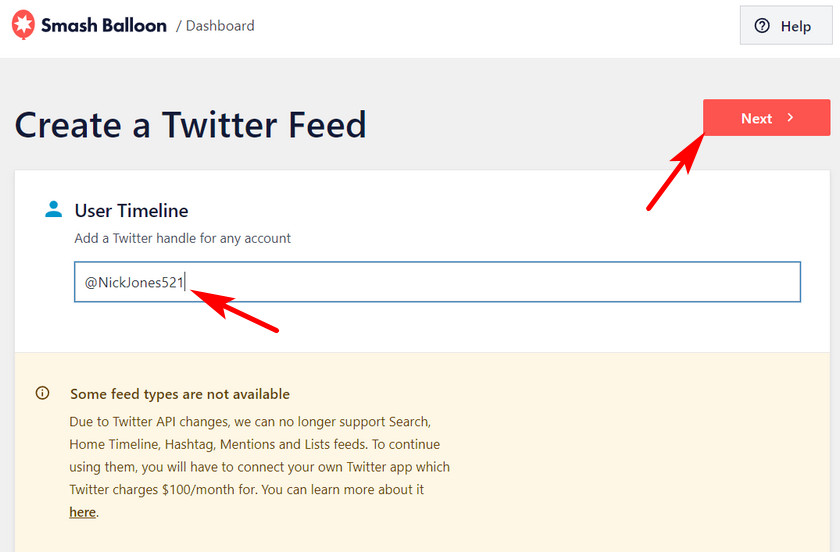
電子メール アドレスが認証されると、プラグイン ダッシュボードに戻ります。 ここで、Twitter ハンドルを入力し、「次へ」をクリックする必要があります。

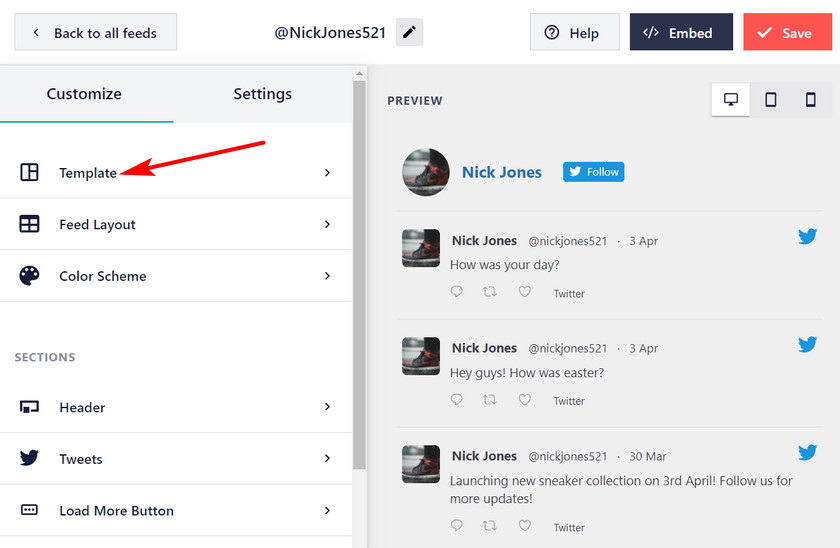
次に、Twitter フィードをカスタマイズするためのすべてのオプションが表示されます。 要件に合わせてフィードのテンプレート、レイアウト、配色を変更できます。
ヘッダーを編集したり、表示されるツイート数を変更したり、「さらに読み込む」ボタンを有効にしたりすることもできます。

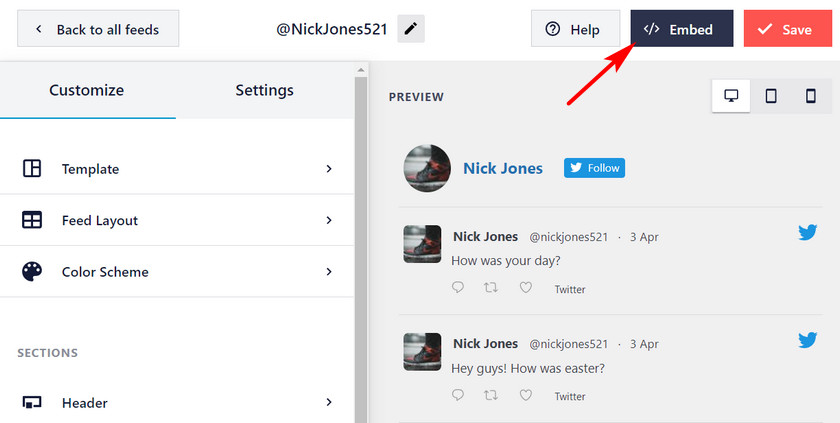
フィードをカスタマイズしたら、エディターの右上にある [埋め込み] ボタンをクリックします。


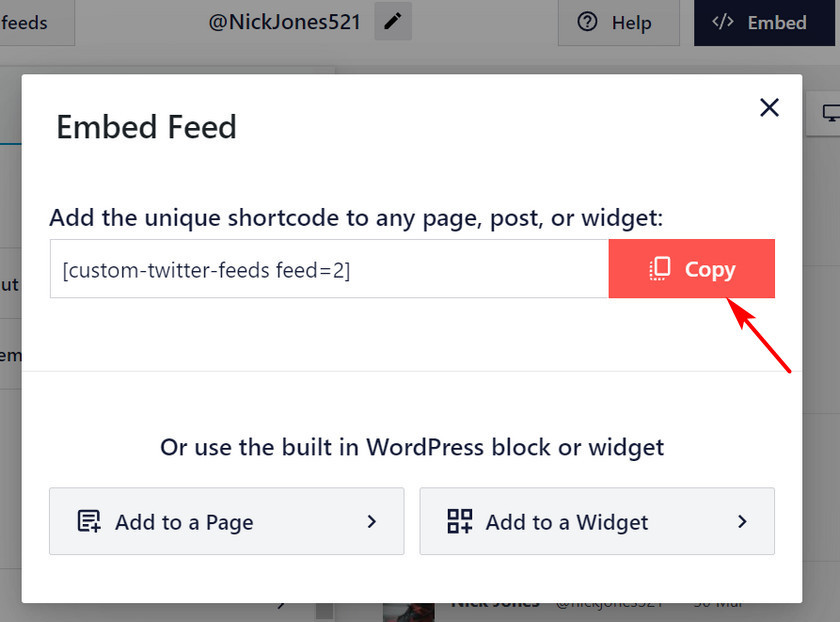
次のポップアップには、WordPress ページと投稿に最近のツイートを表示するためのショートコードが表示されます。
「ページに追加」オプションをクリックして、サイトに Twitter フィードを埋め込みます。 新しいページを作成したり、カスタム ショートコードをコピーして貼り付けることもできます。

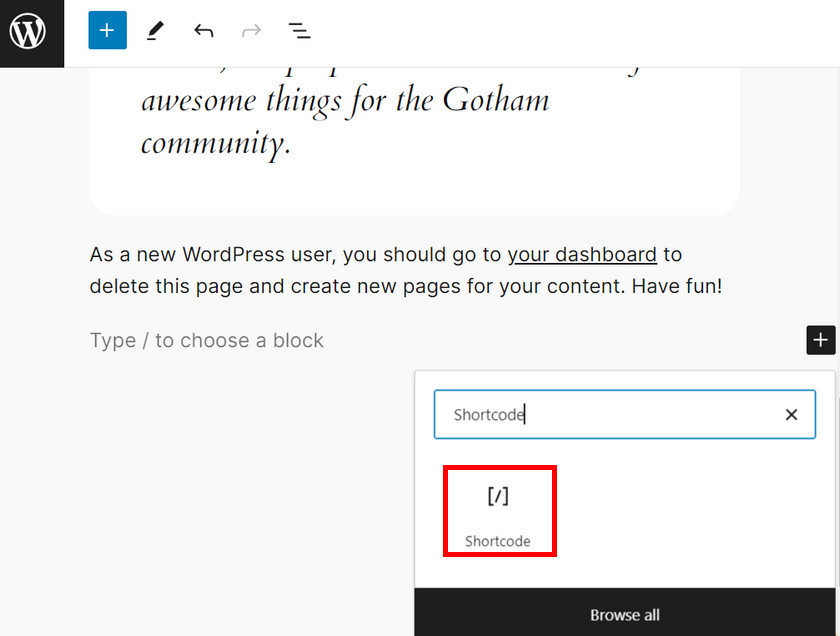
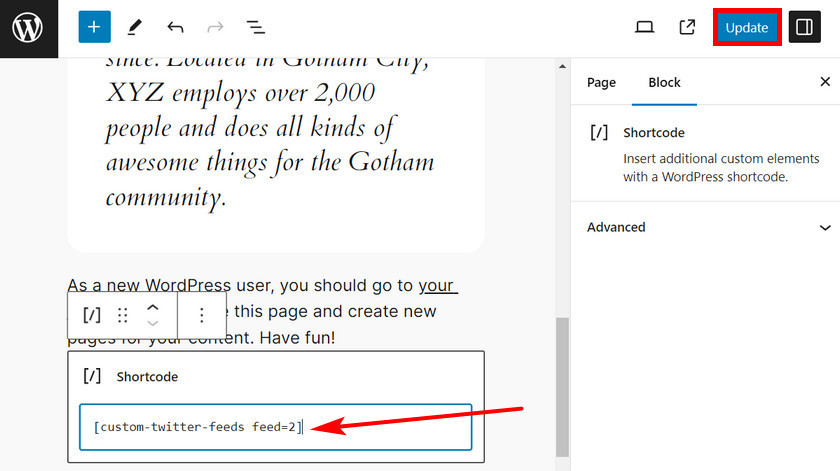
ブロック エディターで [+] オプションをクリックし、ショートコード ブロックを検索します。

次に、カスタム ショートコードを貼り付けてページを更新し、サイト上の最近のツイートを表示します。

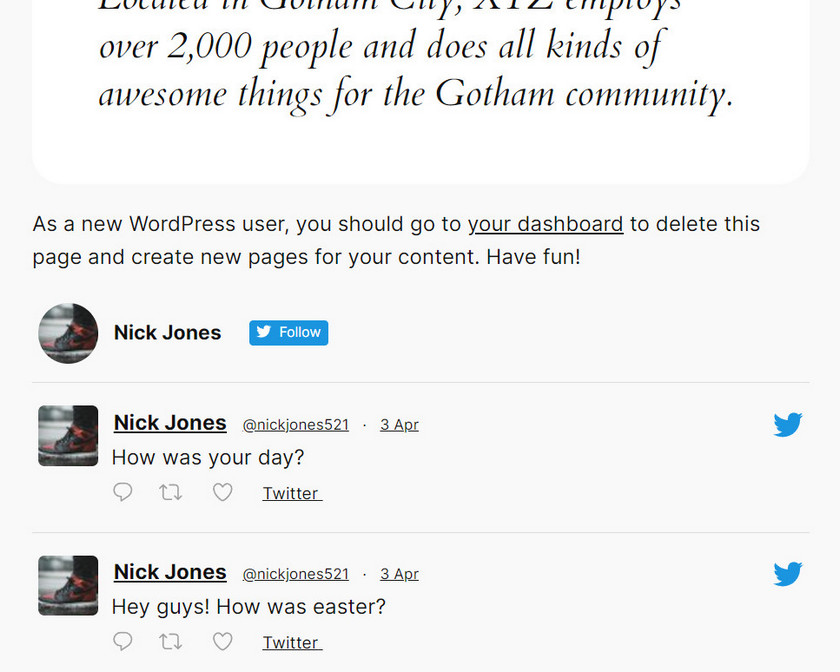
更新すると、訪問者はこのページで最近のツイートをすべて表示できるようになります。

方法 4: Twitter 経由で公開する
WordPress で最近のツイートを表示するもう 1 つの方法は、Twitter Publish を使用することです。 Twitter Publish は、Twitter から他の Web サイトに投稿やタイムラインを埋め込むために作成された Web サイトです。
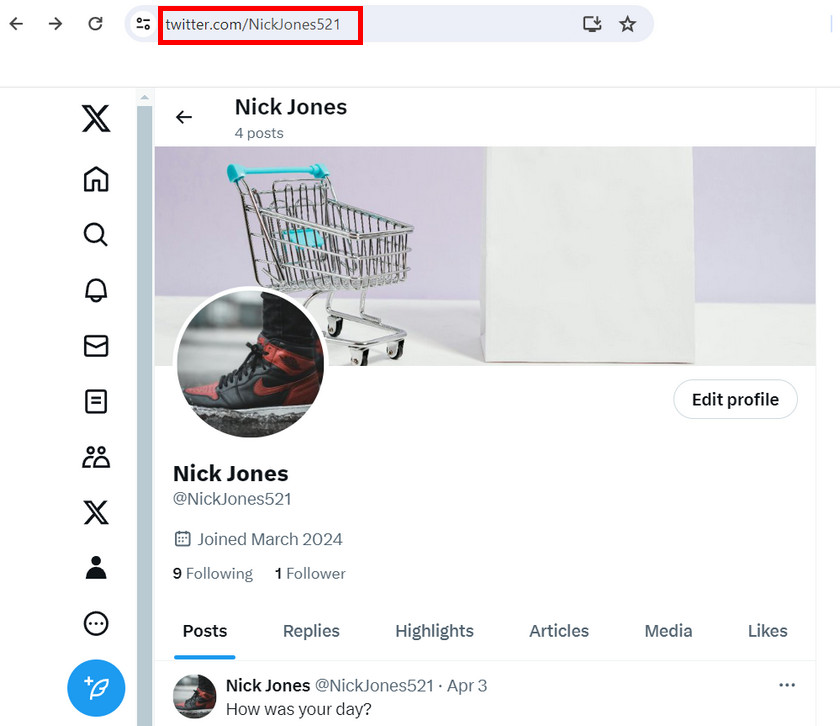
これを行うには、Twitter プロフィールに移動し、プロフィールの URL をコピーします。

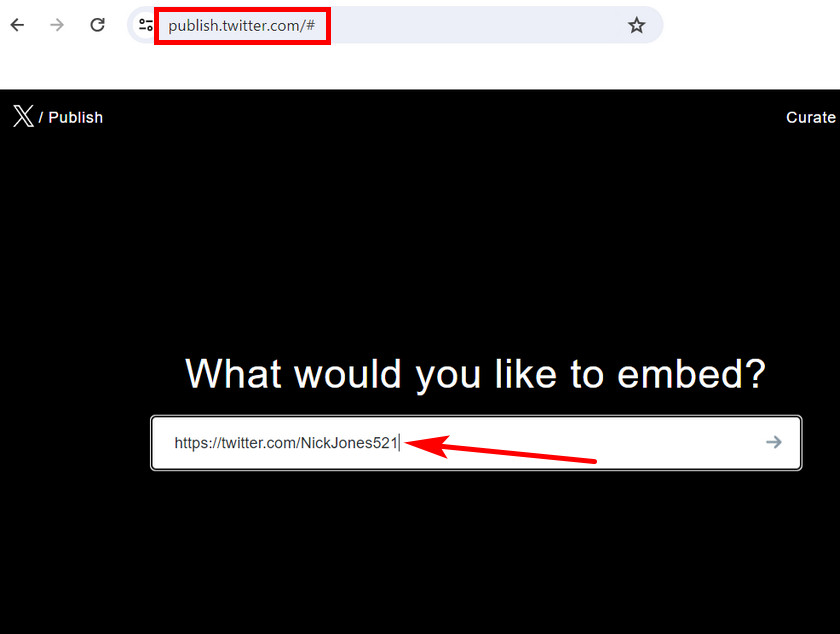
次に、Twitter Publish Web サイトを開き、埋め込みオプションにプロフィール URL を貼り付けます。

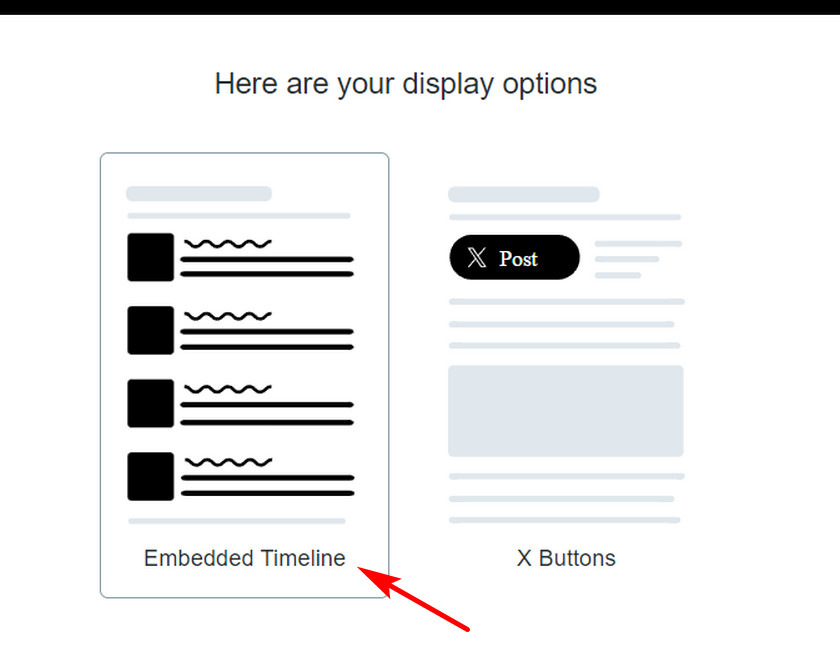
Twitter フィードを埋め込むための 2 つのオプション、埋め込みタイムラインと X ボタンが表示されます。
ここでは、最近のツイートをサイトに表示したいので、「埋め込みタイムライン」オプションをクリックします。

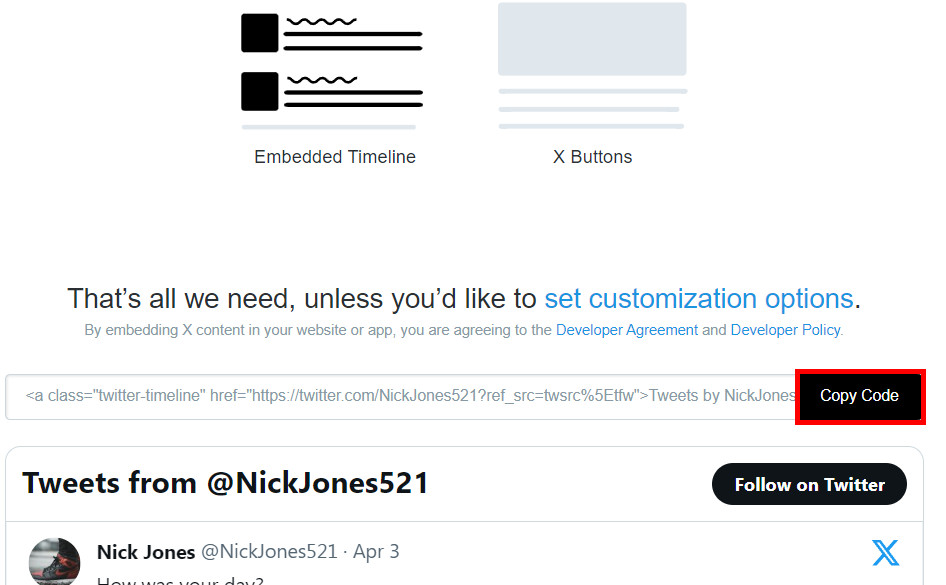
次に、WordPress で最近のツイートを表示するのに役立つ独自のコードが表示されます。 そこで、「コードをコピー」オプションをクリックして、Web サイトにアクセスします。

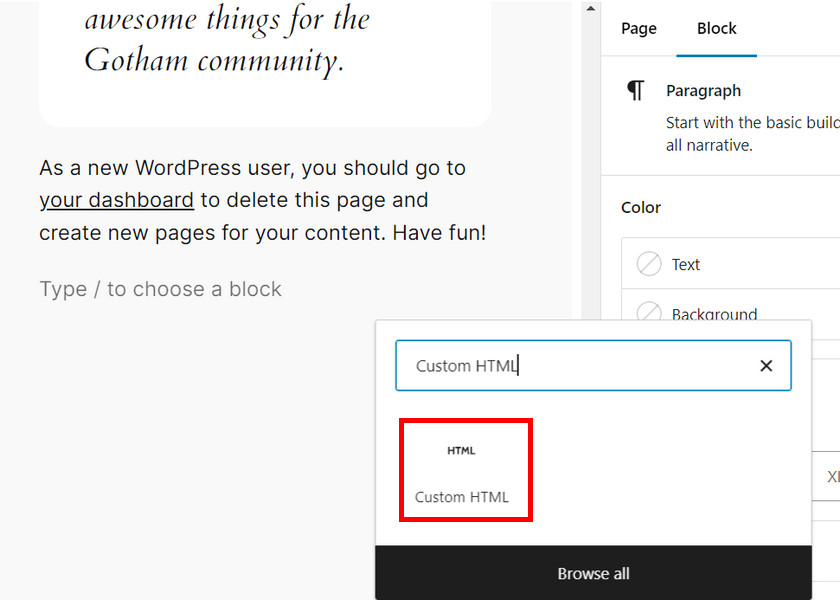
最近のツイートを表示したいページまたは投稿を開き、ブロック エディターでカスタム HTML ブロックを検索します。

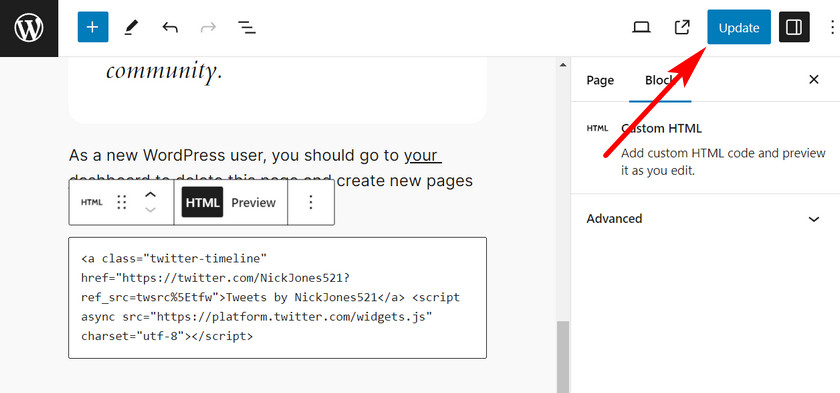
次に、カスタム コードをブロックに貼り付け、[更新] ボタンをクリックします。

その後、そのページまたはフロントエンドの投稿で最近のツイートをすべて表示できます。

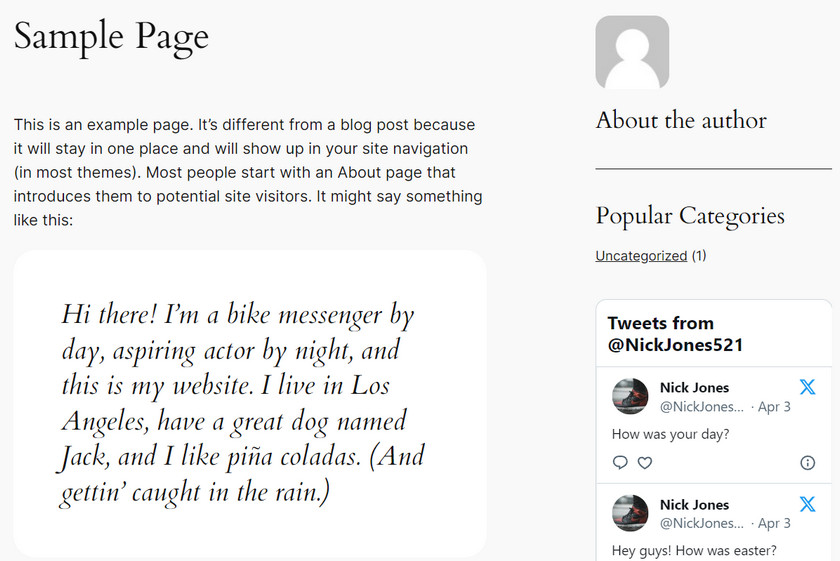
ボーナス: WordPress サイドバーにツイートを表示する方法
ツイートを投稿やページに表示するだけでなく、Web サイトのサイドバーに表示することもできます。 これにはプラグインの助けは必要ありません。
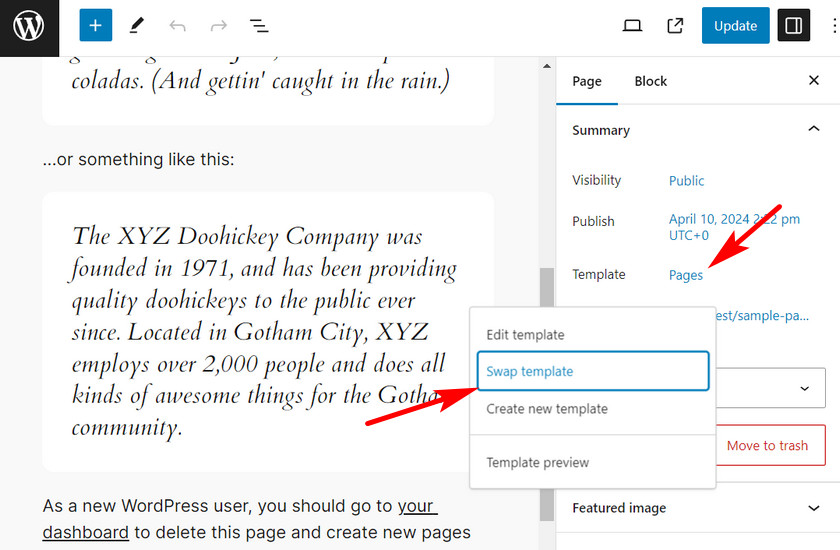
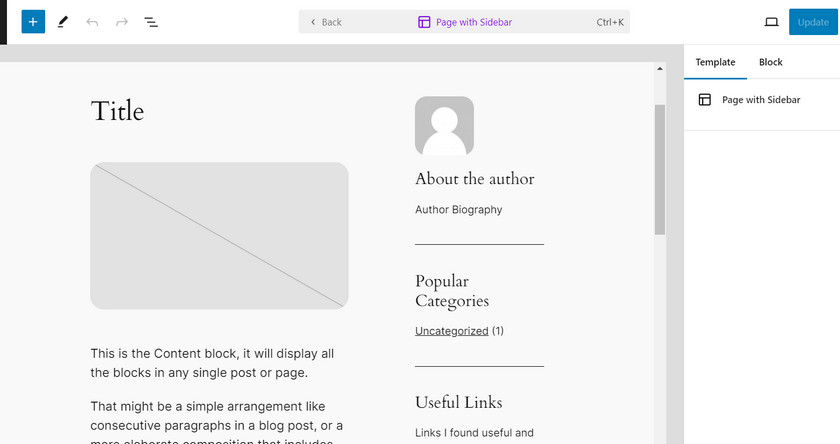
まず、Twitter フィードのサイドバーを表示したいページを開きます。 ページエディターで、「テンプレート」オプションをクリックし、「テンプレートの交換」をクリックします。

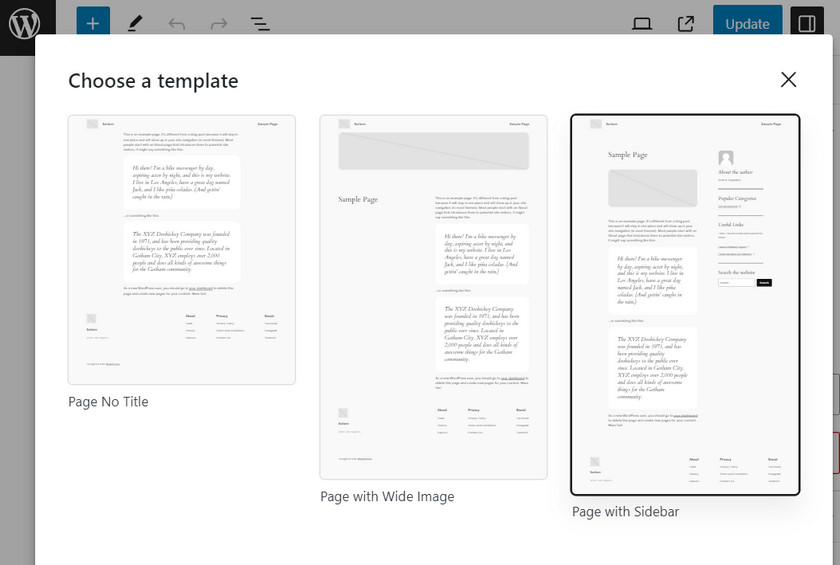
次に、テンプレートを選択できるページが表示されます。 ここでは、「サイドバー付きページ」テンプレートを選択します。

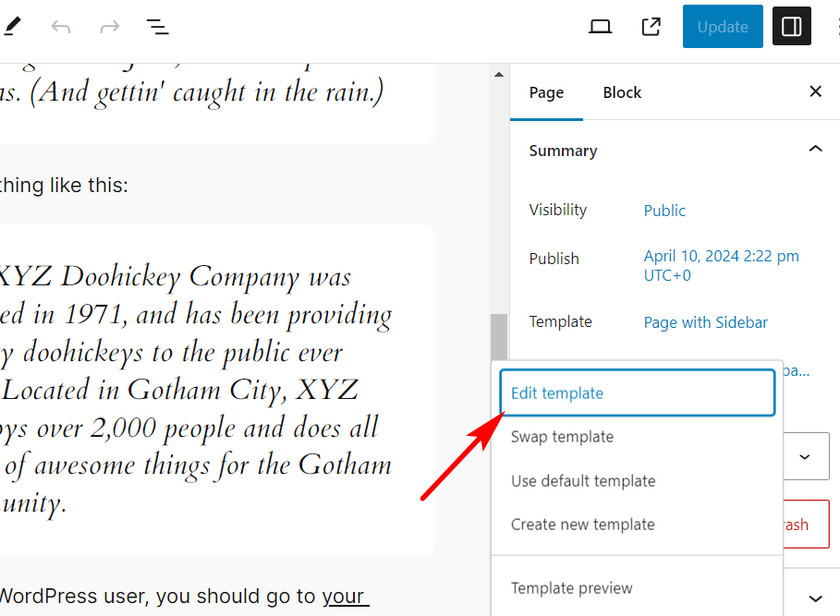
もう一度、ページ エディターで [テンプレート] オプションをクリックし、[テンプレートの編集] オプションを選択します。

これで、WordPress ページの各コンテンツ ブロックをカスタマイズできるテンプレート エディターが表示されます。

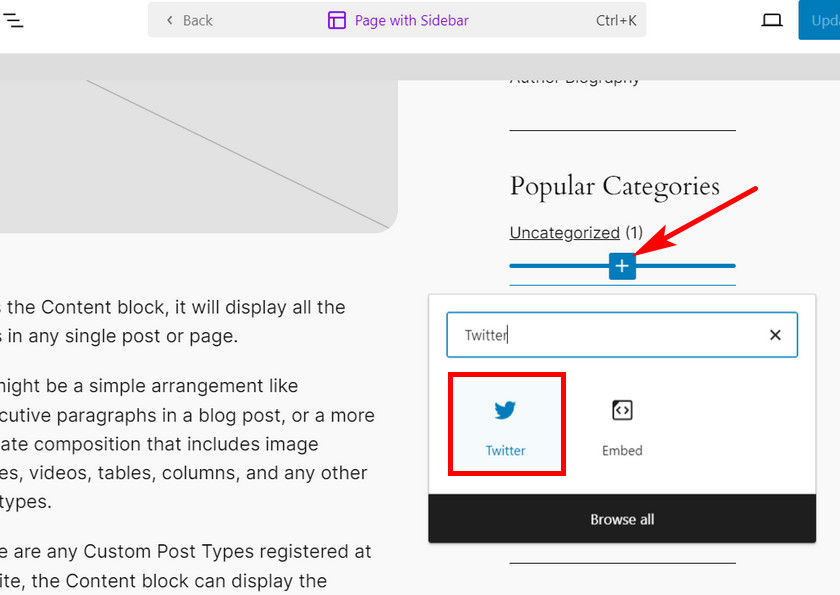
サイドバー領域で + ボタンをクリックし、Twitter ブロックを検索します。

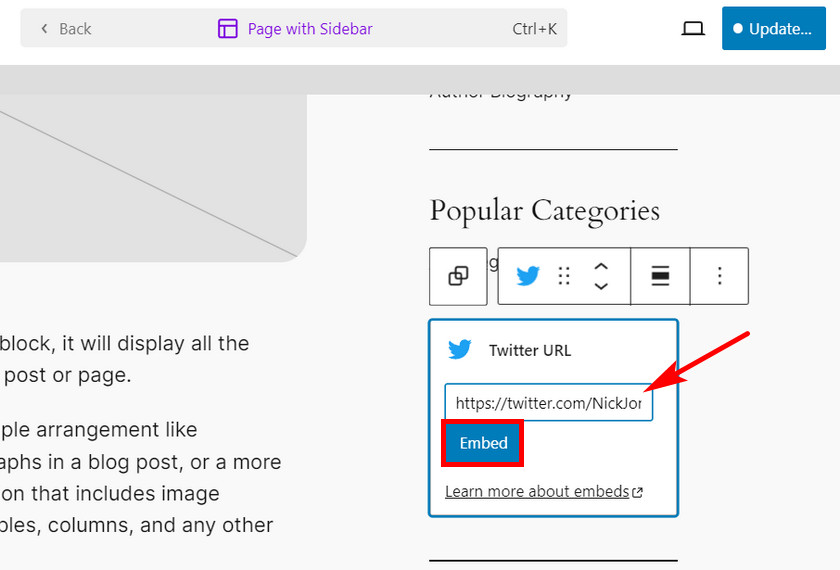
次に、Twitter プロフィールの URL をコピーし、Twitter ブロックに貼り付けます。 次に、「埋め込み」ボタンをクリックします。

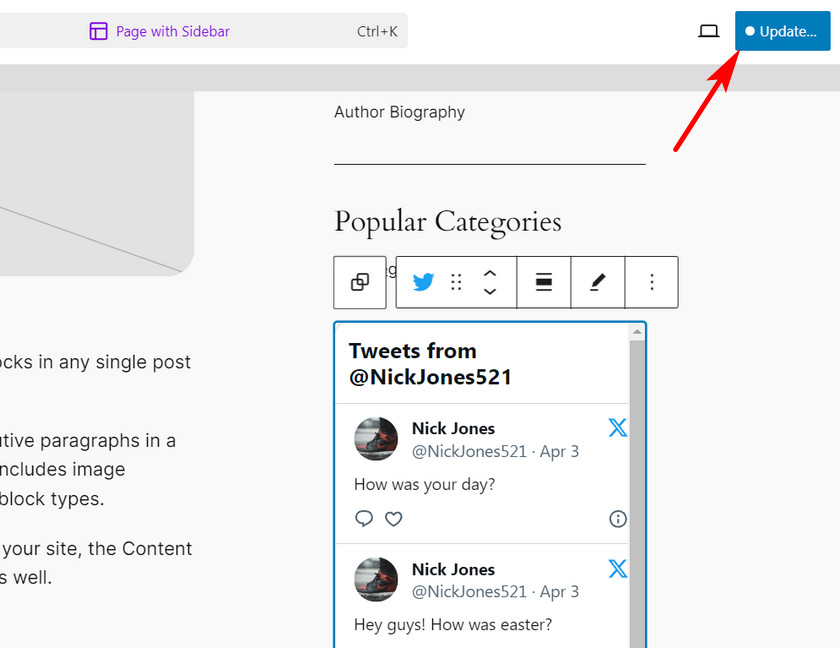
Twitter フィードの配置を変更できます。 完了したら、「更新」ボタンをクリックして変更を保存します。

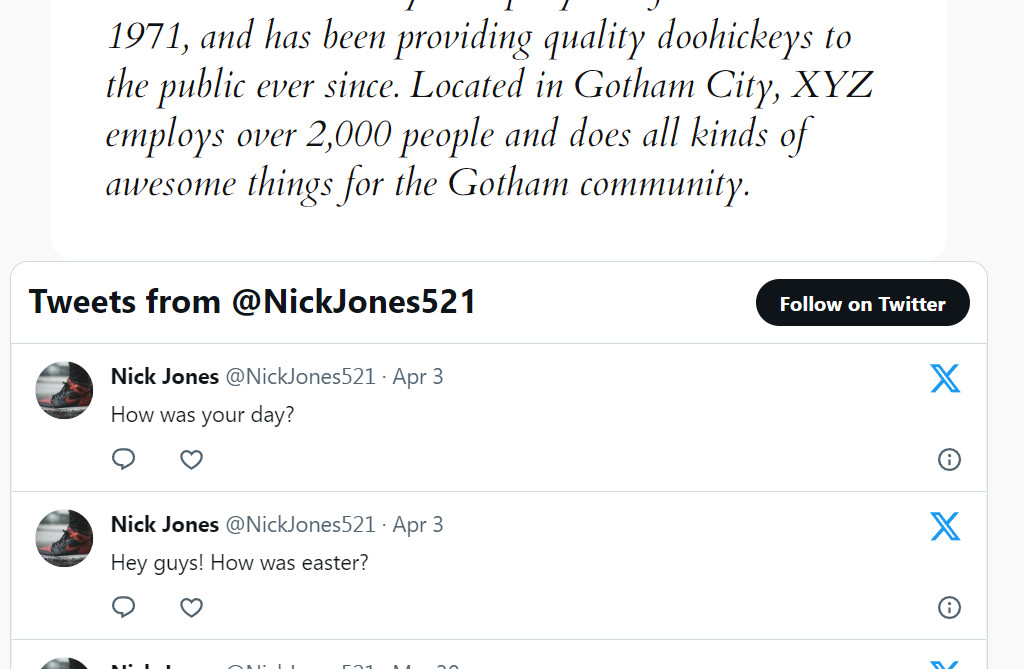
WordPress でサイドバーを使用して最近のツイートを簡単に表示できるようになりました。 これと同じテンプレートをサイトの他のページに使用することもできます。

結論
以上です! これで、問題なく WordPress の投稿、ページ、サイドバーに Twitter フィードを簡単に表示できるようになりました。
ツイートを簡単に表示したい場合は、Gutenberg エディターの Twitter ブロックを使用できます。 このプラグインは、フィード テンプレート、配色、レイアウト設定などの追加のカスタマイズ オプションを提供します。
同様に、WordPress ではサイドバーを使用して最近のツイートを表示できます。 これにはプラグインは必要ありません。 ページ テンプレートを編集し、サイドバーに Twitter ブロックを追加するだけです。
したがって、上記で説明した適切な方法を使用して、Web サイトにツイートを埋め込むことができます。
この記事が役に立ち、WordPress で最近のツイートを表示する方法を学んでいただければ幸いです。
最近のツイートを埋め込む他の有益な方法をご存知の場合は、コメント欄でお知らせください。
役立つ記事をいくつか紹介します。
- WordPress で AdSense の収益を最適化する方法
- WordPress サイト管理ツール ベスト 9
- 試してみるべき9つのWordPress二要素認証プラグイン
