Elementor Page Builder로 세련된 기능 상자를 만드는 방법(2가지 쉬운 방법)
게시 됨: 2022-09-07웹사이트에서 세련된 레이아웃을 만들 때 기능 상자는 필수품입니다.
기능 상자를 사용하면 매력적인 레이아웃으로 제품과 서비스를 가장 잘 보여줄 수 있습니다. 그것들을 좋게 보이게 하고 잠재 고객에게 매력적으로 보이게 할 것입니다.
Elementor 페이지 빌더로 세련된 기능 상자를 만들고 싶으십니까?
Elementor는 다양한 기능과 함께 웹사이트 디자인을 창의적으로 만들 수 있는 인기 있는 페이지 빌더입니다.
이 기사에서는 기능 상자가 무엇인지 설명하고 Elementor 페이지 빌더를 사용하여 기능 상자 요소를 만드는 방법을 설명합니다.
바로 뛰어들자!
- 기능 상자란 무엇입니까? 왜 필요한가?
- 기능 상자의 예
- 방법 1: 단일 타일 및 클릭 유도문안(간단한 3단계)
- 1단계: 새 페이지 만들기 및 Elementor로 편집
- 2단계: 2열 레이아웃 구조 만들기
- 3단계: 모양 구분선 추가
- 방법 2: 여러 타일 및 클릭 유도문안
- 1단계: 3열 레이아웃 구조 만들기
- 2단계: 콘텐츠 및 배경 이미지 추가
- 3단계: 프로세스 반복
- 세련된 기능 상자를 만들었습니까?
기능 상자란 무엇입니까? 왜 필요한가?
기능 상자는 방문자가 다른 섹션과 페이지 사이를 탐색할 수 있도록 하는 웹 사이트의 대화형 섹션입니다. 사용자를 안내하고 브랜드 및 제품에 대한 매력적인 콘텐츠를 표시하는 이중 목적을 제공합니다.
기능 상자가 있으면 방문자의 관심을 끌 수 있습니다. 이것은 텍스트가 많은 웹 페이지가 있을 때 매우 잘 작동합니다.
기능 상자를 사용하여 정보를 쉽게 스캔할 수 있고 매력적인 형식으로 표시합니다.
기능 상자는 리드 생성, 매장 제품 및 서비스 표시, 가격 정보 표시, 브랜드에 대한 추가 정보 표시에 사용할 수 있습니다.
기능 상자에 클릭 유도문안을 포함하여 사용자를 제품 또는 서비스 페이지로 안내할 수도 있습니다.
기능 상자의 예
거의 모든 웹 사이트에서 기능 상자를 찾을 수 있습니다. 사업주로서 제품이나 서비스를 홍보하고 싶다면 분명히 기능 상자를 사용하고 싶을 것입니다.
다음은 영감을 얻을 수 있는 기능 상자의 몇 가지 예입니다.
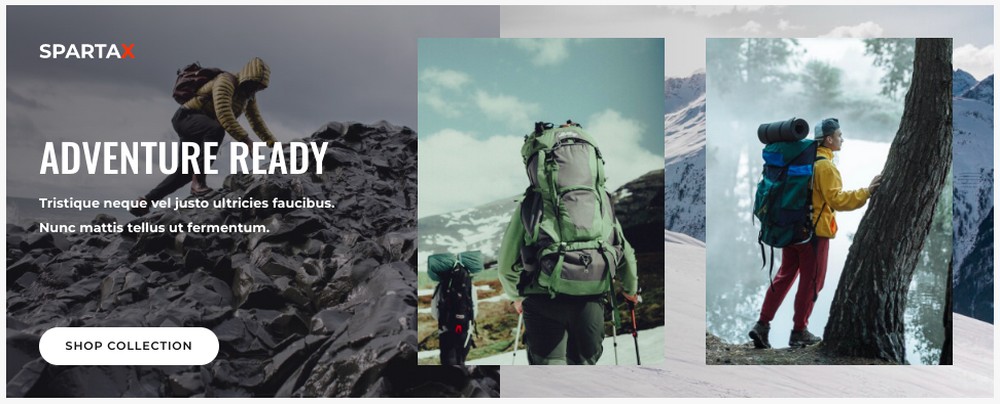
모험 관련 비즈니스를 운영하는 경우 아래와 같이 기능 상자에 최고의 제품을 선보일 수 있습니다.

또한 웹사이트 방문자를 매장 페이지로 직접 연결하는 클릭 유도문안 버튼을 포함할 수 있습니다.
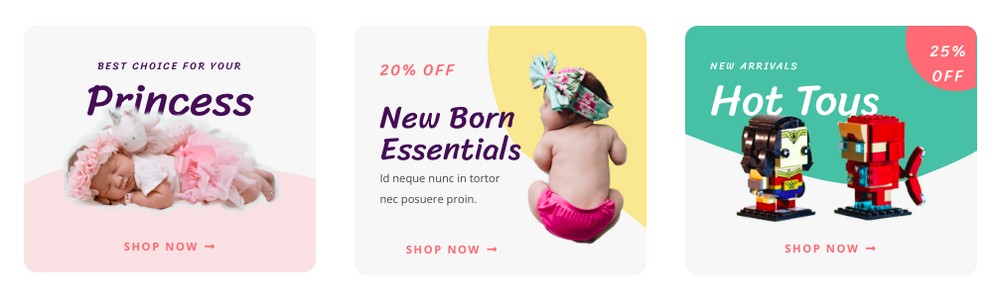
유아용품을 취급하는 온라인 상점을 운영하십니까?

세련된 기능 상자를 만들어 최고의 제품과 최신 제안을 홍보하십시오. 각각은 해당 방문 페이지로 연결됩니다.
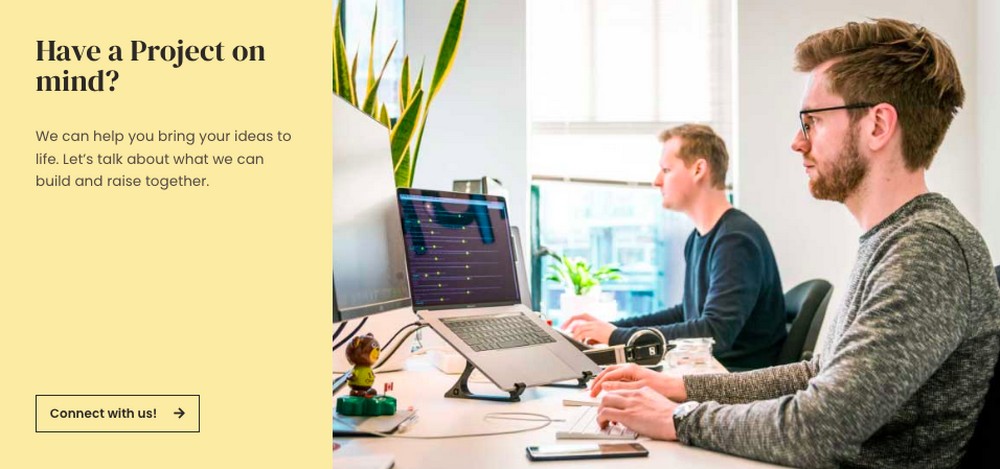
다음은 디지털 마케팅 대행사를 운영하는 몇 가지 예입니다.

웹사이트 홈페이지에 전문가처럼 보이는 기능 상자를 만들어 잠재 고객이 귀하와 연결할 수 있도록 하십시오.
클릭 유도문안 버튼은 귀하와 약속을 예약하기 위해 Calendly와 같은 옵트인 양식 또는 애플리케이션으로 연결될 수 있습니다.
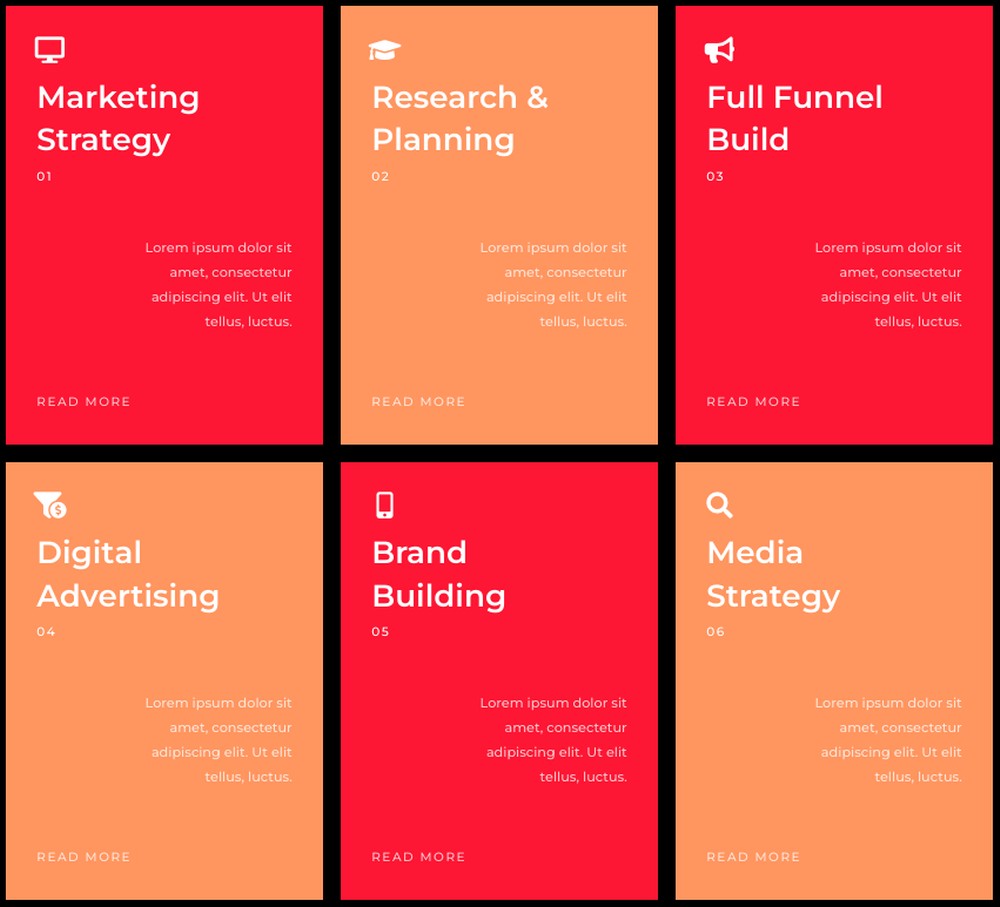
다양한 서비스를 홍보하는 아이콘이 포함된 기능 상자를 만들 수도 있습니다.

각 서비스에 제공하는 내용에 대한 개요를 포함하고 해당 방문 페이지에 연결합니다.
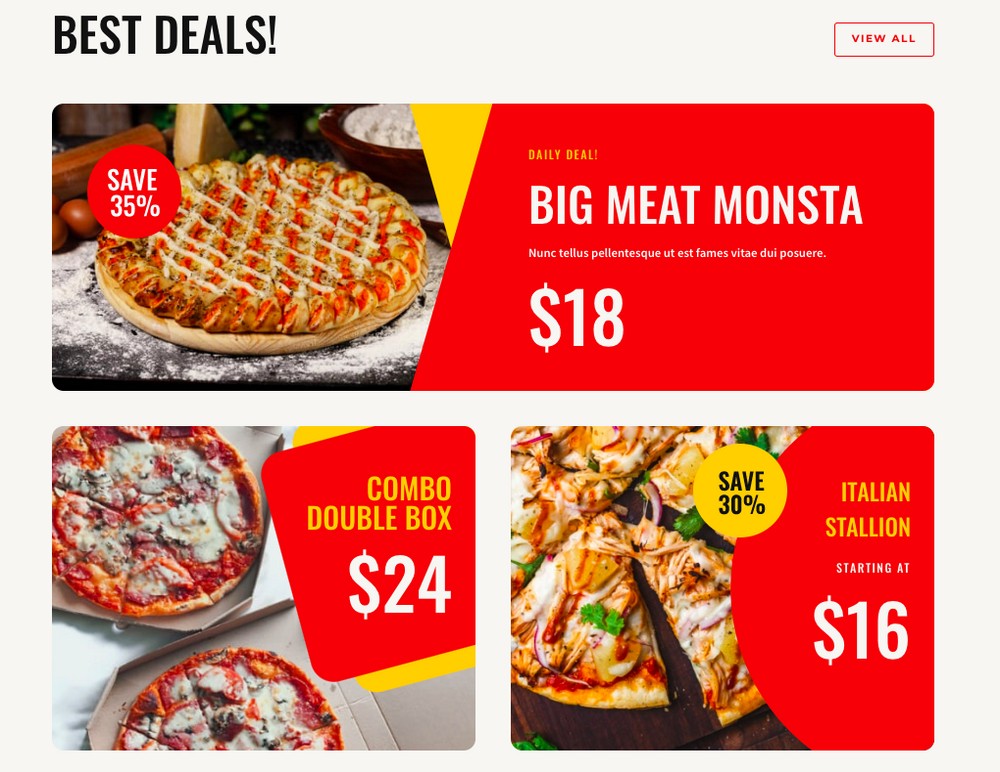
패스트푸드점을 운영하시나요? 레스토랑 웹사이트에서 귀하의 제안과 최고의 거래를 홍보하고 싶으십니까?

기능 상자를 사용하면 그렇게 할 수 있습니다.
기능 상자의 몇 가지 예가 있으며 표면을 거의 긁지 않았습니다. 이는 전적으로 귀하의 특정 요구 사항과 홍보하려는 콘텐츠에 따라 다릅니다.
Elementor로 세련된 기능 상자를 만들고 싶으십니까? 시작하자!
방법 1: 단일 타일 및 클릭 유도문안(간단한 3단계)
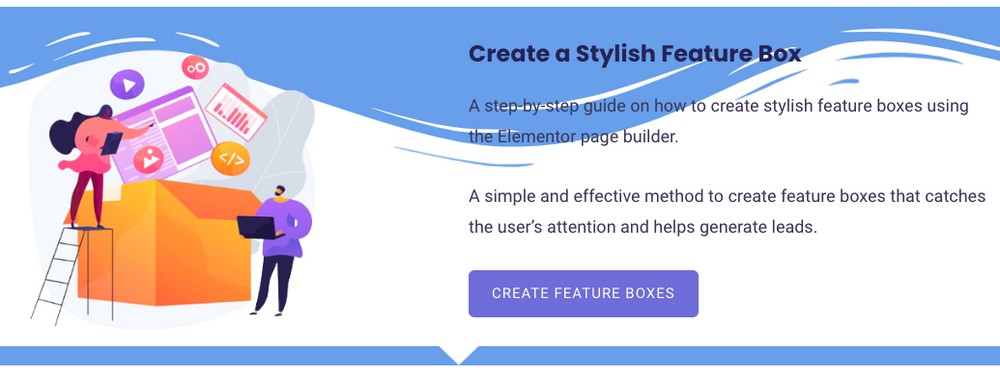
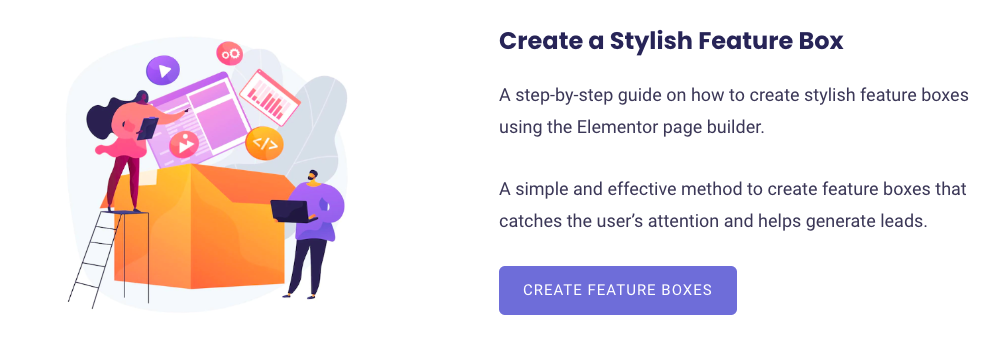
먼저 아래와 같은 Elementor로 기능 상자를 만드는 것을 목표로 합시다.

1단계: 새 페이지 만들기 및 Elementor로 편집
페이지 > 새로 추가 로 이동하고 페이지 이름을 지정합니다.

그런 다음 Elementor로 편집을 클릭합니다.

2단계: 2열 레이아웃 구조 만들기
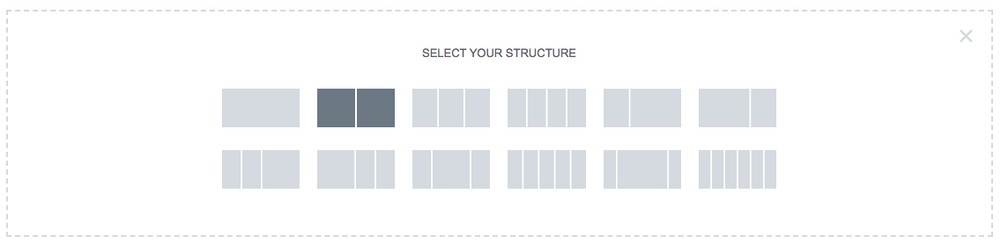
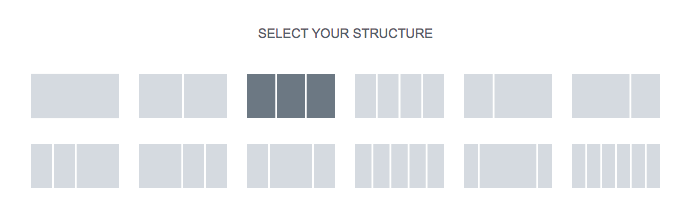
새 섹션 추가 아이콘을 클릭한 다음 2열 레이아웃 구조를 선택합니다.

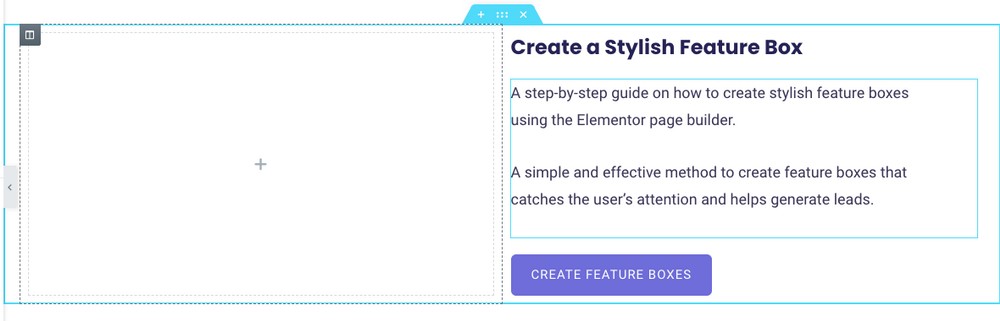
열 중 하나에 텍스트와 행동 유도 버튼을 추가하십시오.
예를 들어, 제목, 텍스트 및 버튼을 포함했습니다.

다음으로 다른 열에 이미지 요소를 추가하고 이미지를 삽입합니다.

3단계: 모양 구분선 추가
Elementor를 사용하면 섹션에 다양한 모양 구분선을 매우 쉽게 추가할 수 있습니다. 말할 것도 없이, 기능 상자의 디자인 측면을 향상시킵니다.
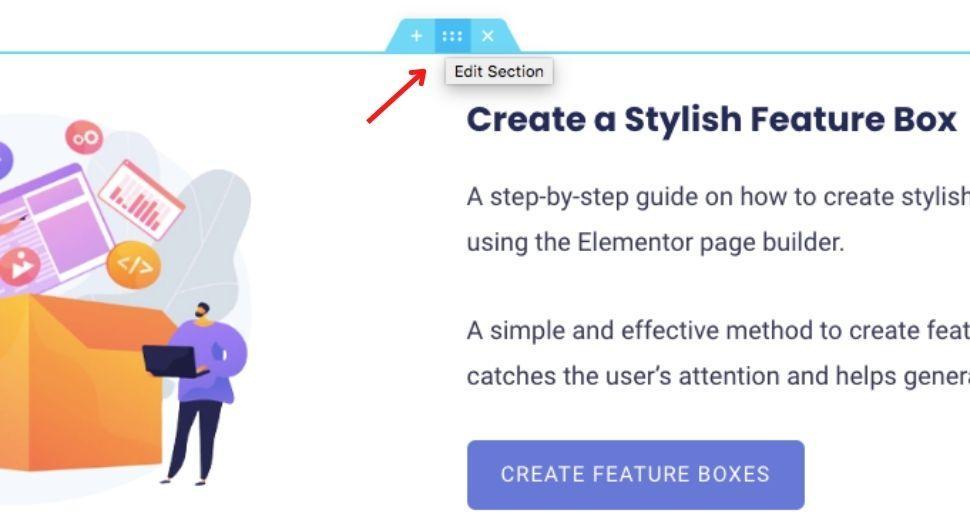
모양 구분선을 추가하려면 전체 섹션을 선택합니다.

왼쪽에서 섹션과 관련된 설정을 찾을 수 있습니다.
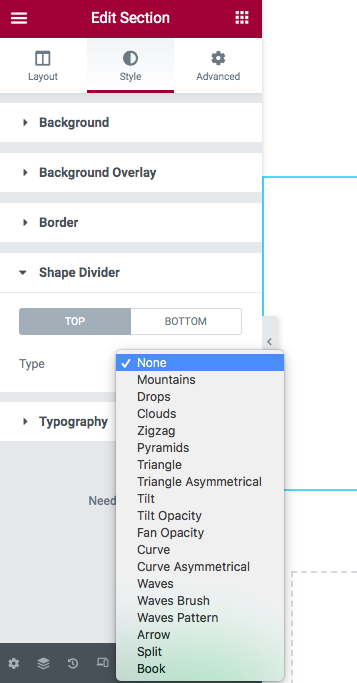
스타일 탭을 선택합니다. 그런 다음 모양 구분선 탭까지 아래로 스크롤합니다.

이제 섹션의 상단 또는 하단에 대해 원하는 모양 구분선을 선택할 수 있습니다.
색상, 너비 및 높이와 같은 옵션을 사용하고 모양 구분선을 만듭니다.
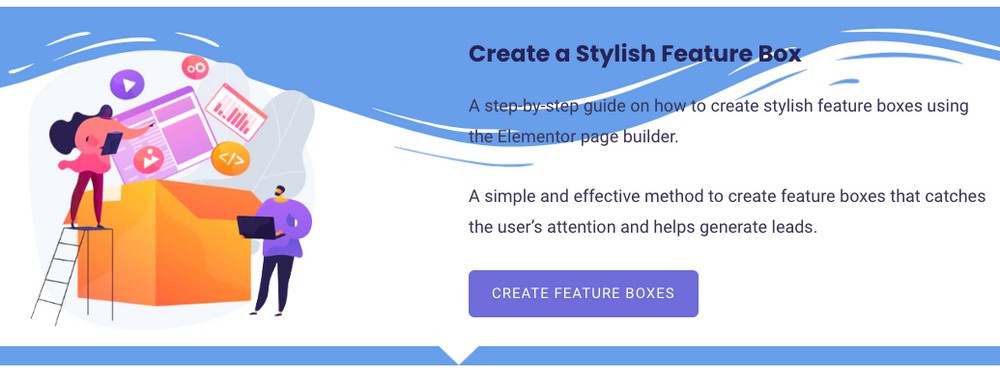
섹션의 맨 아래 부분에 대해서도 동일한 작업을 수행할 수 있습니다.
완료되면 게시/업데이트 버튼을 클릭하여 변경 사항을 저장합니다.

Elementor를 사용하여 스타일리시한 기능 상자를 만드는 것은 매우 간단합니다!
방법 2: 여러 타일 및 클릭 유도문안
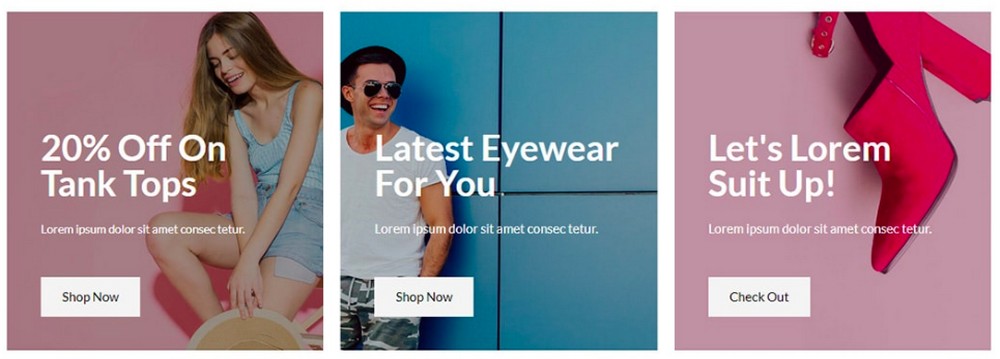
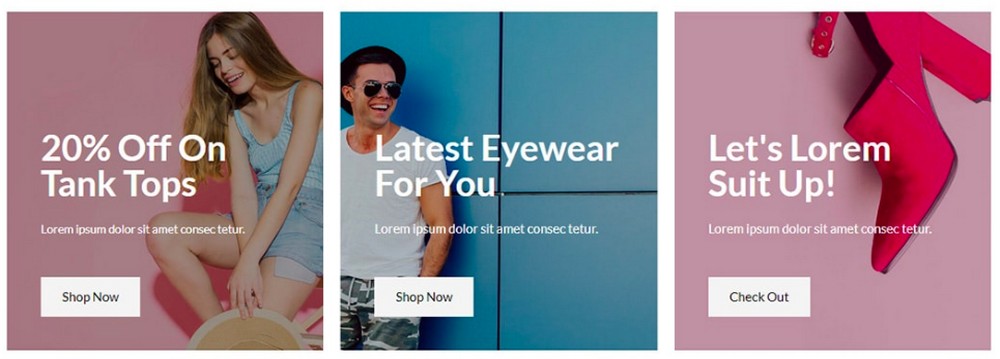
다음으로 텍스트와 관련 클릭 유도문안 버튼이 각 이미지별로 배치되는 아래와 같이 기능 상자를 만드는 것을 목표로 합시다.

1단계: 3열 레이아웃 구조 만들기
새 페이지를 만든 다음 Elementor로 편집 버튼을 클릭하는 첫 번째 단계를 완료했다고 가정합니다.
이제 새 섹션 추가 아이콘을 클릭하고 3열 레이아웃 구조를 선택합니다.

2단계: 콘텐츠 및 배경 이미지 추가
열 중 하나에 제목, 텍스트 및 클릭 유도문안 버튼을 추가해 보겠습니다.
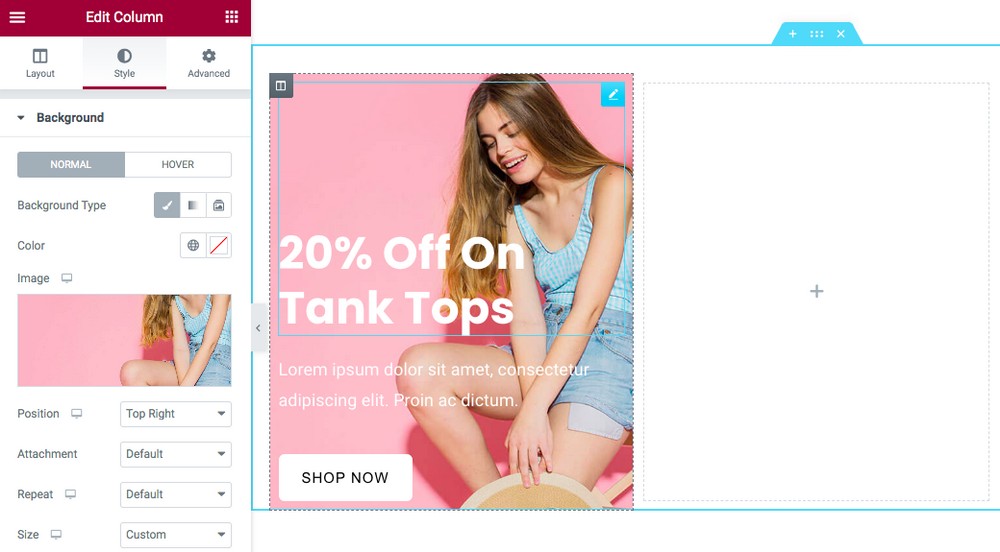
완료되면 특정 열 설정을 클릭하고 스타일 탭을 선택합니다.

배경 에서 이미지를 선택합니다.
위치 드롭다운 메뉴에서 옵션을 선택하여 요구 사항에 따라 배경 이미지를 배치할 수 있습니다.
배경색을 추가하고 싶으신가요? 기능 상자의 디자인을 향상시키고 특히 밝은 색상을 사용하는 경우 사용자가 텍스트를 읽을 수 있도록 도와줍니다.
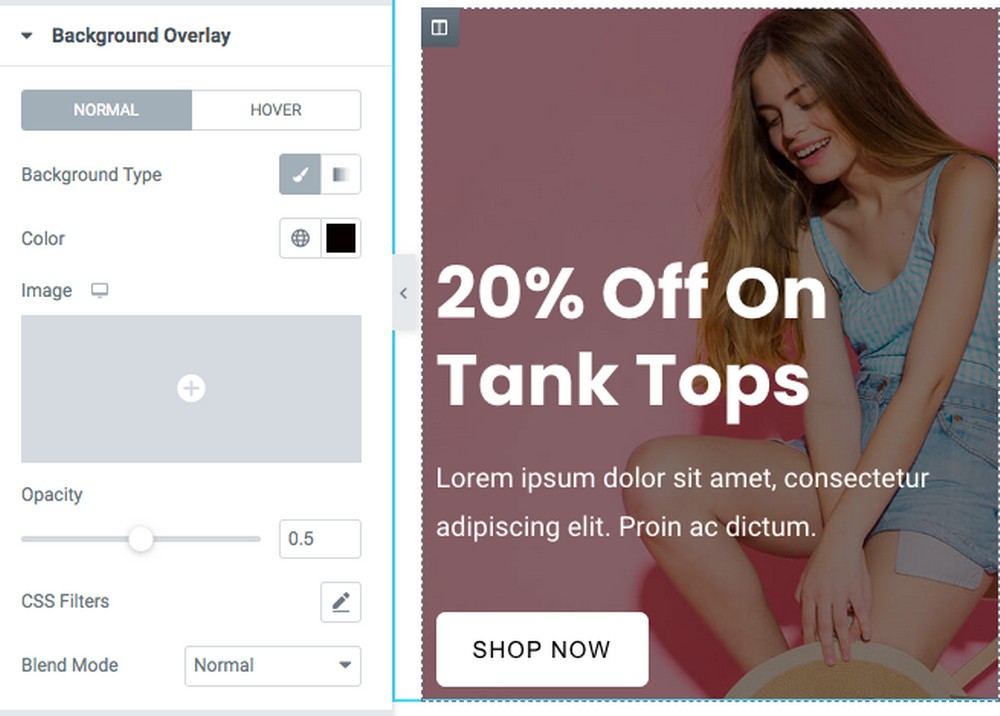
배경 오버레이 탭으로 이동합니다.

색상을 선택하고 기본 설정에 따라 불투명도를 변경합니다.
이제 텍스트와 버튼 설정을 조정하여 매장에 적합한 디자인을 얻으십시오. 디자인을 픽셀 단위로 완벽하게 만들기 위해 간격을 가지고 놀 수도 있습니다.
3단계: 프로세스 반복
첫 번째 열의 디자인이 만족스러우면 다른 두 열에 대해서도 이 과정을 반복합니다.
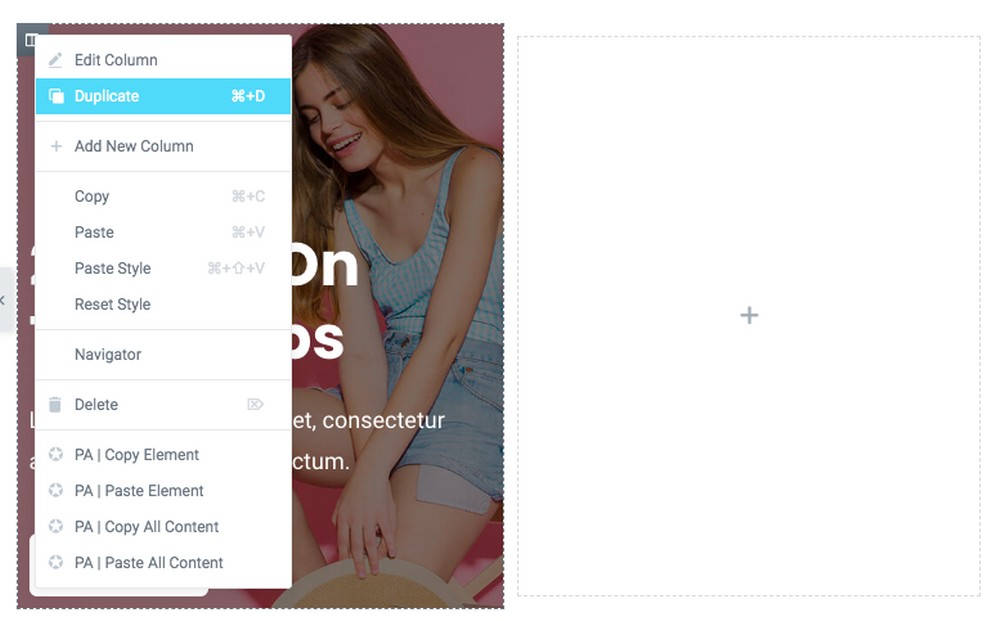
열을 마우스 오른쪽 버튼으로 클릭하고 복제 옵션을 선택할 수도 있습니다.

첫 번째 열을 복제한 후 빈 열을 삭제했는지 확인하십시오.
개별 기능 상자에 대한 내용과 이미지를 조정하고 완료되면 아래 표시된 것과 유사한 기능 상자가 있어야 합니다.

기능 상자 사이에 더 많은 간격을 원하십니까?
섹션 설정으로 이동하여 고급 탭에서 패딩 을 조정합니다.
이렇게 하면 기능 상자 사이에 필요한 간격이 제공됩니다.
마찬가지로 Elementor 페이지 빌더를 사용하여 모든 종류의 세련된 기능 상자를 만들 수 있습니다.
세련된 기능 상자를 만들었습니까?
기능 상자는 모든 웹 페이지의 디자인을 향상시킵니다.
웹사이트에서 최고의 콘텐츠를 홍보하는 데 도움이 될 뿐만 아니라 제품과 서비스를 홍보하는 데에도 도움이 됩니다.
클릭 유도문안을 추가하고 싶으신가요? 문제 없어요. 방문자가 귀하의 추천 콘텐츠를 탐색할 수 있도록 기능 상자에 클릭 유도문안 버튼을 쉽게 통합합니다.
이 기사에서는 스타일리시한 기능 상자를 만드는 것이 매우 간단하다는 것을 보여줍니다. Elementor 페이지 빌더를 사용하면 무한한 디자인 가능성이 있습니다.
웹사이트에 세련된 기능 상자를 만들었습니까? 아래 의견에 알려주십시오. 여러분의 의견을 듣고 싶습니다!
