So erstellen Sie stilvolle Feature-Boxen mit Elementor Page Builder (2 einfache Methoden)
Veröffentlicht: 2022-09-07Wenn es darum geht, stilvolle Layouts auf einer Website zu erstellen, sind Feature-Boxen ein Muss.
Feature-Boxen helfen Ihnen, Ihre Produkte und Dienstleistungen optimal zu präsentieren, indem sie sie in einem attraktiven Layout präsentieren. Eine, die sie gut aussehen lässt und für potenzielle Kunden verlockend ist.
Möchten Sie mit Elementor Page Builder stilvolle Feature-Boxen erstellen?
Elementor ist ein beliebter Seitenersteller, der mit einer Vielzahl von Funktionen ausgestattet ist und es Ihnen ermöglicht, mit Ihrem Website-Design kreativ zu werden.
In diesem Artikel erkläre ich, was Feature-Boxen sind und wie man den Elementor Page Builder verwendet, um Feature-Box-Elemente zu erstellen.
Lassen Sie uns direkt eintauchen!
- Was ist eine Feature-Box? Warum ist es erforderlich?
- Beispiele für Feature-Boxen
- Methode 1: Einzelne Kachel und Handlungsaufforderung (3 einfache Schritte)
- Schritt 1: Erstellen Sie eine neue Seite und bearbeiten Sie sie mit Elementor
- Schritt 2: Erstellen Sie eine zweispaltige Layoutstruktur
- Schritt 3: Fügen Sie einen Shape Divider hinzu
- Methode 2: Mehrere Kacheln und Handlungsaufforderungen
- Schritt 1: Erstellen Sie eine dreispaltige Layoutstruktur
- Schritt 2: Fügen Sie Inhalt und ein Hintergrundbild hinzu
- Schritt 3: Wiederholen Sie den Vorgang
- Haben Sie eine stilvolle Feature-Box erstellt?
Was ist eine Feature-Box? Warum ist es erforderlich?
Eine Feature-Box ist ein interaktiver Abschnitt einer Website, der es Besuchern ermöglicht, zwischen verschiedenen Abschnitten und Seiten zu navigieren. Es dient einem doppelten Zweck, Benutzer zu führen und verlockende Inhalte über Ihre Marke und Ihre Produkte anzuzeigen.
Indem Sie eine Feature-Box haben, ziehen Sie die Aufmerksamkeit Ihrer Besucher auf sich. Dies funktioniert unglaublich gut, wenn Sie eine textlastige Webseite haben.
Verwenden Sie die Feature-Boxen, um Informationen in einem leicht scanbaren und ansprechenden Format zu präsentieren.
Feature-Boxen können zur Lead-Generierung, zur Anzeige von Shop-Produkten und -Dienstleistungen, Preisinformationen und zur Anzeige zusätzlicher Informationen über Ihre Marke verwendet werden.
Sie können auch einen Call-to-Action in Ihre Feature-Boxen einfügen, um Benutzer auf Ihre Produkt- oder Serviceseite zu leiten.
Beispiele für Feature-Boxen
Sie werden wahrscheinlich auf fast jeder Website eine Feature-Box finden. Wenn Sie als Geschäftsinhaber für Ihr Produkt oder Ihre Dienstleistung werben möchten, möchten Sie sicherlich eine Feature-Box verwenden.
Hier sind einige Beispiele für Feature-Boxen, von denen Sie sich inspirieren lassen könnten.
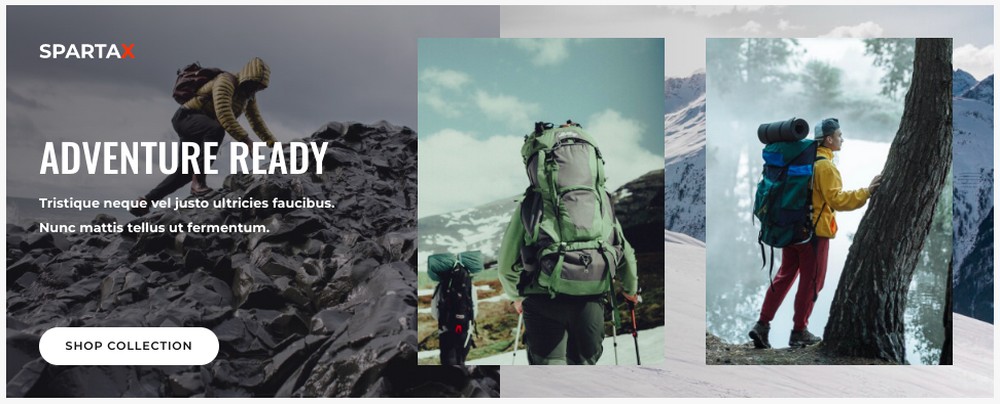
Wenn Sie ein abenteuerbezogenes Unternehmen betreiben, können Sie Ihre besten Produkte in einer Feature-Box präsentieren, wie unten gezeigt.

Sie könnten auch einen Call-to-Action-Button einfügen, der Ihre Website-Besucher direkt zur Store-Seite führt.
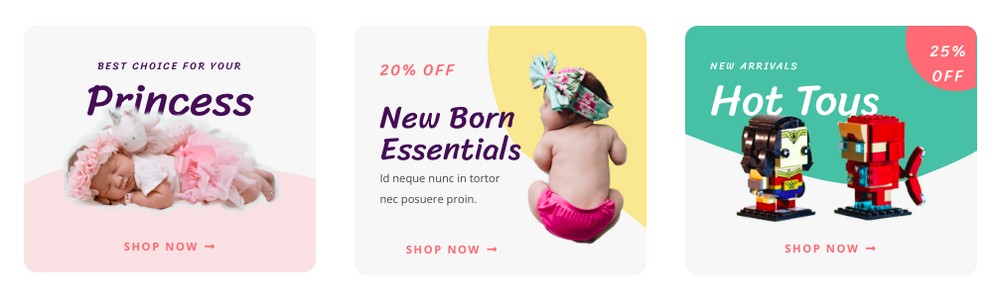
Betreiben Sie einen Online-Shop für Babyprodukte?

Erstellen Sie stilvolle Feature-Boxen, um Ihre besten Produkte und Ihre neuesten Angebote zu bewerben. Jeder von ihnen verlinkt auf die entsprechende Zielseite.
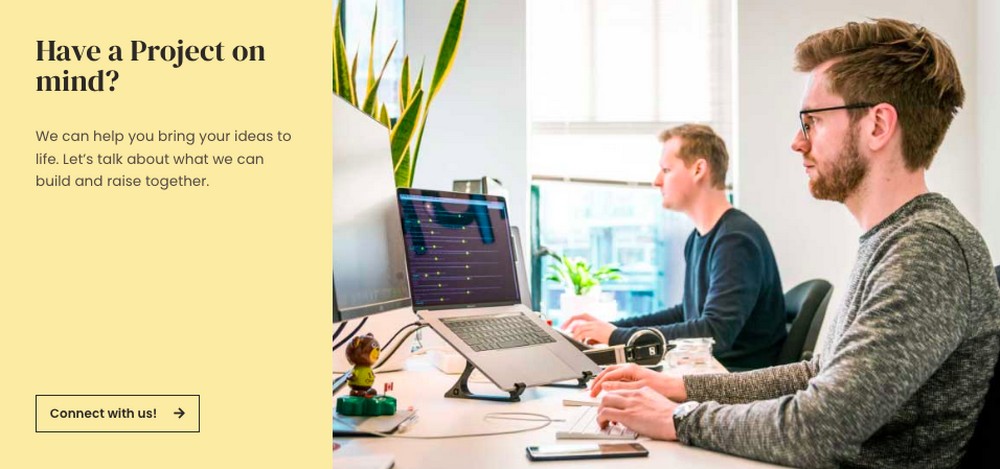
Hier sind einige Beispiele von Agenturen für digitales Marketing.

Bringen Sie Interessenten dazu, sich mit Ihnen in Verbindung zu setzen, indem Sie eine professionell aussehende Feature-Box auf Ihrer Homepage erstellen.
Die Call-to-Action-Schaltfläche könnte auf ein Opt-in-Formular oder eine Anwendung wie Calendly geleitet werden, um einen Termin mit Ihnen zu buchen.
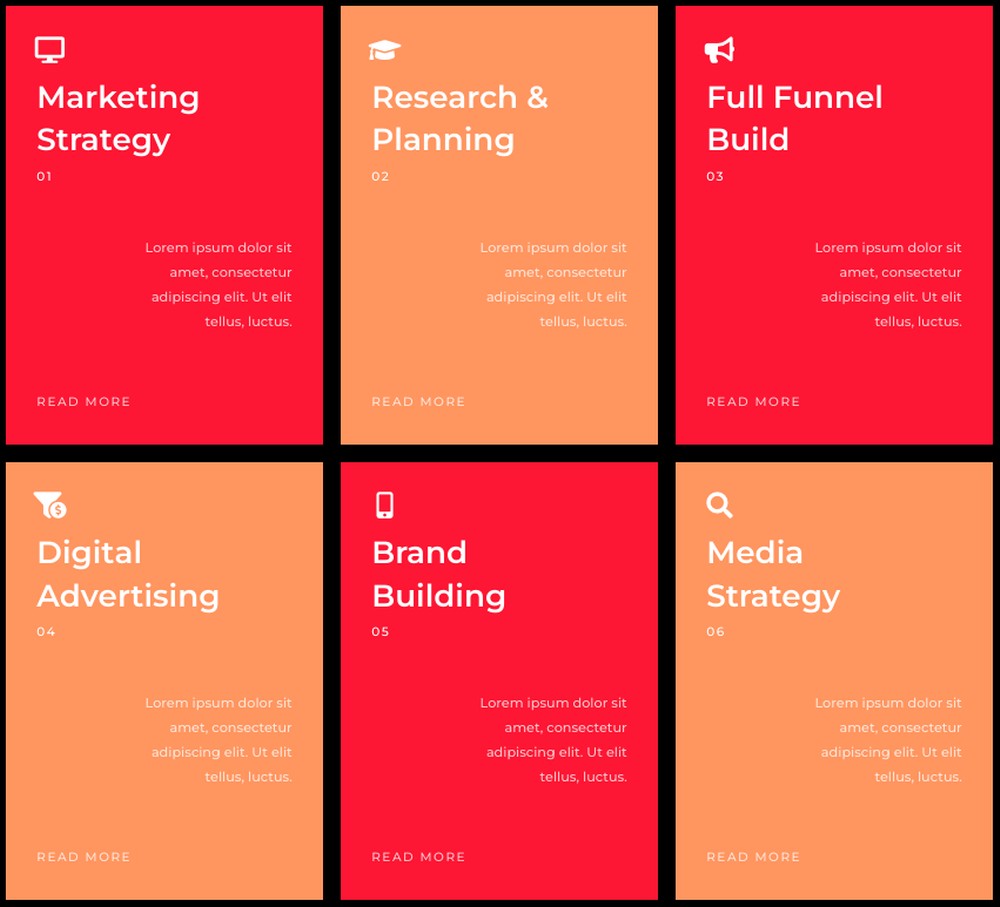
Sie können auch Feature-Boxen erstellen, die Symbole enthalten, um für Ihre verschiedenen Dienste zu werben.

Fügen Sie einen Überblick darüber ein, was Sie unter jedem Dienst anbieten, und verlinken Sie ihn mit der entsprechenden Zielseite.
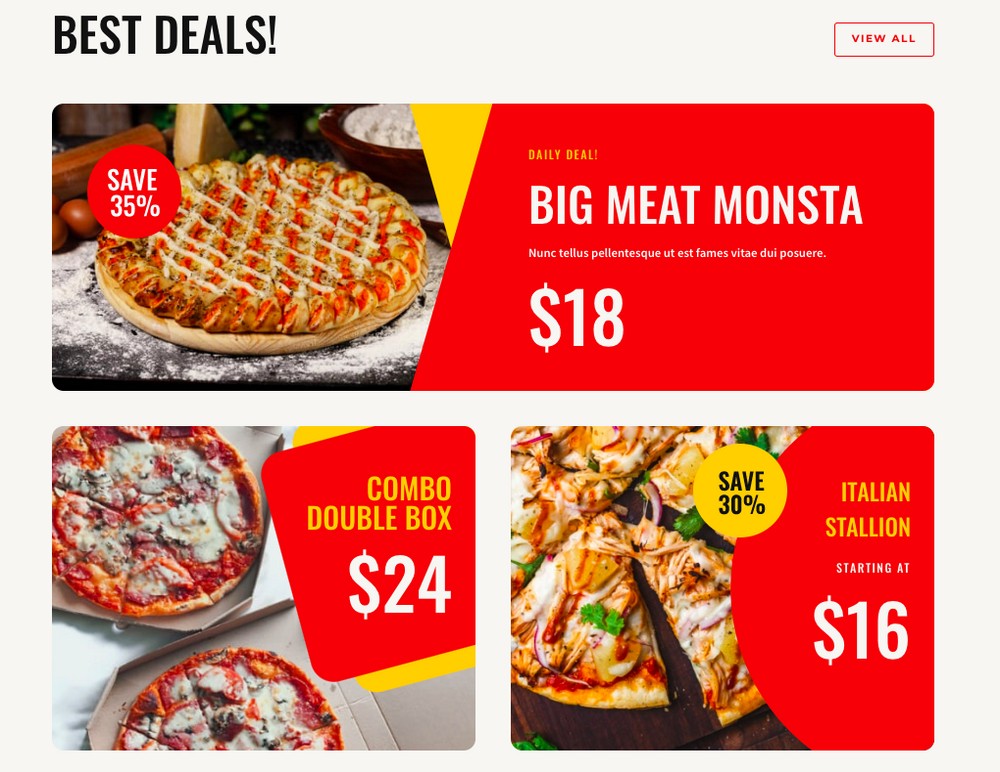
Betreiben Sie ein Fast-Food-Lokal? Möchten Sie Ihre Angebote und besten Deals auf Ihrer Restaurant-Website bewerben?

Mit Feature-Boxen können Sie genau das tun.
Es gibt mehrere Beispiele für Feature-Boxen, und wir haben kaum an der Oberfläche gekratzt. Es hängt ganz von Ihren spezifischen Bedürfnissen und den Inhalten ab, die Sie bewerben möchten.
Möchten Sie mit Elementor stilvolle Feature-Boxen erstellen? Lass uns anfangen!
Methode 1: Einzelne Kachel und Handlungsaufforderung (3 einfache Schritte)
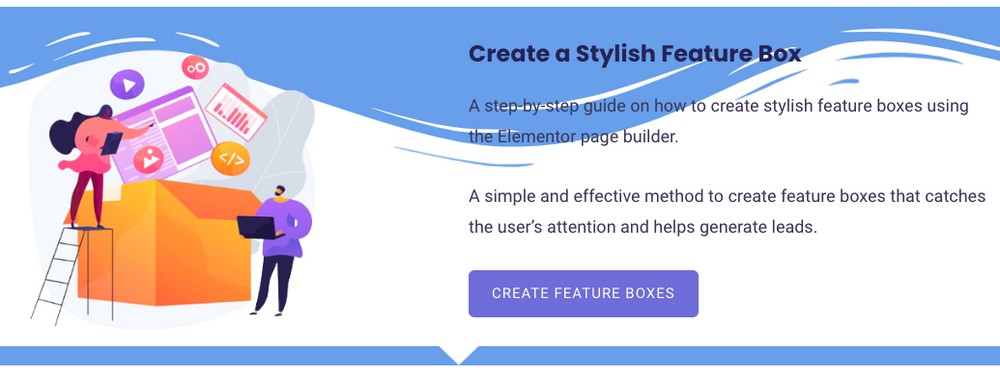
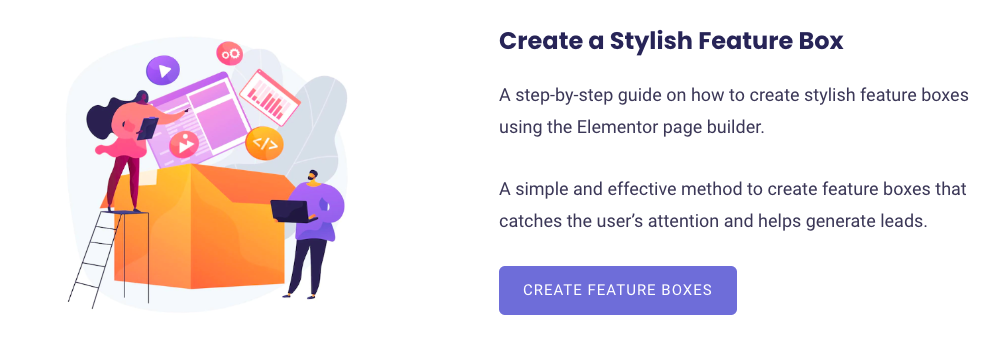
Lassen Sie uns zunächst versuchen, mit Elementor eine Feature-Box zu erstellen, ähnlich der untenstehenden.

Schritt 1: Erstellen Sie eine neue Seite und bearbeiten Sie sie mit Elementor
Navigieren Sie zu Seiten > Neu hinzufügen und benennen Sie Ihre Seite.

Klicken Sie dann auf Bearbeiten mit Elementor .
Schritt 2: Erstellen Sie eine zweispaltige Layoutstruktur
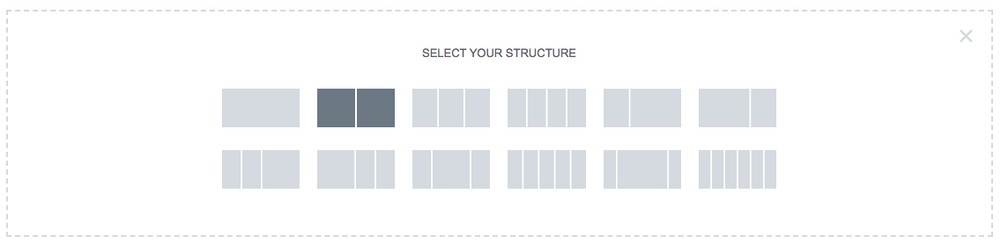
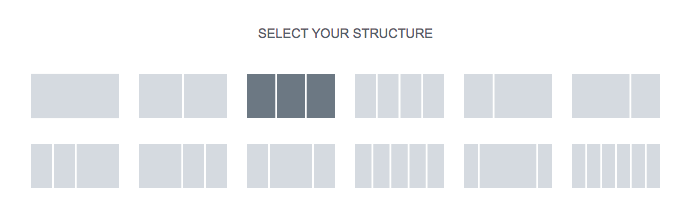
Klicken Sie auf das Symbol „Neuen Abschnitt hinzufügen“ und wählen Sie dann eine zweispaltige Layoutstruktur aus.


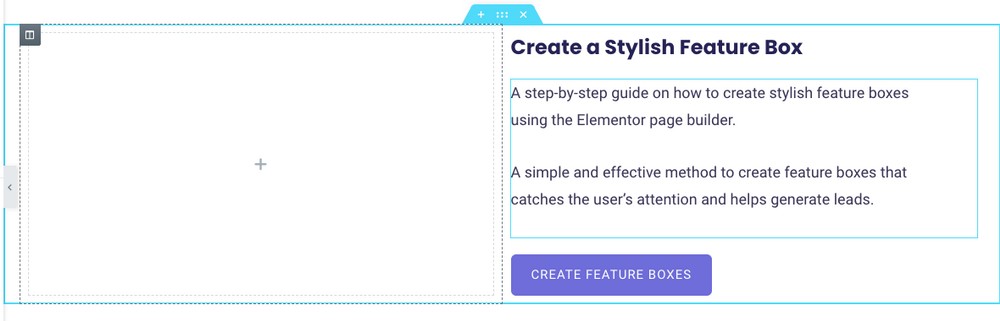
Fügen Sie etwas Text und vielleicht einen Call-to-Action-Button in einer der Spalten hinzu.
Zum Beispiel habe ich eine Überschrift, Text und eine Schaltfläche eingefügt.

Fügen Sie als Nächstes ein Bildelement zur anderen Spalte hinzu und fügen Sie ein Bild ein.

Schritt 3: Fügen Sie einen Shape Divider hinzu
Elementor macht es super einfach, verschiedene Formteiler zu Ihren Abschnitten hinzuzufügen. Ganz zu schweigen davon, dass es den Designaspekt Ihrer Feature-Box verbessert.
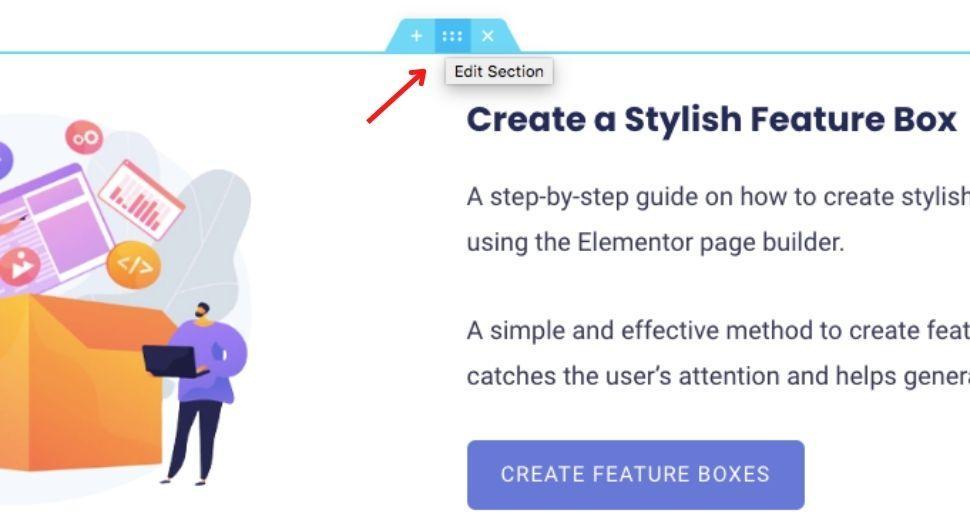
Um einen Formteiler hinzuzufügen, wählen Sie den gesamten Abschnitt aus.

Auf der linken Seite finden Sie die dem Abschnitt zugeordneten Einstellungen.
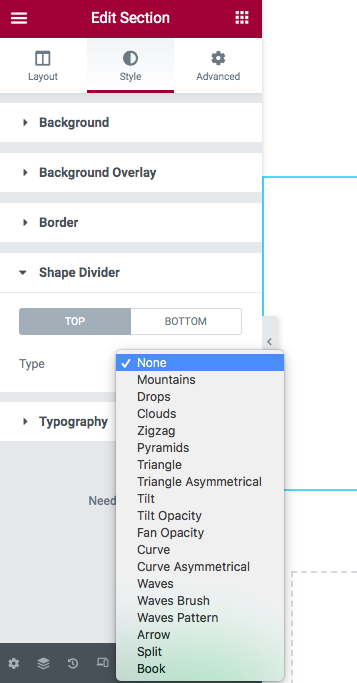
Wählen Sie die Registerkarte Stil . Scrollen Sie dann nach unten zur Registerkarte Shape Divider .

Sie können jetzt einen Formteiler Ihrer Wahl für den oberen oder unteren Teil Ihres Abschnitts auswählen.
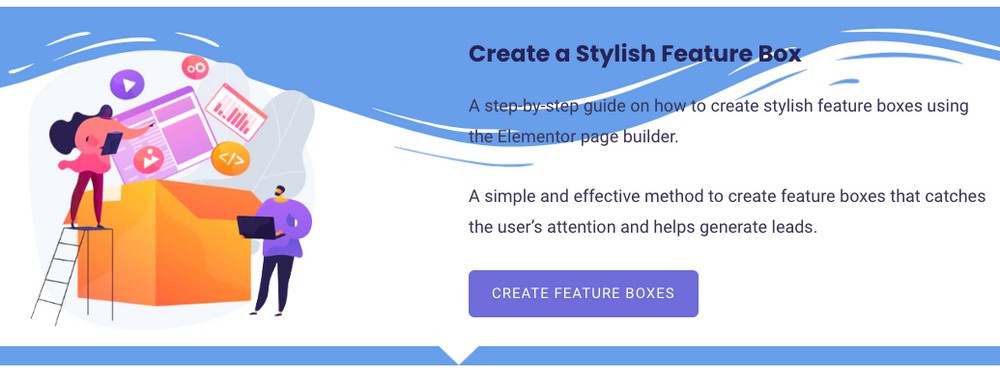
Spielen Sie mit den Optionen wie Farbe, Breite und Höhe herum und erstellen Sie einen Formteiler.
Sie können dasselbe auch für das untere Bit Ihres Abschnitts tun.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche Veröffentlichen/Aktualisieren , um Ihre Änderungen zu speichern.

Und so einfach ist es, mit Elementor stylische Feature-Boxen zu erstellen!
Methode 2: Mehrere Kacheln und Handlungsaufforderungen
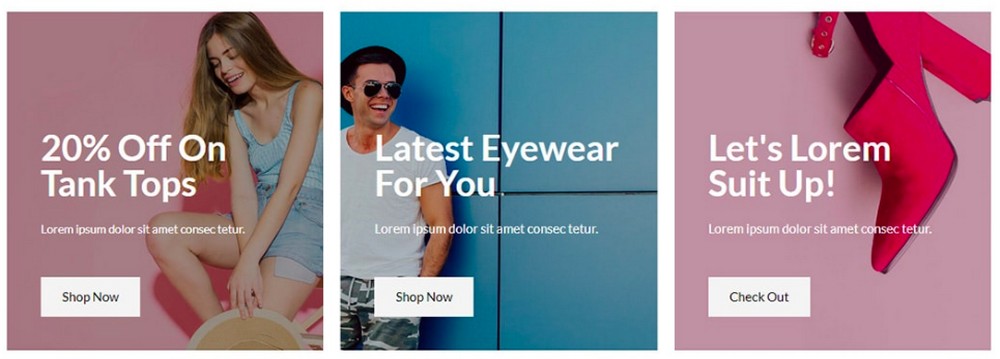
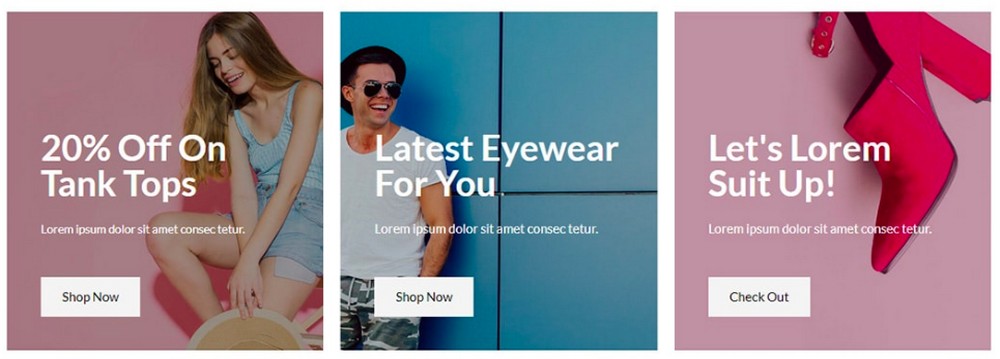
Als Nächstes wollen wir wie unten gezeigt Feature-Boxen erstellen, in denen der Text und die relevanten Call-to-Action-Schaltflächen neben jedem Bild platziert werden.

Schritt 1: Erstellen Sie eine dreispaltige Layoutstruktur
Ich nehme an, Sie haben den ersten Schritt zum Erstellen einer neuen Seite abgeschlossen und dann auf die Schaltfläche Bearbeiten mit Elementor geklickt.
Klicken Sie nun auf das Symbol „Neuen Abschnitt hinzufügen“ und wählen Sie die dreispaltige Layoutstruktur aus.

Schritt 2: Fügen Sie Inhalt und ein Hintergrundbild hinzu
Lassen Sie uns in einer der Spalten eine Überschrift, Text und eine Schaltfläche zum Aufrufen einer Aktion hinzufügen.
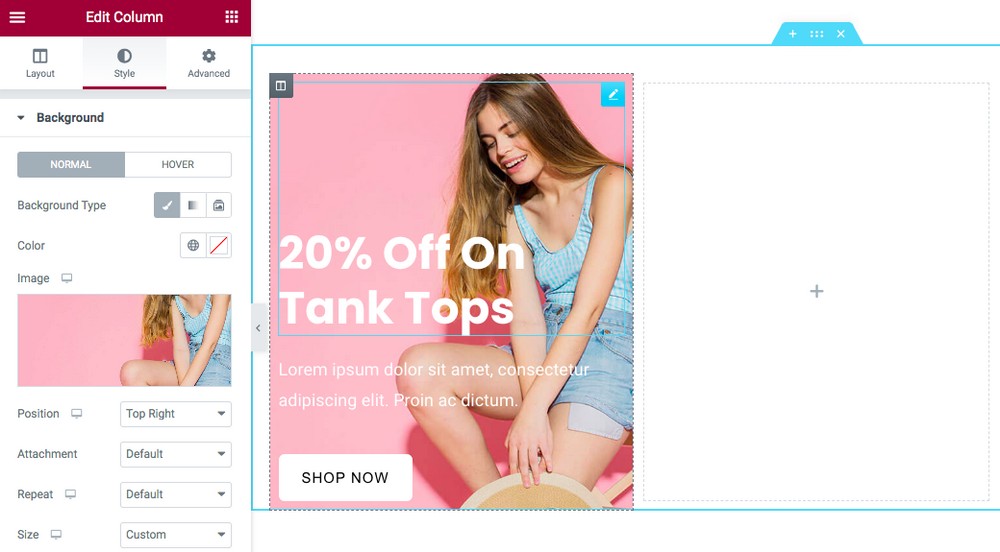
Sobald dies erledigt ist, klicken Sie auf die jeweiligen Spalteneinstellungen und wählen Sie die Registerkarte Stil .

Wählen Sie unter Hintergrund ein Bild aus.
Sie können das Hintergrundbild Ihren Anforderungen entsprechend positionieren, indem Sie eine Option aus dem Dropdown-Menü Position auswählen.
Möchten Sie eine Hintergrundfarbe hinzufügen? Es verbessert das Design Ihrer Feature-Box und hilft Benutzern, den Text zu lesen, insbesondere wenn Sie helle Farben verwenden.
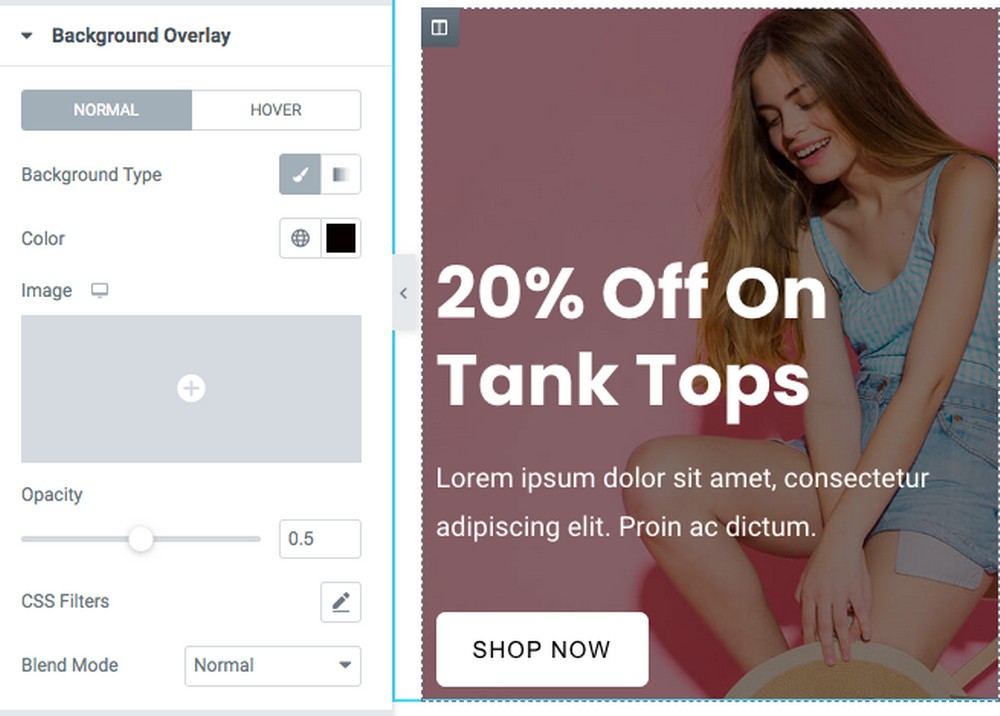
Gehen Sie zur Registerkarte Hintergrundüberlagerung .

Wählen Sie eine Farbe aus und ändern Sie die Deckkraft nach Ihren Wünschen.
Passen Sie jetzt die Text- und Schaltflächeneinstellungen an, um das perfekte Design für Ihren Shop zu erhalten. Sie können auch mit dem Abstand herumspielen, um Ihr Design pixelgenau zu gestalten.
Schritt 3: Wiederholen Sie den Vorgang
Wenn Sie mit dem Design Ihrer ersten Spalte zufrieden sind, wiederholen Sie den Vorgang für die anderen beiden.
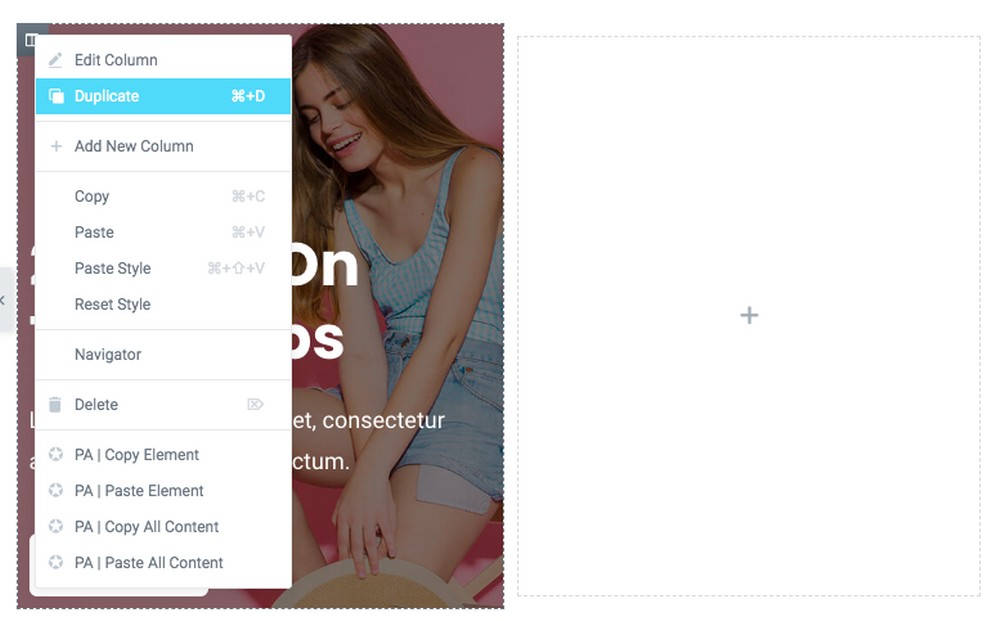
Sie können auch mit der rechten Maustaste auf die Spalte klicken und die Option Duplizieren auswählen.

Stellen Sie einfach sicher, dass Sie die leeren Spalten löschen, nachdem Sie die erste dupliziert haben.
Optimieren Sie den Inhalt und die Bilder für die einzelnen Feature-Boxen, und wenn Sie fertig sind, sollten Sie Feature-Boxen haben, die der unten gezeigten ähneln.

Möchten Sie mehr Abstand zwischen den Funktionsfeldern?
Gehen Sie zu den Abschnittseinstellungen und passen Sie die Polsterung auf der Registerkarte Erweitert an.
Dies sollte Ihnen den erforderlichen Abstand zwischen den Feature-Boxen geben.
Ebenso können Sie mit Elementor Page Builder alle Arten von stilvollen Feature-Boxen erstellen.
Haben Sie eine stilvolle Feature-Box erstellt?
Feature-Boxen verbessern das Design jeder Webseite.
Es hilft nicht nur, einige der besten Inhalte auf Ihrer Website zu bewerben, sondern hilft auch, Ihre Produkte und Dienstleistungen zu bewerben.
Möchten Sie einen Call-to-Action hinzufügen? Kein Problem. Integrieren Sie ganz einfach Call-to-Action-Schaltflächen in Ihre Feature-Boxen, um Besuchern die Navigation zu Ihren vorgestellten Inhalten zu erleichtern.
Dieser Artikel zeigt, dass das Erstellen einer stilvollen Feature-Box ziemlich einfach ist. Und mit Elementor Page Builder haben Sie unendliche Gestaltungsmöglichkeiten.
Haben Sie auf Ihrer Website stilvolle Feature-Boxen erstellt? Lassen Sie es uns in den Kommentaren unten wissen. Wir würden gerne von Ihnen hören!
