Cara Membuat Kotak Fitur Stylish Dengan Elementor Page Builder (2 Metode Mudah)
Diterbitkan: 2022-09-07Ketika datang untuk membuat tata letak yang bergaya di situs web, kotak fitur harus dimiliki.
Kotak fitur membantu Anda menampilkan produk dan layanan dengan cara terbaik dengan menampilkannya dalam tata letak yang menarik. Salah satu yang akan membuat mereka terlihat bagus dan menarik bagi pelanggan potensial.
Ingin membuat kotak fitur bergaya dengan pembuat halaman Elementor?
Elementor adalah pembuat halaman populer yang hadir dengan sejumlah fitur dan memungkinkan Anda berkreasi dengan desain situs web Anda.
Pada artikel ini, saya akan menjelaskan apa itu kotak fitur dan bagaimana menggunakan pembuat halaman Elementor untuk membuat elemen kotak fitur.
Mari selami langsung!
- Apa itu Kotak Fitur? Mengapa Diperlukan?
- Contoh Kotak Fitur
- Metode 1: Satu Ubin dan Ajakan Bertindak (3 Langkah Sederhana)
- Langkah 1: Buat Halaman Baru dan Edit Dengan Elementor
- Langkah 2: Buat Struktur Tata Letak Dua Kolom
- Langkah 3: Tambahkan Pembagi Bentuk
- Metode 2: Beberapa Ubin dan Ajakan Bertindak
- Langkah 1: Buat Struktur Tata Letak Tiga Kolom
- Langkah 2: Tambahkan Konten dan Gambar Latar Belakang
- Langkah 3: Ulangi Prosesnya
- Sudahkah Anda Membuat Kotak Fitur Bergaya?
Apa itu Kotak Fitur? Mengapa Diperlukan?
Kotak fitur adalah bagian interaktif dari situs web yang memungkinkan pengunjung bernavigasi di antara bagian dan halaman yang berbeda. Ini melayani tujuan ganda membimbing pengguna dan menampilkan konten menarik tentang merek dan produk Anda.
Dengan memiliki kotak fitur, Anda menarik perhatian pengunjung Anda. Ini bekerja sangat baik ketika Anda memiliki halaman web yang banyak teks.
Gunakan kotak fitur untuk menyajikan informasi dalam format yang mudah dipindai dan menarik.
Kotak fitur dapat digunakan untuk menghasilkan prospek, menampilkan produk dan layanan toko, informasi harga, dan menampilkan informasi tambahan tentang merek Anda.
Anda juga dapat menyertakan ajakan bertindak dalam kotak fitur untuk mengarahkan pengguna ke halaman produk atau layanan Anda.
Contoh Kotak Fitur
Anda mungkin akan menemukan kotak fitur di hampir semua situs web. Sebagai pemilik bisnis, jika Anda ingin mempromosikan produk atau layanan Anda, Anda pasti ingin menggunakan kotak fitur.
Berikut adalah beberapa contoh kotak fitur yang dapat Anda gunakan untuk mencari inspirasi.
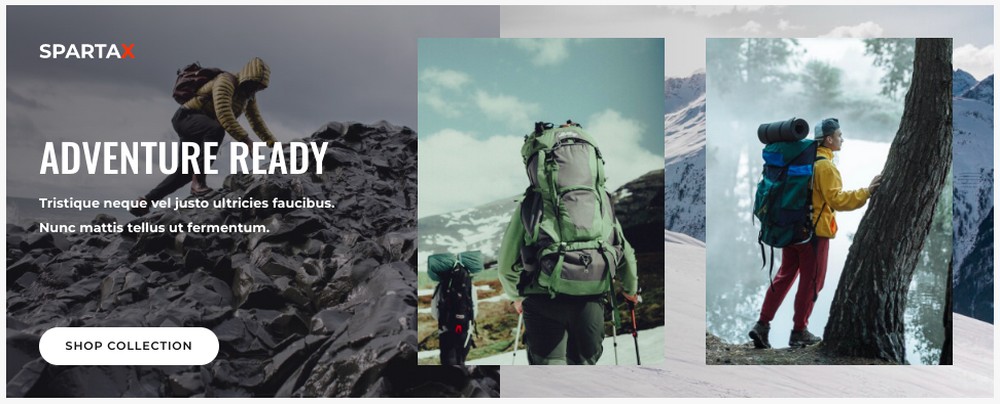
Jika Anda menjalankan bisnis yang berhubungan dengan petualangan, Anda dapat memamerkan produk terbaik Anda di kotak fitur, seperti yang ditunjukkan di bawah ini.

Selain itu, Anda dapat menyertakan tombol ajakan bertindak yang membawa pengunjung situs web Anda langsung ke halaman toko.
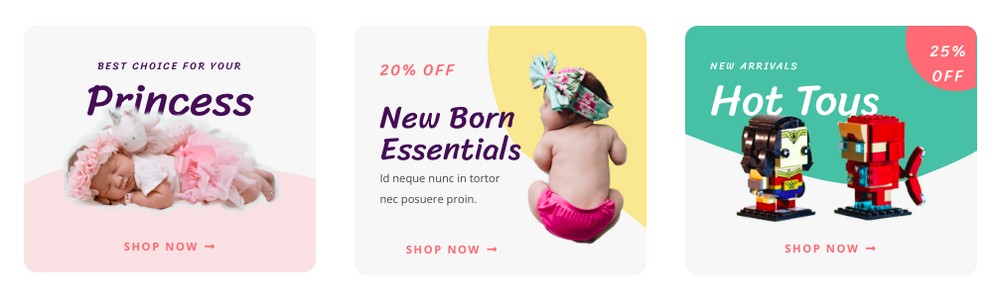
Apakah Anda menjalankan toko online yang menjual produk bayi?

Buat kotak fitur bergaya untuk mempromosikan produk terbaik dan penawaran terbaru Anda. Masing-masing link ke halaman arahan yang sesuai.
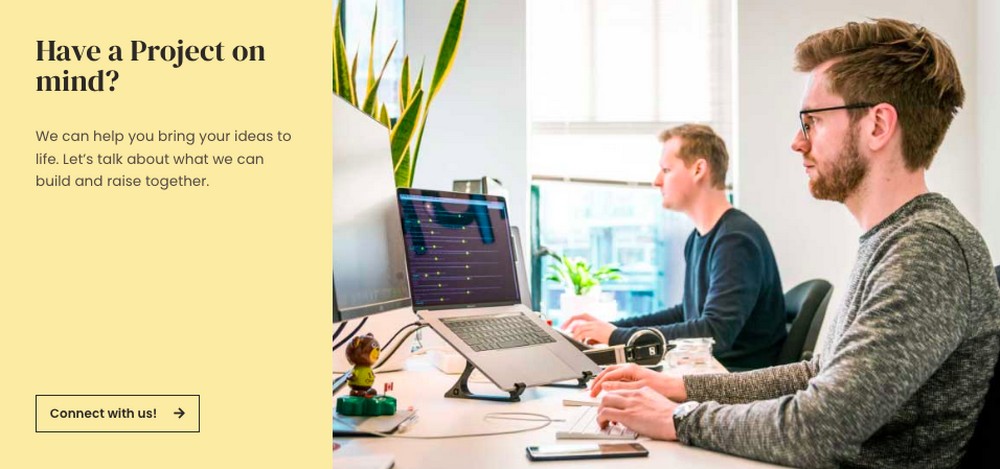
Berikut adalah beberapa contoh dari mereka yang menjalankan agen pemasaran digital.

Dapatkan prospek untuk terhubung dengan Anda dengan membuat kotak fitur yang terlihat profesional di beranda situs web Anda.
Tombol ajakan bertindak dapat diarahkan ke formulir keikutsertaan atau aplikasi, seperti Calendly, untuk membuat janji dengan Anda.
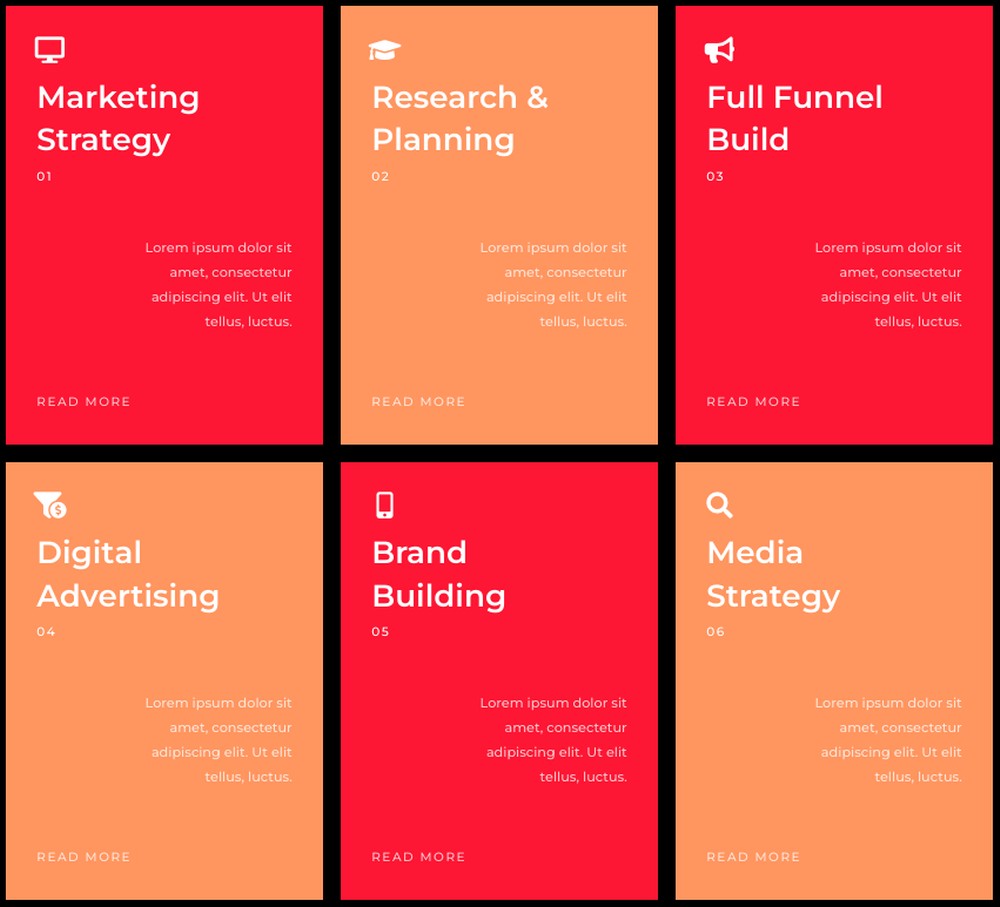
Anda juga dapat membuat kotak fitur yang menyertakan ikon untuk mempromosikan berbagai layanan Anda.

Sertakan garis besar dari apa yang Anda berikan di bawah setiap layanan dan tautkan ke halaman arahan yang sesuai.
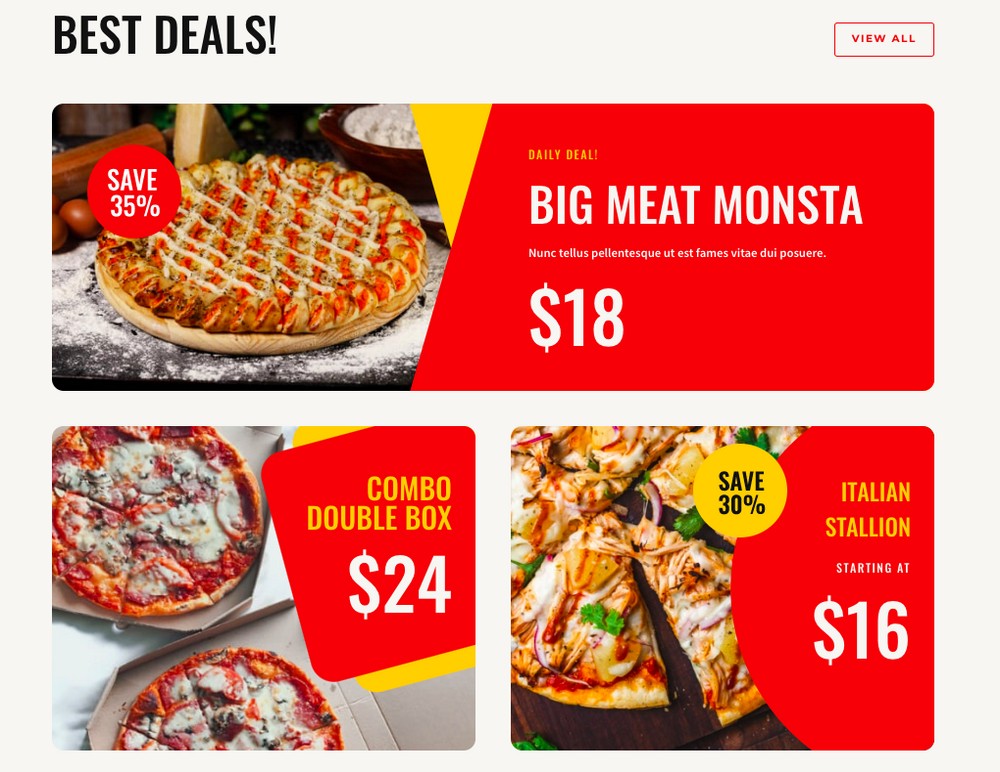
Apakah Anda menjalankan restoran cepat saji? Ingin mempromosikan penawaran dan penawaran terbaik Anda di situs web restoran Anda?

Dengan kotak fitur, Anda dapat melakukan hal itu.
Ada beberapa contoh kotak fitur, dan kami hampir tidak menggores permukaannya. Itu sepenuhnya tergantung pada kebutuhan spesifik Anda dan konten yang ingin Anda promosikan.
Ingin membuat kotak fitur bergaya dengan Elementor? Mari kita mulai!
Metode 1: Satu Ubin dan Ajakan Bertindak (3 Langkah Sederhana)
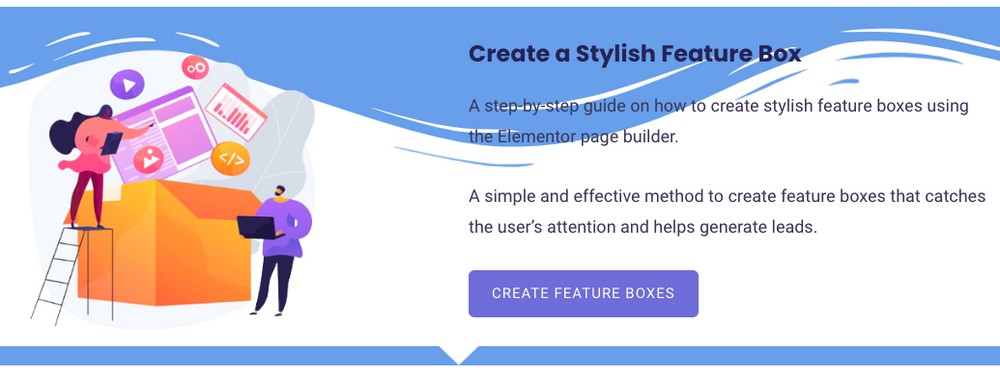
Pertama, mari kita buat kotak fitur dengan Elementor, mirip dengan yang di bawah ini.

Langkah 1: Buat Halaman Baru dan Edit Dengan Elementor
Arahkan ke Pages > Add New dan beri nama halaman Anda.

Kemudian klik Edit dengan Elementor .

Langkah 2: Buat Struktur Tata Letak Dua Kolom
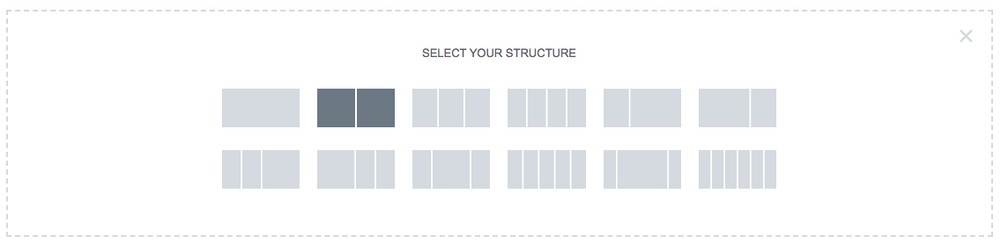
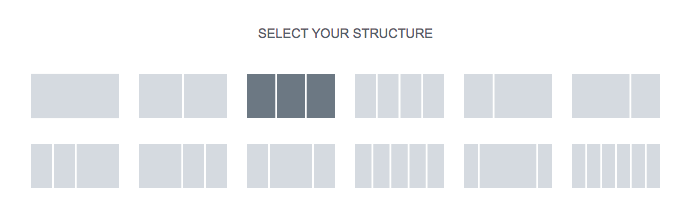
Klik pada ikon Tambahkan Bagian Baru dan kemudian pilih struktur tata letak dua kolom.

Tambahkan beberapa teks dan mungkin tombol ajakan bertindak di salah satu kolom.
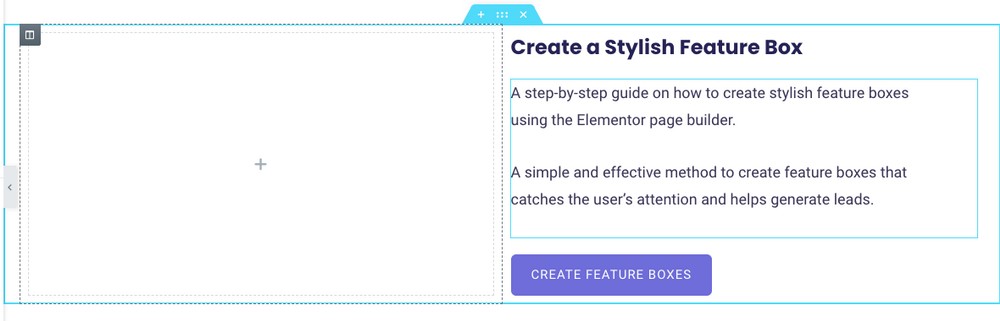
Misalnya, saya telah menyertakan judul, teks, dan tombol.

Selanjutnya, tambahkan elemen gambar ke kolom lainnya dan sisipkan gambar.

Langkah 3: Tambahkan Pembagi Bentuk
Elementor membuatnya sangat mudah untuk menambahkan berbagai pembagi bentuk ke bagian Anda. Belum lagi, ini meningkatkan aspek desain kotak fitur Anda.
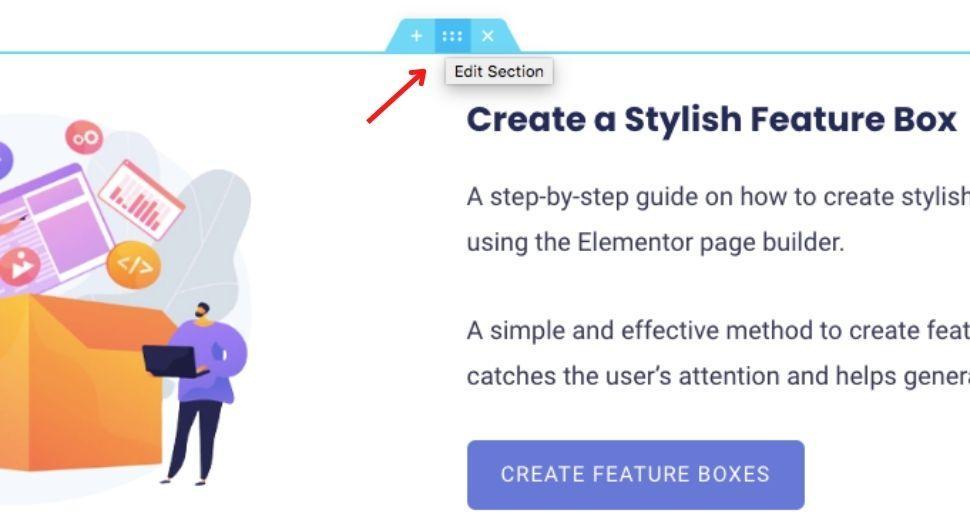
Untuk menambahkan pembagi bentuk, pilih seluruh bagian.

Anda akan menemukan pengaturan yang terkait dengan bagian di sisi kiri.
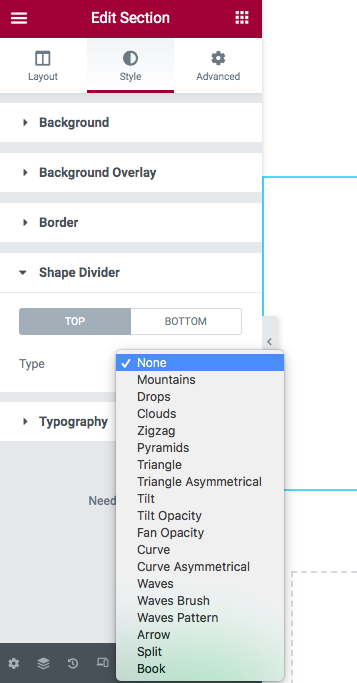
Pilih tab Gaya . Kemudian, gulir ke bawah ke tab Pembagi Bentuk .

Anda sekarang dapat memilih pembagi bentuk pilihan Anda untuk bagian atas atau bawah bagian Anda.
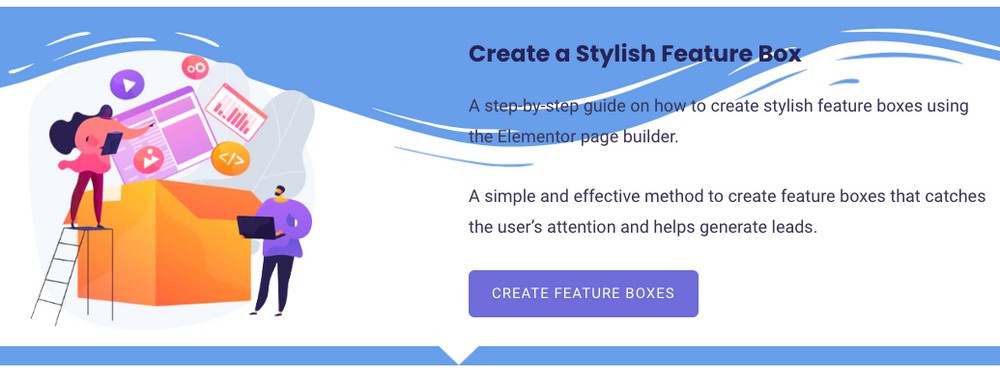
Bermain-main dengan opsi, seperti warna, lebar, dan tinggi dan buat pembagi bentuk.
Anda dapat melakukan hal yang sama untuk bagian bawah bagian Anda juga.
Setelah selesai, klik tombol Publish/Update untuk menyimpan perubahan Anda.

Dan betapa sederhananya membuat kotak fitur bergaya dengan Elementor!
Metode 2: Beberapa Ubin dan Ajakan Bertindak
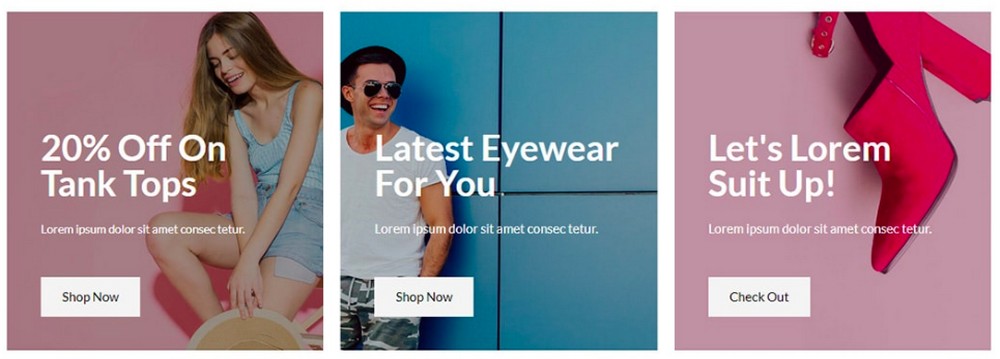
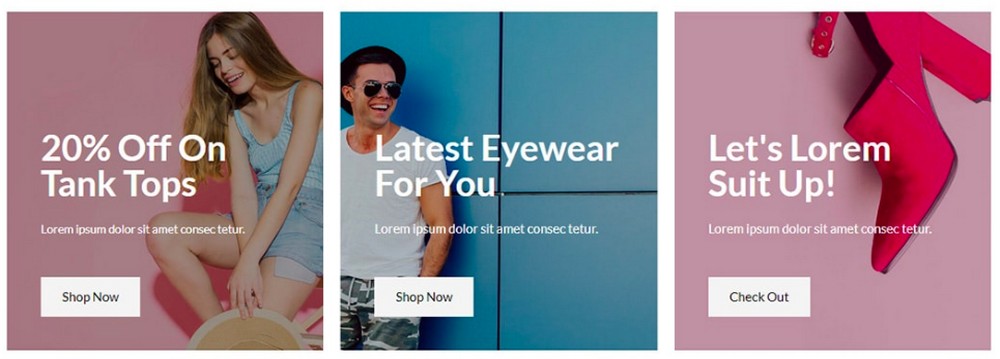
Selanjutnya, mari kita membuat kotak fitur, seperti yang ditunjukkan di bawah ini, di mana teks dan tombol ajakan bertindak yang relevan ditempatkan oleh setiap gambar.

Langkah 1: Buat Struktur Tata Letak Tiga Kolom
Saya berasumsi Anda telah menyelesaikan langkah pertama membuat halaman baru dan kemudian mengklik tombol Edit dengan Elementor .
Sekarang, klik ikon Tambahkan Bagian Baru dan pilih struktur tata letak tiga kolom.

Langkah 2: Tambahkan Konten dan Gambar Latar Belakang
Di salah satu kolom, mari tambahkan judul, teks, dan tombol ajakan bertindak.
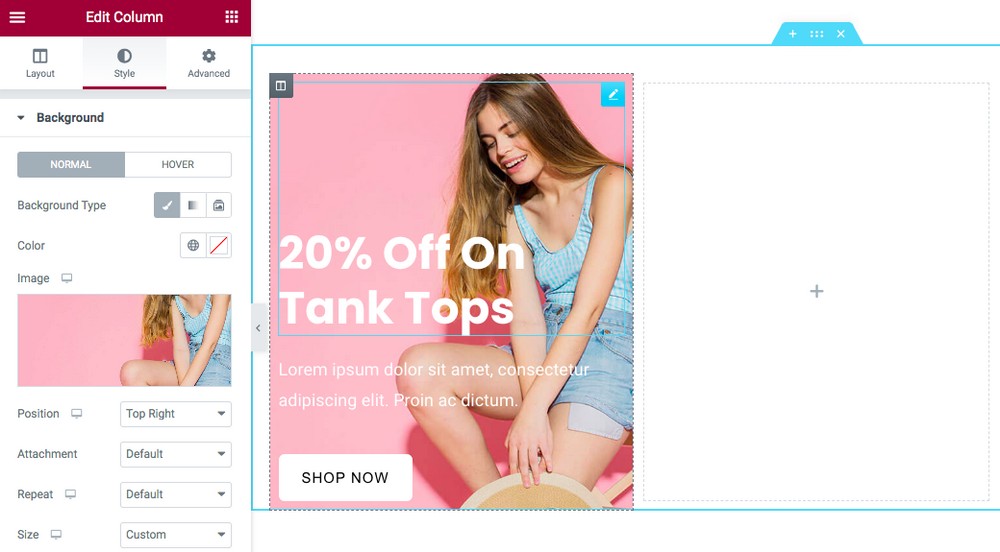
Setelah selesai, klik pada pengaturan kolom tertentu dan pilih tab Style .

Di bawah Latar Belakang , pilih gambar.
Anda dapat memposisikan gambar latar belakang sesuai dengan kebutuhan Anda dengan memilih opsi dari menu tarik-turun Posisi .
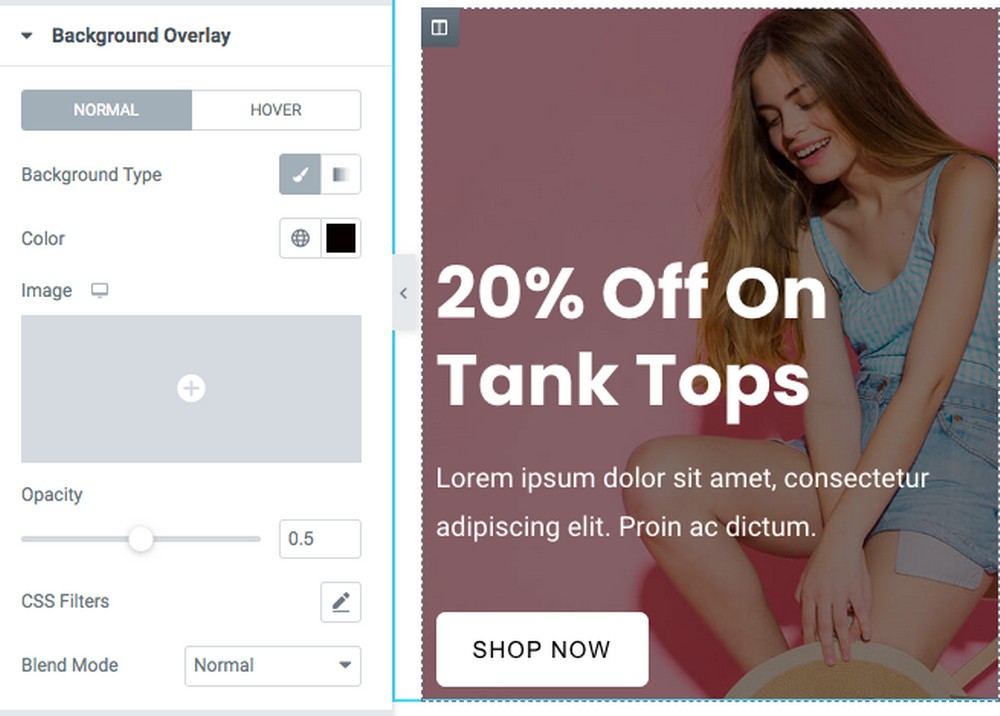
Ingin menambahkan warna latar belakang? Ini meningkatkan desain kotak fitur Anda dan membantu pengguna membaca teks, terutama jika Anda menggunakan warna terang.
Buka tab Background Overlay .

Pilih warna dan ubah opacity berdasarkan preferensi Anda.
Sekarang ubah pengaturan teks dan tombol untuk mendapatkan desain yang sempurna untuk toko Anda. Anda juga dapat bermain-main dengan spasi untuk menyempurnakan piksel desain Anda.
Langkah 3: Ulangi Prosesnya
Jika Anda senang dengan desain kolom pertama Anda, ulangi proses untuk dua lainnya.
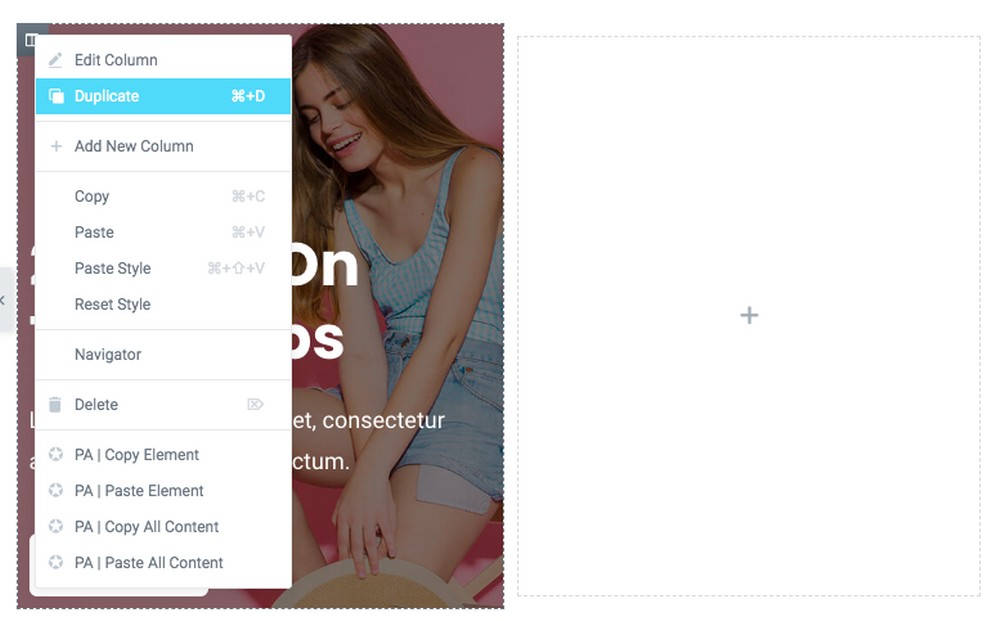
Anda juga dapat mengklik kanan kolom dan memilih opsi Duplikat .

Pastikan Anda menghapus kolom kosong setelah menduplikasi yang pertama.
Tweak konten dan gambar untuk kotak fitur individual, dan setelah Anda selesai, Anda harus memiliki kotak fitur yang mirip dengan yang ditunjukkan di bawah ini.

Ingin lebih banyak jarak antar kotak fitur?
Buka pengaturan bagian dan sesuaikan Padding di bawah tab Advanced .
Ini akan memberi Anda jarak yang diperlukan antara kotak fitur.
Demikian pula, Anda dapat membuat semua jenis kotak fitur bergaya dengan pembuat halaman Elementor.
Sudahkah Anda Membuat Kotak Fitur Bergaya?
Kotak fitur meningkatkan desain halaman web apa pun.
Ini tidak hanya membantu mempromosikan beberapa konten terbaik di situs web Anda, tetapi juga membantu mempromosikan produk dan layanan Anda.
Ingin menambahkan ajakan bertindak? Tidak masalah. Gabungkan tombol ajakan bertindak dengan mudah dalam kotak fitur Anda untuk membantu pengunjung menavigasi ke konten unggulan Anda.
Artikel ini menunjukkan bahwa membuat kotak fitur yang bergaya cukup mudah. Dan dengan pembuat halaman Elementor, Anda memiliki kemungkinan desain yang tak terbatas.
Sudahkah Anda membuat kotak fitur bergaya di situs web Anda? Beri tahu kami di komentar di bawah. Kami ingin mendengar dari Anda!
