كيفية إنشاء مربعات ميزات أنيقة باستخدام Elementor Page Builder (طريقتان سهلتان)
نشرت: 2022-09-07عندما يتعلق الأمر بإنشاء تخطيطات أنيقة على موقع ويب ، فإن المربعات المميزة ضرورية.
تساعدك مربعات الميزات على عرض منتجاتك وخدماتك بأفضل طريقة ممكنة من خلال عرضها بتنسيق جذاب. واحد من شأنه أن يجعلها تبدو جيدة وتجذب العملاء المحتملين.
هل تريد إنشاء مربعات ميزات أنيقة باستخدام أداة إنشاء الصفحات Elementor؟
Elementor هو منشئ صفحات شهير يأتي مع مجموعة من الميزات ويسمح لك بالإبداع في تصميم موقع الويب الخاص بك.
في هذه المقالة ، سأشرح ما هي مربعات الميزات وكيفية استخدام منشئ صفحة Elementor لإنشاء عناصر مربع الميزة.
دعونا نتعمق في الأمر!
- ما هو صندوق الميزات؟ لماذا هو مطلوب؟
- أمثلة على مربعات الميزات
- الطريقة الأولى: تجانب فردي ودعوة إلى اتخاذ إجراء (3 خطوات بسيطة)
- الخطوة 1: إنشاء صفحة جديدة وتحريرها باستخدام Elementor
- الخطوة 2: إنشاء هيكل تخطيط من عمودين
- الخطوة 3: إضافة مقسم الشكل
- الطريقة 2: الإطارات المتجانبة المتعددة والمكالمات إلى الإجراءات
- الخطوة 1: قم بإنشاء هيكل تخطيط مكون من ثلاثة أعمدة
- الخطوة الثانية: إضافة محتوى وصورة خلفية
- الخطوة 3: كرر العملية
- هل قمت بإنشاء صندوق ميزات أنيق؟
ما هو صندوق الميزات؟ لماذا هو مطلوب؟
مربع الميزات هو قسم تفاعلي في موقع الويب يتيح للزوار التنقل بين الأقسام والصفحات المختلفة. إنه يخدم غرضًا مزدوجًا يتمثل في توجيه المستخدمين وعرض محتوى جذاب حول علامتك التجارية ومنتجاتك.
من خلال وجود مربع ميزة ، فإنك تجذب انتباه الزائر. يعمل هذا بشكل جيد للغاية عندما يكون لديك صفحة ويب مليئة بالنصوص.
استخدم مربعات الميزات لتقديم المعلومات بتنسيق سهل الفحص والتفاعل.
يمكن استخدام مربعات الميزات لتوليد العملاء المتوقعين ، وعرض منتجات وخدمات المتجر ، ومعلومات التسعير ، وإظهار معلومات إضافية حول علامتك التجارية.
يمكنك أيضًا تضمين عبارة تحث المستخدم على اتخاذ إجراء في مربعات الميزات الخاصة بك لتوجيه المستخدمين إلى صفحة المنتج أو الخدمات الخاصة بك.
أمثلة على مربعات الميزات
من المحتمل أن تجد مربع ميزات على أي موقع ويب تقريبًا. بصفتك صاحب عمل ، إذا كنت ترغب في الترويج لمنتجك أو خدمتك ، فأنت بالتأكيد ترغب في استخدام مربع ميزة.
فيما يلي بعض الأمثلة على المربعات المميزة التي يمكنك الاستلهام منها.
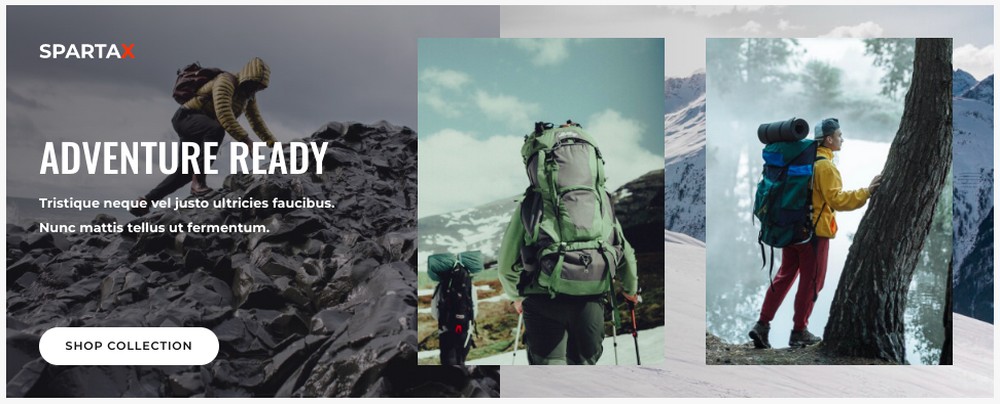
إذا كنت تدير عملاً مرتبطًا بالمغامرة ، فيمكنك عرض أفضل منتجاتك في مربع الميزات ، كما هو موضح أدناه.

أيضًا ، يمكنك تضمين زر الحث على اتخاذ إجراء الذي يأخذ زوار موقع الويب الخاص بك مباشرة إلى صفحة المتجر.
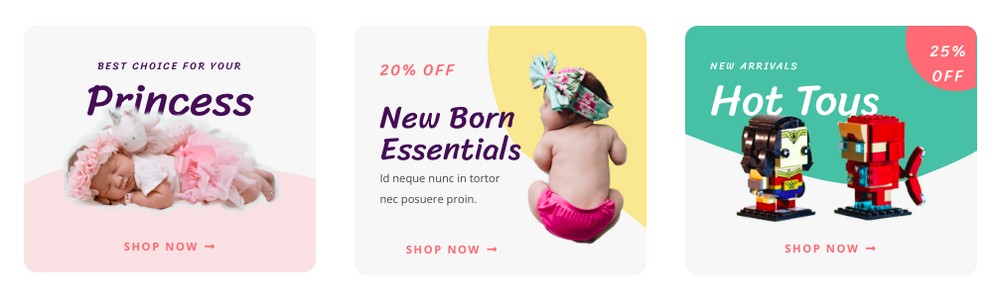
هل تدير متجرًا على الإنترنت يتعلق بمنتجات الأطفال؟

قم بإنشاء صناديق مميزة أنيقة للترويج لأفضل منتجاتك وأحدث عروضك. كل واحد منهم يرتبط بصفحته المقصودة المقابلة.
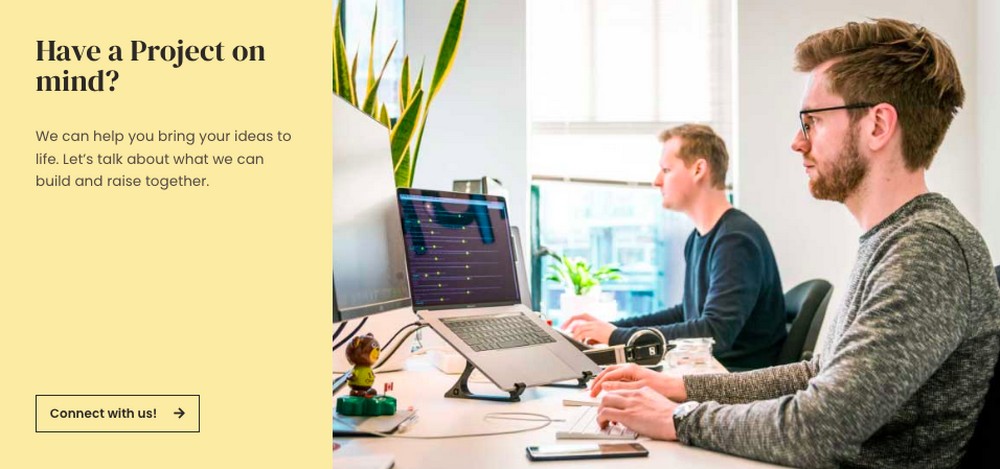
فيما يلي بعض الأمثلة لمن يديرون وكالات تسويق رقمية.

احصل على آفاق للتواصل معك من خلال صياغة مربع ميزات ذو مظهر احترافي على الصفحة الرئيسية لموقع الويب الخاص بك.
يمكن توجيه زر الحث على اتخاذ إجراء إلى نموذج الاشتراك أو تطبيق ، مثل Cal Friendly ، لحجز موعد معك.
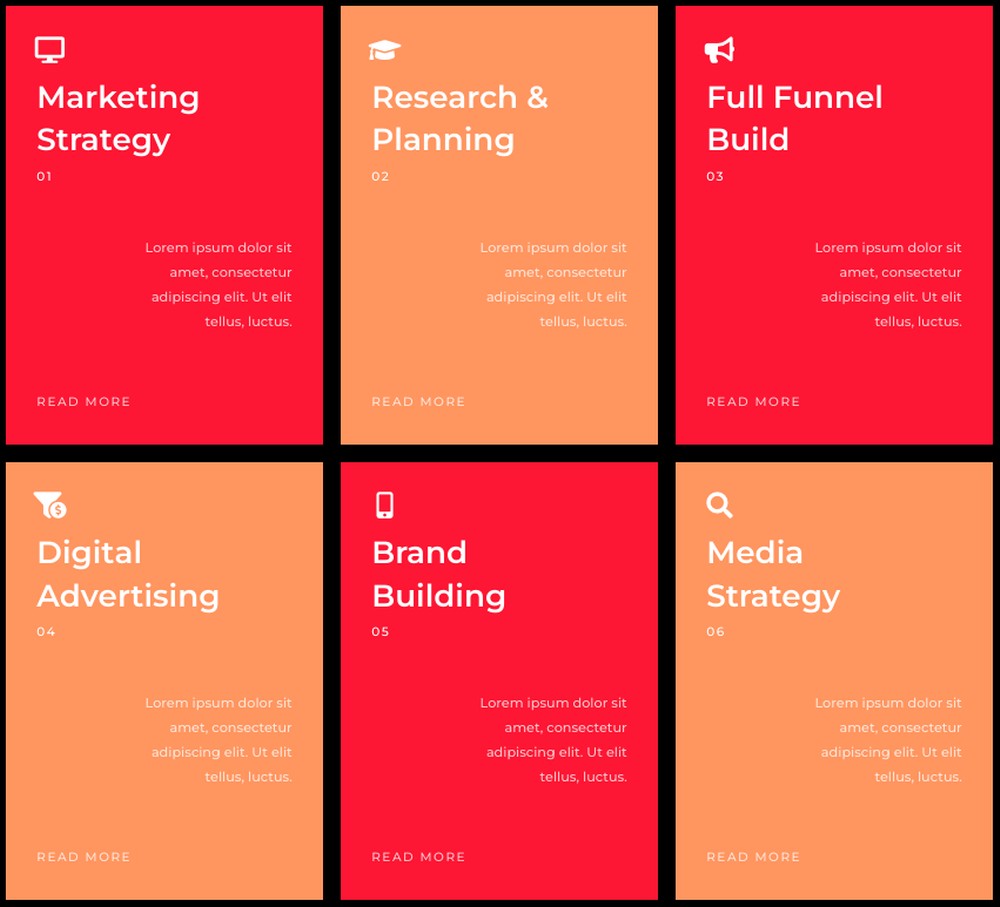
يمكنك أيضًا إنشاء مربعات ميزات تتضمن رموزًا للترويج لخدماتك المتنوعة.

قم بتضمين مخطط لما تقدمه تحت كل خدمة واربطه بالصفحة المقصودة المقابلة لها.
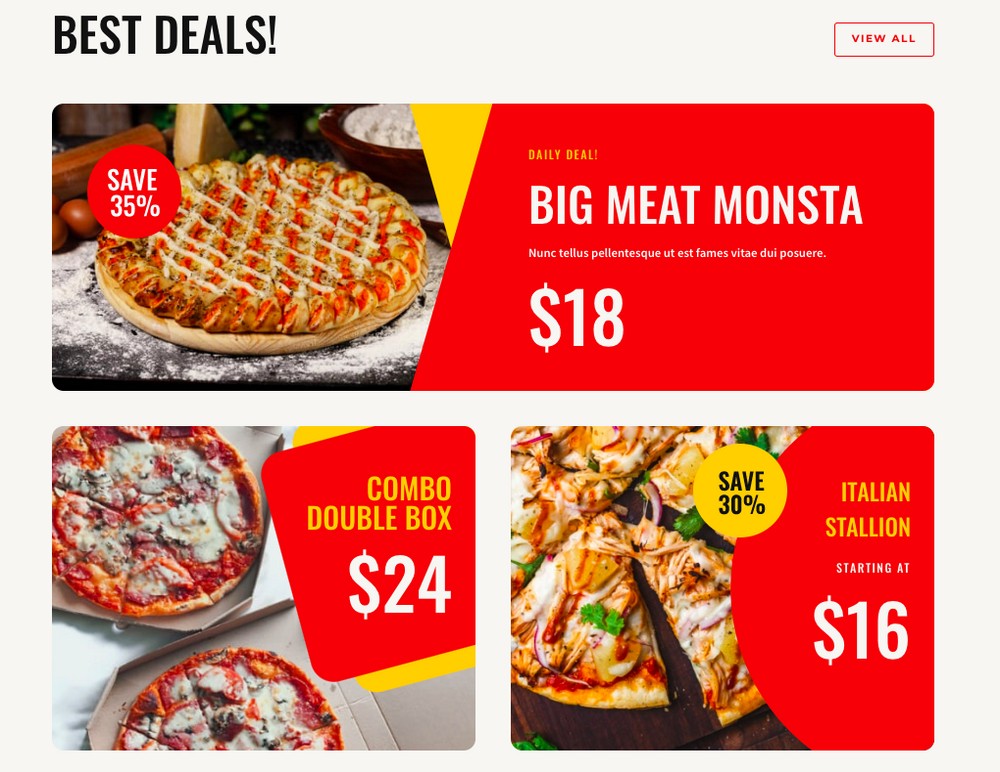
هل تدير مطعمًا للوجبات السريعة؟ هل ترغب في الترويج لعروضك وأفضل الصفقات الخاصة بك على موقع مطعمك؟

مع المربعات المميزة ، يمكنك فعل ذلك تمامًا.
هناك العديد من الأمثلة على مربعات الميزات ، وبالكاد خدشنا السطح. يعتمد ذلك كليًا على احتياجاتك الخاصة والمحتوى الذي تريد الترويج له.
هل تريد إنشاء مربعات ميزات أنيقة باستخدام Elementor؟ هيا بنا نبدأ!
الطريقة الأولى: تجانب فردي ودعوة إلى اتخاذ إجراء (3 خطوات بسيطة)
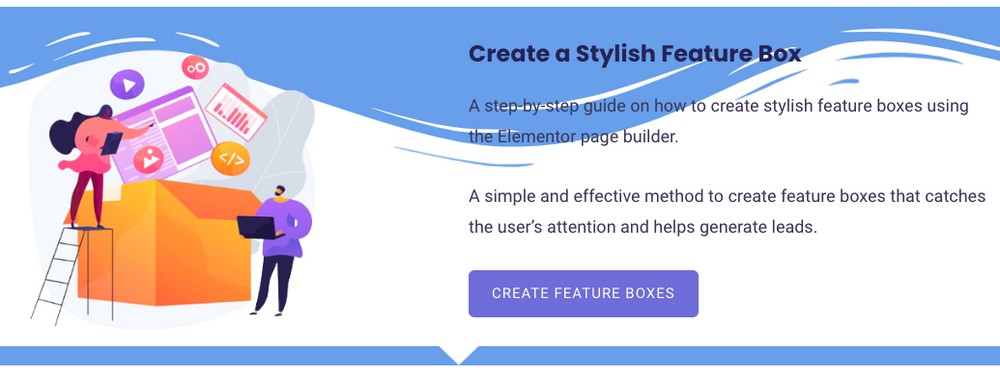
أولاً ، دعنا نهدف إلى إنشاء مربع ميزة باستخدام Elementor ، على غرار المربع أدناه.

الخطوة 1: إنشاء صفحة جديدة وتحريرها باستخدام Elementor
انتقل إلى Pages> إضافة جديد وقم بتسمية صفحتك.

ثم انقر فوق تحرير باستخدام Elementor .

الخطوة 2: إنشاء هيكل تخطيط من عمودين
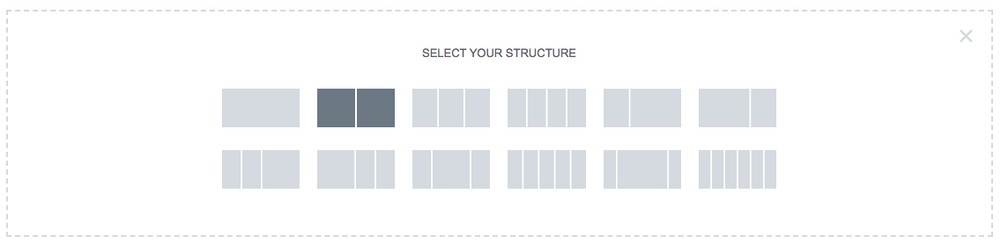
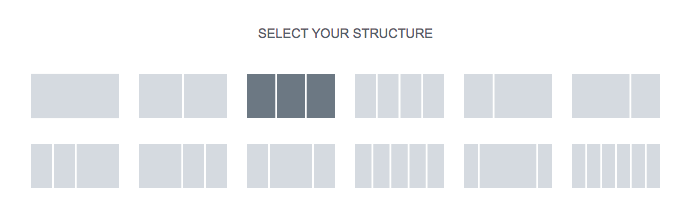
انقر فوق أيقونة إضافة قسم جديد ثم حدد بنية تخطيط من عمودين.

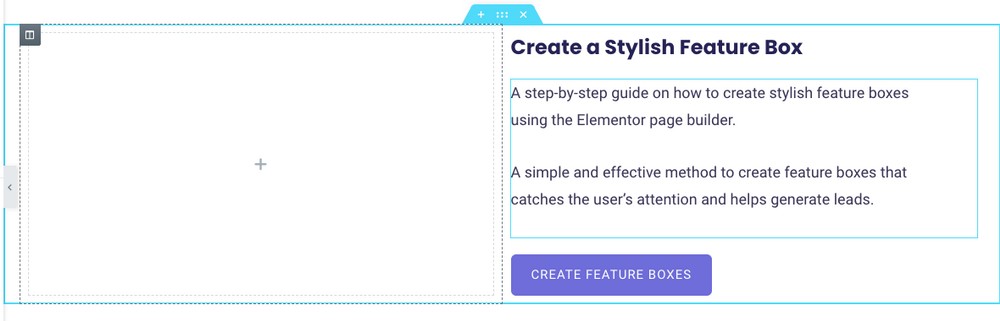
أضف بعض النص وربما زر الحث على اتخاذ إجراء في أحد الأعمدة.
على سبيل المثال ، قمت بتضمين عنوان ونص وزر.

بعد ذلك ، أضف عنصر صورة إلى العمود الآخر وأدخل صورة.

الخطوة 3: إضافة مقسم الشكل
يجعل Elementor من السهل جدًا إضافة فواصل أشكال مختلفة إلى أقسامك. ناهيك عن أنه يعزز جانب التصميم في مربع الميزات الخاص بك.
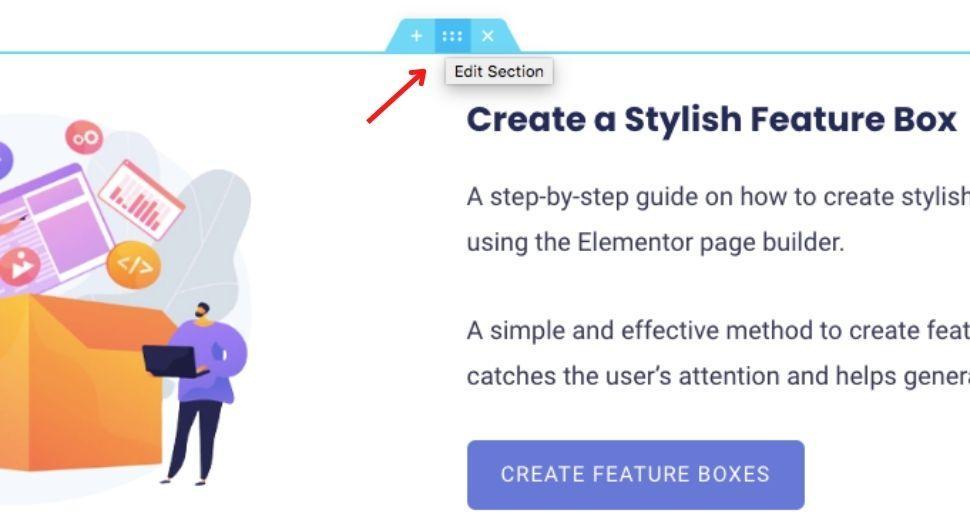
لإضافة مقسم شكل ، حدد القسم بأكمله.

ستجد الإعدادات المرتبطة بالقسم على الجانب الأيسر.
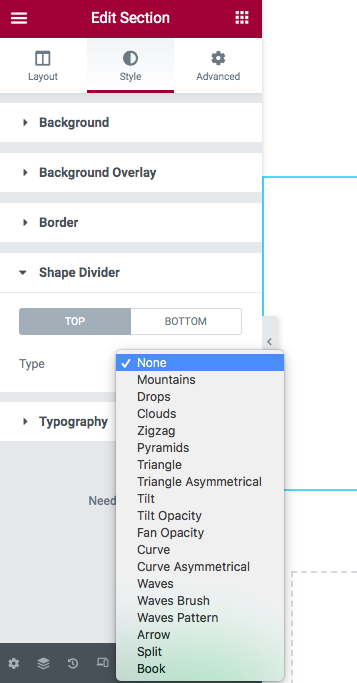
حدد علامة التبويب " النمط ". ثم قم بالتمرير لأسفل وصولاً إلى علامة التبويب Shape Divider .

يمكنك الآن تحديد مقسم شكل من اختيارك إما لأعلى أو أسفل القسم الخاص بك.
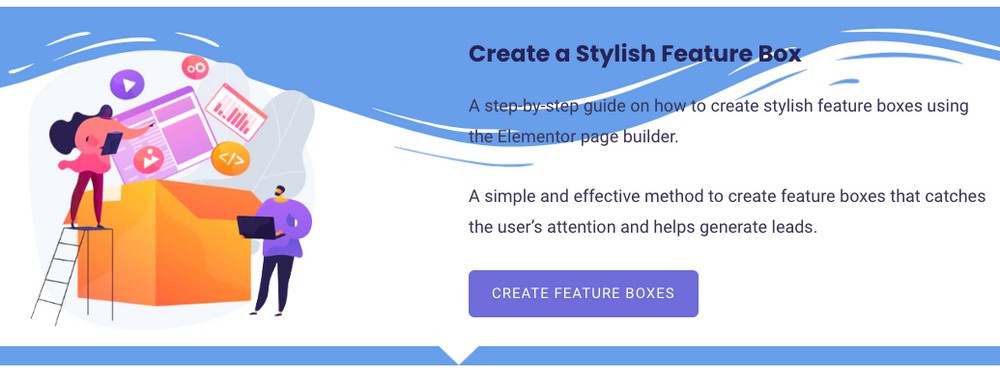
تلاعب بالخيارات ، مثل اللون والعرض والارتفاع وأنشئ مقسمًا للشكل.
يمكنك أن تفعل الشيء نفسه بالنسبة للجزء السفلي من القسم الخاص بك أيضًا.
بمجرد الانتهاء ، انقر فوق الزر نشر / تحديث لحفظ التغييرات.

وهذا هو مدى سهولة إنشاء مربعات ميزات أنيقة باستخدام Elementor!
الطريقة 2: الإطارات المتجانبة المتعددة والمكالمات إلى الإجراءات
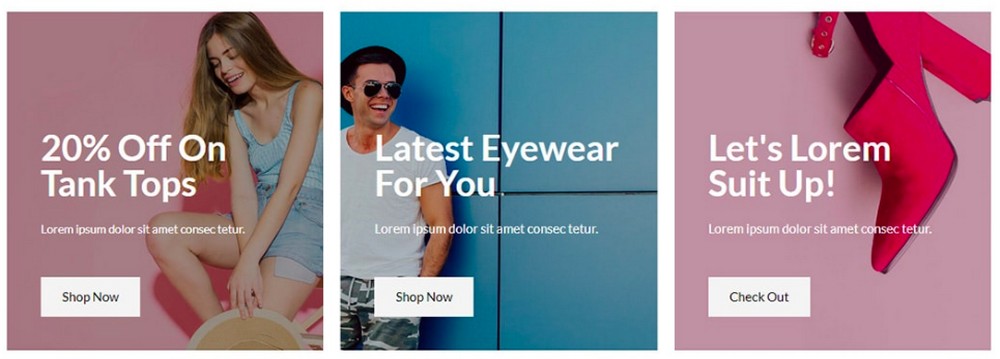
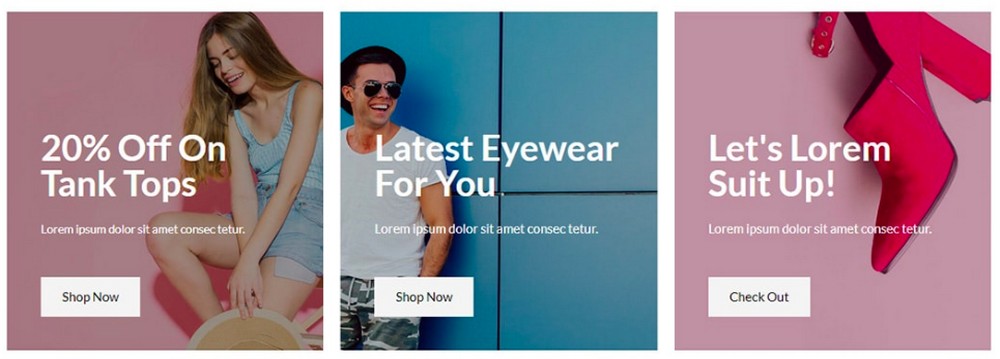
بعد ذلك ، دعنا نهدف إلى إنشاء مربعات ميزات ، كما هو موضح أدناه ، حيث يتم وضع النص وأزرار الحث على اتخاذ إجراء ذات الصلة بكل صورة.

الخطوة 1: قم بإنشاء هيكل تخطيط مكون من ثلاثة أعمدة
أفترض أنك أكملت الخطوة الأولى لإنشاء صفحة جديدة ثم النقر فوق الزر تحرير باستخدام Elementor .
الآن ، انقر فوق رمز إضافة قسم جديد وحدد بنية التخطيط المكونة من ثلاثة أعمدة.

الخطوة الثانية: إضافة محتوى وصورة خلفية
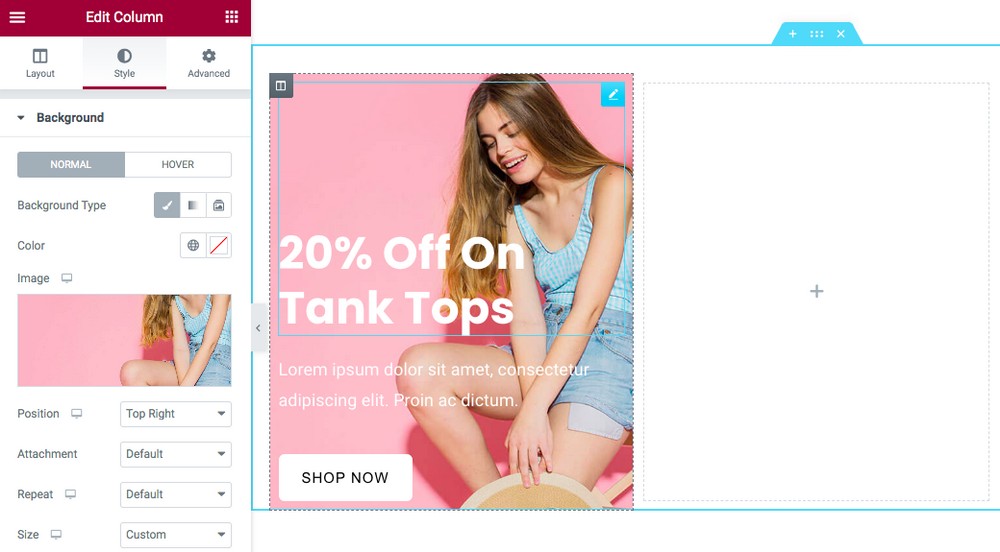
في أحد الأعمدة ، دعنا نضيف عنوانًا ونصًا وزر الحث على اتخاذ إجراء.
بمجرد الانتهاء من ذلك ، انقر فوق إعدادات العمود المحددة وحدد علامة التبويب النمط .

ضمن الخلفية ، حدد صورة.
يمكنك وضع صورة الخلفية وفقًا لمتطلباتك عن طريق تحديد خيار من القائمة المنسدلة للموضع .
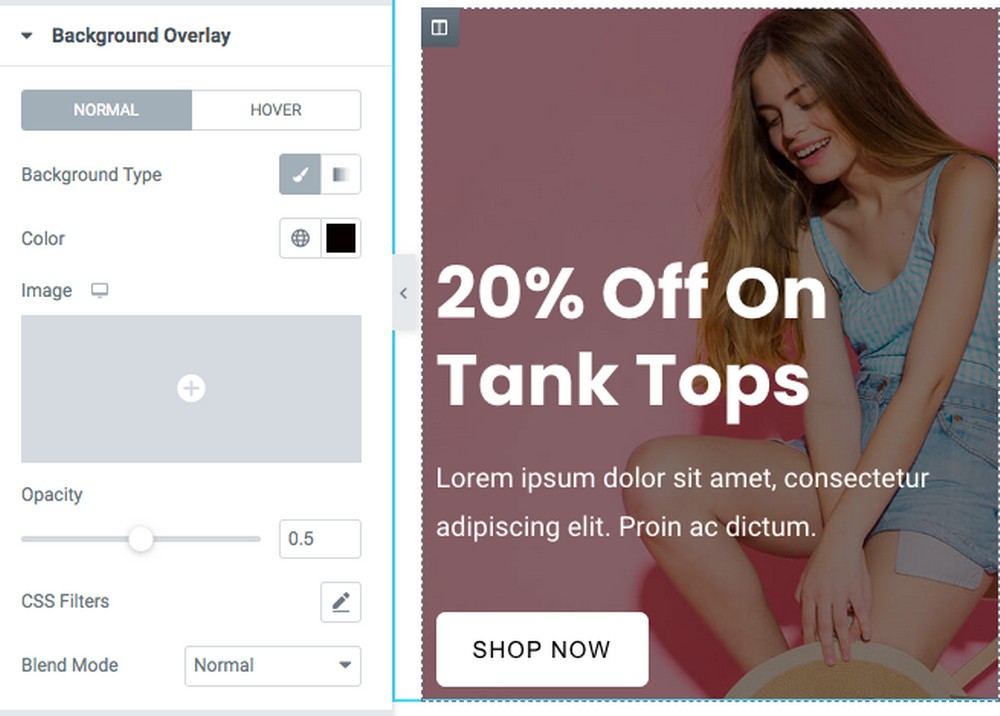
هل تريد إضافة لون للخلفية؟ إنه يعزز تصميم مربع الميزات الخاص بك ويساعد المستخدمين على قراءة النص ، خاصة إذا كنت تستخدم الألوان الفاتحة.
توجه إلى علامة التبويب تراكب الخلفية .

حدد لونًا وقم بتغيير العتامة بناءً على تفضيلاتك.
الآن قم بتعديل إعدادات النص والأزرار للحصول على التصميم المثالي لمتجرك. يمكنك أيضًا التلاعب بالمسافات للحصول على تصميم مثالي للبكسل.
الخطوة 3: كرر العملية
إذا كنت راضيًا عن تصميم العمود الأول ، فكرر العملية للعمود الآخرين.
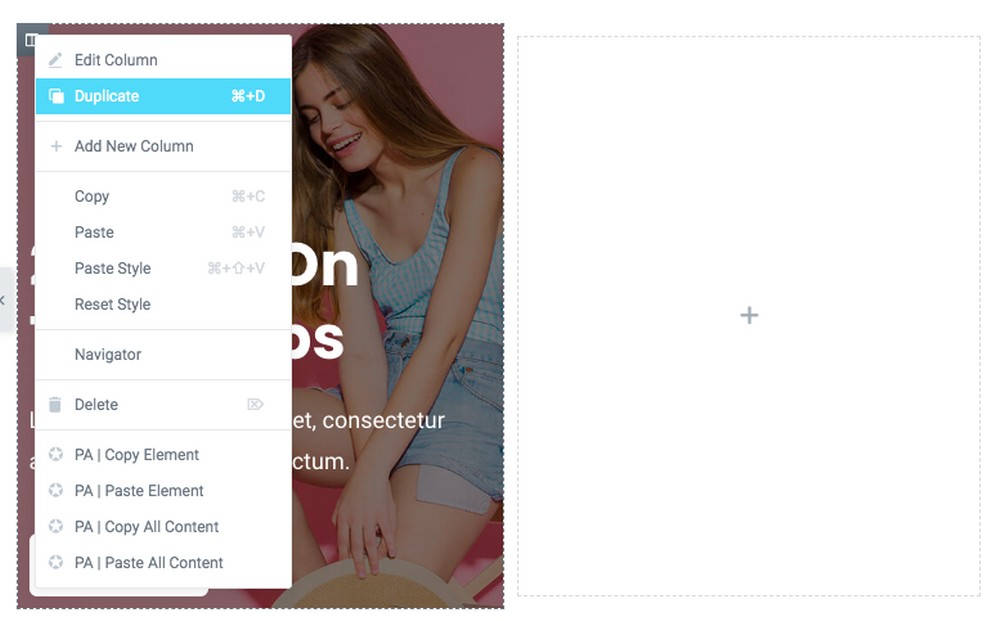
يمكنك أيضًا النقر بزر الماوس الأيمن فوق العمود وتحديد خيار تكرار .

فقط تأكد من حذف الأعمدة الفارغة بعد تكرار العمود الأول.
قم بتعديل المحتوى والصور لمربعات الميزات الفردية ، وبمجرد الانتهاء من ذلك ، يجب أن يكون لديك مربعات ميزات مماثلة لتلك الموضحة أدناه.

هل تريد المزيد من التباعد بين مربعات الميزات؟
توجه إلى إعدادات القسم واضبط الحشو ضمن علامة التبويب خيارات متقدمة .
يجب أن يمنحك هذا التباعد المطلوب بين مربعات الميزات.
وبالمثل ، يمكنك إنشاء جميع أنواع مربعات الميزات الأنيقة باستخدام أداة إنشاء الصفحات Elementor.
هل قمت بإنشاء صندوق ميزات أنيق؟
تعمل مربعات الميزات على تحسين تصميم أي صفحة ويب.
فهو لا يساعد فقط في الترويج لبعض أفضل المحتويات على موقع الويب الخاص بك ، ولكنه يساعد أيضًا في الترويج لمنتجاتك وخدماتك.
هل تريد إضافة دعوة للعمل؟ لا مشكلة. قم بدمج أزرار الحث على اتخاذ إجراء بسهولة في مربعات الميزات الخاصة بك لمساعدة الزوار على الانتقال إلى المحتوى المميز الخاص بك.
يوضح هذا المقال أن إنشاء صندوق ميزات أنيق أمر بسيط جدًا. ومع منشئ الصفحة Elementor ، لديك إمكانيات تصميم لا حصر لها.
هل قمت بإنشاء مربعات ميزات أنيقة على موقع الويب الخاص بك؟ اسمحوا لنا أن نعرف في التعليقات أدناه. نود أن نسمع منك!
