WordPress에서 사용자 정의 단일 게시물 템플릿을 만드는 방법
게시 됨: 2022-01-24WordPress에서 사용자 정의 게시물 템플릿을 만들고 싶습니까?
맞춤형 단일 게시물 템플릿을 생성하면 WordPress의 특정 블로그 게시물에 대해 다른 레이아웃을 사용할 수 있습니다. 많은 WordPress 테마에 사용자 정의 페이지 템플릿이 제공되지만 대부분은 사용자 정의 게시물 콘텐츠 레이아웃을 만들 수 없습니다.
이 기사에서는 WordPress에서 사용자 정의 단일 게시물 템플릿을 만드는 방법을 보여줍니다. WordPress 사이트에 가장 적합한 방법을 선택할 수 있도록 몇 가지 방법을 간략하게 설명합니다.
맞춤형 단일 게시물 템플릿이 필요한 경우는 언제입니까?
WordPress 사용자 정의 게시물 템플릿을 사용하면 웹사이트의 특정 게시물에 다른 모양과 느낌을 줄 수 있습니다. 예를 들어 추천 게시물에 고유한 레이아웃을 제공하거나 다른 카테고리의 특정 게시물에 대해 다른 모양을 만들 수 있습니다.
그렇게 하려면 사용자 정의 단일 게시물 템플릿이 필요합니다.
WordPress는 기본적으로 WordPress 템플릿 계층 구조를 기반으로 단일 게시물 템플릿을 사용합니다. 즉, 모든 게시물에 대해 single.php 템플릿을 사용합니다.
모든 WordPress 테마는 기본 단일 템플릿과 함께 제공됩니다. 그러나 일부 테마에는 사용할 수 있는 추가 단일 게시물 템플릿 또는 레이아웃이 포함될 수도 있습니다.
WordPress가 단일 페이지 템플릿을 처리하는 방식과 유사합니다. 기본적으로 모든 테마에서 사용하는 단일 템플릿이 있지만 대부분 WordPress에서 페이지를 편집할 때 사용할 수 있는 추가 페이지 템플릿 파일이 포함되어 있습니다.
WordPress에서 사용자 정의 게시물 템플릿을 만드는 방법
이제 사용자 지정 단일 게시물 템플릿이 무엇인지 알았으므로 WordPress에서 템플릿을 만드는 방법을 살펴보겠습니다. 아래에서 가장 적합한 방법을 선택할 수 있도록 여러 가지 방법을 다룰 것입니다.
- SeedProd를 사용하여 WordPress에서 단일 게시물 템플릿 만들기
- WordPress 블록 편집기로 단일 게시물 템플릿 만들기
- WordPress에서 수동으로 사용자 정의 단일 게시물 템플릿 만들기
SeedProd를 사용하여 WordPress에서 단일 게시물 템플릿 만들기
첫 번째는 WordPress에서 사용자 정의 단일 게시물 템플릿을 만드는 매우 쉬운 방법입니다. 우리는 시장에서 최고의 WordPress 테마 빌더 플러그인인 SeedProd를 사용할 것입니다.

SeedProd를 사용하면 코드를 작성하거나 WordPress 테마 폴더를 수정하지 않고도 WordPress에서 사용자 정의 게시물 템플릿을 만들 수 있습니다.
가장 먼저 해야 할 일은 SeedProd 플러그인을 설치하고 활성화하는 것입니다. 이에 대한 도움이 필요하면 WordPress 플러그인 설치에 대한 이 단계별 가이드를 참조하세요.
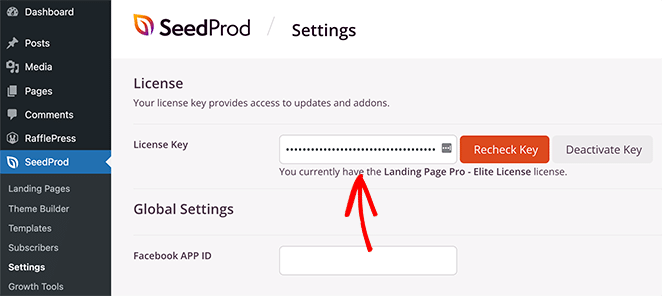
SeedProd를 활성화한 후 SeedProd » 설정 으로 이동하여 라이선스 키를 입력합니다.

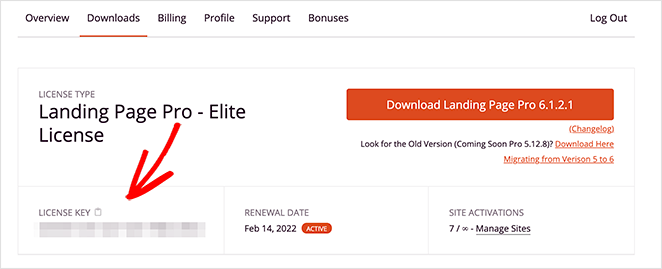
SeedProd 웹사이트의 계정에서 이 정보를 찾을 수 있습니다.

SeedProd를 사용하면 현재 사용 중인 테마를 대체하고 시각적 끌어서 놓기 빌더로 사이트의 모든 부분을 사용자 지정할 수 있습니다.
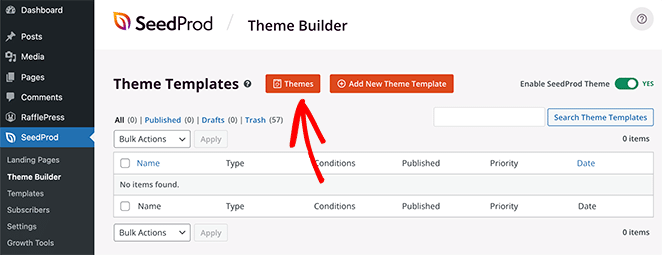
이제 SeedProd » 테마 빌더 로 이동하여 테마 버튼을 클릭하여 시작하세요.

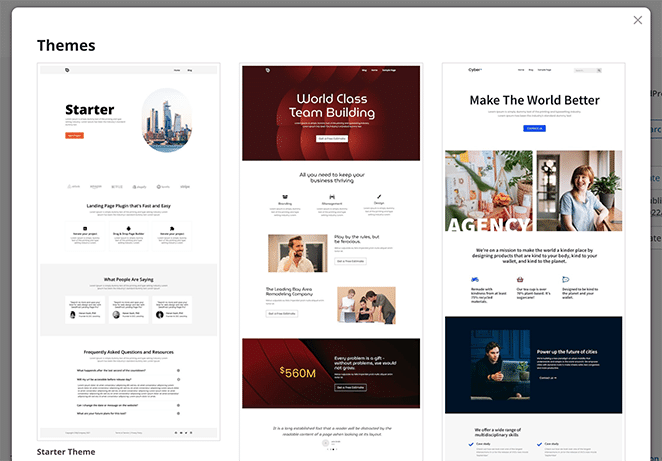
거기에서 사용할 수 있는 미리 만들어진 다양한 WordPress 테마 템플릿을 볼 수 있습니다.

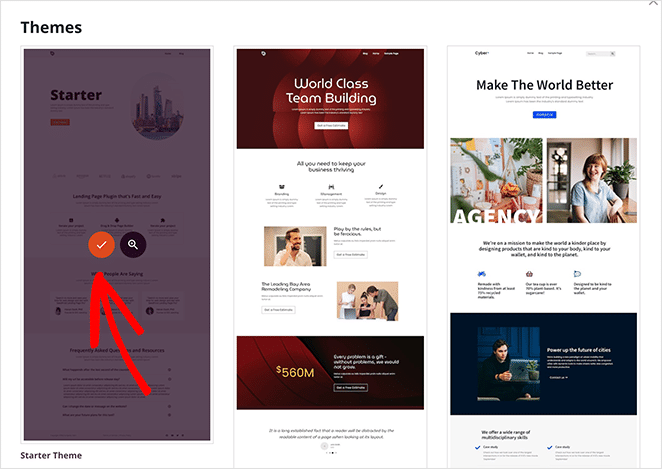
테마를 선택하려면 썸네일 위에 마우스를 놓고 확인 표시 아이콘을 클릭합니다.

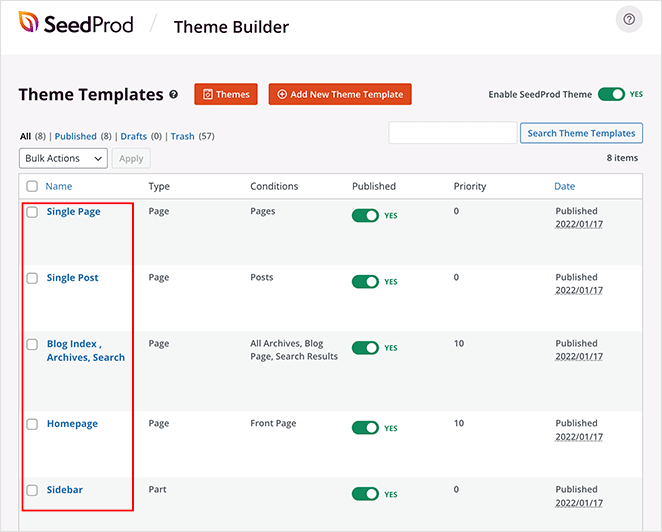
테마를 선택하면 다음을 포함한 템플릿 부분 목록이 표시됩니다.
- 단일 페이지
- 단일 포스트
- 블로그 및 아카이브 페이지
- 홈페이지
- 사이드바
- 보행인
- 헤더
이것들은 완전한 WordPress 테마를 구성하는 모든 다른 요소입니다.
일반적으로 WordPress 테마 파일을 편집해야만 이러한 테마 부분에 액세스할 수 있습니다. 그러나 SeedProd를 사용하면 쉬운 시각적 인터페이스에서 모든 것을 볼 수 있습니다.

보시다시피 SeedProd에는 기본적으로 사용자 정의 단일 게시물 템플릿이 있습니다. 그러나 기본 WordPress 편집기 및 기타 테마와 달리 템플릿을 시각적으로 즉시 사용자 지정할 수 있습니다.
따라서 SeedProd로 단일 게시물 템플릿을 사용자 지정하는 방법을 살펴보겠습니다.
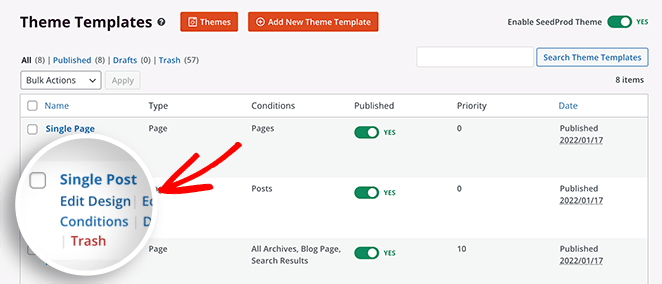
테마 빌더에서 단일 게시물 섹션을 찾아 디자인 편집 링크를 클릭합니다. 그러면 SeedProd의 비주얼 편집기에서 게시물 템플릿이 열립니다.

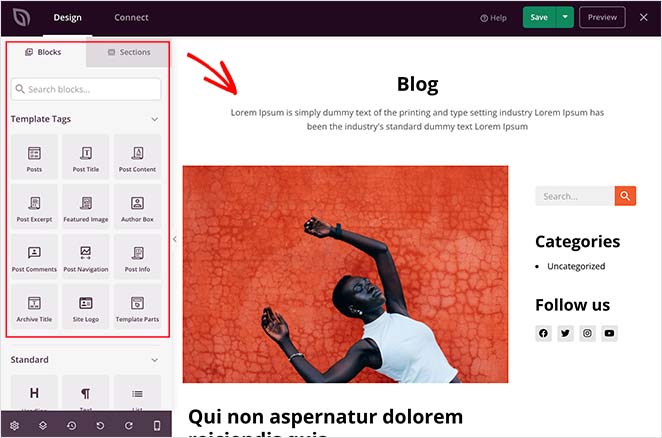
SeedProd의 비주얼 편집기에는 2열 레이아웃이 있습니다. 왼쪽에는 디자인에 추가할 수 있는 블록과 섹션이 있습니다. 그러면 오른쪽에 실시간으로 변경 사항을 확인할 수 있는 미리 보기가 있습니다.

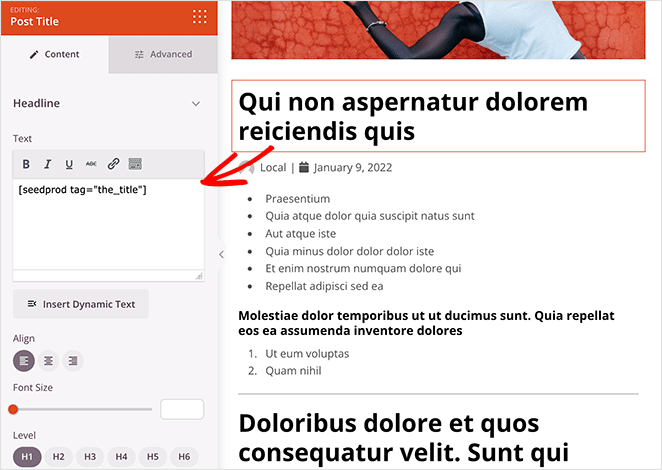
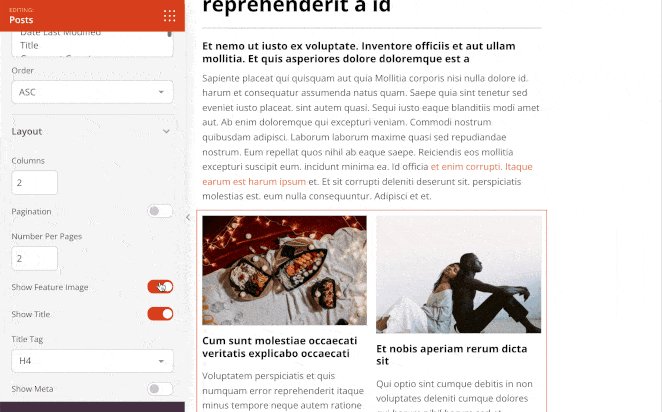
게시물 템플릿의 아무 곳이나 클릭하여 레이아웃을 사용자 지정합니다. 예를 들어 게시물 제목을 클릭하면 왼쪽 패널에 해당 설정이 표시됩니다.

여기에서 헤드라인 태그, 정렬, 제목 수준 및 글꼴 크기를 변경할 수 있습니다. 고급 탭을 클릭하여 글꼴 색상, 간격 및 기타 스타일을 변경할 수도 있습니다.
SeedProd는 템플릿 태그를 사용하여 게시물 제목, 추천 이미지, 댓글 등과 같은 동적 WordPress 콘텐츠를 가져옵니다. 즉, 하나의 게시물 파일을 직접 편집하지 않고도 게시물에 다양한 콘텐츠를 표시할 수 있습니다.
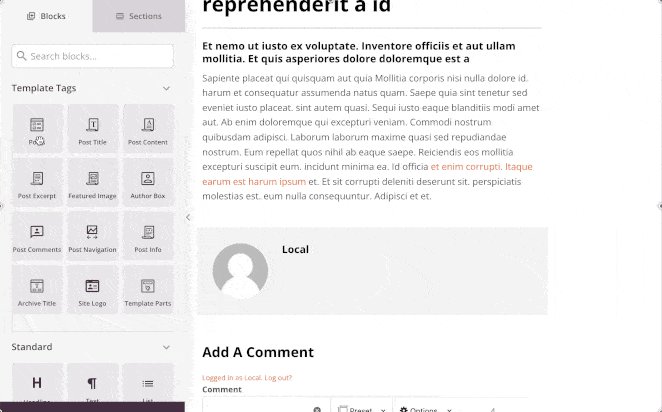
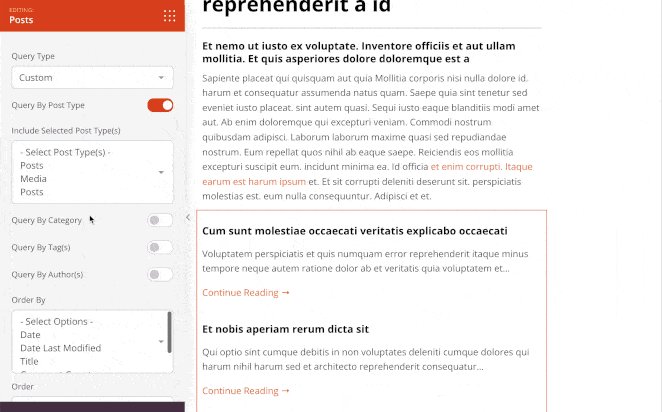
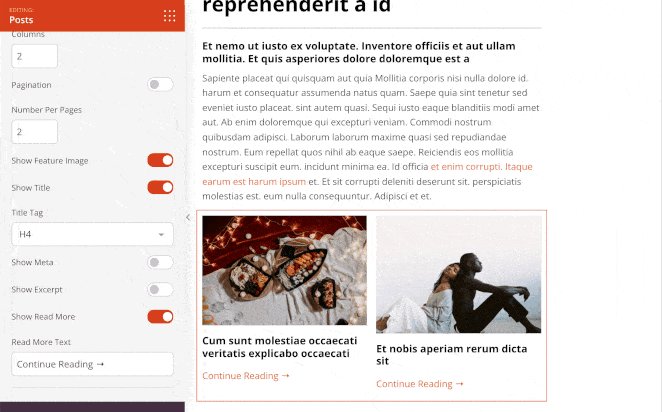
예를 들어 게시물 블록을 드래그하여 게시물 콘텐츠 끝에 추가할 수 있습니다.

그런 다음 특정 범주의 콘텐츠를 표시하도록 구성할 수 있습니다.
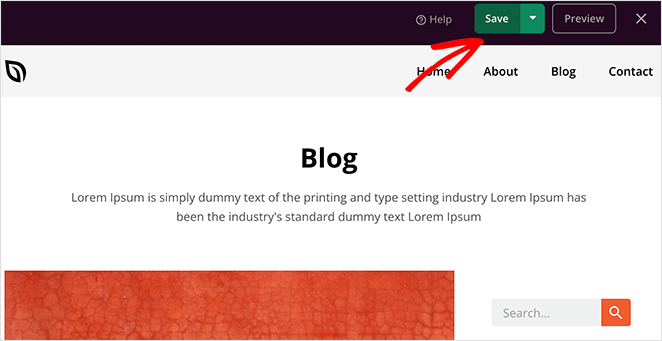
다양한 블록을 자유롭게 실험하고 설정을 가지고 놀아보세요. 게시물 템플릿으로 사용하려는 항목을 만든 후 오른쪽 상단 모서리에 있는 녹색 저장 버튼을 클릭하여 저장할 차례입니다.

같은 방식으로 나머지 WordPress 테마를 사용자 지정할 수 있습니다. 그러나 약간의 도움이 필요하면 SeedProd로 맞춤형 WordPress 테마를 만드는 방법에 대한 이 단계별 가이드를 확인하세요.
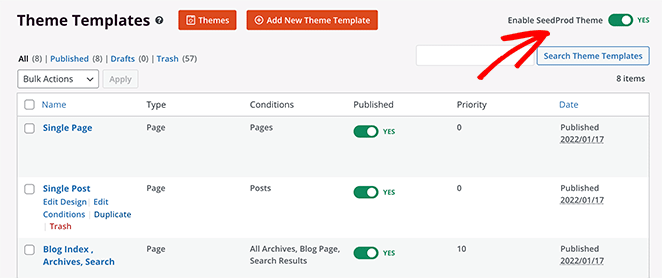
모든 것이 마음에 들면 오른쪽 상단 모서리에 있는 SeedProd 테마 활성화 토글을 클릭해야 합니다.


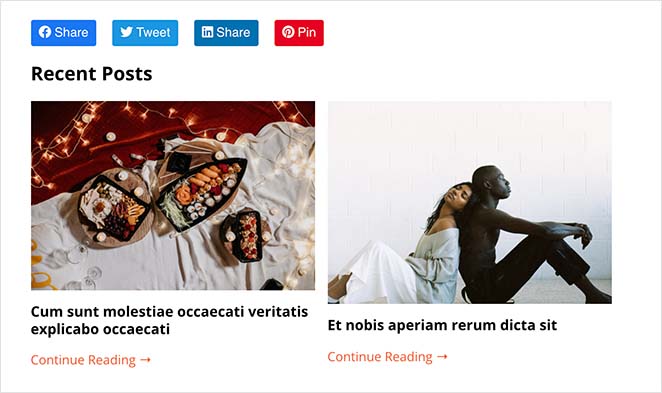
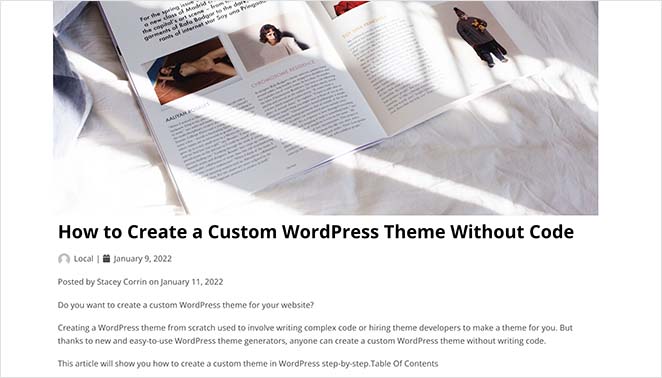
새로운 사용자 정의 단일 게시물 템플릿은 다음과 같습니다.

보시다시피 SeedProd의 드래그 앤 드롭 편집기를 사용하여 작성자 상자를 제거하고 관련 게시물 및 소셜 미디어 공유 버튼을 추가했습니다.
하지만 여기서 그치지 않습니다. SeedProd를 사용하면 원하는 만큼 사용자 정의 게시물 템플릿을 추가할 수 있습니다. 즉, 원하는 경우 모든 게시물 카테고리에 대해 다른 레이아웃을 가질 수 있습니다.
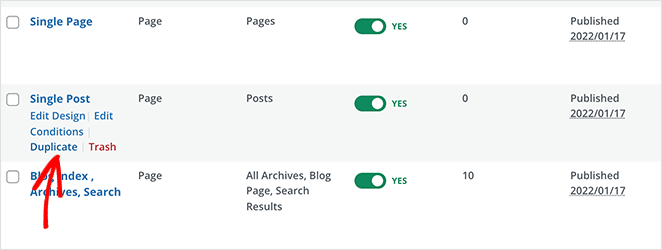
새로운 단일 게시물 템플릿을 추가하려면 원본 게시물 템플릿 아래에 있는 복제 링크를 클릭하기만 하면 됩니다.

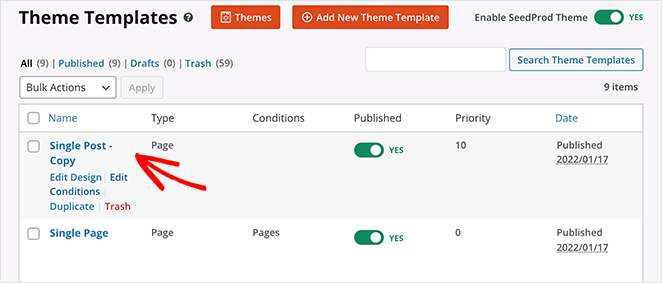
그러면 테마 템플릿 페이지 상단에 템플릿 사본이 추가됩니다.

이제 이전과 같이 다른 레이아웃으로 템플릿을 사용자 정의합니다. 디자인이 마음에 들면 변경 사항을 저장하고 템플릿 페이지로 돌아갑니다.
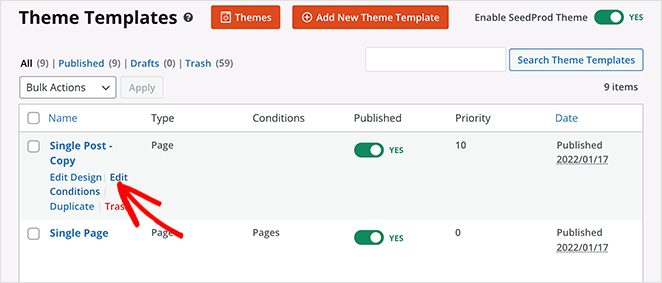
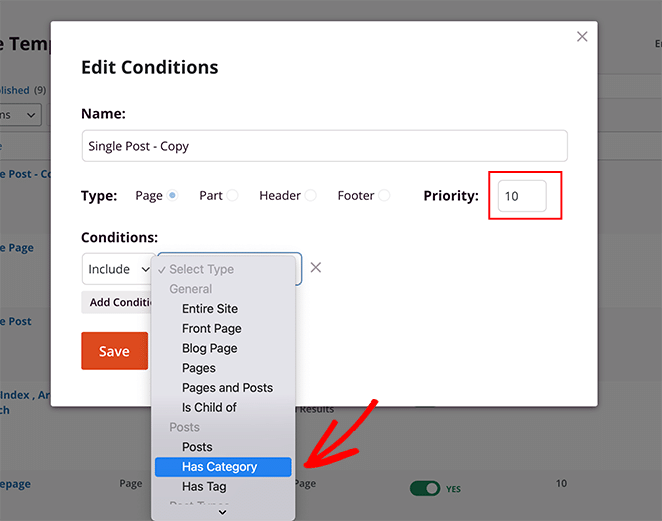
새 단일 게시물 템플릿을 사용자 정의한 후 조건 편집 링크를 클릭하면 이 템플릿이 표시될 위치를 설정할 수 있는 새 창이 열립니다.

템플릿에 이름을 지정한 다음 조건 제목 아래에서 표시할 콘텐츠 유형을 선택할 수 있습니다. 예를 들어, "튜토리얼" 카테고리의 게시물만 이 특정 레이아웃을 갖도록 하려면 게시물 섹션에서 "카테고리 있음" 옵션을 선택하십시오.

그런 다음 포함할 범주를 입력하고 우선 순위를 10으로 설정한 다음 저장 을 클릭합니다.
이제 해당 특정 카테고리의 게시물을 볼 때 새 사용자 정의 게시물 템플릿이 표시됩니다.
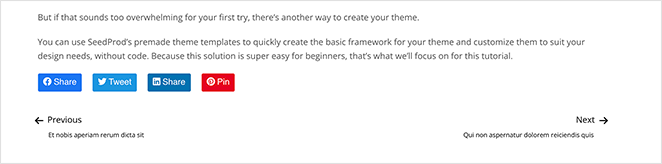
새로운 "자습서" 게시물 템플릿은 다음과 같습니다.

이 레이아웃의 경우 전체 너비의 레이아웃을 만들기 위해 사이드바를 제거했습니다. 그리고 이 스크린샷을 보면:

관련 게시물과 댓글 섹션을 제거한 것을 볼 수 있습니다.
이것은 WordPress에서 여러 사용자 정의 게시물 템플릿을 만드는 가장 쉬운 방법입니다. 코드가 필요하지 않으며 테마 파일을 엉망으로 만들지 않으며 기술 경험이 필요하지 않습니다.
WordPress 블록 편집기로 단일 게시물 템플릿 만들기
이 방법에는 WordPress 블록 편집기 사용이 포함됩니다. 엄밀히 말하면 이 솔루션은 포스트 템플릿을 생성하지 않습니다. 그러나 단일 게시물 레이아웃을 반복적으로 저장하고 재사용하는 쉬운 방법을 제공합니다.
WordPress의 블록 편집기에는 WordPress 사이트에서 블록을 저장하고 재사용할 수 있는 멋진 기능이 있습니다.
이러한 블록 중 하나는 여러 블록을 추가하고 레이아웃을 단일 그룹에 추가할 수 있는 "그룹" 블록입니다. 거기에서 사용자 정의 블록을 저장하고 다른 블로그 게시물에서 재사용할 수 있습니다.
이를 염두에 두고 그룹 블록을 사용하여 사용자 정의 게시물 템플릿을 저장하는 방법은 다음과 같습니다.
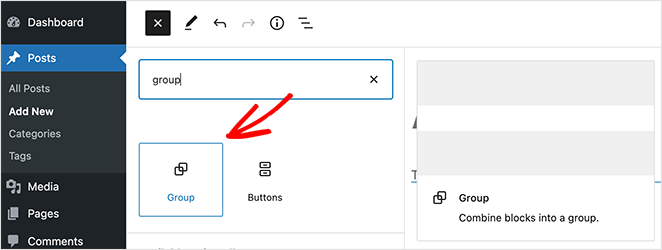
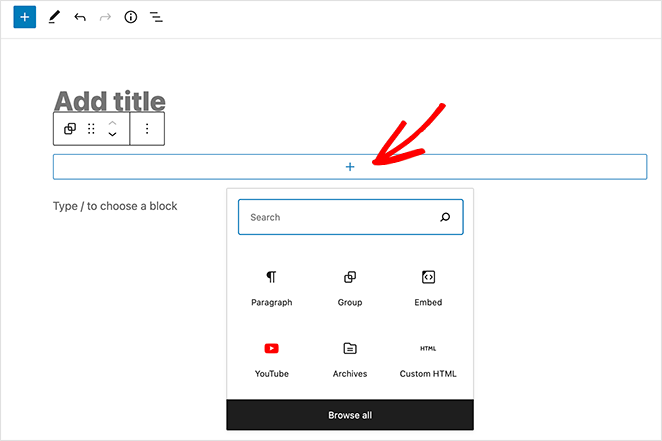
먼저 WordPress 대시보드에서 게시물 » 새로 추가 로 이동하여 새 WordPress 게시물을 만듭니다. 그런 다음 더하기(+) 아이콘을 클릭하고 콘텐츠 영역에 새 "그룹" 블록을 추가합니다.

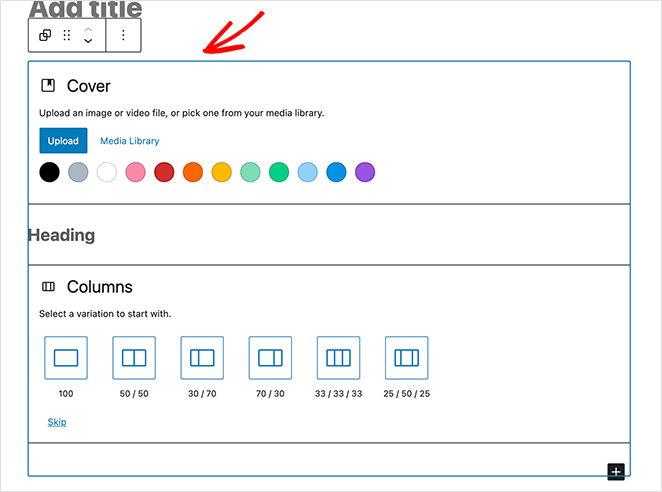
이제 그룹 블록 내부에 블록을 추가하여 단일 포스트 레이아웃을 생성할 수 있습니다. 열, 텍스트, 미디어, 이미지 등을 포함하여 이 영역에 모든 블록을 추가할 수 있습니다.

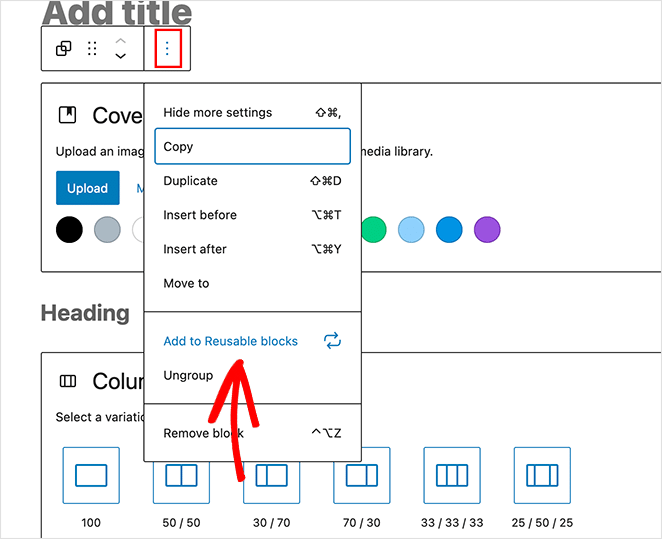
레이아웃이 마음에 들면 그룹 블록을 선택하여 윤곽선을 갖도록 합니다.

거기에서 점 3개를 클릭하여 블록 설정을 확장하고 "재사용 가능한 블록에 추가" 제목을 클릭합니다.

다음으로 재사용 가능한 블록에 이름을 지정합니다. WordPress는 그룹과 그 안의 모든 블록을 자동으로 저장합니다.
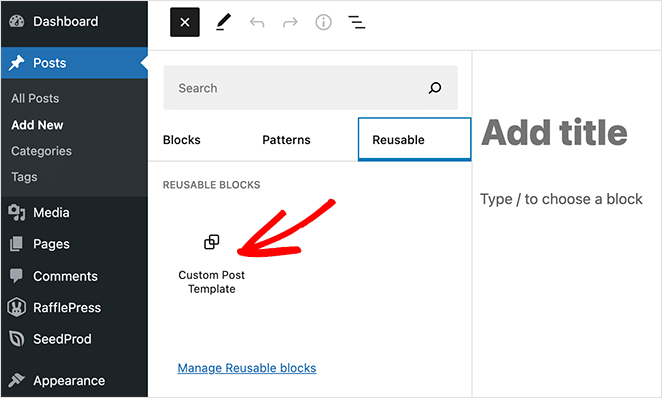
이제 WordPress에 새 게시물을 추가할 때마다 재사용 가능한 블록 제목을 클릭하고 사용자 지정 단일 게시물 템플릿을 클릭하여 게시물 편집기에 추가할 수 있습니다.

WordPress 콘텐츠 영역에 블록을 추가하면 이전에 저장한 모든 블록이 그룹 블록에 로드됩니다.
이 방법을 사용하면 블로그 게시물에 대한 사용자 정의 레이아웃을 저장할 수 있지만 테마가 단일 게시물을 처리하는 방식은 변경되지 않습니다. 따라서 더 많은 유연성을 원한다면 더 많은 단일 게시물 템플릿 솔루션을 계속 읽으십시오.
WordPress에서 수동으로 사용자 정의 단일 게시물 템플릿 만들기
이 방법은 테마 파일 편집, 코드 복사 및 붙여넣기, 사용자 정의 CSS 작성을 포함하기 때문에 상당히 고급입니다. 따라서 자신이 있고 수행 중인 작업을 알고 있는 경우에만 이 방법을 사용하십시오.
먼저 컴퓨터에서 메모장과 같은 일반 텍스트 편집기를 엽니다. 그런 다음 다음 코드를 붙여넣습니다.
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
이 코드는 "추천 기사"라는 새로운 게시물 템플릿을 정의하고 게시물, 페이지 및 제품 콘텐츠 유형에 사용할 수 있도록 합니다.
코드를 복사하여 붙여넣은 후 파일을 바탕 화면에 sp_single_post.php 로 저장합니다.
다음 단계는 파일을 현재 WordPress 테마 폴더에 업로드하는 것입니다. FTP 클라이언트를 사용하여 이를 수행할 수 있습니다.
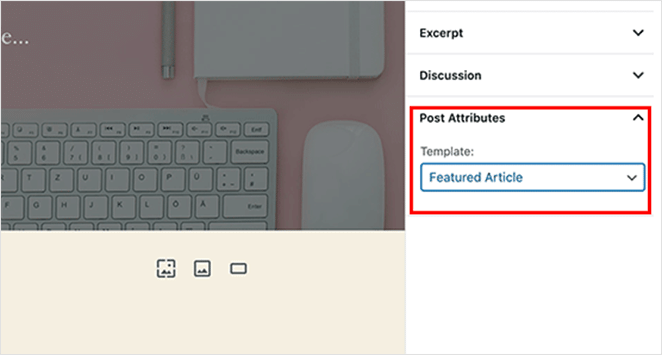
파일이 준비되면 WordPress 관리 영역에 로그인하고 게시물을 작성하거나 편집합니다. 게시물 편집 화면에서 템플릿을 선택할 수 있는 옵션이 있는 새로운 게시물 속성 메타 상자가 나타날 때까지 아래로 스크롤합니다.

이 섹션에서는 새로운 주요 기사 템플릿을 볼 수 있습니다. 지금은 템플릿이 비어 있기 때문에 템플릿을 선택하면 흰색 화면이 표시됩니다.
이 문제를 해결하려면 게시물 콘텐츠를 표시하는 몇 가지 코드를 추가해야 합니다. 가장 쉬운 방법은 테마의 single.php 파일에서 코드를 복사하여 시작점으로 사용하는 것입니다.
따라서 single.php 파일을 열고 get_header() 행 뒤에 있는 모든 것을 복사하십시오. 그런 다음 마지막에 sp-single-post.php 파일에 코드를 붙여넣습니다.
거기에서 파일을 저장하고 서버에 다시 업로드하십시오.
이 시점에서 템플릿은 이전 단일 게시물 템플릿과 정확히 동일하게 보입니다. 사용자 정의 CSS 클래스를 추가하거나 사이드바를 제거하거나 원하는 기타 변경 사항을 추가하여 사용자 정의해야 합니다.
당신은 그것을 가지고 있습니다.
이 기사에서는 WordPress에서 사용자 정의 게시물 템플릿을 만드는 3가지 방법을 공유했습니다. 가장 편안한 방법을 선택하고 원하는 대로 블로그 게시물을 표시하기 시작합니다.
여기 있는 동안 성공적인 랜딩 페이지의 구조에 대한 이 게시물을 좋아할 수도 있습니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.
