비버 빌더 검토 – 최고의 기능 + 찬반 양론
게시 됨: 2022-09-02Beaver Builder 페이지 빌더 플러그인을 사용할 생각이십니까? 심층 Beaver Builder 검토는 이 플러그인이 귀하에게 이상적인지 여부를 결정하는 데 도움이 될 것입니다.
Beaver Builder는 WordPress용으로 잘 알려진 페이지 빌더입니다. 코드를 한 줄도 작성하지 않고도 시각적인 드래그 앤 드롭 인터페이스를 사용하여 멋진 디자인을 쉽게 구축할 수 있습니다.
Beaver Themer 애드온을 사용하면 테마 및 개별 디자인 페이지(아카이브)에 대한 머리글, 바닥글, 단일 게시물 레이아웃 및 게시물 목록 레이아웃 템플릿을 만들 수도 있습니다.
Beaver Builder에 대해 좋아할 것이 많지만 완벽하지는 않습니다. Elementor 및 Divi와 같은 다른 페이지 빌더에서 얻을 수 있는 기능, 디자인 옵션 및 템플릿이 누락되었습니다.
전반적으로 Beaver Builder는 일부 사용자에게는 탁월한 선택이 될 수 있지만 다른 사용자는 다른 빌더를 사용하여 더 많은 이점을 얻을 수 있습니다.
Beaver Builder 검토에서 어떤 시나리오가 가장 적합한지 알아낼 수 있도록 도와드리겠습니다.

비버 빌더 검토 – 최고의 기능
Beaver Builder 검토를 시작하기 위해 Beaver Builder의 작동 방식과 가장 필수적인 기능에 대해 알아보겠습니다.
드래그 앤 드롭 기능이 있는 비주얼 편집기
Beaver Builder의 주요 매력은 시각적인 드래그 앤 드롭 빌더입니다. 이를 통해 코드를 한 줄도 작성하지 않고도 자신만의 맞춤형 디자인을 구축할 수 있습니다.
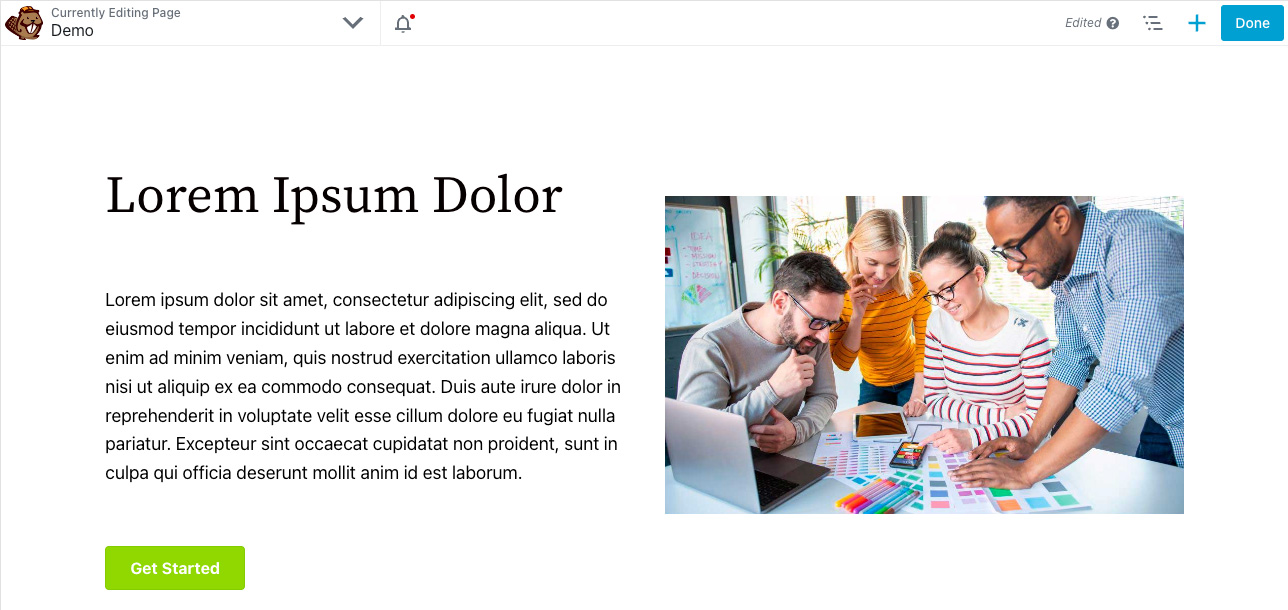
Beaver Builder를 처음 실행하면 상단에 도구 모음과 함께 디자인의 전체 너비 미리 보기가 표시됩니다.

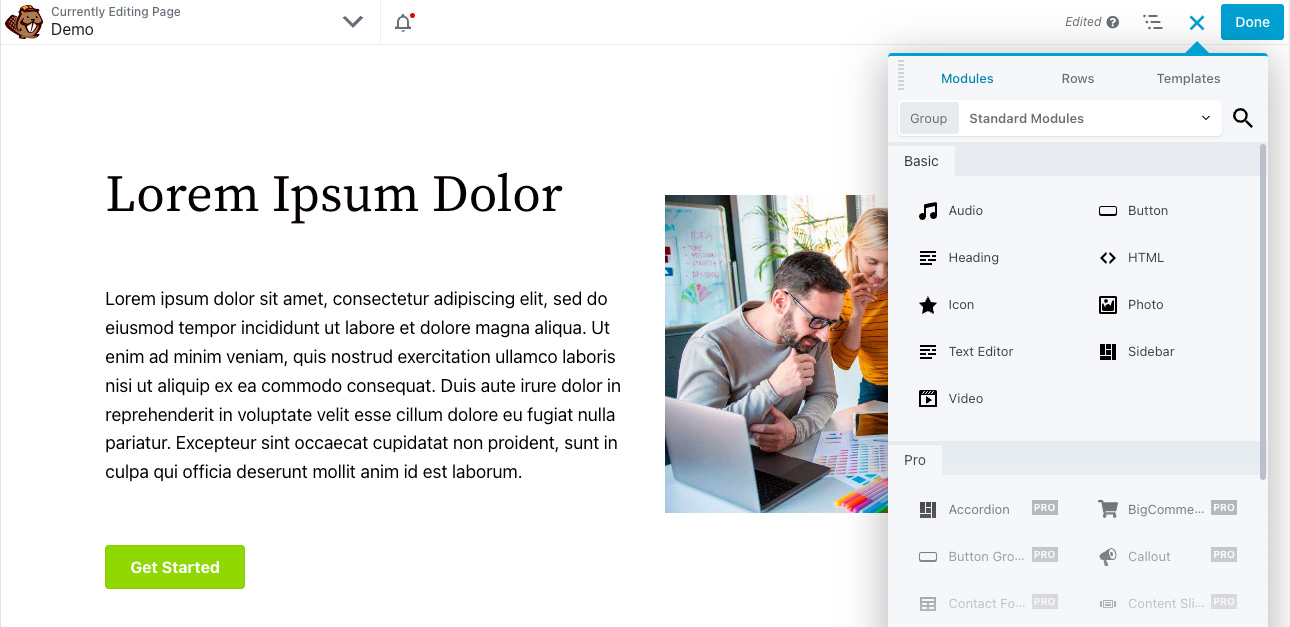
새 모듈이나 템플릿을 추가하려면 더하기 아이콘을 클릭하여 메뉴를 확장합니다. 페이지에 모듈을 추가하려면 모듈을 원하는 영역으로 끌어다 놓기만 하면 됩니다.

대부분의 다른 페이지 빌더와 마찬가지로 Beaver Builder에는 세 가지 유형의 페이지 요소가 포함되어 있습니다.
- 행 – 페이지를 가로 섹션으로 나눌 수 있습니다.
- 열 – 행 내부로 이동하여 행을 하나 이상의 열로 세로로 나눌 수 있습니다.
- 모듈 – 페이지에 콘텐츠를 추가할 수 있습니다. 행/열 내부에 배치할 수 있습니다. 버튼, 텍스트, 이미지, 비디오 등과 같은 다양한 유형의 콘텐츠에 대해 다양한 유형의 모듈을 사용할 수 있습니다.
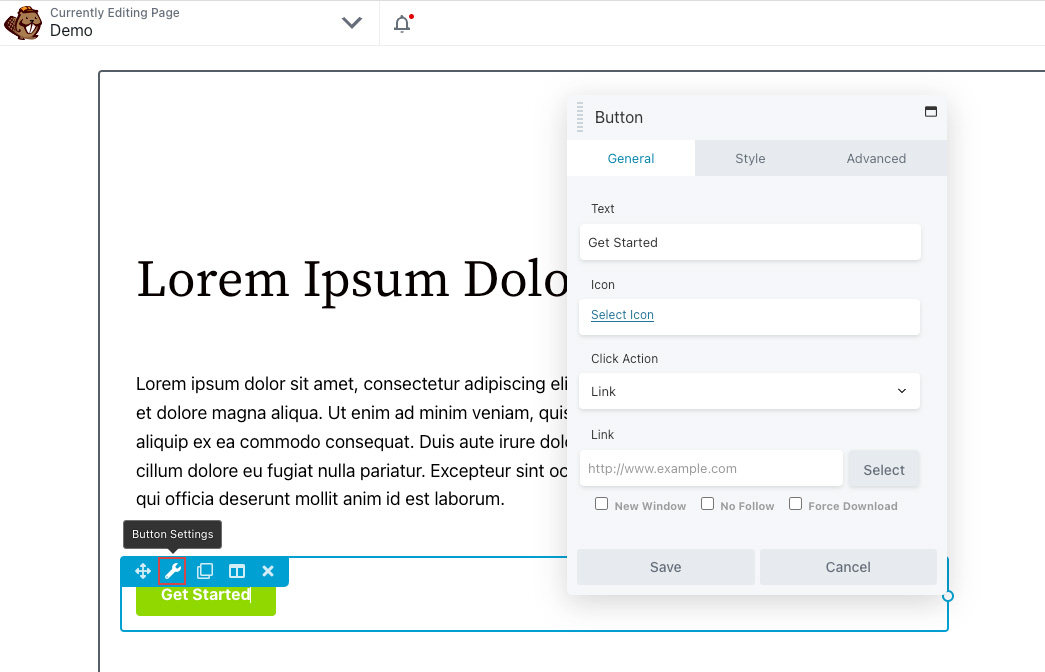
요소에 대한 설정을 열려면 해당 요소를 클릭합니다. 여기에서 디자인, 간격, 텍스트 등을 완벽하게 제어할 수 있습니다.

또한 텍스트 콘텐츠의 경우 텍스트를 편집하기 위해 전체 설정을 열 필요가 없습니다. 페이지를 클릭하고 입력하기만 하면 됩니다. Beaver Builder에는 작업 속도를 높이는 데 도움이 되는 포괄적인 키보드 단축키 세트도 포함되어 있습니다.
사용자 정의 가능한 인터페이스
Beaver Builder의 한 가지 훌륭한 기능은 다른 많은 페이지 빌더가 제공하지 않는 인터페이스 레이아웃을 개인화할 수 있다는 것입니다.
예를 들어 고정된 사이드바를 선호하는 경우 옵션 패널을 화면 양쪽으로 드래그하기만 하면 됩니다. Beaver Builder는 고정되어 해당 위치에 지속적으로 표시됩니다.
쉬운 레이아웃 옵션
우리가 Beaver Builder에 대해 좋아하는 또 다른 기능은 레이아웃을 제어하는 것이 얼마나 간단하다는 것입니다.
다른 많은 페이지 빌더의 경우 콘텐츠 요소 추가를 시작하기 전에 먼저 행/열 레이아웃을 설정해야 합니다. 그러나 Beaver Builder를 사용하면 모듈을 다른 모듈 옆으로 끌어 새 열을 만들 수 있습니다.
또한 끌어서 놓기를 사용하여 열 너비를 변경할 수 있으므로 전체 설정을 열 필요가 없습니다.
완전 반응형 디자인
모든 Beaver Builder 디자인은 기본적으로 반응합니다. 즉, 사용자가 데스크톱, 태블릿 또는 모바일 장치에서 검색하는지 여부에 따라 자동으로 변경됩니다.
그러나 더 많은 제어를 원할 경우 Beaver Builder는 특정 장치를 변경할 수 있는 반응형 편집 모드를 제공합니다.
이러한 변경 작업을 수행하는 동안 다양한 장치에서 디자인이 어떻게 보이는지 확인할 수 있습니다.

모바일 및 태블릿 장치의 반응형 중단점을 변경할 수도 있습니다.
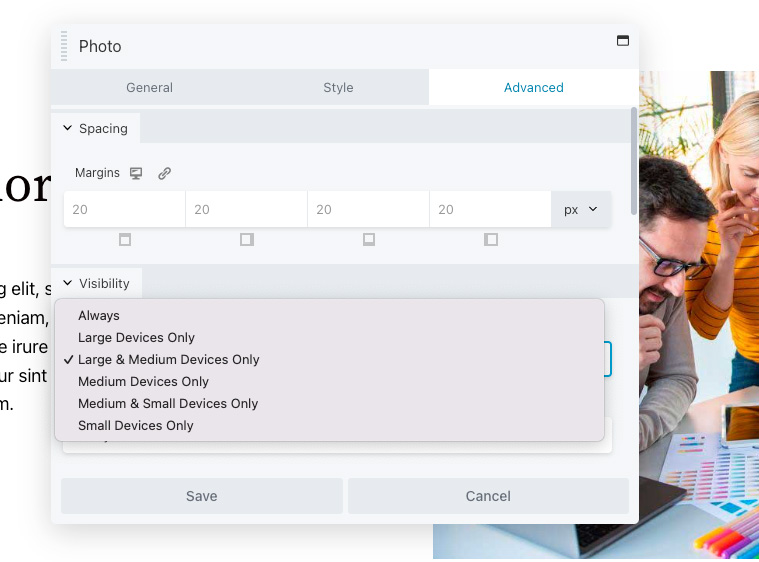
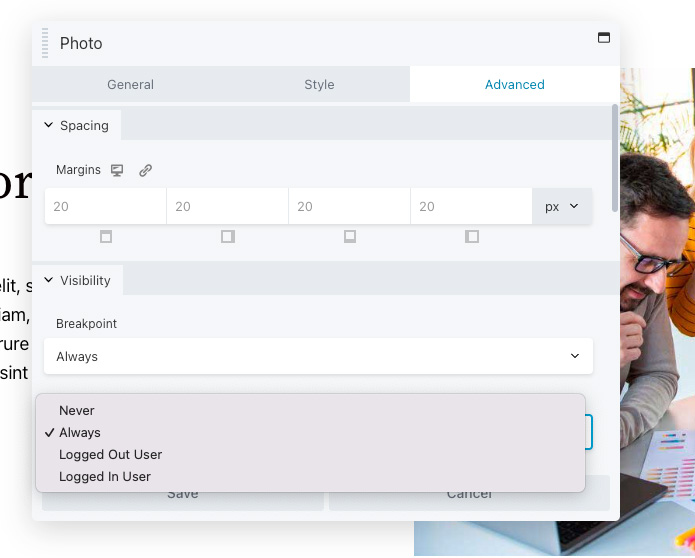
조건부 요소 표시
또한 Beaver Builder를 사용하면 다양한 조건부 규칙을 적용하여 특정 행 또는 모듈을 표시할지 여부를 제어할 수 있습니다.
사용자의 로그인 상태에 따라 콘텐츠를 표시하거나 숨길 수 있습니다. 또한 MemberPress와 같은 멤버십 플러그인 없이도 간단한 멤버십 사이트를 만들 수 있습니다.

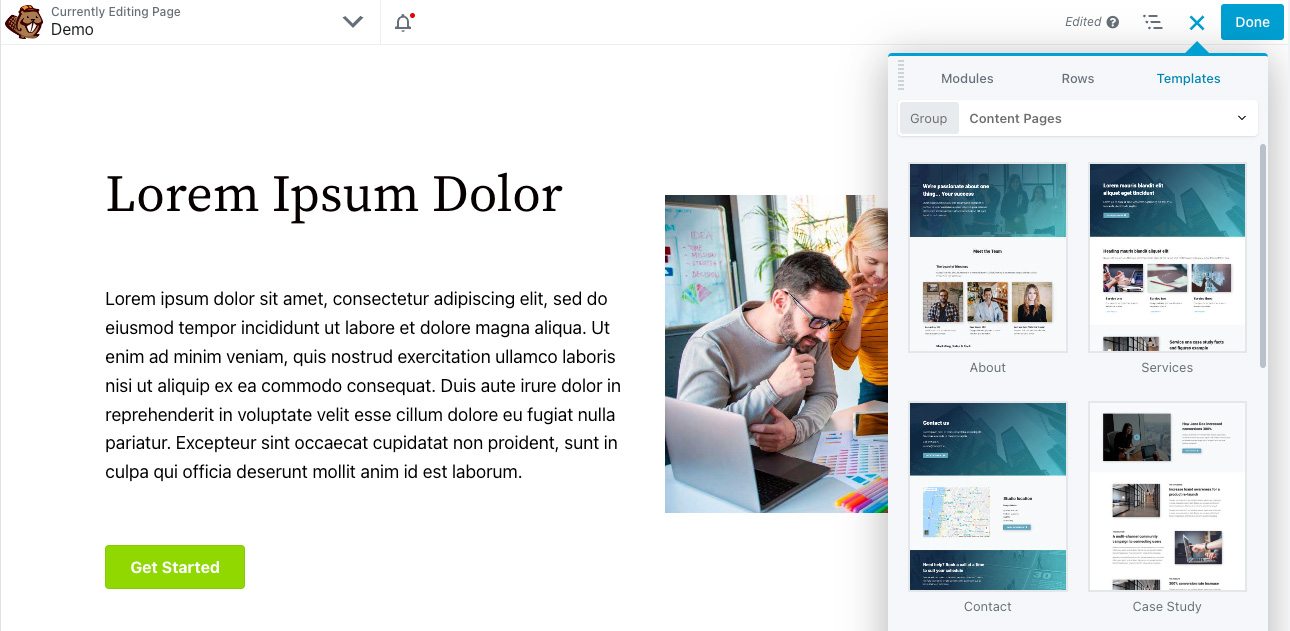
비버 빌더 템플릿
처음부터 디자인을 만들고 싶지 않은 경우 Beaver Builder에는 랜딩 페이지 및 콘텐츠 페이지용으로 미리 만들어진 템플릿이 있습니다.

그러나 Beaver Builder의 템플릿 라이브러리는 Elementor 및 Divi와 같은 다른 페이지 빌더보다 훨씬 작습니다. Beaver Builder의 템플릿은 강점이 아닙니다.
나중에 다시 사용하기 위해 자신의 템플릿을 라이브러리에 저장할 수도 있습니다.
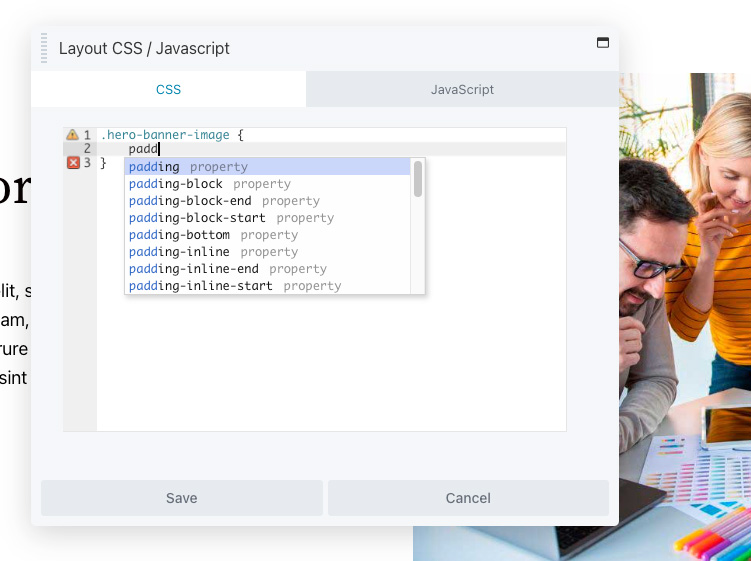
CSS 및 JavaScript 편집기
기본 유효성 검사 및 제안이 포함된 전용 편집기를 통해 사용자 정의 CSS 또는 JavaScript를 디자인에 추가할 수도 있습니다.

또한 특정 행이나 모듈에 CSS 클래스를 추가하여 CSS를 적용할 수도 있습니다.
테마 빌더
Beaver Builder 플러그인의 주요 구성 요소는 페이지 빌더이므로 고유한 게시물과 페이지를 만드는 데 사용할 수 있습니다.
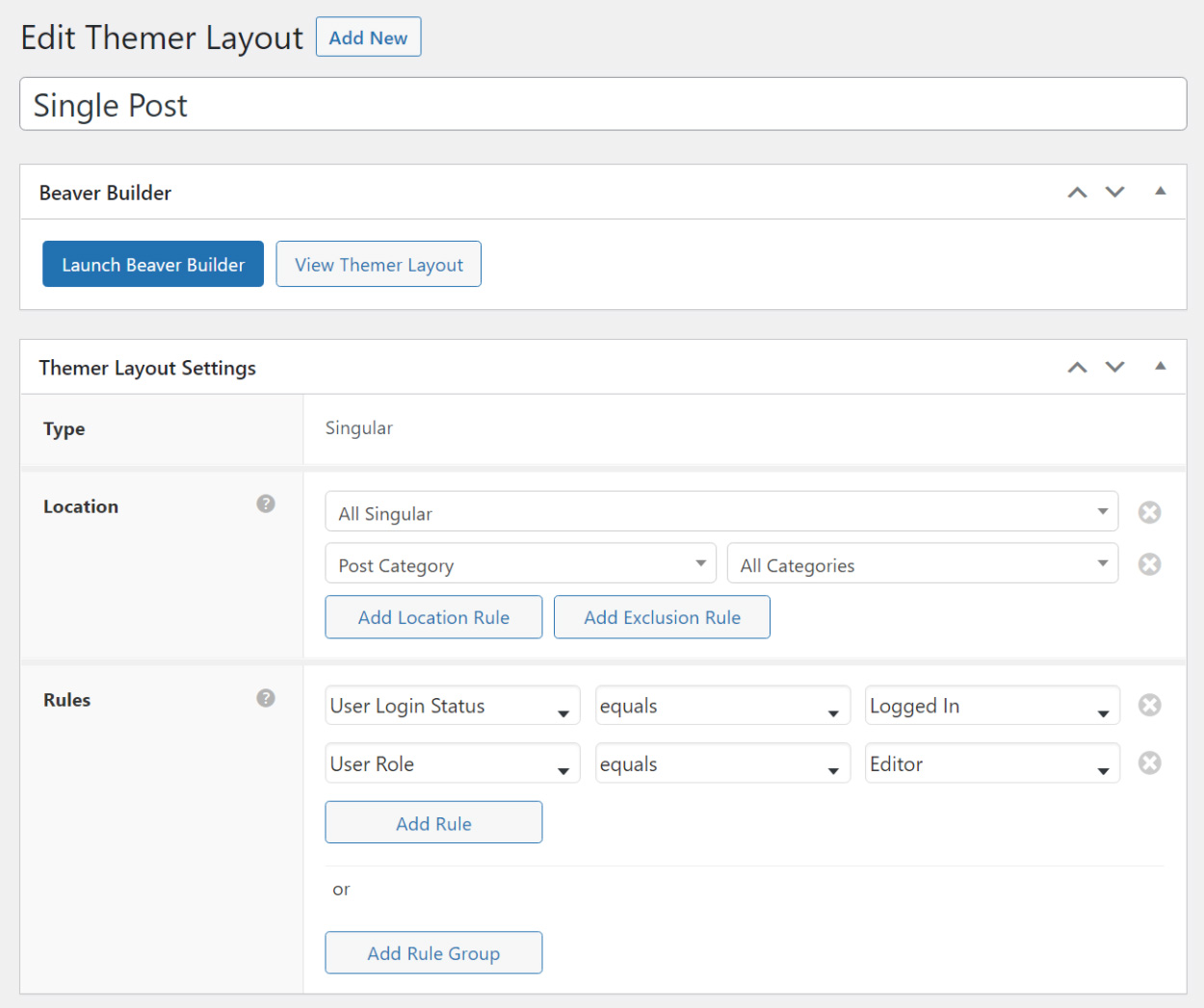
Beaver Themer Addon을 사용하면 동일한 시각적 빌더 인터페이스를 사용하여 머리글, 바닥글, 단일 및 아카이브와 같은 테마 템플릿을 디자인할 수 있습니다.

템플릿을 작성할 때 규칙을 사용하여 해당 템플릿이 적용되는 위치를 결정할 수 있습니다. 이러한 규칙은 매우 유연하며 Beaver가 잘하는 부분이라고 생각합니다. 게시물 세부 정보, 사용자 세부 정보(예: 로그인 상태 또는 사용자 역할), 작성자 등에 따라 조건부로 템플릿을 적용할 수 있습니다.

Beaver에서 즐기는 또 다른 기능은 템플릿 요소를 만들고 다양한 WordPress 후크 위치에 삽입하는 기능입니다. 예를 들어 블로그 게시물의 내용 뒤에 일부 내용을 삽입할 수 있습니다. 이것은 광고, CTA, 이메일 수신 동의 및 기타 목적에 매우 유용할 수 있습니다.
그러나 Beaver Builder 테마 구축 구현의 한 가지 단점은 머리글 및 바닥글 템플릿이 제한된 테마에서만 작동한다는 것입니다. 모든 테마에 대해 단일 또는 아카이브 템플릿을 만들 수 있습니다. 그러나 머리글 및 바닥글 템플릿은 특정 테마에만 사용할 수 있습니다. 이에 비해 Elementor Pro의 테마 빌더는 모든 테마에서 작동합니다.
타사 확장
기본 Beaver Builder 플러그인은 확장 가능합니다. 즉, 추가 모듈, 템플릿, 기능 등을 추가하는 방대한 타사 Beaver Builder 확장 시장이 있습니다.
특정 기능이 필요할 때 유용할 수 있습니다. 예를 들어, Beaver Builder의 모듈 선택이 너무 작다고 생각되면 PowerPack 또는 Ultimate Addons를 구입하고 수십 개의 새로운 모듈과 기타 많은 유용한 기능에 액세스할 수 있습니다.
비버 빌더 성능
성능 면에서 Beaver Builder는 사용 가능한 더 우수하고 가벼운 대안 중 하나입니다.
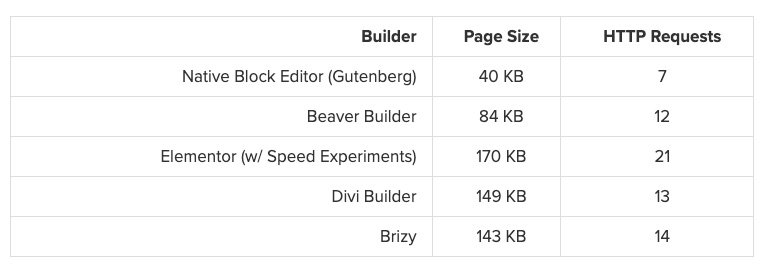
이를 테스트하기 위해 기본 편집기인 Beaver Builder 및 기타 몇 가지 인기 있는 페이지 빌더 플러그인을 사용하여 기본 테스트 페이지를 만듭니다.

보시다시피 Beaver Builder는 블록 편집기보다 약간 "무거운" 것이지만 Elementor, Divi Builder 및 Brizy와 같은 일부 인기 있는 페이지 빌더보다는 "가벼운" 것입니다.
전반적으로 WordPress 성능 모범 사례를 따르는 한 Beaver Builder로 빠르게 로드되는 사이트를 절대적으로 디자인할 수 있습니다.
사용하지 않는 CSS를 자동으로 제거하고 JavaScript를 최적화할 수 있는 WP Rocket과 함께 Beaver Builder를 쉽게 최적화할 수 있습니다. 자세한 내용은 WP Rocket 리뷰를 확인하세요.
비버 빌더 가격
Beaver Builder 코어 버전은 WordPress.org에서 무료로 사용할 수 있습니다. 그러나 Elementor 또는 Brizy에서 제공하는 무료 버전보다 제한적이기 때문에 무료 빌더라고 부르지 않습니다.
그러나 Beaver Builder pro 버전은 단일 사이트에만 필요한 경우가 아니면 상당히 합리적입니다. Beaver Builder의 모든 프리미엄 플랜을 사용하면 무제한 사이트에서 사용할 수 있습니다.
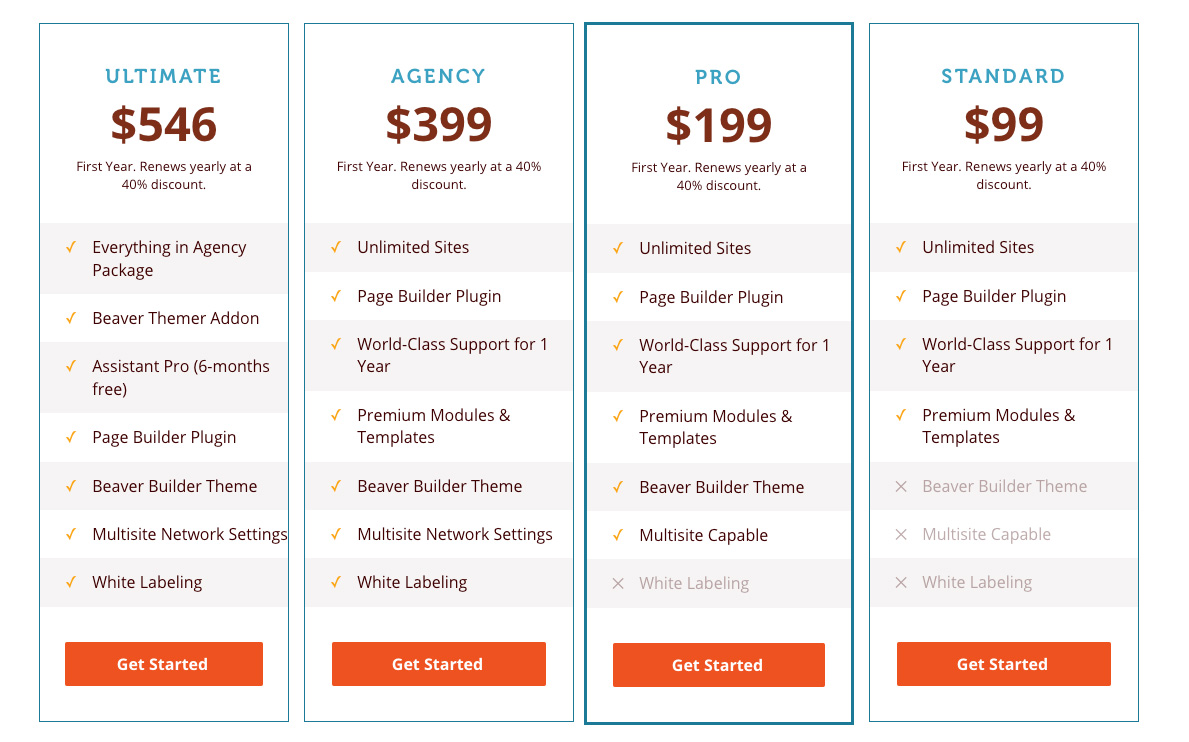
4가지 요금제가 있지만 대부분의 사용자는 가장 저렴한 99달러 표준 요금제에 만족합니다. 이 계획을 통해 모든 기능을 갖춘 페이지 빌더 플러그인에 액세스할 수 있습니다.

그러나 상위 계층 계획을 선택하면 Beaver Builder 테마, 다중 사이트 지원 및 화이트 라벨링에 액세스할 수 있습니다.
Beaver Themer Addon을 사용하려면 연간 $546의 비용이 드는 Ultimate Plan을 구매해야 합니다. 또는 테마 건물에 액세스하려면 별도의 $147 Beaver Themer 확장을 구입해야 합니다.
따라서 기본적으로 Multisite 지원, White Labeling 또는 Beaver Themer Addon이 필요하지 않는 한 99달러 계획을 고수해야 한다고 생각합니다.
비버 빌더 지원
Beaver Builder는 활성 라이선스가 있는 모든 고객에게 전담 지원을 제공합니다.
또한 여러 쿼리에 대한 솔루션을 찾을 수 있는 자가 진단을 위한 포괄적인 지식 기반이 있습니다.
여전히 지원이 필요한 경우 티켓을 제출할 수 있습니다. Beaver Builder는 영업일 기준 1일 이내에 모든 쿼리에 응답하려고 합니다.
비버 빌더 찬반 양론
이제 Beaver Builder의 기능과 작동 방식을 이해했으므로 장단점을 검토해 보겠습니다.
장점
- Beaver Builder는 경량의 고성능 도구입니다. 인기있는 페이지 빌더 중에서 가장 가벼운 옵션입니다.
- 기본 설정에 맞게 Beaver Builder 인터페이스의 레이아웃을 변경할 수 있습니다.
- 모든 프리미엄 Beaver Builder 계획은 무제한 사이트를 제공합니다.
- Agency 계획을 사용하면 Beaver Builder 인터페이스에 화이트 라벨을 지정할 수 있습니다. 이는 클라이언트 사이트를 생성할 때 유용합니다.
- 훌륭한 지원 채널을 사용할 수 있습니다.
- 템플릿과 사용자 정의 모듈을 저장하여 다른 콘텐츠에서 재사용할 수 있습니다.
단점
- Elementor나 Divi에 비해 고급 디자인 옵션이 많지 않습니다.
- Beaver Builder의 템플릿은 제한적이며 일부는 구식으로 나타납니다.
- Elementor Pro와 같은 팝업 빌더를 제공하지 않습니다.
최종 생각: Beaver Builder 검토
전반적으로, 우리는 Beaver Builder가 평판이 좋은 고품질 팀이 만든 뛰어난 페이지 빌더 플러그인이라고 믿습니다. 그러나 우리는 Beaver Builder가 모든 WordPress 사용자에게 최고의 페이지 빌더 플러그인이 아니라고 믿습니다.
일반적으로 Beaver Builder의 가벼운 접근 방식과 안정성을 높이 평가하는 사용자에게 Beaver Builder가 인기가 있다고 생각합니다. 다른 페이지 빌더의 모든 기능을 사용할 수는 없지만 Beaver Builder는 모든 핵심 페이지 생성 기능을 제공합니다.
그러나 Elementor Pro 및 Divi Builder와 같은 일부 페이지 빌더는 더 많은 것을 제공합니다. 더 많은 의미:
- 모션 효과 또는 사용자 지정 위치 지정과 같은 디자인 옵션.
- 팝업 빌더와 같은 기능.
- 템플릿.
- 콘텐츠 요소.
도구에 "더 많은" 기능을 사용하는 것을 선호하는 유형의 사용자라면 Elementor Pro가 더 나은 선택이라고 생각합니다. Elementor Pro는 더 많은 디자인 옵션, 기능, 템플릿 및 콘텐츠 요소를 제공합니다. Elementor 리뷰에서 자세히 알아보거나 Elementor 대 Divi 대 SeedProd 비교를 확인할 수 있습니다.
그러나 "더" 가 항상 "더 나은" 것을 의미한다고 생각하지 않는다는 점을 명확히 하는 것이 중요합니다. 많은 사람들에게 더 좋지만 모든 것은 빌더를 사용하려는 방법에 따라 다릅니다.
따라서 그것은 당신이 찾고 있는 것과 도구를 어떻게 사용할 계획인지에 전적으로 달려 있습니다. Beaver Builder의 기능 세트와 접근 방식이 귀하의 목표를 달성한다면, 우리는 그것이 고품질 도구이고 추천하는 데 문제가 없다고 믿습니다. 우리는 당신이 실망하지 않을 것이라고 생각합니다.
