Beaver Builder 評論 – 最佳功能 + 優點和缺點
已發表: 2022-09-02您是否正在考慮使用 Beaver Builder 頁面構建器插件? 我們深入的 Beaver Builder 評論將幫助您確定此插件是否適合您。
Beaver Builder 是著名的 WordPress 頁面構建器。您可以使用其可視化的拖放式界面輕鬆構建美觀的設計,而無需編寫任何代碼。
借助其 Beaver Themer 插件,您還可以為您的主題和個人設計頁面(存檔)創建頁眉、頁腳、單個帖子佈局和帖子列表佈局模板。
雖然 Beaver Builder 有很多值得喜歡的地方,但它並不完美。 它缺少您通過其他頁面構建器(例如 Elementor 和 Divi)獲得的功能、設計選項和模板。
總體而言,Beaver Builder 對於某些用戶來說可能是一個很好的選擇,而其他用戶會從使用其他構建器中受益更多。
在我們的 Beaver Builder 評論中,我們將幫助您確定哪種方案最適合您。

海狸生成器評論 - 最佳功能
要開始我們的 Beaver Builder 評論,讓我們回顧一下 Beaver Builder 的工作原理及其一些最基本的功能。
具有拖放功能的可視化編輯器
Beaver Builder 的主要吸引力在於它的可視化拖放式構建器。 這使您無需編寫任何代碼即可構建自己的自定義設計。
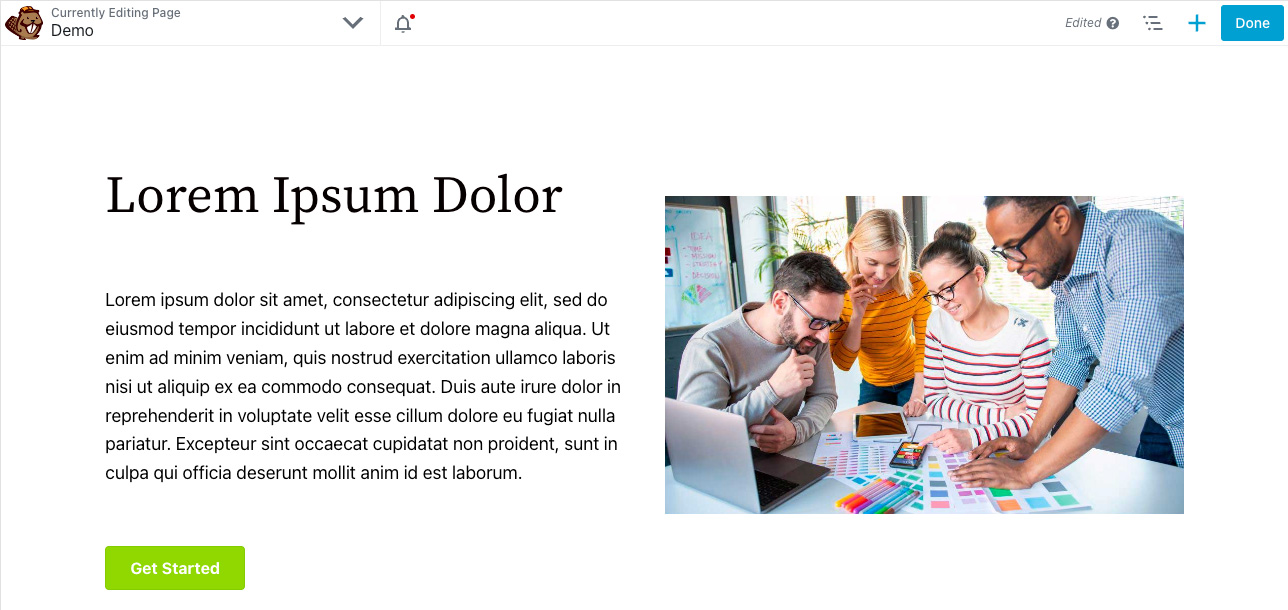
首次啟動 Beaver Builder 時,您會看到設計的全角預覽以及頂部的工具欄:

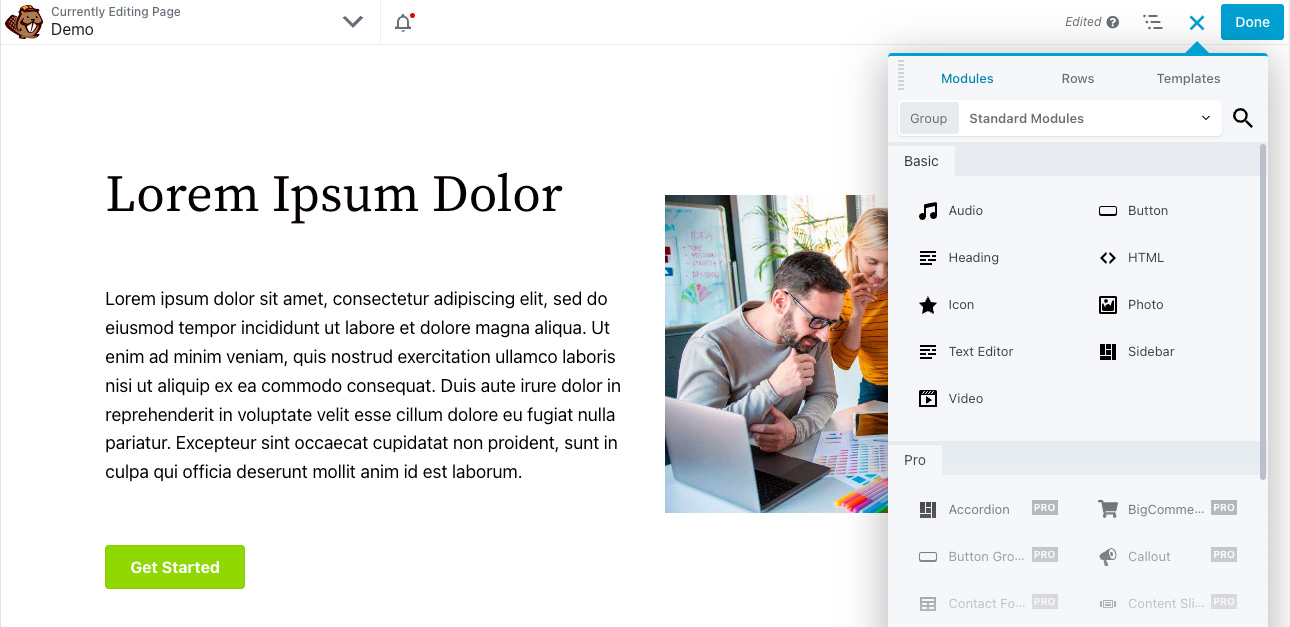
要添加新模塊或模板,請單擊加號圖標以展開菜單。 要將模塊添加到頁面,只需將其拖到所需區域:

Beaver Builder 與大多數其他頁面構建器一樣,包括三種類型的頁面元素:
- 行 -它允許您將頁面劃分為水平部分。
- 列——它們進入行內,讓您將一行垂直劃分為一列或多列。
- 模塊 -它允許您向頁面添加內容。 您可以將它們放在行/列中。 不同類型的模塊可用於不同類型的內容,例如按鈕、文本、圖像、視頻等。
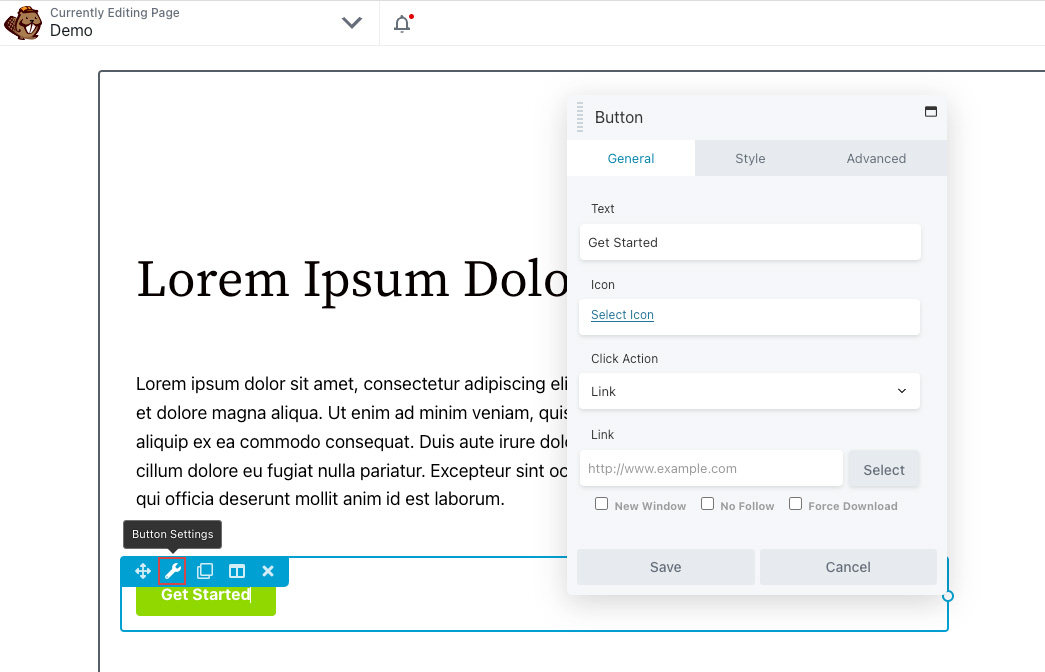
要打開任何元素的設置,請單擊它。 在這裡,您可以完全控制設計、間距、文本等等:

此外,對於文本內容,您不必打開整個設置來編輯文本。 您只需單擊頁面並輸入即可。 Beaver Builder 還包括一套全面的鍵盤快捷鍵,可幫助您加快工作流程。
可定制的界面
Beaver Builder 的一大特色是它可以讓您個性化界面佈局,這是其他頁面構建器所不具備的。
例如,如果您更喜歡固定側邊欄,只需將選項面板拖動到屏幕的任一側。 Beaver Builder 將使其固定並持續顯示在該位置:
簡單的佈局選項
我們喜歡 Beaver Builder 的另一個功能是控制佈局非常簡單。
對於許多其他頁面構建器,您必須先設置行/列佈局,然後才能開始添加內容元素。 但是,使用 Beaver Builder,您只需將一個模塊拖到另一個模塊旁邊即可創建一個新列:
此外,您可以使用拖放來更改列寬,因此您不必打開整個設置即可:
完全響應式設計
默認情況下,所有 Beaver Builder 設計都是響應式的。 這意味著它們將根據用戶是在台式機、平板電腦還是移動設備上瀏覽而自動更改。
但是,如果您想要更多控制,Beaver Builder 提供了一種響應式編輯模式,允許您對特定設備進行更改。
在進行這些更改時,您將能夠看到您的設計在各種設備上的外觀:

您還可以更改移動和平板設備的響應斷點。
條件元素顯示
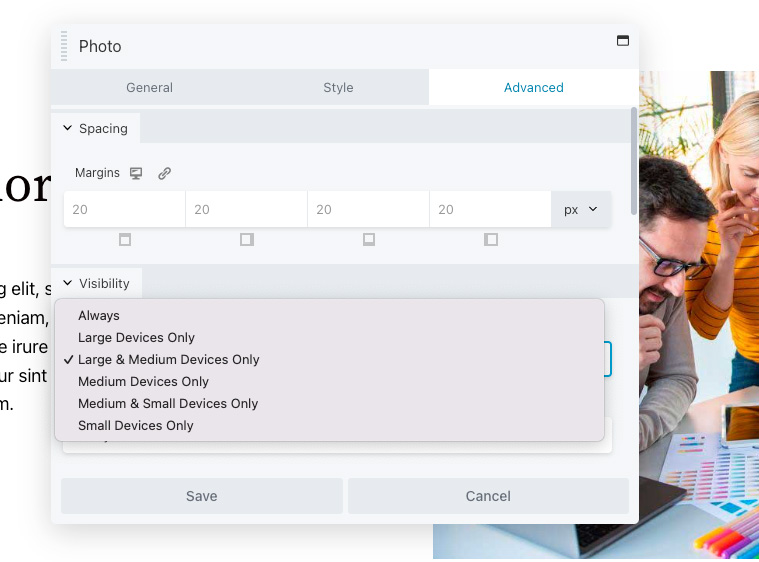
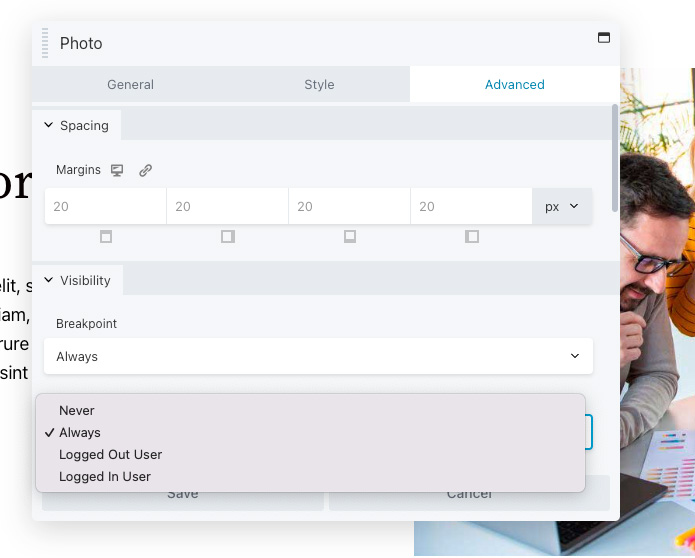
Beaver Builder 還允許您應用各種條件規則來控制是否顯示特定的行或模塊。
您可以根據用戶的登錄狀態顯示和隱藏內容。 這也允許您創建一個簡單的會員網站,而不需要像 MemberPress 這樣的會員插件。

海狸生成器模板
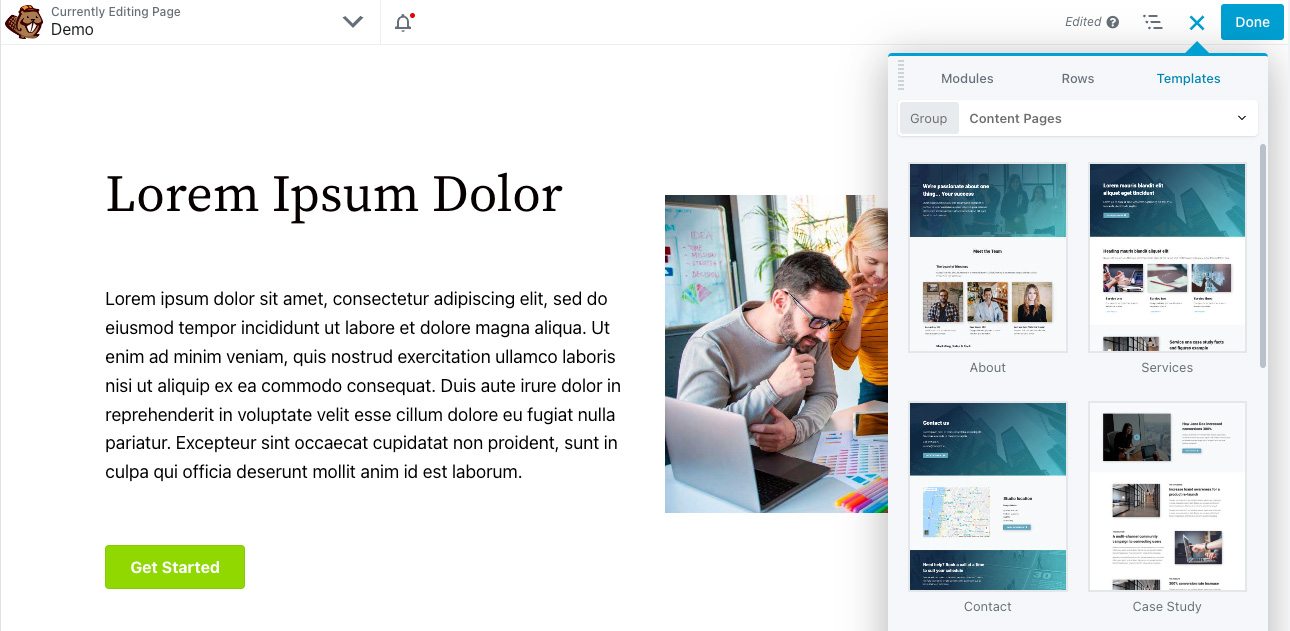
如果您不想從頭開始構建設計,Beaver Builder 有一些用於登錄頁面和內容頁面的預構建模板。

但是,Beaver Builder 的模板庫遠小於 Elementor 和 Divi 等其他頁面構建器。 Beaver Builder 的模板並不是它的強項。
您還可以將自己的模板保存到庫中,以便以後重複使用。
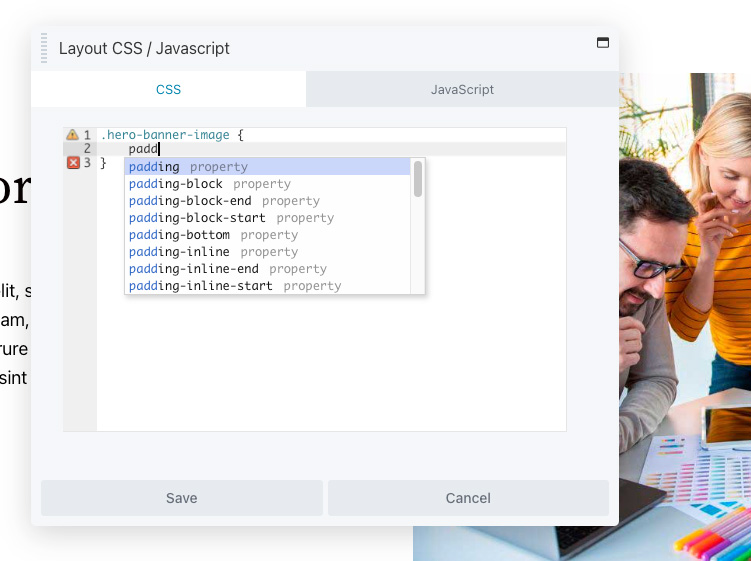
CSS 和 JavaScript 編輯器
您還可以通過包含基本驗證和建議的專用編輯器將自定義 CSS 或 JavaScript 添加到您的設計中:

此外,您還可以將 CSS 類添加到特定的行或模塊以應用您的 CSS。
主題生成器
Beaver Builder 插件的主要組件是頁面構建器,因此您可以使用它來創建獨特的帖子和頁面。
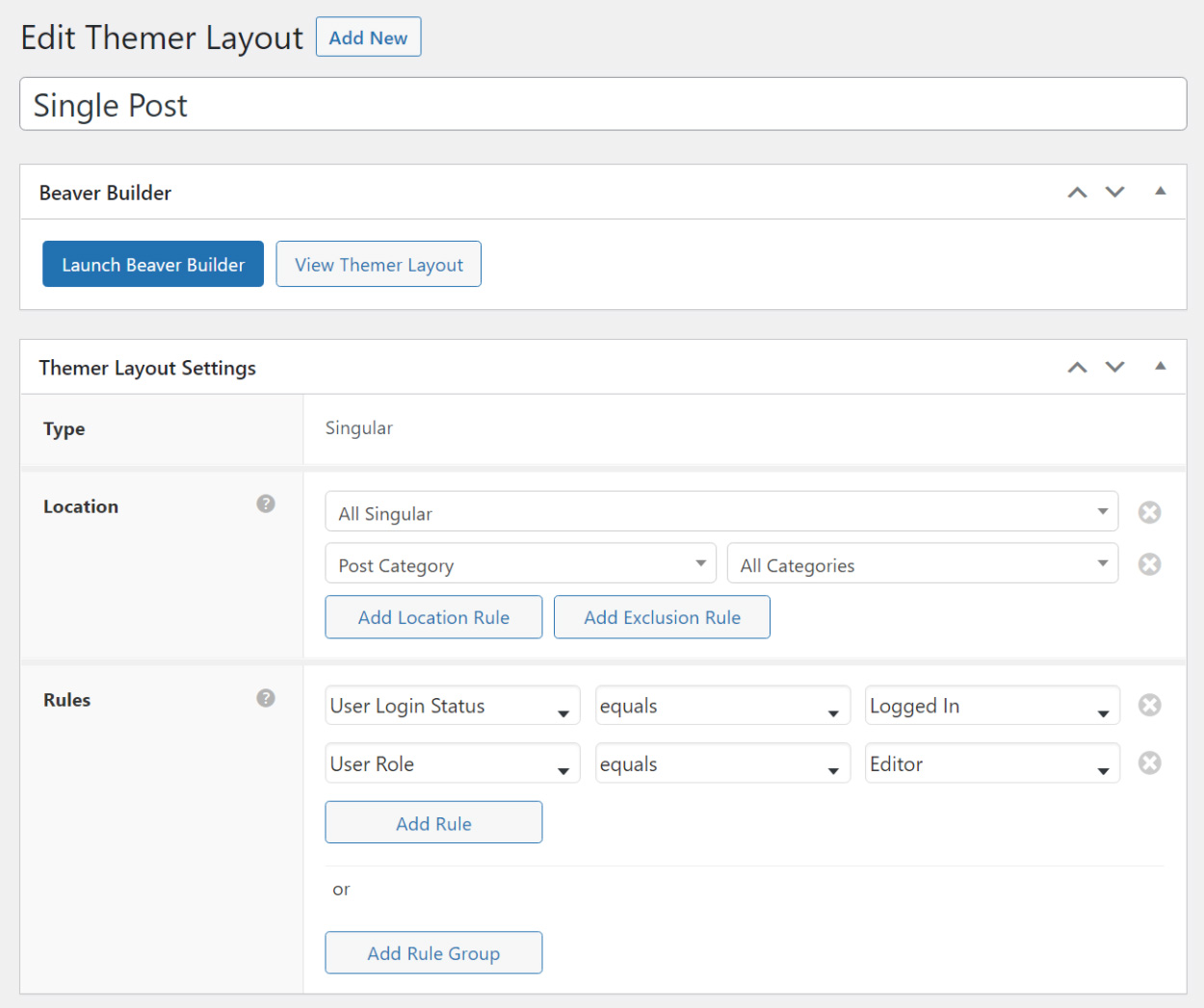
使用 Beaver Themer Addon,您可以使用相同的可視化構建器界面設計您的主題模板,如頁眉、頁腳、單個和檔案。

構建模板時,您可以使用規則來確定該模板的應用位置。 這些規則非常靈活,我們認為 Beaver Themer 做得很好。 您可以根據帖子詳細信息、用戶詳細信息(例如登錄狀態或用戶角色)、作者等有條件地應用模板。

我們喜歡 Beaver Themer 的另一個功能是能夠創建模板元素並將它們注入到各種 WordPress 掛鉤位置。 例如,您可以在博客文章的內容之後注入一些內容。 這對於廣告、CTA、電子郵件選擇加入和其他目的非常方便。
但是,Beaver Builder 主題構建實現的一個缺點是頁眉和頁腳模板僅適用於有限的主題。 您可以為任何主題創建單個或存檔模板。 但是,頁眉和頁腳模板僅適用於某些主題。 相比之下,Elementor Pro 的主題構建器適用於任何主題。
第三方擴展
Beaver Builder 主插件是可擴展的,這意味著有一個龐大的第三方 Beaver Builder 擴展市場,可以添加額外的模塊、模板、功能等。
當您需要特定功能時,這些功能會很方便。 例如,如果您覺得 Beaver Builder 的模塊選擇太少,您可以購買 PowerPack 或 Ultimate Addons 並訪問數十個新模塊以及許多其他有用的功能。
海狸生成器性能
在性能方面,Beaver Builder 是可用的更好的輕量級替代品之一。
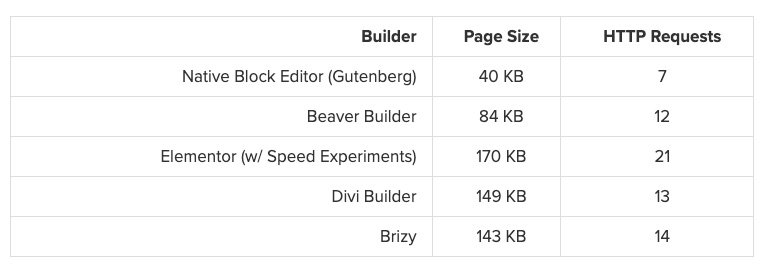
為了測試這一點,我們將使用 Beaver Builder、本機編輯器和其他一些流行的頁面構建器插件創建一個基本的測試頁面。

如您所見,Beaver Builder 比塊編輯器“重”一點,但比一些流行的頁面構建器(例如 Elementor、Divi Builder 和 Brizy)“輕”。
總體而言,只要您遵循 WordPress 性能最佳實踐,您絕對可以使用 Beaver Builder 設計一個快速加載的網站。
您可以通過將 Beaver Builder 與 WP Rocket 配對來輕鬆優化它,它可以自動消除未使用的 CSS 並優化 JavaScript。 有關更多詳細信息,請查看我們的 WP Rocket 評論。
海狸生成器定價
Beaver Builder 核心版本在 WordPress.org 上免費提供。 但是,我們不稱它為免費構建器,因為它比 Elementor 或 Brizy 提供的免費版本更受限制。
但是,Beaver Builder 專業版是相當合理的,除非您只需要它用於單個站點。 Beaver Builder 的所有高級計劃都允許您在無限制的站點上使用它。
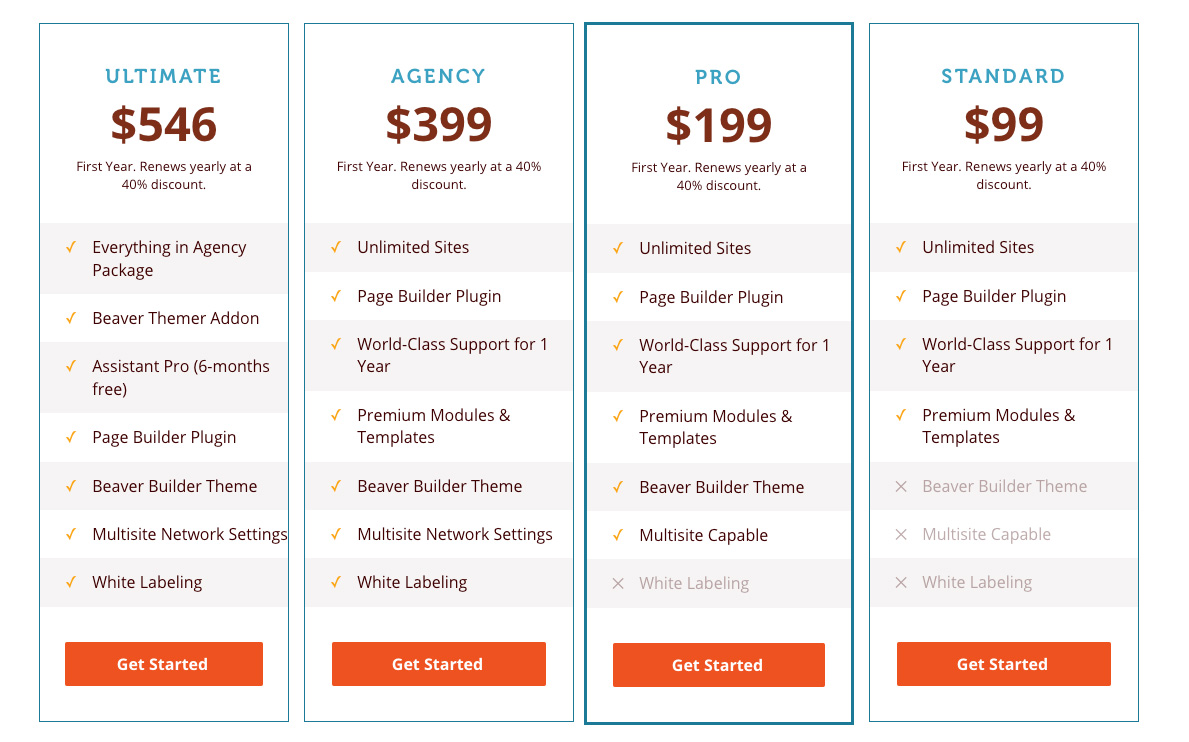
有四個可用的計劃,但大多數用戶對最便宜的 99 美元標準計劃感到滿意。 該計劃使您可以訪問功能齊全的頁面構建器插件:

但是,選擇更高級別的計劃可以訪問 Beaver Builder 主題、多站點支持和白標。
要使用 Beaver Themer Addon,您必須購買 Ultimate Plan,每年花費 546 美元。 或者,如果您想訪問主題建築,則需要單獨購買 147 美元的 Beaver Themer 擴展。
所以基本上,除非您需要多站點支持、White Labeling 或 Beaver Themer Addon,否則我們認為您應該堅持使用 99 美元的計劃。
海狸生成器支持
Beaver Builder 為所有擁有有效許可證的客戶提供專門的支持。
還有一個全面的自助知識庫,您可以在其中找到多個查詢的解決方案。
如果您仍需要支持,您可以提交工單。 Beaver Builder 嘗試在一個工作日內回复所有查詢。
海狸生成器的優點和缺點
現在您已經了解 Beaver Builder 的功能及其工作原理,讓我們回顧一下它的一些優點和缺點。
優點
- Beaver Builder 是一個輕量級的高性能工具。 它是流行的頁面構建器中最輕量級的選項。
- 您可以更改 Beaver Builder 界面的佈局以匹配您的偏好。
- 所有高級 Beaver Builder 計劃都提供無限的站點。
- 使用代理計劃,您可以為 Beaver Builder 界面貼上白標籤,這在您創建客戶站點時很有用。
- 有很好的支持渠道。
- 您可以保存模板和自定義模塊,以便在其他內容中重複使用它們。
缺點
- 與 Elementor 或 Divi 相比,它沒有那麼多高級設計選項。
- Beaver Builder 的模板是有限的,有幾個似乎已經過時了。
- 它不提供彈出式構建器,例如 Elementor Pro。
最後的想法:海狸生成器評論
總體而言,我們相信 Beaver Builder 是由信譽良好的高素質團隊創建的出色頁面構建器插件。 但是,我們認為 Beaver Builder 並不是每個 WordPress 用戶最好的頁面構建器插件。
總的來說,我們認為 Beaver Builder 在欣賞 Beaver Builder 的輕量級方法和穩定性的用戶中很受歡迎。 您可能無法獲得其他頁面構建器的所有花里胡哨,但 Beaver Builder 提供了所有核心頁面創建功能。
但是,一些頁面構建器,如 Elementor Pro 和 Divi Builder,只提供更多。 更多手段:
- 設計選項,例如運動效果或自定義定位。
- 功能,例如彈出窗口生成器。
- 模板。
- 內容元素。
如果您是喜歡在您的工具中包含“更多”的用戶類型,我們相信 Elementor Pro 是更好的選擇。 Elementor Pro 提供更多設計選項、功能、模板和內容元素。 您可以在我們的 Elementor 評論中進一步了解或查看我們對 Elementor 與 Divi 與 SeedProd 的比較。
但是,重要的是要澄清我們不相信“更多”總是意味著“更好”。 它對許多人來說更好,但這完全取決於您要如何使用構建器。
因此,這完全取決於您要查找的內容以及您打算如何使用該工具。 如果 Beaver Builder 的功能集和方法實現了您的目標,我們相信它是一個高質量的工具並且在推薦它時沒有問題 – 我們認為您不會失望。
