WooCommerceのチェックアウトと支払いオプションを設定する方法
公開: 2022-05-23WooCommerceのチェックアウト機能(主に支払い設定に関連する)は、オンラインストアの運営において重要な役割を果たしており、顧客が購入を決定するのは、多くの場合、それらのおかげです。 したがって、顧客に便利な支払い方法を提供すると、顧客はあなたから購入する可能性が高くなります。 WooCommerceを使用すると、ストア自体のセットアップの初期段階でこれらの機能を定義できます。
チェックアウトプロセスの開始
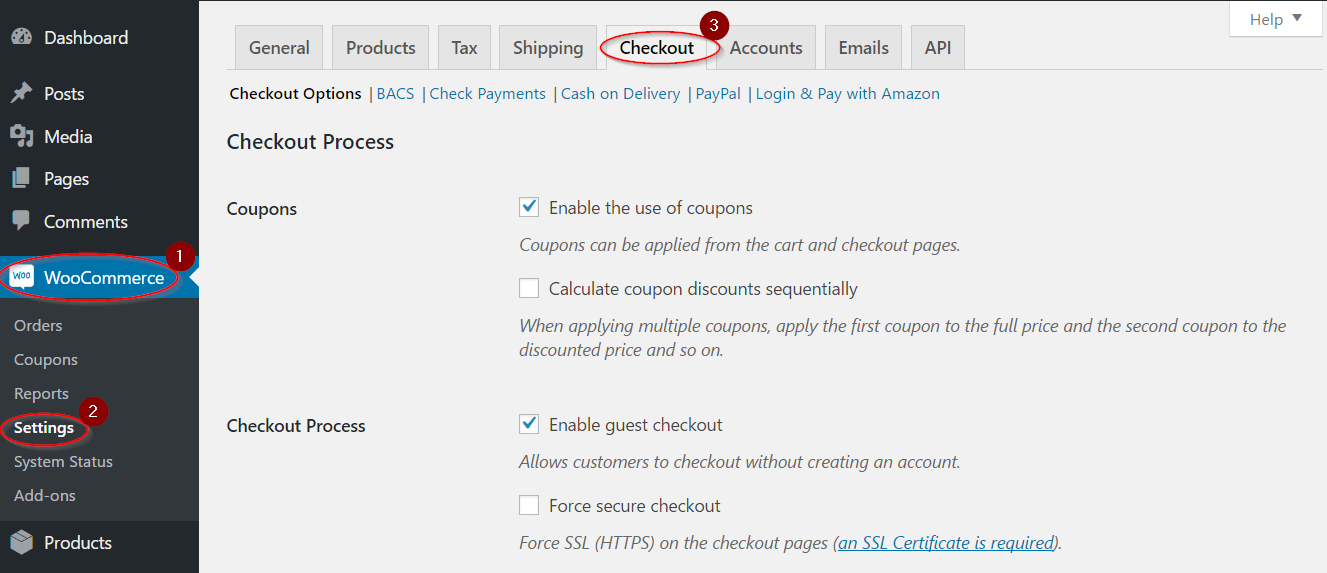
WooCommerce→設定→チェックアウトに移動します。

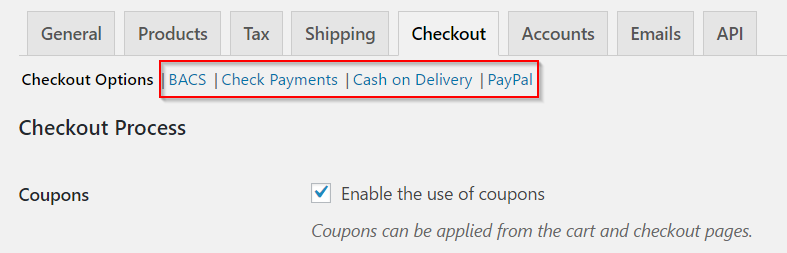
チェックアウトサブセクションには、一般的なチェックアウトオプションとさまざまな支払いゲートウェイオプションがあります。
さらに深く掘り下げて、それぞれを構成する方法を理解しましょう。
最初の部分は、クーポンの適用と顧客のチェックアウトを設定できるチェックアウトプロセスです。
販売を可能にするクーポン
割引クーポンは、ストアの人気と顧客エンゲージメントを強化するための優れたマーケティング戦略です。 WooCommerceを使用すると、ストアの所有者はWebサイトでクーポンを作成できます。
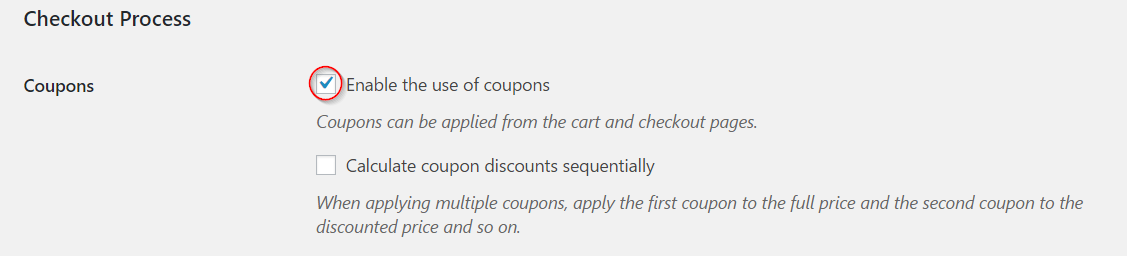
チェックアウトプロセスでは、チェックボックスをオンまたはオフにするだけで、クーポンの使用を有効または無効にできます。

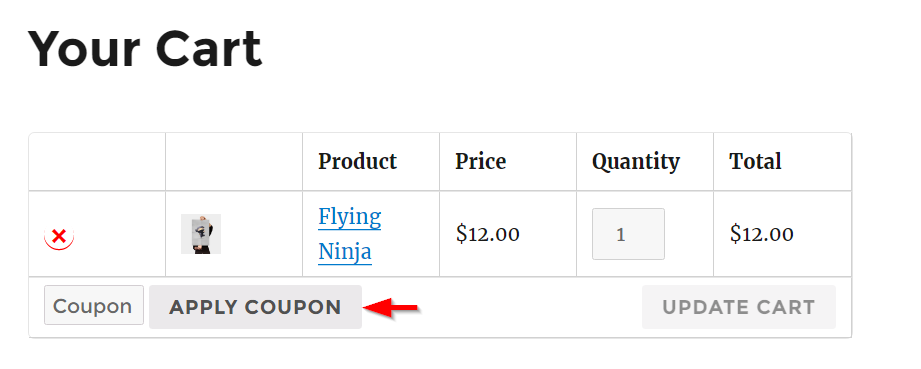
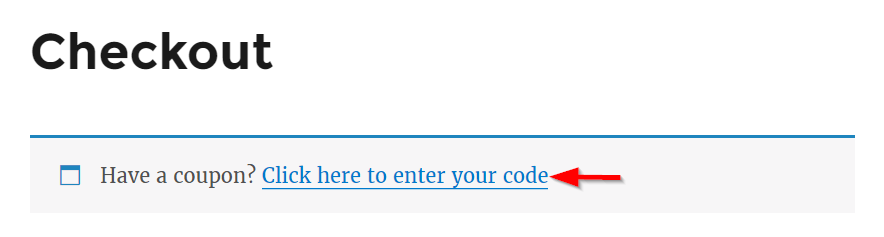
ストアのフロントエンドで、これにより顧客はカートとチェックアウトページにクーポンを適用するように求められます。


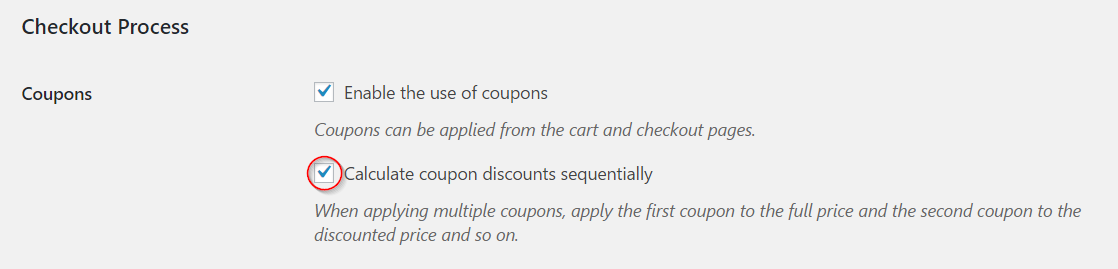
1回の購入に複数のクーポンが適用されるシナリオでは、クーポン割引を順番に計算するようにWooCommerceに指示できます。

このチェックボックスをオンにすると、最初のクーポンが製品の全額に適用され、後続のクーポンが割引価格に適用されます。
これが有効になっていない場合、製品の全額にすべてのクーポンをまとめて適用します。
このオプションの有効化と無効化は、ビジネス戦略に基づいています。これは、かなりの経済的影響もあるためです。
チェックアウトプロセスの微調整
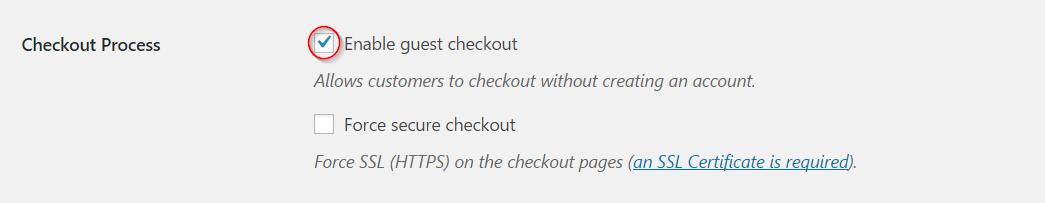
最初のオプションは、ゲストのチェックアウトを有効にするためのチェックボックスです。 これにチェックマークを付けると、顧客はストアにアカウントを作成しなくてもストアからチェックアウトできるようになります。

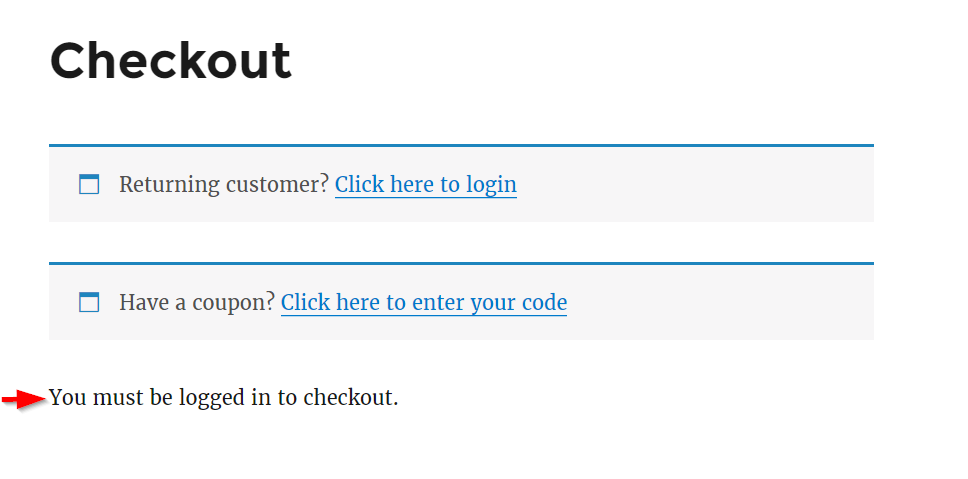
チェックを外したままにすると、チェックアウト時にアカウントを作成するように顧客に求められます(アカウントオプションの設定の詳細なプロセスについては後で説明します)。

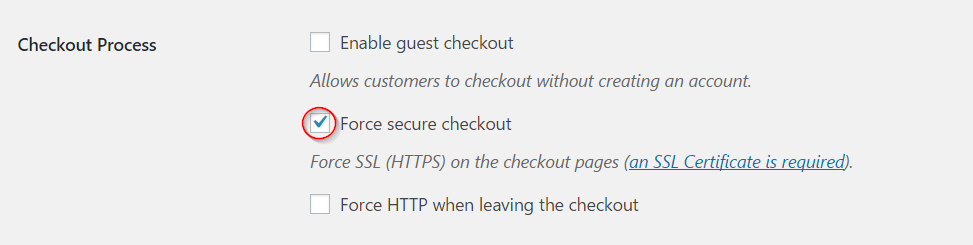
2番目のチェックボックスは[安全なチェックアウトを強制する]です。
これは、Webサイトのセキュリティ機能に関連しています。 このチェックボックスをオンにした場合、チェックアウトページにSSL証明書(通信セキュリティプロトコル)が必要です。
WooCommerceは、顧客の個人情報のセキュリティを確保するため、ストアの所有者にこのオプションを使用することをお勧めします。
[セキュアチェックアウトを強制する]オプションをオンにすると、別のチェックボックス[チェックアウトを終了するときにHTTPを強制する]が表示されます。 これをチェックすると、チェックアウト以外のすべてのページがHTTP経由で読み込まれることが確認されます。

チェックアウトページの割り当て
このセクションには、それぞれにドロップダウンメニューがある3つのオプションがあります。
- カートページ
- チェックアウトページ
- 規約と条件

カートページとチェックアウトページは必須フィールドです。 これらの2つのページを設定しないと、顧客はチェックアウトできません。 最初にセットアップウィザードを使用した場合、これらのページはすでに作成され、割り当てられています。
利用規約ページが必要ですか?
利用規約ページはオプションです。 新しいページを手動で作成し、コンテンツセクションに利用規約を入力できます。 ページが作成されたら、このセクションに戻ってドロップダウンからページを選択できます。
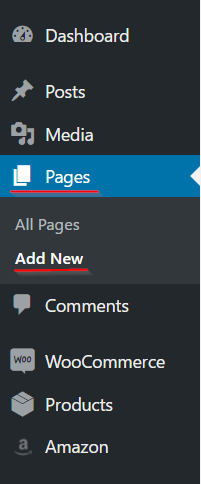
新しいページを作成するには、管理パネルで[ページ]→[新規追加]に移動します

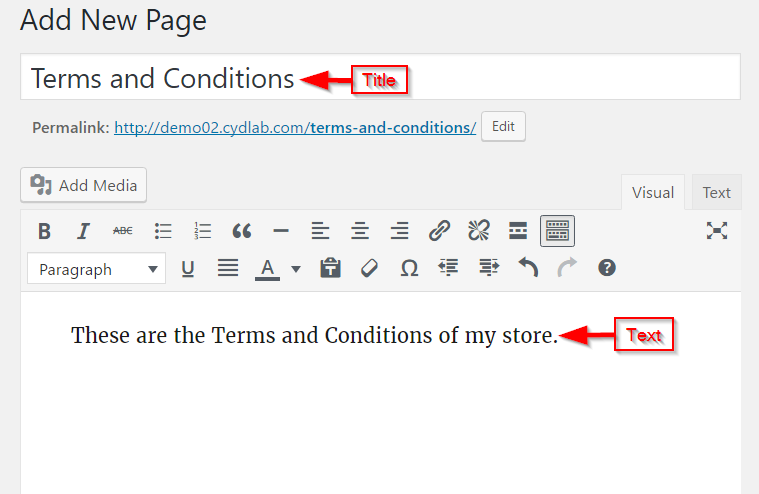
タイトルと利用規約のテキストを使用してページを編集します。

これで、[設定]の[チェックアウトページ]に戻り、新しく作成したページを利用規約として設定できます。

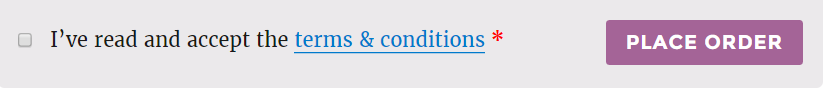
利用規約ページを作成して設定すると、チェックアウトページに利用規約のリンクが付いたチェックボックスが表示され、顧客が読んでチェックできるようになります。

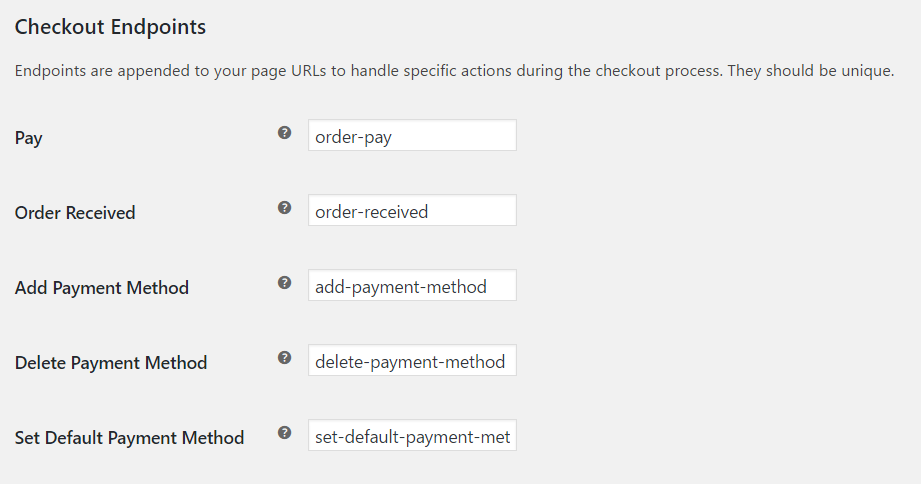
チェックアウトエンドポイント
このセクションには、チェックアウトURLに追加できる一意のエンドポイントまたは追加があります。 これにより、チェックアウトプロセス中に特定のアクションが有効になります。 WooCommerceには、利用可能なデフォルトのエンドポイントのセットがあります。

カスタムエンドポイントを追加することもできますが、それらが一意であり、サイトの他の場所に配置されていないことを確認するように注意する必要があります。
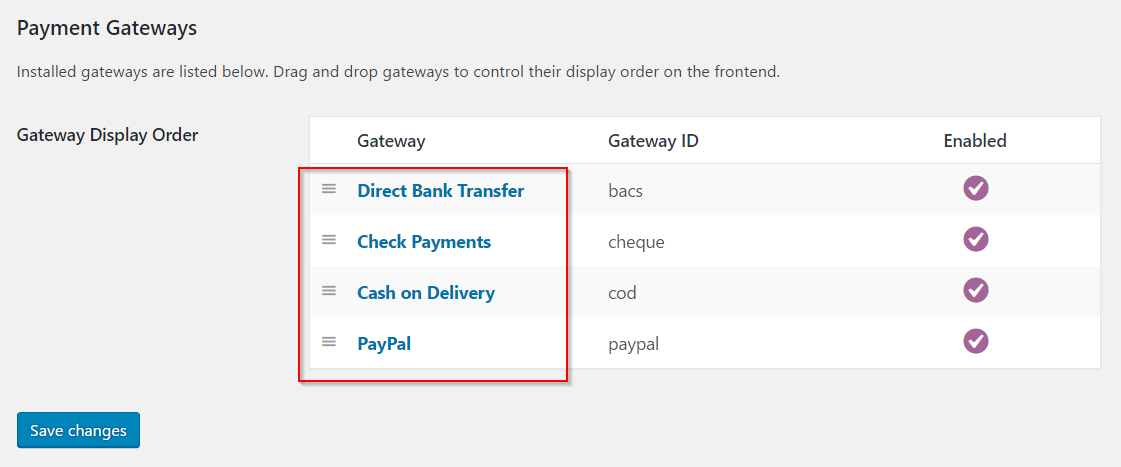
支払いゲートウェイ
このサブセクションには、インストールされているすべての支払いゲートウェイが表示されます。 好みに応じてドラッグアンドドロップすることで、表示順に並べ替えることができます。 (支払いゲートウェイのインストールについては、以下で詳しく説明します)。

設定を更新するたびに、[変更を保存]ボタンをクリックすることを忘れないでください。
支払いゲートウェイの構成
[チェックアウト]セクションには、支払いゲートウェイをインストールするための4つのデフォルトオプションがあります。 これらは:
- BACS
- 支払いを確認する
- 代金引換
- PayPal

各セクションをさらに詳しく調べて、可能性を確認できます。
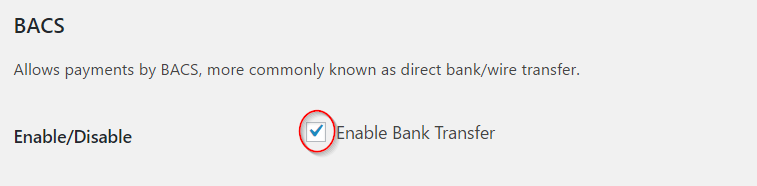
BACS
このセクションでは、店舗に直接銀行振込機能を設定できます。
上部には、直接銀行振込を有効にするためのチェックボックスがあります。 チェックボックスをオンにすると、このオプションを有効/無効にできます。

銀行振込を有効にすることを決定したら、顧客のためにこのページにいくつかの詳細を入力する必要があります。
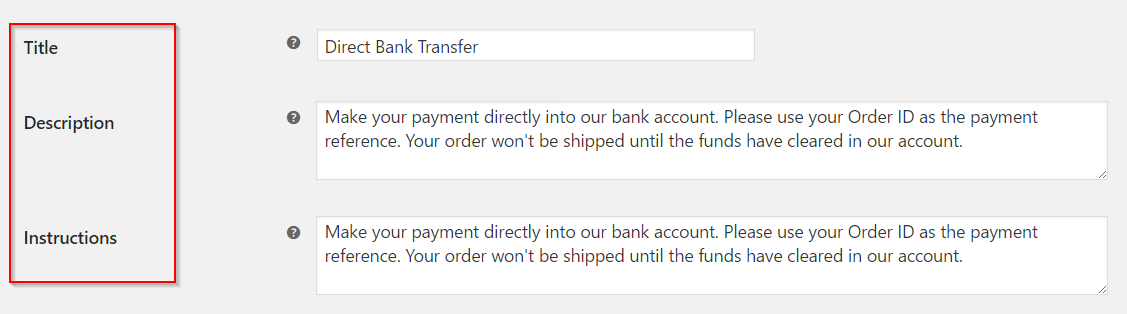
[有効にする]チェックボックスのすぐ下に3つのフィールドが表示されます。 これらは:
- タイトル–支払いゲートウェイオプションとしてチェックアウトページに表示されます。
- 説明–顧客がチェックアウトページでこの支払いオプションを選択すると、説明が表示されます。
- 指示–注文の領収書に表示され、電子メールで顧客に送信されます。
WooCommerceはすでにこれらのフィールドにデフォルトのコンテンツを入れています。 しかし、あなたはあなたの好みに応じてそれを言い表すことができ、あなたの店にユニークでパーソナライズされたタッチを与えることができます。

これは、以下のようにサイトのフロントエンドで次のようになります

ここで最も重要なセクションは、アカウントの詳細です。
ストアフロントに表示するアカウントの詳細を入力する必要があります。 オプションは次のとおりです。
- アカウント名
- 口座番号
- 銀行名
- ソートコード
- IBAN
- BIC / Swift

覚えておいてください:WooCommerceはこの支払いゲートウェイの下でトランザクションを自動的に処理しません。 トランザクションが完了したかどうかを手動で確認してから、注文の詳細を更新して出荷プロセスを開始する必要があります。

すべての設定の更新が完了したら、[変更を保存]ボタンをクリックします。
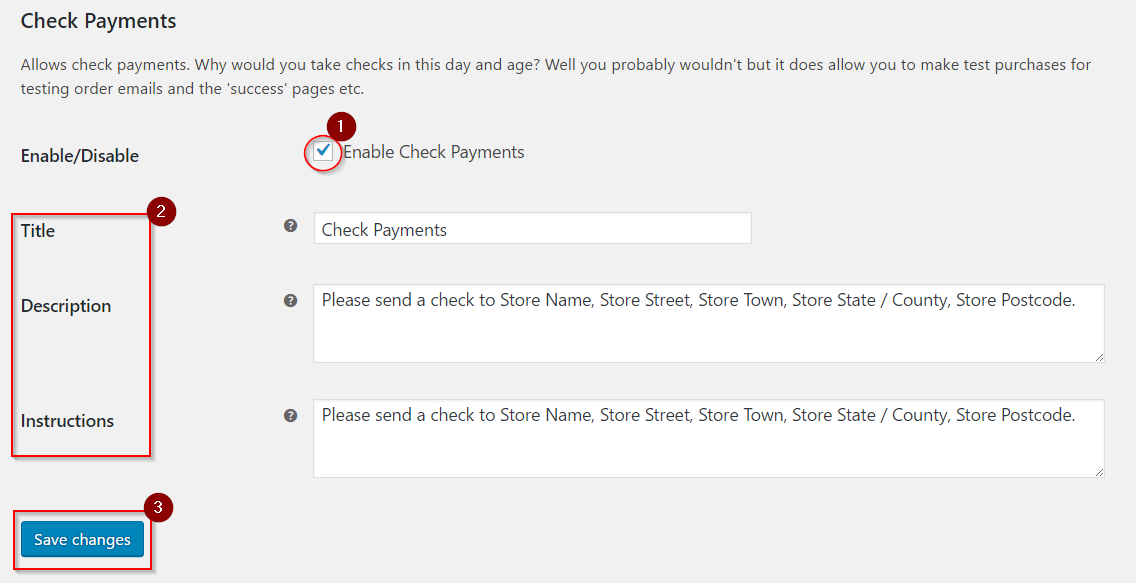
支払いを確認する
ストアの構築の初期に設定できるもう1つの支払いゲートウェイは、CheckPaymentsです。
- チェックボックスをオンにすると、支払いの確認を有効/無効にできます
- 次に、[タイトル、説明、および手順]フィールドを編集します(BACSセットアップで行ったのと同様です)。
- 最後に、[変更を保存]ボタンをクリックします。

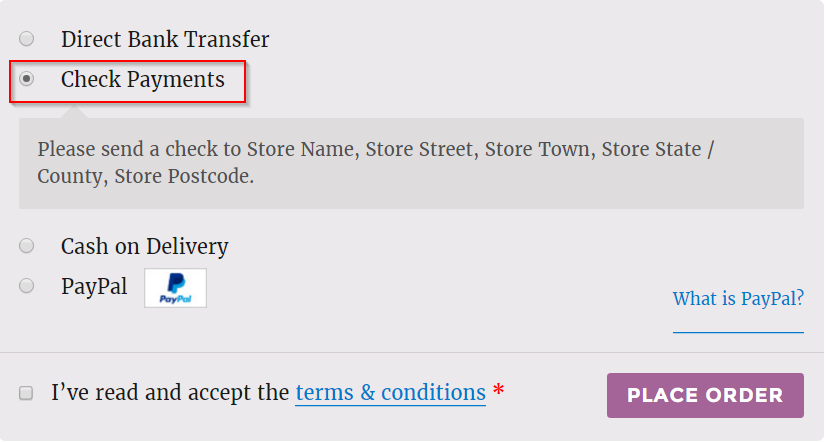
ストアのフロントエンドは次のようになります

銀行振込の場合と同様に、WooCommerceは小切手による支払いも自動的に処理しません。 チェックがクリアされるまで待ってから、注文を手動で処理して出荷を開始する必要があります。
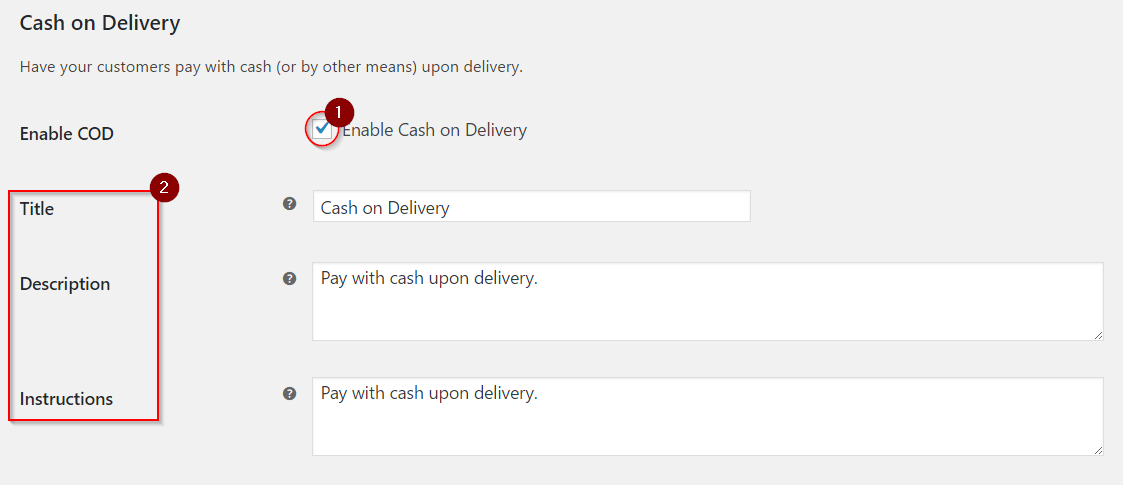
代金引換
代金引換の設定は、2つの追加フィールドを除いて、BACSおよび小切手支払いとかなり似ています。
- [有効/無効]チェックボックスは、顧客に対してこの支払いゲートウェイをアクティブにするかどうかを決定します。
- タイトル、説明、および説明は、それぞれのフィールドで編集できます。

追加オプション
代金引換には、BACSと小切手支払いでは見られなかった2つの追加オプションが表示されます。
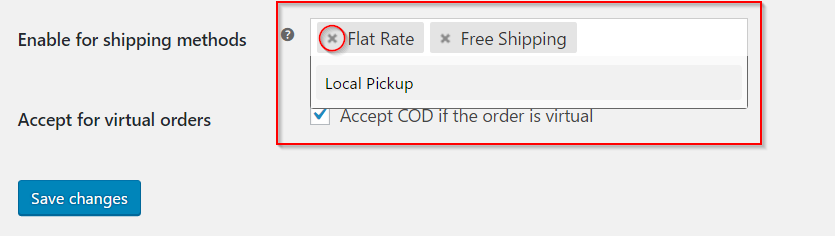
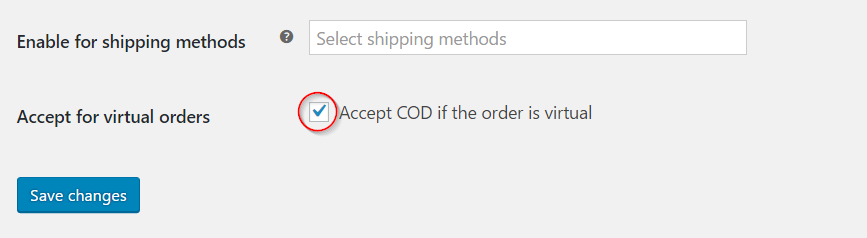
1つは「配送方法を有効にする」です。 このオプションを使用すると、特定の特定の配送方法でのみ代金引換を設定できます。
テキストボックスをクリックすると、デフォルトでドロップダウンに3つのオプションが表示されます。 彼らです:
- 定額制料金
- ローカルピックアップ
- 送料無料

ドロップダウンから1つずつ追加します。 各オプションの横にある「x」記号をクリックすると、オプションを削除できます。

プラグインを介して他の配送オプションをインストールした場合は、それらもこのドロップダウンに表示され、それに応じて選択できます。
また、このフィールドを空白のままにすると、代金引換がすべての配送方法に適用されることに注意してください。
また、サービスが直接提供される仮想注文の代金引換を有効にすることもできます。

BACSや小切手支払いと同様に、代金引換の注文詳細も手動で処理する必要があります。
設定を更新したら、必ず[変更を保存]ボタンをクリックしてください。
PayPal
PayPal Standardは、WooCommerceで推奨される支払いゲートウェイであり、世界中で受け入れられています。
PayPalのセットアップには、トリッキーで高度な設定のセットに加えて、いくつかのシンプルでわかりやすい設定が含まれています。
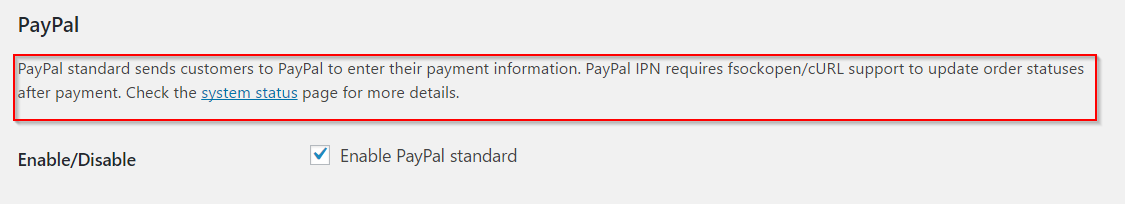
設定を更新する前に、ページ上部の長いメッセージとリンクを確認できます。 これは、ホスティングシステムがすべての要件を満たしていることを確認するためのリマインダーにすぎません。

リンクをクリックして[システムステータス]ページに移動し、警告がある場合はシステム設定を更新できます。

他の場合に見られるように、
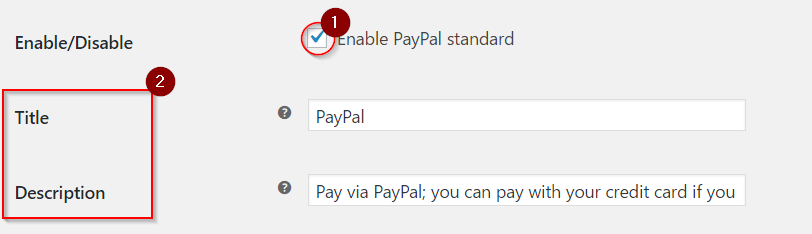
- [有効/無効]オプションを使用して、PayPalを支払いゲートウェイとしてアクティブ化できます。
- タイトルと説明(ストアのフロントエンドに表示されるコンテンツ)は、それぞれのフィールドを使用して編集できます。

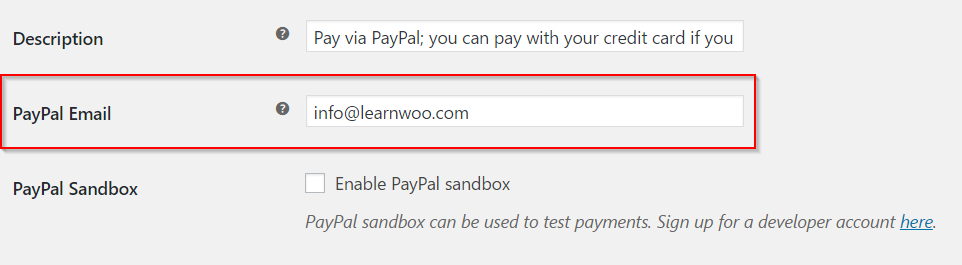
PayPalの電子メールフィールドは重要なフィールドであり、PayPalを介して支払いを受け取るために設定した電子メールアカウントを入力します。
このメールIDが正しくない場合、支払いを受け取れない可能性があります。

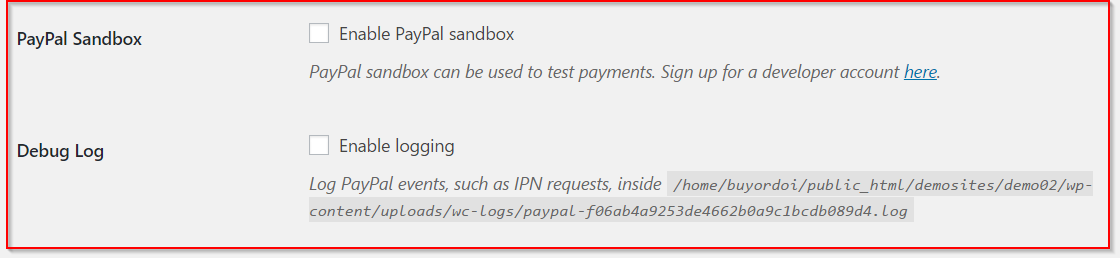
PayPalサンドボックス
WooCommerceは、PayPalのセットアップ中にテストおよびデバッグするためのオプションを提供します。
PayPalサンドボックスは、ストアで積極的に販売を開始する前に、支払いゲートウェイが適切に機能していることを確認するのに役立ちます。
WooCommerceのこの機能を使用するには、開発者アカウントを使用してサインアップする必要があります。
WooCommerceストアで商品の販売を開始したら、PayPalサンドボックスを無効にすることを忘れないでください。 そうしないと、お支払いが適切に入金されません。
デバッグログは、すべてのイベントがサーバー上の特定のファイルに記録されていることを確認することにより、デバッグに役立ちます。 これは、ストアのセットアップに関する問題をデバッグするために不可欠です。

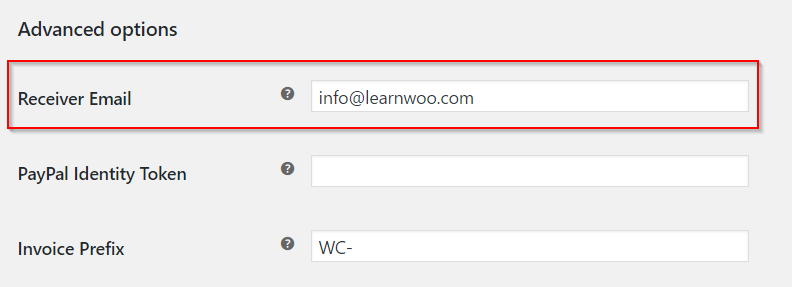
高度なオプション
ストアをセットアップする際、PayPalセットアップの詳細オプションの機能のいくつかは非常に便利であることがわかります。
支払いを受け取るために割り当てられたEメールIDを[ ReceiverEmail]フィールドに入力できます。
プライマリPayPalメールまたは代替メールのいずれかです。
ここで重要な点の1つは、[受信者の電子メール]フィールドに入力した電子メールがIPN要求の検証に使用されることです。
IPNまたは即時支払い通知は、支払いが成功したかどうかをストアに通知するPayPalのメッセージングサービスです。

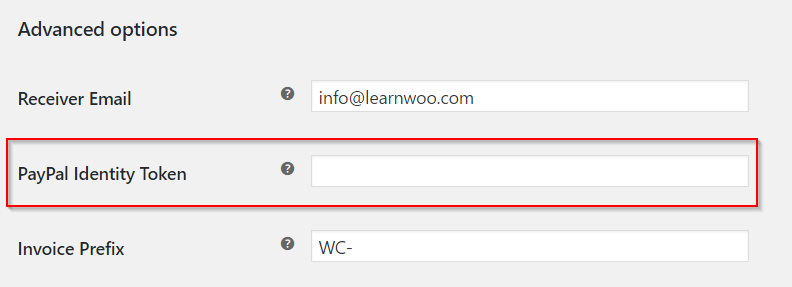
IPNで問題が発生している場合は、次のフィールドにPayPalIDトークンを入力できます。
PayPalで「支払いデータ転送」を有効にすることでIDトークンを取得できます(プロファイル→プロファイルと設定→マイセリングツール→ウェブサイト設定)

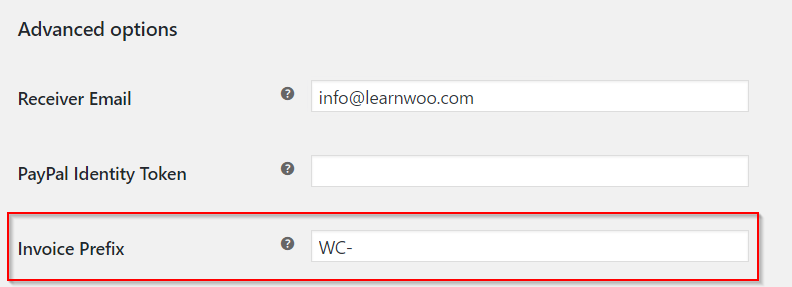
複数のソース(Webサイトまたはストア)から支払いを受け取っている場合は、[請求書プレフィックス]フィールドに一意のプレフィックスを追加することをお勧めします。 これは請求書番号の前に表示され、PayPalがさまざまなウェブサイトを識別するのに役立ちます。

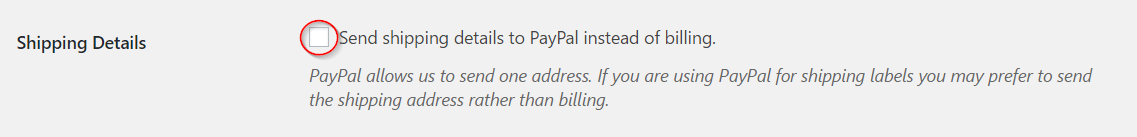
[配送の詳細]セクションを使用すると、WooCommerceは顧客の配送先住所の詳細をPayPalに送信できます。 これは、PayPalを使用して配送ラベルを印刷する場合に重要です。 PayPalでは、WooCommerceが1つのアドレスのみを送信することを許可しており、このシナリオで請求先アドレスを送信することはあまり意味がありません。
PayPalを使用して配送ラベルを印刷する場合は、チェックボックスをオンにしてこのオプションを有効/無効にします。

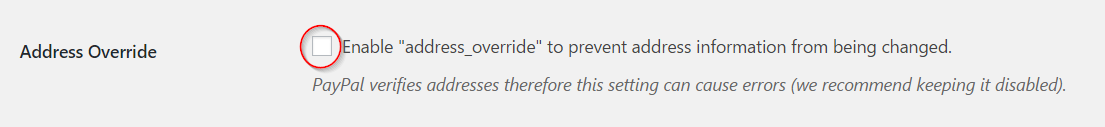
PayPalの住所確認
次はアドレスオーバーライドです。これはWooCommerceが有効にしないことをお勧めします。
この機能は、PayPalのアドレス検証を扱います。 WooCommerceを使用してストアをセットアップし始めたばかりの場合は、チェックを外しておくことをお勧めします。

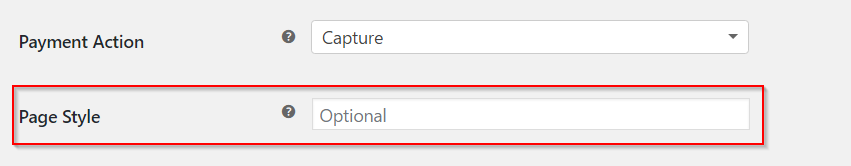
支払いアクションでは、支払いをすぐに受け取るか、承認するかを選択できます。
好みに応じて「キャプチャ」または「承認」を選択できるドロップダウンがあります。

ページスタイルを使用して、PayPalですでに作成されている優先ページスタイルを設定できます。 これは、サイトのブランディングの側面に役立ちます。
これはオプションのフィールドであることを忘れないでください。

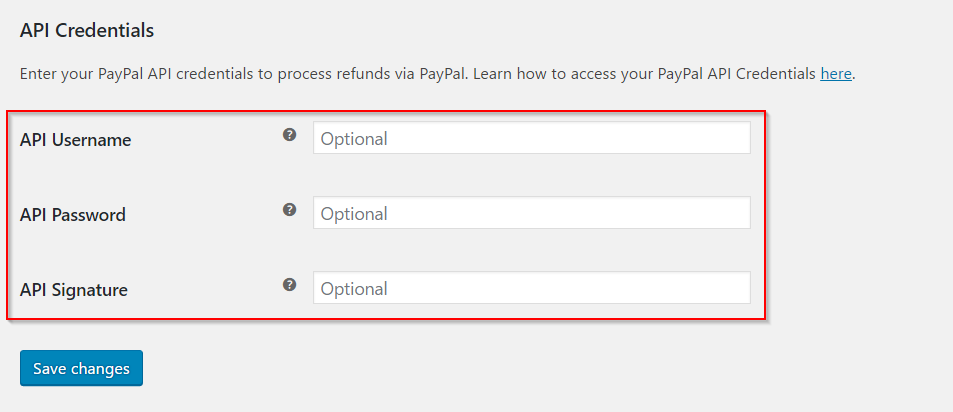
PayPalを介して払い戻しを処理する場合は、PayPalAPIクレデンシャルを入力する必要があります。
APIクレデンシャルには、次の3つのフィールドが含まれます。
- ユーザー名
- パスワード
- サイン

設定の更新が完了したら、[変更を保存]ボタンをクリックすることを忘れないでください。
(Sujith Reghu-https://learnwoo.com)
