Ausrichtungsprinzipien im Webdesign: Typen und Beispiele
Veröffentlicht: 2022-12-19Die Ausrichtung ist ein obligatorisches Webdesign-Prinzip, ohne das es unmöglich ist, ästhetisch ansprechende Seitenlayouts zu erstellen. Es ermöglicht, die Elemente auf einer Seite visuell zu organisieren und miteinander zu verbinden. Es hilft, ein Gefühl von Vertrauen, Ausgeglichenheit, Struktur und Hierarchie auf Webseiten zu schaffen.
Aufgrund des Mangels an perfekt aufeinander abgestimmten Konzepten gelingt es den meisten Entwicklern nicht, eine wunderbare Perspektive auf Webschnittstellen zu kuratieren.
Aus diesem Grund ist ein gutes Verständnis der Ausrichtung ein Muss, um ein talentierter Webdesigner zu werden. Dieser Blog hilft Ihnen dabei, alles zu erfahren, was Sie über Ausrichtung im Webdesign wissen müssen – ihre Bedeutung, Prinzipien und Beispiele. Lassen Sie uns in die Diskussion einsteigen.
Inhaltsverzeichnis
- Was ist Ausrichtung im Webdesign?
- Bedeutung der Ausrichtung im Webdesign
- Was sind die verschiedenen Arten der Ausrichtung im Webdesign?
- Prinzipien der Ausrichtung im Webdesign
- Verwenden Sie Elementor und HappyAddons, um Ihr Webdesign perfekt auszurichten
- Bonus: Beispiele für gute und schlechte Ausrichtung
- FAQ zur Ausrichtung im Webdesign
- Schlussbemerkung!
Was ist Ausrichtung im Webdesign?
Ausrichtung bezieht sich auf die Praxis, visuelle Elemente auf Webseiten anzuordnen, wie z. B. Text, Formen, Bilder, Menüelemente und CTA-Schaltflächen. Es bildet eine Grundlage, auf der Designer all diese Elemente sammeln und eine unsichtbare Verbindung zwischen ihnen herstellen.
Die perfekte Ausrichtung hilft Ihnen, ein Gefühl für Hierarchie zu entwickeln, Schlüsselelemente hervorzuheben und einen nahtlosen Fluss auf Ihrer Weboberfläche zu schaffen. So können Besucher Ihre Website ganz einfach erkunden und die Informationen finden, nach denen sie suchen.
Bedeutung der Ausrichtung im Webdesign

Ohne die richtige Ausrichtung ist es unmöglich, die UX Ihrer Website auf die nächste Stufe zu heben. Sehen wir uns nun einige wichtige Punkte an, warum eine gute Ausrichtung im Webdesign so wichtig ist.
a. Schärft die Ästhetik
Websites wie E-Commerce, Zeitschriften und Nachrichtensendungen haben normalerweise unbegrenzten Inhalt. Eine perfekte Ausrichtung hilft dabei, eine saubere Oberfläche zu gewährleisten und Inhalte optisch ansprechend zu präsentieren.
b. Verbessert die Lesbarkeit
Sobald die Benutzeroberfläche sauber ist und die Inhalte ordentlich präsentiert werden, können Besucher leicht darin navigieren und den gewünschten Inhalt finden. Somit verbessert die Ausrichtung die Lesbarkeitsbewertung.
c. Erhöht die Benutzerfreundlichkeit
Besucher neigen dazu, mehr Aktionen auf den Websites durchzuführen, die sie als angenehm empfinden. Beispielsweise können sie Formulare einreichen, auf die CTA-Schaltflächen klicken, auf Ihre internen Links klicken, Ihre Produkte herunterladen und vieles mehr.
d. Erhöht das Engagement
Eine angenehme und ablenkungsfreie Umgebung kann die Aufmerksamkeit der Leser automatisch auf bestimmte Abschnitte lenken. Es kann die Sitzungen der Besucher auf Ihrer Website erheblich verstärken und die Absprungraten reduzieren.
e. Macht reaktionsschnell
Über 50 % des Internetverkehrs werden heute von Mobilgeräten generiert . Die Ausrichtung kann Ihnen dabei helfen, die Form und Position Ihres Textes, Logos, Ihrer Bilder, Formen und anderer Elemente zu ändern, damit sie auf Mobilgeräten und anderen Geräten richtig sichtbar sind.
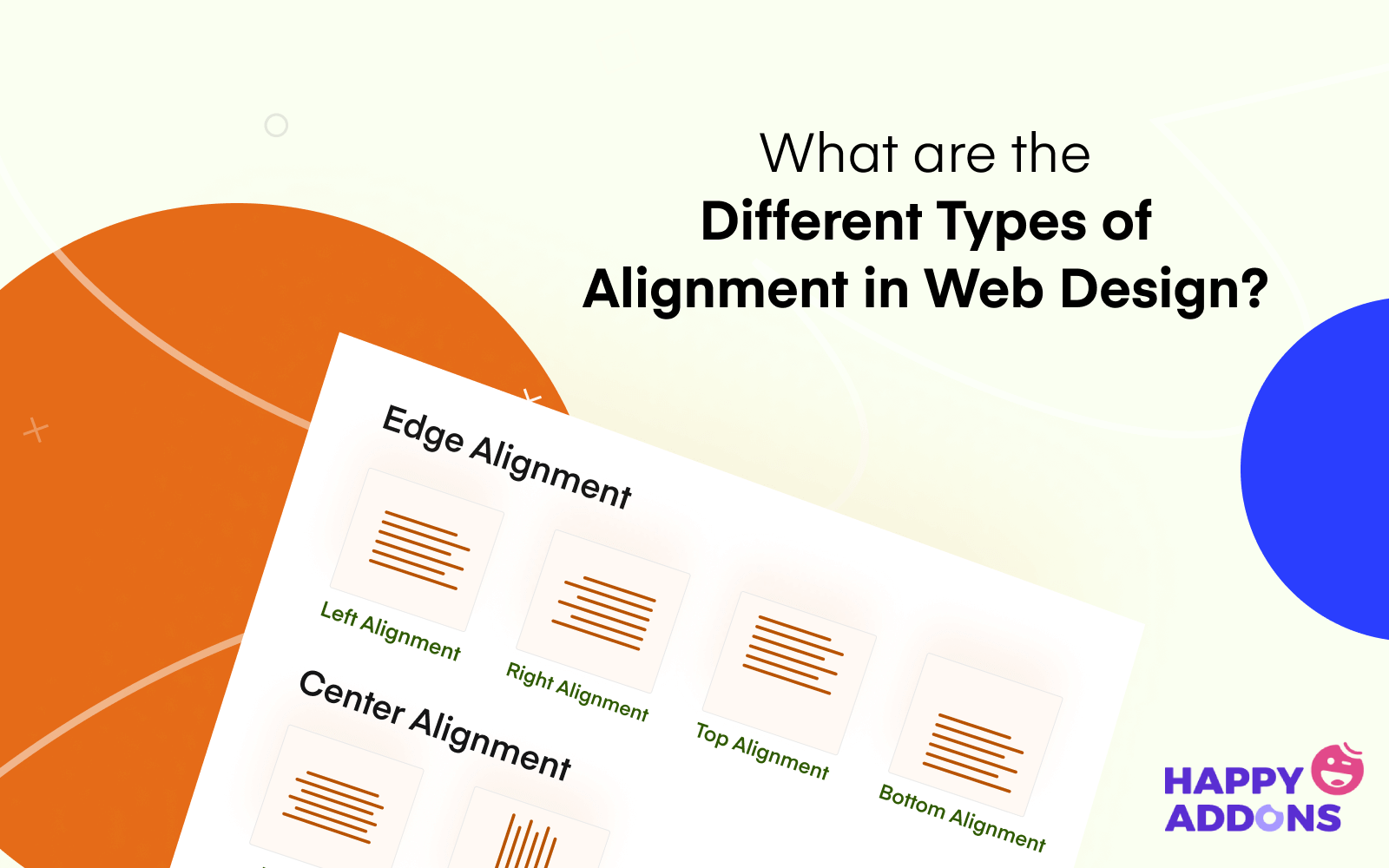
Was sind die verschiedenen Arten der Ausrichtung im Webdesign?

Es gibt verschiedene Arten von Ausrichtungen, die im Webdesign verwendet werden. Aber nur sechs davon sind Grundtypen. Wir haben sie unten erklärt.
# Linksbündigkeit
Bei der linken Ausrichtung werden Webelemente an der linken Seite einer Leinwand ausgerichtet. Wenn ein neues Element hinzugefügt wird, beginnt es an der linken unteren Seite des darüber liegenden Elements. Die Linksausrichtung wird hauptsächlich auf die Textelemente von Online-Nachrichtenportalen, Zeitschriften und Blogging-Sites angewendet.
# Rechte Ausrichtung
Es richtet die Elemente am rechten Rand der Webleinwand aus. Websites verwenden diesen Ausrichtungsstil normalerweise, um neben den Hauptinformationen zusätzliche Daten anzuzeigen. Zum Beispiel Inhaltsverzeichnis, Tags, Kategorien, Formular-Popups, Werbeanzeigen usw.
# Zentrierung
Bei der zentrierten Ausrichtung werden Texte, Bilder und andere Elemente um den Mittelpunkt der Leinwand herum ausgerichtet. Es hebt hauptsächlich die stärksten und einflussreichsten Elemente jeder Webseite und jedes Beitrags hervor. Zum Beispiel Blog-Titel, vorgestelltes Bild, Zitat, Preistabelle, modales Popup usw.
# Justierte Ausrichtung
Es versucht, den gesamten Bereich einer Web-Leinwand von der rechten bis zur linken Kante zu verdecken. Diese Art der Ausrichtung wird nur bei beschreibenden Passagen verwendet. Webdesigner vermeiden es, es für Titel, Überschriften, Metadaten und Bilder zu verwenden.
# Horizontale Ausrichtung
Die horizontale Ausrichtung bezieht sich auf den Zustand, wenn die linken, mittleren und rechten Elemente einer Website auf einer unsichtbaren geraden Linie bleiben, von rechts nach links . Sie können es in jedem Teil der Website verwenden. Designer verwenden es hauptsächlich, um ihre Kopf- und Fußzeilenbereiche zu dekorieren.
# Vertikale Ausrichtung
Bei vertikaler Ausrichtung bleiben Bahnelemente ebenfalls auf einer unsichtbaren geraden Linie, jedoch von oben nach unten . Ein perfektes Webdesign bezieht sich eigentlich auf die Kombination aus vertikaler und horizontaler Ausrichtung.
Prinzipien der Ausrichtung im Webdesign

Jetzt sprechen wir über die Ausrichtungsprinzipien im Webdesign, die Sie befolgen müssen, um Ihre Website ästhetisch zu gestalten. Sie können sie auch als Best Practices zählen.
1. Konzentrieren Sie sich auf quadratische und rechteckige Formen
Wenn Sie ein freier Designer sind, können Sie jede Form erstellen, um Ihre Kunstwerke zu präsentieren. Aber wenn es um UI und Webdesign geht, müssen Sie sich auf quadratische und rechteckige Formen konzentrieren. Weil sie einfach zu erstellen und sehr ausrichtungsfreundlich sind.
Außerdem weisen quadratische und rechteckige Formen auf Komfort, Sicherheit, Vertrautheit und ein Gefühl des Friedens im menschlichen Geist hin. Aus diesem Grund werden bei jedem Besuch einer Website Quadrate und rechteckige Formen in den meisten Zahlen verwendet, um Informationen zu präsentieren.
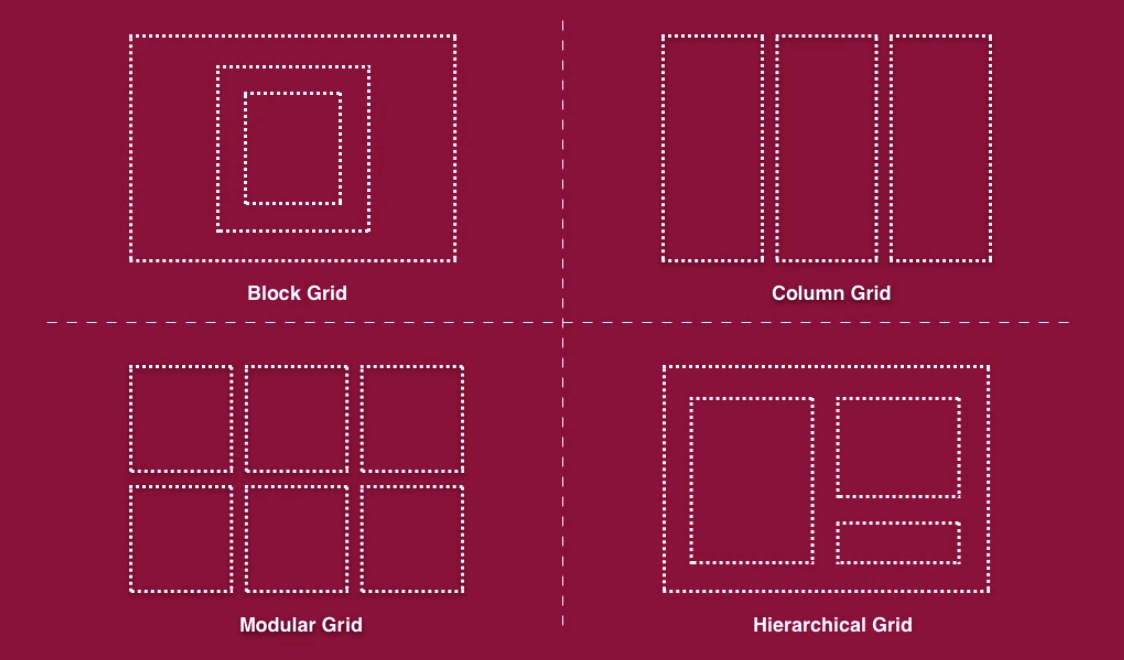
2. Folgen Sie der Gitterstruktur

Eine Gitterstruktur bezieht sich auf ein Muster, bei dem sich horizontale und vertikale Linien kreuzen, wodurch eine Reihe von Quadraten und rechteckigen Formen/Blöcken entsteht. Aber warum sollten Sie eine Gitterstruktur verwenden? Weil es Ihnen hilft, Ihre Inhalte besser zu organisieren und schneller zu gestalten.
Sie können auch einen perfekten Rahmen für die Positionierung von Text, Bildern, Formen und anderen Elementen erstellen. Und Sie müssen nicht viel Zeit mit horizontalem und vertikalem Mapping verbringen.
3. Verwenden Sie das richtige Lesemuster
Das Lesemuster ist eine wissenschaftliche Studie, die aufzeigt, in welche Richtung sich unsere Augen bewegen/eine Website scannen. Denken Sie daran, dass 80 % der Besucher Websites nur scannen. Sie lieben es nicht, jedes einzelne Wort eines Beitrags vorzulesen. Sie müssen die wichtigsten Informationen so präsentieren, dass sie den Lesern automatisch ins Auge fallen, während sie Ihre Seite scannen.
Eine ideale Lösung könnte die Verwendung des richtigen Lesemusters sein. Es gibt viele Arten von Lesemustern. F-Form und Z-Form sind die beiden am häufigsten verwendeten. Sehen Sie sich das Bild unten an. Sie erhalten eine schnelle Demonstration.
4. Erstellen Sie ein Drahtmodell

Ein Wireframe ist eine visuelle Darstellung der Struktur einer Website mit geringer Wiedergabetreue, die entwickelt wurde, um eine ungefähre Vorstellung davon zu bekommen, wie alle Elemente auf einer Website am Ende zusammen sein werden. Es ist eine Blaupause, die die Benutzeroberfläche und den Ablauf einer Website plant.
Das Erstellen eines Wireframes kann Ihnen dabei helfen, das Gesamtlayout, die Navigationselemente und die Inhaltsbereiche Ihrer Website festzulegen. Sie können die Ausrichtung korrigieren, noch bevor Sie beginnen, ihr einen digitalen Touch zu geben.
5. Holen Sie sich das richtige Werkzeug zum Entwerfen
Vorbei sind die Zeiten, in denen Sie sich auf HTML/CSS-Codierung verlassen mussten. Aber es gibt heute viele einfache Lösungen, mit denen Sie eine ganze Website ohne Programmiererfahrung von Grund auf neu erstellen und gestalten können. Aber unter ihnen gibt es einige Tools, die nur für Experten geeignet sind.

Machen Sie sich keine Sorgen, wenn Sie Anfänger sind. Der nächste Abschnitt stellt Ihnen zwei hervorragende Webdesign-Tools vor, die für Anfänger und Experten gleichermaßen geeignet sind. Mit ihnen können Sie erstklassige Ausrichtungen für Ihre Website kuratieren.
Verwenden Sie Elementor und HappyAddons, um Ihr Webdesign perfekt auszurichten

Elementor und HappyAddons sind zwei leistungsstarke Plugins zum Erstellen von Seiten per Drag-and-Drop. Sie erfordern keine Programmiererfahrung, um eine eingängige Website von Grund auf neu zu entwerfen. Sie können responsive Kopfzeilen, Fußzeilen, Navigationsmenüs, CTA-Schaltflächen, Seitenlinks, Kontaktformulare, Banner und alles, was Sie möchten, hinzufügen.
Am wichtigsten ist, dass sie Ihnen die ultimative Autorität geben, jedes einzelne Element Ihrer Seite zu verschieben und ihre Positionen auszurichten. HappyAddons ist eigentlich ein Addon zum Elementor-Plugin. Beide bieten Ihnen über 100 exklusive Funktionen und Widgets.
Hinweis: Beide haben eine kostenlose Version zur Verfügung, mit der Sie eine einfache Website entwickeln können.
Bonus: Beispiele für gute und schlechte Ausrichtung
Achten Sie bei der Bewertung der Schönheit einer Website nicht nur auf ihre Ausrichtung. Es gibt auch einige andere Faktoren, auf die Sie sich gleichermaßen konzentrieren sollten. Zum Beispiel Farbe, Typografie, Ladegeschwindigkeit und einfache Funktionalität. Schauen wir uns zwei Websites an, von denen die eine ein Beispiel für eine gute Ausrichtung ist und die andere eine schlechte.
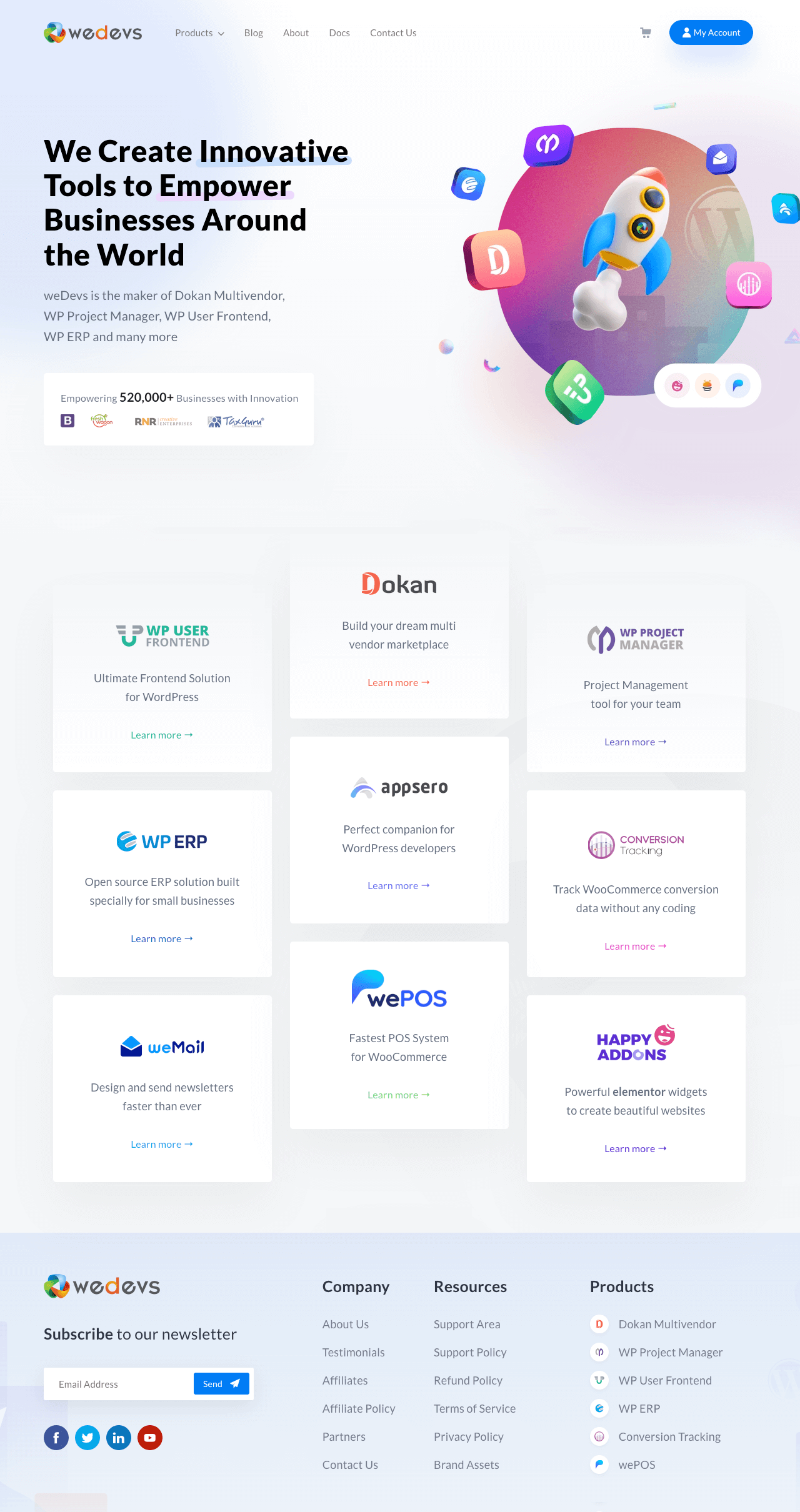
Beispiel für eine gute Website
www.wedevs.com ist eine Softwareentwicklungsagentur, die sich auf WordPress-Plugins und -Themen spezialisiert hat. Dokan ist eines ihrer Flaggschiffprodukte. Auf ihrer Weboberfläche werden Sie kaum gestalterische Fehler finden, egal ob Farbe, Schriftart, Typografie oder Ausrichtung.
Es ist heute eine ideale Website für zahlreiche Software-Startup-Unternehmen in der Umgebung. Nachfolgend ein kurzer Schnappschuss davon.

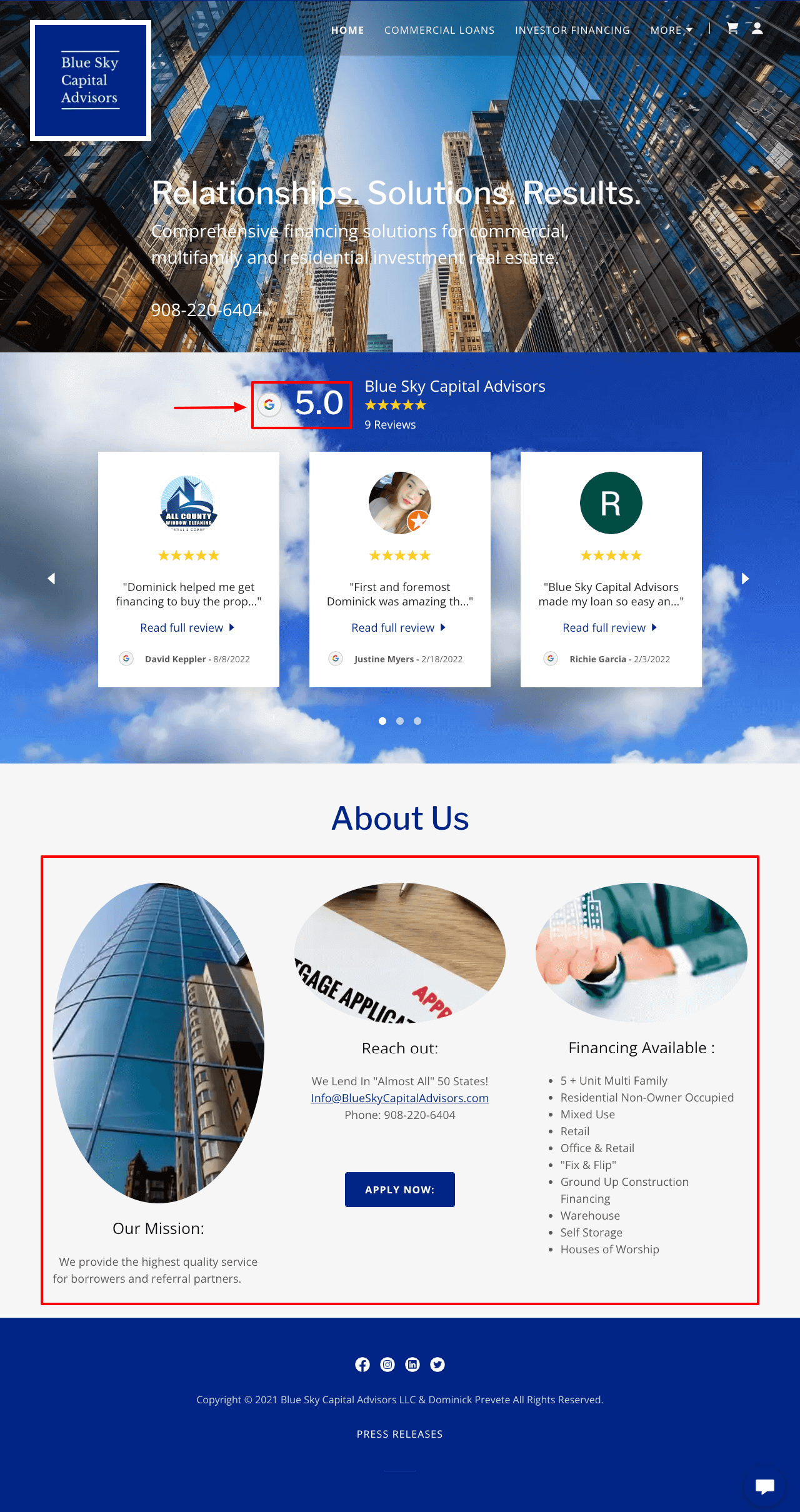
Beispiel für eine schlechte Website
www.blueskycapitaladvisors.com ist eine Finanzberatungsagentur. Es leitet Menschen an, wie sie ihr Geld besser investieren können, um die erwarteten Renditen zu erzielen. Aber Sie werden viele auffällige Fehler auf ihrer Website finden. Neben Ausrichtungen gibt es viele Probleme mit dem Farbschema, der Schriftfamilie und den Formen.

FAQ zur Ausrichtung im Webdesign
Wir beantworten nun einige Fragen, die im Internet häufig zum Thema Alignment im Webdesign gestellt werden.
Wie wird Ausrichtung im Webdesign verwendet?
Bei der Ausrichtung werden alle Elemente einer Website so organisiert, dass sie ästhetisch wunderbar aussehen. Es hilft Ihnen, eine anmutige Umgebung zu schaffen, ein Gleichgewicht zwischen den Elementen herzustellen und eine sinnvolle Verbindung zwischen ihnen aufzubauen.
Welche Ausrichtungsarten gibt es im Webdesign?
Im Webdesign gibt es hauptsächlich sechs Arten der Ausrichtung. Sie sind:
1. Linke Ausrichtung
2. Rechte Ausrichtung
3. Zentrierung
4. Begründete Ausrichtung
5. Horizontale Ausrichtung
6. Vertikale Ausrichtung
Was ist der Unterschied zwischen Ausrichtung und Balance im Webdesign?
Balance befasst sich mit der Länge, Breite und dem Gewicht der Elemente, die auf einer Leinwand verwendet werden, um etwas zu entwerfen. Ausrichtung schafft eine unsichtbare Verbindung und präsentiert sie mit einer einzigartigen Perspektive.
Was sind die Prinzipien des Webdesigns?
Webdesign ist nicht statisch. Seine Trends und Philosophien ändern sich im Laufe der Zeit. Aber es gibt einige immergrüne Regeln, die ein Muss sind, um erstklassige Webdesigns zu erstellen. Sie sind:
1. Haben Sie ein einprägsames Logo
2. Einfache Navigation hinzufügen
3. Verwenden Sie eine leicht lesbare Typografie
4. Vermeiden Sie ein auffälliges Farbschema
5. Pflegen Sie die visuelle Hierarchie
6. Folgen Sie einem beliebten Lesemuster
7. Verwenden Sie aussagekräftige Bilder
8. Seitengeschwindigkeit optimieren
9. Auslösende CTA-Buttons haben
Um mehr zu erfahren, besuchen Sie diesen Artikel – 17+ Webdesign-Prinzipien.
Welche Ausrichtungsart eignet sich für Webtexte?
Es gibt verschiedene Arten von Texten, die im Webdesign verwendet werden. Sie können die folgenden Ausrichtungstypen darauf anwenden.
Linksbündig – Produktfunktionen, Beschreibungen, Artikel, Neuigkeiten und Blogbeiträge.
Zentrierte Ausrichtung – Blog-Titel, Zitate und Bildbeschreibungen.
Rechtsbündig – Sprachen (Arabisch, Hebräisch), die der RTL-Methode folgen.
Schlussbemerkung!
Egal wie einfallsreich Ihre Website ist, wenn die Elemente nicht perfekt aufeinander abgestimmt sind, wird es für Benutzer schwierig sein, die erwarteten Inhalte schnell zu finden. Wir haben versucht, einen vollständigen Überblick darüber zu geben, was Ausrichtung ist und wie Sie sie auf Ihrer Website hervorheben können.
Ich hoffe, Sie haben es genossen. Wenn Sie weitere interessante Artikel wie diesen erhalten möchten, abonnieren Sie uns und folgen Sie regelmäßig unseren Facebook- und Twitter-Kanälen. Habe einen schönen Tag vor dir!
Abonniere unseren Newsletter
Erhalten Sie die neuesten Nachrichten und Updates zu Elementor
