Come utilizzare Lordicon con WordPress e Divi
Pubblicato: 2022-05-18Le tendenze nel web design cambiano drasticamente di anno in anno. Qualcosa che sembra aver preso piede e che è rimasto, tuttavia, è l'uso dell'animazione. Più le persone utilizzano dispositivi mobili e app, più si aspettano che i siti che visitano utilizzino alcuni degli stessi principi. L'uso corretto dell'animazione può aumentare l'interazione dell'utente, consentendoti di guidare i visitatori del tuo sito attraverso l'esperienza che desideri che abbiano. È qui che entra in gioco il servizio Lordicon.
Cos'è Lordicon?
Lordicon è una raccolta di fantastiche icone animate che possono essere utilizzate in più formati digitali. Ogni icona è disponibile nei formati JSON, GIF, EPS, SVG e PNG. Inoltre, puoi copiare e incollare codici HTML standard. L'utilizzo dell'HTML consente di integrare le icone nella maggior parte degli ambienti CMS e HTML statici senza la necessità di alcun plug-in.
Lordicon offre l'accesso a oltre 5.600 icone animate nella loro libreria. Puoi utilizzare oltre 1000 di queste icone Lordicon gratuitamente. Tuttavia, se desideri accedere alla libreria completa, avrai bisogno di un abbonamento. Iniziare con Lordicon è semplice. Iscriviti con il tuo indirizzo e-mail, imposta una password e sei pronto per sfogliare la loro vasta libreria. Se sei uno sviluppatore, iscriversi a GitHub potrebbe essere il modo più semplice di tutti.

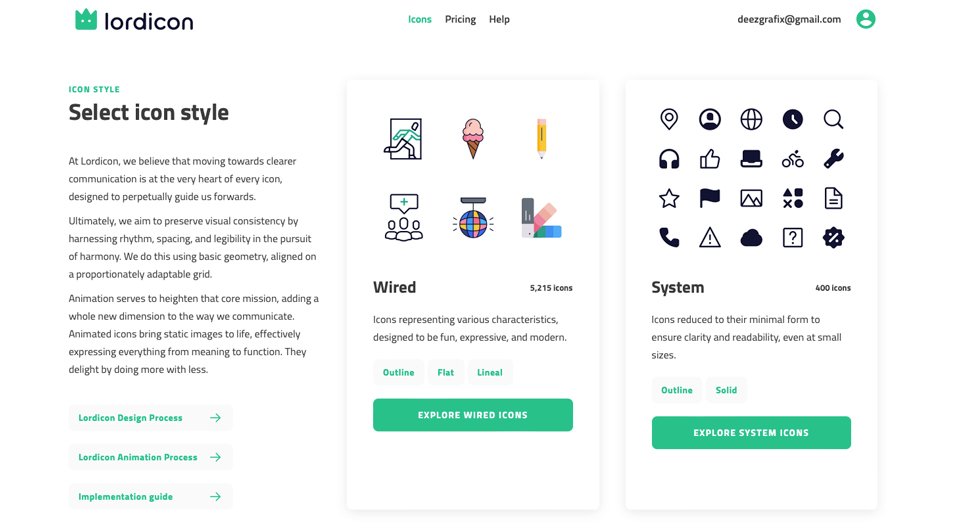
Avrai due categorie di icone tra cui scegliere al momento della registrazione.
- Le icone cablate sono icone più moderne ed espressive completamente personalizzabili. Puoi scegliere i tuoi colori, impostare la velocità per l'animazione, scegliere se eseguire il ciclo o scegliere lo stile di animazione.
- Le icone di sistema sono più simili alle icone offerte da Font Awesome e simili allo stile incorporato in Divi.

Prima di mostrarti come utilizzare Lordicon, esaminiamo le opzioni di prezzo in modo da poter decidere se Lordicon è qualcosa che vorresti utilizzare sui tuoi siti web.
Quanto costa Lordicon?
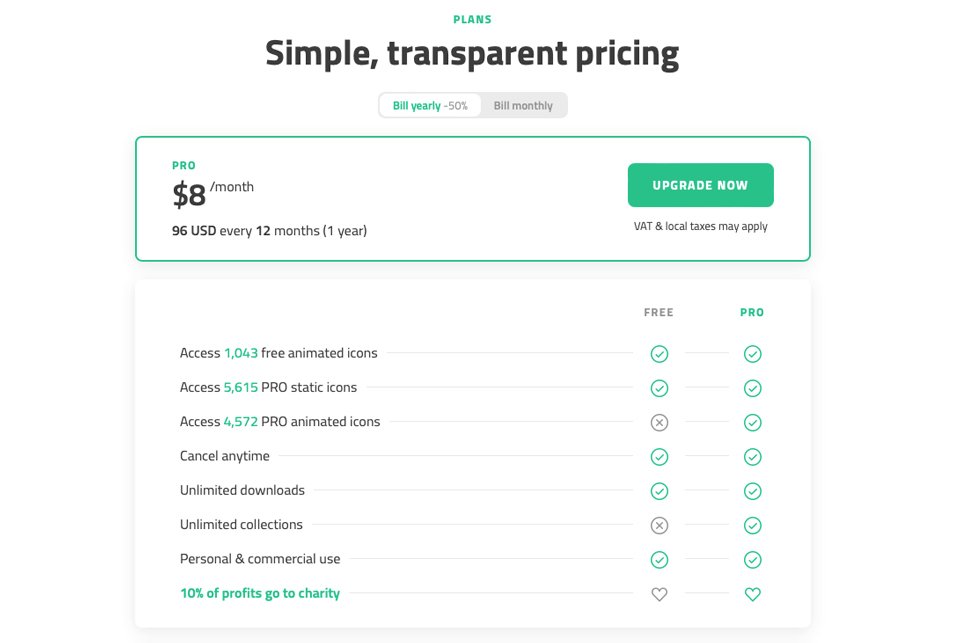
Lordicon è gratuito! Tuttavia, come accennato in precedenza, avrai bisogno di un abbonamento a pagamento per utilizzare tutte le varianti dell'icona. Lordicon offre due punti di prezzo. Puoi scegliere di pagare mensilmente, che costerà $ 16 al mese. Se scegli di acquistare un piano annuale, il tuo costo viene ridotto della metà a $ 8 al mese o $ 96 all'anno.
Va anche notato che con un abbonamento a pagamento, avrai anche un maggiore controllo su come integri le tue icone nel tuo sito web.

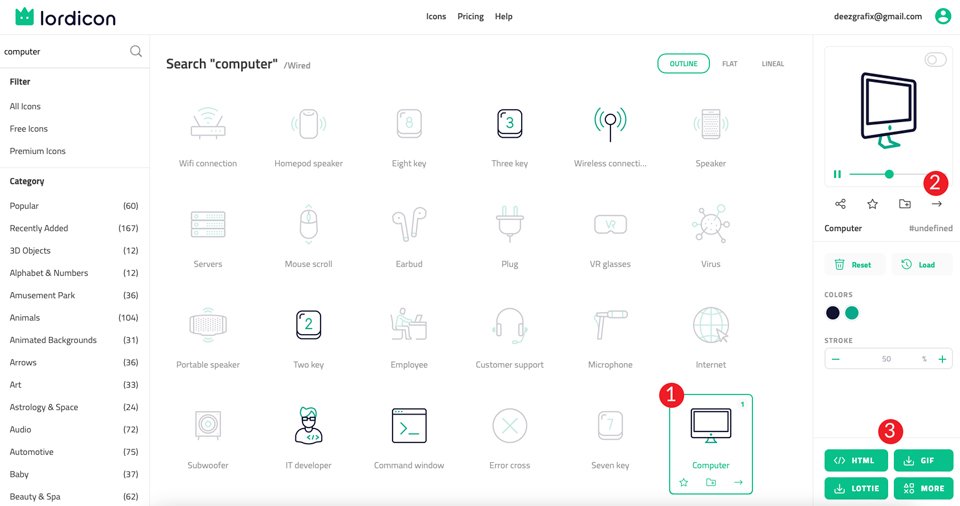
Navigazione nell'interfaccia di Lordicon
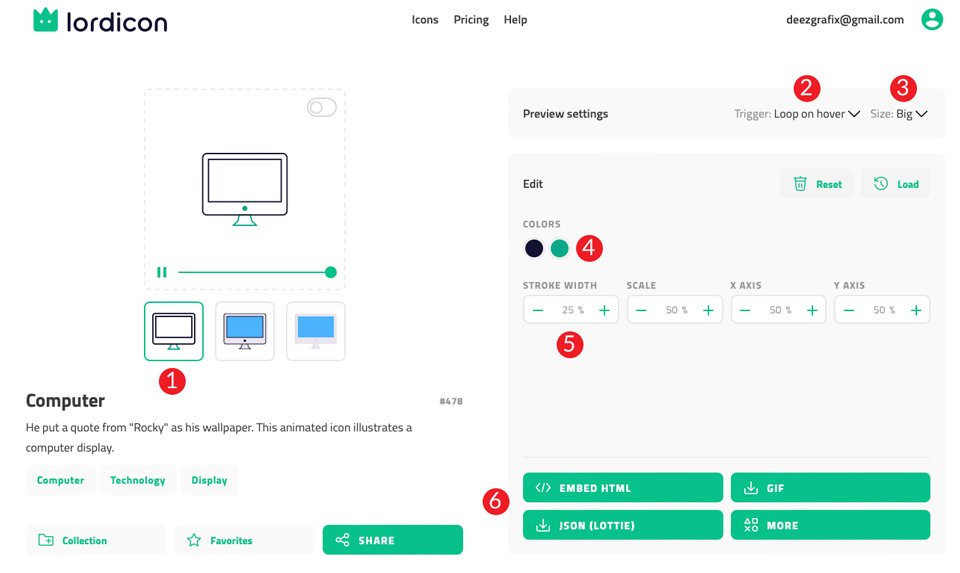
L'interfaccia di Lordicon è semplice e ben congegnata. Il primo passo è cercare le icone. Una volta trovato quello che desideri utilizzare, fai semplicemente clic su di esso per visualizzare le tue opzioni. Con la tua icona selezionata, puoi modificarla con le opzioni elencate nella barra laterale. Qui imposterai i colori e la larghezza del tratto. Da lì, puoi copiare HTML, scaricarlo come GIF o Lottie (JSON) o fare clic sul pulsante Altro per ulteriori opzioni.
Se desideri parametri di controllo completi per la tua icona, fai semplicemente clic sulla freccia nella barra laterale destra per visualizzare l'editor completo.

Nell'editor completo, avrai alcune opzioni in più a tua disposizione. Oltre a scegliere il colore e la dimensione del tratto, potrai scegliere una variante per la tua icona. In genere ci sono tre diverse varianti tra cui puoi scegliere in modo da poter abbinare l'estetica del tuo sito a prescindere.
Ulteriori opzioni includono lo stile, la dimensione e la scala del trigger. Dopo aver apportato le modifiche che ti piacciono, puoi scaricare o incorporare la tua icona.

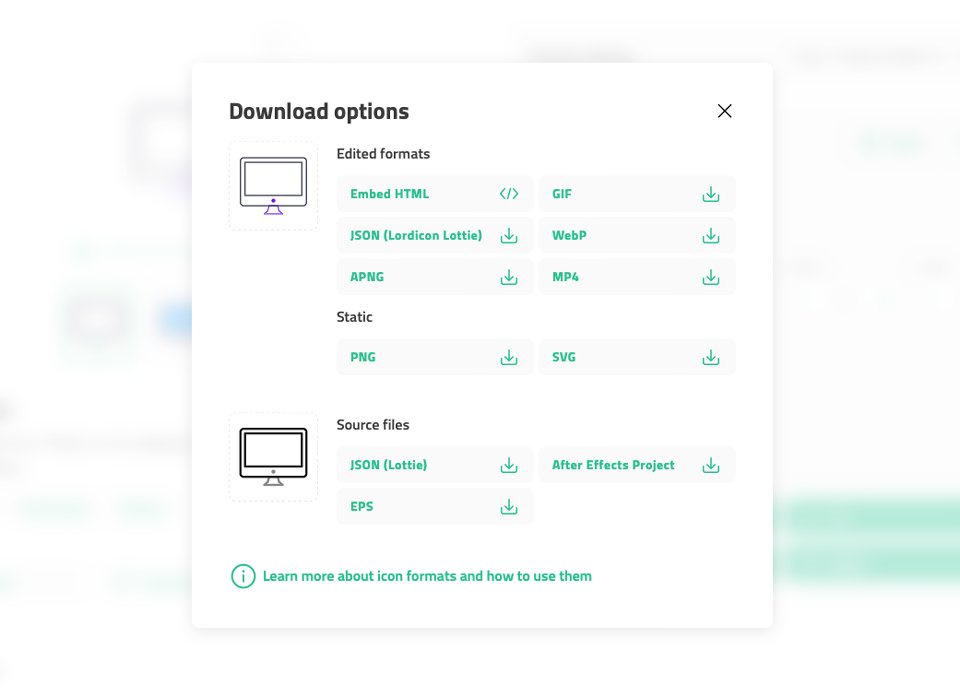
Le opzioni di download includono Incorporamento con formati HTML, Loridcon Lottie JSON, GIF, APNG, WebP e MP4. Inoltre, puoi scaricare file sorgente nei formati EPS, Lottie JSON o After Effects.

Puoi quindi importare questi file nella libreria multimediale di WordPress per utilizzarli come meglio credi.
Come utilizzare Lordicon con qualsiasi sito WordPress
È abbastanza facile incorporare Lordicons su siti WordPress utilizzando i blocchi Gutenberg con il plug-in Lordicon. La documentazione di Lordicon afferma che le loro icone possono essere facilmente incorporate in qualsiasi sito Web WordPress utilizzando i blocchi di Gutenberg o utilizzando i moduli Divi (o altri costruttori di siti). Inoltre, hanno collaborato con Slider Revolution per integrare le loro icone negli slider.
Utilizzo dei blocchi di Gutenberg
L'uso delle icone Lordicon con Gutenberg è semplice. Ci sono due modi in cui puoi farlo. Il primo modo è impostare i parametri di progettazione in Lordicon e copiare l'HTML da utilizzare in un blocco HTML personalizzato in Gutenberg. Il secondo utilizza il plug-in Lordicon Animated Icons con il proprio blocco personalizzato in Gutenberg.
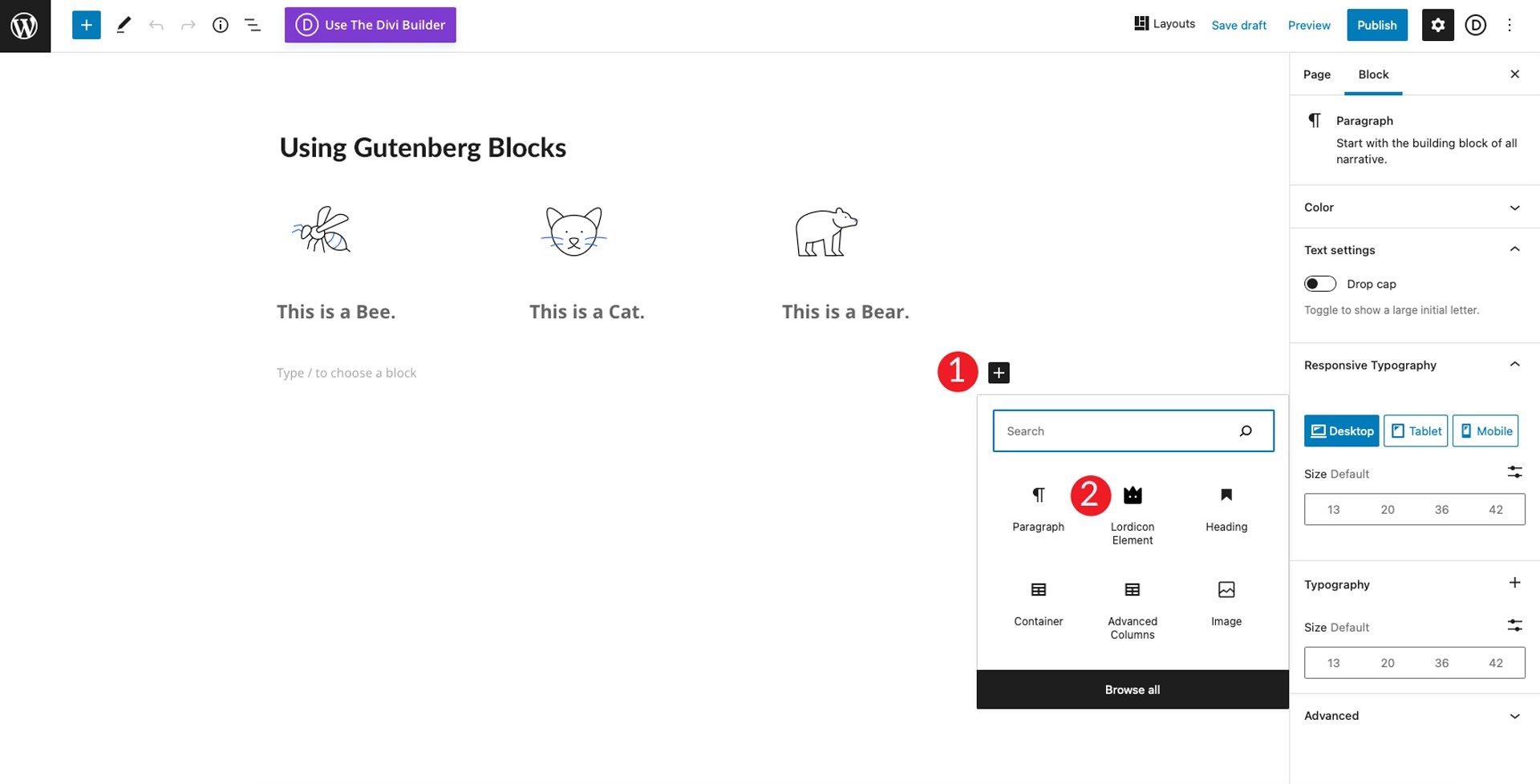
Innanzitutto, devi installare e attivare il plug-in Lordicon dalla dashboard di WordPress. Una volta attivato, crea o modifica una pagina o un post sul tuo sito Web WordPress. Quindi, fai clic sull'icona nera + per scegliere il blocco Lordicon Element .

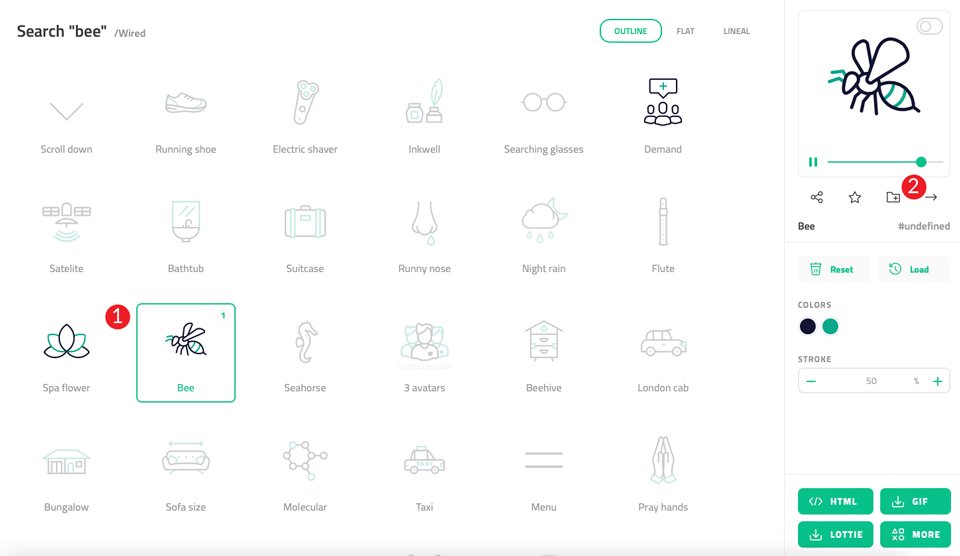
Quindi, vai alla libreria di icone di Lordicon. Per questo esempio, useremo l' icona dell'ape . Cerca l'ape, quindi la freccia per aprire l'editor completo.

Incorpora la tua icona in Gutenberg
L'incorporamento dell'icona può essere eseguito in due modi. Il primo modo è scaricare il file JSON da Lordicon, quindi caricarlo sul tuo sito WordPress. Il secondo modo è fare clic sul pulsante HTML e copiare il collegamento CDN nel codice di incorporamento per collegarlo semplicemente.
In entrambi i casi funziona bene, ma l'utilizzo di JSON sul tuo sito ha il potenziale per rallentarlo. Se hai intenzione di utilizzare solo un paio di effetti di animazione qua e là, va benissimo. Tuttavia, se desideri utilizzare più file JSON, potrebbe essere meglio utilizzare il collegamento CDN in modo che Lordicon fornisca l'immagine da solo.
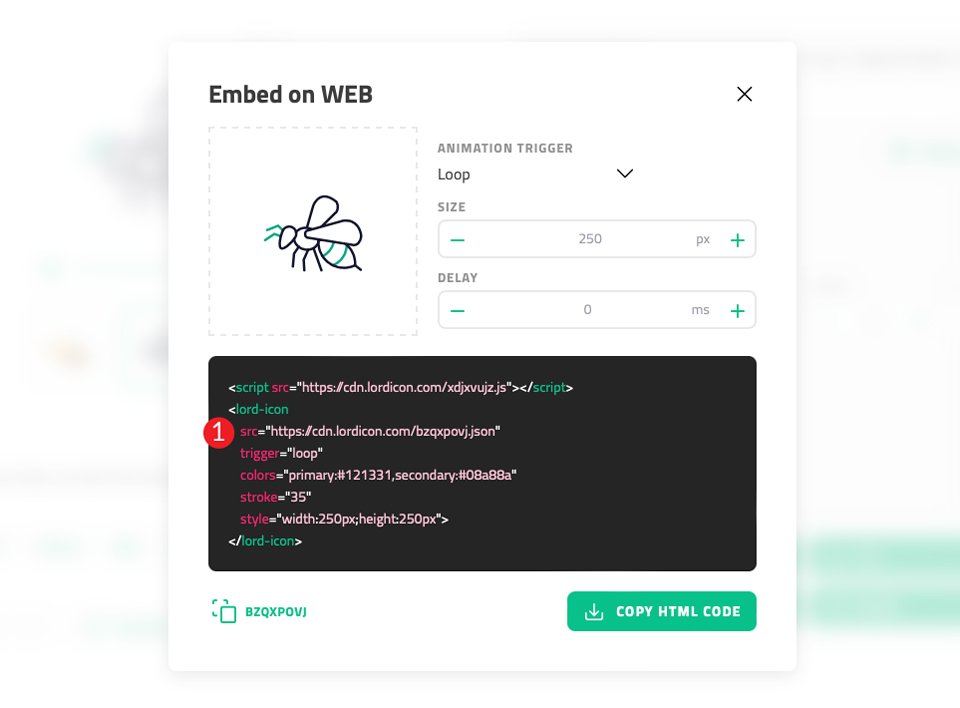
Per questo esempio, utilizzeremo il collegamento CDN. Per incorporare la tua icona nel tuo sito, fai clic sul pulsante HTML nella schermata dell'icona ape e copia il collegamento CDN .

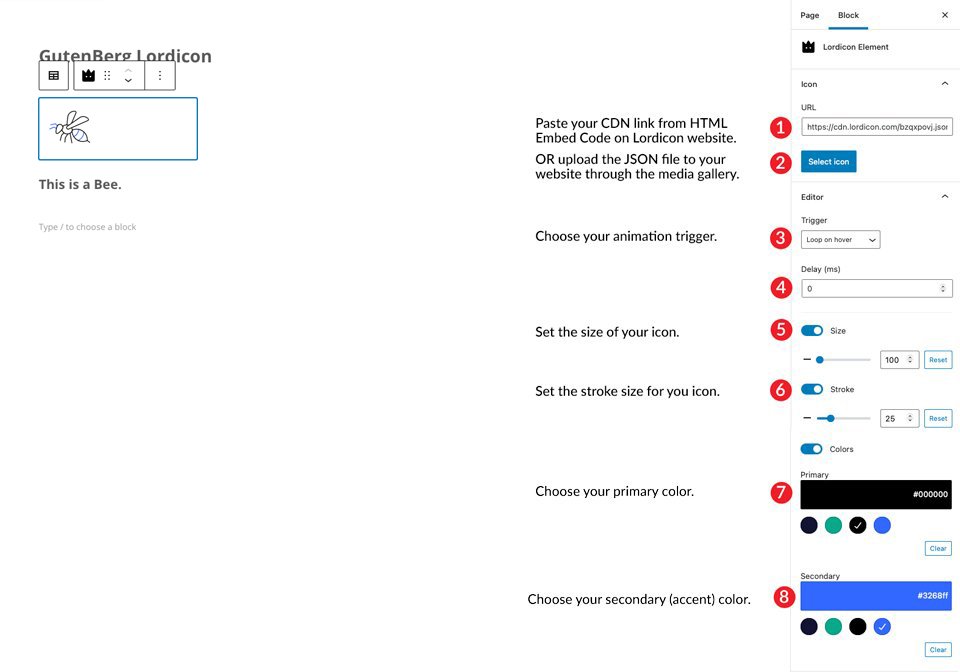
Torna al tuo sito Web e incolla il collegamento CDN nel campo URL icona delle impostazioni del blocco. Successivamente, imposterai il trigger e sceglierai un tempo di ritardo (se lo desideri). Infine, imposta la dimensione dell'icona, lo spessore del tratto e i colori.

Questo è tutto. Come puoi vedere, le icone di Lordicon sono semplici da usare e offrono diversi modi per integrarle nel tuo sito Web WordPress utilizzando l'editor Gutenberg.
Se per caso non desideri utilizzare il plug-in Lordicon e scegliere il codice embed, puoi seguire gli stessi passaggi che illustreremo nella sezione successiva, sostituendo il Divi Code Module con il blocco HTML personalizzato in Gutenberg.
Come usare Lordicon con Divi
Successivamente, ti mostreremo come incorporare queste icone animate in Divi. Per questo tutorial, utilizzeremo il layout della pagina di destinazione dell'app mobile disponibile (gratuitamente!) con il tuo abbonamento a Elegant Themes. Puoi accedere a tutti i nostri pacchetti di layout predefiniti dall'interno del Divi Builder stesso.
Ci sono alcuni modi per incorporare le icone Lordicon in Divi. Utilizzando una GIF, aggiungendo HTML in un modulo Divi Code o utilizzando uno shortcode. Esploriamo ogni opzione in modo da poter scegliere quella più facile per te.
Usando una GIF
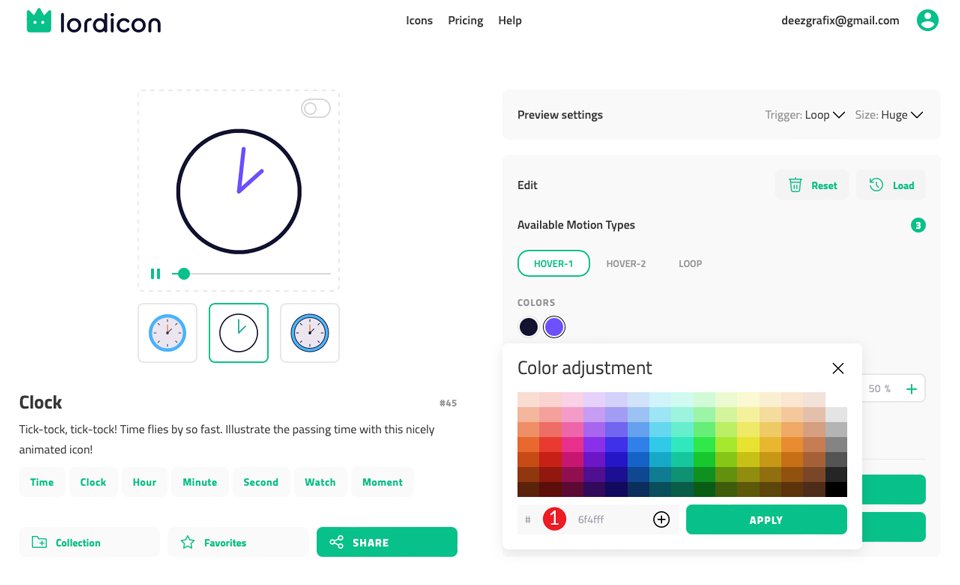
Per questo tutorial, utilizziamo la pagina di destinazione del pacchetto Layout dell'app mobile. Per prima cosa, prenderemo i blurb nella sezione dell'eroe e sostituiremo l'immagine con le GIF di Lordicon. Scegli il colore viola dalla sezione degli eroi e vai su Lordicon per scegliere l'icona dell'orologio . Fare clic sul colore verde predefinito e sostituirlo con #6f4fff . Fare clic su applica per salvare le modifiche.


Ci sono tre stili per l'icona. Scegli lo stile della linea (l'opzione centrale mostrata nello screenshot qui sotto) per la nostra icona.
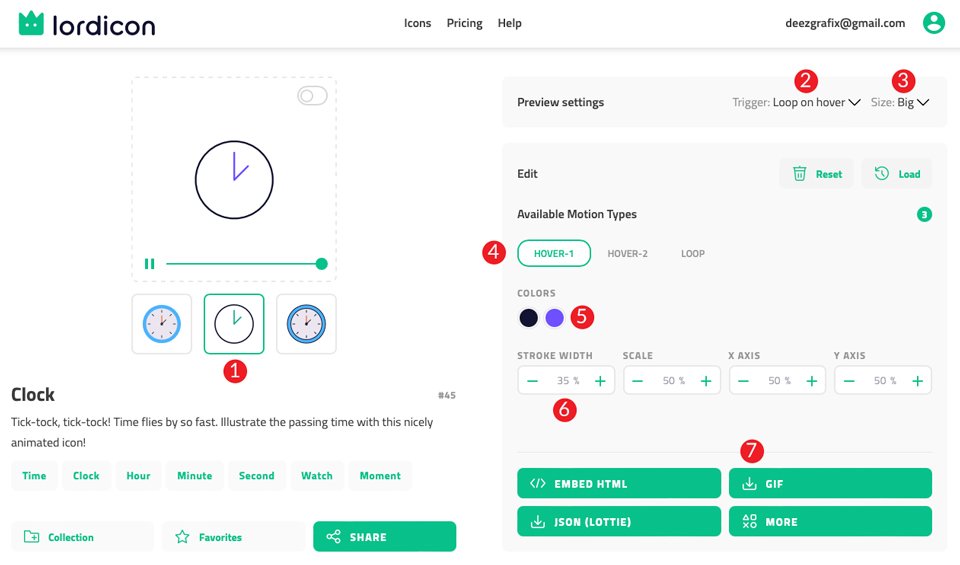
Nelle impostazioni di anteprima , imposta il trigger su Ciclo al passaggio del mouse e le dimensioni su Grande .
Quindi, imposta il tipo di movimento disponibile su Hover-1 . Questo farà animare la tua icona al passaggio del mouse e ripeti l'animazione.
Quindi, regola la larghezza del tratto su 35% . Una volta che hai le impostazioni corrette, fai clic sul pulsante GIF per scaricare la tua icona.

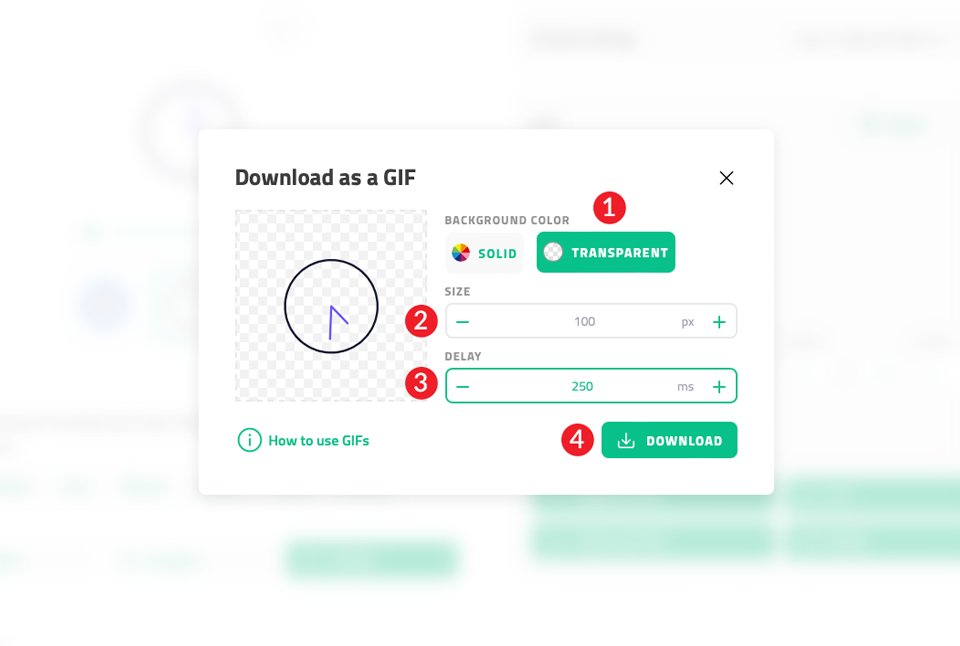
Quando viene visualizzata la finestra di dialogo, selezionare trasparente per lo sfondo, 100px per la dimensione e lasciare il valore predefinito di 250 ms per il ritardo. Fare clic sul pulsante SCARICA .

Aggiungi la tua icona a Divi
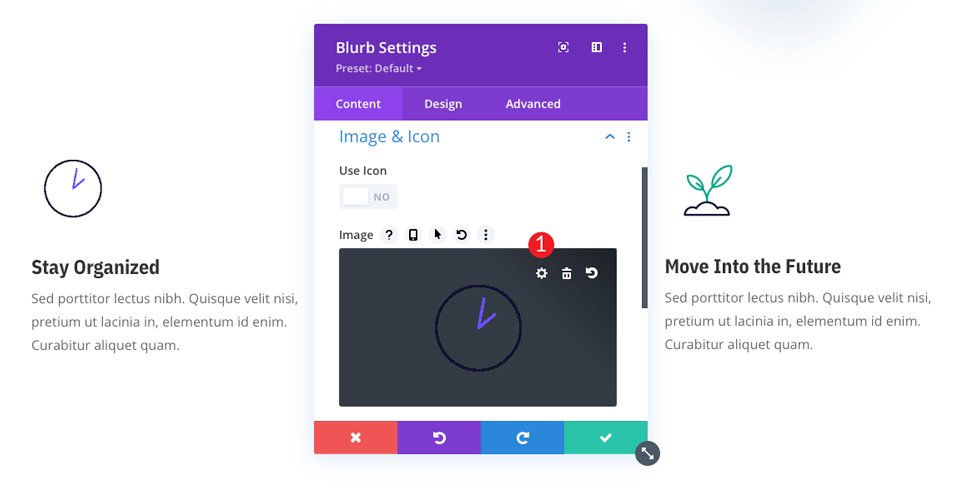
Torna al Divi builder e seleziona il primo blurb nella sezione dell'eroe. Fai clic sull'icona a forma di ingranaggio per modificare, quindi seleziona il menu a discesa della sezione Immagine e icona . Fare clic sull'icona del calendario già installata per sostituirla. Seleziona la GIF appena scaricata per aggiungerla alla libreria multimediale.

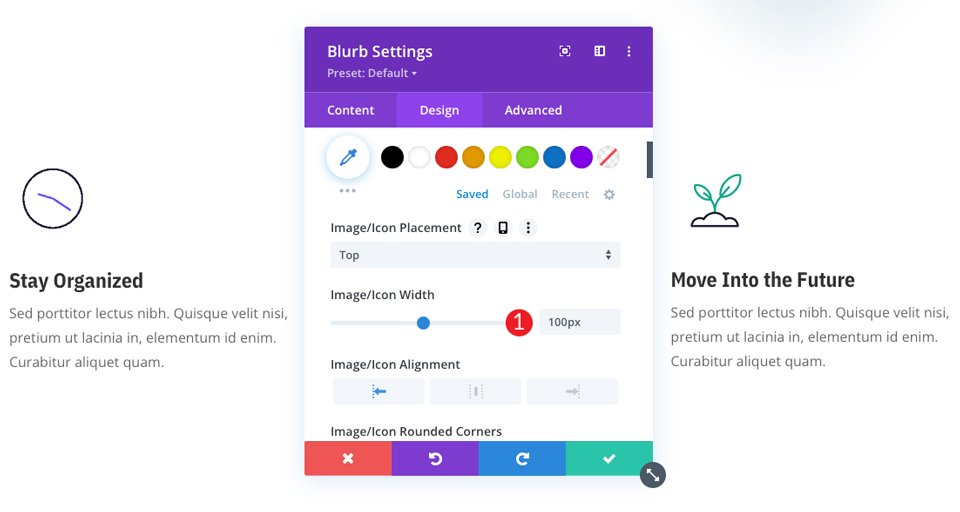
Quindi, fai clic sulla scheda Design e scorri verso il basso fino a Larghezza immagine/icona . Imposta la larghezza della tua icona su 100px . Lascia l'allineamento impostato a sinistra, quindi fai clic sul segno di spunta verde per salvare il modulo.

Sebbene l'incorporamento di una GIF nel tuo sito Web Divi sia semplice, esploriamo un altro modo in cui puoi incorporare le icone animate di Lordicon nel tuo sito Divi.
Utilizzo del modulo codice Divi
Questo metodo ti darà un po' più di controllo su come viene presentata la tua icona. L'incorporamento di una GIF funziona alla grande, ma limita alcuni degli effetti di animazione. Ad esempio, effetti come il passaggio del mouse non funzionano quando si utilizza una GIF. Per avere il vero controllo su tutti gli aspetti di come appare la tua icona Lordicon in Divi, ti suggeriamo di usare il Divi Code Module .
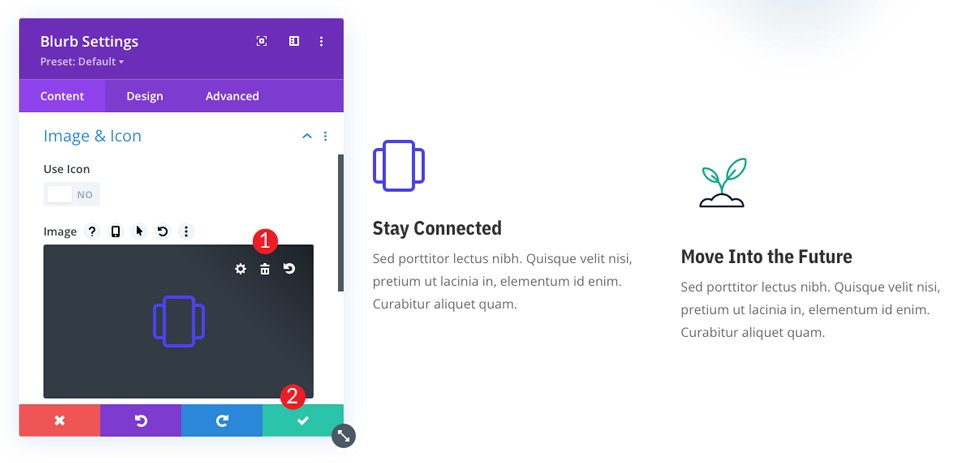
Usare il modulo Codice è semplice. Utilizzando la stessa pagina del pacchetto di layout, vai al secondo modulo Blurb nella pagina. Questa volta, elimineremo l'immagine dal modulo Blurb e la salveremo .

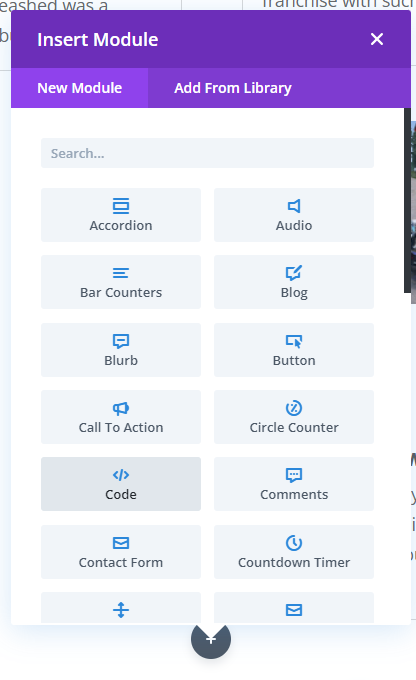
Una volta salvato, fai clic sull'icona nera + e trova il Divi Code Module . Aggiungilo alla sezione/riga sopra il Blurb.

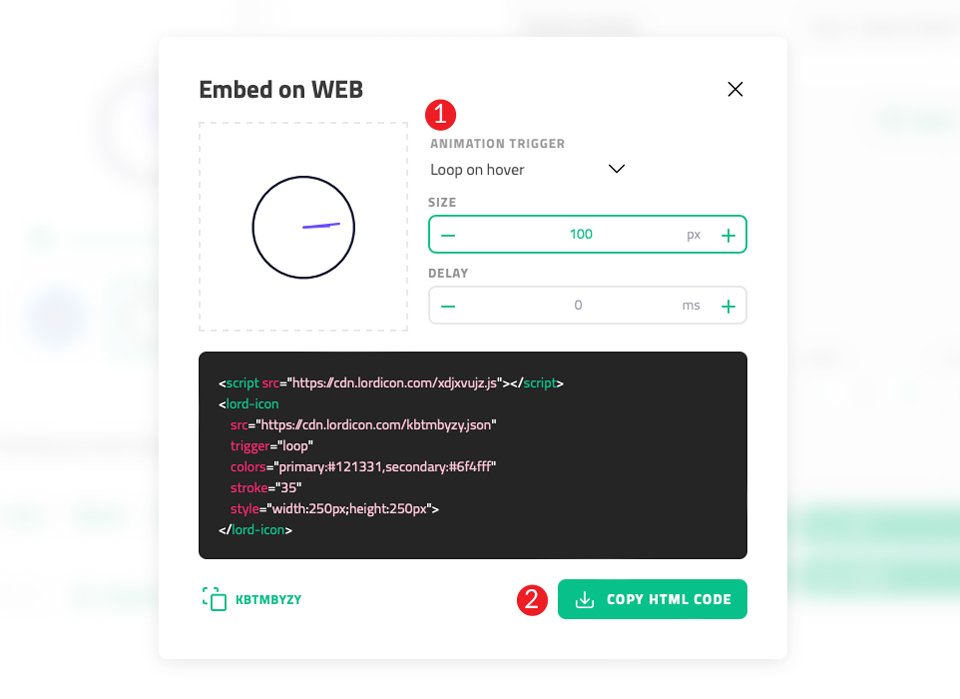
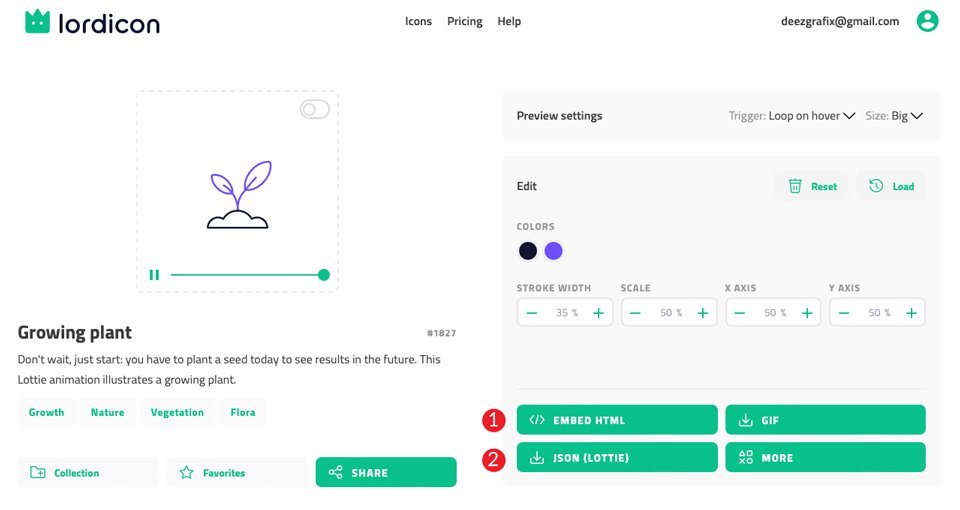
Torna su Lordicon e fai clic sul pulsante EMBED HTML . Verrà visualizzata la finestra di dialogo Incorpora su WEB . Assicurati che Loop al passaggio del mouse sia selezionato. Quindi assicurati che la tua dimensione sia impostata su 100px . Infine, fai clic sul pulsante COPIA CODICE HTML .

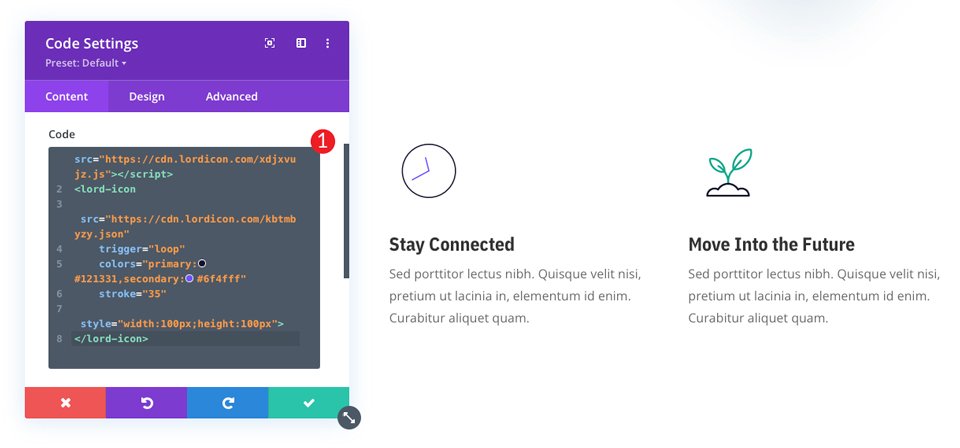
Ora torna alla tua pagina Divi e incolla l'HTML nel modulo Codice . Salvalo e il nuovo incorporamento di Lordicon dovrebbe apparire sopra il modulo Blurb da cui hai rimosso l'immagine.

Utilizzo di uno shortcode
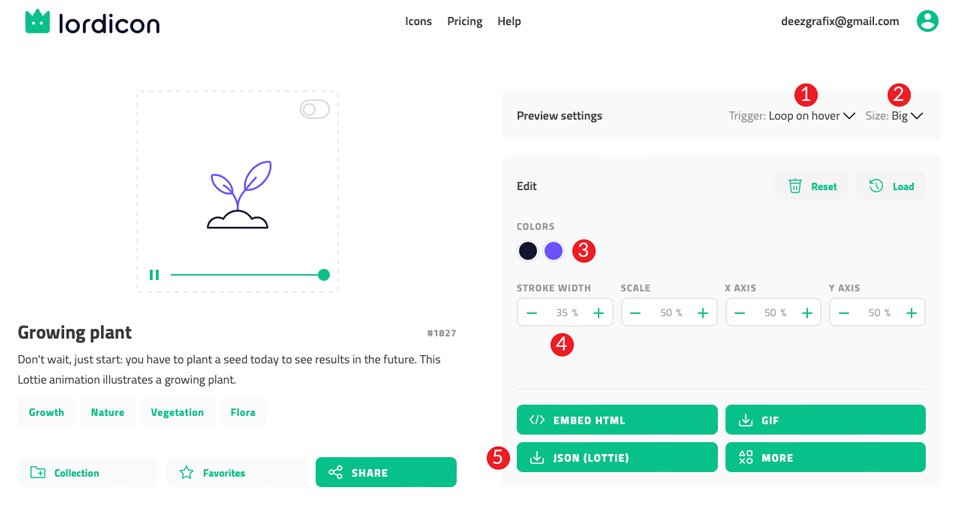
I passaggi per utilizzare uno shortcode sono molto simili all'incorporamento di HTML. In Lordicon, cerca l'icona della pianta in crescita . Nelle impostazioni di anteprima, imposta il trigger su Ripeti al passaggio del mouse e la dimensione su grande . Sostituisci il loro colore verde standard con #6f4fff . Imposta la larghezza del tratto su 35% . Infine, scarica il file JSON facendo clic sul pulsante JSON (LOTTIE) .

Successivamente, puoi caricare il JSON che hai scaricato da Lordicon nella tua libreria multimediale di WordPress o collegarti a un URL che troverai nel codice HTML.

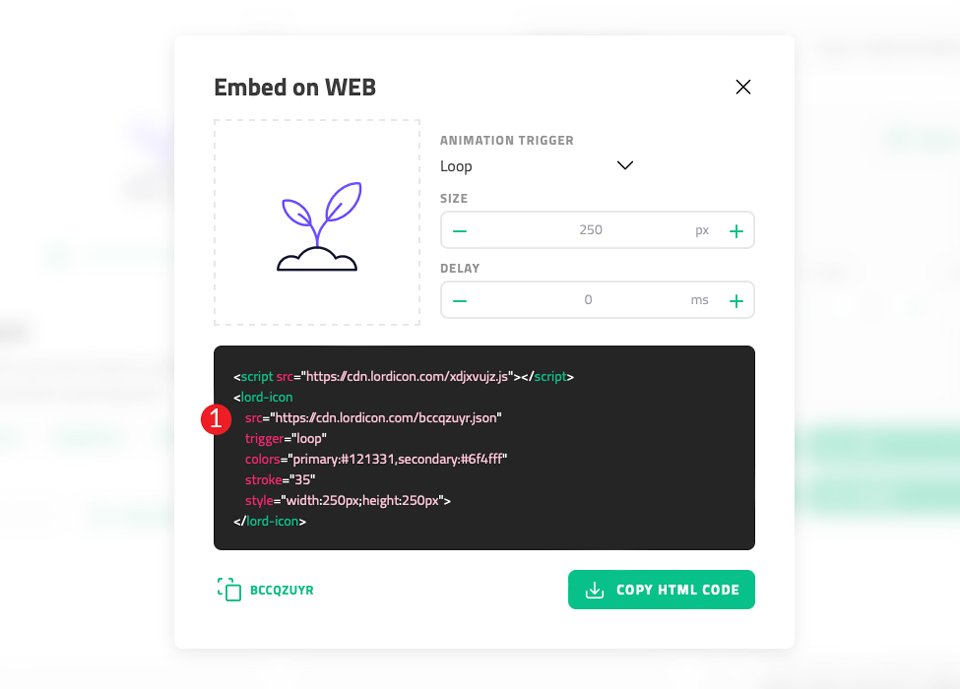
Ti consigliamo di collegarti a un URL nel tuo shortcode piuttosto che caricarlo nella tua libreria multimediale. Ciò consentirà di risparmiare spazio sul tuo sito, soprattutto se prevedi di utilizzare più icone, oltre ai processi del server. Gli shortcode di Lordicon iniziano con [lord-icon] e terminano con [/lord-icon] . Se utilizzi un collegamento CDN , il tuo shortcode sarà simile a questo:
[lord-icon src="https://cdn.lordicon.com/bccqzuyr.json" trigger="hover" size="100" palette="#000000, #6f4fff"] [/lord-icon]
Per l' icona sorgente (src=) , copierai il link dall'icona della pianta in crescita nel codice HTML. Assicurati che la tua animazione sia impostata su hover , la dimensione sia impostata su 100 e i tuoi colori (palette) siano #000000 e #6f4fff .

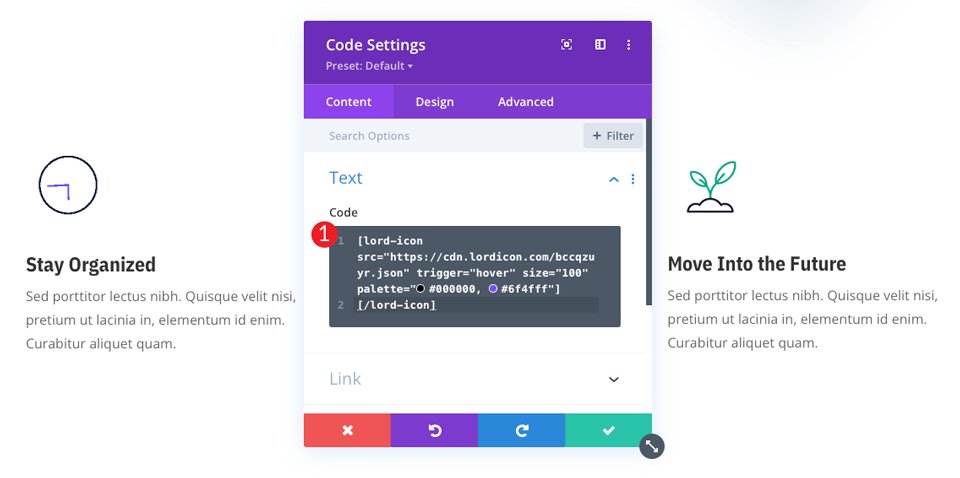
L'ultimo passaggio è inserire il tuo shortcode nel modulo Divi Code e salvarlo. Il tuo shortcode dovrebbe assomigliare allo screenshot qui sotto.

L'aggiunta di nuove icone in tutto il sito può essere eseguita copiando lo shortcode sopra, quindi modificando il collegamento CDN insieme allo stile, alle dimensioni e ai colori del trigger (se si desidera avere effetti di animazione diversi).
È importante notare che questi elementi vengono impostati quando crei la tua icona sul sito Web di Lordicon.
Qual è il metodo migliore?
Se dai un'occhiata alla tua pagina, puoi vedere alcune differenze tra l'icona GIF Lordicon e il codice HTML che hai incorporato. La prima differenza è che la GIF si anima continuamente. I blocchi di codice che abbiamo creato si animano solo quando ci passi sopra. Sta a te decidere quale metodo scegliere.
Tieni presente che alcuni dei tuoi utenti potrebbero essere sensibili ai movimenti. Sebbene avere movimento e animazioni sui siti Web sia un ottimo modo per coinvolgere gli utenti, non dovresti esagerare. A volte le interazioni sottili sono tutto ciò di cui hai bisogno per creare interesse per il tuo design.
Le icone Lordicon fanno una grande aggiunta al tuo sito web
Con il web design che tende maggiormente all'esperienza dell'app mobile, l'animazione è diventata parte integrante del web design. Incorporare un'animazione sottile è un ottimo modo per aggiornare l'aspetto grafico del tuo sito web. Con oltre 1.000 icone gratuite e migliaia di altre disponibili con un abbonamento a Lordicon, dovresti assolutamente dare un'occhiata più da vicino alle loro offerte. Soprattutto perché è così facile da integrare sia in WordPress che in Divi.
Hai usato Lordicon? Se è così, raccontaci la tua esperienza qui sotto.
Immagine in primo piano tramite i_photos / shutterstock.com
