WordPressとDiviでLordiconを使用する方法
公開: 2022-05-18ウェブデザインのトレンドは年々劇的に変化しています。 しかし、定着して残っているように見えるのは、アニメーションの使用です。 モバイルデバイスやアプリを使用する人が増えるほど、アクセスするサイトで同じ原則のいくつかを使用することを期待します。 アニメーションを上手に使用すると、ユーザーインタラクションを促進し、サイトの訪問者に希望するエクスペリエンスを提供することができます。 これがLordiconサービスの出番です。
Lordiconとは何ですか?
Lordiconは、複数のデジタル形式で使用できるクールなアニメーションアイコンのコレクションです。 各アイコンは、JSON、GIF、EPS、SVG、およびPNG形式で使用できます。 さらに、標準のHTMLコードをコピーして貼り付けることができます。 HTMLを使用すると、プラグインを必要とせずに、ほとんどのCMSおよび静的HTML環境でアイコンを統合できます。
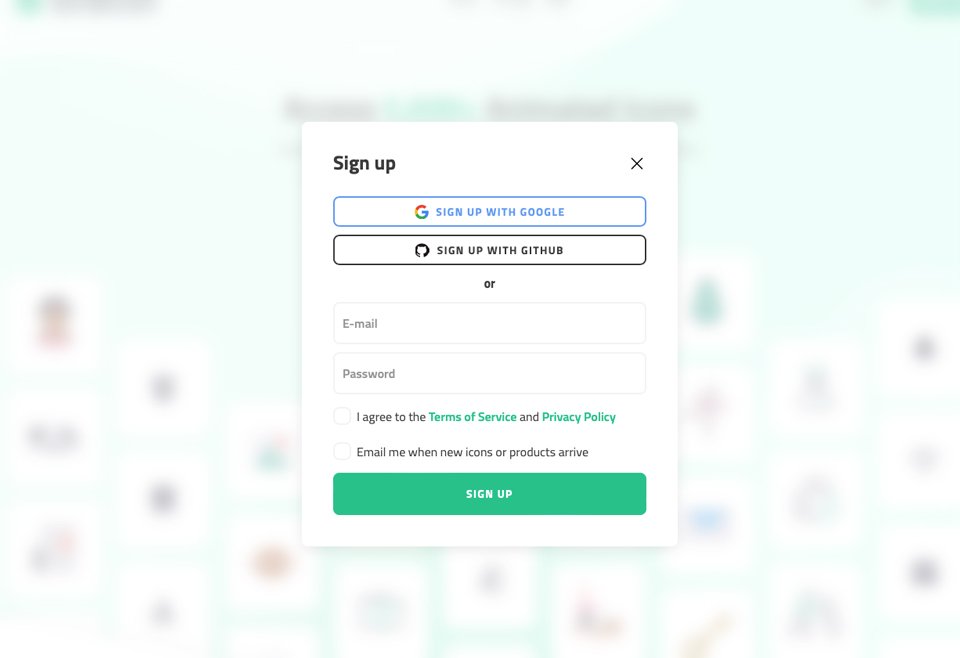
Lordiconは、ライブラリ内の5,600を超えるアニメーションアイコンへのアクセスを提供します。 これらのLordiconアイコンを1000以上無料で使用できます。 ただし、完全なライブラリにアクセスする場合は、サブスクリプションが必要です。 Lordiconの使用を開始するのは簡単です。 メールアドレスでサインアップし、パスワードを設定すると、豊富なライブラリを閲覧する準備が整います。 開発者の場合、GitHubにサインアップするのが最も簡単な方法かもしれません。

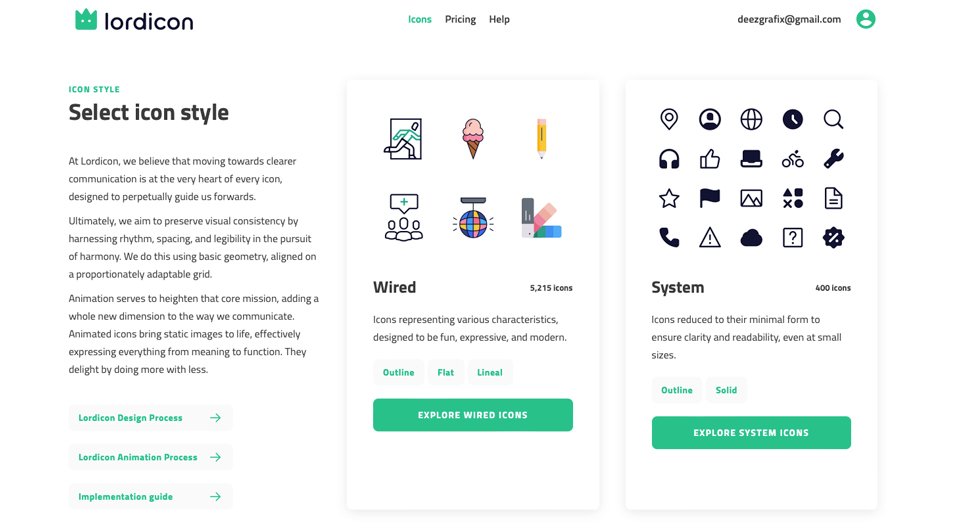
サインアップ時に選択できる2つのアイコンカテゴリがあります。
- 有線アイコンは、完全にカスタマイズ可能な、よりモダンで表現力豊かなアイコンです。 色を選択したり、アニメーションの速度を設定したり、ループするかどうかを選択したり、アニメーションスタイルを選択したりできます。
- システムアイコンは、Font Awesomeが提供するアイコンに似ており、Diviに埋め込まれているスタイルに似ています。

Lordiconの使用方法を説明する前に、LordiconをWebサイトで使用するかどうかを決定できるように、価格設定オプションを確認しましょう。
Lordiconの費用はいくらですか?
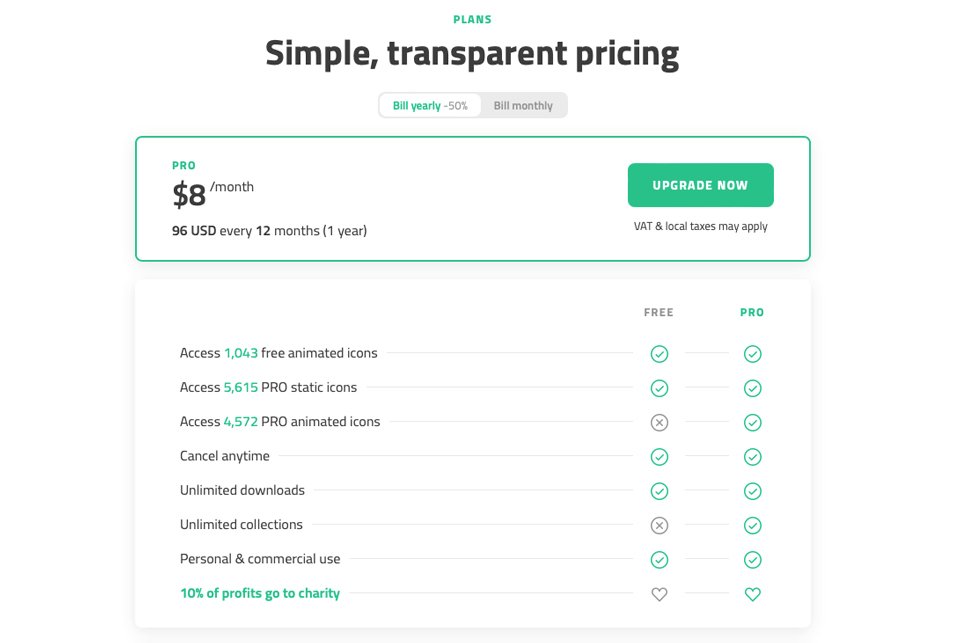
Lordiconは無料で使用できます! ただし、前述したように、すべてのアイコンバリエーションを使用するには、有料のサブスクリプションが必要です。 Lordiconは2つの価格帯を提供しています。 あなたは毎月支払うことを選ぶことができます、そしてそれは月額16ドルの費用がかかります。 年間プランを購入することを選択した場合、コストは半分に削減され、月額8ドル、または年間96ドルになります。
また、有料サブスクリプションを使用すると、アイコンをWebサイトに統合する方法をより細かく制御できることにも注意してください。

Lordiconインターフェースのナビゲート
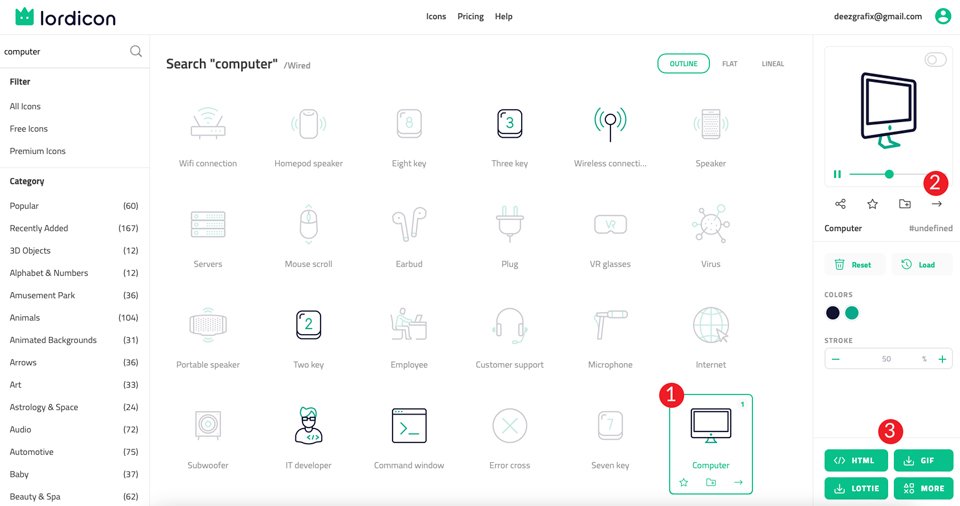
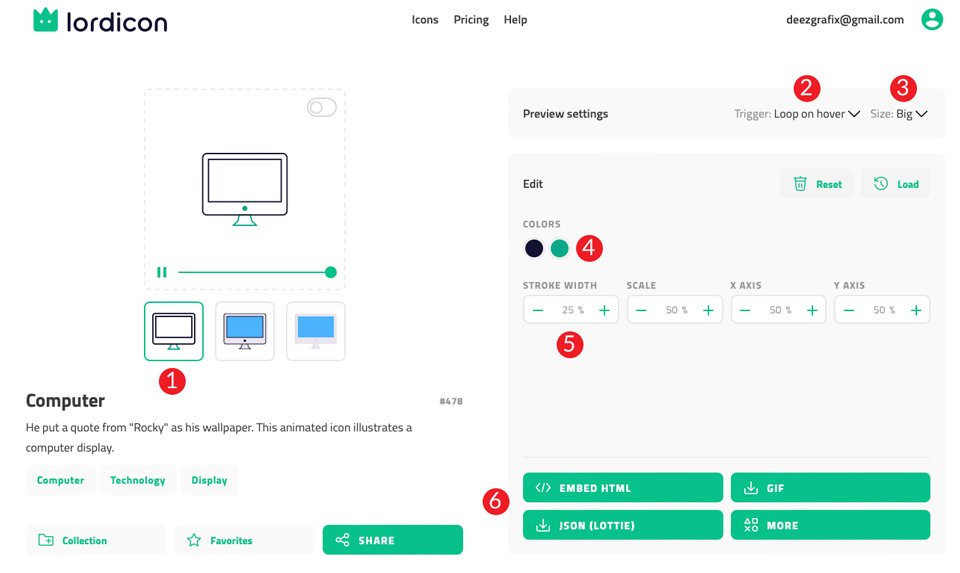
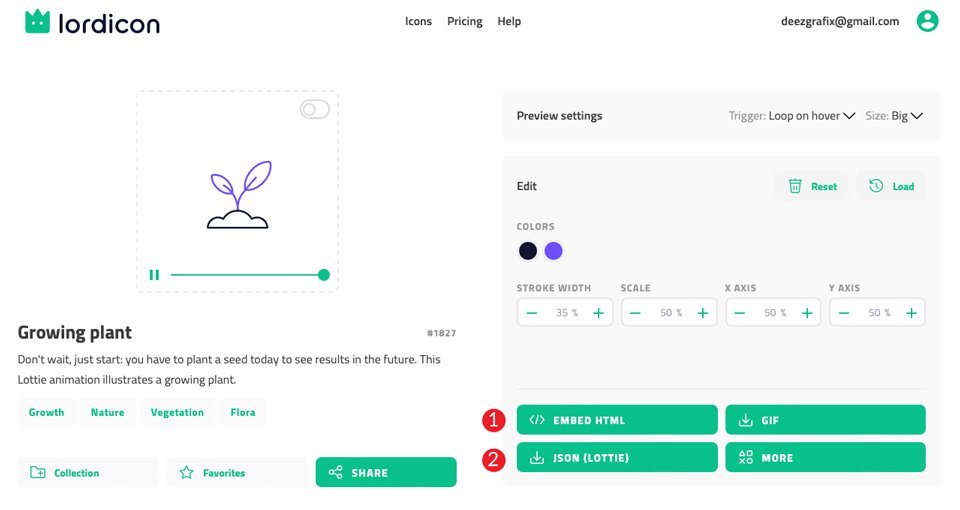
Lordiconのインターフェースはシンプルでよく考えられています。 最初のステップは、アイコンを参照することです。 使用したいものが見つかったら、それをクリックしてオプションを表示します。 アイコンを選択すると、サイドバーにリストされているオプションを使用してアイコンを編集できます。 ここでは、色とストローク幅を設定します。 そこから、HTMLをコピーしたり、GIFまたはLottie(JSON)としてダウンロードしたり、[その他]ボタンをクリックして追加のオプションを表示したりできます。
アイコンのフルコントロールパラメータが必要な場合は、右側のサイドバーの矢印をクリックして、エディタ全体を表示します。

フルエディタでは、さらにいくつかのオプションを自由に使用できます。 色とストロークサイズの選択に加えて、アイコンのバリエーションを選択することができます。 通常、サイトの美観に関係なく一致させることができるように、3つの異なるバリエーションから選択できます。
追加のオプションには、トリガーのスタイル、サイズ、およびスケールが含まれます。 必要な変更を加えたら、アイコンをダウンロードまたは埋め込むことができます。

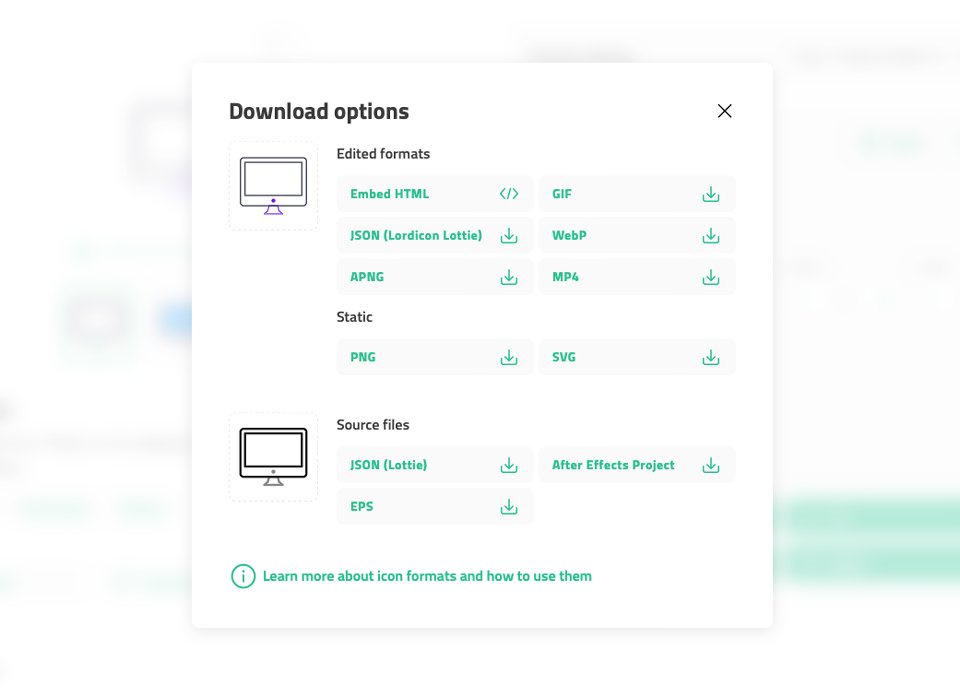
ダウンロードオプションには、HTML、Loridcon Lottie JSON、GIF、APNG、WebP、およびMP4形式での埋め込みが含まれます。 さらに、EPS、Lottie JSON、またはAfterEffects形式のソースファイルをダウンロードできます。

次に、これらのファイルをWordPressのメディアライブラリにインポートして、必要に応じて使用できます。
WordPressサイトでLordiconを使用する方法
LordiconプラグインでGutenbergブロックを使用すると、WordPressサイトにLordiconを埋め込むのは非常に簡単です。 Lordiconのドキュメントには、GutenbergブロックまたはDiviモジュール(または他のサイトビルダー)を使用して、WordPressWebサイトにアイコンを簡単に埋め込むことができると記載されています。 さらに、Slider Revolutionと提携して、アイコンをスライダーに統合しました。
グーテンベルクブロックの使用
グーテンベルクでLordiconアイコンを使用するのは簡単です。 あなたがそれをすることができる2つの方法があります。 最初の方法は、Lordiconでデザインパラメータを設定し、HTMLをコピーしてGutenbergのカスタムHTMLブロックで使用することです。 2つ目は、Gutenbergの独自のカスタムブロックでLordiconAnimatedIconsプラグインを使用することです。
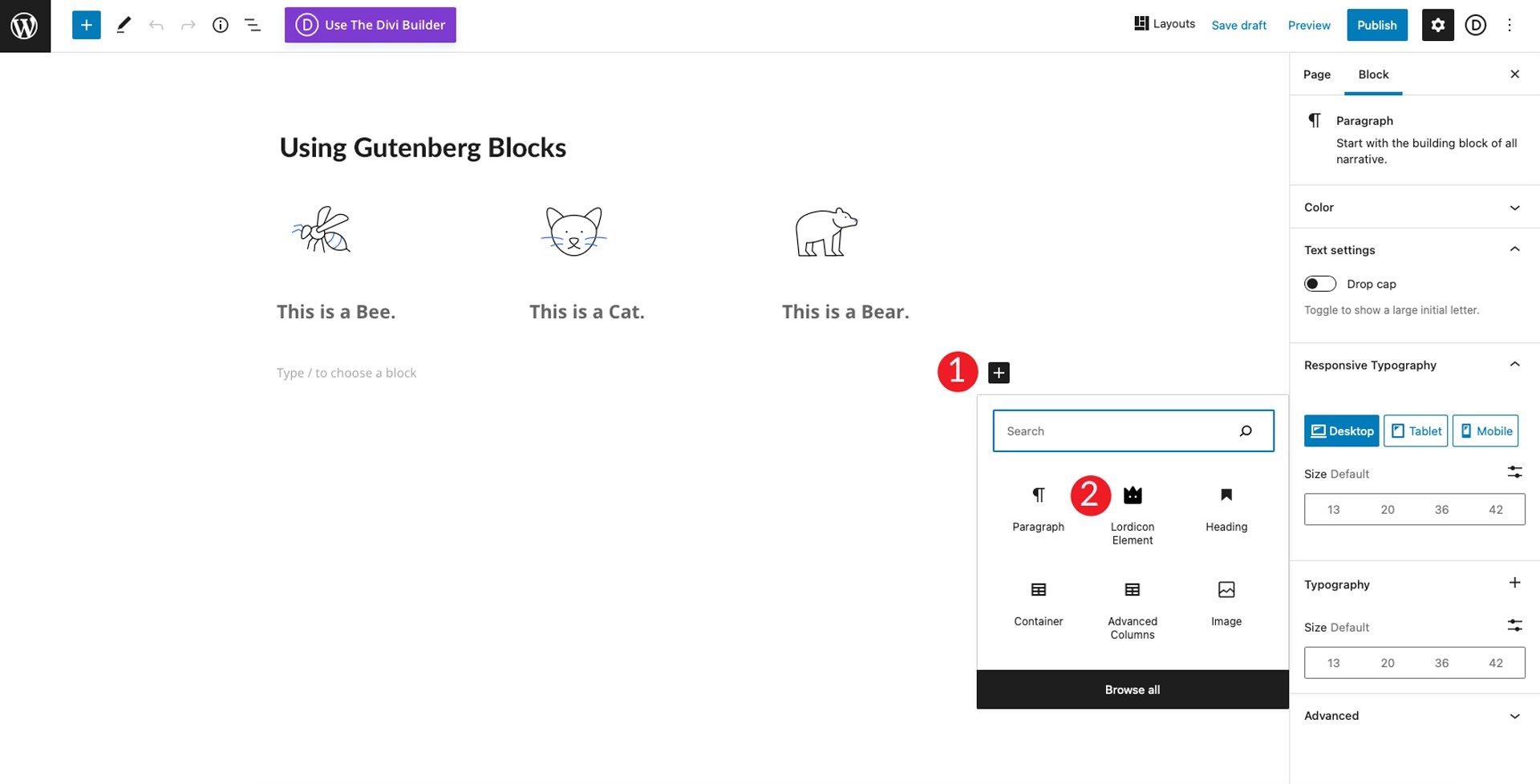
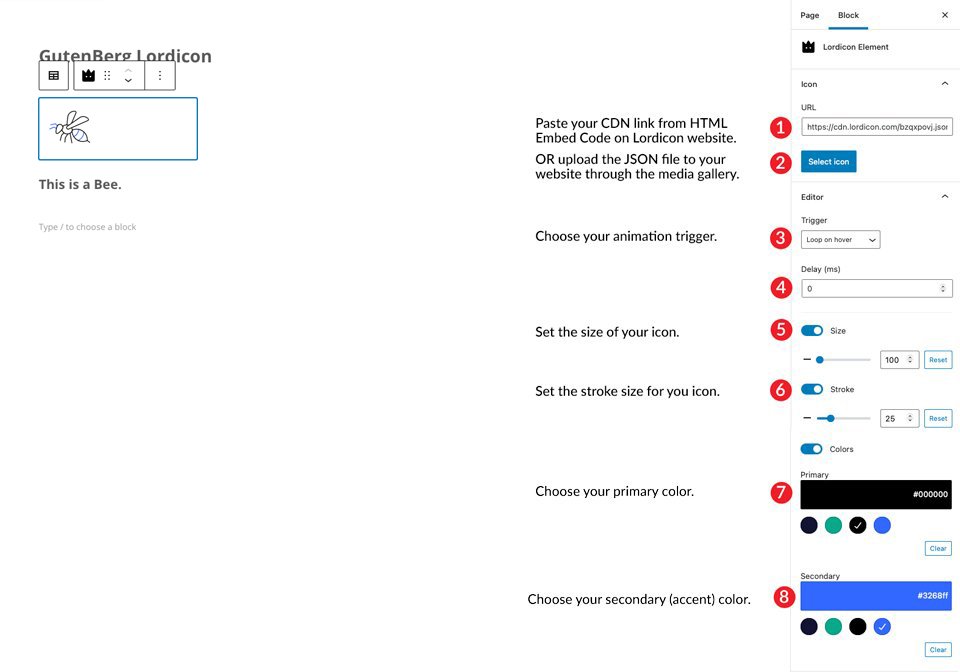
まず、WordPressダッシュボードからLordiconプラグインをインストールしてアクティブ化する必要があります。 有効にしたら、WordPress Webサイトにページを作成または編集するか、投稿します。 次に、黒い+アイコンをクリックして、 LordiconElementブロックを選択します。

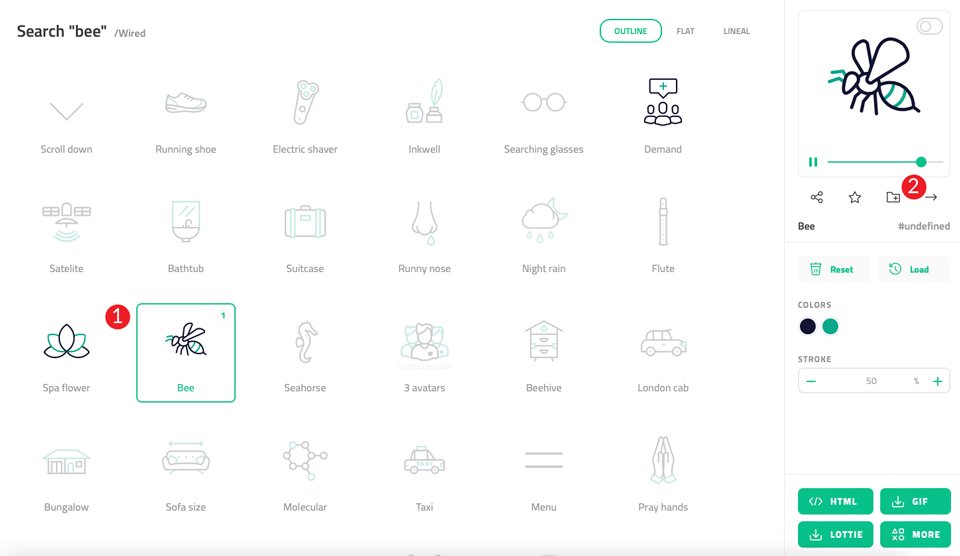
次に、Lordiconアイコンライブラリに移動します。 この例では、蜂のアイコンを使用します。 ミツバチを検索し、次に矢印を検索して完全なエディターを開きます。

グーテンベルクにあなたのアイコンを埋め込む
アイコンの埋め込みは、2つの方法のいずれかで実行できます。 最初の方法は、LordiconからJSONファイルをダウンロードしてから、WordPressサイトにアップロードすることです。 2番目の方法は、HTMLボタンをクリックし、埋め込みコードのCDNリンクをコピーして、単純にリンクすることです。
どちらの方法でもうまく機能しますが、サイトでJSONを使用すると、速度が低下する可能性があります。 あちこちでいくつかのアニメーション効果を使用することだけを計画している場合は、まったく問題ありません。 ただし、複数のJSONファイルを使用する場合は、Lordiconが画像自体を配信するようにCDNリンクを使用するのが最適な場合があります。
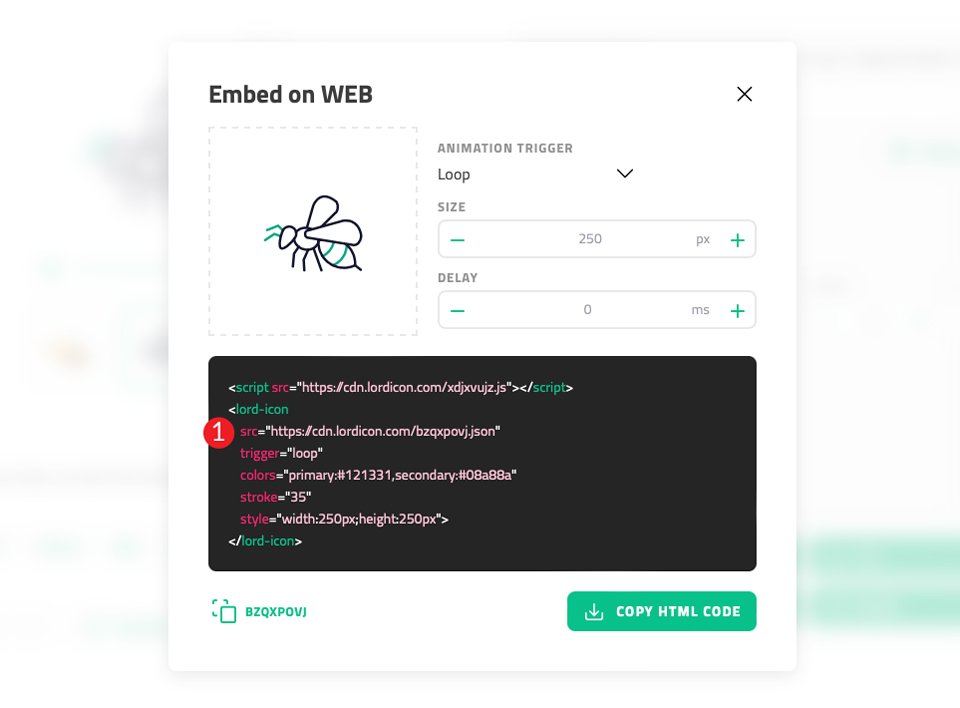
この例では、CDNリンクを使用します。 アイコンをサイトに埋め込むには、蜂のアイコン画面のHTMLボタンをクリックして、CDNリンクをコピーします。

Webサイトに戻り、CDNリンクをブロック設定のアイコンURLフィールドに貼り付けます。 次に、トリガーを設定し、遅延時間を選択します(必要な場合)。 最後に、アイコンのサイズ、線の太さ、色を設定します。

それでおしまい。 ご覧のとおり、Lordiconアイコンは使いやすく、Gutenbergエディターを使用してWordPressWebサイトに統合するいくつかの方法を提供します。
Lordiconプラグインを使用せずにコード埋め込みを選択する場合は、次のセクションで概説するのと同じ手順に従って、DiviコードモジュールをGutenbergのカスタムHTMLブロックに置き換えることができます。
DiviでLordiconを使用する方法
次に、これらのアニメーションアイコンをDiviに組み込む方法を示します。 このチュートリアルでは、Elegant Themesメンバーシップで利用可能な(無料で!)モバイルアプリランディングページレイアウトを使用します。 Divi Builder自体から、すべての既製のレイアウトパックにアクセスできます。
LordiconアイコンをDiviに組み込む方法はいくつかあります。 GIFの使用、DiviコードモジュールへのHTMLの追加、またはショートコードの使用。 それぞれのオプションを調べて、自分にとって最も簡単なオプションを選択できるようにしましょう。
GIFを使用する
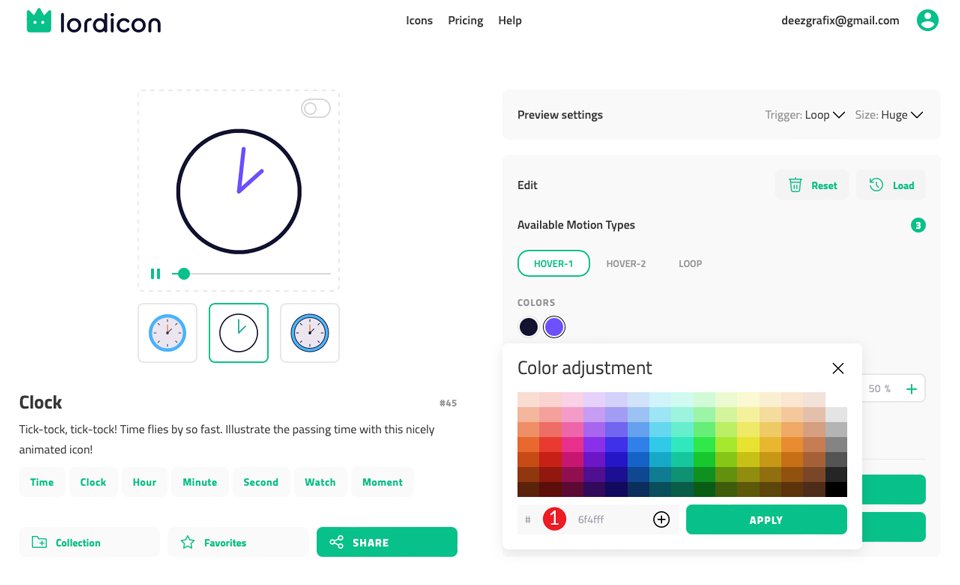
このチュートリアルでは、モバイルアプリレイアウトパックのランディングページを使用してみましょう。 まず、ヒーローセクションの下の宣伝文句を取得し、画像をLordiconGIFに置き換えます。 ヒーローセクションから紫を色で選択し、Lordiconに移動して時計アイコンを選択します。 緑のデフォルトの色をクリックして、 #6f4fffに置き換えます。 [適用]をクリックして変更を保存します。


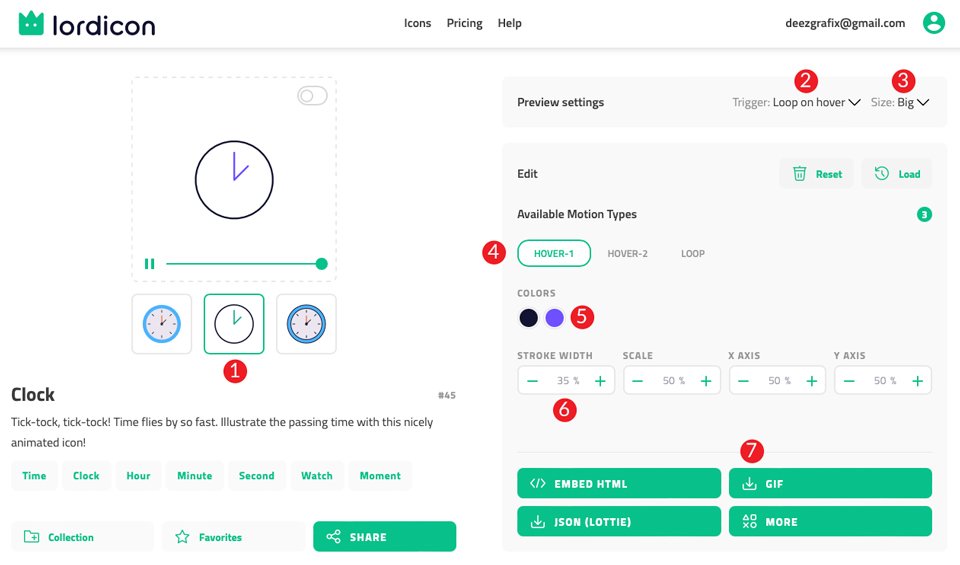
アイコンには3つのスタイルがあります。 アイコンの線のスタイル(下のスクリーンショットに示されている中央のオプション)を選択します。
プレビュー設定で、トリガーを[ホバー時にループ]に設定し、サイズを[ビッグ]に設定します。
次に、使用可能なモーションタイプをHover-1に設定します。 これにより、アイコンがホバー時にアニメーション化され、アニメーションがループします。
次に、ストローク幅を35%に調整します。 正しい設定ができたら、 GIFボタンをクリックしてアイコンをダウンロードします。

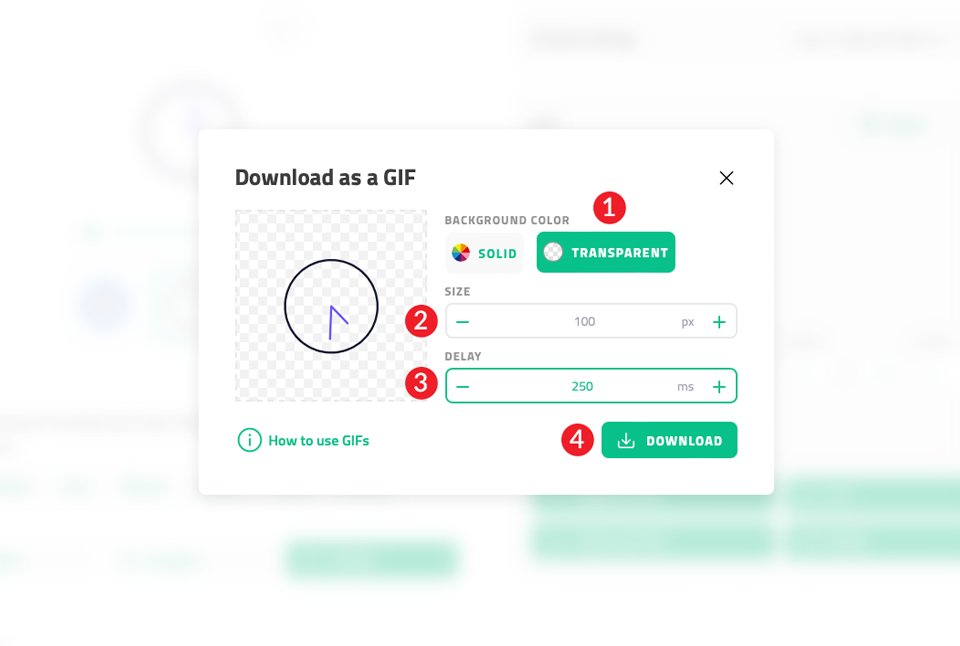
ダイアログボックスが表示されたら、背景に透明、サイズに100pxを選択し、遅延にデフォルトの250msを残します。 [ダウンロード]ボタンをクリックします。

アイコンをDiviに追加する
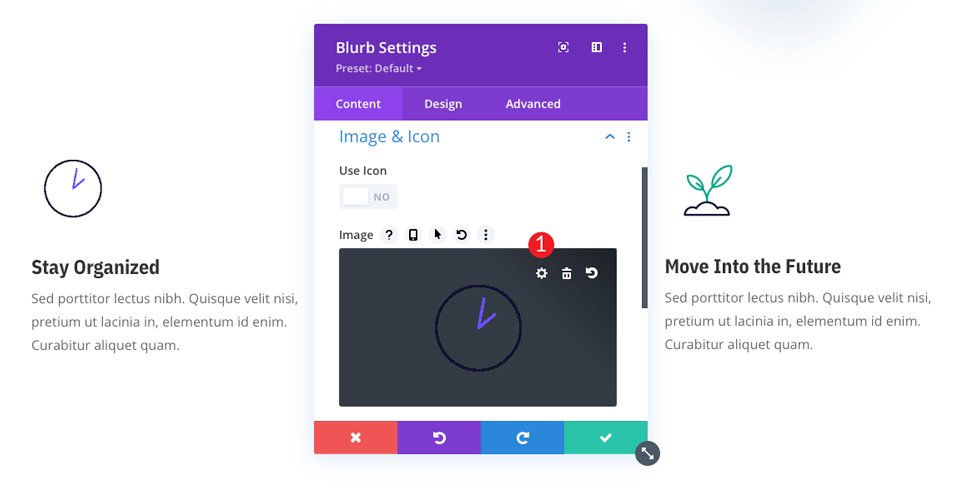
Divi Builderに戻り、ヒーローセクションの下にある最初の宣伝文を選択します。 歯車のアイコンをクリックして編集し、[画像とアイコン]セクションのドロップダウンを選択します。 すでにインストールされているカレンダーアイコンをクリックして置き換えます。 新しくダウンロードしたGIFを選択して、メディアライブラリに追加します。

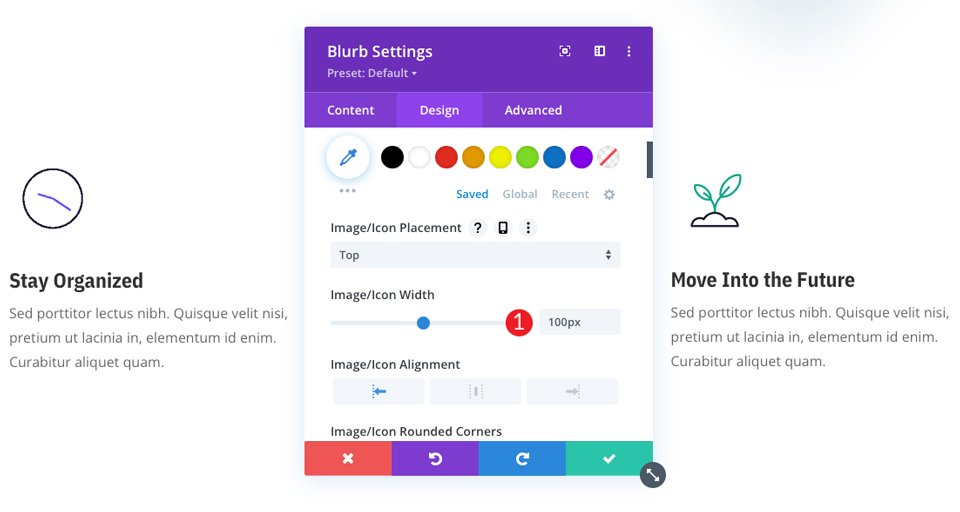
次に、[デザイン]タブをクリックし、[画像/アイコンの幅]まで下にスクロールします。 アイコンの幅を100pxに設定します。 配置を左に設定したままにし、緑色のチェックをクリックしてモジュールを保存します。

Divi WebサイトにGIFを埋め込むのは簡単ですが、LordiconアニメーションアイコンをDiviサイトに組み込むことができる追加の方法を見てみましょう。
Diviコードモジュールの使用
この方法では、アイコンの表示方法をもう少し制御できます。 GIFの埋め込みはうまく機能しますが、アニメーション効果の一部が制限されます。 たとえば、GIFを使用する場合、ホバーなどの効果は機能しません。 LordiconアイコンがDiviでどのように表示されるかをすべて正確に制御するには、 Diviコードモジュールを使用することをお勧めします。
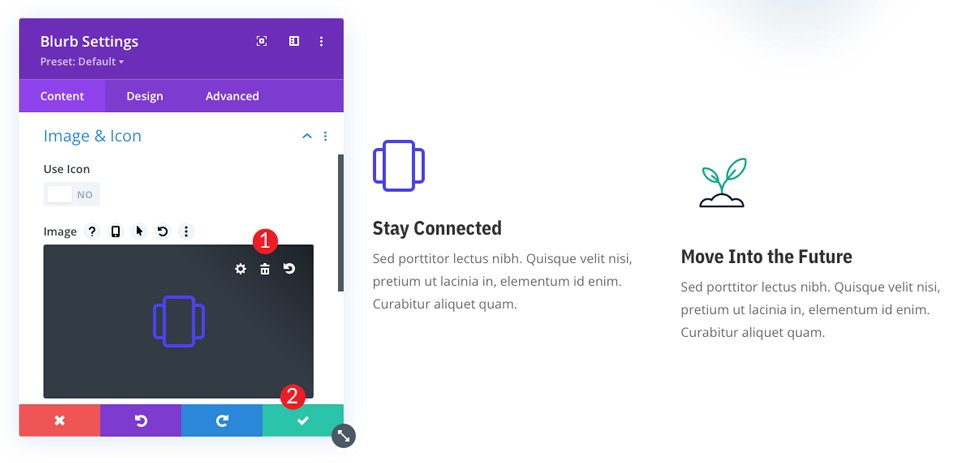
コードモジュールの使用は簡単です。 同じレイアウトパックページを使用して、ページの2番目の宣伝文句モジュールに移動します。 今回は、Blurbモジュールから画像を削除して保存します。

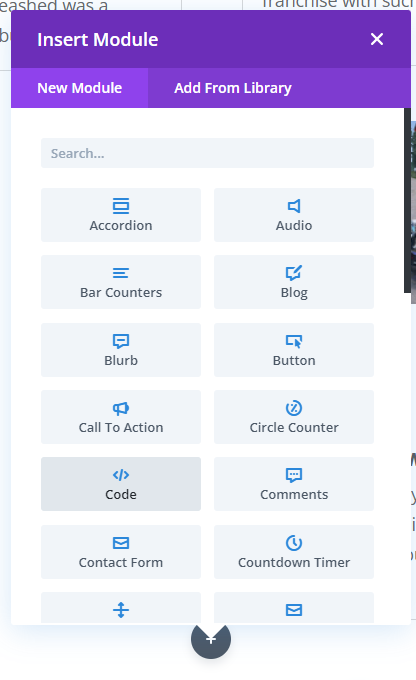
保存したら、黒い+アイコンをクリックして、 Diviコードモジュールを見つけます。 宣伝文の上のセクション/行に追加します。

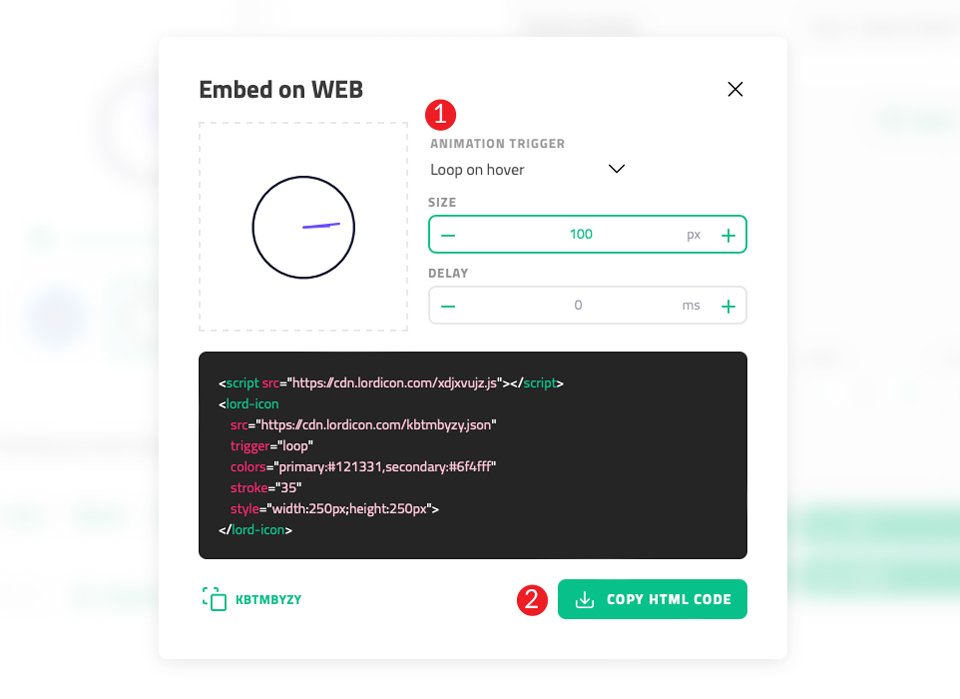
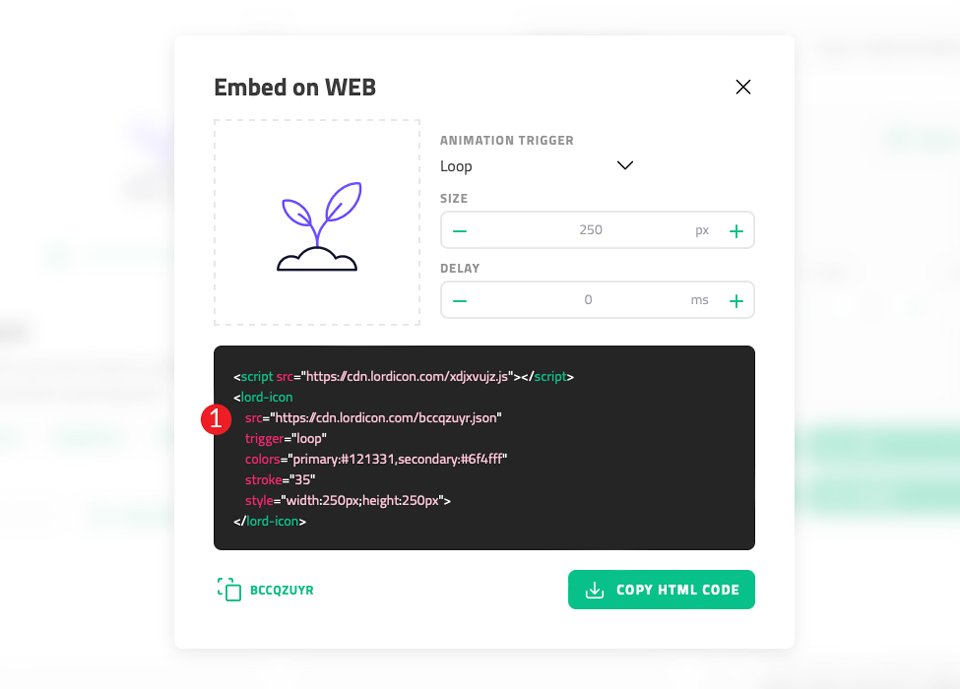
Lordiconに戻り、[ EMBEDHTML ]ボタンをクリックします。 これにより、[ WEBに埋め込む]ダイアログボックスが表示されます。 [ホバーでループ]が選択されていることを確認します。 次に、サイズが100pxに設定されていることを確認します。 最後に、[ HTMLコードのコピー]ボタンをクリックします。

次に、Diviページに戻り、そのHTMLをCodeモジュールに貼り付けます。 保存すると、画像を削除したBlurbモジュールの上に新しいLordicon埋め込みが表示されます。

ショートコードの使用
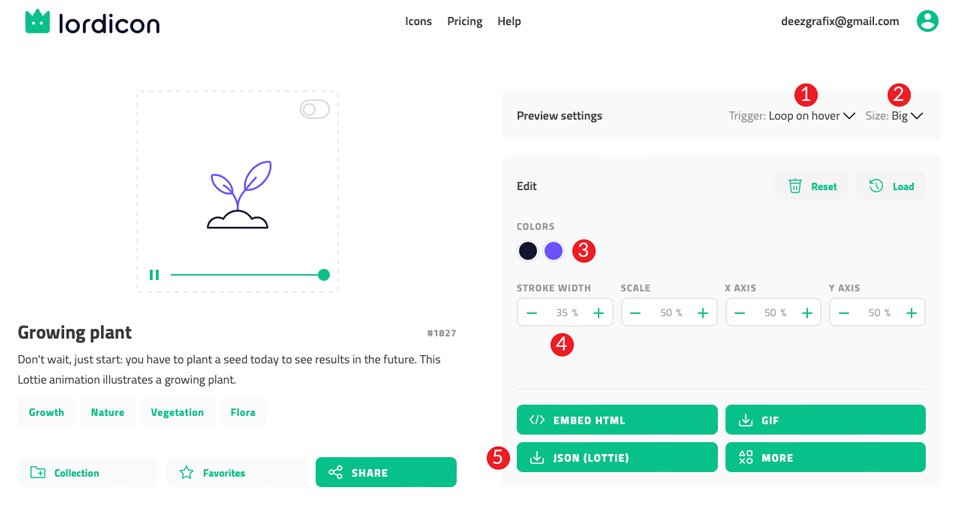
ショートコードを使用する手順は、HTMLの埋め込みと非常によく似ています。 Lordiconで、成長している植物のアイコンを検索します。 プレビュー設定で、トリガーを[ホバー時にループ]に設定し、サイズを[大きい]に設定します。 標準の緑色を#6f4fffに置き換えます。 線幅を35%に設定します。 最後に、 JSON(LOTTIE)ボタンをクリックしてJSONファイルをダウンロードします。

次に、LordiconからダウンロードしたJSONをWordPressメディアライブラリにアップロードするか、HTMLコードにあるURLにリンクします。

メディアライブラリにアップロードするのではなく、ショートコードのURLにリンクすることをお勧めします。 これにより、特に複数のアイコンやサーバープロセスを使用する場合に、サイトのスペースを節約できます。 Lordiconのショートコードは[lord-icon]で始まり、 [/lord-icon ]で終わります。 CDNリンクを使用している場合、ショートコードは次のようになります。
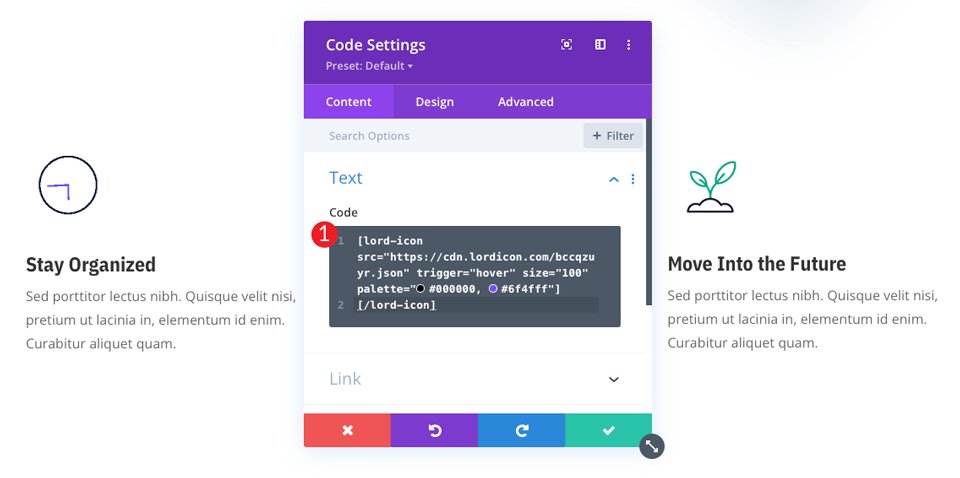
[lord-icon src="https://cdn.lordicon.com/bccqzuyr.json" trigger="hover" size="100" palette="#000000, #6f4fff"] [/lord-icon]
アイコンソース(src =)の場合、成長中の植物アイコンからのリンクをHTMLコードでコピーします。 アニメーションがホバーに設定され、サイズが100に設定され、色(パレット)が#000000と#6f4fffに設定されていることを確認してください。

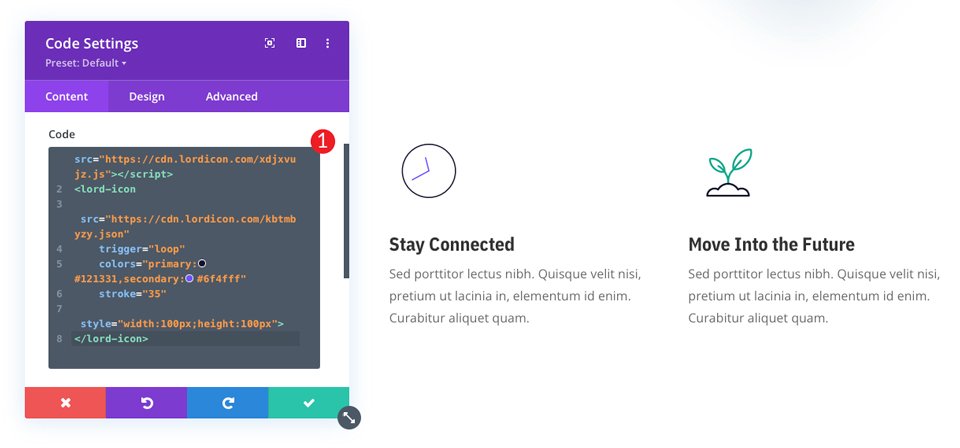
最後のステップは、ショートコードをDiviコードモジュールに配置して保存することです。 ショートコードは次のスクリーンショットのようになります。

サイト全体に新しいアイコンを追加するには、上記のショートコードをコピーしてから、トリガーのスタイル、サイズ、色(さまざまなアニメーション効果が必要な場合)とともにCDNリンクを変更します。
これらの項目は、LordiconWebサイトでアイコンを作成するときに設定されることに注意してください。
どの方法が最適ですか?
ページを見ると、GIFLordiconアイコンと埋め込みたHTMLコードの違いがわかります。 最初の違いは、GIFが継続的にアニメーション化されることです。 作成したコードブロックは、カーソルを合わせたときにのみアニメーション化します。 どの方法を選択するかはあなた次第です。
一部のユーザーは動きに敏感である可能性があることに注意してください。 ウェブサイトで動きやアニメーションを表示することは、ユーザーの関心を維持するための優れた方法ですが、やりすぎないようにしてください。 デザインに興味を持たせるために必要なのは、微妙な相互作用だけである場合もあります。
Lordiconアイコンはあなたのウェブサイトに素晴らしい追加をします
Webデザインがモバイルアプリのエクスペリエンスに向かう傾向にあるため、アニメーションはWebデザインの不可欠な部分になっています。 微妙なアニメーションを組み込むことは、Webサイトのルックアンドフィールをアップグレードするための優れた方法です。 1,000以上の無料アイコンとLordiconサブスクリプションで利用可能な数千以上のアイコンがあるので、それらの提供内容を詳しく調べる必要があります。 特に、WordPressとDiviの両方に簡単に統合できます。
Lordiconを使用したことがありますか? もしそうなら、以下にあなたの経験について教えてください。
i_photos/shutterstock.com経由の注目の画像
