วิธีใช้ Lordicon กับ WordPress และ Divi
เผยแพร่แล้ว: 2022-05-18แนวโน้มในการออกแบบเว็บเปลี่ยนไปอย่างมากทุกปี อย่างไรก็ตาม สิ่งที่ดูเหมือนว่าจะยึดถือและคงอยู่คือการใช้แอนิเมชั่น ยิ่งผู้คนใช้อุปกรณ์เคลื่อนที่และแอปมากเท่าไร พวกเขาก็ยิ่งคาดหวังให้ไซต์ที่พวกเขาเข้าชมใช้หลักการเดียวกันมากขึ้นเท่านั้น การใช้แอนิเมชั่นอย่างดีสามารถเพิ่มการโต้ตอบกับผู้ใช้ ช่วยให้คุณแนะนำผู้เยี่ยมชมไซต์ของคุณผ่านประสบการณ์ที่คุณต้องการให้พวกเขาได้รับ นี่คือที่มาของบริการ Lordicon
Lordicon คืออะไร?
Lordicon คือชุดไอคอนแอนิเมชั่นสุดเจ๋งที่สามารถใช้ได้ในรูปแบบดิจิทัลหลายรูปแบบ แต่ละไอคอนมีอยู่ในรูปแบบ JSON, GIF, EPS, SVG และ PNG นอกจากนี้ คุณสามารถคัดลอกและวางโค้ด HTML มาตรฐานได้ การใช้ HTML ทำให้สามารถรวมไอคอนต่างๆ ในสภาพแวดล้อม CMS และ HTML แบบคงที่ส่วนใหญ่ได้โดยไม่ต้องใช้ปลั๊กอินใดๆ
Lordicon เสนอการเข้าถึงไอคอนเคลื่อนไหวมากกว่า 5,600 รายการในห้องสมุดของพวกเขา คุณสามารถใช้ไอคอน Lordicon มากกว่า 1,000 ไอคอนได้ฟรี อย่างไรก็ตาม หากคุณต้องการเข้าถึงห้องสมุดเต็มรูปแบบ คุณจะต้องสมัครสมาชิก การเริ่มต้นใช้งาน Lordicon นั้นง่ายมาก ลงทะเบียนด้วยที่อยู่อีเมลของคุณ ตั้งรหัสผ่าน และคุณพร้อมที่จะเรียกดูห้องสมุดที่กว้างขวาง หากคุณเป็นนักพัฒนาซอฟต์แวร์ การลงทะเบียนกับ GitHub อาจเป็นวิธีที่ง่ายที่สุด

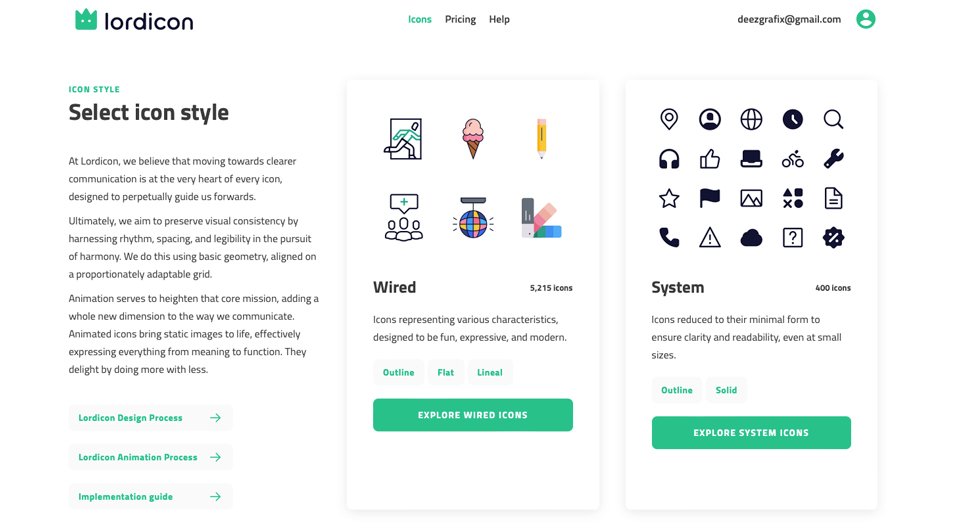
คุณจะมีหมวดหมู่ไอคอนสองประเภทให้เลือกเมื่อลงชื่อสมัครใช้
- ไอคอนแบบมี สายเป็นไอคอน ที่ทันสมัยและสื่ออารมณ์ได้มากกว่า ซึ่งปรับแต่งได้อย่างเต็มที่ คุณสามารถเลือกสี กำหนดความเร็วของแอนิเมชั่น เลือกว่าจะวนซ้ำ หรือเลือกสไตล์แอนิเมชั่น
- ไอคอนระบบ เป็นเหมือนไอคอนที่นำเสนอโดย Font Awesome และคล้ายกับสไตล์ที่ฝังอยู่ใน Divi

ก่อนที่เราจะแสดงให้คุณเห็นถึงวิธีการใช้ Lordicon มาดูตัวเลือกการกำหนดราคากันก่อน เพื่อให้คุณสามารถตัดสินใจได้ว่า Lordicon เป็นสิ่งที่คุณต้องการใช้บนเว็บไซต์ของคุณหรือไม่
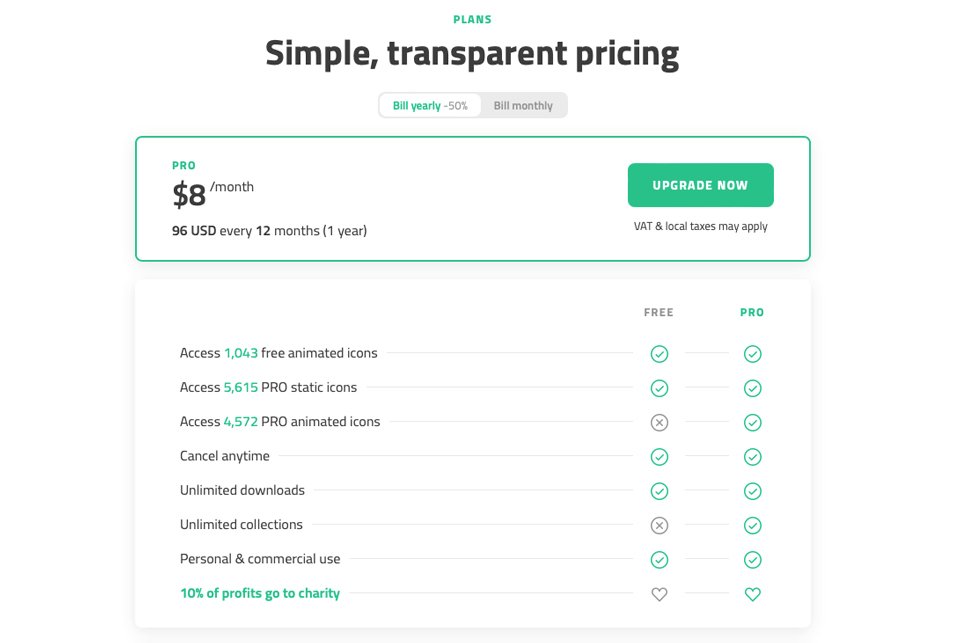
Lordicon ราคาเท่าไหร่?
Lordicon ใช้งานได้ฟรี! อย่างไรก็ตาม ดังที่เราได้กล่าวไว้ก่อนหน้านี้ คุณจะต้องสมัครสมาชิกแบบชำระเงินเพื่อใช้รูปแบบไอคอนทั้งหมด Lordicon เสนอราคาสองจุด คุณสามารถเลือกที่จะชำระเงินเป็นรายเดือน ซึ่งจะมีค่าใช้จ่าย 16 เหรียญต่อเดือน หากคุณเลือกซื้อแผนรายปี ค่าใช้จ่ายของคุณจะลดลงครึ่งหนึ่งเหลือ 8 ดอลลาร์ต่อเดือนหรือ 96 ดอลลาร์ต่อปี
นอกจากนี้ ควรสังเกตด้วยว่าด้วยการสมัครสมาชิกแบบชำระเงิน คุณจะสามารถควบคุม วิธี รวมไอคอนของคุณเข้ากับเว็บไซต์ของคุณได้มากขึ้น

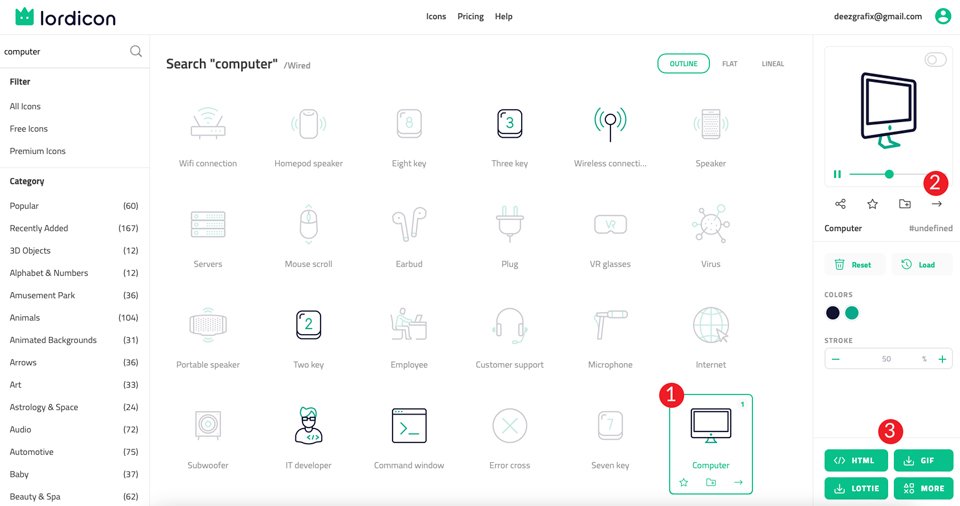
การนำทาง Lordicon Interface
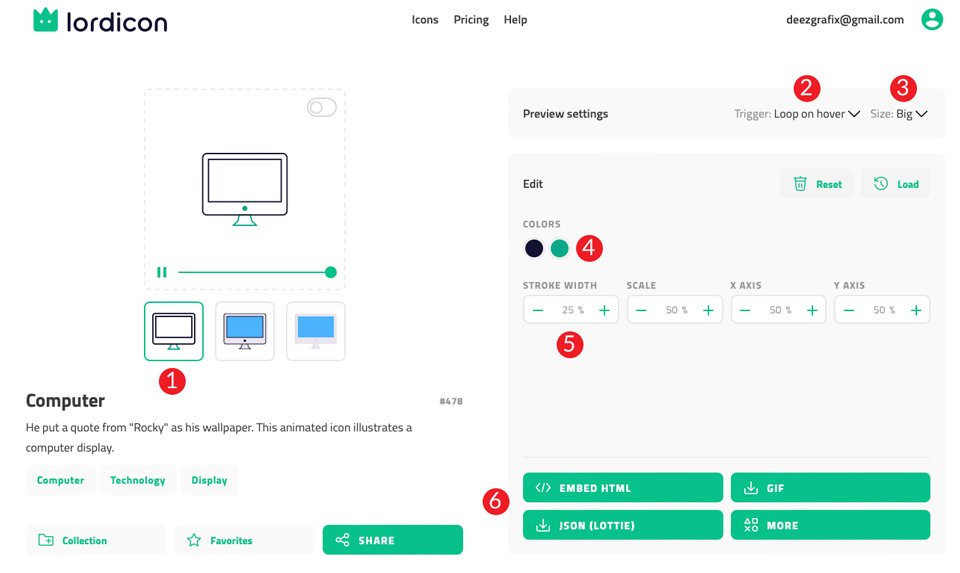
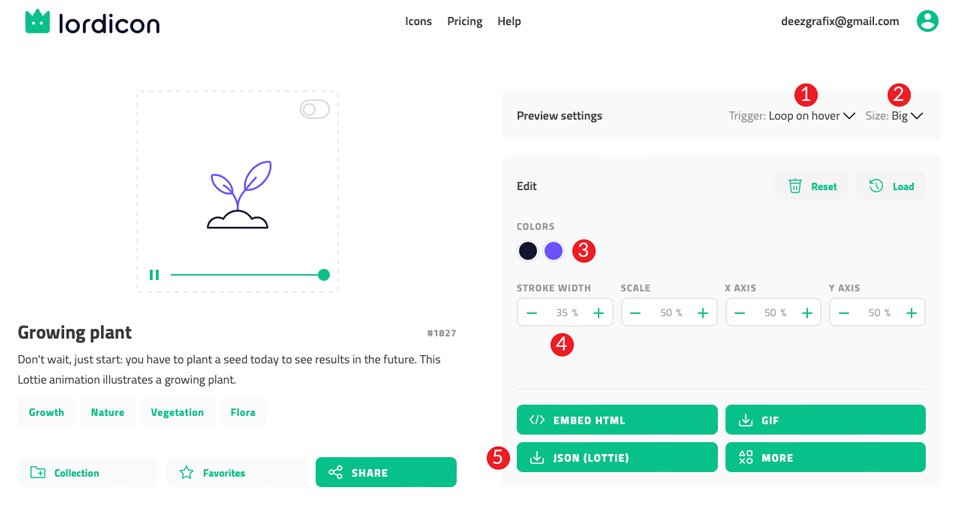
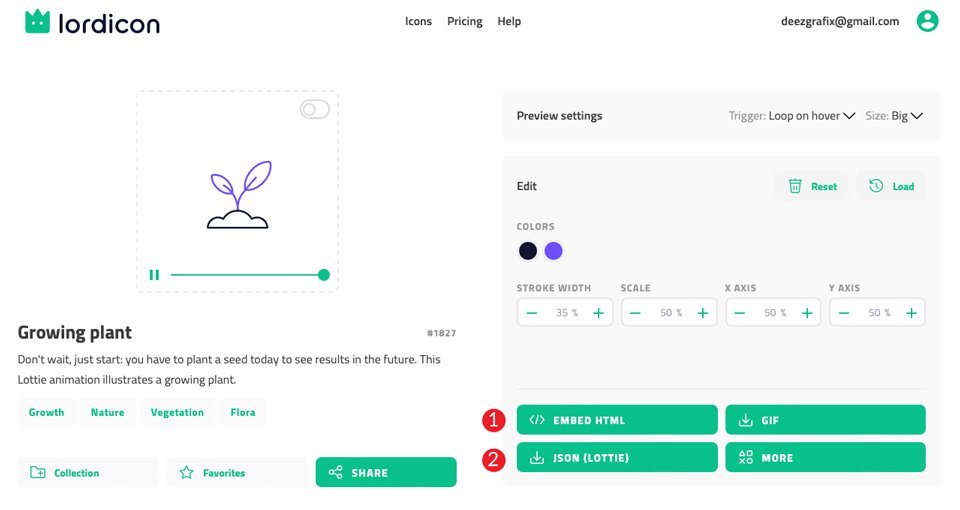
อินเทอร์เฟซ Lordicon นั้นเรียบง่ายและมีความคิดที่ดี ขั้นตอนแรกคือการเรียกดูไอคอน เมื่อคุณพบสิ่งที่คุณต้องการใช้แล้ว ให้คลิกที่รายการนั้นเพื่อแสดงตัวเลือกของคุณ เมื่อเลือกไอคอนแล้ว คุณจะแก้ไขโดยใช้ตัวเลือกที่แสดงในแถบด้านข้างได้ คุณจะกำหนดสีและความกว้างของเส้นขีดได้ที่นี่ จากที่นั่น คุณสามารถคัดลอก HTML ดาวน์โหลดเป็น GIF หรือ Lottie (JSON) หรือคลิกปุ่ม เพิ่มเติม เพื่อดูตัวเลือกเพิ่มเติม
หากคุณต้องการพารามิเตอร์ควบคุมทั้งหมดสำหรับไอคอนของคุณ เพียง คลิกลูกศรในแถบด้านข้างขวา เพื่อดึงตัวแก้ไขแบบเต็มขึ้นมา

ในโปรแกรมแก้ไขฉบับสมบูรณ์ คุณจะมีตัวเลือกเพิ่มเติมสองสามตัวเลือกตามต้องการ นอกจากการเลือกสีและขนาดเส้นแล้ว คุณยังสามารถเลือกรูปแบบต่างๆ สำหรับไอคอนของคุณได้อีกด้วย โดยทั่วไปมีสามรูปแบบที่แตกต่างกันที่คุณสามารถเลือกได้ เพื่อให้คุณสามารถจับคู่ความสวยงามของไซต์ได้โดยไม่คำนึงถึง
ตัวเลือกเพิ่มเติม ได้แก่ สไตล์ทริกเกอร์ ขนาด และสเกล เมื่อคุณได้ทำการเปลี่ยนแปลงที่ต้องการแล้ว คุณสามารถดาวน์โหลดหรือฝังไอคอนของคุณ

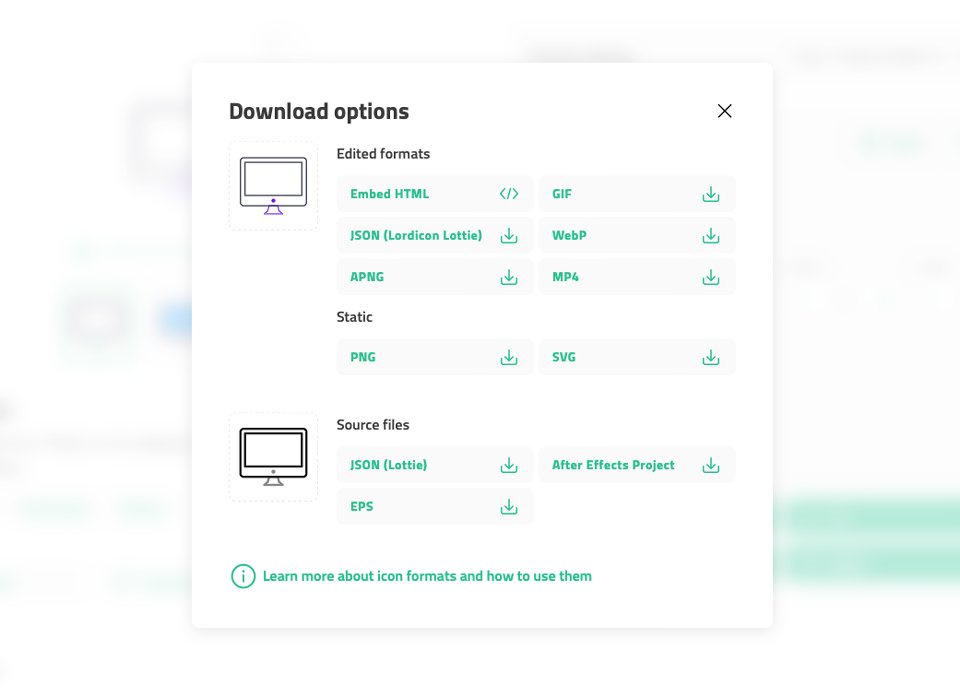
ตัวเลือกการดาวน์โหลด ได้แก่ การฝังด้วย HTML, Loridcon Lottie JSON, GIF, APNG, WebP และรูปแบบ MP4 นอกจากนี้ คุณสามารถดาวน์โหลดไฟล์ต้นฉบับในรูปแบบ EPS, Lottie JSON หรือ After Effects

จากนั้นคุณสามารถนำเข้าไฟล์เหล่านี้ไปยังไลบรารีสื่อของ WordPress เพื่อใช้งานตามที่เห็นสมควร
วิธีใช้ Lordicon กับไซต์ WordPress
การฝัง Lordicons บนไซต์ WordPress ทำได้ง่ายมากโดยใช้บล็อก Gutenberg พร้อมปลั๊กอิน Lordicon เอกสารประกอบของ Lordicon ระบุว่าไอคอนของพวกเขาสามารถฝังได้อย่างง่ายดายบนเว็บไซต์ WordPress ใด ๆ ที่ใช้บล็อก Gutenberg หรือใช้โมดูล Divi (หรือผู้สร้างเว็บไซต์อื่น ๆ ) นอกจากนี้ พวกเขาได้ร่วมมือกับ Slider Revolution เพื่อรวมไอคอนของพวกเขาไว้ในแถบเลื่อน
การใช้ Gutenberg Blocks
การใช้ไอคอน Lordicon กับ Gutenberg นั้นตรงไปตรงมา มีสองวิธีที่คุณสามารถทำได้ วิธีแรกคือการตั้งค่าพารามิเตอร์การออกแบบของคุณใน Lordicon และ คัดลอก HTML เพื่อใช้ในบล็อก HTML ที่กำหนดเอง ใน Gutenberg ประการที่สองคือการใช้ปลั๊กอิน Lordicon Animated Icons กับบล็อกที่กำหนดเองใน Gutenberg
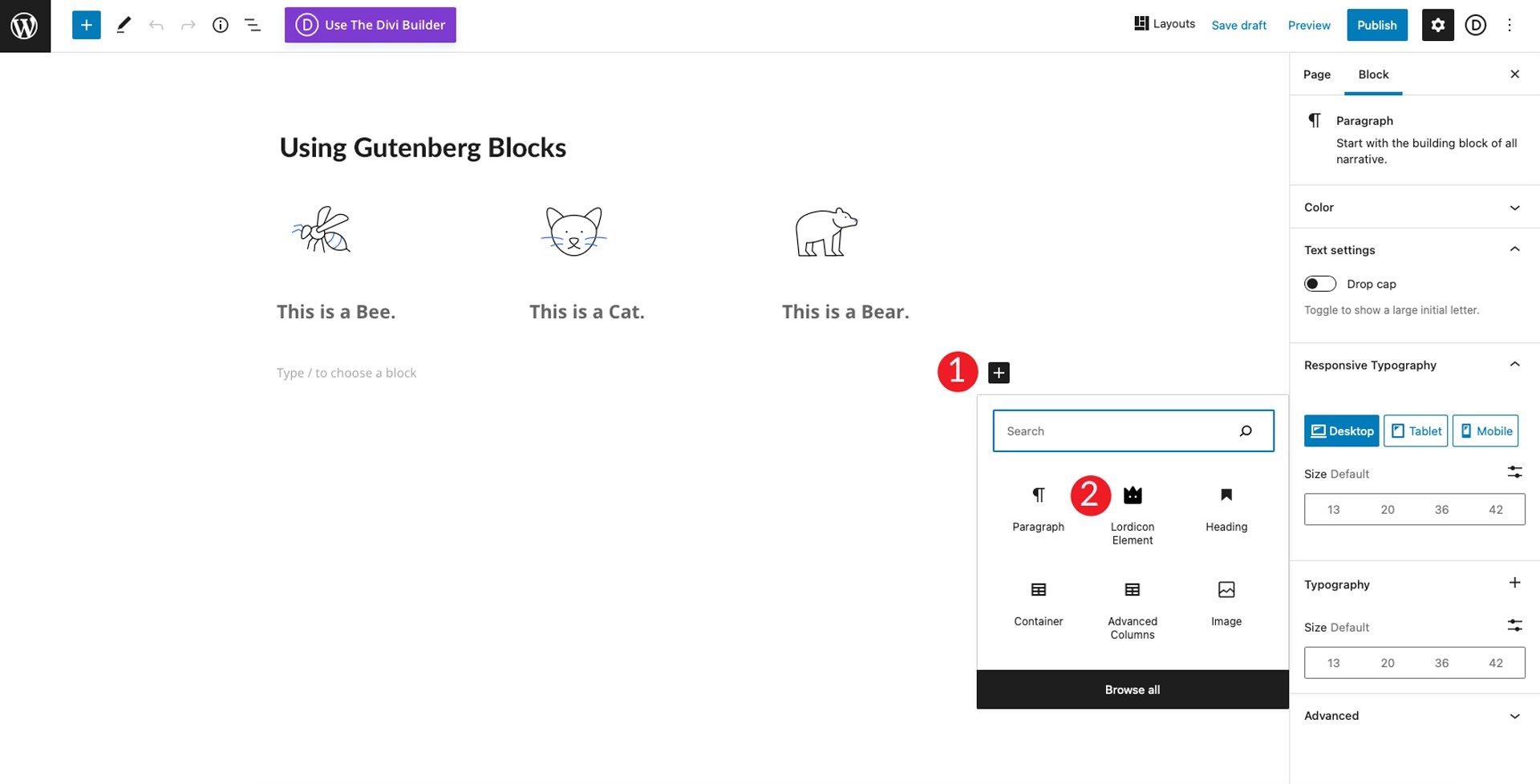
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งานปลั๊กอิน Lordicon จากแดชบอร์ด WordPress เมื่อเปิดใช้งานแล้ว ให้สร้างหรือแก้ไขหน้าหรือโพสต์บนเว็บไซต์ WordPress ของคุณ จากนั้นคลิก ไอคอน + สีดำ เพื่อเลือกบล็อก องค์ประกอบ Lordicon

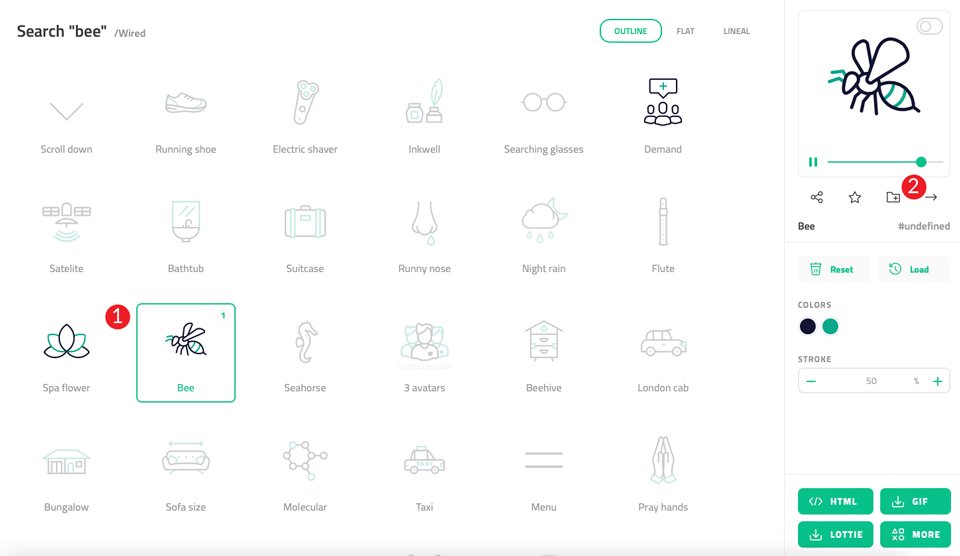
ถัดไป ตรงไปที่ไลบรารีไอคอน Lordicon สำหรับตัวอย่างนี้ เราจะใช้ ไอคอนรูปผึ้ง ค้นหาผึ้ง จากนั้นกด ลูกศร เพื่อเปิดตัวแก้ไขแบบเต็ม

การฝังไอคอนของคุณใน Gutenberg
การฝังไอคอนสามารถทำได้สองวิธี วิธีแรกคือการดาวน์โหลดไฟล์ JSON จาก Lordicon จากนั้นอัปโหลดไปยังไซต์ WordPress ของคุณ วิธีที่สองคือการ คลิกปุ่ม HTML และคัดลอกลิงก์ CDN ในโค้ดสำหรับฝังเพื่อลิงก์ไปยังลิงก์นั้น
ทั้งสองวิธีทำงานได้ดี แต่การใช้ JSON บนไซต์ของคุณอาจทำให้ช้าลงได้ หากคุณวางแผนที่จะใช้เอฟเฟกต์แอนิเมชั่นสองสามอย่างที่นี่และที่นั่นก็ไม่เป็นไร อย่างไรก็ตาม หากคุณต้องการใช้ไฟล์ JSON หลายไฟล์ อาจเป็นการดีที่สุดที่จะใช้ลิงก์ CDN เพื่อให้ Lordicon ส่งภาพด้วยตนเอง
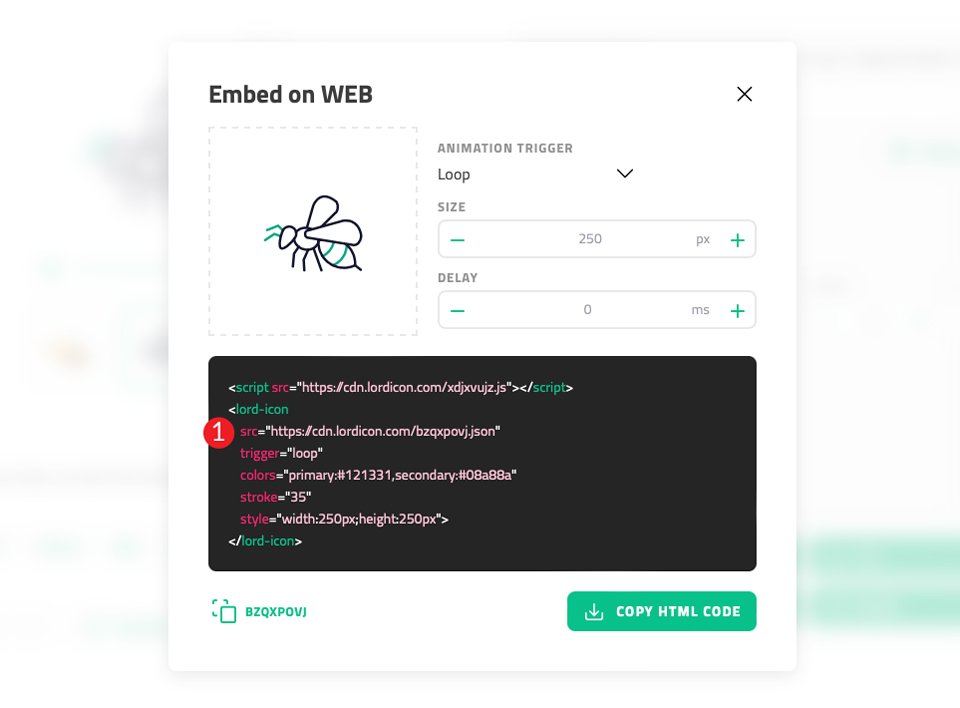
สำหรับตัวอย่างนี้ เราจะใช้ลิงก์ CDN หากต้องการฝังไอคอนของคุณบนเว็บไซต์ ให้ คลิกปุ่ม HTML บนหน้าจอไอคอนผึ้ง และ คัดลอกลิงก์ CDN

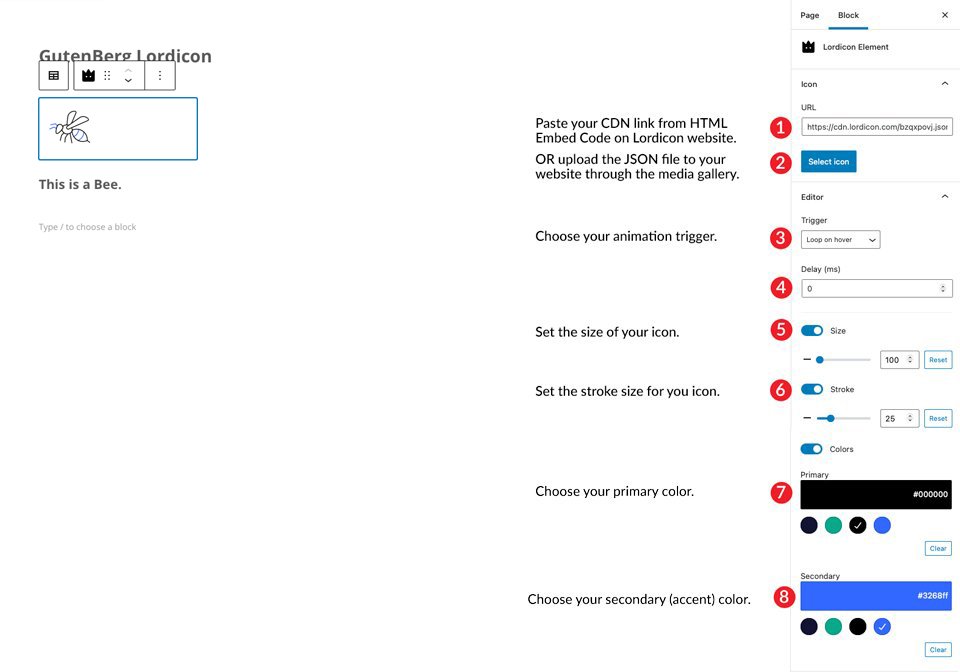
กลับไปที่เว็บไซต์ของคุณและวางลิงก์ CDN ลงในช่อง URL ไอคอน ของการตั้งค่าบล็อก ถัดไป คุณจะต้องตั้งค่าทริกเกอร์ และเลือกเวลาหน่วง (หากต้องการ) สุดท้าย กำหนดขนาดไอคอน น้ำหนักเส้นขีด และสี

แค่นั้นแหละ. อย่างที่คุณเห็น ไอคอน Lordicon นั้นใช้งานง่ายและมีหลายวิธีในการรวมเข้ากับเว็บไซต์ WordPress ของคุณโดยใช้ตัวแก้ไข Gutenberg
หากคุณไม่ต้องการใช้ปลั๊กอิน Lordicon และเลือกการฝังโค้ด คุณสามารถทำตามขั้นตอนเดียวกับที่เราสรุปไว้ในส่วนถัดไป โดยแทนที่ Divi Code Module ด้วยบล็อก HTML ที่กำหนดเองใน Gutenberg
วิธีใช้ Lordicon กับ Divi
ต่อไป เราจะแสดงวิธีรวมไอคอนเคลื่อนไหวเหล่านี้ใน Divi สำหรับบทช่วยสอนนี้ เราจะใช้เลย์เอาต์หน้า Landing Page ของแอพมือถือที่มีให้ใช้งาน (ฟรี!) ด้วยการเป็นสมาชิกธีมที่หรูหราของคุณ คุณสามารถเข้าถึงชุดเค้าโครงที่สร้างไว้ล่วงหน้าทั้งหมดได้จากภายในตัวสร้าง Divi
มีสองสามวิธีที่คุณสามารถรวมไอคอน Lordicon ใน Divi ได้ ใช้ GIF เพิ่ม HTML ลงในโมดูล Divi Code หรือใช้รหัสย่อ มาสำรวจแต่ละตัวเลือกกัน เพื่อให้คุณสามารถเลือกได้ว่าตัวเลือกใดง่ายที่สุดสำหรับคุณ
การใช้ GIF
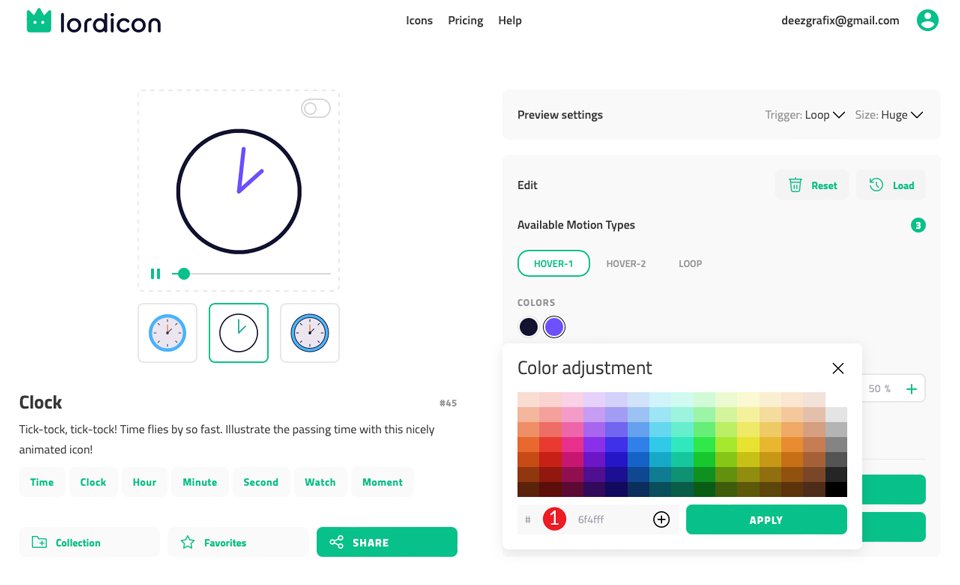
สำหรับบทช่วยสอนนี้ ให้ใช้หน้า Landing Page จาก Mobile App Layout Pack ขั้นแรก เราจะนำคำประกาศมาที่ส่วนฮีโร่และแทนที่รูปภาพด้วย Lordicon GIF เลือกสีสีม่วงจากส่วนฮีโร่และตรงไปที่ Lordicon เพื่อเลือกไอคอน นาฬิกา คลิกที่สีเขียวเริ่มต้นและแทนที่ด้วย #6f4ffff คลิก นำ ไปใช้เพื่อบันทึกการเปลี่ยนแปลงของคุณ


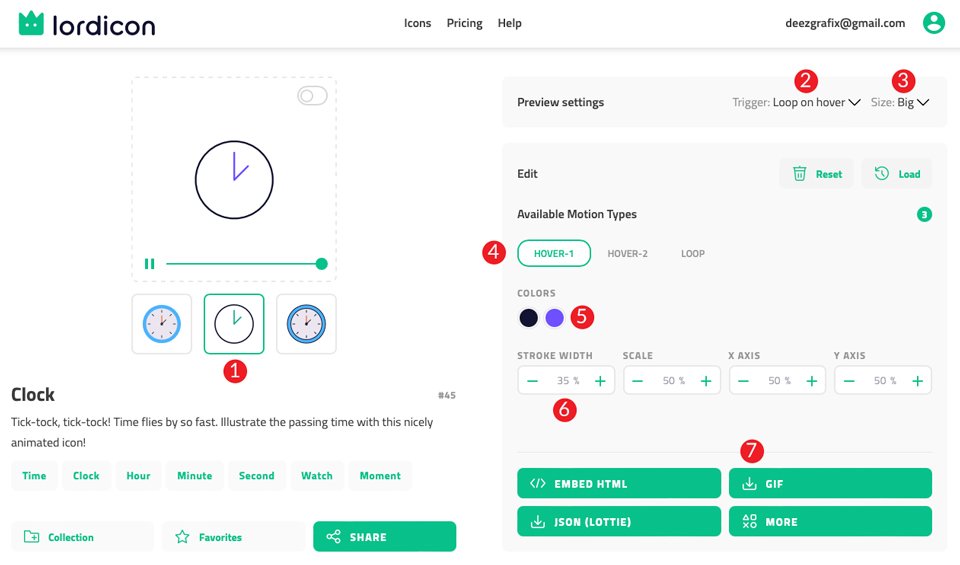
ไอคอนมีสามสไตล์ เลือกรูปแบบเส้น (ตัวเลือกตรงกลางที่แสดงในภาพหน้าจอด้านล่าง) สำหรับไอคอนของเรา
ภายใต้ การตั้งค่าการแสดงตัวอย่าง ตั้ง ค่า ทริกเกอร์ เป็น วนซ้ำเมื่อวางเมาส์เหนือ และ ขนาด เป็น ใหญ่
ถัดไป ตั้งค่า ประเภทการเคลื่อนไหวที่ใช้ได้ เป็น Hover-1 ซึ่งจะทำให้ไอคอนของคุณเคลื่อนไหวเมื่อวางเมาส์เหนือและวนซ้ำภาพเคลื่อนไหว
จากนั้น ปรับความกว้างของเส้นขีดเป็น 35% เมื่อคุณมีการตั้งค่าที่ถูกต้องแล้ว ให้คลิกปุ่ม GIF เพื่อดาวน์โหลดไอคอนของคุณ

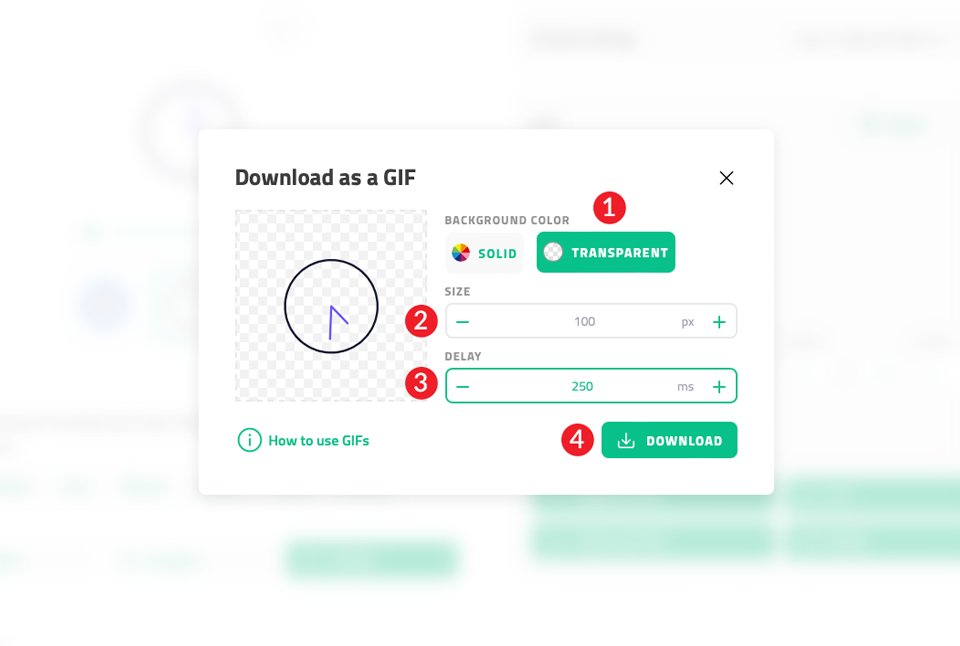
เมื่อกล่องโต้ตอบปรากฏขึ้น ให้เลือก โปร่งใส สำหรับพื้นหลัง 100px สำหรับขนาด และปล่อยให้เป็นค่าเริ่มต้น 250ms สำหรับการหน่วงเวลา คลิก ปุ่มดาวน์โหลด

เพิ่มไอคอนของคุณไปที่ Divi
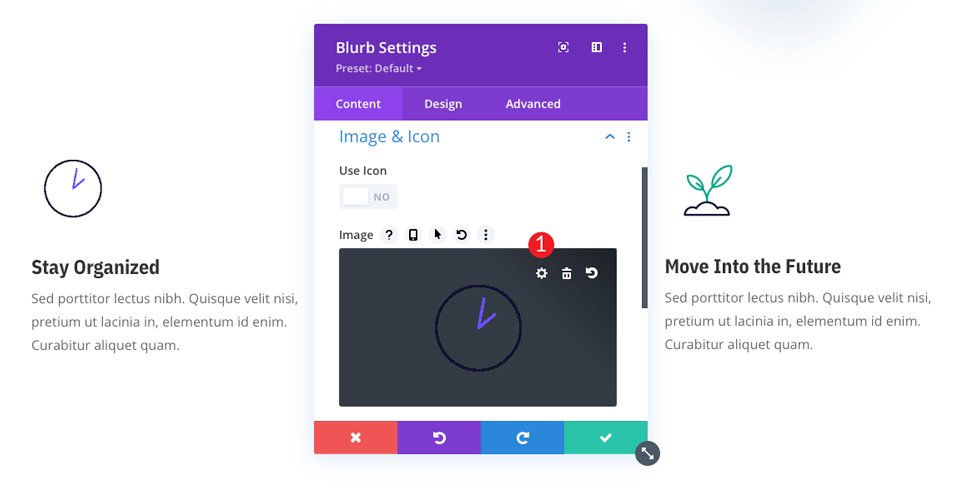
กลับไปที่ตัวสร้าง Divi และเลือกคำประกาศแรกในส่วนฮีโร่ คลิก ไอคอนรูปเฟือง เพื่อแก้ไข จากนั้นเลือกส่วนแบบเลื่อนลงของส่วน รูปภาพและไอคอน คลิกที่ไอคอนปฏิทินที่ติดตั้งไว้แล้วเพื่อแทนที่ เลือก GIF ที่ดาวน์โหลดใหม่ของคุณเพื่อเพิ่มลงในไลบรารีสื่อ

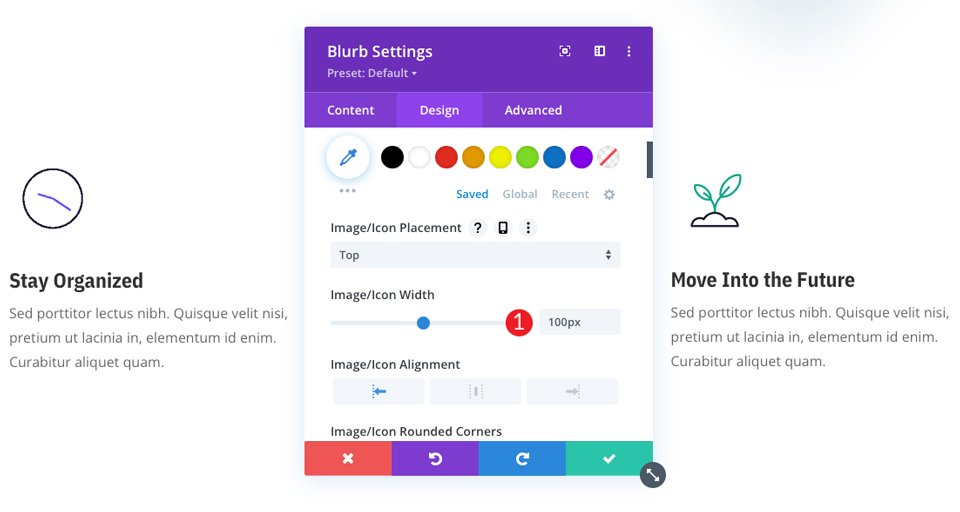
จากนั้น คลิกที่แท็บ Design และเลื่อนลงไปที่ Image/Icon Width กำหนดความกว้างของไอคอนเป็น 100px ปล่อยให้การจัดตำแหน่งตั้งค่าไปทางซ้าย จากนั้นคลิกเครื่องหมายถูก สีเขียว เพื่อบันทึกโมดูล

ในขณะที่การฝัง GIF ลงในเว็บไซต์ Divi ของคุณเป็นเรื่องง่าย เรามาสำรวจวิธีเพิ่มเติมที่คุณสามารถรวมไอคอนภาพเคลื่อนไหว Lordicon เข้ากับไซต์ Divi ของคุณ
การใช้โมดูล Divi Code
วิธีนี้จะช่วยให้คุณควบคุมวิธีนำเสนอไอคอนได้มากขึ้นเล็กน้อย การฝัง GIF นั้นใช้งานได้ดีแต่จำกัดเอฟเฟกต์แอนิเมชั่นบางส่วน ตัวอย่างเช่น เอฟเฟกต์เช่นโฮเวอร์ไม่ทำงานเมื่อใช้ GIF เพื่อให้สามารถควบคุมทุกแง่มุมของการแสดงไอคอน Lordicon ของคุณใน Divi ได้อย่างแท้จริง เราขอแนะนำให้ใช้ Divi Code Module
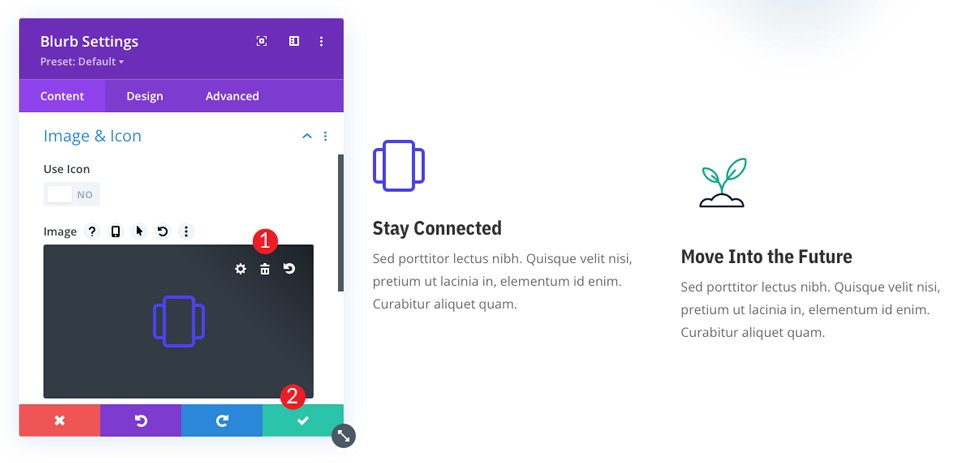
การใช้โมดูลโค้ดนั้นง่ายมาก ใช้หน้าแพ็คเลย์เอาต์เดียวกัน ไปที่โมดูล Blurb ที่สอง บนหน้า ครั้งนี้ เราจะ ลบรูปภาพ ออกจากโมดูล Blurb และ บันทึก

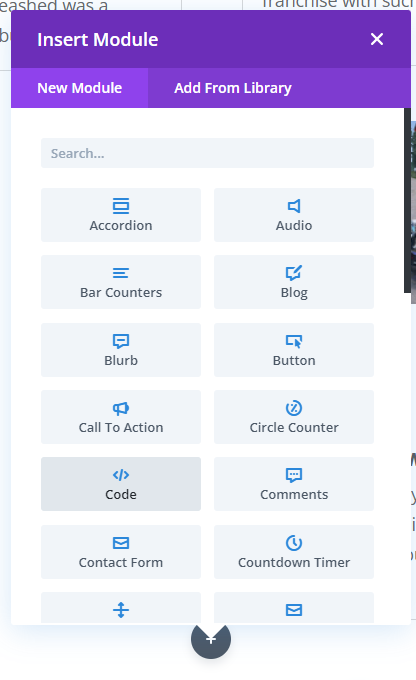
เมื่อคุณบันทึกแล้ว ให้คลิกไอคอนสีดำ + และค้นหา Divi Code Module เพิ่มไปที่ส่วน/แถวเหนือประกาศแจ้ง

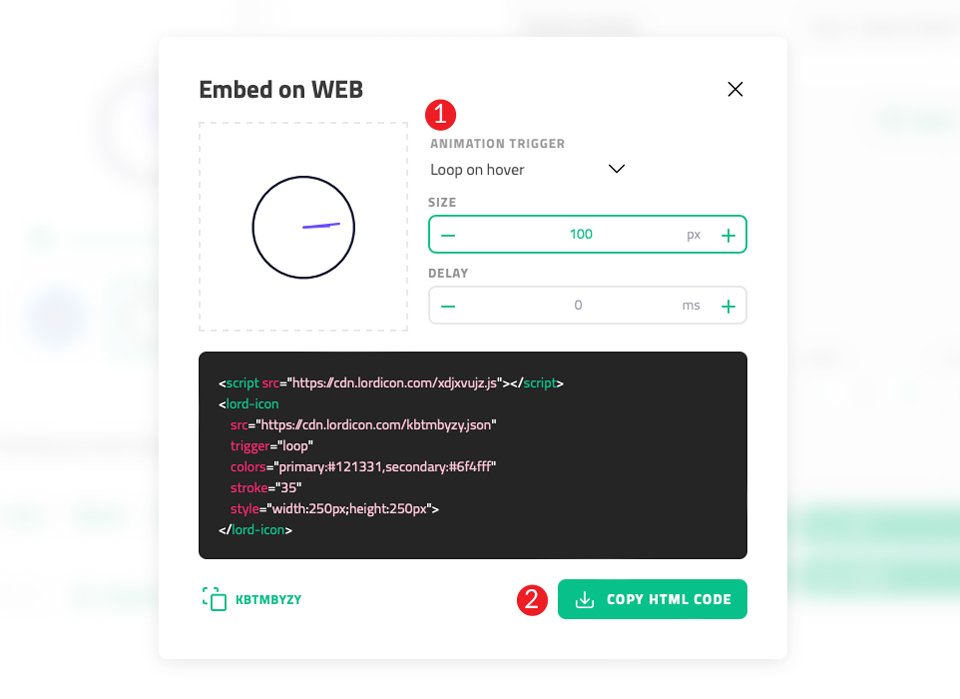
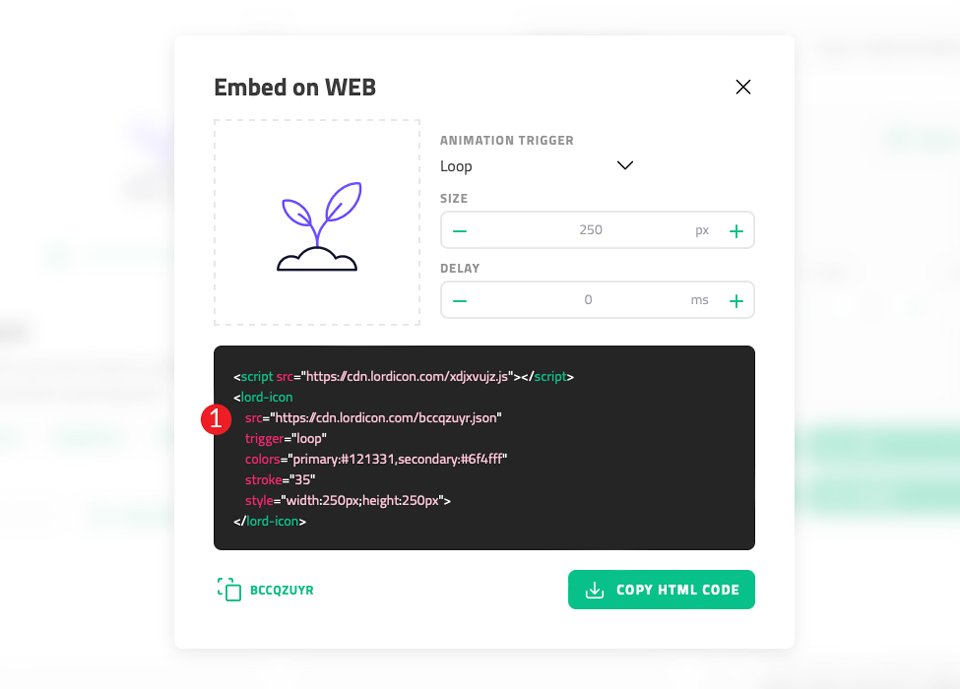
กลับไปที่ Lordicon แล้วคลิกปุ่ม EMBED HTML ซึ่งจะแสดงกล่องโต้ตอบ Embed on WEB ตรวจสอบให้แน่ใจว่าได้เลือกวนซ้ำ เมื่อวางเมาส์ ไว้ จากนั้นตรวจสอบให้แน่ใจว่าขนาดของคุณตั้งไว้ที่ 100px สุดท้าย ให้คลิกปุ่ม COPY HTML CODE

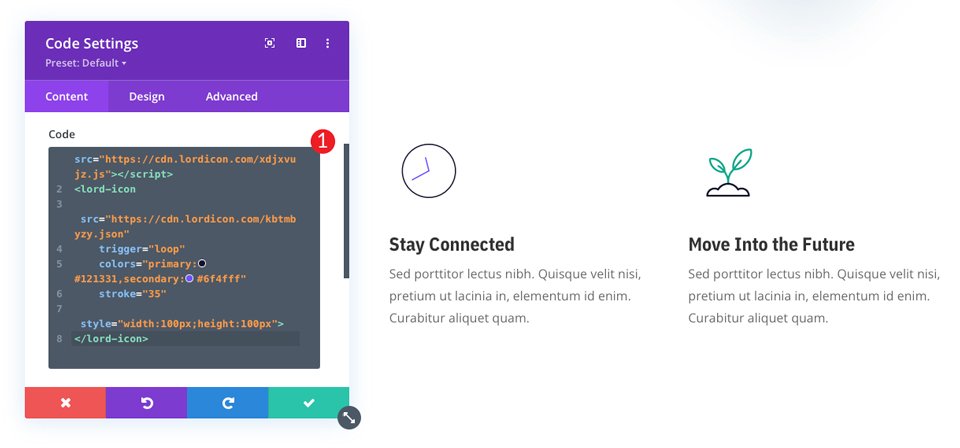
ตอนนี้ กลับไปที่หน้า Divi ของคุณแล้ว วาง HTML นั้นลงในโมดูลโค้ด บันทึกไว้ และการฝัง Lordicon ใหม่ควรปรากฏเหนือโมดูล Blurb ที่คุณลบรูปภาพออก

การใช้รหัสย่อ
ขั้นตอนในการใช้รหัสย่อนั้นคล้ายกับการฝัง HTML มาก ใน Lordicon ค้นหาไอคอน พืชที่กำลังเติบโต ภายใต้การตั้งค่าการแสดงตัวอย่าง ตั้งค่าทริกเกอร์เป็น วนซ้ำเมื่อวางเมาส์เหนือ และขนาดเป็น ใหญ่ แทนที่สีเขียวมาตรฐานด้วย #6f4ffff ตั้งค่าความกว้างของเส้นขีดเป็น 35% สุดท้าย ดาวน์โหลดไฟล์ JSON โดยคลิกปุ่ม JSON (LOTTIE)

ถัดไป คุณสามารถอัปโหลด JSON ที่คุณดาวน์โหลดจาก Lordicon ไปยังไลบรารีสื่อ WordPress ของคุณ หรือลิงก์ไปยัง URL ที่คุณจะพบในโค้ด HTML

เราแนะนำให้เชื่อมโยงไปยัง URL ในรหัสย่อของคุณ แทนที่จะอัปโหลดไปยังไลบรารีสื่อของคุณ วิธีนี้จะช่วยประหยัดพื้นที่บนไซต์ของคุณ โดยเฉพาะหากคุณวางแผนที่จะใช้หลายไอคอน รวมถึงกระบวนการของเซิร์ฟเวอร์ รหัสย่อ Lordicon ขึ้นต้นด้วย [lord-icon] และลงท้ายด้วย [/lord-icon] หากใช้ลิงก์ CDN รหัสสั้นของคุณจะมีลักษณะดังนี้:
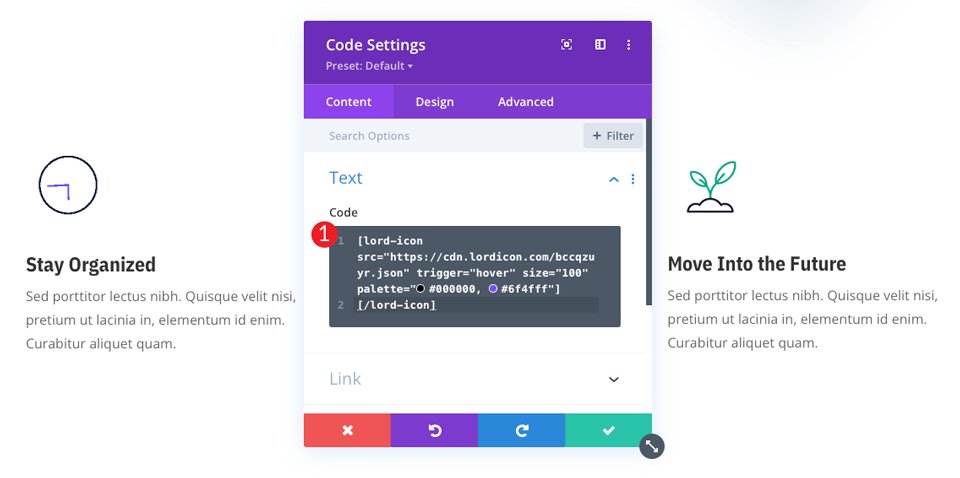
[lord-icon src="https://cdn.lordicon.com/bccqzuyr.json" trigger="hover" size="100" palette="#000000, #6f4fff"] [/lord-icon]
สำหรับ แหล่งที่มาของไอคอน (src=) คุณจะต้องคัดลอกลิงก์จากไอคอนพืชที่กำลังเติบโตในโค้ด HTML ตรวจสอบให้แน่ใจว่าแอนิเมชั่นของคุณตั้งค่าเป็น โฮเวอร์ ขนาดถูกตั้งค่าเป็น 100 และ สีของคุณ (จานสี) คือ #000000 และ #6f4fff

ขั้นตอนสุดท้ายคือการ วางรหัสย่อของคุณลงในโมดูล Divi Code และบันทึก รหัสย่อของคุณควรมีลักษณะเหมือนภาพหน้าจอด้านล่าง

การเพิ่มไอคอนใหม่ทั่วทั้งไซต์สามารถทำได้โดยการคัดลอกรหัสย่อด้านบน จากนั้นเปลี่ยนลิงก์ CDN พร้อมกับรูปแบบทริกเกอร์ ขนาด และสี (หากคุณต้องการให้มีเอฟเฟกต์ภาพเคลื่อนไหวที่แตกต่างกัน)
สิ่งสำคัญคือต้องทราบว่ารายการเหล่านี้ได้รับการตั้งค่าเมื่อคุณสร้างไอคอนบนเว็บไซต์ Lordicon
วิธีไหนดีที่สุด?
หากคุณดูที่หน้าของคุณ คุณจะเห็นความแตกต่างระหว่างไอคอน GIF Lordicon กับโค้ด HTML ที่คุณฝังไว้ ข้อแตกต่างประการแรกคือ GIF เคลื่อนไหวอย่างต่อเนื่อง โค้ดบล็อกที่เราสร้างขึ้นจะเคลื่อนไหวเมื่อวางเมาส์เหนือเท่านั้น ขึ้นอยู่กับคุณว่าจะเลือกวิธีใด
โปรดทราบว่าผู้ใช้บางรายของคุณอาจไวต่อการเคลื่อนไหว แม้ว่าการมีการเคลื่อนไหวและแอนิเมชั่นบนเว็บไซต์เป็นวิธีที่ดีในการทำให้ผู้ใช้มีส่วนร่วม แต่คุณก็ไม่ต้องการที่จะหักโหมจนเกินไป บางครั้งการโต้ตอบที่ละเอียดอ่อนก็เป็นสิ่งที่คุณต้องการเพื่อสร้างความสนใจในการออกแบบของคุณ
ไอคอน Lordicon เป็นส่วนเสริมที่ยอดเยี่ยมในเว็บไซต์ของคุณ
ด้วยการออกแบบเว็บที่มีแนวโน้มไปสู่ประสบการณ์แอพมือถือมากขึ้น แอนิเมชั่นจึงกลายเป็นส่วนสำคัญของการออกแบบเว็บ การผสมผสานแอนิเมชั่นที่ละเอียดอ่อนเป็นวิธีที่ดีในการอัปเกรดรูปลักษณ์ของเว็บไซต์ของคุณ ด้วยไอคอนฟรีมากกว่า 1,000 ไอคอนและอีกนับพันที่พร้อมใช้งานกับการสมัครสมาชิก Lordicon คุณควรพิจารณาข้อเสนอของพวกเขาให้ละเอียดยิ่งขึ้น โดยเฉพาะอย่างยิ่งการผสานรวมเข้ากับทั้ง WordPress และ Divi ได้อย่างง่ายดาย
คุณเคยใช้ Lordicon หรือไม่? ถ้าใช่ โปรดบอกเราเกี่ยวกับประสบการณ์ของคุณด้านล่าง
ภาพเด่นผ่าน i_photos / shutterstock.com
