Cara Membuat Efek Animasi Mousemove 3D Dinamis di Divi
Diterbitkan: 2021-04-18Membuat animasi gerakan mouse 3D yang dinamis adalah cara yang menyenangkan dan mengasyikkan bagi pengguna untuk terlibat dengan konten web di situs Divi Anda. Desainnya dinamis karena animasi akan bergerak dengan kursor Anda. Biasanya, kami menganimasikan objek saat melayang atau mengklik. Namun dalam tutorial ini, kami akan memperkenalkan cara kreatif untuk menganimasikan objek di mousemove (menggerakkan kursor Anda di berbagai lokasi di jendela browser). Tapi itu tidak semua. Kami juga akan menunjukkan cara menggabungkan animasi gerakan mouse dengan efek melayang yang membuat elemen muncul ke dalam desain 3D yang akan menghidupkan konten Anda dengan cara yang benar-benar baru.
Untuk membangunnya, kami akan menggunakan pembuat Divi untuk sebagian besar desain. Kemudian kita akan menggunakan beberapa CSS dan JQuery khusus untuk membuat fungsionalitas animasi.
Setelah selesai, Anda akan memiliki desain yang mengesankan untuk menampilkan produk atau layanan baru pada proyek Anda berikutnya!
Mari kita mulai.
Sneak Peek
Berikut ini sekilas desain yang akan kita buat dalam tutorial ini.
Anda juga dapat melihat codepen ini untuk melihat demo langsung dari efeknya.
Unduh Tata Letaknya GRATIS
Untuk mendapatkan desain dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
Untuk mengimpor tata letak bagian ke Perpustakaan Divi Anda, navigasikan ke Perpustakaan Divi.
Klik tombol Impor.
Di popup portabilitas, pilih tab impor dan pilih file unduhan dari komputer Anda.
Kemudian klik tombol impor.

Setelah selesai, tata letak bagian akan tersedia di Divi Builder.
Langsung saja ke tutorialnya ya?
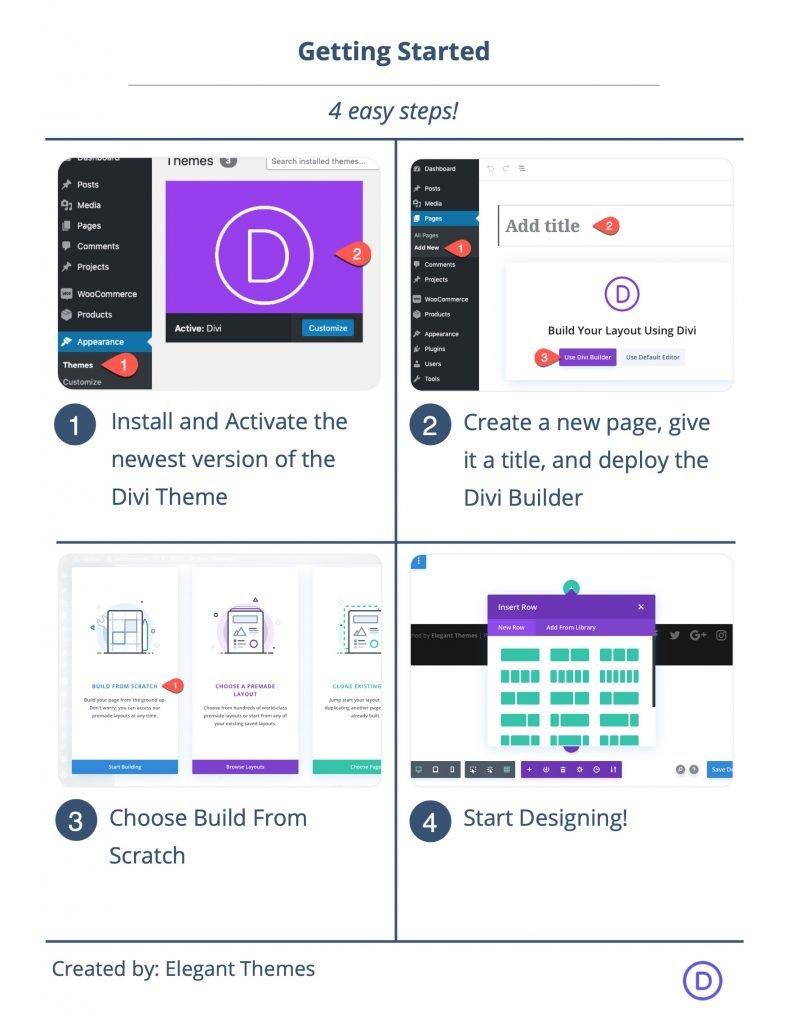
Apa yang Anda Butuhkan untuk Memulai

Untuk memulai, Anda perlu melakukan hal berikut:
- Jika belum, instal dan aktifkan Tema Divi.
- Buat halaman baru di WordPress dan gunakan Divi Builder untuk mengedit halaman di bagian depan (pembuat visual).
- Pilih opsi "Bangun Dari Awal".
Setelah itu, Anda akan memiliki kanvas kosong untuk mulai mendesain di Divi.
Membuat Efek Animasi Mousemove 3D Dinamis di Divi
Bagian 1: Membuat Wadah dan Kartu Arahkan Arah dengan Baris dan Kolom
Untuk efek animasi ini, baris akan menjadi target yang mengaktifkan animasi 3d pada hover. Kita bisa menyebutnya wadah hover. Kolom akan berfungsi sebagai kartu kita yang akan dianimasikan bersama dengan elemen turunannya saat mengarahkan kursor ke baris.
Tapi sebelum kita membuat baris dan kolom, mari kita menata bagiannya.
Bagian
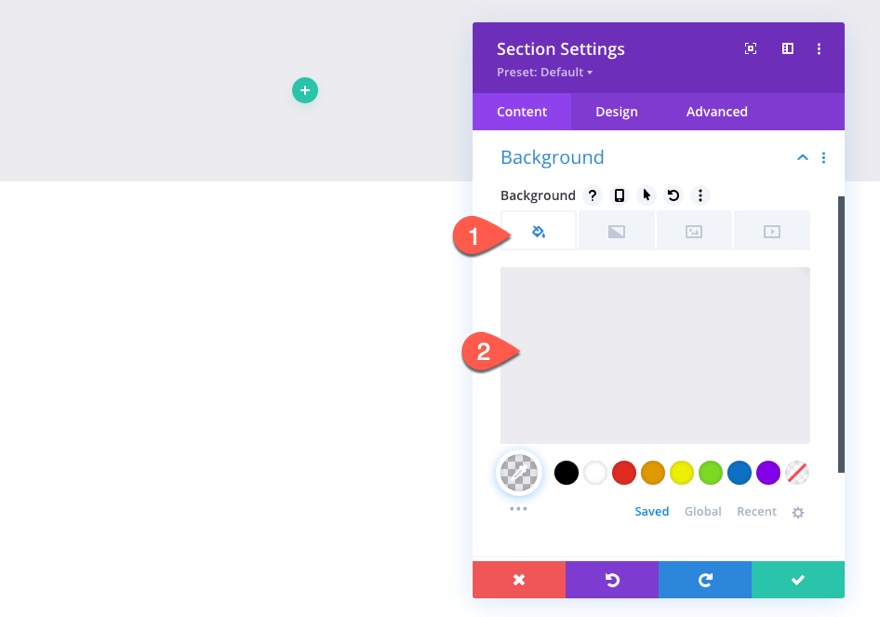
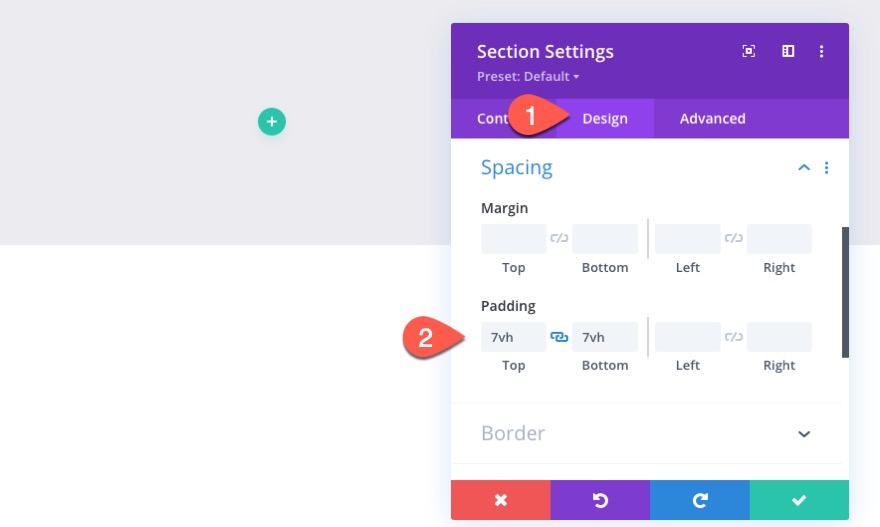
Untuk memulai, buka pengaturan untuk bagian reguler default dan perbarui yang berikut:
- Warna Latar Belakang: rgba(68,55,99,0.1)

- Padding: 7vh atas, 7vh bawah

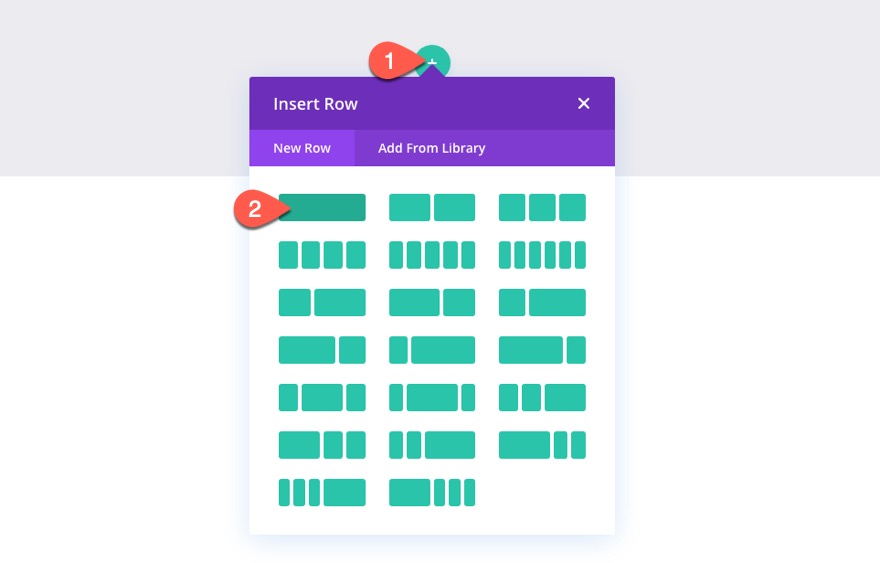
Baris (Hover Container)
Tambahkan baris satu kolom ke bagian.

Pengaturan Baris
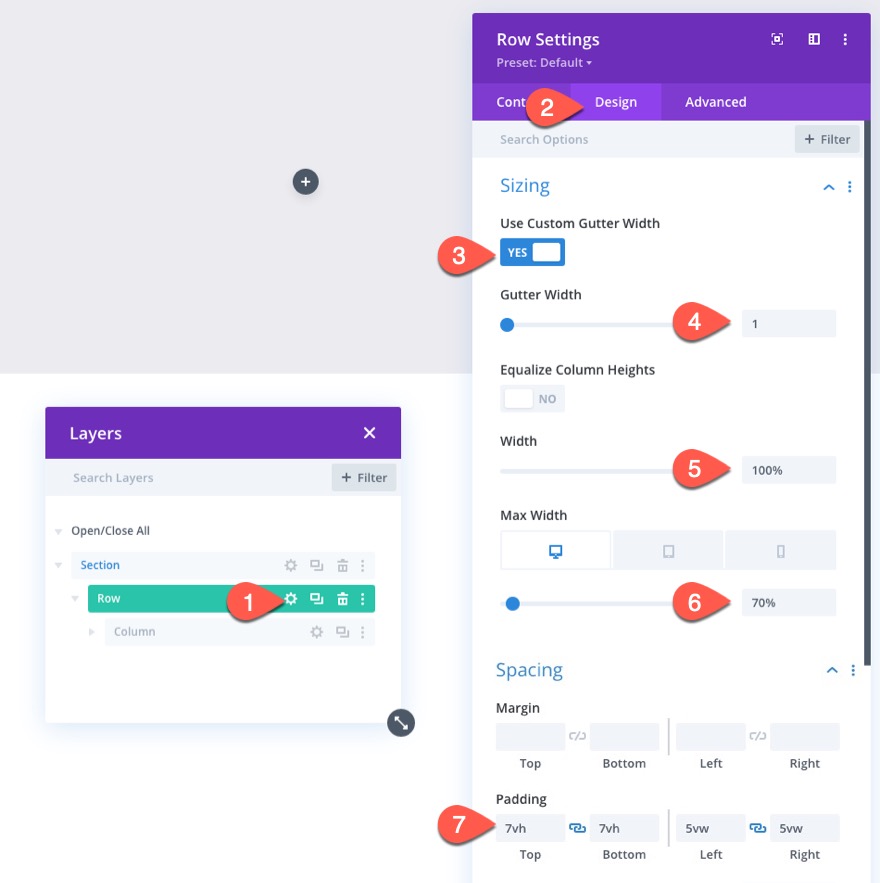
Di bawah pengaturan baris, perbarui yang berikut ini:
- Lebar Talang: 1
- Lebar: 100%
- Lebar Maks: 70% (desktop), 60% (tablet), 50% (ponsel)
- Padding: 7vh, atas, 7vh bawah, 5vw kiri, 5vw kanan
CATATAN: Triknya di sini adalah membuat baris dengan ruang yang cukup di sekitar kolom sehingga Anda dapat menggunakan animasi gerakan mouse pada kartu dengan menggerakkan kursor di sekitar seluruh area baris (bukan kolom). Dengan cara ini Anda dapat memiliki lebih banyak ruang untuk memindahkan kartu. Anda juga ingin meninggalkan ruang yang cukup di sekitar baris sehingga Anda dapat memindahkan kursor ke luar baris (ke dalam ruang bagian yang mengelilingi baris) untuk melepaskan animasi dan memungkinkan elemen kartu kembali ke tempatnya.

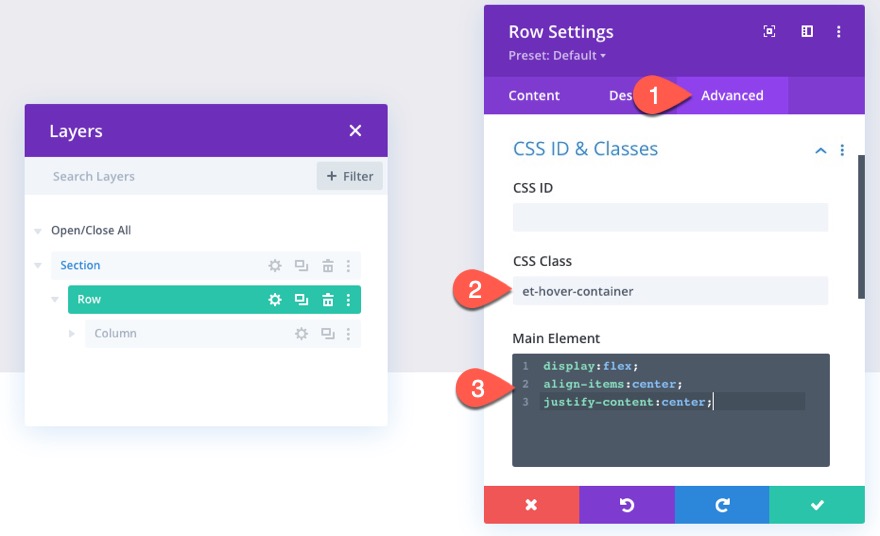
Di bawah tab lanjutan, berikan baris kelas khusus:
- Kelas CSS: et-hover-container
Kemudian tambahkan CSS berikut ke Elemen Utama:
display:flex; align-items:center; justify-content:center;
Cuplikan kecil ini membuat kolom tetap di tengah secara vertikal dan horizontal di dalam baris (diperlukan karena kita akan memberi kolom kita satu set max-width).

Kolom (atau Kartu)
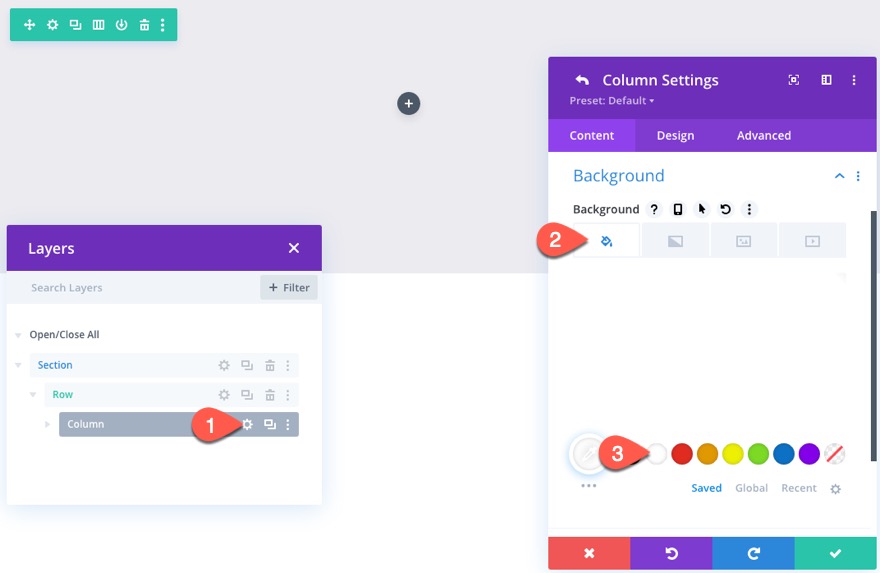
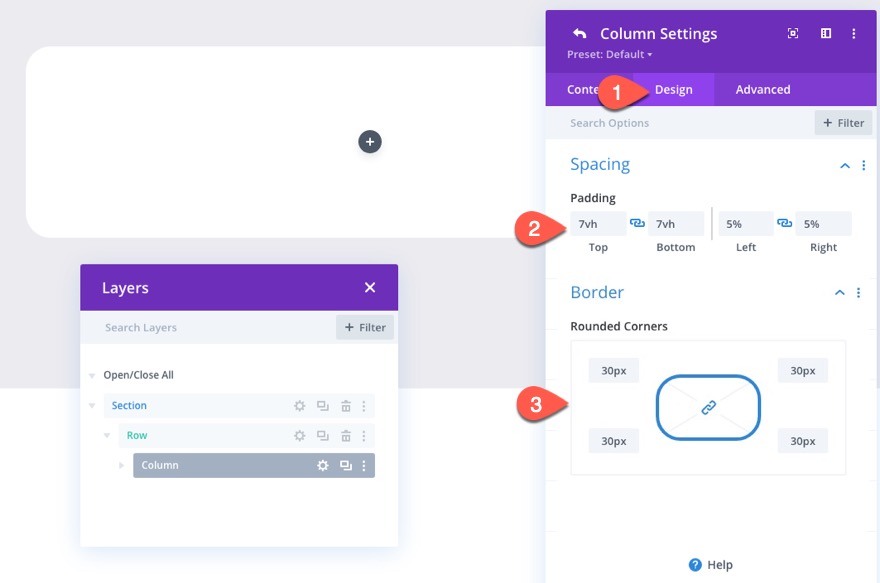
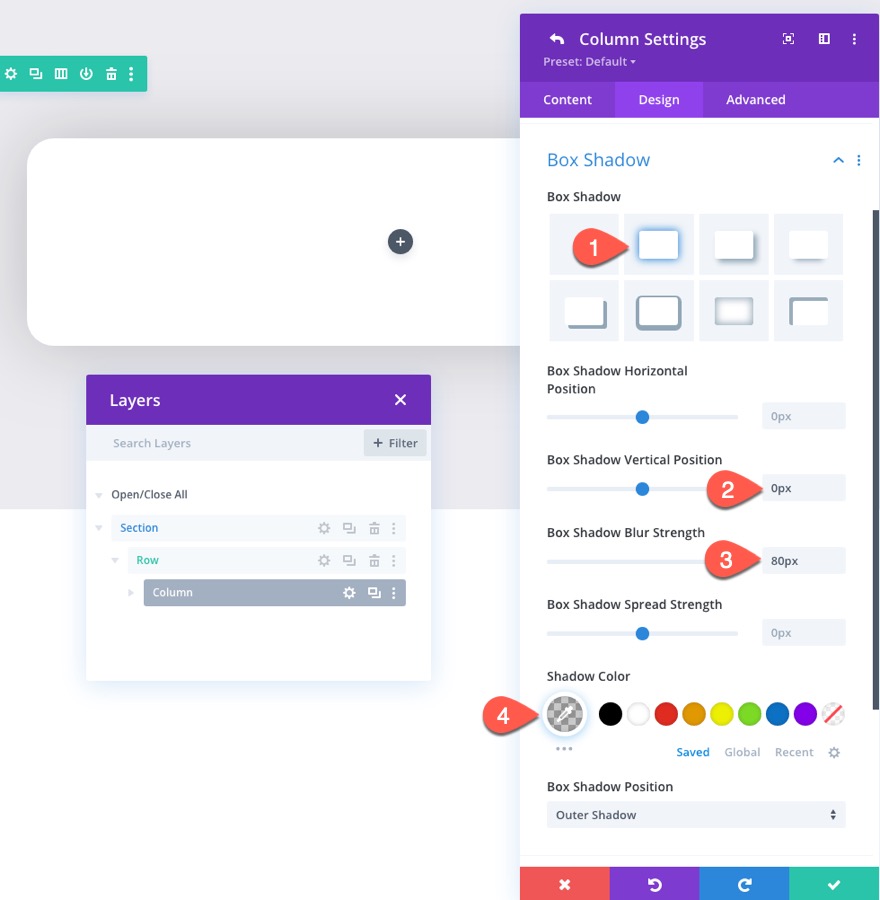
Setelah memperbarui baris, buka pengaturan kolom untuk membuat gaya kartu kami sebagai berikut:
- Warna Latar Belakang: #ffffff

- Padding: 7vh atas, 7vh bawah, 5% kiri, 5% kanan
- Sudut Bulat: 30px

- Bayangan Kotak: lihat tangkapan layar
- Posisi Vertikal Bayangan Kotak: 0px
- Kekuatan Buram Bayangan Kotak: 80px
- Warna Bayangan: rgba(0,0,0,0.2)

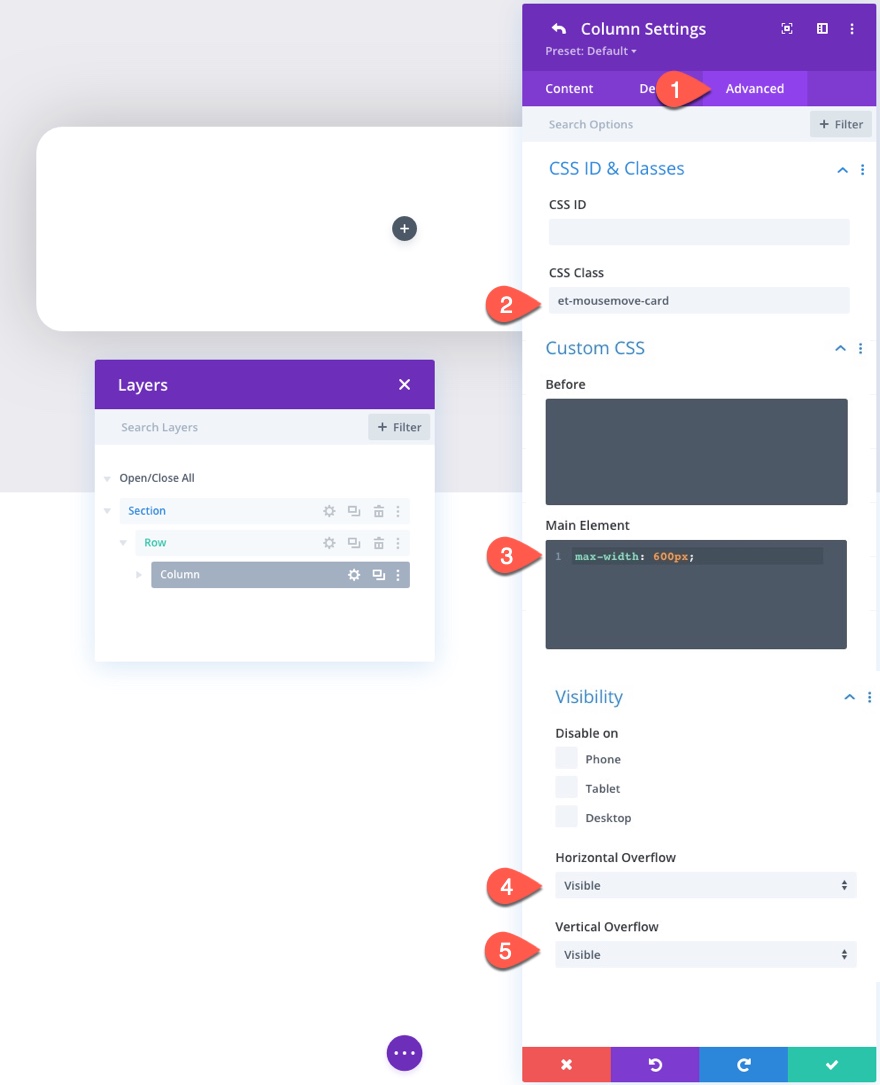
Di bawah tab Lanjutan, beri kolom kelas khusus:
- Kelas CSS: et-mousemove-card
Kemudian tambahkan CSS khusus ini ke Elemen Utama:
max-width: 600px;
Kemudian pastikan untuk mengatur properti overflow ke "terlihat".
- Luapan Horisontal: terlihat
- Overflow Vertikal: terlihat
CATATAN: Memberi kolom dengan lebar maksimum 600 piksel membuat desain lebih konsisten pada ukuran browser yang berbeda dan juga meningkatkan jumlah ruang melayang di sekitar kolom untuk wadah (atau baris) melayang. Radius batas (sudut membulat) yang kita tambahkan akan menyembunyikan luapan sehingga kita perlu mengatur luapan agar terlihat. Jika kita tidak melakukan ini, animasi tidak akan bekerja seperti yang diharapkan.

Bagian 2: Membuat Elemen Kartu
#1 Latar Belakang Lingkaran dengan Logo
Untuk elemen pertama di dalam kartu kita, kita akan menambahkan latar belakang lingkaran yang menyertakan logo yang akan berada di belakang gambar sepeda kita.
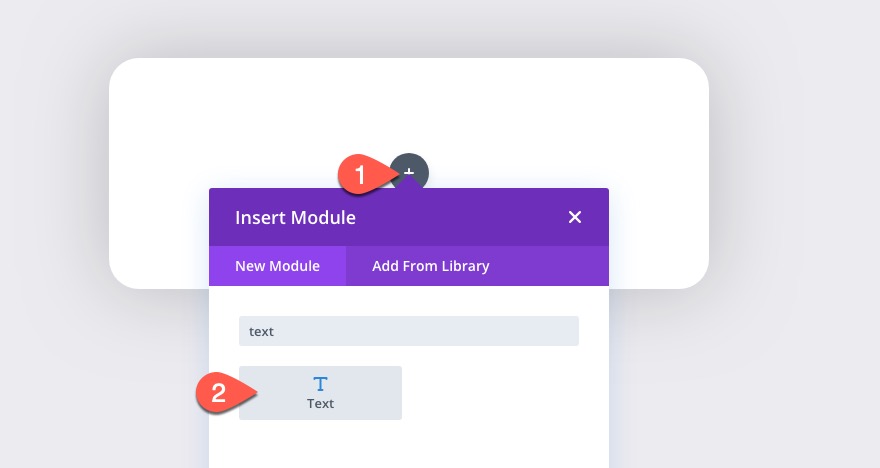
Tambahkan modul teks baru ke kolom.

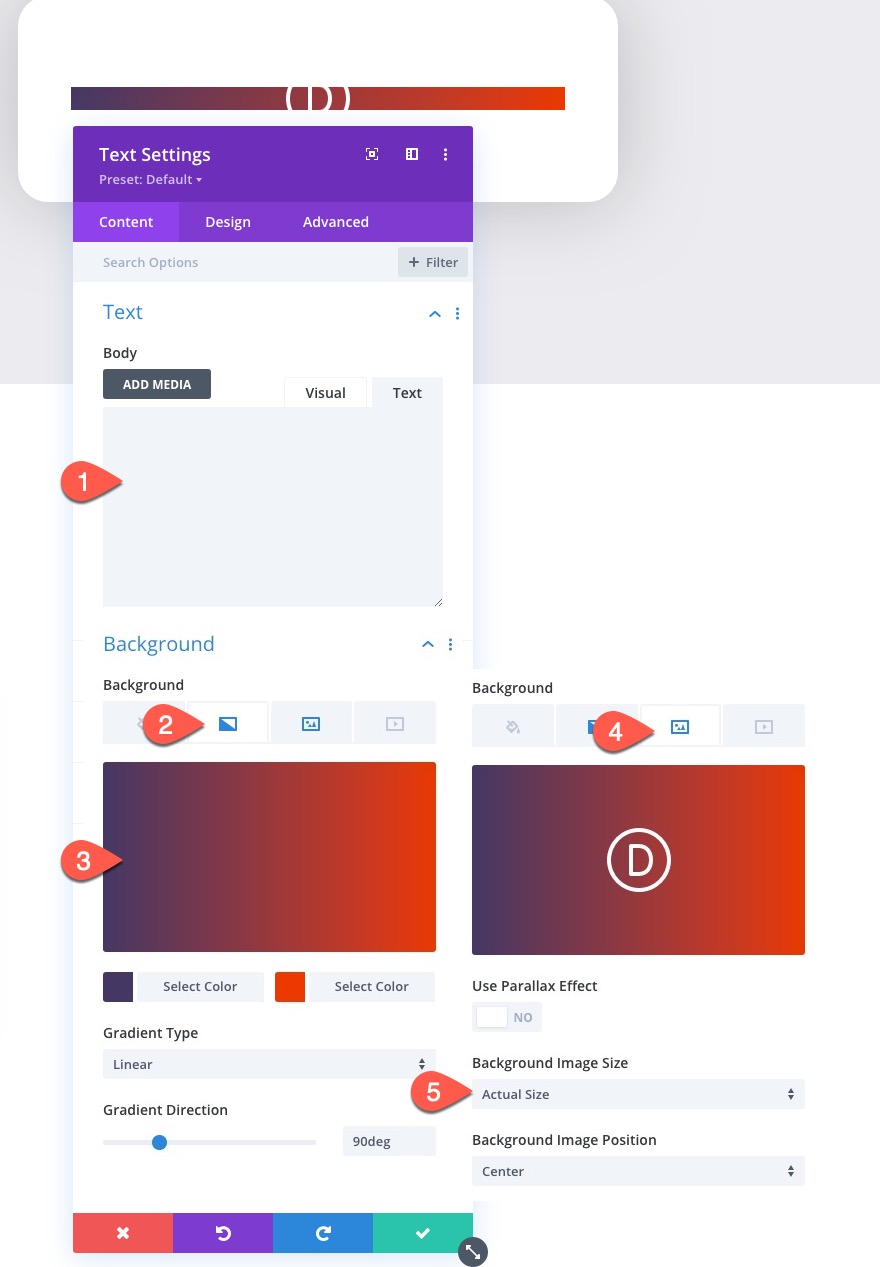
Keluarkan teks default sehingga konten isi kosong.
Kemudian tambahkan latar belakang gradien:
- Warna Kiri Latar Belakang Gradien: #443763
- Warna Kanan Latar Belakang Gradien: #ea3900
Selain latar belakang gradien, tambahkan logo untuk gambar latar belakang.
- Gambar Latar Belakang: [tambahkan gambar logo png apa saja yang berukuran sekitar 60px kali 60px]
- Ukuran Gambar Latar Belakang: Ukuran Sebenarnya

Di bawah tab desain, perbarui yang berikut ini:
- Lebar: 160 piksel (desktop), 150 piksel (tablet), 80 piksel (ponsel)
- Tinggi: 160px (desktop), 150px (tablet), 80px (ponsel)
- Sudut Bulat: 50%
Nilai lebar dan tinggi yang cocok dan radius batas 50% memberi kita bentuk lingkaran yang kita cari.

Di bawah tab Lanjutan, perbarui posisi sebagai berikut:
- Posisi: Absolut
- Lokasi: Pusat Atas
- Offset Vertikal: 15%

#2 Gambar Kartu
Untuk membuat gambar produk (dalam hal ini sepeda), tambahkan modul gambar baru di bawah modul teks sebelumnya.

Kemudian unggah gambar ke modul. Pastikan itu adalah gambar dalam format png dengan latar belakang transparan. Saya menggunakan gambar sepeda dari paket tata letak perbaikan sepeda kami.

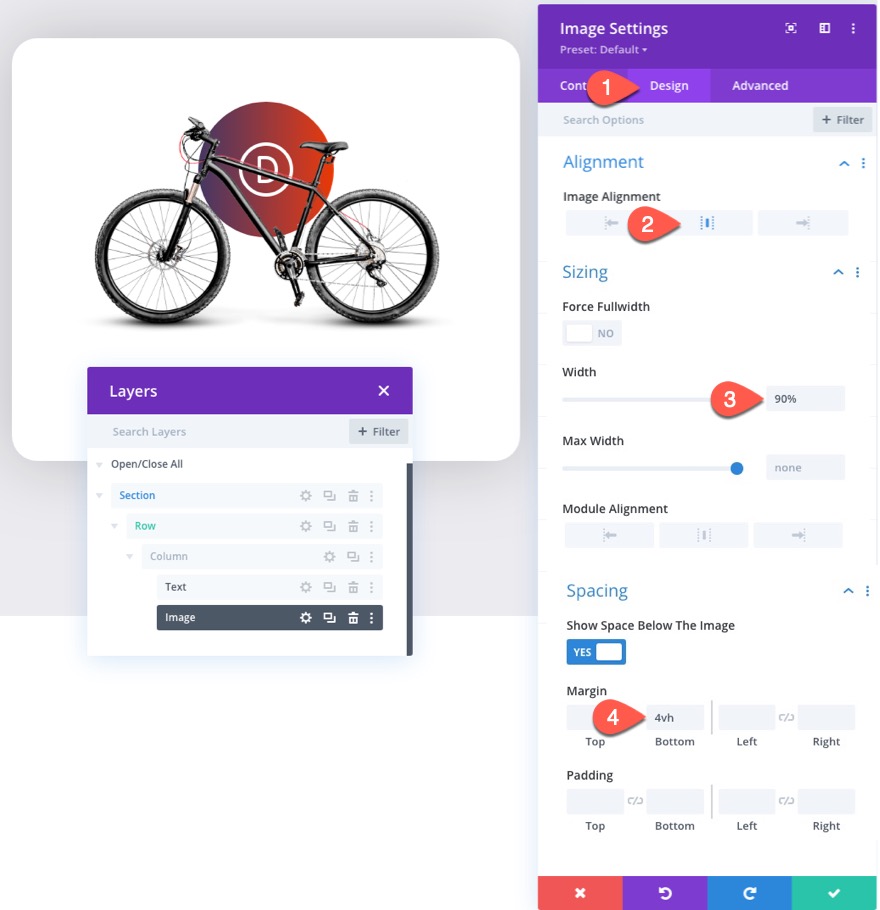
Di bawah tab desain, perbarui yang berikut ini:
- Penjajaran Gambar: Tengah
- Lebar: 90%
- Margin: 4vh bawah


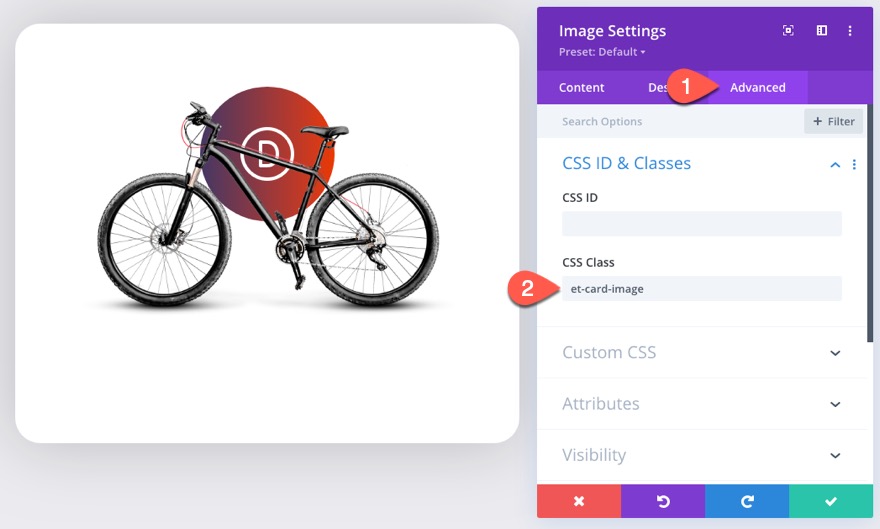
Di bawah tab Lanjutan, beri gambar kelas khusus:
- Kelas CSS: et-card-image

#3 Judul Kartu
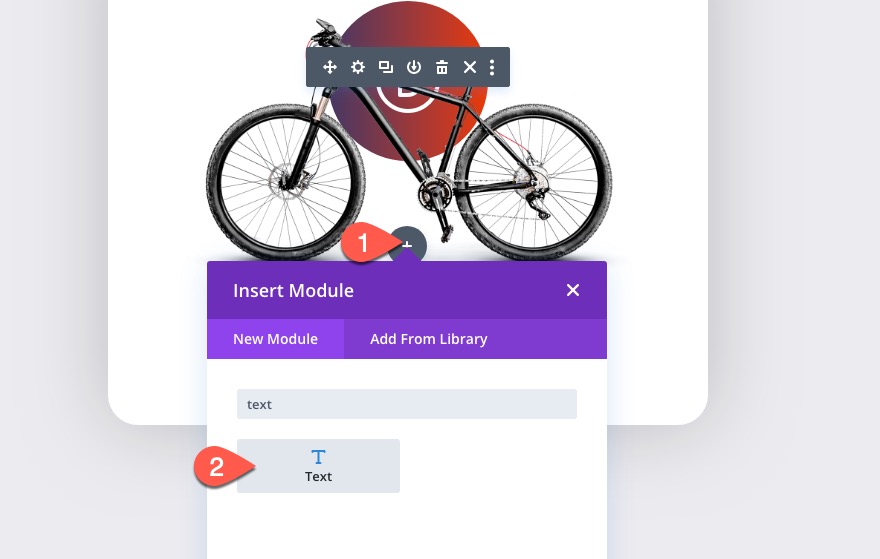
Dengan gambar kami di tempat, tambahkan modul teks baru di bawahnya untuk membuat judul kartu kami.

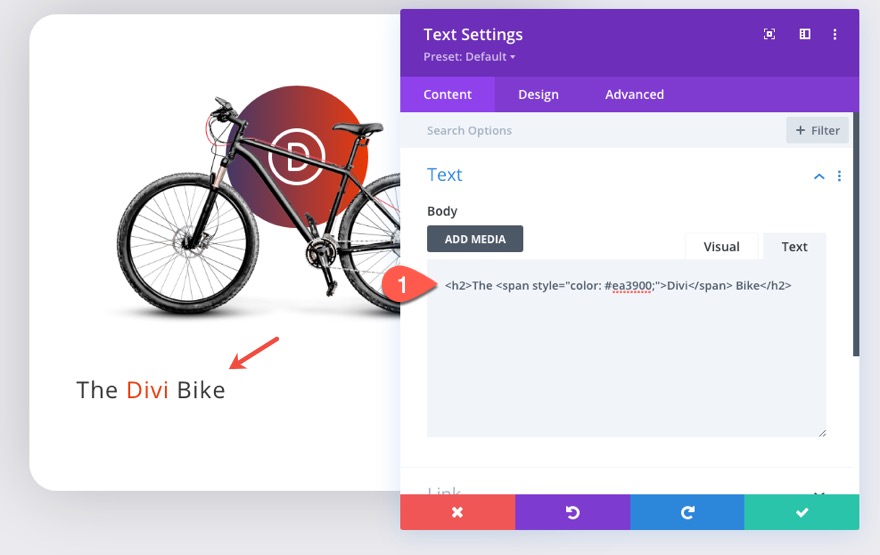
Di isi isi modul teks baru, rekatkan HTML heading H2 berikut:
<h2>The <span style="color: #ea3900;">Divi</span> Bike</h2>

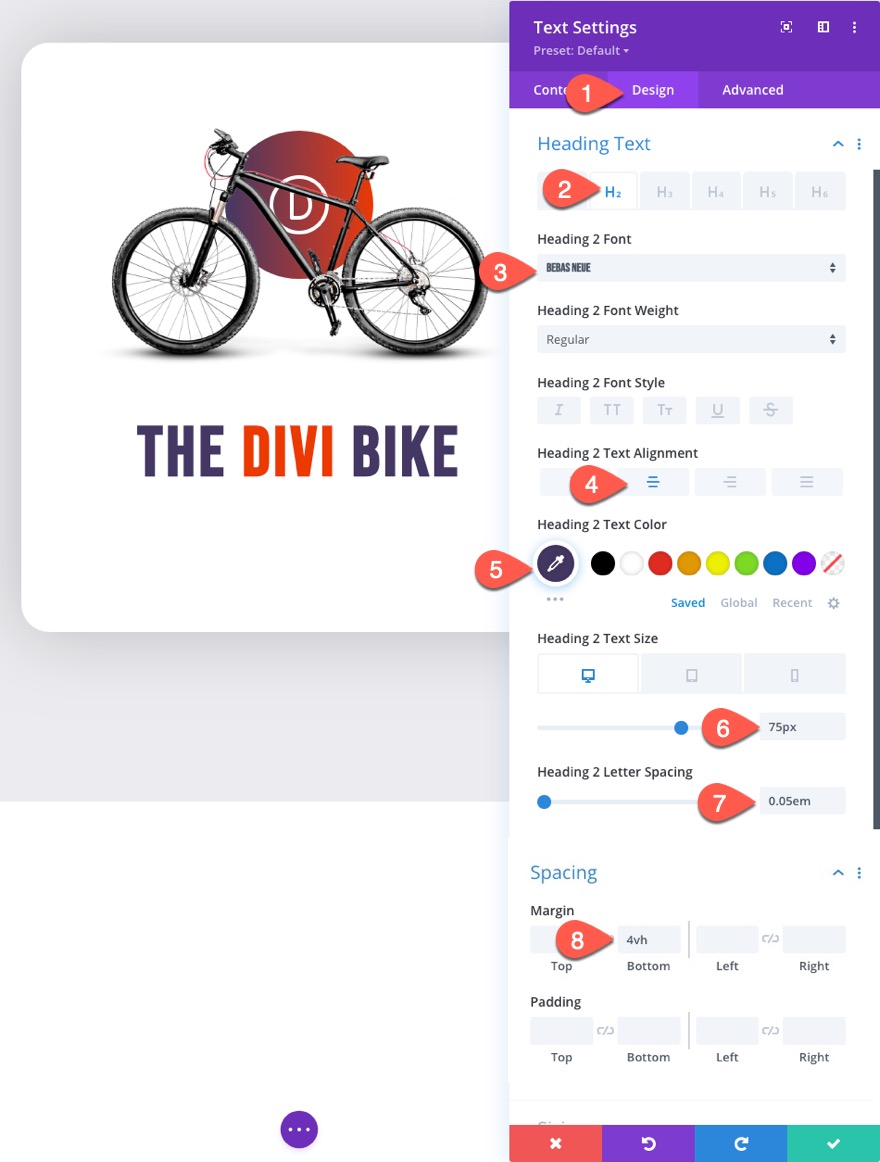
Di bawah tab desain, perbarui yang berikut ini:
- Judul 2 Font: Bebas Neue
- Judul 2 Perataan Teks: tengah
- Judul 2 Warna Teks: #443763
- Judul 2 Ukuran Teks: 75px (desktop), 60px (tablet), 45px (ponsel)
- Spasi Judul 2 Huruf: 0,05em
- Margin: 4vh bawah

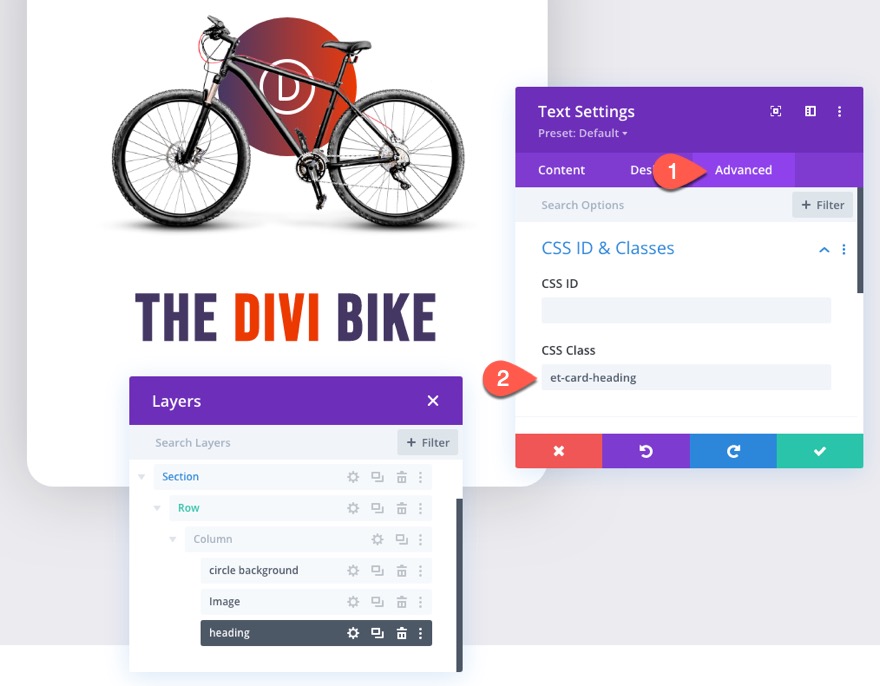
Di bawah tab Lanjutan, tambahkan kelas khusus:
- Kelas CSS: et-card-heading

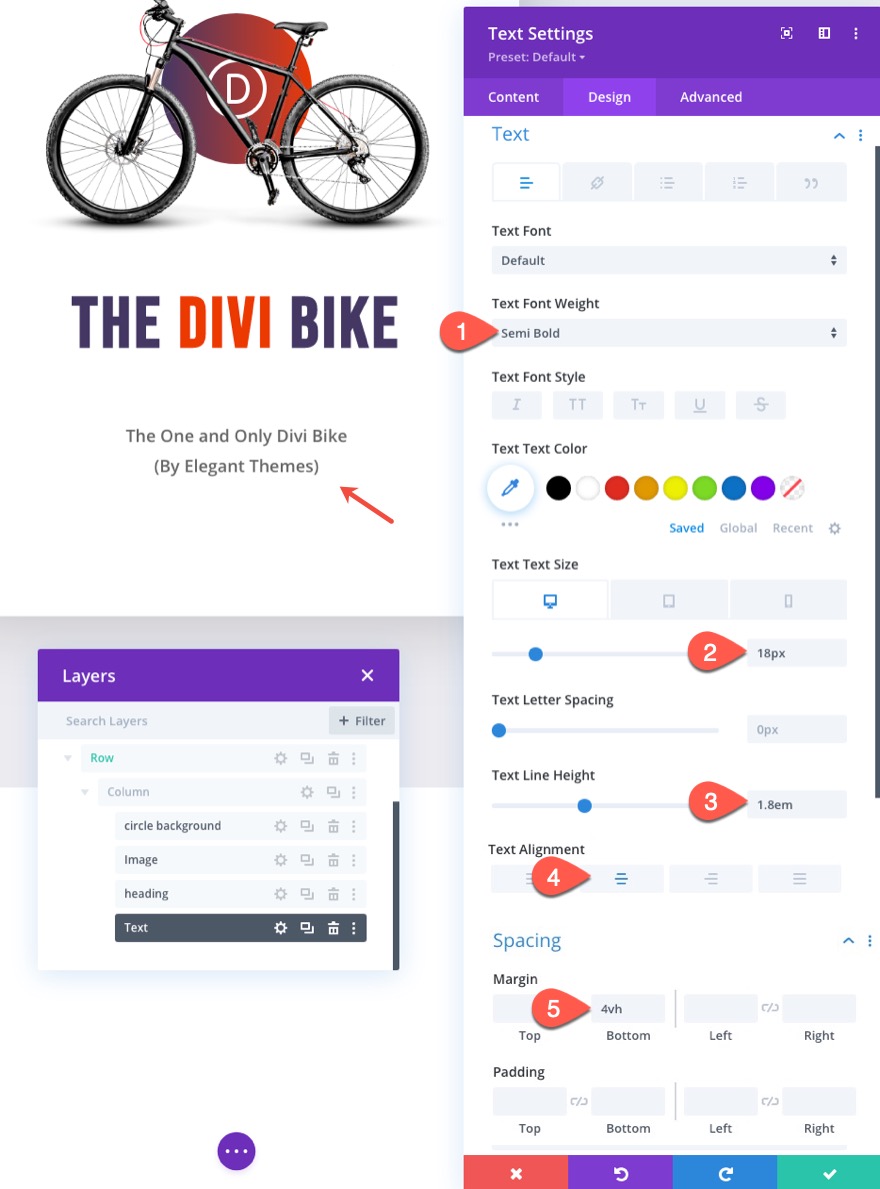
#4 Teks Info Kartu
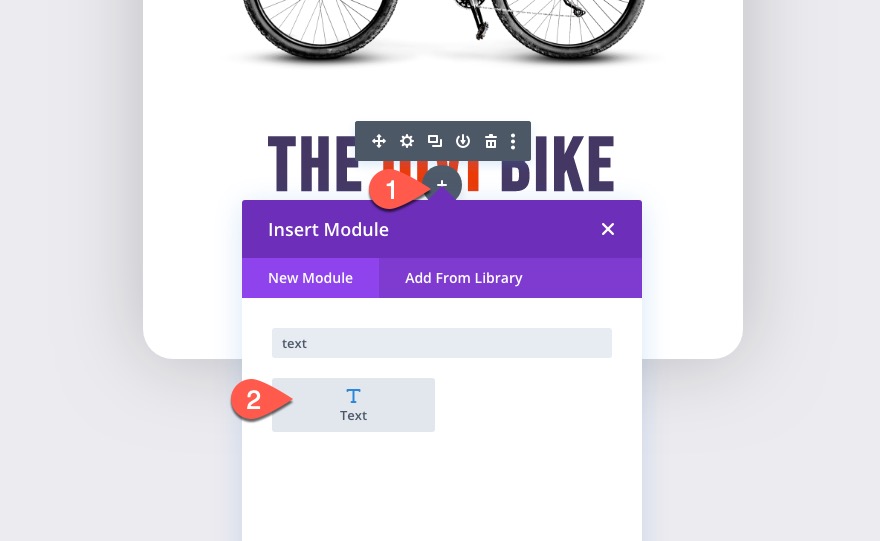
Menggunakan modul teks terpisah untuk judul dan teks info akan memungkinkan kita untuk menambahkan efek animasi 3d yang berbeda ke masing-masingnya. Untuk membuat teks info di bawah judul, tambahkan modul teks baru di bawah modul teks judul.

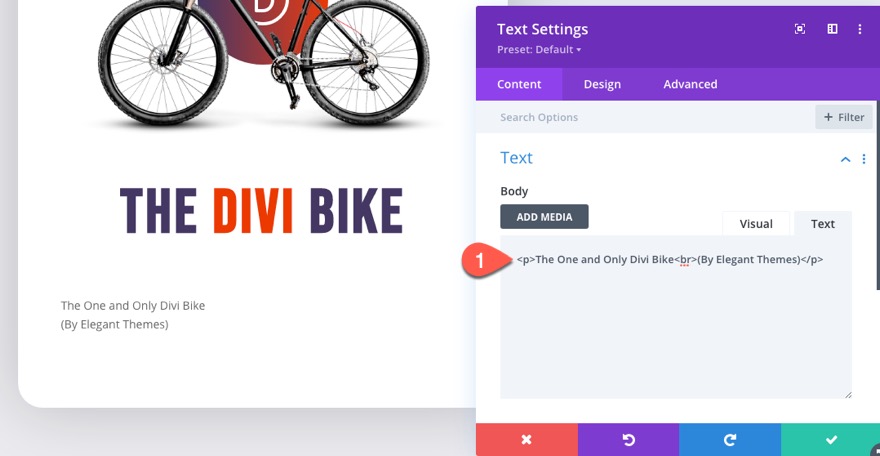
Kemudian tambahkan konten berikut ke badan:
<p>The One and Only Divi Bike<br>(By Elegant Themes)</p>

Di bawah tab desain, perbarui yang berikut ini:
- Berat Font Teks: Semi Tebal
- Ukuran Teks Teks: 18px (desktop), 16px (tablet dan ponsel)
- Tinggi Baris Teks: 1.8em
- Perataan Teks: tengah
- Margin: 4vh

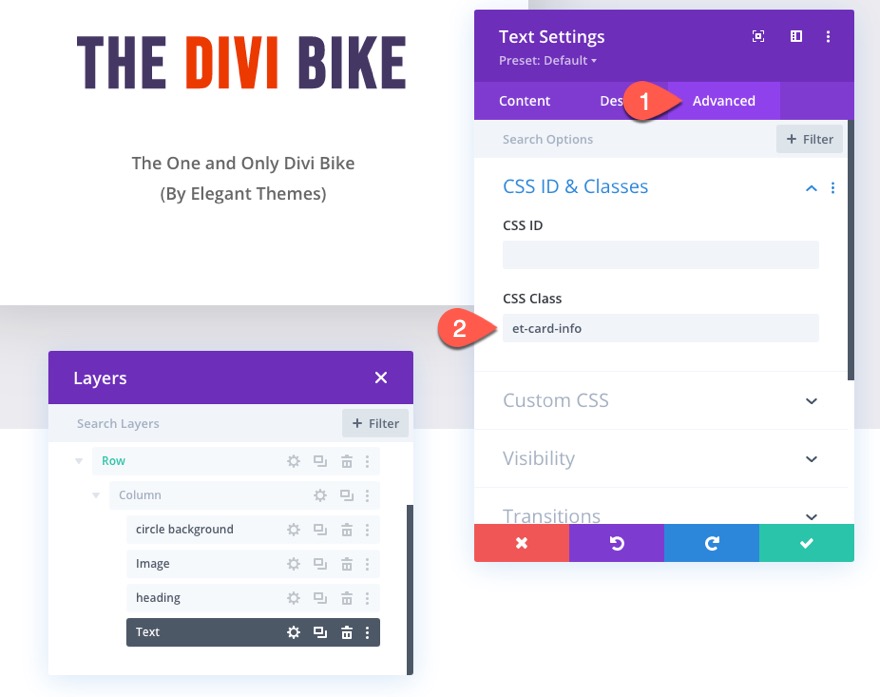
Kemudian berikan modul teks kelas khusus:
- Kelas CSS: et-card-info

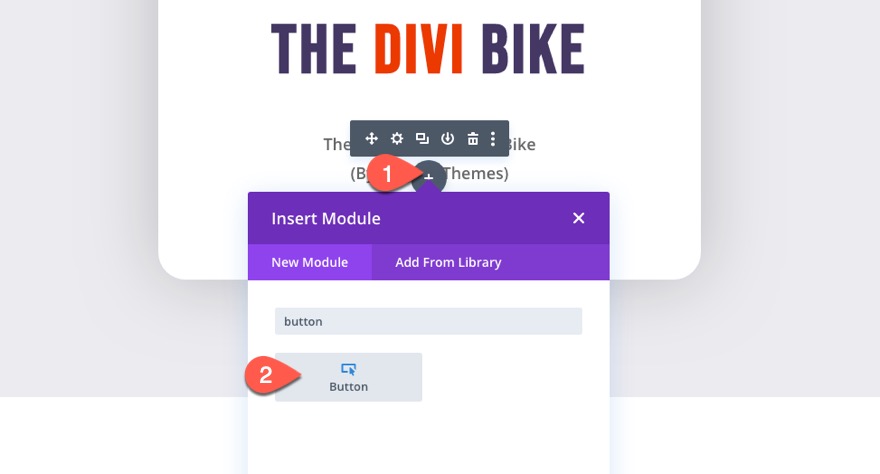
#5 Tombol Kartu
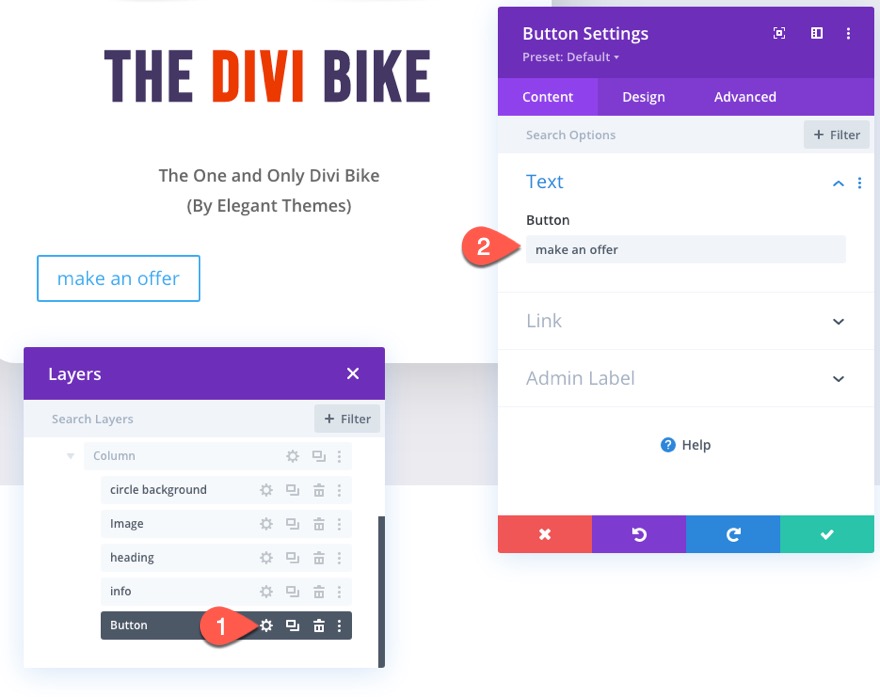
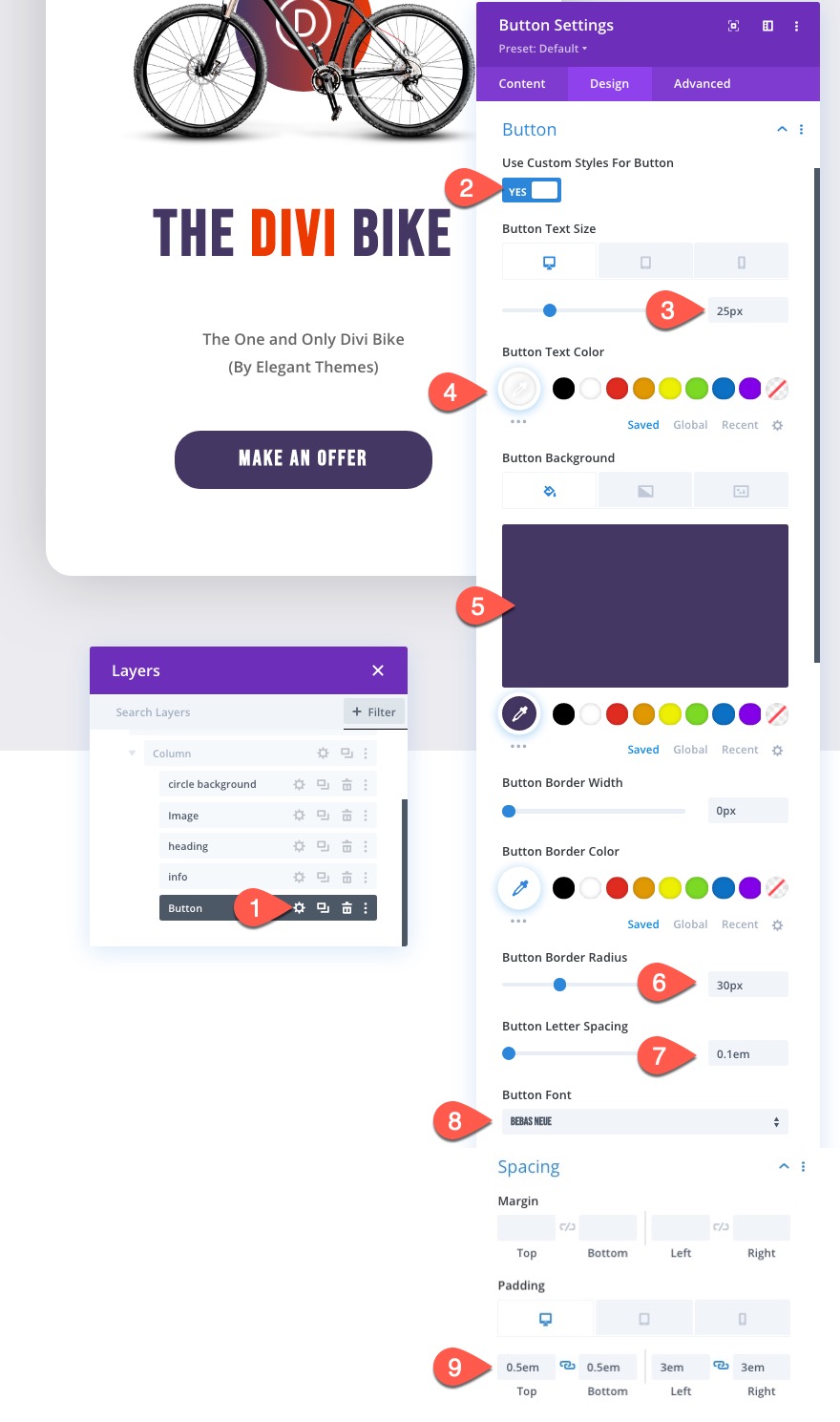
Untuk membuat tombol untuk kartu, tambahkan modul tombol baru di bawah modul teks info.

Di modal pengaturan tombol, perbarui teks tombol.
- Teks Tombol: buat penawaran

Di bawah tab desain, gaya tombol sebagai berikut:
- Gunakan Gaya Kustom untuk Tombol: YA
- Ukuran Teks Tombol: 25px (desktop), 20px (tablet), 16px (ponsel)
- Warna Teks Tombol: #ffffff
- Warna Latar Tombol: #443763
- Lebar Batas Tombol: 0px
- Radius batas tombol: 30px
- Jarak Huruf Tombol: 0.1em
- Font Tombol: Bebas Neue
- Padding (desktop): 0.5em atas, 0.5em bawah, 3em kiri, 3em kanan
- Padding (telepon): 0.5em atas, 0.5em bawah, 2em kiri, 2em kanan

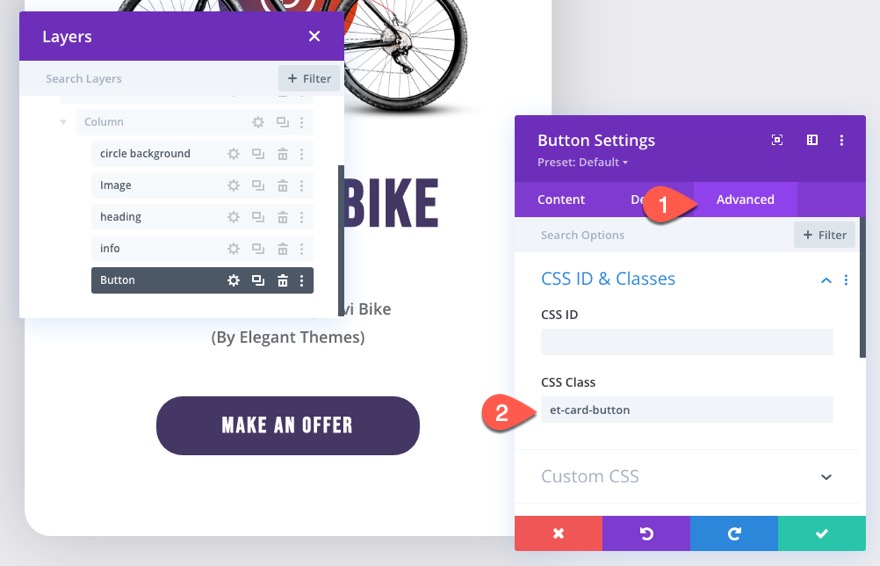
Kemudian berikan tombol kelas khusus:
- et-card-tombol

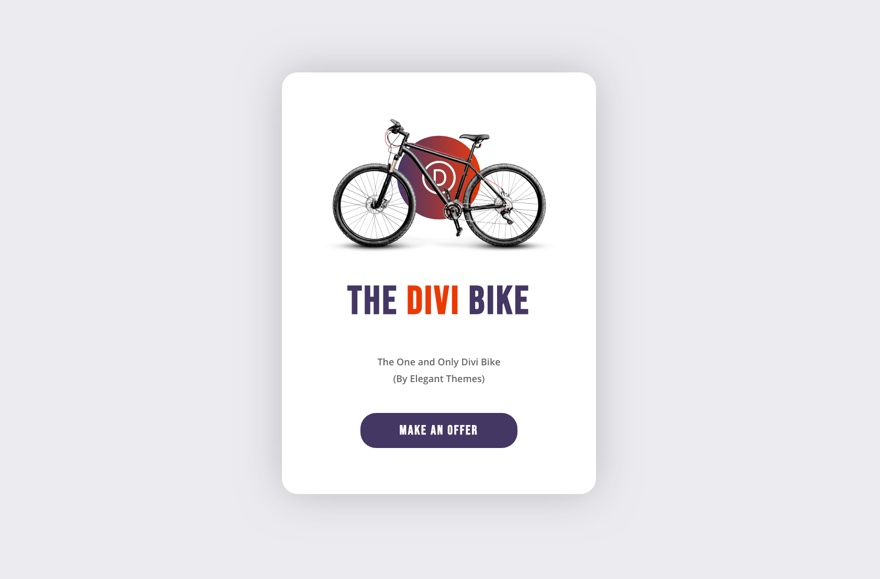
Hasil Sejauh Ini
Berikut adalah hasil dari desain sejauh ini.

Sekarang, yang kita butuhkan hanyalah beberapa Kode khusus.
Bagian 3: Menambahkan Kode Kustom (CSS dan JQuery)
Sekarang setelah desain kita selesai, kita dapat menambahkan kode CSS dan JQuery yang diperlukan untuk membuat efek animasi gerakan mouse 3d dinamis ke kartu/kolom dan elemen kartu.
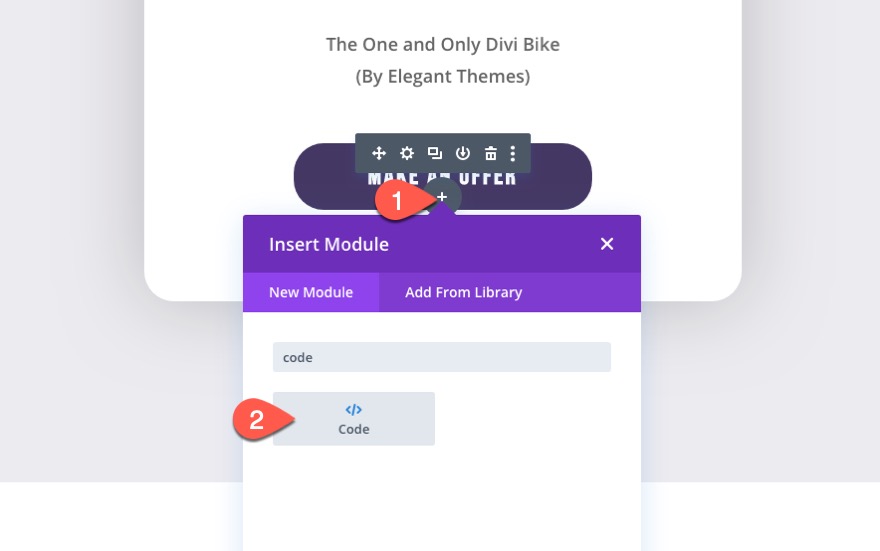
Untuk melakukan ini, tambahkan modul kode di bawah modul tombol.

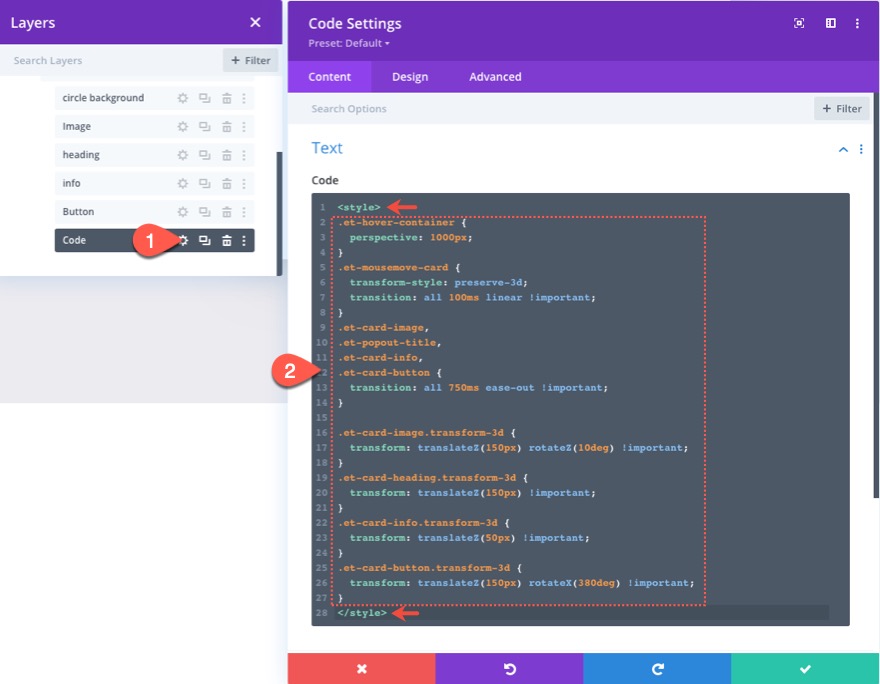
Kemudian rekatkan CSS khusus berikut ke kotak kode dan pastikan untuk membungkus CSS dalam tag gaya .
/*add perspective to row for 3d perspective of child elements*/
.et-hover-container {
perspective: 1000px;
}
/*preserve-3d needed for 3d effect on card elements*/
.et-mousemove-card {
transform-style: preserve-3d;
transition: all 100ms linear !important;
}
/*transition timing function and duration for card elements*/
.et-card-image,
.et-popout-title,
.et-card-info,
.et-mousemove-card .et_pb_button_module_wrapper {
transition: all 750ms ease-out !important;
}
/*transform styles for card elements*/
.et-card-image.transform-3d {
transform: translateZ(150px) rotateZ(10deg) !important;
}
.et-card-heading.transform-3d {
transform: translateZ(150px) !important;
}
.et-card-info.transform-3d {
transform: translateZ(50px) !important;
}
.et-mousemove-card .et_pb_button_module_wrapper.transform-3d {
transform: translateZ(150px) rotateX(20deg) !important;
}

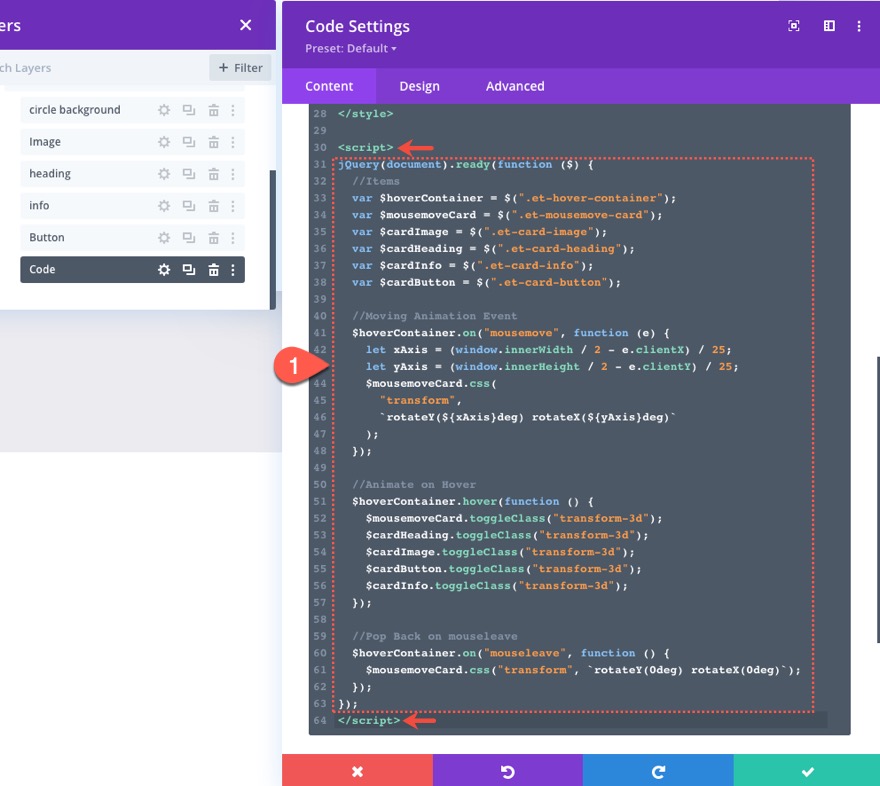
Di bawah CSS, tempel JQuery berikut memastikan untuk membungkus kode dalam tag skrip .
jQuery(document).ready(function ($) {
//Items
var $hoverContainer = $(".et-hover-container");
var $mousemoveCard = $(".et-mousemove-card");
var $cardImage = $(".et-card-image");
var $cardHeading = $(".et-card-heading");
var $cardInfo = $(".et-card-info");
var $cardButton = $(".et-mousemove-card .et_pb_button_module_wrapper");
//Moving Animation Event
$hoverContainer.on("mousemove", function (e) {
let xAxis = (window.innerWidth / 2 - e.clientX) / 25;
let yAxis = (window.innerHeight / 2 - e.clientY) / 25;
$mousemoveCard.css(
"transform",
`rotateY(${xAxis}deg) rotateX(${yAxis}deg)`
);
});
//Animate on Hover
$hoverContainer.hover(function () {
$mousemoveCard.toggleClass("transform-3d");
$cardHeading.toggleClass("transform-3d");
$cardImage.toggleClass("transform-3d");
$cardButton.toggleClass("transform-3d");
$cardInfo.toggleClass("transform-3d");
});
//Pop Back on mouseleave
$hoverContainer.on("mouseleave", function () {
$mousemoveCard.css("transform", `rotateY(0deg) rotateX(0deg)`);
});
});

Tentang Kode
CSS
Untuk memberikan elemen posisi 3D kita (kolom dan modul), kita perlu menggunakan properti CSS perspektif pada baris (atau wadah melayang).
.et-hover-container {
perspective: 1000px;
}
Kemudian kita perlu memastikan elemen kartu tersebut diposisikan dalam ruang 3D menggunakan properti transform-style dengan nilai melestarikan-3d.
.et-mousemove-card {
transform-style: preserve-3d;
transition: all 100ms linear !important;
}
Kemudian kami mengatur fungsi waktu transisi dan durasi saat elemen kartu dianimasikan.
.et-card-image,
.et-popout-title,
.et-card-info,
.et-mousemove-card .et_pb_button_module_wrapper {
transition: all 750ms ease-out !important;
}
Terakhir, kita menggunakan properti transform dengan fungsi translateZ untuk memindahkan elemen pada sumbu z menciptakan efek popout setiap kali kita mengarahkan kursor ke baris dan kelas transform-3d ditambahkan ke setiap elemen.
.et-card-image.transform-3d {
transform: translateZ(150px) rotateZ(10deg) !important;
}
.et-card-heading.transform-3d {
transform: translateZ(150px) !important;
}
.et-card-info.transform-3d {
transform: translateZ(50px) !important;
}
.et-mousemove-card .et_pb_button_module_wrapper.transform-3d {
transform: translateZ(150px) rotateX(20deg) !important;
}
JQuery
Pertama, kami mendeklarasikan semua variabel yang diperlukan untuk menargetkan elemen sesuai dengan kelas kustomnya.
//Items
var $hoverContainer = $(".et-hover-container");
var $mousemoveCard = $(".et-mousemove-card");
var $cardImage = $(".et-card-image");
var $cardHeading = $(".et-card-heading");
var $cardInfo = $(".et-card-info");
var $cardButton = $(".et-mousemove-card .et_pb_button_module_wrapper");
Kemudian kami melampirkan acara mousemove ke baris (atau wadah hover) dengan fungsi yang menghitung posisi kursor untuk sumbu X dan Y dari jendela browser dan kemudian memutar kartu mousemove (atau kolom) sebagai X dan Y nilai berubah secara dinamis.
//Moving Animation Event
$hoverContainer.on("mousemove", function (e) {
let xAxis = (window.innerWidth / 2 - e.clientX) / 25;
let yAxis = (window.innerHeight / 2 - e.clientY) / 25;
$mousemoveCard.css(
"transform",
`rotateY(${xAxis}deg) rotateX(${yAxis}deg)`
);
});
Untuk mengaktifkan transformasi CSS (dengan translateZ) yang memindahkan elemen kartu keluar dalam ruang Z, kita beralih kelas transform-3d ke setiap elemen saat mengarahkan kursor ke baris (atau wadah hover).
//Animate on Hover
$hoverContainer.hover(function () {
$mousemoveCard.toggleClass("transform-3d");
$cardHeading.toggleClass("transform-3d");
$cardImage.toggleClass("transform-3d");
$cardButton.toggleClass("transform-3d");
$cardInfo.toggleClass("transform-3d");
});
Kemudian kita perlu melampirkan acara mouseleave ke baris dengan fungsi yang menambahkan properti transformasi CSS dengan fungsi rotateY dan rotateX ke 0 derajat. Ini akan mengembalikan kolom (atau kartu) ke tempatnya saat kursor keluar dari baris.
//Pop Back on mouseleave
$hoverContainer.on("mouseleave", function () {
$mousemoveCard.css("transform", `rotateY(0deg) rotateX(0deg)`);
});
Hasil Akhir
Lihat hasil akhirnya!
Anda juga dapat melihat codepen ini untuk melihat demo langsung dari efeknya.
Pikiran Akhir
Efek animasi gerakan mouse 3d dinamis yang kami buat dalam tutorial ini mencakup efek animasi unik dan canggih yang dapat dipelajari dengan mudah dan menarik untuk dijelajahi. Animasi mousemove yang memungkinkan pengguna untuk berinteraksi dengan desain dapat dilakukan dengan beberapa baris JQuery. Dan efek hover 3D bergantung pada beberapa properti CSS yang dapat dipelajari dengan mudah. Secara keseluruhan, ada begitu banyak kemungkinan yang bisa datang dari menggabungkan pembuat halaman yang kuat seperti Divi dengan keajaiban JQuery. Mudah-mudahan, yang satu ini akan berguna untuk Anda.
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
