Diviで動的な3DMousemoveアニメーション効果を作成する方法
公開: 2021-04-18動的な3Dマウスムーブアニメーションを作成することは、ユーザーがDiviサイトのWebコンテンツを操作するための楽しくてエキサイティングな方法です。 アニメーションがカーソルとともに移動するという点で、デザインは動的です。 通常、ホバーまたはクリックでオブジェクトをアニメーション化します。 ただし、このチュートリアルでは、mousemoveでオブジェクトをアニメーション化する(ブラウザウィンドウのさまざまな場所にカーソルを移動する)クリエイティブな方法を紹介します。 しかし、それだけではありません。 また、マウスムーブアニメーションとホバー効果を組み合わせて、要素を3Dデザインにポップアウトし、コンテンツをまったく新しい方法で生き生きとさせる方法についても説明します。
それを構築するために、デザインの大部分にDiviビルダーを使用します。 次に、カスタムCSSとJQueryを使用してアニメーション機能を作成します。
完了すると、次のプロジェクトで新しい製品やサービスを紹介する印象的なデザインになります。
始めましょう。
スニークピーク
これは、このチュートリアルで構築するデザインの概要です。
このcodepenをチェックして、効果のライブデモを確認することもできます。
レイアウトを無料でダウンロード
このチュートリアルのデザインを手に入れるには、まず下のボタンを使用してデザインをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」したり、追加のメールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
セクションレイアウトをDiviライブラリにインポートするには、Diviライブラリに移動します。
[インポート]ボタンをクリックします。
移植性ポップアップで、[インポート]タブを選択し、コンピューターからダウンロードファイルを選択します。
次に、インポートボタンをクリックします。

完了すると、セクションレイアウトがDiviBuilderで使用できるようになります。
チュートリアルに取り掛かりましょう。
始めるために必要なもの

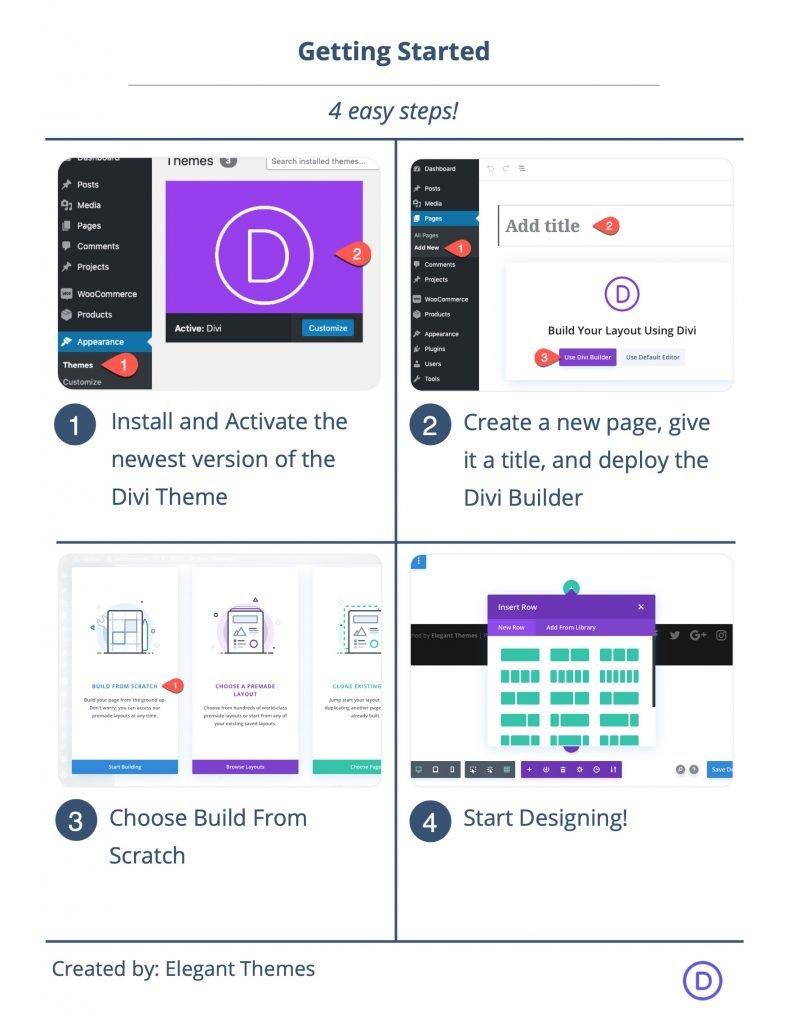
開始するには、次のことを行う必要があります。
- まだインストールしていない場合は、Diviテーマをインストールしてアクティブ化します。
- WordPressで新しいページを作成し、Divi Builderを使用してフロントエンド(ビジュアルビルダー)のページを編集します。
- 「最初から構築」オプションを選択します。
その後、Diviでデザインを開始するための空白のキャンバスが作成されます。
Diviで動的な3DMousemoveアニメーション効果を作成する
パート1:行と列を持つホバーコンテナとカードの作成
このアニメーション効果では、行がホバー時に3Dアニメーションをアクティブにするターゲットになります。 これをホバーコンテナと呼ぶことができます。 列は、行にカーソルを合わせると子要素とともにアニメーション化するカードとして機能します。
ただし、行と列を作成する前に、セクションのスタイルを設定しましょう。
セクション
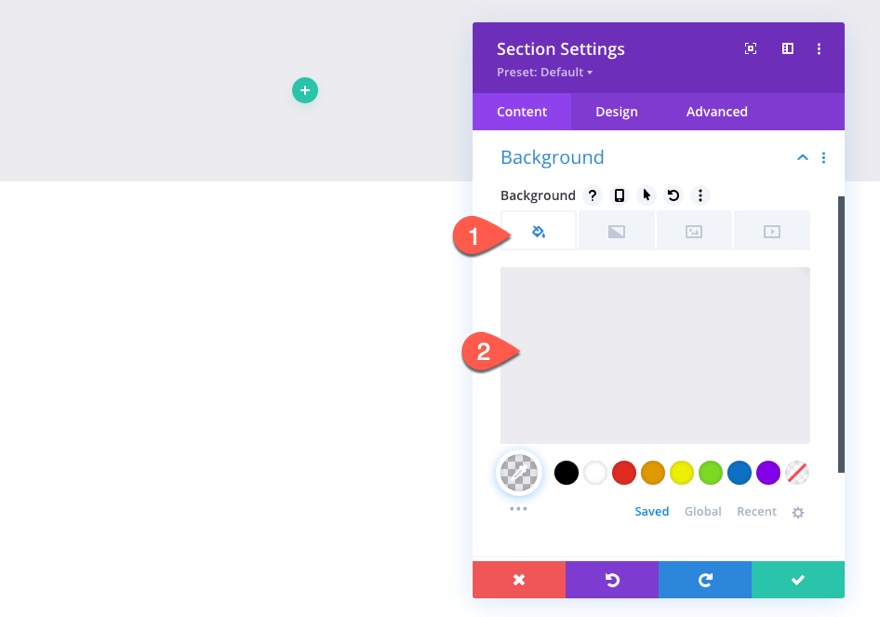
開始するには、デフォルトの通常セクションの設定を開き、以下を更新します。
- 背景色:rgba(68,55,99,0.1)

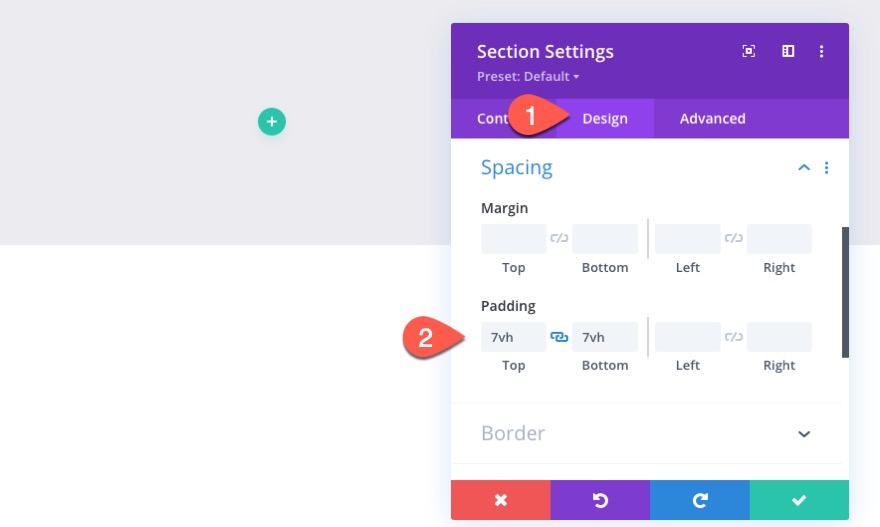
- パディング:7vh上部、7vh下部

行(ホバーコンテナ)
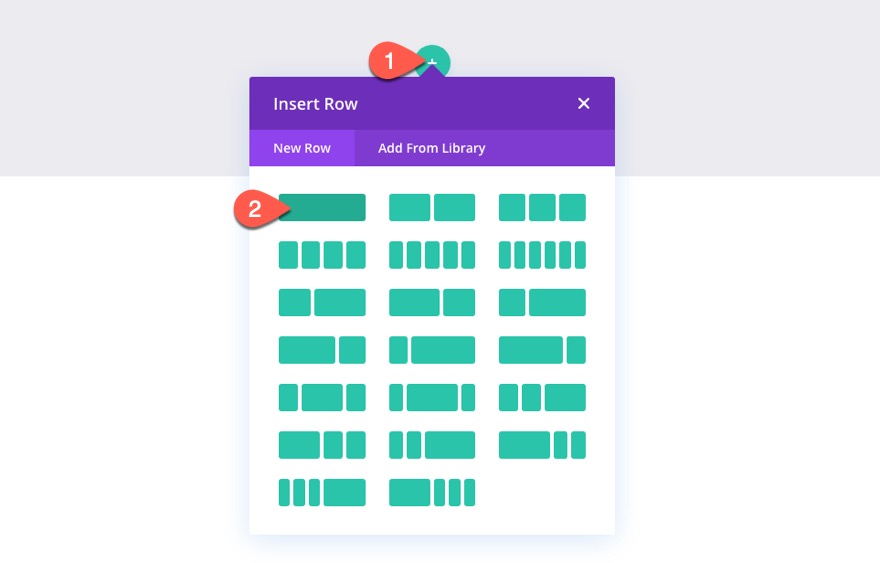
セクションに1列の行を追加します。

行設定
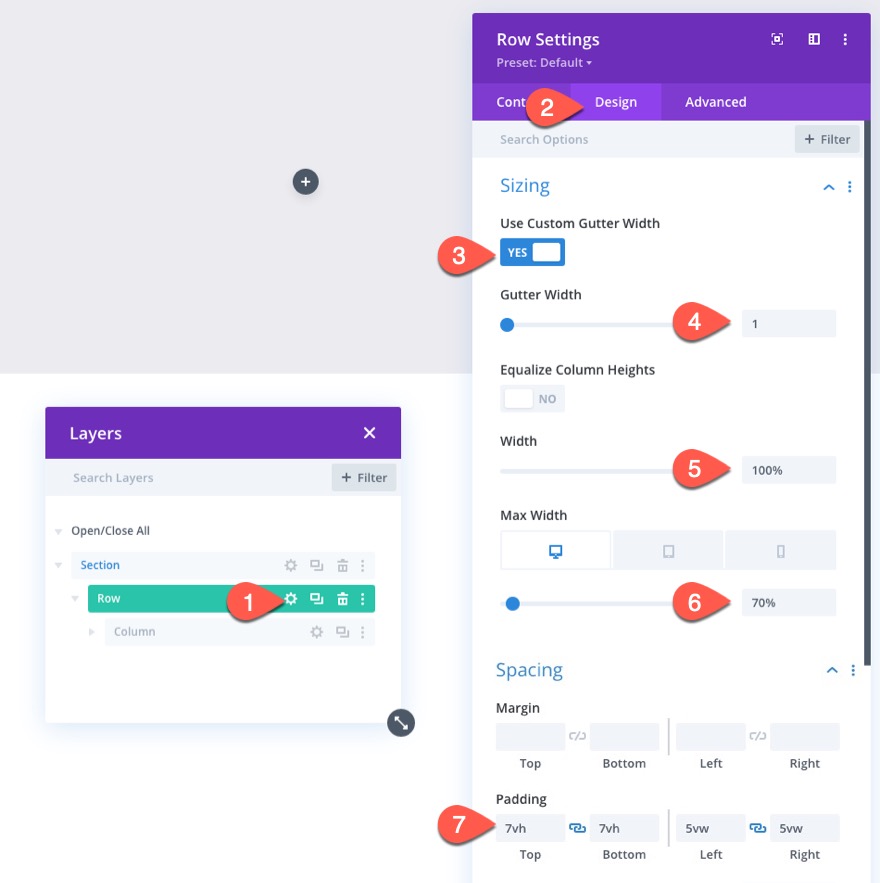
行設定で、以下を更新します。
- 側溝幅:1
- 幅:100%
- 最大幅:70%(デスクトップ)、60%(タブレット)、50%(電話)
- パディング:7vh、上、7vh下、5vw左、5vw右
注:ここでの秘訣は、列を囲むのに十分なスペースのある行を作成して、カーソルを行領域全体(列ではなく)の周りに移動することでカードのマウス移動アニメーションを実行できるようにすることです。 このようにして、カードを移動するためのより多くのスペースを確保できます。 また、行の周囲に十分なスペースを残して、カーソルを行の外側(行を囲むセクションスペース内)に移動してアニメーションを解除し、カード要素を元の位置にスナップできるようにする必要があります。

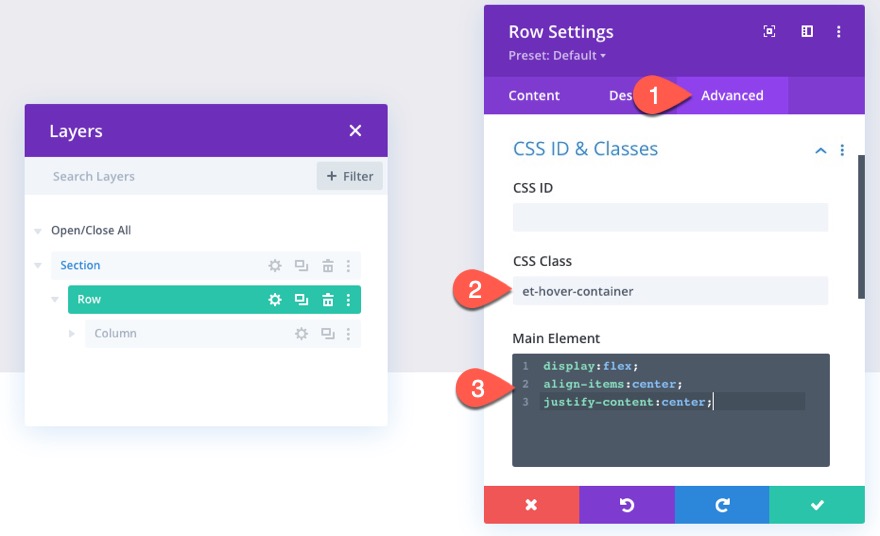
[詳細設定]タブで、行にカスタムクラスを指定します。
- CSSクラス:et-hover-container
次に、次のCSSをメイン要素に追加します。
display:flex; align-items:center; justify-content:center;
この小さなスニペットは、列を行内で垂直方向と水平方向の中央に配置します(列に最大幅を設定するために必要です)。

列(またはカード)
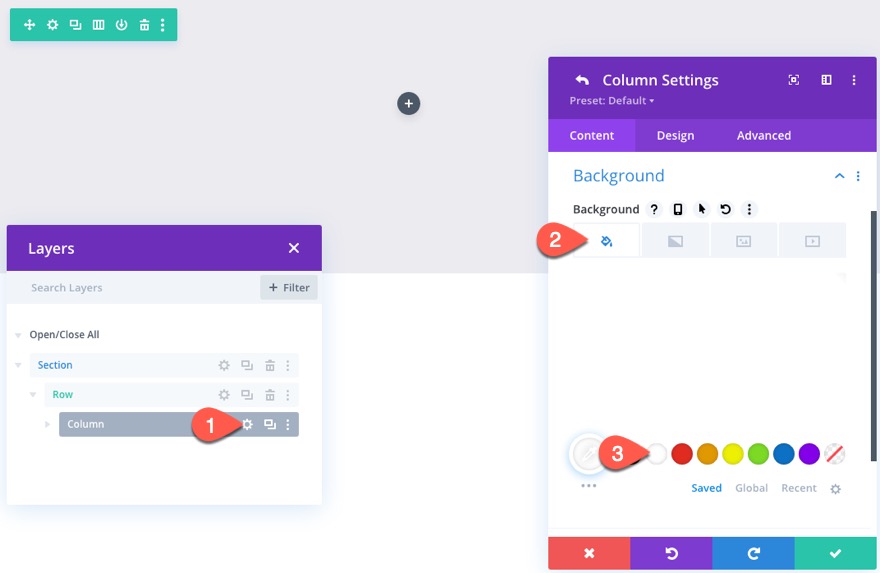
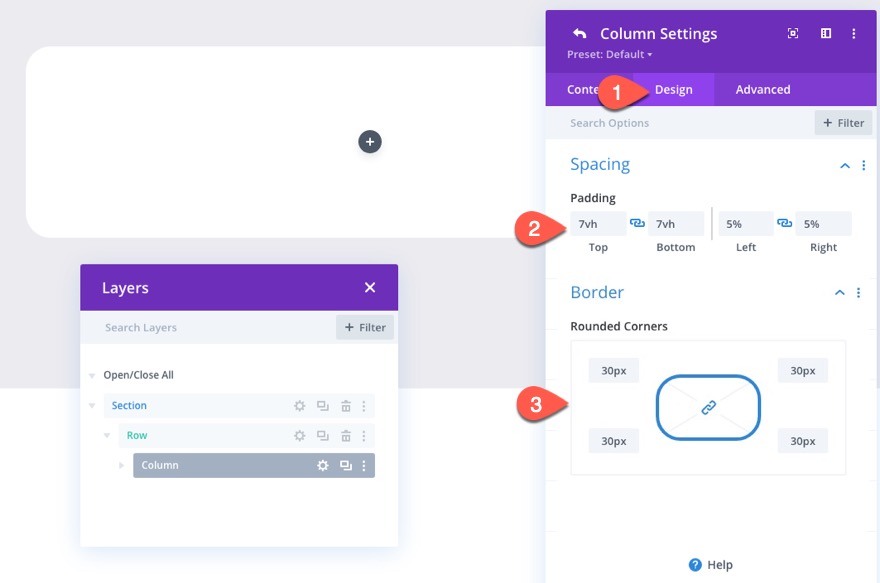
行を更新したら、列の設定を開いて、次のようにカードのスタイルを作成します。
- 背景色:#ffffff

- パディング:上7vh、下7vh、左5%、右5%
- 丸みを帯びた角:30px

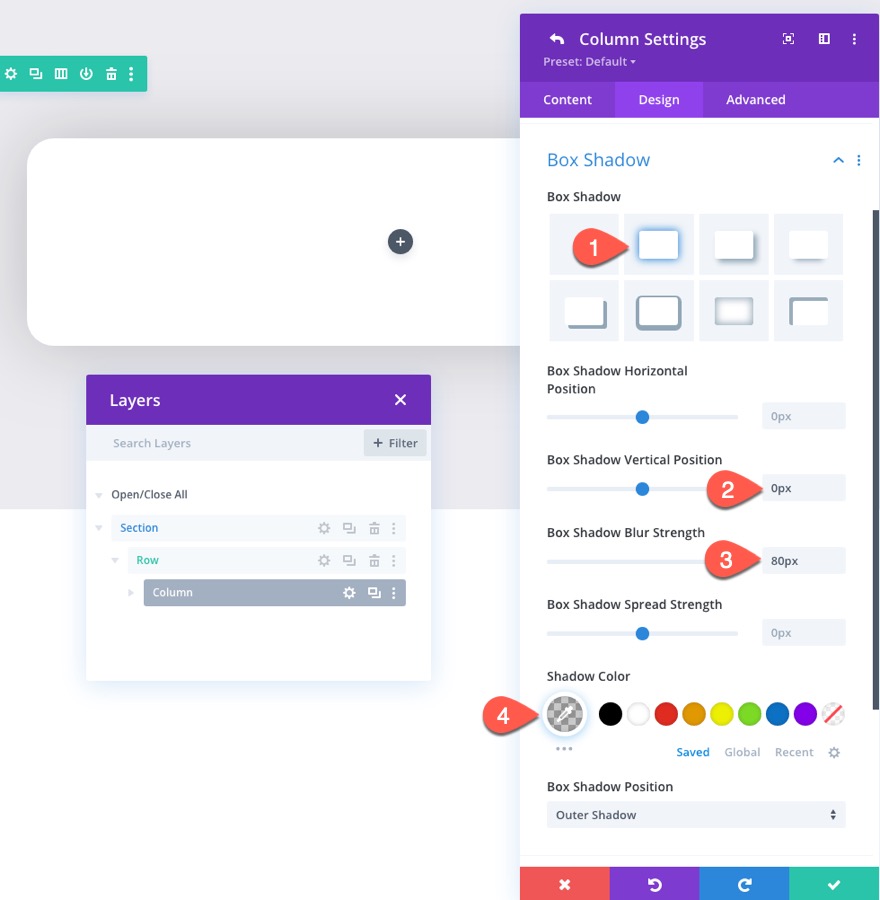
- ボックスシャドウ:スクリーンショットを参照
- ボックスシャドウの垂直位置:0px
- ボックスシャドウブラー強度:80px
- 影の色:rgba(0,0,0,0.2)

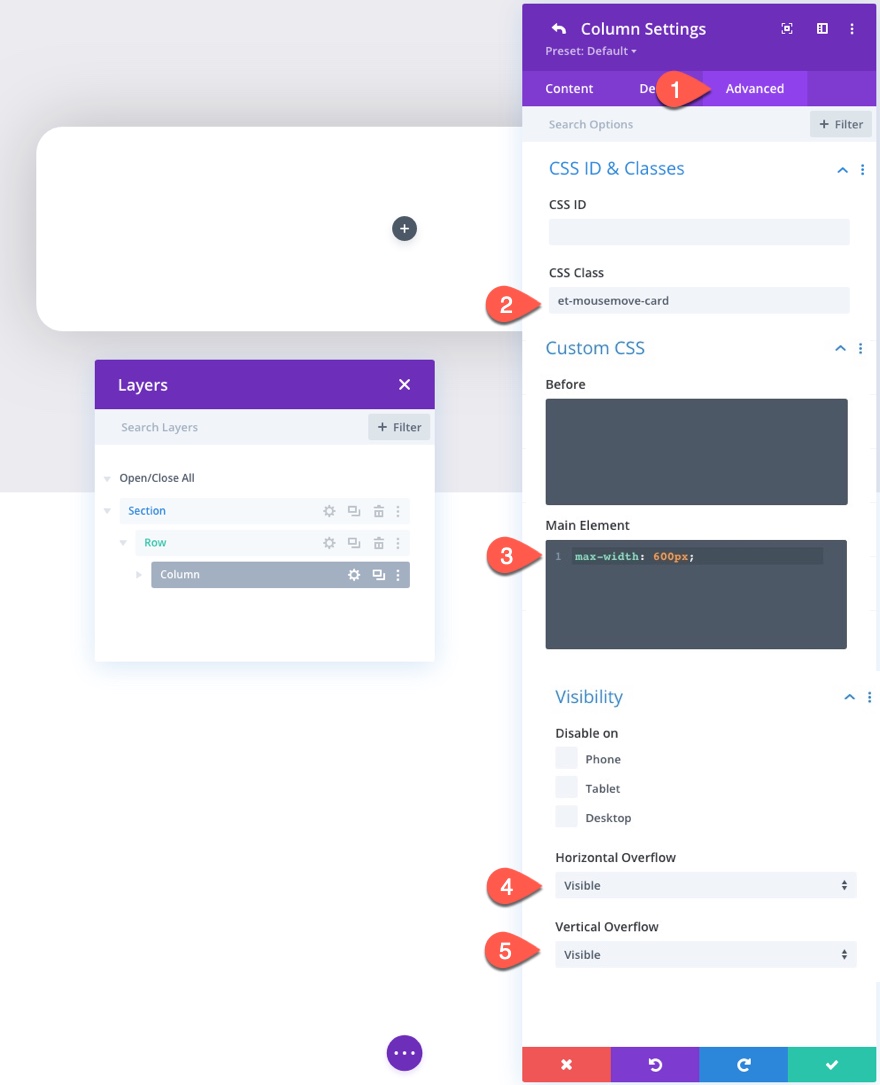
[詳細設定]タブで、列にカスタムクラスを指定します。
- CSSクラス:et-mousemove-card
次に、このカスタムCSSをメイン要素に追加します。
max-width: 600px;
次に、オーバーフロープロパティを「表示」に設定してください。
- 水平オーバーフロー:表示
- 垂直オーバーフロー:表示
注:列の最大幅を600ピクセルにすると、さまざまなブラウザーサイズでデザインの一貫性が保たれ、ホバーコンテナー(または行)の列の周囲のホバースペースの量も増えます。 追加した境界半径(角の丸み)はオーバーフローを非表示にするため、オーバーフローを表示に設定する必要があります。 これを行わないと、アニメーションは期待どおりに機能しません。

パート2:カード要素の作成
#1ロゴ付きの円の背景
カード内の最初の要素として、自転車の画像の後ろに配置されるロゴを含む円の背景を追加します。
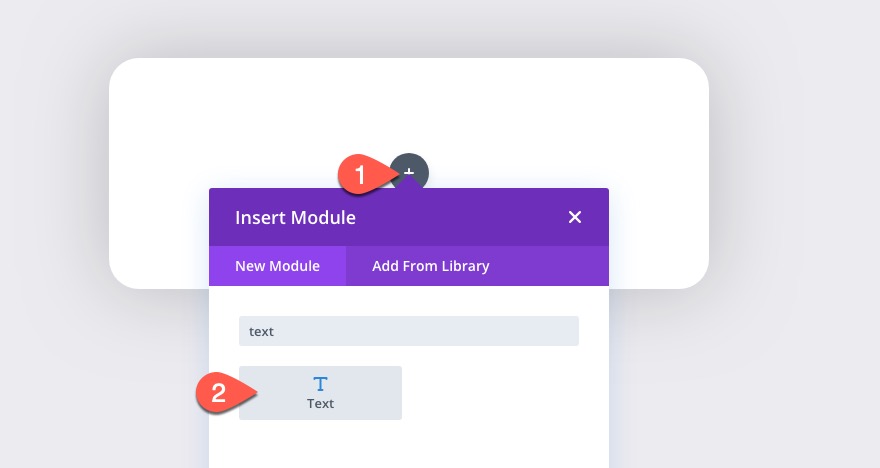
列に新しいテキストモジュールを追加します。

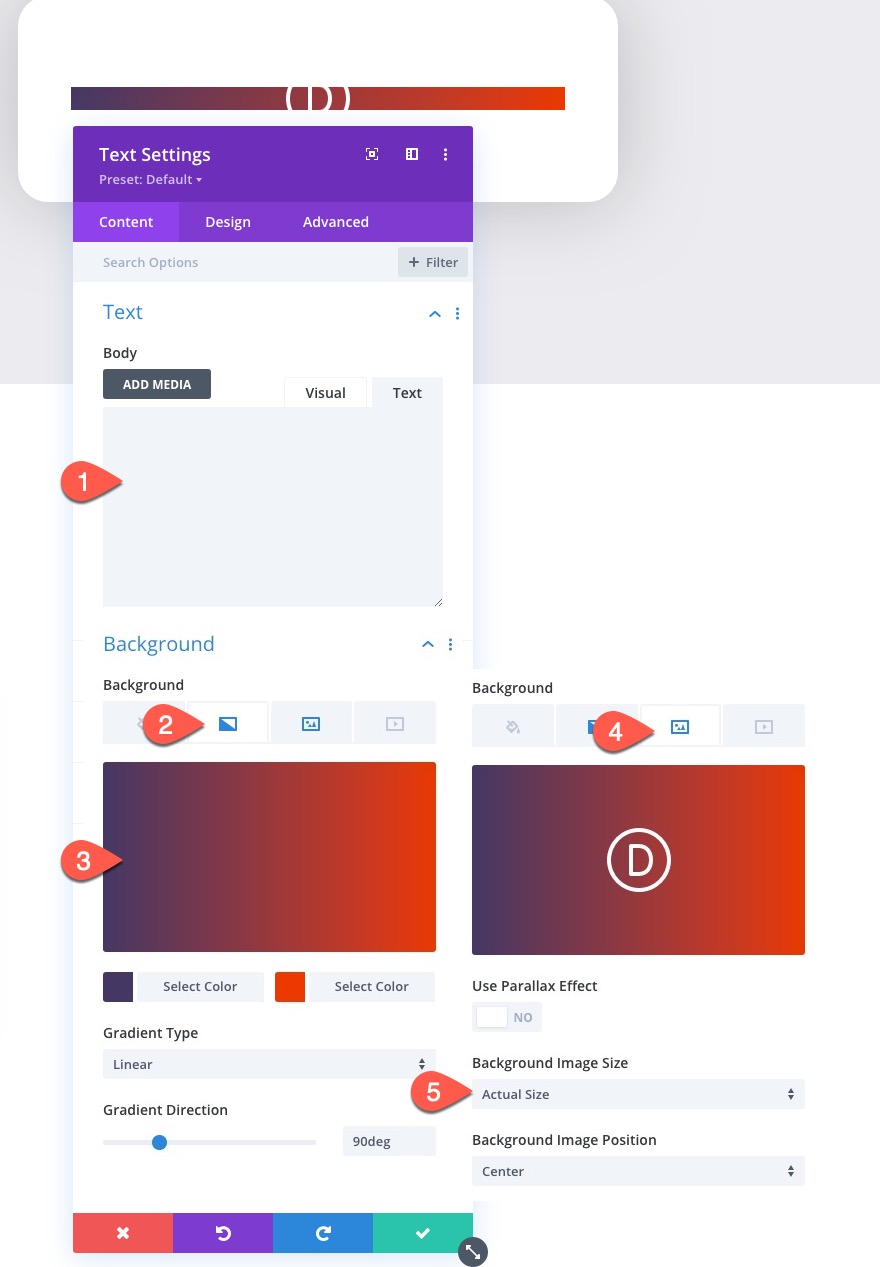
本文の内容が空になるようにデフォルトのテキストを取り出します。
次に、グラデーションの背景を追加します。
- グラデーションの背景左の色:#443763
- グラデーションの背景右の色:#ea3900
グラデーションの背景に加えて、背景画像のロゴを追加します。
- 背景画像:[約60px x60pxのpngロゴ画像を追加]
- 背景画像サイズ:実際のサイズ

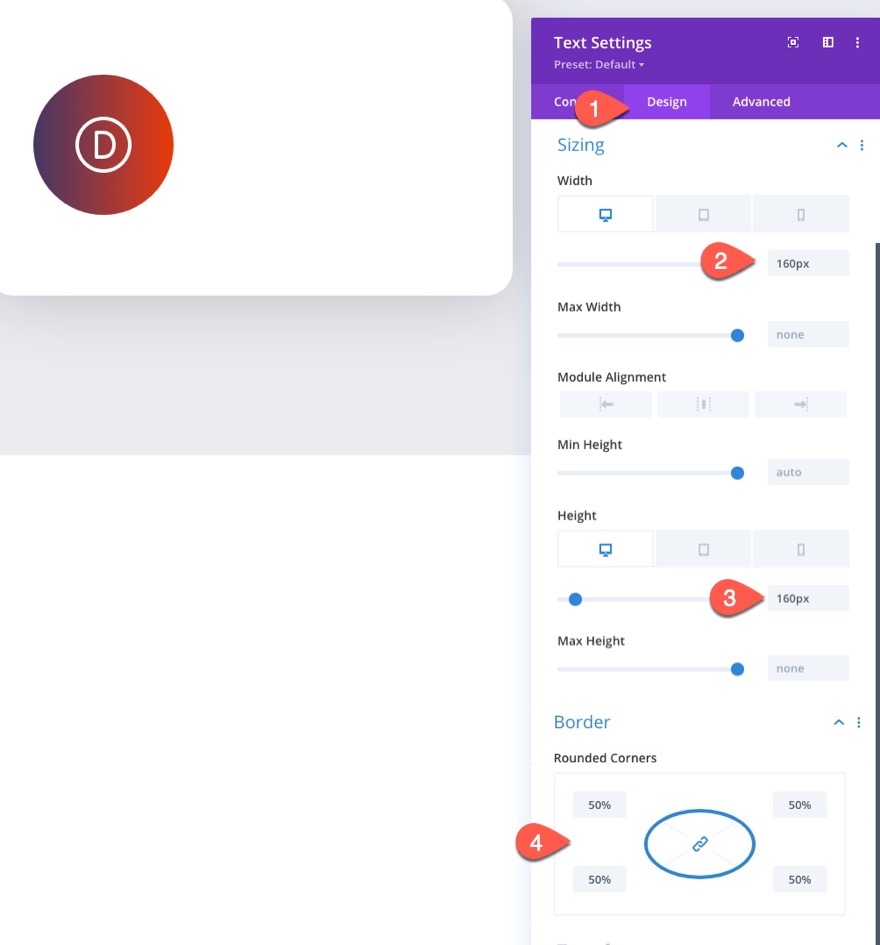
[デザイン]タブで、以下を更新します。
- 幅:160px(デスクトップ)、150px(タブレット)、80px(電話)
- 高さ:160px(デスクトップ)、150px(タブレット)、80px(電話)
- 丸みを帯びた角:50%
一致する幅と高さの値、および50%の境界半径により、探している円の形状が得られます。

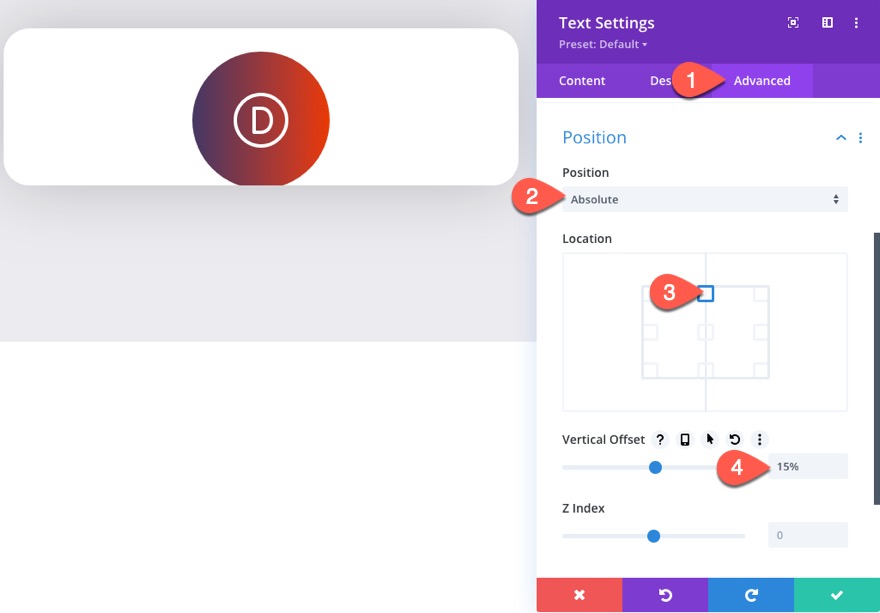
[詳細設定]タブで、次のように位置を更新します。
- 位置:絶対
- 場所:トップセンター
- 垂直オフセット:15%

#2カード画像
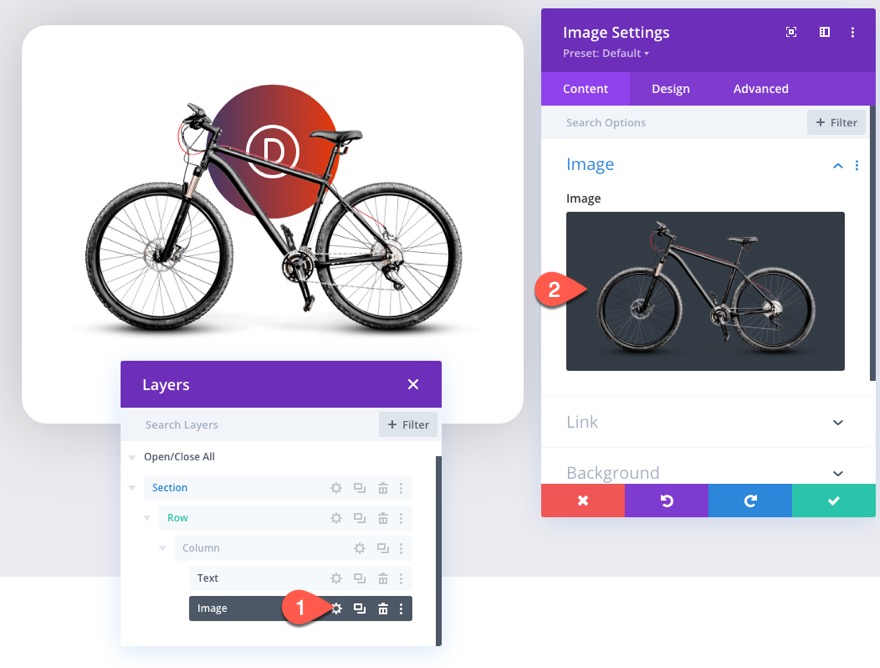
製品(この場合は自転車)の画像を作成するには、前のテキストモジュールの下に新しい画像モジュールを追加します。

次に、画像をモジュールにアップロードします。 背景が透明なpng形式の画像であることを確認してください。 自転車修理レイアウトパックの自転車画像を使用しています。

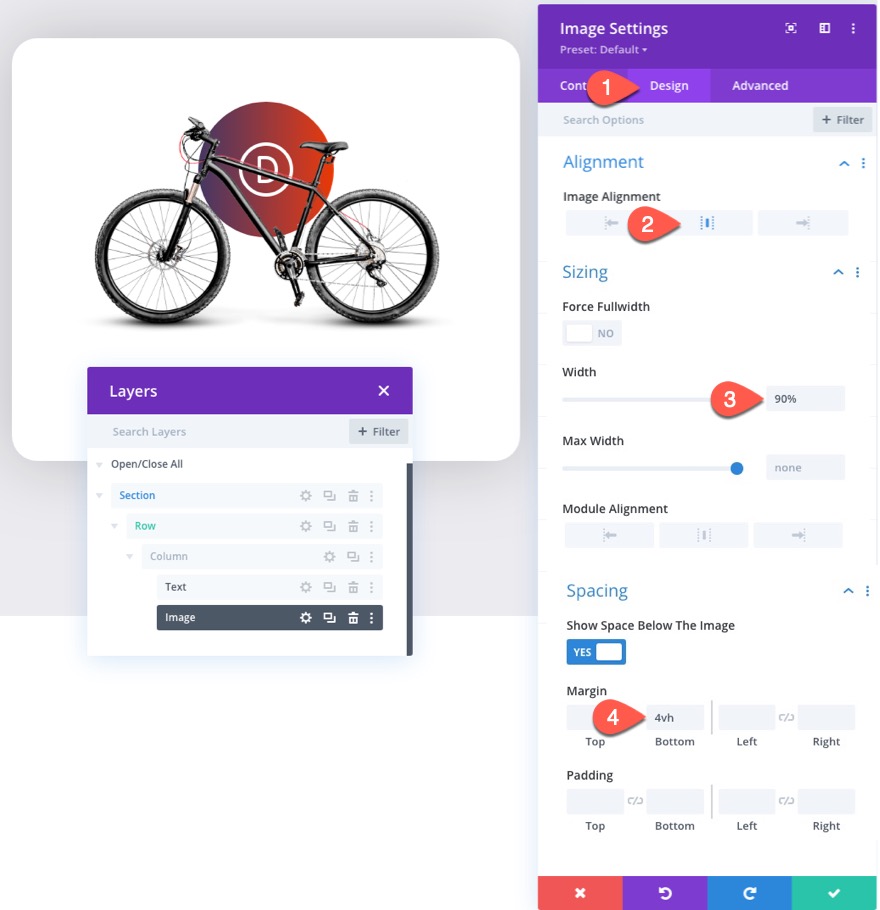
[デザイン]タブで、以下を更新します。
- 画像の配置:中央
- 幅:90%
- マージン:4vhボトム

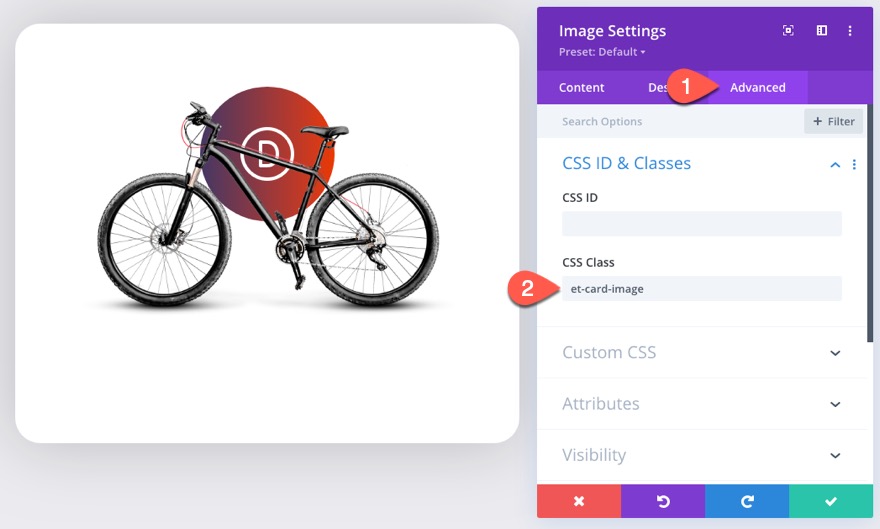
[詳細設定]タブで、画像にカスタムクラスを指定します。
- CSSクラス:et-card-image

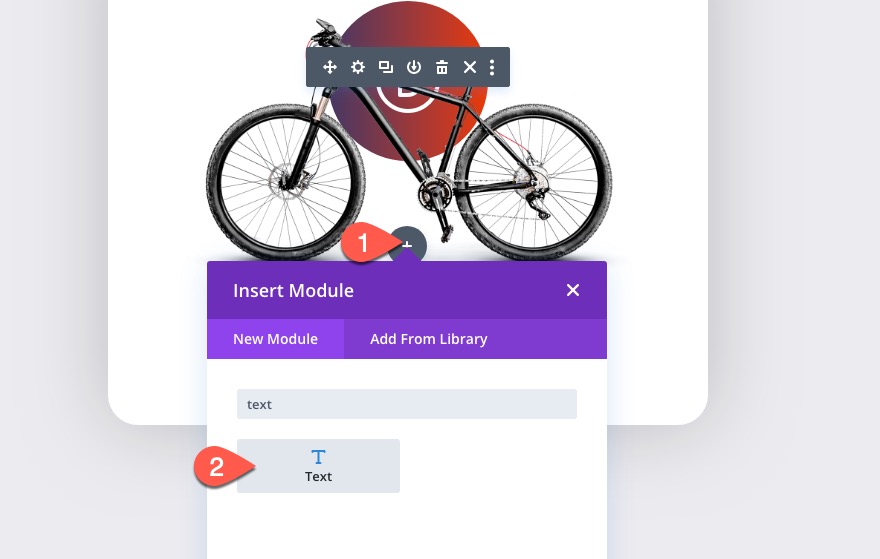
#3カードの見出し
画像を配置したら、その下に新しいテキストモジュールを追加して、カードの見出しを作成します。

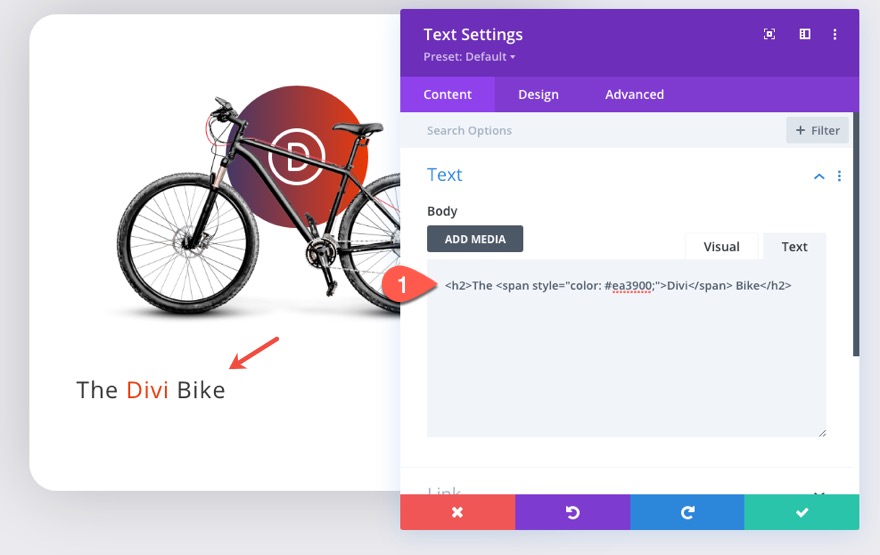
新しいテキストモジュールの本文コンテンツに、次のH2見出しHTMLを貼り付けます。
<h2>The <span style="color: #ea3900;">Divi</span> Bike</h2>


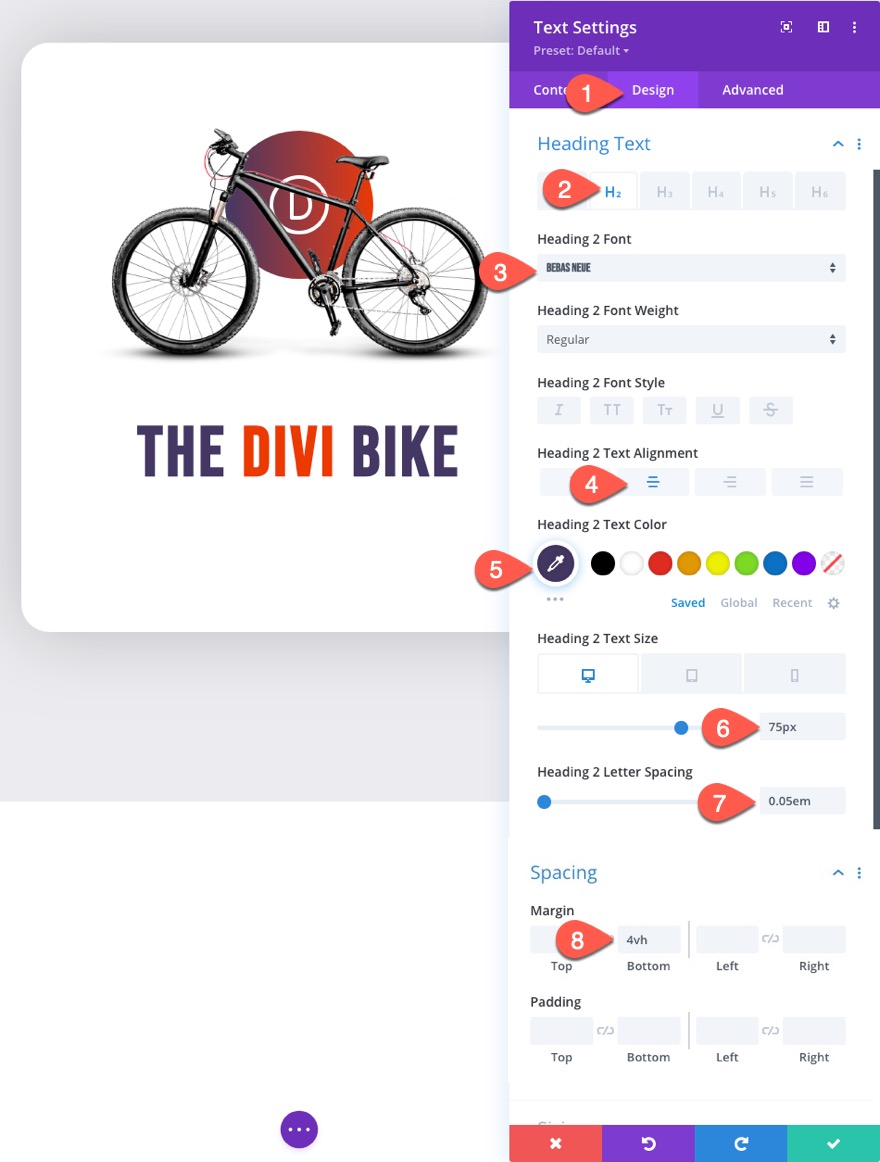
[デザイン]タブで、以下を更新します。
- 見出し2フォント:Bebas Neue
- 見出し2テキストの配置:中央
- 見出し2のテキストの色:#443763
- 見出し2テキストサイズ:75px(デスクトップ)、60px(タブレット)、45px(電話)
- 見出し2文字の間隔:0.05em
- マージン:4vhボトム

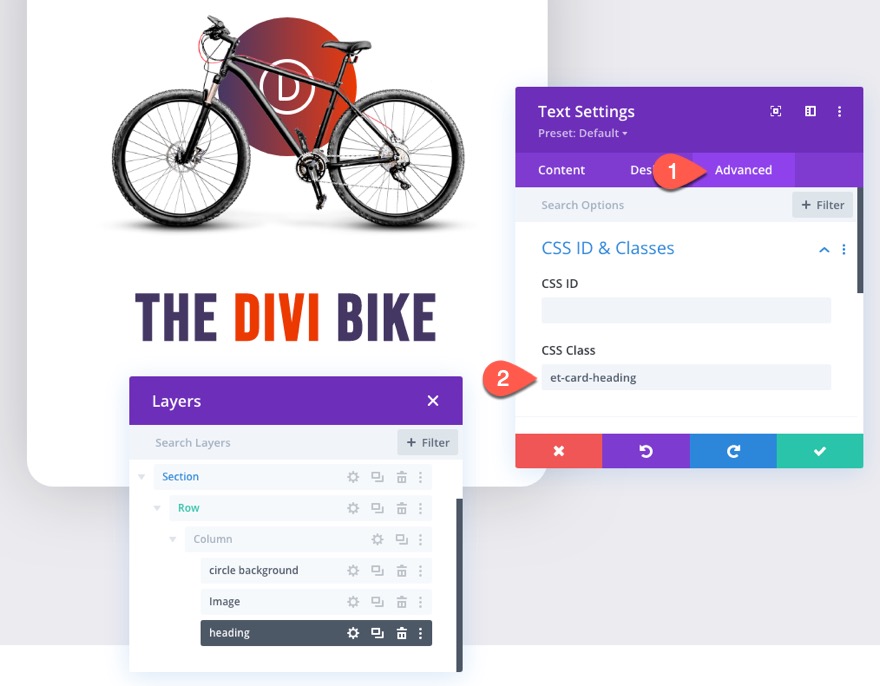
[詳細設定]タブで、カスタムクラスを追加します。
- CSSクラス:et-card-heading

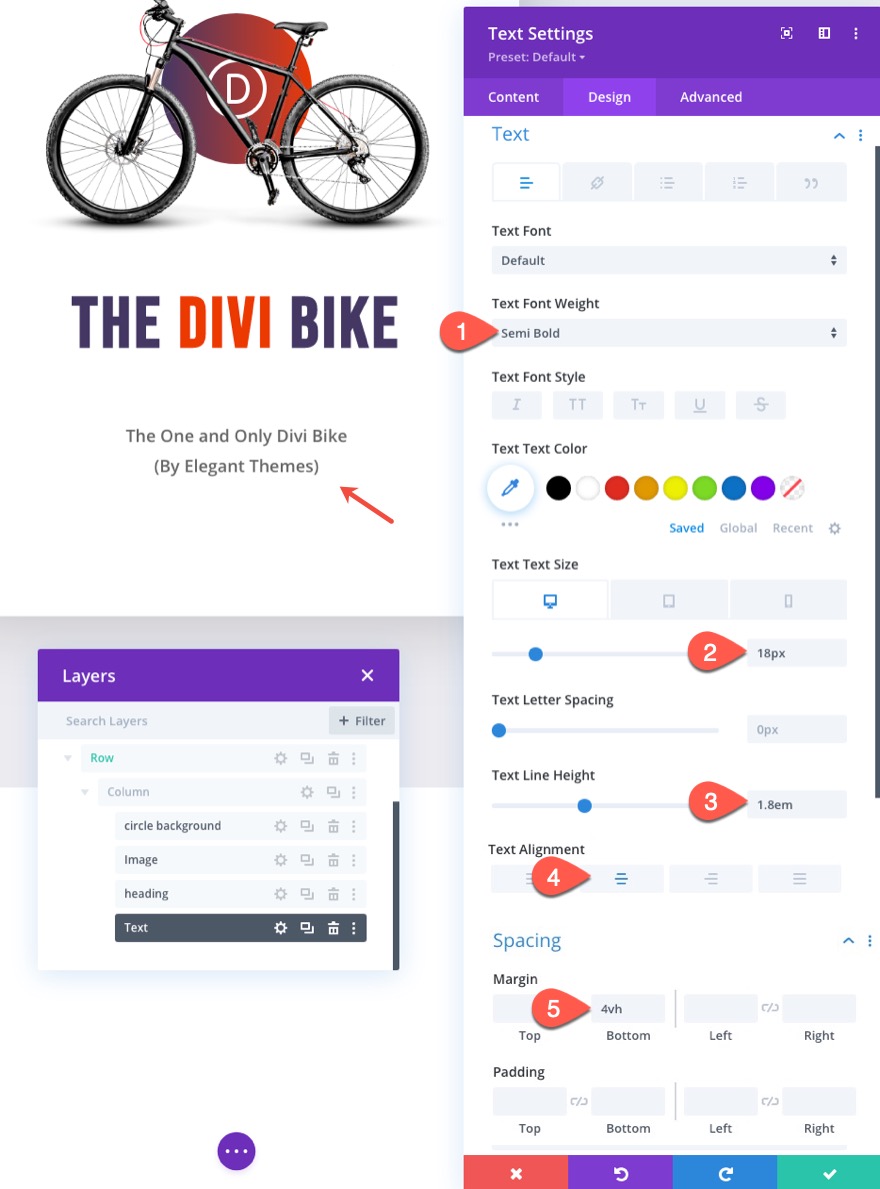
#4カード情報テキスト
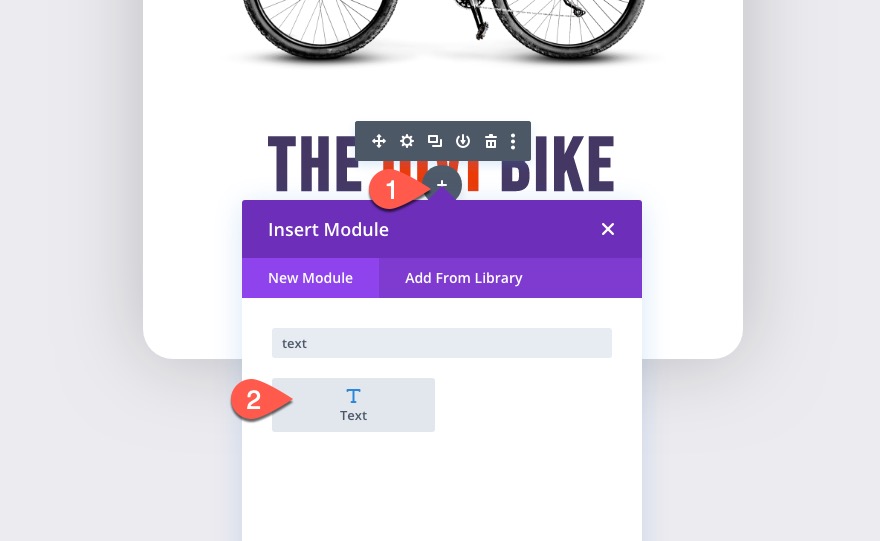
見出しと情報テキストに別々のテキストモジュールを使用すると、それぞれに異なる3Dアニメーション効果を追加できます。 見出しの下に情報テキストを作成するには、見出しテキストモジュールの下に新しいテキストモジュールを追加します。

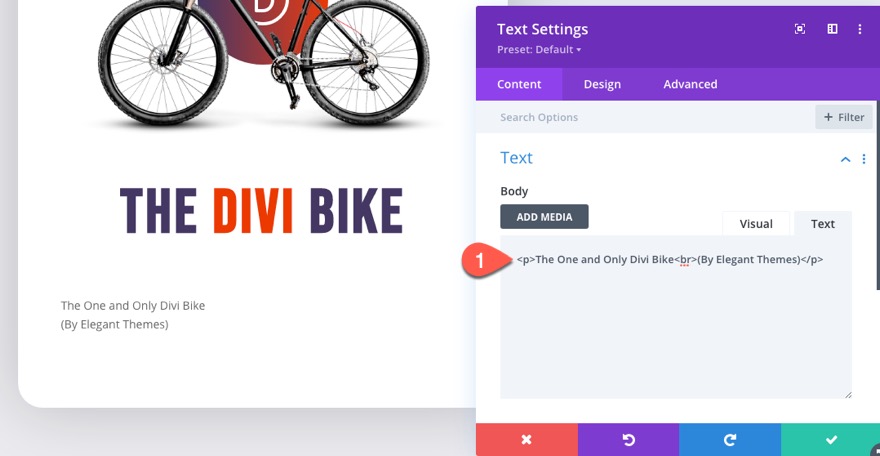
次に、次のコンテンツを本文に追加します。
<p>The One and Only Divi Bike<br>(By Elegant Themes)</p>

[デザイン]タブで、以下を更新します。
- テキストフォントの太さ:半太字
- テキストテキストサイズ:18px(デスクトップ)、16px(タブレットと電話)
- テキスト行の高さ:1.8em
- テキストの配置:中央
- マージン:4vh

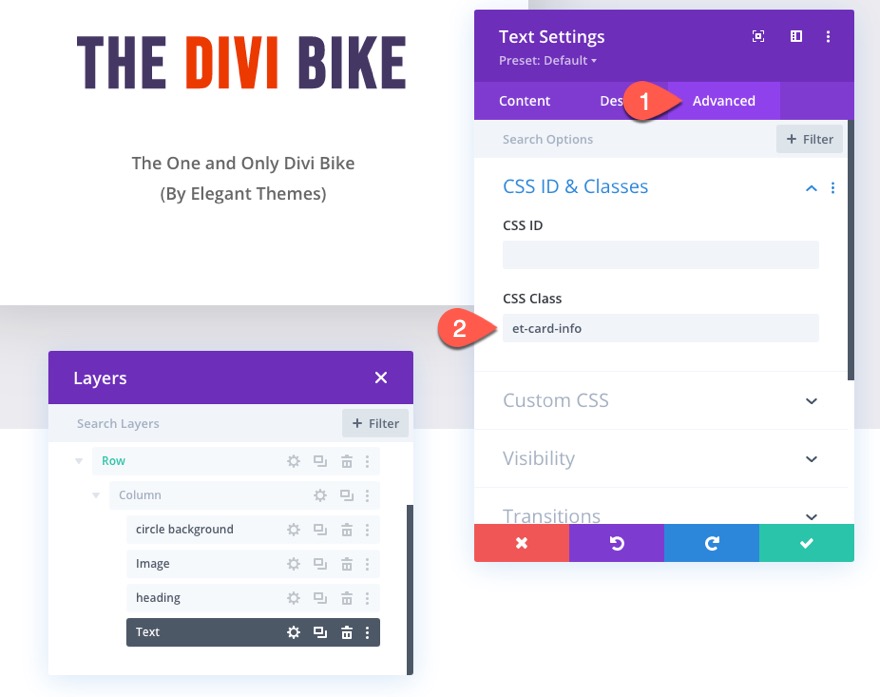
次に、テキストモジュールにカスタムクラスを指定します。
- CSSクラス:et-card-info

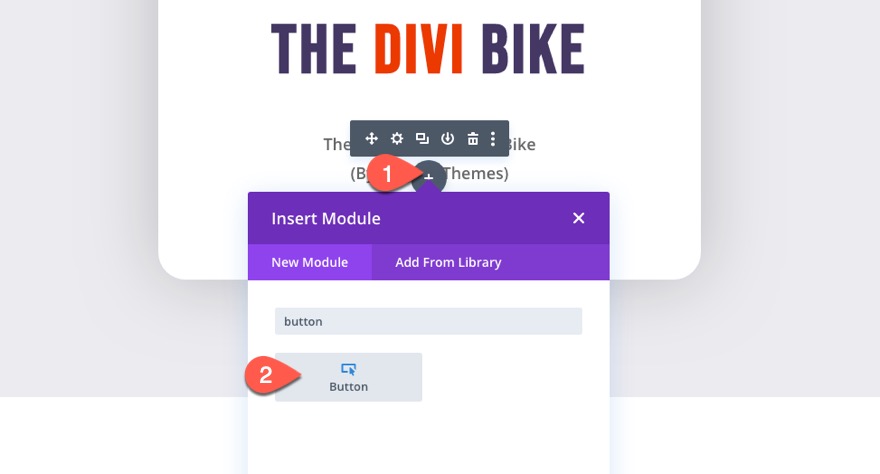
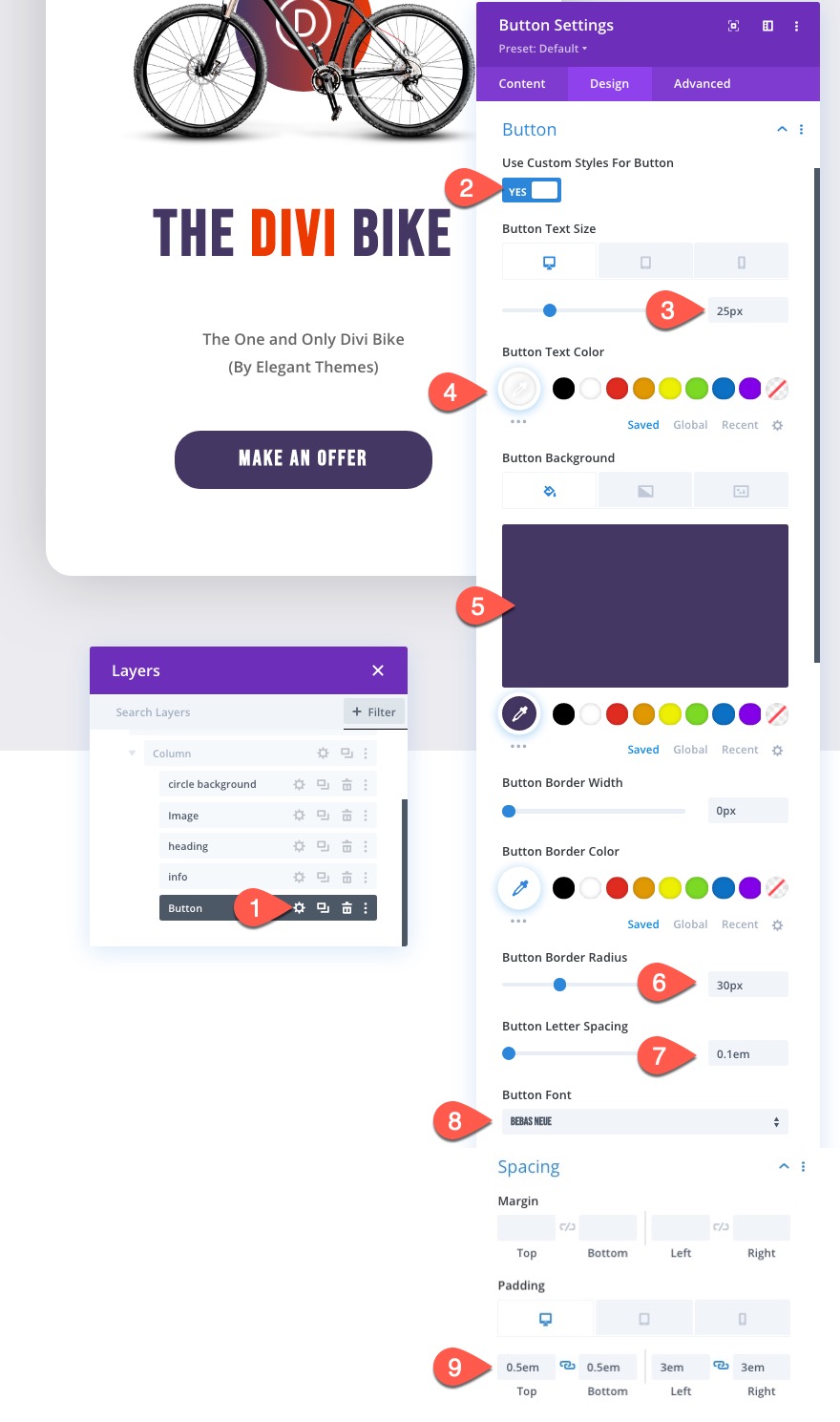
#5カードボタン
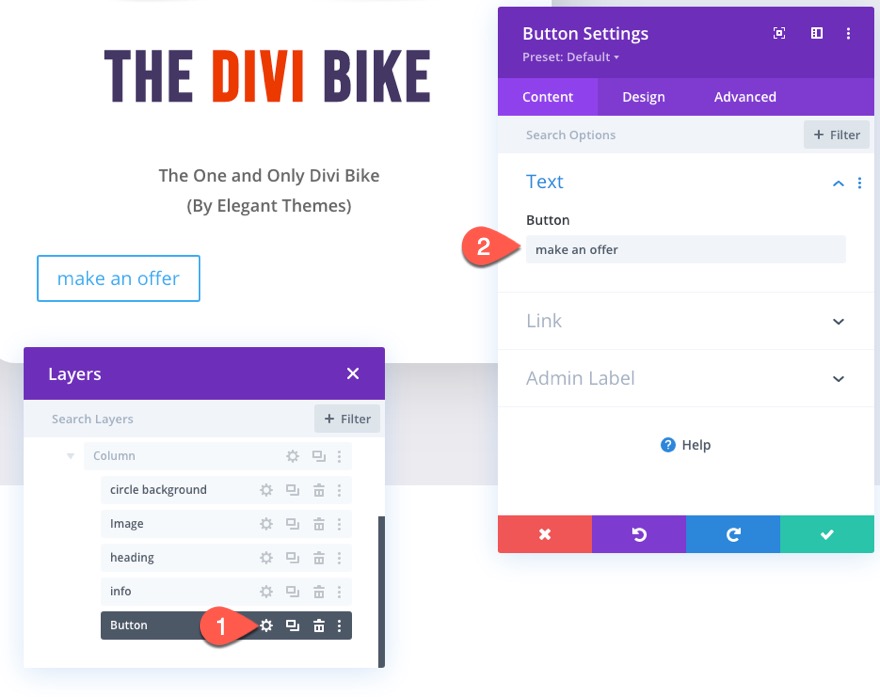
カードのボタンを作成するには、情報テキストモジュールの下に新しいボタンモジュールを追加します。

ボタン設定モーダルで、ボタンのテキストを更新します。
- ボタンテキスト:申し出をする

[デザイン]タブで、ボタンのスタイルを次のように設定します。
- ボタンにカスタムスタイルを使用する:はい
- ボタンのテキストサイズ:25px(デスクトップ)、20px(タブレット)、16px(電話)
- ボタンのテキストの色:#ffffff
- ボタンの背景色:#443763
- ボタンの境界線の幅:0px
- ボタンの境界線半径:30px
- ボタンの文字間隔:0.1em
- ボタンフォント:Bebas Neue
- パディング(デスクトップ):上0.5em、下0.5em、左3em、右3em
- パディング(電話):上0.5em、下0.5em、左2em、右2em

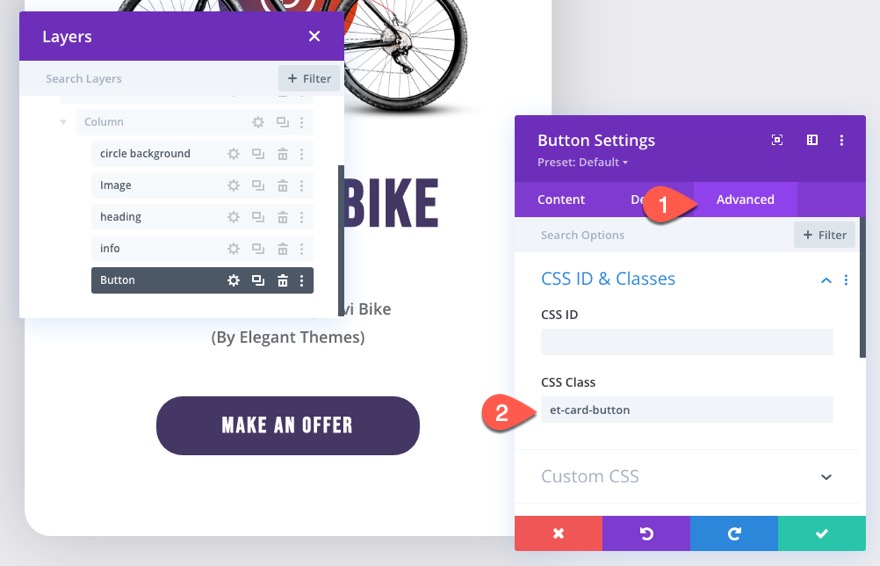
次に、ボタンにカスタムクラスを指定します。
- et-card-button

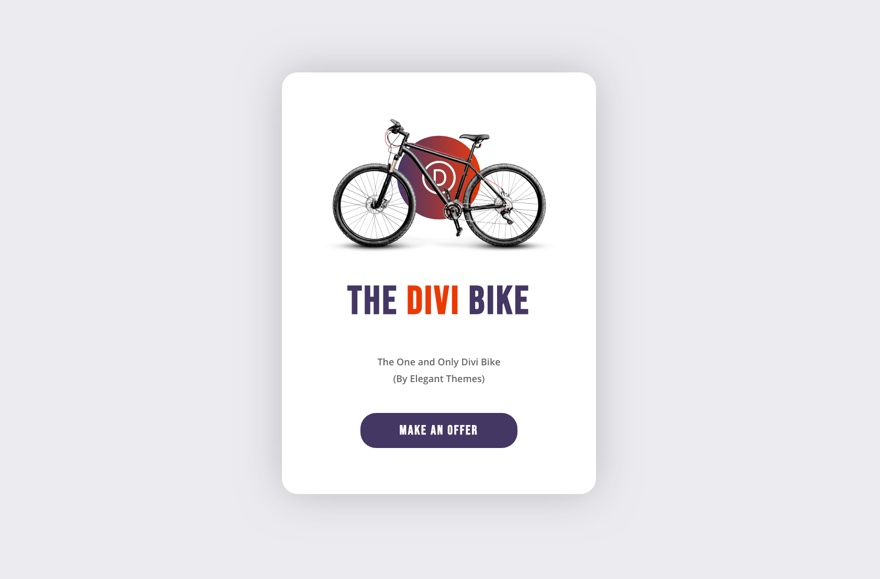
これまでの結果
これがこれまでの設計の結果です。

これで、必要なのはカスタムコードだけです。
パート3:カスタムコードの追加(CSSおよびJQuery)
デザインが完成したので、動的な3Dマウスムーブアニメーション効果を作成するために必要なCSSおよびJQueryコードをカード/列およびカード要素に追加できます。
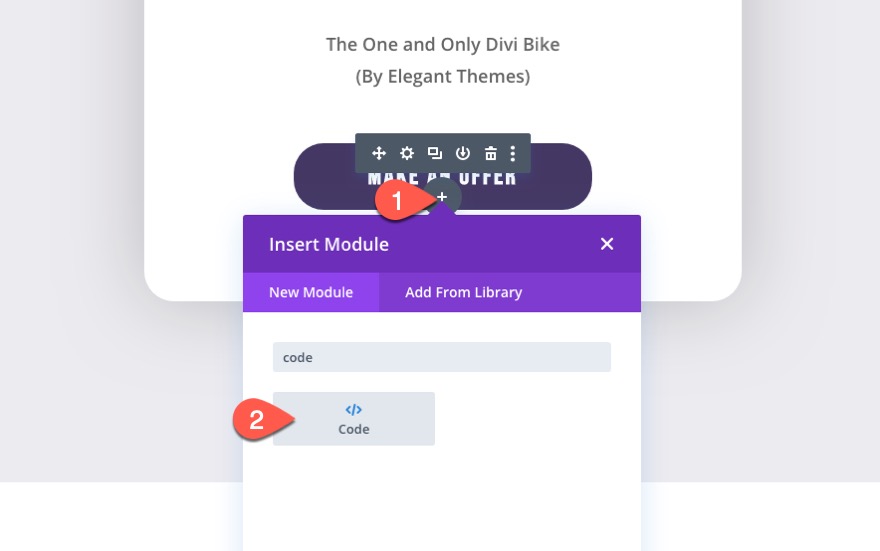
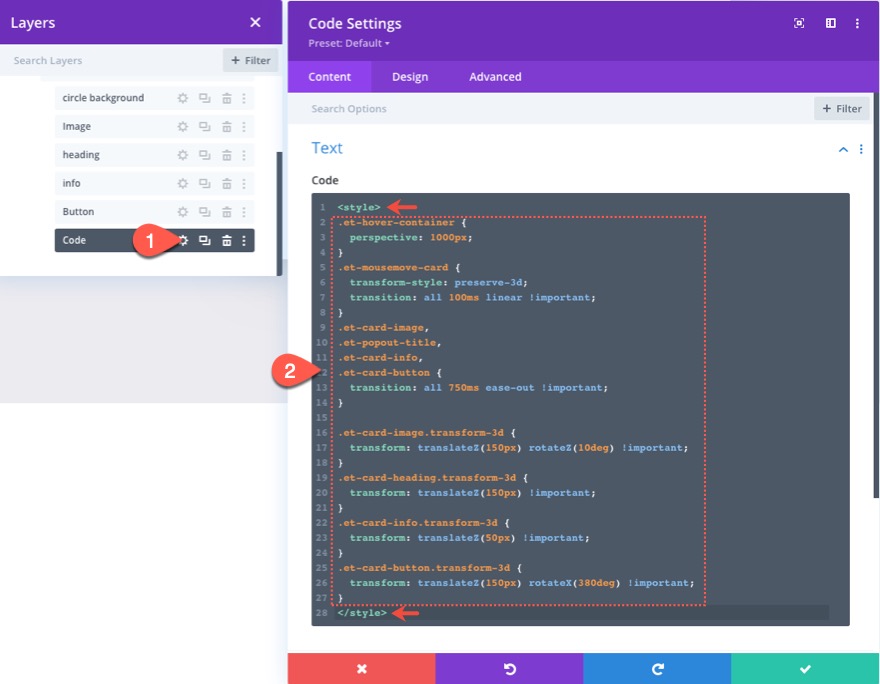
これを行うには、ボタンモジュールの下にコードモジュールを追加します。

次に、次のカスタムCSSをコードボックスに貼り付けて、CSSがスタイルタグでラップされていることを確認します。
/*add perspective to row for 3d perspective of child elements*/
.et-hover-container {
perspective: 1000px;
}
/*preserve-3d needed for 3d effect on card elements*/
.et-mousemove-card {
transform-style: preserve-3d;
transition: all 100ms linear !important;
}
/*transition timing function and duration for card elements*/
.et-card-image,
.et-popout-title,
.et-card-info,
.et-mousemove-card .et_pb_button_module_wrapper {
transition: all 750ms ease-out !important;
}
/*transform styles for card elements*/
.et-card-image.transform-3d {
transform: translateZ(150px) rotateZ(10deg) !important;
}
.et-card-heading.transform-3d {
transform: translateZ(150px) !important;
}
.et-card-info.transform-3d {
transform: translateZ(50px) !important;
}
.et-mousemove-card .et_pb_button_module_wrapper.transform-3d {
transform: translateZ(150px) rotateX(20deg) !important;
}

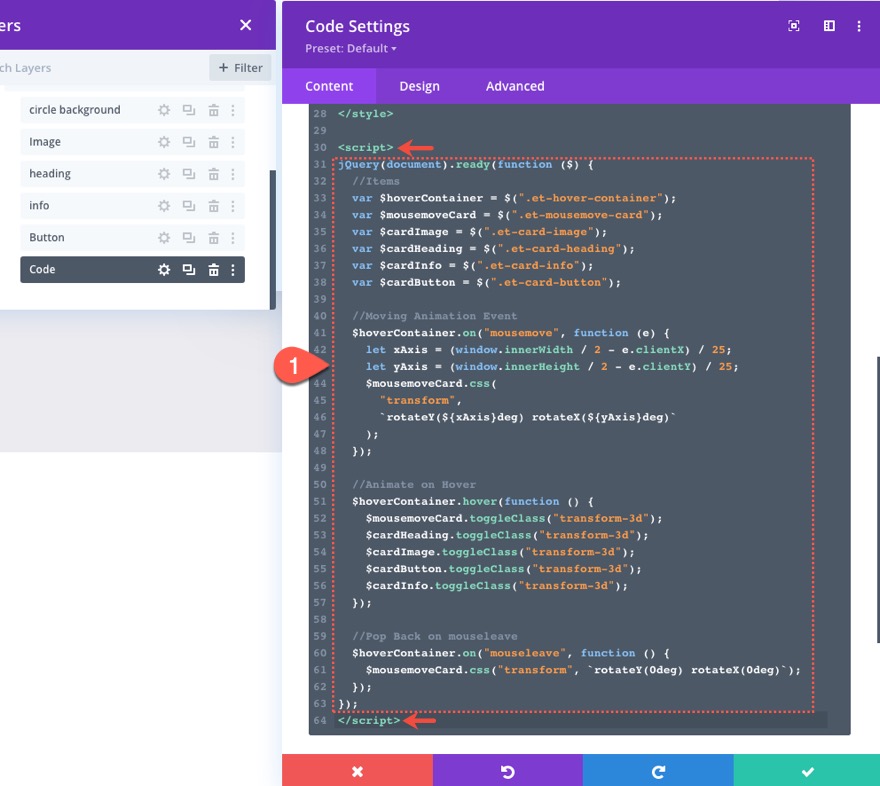
CSSの下に、次のJQueryを貼り付けて、コードがスクリプトタグでラップされていることを確認します。
jQuery(document).ready(function ($) {
//Items
var $hoverContainer = $(".et-hover-container");
var $mousemoveCard = $(".et-mousemove-card");
var $cardImage = $(".et-card-image");
var $cardHeading = $(".et-card-heading");
var $cardInfo = $(".et-card-info");
var $cardButton = $(".et-mousemove-card .et_pb_button_module_wrapper");
//Moving Animation Event
$hoverContainer.on("mousemove", function (e) {
let xAxis = (window.innerWidth / 2 - e.clientX) / 25;
let yAxis = (window.innerHeight / 2 - e.clientY) / 25;
$mousemoveCard.css(
"transform",
`rotateY(${xAxis}deg) rotateX(${yAxis}deg)`
);
});
//Animate on Hover
$hoverContainer.hover(function () {
$mousemoveCard.toggleClass("transform-3d");
$cardHeading.toggleClass("transform-3d");
$cardImage.toggleClass("transform-3d");
$cardButton.toggleClass("transform-3d");
$cardInfo.toggleClass("transform-3d");
});
//Pop Back on mouseleave
$hoverContainer.on("mouseleave", function () {
$mousemoveCard.css("transform", `rotateY(0deg) rotateX(0deg)`);
});
});

コードについて
CSS
3Dに配置された要素(列とモジュール)を指定するには、行(またはホバーコンテナー)でパースペクティブCSSプロパティを使用する必要があります。
.et-hover-container {
perspective: 1000px;
}
次に、preserve-3d値を持つtransform-styleプロパティを使用して、これらのカード要素が3D空間に配置されていることを確認する必要があります。
.et-mousemove-card {
transform-style: preserve-3d;
transition: all 100ms linear !important;
}
次に、カード要素がアニメーション化されるときの遷移タイミング関数と期間を設定します。
.et-card-image,
.et-popout-title,
.et-card-info,
.et-mousemove-card .et_pb_button_module_wrapper {
transition: all 750ms ease-out !important;
}
最後に、translateZ関数でtransformプロパティを使用して、z軸上の要素を移動し、行にカーソルを合わせてtransform-3dクラスが各要素に追加されるたびにポップアウト効果を作成します。
.et-card-image.transform-3d {
transform: translateZ(150px) rotateZ(10deg) !important;
}
.et-card-heading.transform-3d {
transform: translateZ(150px) !important;
}
.et-card-info.transform-3d {
transform: translateZ(50px) !important;
}
.et-mousemove-card .et_pb_button_module_wrapper.transform-3d {
transform: translateZ(150px) rotateX(20deg) !important;
}
JQuery
まず、カスタムクラスに従って要素をターゲットにするために必要なすべての変数を宣言します。
//Items
var $hoverContainer = $(".et-hover-container");
var $mousemoveCard = $(".et-mousemove-card");
var $cardImage = $(".et-card-image");
var $cardHeading = $(".et-card-heading");
var $cardInfo = $(".et-card-info");
var $cardButton = $(".et-mousemove-card .et_pb_button_module_wrapper");
次に、ブラウザウィンドウのX軸とY軸の両方のカーソルの位置を計算し、mousemoveカード(または列)をXとYとして回転させる関数を使用して、mousemoveイベントを行(またはホバーコンテナ)にアタッチします。値は動的に変化します。
//Moving Animation Event
$hoverContainer.on("mousemove", function (e) {
let xAxis = (window.innerWidth / 2 - e.clientX) / 25;
let yAxis = (window.innerHeight / 2 - e.clientY) / 25;
$mousemoveCard.css(
"transform",
`rotateY(${xAxis}deg) rotateX(${yAxis}deg)`
);
});
カード要素をZ空間に移動する変換CSS(translateZを使用)をアクティブ化するには、行(またはホバーコンテナ)にカーソルを合わせると、クラスtransform-3dを各要素に切り替えます。
//Animate on Hover
$hoverContainer.hover(function () {
$mousemoveCard.toggleClass("transform-3d");
$cardHeading.toggleClass("transform-3d");
$cardImage.toggleClass("transform-3d");
$cardButton.toggleClass("transform-3d");
$cardInfo.toggleClass("transform-3d");
});
次に、rotateY関数とrotateX関数を使用してCSS変換プロパティを0度に追加する関数を使用して、mouseleaveイベントを行にアタッチする必要があります。 これにより、カーソルが行の外に移動したときに、列(またはカード)が元の位置に戻ります。
//Pop Back on mouseleave
$hoverContainer.on("mouseleave", function () {
$mousemoveCard.css("transform", `rotateY(0deg) rotateX(0deg)`);
});
最終結果
最終結果をチェックしてください!
このcodepenをチェックして、効果のライブデモを確認することもできます。
最終的な考え
このチュートリアルで作成した動的な3Dマウスムーブアニメーションエフェクトには、簡単に習得でき、探索するのにエキサイティングな、ユニークで高度なアニメーションエフェクトが含まれています。 ユーザーがデザインを操作できるようにするmousemoveアニメーションは、数行のJQueryで実行できます。 また、3Dホバー効果は、簡単に学習できるいくつかのCSSプロパティに依存しています。 全体として、Diviのような強力なページビルダーとJQueryの魔法を組み合わせることで得られる可能性は非常にたくさんあります。 うまくいけば、これはあなたのために役立つでしょう。
コメントでお返事をお待ちしております。
乾杯!
