Comment maintenir le chargement rapide de votre site Web grâce à la vidéo
Publié: 2024-03-26Ceci est un article d'invité. Les opinions et recommandations appartiennent à l’auteur.
La vidéo est un outil marketing super efficace. Des arrière-plans accrocheurs au contenu divertissant et informatif, il existe de nombreuses façons d'inclure la vidéo dans la stratégie de votre site Web.
Le seul problème est que les fichiers vidéo peuvent ralentir considérablement les choses. Et si vos pages Web mettent trop de temps à se charger, les visiteurs risquent de partir avant d'avoir eu la chance de voir votre contenu vidéo (ou tout autre élément de votre site).
Dans cet article, nous examinerons brièvement l'état actuel du marketing vidéo et pourquoi ce format de contenu est si populaire. Nous examinerons ensuite 15 conseils d'optimisation vidéo qui aideront à maintenir des vitesses de chargement rapides et un engagement des utilisateurs élevé.
Pourquoi vous avez besoin de vidéo sur votre site Web en 2024
Selon l'enquête marketing vidéo 2023 de Wyzowl, 91 % des entreprises utilisent aujourd'hui la vidéo dans leurs stratégies marketing .
Il existe de nombreuses façons pour les entreprises d’utiliser la vidéo sur leurs sites Web. Selon l'enquête, voici les types les plus courants :
- Témoignages
- Explicatifs
- Démonstrations de produits
- Ventes
- Service client
- Teasers
- Vidéographies
- Intégration des clients
- Démos d'applications
90 % des personnes interrogées déclarent obtenir un bon retour sur investissement grâce à la vidéo. Ces retours se présentent également sous diverses formes.
Par exemple, 90 % ont déclaré que la vidéo améliorait la notoriété de la marque, tandis que 86 % en ont constaté une augmentation du trafic. Les entreprises profitent également directement du marketing vidéo, 87 % d’entre elles ayant généré plus de prospects et de ventes grâce à celui-ci.
89 % des consommateurs souhaitent davantage de contenu vidéo de la part des marques . C'est donc formidable que tant d'entreprises en aient fait une priorité. Cependant, l’utilisation excessive de vidéo sur un site Web ou le fait de ne pas optimiser ses performances peuvent avoir des effets secondaires négatifs.
Alors que les consommateurs déclarent vouloir plus de vidéo, ils nous disent également qu’ils souhaitent et s’attendent à ce qu’une page Web se charge en quelques secondes. C'est donc à vous de vous assurer que votre site Web peut fournir un contenu vidéo de haute qualité sans sacrifier les performances dans le processus.
15 conseils d'optimisation vidéo pour des vitesses de chargement plus rapides
Voici 15 stratégies d'optimisation que vous pouvez utiliser lors de l'intégration de vidéo à votre site Web :
1. Utilisez la vidéo dans une capacité limitée dans la section Héros de la page d'accueil
En raison des taux d'engagement élevés obtenus par la vidéo, la plupart d'entre vous la considéreront probablement comme l'élément de contenu le plus important de votre page d'accueil. En tant que tel, il doit être aussi proche que possible du haut de la page.
Pour éviter qu’une section de héros vidéo ne consomme trop de ressources, vous disposez de plusieurs options.
Option 1
La meilleure option est un seul écran contenant un arrière-plan ou une vidéo intégrée ainsi que du texte.
Le modèle Highlight Hero Section de Slider Revolution est un bon exemple de la façon de concevoir une section de héros à fort impact de cette façon. Voici à quoi cela ressemble après avoir supprimé les échantillons de diapositives supplémentaires :
Option 2
Si vous souhaitez utiliser un curseur ou un carrousel en haut de la page d'accueil, limitez le nombre de vidéos à une seule. Vous pouvez utiliser des effets de transition et de zoom photo accrocheurs pour que le reste du curseur reste aussi intéressant visuellement que la vidéo.
Voici à quoi cela pourrait ressembler avec cette version modifiée du modèle Real Estate Slider :
Conseil de pro : si vous envisagez d'utiliser une vidéo dans un slider, assurez-vous d'utiliser un plugin de slider WordPress rapide.
Option n°3
Il existe une autre façon d'utiliser la vidéo dans la section héros. Et il s'agit de le découper en morceaux et de le transformer en une expérience de défilement contrôlée par l'utilisateur.
Le modèle Black Friday Scroll Video montre comment cet effet fonctionne :
Ce n'est pas le genre de vidéo ou d'effet spécial que l'on trouve sur de nombreux sites Web, c'est donc aussi un moyen vraiment sympa de faire ressortir votre marque.
2. Utilisez une seule vidéo par page
Vous pourriez être tenté de placer de nombreuses vidéos sur chaque page de votre site, car elles favorisent l'engagement. Cependant, une seule vidéo peut ajouter beaucoup de poids à la page.
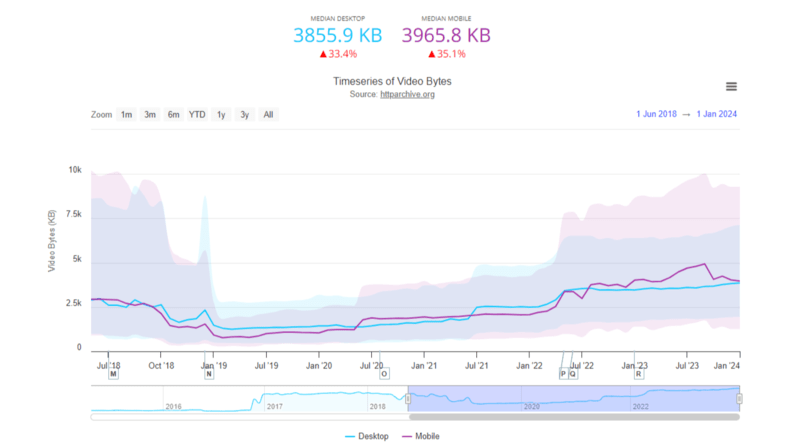
Selon les données 2024 de HTTP Archive, la taille médiane de transfert des vidéos est de 3 855,9 Ko sur ordinateur et de 3 965,8 Ko sur mobile. Et c'est avec des pages contenant en moyenne seulement deux vidéos chacune.

Maintenant, comparez cela aux images. La taille du transfert multimédia des images est de 1 021,1 Ko sur ordinateur et de 860,9 Ko sur mobile.
Vous pouvez comprendre pourquoi les gens ont l'impression d'en avoir plus pour leur argent avec les images : ils peuvent en utiliser beaucoup plus sans alourdir autant la page.
Le fait est que l’on ne peut nier le pouvoir de la vidéo dans le marketing. Tout ce qu'il faut, c'est une vidéo vraiment bien choisie, bien montée et bien positionnée pour avoir un impact énorme.
Lorsque cela est possible, fixez une limite d’une vidéo par page. Cela contribuera à réduire les requêtes HTTP ainsi que la taille de la page.
Il est également important de considérer le but et le but de la page. Par exemple, il s'agit d'un article de blog sur les vidéos, il est donc logique que nous y incluions de nombreux exemples de vidéos. Les pages de support client et de documentation sont un autre endroit où vous pourriez avoir besoin de plusieurs vidéos. D’un autre côté, votre page d’accueil et votre page À propos n’en auront peut-être besoin que d’une seule pour avoir un impact énorme.
3. Intégrez des vidéos avec un lecteur vidéo rapide
Une façon d'éviter que les vidéos n'alourdissent la taille de votre page consiste à les héberger ailleurs, puis à intégrer la vidéo sur la page.
La première chose à faire est de vous assurer que vous diffusez des vidéos à partir d'un lecteur vidéo rapide. Si vous êtes curieux de voir à quel point les plateformes populaires se perfectionnent, WP Rocket a effectué un test pour trouver le lecteur vidéo le plus rapide parmi YouTube, Vimeo, DailyMotion et Wistia.
La prochaine chose à faire est de trouver une solution légère pour intégrer ces vidéos hébergées par des tiers sur votre site.
La plupart des créateurs de pages WordPress disposent de divers widgets vidéo. Par exemple, Gutenberg en a un pour la vidéo générale, YouTube, DailyMotion et Vimeo.
Vous pouvez également diffuser des vidéos à partir de plates-formes tierces dans certains plugins de curseur. Dans Slider Revolution, par exemple, vous pouvez ajouter du contenu aux calques vidéo de différentes manières. Vous pouvez télécharger une vidéo HTML5 ou importer une vidéo directement depuis YouTube ou Vimeo.
4. Utilisez un outil de compression vidéo
Dans certains cas, vous ne pourrez peut-être pas ou ne souhaiterez pas importer de vidéo depuis une autre plate-forme. Si tel est le cas, il est essentiel d'optimiser le fichier avant de le télécharger sur votre serveur.
Une façon de procéder consiste à exécuter la vidéo via un outil de compression. HandBrake et FFmpeg semblent être les solutions de bureau les plus populaires.
Il existe également des compresseurs vidéo en ligne gratuits, comme Clideo et FreeConvert. Ils ne vous fourniront pas tous les outils de conversion vidéo fournis avec les applications de bureau, mais ils font le travail.
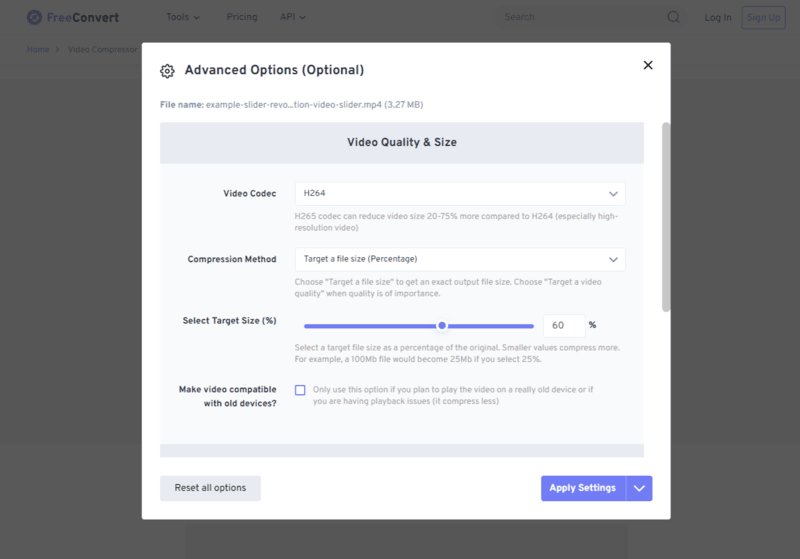
FreeConvert est une option particulièrement intéressante. Grâce à ses paramètres avancés, vous pouvez choisir différentes méthodes de compression.

Si vous souhaitez modifier la résolution, le débit binaire maximum ou la taille du fichier, par exemple, vous pouvez le faire avec cet outil.
Faites simplement attention à la quantité de compression que vous effectuez. Pour une vidéo d’arrière-plan, il peut être judicieux d’utiliser beaucoup de compression. Mais à la seconde où cela interfère avec la résolution et la clarté de la vidéo, reculez. 87 % des consommateurs interrogés par Wyzowl ont déclaré que la qualité de la vidéo peut affecter leur confiance dans une marque.
5. Supprimez l'audio lorsque vous n'en avez pas besoin
Les vidéos d’arrière-plan sont un moyen courant d’habiller un site Web. Bien que ces types de vidéos ne nécessitent aucun son, vos fichiers peuvent avoir du son intégré.
Lorsque l'audio n'est pas nécessaire, vous devez le supprimer pour réduire la taille de votre fichier vidéo.
Vous pouvez utiliser des outils de montage vidéo tels que WeVideo, Movavi et d'autres applications pour supprimer le composant audio.

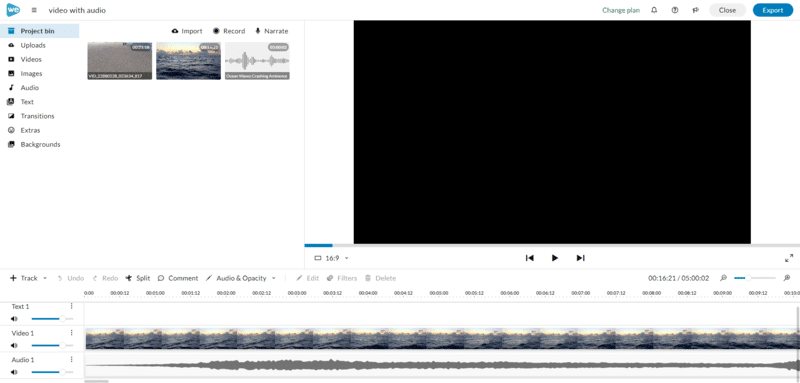
Dans cet exemple de WeVideo, nous avons une vidéo océanique avec audio. Lorsqu'il est exporté avec de l'audio, le fichier fait 28,0 Mo. Lorsqu'il est exporté sans audio, il fait 18,9 Mo.
6. Utilisez un format de fichier léger
Il y a un certain nombre d'éléments à prendre en compte lors du choix d'un format de fichier vidéo. La taille générale et la compressibilité du fichier sont importantes pour la vitesse des pages. Vous devez également prendre en compte la compatibilité du navigateur et des appareils.
Il existe quelques formats de fichiers pris en charge par WordPress qui cochent la plupart de ces cases.
MP4
MP4 est un choix fiable lorsqu’il s’agit de trouver un équilibre entre compatibilité et vitesse.
Ce format de fichier vidéo est petit tout en garantissant que la qualité vidéo reste bonne. Si vous compressez une vidéo MP4, cela ne devrait pas non plus trop dégrader la qualité.
C'est également l'un des formats de fichiers vidéo les plus universellement compatibles. La majorité des navigateurs prennent en charge MP4. La seule exception est le navigateur Opera, selon Can I use….
MOV
Bien que MOV ait été initialement développé par Apple pour Quicktime, il fonctionne également sur les appareils Android. Cela dit, certains navigateurs ne prennent pas en charge MOV. Ce n'est pas le cas d'Internet Explorer et certains navigateurs moins utilisés restent inconnus.
Si vous décidez d'utiliser ce format de fichier vidéo sur votre site Web, il est préférable de le télécharger sur un service de streaming tiers comme YouTube ou Vimeo. Ces fichiers contiennent beaucoup de données. Ainsi, même si la qualité est très élevée, la taille l’est également.
Vous pouvez compresser les fichiers MOV pour éviter l'encombrement des fichiers. Cependant, vous remarquerez certainement une dégradation de la qualité et de la résolution lorsque vous le ferez.
WebM
Ce format de fichier vidéo HTML5 a été développé par Google. La plupart des navigateurs prennent en charge WebM, à l'exception d'Internet Explorer et d'Opera.
Contrairement à certains autres types de fichiers, WebM fonctionne directement dans le navigateur (au lieu de nécessiter un plugin comme Quicktime). Pour cette raison, WebM a tendance à se charger plus rapidement que les autres formats vidéo. Il est également facile de compresser ces vidéos sans trop perdre en qualité.
Si vous utilisez actuellement des GIF sur votre site Web, envisagez de les remplacer par ce format de fichier HTML5 car il s'agit d'une alternative beaucoup plus rapide.
7. Ajustez la résolution et la fréquence d'images
Une autre bonne pratique pour réduire le poids de la page consiste à ajuster la résolution et la fréquence d'images de votre vidéo.

La résolution vidéo fait référence au nombre de pixels utilisés pour créer les images sur votre écran. Plus il y a de pixels, plus l'image est nette.
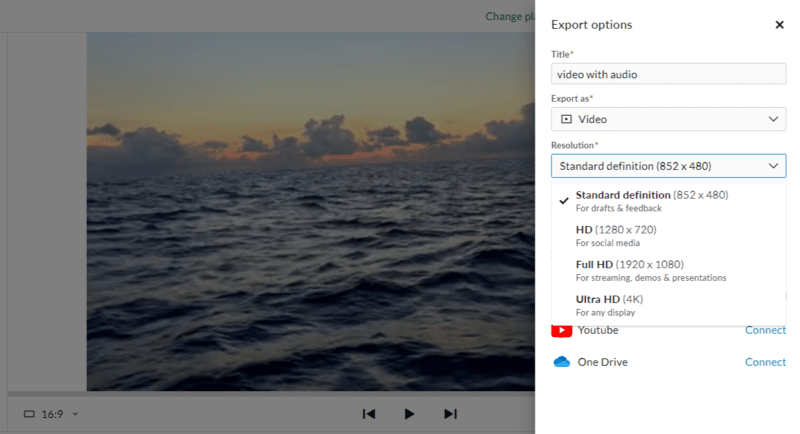
Si vous jetez un œil à l'intérieur de votre éditeur vidéo, vous constaterez que vous disposez de différentes options de résolution, allant de Standard (852 × 480) jusqu'à Ultra HD (4K). Mais vous n’avez vraiment pas besoin d’exporter des vidéos en ligne à la plus haute résolution.

1080p est la résolution maximale dont vous aurez besoin pour les vidéos en plein écran sur votre site Web. Et vous pouvez utiliser le 720p pour les vidéos intégrées dans des espaces plus petits.
La fréquence d'images fait référence à la vitesse à laquelle les images d'une vidéo se déplacent. Votre éditeur vidéo vous permettra de choisir parmi les paramètres suivants :
- 24 images par seconde
- 25 images par seconde
- 30 images par seconde
- 60 ips
Semblable à la résolution, la fréquence d’images la plus élevée n’est pas nécessaire sur le Web. Selon TechSmith, 24 ips devraient suffire pour les vidéos standards :
« Les films de style hollywoodien sont généralement affichés à 24 ips, car cette fréquence d'images est similaire à la façon dont nous voyons le monde et crée un aspect très cinématographique. Les vidéos en direct ou les vidéos avec beaucoup de mouvement, comme les événements sportifs et les enregistrements de jeux vidéo, ont souvent des fréquences d'images plus élevées car il se passe beaucoup de choses en même temps – cela permet de conserver un mouvement fluide et des détails nets.
Si vous avez une vidéo à fort impact, une fréquence d’images plus élevée pourrait être bénéfique. La vidéo au ralenti nécessitera également une fréquence d’images plus élevée, bien que 30 images par seconde devraient suffire dans les deux cas.
8. Recadrez la longueur de la vidéo
Que vous créiez vos propres vidéos ou que vous utilisiez du contenu stock, c'est une bonne idée de recadrer la longueur de vos vidéos avant de les ajouter à WordPress.
Il existe plusieurs façons de résoudre ce problème. Le premier est la durée réelle de la vidéo.
Pensez à quelque chose comme une vidéo d’arrière-plan. Vous l'avez placé dans la section héros de la page d'accueil et ne vous attendez pas à ce que les visiteurs passent plus de 20 secondes à lire le texte ou à consulter la navigation. Plutôt que d'utiliser une version allongée de la vidéo, recadrez-la d'environ 15 ou 20 secondes.
Une autre chose à considérer est de savoir comment éliminer le gras de votre vidéo.
Pour une vidéo avec un contenu audiovisuel, parcourez-la et voyez s'il y a des pauses ou des énoncés inutiles (comme « um » ou « ah ») qui peuvent être tronqués. En plus de raccourcir la durée d'exécution de la vidéo, vous rendrez également le contenu vidéo plus facile à regarder pour les gens.
Conseil de pro : lorsque vous créez des vidéos marketing telles que des explications, des présentations de produits et des vidéos d'intégration, gardez-les courtes. Selon le rapport 2023 sur l'état du marketing vidéo de Wistia, la durée de la vidéo la plus efficace se situe entre 30 et 60 secondes.
9. Définissez les vidéos en lecture automatique uniquement lorsque cela est nécessaire
Les seuls types de vidéos qui doivent être lues automatiquement sur votre site Web sont les vidéos d'arrière-plan sans audio. Pour tout le reste, configurez-les de manière à ce que l'utilisateur doive appuyer sur le bouton « Play » pour le démarrer.
Il s’agit d’une bonne pratique pour plusieurs raisons. Pour commencer, cela réduit la pression exercée par les vidéos sur votre serveur. S'ils ne démarrent pas tant qu'un utilisateur n'interagit pas avec eux, la page n'aura pas à charger de ressources supplémentaires jusqu'à ce qu'ils le fassent (ou s'ils le font).
Une autre raison de le faire est l’accessibilité du Web. Les vidéos en lecture automatique peuvent être problématiques pour les utilisateurs malvoyants ou pour ceux qui se trouvent dans des situations où le son ne devrait pas être lu (comme dans le train ou lors d'un appel Zoom).
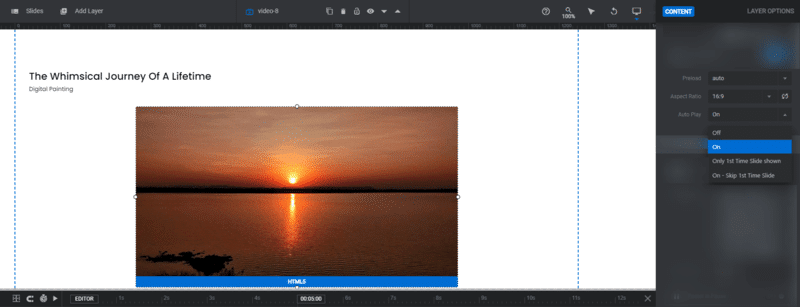
Votre plugin vidéo ou slider WordPress devrait vous permettre de le faire. Par exemple, dans Slider Revolution, vous pouvez configurer votre vidéo pour qu'elle soit déclenchée par l'utilisateur et qu'elle soit lue automatiquement.

Vous avez également la possibilité de configurer la lecture automatique de la vidéo sous certaines conditions.
10. Limiter la boucle vidéo
Certaines vidéos n'ont pas besoin de tourner en boucle à l'infini.
Pour les vidéos en arrière-plan, cette fonctionnalité est incontournable. Cependant, pour les vidéos contenant du contenu informatif, elles n'ont probablement pas besoin d'être mises en boucle.
Que vous téléchargiez une vidéo ou que vous diffusiez du contenu à partir d'une plate-forme comme YouTube, assurez-vous de désactiver la boucle avant de publier le contenu sur votre site.
11. Implémenter LazyLoad
Le chargement paresseux est un processus important dans l’optimisation de la vitesse des pages.
Ce qu'il fait, c'est identifier certaines ressources, comme les images et les vidéos qui apparaissent sous la ligne de flottaison, comme non critiques. Ces ressources ne sont chargées que lorsqu'un visiteur fait défiler jusqu'à la partie de la page les contenant.
De cette façon, les ressources du serveur ne sont consommées que par les ressources visibles et critiques qui doivent être chargées en fonction de ce que regarde l'utilisateur.
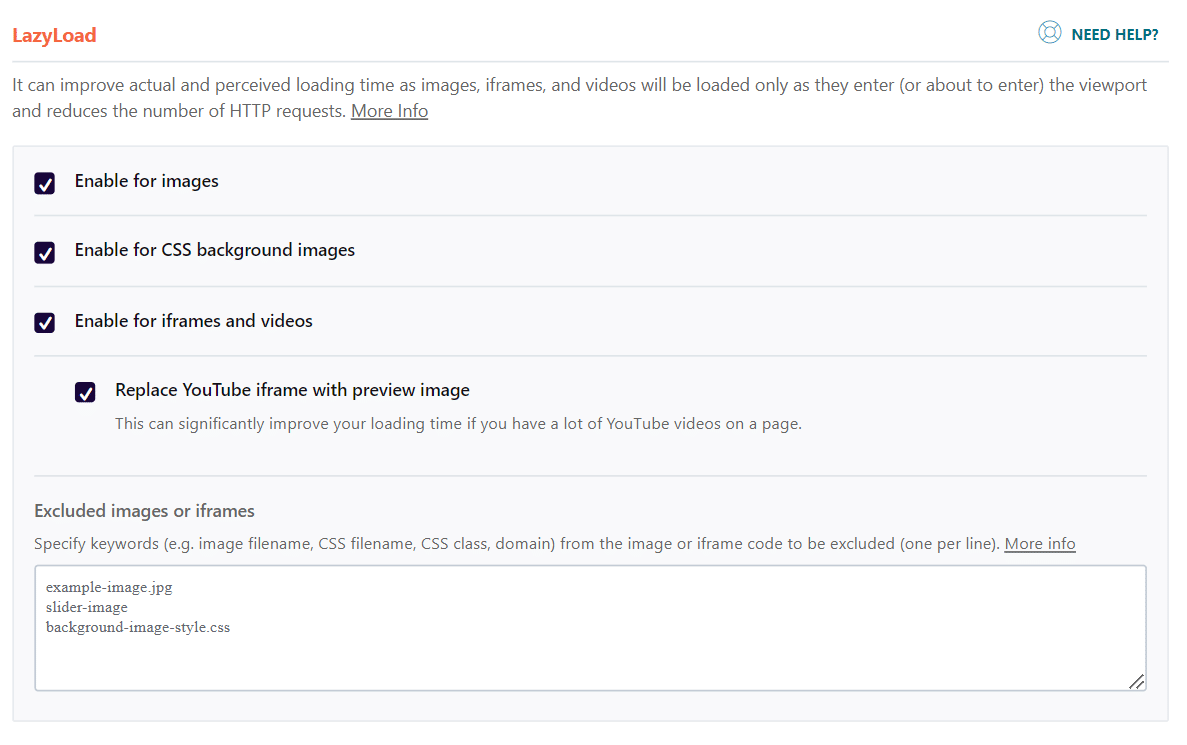
Un moyen simple d’implémenter le chargement différé consiste à utiliser un plugin de mise en cache tel que WP Rocket. Ce plugin active facilement Lazy Load lors de l'ajout de vidéo à votre page et permet d'optimiser son temps de chargement.

Lorsque les vidéos apparaissent plus bas sur la page et/ou que vous avez plusieurs vidéos, elles ne se chargeront pas tant que l'utilisateur ne les fera pas défiler vers le bas. Vous trouverez ici des instructions sur la façon d'utiliser LazyLoad pour les iframes et les vidéos avec WP Rocket.
12. Gardez les pages vidéo légères sur le contenu
Lorsque vous concevez des pages contenant de la vidéo, essayez de réduire au minimum les conceptions et le contenu environnants. De cette façon, l'effet de la taille et de la durée d'exécution de la vidéo sur la page ne sera pas aussi significatif.
Dans certains cas, cela ne sera pas possible. Pensez à quelque chose comme une page de produit contenant une vidéo incluse dans la galerie d’images. Il n'y a aucun moyen de supprimer des informations de la page sans avoir un impact sur le reste de votre boutique. C'est pourquoi des stratégies comme celles ci-dessus sont essentielles.
Dans d’autres cas, vous pouvez être plus attentif à ce que vous incluez sur la page. Si la vidéo est l’élément le plus important, par exemple, vous n’aurez peut-être pas besoin d’autant de texte ni d’autant d’images. Cela ou vous souhaiterez peut-être apprivoiser les animations et autres effets spéciaux tout au long de la page.
13. Soyez attentif au mobile
Lors de la conception de pages Web, il est essentiel que vous preniez en compte l'expérience mobile de vos utilisateurs.
Selon les données 2023 de Statista, 26 % des personnes attendront cinq secondes ou plus pour qu'une page mobile se charge. C'est ça. Au moment où vous atteindrez la barre des six secondes, vous aurez perdu les trois quarts de vos utilisateurs.
Malheureusement, la vidéo peut être problématique pour les mobiles en raison de son impact sur la vitesse des pages. Voici donc quelques mesures que vous pouvez prendre spécifiquement pour optimiser les vidéos pour mobile :
- Activez la mise en cache afin que les vidéos ne doivent pas constamment être récupérées pour les visiteurs qui reviennent.
- Utilisez un format de fichier qui fonctionne bien pour les mobiles, comme MP4 ou WebM.
- Pour les vidéos plus grandes ou plus longues, hébergez-les sur une plateforme tierce.
- Si les vidéos en streaming ralentissent toujours le chargement de la page mobile, affichez une image de couverture avec un bouton Lecture superposé. Ajoutez ensuite un lien vers YouTube ou Vimeo.
- Pensez à utiliser encore moins de contenu sur la version mobile d'une page centrée sur la vidéo que sur la version de bureau.
- Lorsque vous utilisez des curseurs ou des carrousels, faites-en des images uniquement.
Voici quelques conseils supplémentaires pour vous aider à accélérer le chargement de votre site mobile.
14. Choisissez le bon plan d'hébergement
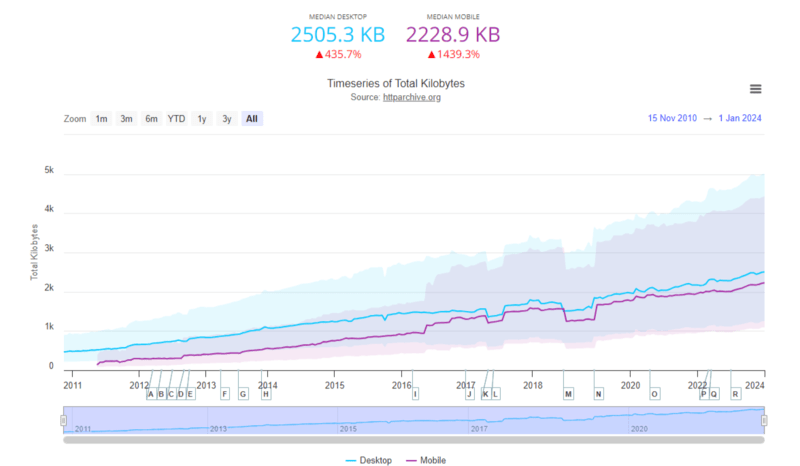
Les vidéos ne sont qu’une des raisons pour lesquelles les sites Web se chargent lentement. La taille des pages n’a cessé d’augmenter au cours de la dernière décennie et ne montre aucun signe de ralentissement.
Selon HTTP Archive, la taille moyenne de transfert de toutes les ressources d'une page Web a plus que doublé depuis 2014 (de 1 081,3 Ko à 2 505,3 Ko).

Ainsi, s'il est important de minimiser la taille et la durée d'exécution des fichiers vidéo, il est également important d'optimiser votre site et votre serveur afin qu'ils puissent gérer efficacement les ressources dont vous disposez.
Par exemple, votre choix de plan d’hébergement Web est un facteur majeur de rapidité.
Avec un stockage et une bande passante insuffisants, les pages contenant beaucoup de contenu et des vidéos gourmandes en ressources peuvent provoquer un ralentissement important de votre site. Dans le pire des cas, la page expirera si elle ne parvient pas à traiter la demande.
La première chose à faire est donc de trouver une société d’hébergement Web qui privilégie la performance.
De plus, choisissez un forfait qui vous fournit une quantité appropriée de ressources (ou, mieux encore, des ressources évolutives ) afin que votre site ne soit jamais à la hauteur en termes de performances.
Une autre chose à rechercher est un hébergeur Web qui vous permet de passer à HTTP/2. Contrairement au HTTP/1 original lancé au début du Web, HTTP/2 est conçu pour la vitesse. Avoir la possibilité de passer à ce protocole (s'il n'est pas automatiquement activé) serait un énorme gain de performances.
15. Utilisez un CDN
Les CDN sont un excellent moyen d’améliorer les vitesses de chargement lorsque vous avez une audience internationale. Plutôt que de compter sur le serveur d'origine de votre hébergeur pour gérer tout votre trafic, un CDN diffuse votre contenu aux visiteurs du monde entier à partir de serveurs plus proches d'eux.
Avec moins de distance à parcourir, les pages Web se chargent beaucoup plus rapidement. Ceci est particulièrement utile pour les pages contenant de la vidéo. Un CDN peut aider à réduire tout délai supplémentaire susceptible de retarder le chargement de votre contenu.
Si vous recherchez une solution fiable, consultez RocketCDN.

Cette solution CDN facile à configurer rapprochera instantanément votre site Web de l'endroit où se trouvent vos utilisateurs dans le monde.
Emballer
Il existe de nombreuses façons d’utiliser la vidéo pour augmenter l’engagement et les conversions sur les sites Web. Vous pouvez ajouter des vidéos explicatives aux pages d'assistance, inclure des présentations vidéo sur les pages de produits et placer une vidéo accrocheuse dans la section des héros de la page d'accueil.
91 % des entreprises utilisent aujourd’hui la vidéo dans leur stratégie de marketing en ligne. De plus, les consommateurs ont soif de ce type de contenu et souhaitent que les marques en proposent davantage. Vous ne voulez donc pas que votre entreprise soit laissée pour compte.
La bonne nouvelle est que les pages vidéo ne sont pas difficiles à optimiser. Du formatage vidéo approprié à une plus grande attention à la manière et au moment où vous utilisez la vidéo, vous pouvez faire beaucoup de choses.
N'oubliez pas non plus le reste de votre contenu. Cette liste de contrôle d’optimisation de la vitesse des pages couvre ce que vous pouvez faire pour que votre site WordPress continue de fonctionner rapidement.
