ビデオを使用してウェブサイトの読み込みを高速に保つ方法
公開: 2024-03-26これはゲスト投稿です。 意見と推奨事項は著者自身のものです。
動画は非常に効果的なマーケティング ツールです。 目を引く背景から面白くて有益なコンテンツまで、Web サイト戦略にビデオを組み込む方法はたくさんあります。
唯一の問題は、ビデオ ファイルによって速度が大幅に低下する可能性があることです。 また、Web ページの読み込みに時間がかかりすぎると、訪問者はビデオ コンテンツ (またはサイト上のその他のもの) を見る前に離れてしまう可能性があります。
この記事では、今日の動画マーケティングの状況と、このコンテンツ形式がなぜこれほど人気があるのかを簡単に考察します。 次に、読み込み速度を速くし、ユーザー エンゲージメントを高く保つのに役立つ 15 のビデオ最適化のヒントを見ていきます。
2024 年にウェブサイトに動画が必要な理由
Wyzowl の 2023 年のビデオ マーケティング調査によると、今日の企業の 91% がマーケティング戦略でビデオを使用しています。
企業がウェブサイトでビデオを使用する方法はたくさんあります。 調査によると、最も一般的なタイプは次のとおりです。
- お客様の声
- 説明者
- 製品デモ
- 販売
- 顧客サービス
- ティーザー
- ビデオグラフィックス
- 顧客のオンボーディング
- アプリのデモ
調査対象者の 90% が、ビデオから十分な投資収益を得たと報告しています。 それらのリターンもさまざまな形で提供されます。
たとえば、90% がビデオによってブランド認知度が向上したと回答し、86% がビデオによるトラフィックの増加を実感しました。 企業も動画マーケティングから直接利益を得ており、87% がそこからさらに多くの見込み客と売上を生み出しています。
消費者の 89% はブランドのビデオ コンテンツをさらに望んでおり、これほど多くの企業がそれを優先していることは素晴らしいことです。 ただし、Web サイトでビデオを多用しすぎたり、パフォーマンスの最適化に失敗したりすると、マイナスの副作用が生じる可能性があります。
消費者は、もっとビデオが欲しいと言う一方で、ウェブページが数秒以内に読み込まれることを望み、期待しているとも言っています。 そのため、Web サイトでパフォーマンスを犠牲にすることなく高品質のビデオ コンテンツを配信できるかどうかは、あなた次第です。
読み込み速度を上げるためのビデオ最適化の 15 のヒント
ビデオを Web サイトに統合するときに使用できる 15 の最適化戦略を次に示します。
1. ホームページのヒーローセクションで限られた容量でビデオを使用する
動画のエンゲージメント率が高いため、ほとんどの人は、動画がホームページ上で最も重要なコンテンツであると考えているでしょう。 したがって、できるだけページの上部に近い位置に配置する必要があります。
ビデオ ヒーロー セクションがリソースを過剰に消費しないようにするには、いくつかのオプションがあります。
オプション1
最良のオプションは、背景または埋め込みビデオとテキストを含む 1 つの画面です。
Slider Revolution のハイライト ヒーロー セクション テンプレートは、この方法でインパクトのあるヒーロー セクションをデザインする方法の好例です。 余分なスライド サンプルを削除すると、次のようになります。
オプション #2
ホーム ページの上部でスライダーまたはカルーセルを使用する場合は、その中のビデオの数を 1 つだけに制限してください。 目を引くトランジション効果や写真ズーム効果を使用して、スライダーの残りの部分をビデオと同じくらい視覚的に興味深いものにすることができます。
Real Estate Slider テンプレートのこの修正バージョンを使用すると、次のようになります。
プロのヒント:スライダーでビデオを使用する場合は、必ず高速な WordPress スライダー プラグインを使用してください。
オプション #3
ヒーローセクションでビデオを使用する方法がもう 1 つあります。 そしてそれを細かく切り刻んで、ユーザーが制御できるスクロールエクスペリエンスに変えるのです。
ブラック フライデー スクロール ビデオ テンプレートは、この効果がどのように機能するかを示しています。
これは多くの Web サイトで見られる種類のビデオや特殊効果ではないため、ブランドを目立たせる非常にクールな方法でもあります。
2. 1 ページに 1 つのビデオのみを使用する
エンゲージメントに非常に優れていると考えると、サイトの各ページに多数の動画を配置したくなるかもしれません。 ただし、1 つのビデオによってページの重量が大幅に増加する可能性があります。
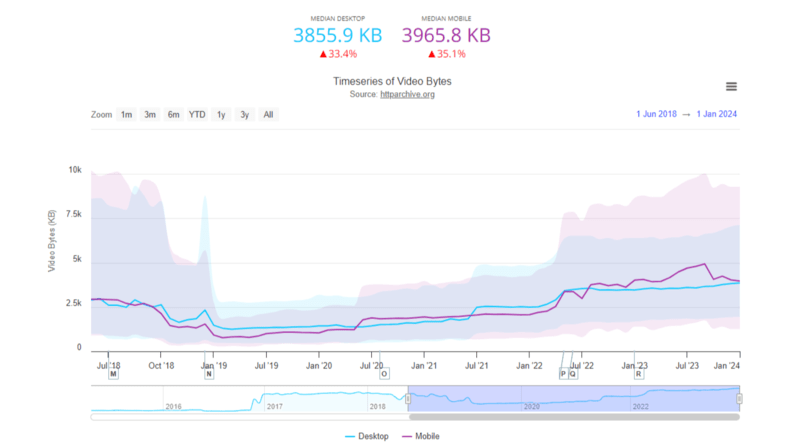
HTTP Archive の 2024 年のデータによると、ビデオの転送サイズの中央値はデスクトップで 3855.9 KB、モバイルで 3965.8 KB です。 そしてそれは、各ページに平均して 2 本の動画しか含まれていないということです。

では、画像と比較してみましょう。 画像のメディア転送サイズはデスクトップで 1021.1 KB、モバイルで 860.9 KB です。
画像を使用すると、より多くの価値があると人々が感じる理由がわかります。ページをそれほど圧迫せずに、より多くの画像を使用できるからです。
重要なのは、マーケティングにおける動画の力を否定することはできないということです。 大きな影響を与えるために必要なのは、適切に選択され、適切に編集され、適切に配置された 1 つのビデオだけです。
可能であれば、1 ページあたり 1 つのビデオに制限を設定します。 これにより、HTTP リクエストとページ サイズが削減されます。
ページの目標と目的を考慮することも重要です。 たとえば、これはビデオに関するブログ投稿なので、その中に多数のビデオの例を含めるのは当然です。 カスタマー サポートとドキュメント ページも、複数のビデオが必要になる場合があります。 一方、ホームページと自己紹介ページは 1 つだけで大きな効果が得られる場合があります。
3. 高速ビデオプレーヤーでビデオを埋め込む
ビデオがページのサイズを圧迫しないようにする 1 つの方法は、ビデオを別の場所にホストし、ページにビデオを埋め込むことです。
最初に行うことは、高速ビデオ プレーヤーからビデオをストリーミングしていることを確認することです。 人気のプラットフォームがどれほど完璧であるかを知りたい場合は、WP Rocket が YouTube、Vimeo、DailyMotion、Wistia の中で最速のビデオ プレーヤーを見つけるテストを実行しました。
次に行うべきことは、サードパーティがホストするビデオをサイトに埋め込むための軽量ソリューションを見つけることです。
ほとんどの WordPress ページビルダーにはさまざまなビデオウィジェットがあります。 たとえば、Gutenberg には、一般的なビデオ、YouTube、DailyMotion、Vimeo 用の 1 つがあります。
一部のスライダー プラグイン内でサードパーティのプラットフォームからビデオをストリーミングすることもできます。 たとえば、Slider Revolution では、いくつかの異なる方法でコンテンツをビデオ レイヤーに追加できます。 HTML5 ビデオをアップロードしたり、YouTube や Vimeo からビデオを直接インポートしたりできます。
4.ビデオ圧縮ツールを使用する
場合によっては、別のプラットフォームからビデオをインポートできない、またはインポートしたくない場合があります。 その場合は、サーバーにアップロードする前にファイルを最適化することが重要です。
これを行う 1 つの方法は、圧縮ツールを通じてビデオを実行することです。 HandBrake と FFmpeg が最も人気のあるデスクトップ ソリューションのようです。
Crideo や FreeConvert などの無料のオンライン ビデオ コンプレッサーもあります。 デスクトップ アプリに付属するすべてのビデオ変換ツールが提供されるわけではありませんが、仕事は完了します。
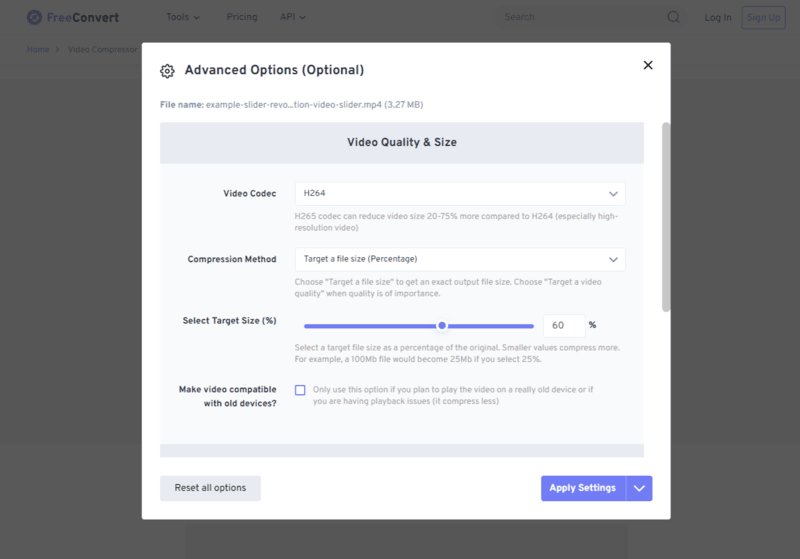
FreeConvert は特に優れたオプションです。 詳細設定を使用すると、さまざまな圧縮方法を選択できます。

たとえば、解像度、最大ビットレート、ファイル サイズを変更したい場合は、このツールを使用して行うことができます。
圧縮の程度に注意してください。 背景ビデオの場合は、圧縮を大幅に強化しても問題ないかもしれません。 しかし、ビデオの解像度と鮮明さが妨げられるとすぐに、手を引いてください。 Wyzowl が調査した消費者の 87% は、ビデオの品質がブランドに対する信頼度に影響を与える可能性があると回答しました。
5. 不要な場合は音声を削除する
背景ビデオは、Web サイトをドレスアップする一般的な方法です。 このような種類のビデオには音声は必要ありませんが、ファイルには音声が組み込まれている場合があります。
オーディオが必要ない場合は、オーディオを削除してビデオ ファイルのサイズを縮小する必要があります。
WeVideo、Movavi、その他のアプリなどのビデオ編集ツールを使用して、オーディオ コンポーネントを削除できます。

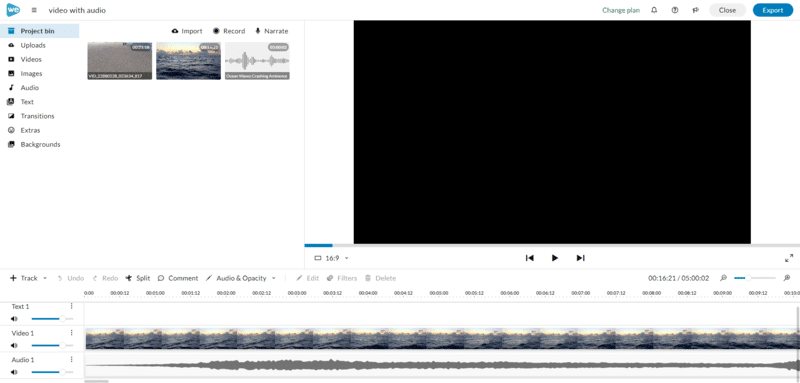
WeVideo のこの例では、音声付きの海洋ビデオがあります。 音声付きでエクスポートした場合、ファイルは 28.0MB になります。 音声なしでエクスポートすると、18.9MB になります。
6. 軽量のファイル形式を使用する
ビデオ ファイル形式を選択する際には、多くの点に注意する必要があります。 ファイルの一般的なサイズと圧縮率は、ページ速度にとって重要です。 ブラウザとデバイスの互換性も考慮する必要があります。
これらのボックスのほとんどにチェックを入れる、WordPress でサポートされるファイル形式がいくつかあります。
MP4
MP4 は、互換性と速度のバランスを考えると信頼できる選択肢です。
このビデオ ファイル形式は小さいですが、ビデオ品質は良好に保たれます。 MP4 ビデオを圧縮しても、品質が大幅に低下することはありません。
これは、最も広く互換性のあるビデオ ファイル形式の 1 つでもあります。 ほとんどのブラウザは MP4 をサポートしています。 Can I use… によれば、唯一の例外は Opera ブラウザです。
MOV
MOV はもともと Apple によって Quicktime 用に開発されましたが、Android デバイスでも再生できます。 ただし、一部のブラウザは MOV をサポートできません。 Internet Explorer には対応しておらず、あまり使用されていないブラウザーの中には知られていないものもあります。
Web サイトでこのビデオ ファイル形式を使用する場合は、YouTube や Vimeo などのサードパーティのストリーミング サービスにアップロードすることをお勧めします。 これらのファイルには大量のデータが含まれています。 そのため、品質は非常に高いですが、サイズも同様です。
MOV ファイルを圧縮して、ファイルの肥大化を防ぐことができます。 ただし、実際に実行すると、品質と解像度の低下に気づくでしょう。
ウェブM
この HTML5 ビデオ ファイル形式は Google によって開発されました。 Internet Explorer と Opera を除くほとんどのブラウザは WebM をサポートしています。

他のファイル タイプとは異なり、WebM はブラウザ内で直接動作します (Quicktime などのプラグインは必要ありません)。 このため、WebM は他のビデオ形式よりも速く読み込まれる傾向があります。 品質をあまり落とさずにこれらのビデオを圧縮するのも簡単です。
現在 Web サイトで GIF を使用している場合は、より高速な代替手段であるこの HTML5 ファイル形式に置き換えることを検討してください。
7. 解像度とフレームレートを調整する
ページの重量を軽減するためのもう 1 つのベスト プラクティスは、ビデオの解像度とフレーム レートを調整することです。
ビデオ解像度は、画面上に画像を作成するために使用されるピクセル数を指します。 ピクセルが多いほど、画像は鮮明になります。
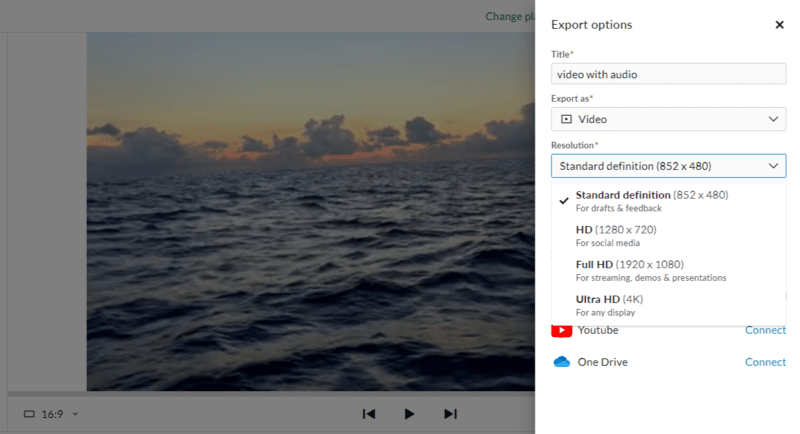
ビデオエディターの中を見てみると、標準 (852×480) からウルトラ HD (4K) まで、さまざまな解像度のオプションがあることがわかります。 ただし、オンラインビデオを最高の解像度でエクスポートする必要はありません。

1080p は、Web サイトの全画面ビデオに必要な最大解像度です。 また、小さなスペースに埋め込まれたビデオには 720p を使用できます。
フレーム レートは、ビデオ内のフレームが移動する速度を指します。 ビデオエディタでは、次の設定から選択できます。
- 24fps
- 25fps
- 30fps
- 60fps
解像度と同様に、Web では最高のフレーム レートは必要ありません。 TechSmith によると、標準的なビデオには 24fps で十分です。
「ハリウッド スタイルの映画は、通常 24fps で表示されます。これは、このフレーム レートが私たちが世界を見る方法と似ており、非常に映画的な外観を生み出すためです。 ライブ ビデオや、スポーツ イベントやビデオ ゲームの録画など、動きの多いビデオでは、多くのことが一度に行われるため、フレーム レートが高くなることがよくあります。これにより、動きがスムーズになり、細部が鮮明に保たれます。」
インパクトのあるビデオの場合は、フレーム レートが高い方が有利になる可能性があります。 スローモーション ビデオにも高いフレーム レートが必要ですが、どちらの場合も 30fps で十分です。
8.ビデオの長さをトリミングする
独自のビデオを作成する場合でも、ストック コンテンツを使用する場合でも、WordPress に追加する前にビデオの長さをトリミングすることをお勧めします。
これに対処するにはいくつかの方法があります。 1 つ目はビデオの実際の長さです。
背景ビデオのようなものを考えてみましょう。 これをホームページのヒーロー セクションに配置しましたが、訪問者がテキストを読んだり、ナビゲーションを見たりするのに 20 秒以上費やすことは想定されていません。 ビデオの長いバージョンを使用するのではなく、15 秒または 20 秒程度を切り取ってください。
もう 1 つ考えるべきことは、ビデオから脂肪を取り除く方法です。
視聴覚コンテンツを含むビデオの場合は、切り取ることができる無駄な一時停止や発話 (「えー」または「ああ」など) がないかどうかを確認します。 ビデオの実行時間を短縮するだけでなく、ビデオ コンテンツを人々が視聴しやすくすることもできます。
プロのヒント:説明、製品のウォークスルー、オンボーディング ビデオなどのマーケティング ビデオを作成するときは、短くしてください。 Wistia の 2023 年の動画マーケティング現状レポートによると、最も効果的な動画の長さは 30 ~ 60 秒です。
9. 必要な場合にのみビデオを自動再生するように設定する
Web サイトで自動再生されるビデオの種類は、音声のないバックグラウンド ビデオのみです。 残りのすべてについては、ユーザーが開始するために「再生」ボタンを押す必要があるように設定します。
これはいくつかの理由から良い習慣です。 まず、ビデオがサーバーに与える負荷が軽減されます。 ユーザーが関与するまで開始しない場合は、ユーザーが関与するまで (または関与する場合)、ページに追加のリソースを読み込む必要はありません。
これを行うもう 1 つの理由は、Web アクセシビリティです。 ビデオの自動再生は、視覚障害のあるユーザーや、音声を再生すべきではない状況 (電車内や Zoom 通話中など) にいるユーザーにとっては問題となる可能性があります。
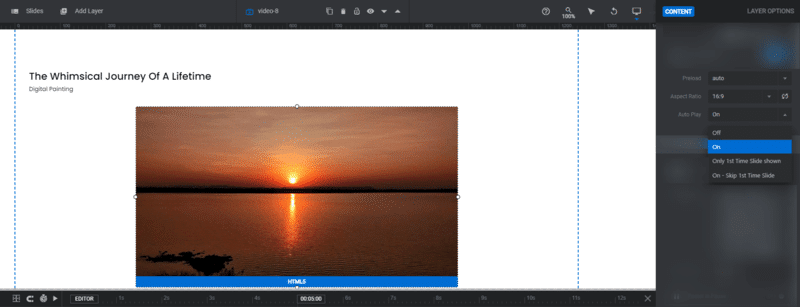
WordPress ビデオまたはスライダー プラグインでこれが可能になるはずです。 たとえば、Slider Revolution では、ビデオをユーザーがトリガーして自動再生するように設定できます。

特定の条件下でビデオが自動再生されるように設定するオプションもあります。
10. ビデオのループを制限する
ビデオによっては、無限にループする必要がないものもあります。
背景ビデオの場合、この機能は避けられません。 ただし、有益なコンテンツが含まれるビデオの場合は、おそらくループする必要はまったくありません。
ビデオをアップロードする場合でも、YouTube などのプラットフォームからストリーミングする場合でも、コンテンツをサイトに公開する前に必ずループを無効にしてください。
11. LazyLoadの実装
遅延読み込みは、ページ速度の最適化における重要なプロセスです。
これは、特定のリソース (スクロールしないと見えない部分に表示される画像やビデオなど) を重要ではないものとして識別します。 これらのリソースは、訪問者がそれらを含むページの部分までスクロールしたときにのみ読み込まれます。
このようにして、サーバーのリソースは、ユーザーが見ている内容に基づいてロードする必要がある、目に見える重要なリソースによってのみ消費されます。
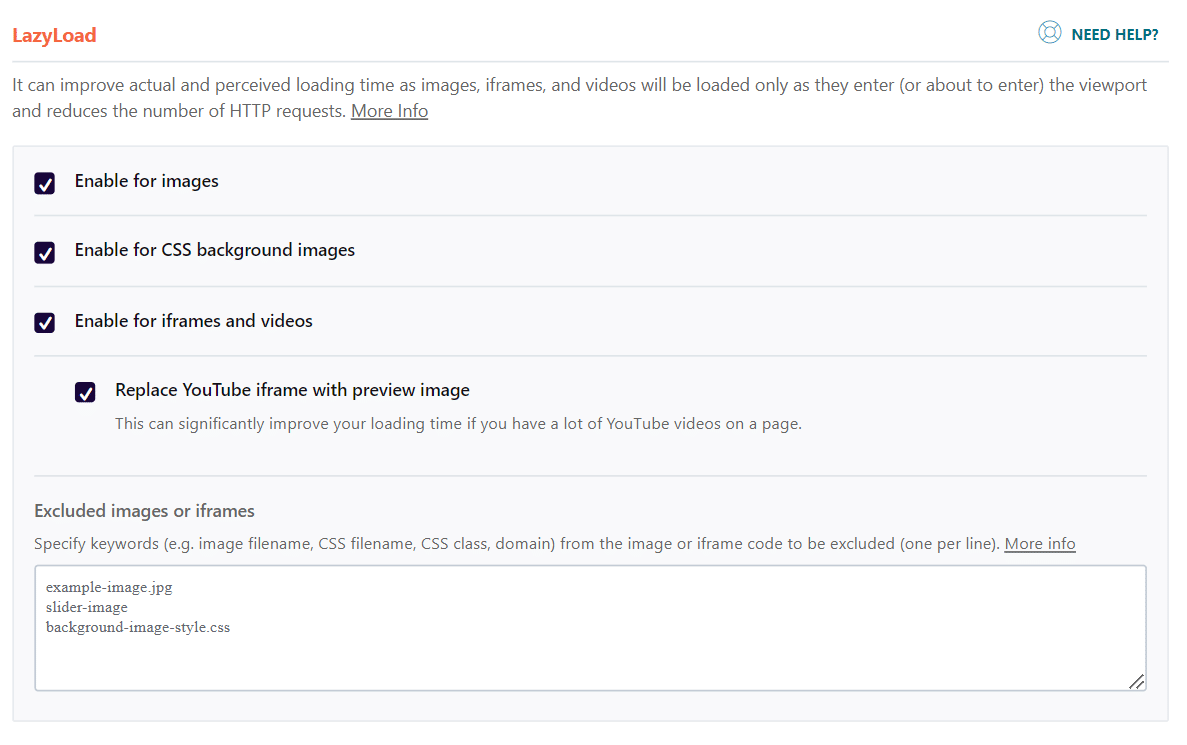
遅延読み込みを実装する簡単な方法は、WP Rocket などのキャッシュ プラグインを使用することです。 このプラグインは、ページにビデオを追加するときに Lazy Load を簡単に有効にし、読み込み時間を最適化するのに役立ちます。

ビデオがページの下の方に表示されたり、複数のビデオがある場合、ユーザーが下にスクロールするまでビデオは読み込まれません。 ここでは、WP Rocket で iframe とビデオに LazyLoad を使用する方法について説明します。
12. 動画ページはコンテンツを重視しないようにする
ビデオを含むページをデザインするときは、周囲のデザインとコンテンツを最小限に抑えるようにしてください。 こうすることで、ビデオのサイズと実行時間がページに与える影響はそれほど大きくなくなります。
場合によっては、これは不可能です。 画像ギャラリーにビデオが含まれている製品ページのようなものを考えてみましょう。 ストアの他の部分に影響を与えずにページから情報を削除する方法はありません。 だからこそ、上記のような戦略が不可欠なのです。
場合によっては、ページに何を含めるかについてより注意を払うことができます。 たとえば、ビデオが最も重要な要素である場合は、それほど多くのテキストや画像は必要ないかもしれません。 あるいは、ページ全体のアニメーションやその他の特殊効果を抑制したい場合もあります。
13. モバイルに注意する
Web ページをデザインするときは、ユーザーのモバイル エクスペリエンスを考慮することが重要です。
Statista の 2023 年のデータによると、モバイル ページの読み込みに 5 秒以上待つ人は 26% です。 それでおしまい。 6 秒のマークに達するまでに、ユーザーの 4 分の 3 が失われることになります。
残念ながら、ビデオはページ速度に影響を与えるため、モバイルでは問題が発生する可能性があります。 そこで、モバイル向けに動画を最適化するために具体的にできることをいくつか紹介します。
- キャッシュを有効にすると、再訪問者がビデオを常に取得する必要がなくなります。
- MP4 や WebM など、モバイルに適したファイル形式を使用します。
- 大きいビデオや長いビデオの場合は、サードパーティのプラットフォームでホストしてください。
- ストリーミング ビデオでもモバイル ページの読み込みが遅すぎる場合は、再生ボタンが重ねられたカバー画像を表示します。 次に、YouTube または Vimeo へのリンクを追加します。
- ビデオ中心のページのモバイル版では、デスクトップ版よりもさらに少ないコンテンツを使用することを検討してください。
- スライダーやカルーセルを使用する場合は、画像のみにしてください。
モバイル サイトの読み込みを高速化するためのヒントをさらにいくつか紹介します。
14. 適切なホスティング プランを選択する
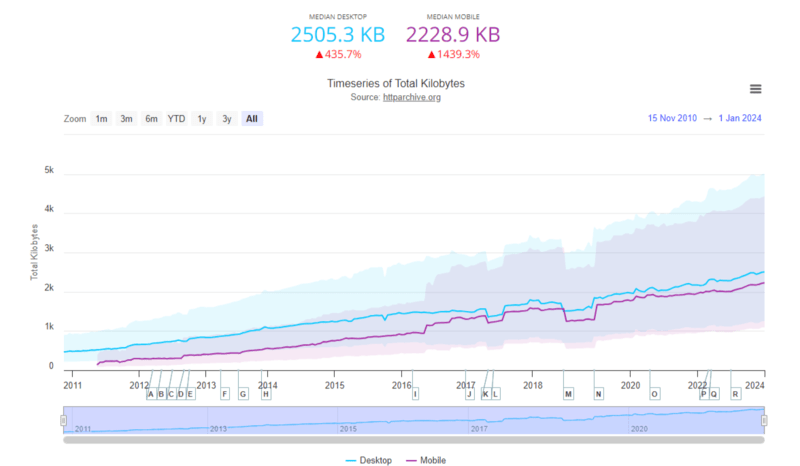
ビデオは、Web サイトの読み込みが遅い原因の 1 つにすぎません。 ページ サイズは過去 10 年間で着実に増加しており、減速する兆しはありません。
HTTP Archive によると、Web ページ上のすべてのリソースの平均転送サイズは、2014 年以来 2 倍以上に増加しました (1081.3 KB から 2505.3 KB)。

したがって、ビデオ ファイルのサイズと実行時間を最小限に抑えることは重要ですが、サイトとサーバーが保有するリソースを効率的に処理できるように最適化することも重要です。
たとえば、Web ホスティング プランの選択は速度に大きく影響します。
ストレージと帯域幅が不十分な場合、大量のコンテンツやリソースを大量に消費するビデオが含まれるページは、サイトの大幅な速度低下を引き起こす可能性があります。 最悪の場合、リクエストを処理できない場合、ページはタイムアウトになります。
したがって、最初に行うことは、パフォーマンスを優先するウェブホスティング会社を見つけることです。
さらに、サイトのパフォーマンスが決して不足しないように、適切な量のリソース (さらに言えば、スケーラブルなリソース) を提供するプランを選択してください。
もう 1 つ探す必要があるのは、HTTP/2 へのアップグレードを可能にする Web ホストです。 Web の初期に発表されたオリジナルの HTTP/1 とは異なり、HTTP/2 は速度を重視して構築されています。 このプロトコルに切り替える機能があれば (自動的に有効になっていない場合)、パフォーマンスが大幅に向上します。
15. CDN を使用する
CDN は、世界中の視聴者がいる場合に読み込み速度を向上させる優れた方法です。 CDN は、Web ホストのオリジン サーバーに依存してすべてのトラフィックを処理するのではなく、世界中の訪問者に近いサーバーからコンテンツを提供します。
移動距離が短くなると、Web ページの読み込みがはるかに速くなります。 これは、ビデオを含むページに特に役立ちます。 CDN は、コンテンツの読み込みを遅らせる可能性がある余分な遅延時間を短縮するのに役立ちます。
信頼できるソリューションをお探しの場合は、RocketCDN をチェックしてください。

この構成が簡単な CDN ソリューションにより、Web サイトを世界中のユーザーのどこにいてもすぐに近づけることができます。
まとめ
ウェブサイトでのエンゲージメントとコンバージョンを増やすためにビデオを使用する方法はたくさんあります。 サポート ページに説明ビデオを追加したり、製品ページにビデオのウォークスルーを含めたり、ホームページのヒーロー セクションに目を引くビデオを挿入したりできます。
現在、91% の企業がオンライン マーケティング戦略にビデオを使用しています。 さらに、消費者はこの種のコンテンツを切望しており、ブランドがより多くのコンテンツを提供することを望んでいます。 したがって、自分のビジネスが取り残されることは望ましくありません。
幸いなことに、ビデオ ページの最適化は難しくありません。 ビデオを適切にフォーマットすることから、ビデオをいつどのように使用するかについてより注意を払うことまで、できることはたくさんあります。
残りのコンテンツも忘れないでください。 このページ速度最適化チェックリストでは、WordPress サイトを高速に実行し続けるために何ができるかを説明します。
