Jak zapewnić szybkie ładowanie witryny dzięki wideo
Opublikowany: 2024-03-26To jest wpis gościnny. Opinie i rekomendacje są własnością autora.
Wideo to niezwykle skuteczne narzędzie marketingowe. Od przyciągających wzrok tła po treści rozrywkowe i informacyjne — istnieje wiele sposobów na włączenie wideo do strategii witryny.
Jedynym problemem jest to, że pliki wideo mogą znacznie spowolnić działanie. A jeśli wczytywanie Twoich stron internetowych będzie zbyt długie, odwiedzający mogą je opuścić, zanim będą mieli szansę obejrzeć Twoją treść wideo (lub cokolwiek innego w Twojej witrynie).
W tym poście pokrótce przeanalizujemy dzisiejszy stan marketingu wideo i dlaczego ten format treści jest tak popularny. Następnie przyjrzymy się 15 wskazówkom dotyczącym optymalizacji wideo, które pomogą utrzymać szybkie ładowanie i wysokie zaangażowanie użytkowników.
Dlaczego potrzebujesz wideo na swojej stronie internetowej w 2024 roku
Według ankiety dotyczącej marketingu wideo przeprowadzonej przez Wyzowl w 2023 r. 91% firm wykorzystuje obecnie wideo w swoich strategiach marketingowych .
Firmy wykorzystują wideo na swoich stronach internetowych na mnóstwo sposobów. Według ankiety są to najczęstsze typy:
- Referencje
- Wyjaśniacze
- Prezentacje produktów
- Obroty
- Obsługa klienta
- Zwiastuny
- Wideografika
- Wdrożenie klienta
- Prezentacje aplikacji
90% ankietowanych twierdzi, że dzięki wideo osiąga dobry zwrot z inwestycji. Te zwroty również przybierają różne formy.
Na przykład 90% stwierdziło, że wideo poprawiło świadomość marki, a 86% zaobserwowało wzrost ruchu z niego generowanego. Firmy również bezpośrednio czerpią korzyści z marketingu wideo – 87% wygenerowało dzięki niemu więcej potencjalnych klientów i sprzedaży.
89% konsumentów chce więcej treści wideo od marek , więc wspaniale, że tak wiele firm nadało temu priorytet. Jednakże użycie zbyt dużej ilości plików wideo w witrynie internetowej lub brak optymalizacji pod kątem wydajności może mieć negatywne skutki uboczne.
Chociaż konsumenci mówią, że chcą więcej filmów, mówią nam również, że chcą i oczekują, że strona internetowa załaduje się w ciągu kilku sekund. Zatem od Ciebie zależy, czy Twoja witryna internetowa będzie mogła dostarczać treści wideo wysokiej jakości, nie tracąc przy tym wydajności.
15 wskazówek dotyczących optymalizacji wideo w celu szybszego ładowania
Oto 15 strategii optymalizacji, których możesz użyć integrując wideo ze swoją witryną:
1. Używaj wideo w ograniczonej pojemności w sekcji Bohater strony głównej
Ze względu na wysoki współczynnik zaangażowania wideo, większość z Was prawdopodobnie uzna go za najważniejszy element treści na swojej stronie głównej. Dlatego powinien znajdować się jak najbliżej góry strony.
Aby zapobiec zużywaniu przez sekcję bohatera wideo zbyt wielu zasobów, masz kilka możliwości.
Opcja 1
Najlepszą opcją jest pojedynczy ekran zawierający tło lub osadzony film wraz z tekstem.
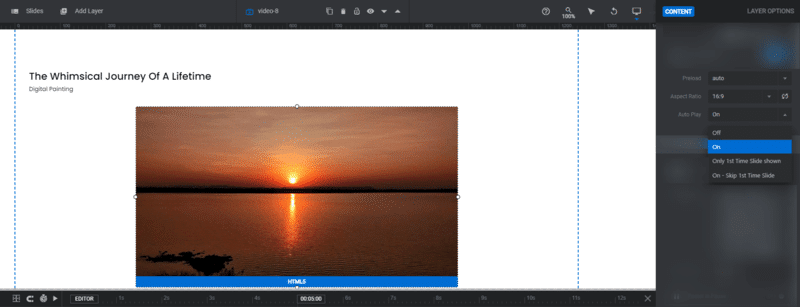
Szablon sekcji głównego bohatera Slider Revolution jest dobrym przykładem tego, jak w ten sposób zaprojektować sekcję bohatera o dużym wpływie. Oto jak to wygląda po usunięciu dodatkowych próbek slajdów:
Opcja 2
Jeśli wolisz używać suwaka lub karuzeli u góry strony głównej, ogranicz liczbę filmów do jednego. Możesz użyć przyciągających wzrok efektów przejścia i powiększenia zdjęcia, aby reszta suwaka była równie interesująca wizualnie jak wideo.
Oto jak może to wyglądać w przypadku zmodyfikowanej wersji szablonu suwaka nieruchomości:
Wskazówka dla profesjonalistów: jeśli zamierzasz używać wideo w suwaku, upewnij się, że używasz szybkiej wtyczki suwaka WordPress.
Opcja nr 3
Jest jeszcze jeden sposób wykorzystania wideo w sekcji bohatera. A to oznacza pocięcie go na kawałki i przekształcenie w funkcję przewijania kontrolowaną przez użytkownika.
Szablon wideo przewijania z okazji Czarnego Piątku pokazuje, jak działa ten efekt:
Nie jest to rodzaj filmów ani efektów specjalnych, które można znaleźć na wielu stronach internetowych, więc jest to również naprawdę fajny sposób na wyróżnienie Twojej marki.
2. Używaj tylko jednego filmu na stronę
Możesz ulec pokusie umieszczenia wielu filmów na każdej stronie swojej witryny, ponieważ są one świetne pod względem zaangażowania. Jednak pojedynczy film może znacznie zwiększyć wagę strony.
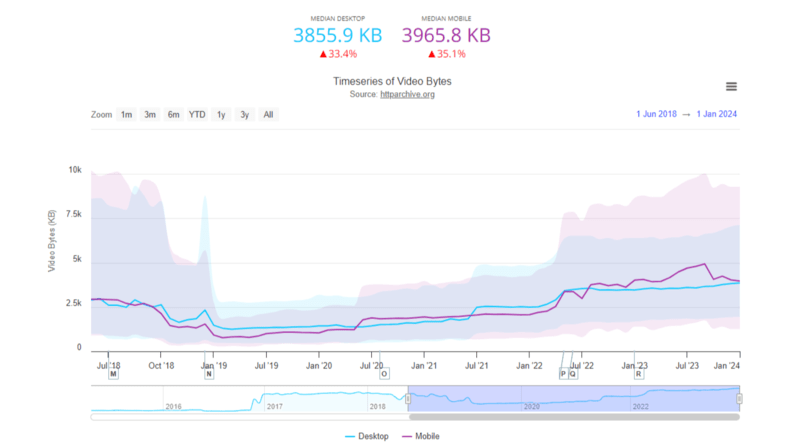
Według danych HTTP Archive za rok 2024 średni rozmiar przesyłanych plików wideo wynosi 3855,9 KB na komputerach stacjonarnych i 3965,8 KB na urządzeniach mobilnych. I to w przypadku stron zawierających średnio tylko dwa filmy.

Teraz porównaj to z obrazami. Rozmiar przesyłanych multimediów obrazów wynosi 1021,1 KB na komputerze stacjonarnym i 860,9 KB na urządzeniu mobilnym.
Możesz zobaczyć, dlaczego ludzie mają wrażenie, że dzięki obrazom zyskają więcej z każdej wydanej złotówki: mogą wykorzystać ich znacznie więcej, nie obciążając tak bardzo strony.
Rzecz w tym, że nie można zaprzeczyć sile wideo w marketingu. Wystarczy jeden naprawdę dobrze wybrany, dobrze zmontowany i dobrze umiejscowiony film, aby wywrzeć ogromny wpływ.
Jeśli to możliwe, ustaw limit jednego filmu na stronę. Pomoże to zmniejszyć liczbę żądań HTTP i rozmiar strony.
Ważne jest również, aby wziąć pod uwagę cel i przeznaczenie strony. Na przykład jest to post na blogu poświęcony filmom, więc logiczne jest, że zamieścimy w nim wiele przykładów filmów. Strony obsługi klienta i dokumentacji to kolejne miejsca, w których możesz potrzebować wielu filmów. Z drugiej strony, Twoja strona główna i strona Informacje mogą potrzebować tylko jednego, aby wywrzeć ogromny wpływ.
3. Osadzaj filmy za pomocą szybkiego odtwarzacza wideo
Jednym ze sposobów, aby filmy nie zmniejszały rozmiaru strony, jest umieszczenie ich w innym miejscu i osadzenie filmu na stronie.
Pierwszą rzeczą do zrobienia jest upewnienie się, że przesyłasz strumieniowo filmy z szybkiego odtwarzacza wideo. Jeśli ciekawi Cię, jak popularne platformy są doskonałe, WP Rocket przeprowadził test, aby znaleźć najszybszy odtwarzacz wideo spośród YouTube, Vimeo, DailyMotion i Wistia.
Następną rzeczą do zrobienia jest znalezienie lekkiego rozwiązania umożliwiającego osadzenie w witrynie filmów hostowanych przez strony trzecie.
Większość narzędzi do tworzenia stron WordPress ma różne widżety wideo. Na przykład Gutenberg ma jeden do ogólnych zastosowań wideo, YouTube, DailyMotion i Vimeo.
Za pomocą niektórych wtyczek suwakowych możesz także przesyłać strumieniowo filmy z platform innych firm. Na przykład w Slider Revolution możesz dodawać zawartość do warstw wideo na kilka różnych sposobów. Możesz przesłać wideo HTML5 lub zaimportować wideo bezpośrednio z YouTube lub Vimeo.
4. Użyj narzędzia do kompresji wideo
W niektórych przypadkach możesz nie być w stanie lub chcieć zaimportować wideo z innej platformy. W takim przypadku niezwykle ważne jest zoptymalizowanie pliku przed przesłaniem go na serwer.
Jednym ze sposobów osiągnięcia tego jest uruchomienie wideo za pomocą narzędzia do kompresji. Najpopularniejszymi rozwiązaniami desktopowymi wydają się HandBrake i FFmpeg.
Istnieją również bezpłatne kompresory wideo online, takie jak Clideo i FreeConvert. Nie zapewnią wszystkich narzędzi do konwersji wideo dostępnych w aplikacjach komputerowych, ale wykonają swoje zadanie.
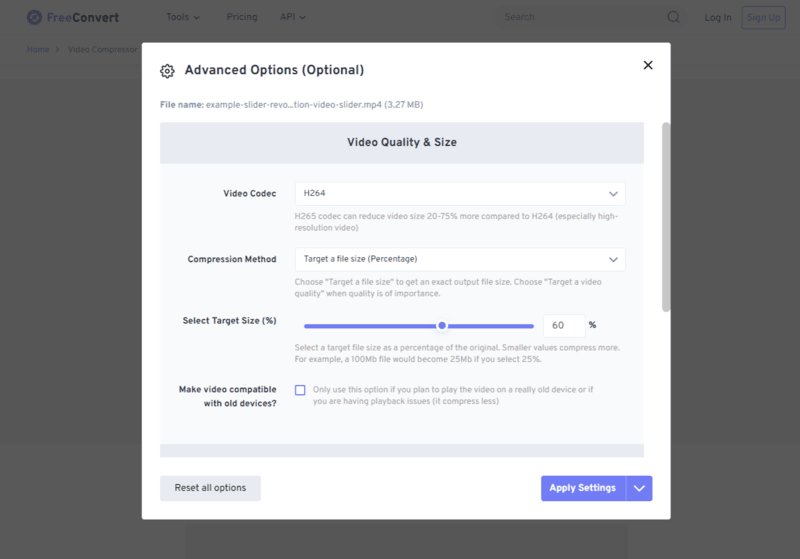
FreeConvert jest szczególnie dobrą opcją. Dzięki zaawansowanym ustawieniom możesz wybrać różne metody kompresji.

Jeśli chcesz na przykład zmienić rozdzielczość, maksymalną przepływność lub rozmiar pliku, możesz to zrobić za pomocą tego narzędzia.
Pamiętaj tylko o tym, jak dużą kompresję wykonujesz. W przypadku wideo w tle dobrym pomysłem może być zastosowanie dużej kompresji. Ale po drugie, zakłóca to rozdzielczość i klarowność wideo, wycofaj się. 87% konsumentów ankietowanych przez Wyzowl stwierdziło, że jakość wideo może mieć wpływ na to, jak bardzo ufają marce.
5. Usuń dźwięk, gdy nie jest potrzebny
Filmy w tle to powszechny sposób na udekorowanie witryny internetowej. Chociaż tego typu filmy nie wymagają dźwięku, Twoje pliki mogą mieć wbudowaną ścieżkę dźwiękową.
Jeśli dźwięk nie jest potrzebny, należy go usunąć, aby zmniejszyć rozmiar pliku wideo.
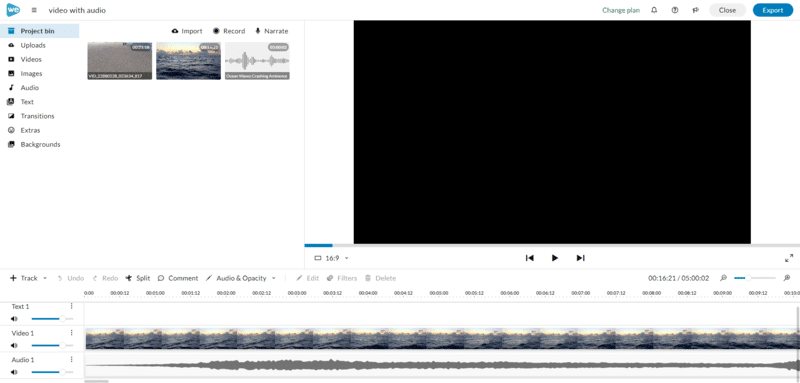
Aby usunąć komponent audio, możesz użyć narzędzi do edycji wideo, takich jak WeVideo, Movavi i inne aplikacje.

W tym przykładzie z WeVideo mamy wideo oceanu z dźwiękiem. Po wyeksportowaniu z dźwiękiem plik ma rozmiar 28,0 MB. Po wyeksportowaniu bez dźwięku zajmuje 18,9 MB.
6. Użyj lekkiego formatu pliku
Wybierając format pliku wideo, należy zwrócić uwagę na wiele rzeczy. Ogólny rozmiar i ściśliwość pliku są ważne dla szybkości strony. Należy także wziąć pod uwagę kompatybilność przeglądarki i urządzenia.
Istnieje kilka formatów plików obsługiwanych przez WordPress, które zaznaczają większość tych pól.
MP4
MP4 to niezawodny wybór, jeśli chodzi o znalezienie równowagi między kompatybilnością a szybkością.
Ten format pliku wideo jest niewielki, a jednocześnie zapewnia dobrą jakość wideo. Jeśli skompresujesz wideo MP4, nie powinno to również zbytnio obniżyć jakości.
Jest to także jeden z najbardziej uniwersalnych formatów plików wideo. Większość przeglądarek obsługuje format MP4. Jedynym wyjątkiem jest przeglądarka Opera, według Czy mogę używać….
MOV
Chociaż MOV został pierwotnie opracowany przez firmę Apple dla Quicktime, można go odtwarzać również na urządzeniach z Androidem. To powiedziawszy, niektóre przeglądarki nie obsługują MOV. Internet Explorer tego nie robi, a niektóre rzadziej używane przeglądarki pozostają nieznane.
Jeśli zdecydujesz się użyć tego formatu pliku wideo w swojej witrynie, najlepiej przesłać go do zewnętrznej usługi przesyłania strumieniowego, takiej jak YouTube lub Vimeo. Pliki te zawierają dużo danych. Tak więc, choć jakość jest bardzo wysoka, rozmiar również.
Możesz kompresować pliki MOV, aby zapobiec rozdęciu plików. Jednak z pewnością zauważysz pogorszenie jakości i rozdzielczości.
WebM
Ten format pliku wideo HTML5 został opracowany przez Google. Większość przeglądarek obsługuje WebM, z wyjątkiem Internet Explorera i Opery.
W przeciwieństwie do innych typów plików, WebM działa bezpośrednio w przeglądarce (w przeciwieństwie do wtyczki takiej jak Quicktime). Z tego powodu WebM ma tendencję do ładowania się szybciej niż inne formaty wideo. Łatwo jest także skompresować te filmy bez utraty zbyt dużej jakości.
Jeśli obecnie używasz plików GIF w swojej witrynie, rozważ zastąpienie ich plikiem w formacie HTML5, ponieważ jest to znacznie szybsza alternatywa.
7. Dostosuj rozdzielczość i liczbę klatek na sekundę
Inną sprawdzoną praktyką zmniejszania wagi strony jest dostosowanie rozdzielczości i liczby klatek wideo.

Rozdzielczość wideo odnosi się do liczby pikseli użytych do utworzenia obrazów na ekranie. Im więcej pikseli, tym ostrzejszy obraz.
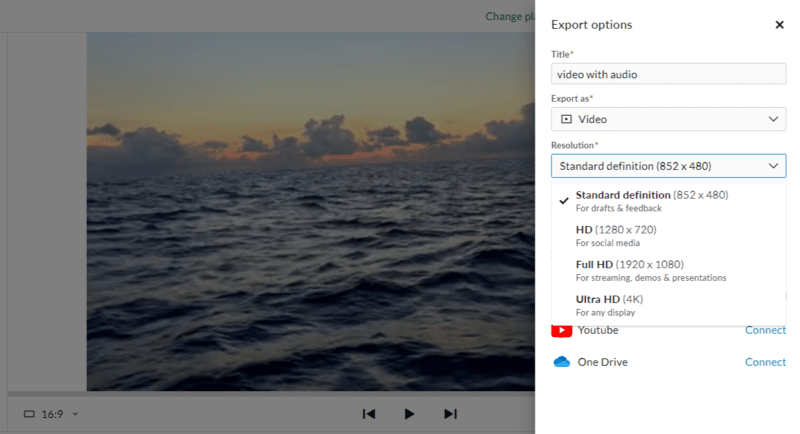
Jeśli zajrzysz do swojego edytora wideo, odkryjesz, że masz różne opcje rozdzielczości, począwszy od standardowej (852 × 480) aż do Ultra HD (4K). Ale naprawdę nie musisz eksportować filmów online w najwyższej rozdzielczości.

1080p to maksymalna rozdzielczość, jakiej potrzebujesz, aby odtwarzać filmy pełnoekranowe w swojej witrynie. Możesz także używać rozdzielczości 720p w przypadku filmów osadzonych w mniejszych przestrzeniach.
Liczba klatek na sekundę odnosi się do prędkości, z jaką poruszają się klatki w filmie. Twój edytor wideo umożliwi Ci wybór spośród następujących ustawień:
- 24 klatki na sekundę
- 25 kl./s
- 30 klatek na sekundę
- 60 klatek na sekundę
Podobnie jak w przypadku rozdzielczości, w Internecie nie jest wymagana najwyższa liczba klatek na sekundę. Według TechSmitha 24 klatki na sekundę powinny wystarczyć w przypadku standardowych filmów:
„Filmy w stylu hollywoodzkim są zwykle wyświetlane z szybkością 24 klatek na sekundę, ponieważ ta liczba klatek na sekundę jest podobna do tego, jak widzimy świat i tworzy bardzo kinowy wygląd. Filmy na żywo lub filmy z dużą ilością ruchu, takie jak nagrania wydarzeń sportowych lub gier wideo, często charakteryzują się większą liczbą klatek na sekundę, ponieważ dzieje się dużo na raz — dzięki temu ruch jest płynny, a szczegóły wyraźne”.
Jeśli masz film o dużym wpływie, korzystna może być większa liczba klatek na sekundę. Filmy w zwolnionym tempie również będą wymagały większej liczby klatek na sekundę, choć w obu przypadkach powinno wystarczyć 30 klatek na sekundę.
8. Przytnij długość wideo
Niezależnie od tego, czy tworzysz własne filmy, czy korzystasz z treści stockowych, dobrym pomysłem jest przycięcie długości filmów przed dodaniem ich do WordPress.
Można temu zaradzić na kilka sposobów. Pierwszą z nich jest rzeczywista długość filmu.
Rozważ coś w rodzaju filmu w tle. Umieściłeś go w sekcji głównej strony głównej i nie spodziewasz się, że odwiedzający spędzą więcej niż 20 sekund na czytaniu tekstu lub patrzeniu na nawigację. Zamiast używać wydłużonej wersji filmu, przytnij go o około 15–20 sekund.
Kolejną rzeczą do przemyślenia jest to, jak obciąć tłuszcz z filmu.
W przypadku filmu zawierającego treść audiowizualną przejrzyj go i sprawdź, czy nie ma żadnych niepotrzebnych pauz lub wypowiedzi (takich jak „um” lub „ach”), które można wyciąć. Oprócz skrócenia czasu odtwarzania filmu, ułatwisz także oglądanie treści wideo.
Wskazówka dla profesjonalistów: tworząc filmy marketingowe, takie jak wyjaśnienia, opisy produktów i filmy wprowadzające, trzymaj je krótsze. Według raportu Wistia o stanie marketingu wideo z 2023 r. najskuteczniejsza długość filmu wynosi od 30 do 60 sekund.
9. Ustaw automatyczne odtwarzanie filmów tylko wtedy, gdy jest to konieczne
Jedynymi typami filmów, które powinny być automatycznie odtwarzane w Twojej witrynie, są filmy w tle bez dźwięku. Co do reszty, skonfiguruj je tak, aby użytkownik musiał nacisnąć przycisk „Odtwórz”, aby go uruchomić.
Jest to dobra praktyka z kilku powodów. Na początek zmniejsza obciążenie, jakie filmy wywierają na serwerze. Jeśli nie uruchomią się, dopóki użytkownik nie wejdzie z nimi w interakcję, strona nie będzie musiała ładować dodatkowych zasobów, dopóki tego nie zrobią (lub jeśli tak się stanie).
Innym powodem, dla którego warto to zrobić, jest dostępność sieci. Automatyczne odtwarzanie filmów może być problematyczne dla użytkowników z wadami wzroku lub znajdujących się w sytuacjach, w których dźwięk nie powinien być odtwarzany (np. w pociągu lub podczas rozmowy na Zoomie).
Twoja wtyczka wideo lub suwak WordPress powinna Ci to umożliwić. Na przykład w Slider Revolution możesz ustawić wideo tak, aby było uruchamiane przez użytkownika i automatycznie odtwarzane.

Możesz także ustawić automatyczne odtwarzanie wideo pod pewnymi warunkami.
10. Ogranicz zapętlanie wideo
Niektóre filmy nie muszą być odtwarzane w pętli w nieskończoność.
W przypadku filmów w tle ta funkcja jest nieunikniona. Jednak w przypadku filmów zawierających treści informacyjne prawdopodobnie w ogóle nie trzeba ich zapętlać.
Niezależnie od tego, czy przesyłasz film, czy przesyłasz strumieniowo z platformy takiej jak YouTube, pamiętaj o wyłączeniu zapętlania przed opublikowaniem treści w swojej witrynie.
11. Zaimplementuj LazyLoad
Leniwe ładowanie to ważny proces optymalizacji szybkości strony.
Polega na identyfikowaniu niektórych zasobów – takich jak obrazy i filmy wyświetlane w dolnej części strony – jako niekrytycznych. Zasoby te ładują się dopiero wtedy, gdy użytkownik przewinie do części strony, która je zawiera.
W ten sposób zasoby serwera są zużywane tylko przez widoczne i krytyczne zasoby, które muszą zostać załadowane w zależności od tego, na co patrzy użytkownik.
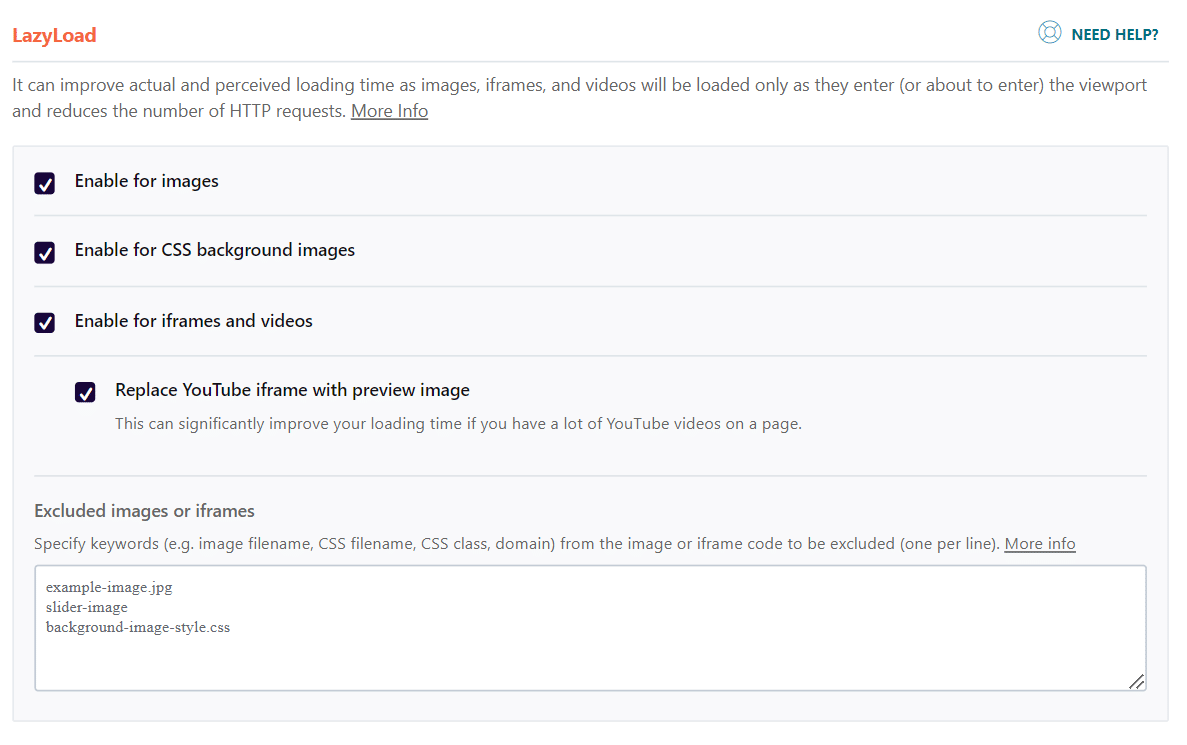
Prostym sposobem na wdrożenie leniwego ładowania jest użycie wtyczki buforującej, takiej jak WP Rocket. Ta wtyczka z łatwością umożliwia Lazy Load podczas dodawania wideo do Twojej strony i pomaga zoptymalizować czas jej ładowania.

Jeśli filmy wideo znajdują się niżej na stronie i/lub masz wiele filmów, nie zostaną one załadowane, dopóki użytkownik nie przewinie w dół. Znajdziesz tutaj instrukcje dotyczące korzystania z LazyLoad dla ramek iframe i filmów za pomocą WP Rocket.
12. Staraj się, aby strony wideo nie zawierały treści
Projektując strony zawierające wideo, staraj się ograniczyć do minimum otaczające je projekty i treść. Dzięki temu wpływ rozmiaru filmu i czasu jego działania na stronę nie będzie tak znaczący.
W niektórych przypadkach nie będzie to możliwe. Rozważmy coś w rodzaju strony produktu, na której znajduje się wideo w galerii obrazów. Nie ma możliwości usunięcia informacji ze strony bez wpływu na resztę sklepu. Dlatego strategie takie jak te powyżej są niezbędne.
W innych przypadkach możesz bardziej uważać na to, co umieszczasz na stronie. Jeśli na przykład wideo jest najważniejszym elementem, być może nie będziesz potrzebować tak dużej ilości tekstu ani tylu obrazów. Możesz też chcieć złagodzić animacje i inne efekty specjalne na całej stronie.
13. Uważaj na urządzenia mobilne
Projektując strony internetowe, należy koniecznie wziąć pod uwagę wygodę użytkowników mobilnych.
Według danych Statista za 2023 rok 26% osób będzie czekać co najmniej pięć sekund na załadowanie strony mobilnej. Otóż to. Zanim osiągniesz sześć sekund, stracisz trzy czwarte swoich użytkowników.
Wideo może niestety być problematyczne w przypadku urządzeń mobilnych ze względu na wpływ, jaki ma na szybkość strony. Oto kilka rzeczy, które możesz zrobić, aby zoptymalizować filmy pod kątem urządzeń mobilnych:
- Włącz buforowanie, aby filmy nie musiały być ciągle pobierane przez powracających gości.
- Użyj formatu pliku, który dobrze sprawdza się na urządzeniach mobilnych, np. MP4 lub WebM.
- W przypadku większych lub dłuższych filmów umieść je na platformie innej firmy.
- Jeśli strumieniowe przesyłanie filmów nadal powoduje zbyt wolne ładowanie strony mobilnej, wyświetl okładkę z nałożonym na nią przyciskiem Odtwórz. Następnie dodaj link do YouTube lub Vimeo.
- Rozważ użycie jeszcze mniejszej ilości treści w mobilnej wersji strony skoncentrowanej na wideo niż w wersji na komputery stacjonarne.
- Jeśli używasz suwaków lub karuzel, ustaw je wyłącznie na obraz.
Oto kilka wskazówek, które pomogą Ci przyspieszyć ładowanie witryny mobilnej.
14. Wybierz odpowiedni plan hostingowy
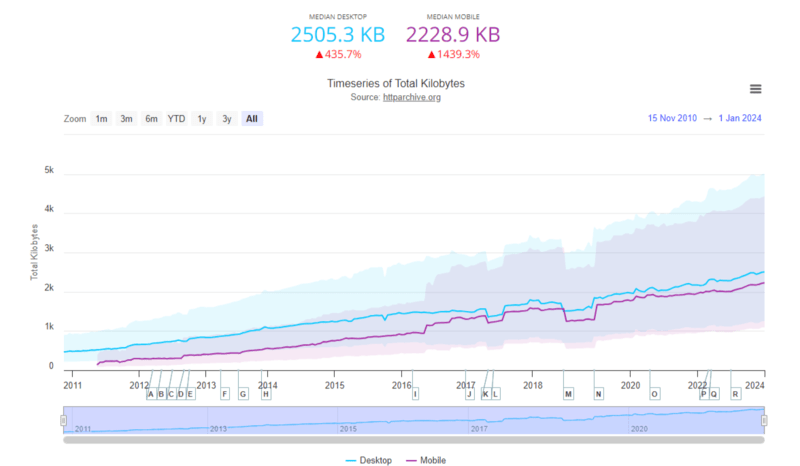
Filmy to tylko jeden z powodów powolnego ładowania stron internetowych. Rozmiary stron stale rosły w ciągu ostatniej dekady i nie wykazują oznak spowolnienia.
Według HTTP Archive średni rozmiar transferu wszystkich zasobów strony internetowej wzrósł ponad dwukrotnie od 2014 roku (z 1081,3 KB do 2505,3 KB).

Dlatego też choć ważne jest, aby zminimalizować rozmiary plików wideo i czas działania, ważne jest również zoptymalizowanie witryny i serwera, aby mogły efektywnie obsługiwać posiadane zasoby.
Na przykład wybór planu hostingowego jest głównym czynnikiem wpływającym na szybkość.
Przy niewystarczającej pamięci i przepustowości strony z dużą ilością treści i filmami wymagającymi dużej ilości zasobów mogą spowodować poważne spowolnienie Twojej witryny. W najgorszym przypadku strona przekroczy limit czasu, jeśli nie będzie w stanie przetworzyć żądania.
Pierwszą rzeczą do zrobienia jest znalezienie firmy hostingowej, dla której priorytetem jest wydajność.
Ponadto wybierz plan zapewniający odpowiednią ilość zasobów (lub, jeszcze lepiej, zasoby skalowalne ), dzięki czemu Twoja witryna nigdy nie spadnie pod względem wydajności.
Kolejną rzeczą, której należy szukać, jest usługodawca hostingowy, który umożliwia aktualizację do protokołu HTTP/2. W przeciwieństwie do oryginalnego protokołu HTTP/1 uruchomionego na początku istnienia sieci, protokół HTTP/2 został stworzony z myślą o szybkości. Możliwość przełączenia na ten protokół (jeśli nie jest włączony automatycznie) byłaby ogromną zaletą w zakresie wydajności.
15. Użyj CDN
Sieci CDN to świetny sposób na poprawę szybkości ładowania, gdy masz międzynarodową publiczność. Zamiast polegać na serwerze źródłowym Twojego dostawcy usług hostingowych w celu obsługi całego ruchu, CDN udostępnia Twoje treści odwiedzającym na całym świecie z serwerów znajdujących się bliżej nich.
Przy mniejszej odległości do pokonania strony internetowe ładują się znacznie szybciej. Jest to szczególnie przydatne w przypadku stron zawierających wideo. CDN może pomóc zredukować wszelkie dodatkowe opóźnienia, które mogą opóźniać ładowanie treści.
Jeśli szukasz niezawodnego rozwiązania, sprawdź RocketCDN.

To łatwe w konfiguracji rozwiązanie CDN natychmiast przeniesie Twoją witrynę bliżej dowolnego miejsca na świecie, gdzie znajdują się Twoi użytkownicy.
Podsumowanie
Istnieje wiele sposobów wykorzystania wideo do zwiększenia zaangażowania i konwersji na stronach internetowych. Możesz dodać filmy objaśniające do stron pomocy technicznej, umieścić filmy instruktażowe na stronach produktów i umieścić przyciągający wzrok film w sekcji głównej strony głównej.
91% firm wykorzystuje obecnie wideo w swojej strategii marketingowej online. Co więcej, konsumenci pragną tego rodzaju treści i chcą, aby marki dostarczały ich więcej. Nie chcesz więc, aby Twoja firma została w tyle.
Dobra wiadomość jest taka, że optymalizacja stron wideo nie jest trudna. Możesz wiele zrobić – od prawidłowego formatowania wideo po większą uwagę na temat tego, jak i kiedy korzystasz z wideo.
Nie zapomnij też o reszcie treści. Ta lista kontrolna optymalizacji szybkości strony opisuje, co możesz zrobić, aby Twoja witryna WordPress działała szybko.
