Revue GravityView : améliorez vos formulaires WordPress en applications Web dynamiques
Publié: 2024-03-25GravityView est un outil indispensable pour quiconque cherche à exploiter la puissance de Gravity Forms pour créer des applications Web frontales dynamiques, telles que des annuaires ou des sites d'emploi.
Son intégration transparente avec Gravity Forms, associée à son interface conviviale et à ses puissants modèles de mise en page, le positionne comme un outil crucial pour les utilisateurs de Gravity Forms, en particulier ceux qui ne souhaitent pas approfondir le code.
Cherchez-vous un moyen de créer des annuaires et d'autres types de systèmes d'information à l'aide de Gravity Forms ? Ou avez-vous besoin d’un moyen efficace de gérer le contenu généré par les utilisateurs directement sur le front-end ?
GravityView vous permet d'accomplir cela et bien plus encore, le tout avec un constructeur intuitif, sans/low-code.
Conçu pour fonctionner main dans la main avec Gravity Forms, GravityView vous permet d'afficher, d'exporter et de modifier facilement les entrées de formulaire, le tout depuis le front-end. Sa réputation de flexibilité et de fiabilité en fait le plugin incontournable pour les utilisateurs cherchant à étendre les capacités de Gravity Forms au-delà de la simple capture de données.
Dans cette revue complète, nous explorerons comment GravityView vous permet d'exploiter les données de votre formulaire de manière créative et de créer de puissantes applications Web sans aucun code.
Rejoignez-moi pour découvrir les fonctionnalités et les avantages de GravityView, illustrant comment il peut améliorer votre présence en ligne et votre efficacité opérationnelle.
GravityView en un coup d’œil

De la création de répertoires et de listes attrayants à la gestion du contenu généré par les utilisateurs et des bases de données interactives, GravityView fournit une suite complète de mises en page et d'intégrations conçues pour répondre à un large éventail de besoins.
Son interface glisser-déposer est parfaite pour ceux qui n’ont pas de compétences en codage. Cependant, les utilisateurs de tous niveaux, des débutants WordPress aux agences et développeurs, peuvent bénéficier de la flexibilité et de la facilité d'utilisation de GravityView.
Certaines des fonctionnalités de GravityView qui m'ont marqué incluent :
- Une variété de mises en page à choisir . Vous pouvez afficher les entrées Gravity Forms dans un tableau, sur une carte, dans une liste ou concevoir vos propres mises en page à l'aide de l'option DIY.
- Glissez et déposez le générateur de vues . Le positionnement des champs et des widgets est facile grâce à un générateur glisser-déposer. Cela vous permet de créer diverses mises en page pour vos données.
- Édition des entrées frontales . GravityView permet aux utilisateurs connectés de modifier leurs propres entrées directement depuis le front-end. Cela en fait l’outil parfait pour créer des répertoires d’utilisateurs.
- Facilement personnalisable . GravityView comprend des centaines d'actions et de filtres que les utilisateurs plus avancés peuvent exploiter, ce qui facilite la modification ou le remplacement de tout, y compris les fichiers modèles.
- Recherche, tri et filtrage intégrés . Un widget de barre de recherche personnalisable permet aux utilisateurs de rechercher dans les entrées depuis le front-end. Ceci, combiné à des capacités avancées de tri et de filtrage, permet un contrôle complet sur les données.
- Possibilité d'exporter des données . GravityView permet aux utilisateurs d'exporter des données depuis le front-end dans une variété de formats.
Quel type d'applications Web pouvez-vous créer avec GravityView ?
GravityView exploite la puissance et la polyvalence de Gravity Forms et ajoute une interface frontale personnalisable. Cela vous donne une solution complète pour créer des applications Web et des systèmes d’information polyvalents sur WordPress sans avoir besoin de connaissances en codage.
Voici quelques exemples de différentes applications Web pouvant être créées à l'aide de Gravity Forms et GravityView.
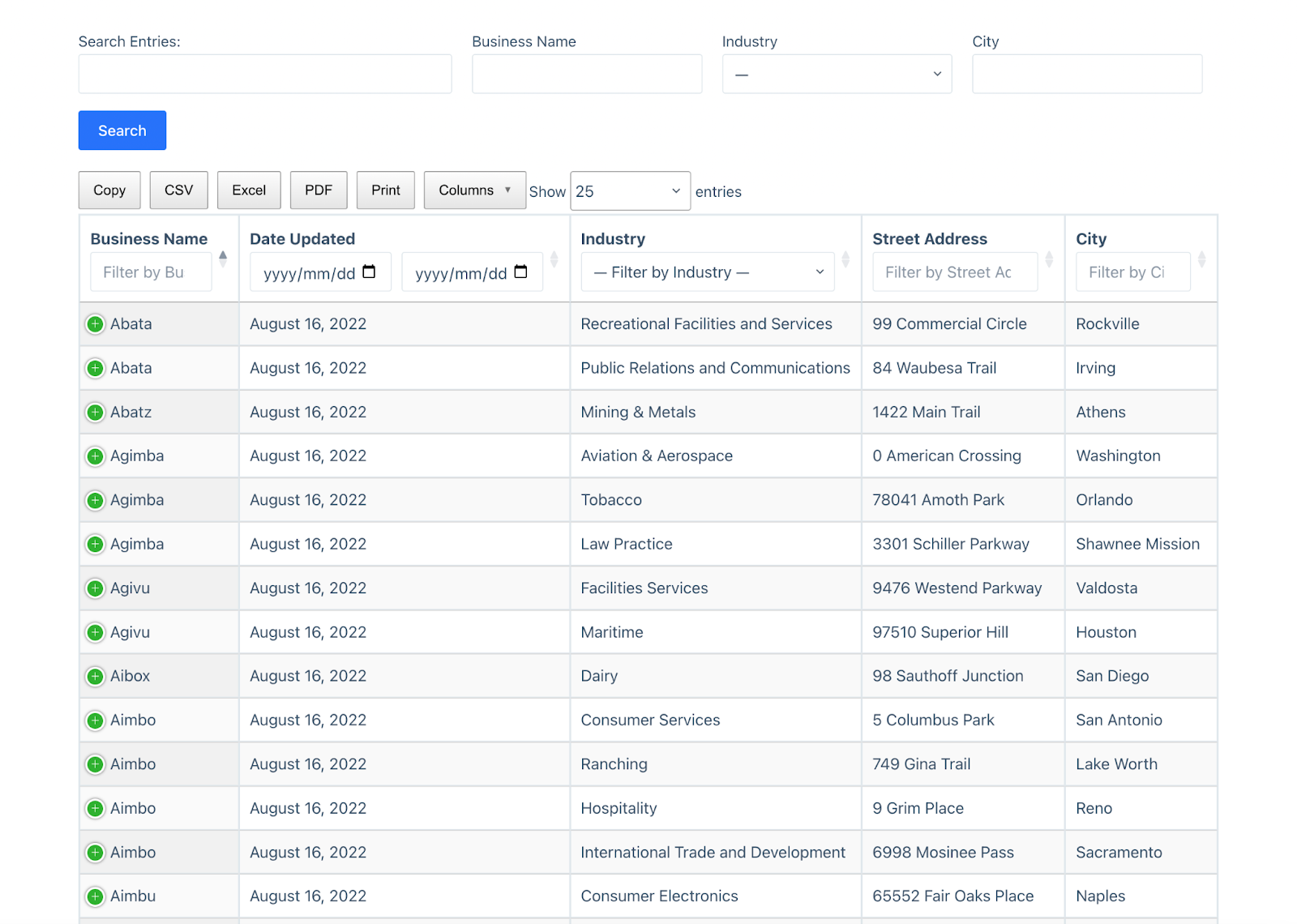
Annuaire des entreprises
Un tableau d'entrées où chaque ligne représente une entreprise. Les utilisateurs peuvent rechercher, trier et filtrer les entrées pour trouver des entreprises à proximité ou celles qui offrent les services dont ils ont besoin.

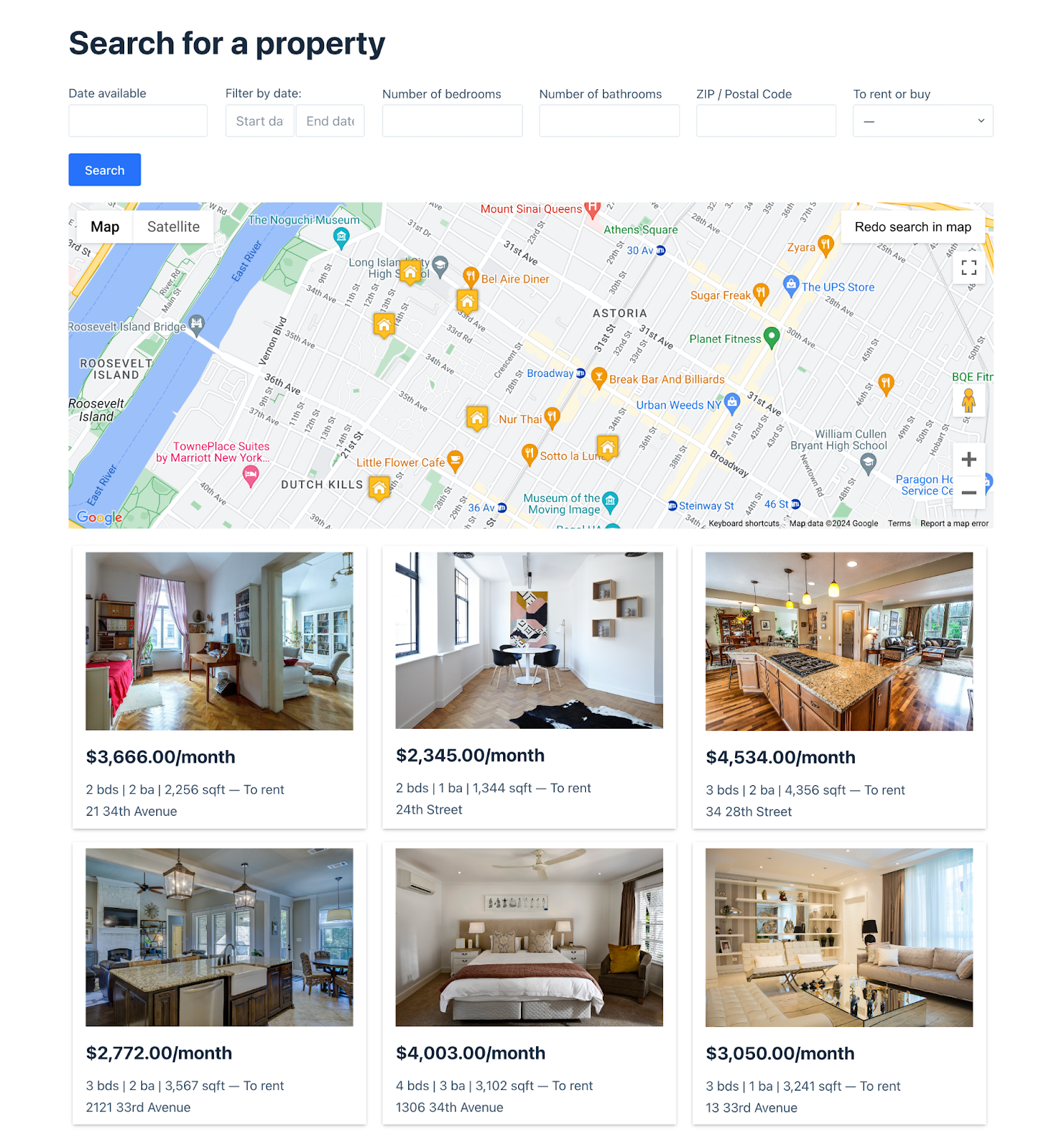
Annuaire immobilier
Une carte indiquant l'emplacement des maisons à louer ou à vendre ; il y a une grille ci-dessous montrant un aperçu de chaque annonce. Les utilisateurs peuvent cliquer sur une liste spécifique pour voir des informations plus détaillées à son sujet.

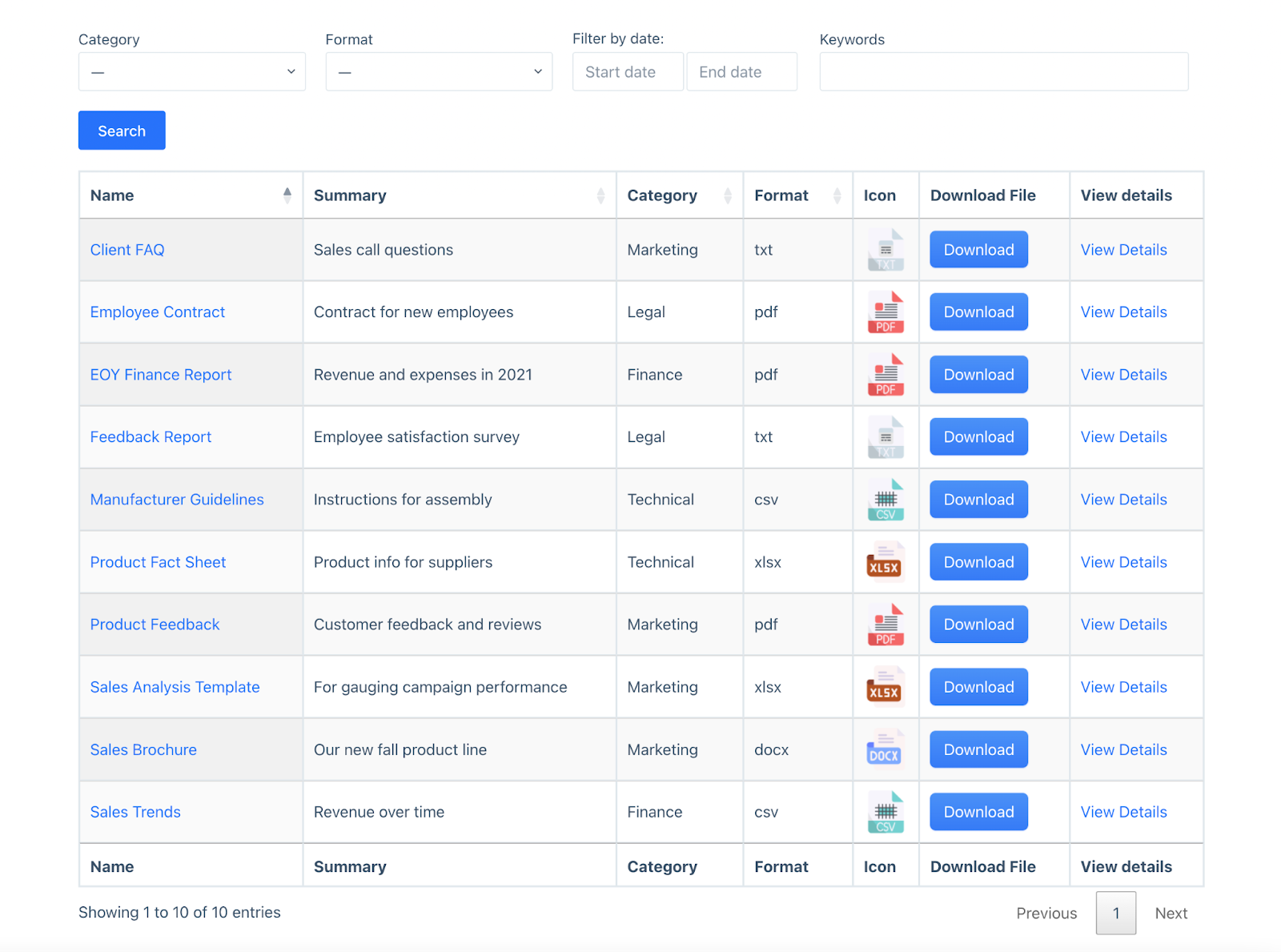
Bibliothèque de documents
Une bibliothèque de documents est essentiellement un tableau contenant des fichiers et des documents téléchargeables contenant des informations de base sur chacun. Les entreprises peuvent en avoir besoin pour cataloguer ou partager des fichiers d’importation.

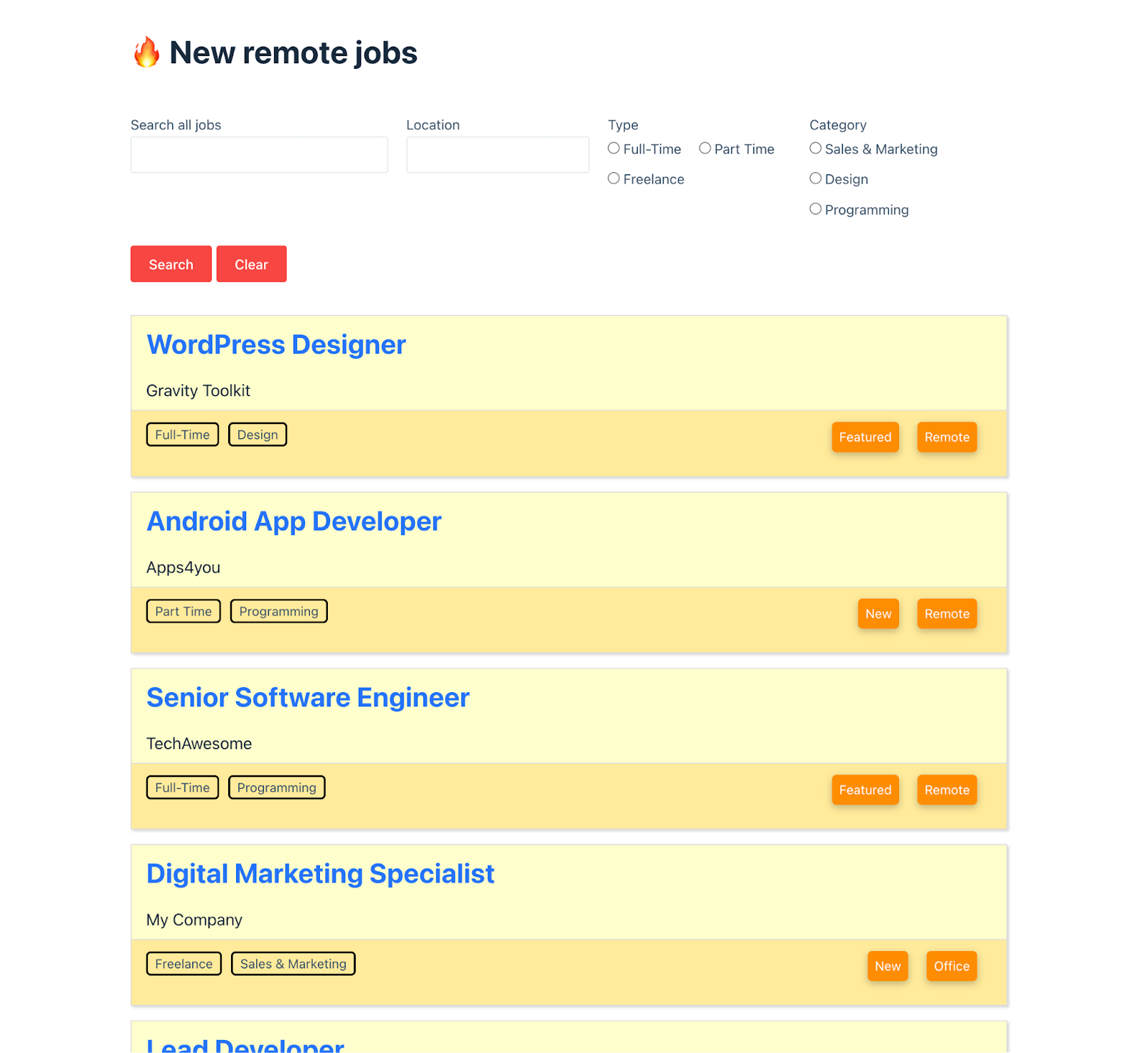
Tableau d'emploi
Une liste des travaux qui ont été soumis via un formulaire Gravity. Les utilisateurs peuvent parcourir les offres d'emploi récentes et rechercher des emplois en fonction de divers critères.

Contenu généré par l'utilisateur
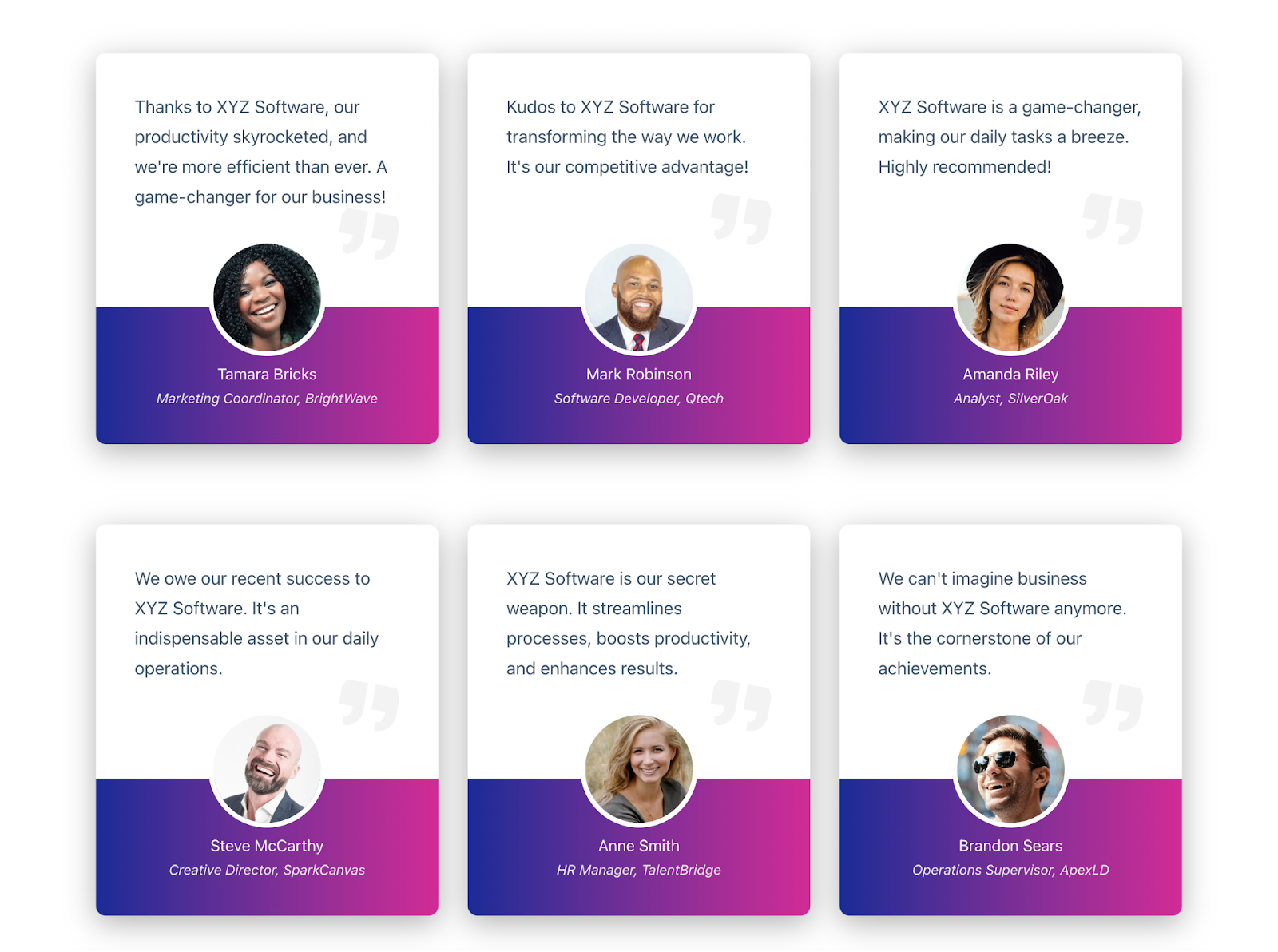
Tout contenu que les utilisateurs soumettent via un formulaire Gravity peut être affiché à l'aide de GravityView. Cela inclut des témoignages, des articles d'invités, des demandes de subvention, des propositions, etc.

L'expérience utilisateur GravityView
GravityView est optimisé pour offrir une expérience transparente aux nouveaux utilisateurs. D’après mon expérience, l’intégration simple et la gestion aisée des plugins facilitent la mise en service immédiate.
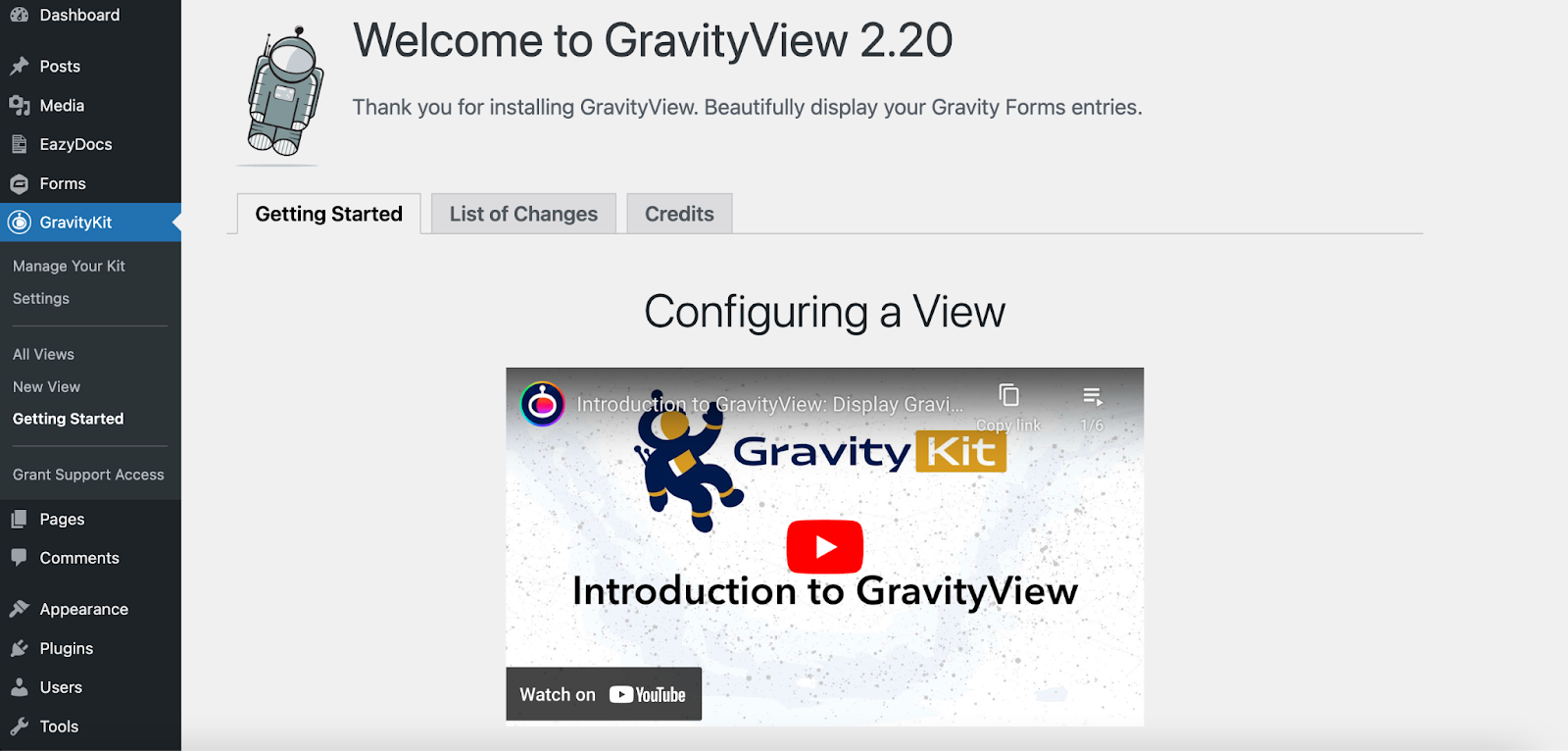
Après avoir installé GravityView, vous arrivez sur l'écran « Mise en route », qui comprend une série de vidéos vous guidant tout au long du processus de configuration de votre première vue.

Sous l'élément de menu « GravityKit » dans votre administrateur WordPress, vous trouverez plusieurs autres liens utiles :
- Gérez votre kit : sur cette page du tableau de bord, vous pouvez activer votre clé de licence, gérer des mises en page et des extensions supplémentaires (qui sont toutes installées en tant que plugins distincts), exécuter des mises à jour et afficher les modifications.
- Paramètres : modifiez les paramètres généraux de GravityView relatifs à la mise en cache, aux autorisations et à l'API REST.
- Toutes les vues : consultez une liste de toutes vos vues.
- Nouvelle vue : créez une nouvelle vue.
- Accorder l'accès au support : générez une connexion sécurisée pour les techniciens du support GravityKit, au cas où vous rencontreriez un problème nécessitant leur aide.
Création de nouvelles vues
Une vue fait référence à une interface qui affiche vos données d'entrée Gravity Forms. Vous pouvez créer votre vue à l’aide du générateur glisser-déposer, puis l’intégrer n’importe où sur votre site Web avec un bloc ou un shortcode WordPress.
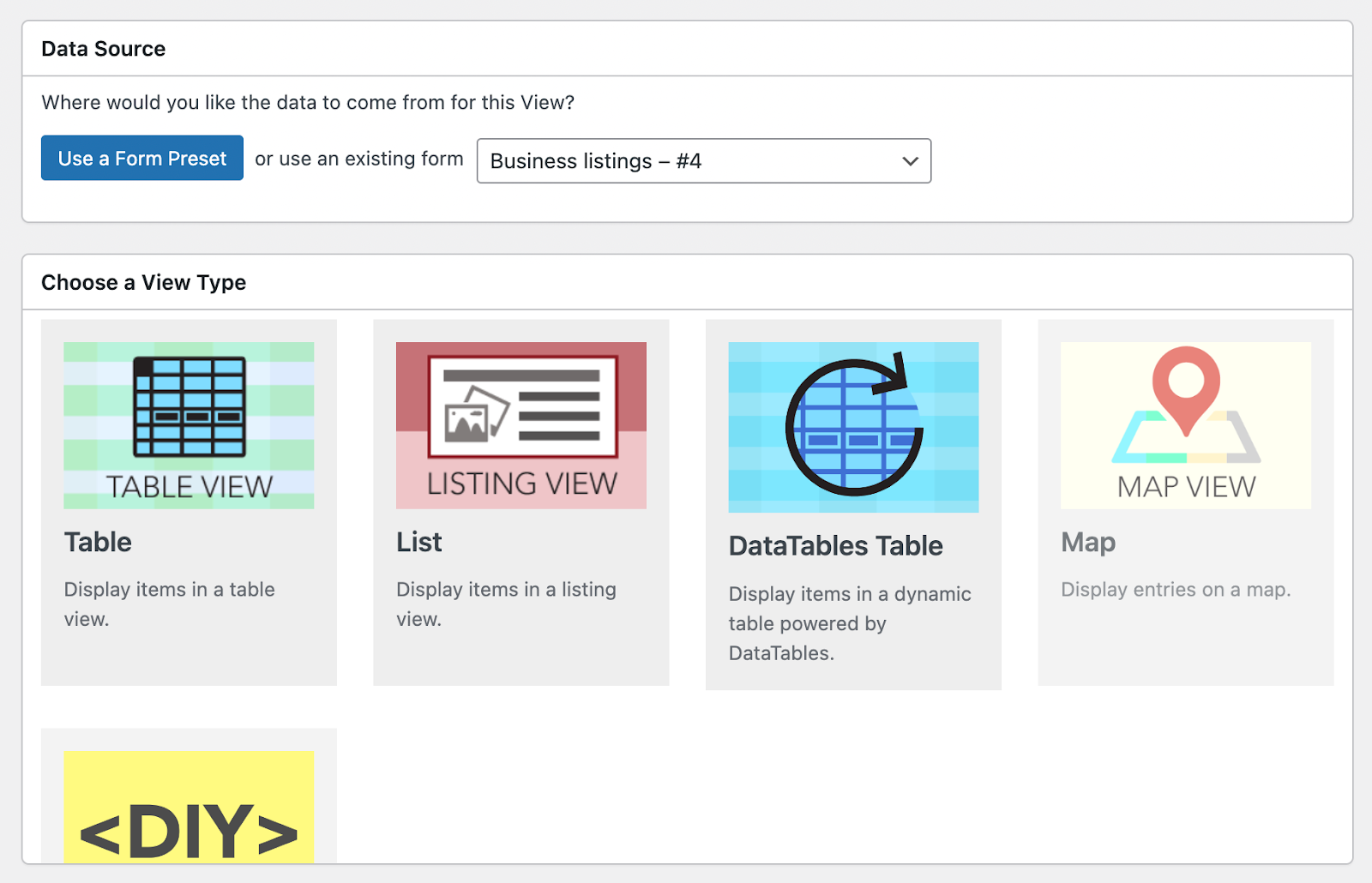
La première étape consiste à sélectionner une source de données pour votre vue. Il s'agit d'un formulaire dans Gravity Forms avec les données d'entrée que vous souhaitez afficher. Après cela, vous pourrez sélectionner un « Type d'affichage » : pensez-y comme à des modèles pour afficher des données en utilisant différentes mises en page. Le type que vous choisirez dépendra de votre cas d’utilisation unique.

Certains types de vues ne sont disponibles que dans le package « GravityView Pro » (nous y reviendrons plus en détail plus tard).
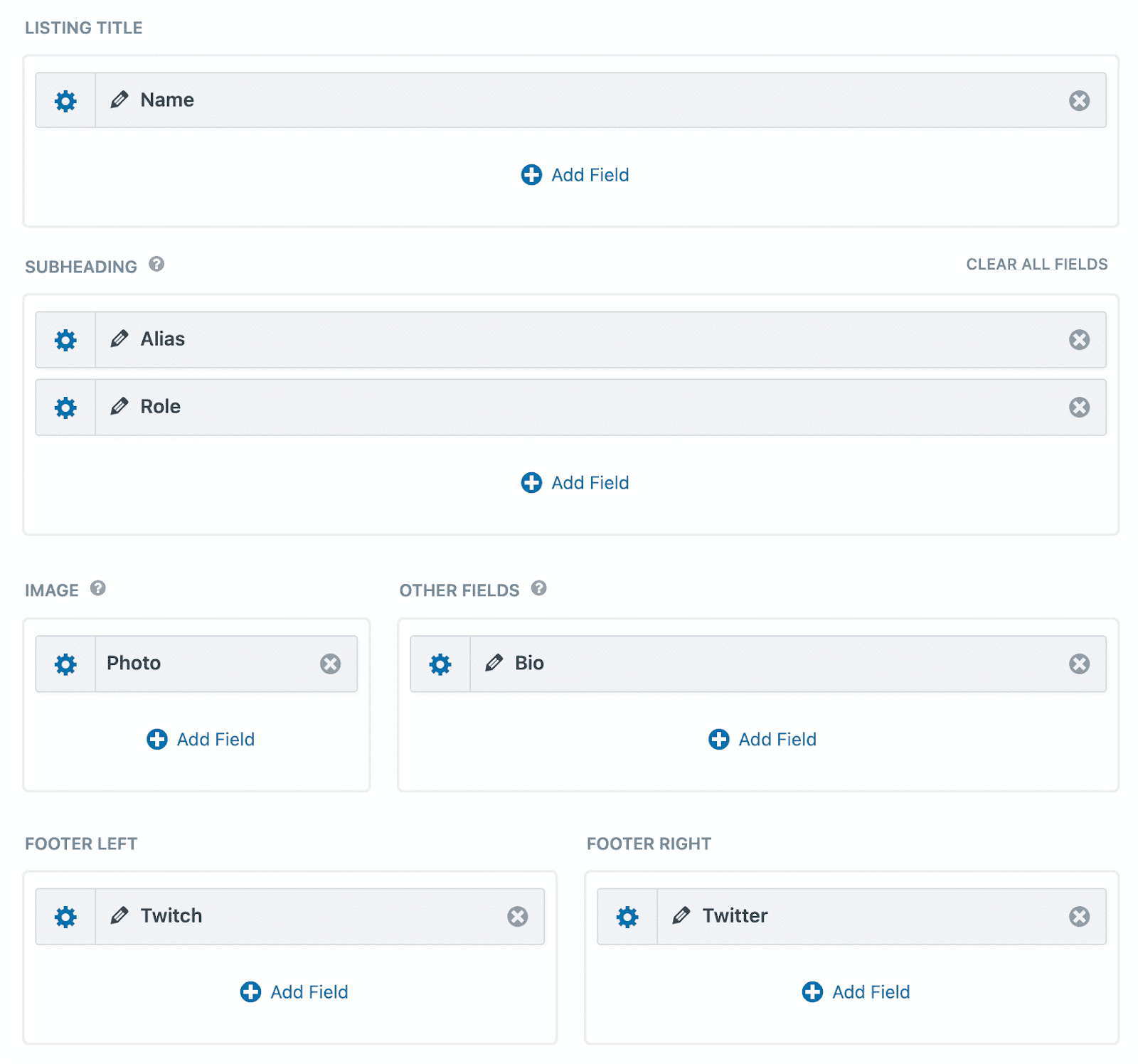
Après avoir sélectionné votre type de vue, vous pouvez commencer à construire votre vue en ajoutant des champs et des widgets. Les champs font référence au contenu du formulaire soumis par l'utilisateur, tandis que les widgets sont des outils permettant de naviguer dans une vue (par exemple une barre de recherche ou des liens de pagination).
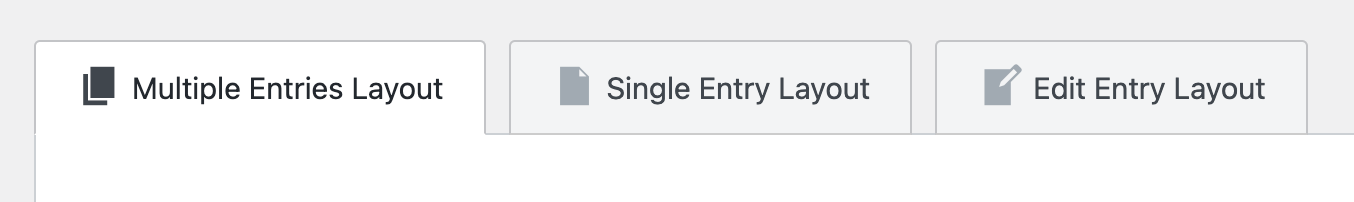
L'éditeur de Vue comprend trois onglets en haut permettant de personnaliser les différents constituants d'une Vue.

La mise en page Entrées multiples est la page principale où chacune de vos entrées sera affichée l'une après l'autre ; la présentation Entrée unique affiche les données sur une entrée individuelle et la présentation Modifier l'entrée vous permet de configurer les champs modifiables sur le front-end.

Vous pouvez réorganiser les champs et les widgets en les faisant glisser et en les déposant vers de nouveaux emplacements. Chaque champ comprend une gamme de paramètres, vous permettant d'ajuster les contrôles de visibilité, de modifier le texte de l'étiquette, etc.

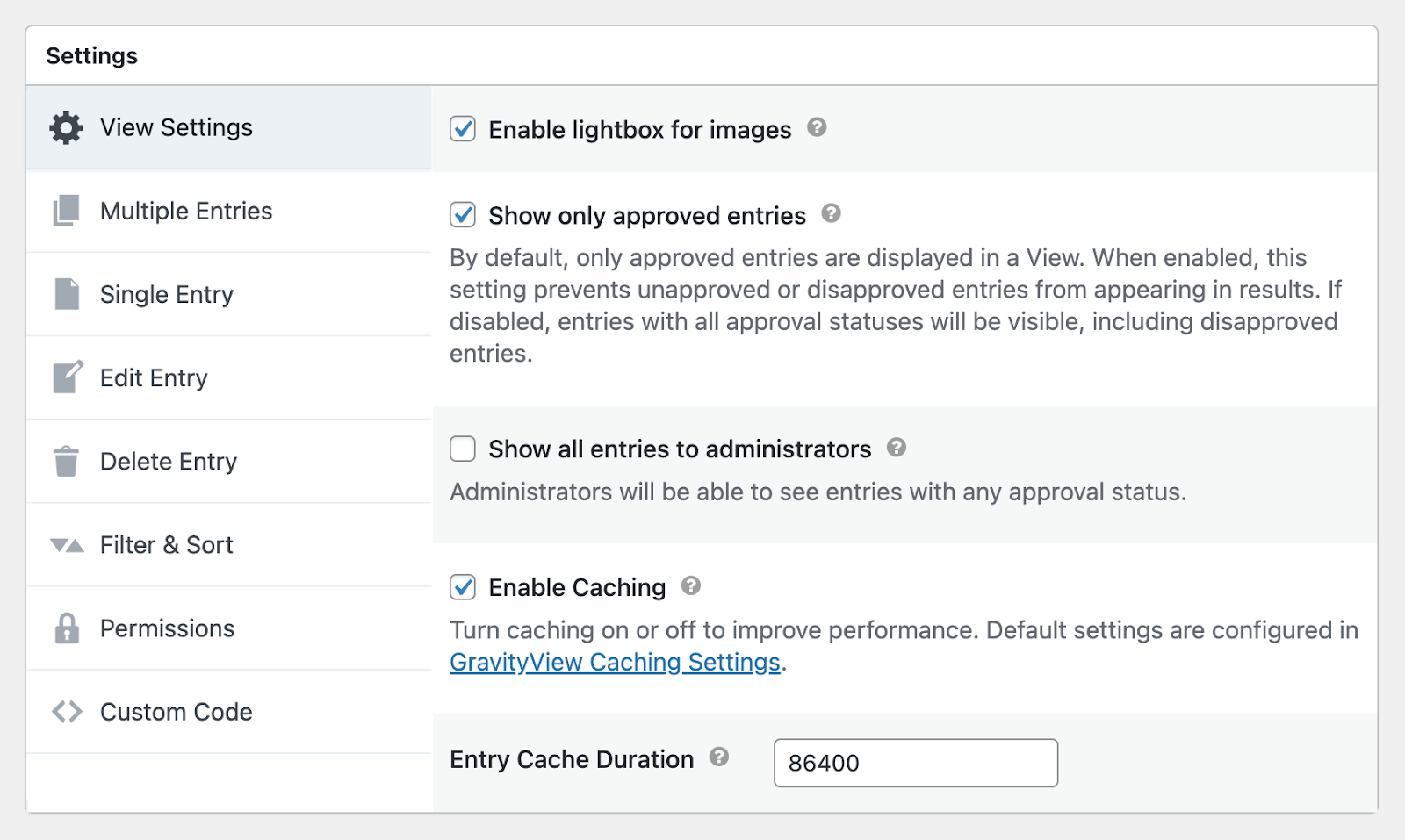
Enfin, au bas de l'éditeur de vue, vous trouverez une méta-boîte de paramètres dans laquelle vous pouvez modifier différents aspects de votre vue. Lors de l'installation de mises en page ou d'extensions supplémentaires, les onglets de paramètres pertinents apparaîtront ici.

Principales fonctionnalités de GravityView
Examinons de plus près certaines des fonctionnalités clés de GravityView, y compris celles uniquement disponibles dans leur plan Pro.
Fonctionnalité glisser-déposer
L'éditeur glisser-déposer de GravityView permet aux utilisateurs non techniques de créer facilement des applications Web complexes telles que des répertoires, des bibliothèques de documents, etc. Toutes les mises en page sont personnalisables par glisser-déposer.
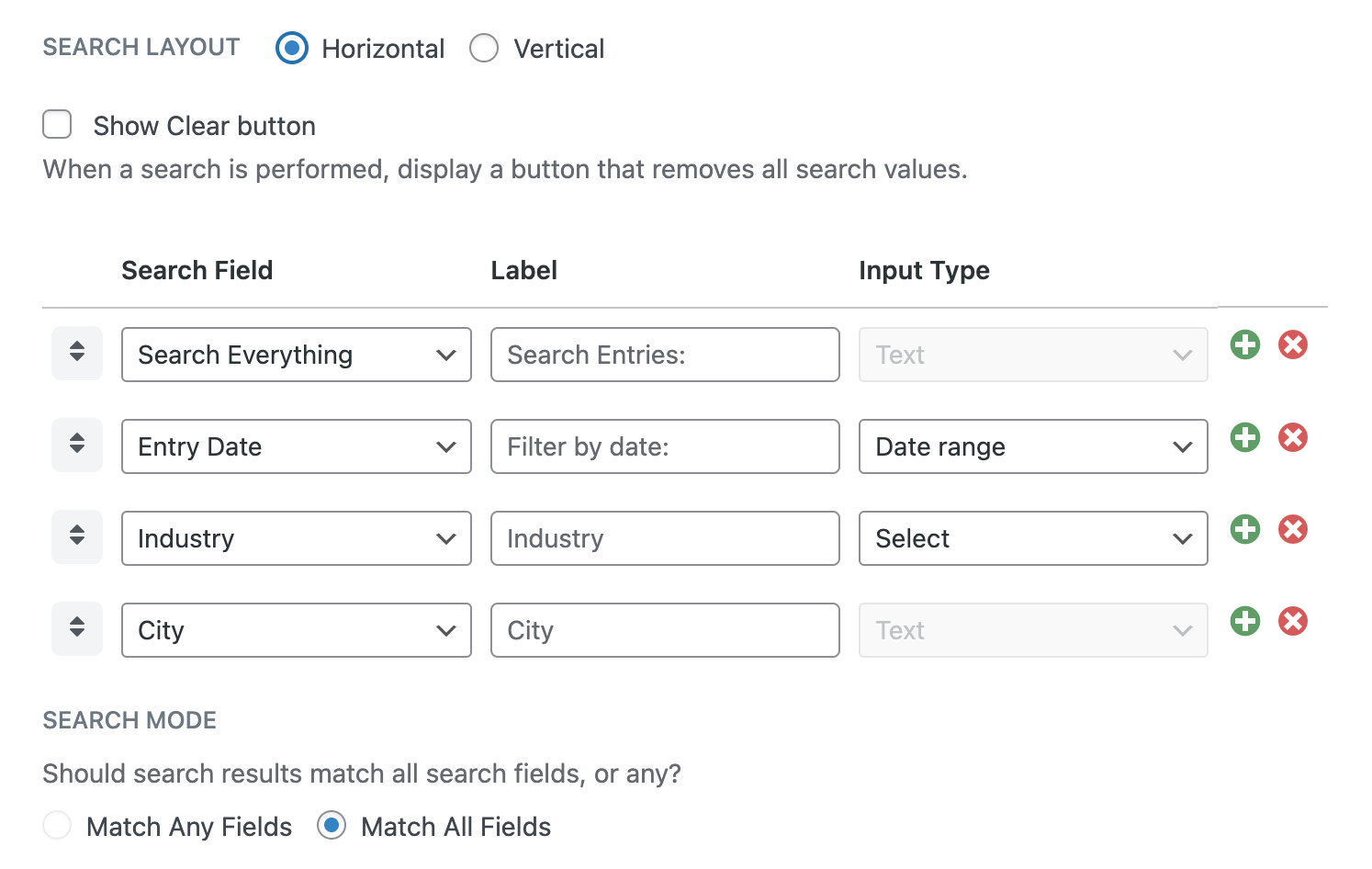
Widget de barre de recherche personnalisable
N'importe quel champ de formulaire peut être rendu consultable en l'ajoutant comme entrée de recherche. Il est également possible d'ajuster le mode de recherche, de modifier les types d'entrée, et bien plus encore.

Approbation de l'entrée
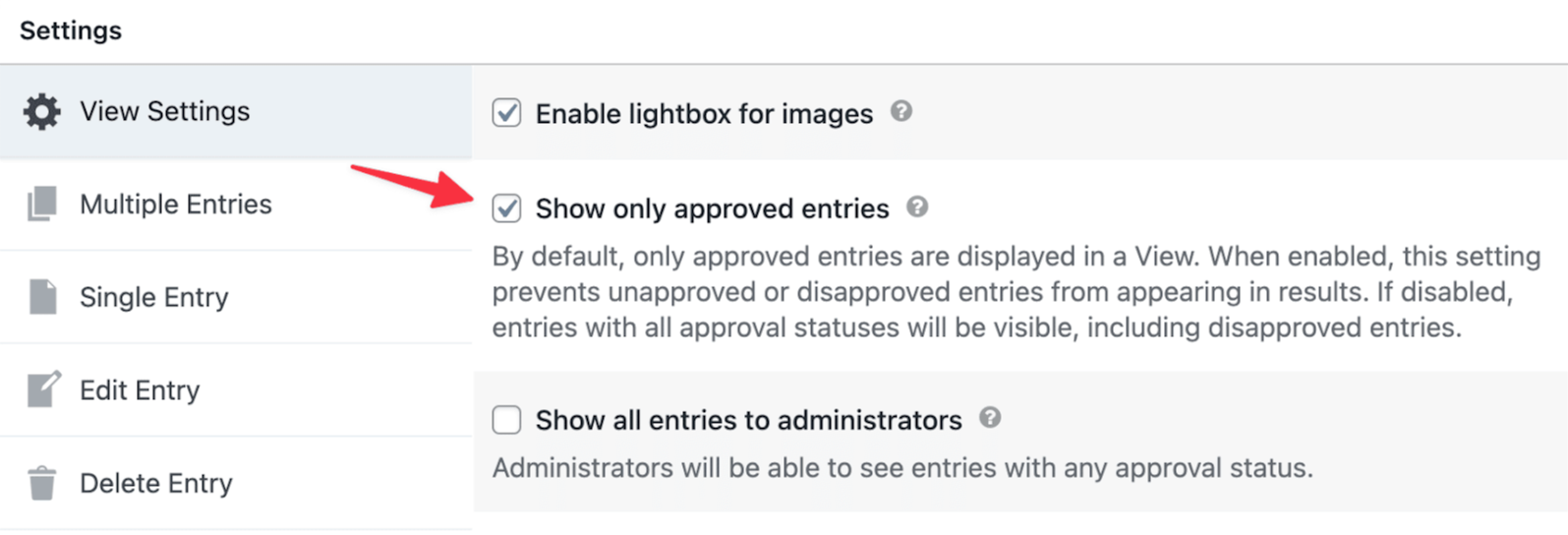
GravityView comprend un système d'approbation intégré, permettant aux administrateurs d'approuver ou de rejeter de nouvelles soumissions de formulaires sur le backend ou le frontend. Cela facilite le filtrage des nouvelles entrées de formulaire (pensez aux listes d'annuaire, aux candidatures, etc.) avant qu'elles n'apparaissent sur votre site Web.

Intégration de Google Maps (Pro)
La mise en page GravityView Maps ajoute la possibilité d'afficher les soumissions de formulaires avec un champ « Adresse » comme marqueurs sur une carte Google. Cette fonctionnalité permet de créer des annuaires d'entreprises, des localisateurs de magasins et d'autres applications de géolocalisation.
Intégration DataTables (Pro)
Avec la disposition DataTables, vous pouvez afficher les entrées Gravity Forms dans un tableau avec des capacités avancées de tri, de filtrage et d'exportation. Le tableau est également mis à jour en temps réel à mesure que vous recevez de nouvelles entrées. DataTables est parfait pour effectuer des analyses de données sur des ensembles de données plus complexes.
Afficher uniquement les entrées créées par l'utilisateur connecté (Pro)
L'extension de filtrage avancé de GravityView permet aux utilisateurs de filtrer les entrées dans une vue à l'aide d'une logique conditionnelle. Un cas d'utilisation courant consiste à garantir que les utilisateurs connectés voient uniquement les entrées qu'ils ont créées.
Mises en page réactives
Tous les types de vues sont conçus en fonction de différentes tailles d'écran. Cela garantit que vos vues s’affichent bien sur ordinateur, mobile et tout le reste !
Mises en page et extensions
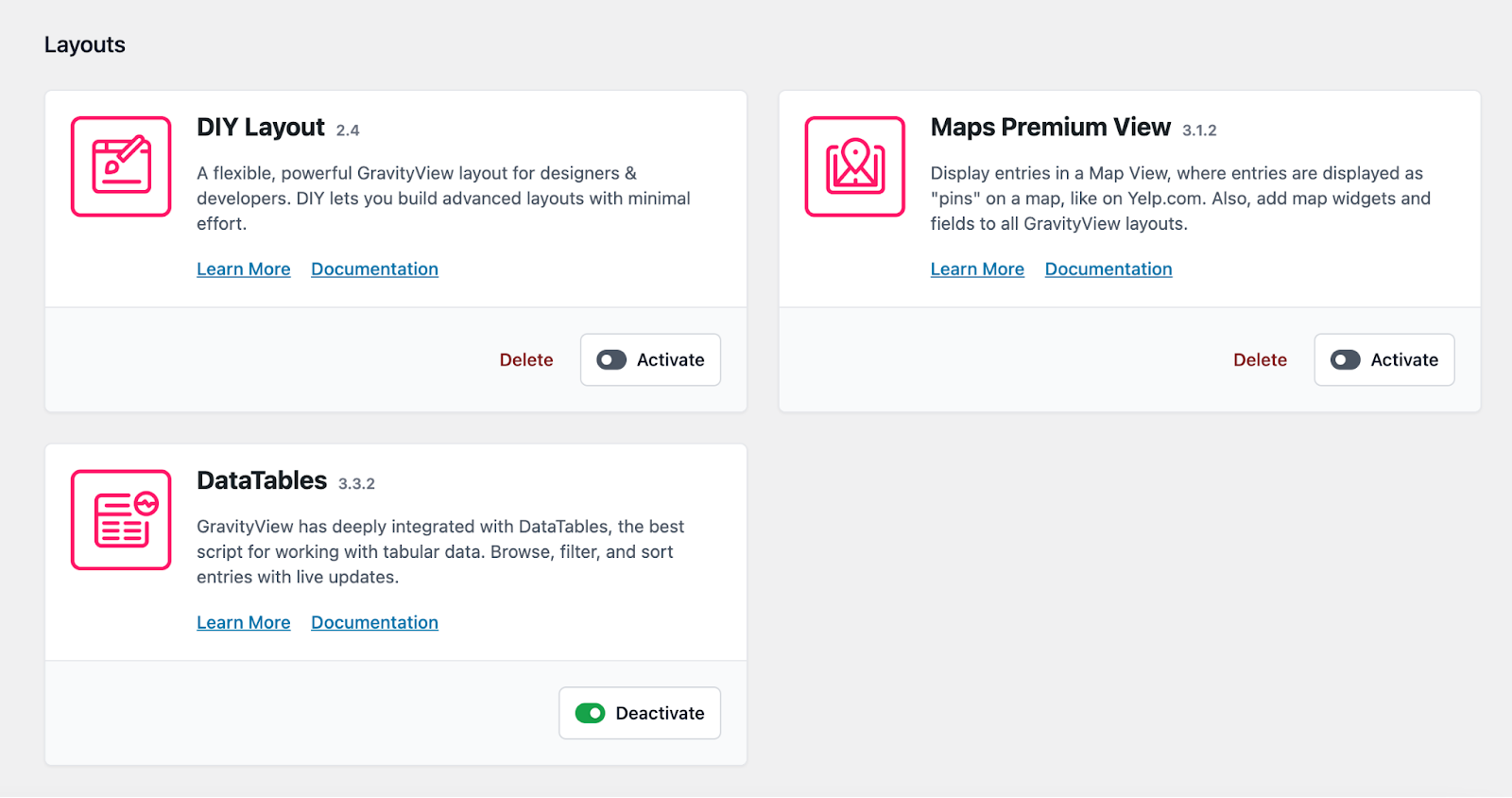
GravityView est livré avec les dispositions de tableau et de liste. GravityView Pro comprend 3 autres mises en page : DIY, Cartes et DataTables.

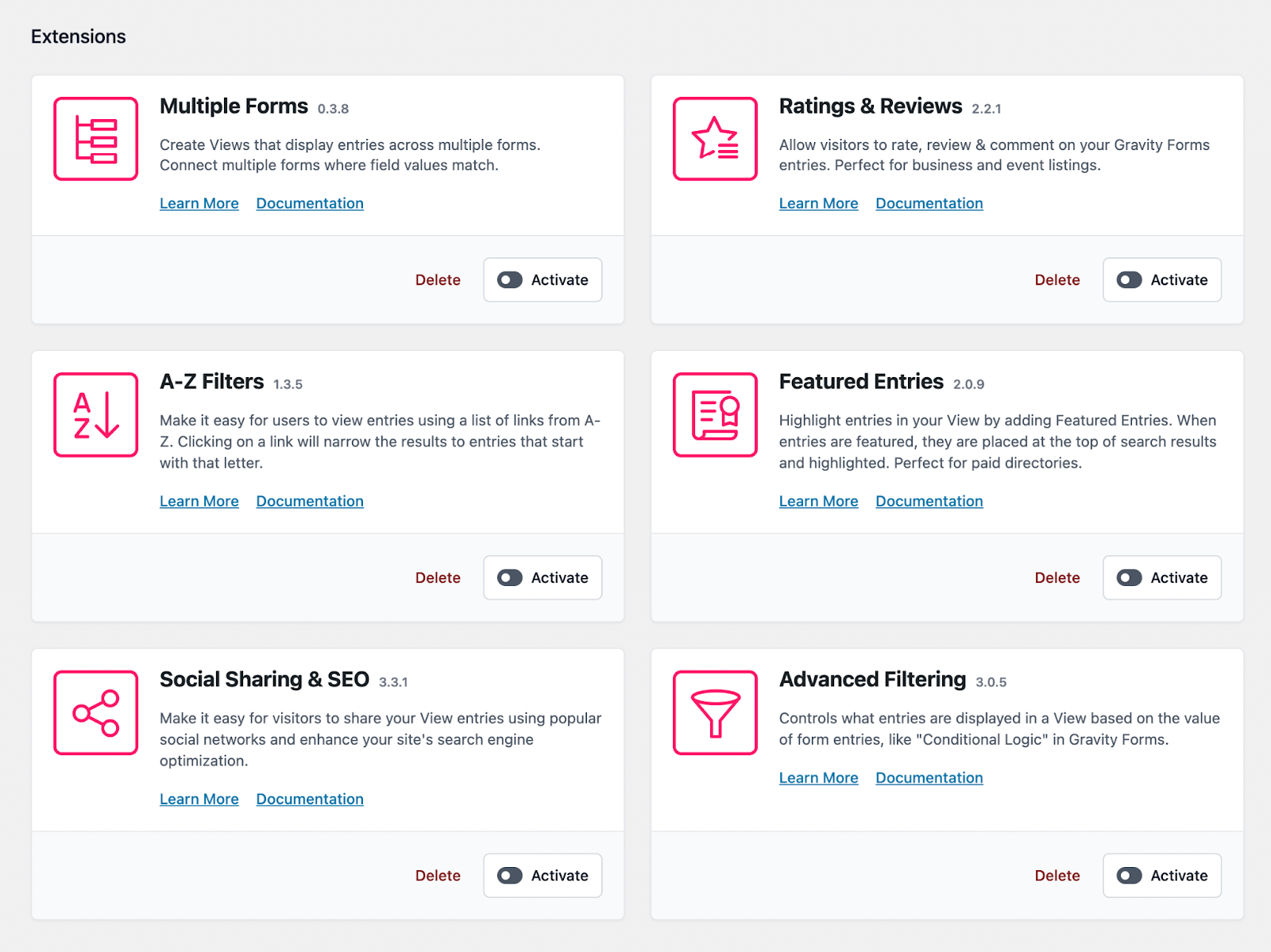
De plus, GravityView Pro inclut l'accès à 6 extensions premium qui ajoutent de nouvelles fonctionnalités :
- Formulaires multiples : joignez les données d'entrée de plusieurs formulaires différents et affichez-les dans une seule vue.
- Notes et avis : permettez aux visiteurs de noter, d'évaluer et de commenter vos entrées Gravity Forms.
- Filtres AZ : permettez aux utilisateurs de filtrer facilement les entrées par ordre alphabétique à l'aide d'une liste de liens de AZ.
- Entrées en vedette : marquez les entrées comme « en vedette » afin qu'elles apparaissent en haut de votre vue.
- Partage social et référencement : ajoutez des boutons de partage social aux vues et améliorez votre référencement.
- Filtrage avancé : utilisez la logique conditionnelle pour obtenir un contrôle plus précis sur les entrées affichées dans une vue.

Les mises en page et les extensions sont modulaires et peuvent être activées et désactivées selon les besoins. Cela aide à réduire les ballonnements.
Ce que disent les utilisateurs
Les utilisateurs de GravityView incluent des débutants WordPress, des concepteurs Web indépendants, des agences Web, des propriétaires de petites entreprises et des développeurs. Les avis des utilisateurs soulignent sa flexibilité, sa facilité d'utilisation et son support attentif.

En particulier, les utilisateurs ont souligné la capacité de GravityView à rationaliser le développement, permettant ainsi de réaliser des projets complexes sans avoir besoin de solutions codées personnalisées.
Vous pouvez consulter davantage de ces exemples dans leurs études de cas.
Tarifs GravityView
GravityKit (les développeurs de GravityView) maintiennent un modèle de tarification simple qui comprend trois niveaux différents. Les utilisateurs peuvent mettre à niveau leur licence à mesure que les besoins de leur site Web augmentent.
- GravitéView . À partir de 99 $/an pour une licence pour un seul site. Comprend les dispositions de tableau et de liste.
- GravityView Pro . À partir de 249 $/an pour une licence pour un seul site. Comprend toutes les extensions et mises en page (DataTables, Maps et DIY).
- Accès illimité à GravityKit . À partir de 499 $/an pour une licence pour un seul site. Comprend GravityView, toutes les extensions, toutes les mises en page et tous les autres plugins GravityKit.
Tous les forfaits offrent une utilisation illimitée sur les sites locaux et de préparation. Le All Access Pass comprend également une assistance prioritaire, ce qui signifie que vous recevrez probablement des réponses plus rapides à vos requêtes.
GravityKit propose également des tarifs réduits spéciaux pour les organisations à but non lucratif. Les organisations éligibles doivent d'abord postuler, en démontrant la preuve de leur statut d'organisation à but non lucratif.
Enfin, bien que GravityKit ne propose pas d'essai gratuit, ils offrent un accès à votre propre site de démonstration gratuit où vous pouvez essayer gratuitement tous leurs plugins et extensions pendant 30 jours.
Soutien et ressources
GravityView offre une assistance 24h/24 et 7j/7 par e-mail ou chat en direct (si disponible). Ils maintiennent également une bibliothèque croissante de documentation, des guides vidéo sur leur chaîne YouTube, des didacticiels de blog approfondis et des cours complets.

De plus, le site de démonstration de GravityKit comprend une vitrine d'applications en direct avec lesquelles les utilisateurs peuvent jouer pour voir ce qui est possible avec GravityView.
Réflexions finales sur GravityView
Et voilà, notre exploration approfondie de GravityView et de son fonctionnement.
Pour ceux d'entre vous qui cherchent à afficher des données de formulaire de base sur leur site WordPress, ou pour les organisations souhaitant transformer leurs soumissions de formulaires en applications Web dynamiques et interactives, allant des annuaires d'utilisateurs et des sites d'emploi aux systèmes de données complexes, GravityView s'impose comme un premier choix.
Son intégration avec Gravity Forms, associée à ses mises en page personnalisables prédéfinies, sa fonctionnalité glisser-déposer et une multitude de fonctionnalités avancées, garantit que GravityView n'est pas seulement un plugin mais un cadre puissant qui donne vie à vos données.
Que vous soyez un novice WordPress ou un développeur chevronné, GravityView offre les outils nécessaires pour créer des applications Web attrayantes et efficaces sans plonger dans le code.
Vous souhaitez essayer GravityView ? Voici comment commencer :
- Achetez une licence GravityView adaptée à votre projet et profitez de toutes les capacités du plugin. Chaque achat est accompagné d’une garantie de remboursement rassurante de 30 jours.
- Inscrivez-vous à un site de démonstration gratuit et entièrement fonctionnel pour expérimenter GravityView et découvrir son potentiel.
Si vous avez encore des questions sur GravityView ou souhaitez partager vos expériences, nous serions ravis de vous entendre dans les commentaires.
