Comment ajouter des liens de navigation de page collante (suivant, précédent, premier, dernier) aux sections Divi
Publié: 2021-05-19Parfois, il est plus pratique de parcourir le contenu de la page en cliquant sur les boutons plutôt qu'en faisant défiler. Cela est particulièrement vrai pour les pages d'une page ou si vous avez certaines sections séquentielles sur une page qui garantissent une accessibilité optimale pour les utilisateurs. L'ajout de liens de navigation de page collante au bas des sections peut être une alternative unique au défilement constant des utilisateurs ou à l'inclusion de liens d'ancrage dans votre menu d'en-tête principal.
Dans ce tutoriel, nous allons vous montrer comment ajouter des liens de navigation de page collante (suivant, précédent, premier, dernier) à une page dans Divi. Cela vous permettra de naviguer facilement vers des sections spécifiques d'une page.
Commençons!
Aperçu
Voici un aperçu rapide de la conception que nous allons construire dans ce tutoriel.
Remarquez comment les liens de navigation collants changent lors du défilement vers le bas de la page.
Remarquez à quel point il est facile de naviguer vers chaque section en cliquant sur les liens de navigation.
Et voici à quoi ressemble le design sur mobile.
Et voici un codepen qui démontre les fonctionnalités de base.
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les designs de ce tutoriel, vous devrez d'abord le télécharger en utilisant le bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez chaque lundi encore plus de bienfaits Divi et un pack Divi Layout gratuit ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger. Vous ne serez pas « réinscrit » ni ne recevrez d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack ultime de mise en page de la page de destination Divi, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-le et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
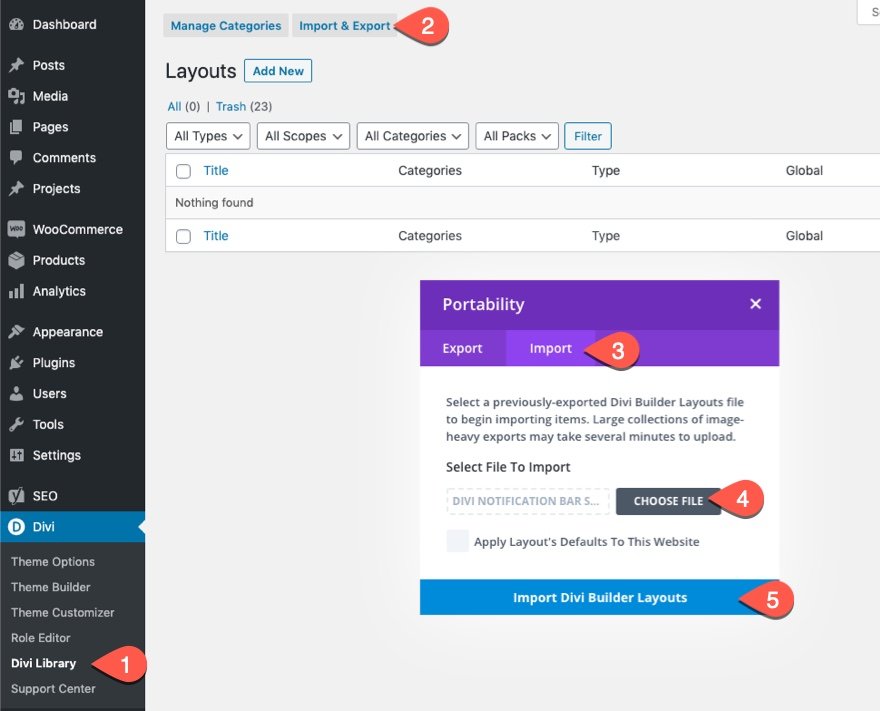
Pour importer la mise en page de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l'onglet d'importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton importer.

Une fois cela fait, la disposition des sections sera disponible dans le Divi Builder.
Passons au tutoriel, voulez-vous ?
Ce dont vous avez besoin pour commencer

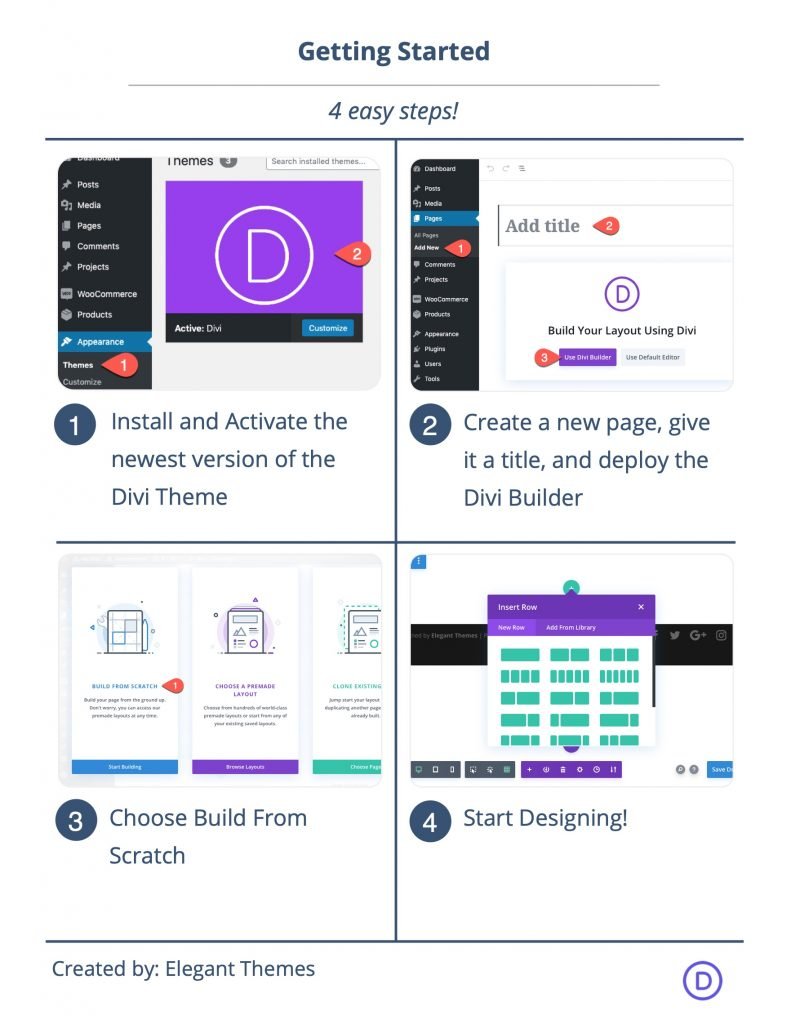
Pour commencer, vous devrez effectuer les opérations suivantes :
- Si vous ne l'avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page sur le front-end (constructeur visuel).
- Choisissez l'option « Construire à partir de zéro ».
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Ajout de liens de navigation de page collante aux sections Divi
Création de la section supérieure
Par défaut, il y aura une section régulière prête à l'emploi dans le Divi Builder. En utilisant la section normale par défaut, ouvrez les paramètres de la section et retirez le rembourrage inférieur comme suit :
- Remplissage : 0px en bas

Paramètres de ligne
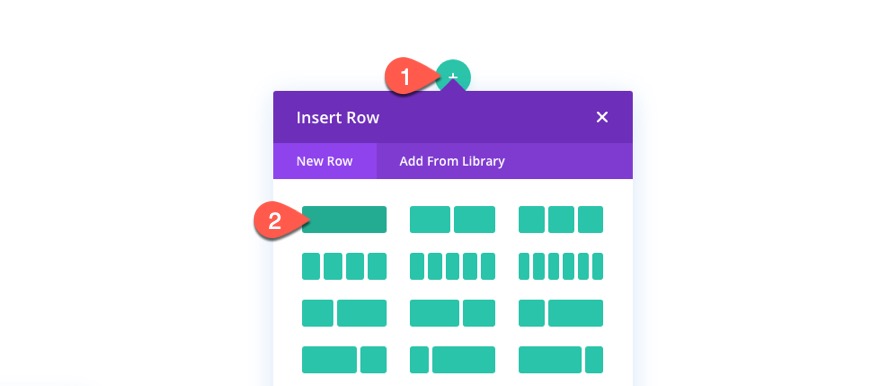
Ajoutez une ligne à une colonne à la section.

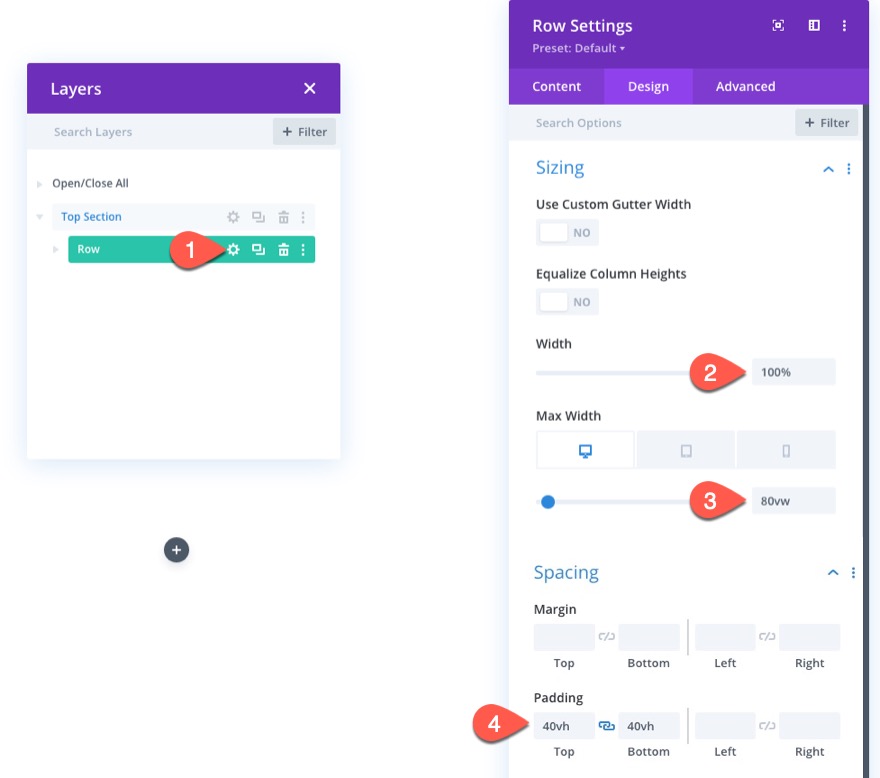
Mettez ensuite à jour les paramètres de conception de la ligne comme suit :
- Largeur : 100 %
- Largeur maximale : 80 vw (ordinateur de bureau, tablette), 95 vw (téléphone)

Section titre
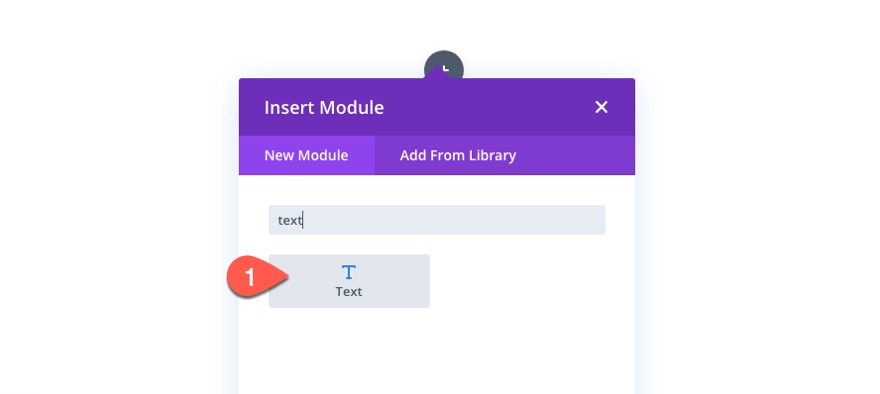
Pour créer le titre de la section, ajoutez d'abord un nouveau module de texte à la ligne/colonne.

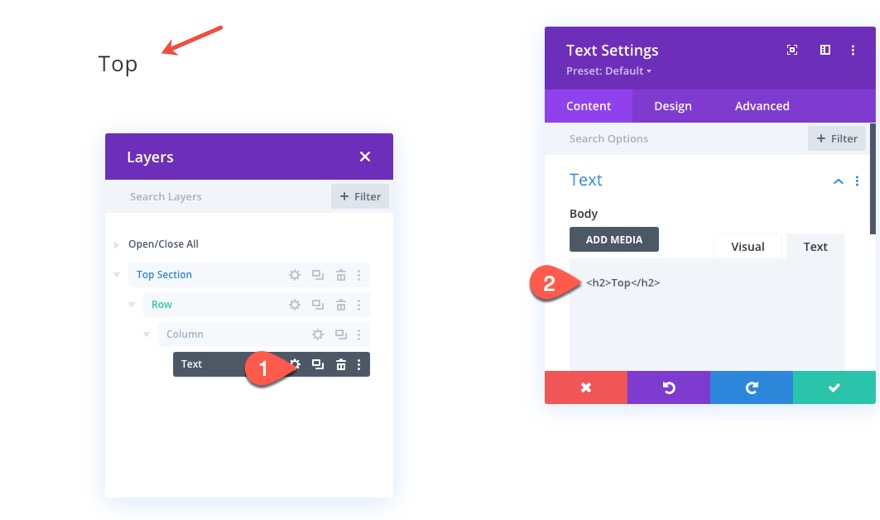
Mettez ensuite à jour le corps du texte avec le titre H2 suivant :
<h2>Top</h2>

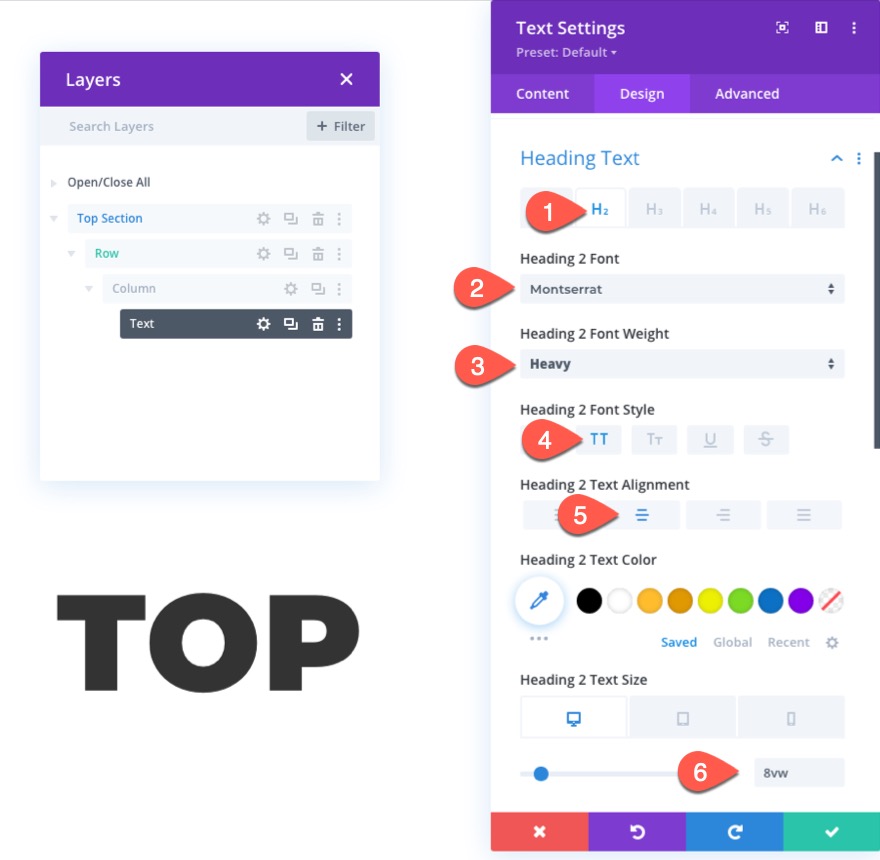
Sous l'onglet Conception, mettez à jour les paramètres de texte pour l'en-tête H2 comme suit :
- Sélectionnez l'onglet H2
- Police de la rubrique 2 : Montserrat
- En-tête 2 Poids de la police : lourd
- Titre 2 Style de police : TT
- Titre 2 Alignement du texte : au centre
- Titre 2 Taille du texte : 8vw (ordinateur de bureau, tablette), 61,36 px (téléphone)

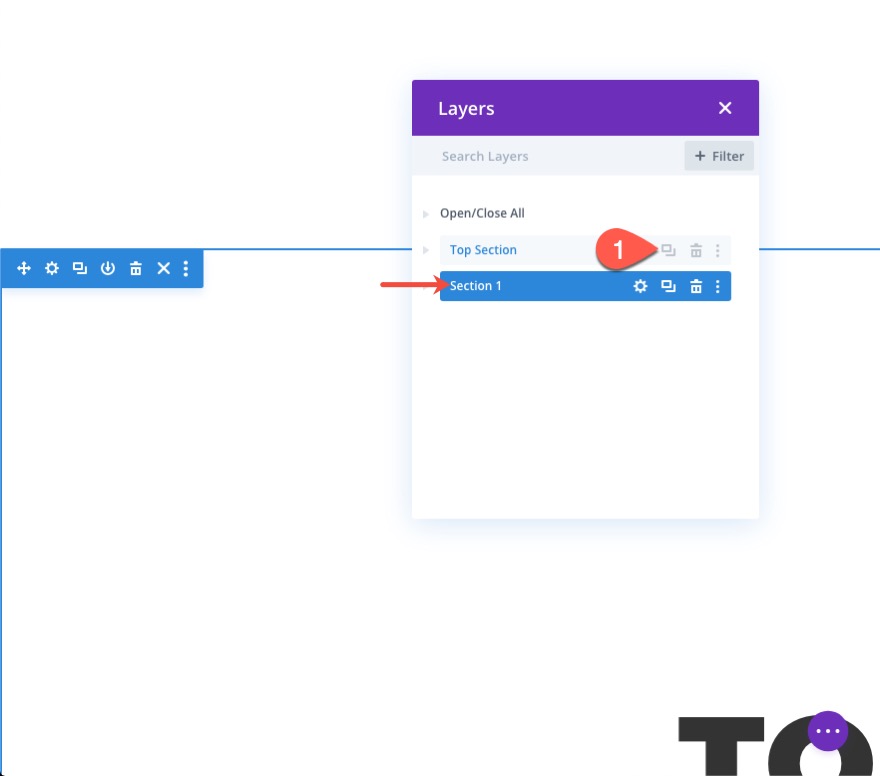
Création de la section 1
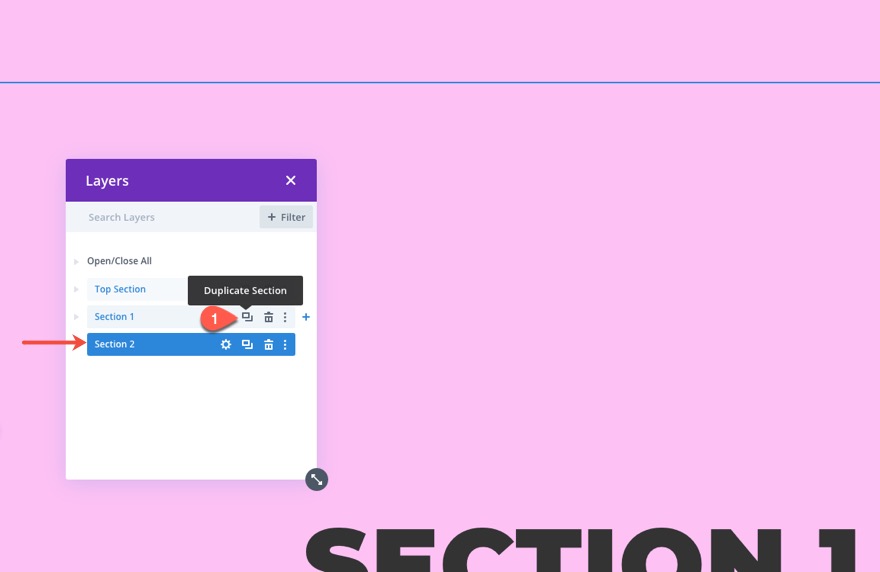
Ensuite, nous allons créer notre première section qui contiendra des liens de navigation collants. Pour créer la section 1, dupliquez la section supérieure et étiquetez la section dupliquée en conséquence dans la vue des calques.

Section 1 Couleur de fond
Ouvrez les paramètres de la section 1 et mettez à jour la couleur d'arrière-plan :
- Couleur d'arrière-plan : #fec0f4

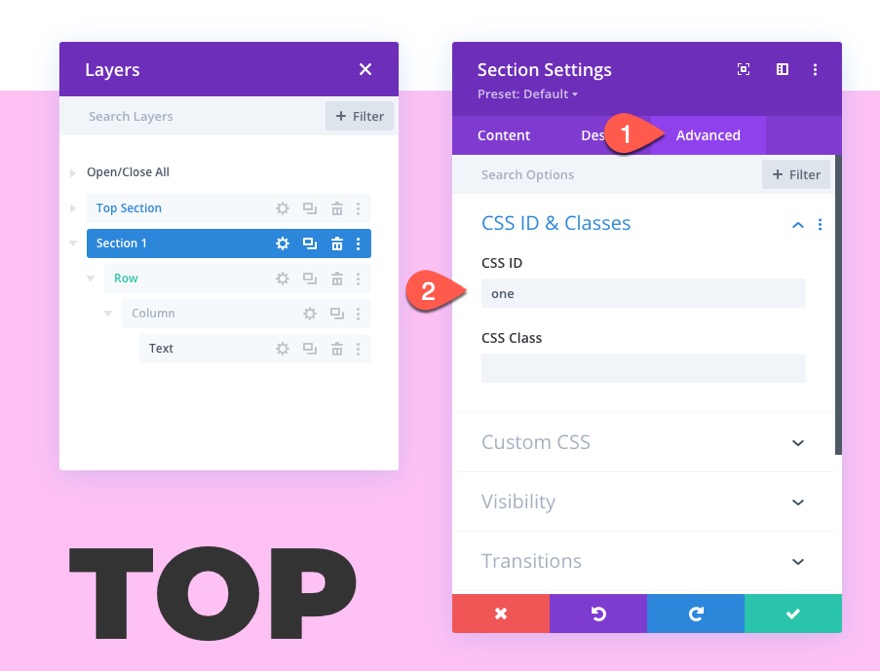
Section 1 ID CSS pour la navigation par lien d'ancrage
Afin de créer un lien vers cette section à l'aide de nos liens d'ancrage, nous devons ajouter un identifiant CSS. Sous l'onglet Avancé, ajoutez l'ID CSS suivant :
- Identifiant CSS : un

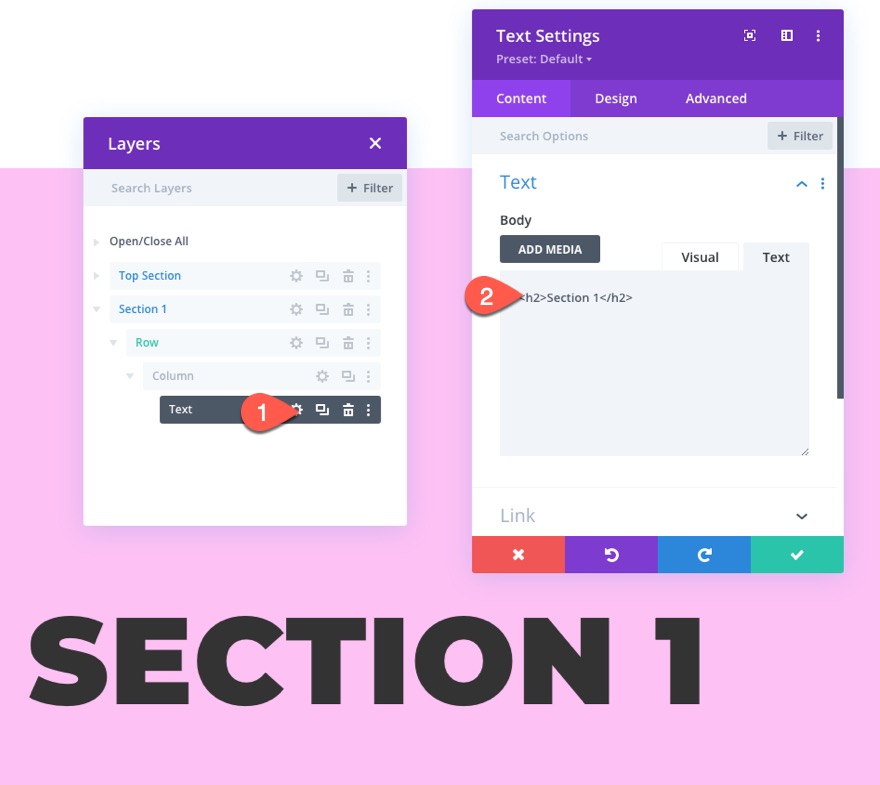
Mettre à jour le texte du titre
Mettez ensuite à jour le texte du titre dans le module de texte pour lire « Section 1 ».

Création d'une ligne collante pour la section 1
Une fois la section et le titre mis à jour, nous allons créer une ligne collante qui contiendra éventuellement nos liens de navigation. Pour ce faire, ajoutez une nouvelle ligne à une colonne sous la ligne existante dans la section 1.

Étant donné que notre section n'a pas de rembourrage inférieur, la rangée doit bien s'asseoir tout en bas de la section.
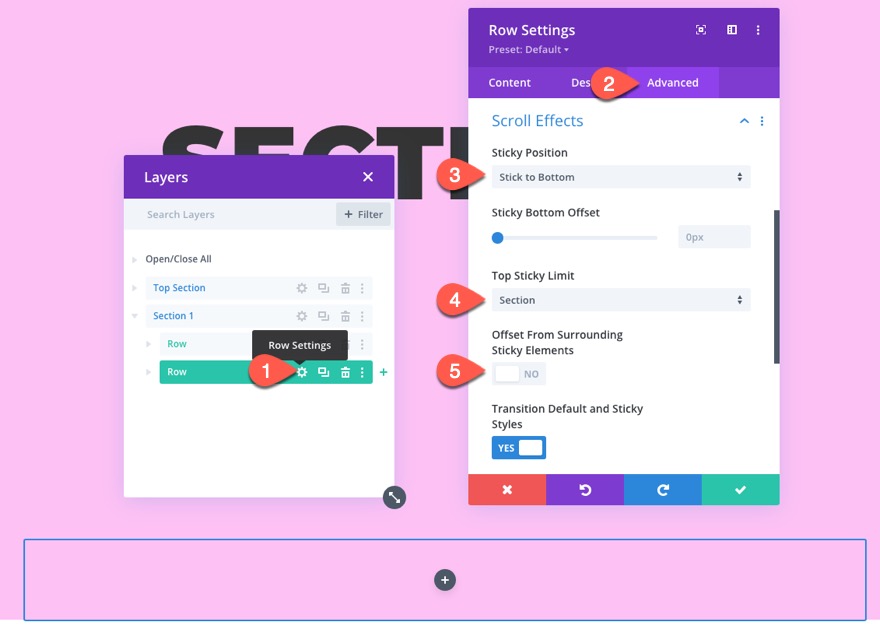
Paramètres de ligne collante
Pour rendre la ligne persistante, nous devons mettre à jour les paramètres de la ligne.
Options collantes
Sous l'onglet Avancé, mettez à jour les options de position collante comme suit :
- Position collante : coller au fond
- Limite supérieure collante : section
- Décalage des éléments collants environnants : NO

Cela garantira que la ligne collante sera contenue dans la section.
Paramètres de conception
Sous l'onglet Conception, mettez à jour les éléments suivants :
- Utiliser une largeur de gouttière personnalisée : OUI
- Largeur de gouttière : 1
- Largeur : 100 %
- Largeur maximale : 25 vw (ordinateur de bureau, tablette), 50 % téléphone
- Alignement des lignes : à droite (ordinateur de bureau, tablette), à gauche (téléphone)
- Remplissage : 0px en haut, 0px en bas

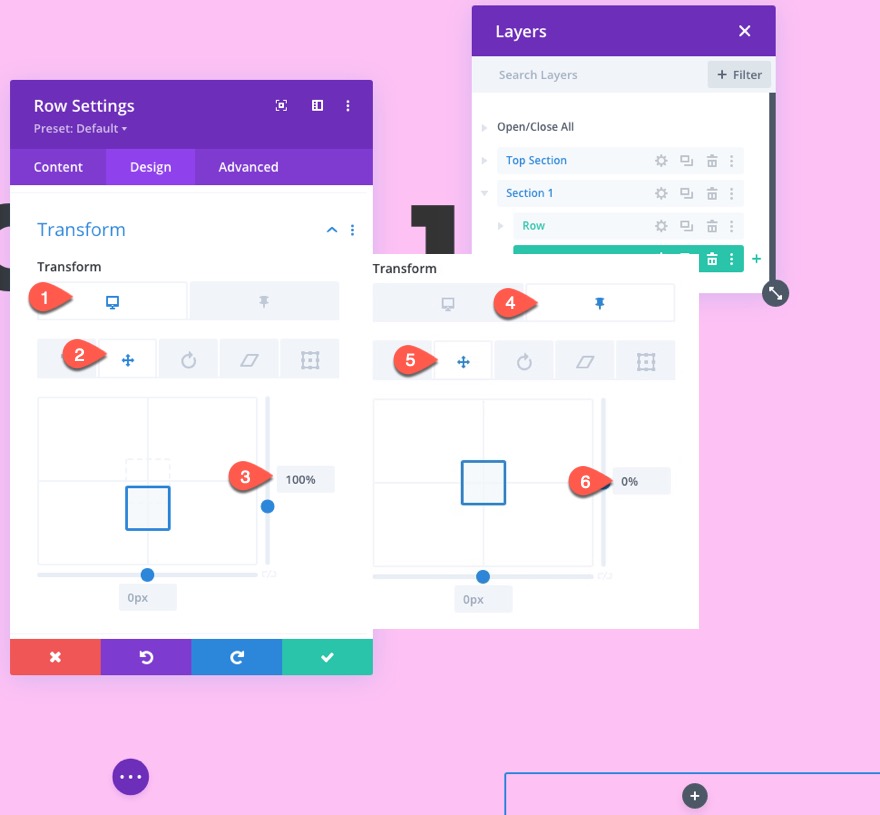
Afin de masquer la ligne (ainsi que les boutons qu'elle contiendra), nous déplacerons la ligne derrière la section en dessous à l'aide des paramètres de traduction de transformation. Ensuite, nous déplacerons la ligne vers le haut dans l'état collant. Cela garantira que les boutons ne sont visibles que lorsqu'ils sont à l'état collant.
Pour ce faire, cliquez sur l'icône collante (miniature) lorsque vous survolez le titre de l'option de transformation pour activer l'onglet collant. Mettez ensuite à jour les options de transformation comme suit :
- Transformer traduire l'axe Y (bureau) : 100 %
- Transformer traduire l'axe Y (collant): 0%

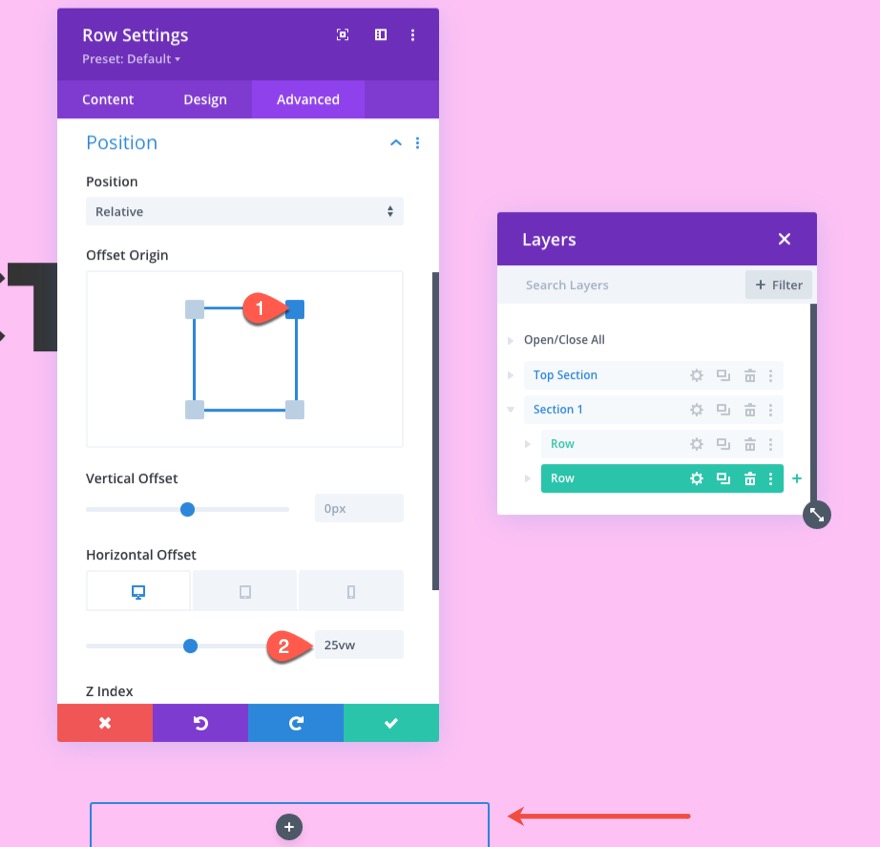
Décalage de position
Finalement, nous aurons une autre rangée de bâtons pour les premier et dernier boutons qui resteront en bas à droite de la fenêtre. Nous devons donc déplacer cette rangée de bâtons vers la gauche.
Pour déplacer la ligne collante, accédez à l'onglet avancé et mettez à jour les options de décalage de position comme suit :
- Origine du décalage : en haut à droite
- Décalage horizontal : 25vw (ordinateur de bureau, tablette), 0px (téléphone)
Remarque : Le décalage sur le téléphone est défini sur 0 px car l'alignement des lignes sera défini sur la gauche et la largeur sera de 50 %.

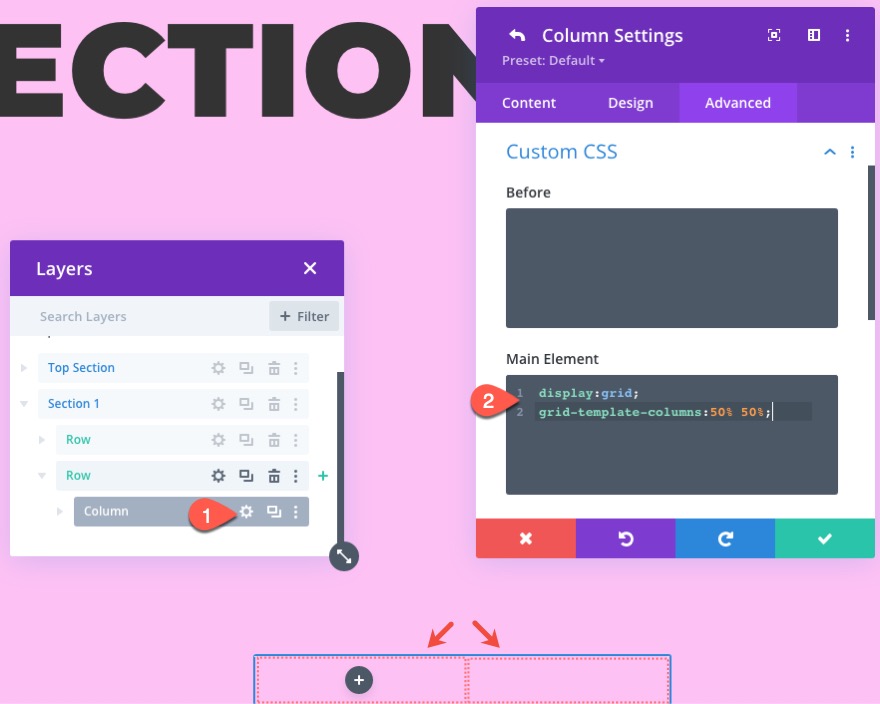
Colonne de ligne collante CSS
Afin de nous assurer que nos boutons sont parfaitement adjacents les uns aux autres et alignés verticalement, nous allons ajouter un petit extrait de CSS personnalisé pour placer les boutons dans une disposition de grille CSS.
Sous l'onglet avancé, ajoutez le CSS suivant à l'élément principal :
display:grid; grid-template-columns:50% 50%;

Ajout d'un séparateur et d'un bouton suivant à la ligne collante (section 1)
Il est maintenant temps de commencer à ajouter nos boutons à la colonne. Pour cette première section, nous n'avons besoin que d'un bouton Suivant. Donc, nous avons besoin d'un diviseur pour servir d'espace réservé pour le bouton gauche.
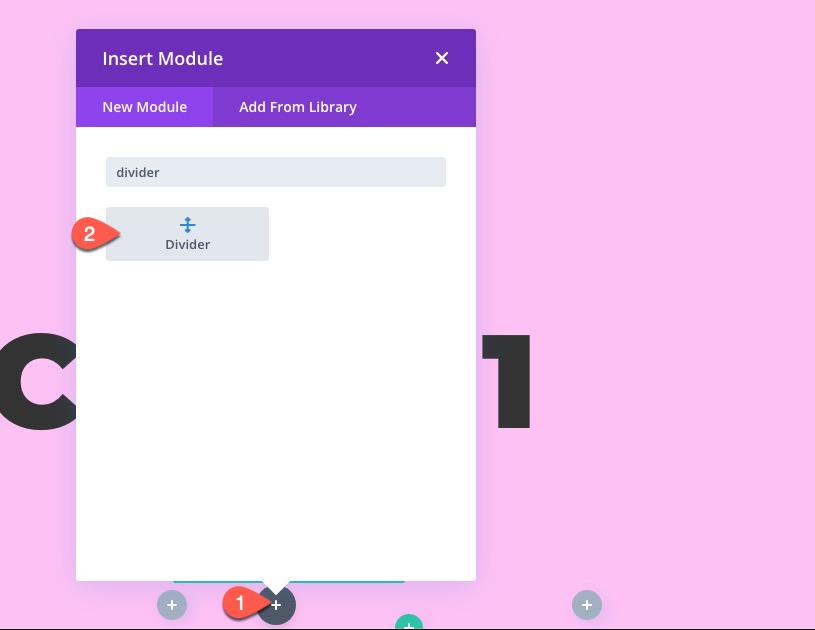
Diviseur
Ajoutez un nouveau séparateur à la colonne.

Réglez ensuite l'option Afficher le diviseur sur « NON ».

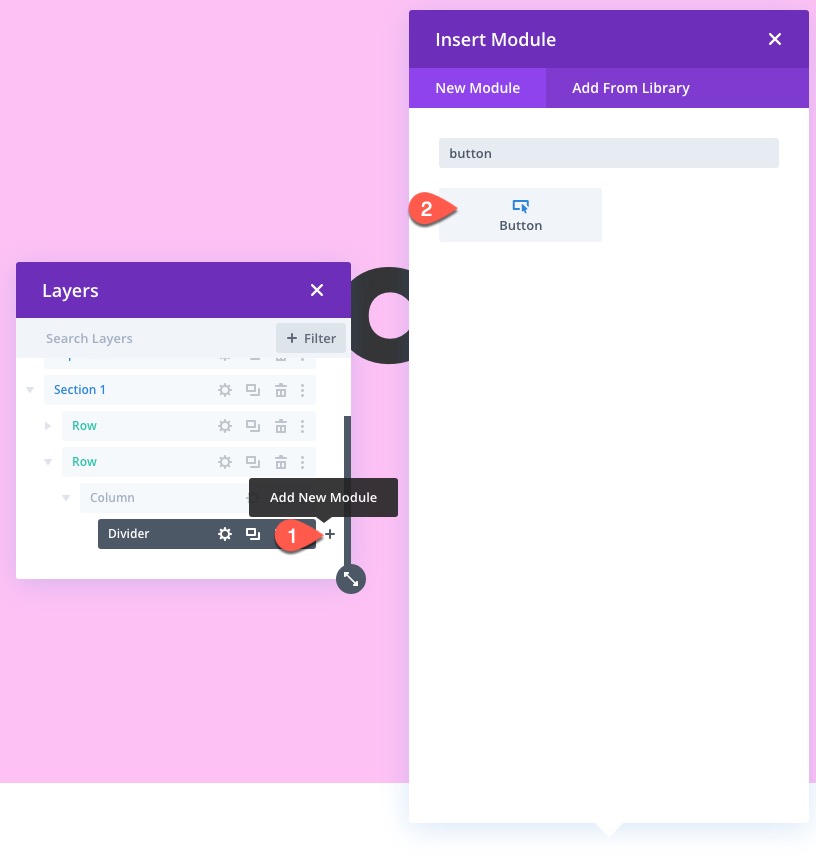
Bouton Suivant
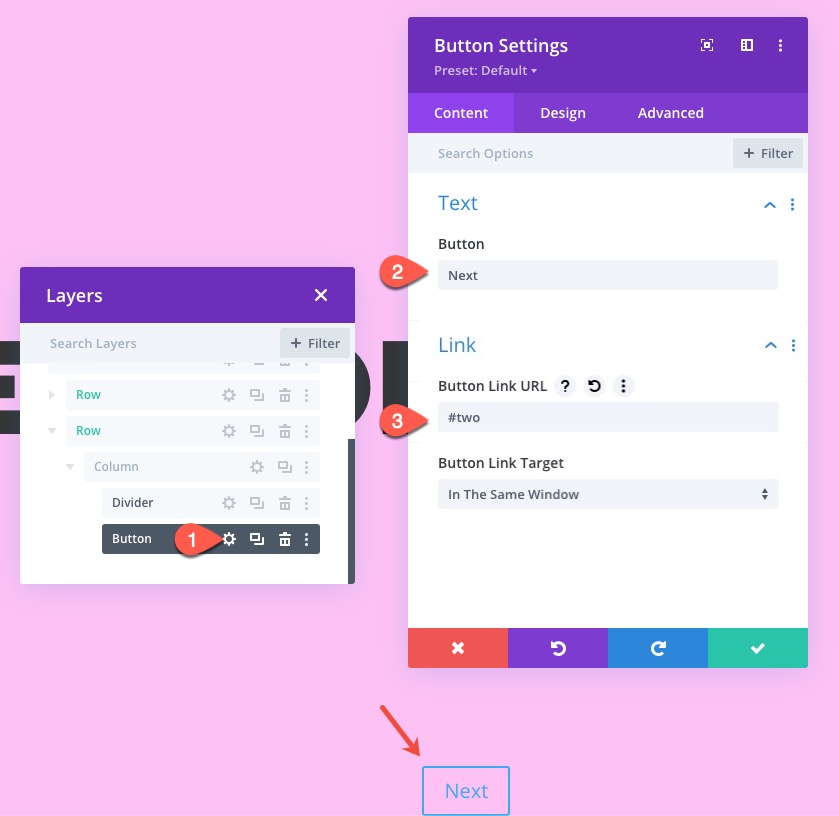
Sous le module diviseur, ajoutez un module de bouton.


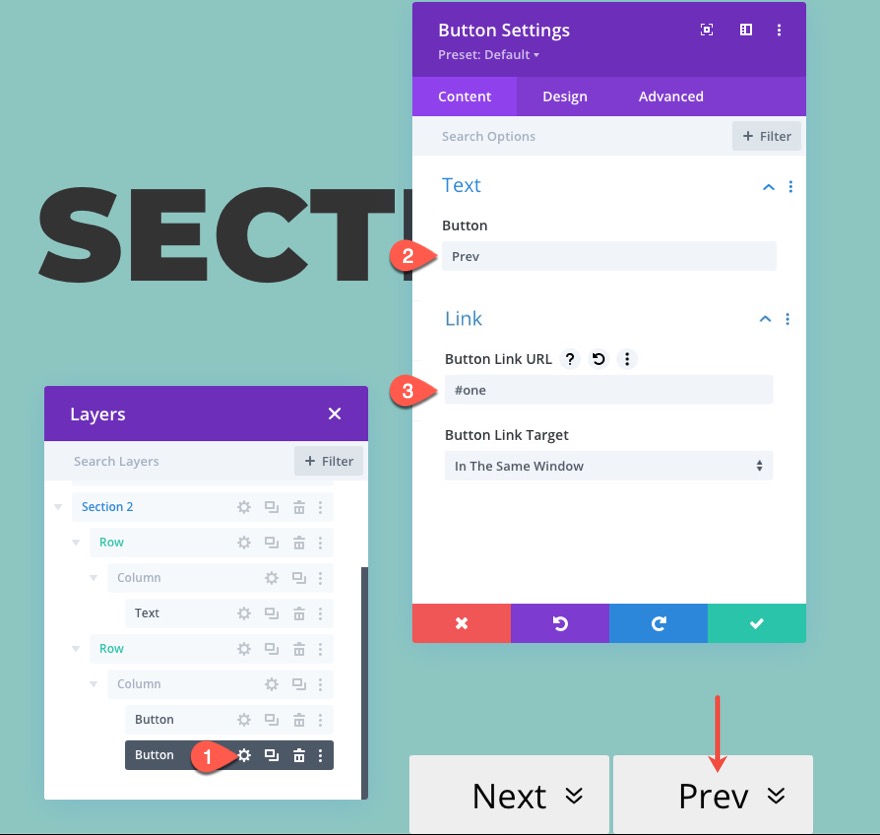
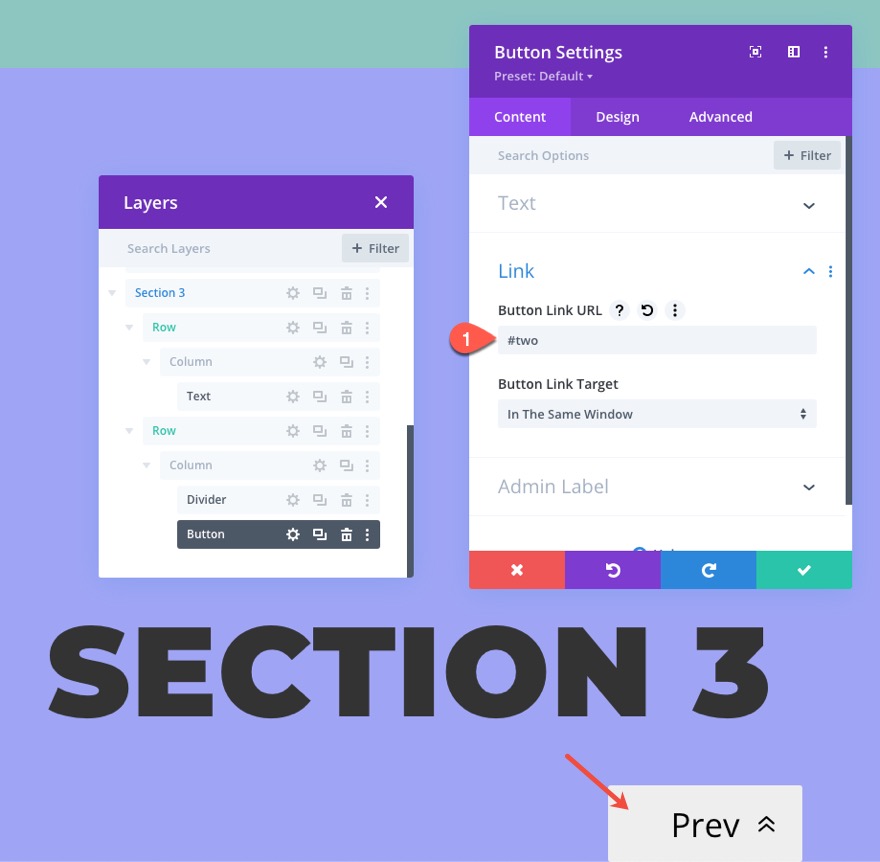
Ensuite, mettez à jour les paramètres de contenu du bouton :
- Texte du bouton : Suivant
- URL du lien du bouton : #deux
L'URL « # deux » passera à la section suivante que nous allons créer avec l'ID CSS « deux ».

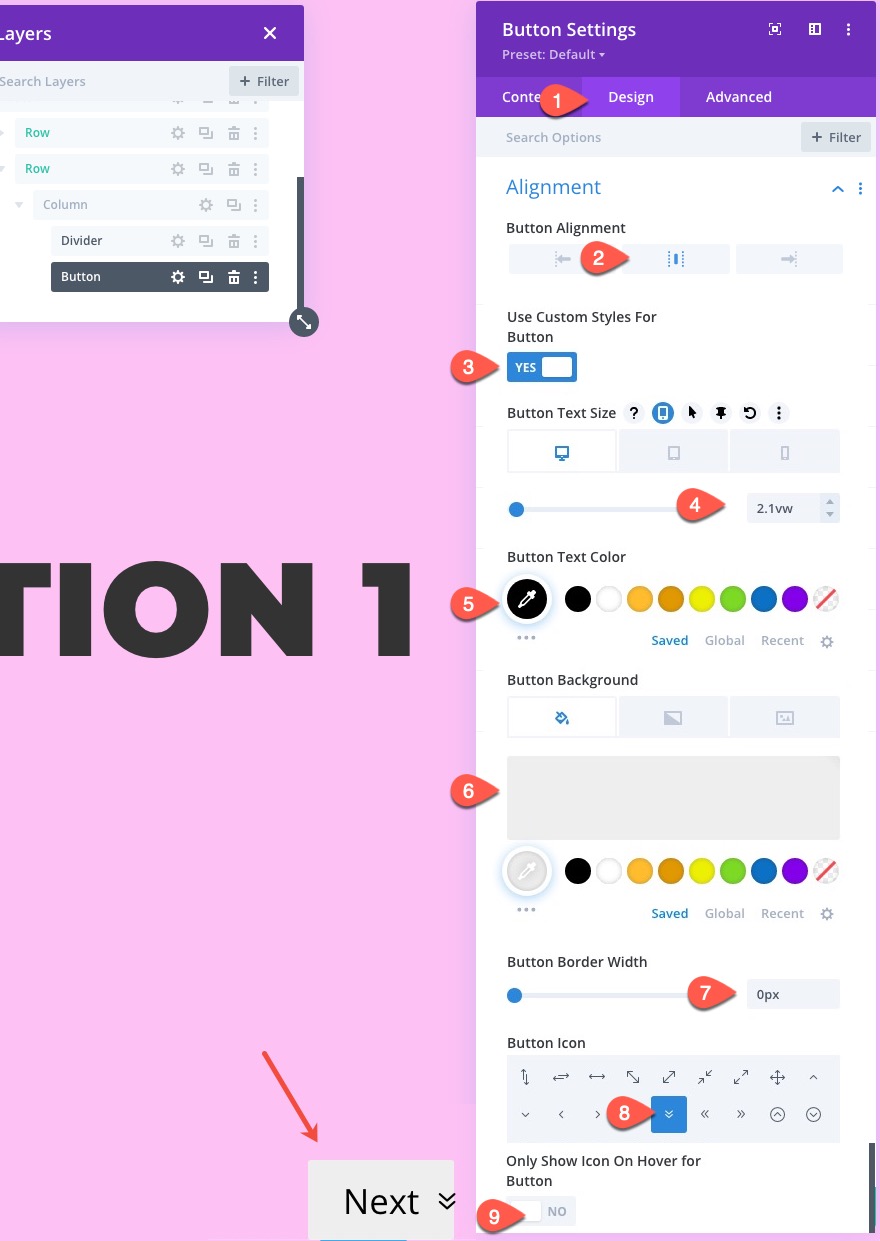
Sous l'onglet Conception, mettez à jour les éléments suivants :
- Alignement des boutons : centre
- Utiliser des styles personnalisés pour le bouton : OUI
- Taille du texte du bouton : 2.1vw (ordinateur de bureau, tablette), 16,1 px (téléphone)
- Couleur du texte du bouton : #000000
- Arrière-plan du bouton : #eeeeee
- Largeur de la bordure du bouton : 0px
- Icône du bouton : flèche vers le bas (voir capture d'écran)
- Afficher uniquement l'icône au survol du bouton : NON

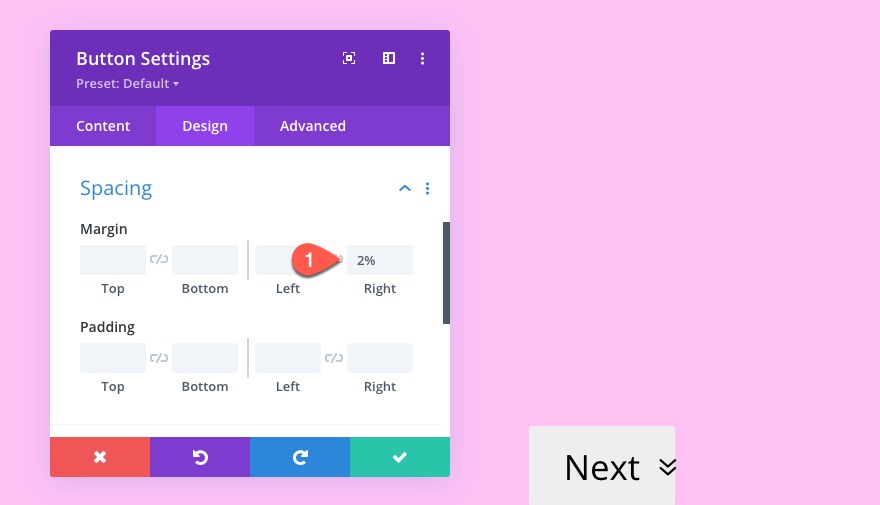
- Marge : 2% à droite

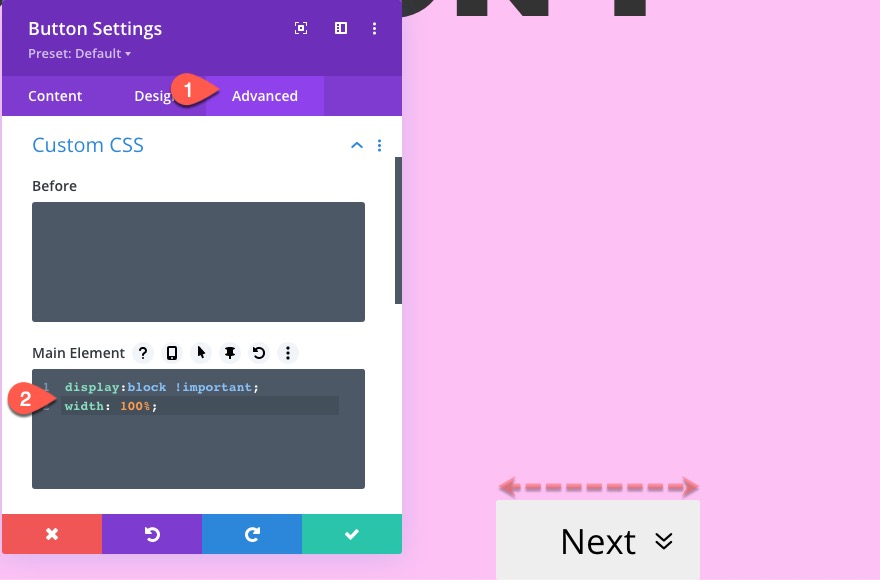
Pour vous assurer que le bouton s'étend sur toute la largeur de la colonne de grille CSS, ajoutez le CSS personnalisé suivant à l'élément principal :
display:block !important; width: 100%;

Création de la section 2
Maintenant que nous avons terminé la section 1, dupliquez la section 1 pour créer la section 2 et mettez à jour l'étiquette dans la vue des calques en conséquence.

Mettre à jour la couleur d'arrière-plan et le texte du titre de la section 2
Ensuite, mettez à jour la couleur d'arrière-plan de la section :
- Couleur d'arrière-plan : #8dc6c1
Mettez ensuite à jour le texte du titre pour lire « Section 2 » dans le module de texte de la rangée supérieure.

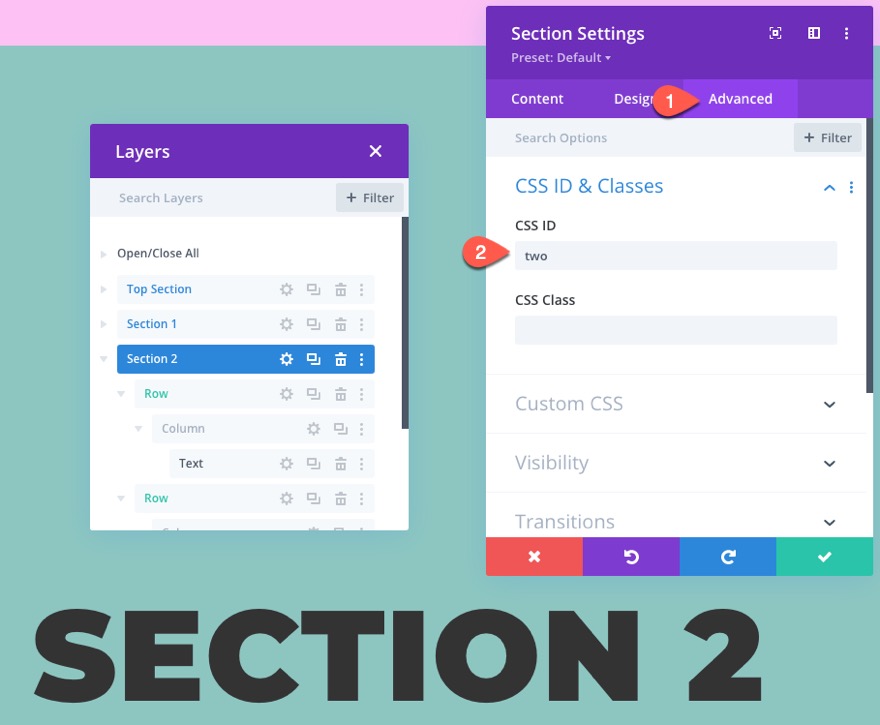
Mettre à jour l'ID CSS de la section 2
Sous l'onglet Avancé, mettez à jour la section avec un nouvel ID CSS :
- Identifiant CSS : deux

Ajouter les boutons suivant et précédent à la ligne collante (section 2)
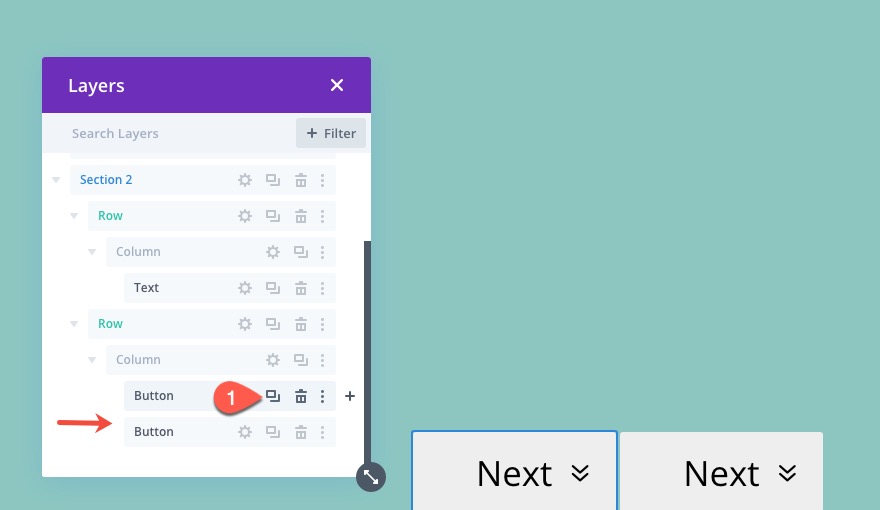
À l'intérieur de la ligne collante de la section 2, supprimez le module de séparation et dupliquez le bouton Suivant afin d'avoir deux boutons.

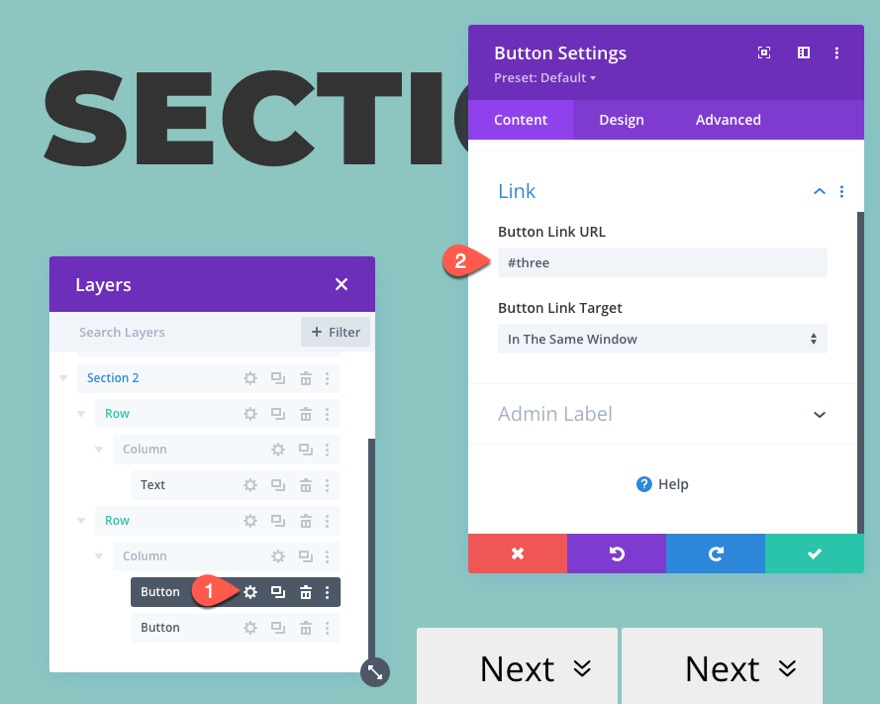
Mettre à jour l'URL du lien du bouton suivant
Ouvrez les paramètres du premier/gauche du bouton Suivant et mettez à jour le lien du bouton comme suit :
- URL du lien du bouton : #trois
L'URL « #trois » passera à la section suivante que nous allons créer avec l'ID CSS « trois ».

Ajouter le texte du bouton précédent et l'URL du lien
Pour créer le bouton Précédent, ouvrez les paramètres du deuxième/bouton droit et mettez à jour les éléments suivants :
- Texte du bouton : Précédent
- URL du lien du bouton : #one
L'URL "#one" reviendra à la section avec l'ID CSS "one".

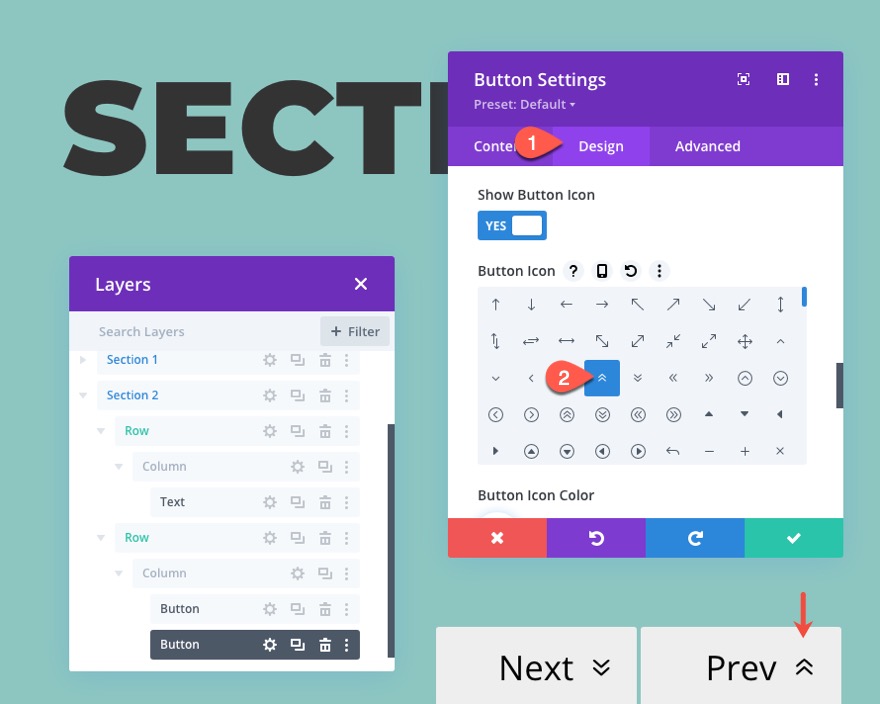
Ajouter l'icône du bouton précédent
Ensuite, mettez à jour l'icône :
- Icône du bouton : flèche vers le haut (voir capture d'écran)

Création de la section 3
Maintenant que nous avons terminé la section 2, dupliquez la section 2 pour créer la section 3 et mettez à jour l'étiquette dans la vue des calques en conséquence.
Mettre à jour la couleur de fond et le texte du titre de la section 3
Ajoutez une nouvelle couleur d'arrière-plan à la section :
- Couleur d'arrière-plan : #9fa5f4
Mettez ensuite à jour le texte du titre pour lire « Section 3 » dans le module de texte de la rangée supérieure.

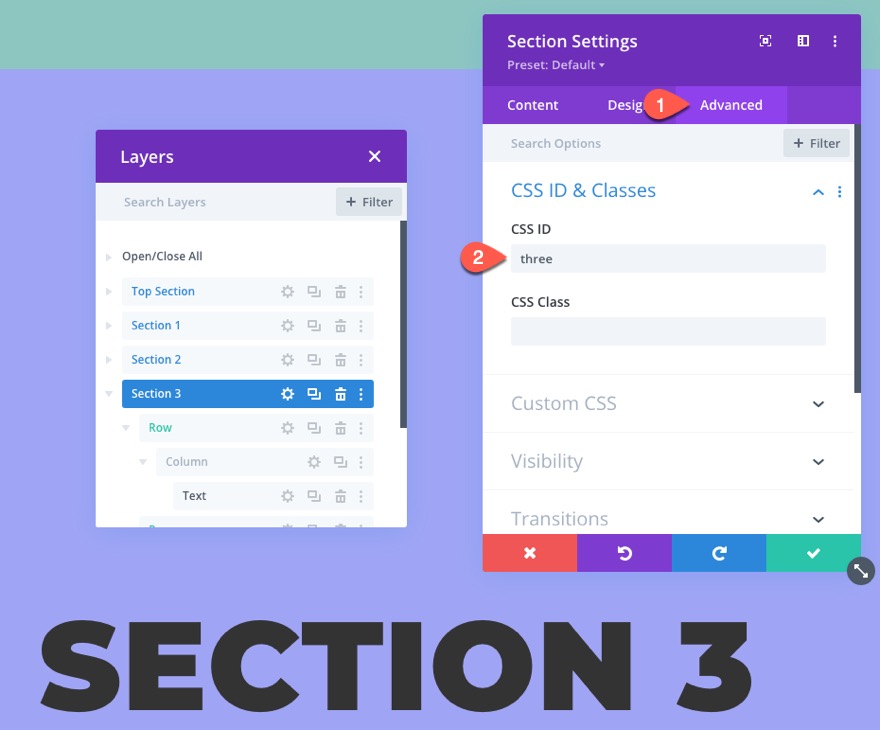
Mettre à jour l'ID CSS de la section 3
Sous l'onglet Avancé, mettez à jour la section avec un nouvel ID CSS :
- ID CSS : trois

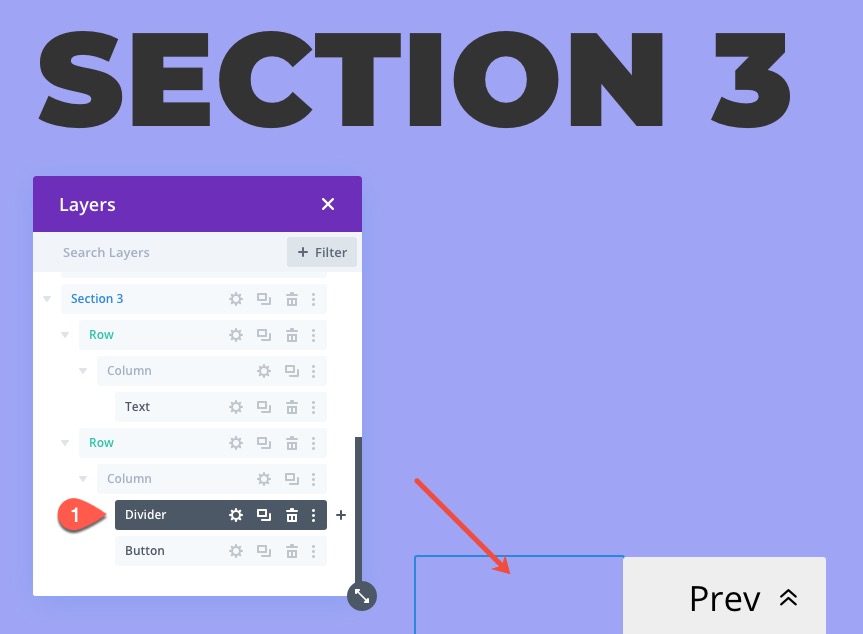
Ajouter un séparateur et un bouton précédent à la ligne collante (section 3)
Ajouter un séparateur et supprimer le bouton suivant
Nous pourrions continuer et créer autant de sections que nécessaire pour inclure les boutons Suivant et Précédent. Mais pour cet exemple, nous allons faire de la section 3 la dernière section avec des liens de navigation.
Donc, puisque nous n'aurons pas besoin d'un bouton suivant, supprimez le bouton suivant et remplacez-le par un séparateur comme nous l'avons fait dans la section 1.

Mettre à jour l'URL du lien du bouton précédent
Ensuite, ouvrez les paramètres du bouton Précédent et mettez à jour l'URL du lien :
- URL du lien du bouton : #deux
L'URL "#two" reviendra à la section avec l'ID CSS "two".

Création de la section inférieure
Maintenant que les 3 sections sont complètes avec leur fonctionnalité de navigation de ligne collante et de lien d'ancrage, nous allons créer une section inférieure qui servira de section de la page qui n'inclura pas la navigation collante Suivant/Précédent. Ceci est pour montrer s'il y a des sections supplémentaires sur la page qui peuvent ne pas nécessiter une navigation persistante.
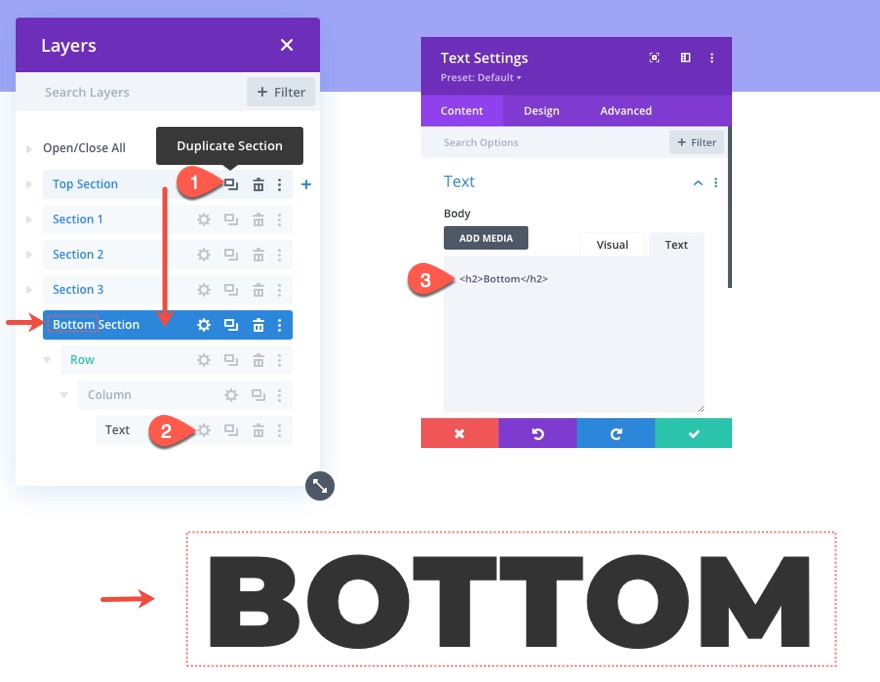
Pour créer la section inférieure, dupliquez simplement la section supérieure et faites-la glisser sous la section 3.
Ensuite, mettez à jour le texte du titre pour lire "Bas".

Création de la section inférieure collante
Pour notre dernière étape, nous devons créer une section collante qui collera au bas de la page et contiendra nos premiers et derniers liens de navigation (ancre). Cette section doit se trouver en bas de la page si vous souhaitez que les liens de navigation apparaissent sur toutes les sections de la page lors du défilement.
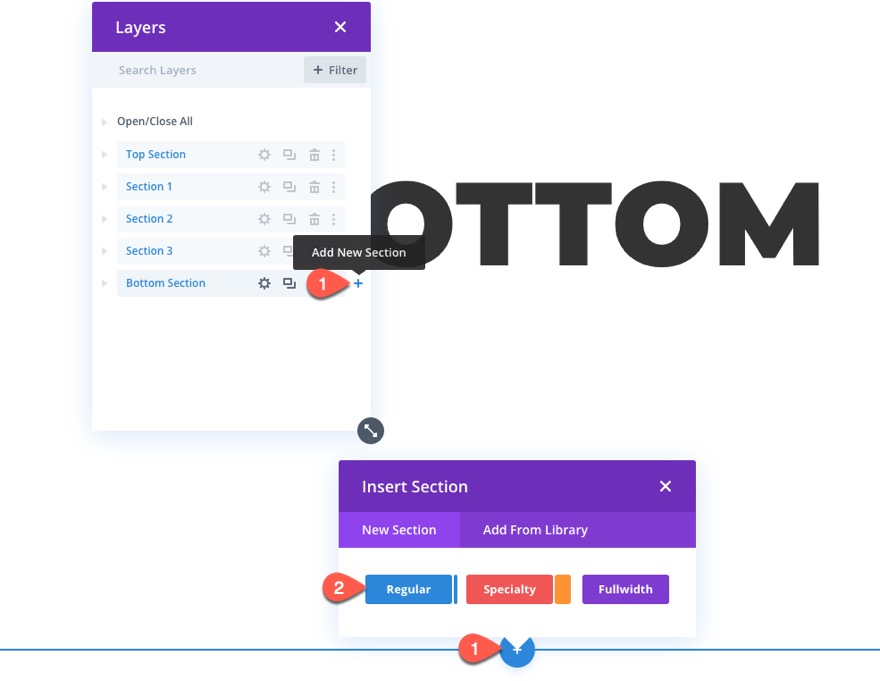
Sous la section inférieure, créez une nouvelle section régulière.

Ensuite, mettez à jour l'étiquette de la section dans la vue des couches en conséquence (c'est-à-dire « Section inférieure collante »).
Création d'une ligne pour le premier et le dernier lien de navigation
Pour ajouter plus de fonctionnalités de navigation à notre page de sections, nous allons créer deux boutons supplémentaires (ou liens d'ancrage) qui passeront à la première (section 1) et à la dernière (section 3) sections de la page.
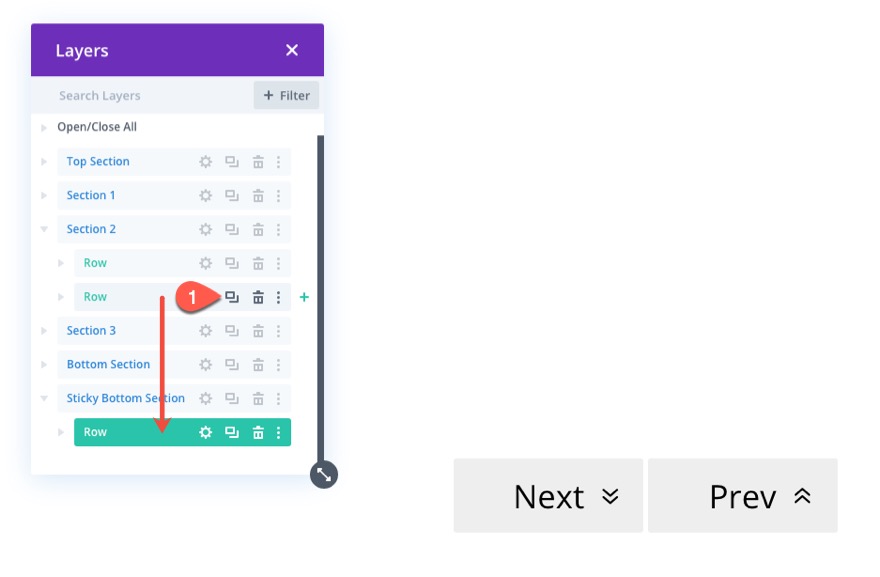
Dupliquez la ligne collante dans la section 2 et faites-la glisser vers la section inférieure collante
Pour créer la ligne pour nos premiers et derniers liens de navigation, nous pouvons dupliquer la ligne collante (ligne 2) de la section 2 et la faire glisser dans la nouvelle section collante inférieure.

Mettre à jour les paramètres de ligne
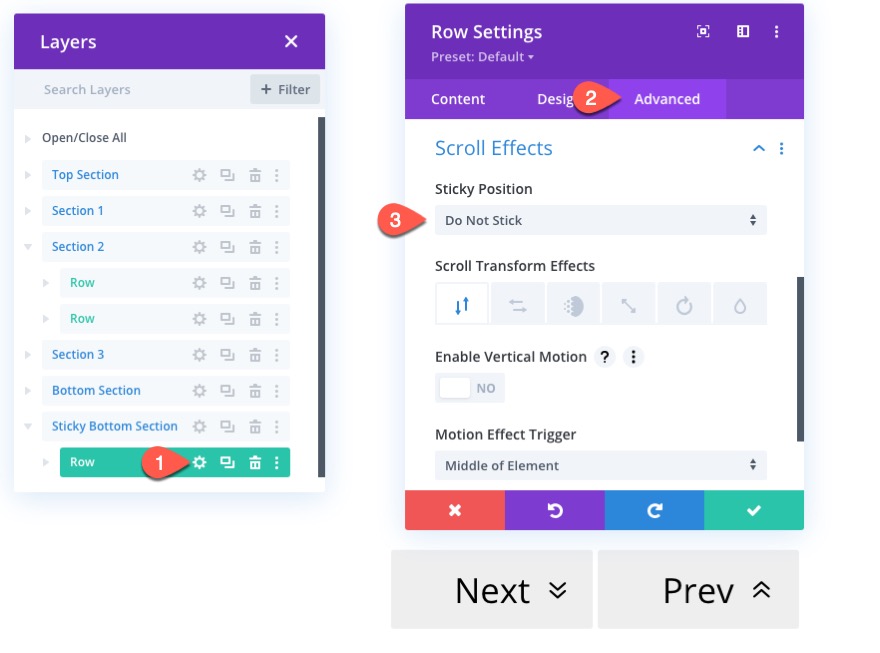
Pour cette dernière section, nous allons rendre toute la section collante afin que nous puissions retirer les paramètres collants hérités de nos paramètres de ligne en double et lui donner une position absolue à la place.
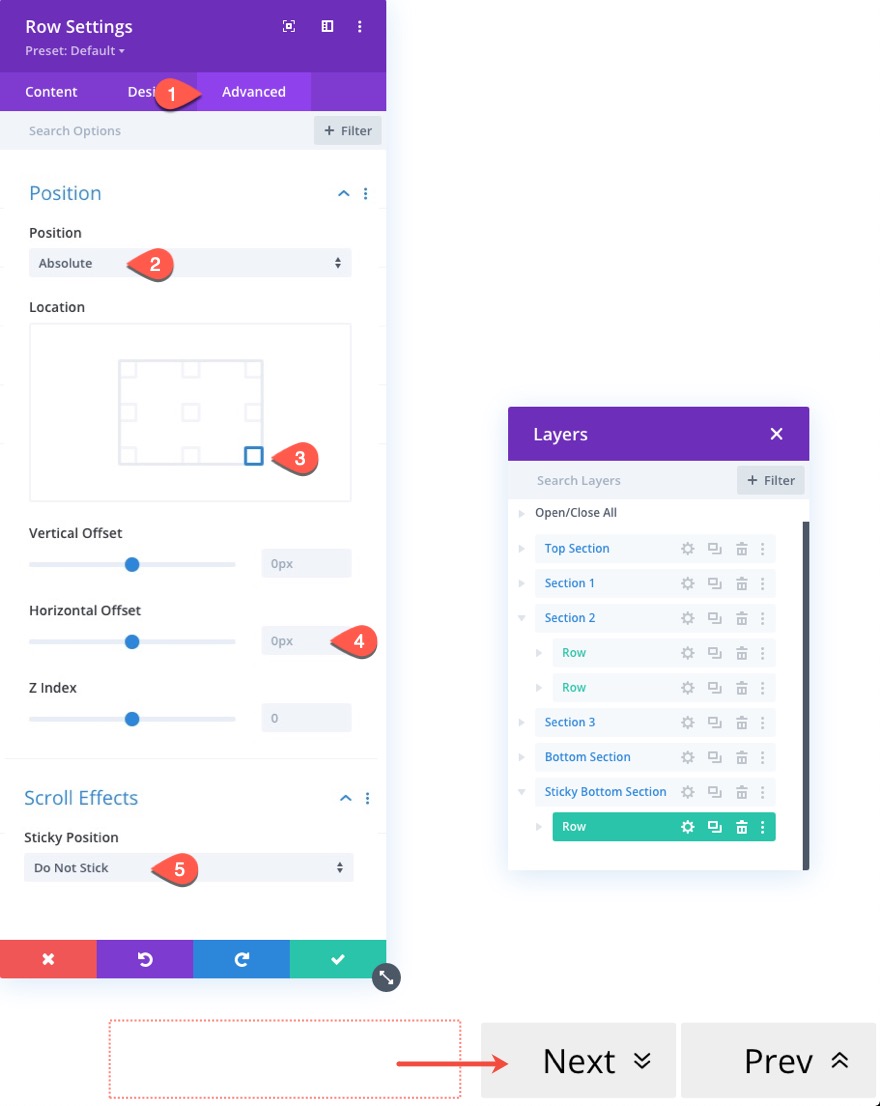
Ouvrez les paramètres de ligne et mettez à jour les éléments suivants :

Ensuite, mettez à jour les options de position comme suit :
- Position : Absolu
- Localisation : en bas à droite
- Décalage horizontal : 0px
- Position collante : ne collez pas

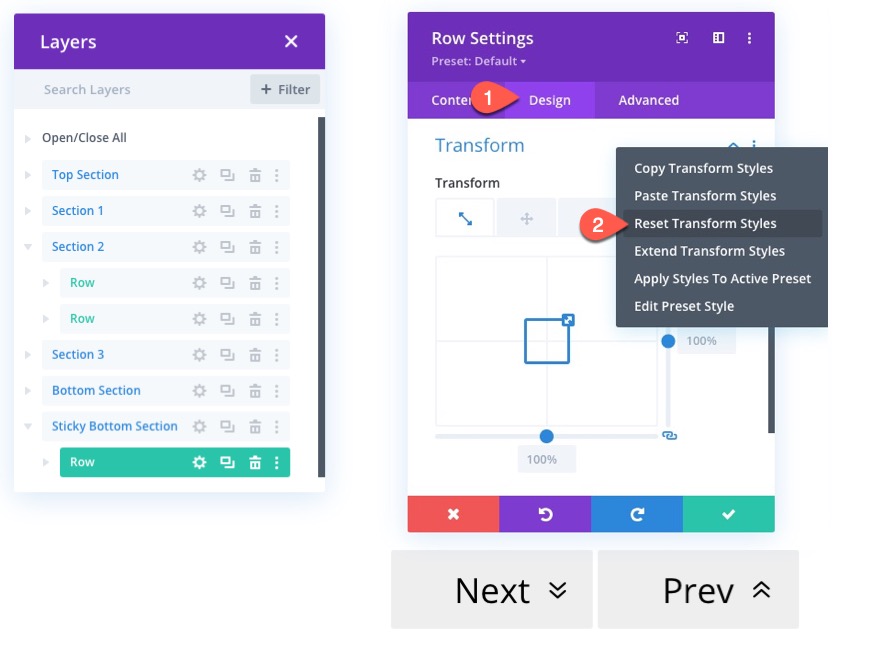
Sous l'onglet Conception, réinitialisez les options de transformation pour la ligne.

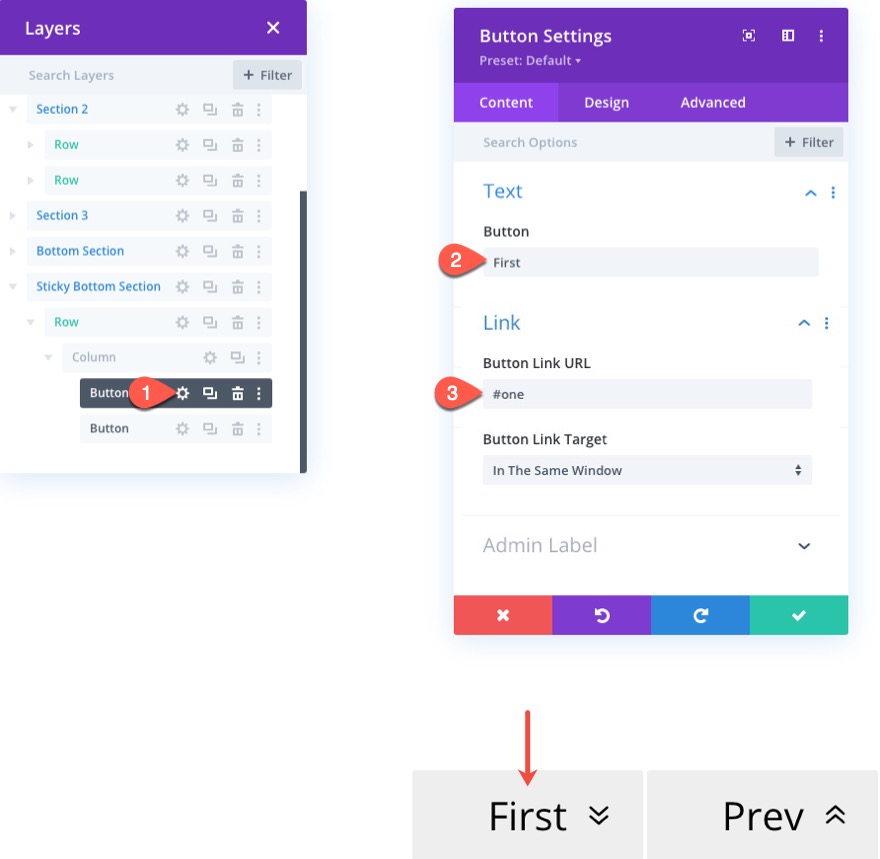
Ajouter le premier et le dernier boutons pour la section inférieure collante
Pour créer le premier bouton, ouvrez les paramètres du bouton de gauche et mettez à jour les éléments suivants :
- Texte du bouton : Premier
- URL du lien du bouton : #one

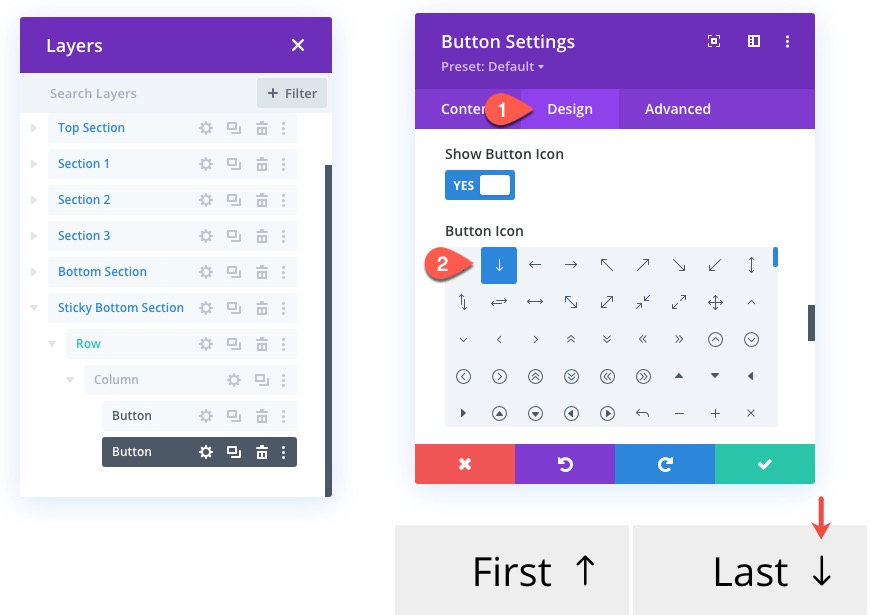
Mettez ensuite à jour l'icône du bouton avec une flèche vers le haut différente.

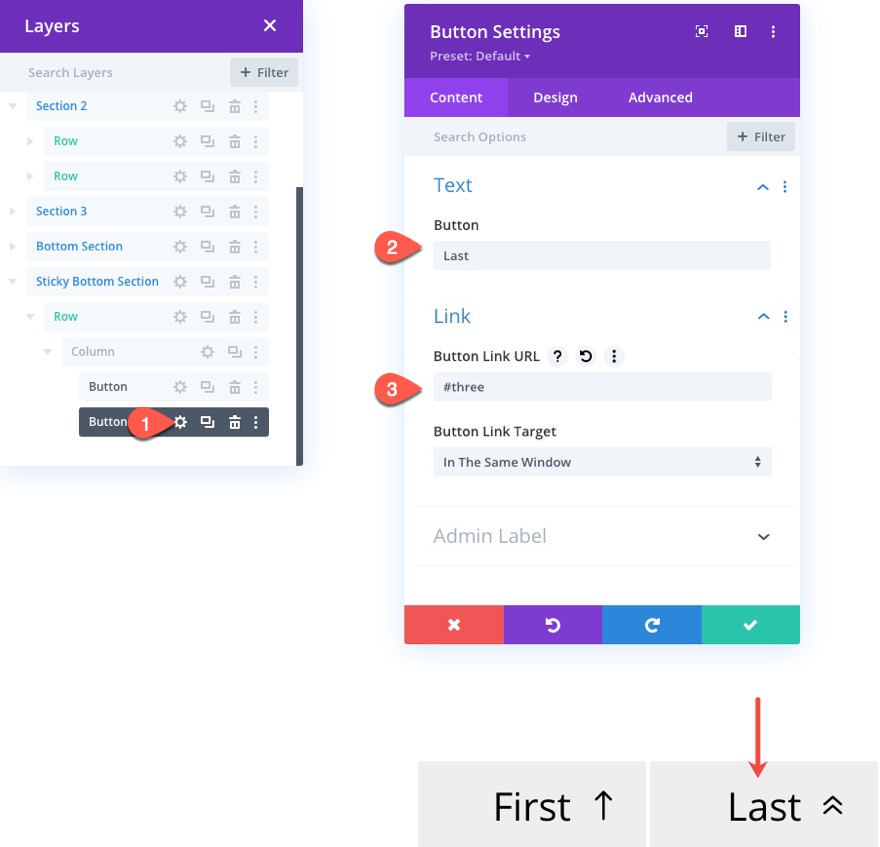
Pour créer le dernier bouton, ouvrez les paramètres du bouton de droite et mettez à jour les éléments suivants :
- Texte du bouton : dernier
- URL du lien du bouton : #trois

Ensuite, mettez à jour l'icône du bouton avec une flèche vers le bas différente.

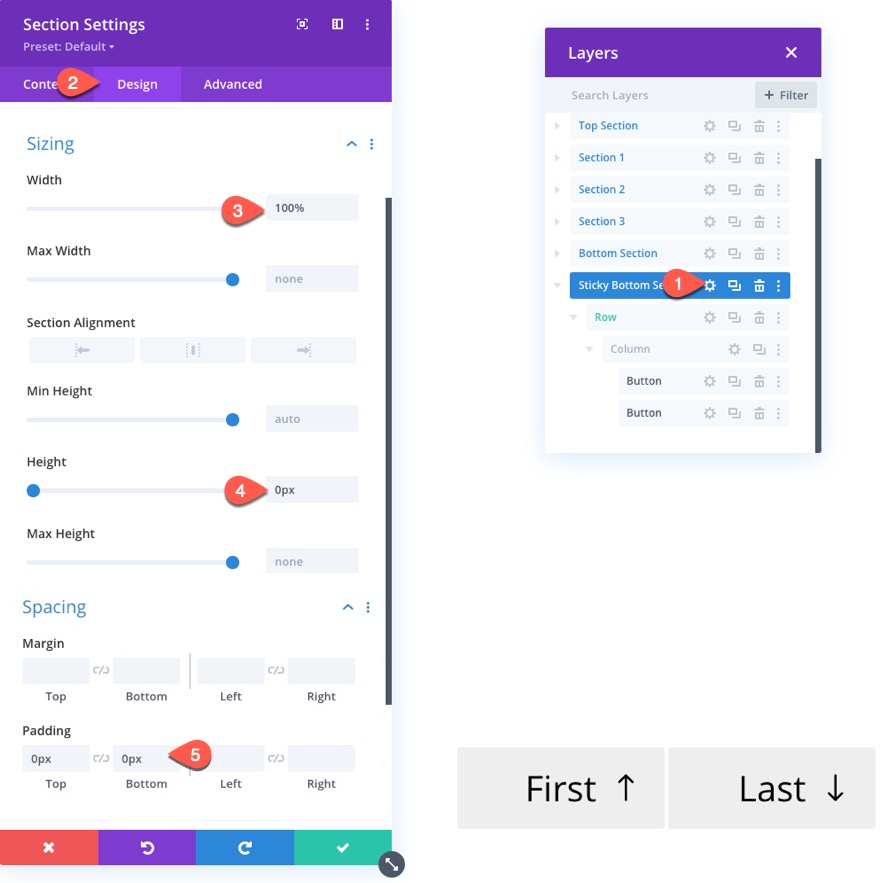
Mettre à jour les paramètres de section pour la section inférieure collante
Ensuite, ouvrez le paramètre de section et mettez à jour les éléments suivants :
- Largeur : 100 % ;
- Hauteur : 0px ;
- Remplissage : 0px en haut, 0px à droite
Cela garantit essentiellement que la section n'occupe pas d'espace réel sur la page. Mais comme la ligne a une position absolue, elle s'affichera toujours au-dessus de la section.

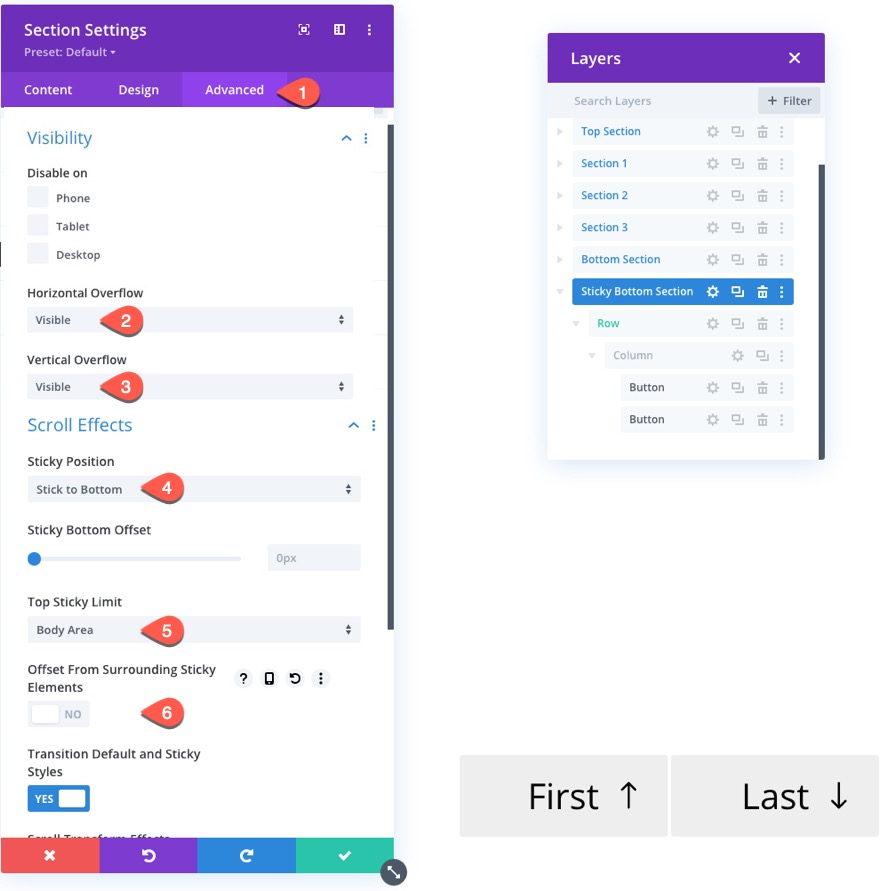
Enfin, sous l'onglet Avancé, mettez à jour les éléments suivants :
- Débordement vertical : visible
- Débordement horizontal : visible
- Position collante : coller au fond
- Limite collante supérieure : zone du corps
- Décalage des éléments collants environnants : NON

Résultat final
Remarquez comment les liens de navigation collants changent lorsque vous faites défiler la page.
Remarquez à quel point il est facile de naviguer vers chaque section en cliquant sur les liens de navigation.
Et voici à quoi ressemble le design sur mobile.
Dernières pensées
Les liens de navigation de page collante que nous avons créés dans ce didacticiel devraient être utiles pour ceux qui recherchent une alternative efficace au défilement traditionnel ou à l'inclusion de liens d'ancrage dans votre en-tête global. Et, vous pouvez facilement dupliquer les sections et mettre à jour les liens d'ancrage (et les identifiants CSS correspondants pour chaque section) pour créer plus de contenu.
Pour de meilleurs résultats, chaque section doit avoir suffisamment de contenu pour s'étendre au-delà de la hauteur du navigateur. Sinon, ces liens d'ancrage peuvent ne pas devenir collants (ou visibles). Un moyen simple de s'assurer que cela se produit est de donner à chacune de vos sections une hauteur minimale de 100vh. Si vous n'aimez pas cela, vous pouvez toujours choisir de vous débarrasser de l'option persistante de traduction de transformation pour chacune des lignes persistantes afin que les boutons restent visibles.
J'ai hâte de vous entendre dans les commentaires.
À votre santé!
