スティッキーページナビゲーションリンク(次、前、最初、最後)をDiviセクションに追加する方法
公開: 2021-05-19スクロールするよりもボタンをクリックしてページコンテンツをナビゲートする方が便利な場合があります。 これは、特に1ページのポケットベルの場合、またはユーザーに最適なアクセシビリティを保証する特定の連続したセクションがページにある場合に当てはまります。 セクションの下部にスティッキーページナビゲーションリンクを追加することは、ユーザーに絶えずスクロールさせることや、プライマリヘッダーメニューにアンカーリンクを含めることのユニークな代替手段になります。
このチュートリアルでは、Diviのページにスティッキーページナビゲーションリンク(次、前、最初、最後)を追加する方法を示します。 これにより、ページ全体の特定のセクションに簡単に移動できます。
始めましょう!
スニークピーク
これは、このチュートリアルで構築するデザインの概要です。
ページを下にスクロールすると、スティッキーナビゲーションリンクがどのように変化するかに注目してください。
ナビゲーションリンクをクリックして、各セクションに移動するのがいかに簡単であるかに注目してください。
そして、これがモバイルでのデザインの見え方です。
そして、これがコア機能を示すcodepenです。
レイアウトを無料でダウンロード
このチュートリアルのデザインを手に入れるには、まず下のボタンを使用してデザインをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」したり、追加のメールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
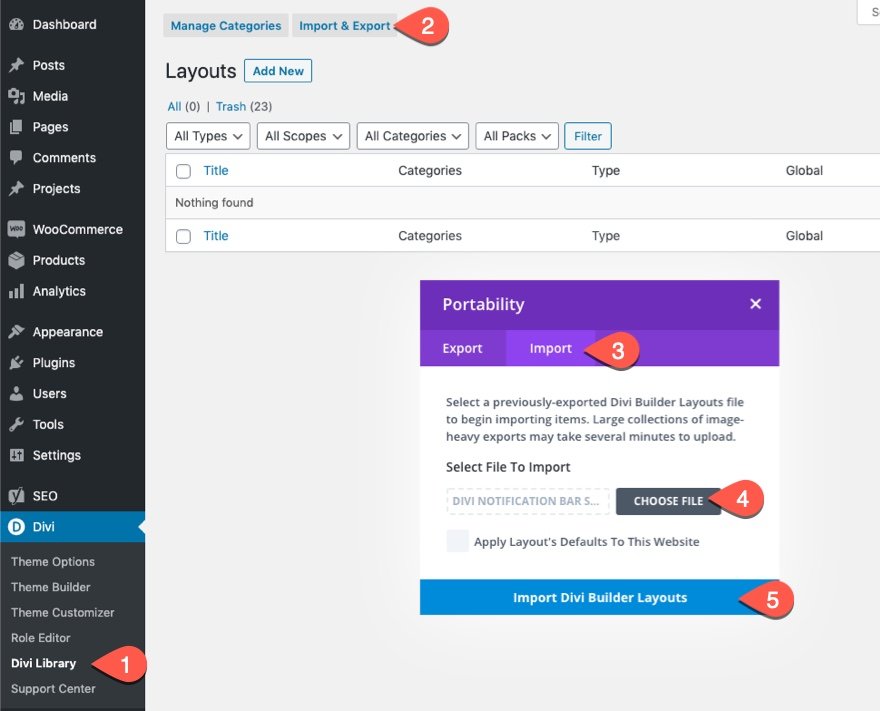
セクションレイアウトをDiviライブラリにインポートするには、Diviライブラリに移動します。
[インポート]ボタンをクリックします。
移植性ポップアップで、[インポート]タブを選択し、コンピューターからダウンロードファイルを選択します。
次に、インポートボタンをクリックします。

完了すると、セクションレイアウトがDiviBuilderで使用できるようになります。
チュートリアルに取り掛かりましょう。
始めるために必要なもの

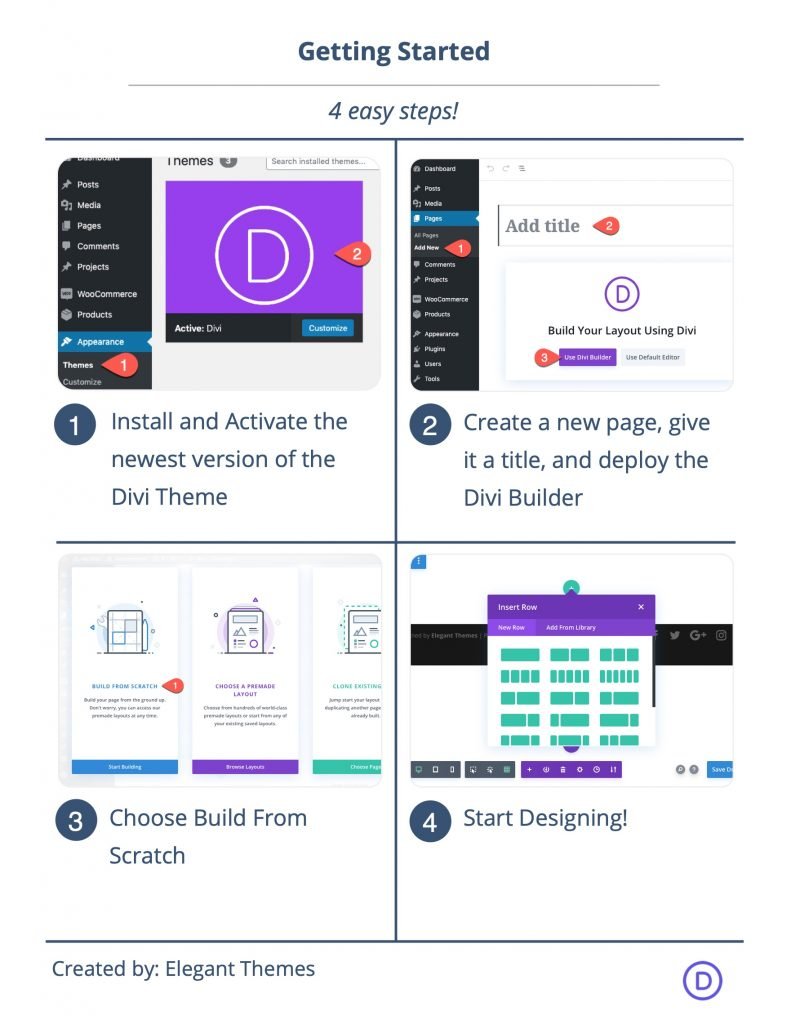
開始するには、次のことを行う必要があります。
- まだインストールしていない場合は、Diviテーマをインストールしてアクティブ化します。
- WordPressで新しいページを作成し、Divi Builderを使用してフロントエンド(ビジュアルビルダー)のページを編集します。
- 「最初から構築」オプションを選択します。
その後、Diviでデザインを開始するための空白のキャンバスが作成されます。
スティッキーページナビゲーションリンクをDiviセクションに追加する
トップセクションの作成
デフォルトでは、DiviBuilderですぐに使用できる通常のセクションがあります。 デフォルトの通常のセクションを使用して、セクション設定を開き、次のように下部のパディングを削除します。
- パディング:0px下

行設定
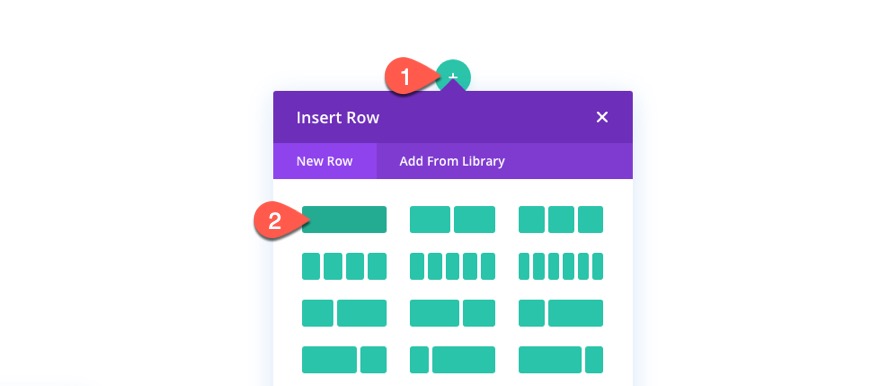
セクションに1列の行を追加します。

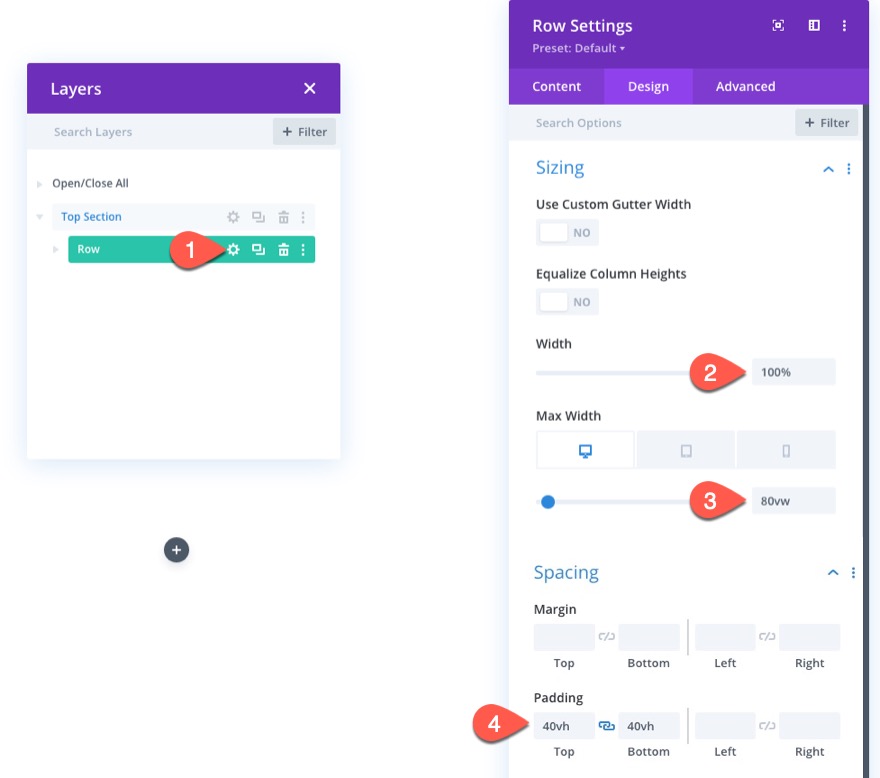
次に、行のデザイン設定を次のように更新します。
- 幅:100%
- 最大幅:80vw(デスクトップ、タブレット)、95vw(電話)

セクションタイトル
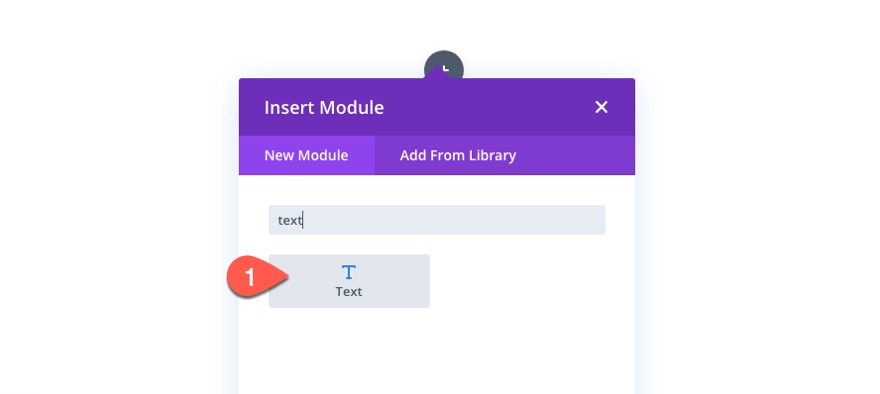
セクションタイトルを作成するには、まず、行/列に新しいテキストモジュールを追加します。

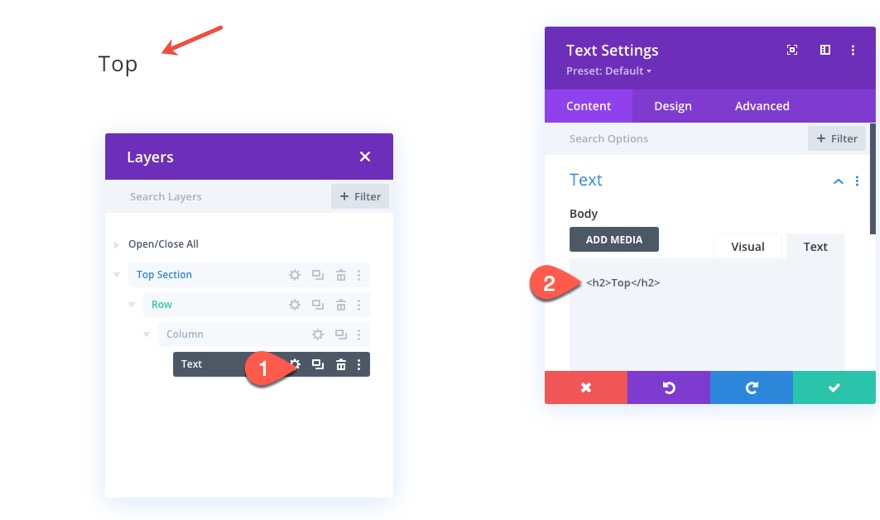
次に、本文を次のH2タイトルで更新します。
<h2>Top</h2>

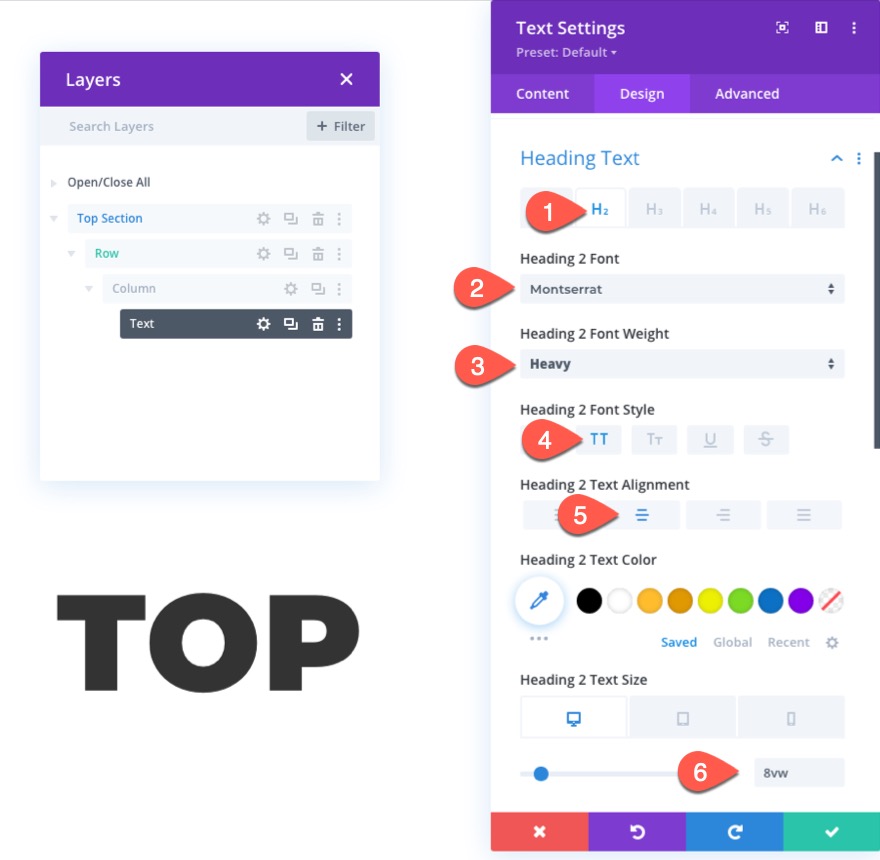
[デザイン]タブで、H2見出しのテキスト設定を次のように更新します。
- [H2]タブを選択します
- 見出し2フォント:Montserrat
- 見出し2フォントの太さ:重い
- 見出し2フォントスタイル:TT
- 見出し2テキストの配置:中央
- 見出し2テキストサイズ:8vw(デスクトップ、タブレット)、61.36px(電話)

セクション1の作成
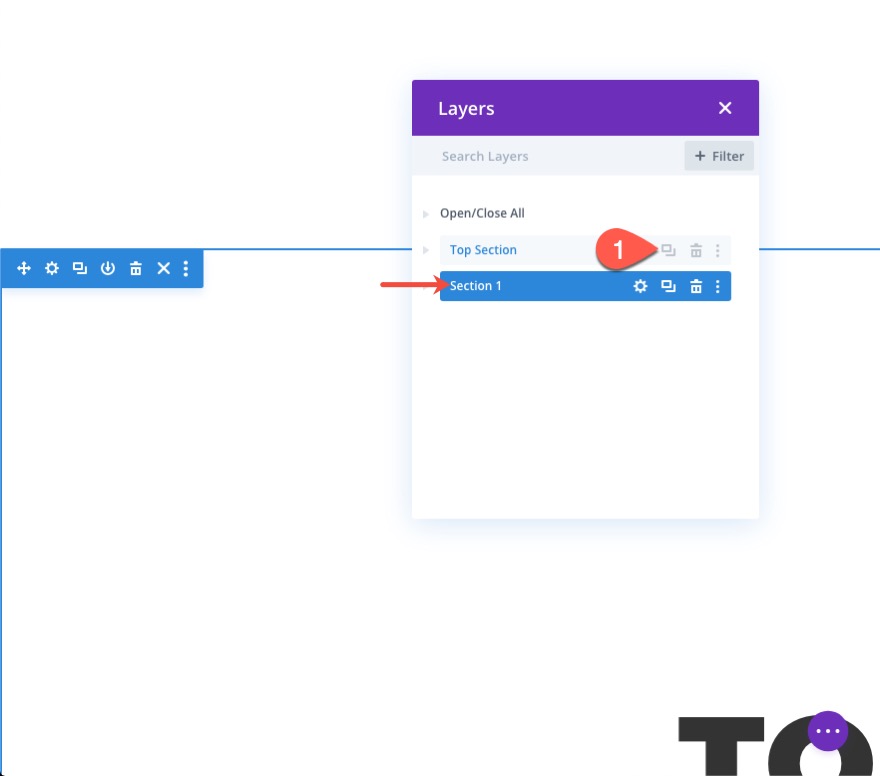
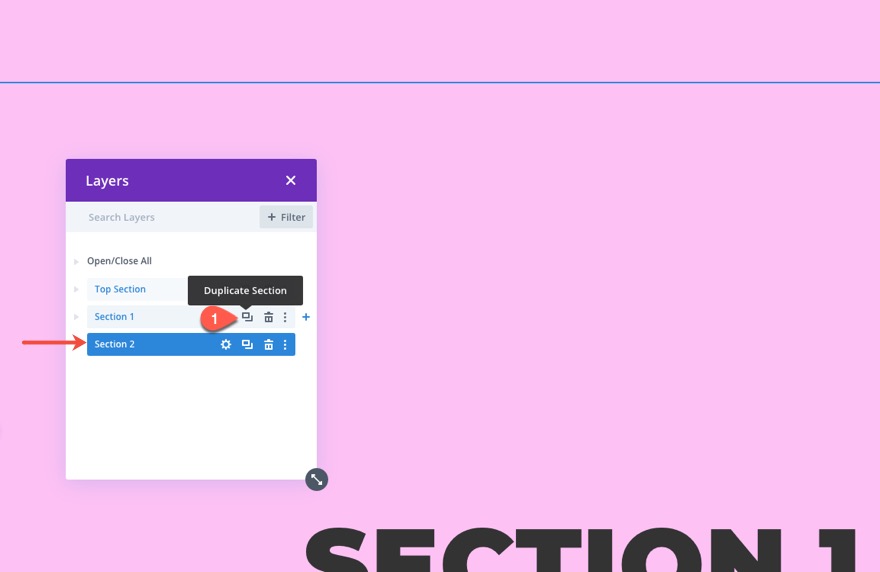
次に、スティッキーナビゲーションリンクを含む最初のセクションを作成します。 セクション1を作成するには、上部のセクションを複製し、レイヤービューでそれに応じて複製したセクションにラベルを付けます。

セクション1背景色
セクション1の設定を開き、背景色を更新します。
- 背景色:#fec0f4

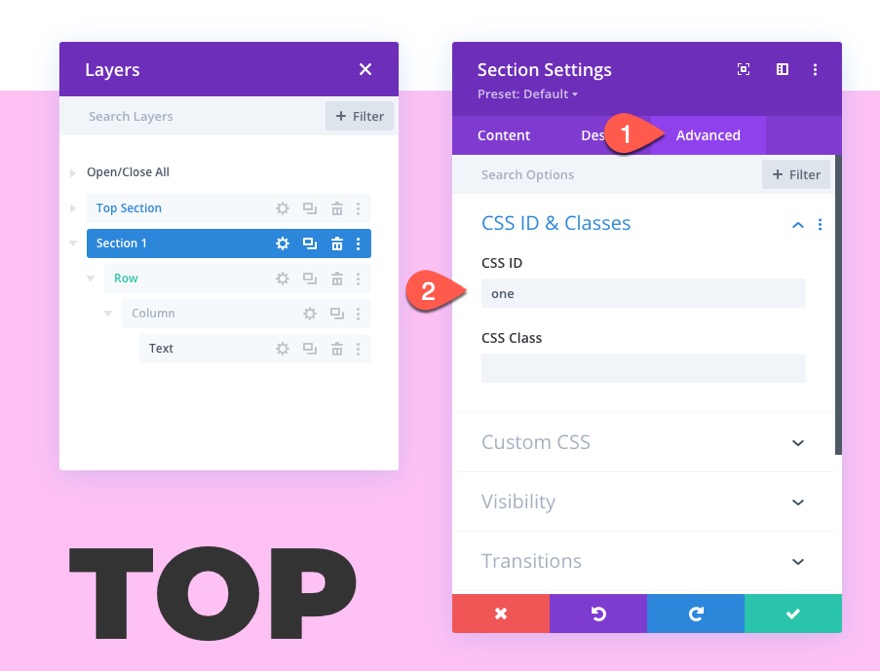
セクション1アンカーリンクナビゲーションのCSSID
アンカーリンクを使用してこのセクションにリンクするには、CSSIDを追加する必要があります。 [詳細設定]タブで、次のCSSIDを追加します。
- CSS ID:1つ

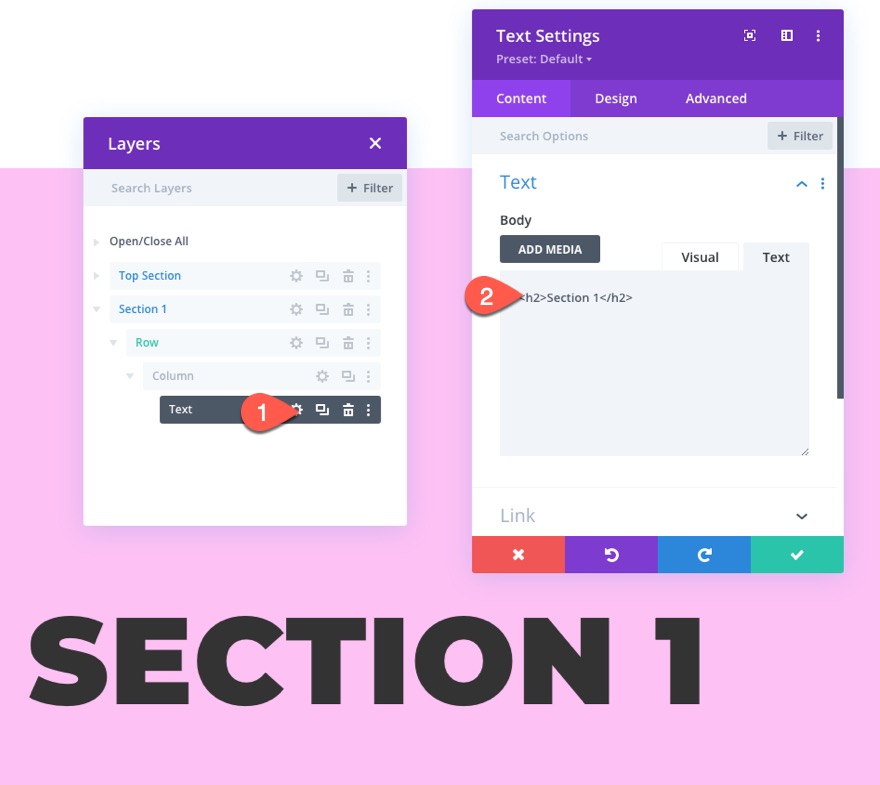
タイトルテキストを更新
次に、テキストモジュールのタイトルテキストを更新して「セクション1」を読みます。

セクション1のスティッキー行の作成
セクションとタイトルが更新されたら、最終的にナビゲーションリンクを保持するスティッキー行を作成します。 これを行うには、セクション1の既存の行の下に新しい1列の行を追加します。

このセクションには下部のパディングがないため、行はセクションの一番下にぴったりと収まるはずです。
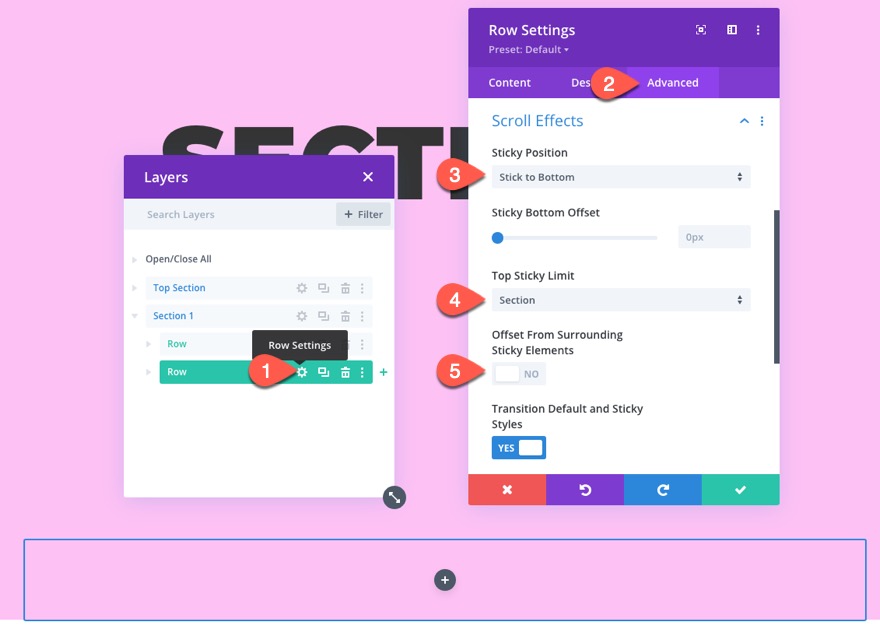
スティッキー行の設定
行をスティッキーにするには、行の設定を更新する必要があります。
スティッキーオプション
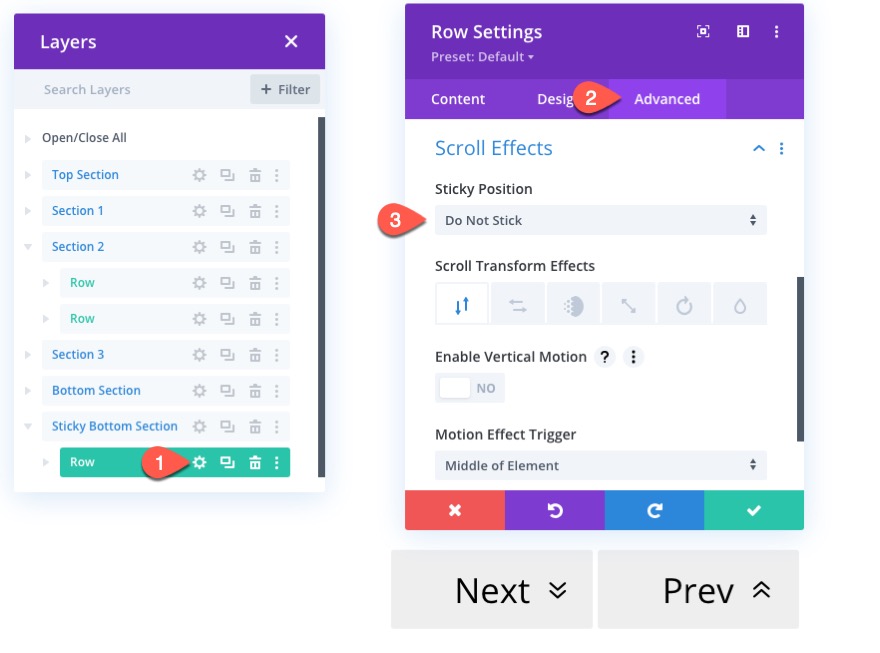
[詳細設定]タブで、スティッキー位置オプションを次のように更新します。
- スティッキーポジション:ボトムに固執
- スティッキーの上限:セクション
- 周囲の粘着要素からのオフセット:いいえ

これにより、スティッキー行がセクション内に含まれるようになります。
デザイン設定
[デザイン]タブで、以下を更新します。
- カスタムガター幅を使用:はい
- 側溝幅:1
- 幅:100%
- 最大幅:25vw(デスクトップ、タブレット)、50%電話
- 行の配置:右(デスクトップ、タブレット)、左(電話)
- パディング:0px上、0px下

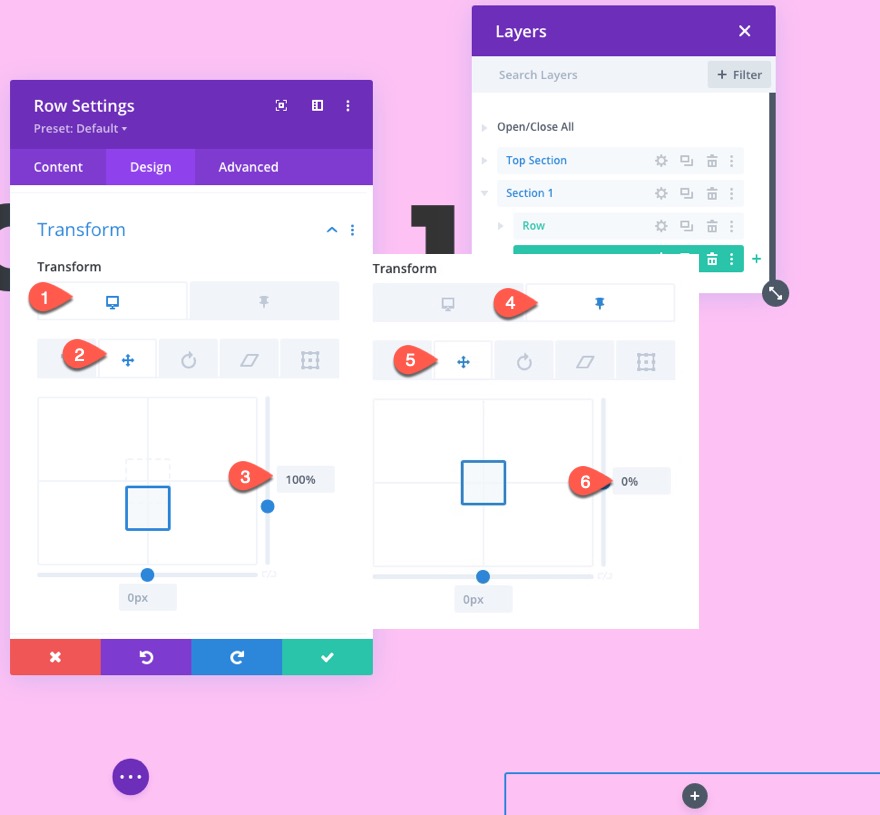
行を(含まれるボタンとともに)非表示にするために、変換変換設定を使用して、行をその下のセクションの後ろに移動します。 次に、スティッキー状態のときに行を上に移動して表示します。 これにより、ボタンがスティッキー状態の場合にのみ表示されるようになります。
これを行うには、変換オプションのタイトルにカーソルを合わせたときにスティッキーアイコン(サムネイル)をクリックして、スティッキータブをアクティブにします。 次に、変換オプションを次のように更新します。
- 変換変換Y軸(デスクトップ):100%
- 変換変換Y軸(スティッキー):0%

位置オフセット
最終的に、ウィンドウの右下に固定される最初と最後のボタン用の別の固定行ができます。 したがって、このスティック行を左に移動する必要があります。
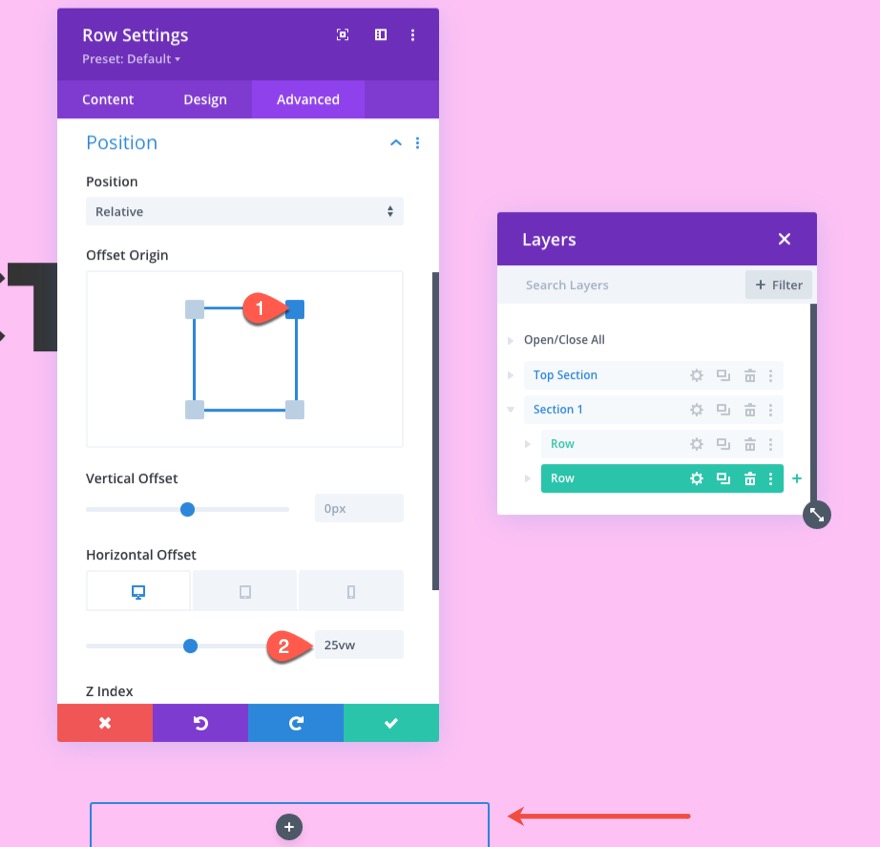
スティッキー行を移動するには、[詳細設定]タブに移動し、次のように位置オフセットオプションを更新します。
- オフセット原点:右上
- 水平オフセット:25vw(デスクトップ、タブレット)、0px(電話)
注:行の配置が左に設定され、幅が50%になるため、電話のオフセットは0pxに設定されます。

スティッキー行列CSS
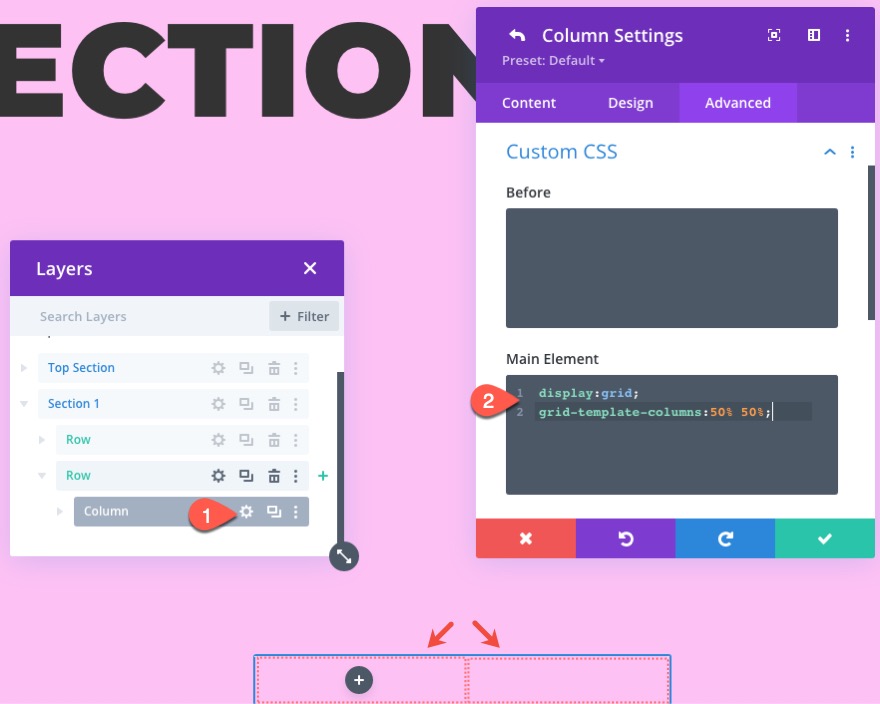
ボタンが互いに完全に隣接し、垂直に配置されていることを確認するために、カスタムCSSの小さなスニペットを追加して、ボタンをCSSグリッドレイアウトに配置します。
[詳細設定]タブで、次のCSSをメイン要素に追加します。
display:grid; grid-template-columns:50% 50%;

スティッキー行へのディバイダーと次のボタンの追加(セクション1)
次に、ボタンを列に追加し始めます。 この最初のセクションでは、[次へ]ボタンのみが必要です。 したがって、左ボタンのプレースホルダーとして機能する仕切りが必要です。
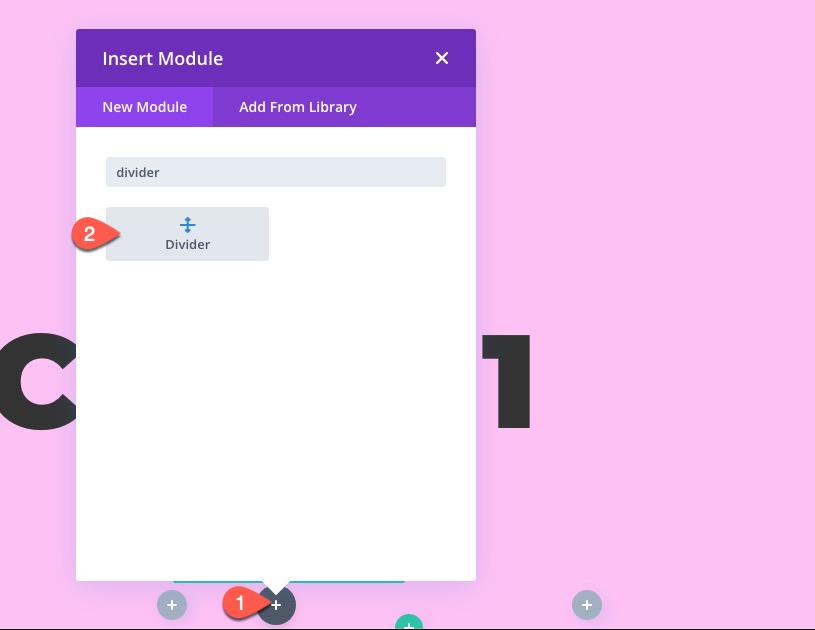
仕切り
列に新しい仕切りを追加します。

次に、[仕切りの表示]オプションを[いいえ]に設定します。


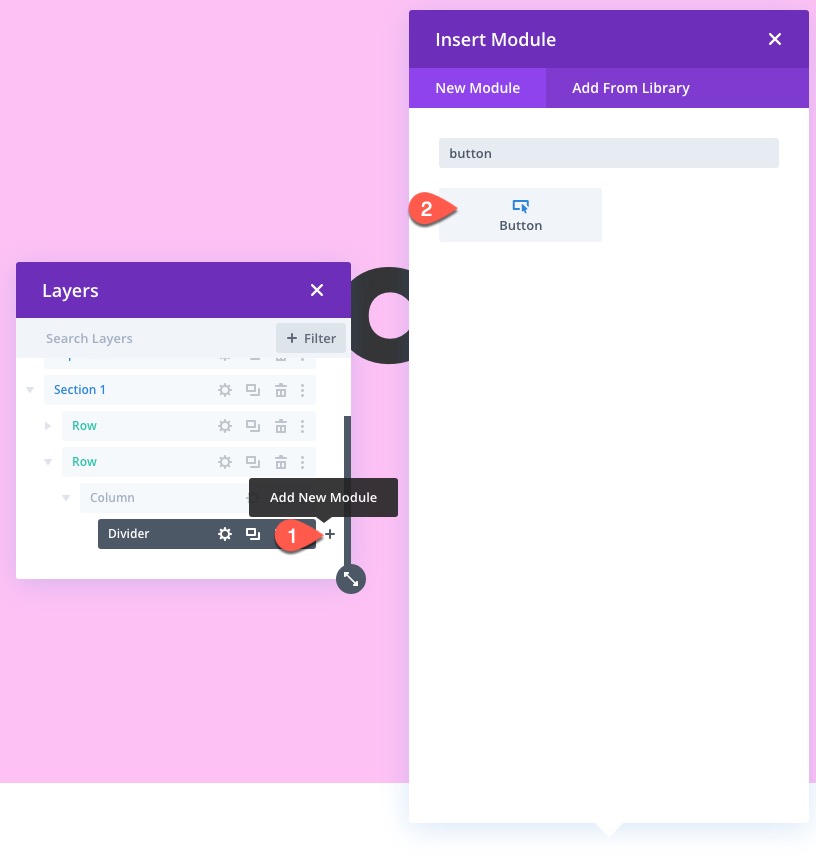
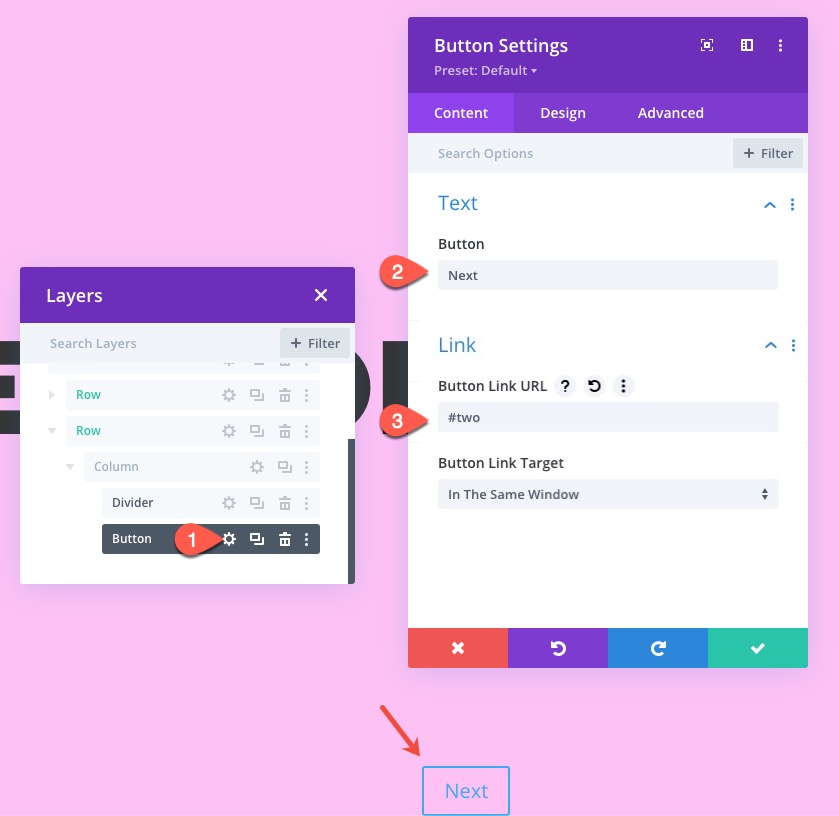
次へボタン
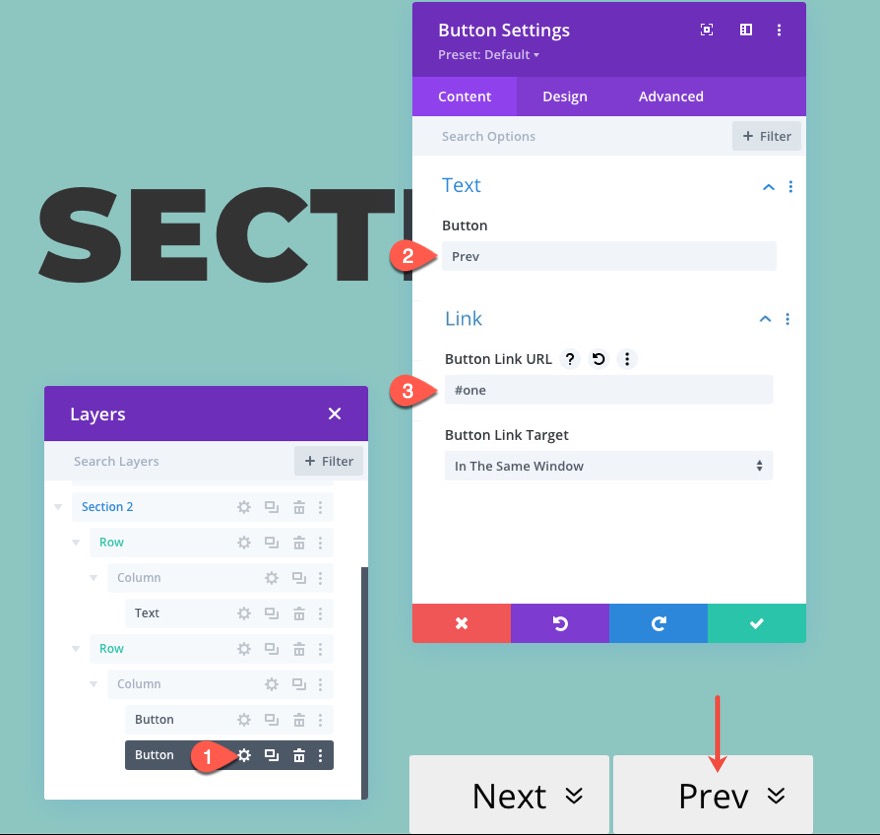
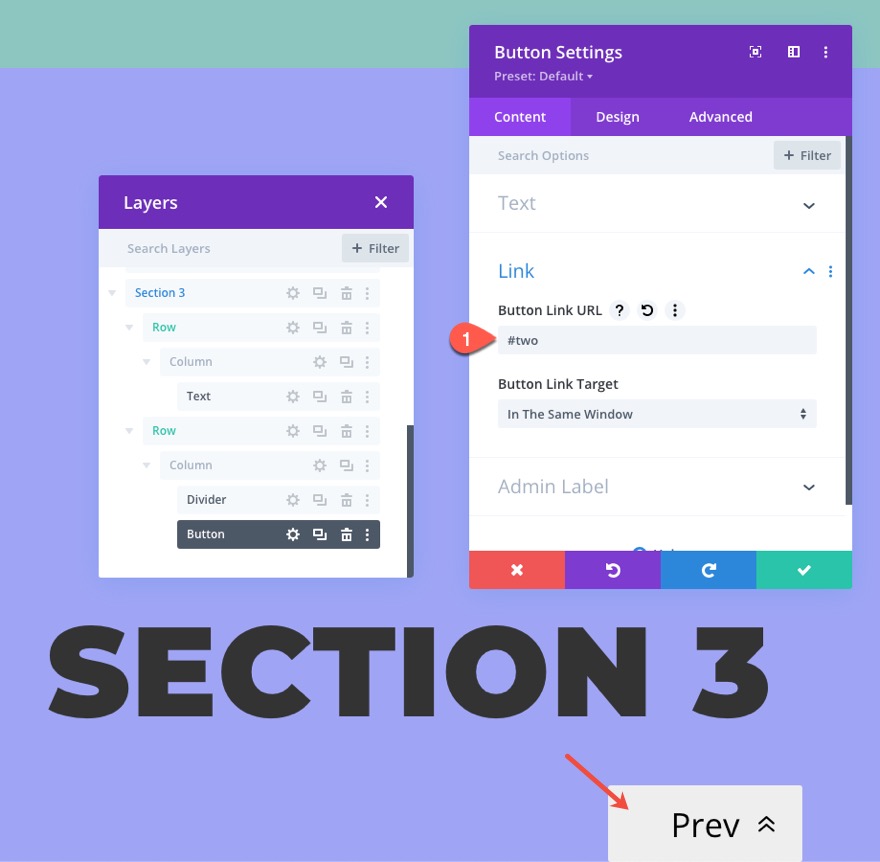
仕切りモジュールの下に、ボタンモジュールを追加します。

次に、ボタンのコンテンツ設定を更新します。
- ボタンテキスト:次へ
- ボタンリンクURL:#two
「#two」URLは、CSSID「two」で作成する次のセクションにジャンプします。

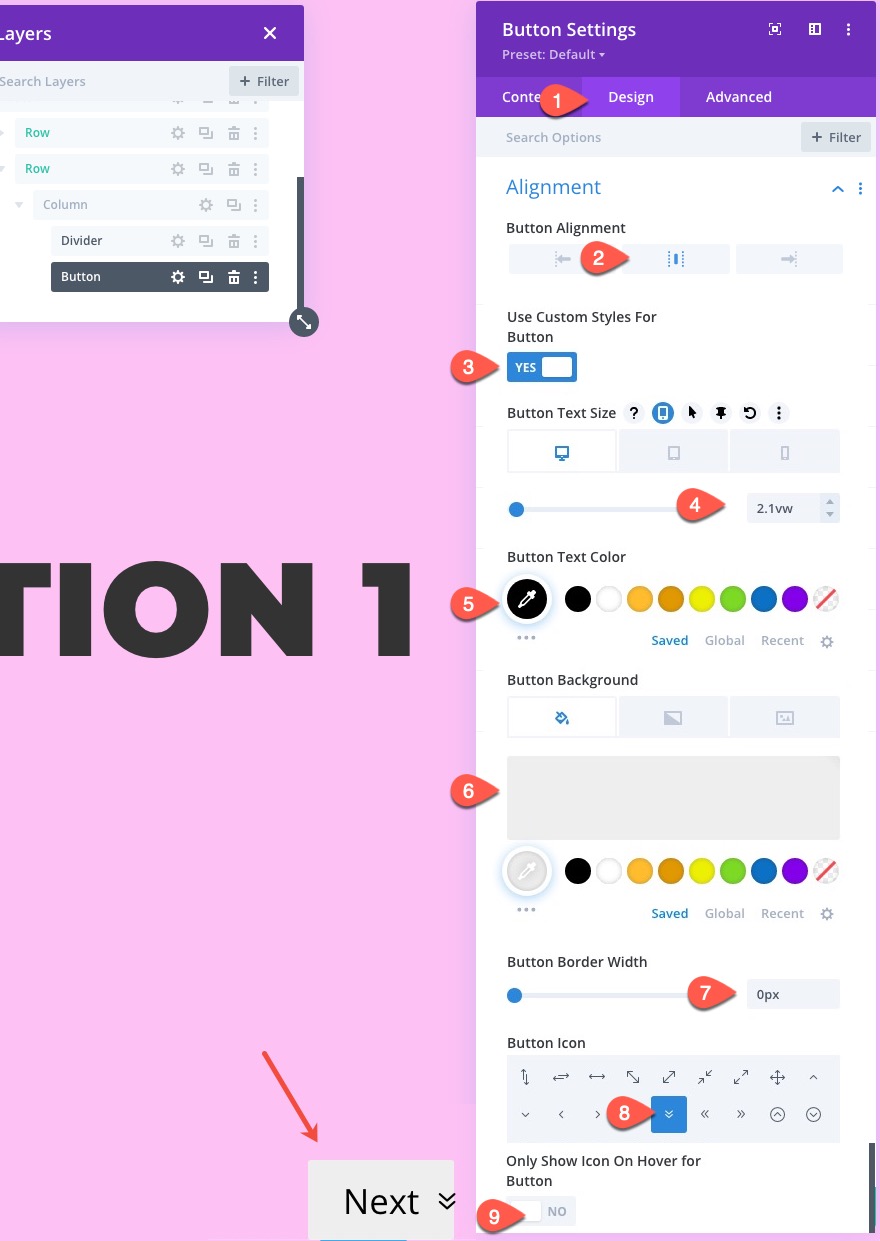
[デザイン]タブで、以下を更新します。
- ボタンの配置:中央
- ボタンにカスタムスタイルを使用する:はい
- ボタンのテキストサイズ:2.1vw(デスクトップ、タブレット)、16.1px(電話)
- ボタンのテキストの色:#000000
- ボタンの背景:#eeeeee
- ボタンの境界線の幅:0px
- ボタンアイコン:下矢印(スクリーンショットを参照)
- ボタンのホバーにアイコンのみを表示:いいえ

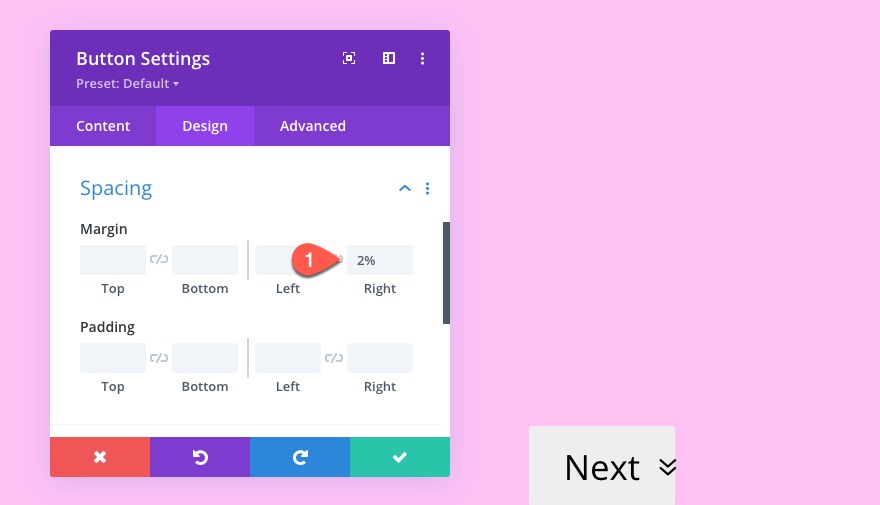
- マージン:2%右

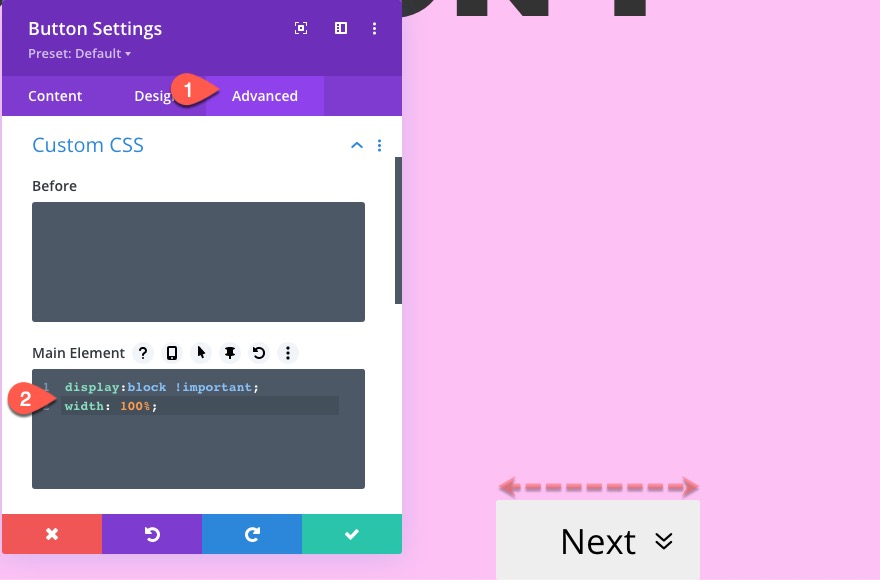
ボタンがCSSグリッド列の幅全体に広がるようにするには、次のカスタムCSSをメイン要素に追加します。
display:block !important; width: 100%;

セクション2の作成
セクション1が終了したので、セクション1を複製してセクション2を作成し、それに応じてレイヤービューのラベルを更新します。

セクション2の背景色とタイトルテキストを更新
次に、セクションの背景色を更新します。
- 背景色:#8dc6c1
次に、タイトルテキストを更新して、一番上の行のテキストモジュールの「セクション2」を読みます。

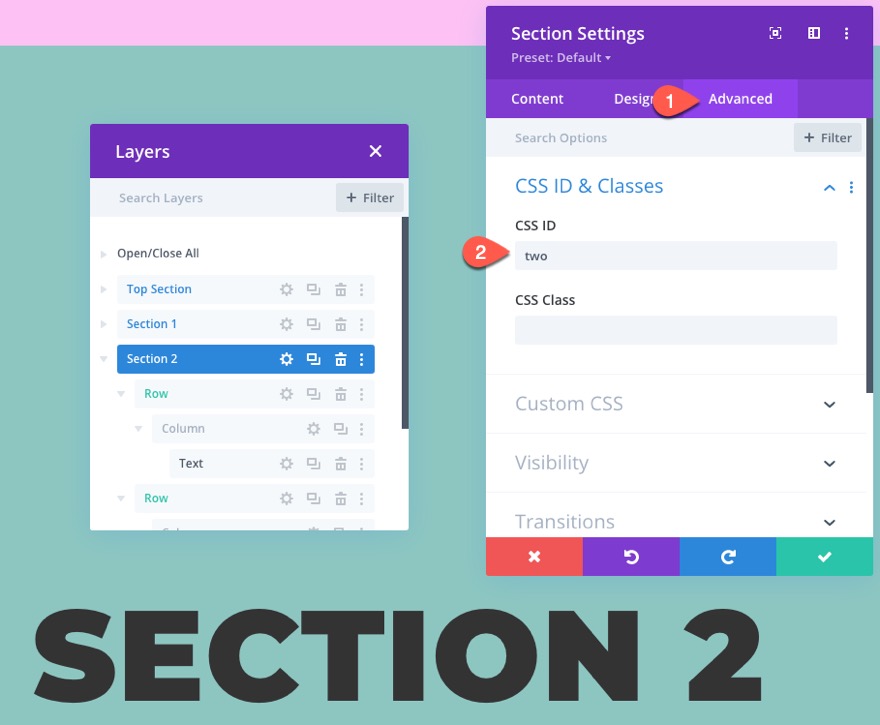
セクション2CSSIDを更新します
[詳細設定]タブで、セクションを新しいCSSIDで更新します。
- CSS ID:2

スティッキー行に次と前のボタンを追加する(セクション2)
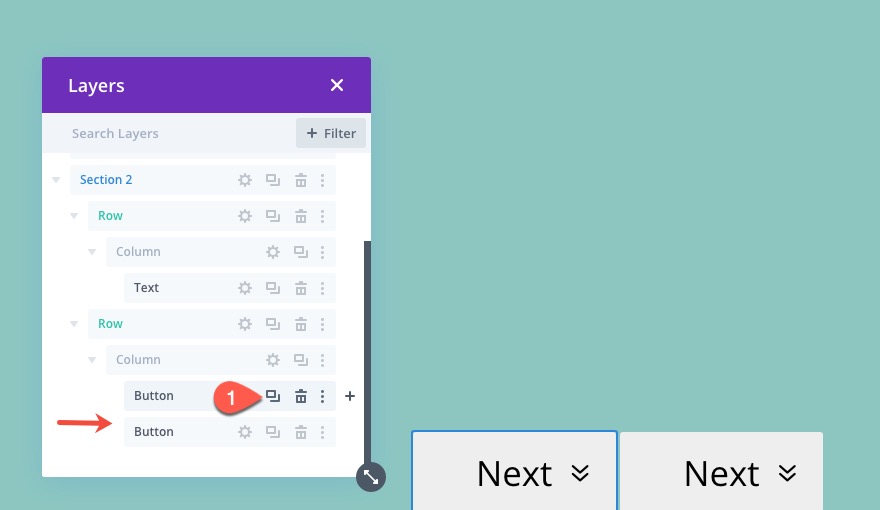
セクション2のスティッキー行内で、仕切りモジュールを削除し、[次へ]ボタンを複製して、2つのボタンを作成します。

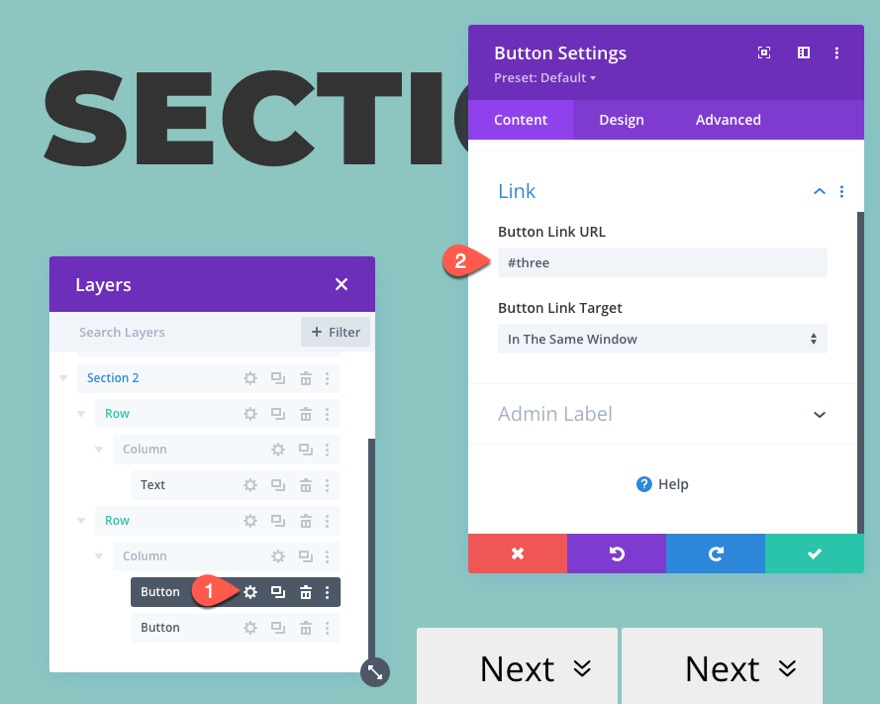
次のボタンのリンクURLを更新
最初/左の[次へ]ボタンの設定を開き、ボタンのリンクを次のように更新します。
- ボタンリンクURL:#three
「#three」URLは、CSSID「three」で作成する次のセクションにジャンプします。

前のボタンのテキストとリンクURLを追加
[前へ]ボタンを作成するには、2番目/右ボタンの設定を開き、以下を更新します。
- ボタンのテキスト:前へ
- ボタンリンクURL:#one
「#one」URLは、CSSIDが「one」のセクションにジャンプして戻ります。

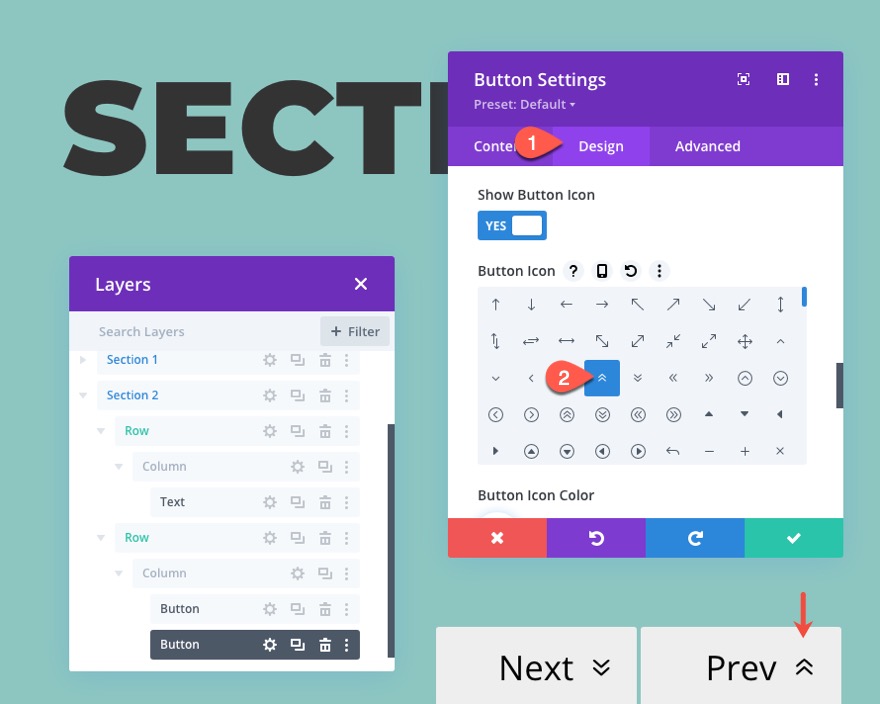
前のボタンアイコンを追加
次に、アイコンを更新します。
- ボタンアイコン:上矢印(スクリーンショットを参照)

セクション3の作成
セクション2が終了したので、セクション2を複製してセクション3を作成し、それに応じてレイヤービューのラベルを更新します。
セクション3の背景色とタイトルテキストを更新
セクションに新しい背景色を追加します。
- 背景色:#9fa5f4
次に、タイトルテキストを更新して、一番上の行のテキストモジュールの「セクション3」を読みます。

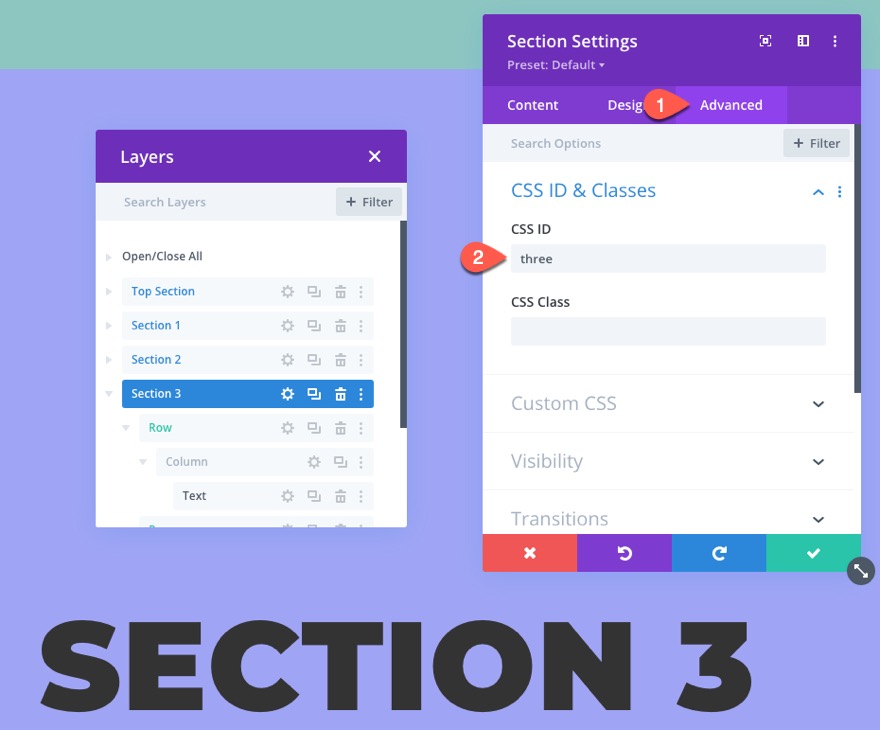
セクション3CSSIDを更新します
[詳細設定]タブで、セクションを新しいCSSIDで更新します。
- CSS ID:3

スティッキー行にディバイダーと前のボタンを追加する(セクション3)
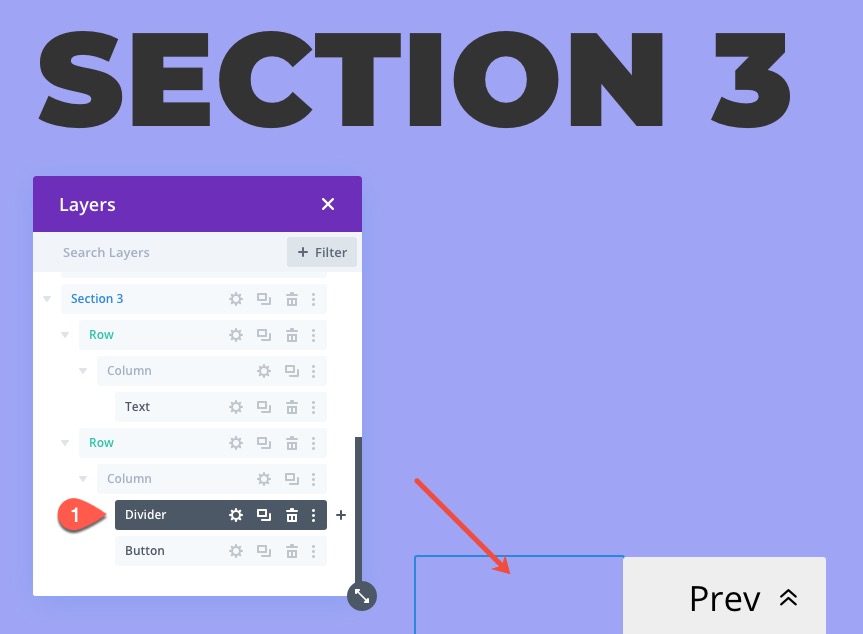
仕切りを追加して次のボタンを削除
続けて、[次へ]ボタンと[前へ]ボタンを含めるために必要な数のセクションを作成できます。 ただし、この例では、セクション3をナビゲーションリンクの最後のセクションにします。
したがって、[次へ]ボタンは必要ないので、[次へ]ボタンを削除して、セクション1で行ったように仕切りに置き換えます。

前のボタンのリンクURLを更新
次に、[前へ]ボタンの設定を開き、リンクURLを更新します。
- ボタンリンクURL:#two
「#two」URLは、CSSID「two」のセクションにジャンプして戻ります。

下部セクションの作成
スティッキー行ナビゲーションとアンカーリンク機能を備えた3つのセクションが完成したので、次/前のスティッキーナビゲーションを含まないページのセクションとして機能する下部セクションを作成します。 これは、スティッキーナビゲーションを必要としない可能性のある追加のセクションがページにあるかどうかを示すためです。
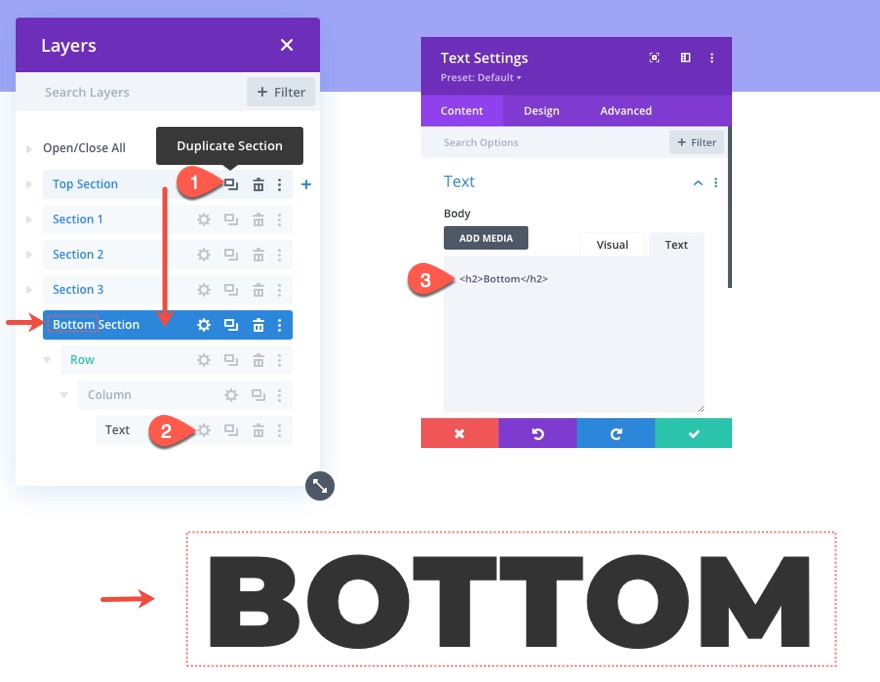
下部セクションを作成するには、上部セクションを複製してセクション3の下にドラッグします。
次に、タイトルテキストを「下」に更新します。

スティッキーボトムセクションの作成
最後のステップでは、ページの下部に貼り付けられ、最初と最後のナビゲーション(アンカー)リンクを含むスティッキーセクションを作成する必要があります。 スクロール時にナビゲーションリンクをページのすべてのセクションに表示する場合は、このセクションをページの下部に配置する必要があります。
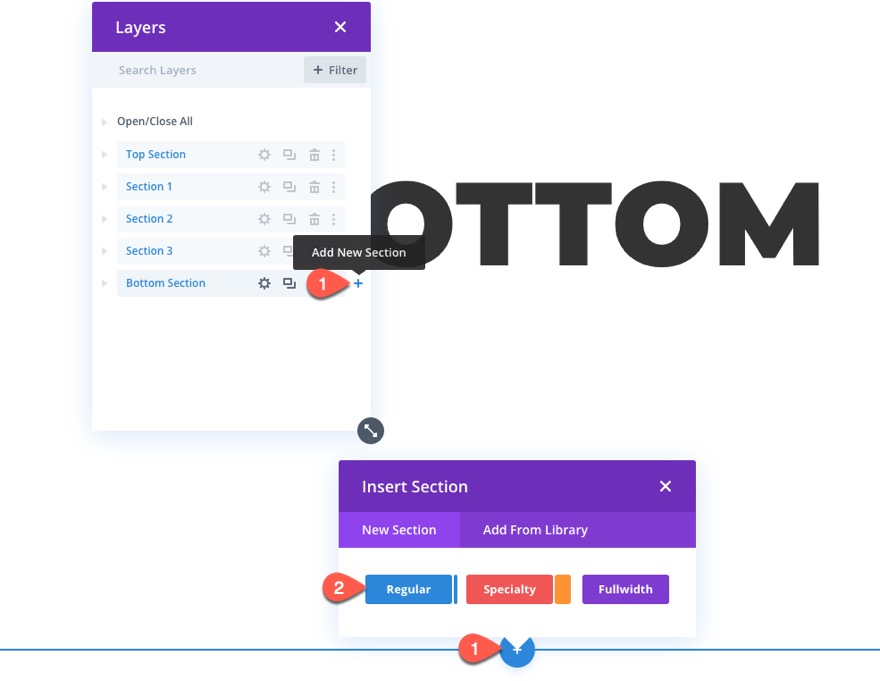
下部セクションの下に、新しい通常のセクションを作成します。

次に、レイヤービューのセクションラベルを適宜更新します(つまり、「スティッキーボトムセクション」)。
最初と最後のナビゲーションリンクの行を作成する
セクションのページにナビゲーション機能を追加するために、ページの最初(セクション1)と最後(セクション3)のセクションにジャンプする2つの追加ボタン(またはアンカーリンク)を作成します。
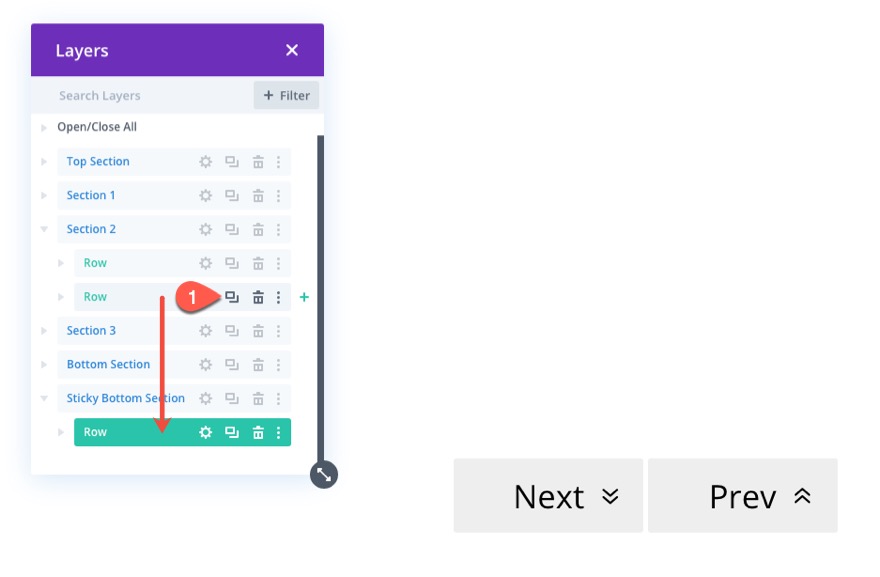
セクション2でスティッキー行を複製し、スティッキーボトムセクションにドラッグします
最初と最後のナビゲーションリンクの行を作成するには、セクション2のスティッキー行(行2)を複製して、新しいスティッキーボトムセクションにドラッグします。

行設定を更新する
この最後のセクションでは、セクション全体をスティッキーにして、重複する行設定から継承されたスティッキー設定を取り出して、代わりに絶対位置を指定できるようにします。
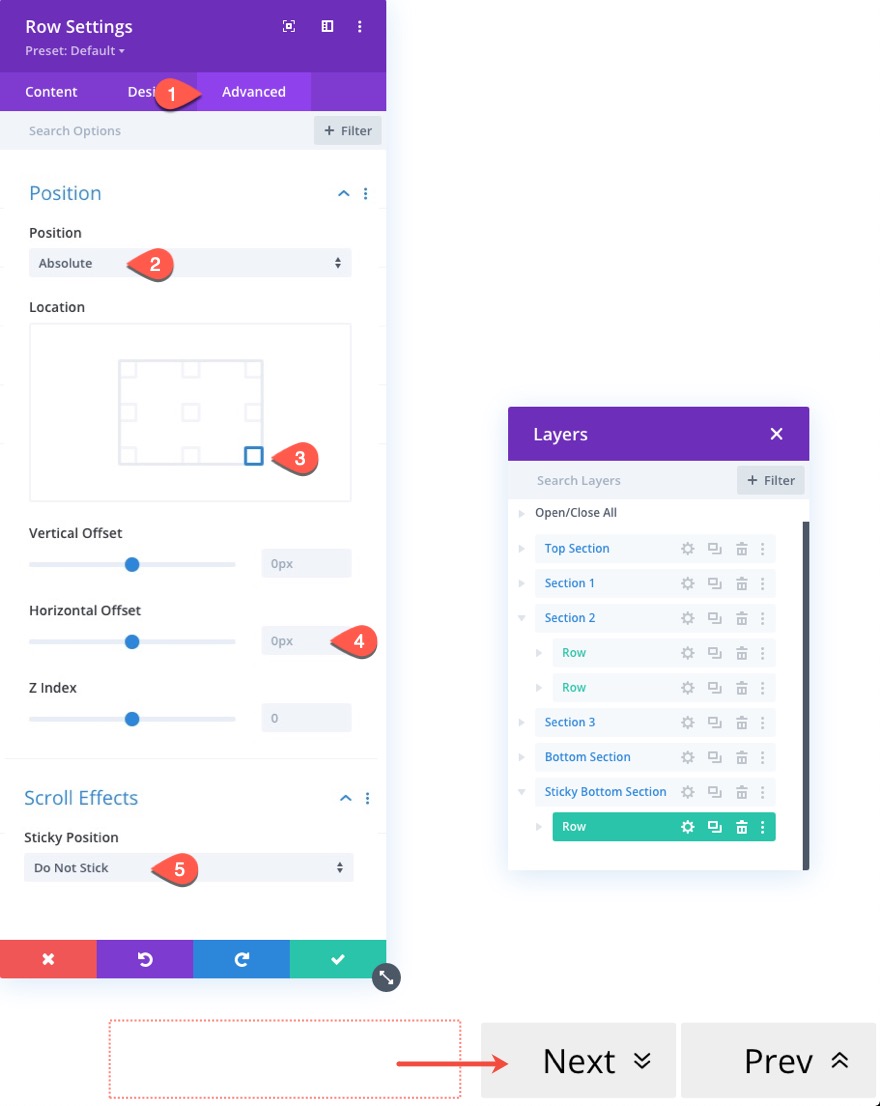
行設定を開き、以下を更新します。

次に、位置オプションを次のように更新します。
- 位置:絶対
- 場所:右下
- 水平オフセット:0px
- 粘着性のある位置:粘着しないでください

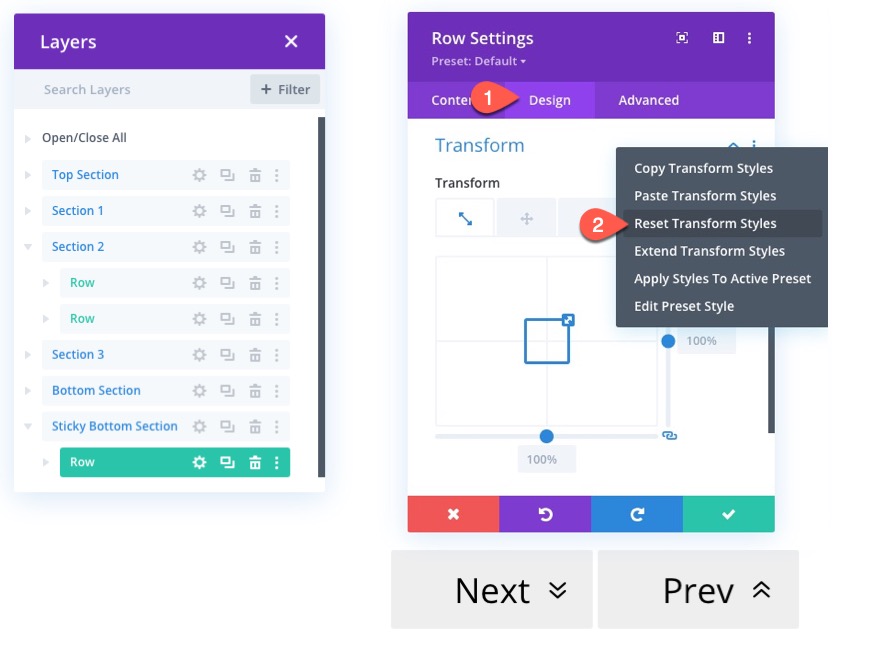
[デザイン]タブで、行の変換オプションをリセットします。

スティッキーボトムセクションの最初と最後のボタンを追加
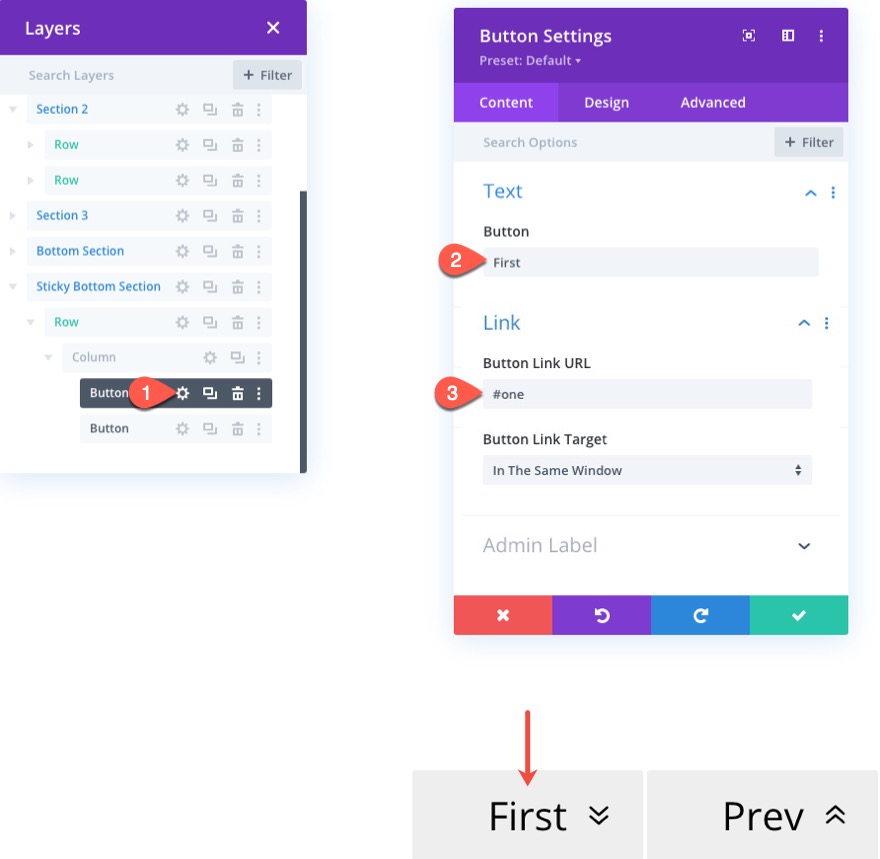
最初のボタンを作成するには、左側のボタンの設定を開き、以下を更新します。
- ボタンテキスト:最初
- ボタンリンクURL:#one

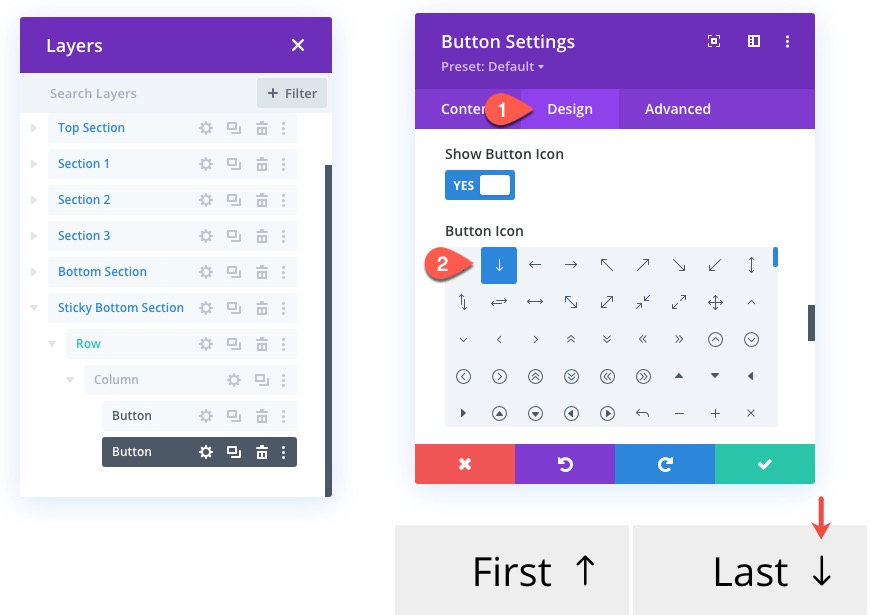
次に、ボタンアイコンを別の上向き矢印に更新します。

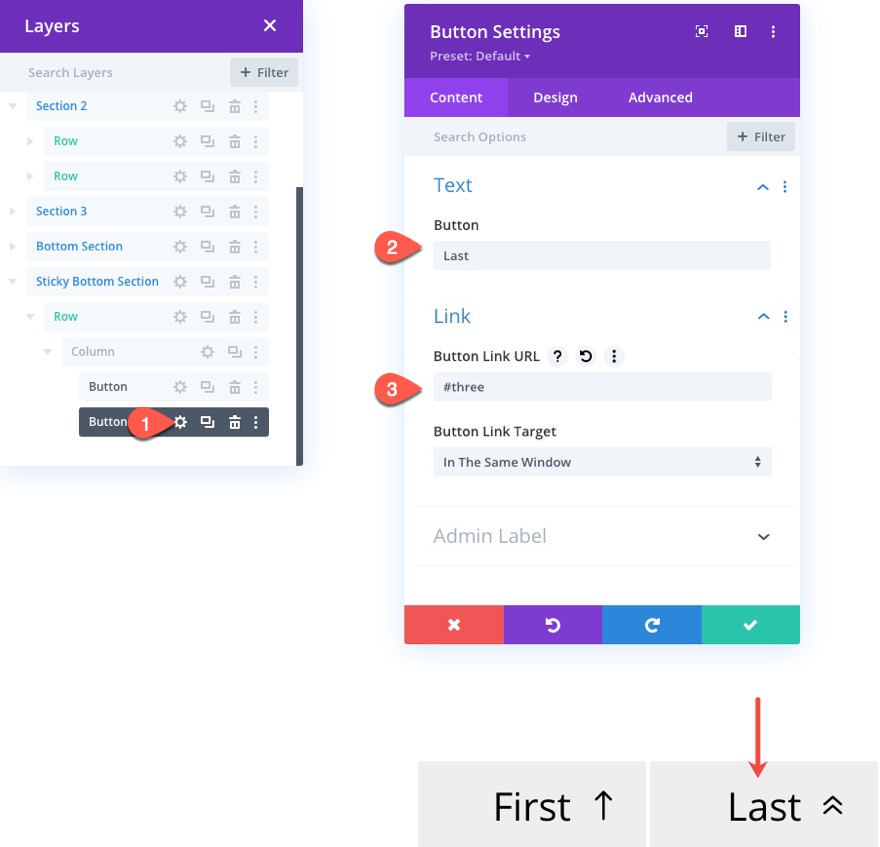
最後のボタンを作成するには、右側のボタンの設定を開き、以下を更新します。
- ボタンテキスト:最後
- ボタンリンクURL:#three

次に、ボタンアイコンを別の下向き矢印に更新します。

スティッキーボトムセクションのセクション設定を更新
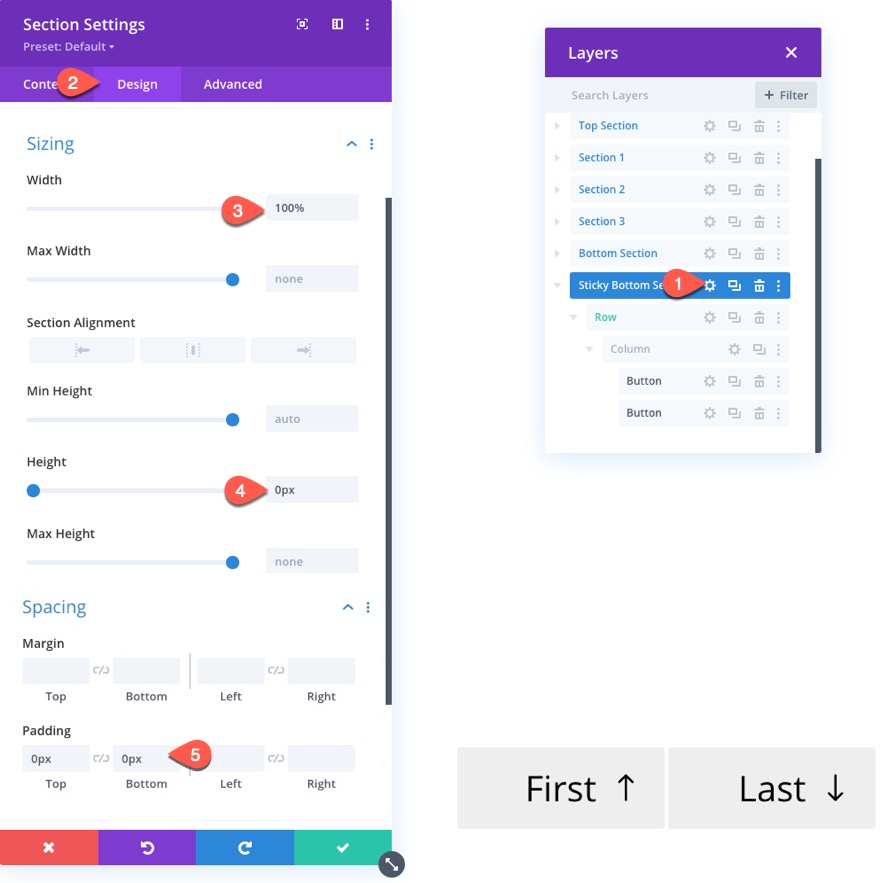
次に、セクション設定を開き、以下を更新します。
- 幅:100%;
- 高さ:0px;
- パディング:上0px、右0px
これにより、基本的に、セクションがページ上の実際のスペースを占有しないようになります。 ただし、行には絶対位置があるため、セクションの上に表示されます。

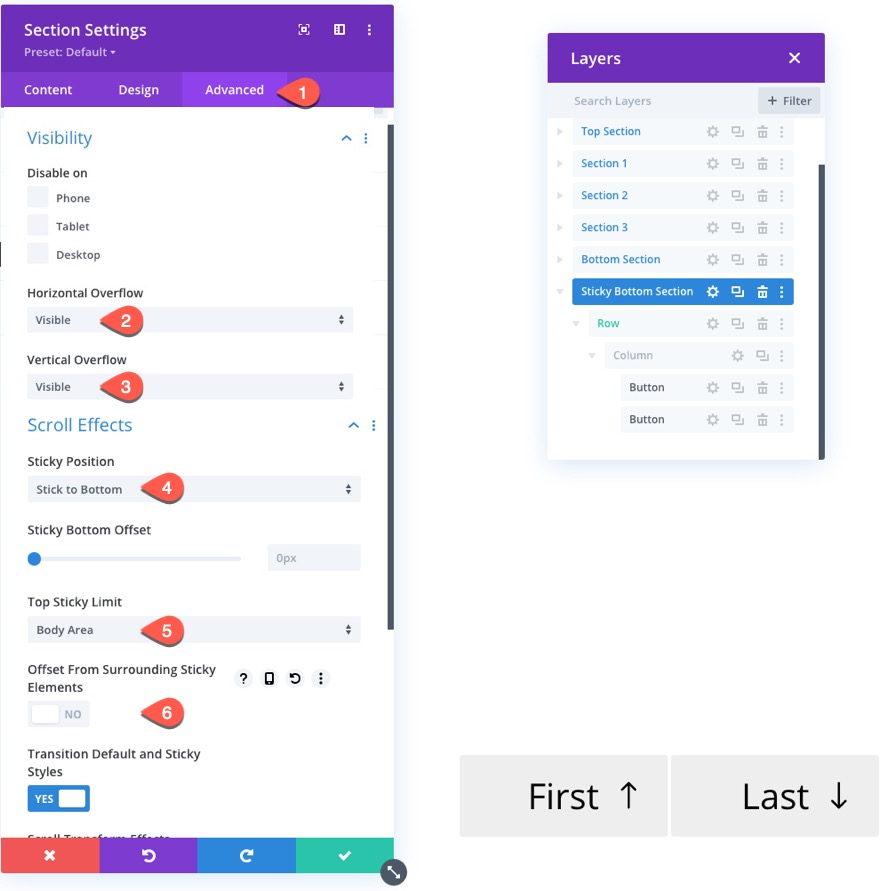
最後に、[詳細設定]タブで、以下を更新します。
- 垂直オーバーフロー:表示
- 水平オーバーフロー:表示
- スティッキーポジション:ボトムに固執
- スティッキーの上限:ボディエリア
- 周囲の粘着要素からのオフセット:いいえ

最終結果
ページを下にスクロールすると、スティッキーナビゲーションリンクがどのように変化するかに注目してください。
ナビゲーションリンクをクリックして、各セクションに移動するのがいかに簡単であるかに注目してください。
そして、これがモバイルでのデザインの見え方です。
最終的な考え
このチュートリアルで作成したスティッキーページナビゲーションリンクは、従来のスクロールの効果的な代替手段を探している場合や、グローバルヘッダーにアンカーリンクを含める場合に役立ちます。 また、セクションを簡単に複製し、アンカーリンク(および各セクションに対応するCSS ID)を更新して、より多くのコンテンツを作成できます。
最良の結果を得るには、各セクションにブラウザの高さを超えて拡張するのに十分なコンテンツが含まれている必要があります。 そうでない場合、それらのアンカーリンクは粘着性(または表示)にならない可能性があります。 これを確実に行う簡単な方法の1つは、各セクションに最低100vhの高さを与えることです。 それが気に入らない場合は、ボタンが表示されたままになるように、各スティッキー行のトランスフォーム変換スティッキーオプションをいつでも削除することを選択できます。
コメントでお返事をお待ちしております。
乾杯!
