Divi Bölümlerine Yapışkan Sayfa Gezinme Bağlantıları (Sonraki, Önceki, İlk, Son) Nasıl Eklenir
Yayınlanan: 2021-05-19Bazen kaydırmak yerine düğmelere tıklayarak sayfa içeriğinde gezinmek daha uygundur. Bu, özellikle tek sayfalık cihazlar için veya bir sayfada kullanıcılar için en uygun erişilebilirliği garanti eden belirli sıralı bölümleriniz varsa geçerlidir. Bölümlerin altına yapışkan sayfa gezinme bağlantıları eklemek, kullanıcıların sürekli olarak kaydırma yapmalarına veya ana başlık menünüze bağlantı bağlantıları eklemeye benzersiz bir alternatif olabilir.
Bu eğitimde, size Divi'deki bir sayfaya yapışkan sayfa gezinme bağlantılarının (sonraki, önceki, ilk, son) nasıl ekleneceğini göstereceğiz. Bu, bir sayfa boyunca belirli bölümlere kolaylıkla gitmenizi sağlar.
Başlayalım!
Gizlice Bakış
İşte bu eğitimde oluşturacağımız tasarıma hızlı bir bakış.
Sayfayı aşağı kaydırırken yapışkan gezinme bağlantılarının nasıl değiştiğine dikkat edin.
Gezinme bağlantılarına tıklayarak her bölüme gitmenin ne kadar kolay olduğuna dikkat edin.
Ve işte tasarımın mobilde nasıl göründüğü.
Ve işte temel işlevselliği gösteren bir kod kalemi.
Düzeni ÜCRETSİZ İndirin
Bu eğitimdeki tasarımlara el koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekecek. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, e-posta adresinizi aşağıya yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
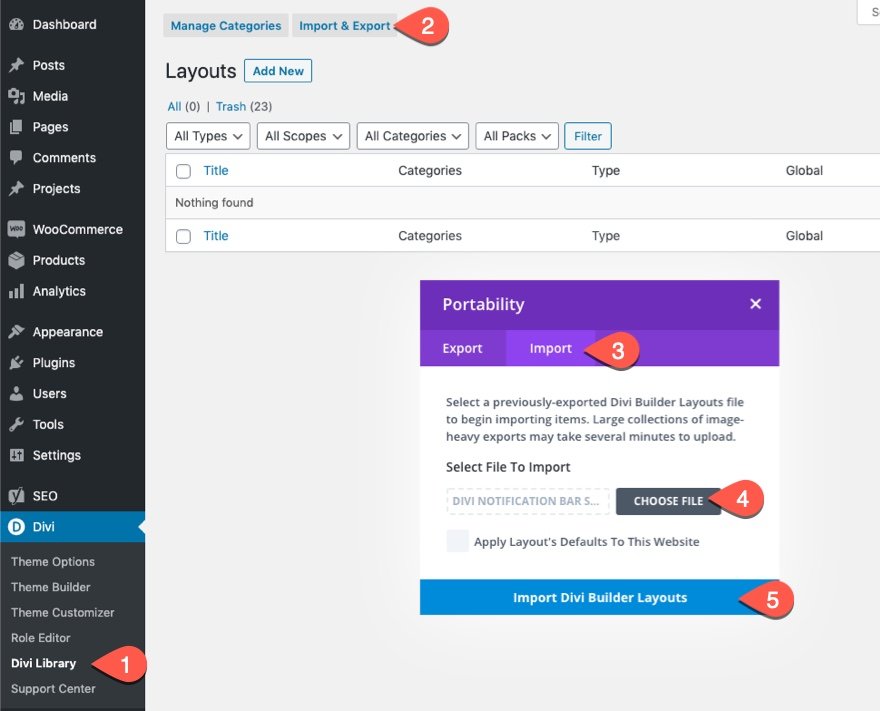
Bölüm düzenini Divi Kitaplığınıza aktarmak için Divi Kitaplığına gidin.
İçe Aktar düğmesini tıklayın.
Taşınabilirlik açılır penceresinde, içe aktarma sekmesini seçin ve bilgisayarınızdan indirme dosyasını seçin.
Ardından içe aktar düğmesini tıklayın.

Tamamlandığında, bölüm düzeni Divi Builder'da mevcut olacaktır.
Hadi öğreticiye geçelim, olur mu?
Başlamak için Gerekenler

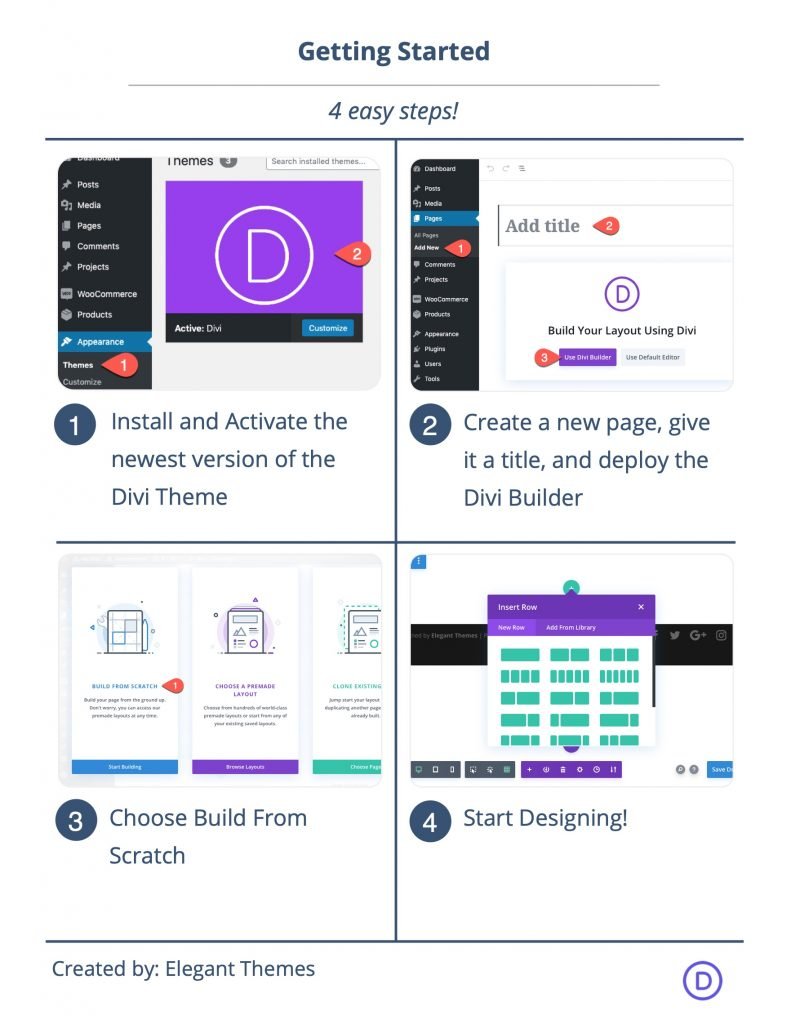
Başlamak için aşağıdakileri yapmanız gerekir:
- Henüz yapmadıysanız Divi Temasını kurun ve etkinleştirin.
- WordPress'te yeni bir sayfa oluşturun ve sayfayı ön uçta düzenlemek için Divi Builder'ı kullanın (görsel oluşturucu).
- “Sıfırdan Oluştur” seçeneğini seçin.
Bundan sonra Divi'de tasarlamaya başlamak için boş bir tuvaliniz olacak.
Divi Bölümlerine Yapışkan Sayfa Gezinme Bağlantıları Ekleme
Üst Bölüm Oluşturma
Varsayılan olarak Divi Builder'da kullanıma hazır normal bir bölüm olacaktır. Varsayılan normal bölümü kullanarak bölüm ayarlarını açın ve alt dolguyu aşağıdaki gibi çıkarın:
- Dolgu: 0px alt

Satır Ayarları
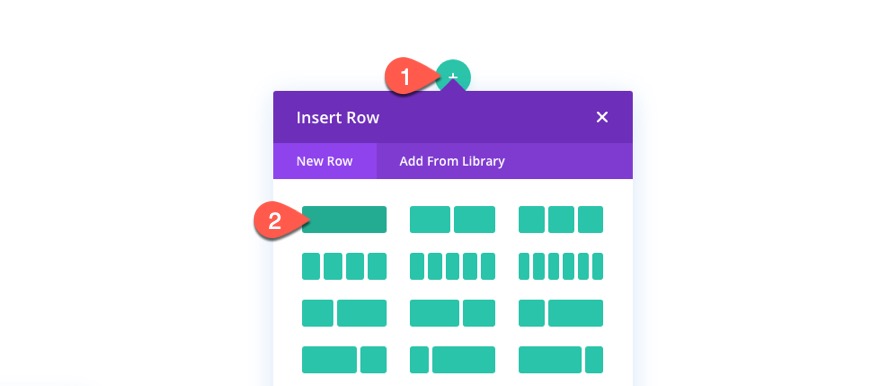
Bölüme tek sütunlu bir satır ekleyin.

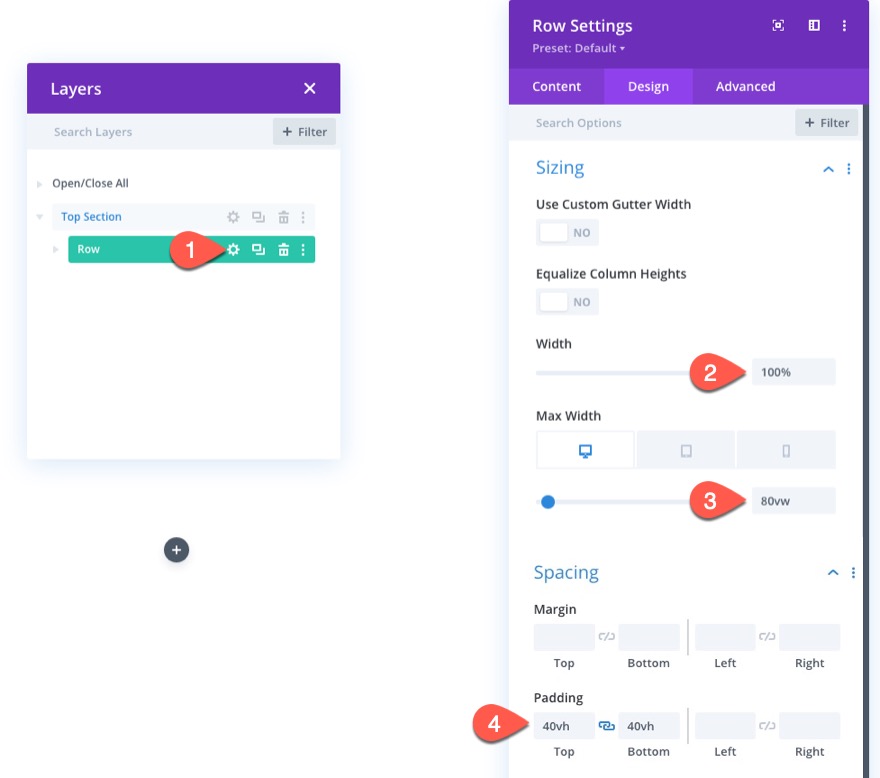
Ardından, satır için tasarım ayarlarını aşağıdaki gibi güncelleyin:
- Genişlik: %100
- Maksimum Genişlik: 80vw (masaüstü, tablet), 95vw (telefon)

Bölüm başlığı
Bölüm başlığını oluşturmak için önce satır/sütun için yeni bir metin modülü ekleyin.

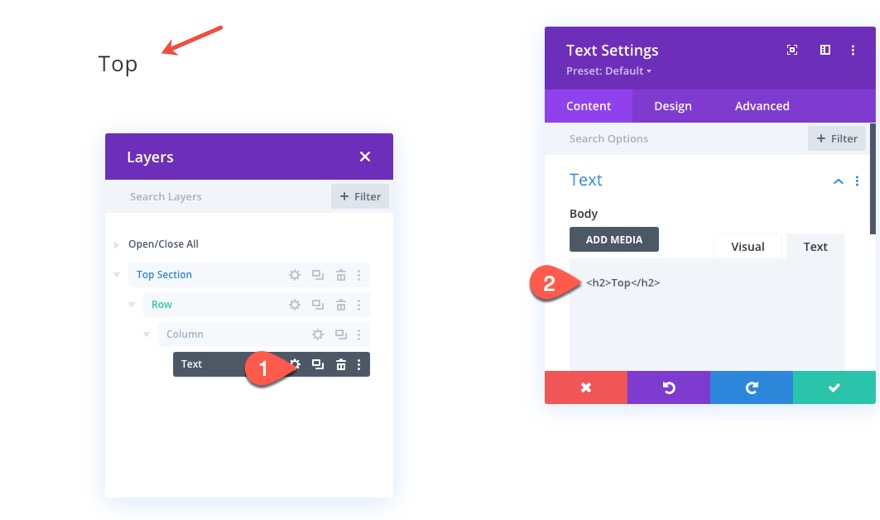
Ardından gövde metnini aşağıdaki H2 başlığıyla güncelleyin:
<h2>Top</h2>

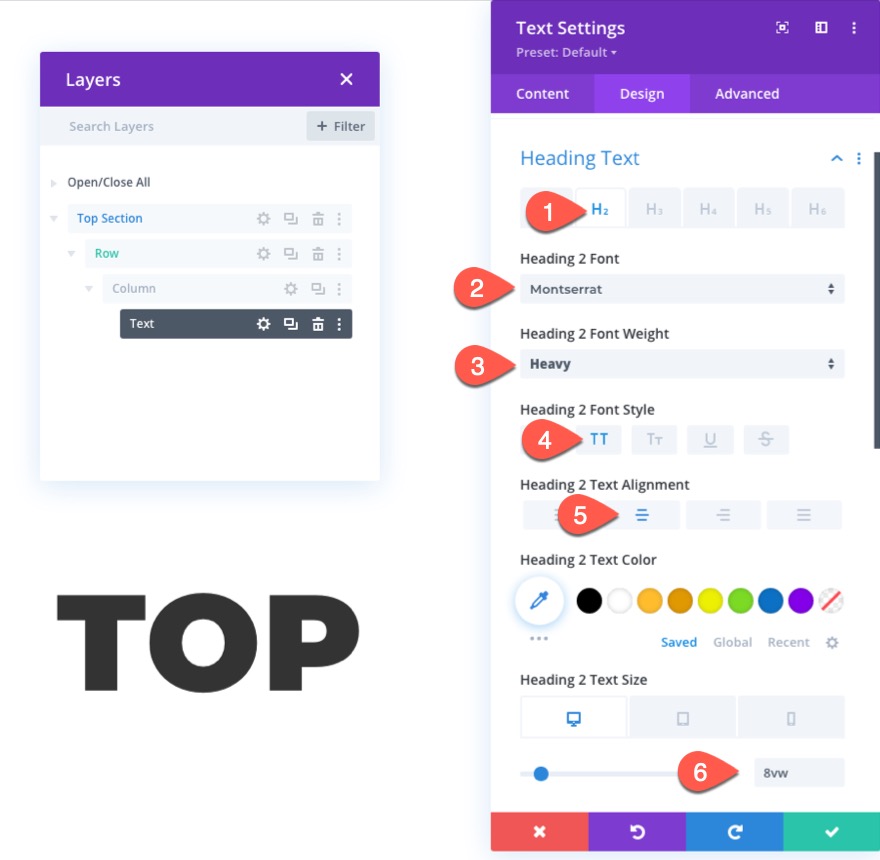
Tasarım sekmesi altında, H2 başlığı için metin ayarlarını aşağıdaki gibi güncelleyin:
- H2 sekmesini seçin
- Başlık 2 Yazı Tipi: Montserrat
- Başlık 2 Yazı Tipi Ağırlığı: Ağır
- Başlık 2 Yazı Tipi Stili: TT
- Başlık 2 Metin Hizalama: orta
- Başlık 2 Metin Boyutu: 8vw (masaüstü, tablet), 61.36px (telefon)

Bölüm 1 Oluşturma
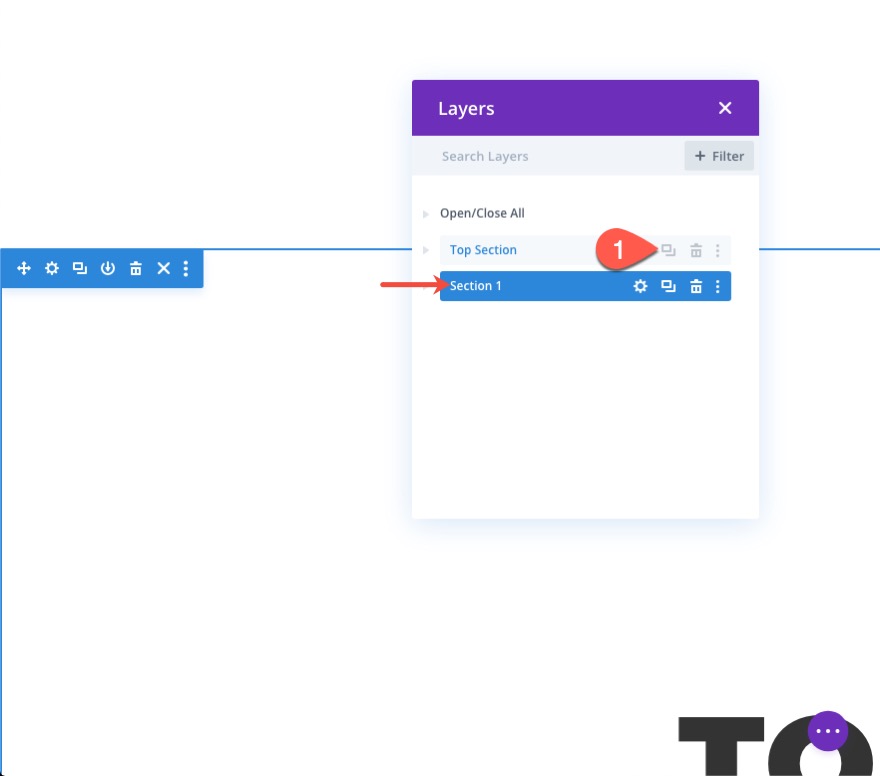
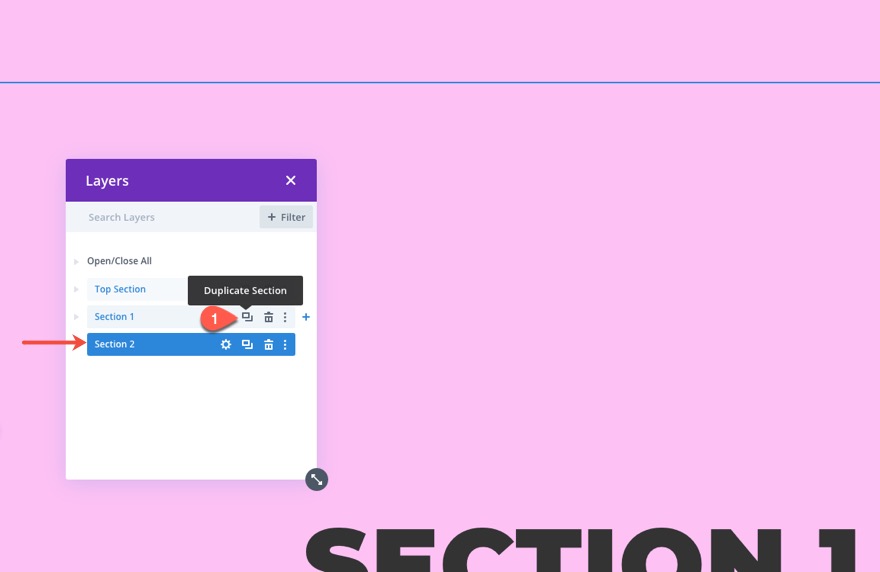
Ardından, yapışkan gezinme bağlantılarını içerecek ilk bölümümüzü oluşturacağız. Bölüm 1'i oluşturmak için üst bölümü çoğaltın ve yinelenen bölümü katmanlar görünümünde buna göre etiketleyin.

Bölüm 1 Arka Plan Rengi
Bölüm 1 için ayarları açın ve arka plan rengini güncelleyin:
- Arka Plan Rengi: #fec0f4

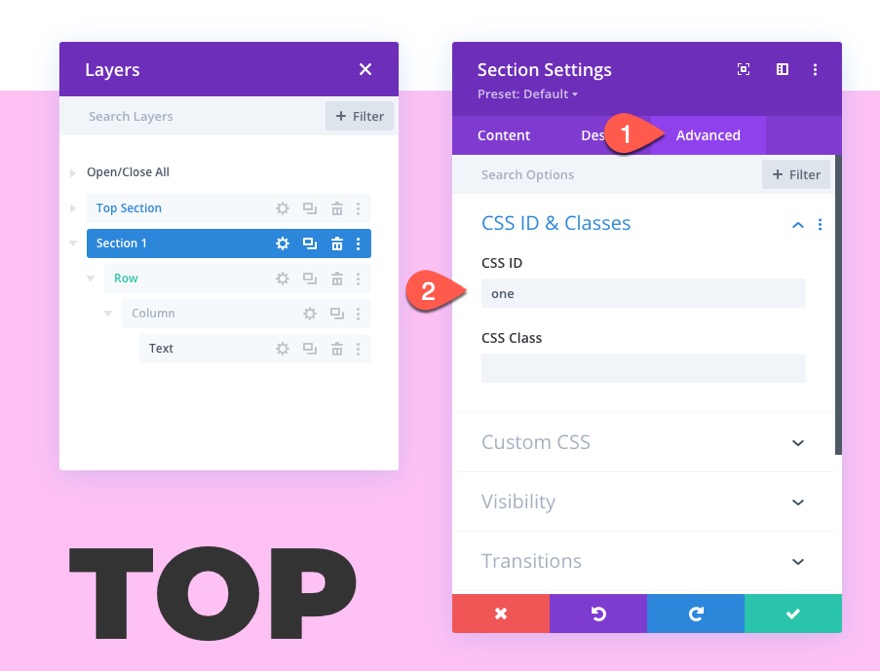
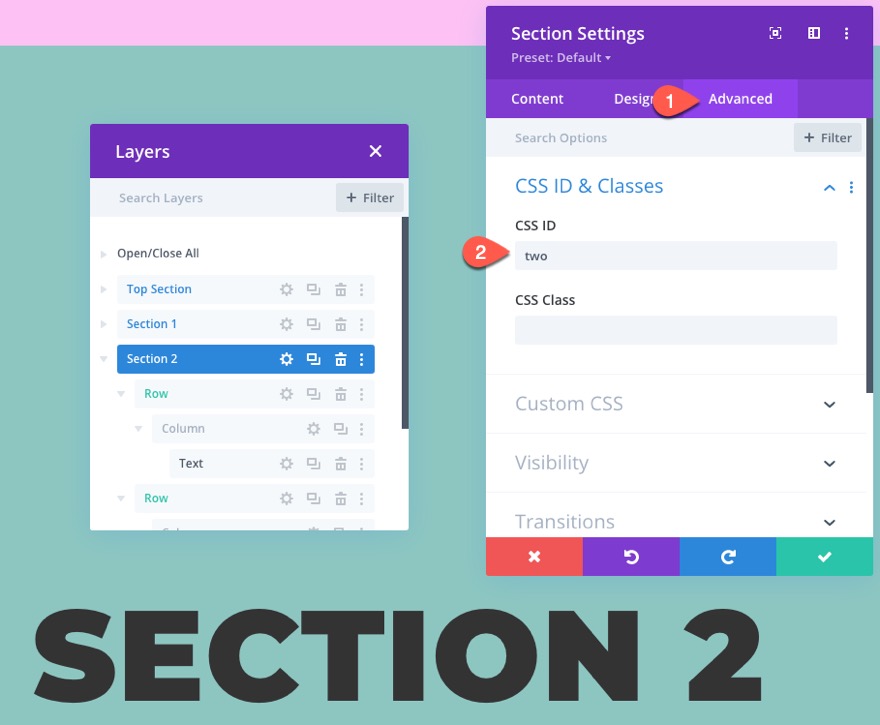
Bağlantı Bağlantısı Gezinmesi için Bölüm 1 CSS Kimliği
Bağlantı bağlantılarımızı kullanarak bu bölüme bağlantı vermek için bir CSS kimliği eklememiz gerekiyor. Gelişmiş sekmesinin altına aşağıdaki CSS kimliğini ekleyin:
- CSS kimliği: bir

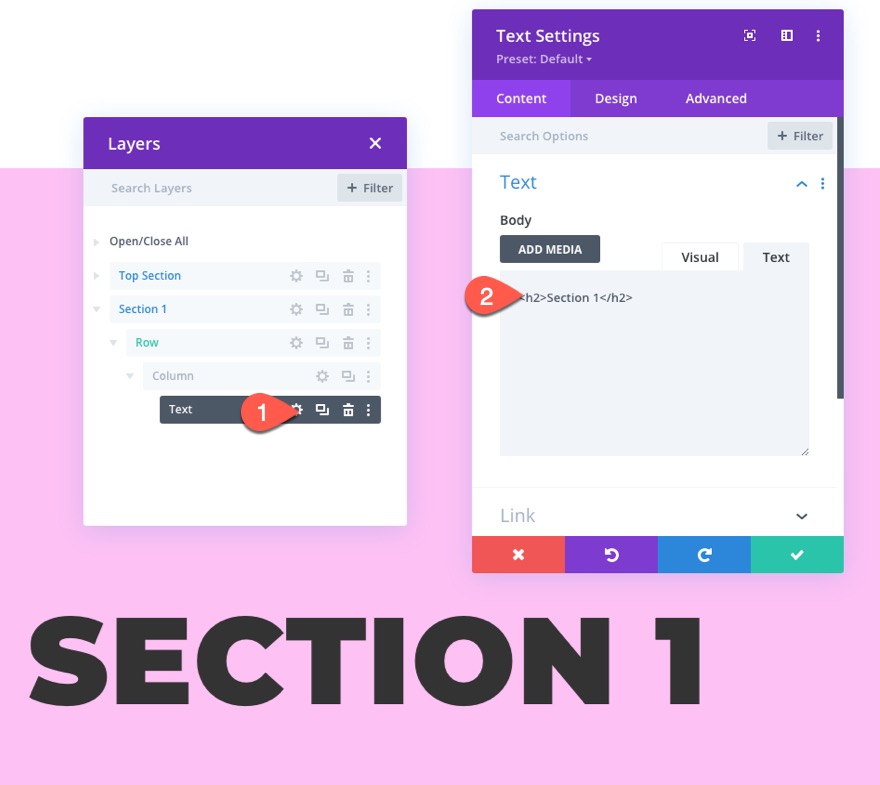
Başlık Metnini Güncelle
Ardından metin modülündeki başlık metnini “Bölüm 1”i okuyacak şekilde güncelleyin.

Bölüm 1 için Yapışkan Satır Oluşturma
Bölüm ve Başlık güncellendiğinde, sonunda gezinme bağlantılarımızı tutacak yapışkan bir satır oluşturacağız. Bunu yapmak için, Bölüm 1'deki mevcut satırın altına yeni bir sütun satırı ekleyin.

Bölümümüzün alt dolgusu olmadığı için, sıra bölümün en altına güzel bir şekilde oturmalıdır.
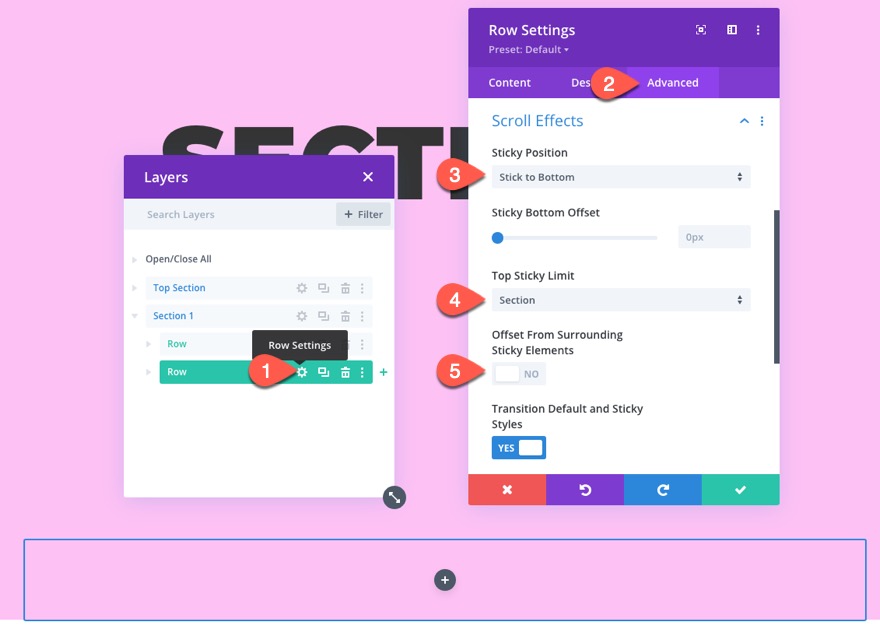
Sabit Satır Ayarları
Satırı yapışkan hale getirmek için satır ayarlarını güncellememiz gerekiyor.
Yapışkan Seçenekler
Gelişmiş sekmesi altında, yapışkan konum seçeneklerini aşağıdaki gibi güncelleyin:
- Yapışkan Konum: Aşağıya Yapış
- Üst Yapışkan Limit: Bölüm
- Çevreleyen Yapışkan Öğelerden Ofset: HAYIR

Bu, yapışkan satırın bölüm içinde yer almasını sağlayacaktır.
Tasarım ayarları
Tasarım sekmesi altında aşağıdakileri güncelleyin:
- Özel Oluk Genişliğini Kullan: EVET
- Oluk Genişliği: 1
- Genişlik: %100
- Maksimum Genişlik: 25vw (masaüstü, tablet), %50 telefon
- Satır Hizalama: sağ (masaüstü, tablet), sol (telefon)
- Dolgu: 0 piksel üst, 0 piksel alt

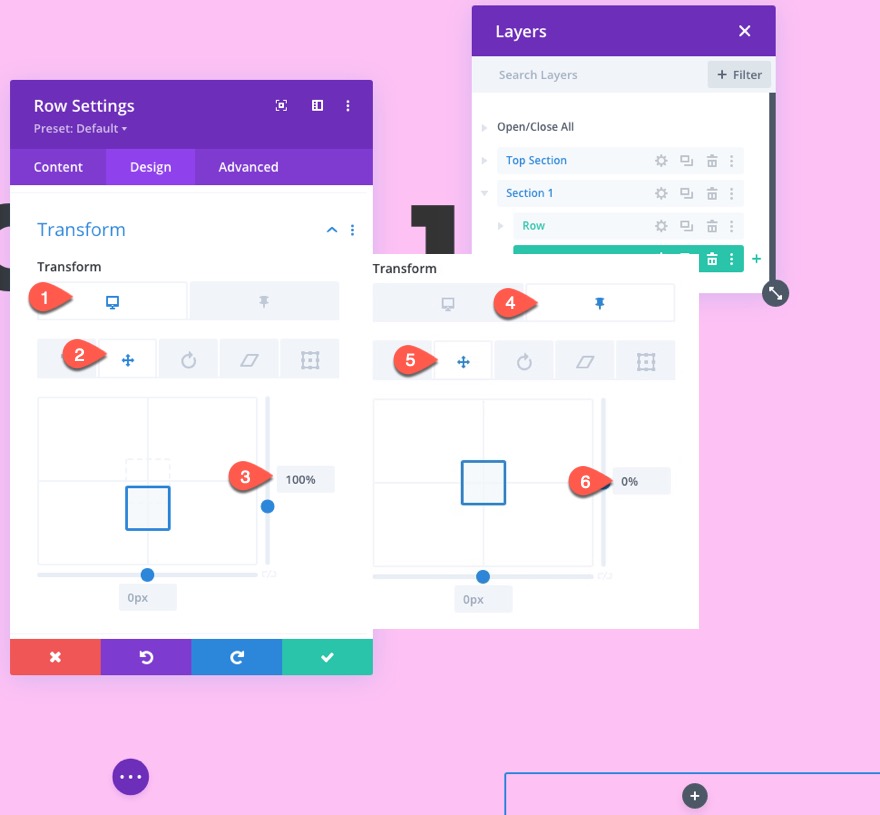
Satırı (içereceği butonlarla birlikte) gizlemek için transform translate ayarlarını kullanarak satırı altındaki bölümün arkasına taşıyacağız. Ardından, yapışkan durumdayken satırı yukarı doğru hareket ettireceğiz. Bu, düğmelerin yalnızca yapışkan durumdayken görünür olmasını sağlayacaktır.
Bunu yapmak için, yapışkan sekmeyi etkinleştirmek için dönüştürme seçeneği başlığının üzerine geldiğinizde yapışkan simgeye (küçük resim) tıklayın. Ardından dönüştürme seçeneklerini aşağıdaki gibi güncelleyin:
- Dönüştürme Y Ekseni (masaüstü): %100
- Dönüştürme Y Ekseni (yapışkan): %0

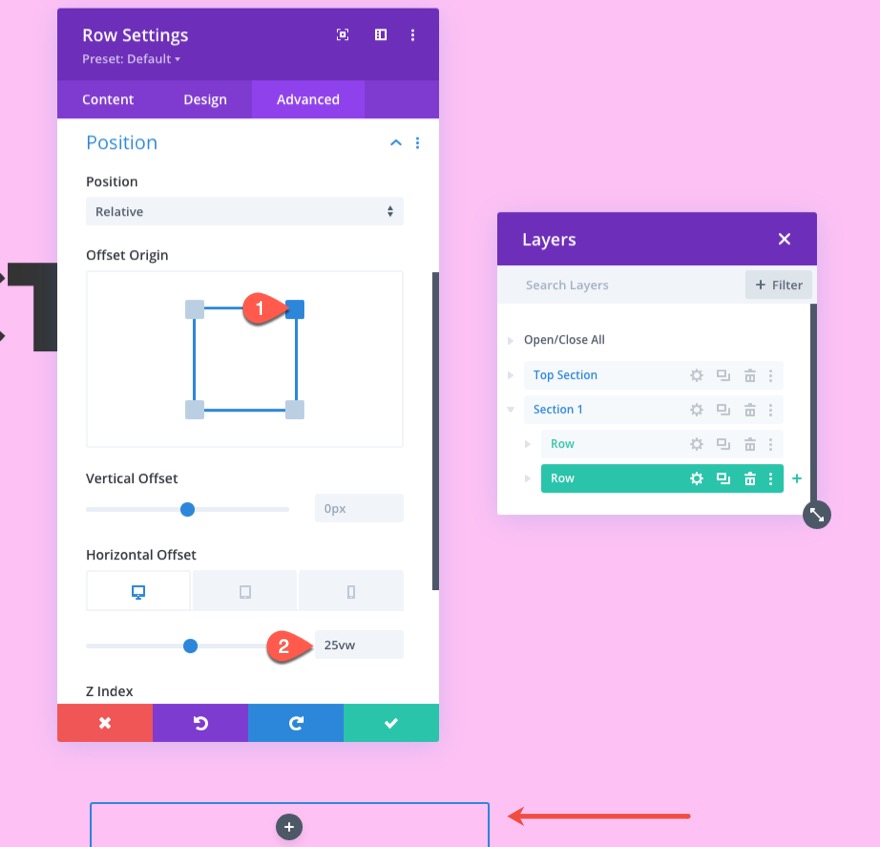
Konum Ofseti
Sonunda, pencerenin sağ alt kısmına yapışacak ilk ve son düğmeler için başka bir çubuk satırımız olacak. Bu yüzden bu çubuk satırını sola taşımamız gerekiyor.
Yapışkan satırı taşımak için gelişmiş sekmesine gidin ve konum kaydırma seçeneklerini aşağıdaki gibi güncelleyin:
- Ofset Menşei: sağ üst
- Yatay Ofset: 25vw (masaüstü, tablet), 0px (telefon)
Not: Satır hizalaması sola ayarlanacağı ve genişlik %50 olacağı için telefondaki ofset 0 piksele ayarlanmıştır.

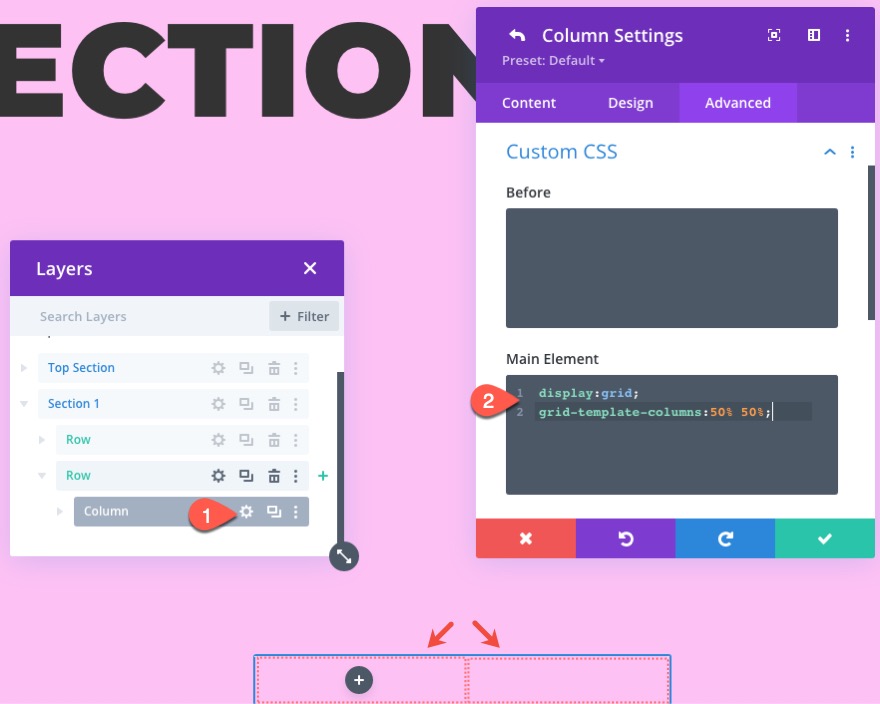
Yapışkan Satır Sütun CSS
Düğmelerimizin birbirine tam olarak bitişik ve dikey olarak hizalandığından emin olmak için, düğmeleri bir CSS ızgara düzenine yerleştirmek için küçük bir özel CSS parçacığı ekleyeceğiz.
Gelişmiş sekmesinin altında, Ana Öğeye aşağıdaki CSS'yi ekleyin:
display:grid; grid-template-columns:50% 50%;

Yapışkan Satıra Bölücü ve Sonraki Düğmesi Ekleme (Bölüm 1)
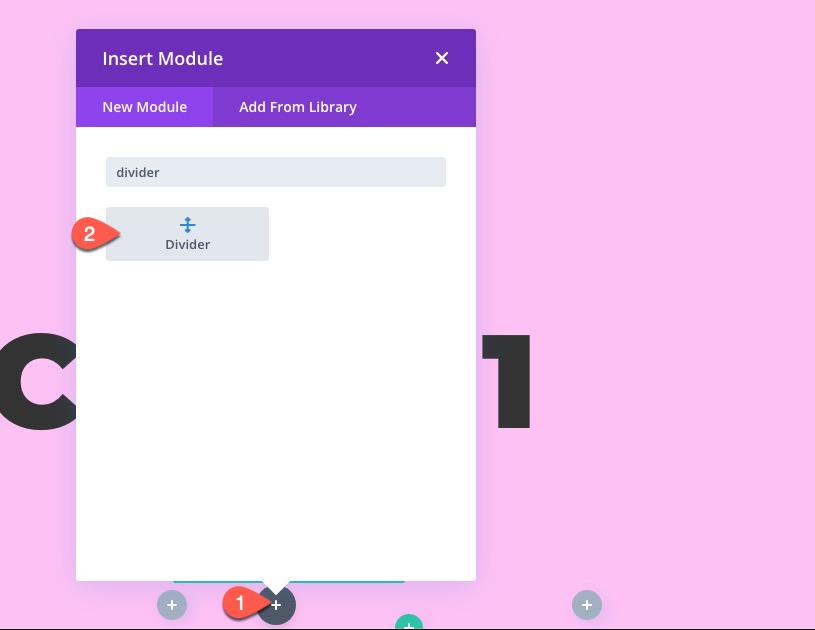
Şimdi butonlarımızı sütuna eklemeye başlama zamanı. Bu ilk bölüm için yalnızca bir Sonraki Düğmesine ihtiyacımız var. Bu nedenle, sol düğme için yer tutucu görevi görecek bir ayırıcıya ihtiyacımız var.
bölücü
Sütuna yeni bir ayırıcı ekleyin.

Ardından Show Divider seçeneğini “HAYIR” olarak ayarlayın.

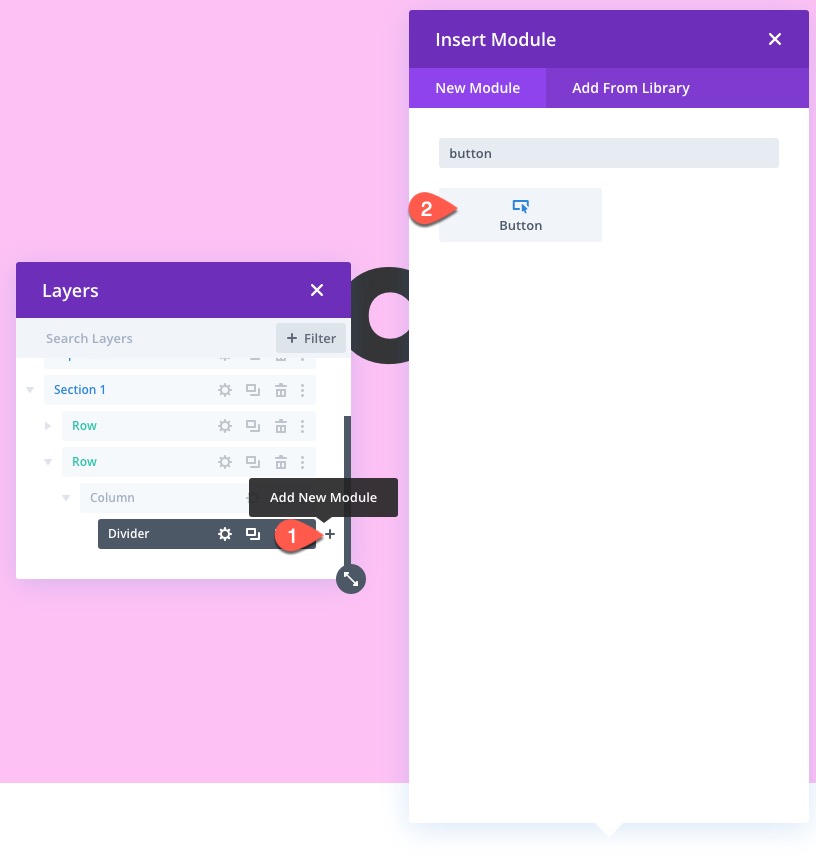
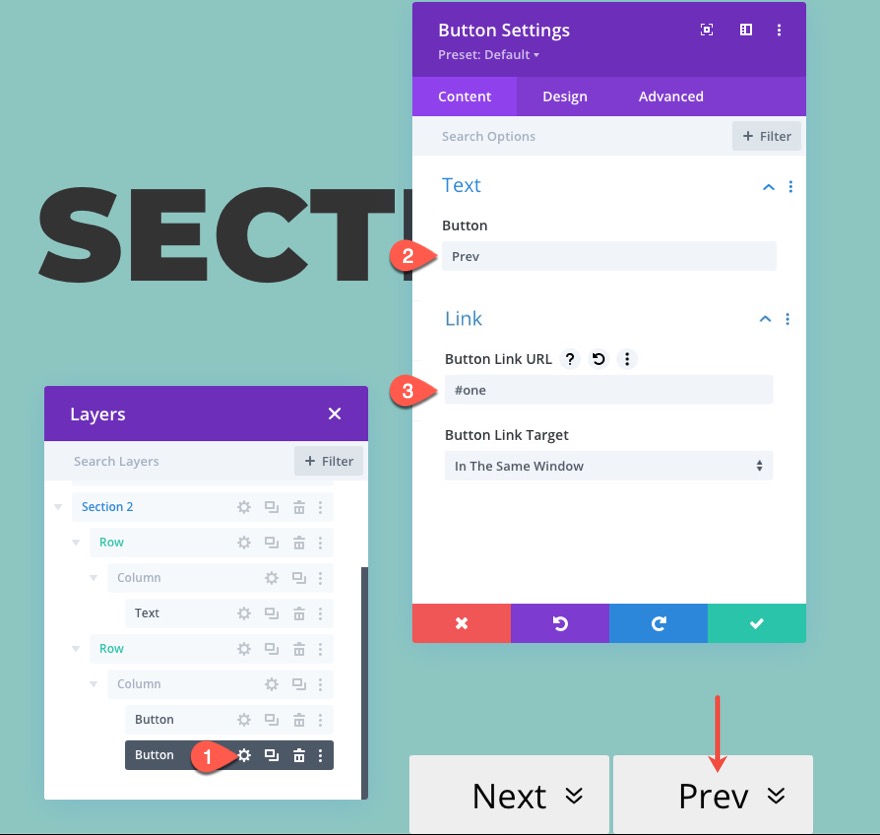
Sonraki düğmesi
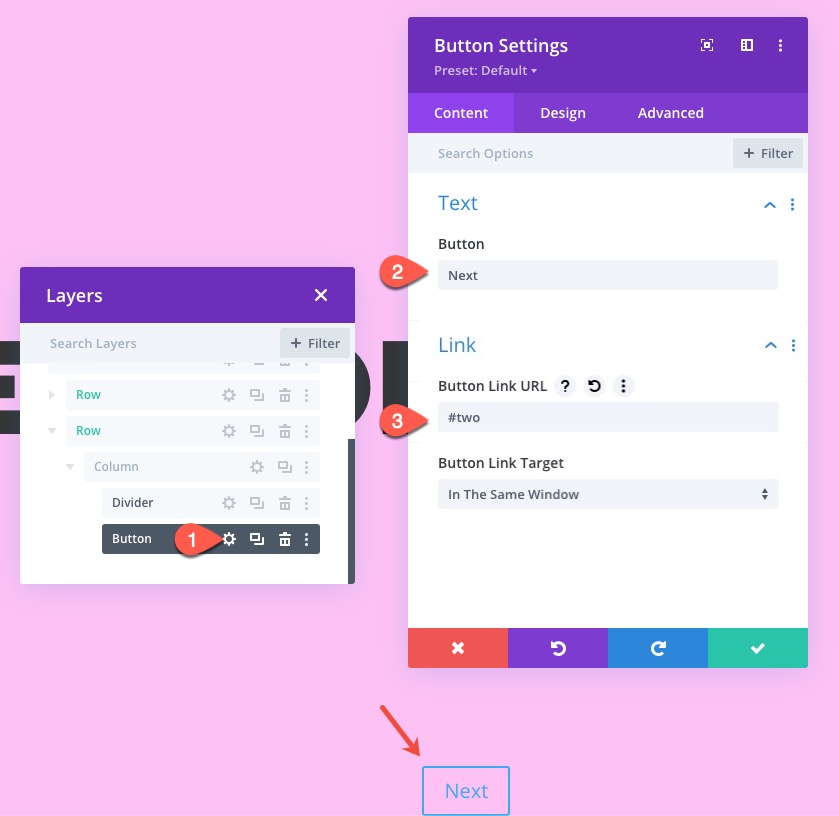
Ayırıcı modülün altına bir düğme modülü ekleyin.


Ardından düğme içeriği ayarlarını güncelleyin:
- Düğme Metni: Sonraki
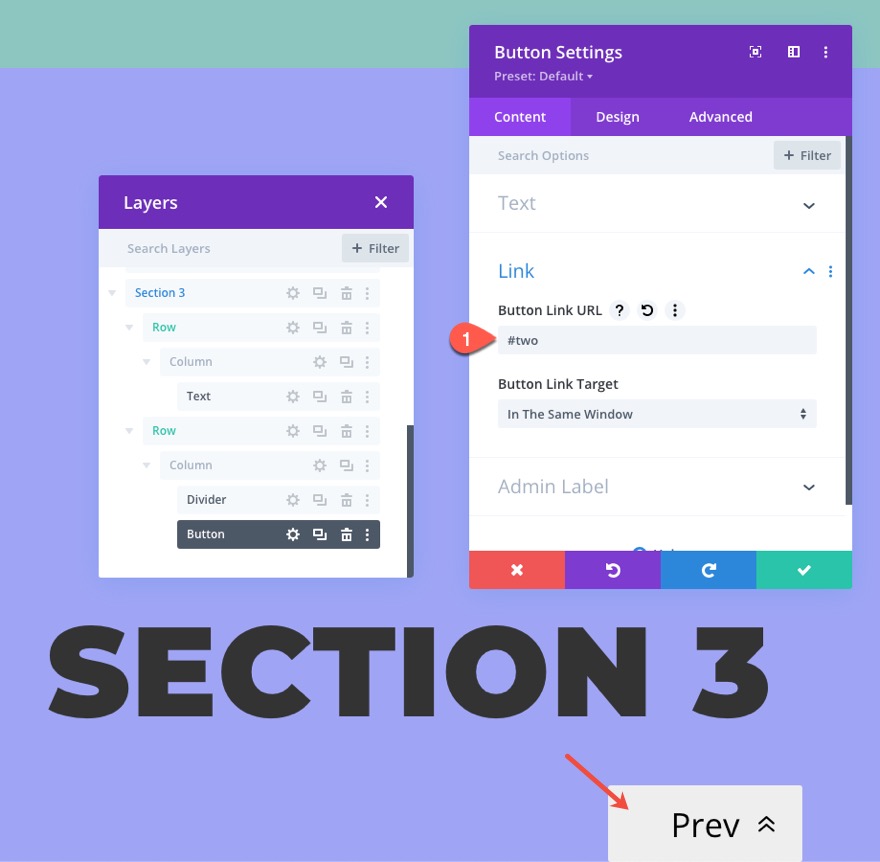
- Düğme Bağlantı URL'si: #iki
"#two" URL'si, "two" CSS ID'si ile oluşturacağımız sonraki bölüme atlayacaktır.

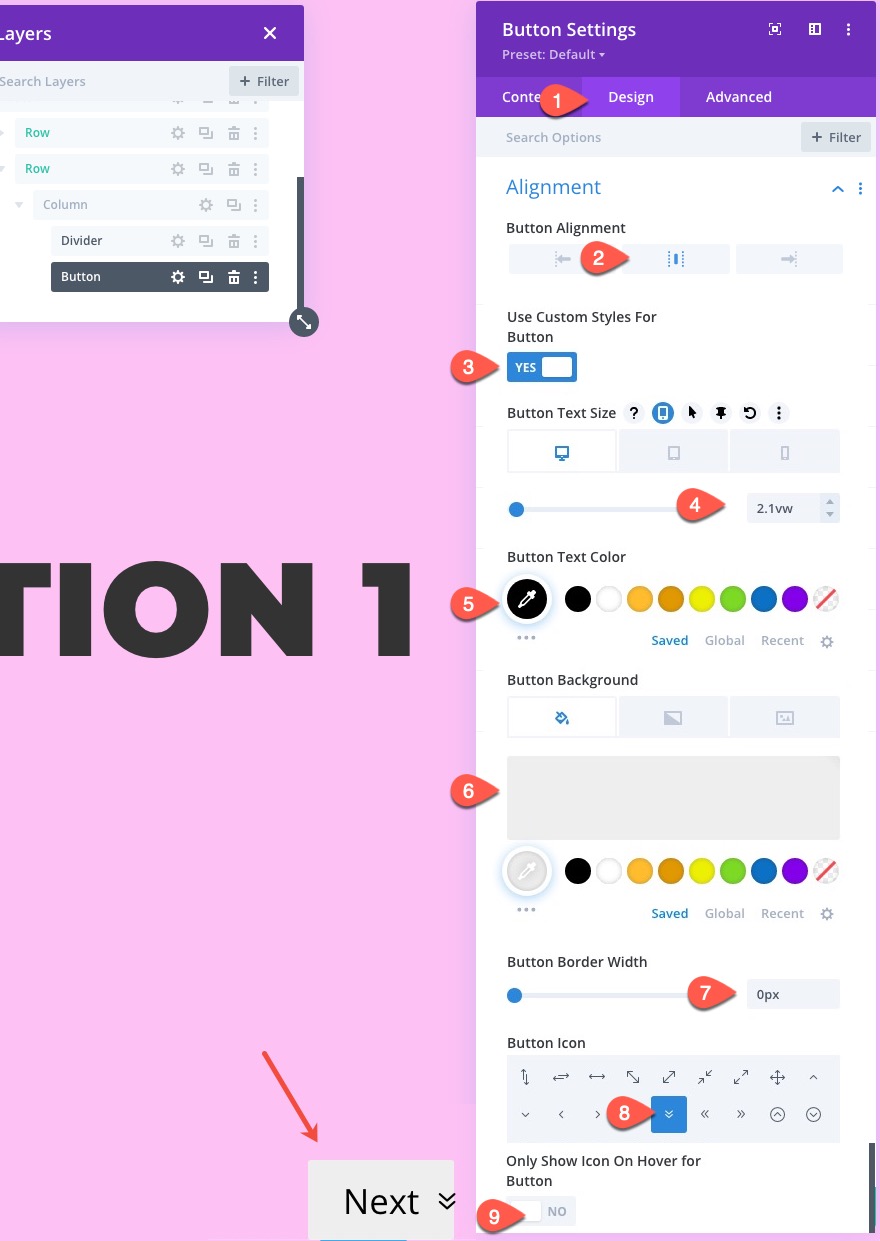
Tasarım sekmesi altında aşağıdakileri güncelleyin:
- Düğme Hizalama: merkez
- Düğme İçin Özel Stilleri Kullan: EVET
- Düğme Metin Boyutu: 2.1vw (masaüstü, tablet), 16.1 piksel (telefon)
- Düğme Metin Rengi: #000000
- Düğme Arka Planı: #eeeeee
- Düğme Kenar Genişliği: 0px
- Düğme Simgesi: aşağı ok (ekran görüntüsüne bakın)
- Yalnızca Düğmenin Üzerine Geldiğinde Simgeyi Göster: HAYIR

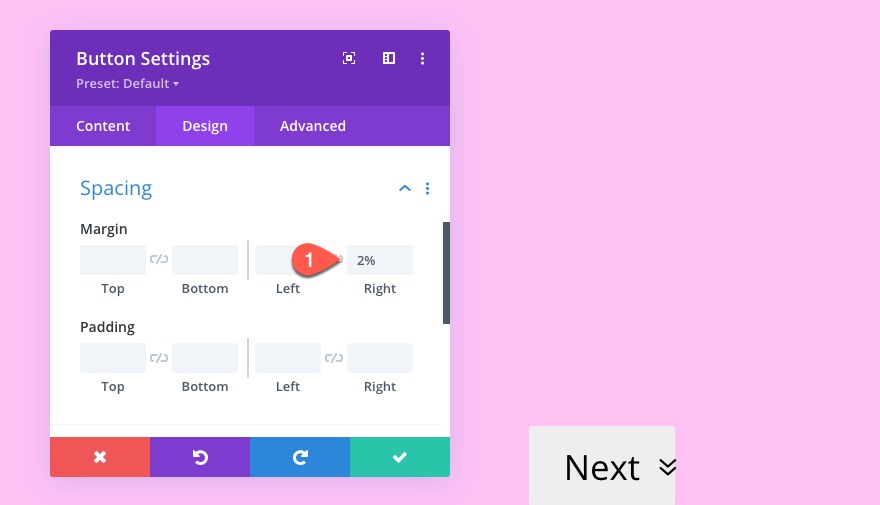
- Marj: %2 sağ

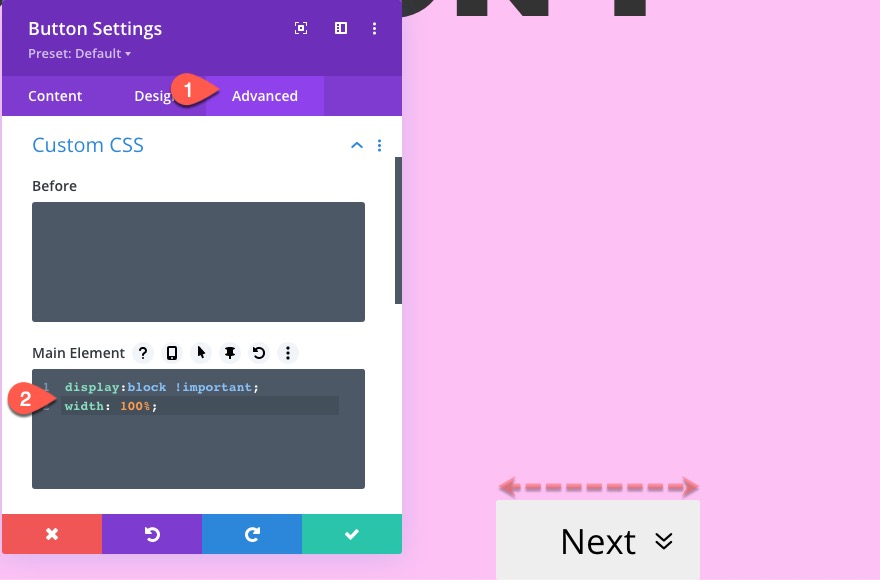
Düğmenin CSS ızgara sütununun tüm genişliğini kapladığından emin olmak için Ana Öğeye aşağıdaki özel CSS'yi ekleyin:
display:block !important; width: 100%;

2. Bölüm Oluşturma
Bölüm 1'i bitirdiğimize göre, Bölüm 2'yi oluşturmak için Bölüm 1'i çoğaltın ve katmanlar görünümündeki etiketi buna göre güncelleyin.

2. Bölüm Arka Plan Rengini ve Başlık Metnini Güncelleyin
Ardından, bölüm arka plan rengini güncelleyin:
- Arka Plan Rengi: #8dc6c1
Ardından başlık metnini, üst satırın metin modülünde “Bölüm 2”yi okuyacak şekilde güncelleyin.

Bölüm 2 CSS Kimliğini Güncelle
Gelişmiş sekmesi altında, bölümü yeni bir CSS Kimliği ile güncelleyin:
- CSS kimliği: iki

Yapışkan Satıra Sonraki ve Önceki Düğmeleri Ekle (Bölüm 2)
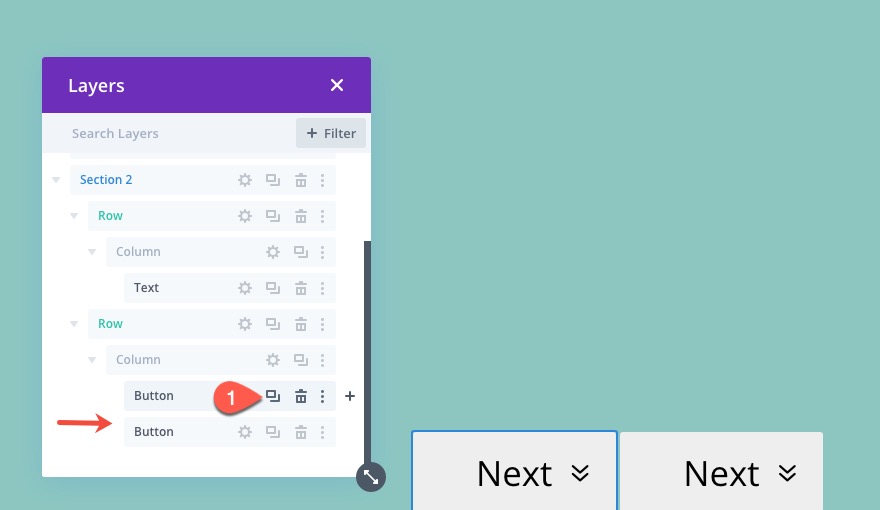
Bölüm 2'nin yapışkan satırının içinde, ayırıcı modülü silin ve iki düğmeniz olacak şekilde İleri düğmesini çoğaltın.

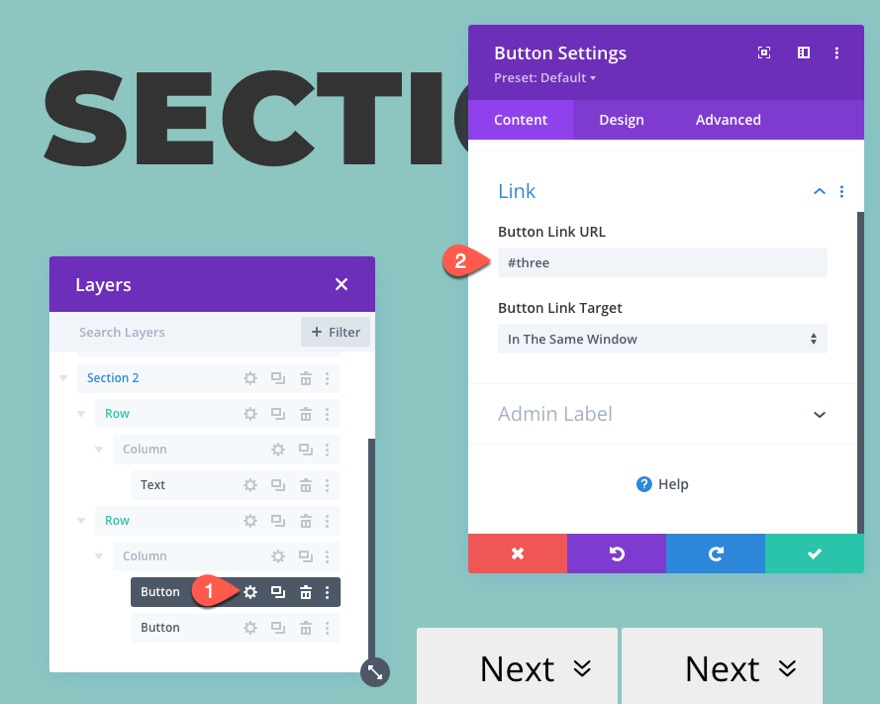
Sonraki Düğme Bağlantı URL'sini Güncelle
İlk/sol İleri düğmesi için ayarları açın ve düğme bağlantısını aşağıdaki gibi güncelleyin:
- Düğme Bağlantı URL'si: #üç
"#üç" URL'si, "üç" CSS kimliği ile oluşturacağımız sonraki bölüme atlayacaktır.

Önceki Düğme Metni ve Bağlantı URL'sini Ekle
Önceki düğmesini yapmak için ikinci/sağ düğmenin ayarlarını açın ve aşağıdakileri güncelleyin:
- Düğme metni: Önceki
- Düğme Bağlantı URL'si: #one
"#one" URL'si, CSS ID'si "one" olan bölüme geri döner.

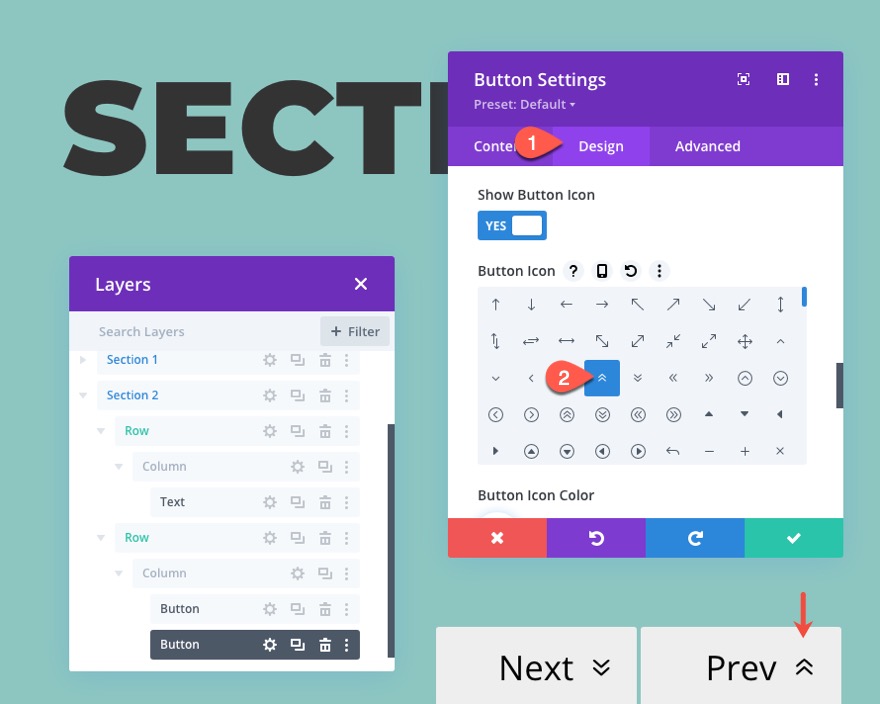
Önceki Düğme Simgesi Ekle
Ardından simgeyi güncelleyin:
- Düğme Simgesi: yukarı ok (ekran görüntüsüne bakın)

Bölüm 3'ü Oluşturma
Bölüm 2'yi bitirdiğimize göre, Bölüm 3'ü oluşturmak için Bölüm 2'yi çoğaltın ve katmanlar görünümündeki etiketi buna göre güncelleyin.
Bölüm 3'ü Güncelle Arka Plan Rengi ve Başlık Metni
Bölüme yeni bir arka plan rengi ekleyin:
- Arka Plan Rengi: #9fa5f4
Ardından başlık metnini, üst satırın metin modülünde “Bölüm 3”ü okuyacak şekilde güncelleyin.

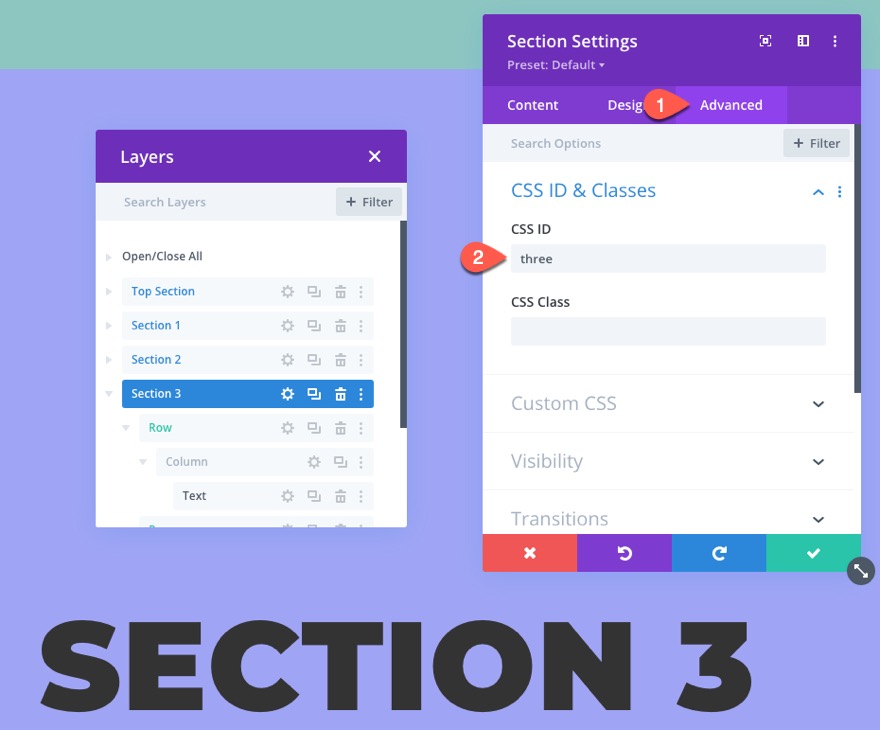
Bölüm 3 CSS Kimliğini Güncelle
Gelişmiş sekmesi altında, bölümü yeni bir CSS Kimliği ile güncelleyin:
- CSS kimliği: üç

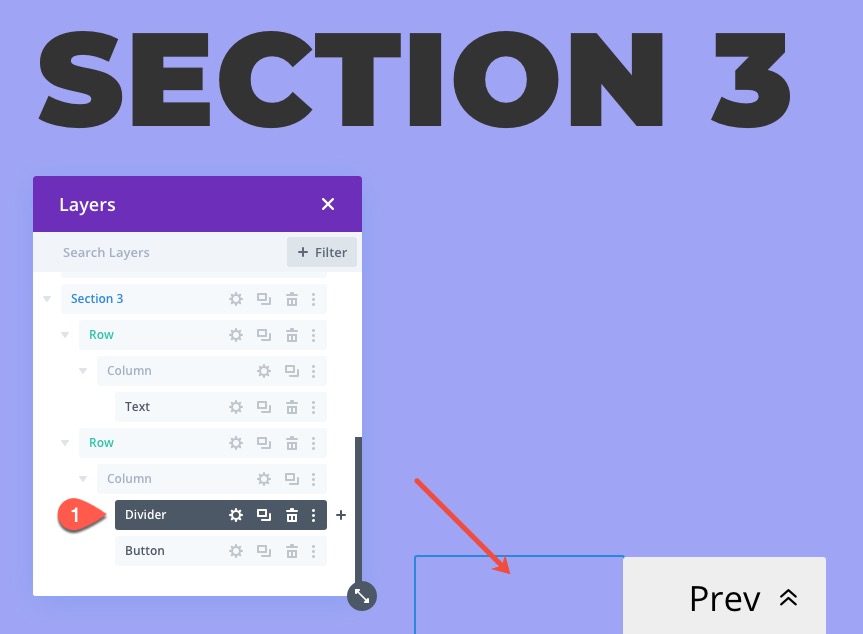
Yapışkan Satıra Bölücü ve Önceki Düğme Ekleme (Bölüm 3)
Bölücü Ekle ve Sonraki Düğmesini Sil
Devam edebilir ve Sonraki ve Önceki düğmelerini dahil etmek için gerektiği kadar bölüm oluşturabiliriz. Ancak bu örnek için, Navigation Links ile Bölüm 3'ü son bölüm yapacağız.
Bu nedenle, bir Sonraki Düğmesine ihtiyacımız olmayacağından, Sonraki Düğmesini silin ve Bölüm 1'de yaptığımız gibi bir bölücü ile değiştirin.

Önceki Düğme Bağlantı URL'sini Güncelle
Ardından, Önceki düğmesinin ayarlarını açın ve Bağlantı URL'sini güncelleyin:
- Düğme Bağlantı URL'si: #iki
"#two" URL'si, CSS kimliği "two" olan bölüme geri döner.

Alt Bölümün Oluşturulması
Artık 3 bölüm, yapışkan satır gezinme ve bağlantı bağlantı işlevleriyle tamamlandı, sayfanın Sonraki/Önceki yapışkan gezinmeyi içermeyen bir bölümü olarak hizmet edecek bir alt bölüm oluşturacağız. Bu, sayfada yapışkan gezinme gerektirmeyen ek bölümler olup olmadığını göstermek içindir.
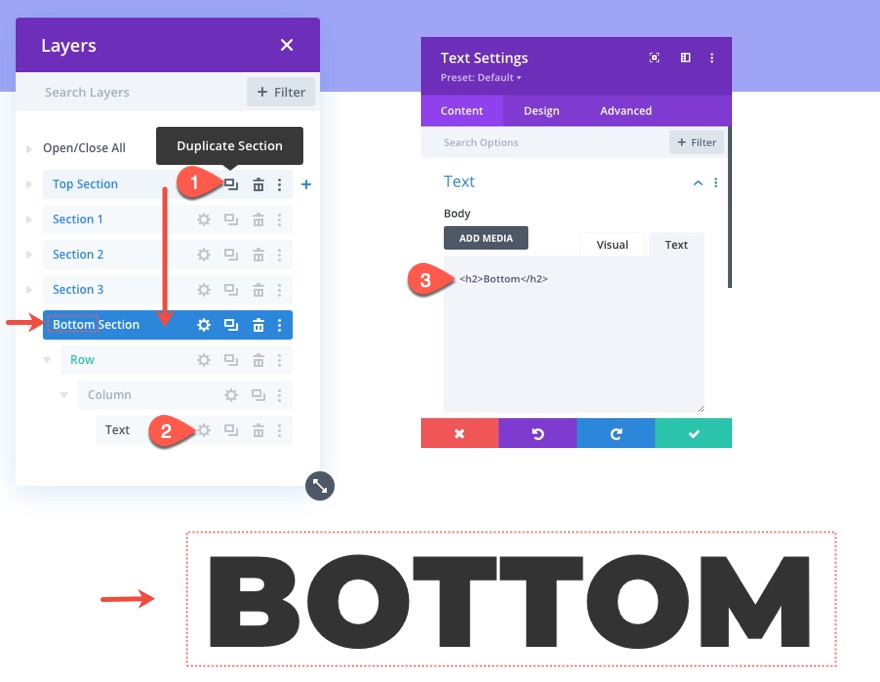
Alt bölümü oluşturmak için, Üst Bölümü çoğaltın ve Bölüm 3'ün altına sürükleyin.
Ardından başlık metnini “Alt” olarak güncelleyin.

Yapışkan Alt Bölüm Oluşturma
Son adımımız için sayfanın altına yapışacak ve İlk ve Son gezinme (anchor) bağlantılarımızı içeren yapışkan bir bölüm oluşturmamız gerekiyor. Gezinirken gezinme bağlantılarının sayfanın tüm bölümlerinde görünmesini istiyorsanız bu bölüm sayfanın en altında olmalıdır.
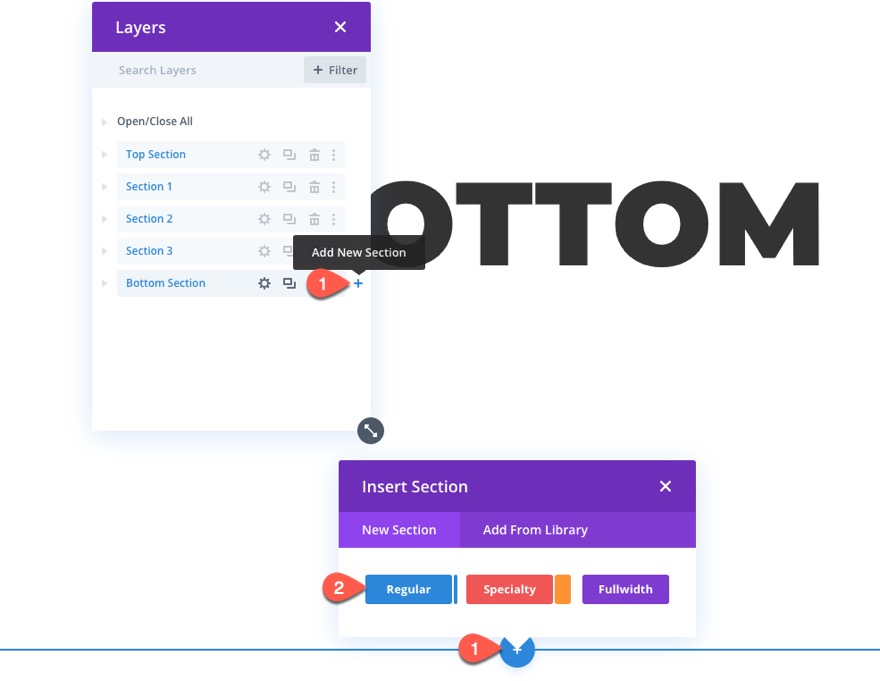
Alt Bölüm altında yeni bir normal bölüm oluşturun.

Ardından, katmanlar görünümündeki bölüm etiketini uygun şekilde güncelleyin (ör. “Yapışkan Alt Bölüm”).
İlk ve Son Gezinme Bağlantıları için Satır Oluşturma
Bölümler sayfamıza daha fazla gezinme işlevi eklemek için, sayfadaki ilk (bölüm 1) ve son (bölüm 3) bölümlere atlayacak iki ek düğme (veya bağlantı bağlantıları) oluşturacağız.
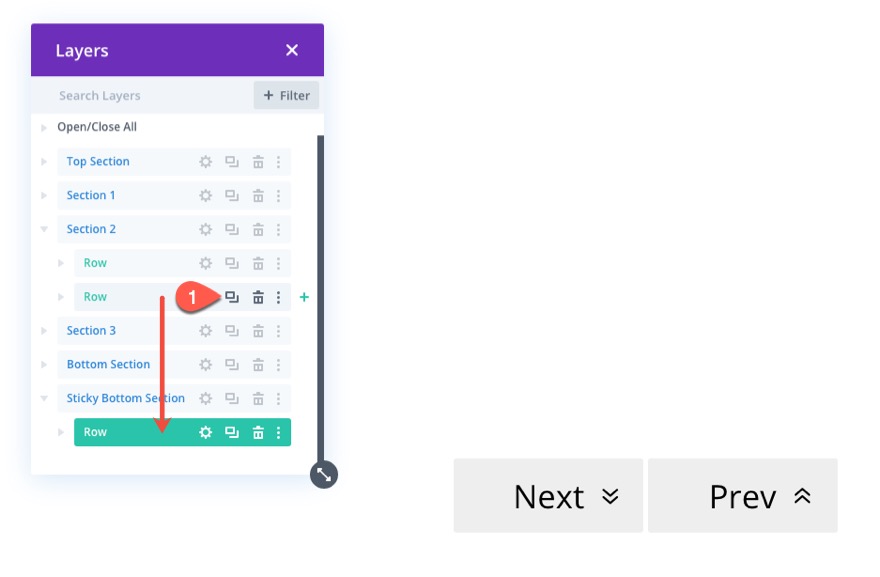
2. Bölümdeki Yapışkan Satırı Çoğalt ve Yapışkan Alt Bölüme Sürükle
İlk ve Son gezinme bağlantılarımız için satır oluşturmak için, Bölüm 2'deki yapışkan satırı (satır 2) çoğaltabilir ve yeni Yapışkan Alt Bölüme sürükleyebiliriz.

Satır Ayarlarını Güncelle
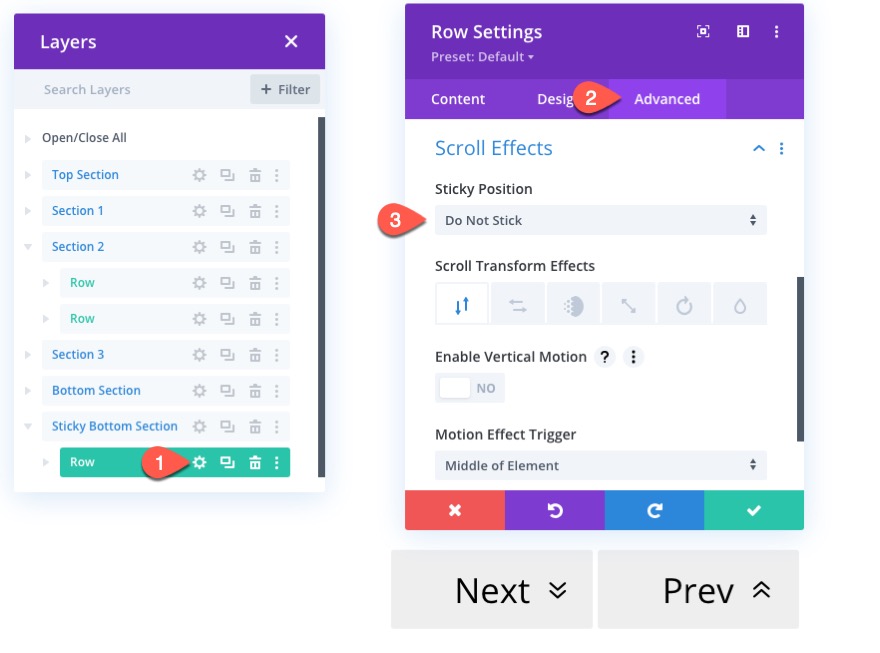
Bu son bölüm için, yinelenen satır ayarlarımızdan miras alınan yapışkan ayarları çıkarabilmemiz ve bunun yerine mutlak bir konum verebilmemiz için tüm bölümü yapışkan hale getireceğiz.
Satır ayarlarını açın ve aşağıdakileri güncelleyin:

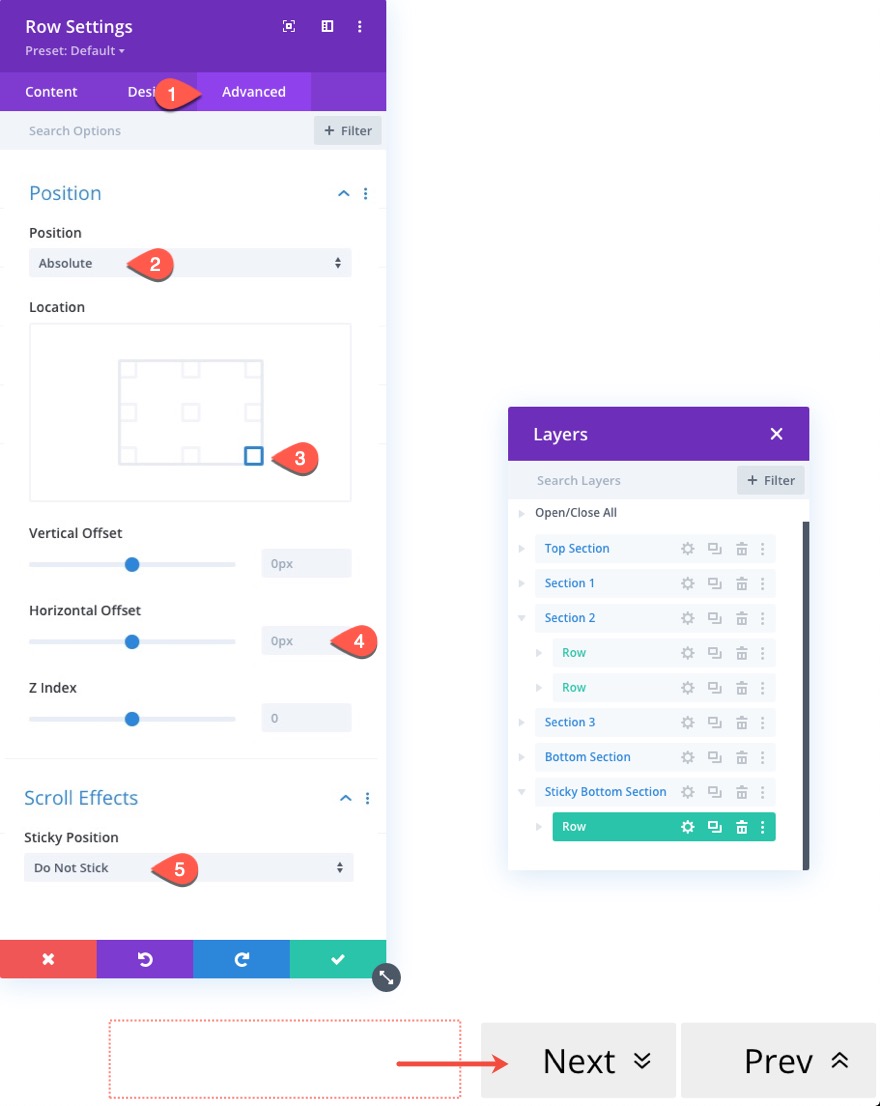
Ardından, konum seçeneklerini aşağıdaki gibi güncelleyin:
- Pozisyon: Mutlak
- Yer: sağ alt
- Yatay Ofset: 0px
- Yapışkan Konum: Yapışma

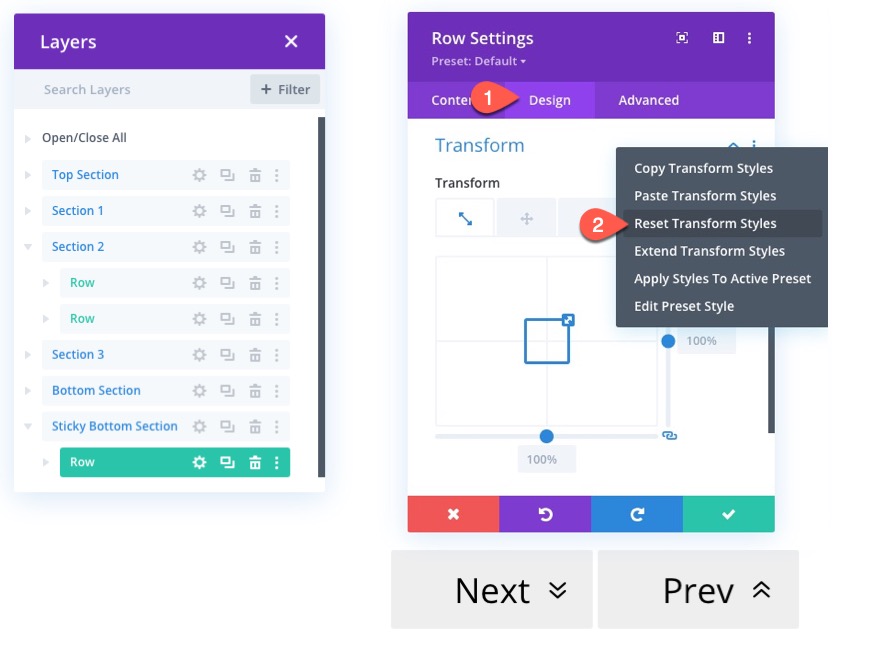
Tasarım sekmesi altında, satırın dönüştürme seçeneklerini sıfırlayın.

Yapışkan Alt Bölüm için İlk ve Son Düğmeleri Ekleyin
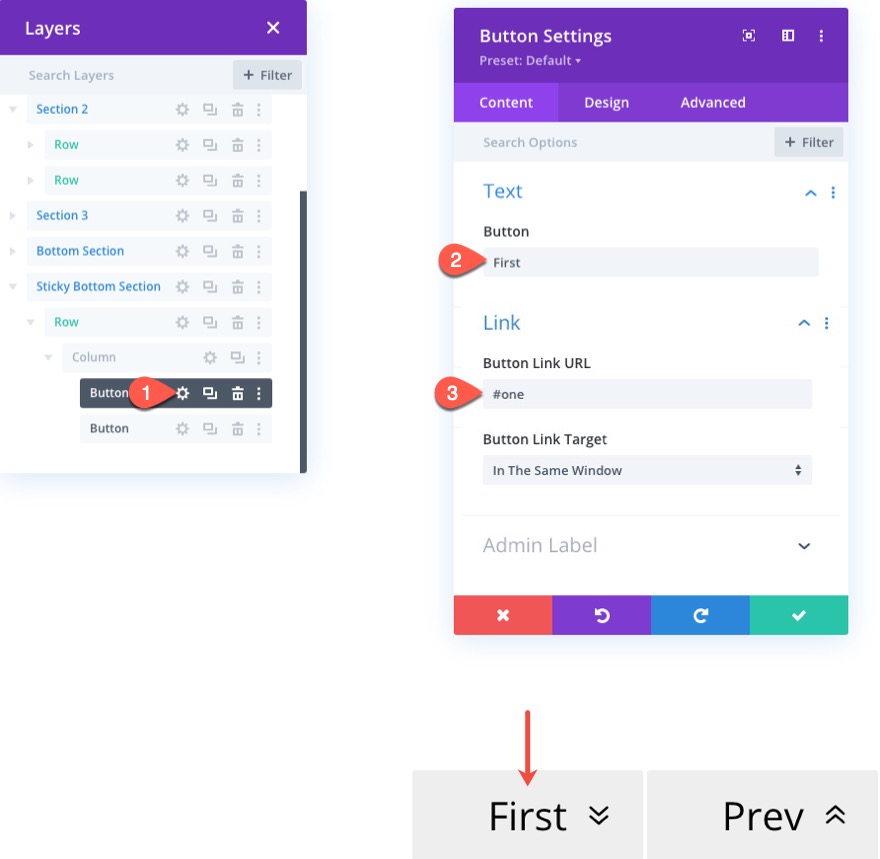
İlk düğmeyi oluşturmak için soldaki düğmenin ayarlarını açın ve aşağıdakileri güncelleyin:
- Düğme Metni: İlk
- Düğme Bağlantı URL'si: #one

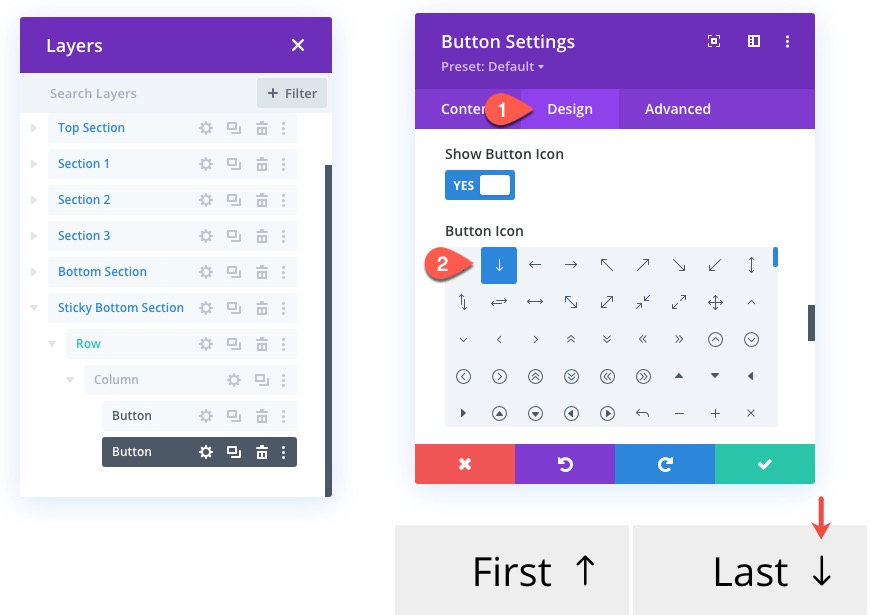
Ardından, Düğme simgesini farklı bir yukarı oka güncelleyin.

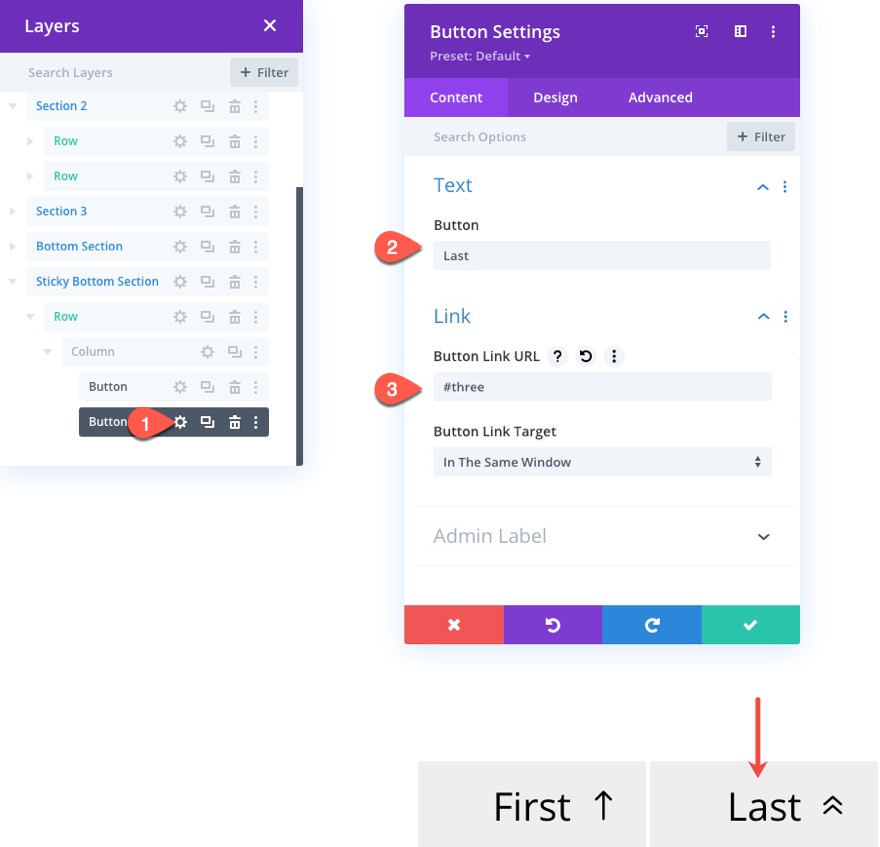
Son düğmesini oluşturmak için sağdaki düğmenin ayarlarını açın ve aşağıdakileri güncelleyin:
- Düğme Metni: Son
- Düğme Bağlantı URL'si: #üç

Ardından, Düğme simgesini farklı bir aşağı oka güncelleyin.

Yapışkan Alt Bölüm için Bölüm Ayarlarını Güncelle
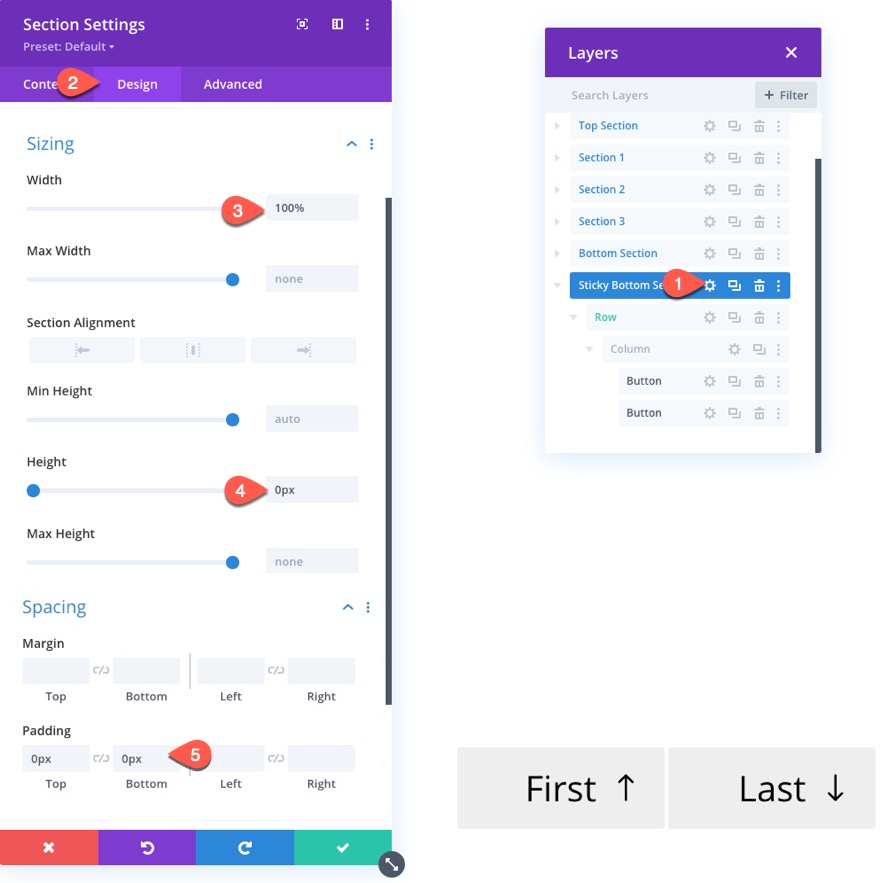
Ardından, bölüm ayarını açın ve aşağıdakileri güncelleyin:
- Genişlik: %100;
- Yükseklik: 0 piksel;
- Dolgu: 0 piksel üst, 0 piksel sağ
Bu temelde bölümün sayfada gerçek bir yer kaplamamasını sağlar. Ancak satır mutlak bir konuma sahip olduğundan, yine de bölümün üzerinde görünecektir.

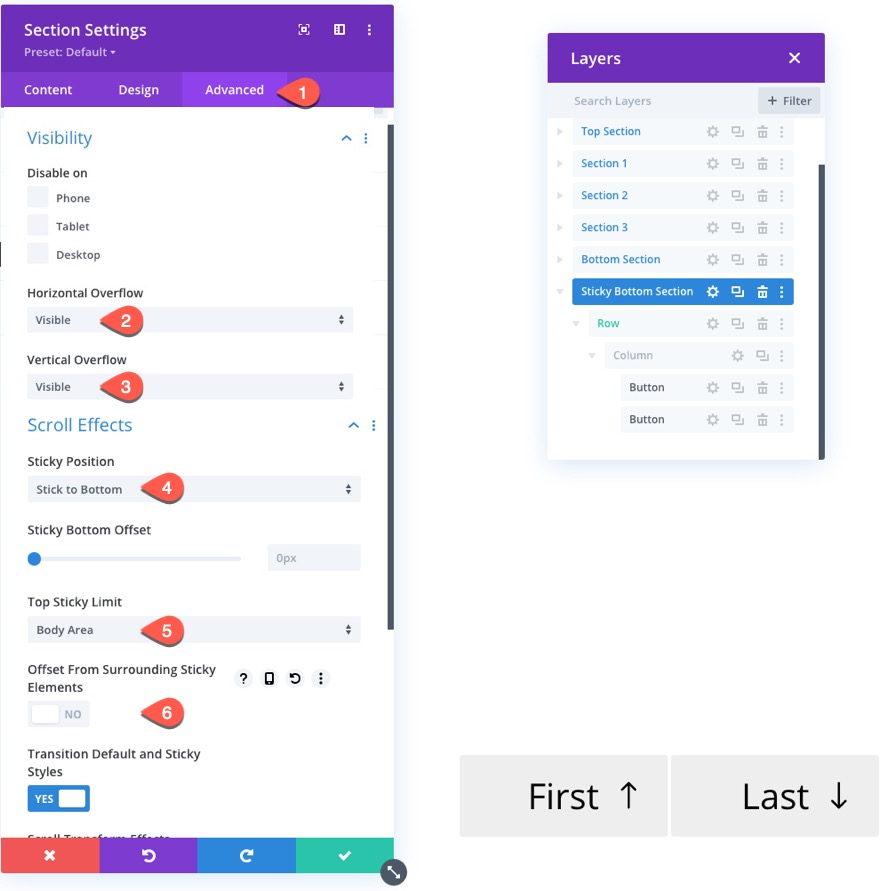
Son olarak, gelişmiş sekmesi altında aşağıdakileri güncelleyin:
- Dikey Taşma: görünür
- Yatay Taşma: görünür
- Yapışkan Konum: Aşağıya Yapış
- Üst Yapışkan Limit: Vücut Alanı
- Çevredeki Yapışkan Elemanlardan Ofset: HAYIR

Son sonuç
Sayfayı aşağı kaydırırken yapışkan gezinme bağlantılarının nasıl değiştiğine dikkat edin.
Gezinme bağlantılarına tıklayarak her bölüme gitmenin ne kadar kolay olduğuna dikkat edin.
Ve işte tasarımın mobilde nasıl göründüğü.
Son düşünceler
Bu öğreticide oluşturduğumuz yapışkan sayfa gezinme bağlantıları, geleneksel kaydırmaya etkili bir alternatif arayanlar veya genel başlığınıza bağlantı bağlantıları eklemek isteyenler için kullanışlı olacaktır. Ayrıca, daha fazla içerik oluşturmak için bölümleri kolayca çoğaltabilir ve bağlantı bağlantılarını (ve her bölüm için karşılık gelen CSS kimliklerini) güncelleyebilirsiniz.
En iyi sonuçları elde etmek için, her bölümde tarayıcı yüksekliğinin ötesine geçecek kadar içerik bulunmalıdır. Aksi takdirde, bu bağlantı bağlantıları yapışkan (veya görünür) hale gelmeyebilir. Bunun olmasını sağlamanın kolay bir yolu, bölümlerin her birine minimum 100vh yükseklik vermektir. Bundan hoşlanmıyorsanız, her bir yapışkan satır için dönüştürme çevirme yapışkan seçeneğinden kurtulmayı seçebilirsiniz, böylece düğmeler görünür kalır.
Yorumlarda sizden haber bekliyorum.
Şerefe!
