18 componentes de React para desarrolladores web 2020
Publicado: 2020-08-19Es muy raro ver una biblioteca despegar como lo ha hecho React.js en solo unos pocos años. La biblioteca se ha acelerado literalmente al ritmo de la velocidad de la luz cuando se trata de nuevos lanzamientos, funciones y desarrollos; consulte aquí para conocer la última versión importante. Claro, algunos argumentarán que no hay necesidad de "marcos", pero React es mucho más que un marco, o deberíamos decir "mucho menos que". ¿Por qué? Porque React es una biblioteca que ayuda a construir componentes reactivos. No necesariamente actúa como un marco, pero felizmente funcionará sobre cualquier marco existente que esté utilizando, ya sea Meteor o Angular.
El estado de cosas con React se ve bastante bien en este momento. La comunidad está entusiasmada con nuevas posibilidades y, en general, todo el mundo está ocupado construyendo, en lugar de quejarse. La biblioteca, obviamente, funciona y tiene un enorme potencial. Lo que necesita en este momento son ingenieros y desarrolladores más experimentados que puedan construir algo que seguramente se destacará entre la multitud. Hay muchos desarrolladores a los que les encanta "despotricar" sobre React. Pero, aquellos que no están ocupados haciendo algún tipo de diferencia en el mundo.
Más sobre React
React se basa en gran medida en componentes, ¡y los componentes se pueden reutilizar! Eso significa que cualquiera puede crear algo genial con React y compartirlo con el resto de la comunidad de desarrolladores. Y eso es exactamente lo que ha estado sucediendo, especialmente en los últimos años. Para celebrar, sentimos que era hora de armar nuestro propio recurso de componentes de React que consistirá en componentes de React utilizables, versátiles y funcionales que puede integrar en sus aplicaciones existentes, sitios web u otro software que esté buscando lanzar. en el futuro cercano. También intentamos ser lo más únicos posible e incluimos tantas variaciones como fuera posible. Pero dado que ocurren errores, únase a nosotros para ayudar a crear este, el mejor resumen de componentes de React que existe, y comparta con nosotros sus propios componentes favoritos sin los que no puede imaginarse viviendo sin ellos, ¡gracias!
Material-UI

Y en caso de que no encuentre la funcionalidad que busca en el primer componente, aquí está la biblioteca Material-UI que integra completamente el diseño de materiales de Google en los flujos de trabajo de sus componentes React. Los propietarios de la biblioteca son liberales sobre el uso de este marco y componentes, y le animan a que lea la documentación del material design antes de saltar desnudo a estas aguas fangosas. La comprensión de los roles de React y Material design en el área de desarrollo web es esencial para que funcione para usted.
Interfaz de usuario de Onsen para React

La interfaz de usuario de Onsen es un kit de componentes de React que funcionan para llevar a cabo aplicaciones móviles híbridas. Si eso es algo con lo que ha estado lidiando últimamente, es mejor que considere ahorrar tiempo con la interfaz de usuario de Onsen. Tenga en cuenta que la herramienta es compatible tanto con Android como con iOS para su conveniencia. Con más de cien componentes a su disposición, sabe que encontrará las cosas adecuadas para mezclar y combinar para su proyecto. Todos se basan en material y diseño plano. Además, todo se hace pensando en el usuario, intentando que sea lo más fácil de entender posible.
Reaccionar-Bootstrap

React-Bootstrap es un paquete de componentes Bootstrap 4 construido con React. Si bien puede utilizar el material disponible para crear un nuevo proyecto desde cero, también puede integrarlo en su aplicación existente. Por supuesto, asegúrese de investigar primero la documentación completa que viene con el kit y continuar desde allí. También hay una opción para pasar de Bootstrap a Bootstrap 4 usando React-Bootstrap, pero nuevamente, hágase un favor y lea la documentación primero, para que la ejecución sea más impecable. Para la configuración local, Yarn es el administrador de paquetes que hará el truco. Por último, si desea contribuir al proyecto, también puede hacerlo.
Reaccionar caja de herramientas

React Toolbox es un kit de componentes de Material Design que le promete poner en marcha su proyecto de inmediato. Después de todo, usted no tiene que pasar por todo el trabajo pesado por su cuenta. En su lugar, elija las herramientas listas para usar que React Toolbox tiene preparadas para usted y marque una diferencia inmediata. Hablando de componentes, React Toolbox presenta barra de aplicaciones, avatar, autocompletar, menú desplegable, diálogo, menú, barra de progreso, entrada y mucho más. Esta biblioteca de componentes de React funcionará bien para el desarrollador, y eso es una garantía. La documentación detallada también es muy útil, ya que muestra cómo usar cada componente correctamente.
Ojal

Disfrute de la maravilla de Grommet ahora, mientras avanza hacia un lanzamiento exitoso de su proyecto móvil primero. Incluso si trabaja en varias aplicaciones, esta es la biblioteca de componentes de React que hará la magia, impulsando su flujo de trabajo por las nubes. Por supuesto, todo se armó teniendo en cuenta la capacidad de respuesta, por lo que el rendimiento final será de primera clase. Puede mezclar y combinar libremente todos los elementos predefinidos según su gusto, así como personalizarlos en consecuencia. Ya sea trabajando en un nuevo proyecto o mejorando el existente, Grommet es aplicable a ambos enfoques. Hay toneladas de bloques para que los aproveches al máximo, así que aprovéchalos al máximo ahora.
Reacción de interfaz de usuario semántica

Como su nombre lo indica, Semantic UI React es la integración oficial de React para Semantic UI. Si necesita profundizar en las instrucciones de instalación y el uso, asegúrese de revisar primero todas las secciones de la página de inicio oficial del producto y obtener la esencia de la misma. Algunas de las características de Semantic UI React contienen subcomponentes, estado autocontrolado, accesorios de taquigrafía, aumento y API declarativa, por nombrar algunos. En cuanto a los elementos, también obtienes muchos. Desde botones, banderas y encabezados hasta entradas, etiquetas, cargadores y revelaciones, estos son solo algunos de los beneficios que puede tener en sus manos.
React Desktop | Componentes de la interfaz de usuario de React para OS X El Capitan y Windows 10

¿Quieres llevar esa dulce acción de React al escritorio? ¡Pues ahora puedes! Aunque la biblioteca está etiquetada como un proyecto BETA, sería útil que más desarrolladores dedicaran su valioso tiempo a pensar y ajustar la biblioteca para que se adapte mejor a las plataformas Windows 10 y Mac OS X. No hace falta señalar que la característica más prometedora de todas es que puede utilizar JavaScript para organizar sus propios proyectos de los que las computadoras de escritorio podrían beneficiarse. También será interesante observar el desarrollo de este espacio. Es bueno ver que la tecnología está evolucionando más allá de los lenguajes de programación restringidos por software básico. En cambio, también estamos aprendiendo a llevar la web a su escritorio.
Griddle - Componente React Grid


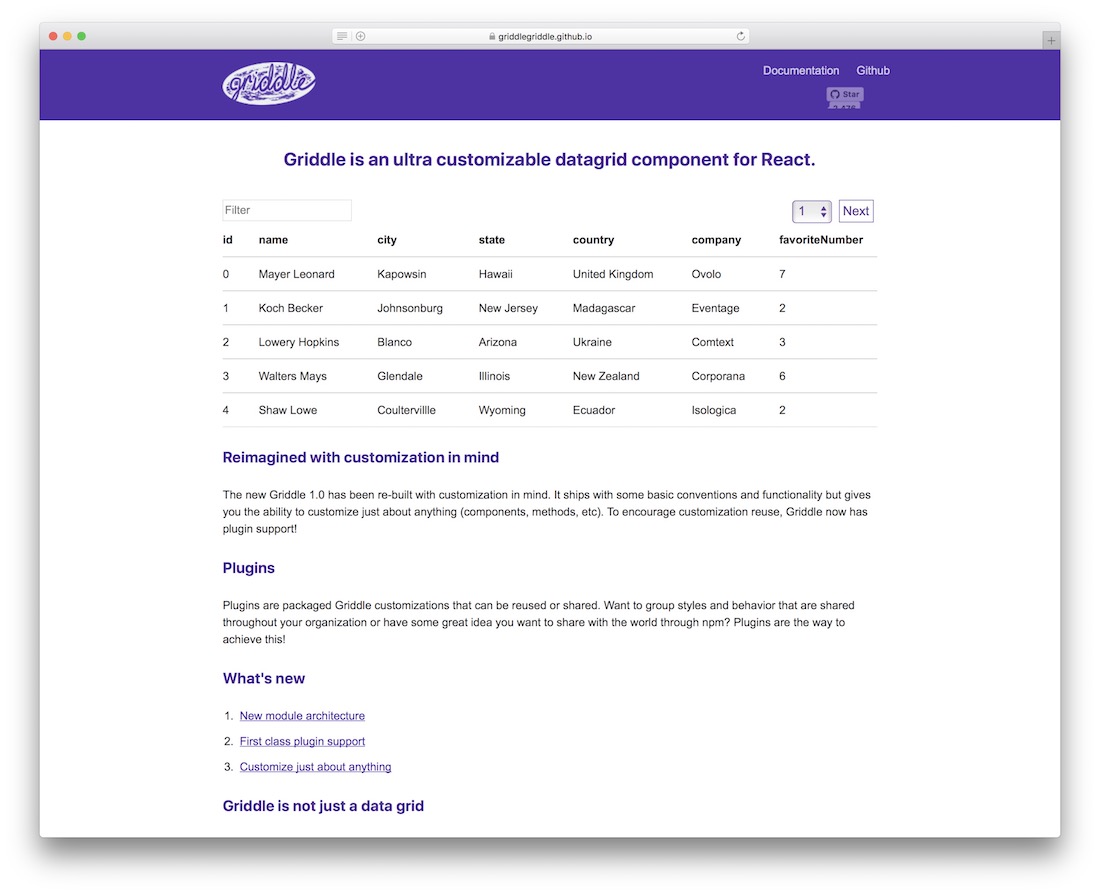
Griddle es la característica de tablas de datos optimizadas para cuadrículas que funcionan con un alto rendimiento y una interacción perfecta entre el navegador. Cuando exploramos por primera vez Griddle, parecía como cualquier otro proyecto de tablas de cuadrícula. Pero tras una inspección y comprensión más de cerca, parece que Griddle supera prácticamente a cualquier otra biblioteca de tablas de cuadrícula que existe. Realmente cumple con los componentes de alta calidad que se sabe que aportan al flujo de trabajo de los desarrolladores web. Intente jugar con la demostración y compruebe por sí mismo lo fluidas que son las interacciones al navegar por los datos y al ajustar los parámetros de búsqueda, cosas geniales en general.
Reaccionar cuadrícula absoluta

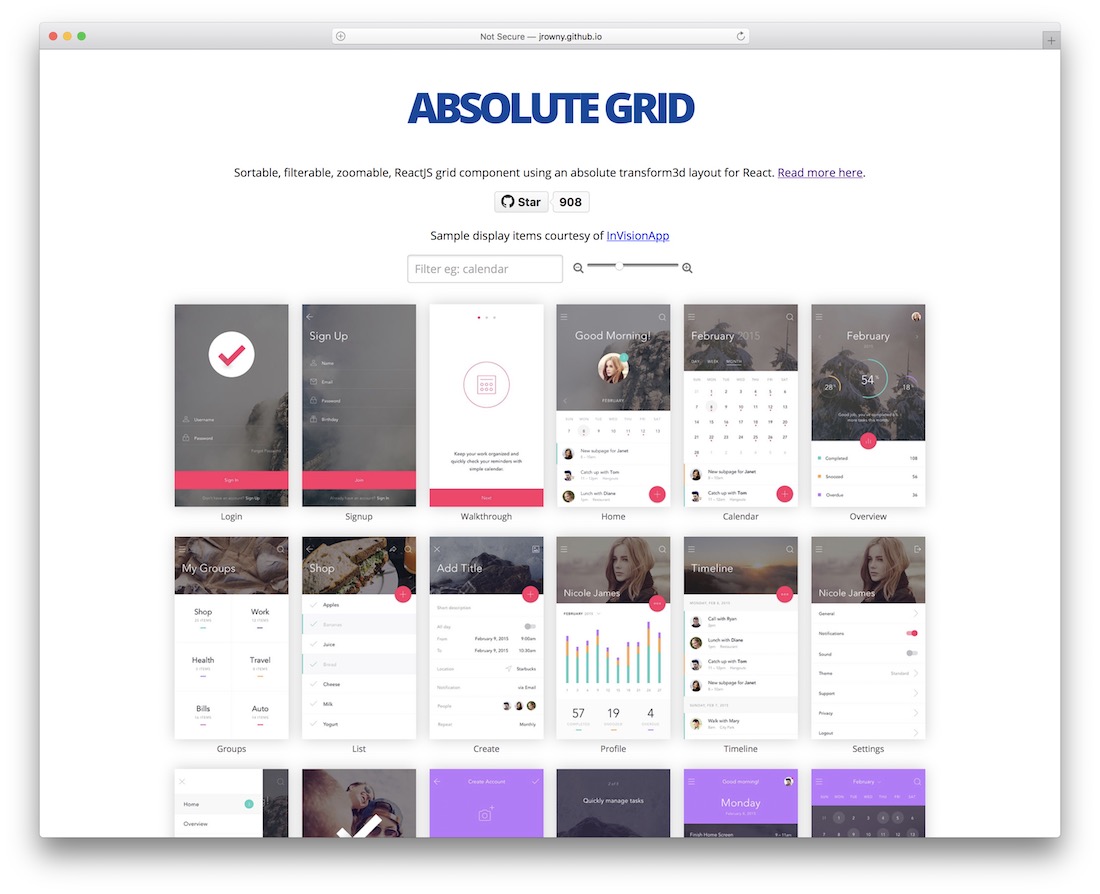
Las cuadrículas también se pueden confundir a menudo con su funcionalidad. Es un elemento particular dentro de la página web que tiene su propio estilo y valores de navegador. Con el uso de bibliotecas externas, podemos hacer que estos componentes y elementos sean mucho más flexibles. En particular, podemos implementar bibliotecas como Absolute Grid y obtener un control total sobre nuestra cuadrícula de elementos que le presentamos al usuario. El componente que está viendo aquí se puede configurar fácilmente para su uso en un sitio web / plataforma que se trata de compartir contenido y organizarse en función de los valores de la base de datos. Biblioteca muy muy versátil, un ejemplo de verdaderas posibilidades de desarrollo.
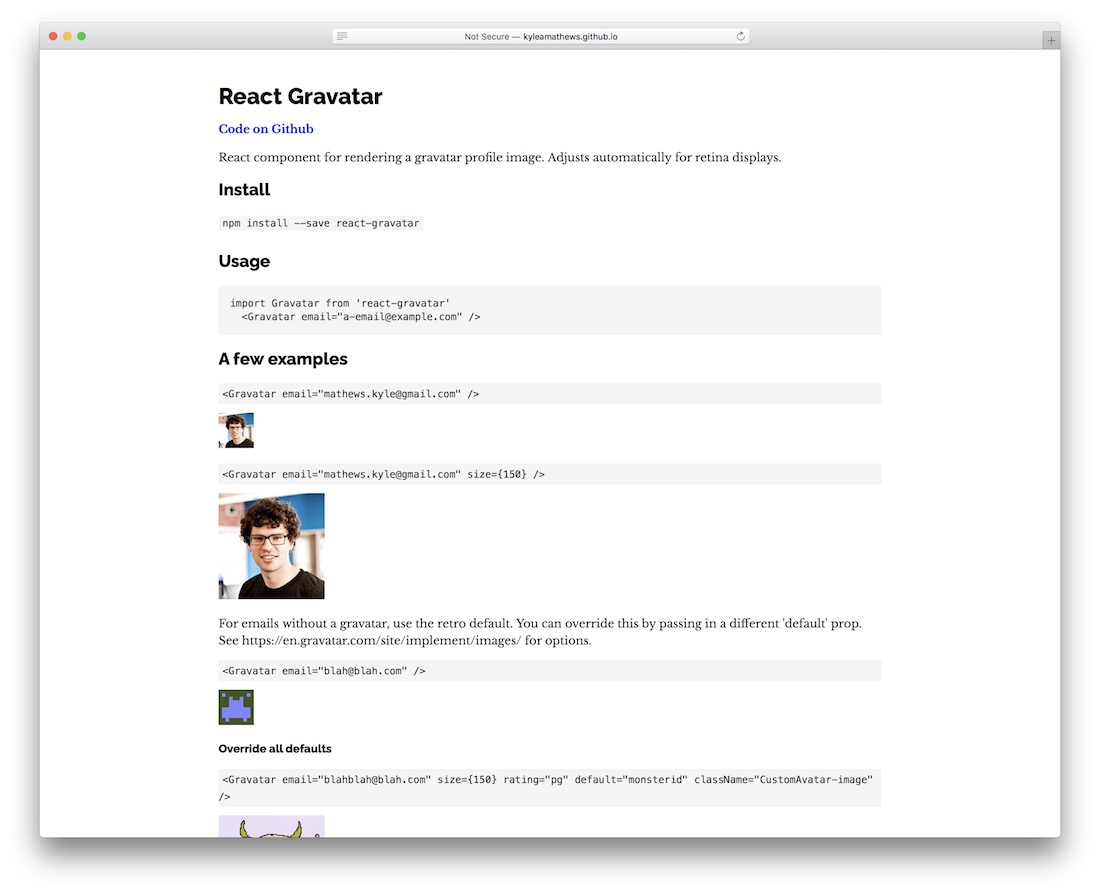
Reaccionar Gravatar

Si no ha oído hablar de Gravatar, debe haberse conectado solo en los últimos 2 días, ¡ja! Gravatar es la plataforma de avatar de usuario predeterminada que está integrada en la plataforma de WordPress. Ahora, puede llevar todos esos increíbles avatares a sus proyectos más avanzados mediante el uso de la biblioteca de componentes React Gravatar. Con este, el componente renderizará el avatar de Gravatar que el usuario está usando basándose en la entrada de su dirección de correo electrónico. Realmente ayuda tener estas bibliotecas a mano para impulsar ese aspecto de globalización de obtener datos de usuario para ellos, en lugar de que lo hagan manualmente.
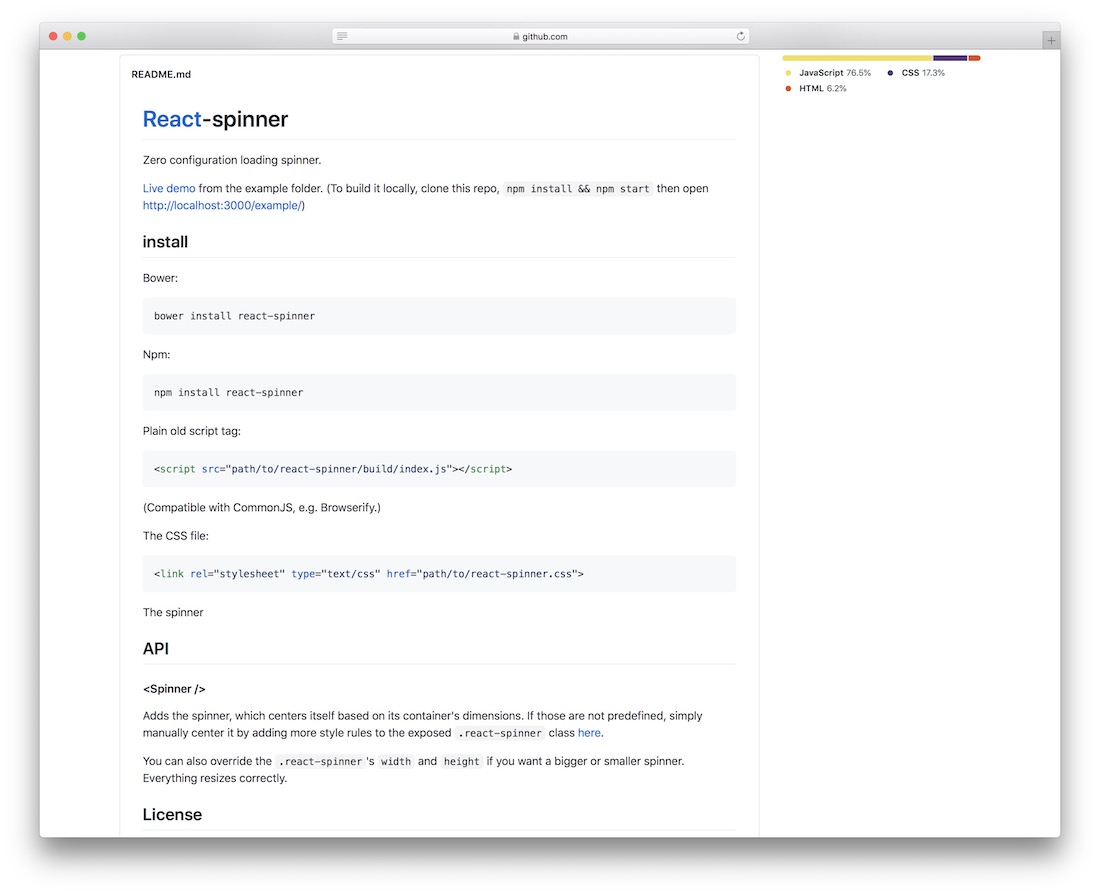
React-spinner

¿Quiere decirles a sus usuarios que la página a la que intentan acceder todavía se está cargando? ¿Quizás desee agregar un control giratorio a sus aplicaciones para que el proceso de salto de página sea más interactivo? Ahórrese un poco de tiempo de tener que codificar su propia ruleta; simplemente implemente este componente fácil de usar. Literalmente no requiere configuración alguna.
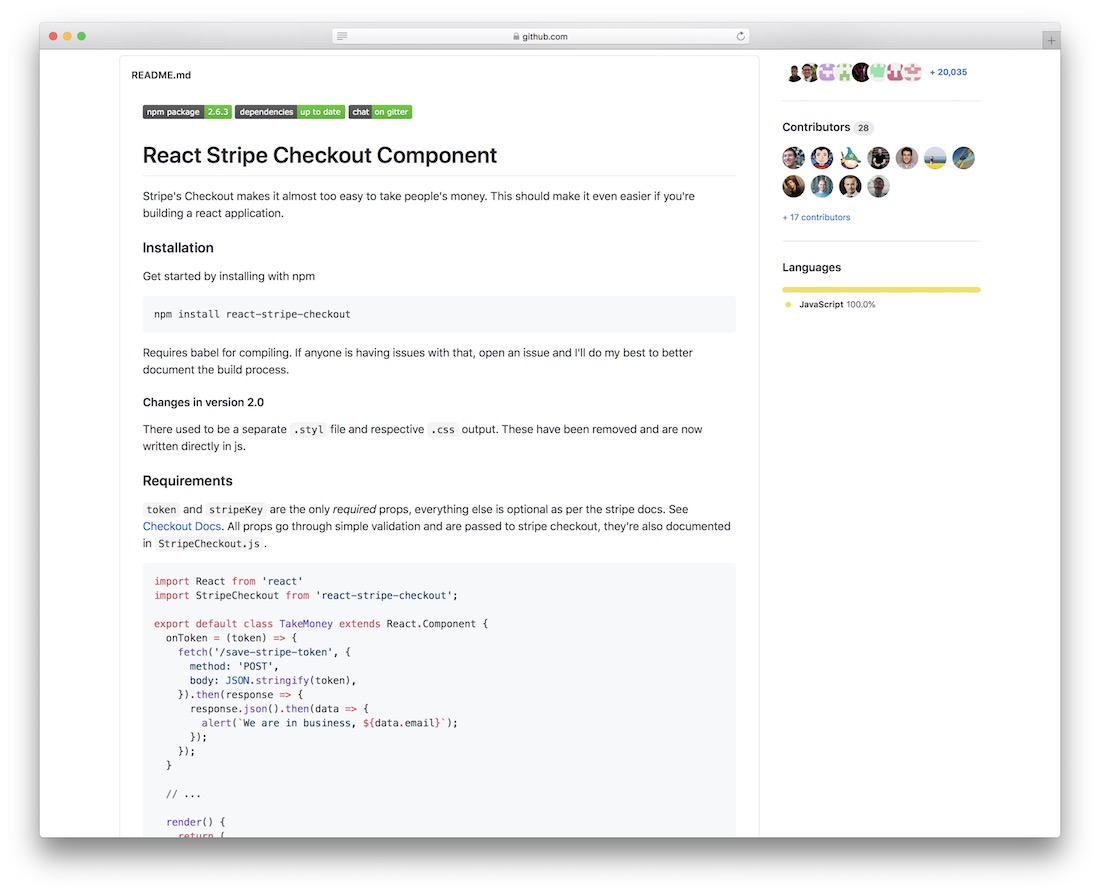
Componente React Stripe Checkout

Stripe continúa impresionando a todos; clientes, diseñadores, desarrolladores y la comunidad tecnológica en general. Una startup que realmente ha redefinido la forma en que funcionan las grandes startups y cómo las startups pueden marcar la diferencia en el mundo, incluso si no tienen recursos del tamaño de la capitalización de mercado de Google. El proceso de pago de Stripe está siendo utilizado por millones de plataformas, entregando miles de millones de solicitudes a diario. Si ha estado planeando usar Stripe con su proyecto React, tome el componente React Stripe Checkout para cargar la biblioteca Checkout de Stripe directamente como un componente React. Esta será una transición mucho más fluida para usar Stripe en sus aplicaciones.
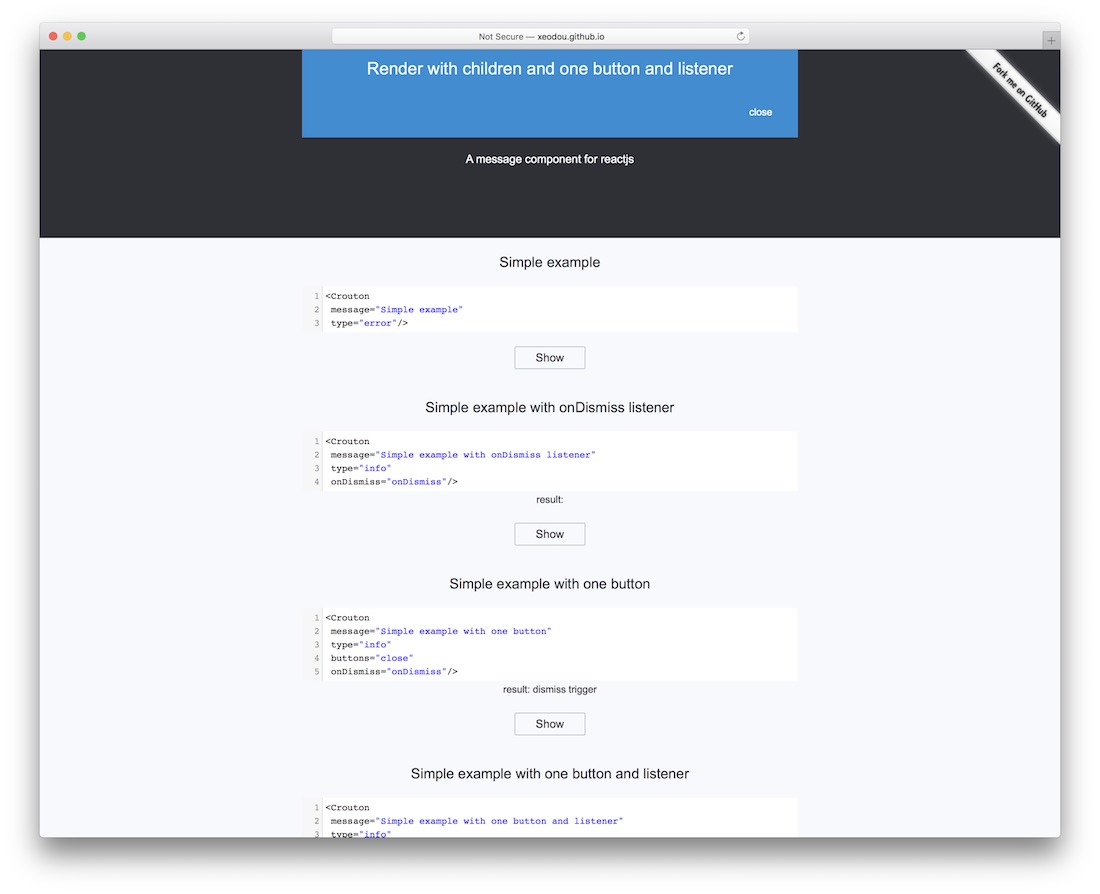
Reaccionar-Crutón

Un componente de mensajería para React.js: React Crouton. No se confunda si cree que este es un componente de mensajería instantánea, no lo es. Este es más un componente de mensajería que tiene como objetivo proporcionar una opción de resaltado en forma de un menú resaltado de navegación. Con el componente, puede crear mensajes que le aparecerán al usuario en la parte superior de la página, según el envío del formulario solicitado. Ya podemos prever que los especialistas en marketing por correo electrónico se volverán locos con esta biblioteca fluida y perfecta.
Componente cargador SVG para ReactJS

Sin lugar a dudas, los SVG están ganando popularidad a medida que avanzamos hacia una era de desarrollo web en la que el rendimiento se recompensa en gran medida con más enfoque y atención. La biblioteca React InlineSVG lo ayudará a cargar sus archivos SVG directamente a través de React.js. Esto le da acceso para editarlos y aplicarles estilo sin tener que hacer una transición entre el mismo documento.
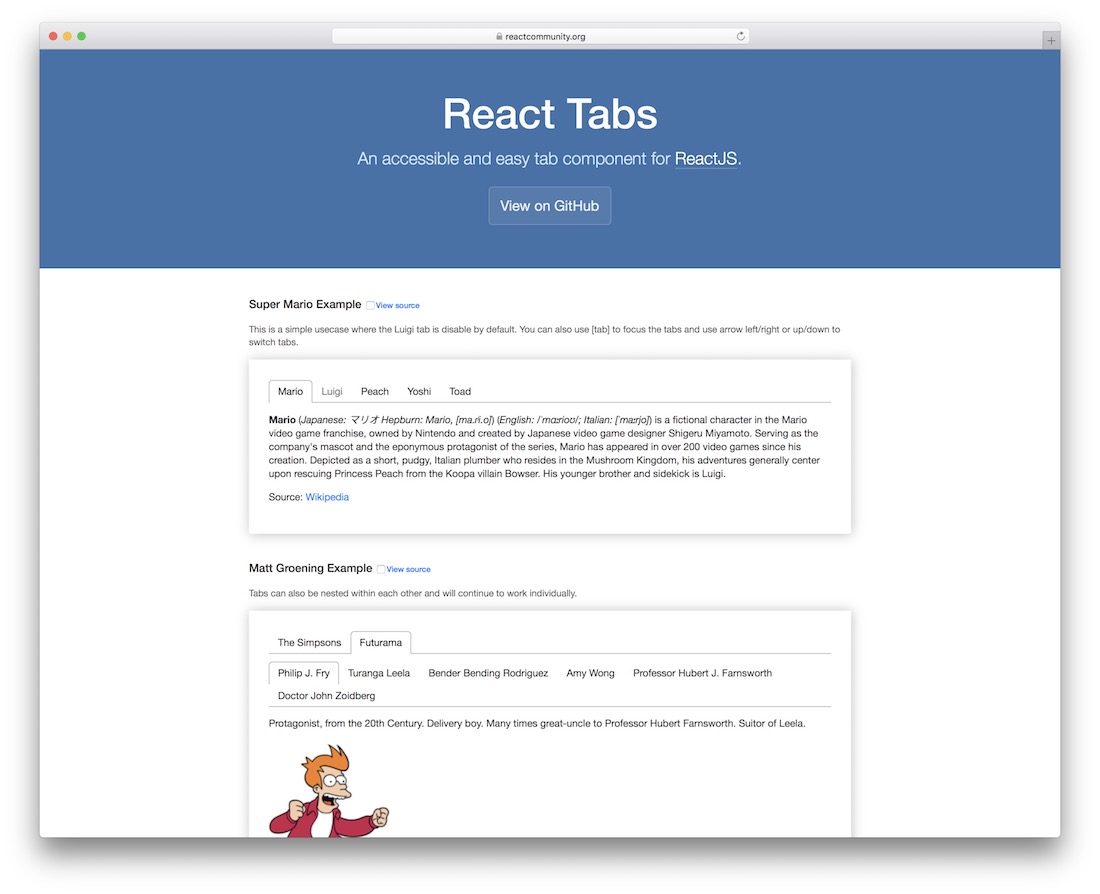
Componente React tabs

Un componente de pestañas de React que podrá implementar en cualquier tipo de situación en la que se requiera contenido con pestañas. Será interesante observar la forma en que React se vuelve útil para plataformas como las bases de conocimiento, que son conocidas por usar notoriamente contenido con pestañas para presentar datos de manera más conveniente. En general, una biblioteca muy confiable aquí mismo que agrega la interacción de tabulación para su contenido en solo unos segundos.
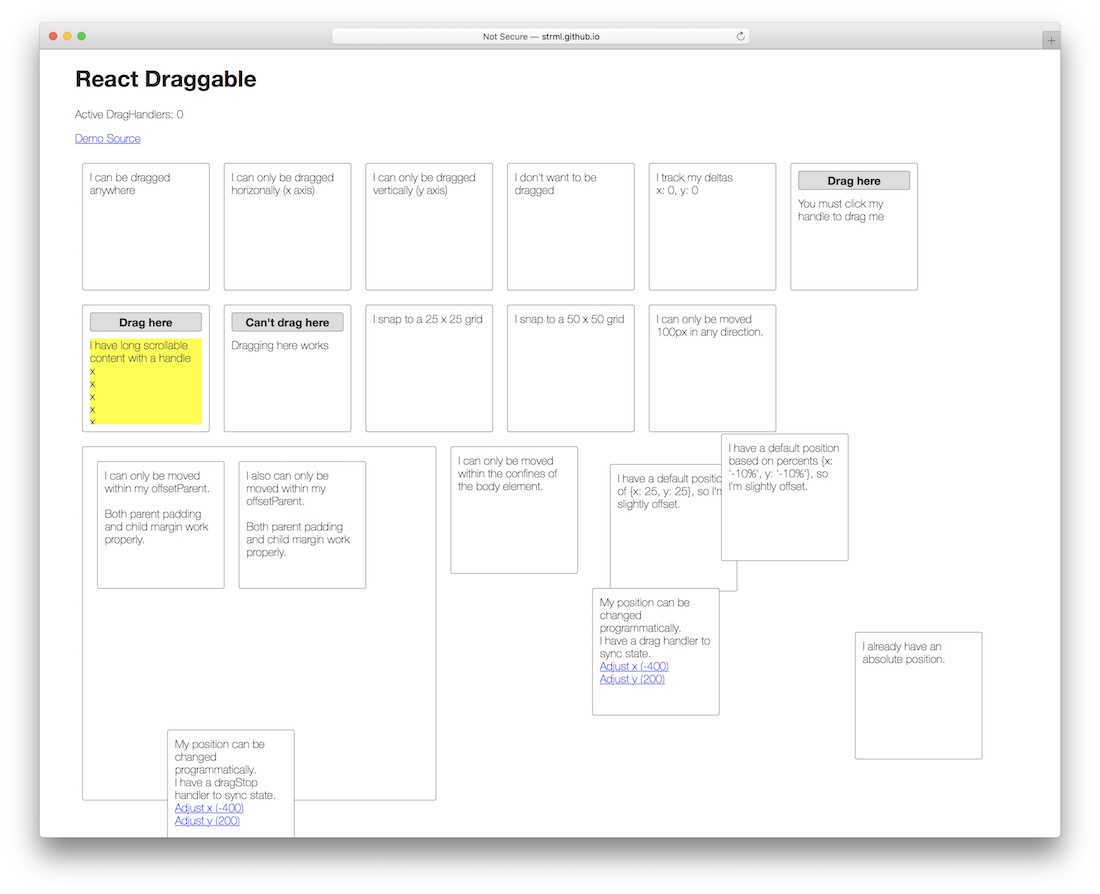
Reaccionar arrastrable

Si los primeros componentes arrastrables de los que hablamos no le atrajeron y está buscando algo más puro y único, pruebe React Draggable; esto es lo más nativo posible. Exponga su contenido a través de la funcionalidad arrastrable y cree algo que pondrá al usuario a cargo de cómo le aparece el contenido. Por el momento, la demostración no muestra capacidades de arrastre fijas. Pero con un poco de magia de React, deberías alcanzar esa funcionalidad con bastante rapidez.
Google reCAPTCHA para React.js

Los spammers piensan que se están volviendo más inteligentes, pero reCAPTCHA de Google realmente ha resistido los desafíos de los sistemas de captcha modernos y los bots que intentan romper este sistema. reCAPTCHA es una alternativa confiable para proteger los datos de su formulario de envío de los spammers. Recuerde que deberá crear una cuenta reCAPTCHA y obtener las claves API. De esa manera, puede aprovechar al máximo el potencial de este componente.
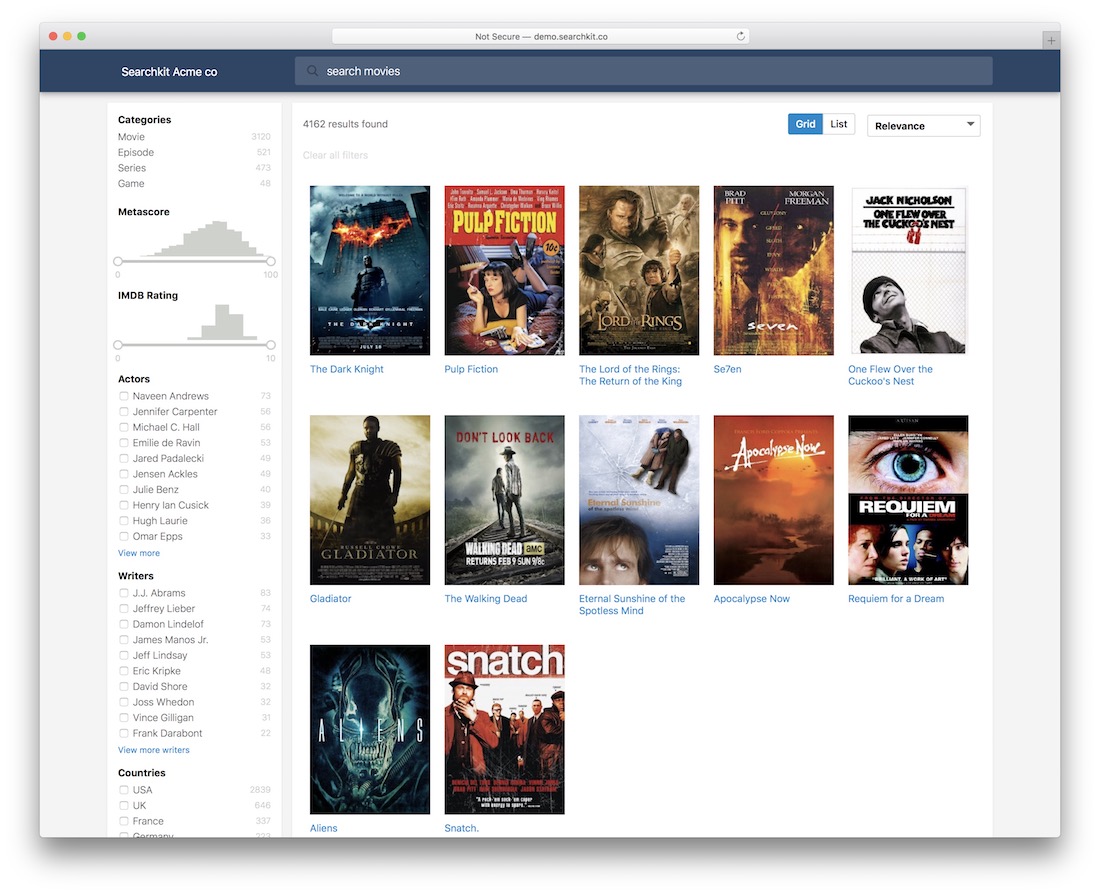
Componentes de la interfaz de usuario para Elasticsearch

Searchkit es una colección de componentes de IU para el popular Elasticsearch. Ahora, puede transformar su experiencia de búsqueda y hacerla verdaderamente moderna. Si lo suyo es crear sitios de películas, Searchkit se encargará de todas las funciones de algoritmos difíciles que requeriría una función de búsqueda concisa, y le brindará el tipo de plataforma de búsqueda que hará que los usuarios regresen día tras día. A veces, la característica más importante de cualquier proyecto es la función de búsqueda; así es como sus usuarios interactúan con su contenido.
