Los 24 mejores ejemplos de animaciones SVG para diseñadores y desarrolladores web 2020
Publicado: 2020-08-18Es una buena característica poder tener contenido visual en su sitio web que se ve igualmente igual en cualquier resolución de pantalla de dispositivo. Eso es lo que hace SVG; ayuda a los diseñadores y artistas a crear contenido web visual que puede escalar infinitamente sin perder la calidad de las imágenes. Un enfoque que se está adaptando rápidamente a todos los sitios web nuevos y modernos, aunque es un enfoque que aún requiere más aprendizaje y práctica. SVG está ganando popularidad, pero la mayoría de los diseñadores de hoy todavía confían en las técnicas visuales tradicionales. ¿SVG es demasiado difícil o es solo que las viejas formas todavía funcionan muy bien? Para algunos es lo último, mientras que otros se dan cuenta de los inmensos beneficios de usar SVG para sus proyectos.
Beneficios
Estos son algunos de los beneficios más importantes de SVG:
- Los SVG suelen ser más pequeños en tamaño de archivo al estar en formato XML y también se comprimirán mejor. Esto le brinda más rendimiento con mayor calidad.
- La creación de contenido para pantallas retina se vuelve mucho más fácil, cualquier tamaño de la imagen vectorial se verá igual de nítida, por lo que no tendrá que volver a crear contenido solo para pantallas retina.
- No se limitan al estilo, de hecho, aún puede diseñar SVG usando CSS y también animarlo; como aprenderemos a lo largo de las numerosas animaciones SVG que siguen a esta introducción.
- Los SVG ahora son totalmente compatibles con los principales navegadores web, por lo que, en muchos sentidos, la era de SVG ha llegado oficialmente, solo los diseñadores necesitan comenzar a ponerse al día con más frecuencia y de manera más consistente.
- El aumento de los tiempos de carga del sitio web es solo uno de los efectos secundarios de SVG. Su imagen se carga en todos los tamaños usando la misma imagen, por lo que no tiene que usar imágenes separadas y más grandes para sus requisitos de diseño visual. Tal como está, SVG no realiza ninguna solicitud adicional al servidor, porque no utiliza solicitudes HTTP directas, sino que todas las imágenes vienen integradas en el código fuente del sitio web.
- A primera vista, SVG puede parecer demasiado técnico, pero la realidad es que muchas bibliotecas y aplicaciones de edición de fotografías te permiten concentrarte en la apariencia visual y encargarte del proceso de conversión de una imagen a formato SVG.
Si es un novato total en SVG, entonces este tutorial y guía de introducción a SVG de Sara es un lugar agradable para comenzar su viaje. Ella detalla incluso los detalles más pequeños del proceso de desarrollo para obtener una imagen vectorial en su sitio web, ayudándole a aprender una habilidad invaluable que llegará a apreciar. Estamos entusiasmados con el futuro de SVG, y esperamos sus comentarios con respecto a las animaciones que tenemos para mostrarle hoy, y tal vez usted mismo sea un autor de una animación SVG, si es así, comuníquese con nosotros y tendremos su trabajo publicado aquí en poco tiempo.
SVG animado vs GIF [CAGEMATCH]

Los SVG animados no serán necesariamente excelentes en TODAS las situaciones en las que sea necesario animar una imagen en particular. Sin embargo, si está buscando animar imágenes de logotipos, ilustraciones vectoriales, elementos visuales de la interfaz de usuario, contenido infográfico e íconos, definitivamente debe profundizar en el proceso de animación SVG y cómo puede ayudarlo, siendo el área principal de usabilidad el El hecho de que las imágenes SVG se pueden escalar a cualquier resolución de pantalla, mientras que los formatos de imagen como GIF solo permanecerán en la resolución predeterminada, lo que generará experiencias de imagen distorsionadas cuando se vean desde diferentes dispositivos y tamaños de pantalla.
Por supuesto, también entran en juego otros factores, como el tamaño del archivo: mantenga su imagen original si el tamaño del archivo es más pequeño que el de un JPG o PNG, pero intente incorporar imágenes de resolución diferente a través de SVG siempre que sea posible, para entregar una experiencia visual más agradable. Sara Soueidan es una experimentada desarrolladora web front-end con un título en Ciencias de la Computación. Ella lleva a sus lectores a un viaje de media hora para comprender por qué SVG es mejor que GIF en algunos casos, y en qué casos quedarse con GIF u otros formatos de imagen.
Velocity.js

Ampliaremos este resumen de animaciones SVG para incluir también bibliotecas y marcos, así como artículos que realmente detallan cómo funcionan las animaciones SVG, con la promesa de que cada recurso saliente tendrá al menos un ejemplo para explorar. Velocity, un marco de animación que se basa en la función jQuery Animate, es una biblioteca rápida y robusta para realizar animaciones de color, transformaciones visuales y bucles, así como efectos de desplazamiento para una variedad de tipos de contenido. Si está buscando una biblioteca de transición suave que pueda combinar CSS3 y jQuery en un solo lugar; este es el marco que querrá explorar más a fondo y, como decíamos, Velocity tiene decenas de ejemplos para que pueda obtener una vista previa, solo tómese su tiempo para navegar a través de la documentación.
SVG.js

SVG tiene muchas formas de ayudar a los desarrolladores a crear mejores experiencias web. Con la biblioteca SVG.js, puede ampliar esa ayuda para incluir filtros visuales en vivo que puede envolver alrededor de sus archivos SVG visuales. Estos filtros pueden tener muchos de los efectos de animación y filtros más comunes.
Tres formas de animar SVG

Los screencasts son una buena manera de conectarse con el autor del contenido y comprender lo que está tratando de transmitir en un nivel más profundo, algo que el texto tal vez no pueda hacer. Chris Coyier, un experto en diseño CSS bien establecido, preparó un screencast de 15 minutos de duración a finales de 2014. Dicho screencast explica tres métodos diferentes para animar sus archivos SVG. Los métodos son los siguientes: en primer lugar, puede usar la función @keyframes para animar su contenido visual SVG usando CSS, el segundo método es animar SVG directamente con SMIL (hay un tutorial en esta publicación que explica más sobre SMIL, esté atento) , y el tercer método es usar JavaScript, que proporciona funciones básicas para hacer animaciones, por supuesto, siempre existe la opción de elegir un marco de JavaScript para este propósito, muchos de los cuales encontrará en este recurso.
Fecha límite del proyecto

Si desea tener algo divertido en su sitio web o proyecto, es muy probable que desee presentar Project Deadline. Es una animación genial de la muerte que se acerca lentamente al trabajador independiente súper ocupado que tiene como objetivo alcanzar la fecha límite para la tarea en la que está trabajando. Hay varios ajustes de personalización que puede realizar para que se adapten con precisión a su estilo. Pero siéntase libre de usarlo como está también. En resumen, cuando busque condimentar las cosas con la animación SVG, es mejor que no se pierda la fecha límite del proyecto, ya que es fácil de usar para que todos puedan aprovecharlo al máximo.
Animación SVG con controles deslizantes

Un ejemplo genial de animación SVG con controles deslizantes que te permite jugar con diferentes funciones con solo usar los controles deslizantes. La casita se hace más ancha, más alta e incluso puedes hacer que los árboles y toda la base se estiren. Siéntase libre de modificar cada control deslizante exactamente como desee. Puede usar este ejemplo de animación SVG como inspiración o realmente usarlo en su proyecto. Con las características y funciones disponibles, puede modificar la configuración predeterminada, por lo que el resultado aparece exactamente a su gusto. Pero primero, diríjase a la página de demostración y vea la herramienta en todo su efecto.
Iconos SVG animados

Snap.svg es otra biblioteca JS popular para desarrolladores que trabajan directamente con SVG. Aunque nos gustaría que aumentara el número de ellos, la oportunidad de aprender siempre está ahí. Mary Lou de Codrops ha escrito un artículo perspicaz sobre cómo crear sus propios íconos SVG animados, al tiempo que incluye una página de demostración de 24 íconos SVG únicos que tienen capacidades animadas. Puede usar estas demostraciones en sus diseños de inmediato o usarlas como punto de partida para crear algo aún más estelar, algo más único y agradable.
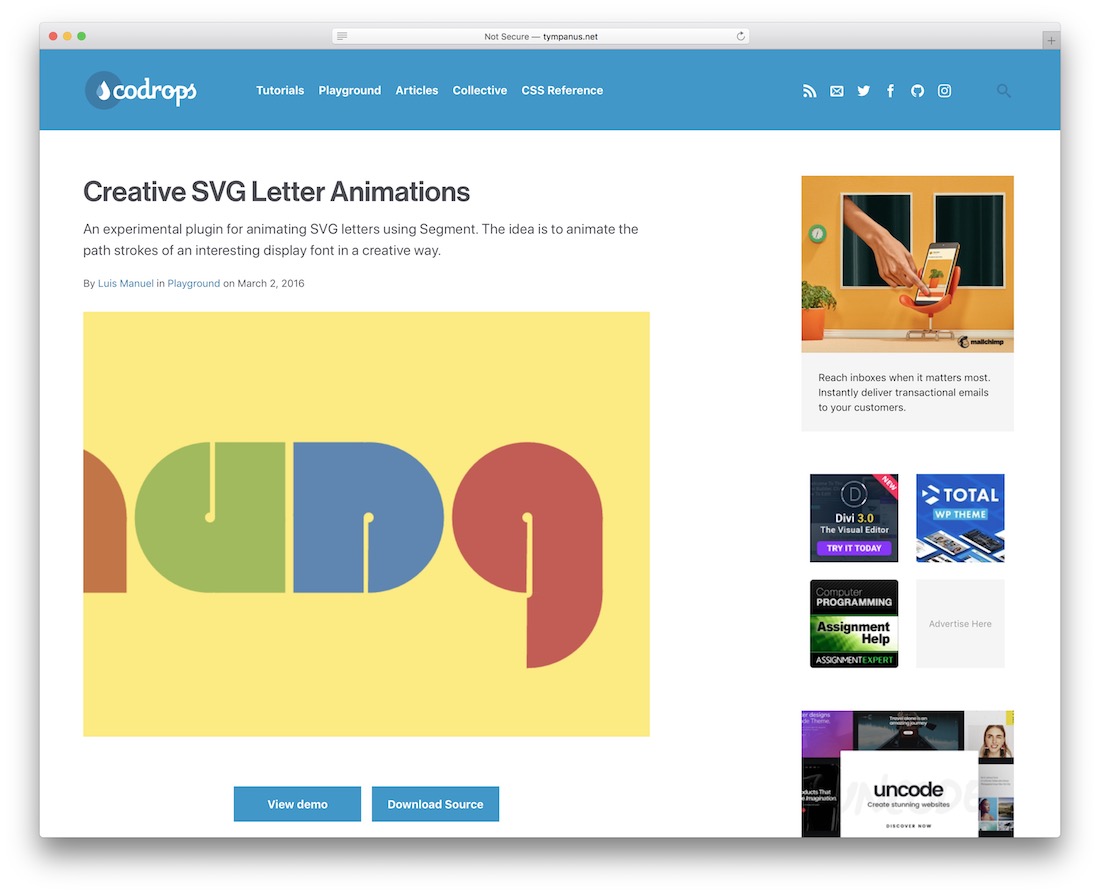
Animaciones creativas de letras SVG

Las características artísticas para los diseños web están de moda. A la gente le encanta tener un sitio web que se destaque de los demás por tener características que recién ahora están comenzando a aparecer a mayor escala, una de esas características son las letras animadas en los logotipos, titulares y títulos de contenido. Luis Manuel está utilizando la biblioteca de segmentos para trabajar con trazos de ruta SVG para crear impresionantes animaciones de letras de cualquier texto imaginable. El artículo explica detalladamente cómo Segment logra las animaciones y cómo puede manipularlas según sus preferencias. Este nivel de explicaciones ayuda incluso a los más inexpertos a comenzar con estas fantásticas funciones de desarrollo web, sin la necesidad de invertir en aprender un lenguaje de programación.
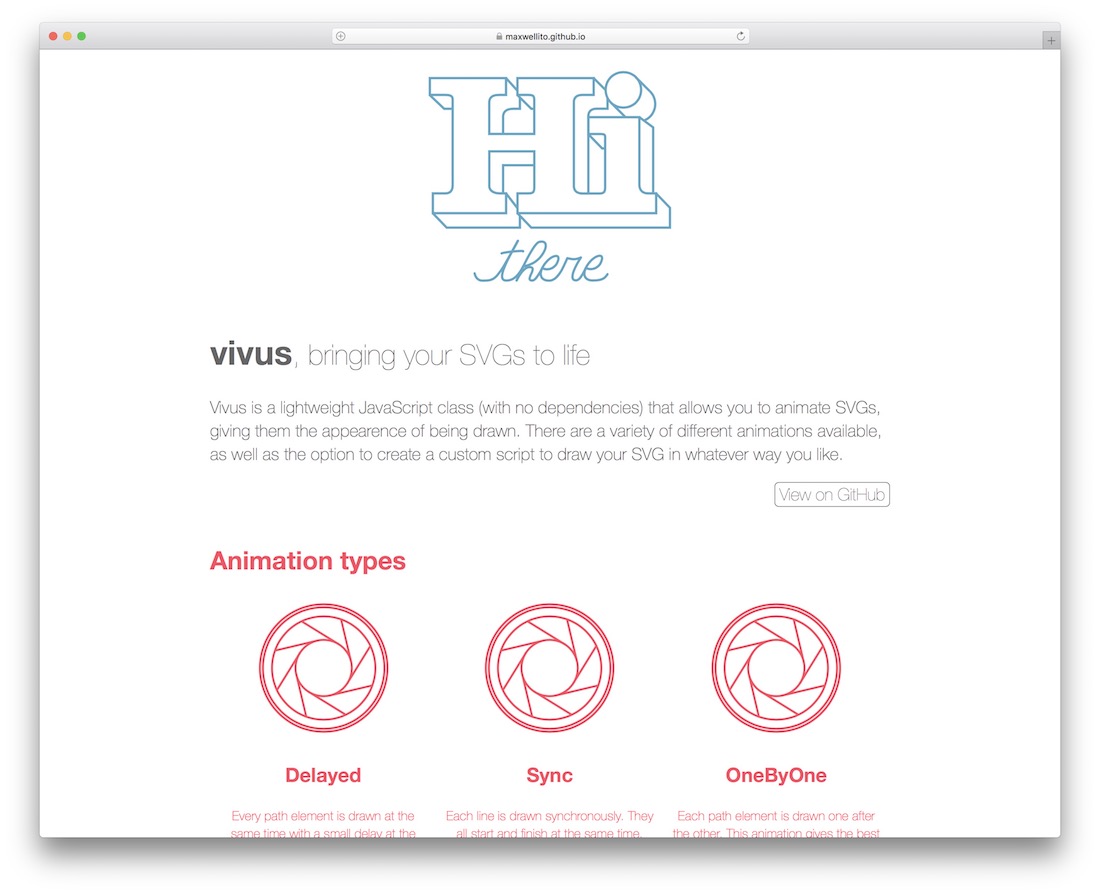
Vivus.js

A medida que avanza el desarrollo, a los desarrolladores les resulta más fácil crear bibliotecas y marcos que pueden hacer gran parte del trabajo en nombre del usuario. Por lo tanto, el usuario solo necesita especificar qué necesita y a qué archivo debe aplicarse. Vivus.js es una de esas bibliotecas que 'dibuja animaciones' sobre archivos SVG solo a través del proceso de decirle a la biblioteca qué archivo necesita ser animado y de qué manera; tiene derecho a una selección de animaciones para elegir, y todas son igualmente fáciles de configurar y procesar.
Cargadores SVG

SVG Loaders es una impresionante biblioteca de animaciones de cargadores SVG que se crean exclusivamente usando solo SVG. Hablamos de barras de progreso y cargadores en jQuery hace un rato; Definitivamente vale la pena una visita. Una vez que abre la página de demostración, o como se puede ver en la instantánea, es difícil creer que se puedan lograr detalles de diseño tan precisos usando nada más que SVG. Pero es verdad; no encontrará una sola línea de CSS o JavaScript en esta biblioteca. Eso refuerza aún más el hecho de que SVG es una excelente opción para el desarrollo de diseño web moderno. Una selección de 12 cargadores que puede personalizar según sus necesidades.
Animación CSS para principiantes

Las animaciones animan el sitio web o la aplicación en la que se utilizan. No es de extrañar que los diseños cada vez más modernos utilicen animaciones. Son mucho mejores para captar la atención de los usuarios. También se pueden utilizar para explicar con más detalle lo que está tratando de proporcionar. Escribimos sobre tutoriales y recursos de CSS en el pasado. La demanda de dicho contenido realmente se ha disparado y estamos más que felices de retribuir a la comunidad y a aquellos que carecen de las habilidades necesarias para encontrar el contenido más popular por sí mismos. Con eso en mente, también entendemos la importancia de aprender algo para comprender realmente su propósito y la forma en que funciona.

CSS Animations es una de esas cosas que primero debes entender, para tener mejores habilidades de toma de decisiones cuando se trata de usar animaciones reales en tus diseños. El tutorial de ejemplo que tenemos aquí de Rachel Cope es una guía excelente y fácil de seguir sobre animaciones CSS y puede usar los métodos para lograr un efecto animado en sus imágenes.
SVG Navidad

¿Quiere comprender realmente las limitaciones de SVG? Debería inspeccionar el código fuente de esta maravillosa animación navideña de CSS. El código fuente contiene todos los elementos y el código para producir la animación. También puede usar esos ejemplos de código para crear algo propio. Aparte de eso, un gran ejemplo de animaciones en SVG, en toda su complejidad.
Animación SVG y transformaciones CSS: una historia de amor complicada

Cuando los desarrolladores hablan de las características modernas de CSS, no solo hablan de la compleja construcción de cada una de las características, o de lo difícil que puede ser crear un gran resultado a partir de una nueva característica. La mayoría de las veces, los desarrolladores están ocupados hablando y resolviendo problemas sobre los navegadores y cómo reaccionan los navegadores a las nuevas funciones, como las transformaciones CSS y las animaciones SVG. Jack Doyle de GreenSock es el autor invitado de una pieza de contenido de CSS-Tricks, que lleva a los lectores a un viaje de animaciones SVG y propiedades de transformación CSS para brindar una mejor comprensión y proporcionar muestras suficientes que puede comenzar a construir sobre la marcha.
Introducción a la animación SVG

La guía de Jon McPartland sobre animaciones SVG se remonta a 2013. No obstante, es importante que cualquier nuevo experimentador de SVG se sumerja en ella y vea cómo funciona realmente SVG en el mundo real y qué tipo de medidas deberían tomarse cuando empiece a crear sus propias animaciones. La guía se divide en tres partes diferentes: discutir el marcado, el proceso de creación de una animación y construir sobre lo que ya tenemos acceso dentro de nuestro flujo de trabajo. También incluye un breve párrafo sobre las limitaciones reales de SVG en el mundo real. Si le gustó el estilo de esta pieza, busque más publicaciones de contenido de Big Bite Creative; hay un montón de cosas más sobre CSS y desarrollo front-end para lectura gratuita.
Animación SVG con GreenSock

Allan Pope comparte sus pensamientos sobre una plataforma ya establecida: GreenSock Animation Platform (GSAP) y cómo se puede usar para dar a sus archivos vectoriales una segunda oportunidad a través de animaciones SVG aplicadas. GSAP está repleto de características que hacen que la mayoría de los otros motores parezcan juguetes baratos. Animar colores, beziers, propiedades CSS, matrices, pergaminos y mucho más. Redondee los valores, invierta suavemente sobre la marcha, use valores relativos, acomode automáticamente las funciones de captador / definidor, emplee prácticamente cualquier ecuación de aceleración y administre interpolaciones en conflicto como un profesional. Defina devoluciones de llamada, interpolaciones en segundos o fotogramas, cree secuencias sin esfuerzo (incluso con interpolaciones superpuestas), repita / yoyo y más. Si ha oído hablar de GSAP antes y desea una sólida introducción en la plataforma, este artículo de Allan es el mejor lugar para comenzar. Tiene más información que puede encontrar en la sección de comentarios.
Circo SVG

SVG Circus es una página web que permite a los desarrolladores y diseñadores aprovechar el potencial SVG listo para usar mediante la creación de cargadores, hilanderos y otros objetos orientados a bucles para el navegador. Es un gran punto de partida para aprender sobre SVG y cómo se pueden modificar las animaciones, y también para exportar esas animaciones directamente a sus proyectos. Por ejemplo, puede crear un cargador y luego usar el resultado para aprender sobre cada una de las características o 'trucos', como los nombra el sitio web, para aplicarlos a sus otros proyectos y elementos y / o animaciones.
Una guía para animaciones SVG (SMIL)

Dijimos que mencionaríamos SMIL, y aunque algunos dicen que SMIL está decayendo en usabilidad, sin duda encontrará sitios web y aplicaciones que todavía usan SMIL en producción para proporcionar efectos de animación SVG. Esta extensa publicación invitada para CSS-Tricks de Sara Soueidan profundiza mucho en los aspectos técnicos de SMIL y en el proceso de finalización de un proyecto de animación SVG listo para la producción. Por lo que pudimos decir, TODOS los ejemplos en la publicación aún están actualizados y son válidos.
Animaciones SVG premium
Qué resumen fenomenal de los mejores y más grandes ejemplos de animación SVG en la web hoy. Claro, hay muchos más disponibles en sitios como Codepen. Pero deseamos que explores estos ejemplos por tu cuenta. Intentamos cambiar nuestro enfoque hacia un enfoque más detallado. Esto es para garantizar que no solo esté viendo ejemplos de grandes animaciones y su proceso de trabajo. Pero también está aprendiendo a recrear cada una de las animaciones, y tal vez a ampliarlas. Ahora es el momento de inclinarse hacia el mercado premium y obtener un par de excelentes animaciones SVG que no irán acompañadas de tutoriales y guías, por archivos SVG completamente listos y optimizados que puede comenzar a usar en sus proyectos. La variedad de opciones no es muy buena, pero quizás encuentre algo que realmente pueda usar en uno de sus proyectos.
Cargadores SVG

No siempre desea colocar cargadores en su sitio web, pero cuando lo hace, debe asegurarse de que sean lo suficientemente geniales para mantener la atención del visitante. Con SVG Loaders, un paquete de doce cargadores basados en vectores, lo logrará fácilmente. Después de todo, no es necesario que cree estas fantásticas animaciones desde cero, sino que utilice la versión predefinida e incorpórelas a su proyecto. Animaciones suaves, archivos de tamaño pequeño, solo animaciones CSS, colores editables y listos para retina son todas las características diferentes de SVG Loaders. Además, cada cargador animado también funciona con los navegadores web y dispositivos más populares.
Evolución de LivIcons

Si está buscando iconos vectoriales animados, querrá investigar más a fondo LivIcons Evolution. Con una colección de 379 íconos y contando, usted sabe que LivIcons Evolution se asegura de entregar todo lo necesario y mucho más. Además, cada ícono también viene en cinco estilos de diseño diferentes, por lo que sabe que encontrará el aspecto correcto mucho más rápido. Configuraciones asombrosas, compatibilidad con diferentes pantallas, práctica herramienta de configuración, efecto de desplazamiento y colores y tamaños editables son algunas de las especialidades de LivIcons Evolution. La función exclusiva de animación doble y triple también forma parte del kit para su conveniencia.
Paquete de ilustraciones animadas SVG

El paquete de animación SVG consta de cuatro animaciones diferentes. Un niño volador impulsado por un jetpack en su espalda, un avión volando de un lugar a otro, una tortuga y un fotógrafo. Tome este paquete y aplíquelo a su proyecto según sea necesario. Usted tiene el control total del color y el tamaño de cada uno de los elementos de la ilustración. El código base está optimizado para la limpieza y será un placer administrarlo.
Estilos de texto animados en 3D en SVG

El texto en 3D es una excelente manera de lograr la individualidad en un diseño. Aunque cuando se trata de agregar efectos de texto animados en 3D a su sitio, ¡eso lo lleva al siguiente nivel! El paquete incluye diez estilos diferentes y únicos para elegir. Puede personalizarlos de forma ilimitada en cuanto a colores, texto y fuentes.
Código de error 404 SVG animado

Las páginas del error HTTP 404 vienen en muchos sabores diferentes. Aprendimos esto leyendo en una de nuestras publicaciones de autores en enero, donde enumeró 30 de los diseños de página Error 404 más creativos que puede encontrar en la web. Para ampliar esa lista, hemos incluido esta fantástica animación SVG para páginas de error 404. La animación se creó utilizando la biblioteca Snap.svg.
16 iconos de SEO animados

Expertos en SEO y SEM, ¡esta vez tenemos algo especial para ti! Es un paquete de 16 iconos que se incluyen en las categorías de SEO y SEM. Estos gráficos se escalarán infinitamente para sus proyectos. También le brindan esa apariencia nítida y la experiencia que sus diseños anhelan. Los íconos se encuentran en las siguientes categorías: Optimización de sitios web, Orientación, SEO para teléfonos inteligentes, Almacenamiento en la nube, Análisis
Premios, Networking, Social Media, Email Marketing, SEO / SEM, Pay Per Click, Optimización de Código, Marketing Digital, Misión, Monitoreo, Marketing de Afiliados. Estamos seguros de que hay algo para que todos disfruten.
Iconos animados del navegador SVG

Finalmente, le damos un ejemplo de cómo puede usar SVG para transformar los íconos del navegador en experiencias animadas. Google Chrome, Safari, Internet Explorer, Mozilla Firefox y Opera forman parte de este paquete de animación JavaScript SVG. Consulte la página de demostración para obtener más información sobre las transiciones que utiliza cada icono del navegador.
¿Qué buscas en tus animaciones SVG?
¡Qué redada más asombrosa! Algunos de estos ejemplos nos sorprendieron; han demostrado una vez más, el diseño web está creciendo, y está creciendo bastante rápido. Desde logotipos animados simples hasta diseños complejos que podemos ver que se integrarán en aplicaciones de juegos en el futuro. El futuro de SVG está brillando, ¿te convertirás en parte de él?
