18 composants React pour les développeurs Web 2020
Publié: 2020-08-19Il est très rare de voir une bibliothèque décoller comme l'a fait React.js en quelques années seulement. La bibliothèque s'est littéralement accélérée au rythme de la vitesse de la lumière en ce qui concerne les nouvelles versions, fonctionnalités et développements ; voir ici pour la dernière version majeure. Bien sûr, certains diront qu'il n'y a pas besoin de « frameworks », mais React est bien plus qu'un simple framework, ou devrions-nous dire « beaucoup moins que ». Pourquoi? Car React est une bibliothèque qui permet de construire des composants réactifs. Il n'agit pas nécessairement comme un framework, mais il fonctionnera avec plaisir sur tout framework existant que vous utilisez, que ce soit Meteor ou Angular.
L'état des choses avec React semble assez bon en ce moment. La communauté bourdonne de nouvelles possibilités et, en général, tout le monde est occupé à construire plutôt qu'à se plaindre. La bibliothèque fonctionne évidemment, et a beaucoup de potentiel énorme. Ce dont il a besoin en ce moment, ce sont des ingénieurs et des développeurs plus expérimentés qui peuvent construire quelque chose qui se démarquera sûrement de la foule. Il y a beaucoup de développeurs qui aiment « fulminer » à propos de React. Mais, ceux qui ne le font pas sont occupés à faire une sorte de différence dans le monde.
En savoir plus sur React
React est fortement basé sur des composants, et les composants peuvent être réutilisés ! Cela signifie que n'importe qui peut créer quelque chose de cool avec React et le partager avec le reste de la communauté des développeurs. Et c'est exactement ce qui s'est passé, surtout ces dernières années. Pour célébrer, nous avons pensé qu'il était temps de créer notre propre ressource de composants React qui comprendra des composants React utilisables, polyvalents et fonctionnels que vous pourrez intégrer à vos applications, sites Web ou autres logiciels existants que vous souhaitez lancer. dans le futur proche. Nous avons également essayé d'être aussi uniques que possible et d'inclure autant de variantes que possible. Mais étant donné que des erreurs se produisent, veuillez vous joindre à nous pour aider à créer ce meilleur ensemble de composants React, et partagez avec nous vos propres composants préférés sans lesquels vous ne pouvez pas vous imaginer vivre, merci !
Matériel-UI

Et juste au cas où vous ne trouveriez pas la fonctionnalité que vous recherchez dans le premier composant, voici la bibliothèque Material-UI qui intègre pleinement la conception matérielle de Google dans vos flux de travail de composants React. Les propriétaires de la bibliothèque sont libéraux quant à l'utilisation de ce cadre et de ces composants, et vous encouragent à lire la documentation de la conception matérielle avant de vous jeter nu dans ces eaux boueuses. La compréhension des rôles de React et de Material Design dans le domaine du développement Web est essentielle pour que cela fonctionne pour vous.
Interface utilisateur Onsen pour React

Onsen UI est un kit de composants React qui fonctionnent pour mettre en œuvre des applications mobiles hybrides. Si c'est quelque chose que vous avez traité ces derniers temps, vous feriez mieux d'envisager de gagner du temps avec l'interface utilisateur d'Onsen. Gardez à l'esprit que l'outil est compatible à la fois avec Android et iOS pour votre commodité. Avec plus d'une centaine de composants à votre disposition, vous savez que vous trouverez les bonnes choses à mélanger et assortir pour votre projet. Ils sont tous basés sur la conception matérielle et plate. De plus, tout est fait en pensant à l'utilisateur, en essayant d'être le plus facile à comprendre possible.
Réagir-Bootstrap

React-Bootstrap est un package de composants Bootstrap 4 construit avec React. Bien que vous puissiez utiliser le matériel disponible pour créer un nouveau projet à partir de zéro, vous pouvez également l'intégrer dans votre application existante. Bien sûr, assurez-vous d'abord d'étudier la documentation complète fournie avec le kit et de partir de là. Il existe également une option pour passer de Bootstrap à Bootstrap 4 en utilisant React-Bootstrap, mais encore une fois, faites-vous plaisir et lisez d'abord la documentation, afin que l'exécution soit plus impeccable. Pour la configuration locale, Yarn est le gestionnaire de packages qui fera l'affaire. Enfin, si vous souhaitez contribuer au projet, vous le pouvez aussi.
Boîte à outils Réagir

React Toolbox est un kit de composants Material Design qui vous promet de démarrer votre projet immédiatement. Après tout, vous n'êtes pas obligé de faire tout le travail lourd tout seul. Au lieu de cela, choisissez les outils prêts à l'emploi que React Toolbox vous propose et faites une différence immédiate. En parlant de composants, React Toolbox propose une barre d'applications, un avatar, une saisie semi-automatique, une liste déroulante, une boîte de dialogue, un menu, une barre de progression, une entrée et bien plus encore. Cette bibliothèque de composants React fera bien pour le développeur, et c'est une garantie. La documentation détaillée est également très pratique, car elle montre comment utiliser correctement chaque composant.
Oeillet

Profitez de l'incroyable Grommet maintenant, alors que vous vous dirigez vers un lancement réussi de votre projet mobile-first. Même si vous travaillez sur plusieurs applications, c'est la bibliothèque de composants React qui fera la magie, dynamisant votre flux de travail à travers le toit. Bien entendu, tout a été conçu dans un souci de réactivité, la performance finale sera donc de premier ordre. Vous pouvez librement mélanger et assortir tous les éléments prédéfinis à votre guise, ainsi que les personnaliser en conséquence. Qu'il s'agisse de travailler sur un nouveau projet ou d'affiner un projet existant, Grommet s'applique aux deux approches. Il y a des tonnes de blocs que vous pouvez utiliser à votre avantage total, alors profitez-en au maximum maintenant.
Réaction de l'interface utilisateur sémantique

Comme son nom l'indique, Semantic UI React est l'intégration officielle de React pour Semantic UI. Si vous devez approfondir les instructions d'installation et d'utilisation, assurez-vous d'abord de parcourir toutes les sections de la page de destination officielle du produit et d'en avoir l'essentiel. Certaines des fonctionnalités de Semantic UI React contiennent des sous-composants, un état contrôlé automatiquement, des accessoires abrégés, une augmentation et une API déclarative, pour n'en nommer que quelques-uns. En ce qui concerne les éléments, vous en obtenez aussi beaucoup. Des boutons, des drapeaux et des en-têtes aux entrées, aux étiquettes, aux chargeurs et aux révélations, ce ne sont que quelques-uns de tous les avantages sur lesquels vous pouvez mettre la main.
Réagir Bureau | Composants de l'interface utilisateur React pour OS X El Capitan et Windows 10

Vous voulez apporter cette douce action de React sur le bureau ? Eh bien maintenant vous pouvez! Bien que la bibliothèque soit étiquetée comme un projet BETA, il serait utile que davantage de développeurs passent leur temps précieux à réfléchir et à ajuster la bibliothèque pour qu'elle s'adapte au mieux aux plates-formes Windows 10 et Mac OS X. Inutile de souligner que la caractéristique la plus prometteuse de toutes est que vous pouvez utiliser JavaScript pour créer vos propres projets dont les ordinateurs de bureau pourraient bénéficier. Il sera également intéressant de suivre le développement de cet espace. Il est agréable de voir que la technologie évolue au-delà des langages de programmation de base restreints aux logiciels. Au lieu de cela, nous apprenons également à intégrer le Web sur votre bureau.
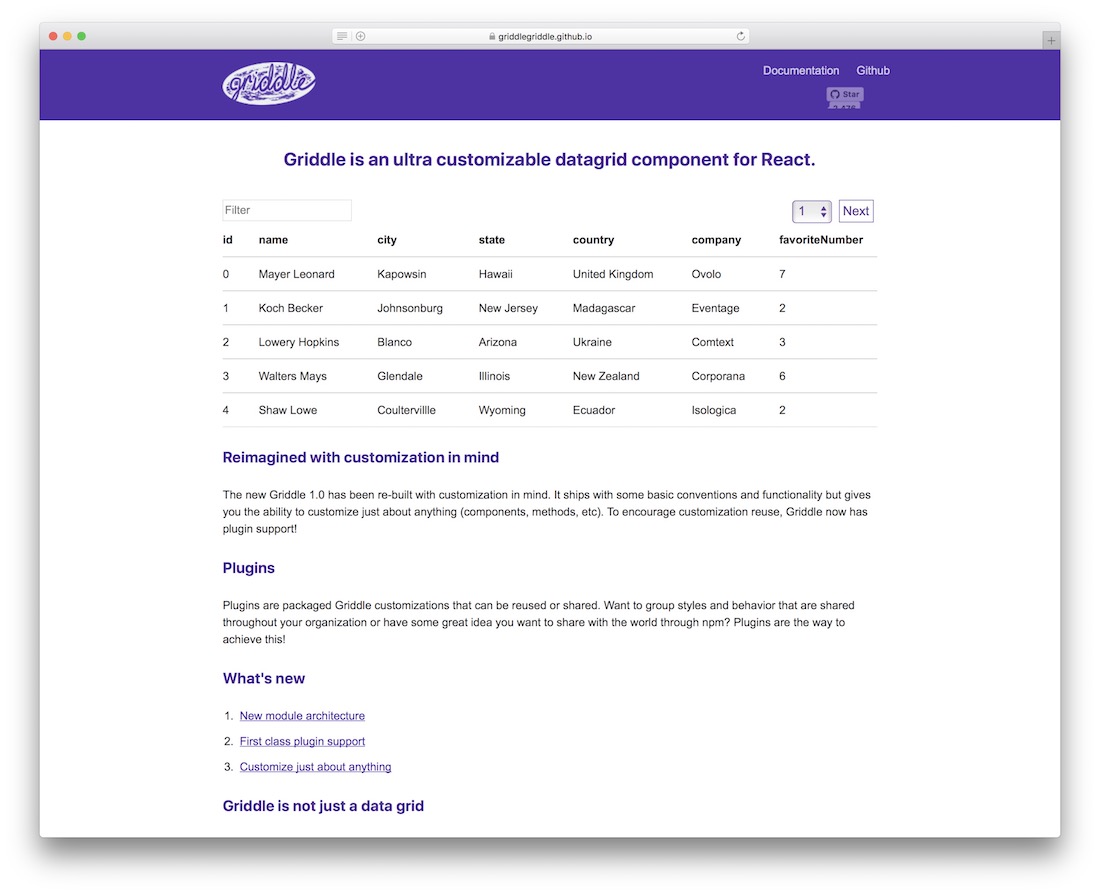
Grille - Composant de grille de réaction


La grille est la fonctionnalité des tables de données optimisées pour la grille qui fonctionnent sur une interaction haute performance et transparente entre le navigateur. Lorsque nous avons exploré Griddle pour la première fois, cela ressemblait à n'importe quel autre projet de table de grille. Mais à y regarder de plus près et à comprendre, il semble que Griddle surpasse à peu près toutes les autres bibliothèques de tables de grille. Il fournit vraiment les composants de haute qualité qu'il est connu pour intégrer le flux de travail des développeurs Web. Essayez de jouer avec la démo et voyez par vous-même à quel point les interactions sont fluides lors de la navigation dans les données et de l'ajustement des paramètres de recherche, de bonnes choses tout autour.
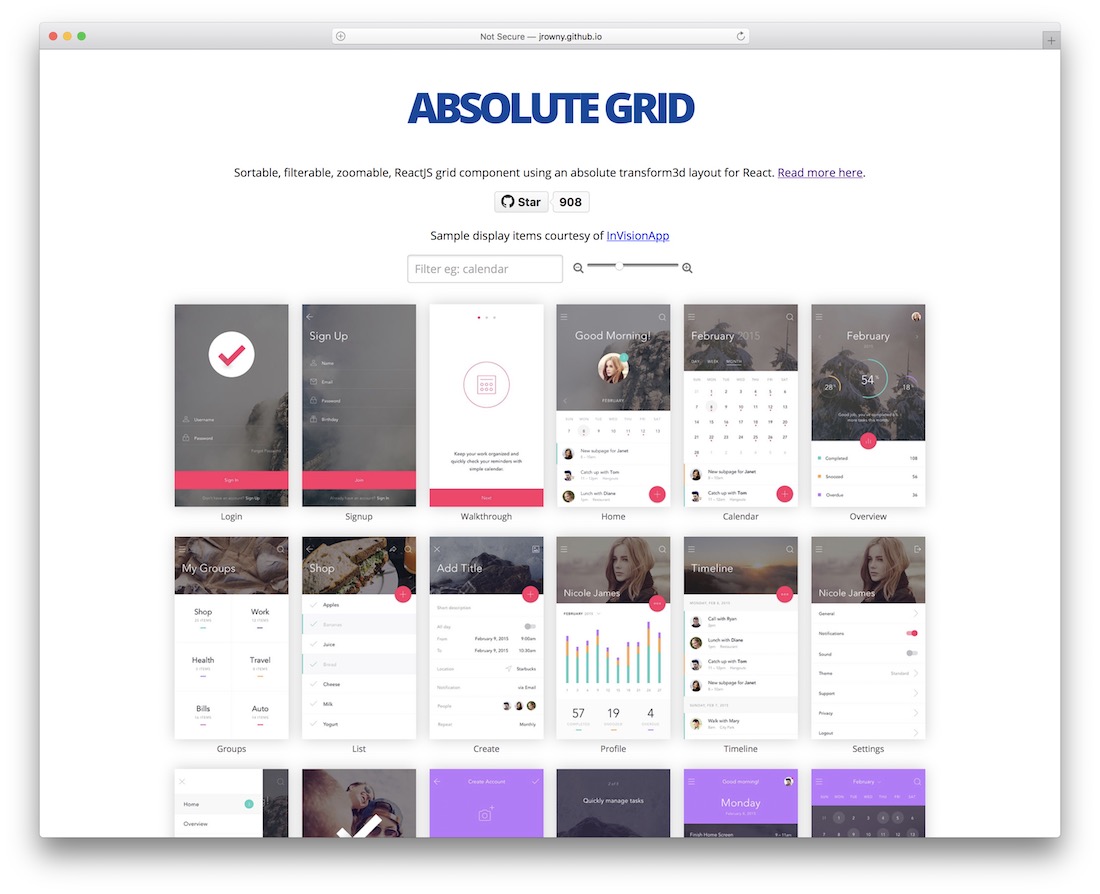
Réagissez à la grille absolue

Les grilles peuvent également être souvent confondues avec leur fonctionnalité. Il s'agit d'un élément particulier de la page Web qui a son propre style et ses propres valeurs de navigateur. Avec l'utilisation de bibliothèques externes, nous pouvons rendre ces composants et éléments beaucoup plus flexibles. En particulier, nous pouvons implémenter des bibliothèques comme la grille absolue et obtenir un contrôle total sur notre grille d'éléments que nous présentons à l'utilisateur. Le composant que vous regardez ici peut facilement être configuré pour être utilisé dans un site Web/une plate-forme qui concerne le partage de contenu et l'organisation en fonction des valeurs de la base de données. Bibliothèque très très polyvalente, un exemple de vraies possibilités de développement.
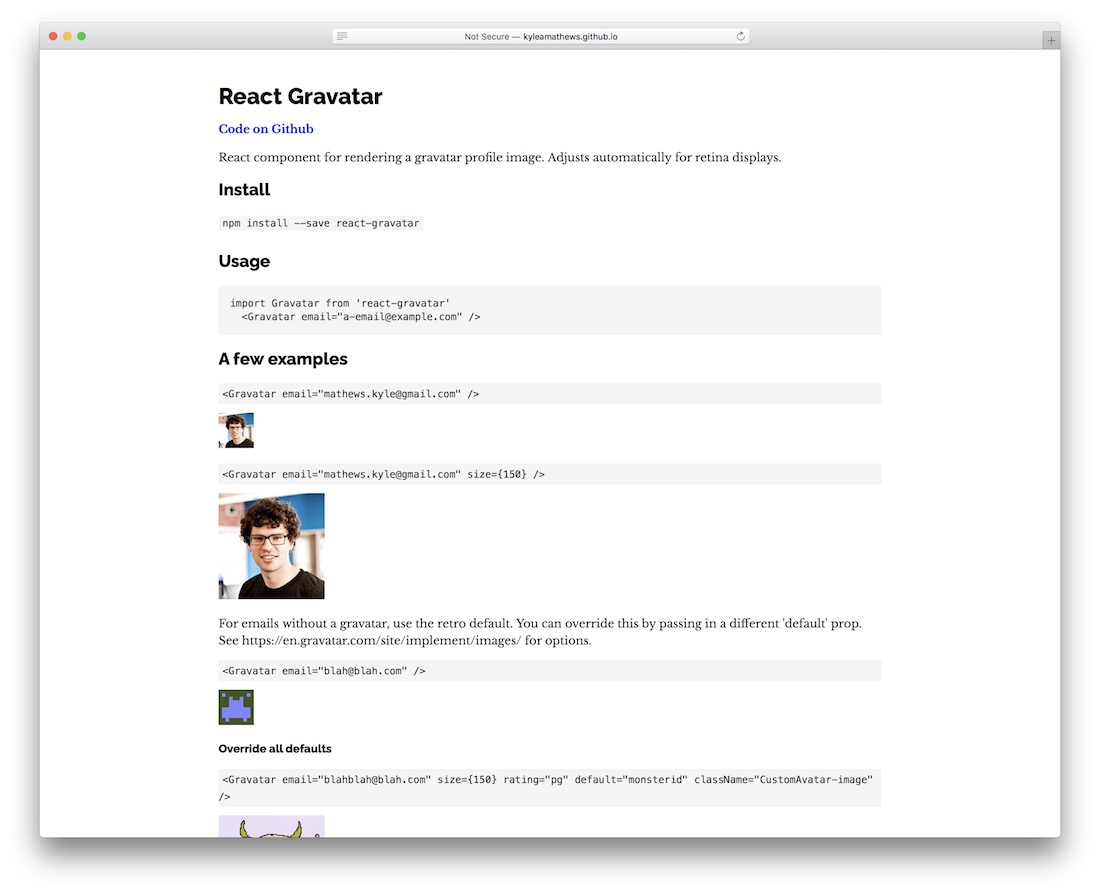
Réagir Gravatar

Si vous n'avez pas entendu parler de Gravatar, vous n'avez dû vous connecter qu'au cours des 2 derniers jours, hah ! Gravatar est la plate-forme d'avatar utilisateur par défaut intégrée à la plate-forme WordPress. Maintenant, vous pouvez apporter tous ces avatars étonnants à vos projets les plus avancés grâce à l'utilisation de la bibliothèque de composants React Gravatar. Avec celui-ci, le composant rendra l'avatar Gravatar que l'utilisateur utilise en fonction de la saisie de son adresse e-mail. Cela aide vraiment d'avoir ces bibliothèques à portée de main afin de promouvoir cet aspect de mondialisation consistant à récupérer les données des utilisateurs pour eux, au lieu de les laisser le faire manuellement.
React-spinner

Vous voulez dire à vos utilisateurs que la page à laquelle ils essaient d'accéder est toujours en cours de chargement ? Peut-être souhaitez-vous ajouter un spinner à vos applications pour rendre le processus de saut de page plus interactif ? Économisez un peu de temps sans avoir à coder votre propre spinner ; implémentez simplement ce composant facile à utiliser. Il ne nécessite littéralement aucune configuration.
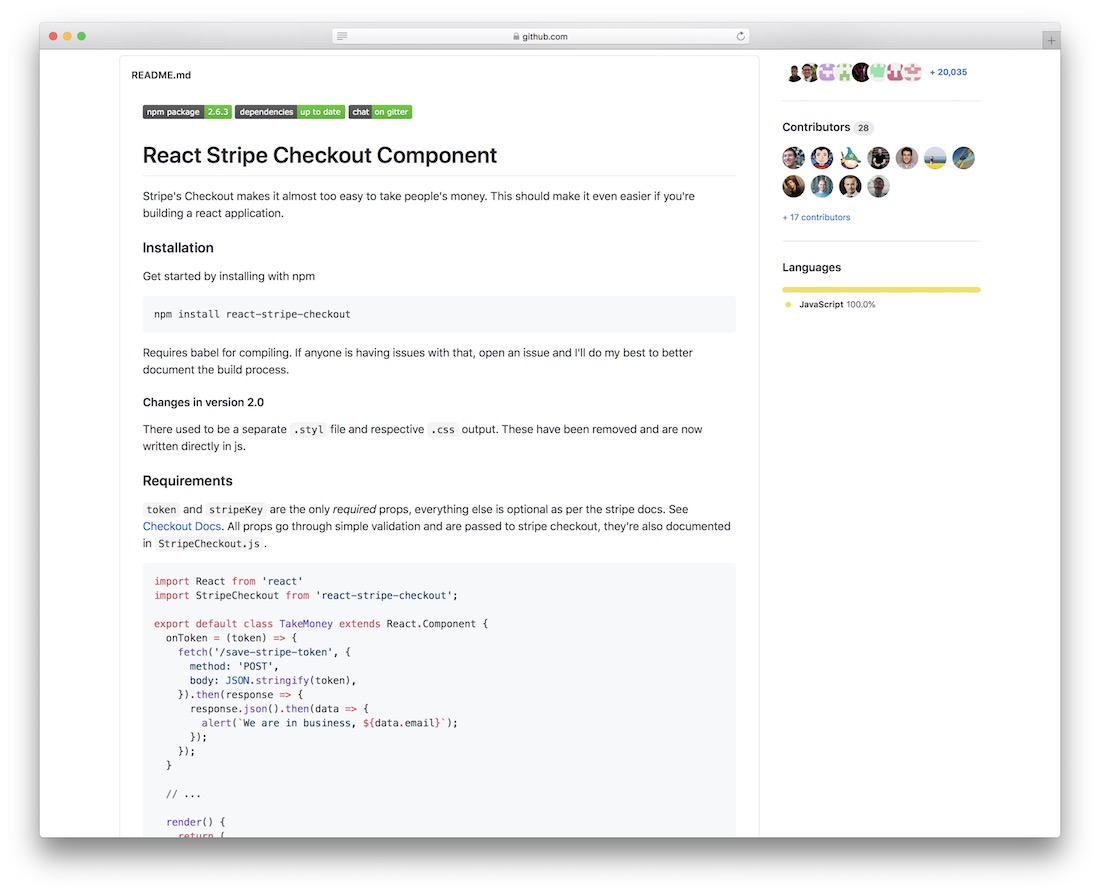
Composant React Stripe Checkout

Stripe continue d'impressionner tout le monde; les clients, les concepteurs, les développeurs et la communauté technologique dans son ensemble. Une startup qui a vraiment redéfini le fonctionnement des grandes startups et comment les startups peuvent faire la différence dans le monde, même si elles ne disposent pas de ressources de la taille de la capitalisation boursière de Google. La caisse de Stripe est utilisée par des millions de plateformes, livrant quotidiennement des milliards de demandes. Si vous avez prévu d'utiliser Stripe avec votre projet React, saisissez le composant React Stripe Checkout pour charger la bibliothèque Checkout de Stripe directement en tant que composant React. Ce sera une transition beaucoup plus fluide pour utiliser Stripe dans vos applications.
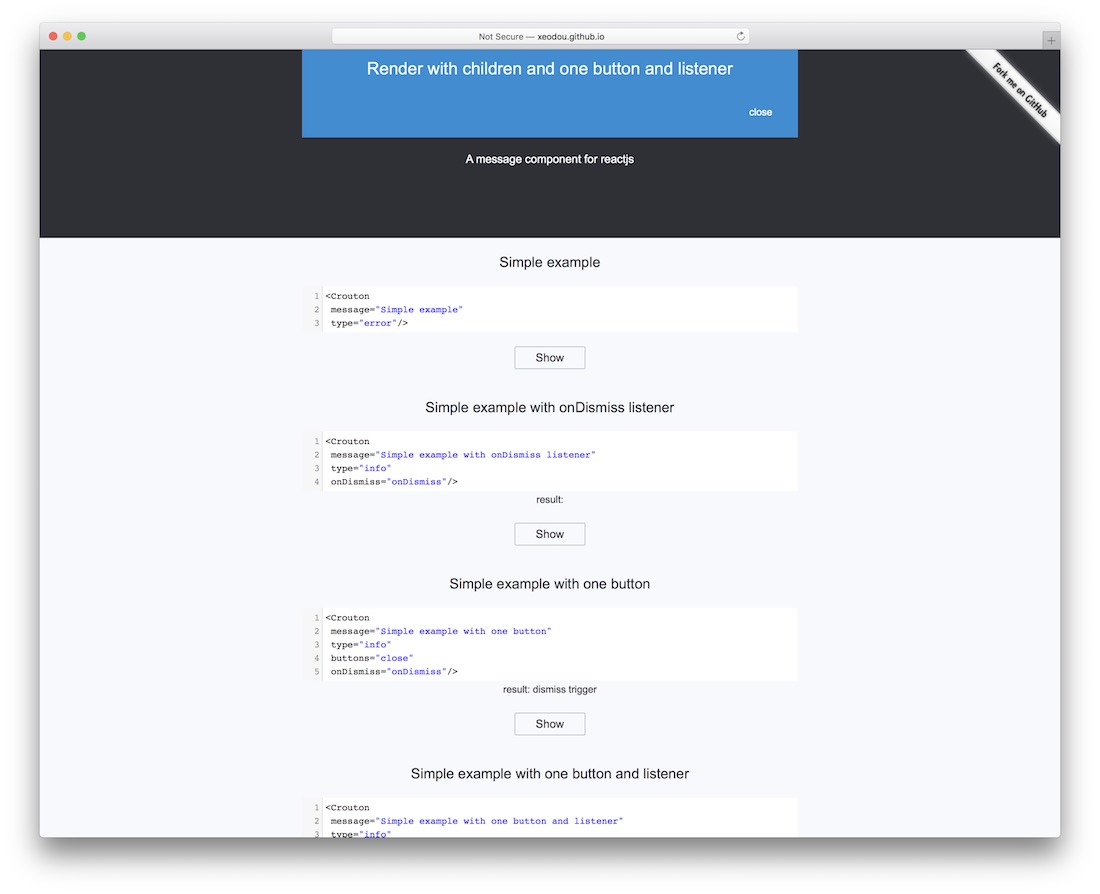
Réagir-Crouton

Un composant de messagerie pour React.js — React Crouton. Ne vous méprenez pas si vous pensez qu'il s'agit d'un composant de messagerie instantanée, ce n'est pas le cas. Il s'agit davantage d'un composant de messagerie qui vise à fournir une option de surbrillance sous la forme d'un menu de surbrillance de navigation. Avec le composant, vous pouvez créer des messages qui apparaîtront à l'utilisateur en haut de la page, en fonction de la soumission du formulaire demandé. Nous pouvons déjà prévoir que les spécialistes du marketing par e-mail deviennent fous de cette bibliothèque fluide et parfaite.
Composant de chargement SVG pour ReactJS

Les SVG gagnent sans aucun doute en popularité, alors que nous passons à une ère de développement Web où les performances sont hautement récompensées avec plus de concentration et d'attention. La bibliothèque React InlineSVG vous aidera à charger vos fichiers SVG directement via React.js. Cela vous permet de les modifier et de les styliser sans avoir à passer d'un même document à l'autre.
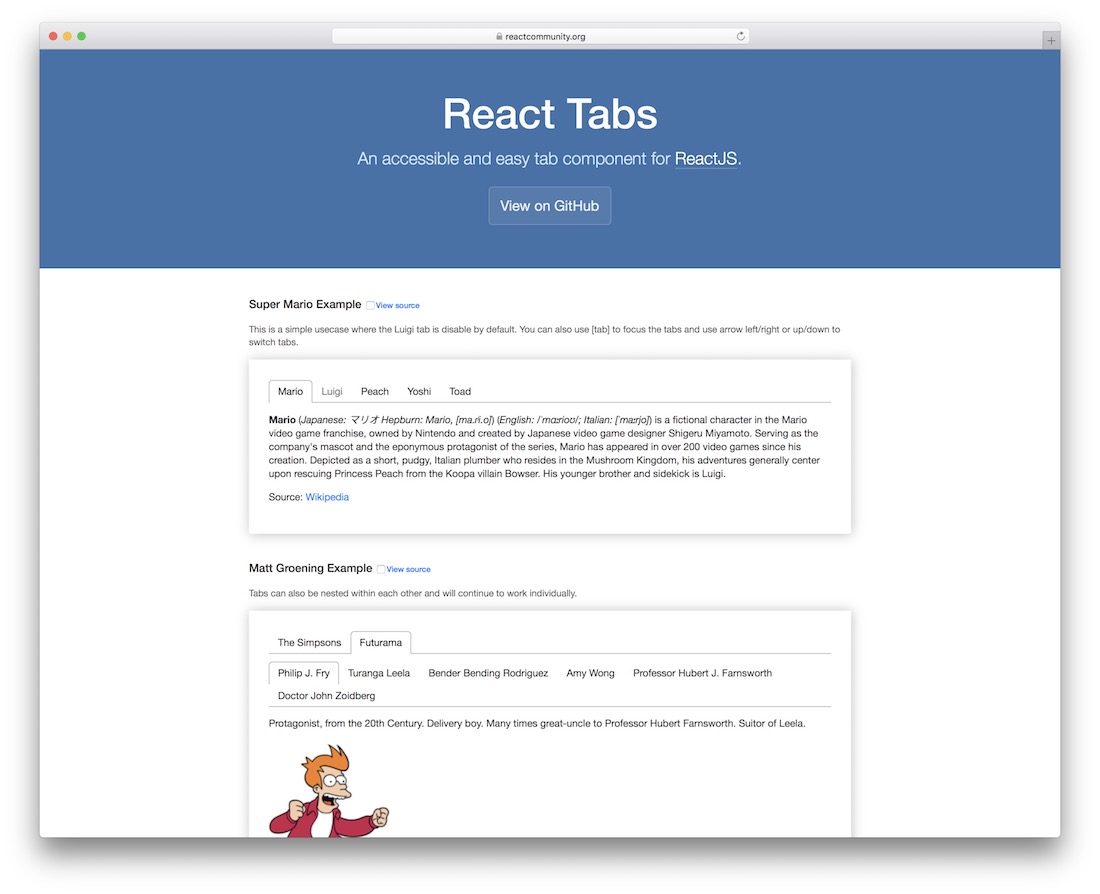
Composant des onglets React

Un composant d'onglets React que vous pourrez implémenter dans toutes sortes de situations où un contenu à onglets serait requis. Il sera intéressant de voir comment React devient utile pour les plates-formes telles que les bases de connaissances, qui sont connues pour utiliser notoirement le contenu à onglets pour présenter les données plus facilement. Dans l'ensemble, une bibliothèque très fiable ici qui ajoute l'interaction de tabulation pour votre contenu en quelques secondes seulement.
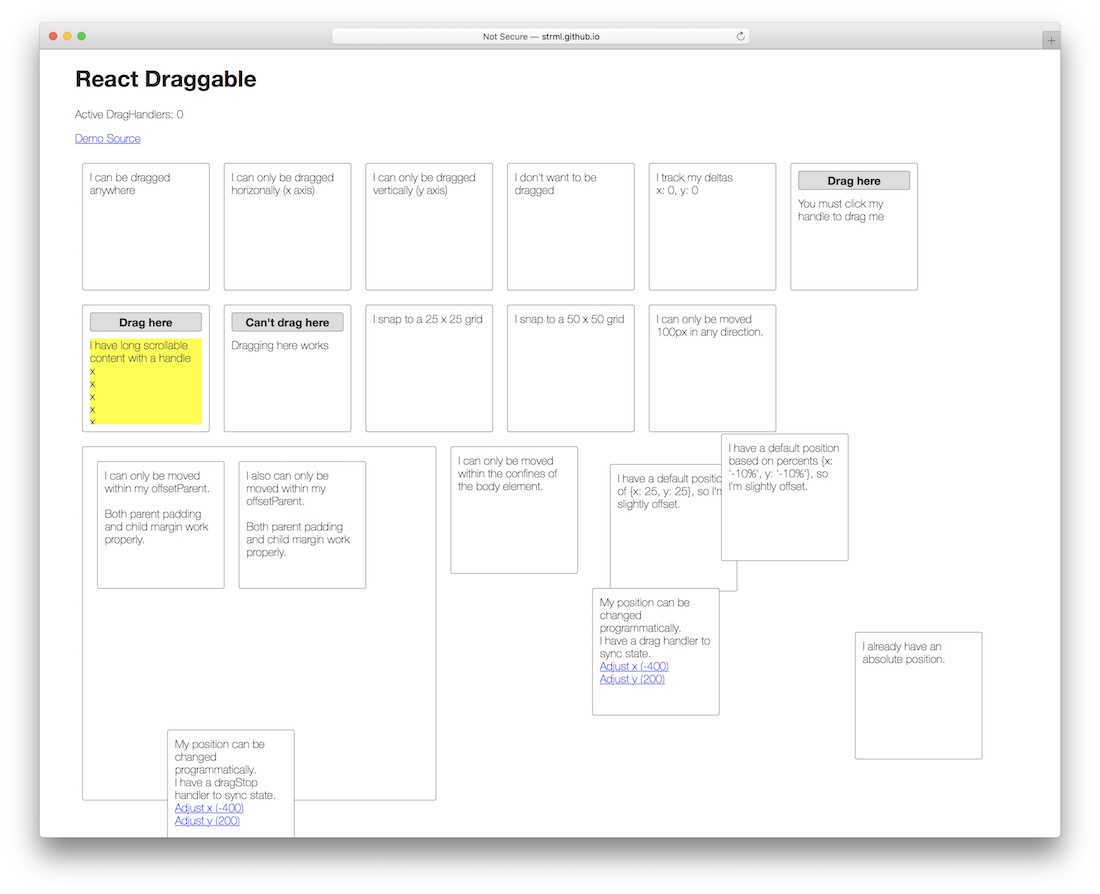
Réagir Déplaçable

Si les premiers composants déplaçables dont nous avons parlé ne vous ont pas plu et que vous recherchez quelque chose de plus brut et unique, essayez React Draggable; c'est aussi natif que possible. Exposez votre contenu grâce à une fonctionnalité déplaçable et créez quelque chose qui mettra l'utilisateur en charge de la façon dont le contenu lui apparaît. Pour le moment, la démo ne montre pas de capacités de déplacement fixes. Mais avec un peu de magie React, vous devriez atteindre cette fonctionnalité assez rapidement.
Google reCAPTCHA pour React.js

Les spammeurs pensent qu'ils deviennent de plus en plus intelligents, mais le reCAPTCHA de Google a vraiment résisté aux défis des systèmes de captcha modernes et aux robots qui tentent de casser ce système. reCAPTCHA est une alternative fiable pour protéger les données de votre formulaire de soumission contre les spammeurs. N'oubliez pas que vous devrez créer un compte reCAPTCHA et récupérer les clés API. De cette façon, vous pouvez utiliser pleinement le potentiel de ce composant.
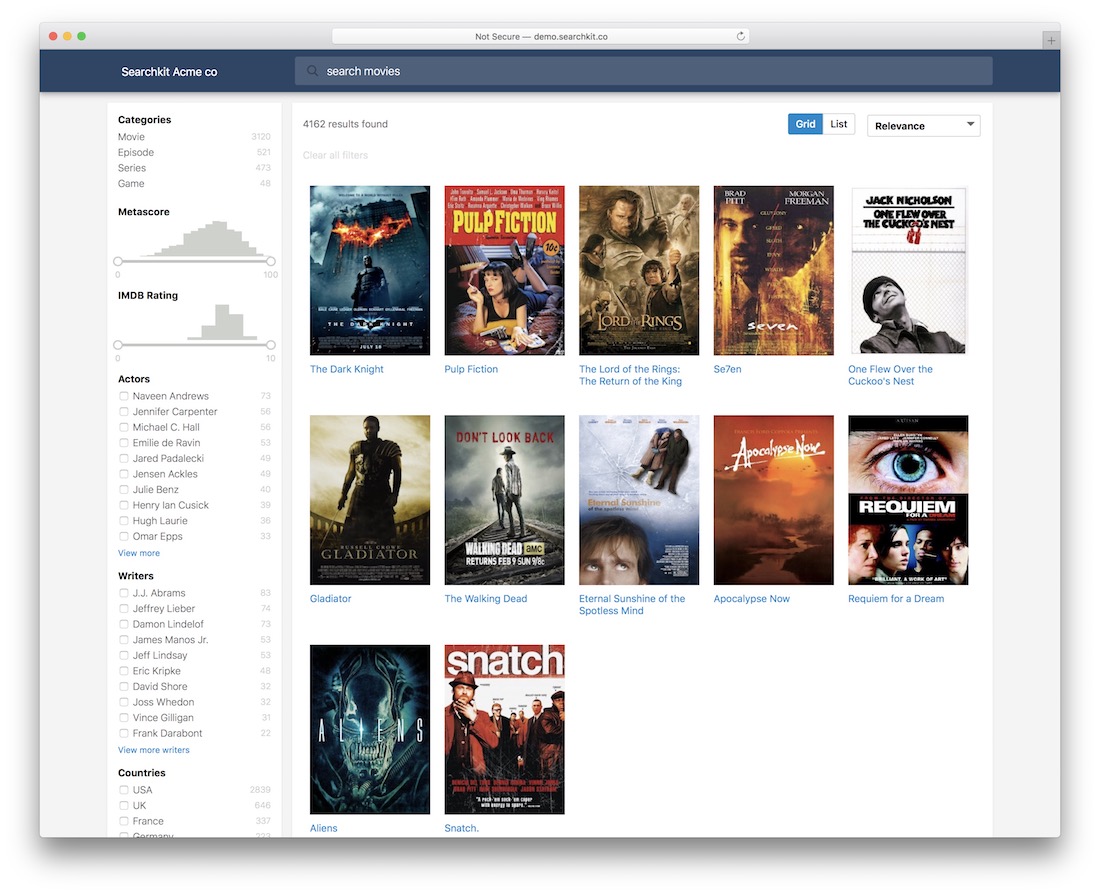
Composants d'interface utilisateur pour Elasticsearch

Searchkit est une collection de composants d'interface utilisateur pour le populaire Elasticsearch. Maintenant, vous pouvez transformer votre expérience de recherche et la rendre vraiment moderne. Si la création de sites de films est votre truc, Searchkit s'occupera de toutes les fonctionnalités d'algorithme difficiles qu'une fonction de recherche concise nécessiterait et vous offrira le genre de plate-forme de recherche qui incitera les utilisateurs à revenir jour après jour. Parfois, la caractéristique la plus importante de tout projet est la fonction de recherche ; c'est ainsi que vos utilisateurs interagissent avec votre contenu.
