18 React Components สำหรับนักพัฒนาเว็บ 2020
เผยแพร่แล้ว: 2020-08-19หายากมากที่ห้องสมุดจะเปลี่ยนแปลงไปในทางที่ React.js มีในเวลาเพียงไม่กี่ปี ห้องสมุดได้เร่งความเร็วอย่างแท้จริงด้วยความเร็วแสงเมื่อพูดถึงการออกใหม่ คุณสมบัติ และการพัฒนา ดูที่นี่สำหรับรุ่นใหญ่ล่าสุด แน่นอนว่าบางคนอาจโต้แย้งว่าไม่จำเป็นต้องใช้ "กรอบงาน" แต่ React เป็นมากกว่าแค่กรอบงาน หรือเราควรพูดว่า "น้อยกว่า" มาก ทำไม? เพราะ React เป็นไลบรารี่ที่ช่วยสร้างส่วนประกอบปฏิกิริยา ไม่จำเป็นต้องทำหน้าที่เป็นเฟรมเวิร์ก แต่จะทำงานได้อย่างมีความสุขบนเฟรมเวิร์กที่คุณใช้งานอยู่ ไม่ว่าจะเป็น Meteor หรือ Angular
สถานะของกิจการกับ React นั้นดูค่อนข้างดีในตอนนี้ ชุมชนเต็มไปด้วยความเป็นไปได้ใหม่ๆ และโดยทั่วไปแล้ว ทุกคนต่างยุ่งกับการสร้าง แทนที่จะบ่น ห้องสมุดใช้งานได้จริงและมีศักยภาพมหาศาล สิ่งที่ต้องการในตอนนี้คือวิศวกรและนักพัฒนาที่มีประสบการณ์มากกว่า ซึ่งสามารถสร้างบางสิ่งที่โดดเด่นกว่าคนอื่นๆ ได้อย่างแน่นอน มีนักพัฒนามากมายที่ชอบ "พูดจาโผงผาง" เกี่ยวกับ React แต่ผู้ที่ไม่ได้ยุ่งกับการสร้างความแตกต่างบางอย่างในโลก
เพิ่มเติมเกี่ยวกับ React
React นั้นอิงจากส่วนประกอบอย่างมาก และส่วนประกอบสามารถนำกลับมาใช้ใหม่ได้! นั่นหมายความว่าทุกคนสามารถสร้างสิ่งที่เจ๋งด้วย React และแชร์กับชุมชนนักพัฒนาที่เหลือ และนั่นคือสิ่งที่เกิดขึ้น โดยเฉพาะอย่างยิ่งในช่วงไม่กี่ปีที่ผ่านมา เพื่อเป็นการเฉลิมฉลอง เรารู้สึกว่าถึงเวลาแล้วที่จะรวบรวมทรัพยากรส่วนประกอบ React ของเราเอง ซึ่งจะประกอบด้วยส่วนประกอบ React ที่ใช้งานได้ อเนกประสงค์ และใช้งานได้ ซึ่งคุณสามารถรวมเข้ากับแอปพลิเคชัน เว็บไซต์ หรือซอฟต์แวร์อื่น ๆ ที่คุณกำลังมองหาที่จะเปิดใช้ ในอนาคตอันใกล้. เรายังพยายามสร้างเอกลักษณ์ให้มากที่สุดเท่าที่จะเป็นไปได้และรวมรูปแบบต่างๆ ให้มากที่สุด แต่เนื่องจากเกิดข้อผิดพลาดขึ้น โปรดเข้าร่วมกับเราในการช่วยสร้างส่วนประกอบ React ที่ดีที่สุด และแบ่งปันส่วนประกอบที่คุณโปรดปรานซึ่งคุณไม่สามารถจินตนาการได้ว่าไม่มีตัวตน ขอบคุณ!
วัสดุ-UI

และในกรณีที่คุณไม่พบฟังก์ชันที่คุณต้องการในองค์ประกอบแรก นี่คือไลบรารี Material-UI ที่รวมการออกแบบ Material ของ Google เข้ากับเวิร์กโฟลว์ส่วนประกอบ React ของคุณ เจ้าของห้องสมุดมีอิสระในการใช้เฟรมเวิร์กและส่วนประกอบนี้ และสนับสนุนให้คุณอ่านเอกสารประกอบของดีไซน์ Material ก่อนที่คุณจะกระโดดลงน้ำโคลนเหล่านี้ ความเข้าใจในบทบาทของ React และ Material Design ในด้านการพัฒนาเว็บเป็นสิ่งสำคัญที่จะช่วยให้คุณใช้งานได้
Onsen UI สำหรับ React

Onsen UI เป็นชุดของส่วนประกอบ React ที่ทำงานเพื่อนำแอปพลิเคชันมือถือไฮบริดที่มีผลสำเร็จ หากเป็นสิ่งที่คุณกำลังเผชิญอยู่เมื่อเร็วๆ นี้ คุณควรพิจารณาประหยัดเวลาด้วย Onsen UI โปรดทราบว่าเครื่องมือนี้ใช้งานได้กับทั้ง Android และ iOS เพื่อความสะดวกของคุณ ด้วยส่วนประกอบมากกว่าร้อยรายการที่คุณมีอยู่ คุณจะรู้ว่าคุณจะพบสิ่งที่เหมาะสมที่จะมิกซ์แอนด์แมทช์สำหรับโครงการของคุณ ทั้งหมดขึ้นอยู่กับดีไซน์ Material และ Flat ยิ่งกว่านั้น ทุกอย่างทำโดยคำนึงถึงผู้ใช้เป็นหลัก พยายามทำให้เข้าใจง่ายที่สุด
React-Bootstrap

React-Bootstrap เป็นแพ็คเกจของส่วนประกอบ Bootstrap 4 ที่สร้างด้วย React แม้ว่าคุณจะสามารถใช้สื่อที่มีอยู่เพื่อสร้างโครงการใหม่ตั้งแต่ต้น คุณยังสามารถรวมเข้ากับแอปที่มีอยู่ของคุณได้ แน่นอน ตรวจสอบให้แน่ใจว่าคุณได้ตรวจสอบเอกสารประกอบที่ครอบคลุมซึ่งมาพร้อมกับชุดอุปกรณ์ก่อนแล้วจึงไปจากที่นั่น นอกจากนี้ยังมีตัวเลือกในการเปลี่ยนจาก Bootstrap ไปเป็น Bootstrap 4 โดยใช้ React-Bootstrap แต่อีกครั้ง ทำสิ่งที่ชอบให้ตัวเองและอ่านเอกสารก่อน เพื่อให้การดำเนินการนั้นไร้ที่ติมากขึ้น สำหรับการตั้งค่าในเครื่อง Yarn เป็นตัวจัดการแพ็คเกจที่จะทำเคล็ดลับ สุดท้ายนี้ หากคุณต้องการมีส่วนร่วมในโครงการ คุณก็สามารถทำได้เช่นกัน
กล่องเครื่องมือตอบโต้

React Toolbox เป็นชุดของส่วนประกอบการออกแบบวัสดุที่สัญญาว่าจะเริ่มต้นโครงการของคุณทันที ท้ายที่สุดคุณไม่จำเป็นต้องผ่านการยกของหนักทั้งหมดด้วยตัวเอง ให้เลือกเครื่องมือพร้อมใช้ที่ React Toolbox เตรียมไว้ให้คุณแล้วสร้างความแตกต่างในทันที เมื่อพูดถึงส่วนประกอบ React Toolbox จะมีแถบแอป รูปแทนตัว เติมข้อความอัตโนมัติ ดรอปดาวน์ กล่องโต้ตอบ เมนู แถบความคืบหน้า อินพุต และอื่นๆ อีกมากมาย ไลบรารีของส่วนประกอบ React นี้จะทำงานได้ดีสำหรับนักพัฒนา และนั่นคือการรับประกัน เอกสารรายละเอียดยังสะดวกมาก เนื่องจากแสดงวิธีใช้แต่ละองค์ประกอบอย่างถูกต้อง
ปลอกยาง

เพลิดเพลินไปกับความอัศจรรย์ของ Grommet ทันที ในขณะที่คุณก้าวไปสู่การเปิดตัวโปรเจ็กต์เพื่ออุปกรณ์พกพาที่ประสบความสำเร็จ แม้ว่าคุณจะทำงานกับหลาย ๆ แอพ แต่นี่คือไลบรารีส่วนประกอบ React ที่จะทำสิ่งมหัศจรรย์ เพิ่มเวิร์กโฟลว์ของคุณผ่านหลังคา แน่นอนว่า ทุกอย่างถูกรวมเข้ากับการตอบสนอง ดังนั้นผลงานในขั้นสุดท้ายจะต้องเป็นอันดับหนึ่ง คุณสามารถผสมและจับคู่องค์ประกอบที่กำหนดไว้ล่วงหน้าทั้งหมดได้อย่างอิสระตามความชอบของคุณ รวมทั้งปรับแต่งองค์ประกอบเหล่านั้นตามความเหมาะสม ไม่ว่าจะทำงานในโครงการใหม่หรือปรับปรุงโครงการที่มีอยู่ Grommet ใช้ได้กับทั้งสองวิธี มีบล็อกมากมายให้คุณใช้ให้เกิดประโยชน์สูงสุด ดังนั้นจงใช้ประโยชน์สูงสุดจากบล็อกเหล่านั้นตอนนี้
ปฏิกิริยา UI เชิงความหมาย

ตามความหมายของชื่อ Semantic UI React คือการรวม React อย่างเป็นทางการสำหรับ Semantic UI หากคุณต้องการลงลึกถึงคำแนะนำในการติดตั้งและการใช้งาน ให้ตรวจสอบทุกส่วนของหน้า Landing Page ของผลิตภัณฑ์อย่างเป็นทางการก่อนแล้วจึงเข้าใจส่วนสำคัญ คุณลักษณะบางอย่างของ Semantic UI React ประกอบด้วยส่วนประกอบย่อย สถานะควบคุมอัตโนมัติ อุปกรณ์ประกอบฉากชวเลข การเสริม และ API การประกาศ เป็นต้น สำหรับองค์ประกอบ คุณได้รับมากมายเช่นกัน ตั้งแต่ปุ่ม แฟล็ก และส่วนหัว ไปจนถึงอินพุต ป้ายกำกับ ตัวโหลด และการเปิดเผย สิ่งเหล่านี้เป็นเพียงส่วนน้อยของสินค้าทั้งหมดที่คุณสามารถรับมือได้
React Desktop | React UI Components สำหรับ OS X El Capitan และ Windows 10

ต้องการนำการกระทำอันแสนหวานของ React ไปยังเดสก์ท็อปหรือไม่? ตอนนี้คุณทำได้! แม้ว่าไลบรารีจะมีชื่อว่าโครงการเบต้า แต่จะเป็นประโยชน์หากมีนักพัฒนาจำนวนมากขึ้นใช้เวลาอันมีค่าในการคิดและปรับไลบรารีให้เหมาะกับทั้งแพลตฟอร์ม Windows 10 และ Mac OS X ไม่จำเป็นต้องสรุปว่าคุณลักษณะที่มีแนวโน้มมากที่สุดคือคุณสามารถใช้ JavaScript เพื่อรวบรวมโครงการของคุณเองที่คอมพิวเตอร์เดสก์ท็อปจะได้รับประโยชน์ น่าติดตามชมการพัฒนาพื้นที่แห่งนี้เช่นกัน เป็นเรื่องดีที่เห็นว่าเทคโนโลยีพัฒนาไปไกลกว่าภาษาโปรแกรมพื้นฐานที่จำกัดซอฟต์แวร์ แต่เรากำลังเรียนรู้ที่จะนำเว็บมาไว้บนเดสก์ท็อปของคุณด้วย
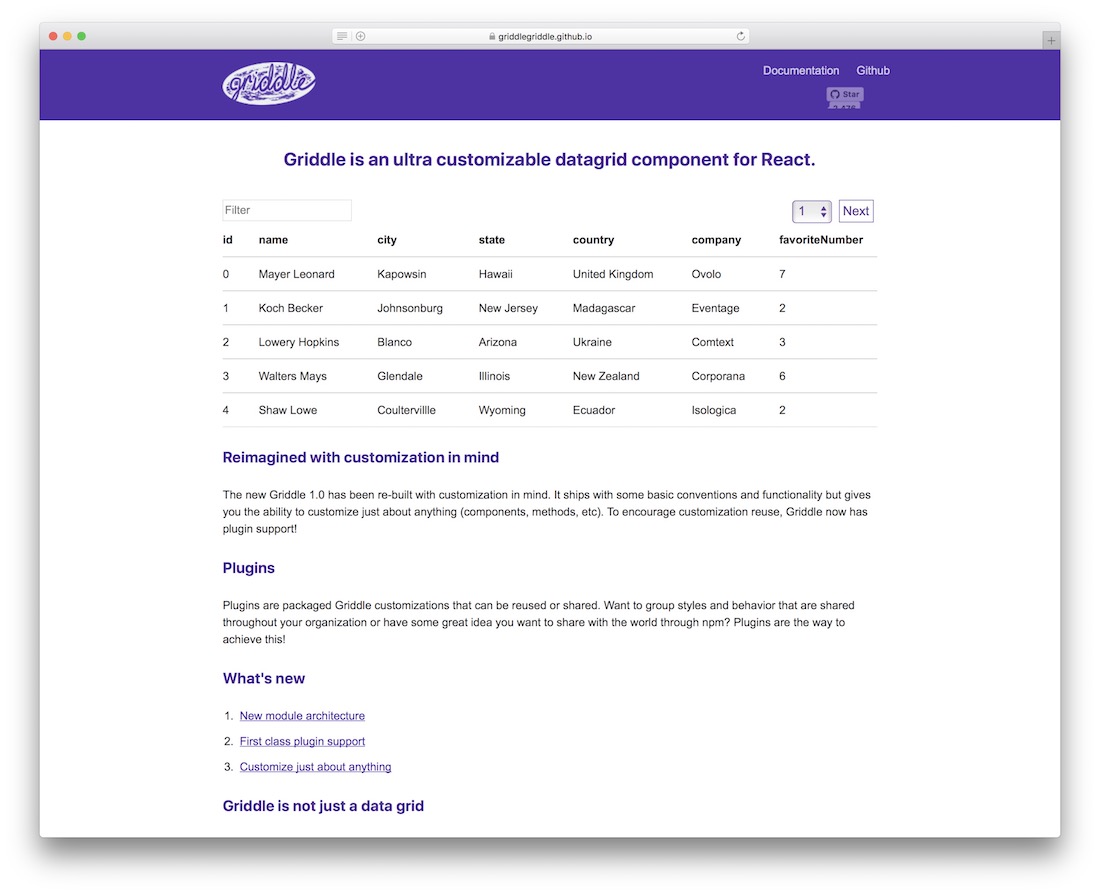
Griddle – React Grid ส่วนประกอบ


Griddle เป็นคุณลักษณะของตารางข้อมูลที่ปรับให้เหมาะสมกับตารางซึ่งทำงานบนการโต้ตอบที่มีประสิทธิภาพสูงและการโต้ตอบที่ราบรื่นระหว่างเบราว์เซอร์ เมื่อเราสำรวจ Griddle ครั้งแรก ดูเหมือนโครงการตารางกริดอื่นๆ ที่นั่น แต่เมื่อตรวจสอบและทำความเข้าใจอย่างใกล้ชิดแล้ว ดูเหมือนว่า Griddle จะทำงานได้ดีกว่าไลบรารีตารางกริดอื่นๆ มันนำเสนอส่วนประกอบคุณภาพสูงที่เป็นที่รู้จักเพื่อนำไปสู่เวิร์กโฟลว์ของนักพัฒนาเว็บ ลองเล่นกับเดโมและดูด้วยตัวคุณเองว่าการโต้ตอบนั้นราบรื่นเพียงใดเมื่อเรียกดูข้อมูล และปรับพารามิเตอร์การค้นหา สิ่งที่ยอดเยี่ยมรอบตัว
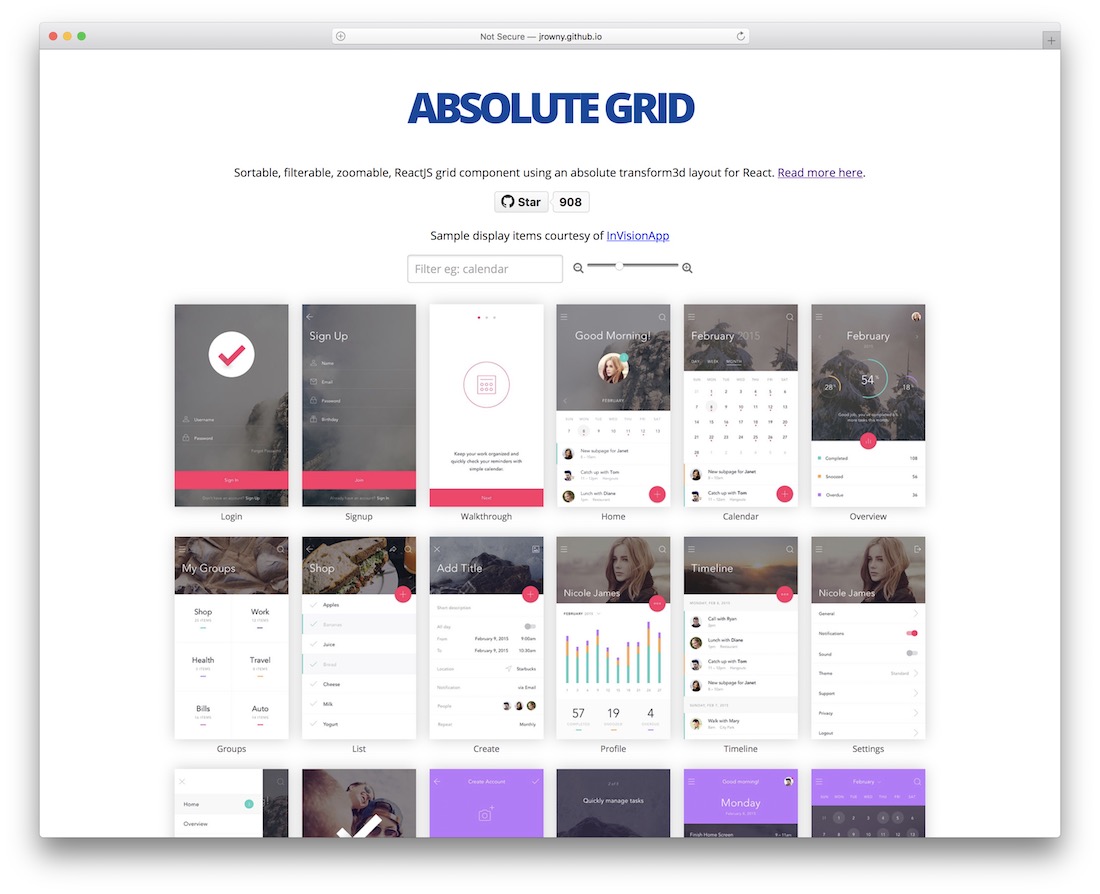
React Absolute Grid

กริดมักสับสนกับหน้าที่การใช้งาน เป็นองค์ประกอบเฉพาะภายในหน้าเว็บที่มีสไตล์และค่าเบราว์เซอร์ของตัวเอง ด้วยการใช้ไลบรารีภายนอก เราสามารถทำให้ส่วนประกอบและองค์ประกอบเหล่านี้มีความยืดหยุ่นมากขึ้น โดยเฉพาะอย่างยิ่ง เราสามารถใช้ไลบรารีต่างๆ เช่น Absolute Grid และควบคุมกริดขององค์ประกอบที่เรานำเสนอต่อผู้ใช้ได้อย่างเต็มที่ คุณสามารถกำหนดค่าคอมโพเนนต์ที่คุณกำลังดูอยู่นี้เพื่อใช้งานในเว็บไซต์/แพลตฟอร์มที่เกี่ยวกับการแชร์เนื้อหาและการจัดระเบียบตามค่าฐานข้อมูลได้อย่างง่ายดาย ไลบรารีที่หลากหลายมาก เป็นตัวอย่างของความเป็นไปได้ในการพัฒนาอย่างแท้จริง
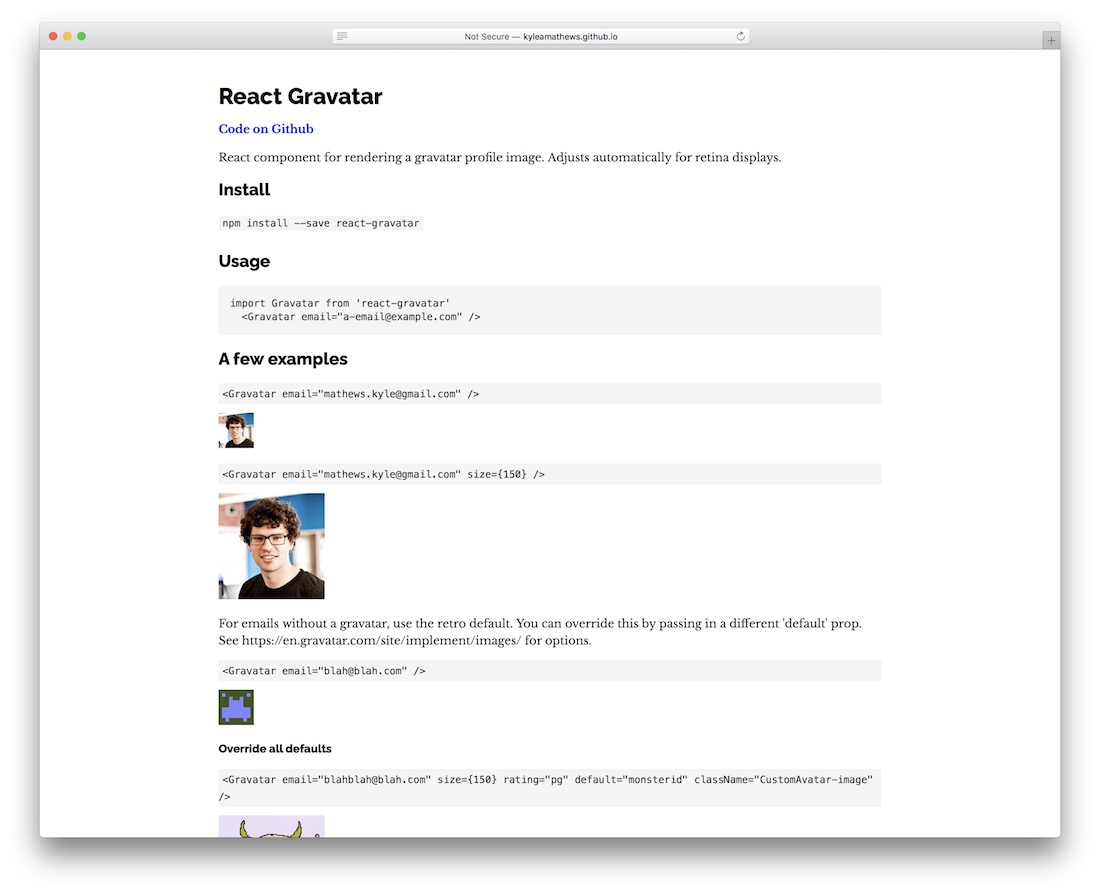
ตอบโต้ Gravatar

หากคุณไม่เคยได้ยิน Gravatar คุณต้องออนไลน์ในช่วง 2 วันที่ผ่านมาเท่านั้นฮะ! Gravatar เป็นแพลตฟอร์มอวาตาร์เริ่มต้นของผู้ใช้ที่รวมเข้ากับแพลตฟอร์ม WordPress ตอนนี้คุณสามารถนำอวาตาร์ที่น่าทึ่งเหล่านั้นมาสู่โปรเจ็กต์ขั้นสูงของคุณผ่านการใช้ไลบรารีส่วนประกอบ React Gravatar ด้วยสิ่งนี้ ส่วนประกอบจะแสดงอวาตาร์ Gravatar ที่ผู้ใช้ใช้โดยอิงตามการป้อนที่อยู่อีเมลของพวกเขา ช่วยให้ไลบรารีเหล่านี้มีประโยชน์จริง ๆ เพื่อผลักดันให้เกิดการดึงข้อมูลผู้ใช้ในด้านโลกาภิวัตน์แทนที่จะให้พวกเขาทำเอง
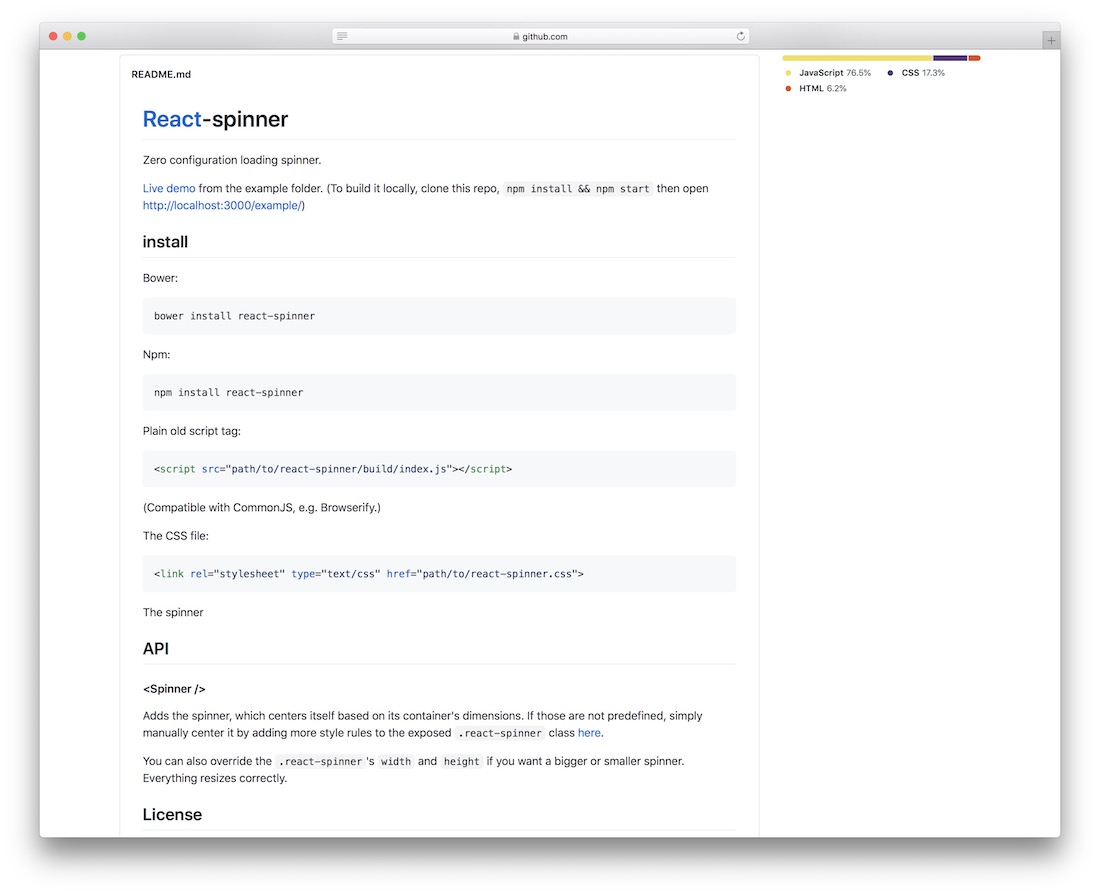
รีแอกสปินเนอร์

ต้องการบอกผู้ใช้ของคุณว่าหน้าที่พยายามเข้าถึงยังคงโหลดอยู่ใช่หรือไม่ บางทีคุณอาจต้องการเพิ่มสปินเนอร์ในแอปพลิเคชันของคุณเพื่อทำให้กระบวนการกระโดดของเพจมีการโต้ตอบมากขึ้น? ประหยัดเวลาเล็กน้อยจากการต้องเขียนโค้ดสปินเนอร์ของคุณเอง เพียงใช้องค์ประกอบที่ใช้งานง่ายนี้ มันต้องไม่มีการกำหนดค่าใด ๆ อย่างแท้จริง
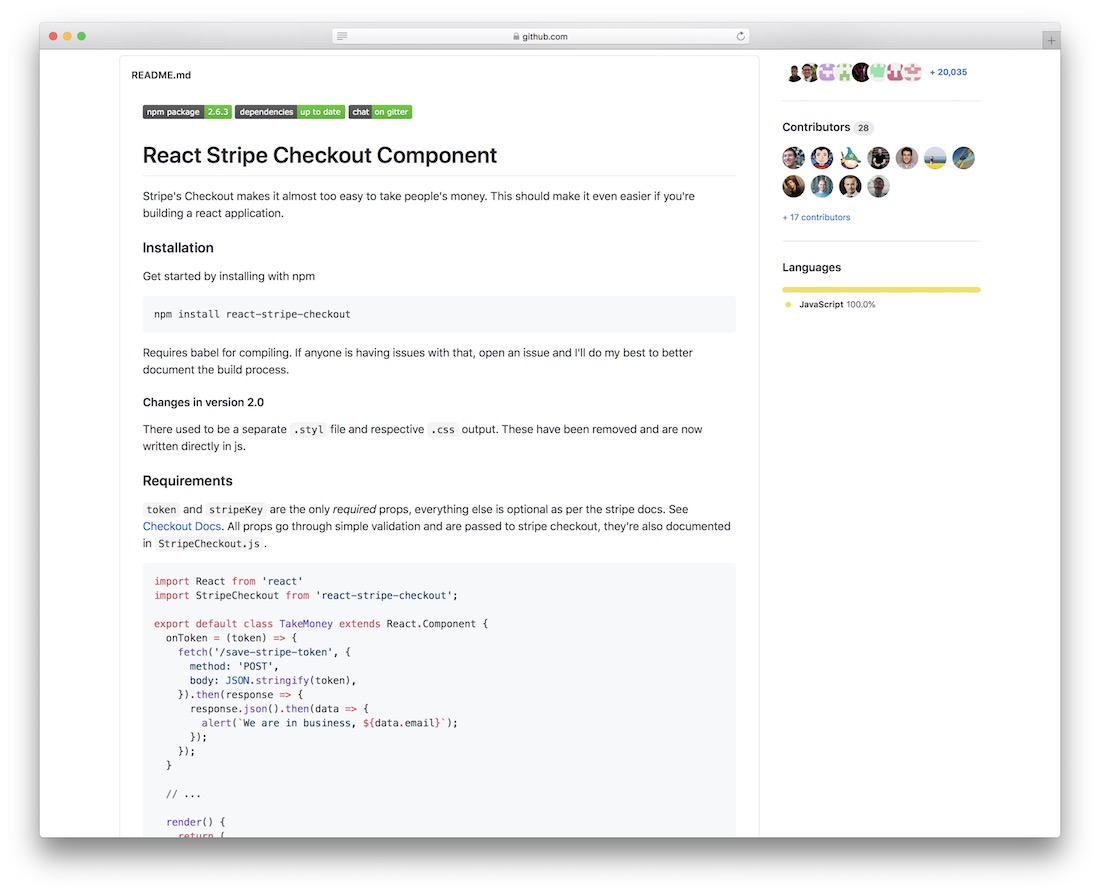
React Stripe Checkout ส่วนประกอบ

Stripe ยังคงสร้างความประทับใจให้ทุกคน ลูกค้า นักออกแบบ นักพัฒนา และชุมชนเทคโนโลยีโดยรวม สตาร์ทอัพที่ได้กำหนดวิธีการทำงานของสตาร์ทอัพรายใหญ่อย่างแท้จริง และวิธีที่สตาร์ทอัพสามารถสร้างความแตกต่างให้กับโลกได้ แม้ว่าพวกเขาจะไม่มีทรัพยากรขนาดเท่ากับมูลค่าตลาดของ Google ก็ตาม การชำระเงินของ Stripe ถูกใช้โดยแพลตฟอร์มหลายล้านแห่ง โดยส่งคำขอนับพันล้านรายการในแต่ละวัน หากคุณวางแผนที่จะใช้ Stripe กับโครงการ React ของคุณ ให้คว้าส่วนประกอบ React Stripe Checkout เพื่อโหลดไลบรารี Checkout ของ Stripe โดยตรงเป็นส่วนประกอบ React นี่จะเป็นการเปลี่ยนแปลงที่ราบรื่นยิ่งขึ้นสำหรับการใช้ Stripe ในแอปของคุณ
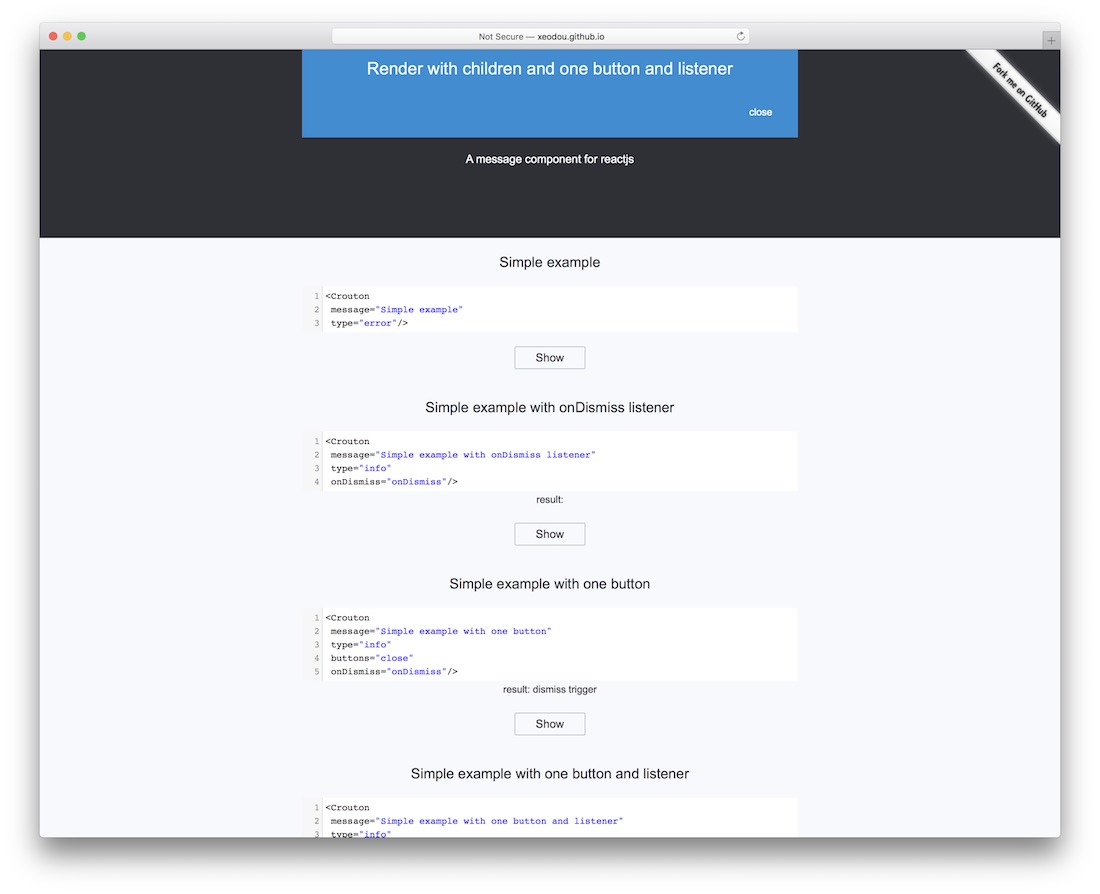
React-Crouton

องค์ประกอบการส่งข้อความสำหรับ React.js — React Crouton อย่าสับสนถ้าคุณคิดว่านี่เป็นองค์ประกอบการส่งข้อความโต้ตอบแบบทันที ไม่ใช่ นี่เป็นองค์ประกอบการส่งข้อความที่มีจุดมุ่งหมายเพื่อให้ตัวเลือกการเน้นในรูปแบบของเมนูไฮไลต์การนำทาง ด้วยองค์ประกอบนี้ คุณสามารถสร้างข้อความที่จะปรากฏต่อผู้ใช้ที่ด้านบนของหน้า ตามการส่งแบบฟอร์มที่ร้องขอ เราสามารถคาดการณ์ได้ว่านักการตลาดผ่านอีเมลจะคลั่งไคล้ห้องสมุดที่ราบรื่นและสมบูรณ์แบบนี้
ส่วนประกอบตัวโหลด SVG สำหรับ ReactJS

SVG ได้รับความนิยมเพิ่มขึ้นอย่างไม่ต้องสงสัย ในขณะที่เราก้าวเข้าสู่ยุคของการพัฒนาเว็บไซต์ที่ประสิทธิภาพจะได้รับรางวัลอย่างสูงด้วยการมุ่งเน้นและความสนใจที่มากขึ้น ไลบรารี React InlineSVG จะช่วยคุณโหลดไฟล์ SVG ของคุณโดยตรงผ่าน React.js ซึ่งช่วยให้คุณเข้าถึงการแก้ไขและจัดรูปแบบโดยไม่ต้องเปลี่ยนระหว่างเอกสารเดียวกัน
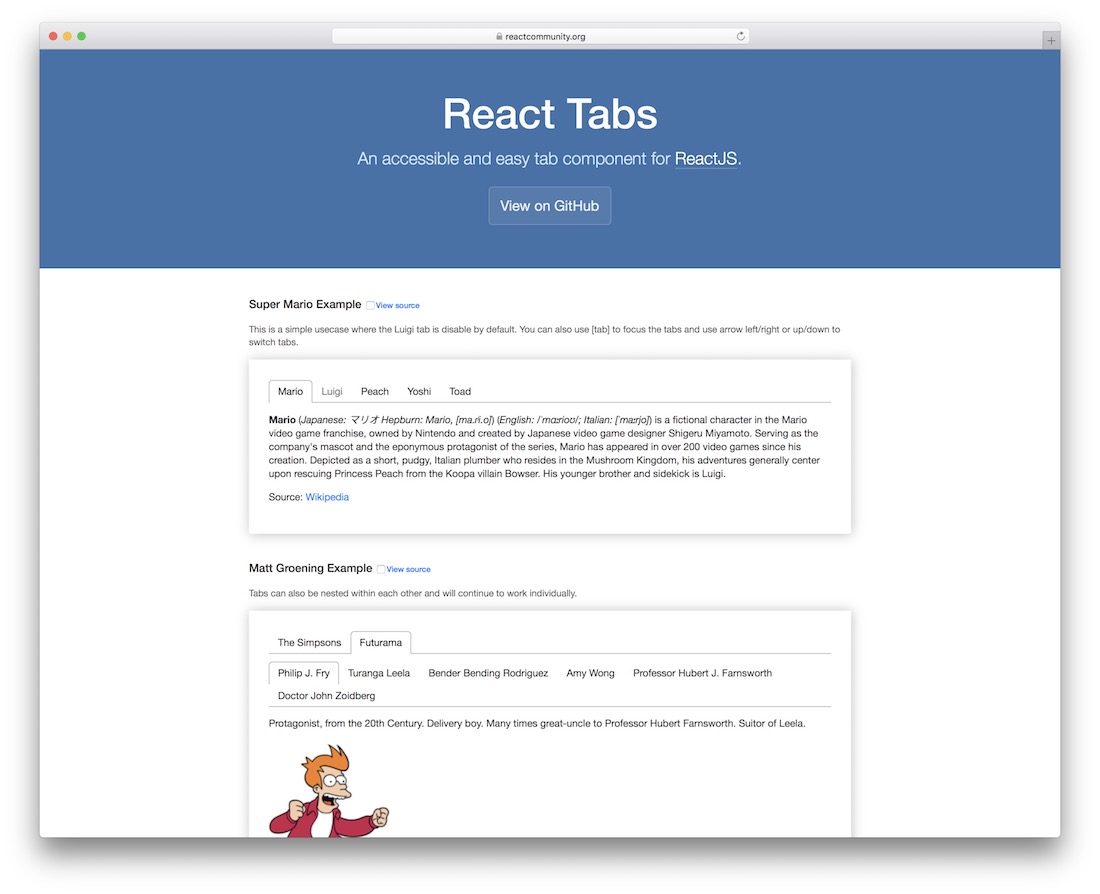
ส่วนประกอบแท็บตอบสนอง

ส่วนประกอบแท็บ React ที่คุณจะสามารถนำไปใช้ในสถานการณ์ใดๆ ที่จำเป็นต้องมีเนื้อหาแบบแท็บ น่าสนใจที่จะดูวิธีที่ React มีประโยชน์สำหรับแพลตฟอร์ม เช่น ฐานความรู้ ซึ่งขึ้นชื่อในเรื่องการใช้เนื้อหาแท็บเพื่อนำเสนอข้อมูลสะดวกยิ่งขึ้น โดยรวมแล้ว ไลบรารีที่เชื่อถือได้มากที่นี่ ซึ่งเพิ่มการโต้ตอบแท็บสำหรับเนื้อหาของคุณในเวลาเพียงไม่กี่วินาที
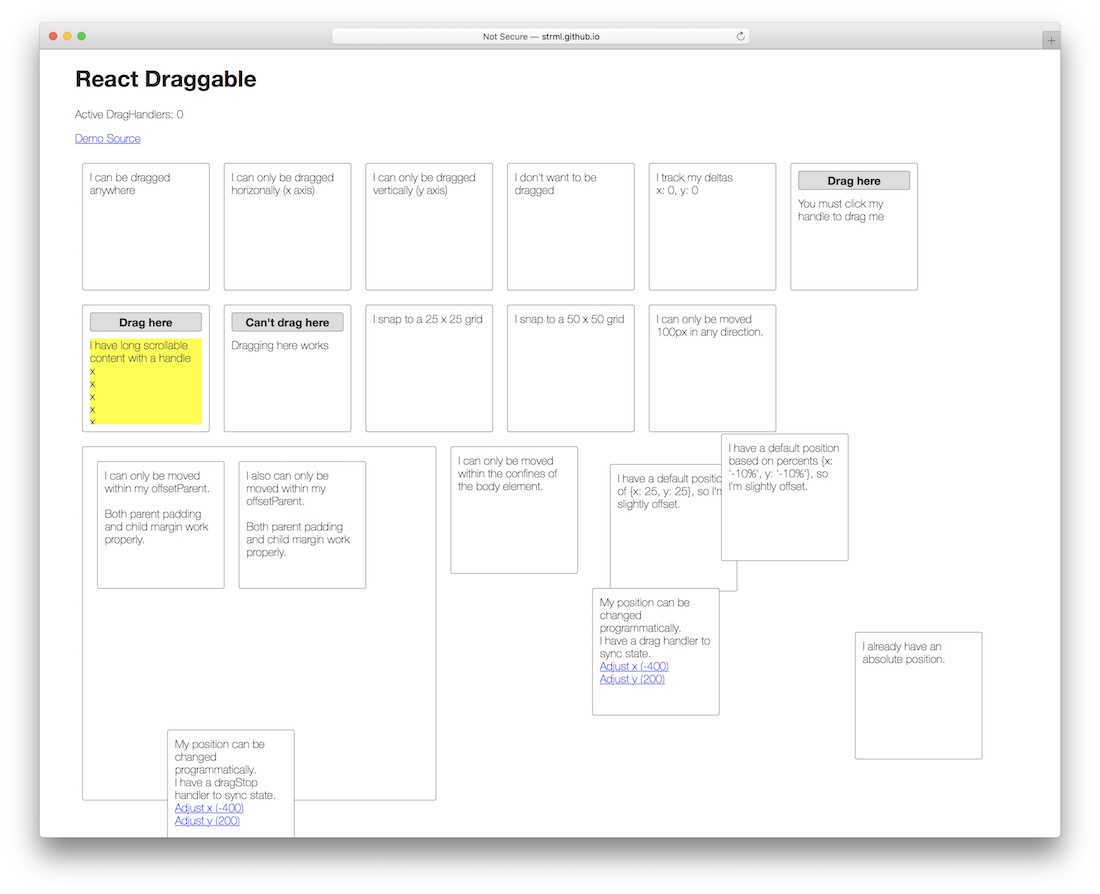
ตอบสนอง Draggable

หากองค์ประกอบที่ลากได้สองสามตัวแรกที่เราพูดถึงไม่ดึงดูดใจคุณ และคุณกำลังมองหาบางสิ่งที่ดิบและไม่เหมือนใคร ลองใช้ React Draggable เลย นี่เป็นภาษาพื้นเมืองเท่าที่จะทำได้ เปิดเผยเนื้อหาของคุณผ่านฟังก์ชันที่ลากได้และสร้างบางสิ่งที่จะให้ผู้ใช้รับผิดชอบว่าเนื้อหาจะปรากฏต่อเขาอย่างไร ในขณะนี้ การสาธิตไม่แสดงความสามารถในการลากแบบตายตัว แต่ด้วยเวทมนตร์ React เล็กน้อย คุณควรเข้าถึงฟังก์ชันนั้นอย่างรวดเร็ว
Google reCAPTCHA สำหรับ React.js

นักส่งสแปมคิดว่าพวกเขากำลังฉลาดขึ้น แต่ reCAPTCHA ของ Google ได้ทนต่อความท้าทายของระบบแคปต์ชาสมัยใหม่และบอทที่พยายามทำลายระบบนี้จริงๆ reCAPTCHA เป็นทางเลือกที่เชื่อถือได้ในการปกป้องข้อมูลแบบฟอร์มการส่งของคุณจากผู้ส่งอีเมลขยะ จำไว้ว่าคุณจะต้องสร้างบัญชี reCAPTCHA และคว้าคีย์ API ด้วยวิธีนี้ คุณสามารถใช้ศักยภาพของส่วนประกอบนี้ได้อย่างเต็มที่
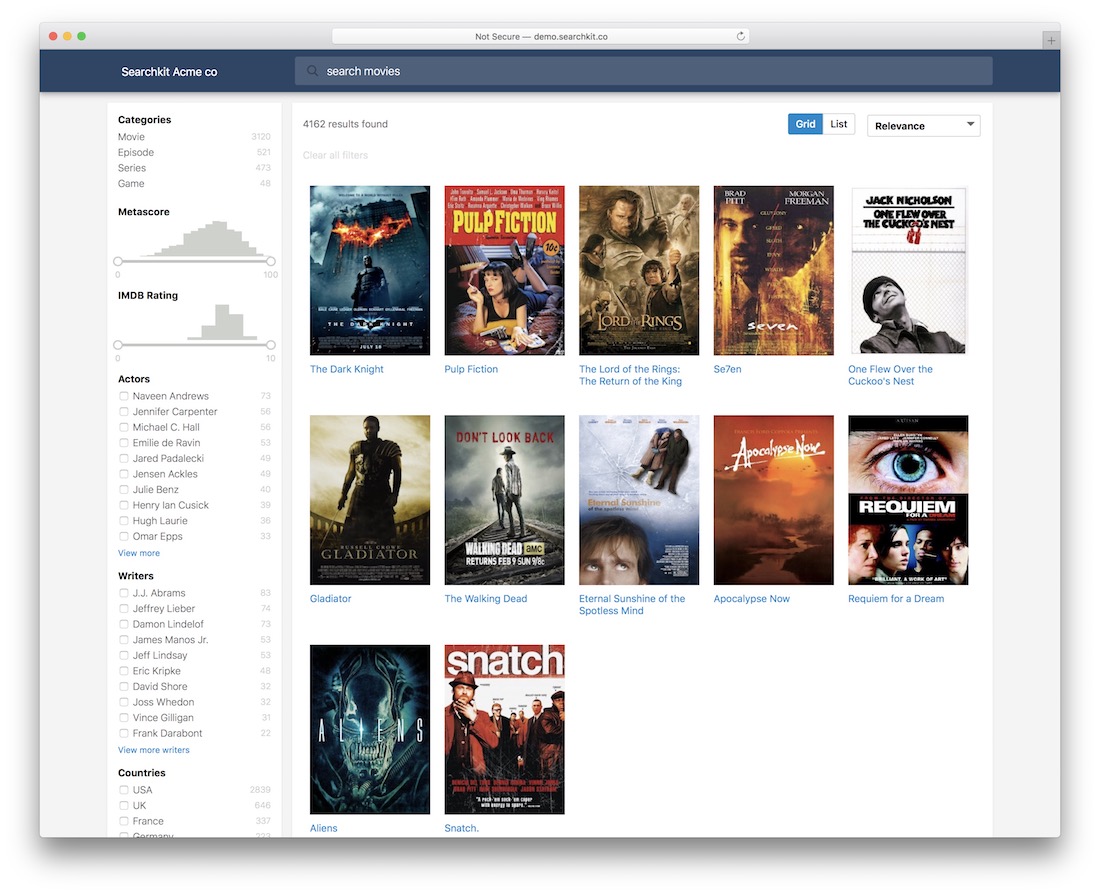
ส่วนประกอบ UI สำหรับ Elasticsearch

Searchkit คือชุดของส่วนประกอบ UI สำหรับ Elasticsearch ยอดนิยม ตอนนี้คุณสามารถเปลี่ยนประสบการณ์การค้นหาและทำให้ทันสมัยได้อย่างแท้จริง หากการสร้างเว็บไซต์ภาพยนตร์เป็นสิ่งที่คุณถนัด Searchkit จะดูแลคุณลักษณะอัลกอริธึมที่ยากทั้งหมดที่ต้องใช้ฟังก์ชันการค้นหาที่รัดกุม และให้ประเภทของแพลตฟอร์มการค้นหาที่จะให้ผู้ใช้กลับมาทุกวัน บางครั้ง คุณลักษณะที่สำคัญที่สุดของโครงการคือฟังก์ชันการค้นหา นั่นคือวิธีที่ผู้ใช้โต้ตอบกับเนื้อหาของคุณ
