Cómo agregar Google Maps en WordPress (la forma CORRECTA)
Publicado: 2022-01-31¿Quieres mostrar Google Maps en tu sitio web de WordPress?
Si tiene una empresa local, mostrar Google Maps en su sitio puede ayudar a los usuarios a encontrar su ubicación fácilmente. También puede ayudar a mejorar la visibilidad del motor de búsqueda de su sitio para que pueda atraer a más visitantes del sitio web.
En este artículo, le mostraremos cómo agregar Google Maps en WordPress.

¿Por qué agregar Google Maps en WordPress?
¿Sabías que Google Maps es la aplicación de navegación más popular en todas las plataformas?
Si tiene una dirección de oficina o tienda física, agregar Google Maps a su sitio web de WordPress facilita a los usuarios ubicar rápidamente sus tiendas físicas, restaurantes o puntos de venta. Esto le ayuda a atraer más clientes y generar más negocios.
No solo eso, sino que la incrustación de Google Maps también puede mejorar su SEO de WordPress. Según Google, el 46% de todas las búsquedas son locales. Agregar Google Maps a WordPress puede impulsar su SEO local y mejorar su visibilidad en las búsquedas locales.
Ahora hay dos formas de incrustar mapas de Google en WordPress, y le mostraremos ambas.
El beneficio del segundo método es que sigue todas las mejores prácticas locales de SEO, por lo que si lo usa, entonces Google comenzará a incluir su ubicación en Google Maps. También mostrará la información de su empresa, como el nombre, el logotipo, la dirección, el número de teléfono, el horario de atención y más en los resultados de búsqueda locales.
A continuación se muestran los enlaces rápidos que puede utilizar para ir a la sección que prefiera:
- Cómo agregar Google Maps en WordPress sin complemento
- Cómo agregar Google Maps en WordPress con SEO local (recomendado)
Dicho esto, veamos cómo puedes agregar Google Maps a WordPress.
Cómo agregar Google Maps en WordPress sin complemento
Si solo desea incrustar rápidamente los mapas de Google en una publicación o página de WordPress, puede usar el método iFrame predeterminado.
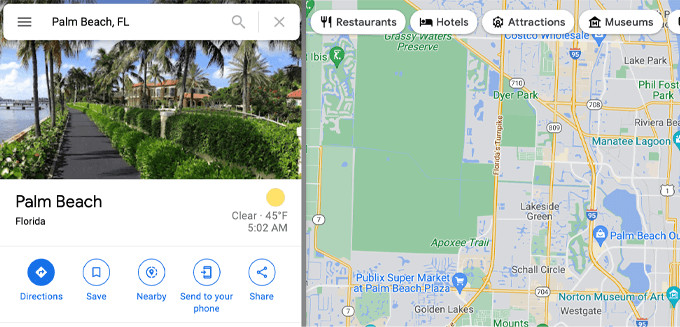
Simplemente vaya al sitio web de Google Maps y escriba cualquier dirección en el área de búsqueda.

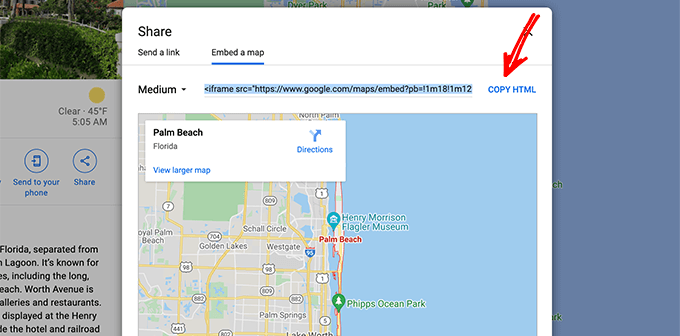
A continuación, debe hacer clic en el icono Compartir y aparecerá una ventana emergente con la opción de Enviar un enlace de ubicación o Insertar un mapa. Debe seleccionar la opción Incrustar un mapa.

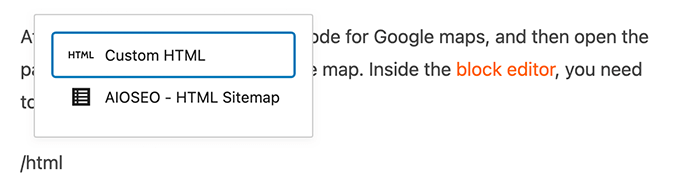
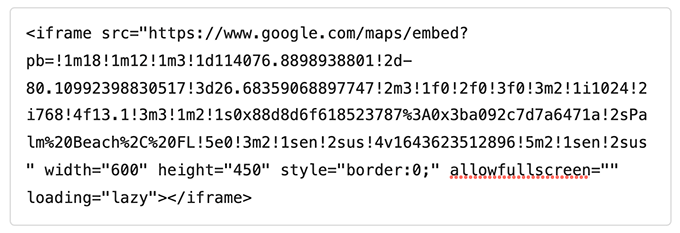
Después de eso, simplemente copie el código HTML para los mapas de Google y luego abra la página donde desea incrustar el mapa. Dentro del editor de bloques, debe agregar un bloque HTML personalizado.

Ahora puede simplemente pegar el código de inserción que copió de Google Maps y luego actualizar o publicar la página para obtener una vista previa de los cambios.

Este método funciona para incrustar mapas de Google rápidamente, pero no le brinda los máximos beneficios de SEO.
Si tiene una pequeña empresa, un restaurante o una tienda en línea con una ubicación física única o múltiple, le recomendamos que utilice la siguiente solución para maximizar sus clasificaciones de SEO local porque utiliza datos de gráficos abiertos adecuados para ayudarlo a clasificar más alto en Google.
Cómo agregar Google Maps a WordPress con el complemento de SEO local
La mejor manera de agregar Google Maps y optimizar su sitio para el SEO local es usando All in One SEO (AIOSEO).
Es el mejor complemento de SEO para WordPress porque lo ayuda a obtener clasificaciones de SEO más altas sin editar el código ni contratar a un desarrollador. Más de 3 millones de profesionales utilizan AIOSEO para mejorar su clasificación en los motores de búsqueda.

Para este tutorial, usaremos la versión AIOSEO Pro porque incluye la función Local SEO y otras potentes opciones de optimización. También hay una versión gratuita de AIOSEO que puede usar para comenzar a optimizar su sitio para los motores de búsqueda.
Primero, deberá instalar y activar el complemento AIOSEO en WordPress. Para obtener más detalles, consulte nuestro tutorial sobre cómo instalar un complemento de WordPress.
Tras la activación, el complemento iniciará el asistente de configuración. Puede hacer clic en el botón 'Empecemos' para configurar el complemento. Si necesita ayuda, consulte nuestra guía sobre cómo configurar correctamente All in One SEO en WordPress.

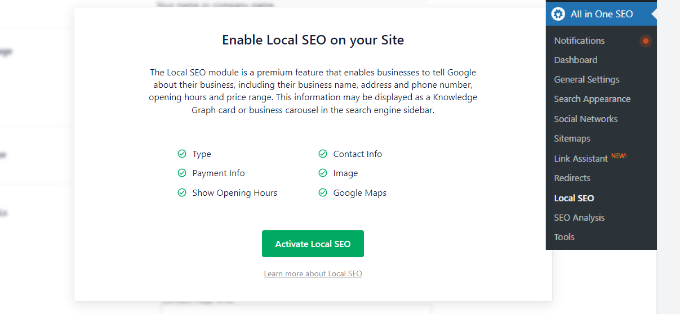
A continuación, puede dirigirse a All in One SEO » Local SEO desde su panel de WordPress.
Luego haga clic en el botón 'Activar SEO local' para comenzar a configurar los ajustes locales.

Una vez que se activa el complemento Local SEO para WordPress, puede agregar una sola ubicación o varias ubicaciones en AIOSEO y mostrarlas en Google Maps. Le mostraremos cómo agregar ambos a su sitio web.
Agregar una ubicación única
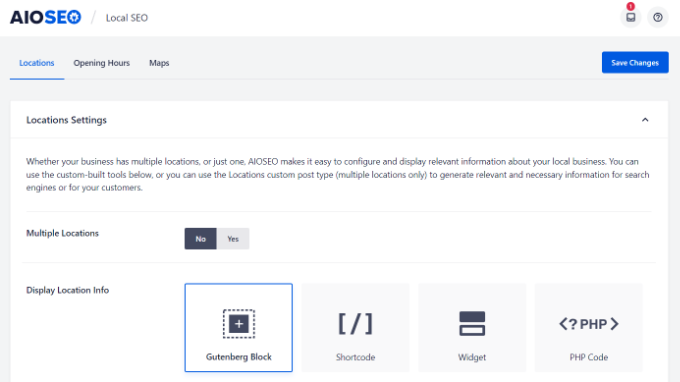
Para agregar sus ubicaciones, información comercial, horarios de apertura y más, primero debe ir a la pestaña 'Ubicación' en All in One SEO » Local SEO .
Si tiene una sola ubicación física, mantenga la opción 'Múltiples ubicaciones' establecida en No.

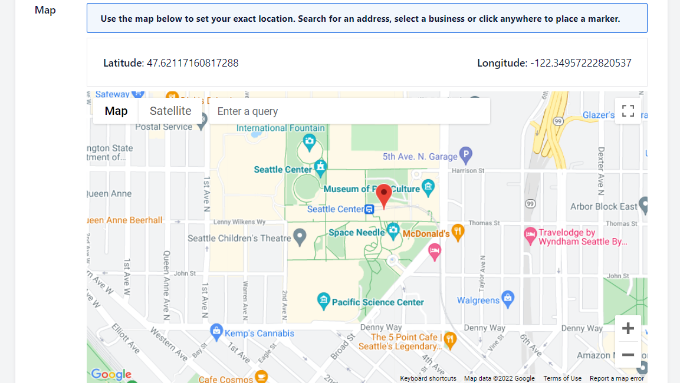
Después de eso, desplácese hacia abajo hasta la sección 'Mapas' para fijar su ubicación exacta.
Simplemente ingrese su dirección en el campo 'Ingresar una consulta' y Google Maps mostrará su ubicación.

Una vez que haya ingresado su ubicación, no olvide hacer clic en el botón Guardar cambios.
Adición de varias ubicaciones
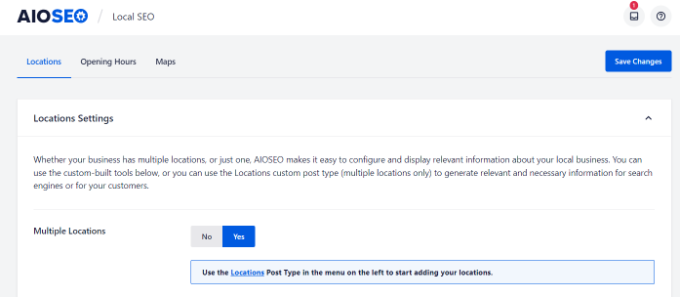
Si tiene más de una ubicación física, deberá habilitar la configuración "Múltiples ubicaciones" en la pestaña "Ubicación" en SEO local.

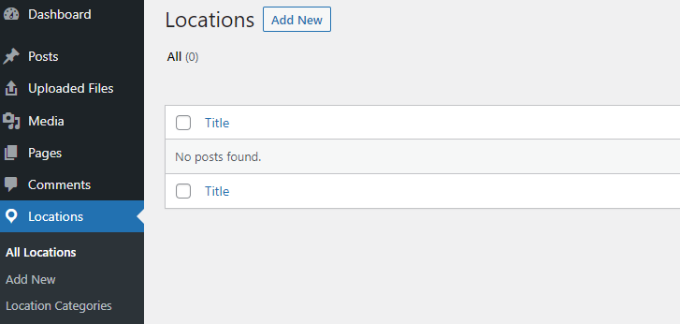
Después de eso, aparecerá un nuevo menú de Ubicaciones en su panel de administración de WordPress.
Continúe y navegue hasta Ubicaciones y luego haga clic en el botón 'Agregar nuevo'.

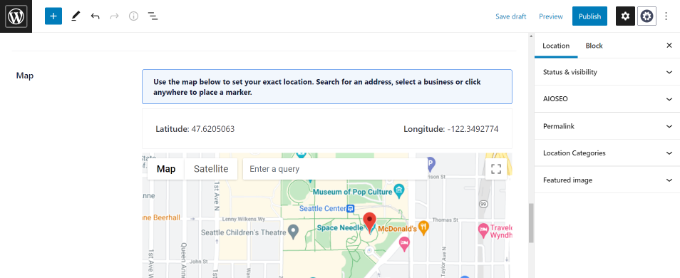
Una vez que esté en el editor de WordPress, desplácese hacia abajo hasta la sección 'Mapa'.
Aquí puede ingresar su dirección en el campo 'Ingresar una consulta'.

Después de ingresar su ubicación en el mapa y agregar información de ubicación, continúe y haga clic en el botón 'Publicar'.
Ahora puede repetir este paso y agregar tantas ubicaciones como desee para su negocio.
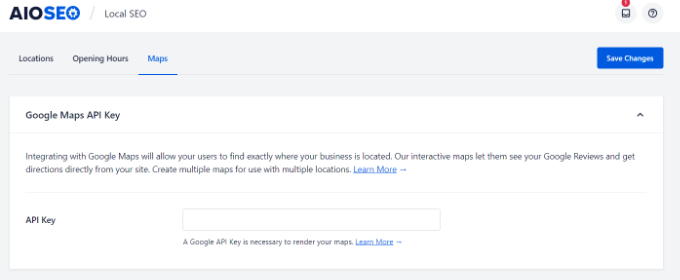
Una vez que haya terminado de agregar sus ubicaciones, puede volver a la pestaña 'Mapas' en el menú All in One SEO » Local SEO .

Aquí tendrás que introducir una clave API de Google Maps.

Ahora, veamos cómo crear una clave API para Google Maps.
Creación de una clave API de Google Maps
Para comenzar, deberá visitar el sitio web de Google Maps Platform y hacer clic en el botón "Comenzar".

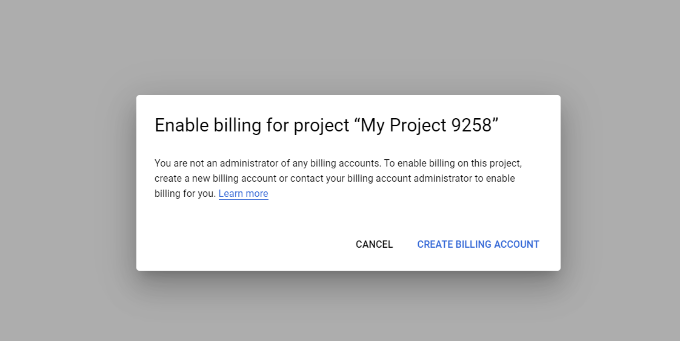
Después de iniciar sesión con su cuenta de Google, deberá configurar una cuenta de facturación.
Google Maps Platform tiene precios de pago por uso y ofrece los primeros $ 300 de uso mensual de forma gratuita para todos los usuarios. Para la mayoría de los sitios web, eso cubrirá fácilmente una incrustación de mapa simple como la que estamos creando en este tutorial.
No se preocupe, no le cobrarán ninguna tarifa a menos que actualice manualmente a una cuenta paga.
Para comenzar, siga adelante y haga clic en el botón 'Crear cuenta de facturación'.

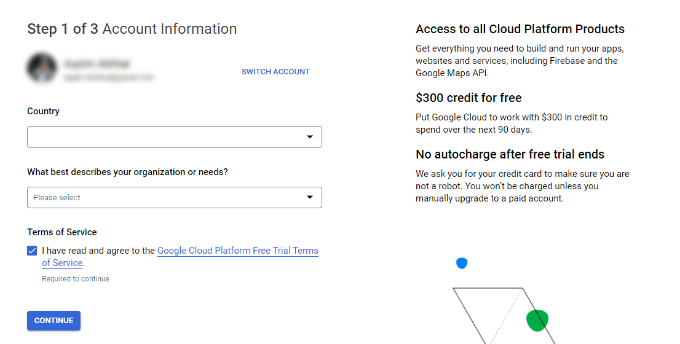
A continuación, puede seleccionar su país y elegir lo que mejor describa su organización en el menú desplegable.
Una vez que haya seleccionado esta información, haga clic en la casilla de verificación de Términos de servicio y luego haga clic en el botón 'Continuar'.

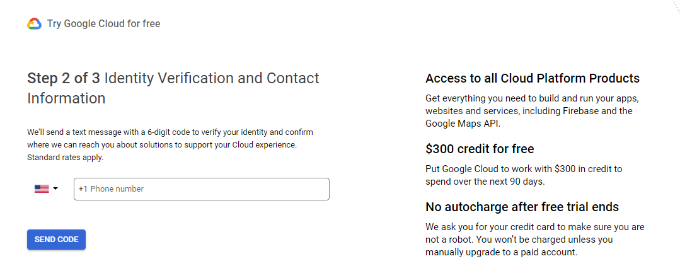
En la siguiente pantalla, deberá ingresar su número de teléfono para la verificación y hacer clic en el botón 'Enviar código'.

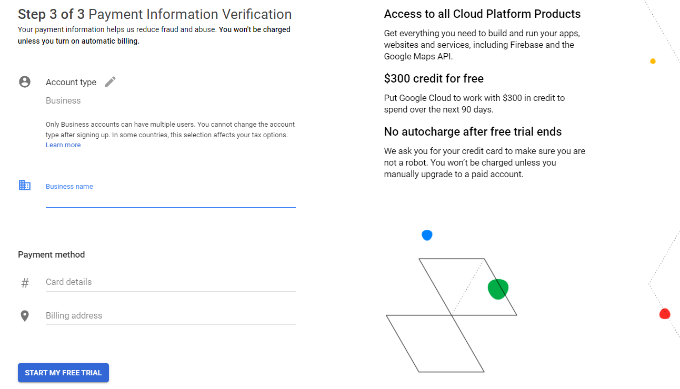
Después de verificar el código, lo siguiente que debe hacer es ingresar el nombre de su empresa, los detalles del método de pago y la dirección de facturación.
Una vez que haya ingresado estos detalles, haga clic en el botón 'Iniciar mi prueba gratuita'.

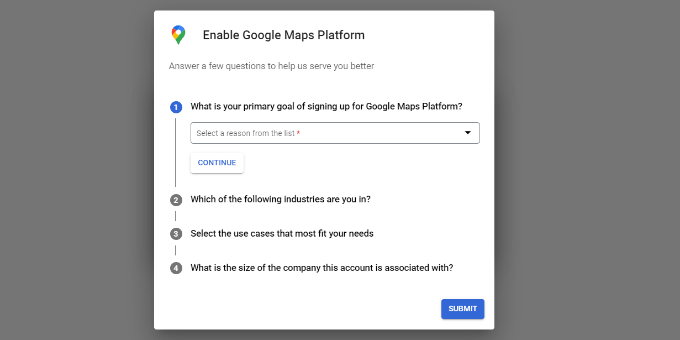
A continuación, se le harán una serie de 4 preguntas sobre su organización y cómo usará Google Maps Platform.
Google Maps le preguntará acerca de su objetivo principal para usar la plataforma, en qué industria se encuentra, seleccione un caso de uso y el tamaño de su empresa.
Después de responder estas preguntas, continúe y haga clic en el botón 'Enviar'.

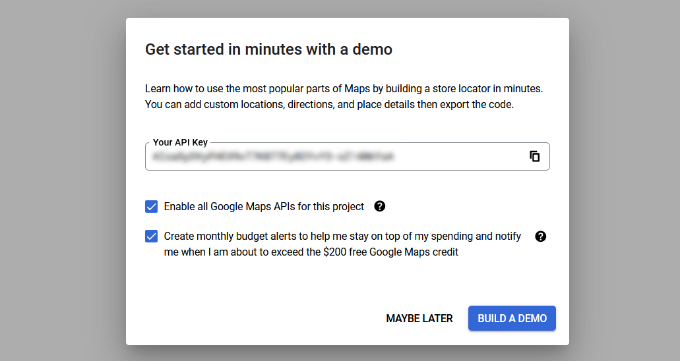
Ahora verá una ventana emergente con su clave API de Google Maps.
Puede copiar y guardar esta clave en un archivo de texto para uso futuro.

Ahora que ha creado una clave API de Google Maps, deberá regresar a su panel de control de WordPress para ingresarla en la configuración de SEO local de AIOSEO.
Configuración de los ajustes de Google Maps en WordPress
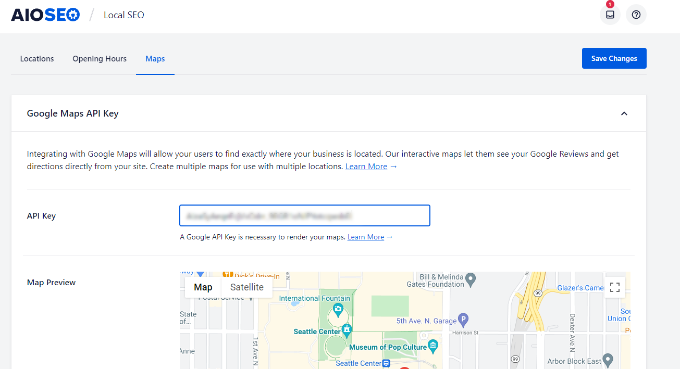
Ahora puede volver a All in One SEO » Local SEO desde su panel de WordPress y luego navegar a la pestaña 'Mapas'.
Continúe e ingrese la clave API de Google Maps en el campo 'Clave API'. Verá una vista previa del mapa en AIOSEO tan pronto como agregue la clave.

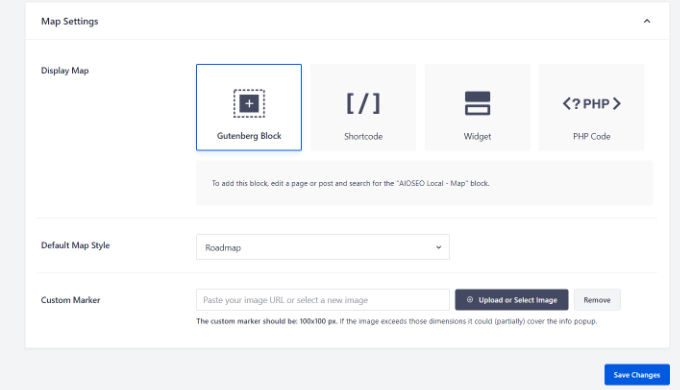
A continuación, puede desplazarse hacia abajo para editar la configuración del mapa.
AIOSEO le permite mostrar Google Maps usando un bloque de Gutenberg, código abreviado, widget o código PHP. También le permite elegir diferentes estilos de mapa y agregar un marcador personalizado a su mapa.

No olvides hacer clic en el botón "Guardar cambios" cuando hayas terminado.
Visualización de Google Maps en WordPress
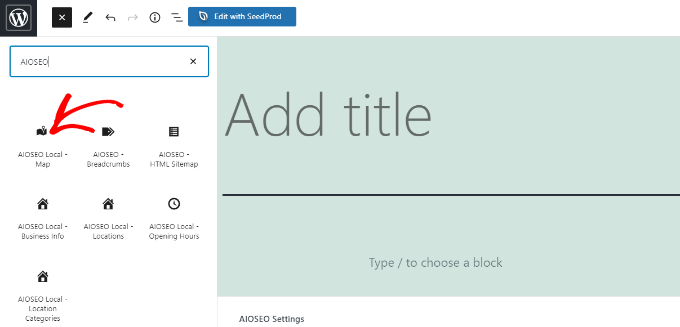
A continuación, puede agregar Google Maps a cualquier publicación o página de WordPress. Para comenzar, simplemente edite o agregue una nueva página en su sitio web.
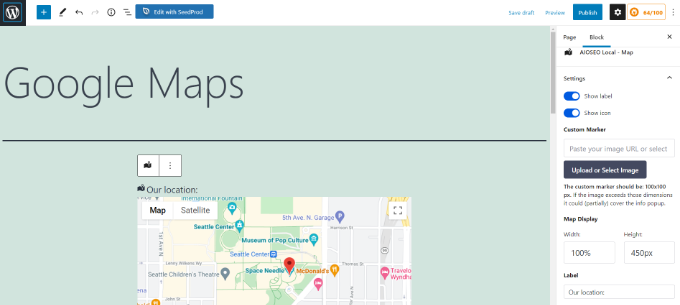
Una vez que esté en el editor de bloques, haga clic en el botón '+' en la parte superior y agregue el bloque 'AIOSEO Local - Mapa' en cualquier lugar de la página.

Después de eso, su mapa de Google se agregará a la página.
AIOSEO también le permite editar la configuración del mapa desde las opciones a su derecha. Por ejemplo, puede mostrar etiquetas e íconos, agregar un marcador personalizado y editar el ancho y el alto del mapa.

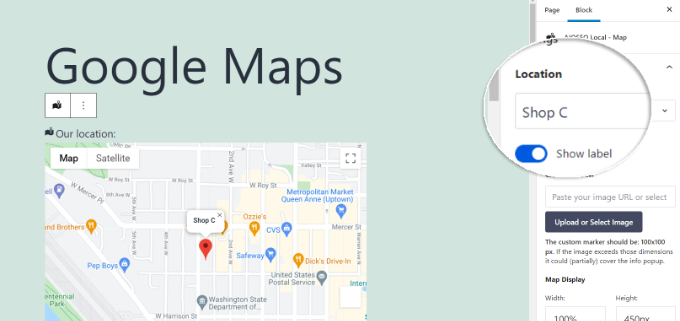
Si tiene varias ubicaciones, puede seleccionar qué ubicación resaltar eligiendo entre las opciones que se ofrecen en el menú a su derecha.
Simplemente haga clic en el menú desplegable "Ubicación" y seleccione su ubicación preferida para mostrarla en su sitio web.

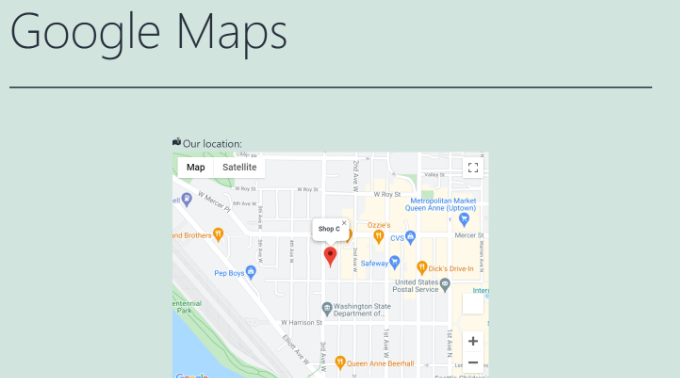
Una vez que esté satisfecho con su configuración, continúe y publique la página.
Ahora puede visitar su sitio web para ver Google Maps en acción.

También puede agregar Google Maps a la sección de widgets de su sitio, como la barra lateral o el pie de página.
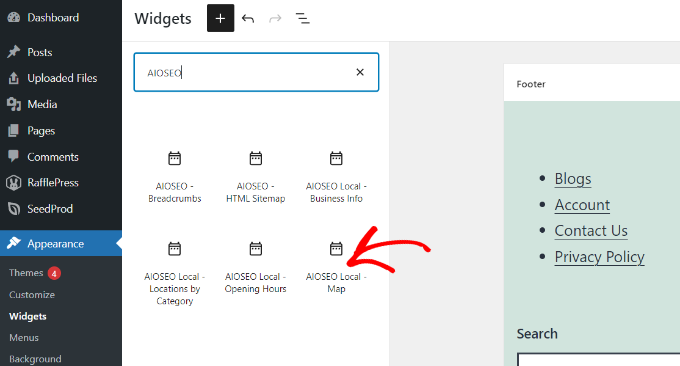
Para comenzar, dirígete a Apariencia » Widgets desde tu panel de administración de WordPress. A continuación, haga clic en el botón '+' y agregue el bloque de widgets 'AIOSEO Local - Mapa' donde le gustaría mostrar su ubicación.

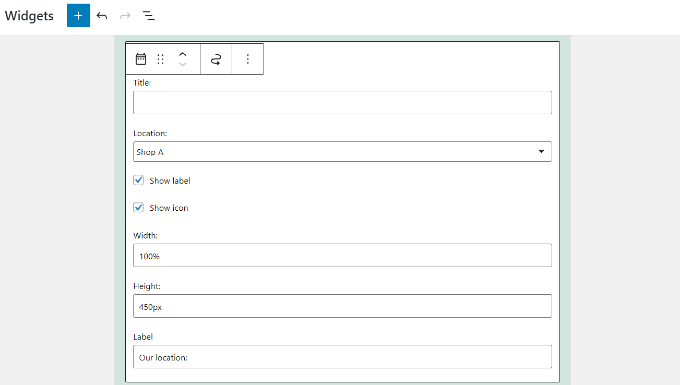
Después de eso, puede editar la configuración del widget.
Por ejemplo, puede agregar un título, cambiar el ancho y el alto del mapa, elegir qué ubicación mostrar si tiene varias ubicaciones y editar la etiqueta.

¡Eso es todo!
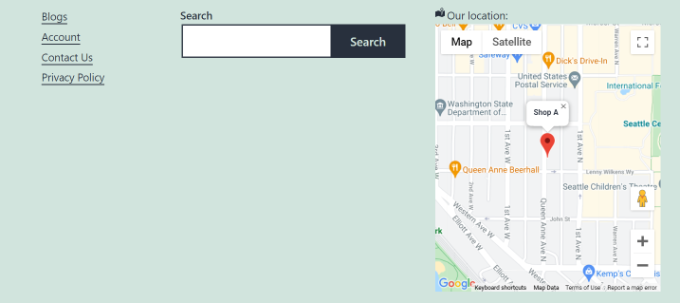
Ahora, cuando actualice su sitio web, verá Google Maps en su área de widgets.

Esperamos que este artículo le haya ayudado a aprender cómo agregar Google Maps a su sitio de WordPress. También puede consultar nuestra guía sobre los mejores complementos de WordPress para pequeñas empresas y nuestra selección experta del mejor servicio de protección contra el robo de identidad para empresarios.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter y Facebook.
