WordPressでGoogleマップを追加する方法(正しい方法)
公開: 2022-01-31WordPressのウェブサイトにGoogleマップを表示しますか?
ローカルビジネスを運営している場合は、サイトにGoogleマップを表示すると、ユーザーが現在地を簡単に見つけることができます。 また、サイトの検索エンジンの可視性を向上させて、より多くのWebサイト訪問者を引き付けることができます。
この記事では、WordPressにGoogleマップを追加する方法を紹介します。

WordPressにGoogleマップを追加する理由
Googleマップがすべてのプラットフォームで最も人気のあるナビゲーションアプリであることをご存知ですか?
オフィスや実店舗の住所がある場合は、WordPress WebサイトにGoogleマップを追加すると、ユーザーは実店舗、レストラン、小売店をすばやく簡単に見つけることができます。 これにより、より多くの顧客を引き付け、より多くのビジネスを生み出すことができます。
それだけでなく、Googleマップを埋め込むことでWordPressのSEOを改善することもできます。 Googleによると、すべての検索の46%はローカルです。 GoogleマップをWordPressに追加すると、ローカルSEOが向上し、ローカル検索での視認性が向上します。
現在、WordPressにGoogleマップを埋め込む方法は2つあり、両方を紹介します。
2番目の方法の利点は、すべてのローカルSEOのベストプラクティスに従うことです。したがって、これを使用する場合は、Google Googleマップにあなたの場所が含まれ始めます。 また、名前、ロゴ、住所、電話番号、営業時間などのビジネス情報がローカル検索結果に表示されます。
以下は、好みのセクションに移動するために使用できるクイックリンクです。
- プラグインなしでWordPressにGoogleマップを追加する方法
- ローカルSEOを使用してWordPressにGoogleマップを追加する方法(推奨)
そうは言っても、WordPressにGoogleマップを追加する方法を見てみましょう。
プラグインなしでWordPressにGoogleマップを追加する方法
GoogleマップをWordPressの投稿またはページにすばやく埋め込みたい場合は、デフォルトのiFrameメソッドを使用できます。
Googleマップのウェブサイトにアクセスして、検索エリアに住所を入力するだけです。
![Googleマップで場所を見つけ、[共有]をクリックして埋め込みます Find location in Google Maps and Click Share to Embed](/uploads/article/33015/ueKCAoiqPXIREyRw.png)
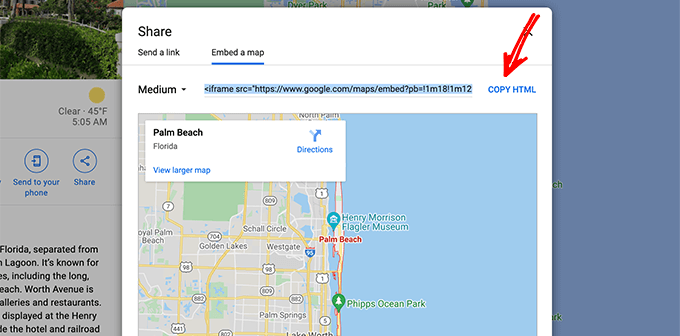
次に、共有アイコンをクリックする必要があります。ポップアップが表示され、場所のリンクを送信するか、地図を埋め込むかを選択できます。 [マップを埋め込む]オプションを選択する必要があります。

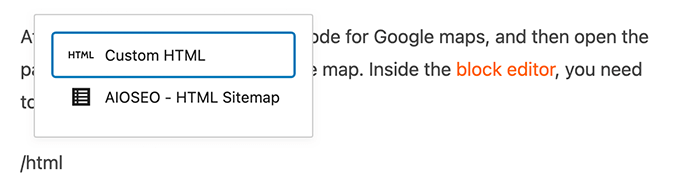
その後、GoogleマップのHTMLコードをコピーし、マップを埋め込むページを開きます。 ブロックエディタ内で、カスタムHTMLブロックを追加する必要があります。

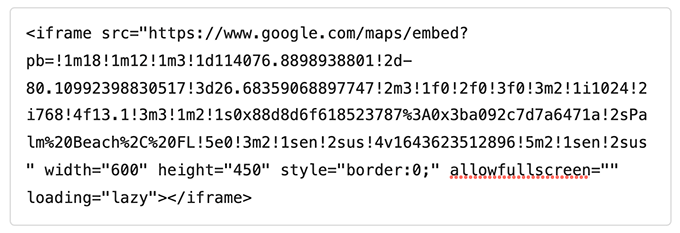
これで、Googleマップからコピーした埋め込みコードを貼り付けてから、ページを更新または公開して変更をプレビューできます。

この方法は、Googleマップをすばやく埋め込むために機能しますが、SEOのメリットを最大限に引き出すことはできません。
物理的な場所が1つまたは複数ある中小企業、レストラン、またはオンラインストアの場合は、次のソリューションを使用してローカルSEOランキングを最大化することをお勧めします。これは、適切なオープングラフデータを使用してGoogleで上位にランク付けするのに役立つためです。
ローカルSEOプラグインを使用してGoogleマップをWordPressに追加する方法
Googleマップを追加し、ローカルSEO向けにサイトを最適化する最良の方法は、All in One SEO(AIOSEO)を使用することです。
コードを編集したり開発者を雇ったりすることなく、より高いSEOランキングを取得するのに役立つため、WordPressに最適なSEOプラグインです。 300万人以上の専門家がAIOSEOを使用して検索エンジンのランキングを向上させています。

このチュートリアルでは、ローカルSEO機能やその他の強力な最適化オプションが含まれているAIOSEOProバージョンを使用します。 検索エンジン向けにサイトの最適化を開始するために使用できるAIOSEOの無料バージョンもあります。
まず、WordPressにAIOSEOプラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPressプラグインのインストール方法に関するチュートリアルをご覧ください。
アクティベーション時に、プラグインはセットアップウィザードを起動します。 「はじめに」ボタンをクリックして、プラグインを構成できます。 ヘルプが必要な場合は、WordPressでオールインワンSEOを適切に設定する方法についてのガイドを参照してください。

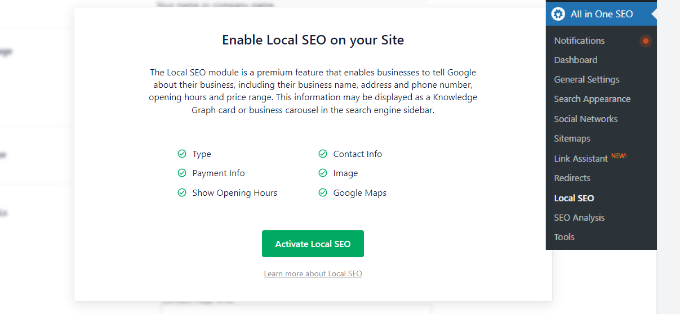
次に、WordPressダッシュボードからAll inOneSEO»ローカルSEOに進むことができます。
次に、[ローカルSEOのアクティブ化]ボタンをクリックして、ローカル設定の構成を開始します。

WordPressのローカルSEOアドオンがアクティブ化されると、AIOSEOに単一の場所または複数の場所を追加してGoogleマップに表示できます。 両方をWebサイトに追加する方法を紹介します。
単一の場所の追加
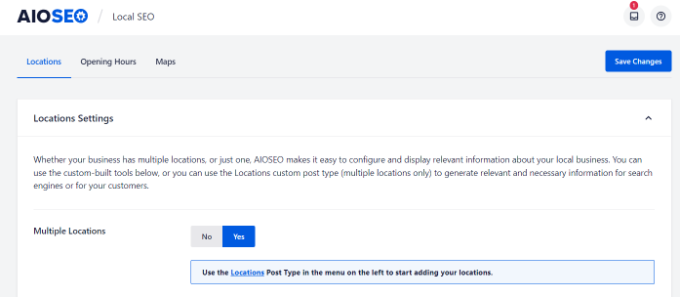
場所、ビジネス情報、営業時間などを追加するには、まず、[オールインワンSEO]»[ローカルSEO ]の下の[場所]タブに移動する必要があります。
物理的な場所が1つしかない場合は、[複数の場所]オプションを[いいえ]に設定したままにします。
![ローカルSEOの下の[場所]タブ Location tab under local SEO](/uploads/article/33015/J4Kuw5xqmbFjy7cK.png)
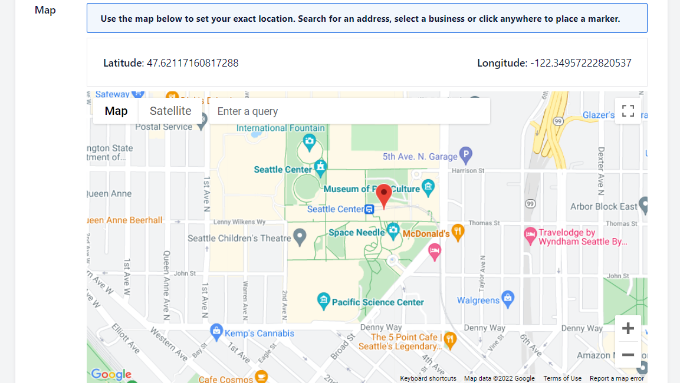
その後、[マップ]セクションまで下にスクロールして、正確な場所を固定します。
「クエリを入力」フィールドに住所を入力するだけで、Googleマップに現在地が表示されます。

場所を入力したら、[変更を保存]ボタンをクリックすることを忘れないでください。
複数の場所の追加
複数の物理的な場所がある場合は、ローカルSEOの[場所]タブで[複数の場所]設定を有効にする必要があります。

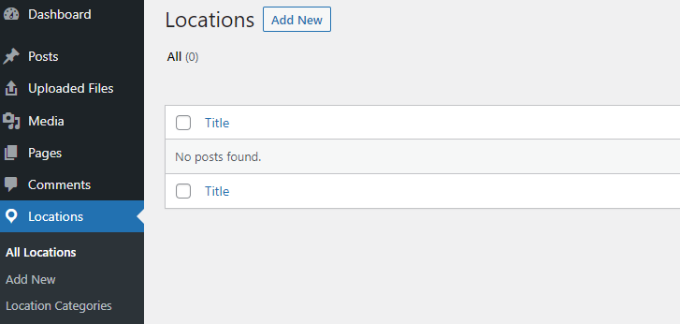
その後、新しい場所メニューがWordPress管理パネルに表示されます。
先に進み、[場所]に移動して、[新規追加]ボタンをクリックします。

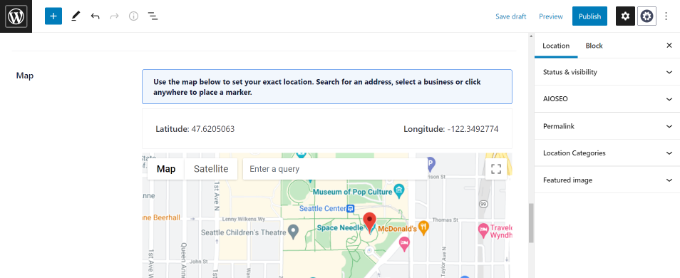
WordPressエディターが表示されたら、[マップ]セクションまで下にスクロールします。
ここでは、「クエリの入力」フィールドにアドレスを入力できます。

地図上に現在地を入力し、位置情報を追加したら、[公開]ボタンをクリックします。
これで、この手順を繰り返して、ビジネスに必要な数の場所を追加できます。
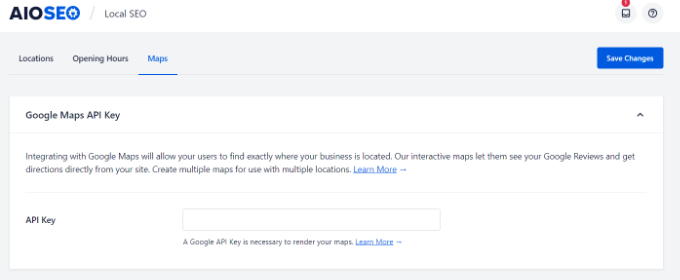
場所の追加が完了したら、[オールインワンSEO]»[ローカルSEO ]メニューの[マップ]タブに戻ることができます。
ここで、GoogleMapsAPIキーを入力する必要があります。

それでは、GoogleマップのAPIキーを作成する方法を見てみましょう。

GoogleMapsAPIキーの作成
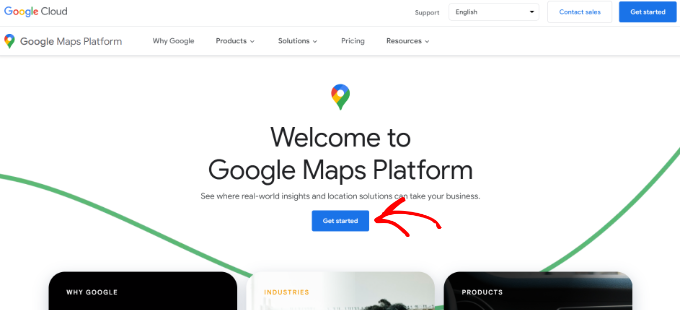
開始するには、Googleマッププラットフォームのウェブサイトにアクセスして、[開始]ボタンをクリックする必要があります。

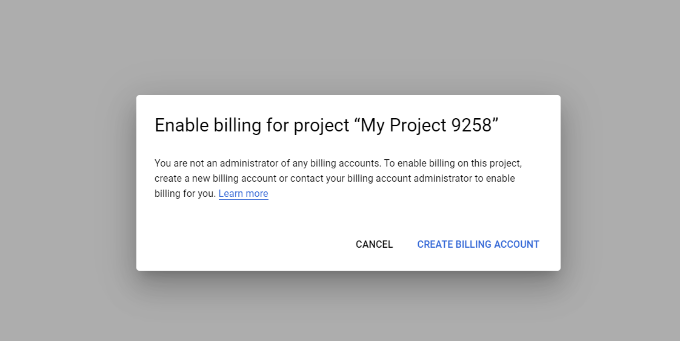
Googleアカウントでログインした後、請求先アカウントを設定する必要があります。
Google Maps Platformには従量課金制があり、すべてのユーザーに月額使用量の最初の300ドルを無料で提供します。 ほとんどのWebサイトでは、このチュートリアルで作成しているような単純なマップ埋め込みを簡単にカバーできます。
手動で有料アカウントにアップグレードしない限り、料金は請求されませんのでご安心ください。
開始するには、先に進み、[請求先アカウントの作成]ボタンをクリックします。

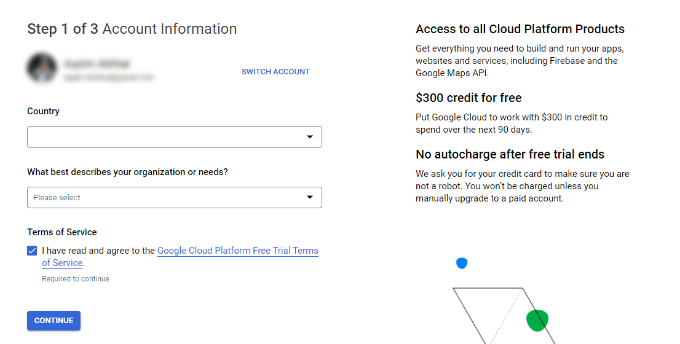
次に、国を選択し、ドロップダウンメニューから組織を最もよく表すものを選択できます。
この情報を選択したら、利用規約のチェックボックスをクリックしてから、[続行]ボタンをクリックします。

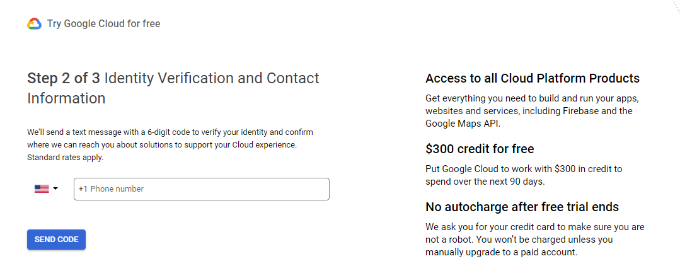
次の画面で、確認のために電話番号を入力し、[コードを送信]ボタンをクリックする必要があります。

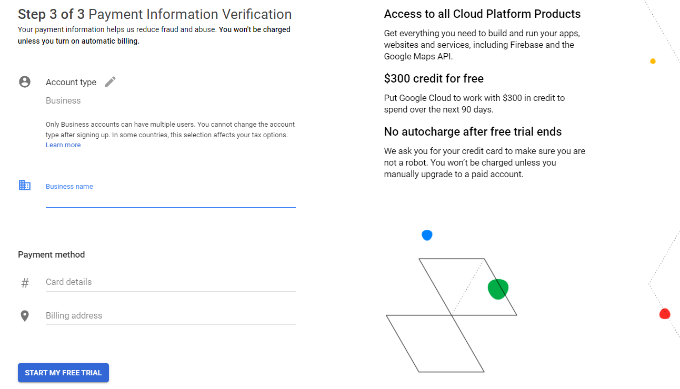
コードを確認したら、次に行うことは、会社名、支払い方法の詳細、および請求先住所を入力することです。
これらの詳細を入力したら、[無料試用を開始]ボタンをクリックします。

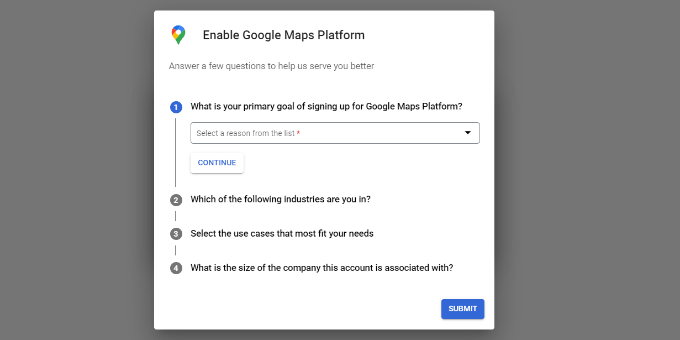
次に、組織とGoogleマッププラットフォームの使用方法に関する一連の4つの質問が表示されます。
Googleマップは、プラットフォームを使用するための主な目標、現在の業界、ユースケースの選択、および会社の規模について質問します。
これらの質問に答えたら、先に進んで[送信]ボタンをクリックします。

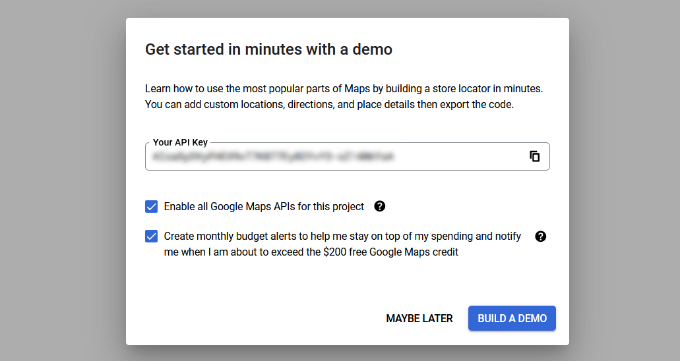
これで、GoogleMapsAPIキーを含むポップアップが表示されます。
このキーをコピーしてテキストファイルに保存し、後で使用することができます。

Google Maps APIキーを作成したので、WordPressダッシュボードに戻ってAIOSEOローカルSEO設定に入力する必要があります。
WordPressでのGoogleマップ設定の構成
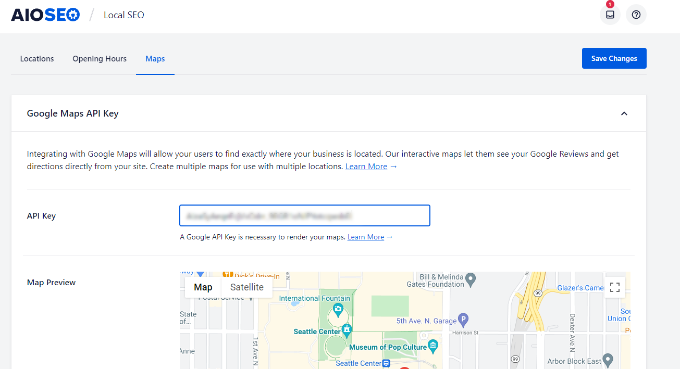
これで、WordPressダッシュボードからAll in One SEO»ローカルSEOに戻り、[マップ]タブに移動できます。
先に進み、[APIキー]フィールドにGoogleMapsAPIキーを入力します。 キーを追加するとすぐに、AIOSEOに地図のプレビューが表示されます。

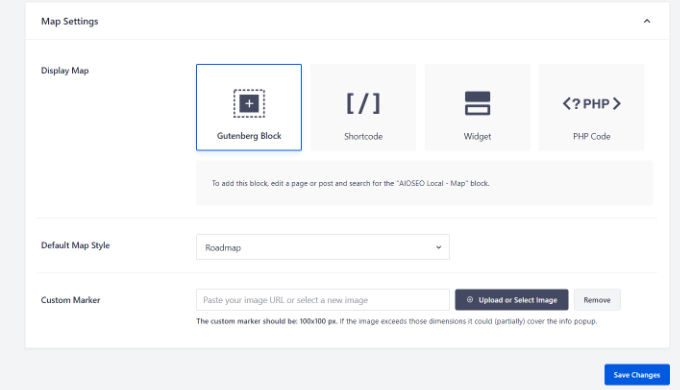
次に、下にスクロールしてマップ設定を編集できます。
AIOSEOを使用すると、Gutenbergブロック、ショートコード、ウィジェット、またはPHPコードを使用してGoogleマップを表示できます。 また、さまざまなマップスタイルを選択し、マップにカスタムマーカーを追加することもできます。

完了したら、[変更を保存]ボタンをクリックすることを忘れないでください。
WordPressでのGoogleマップの表示
次に、WordPressの投稿やページにGoogleマップを追加できます。 開始するには、Webサイトの新しいページを編集または追加するだけです。
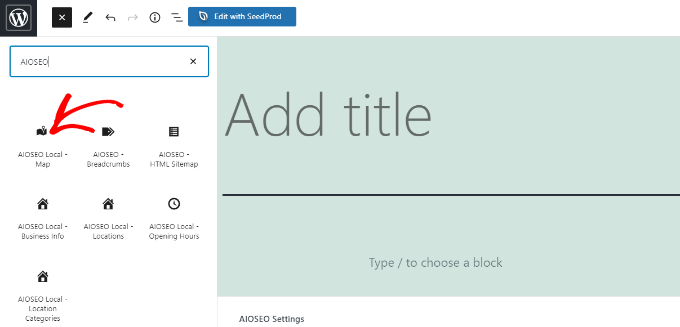
ブロックエディタが表示されたら、上部の[+]ボタンをクリックして、ページの任意の場所に[AIOSEO Local –Map]ブロックを追加します。

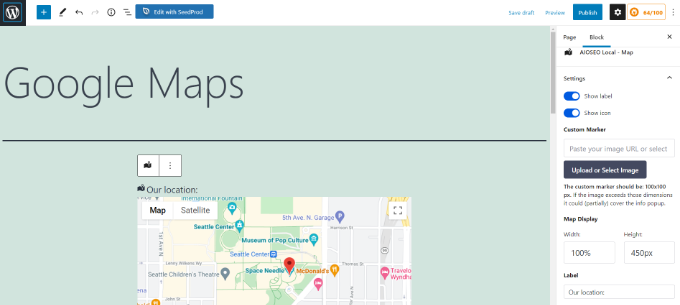
その後、Googleマップがページに追加されます。
AIOSEOでは、右側のオプションからマップ設定を編集することもできます。 たとえば、ラベルとアイコンを表示したり、カスタムマーカーを追加したり、マップの幅と高さを編集したりできます。

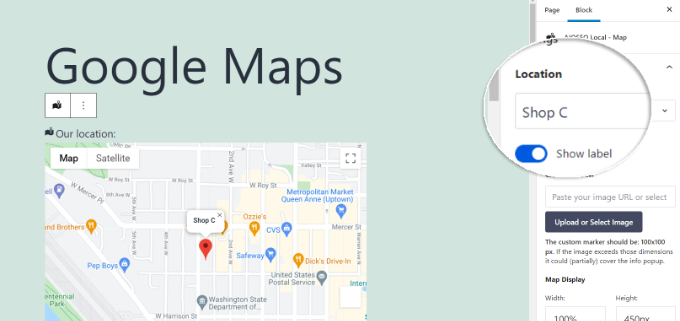
複数の場所がある場合は、右側のメニューに表示されるオプションから選択して、強調表示する場所を選択できます。
[場所]ドロップダウンメニューをクリックして、Webサイトに表示する場所を選択するだけです。

設定に問題がなければ、先に進んでページを公開します。
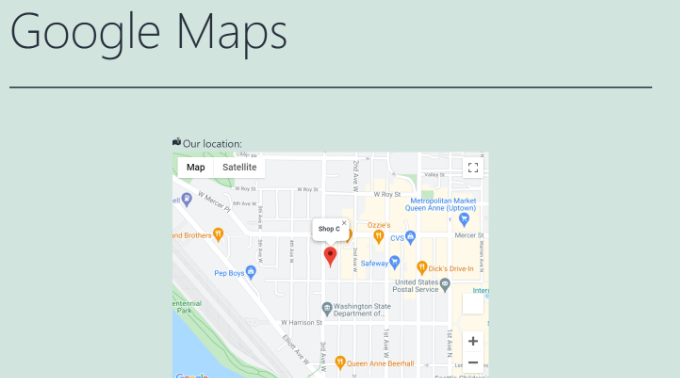
これで、Webサイトにアクセスして、Googleマップの動作を確認できます。

サイドバーやフッターなど、サイトのウィジェットセクションにGoogleマップを追加することもできます。
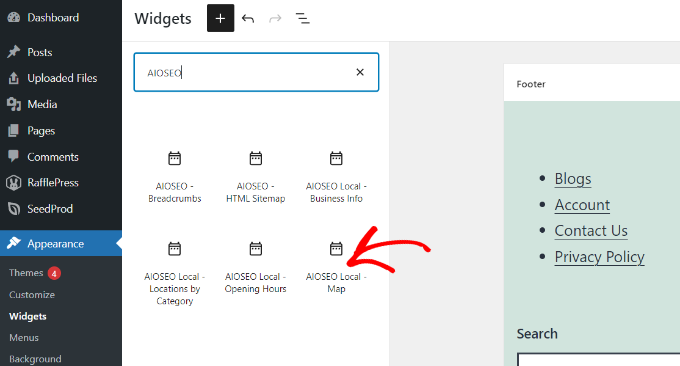
まず、WordPress管理パネルから[外観]»[ウィジェット]に移動します。 次に、「+」ボタンをクリックして、現在地を表示する「AIOSEO Local –Map」ウィジェットブロックを追加します。

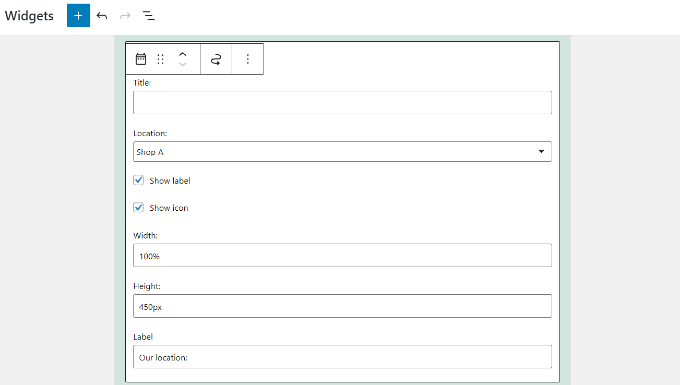
その後、ウィジェットの設定を編集できます。
たとえば、タイトルを追加したり、地図の幅と高さを変更したり、複数の場所がある場合に表示する場所を選択したり、ラベルを編集したりできます。

それでおしまい!
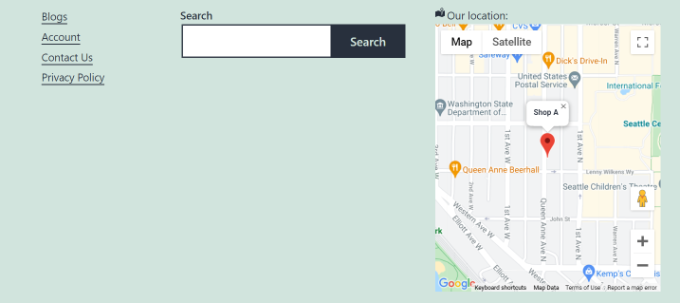
これで、Webサイトを更新すると、ウィジェット領域にGoogleマップが表示されます。

この記事が、WordPressサイトにGoogleマップを追加する方法を学ぶのに役立つことを願っています。 また、中小企業向けの最高のWordPressプラグインに関するガイドや、起業家向けの最高の個人情報盗難防止サービスの専門家による選択も確認できます。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
