Dokanマーケットプレイスから未使用のWooCommerce画像を削除する方法
公開: 2022-04-06WooCommerce製品を一括削除しながら画像を削除するソリューションをお探しですか?
オンラインビジネスを運営している間、あなたは用心深くなければなりません。 あなたは流行のファッション、新しい流行、そしてあなたの店の時代遅れの製品のようなすべてを知っているべきです。 販売される可能性が高い最新の製品でサイトを最新の状態に保つことができます。
ストアを最新の状態に保つために、長期間販売されていない商品や季節外れの商品を削除する必要がある場合があります。 WooCommerceストアの場合、デフォルトのWooCommerce設定を使用するか、SQLコマンドを実行することで、これを簡単に行うことができます。
しかし、問題は、WordPressが投稿を削除してもメディアを削除しないことです。 これは、何千もの高品質の画像があるeコマースサイトやマーケットプレイスにとって大きな問題になる可能性があります。
次のブログでは、単一ストアとマルチベンダーマーケットプレイスの両方の商品を削除するときに、ギャラリーからWooCommerce画像を削除する方法を学習します。
その製品を削除した後にWooCommerce製品の画像を削除する必要がある理由
あなたはあなたのeコマースストアのために何千もの関連画像を含むたくさんの製品をアップロードする必要があります。 また、何らかの理由でサイトから一部の製品を削除することも非常に正常な場合があります。 製品を削除した後、メディアライブラリを確認すると、削除された製品に使用されたすべての画像が見つかります。
これは、WooCommerceで製品を削除した後、システムがそれに関連するほとんどのデータを削除することを意味します。 ただし、その製品の画像はデータベースとメディアフォルダに残ります。 それはあなたのサイトを不必要に重くします。
| 商品を削除した後に商品画像を削除するメリット |
| 1.サイトのパフォーマンスを向上させる |
| 2.サーバーストレージを最小限に抑えてストア速度を上げる |
| 3.サイトを軽量に保つ |
| 4.さらにアップロードするためのスペースを増やします |
| 5.ストアデータベースを最適化します |
マーケットプレイスの所有者にとって、シナリオはもう少し複雑です。 さまざまなベンダーによってアップロードされたすべてのメディアファイルを監視することは非常に困難です。 ベンダーはおそらく毎日かなりの数の製品をアップロードし、既存の製品の多くを削除する可能性があるためです。 次に、それらの製品イメージによってサーバースペースが減少する可能性があり、サイトのパフォーマンスに悪影響を及ぼします。
その場合、ユーザー/ベンダーが商品を削除した場合は、注目の画像とギャラリーの画像をすべて削除すると便利です。
しかし、誰かが複数の投稿で同じ画像を使用すると、別の問題が発生する可能性があります。
さて、今日はこれらすべての障害を管理するためのソリューションを紹介します。
製品を削除した後にWoocommerce画像を削除する方法は?

ここでは、フックを使用します: before_delete_post 。 このフックの詳細については、こちらを確認してください。
WooCommerce製品の一括削除中に未使用の画像を削除するには、以下の手順に従ってください。
- ステップ1:子テーマを作成する
- ステップ2:お子様のテーマ内にコードを実装する
- ステップ3:オンラインストアの結果を確認する
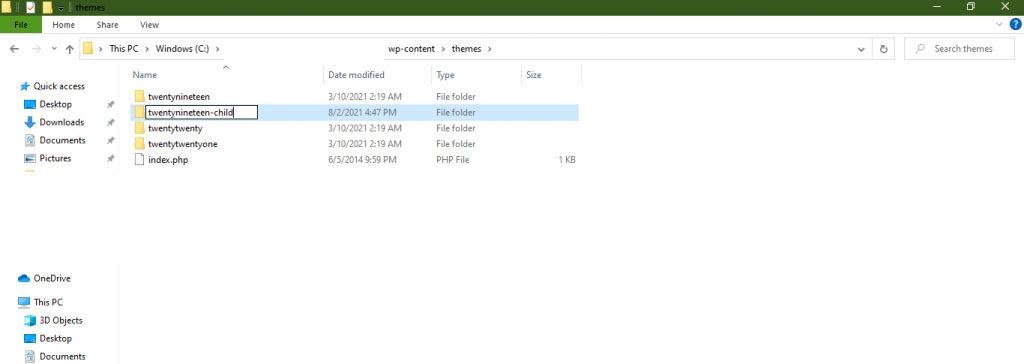
ステップ1:子テーマを作成する
まず、子テーマを作成します。 この拡張機能はテーマに関連しているため、この子テーマを変更する必要があります。

このガイドに従って、子テーマを簡単に作成できます。 または、WordPressプラグインを使用して子テーマを作成します。
ステップ2:お子様のテーマ内にコードを実装する
次に、子テーマのfunctions.phpを開き、以下のコードを貼り付けます-
// Automatically Delete Woocommerce Images After Deleting a Product add_action( 'before_delete_post', 'delete_product_images', 10, 1 ); function delete_product_images( $post_id ) { $product = wc_get_product( $post_id ); if ( !$product ) { return; } $featured_image_id = $product->get_image_id(); $image_galleries_id = $product->get_gallery_image_ids(); if( !empty( $featured_image_id ) ) { wp_delete_post( $featured_image_id ); } if( !empty( $image_galleries_id ) ) { foreach( $image_galleries_id as $single_image_id ) { wp_delete_post( $single_image_id ); } } }ステップ3:オンラインストアの結果を確認する
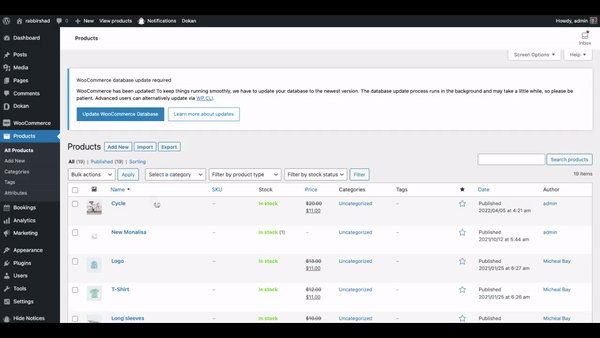
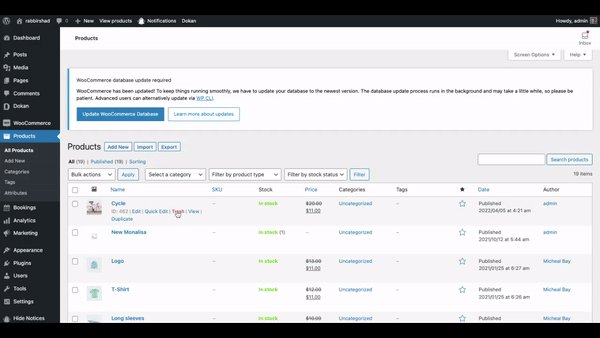
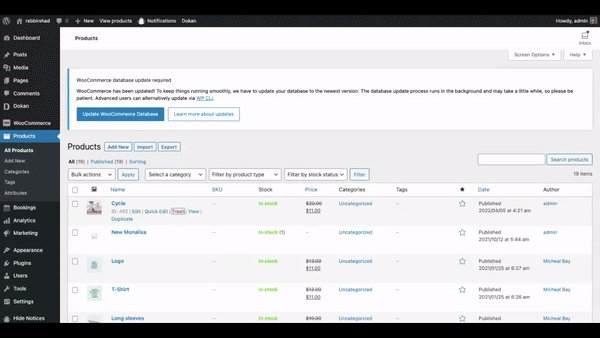
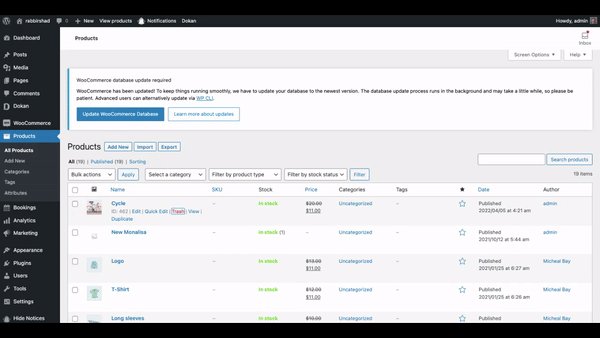
コードを挿入した後、functions.phpを保存します。 次に、WooCommerceショップにアクセスして、商品を削除します。 関連する画像も削除されます。

DokanMarketplaceでWooCommerce製品の画像を削除する方法
次に、マーケットプレイス内の商品を削除した後にWoocommerce画像を削除する方法を説明します。 サーバースペースを解放し、メディアライブラリの乱雑さを減らすのに役立ちます。
この場合、テーマのfunctions.phpファイル内に以下のコードスニペットを貼り付けてください-
<?php add_action( 'before_delete_post', function( $id ) { $product = wc_get_product( $id ); if ( ! $product ) { return; } $all_product_ids = []; $product_thum_id_holder = []; $gallery_image_id_holder = []; $thum_id = get_post_thumbnail_id( $product->get_id() ); if ( function_exists( 'dokan' ) ) { $vendor = dokan()->vendor->get( dokan_get_current_user_id() ); if ( ! $vendor instanceof WeDevs\Dokan\Vendor\Vendor || $vendor->get_id() === 0 ) { return; } $products = $vendor->get_products(); if ( empty( $products->posts ) ) { return; } foreach ( $products->posts as $post ) { array_push( $all_product_ids, $post->ID ); } } else { $args = [ 'posts_per_page' => '-1' ]; $products = wc_get_products( $args ); foreach ( $products as $product ) { array_push( $all_product_ids, $product->get_id() ); } } foreach ( $all_product_ids as $product_id ) { if ( intval( $product_id ) !== intval( $id ) ) { array_push( $product_thum_id_holder, get_post_thumbnail_id( $product_id ) ); $wc_product = wc_get_product( $product_id ); $gallery_image_ids = $wc_product->get_gallery_image_ids(); if ( empty( $gallery_image_ids ) ) { continue; } foreach ( $gallery_image_ids as $gallery_image_id ) { array_push( $gallery_image_id_holder, $gallery_image_id ); } } } if ( ! in_array( $thum_id, $product_thum_id_holder ) && ! in_array( $thum_id, $gallery_image_id_holder ) ) { wp_delete_attachment( $thum_id, true ); if ( empty( $thum_id ) ) { return; } $gallery_image_ids = $product->get_gallery_image_ids(); if ( empty( $gallery_image_ids ) ) { return; } foreach ( $gallery_image_ids as $gallery_image_id ) { wp_delete_attachment( $gallery_image_id, true ); } } } );これで、ベンダーがマーケットプレイスから商品を削除するたびに、関連する商品画像がメディアライブラリから自動的に消えます。

ボーナス:WooCommerce製品を一括削除する必要がある場合

メディアギャラリーから未使用の画像を削除することをお勧めします。 これらの画像はあなたの店に何の価値も加えません。 むしろそれはあなたのサイトのパフォーマンスを妨げます。 ただし、最初に、オンラインショップから削除する必要のある製品を決定する必要があります。
一括削除が必要になる可能性のある製品の種類を強調表示しました-
- 季節商品
- 循環製品
- 在庫切れ商品
- 非売品
- テスト製品
季節商品:一部の商品は、特定の期間が経過すると需要が失われる可能性があります。 たとえば、1年で最も寒い時期をターゲットにした店舗に、新しい冬の商品を追加できます。 しかし、春の到来後、そのような製品の需要は減少し、すぐに完全にトレンドから外れるでしょう。 また、ショップからWooCommerce製品を一括削除する必要があります。
循環製品:在庫には定期的に新製品を補充する必要があります。 たとえば、特別なお祭りの後、古い商品をストアから削除して、新しい商品をアップロードする必要があります。
在庫切れの商品:在庫がなく、再入荷の可能性が少ない商品の場合は、それらの商品を削除することをお勧めします。
非販売商品:一般的に販売されていない商品が在庫にある場合は、それらの商品をストアから削除する必要があります。 これらの製品はあなたの責任を増大させ、あなたのスペースを浪費するだけだからです。
テスト製品:元の製品を発売する前に、多くのテスト製品を紹介して、それがうまく機能するかどうかを確認する必要があります。 メイン製品を起動したら、テスト製品を削除することをお勧めします。
関連リソース: WooCommerceを使用して作成できる製品の種類!
あなたに
WooCommerce製品を一括削除する必要がある場合は、いくつかの状況が考えられます。 そして、WordPressユーザーとしては難しいことではありません。 ただし、商品を削除した後も、関連する商品の画像がメディアライブラリに残っていると、問題が発生します。
上記のガイドは、WooCommerceで商品を削除するときに画像を削除する自動プロセスを含めるのに役立ちます。
アクションフックを使用してWooCommerce製品と製品画像を一括削除する方法についてまだ質問がありますか? コメントで教えてください!
