Dokan 마켓플레이스에서 사용하지 않는 WooCommerce 이미지를 제거하는 방법
게시 됨: 2022-04-06WooCommerce 제품을 대량 삭제하는 동안 이미지를 제거하는 솔루션을 찾고 계십니까?
온라인 비즈니스를 운영하는 동안 경계해야 합니다. 유행하는 패션, 새로운 트렌드, 매장의 구식 제품 등 모든 것을 알고 있어야 합니다. 판매 가능성이 더 높은 최신 제품으로 사이트를 업데이트할 수 있습니다.
스토어를 최신 상태로 유지하기 위해 오랫동안 판매되지 않은 일부 상품이나 비수기 상품을 삭제해야 하는 경우가 있습니다. WooCommerce 스토어의 경우 기본 WooCommerce 설정을 사용하거나 SQL 명령을 실행하여 이 작업을 쉽게 수행할 수 있습니다.
그러나 문제는 WordPress가 게시물을 삭제할 때 미디어를 삭제하지 않는다는 것입니다. 이것은 수천 개의 고품질 이미지가 있는 전자 상거래 사이트 또는 시장의 주요 문제가 될 수 있습니다.
다음 블로그에서는 단일 상점 및 다중 공급업체 마켓플레이스 모두에서 제품을 삭제할 때 갤러리에서 WooCommerce 이미지를 제거하는 방법을 배웁니다.
해당 제품을 삭제한 후 WooCommerce 제품 이미지를 제거해야 하는 이유
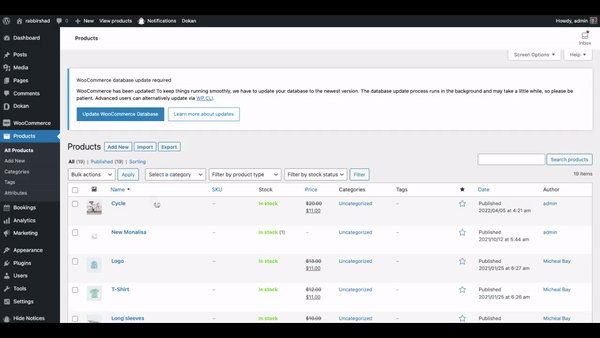
전자 상거래 상점에 대해 수천 개의 관련 이미지가 포함된 많은 제품을 업로드해야 합니다. 때로는 어떤 이유로 인해 사이트에서 일부 제품을 삭제하는 것이 매우 정상적입니다. 제품을 삭제한 후 미디어 라이브러리를 확인하면 삭제된 제품에 사용된 모든 이미지를 찾을 수 있습니다.
이는 WooCommerce에서 제품을 삭제한 후 시스템이 관련 데이터의 대부분을 제거한다는 것을 의미합니다. 그러나 해당 제품의 이미지는 데이터베이스와 미디어 폴더에 남아 있습니다. 사이트가 불필요하게 무거워집니다.
| 해당 제품을 삭제한 후 제품 이미지를 제거할 때의 이점 |
| 1. 사이트 성능 향상 |
| 2. 서버 저장 공간을 최소화하여 저장 속도 향상 |
| 3. 사이트를 가볍게 유지 |
| 4. 추가 업로드를 위한 더 많은 공간 만들기 |
| 5. 매장 데이터베이스 최적화 |
마켓플레이스 소유자의 경우 시나리오가 조금 더 복잡합니다. 다른 공급업체에서 업로드한 모든 미디어 파일을 모니터링하는 것은 매우 어렵습니다. 공급업체는 매일 많은 수의 제품을 업로드하고 기존 제품도 많이 삭제할 수 있기 때문입니다. 차례로, 그들의 제품 이미지는 귀하의 사이트 성능에 좋지 않은 서버 공간을 줄일 수 있습니다.
이 경우 사용자/벤더가 제품을 삭제하면 모든 추천 이미지와 갤러리 이미지를 삭제하는 것이 좋습니다.
그러나 누군가가 여러 게시물에 동일한 이미지를 사용하는 경우 또 다른 문제가 발생할 수 있습니다.
글쎄, 오늘 우리는 이러한 모든 장애물을 관리하는 솔루션을 보여줄 것입니다.
제품 삭제 후 Woocommerce 이미지를 삭제하는 방법은 무엇입니까?

여기에서는 후크를 사용할 것입니다. before_delete_post . 여기에서 이 후크에 대한 세부 정보를 확인하세요.
WooCommerce 제품을 대량 삭제하는 동안 사용하지 않은 이미지를 제거하려면 다음 단계를 따르세요.
- 1단계: 하위 테마 만들기
- 2단계: 자녀 테마 내부에 코드 구현
- 3단계: 온라인 스토어의 결과 확인
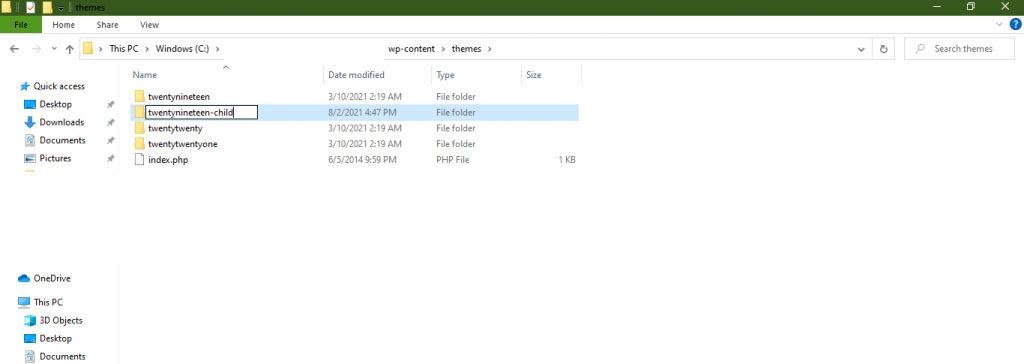
1단계: 하위 테마 만들기
먼저 자식 테마를 만듭니다. 이 개선 사항은 테마와 관련되어 있으므로 이 하위 테마를 수정해야 합니다.

이 가이드에 따라 쉽게 어린이 테마를 만들 수 있습니다. 또는 WordPress 플러그인을 사용하여 하위 테마를 만들 수 있습니다.
2단계: 자녀 테마 내부에 코드 구현
다음으로, 하위 테마 functions.php 를 열고 아래 코드를 붙여넣으세요.
// Automatically Delete Woocommerce Images After Deleting a Product add_action( 'before_delete_post', 'delete_product_images', 10, 1 ); function delete_product_images( $post_id ) { $product = wc_get_product( $post_id ); if ( !$product ) { return; } $featured_image_id = $product->get_image_id(); $image_galleries_id = $product->get_gallery_image_ids(); if( !empty( $featured_image_id ) ) { wp_delete_post( $featured_image_id ); } if( !empty( $image_galleries_id ) ) { foreach( $image_galleries_id as $single_image_id ) { wp_delete_post( $single_image_id ); } } }3단계: 온라인 상점의 결과 확인
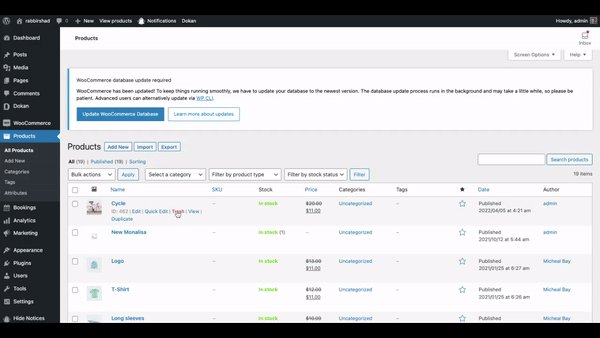
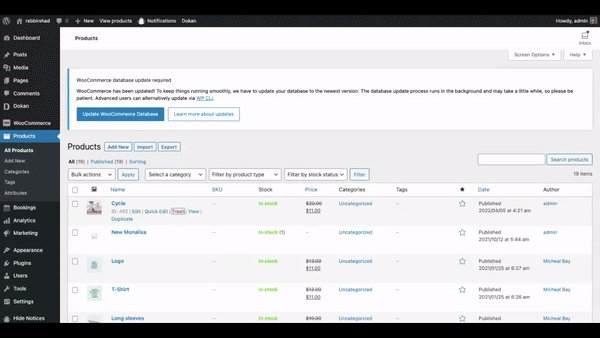
코드를 삽입한 후 functions.php를 저장하십시오. 이제 WooCommerce 상점으로 이동하여 제품을 삭제하십시오. 연결된 이미지도 삭제됩니다.

Dokan Marketplace에서 WooCommerce 제품 이미지를 제거하는 방법
이제 마켓플레이스 내에서 상품을 삭제한 후 우커머스 이미지를 삭제하는 방법을 보여드리겠습니다. 서버 공간을 확보하고 미디어 라이브러리를 복잡하게 만드는 데 도움이 됩니다.
이 경우 테마의 functions.php 파일에 아래 코드 스니펫을 붙여넣으세요.
<?php add_action( 'before_delete_post', function( $id ) { $product = wc_get_product( $id ); if ( ! $product ) { return; } $all_product_ids = []; $product_thum_id_holder = []; $gallery_image_id_holder = []; $thum_id = get_post_thumbnail_id( $product->get_id() ); if ( function_exists( 'dokan' ) ) { $vendor = dokan()->vendor->get( dokan_get_current_user_id() ); if ( ! $vendor instanceof WeDevs\Dokan\Vendor\Vendor || $vendor->get_id() === 0 ) { return; } $products = $vendor->get_products(); if ( empty( $products->posts ) ) { return; } foreach ( $products->posts as $post ) { array_push( $all_product_ids, $post->ID ); } } else { $args = [ 'posts_per_page' => '-1' ]; $products = wc_get_products( $args ); foreach ( $products as $product ) { array_push( $all_product_ids, $product->get_id() ); } } foreach ( $all_product_ids as $product_id ) { if ( intval( $product_id ) !== intval( $id ) ) { array_push( $product_thum_id_holder, get_post_thumbnail_id( $product_id ) ); $wc_product = wc_get_product( $product_id ); $gallery_image_ids = $wc_product->get_gallery_image_ids(); if ( empty( $gallery_image_ids ) ) { continue; } foreach ( $gallery_image_ids as $gallery_image_id ) { array_push( $gallery_image_id_holder, $gallery_image_id ); } } } if ( ! in_array( $thum_id, $product_thum_id_holder ) && ! in_array( $thum_id, $gallery_image_id_holder ) ) { wp_delete_attachment( $thum_id, true ); if ( empty( $thum_id ) ) { return; } $gallery_image_ids = $product->get_gallery_image_ids(); if ( empty( $gallery_image_ids ) ) { return; } foreach ( $gallery_image_ids as $gallery_image_id ) { wp_delete_attachment( $gallery_image_id, true ); } } } );이제 공급업체가 마켓플레이스에서 제품을 삭제할 때마다 관련 제품 이미지가 미디어 라이브러리에서 자동으로 사라집니다.

보너스: WooCommerce 제품을 대량 삭제해야 할 때

미디어 갤러리에서 사용하지 않는 이미지를 제거하는 것이 좋습니다. 이 이미지는 상점에 가치를 더하지 않습니다. 오히려 사이트 성능을 저해합니다. 그러나 먼저 온라인 상점에서 제거해야 할 제품을 결정해야 합니다.
일괄 삭제해야 할 수 있는 제품 유형을 강조 표시했습니다.
- 제철 상품
- 순환 제품
- 품절 상품
- 비판매 제품
- 테스트 제품
계절 상품: 일부 상품은 특정 기간이 지나면 수요가 감소할 수 있습니다. 예를 들어 연중 가장 추운 기간을 목표로 매장에 새로운 겨울 제품을 추가할 수 있습니다. 그러나 봄이 오면 그러한 제품에 대한 수요가 떨어지고 곧 완전히 유행에서 벗어납니다. 그리고 상점에서 WooCommerce 제품을 대량 삭제해야 합니다.
순환 제품: 재고는 정기적으로 새 제품으로 보충되어야 합니다. 예를 들어, 특별한 축제가 끝나면 상점에서 오래된 제품을 제거하고 새 제품을 업로드해야 합니다.
품절 상품 : 재고 가 없는 상품, 재입고 가능성이 적은 상품은 처분하는 것이 좋습니다.
비판매 제품: 일반적으로 판매되지 않는 제품이 재고에 있는 경우 스토어에서 해당 제품을 삭제해야 합니다. 이러한 제품은 책임을 증가시키고 공간을 낭비할 뿐입니다.
테스트 제품: 원래 제품을 출시하기 전에 여러 번 테스트 제품을 도입하여 잘 작동하는지 확인해야 합니다. 메인 제품을 런칭한 후에는 테스트 제품을 삭제하는 것이 좋습니다.
관련 리소스: WooCommerce를 사용하여 만들 수 있는 제품 유형!
너에게로
WooCommerce 제품을 대량으로 삭제해야 하는 상황이 여러 가지 있을 수 있습니다. 그리고 WordPress 사용자로서 어렵지 않을 것입니다. 그러나 제품을 삭제한 후에도 관련 제품 이미지가 미디어 라이브러리에 남아 있는 경우 어려움이 있습니다.
위 가이드는 WooCommerce에서 제품을 삭제할 때 이미지를 삭제하는 자동 프로세스를 포함하는 데 도움이 됩니다.
액션 후크로 WooCommerce 제품 및 제품 이미지를 일괄 삭제하는 방법에 대해 여전히 질문이 있습니까? 댓글로 알려주세요!
