Dokan Marketplace'ten Kullanılmayan WooCommerce Resimleri Nasıl Kaldırılır
Yayınlanan: 2022-04-06WooCommerce ürünlerini toplu olarak silerken görüntüleri kaldırmak için çözümler mi arıyorsunuz?
Çevrimiçi bir iş yürütürken, uyanık olmalısınız. Trend olan moda, yeni trendler, mağazanızın modası geçmiş ürünleri gibi her şeyden haberdar olmalısınız. Sitenizi satılma olasılığı daha yüksek olan en yeni ürünlerle güncel tutabilirsiniz.
Mağazanızı güncel tutabilmek için bazen uzun süredir satılmayan ya da sezonu kapanan bazı ürünleri silmeniz gerekiyor. Bir WooCommerce mağazası için, varsayılan WooCommerce ayarını kullanarak veya bir SQL komutu çalıştırarak bunu kolayca yapabilirsiniz.
Ancak sorun, WordPress'in bir gönderiyi sildikten sonra medyayı silmemesidir. Bu, binlerce yüksek kaliteli resme sahip bir e-ticaret sitesi veya pazar yeri için önemli bir sorun olabilir.
Aşağıdaki blogda, hem tek mağaza hem de çok satıcılı pazar için bir ürünü silerken WooCommerce resimlerini galeriden nasıl kaldıracağınızı öğreneceksiniz.
Bu Ürünü Sildikten Sonra Neden WooCommerce Ürün Resimlerini Kaldırmalısınız?
E-Ticaret mağazanız için binlerce ilgili görsel içeren çok sayıda ürün yüklemeniz gerekiyor. Ve bazen bazı nedenlerden dolayı bazı ürünleri sitenizden silmeniz de çok normaldir. Bir ürünü sildikten sonra, medya kitaplığınızı kontrol ederseniz, silinen ürünleriniz için kullanılan tüm resimleri bulacaksınız.
Bu, WooCommerce'de bir ürünü sildikten sonra, sistemin onunla ilişkili verilerin çoğunu kaldırdığı anlamına gelir. Ancak o ürünün görüntüsü veri tabanında ve medya klasöründe kalacaktır. Sitenizi gereksiz yere ağırlaştıracaktır.
| O Ürünü Sildikten Sonra Ürün Görsellerini Kaldırmanın Faydaları |
| 1. Site performansını iyileştirin |
| 2. Sunucu depolama alanını en aza indirerek mağaza hızını artırın |
| 3. Siteyi hafif tutun |
| 4. Daha fazla yükleme için daha fazla alan yaratın |
| 5. Mağaza veritabanını optimize edin |
Pazar yeri sahipleri için senaryo biraz daha karmaşıktır. Farklı satıcılar tarafından yüklenen tüm medya dosyalarını izlemek oldukça zordur. Bir satıcı muhtemelen her gün çok sayıda ürün yüklediğinden ve mevcut olanların çoğunu sildiğinden. Buna karşılık, ürün resimleri, site performansınız için iyi olmayan sunucu alanınızı azaltabilir.
Bu durumda, kullanıcı/satıcı herhangi bir ürünü silerse, öne çıkan tüm görsellerin ve galeri görsellerinin silinmesi faydalı olacaktır.
Ancak, birisi aynı görüntüleri birden fazla gönderide kullanırsa, başka bir sorun ortaya çıkabilir.
Pekala, bugün size tüm bu engelleri aşmak için çözümler göstereceğiz.
Bir Ürünü Sildikten Sonra WooCommerce Resimleri Nasıl Silinir?

Burada kancayı kullanacağız: before_delete_post . Bu kancayla ilgili ayrıntıları buradan kontrol edin.
WooCommerce ürünlerini toplu olarak silerken kullanılmayan resimleri kaldırmak için aşağıdaki adımları izleyin:
- Adım 1: Bir Alt Tema Oluşturun
- Adım 2: Çocuk Temanızın İçindeki Kodu Uygulayın
- 3. Adım: Çevrimiçi Mağazanızın Sonucunu Kontrol Edin
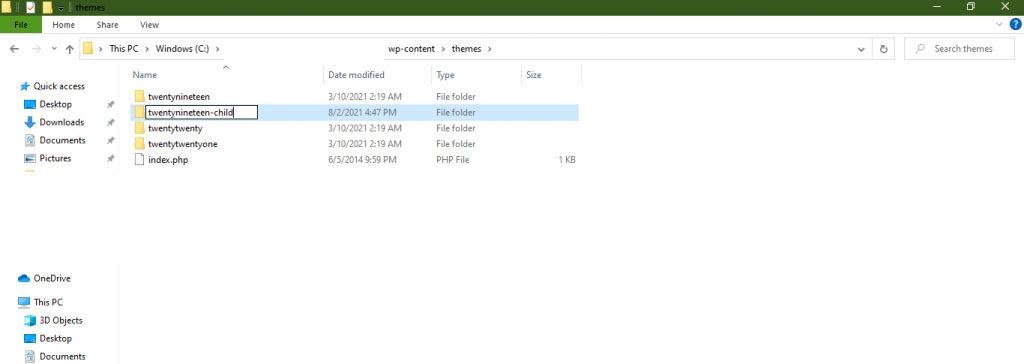
1. Adım: Bir Alt Tema Oluşturun
İlk olarak, bir çocuk teması oluşturun. Bu geliştirme temayla ilgili olduğu için bu alt temayı değiştirmeniz gerekiyor.

Kolaylıkla bir alt tema oluşturmak için bu kılavuzu takip edebilirsiniz. Veya bir alt tema oluşturmak için herhangi bir WordPress eklentisini kullanın.
Adım 2: Çocuk Temanızın İçindeki Kodu Uygulayın
Ardından, alt tema function.php'nizi açın ve aşağıdaki kodu yapıştırın-
// Automatically Delete Woocommerce Images After Deleting a Product add_action( 'before_delete_post', 'delete_product_images', 10, 1 ); function delete_product_images( $post_id ) { $product = wc_get_product( $post_id ); if ( !$product ) { return; } $featured_image_id = $product->get_image_id(); $image_galleries_id = $product->get_gallery_image_ids(); if( !empty( $featured_image_id ) ) { wp_delete_post( $featured_image_id ); } if( !empty( $image_galleries_id ) ) { foreach( $image_galleries_id as $single_image_id ) { wp_delete_post( $single_image_id ); } } }3. Adım: Çevrimiçi Mağazanızın Sonucunu Kontrol Edin
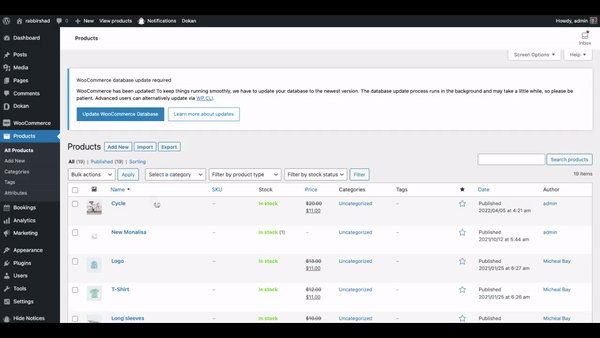
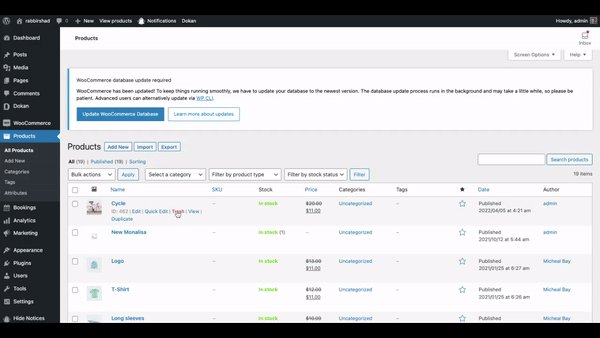
Kodu ekledikten sonra function.php dosyasını kaydedin. Şimdi WooCommerce mağazanıza gidin ve bir ürünü silin. İlişkili görüntüleri de siler.

Dokan Marketplace'te WooCommerce Ürün Resimleri Nasıl Kaldırılır
Şimdi size bir pazaryerindeki ürünleri sildikten sonra WooCommerce resimlerini nasıl sileceğinizi göstereceğiz. Sunucu alanını boşaltmanıza ve medya kitaplığı dağınıklığını azaltmanıza yardımcı olur.

Bu durumda, aşağıdaki kod parçacığını temanızın functions.php dosyasının içine yapıştırın-
<?php add_action( 'before_delete_post', function( $id ) { $product = wc_get_product( $id ); if ( ! $product ) { return; } $all_product_ids = []; $product_thum_id_holder = []; $gallery_image_id_holder = []; $thum_id = get_post_thumbnail_id( $product->get_id() ); if ( function_exists( 'dokan' ) ) { $vendor = dokan()->vendor->get( dokan_get_current_user_id() ); if ( ! $vendor instanceof WeDevs\Dokan\Vendor\Vendor || $vendor->get_id() === 0 ) { return; } $products = $vendor->get_products(); if ( empty( $products->posts ) ) { return; } foreach ( $products->posts as $post ) { array_push( $all_product_ids, $post->ID ); } } else { $args = [ 'posts_per_page' => '-1' ]; $products = wc_get_products( $args ); foreach ( $products as $product ) { array_push( $all_product_ids, $product->get_id() ); } } foreach ( $all_product_ids as $product_id ) { if ( intval( $product_id ) !== intval( $id ) ) { array_push( $product_thum_id_holder, get_post_thumbnail_id( $product_id ) ); $wc_product = wc_get_product( $product_id ); $gallery_image_ids = $wc_product->get_gallery_image_ids(); if ( empty( $gallery_image_ids ) ) { continue; } foreach ( $gallery_image_ids as $gallery_image_id ) { array_push( $gallery_image_id_holder, $gallery_image_id ); } } } if ( ! in_array( $thum_id, $product_thum_id_holder ) && ! in_array( $thum_id, $gallery_image_id_holder ) ) { wp_delete_attachment( $thum_id, true ); if ( empty( $thum_id ) ) { return; } $gallery_image_ids = $product->get_gallery_image_ids(); if ( empty( $gallery_image_ids ) ) { return; } foreach ( $gallery_image_ids as $gallery_image_id ) { wp_delete_attachment( $gallery_image_id, true ); } } } );Artık, herhangi bir satıcı pazardan bir ürünü sildiğinde, ilişkili ürün resimleri medya kitaplığından otomatik olarak kaybolacaktır.
Bonus: WooCommerce Ürünlerini Toplu Olarak Silmeniz Gerektiğinde

Kullanılmayan Görselleri medya galerinizden kaldırmak iyi bir fikirdir. Bu görseller mağazanıza hiçbir değer katmaz. Aksine sitenizin performansını engeller. Ancak önce, çevrimiçi mağazanızdan hangi ürünleri çıkarmanız gerektiğine karar vermelisiniz.
Toplu silmeniz gerekebilecek ürün türlerini vurguladık.
- Mevsimlik ürünler
- Döngüsel ürünler
- Stokta olmayan ürünler
- Satılmayan ürünler
- Test ürünleri
Mevsimlik ürünler: Bazı ürünler belirli bir süre sonra talebini kaybedebilir. Örneğin, mağazanıza yılın en soğuk dönemini hedefleyen yeni kış ürünleri ekleyebilirsiniz. Ancak baharın gelişiyle birlikte bu tür ürünlere olan talep azalacak ve kısa süre sonra tamamen modası geçecektir. Ayrıca WooCommerce ürünlerini mağazanızdan toplu olarak silmeniz gerekir.
Döngüsel ürünler: Envanterin düzenli aralıklarla yeni ürünlerle doldurulması gerekir. Örneğin özel bir festivalden sonra eski ürünleri mağazadan kaldırıp yenilerini yüklemeniz gerekiyor.
Stokta olmayan ürünler: Stokta olmayan ve yeniden stoklanma olasılığı daha az olan ürünler, bu ürünlerden kurtulmak daha iyi olacaktır.
Satılmayan ürünler: Stoklarınızda yaygın olarak satılmayan ürünler varsa, bu ürünleri mağazanızdan silmelisiniz. Çünkü bu ürünler sadece sorumluluğunuzu artıracak ve alanınızı boşa harcayacaktır.
Test ürünleri: Çoğu zaman orijinal ürünü piyasaya sürmeden önce, iyi çalışıp çalışmadığını görmek için birçok test ürünü tanıtmanız gerekir. Ana ürünü başlattıktan sonra test ürünlerini silmek daha iyidir.
İlgili Kaynak: WooCommerce Kullanarak Oluşturabileceğiniz Ürün Türleri!
Sana doğru
WooCommerce ürünlerini toplu olarak silmeniz gerektiğinde birkaç durum olabilir. Ve bir WordPress kullanıcısı olarak zor olmayacaktı. Ancak bir ürünü sildikten sonra ilgili ürün resimleri medya kitaplığında kaldığında zorluklarla karşılaşıyorsunuz.
Yukarıdaki kılavuz, WooCommerce'de bir ürünü silerken görüntüleri silmek için otomatik bir işlem eklemenize yardımcı olur.
WooCommerce ürünlerini ve ürün resimlerini eylem kancalarıyla toplu olarak nasıl sileceğiniz konusunda hala sorularınız mı var? Yorumlarda bize bildirin!
