ページのヒーローセクションを通過するときにDiviスティッキーヘッダーを「ピックアップ」する方法
公開: 2020-11-18Diviスティッキーオプションアップデートがリリースされて以来、Diviを使用したWebサイトビルド全体でそれらを使用するためのヒントとコツを共有してきました。本日、ブックマーク用にもう1つ追加します。 このチュートリアルでは、相互作用について説明します。 各ページのヒーローセクションの下にカスタムヘッダーを自動的に配置し、訪問者がスクロールして通過するとすぐにそのヘッダーをスティッキーにします。これにより、美しいスクロールエクスペリエンスが実現します。 JSONファイルも無料でダウンロードできます!
それを手に入れましょう。
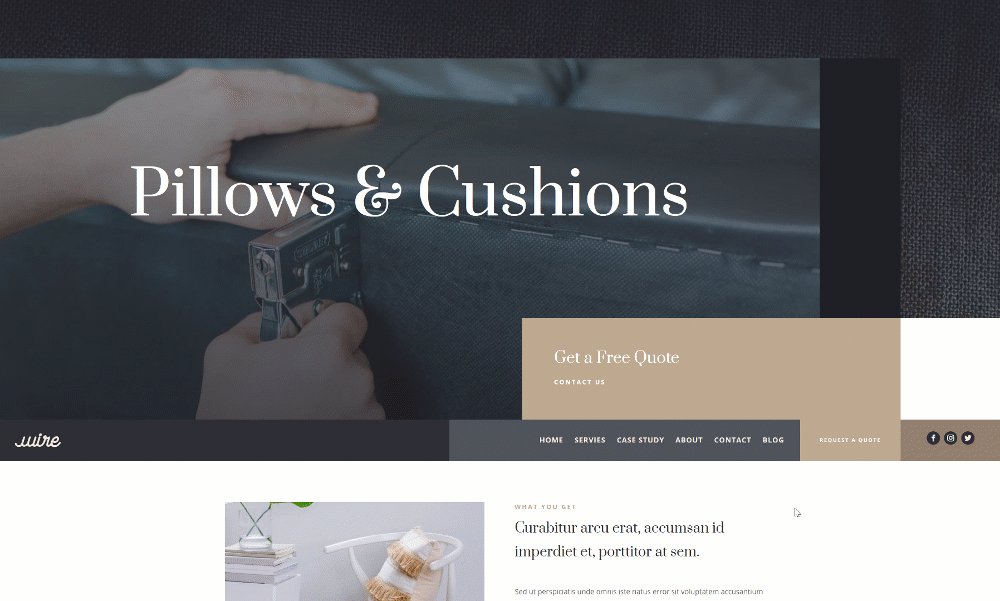
プレビュー
チュートリアルに入る前に、さまざまな画面サイズでの結果を簡単に見てみましょう。
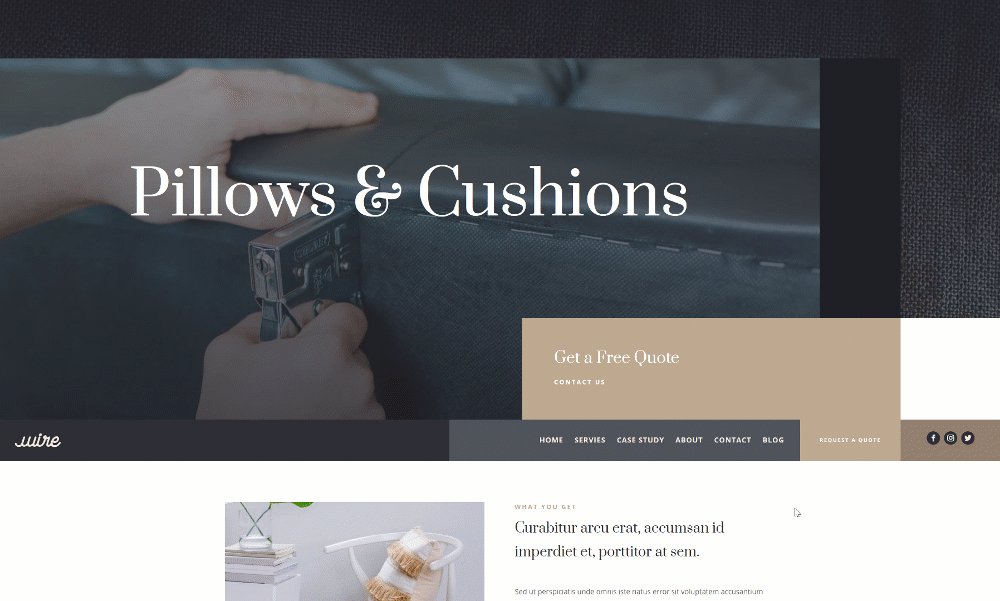
デスクトップ

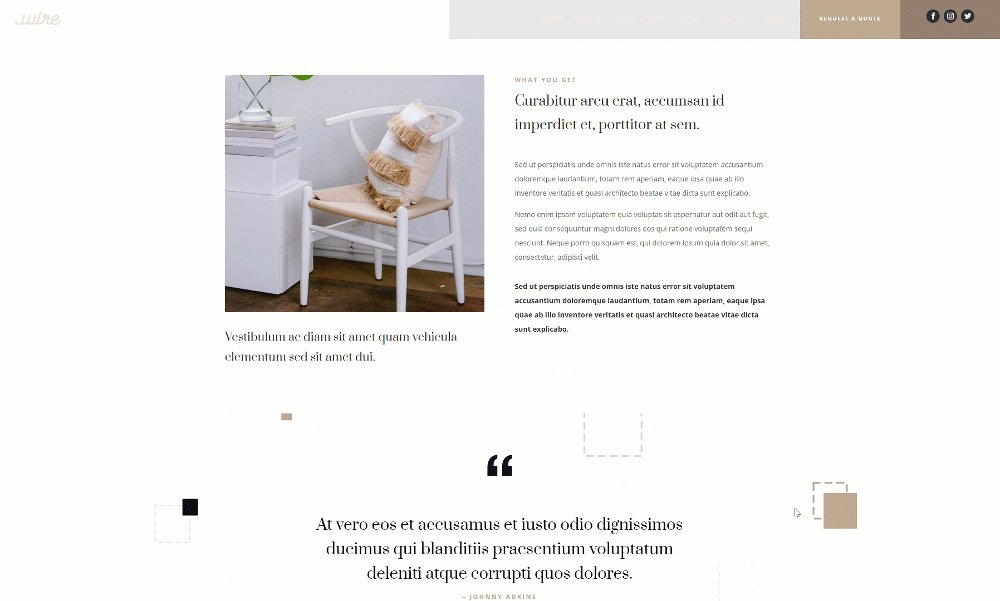
モバイル

テンプレートを無料でダウンロード
無料のページテンプレートを手に入れるには、まず下のボタンを使用してダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」したり、追加のメールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
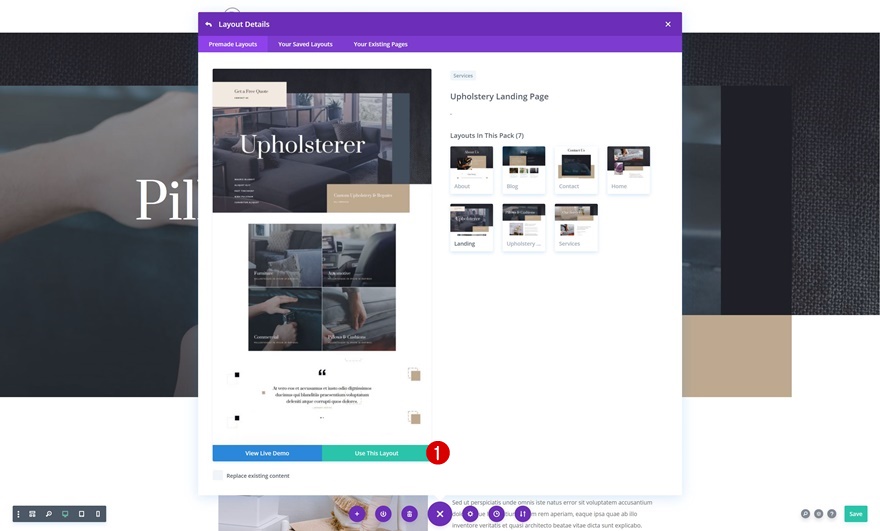
1.Diviの室内装飾レイアウトパックのランディングページを使用して新しいページを作成します
このチュートリアルでは、ブログでダウンロードできるUpholstery LayoutPackとその無料のヘッダーおよびフッターテンプレートを使用します。 この特定のレイアウトパックを使用していますが、この方法は、構築しているあらゆる種類のWebサイトに適用できます。 以下のチュートリアルを実行しながら結果をプレビューするには、別のタブで開いたままにするページを設定することをお勧めします。 使用するヘッダーとフッターを一致させるために、DiviのUpholstery LayoutPackに付属している選択したレイアウトを使用して新しいページを設定しています。

2.Diviの室内装飾レイアウトパック用の無料のヘッダーとフッターをダウンロードしてインストールします
私たちのブログで無料のヘッダーとフッターをダウンロードしてください
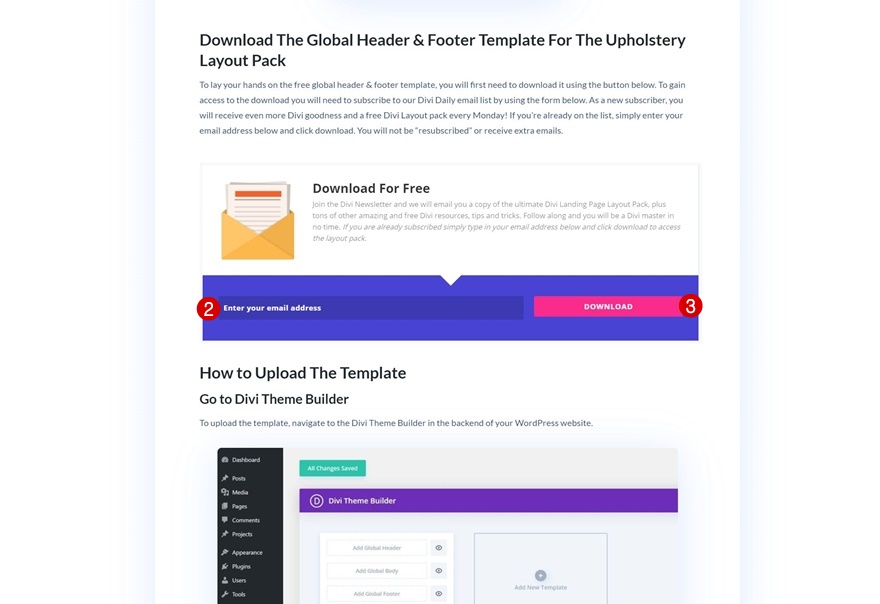
次に、DiviのUpholstery LayoutPackの無料のヘッダーとフッターのテンプレートをダウンロードします。 この景品をダウンロードしてインストールすると、このチュートリアルの重要な部分であるテクニックを正しく理解することに集中できます。 ブログ投稿に移動したら、メールオプチンフォームに移動して、メールアドレスを入力します。 次に、ダウンロードボタンが表示されます。 このダウンロードボタンを使用すると、zip形式のフォルダをダウンロードできます。 フォルダを解凍すると、グローバルヘッダーとフッターを含むデフォルトのウェブサイトテンプレートを含むJSONファイルを見つけることができます。


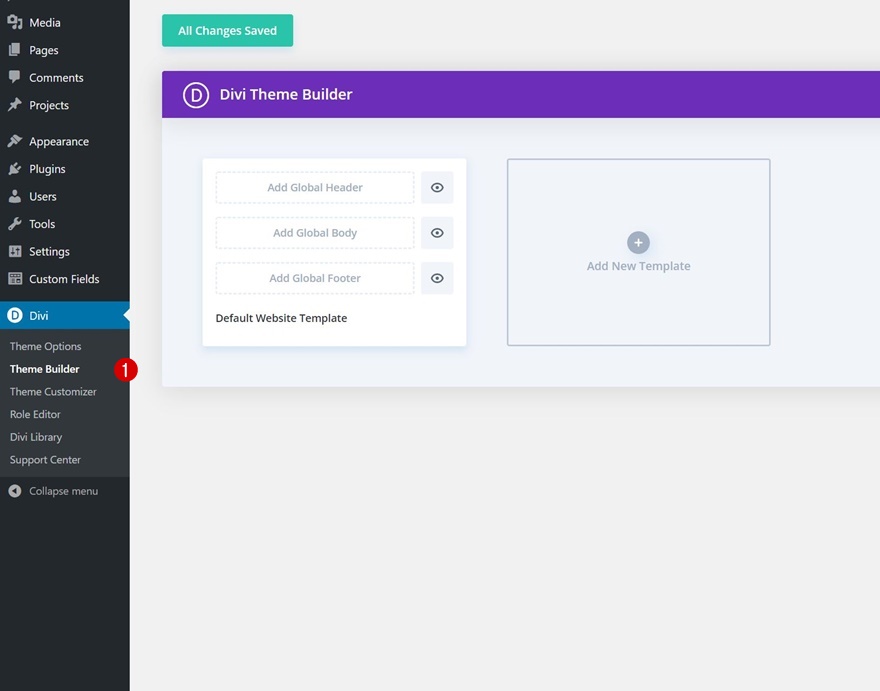
Diviのテーマビルダーに移動します
ダウンロードしたJSONファイルを使用するには、Diviテーマビルダーに移動します。

ヘッダーとフッターのデザインを含むデフォルトのウェブサイトテンプレートをアップロードする
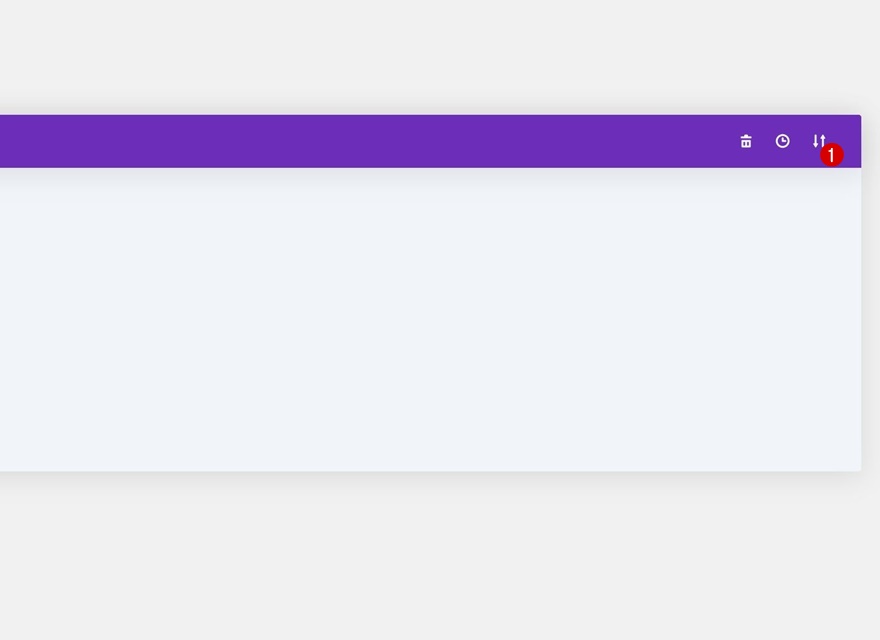
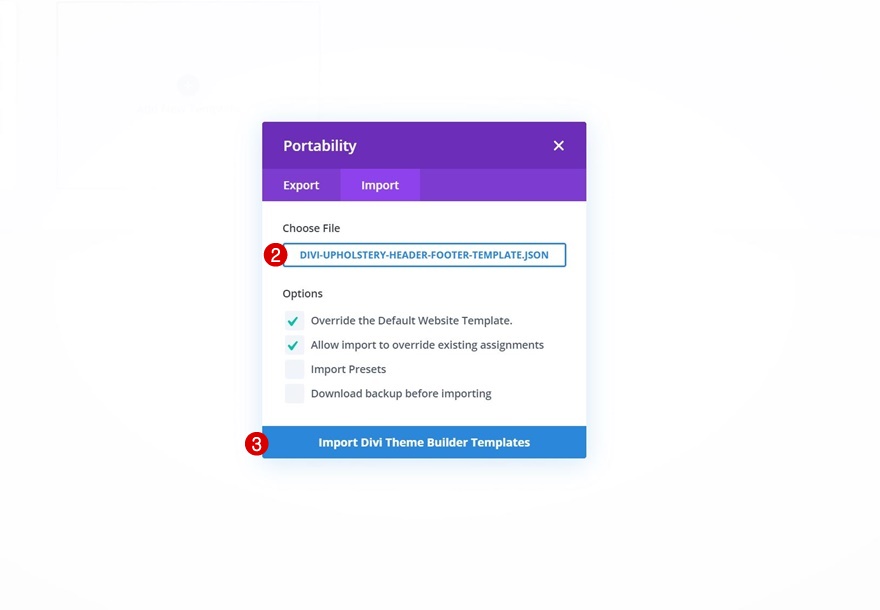
そこで、右上隅にある[インポートとエクスポート]ボタンをクリックして、ダウンロードフォルダーにあるJSONファイルをアップロードします。


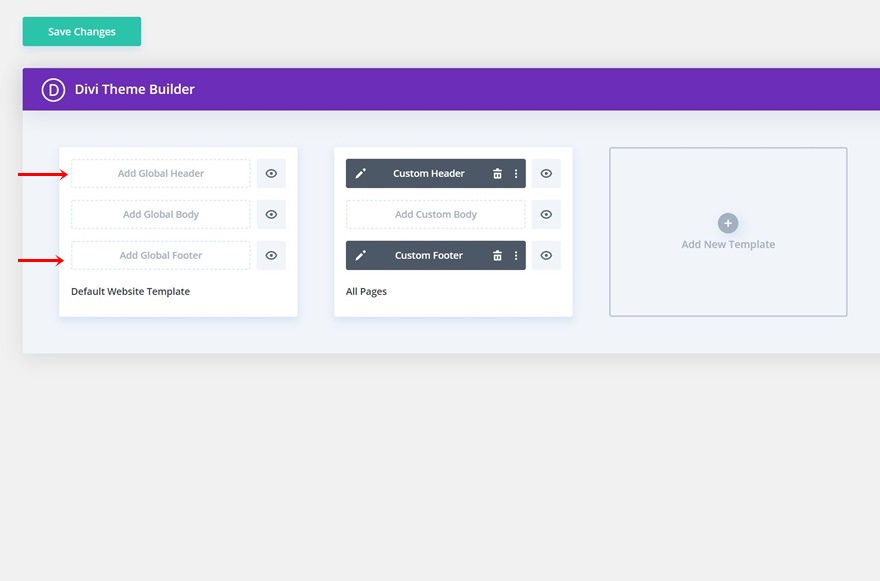
新しいページテンプレートを作成する
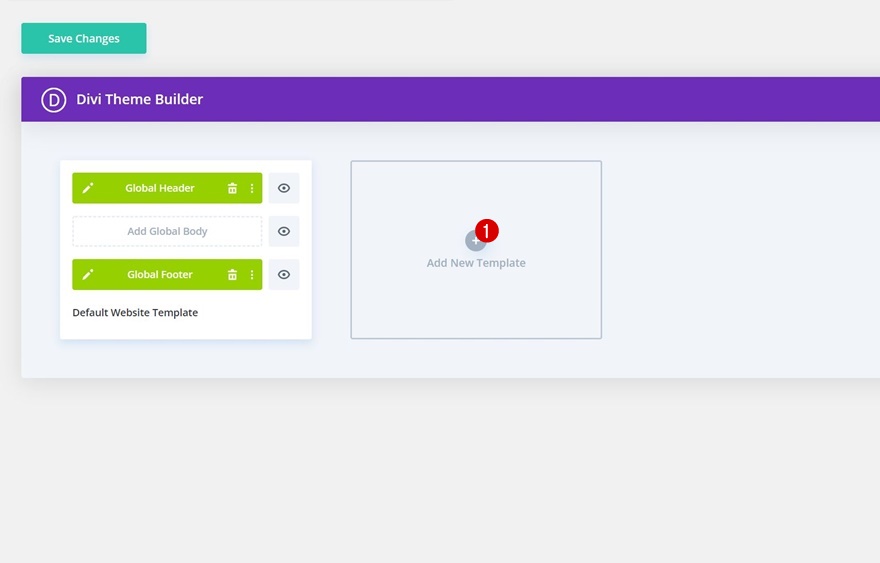
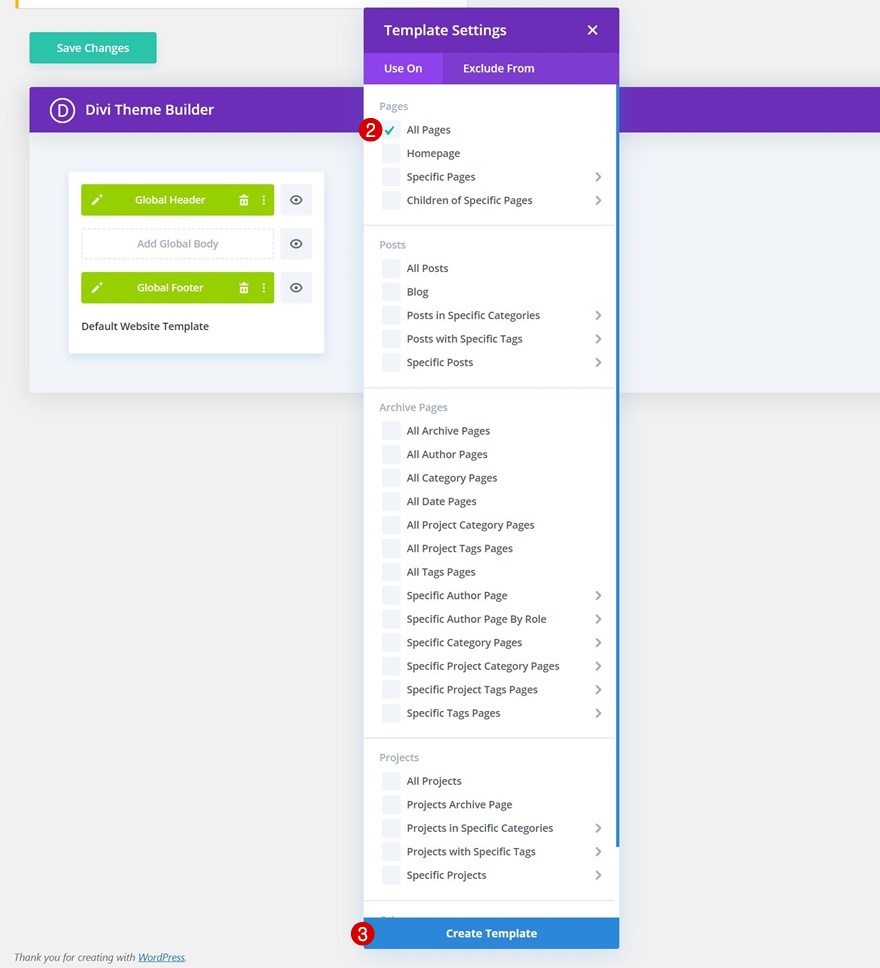
テンプレートをアップロードするとすぐに、デフォルトのWebサイトテンプレート内にグローバルヘッダーとフッターが表示されます。 奇妙なヘッダーの配置を避けるために、「スティッキーヘッダーを拾う」効果のみをページに適用しますが、他のカスタム投稿タイプにもDiviで作成されたヒーローセクションがある場合は、そこでもヘッダーを使用してください。 新しいテンプレートを追加して、すべてのページで使用します。


- 使用場所:すべてのページ

デフォルトのウェブサイトテンプレートからヘッダーとフッターのテンプレートを削除する
ページテンプレートを追加するとすぐに、グローバルヘッダーとフッターがそのテンプレートに自動的に追加されます。 デフォルトのウェブサイトテンプレートのグローバルヘッダーとフッターを削除することで、このグローバルヘッダーをカスタムヘッダーに変換します。 このように、ヘッダーに加えた変更はページにのみ適用されます。

3.ヘッダーセクションをヒーローセクションの下に配置します
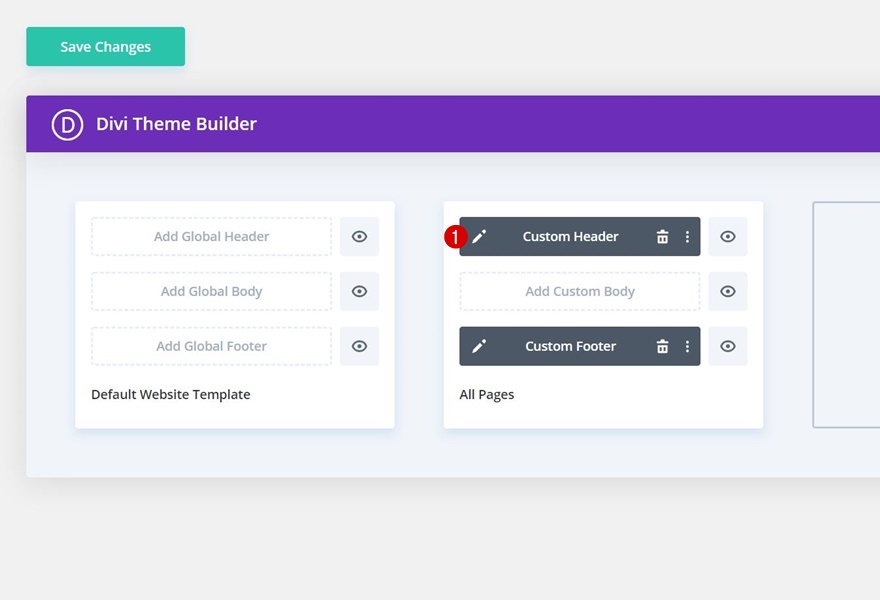
グローバルヘッダーテンプレートを開く
ヘッダーのテーマビルダー環境を設定したので、鉛筆アイコンをクリックしてヘッダーテンプレートに切り替えます。

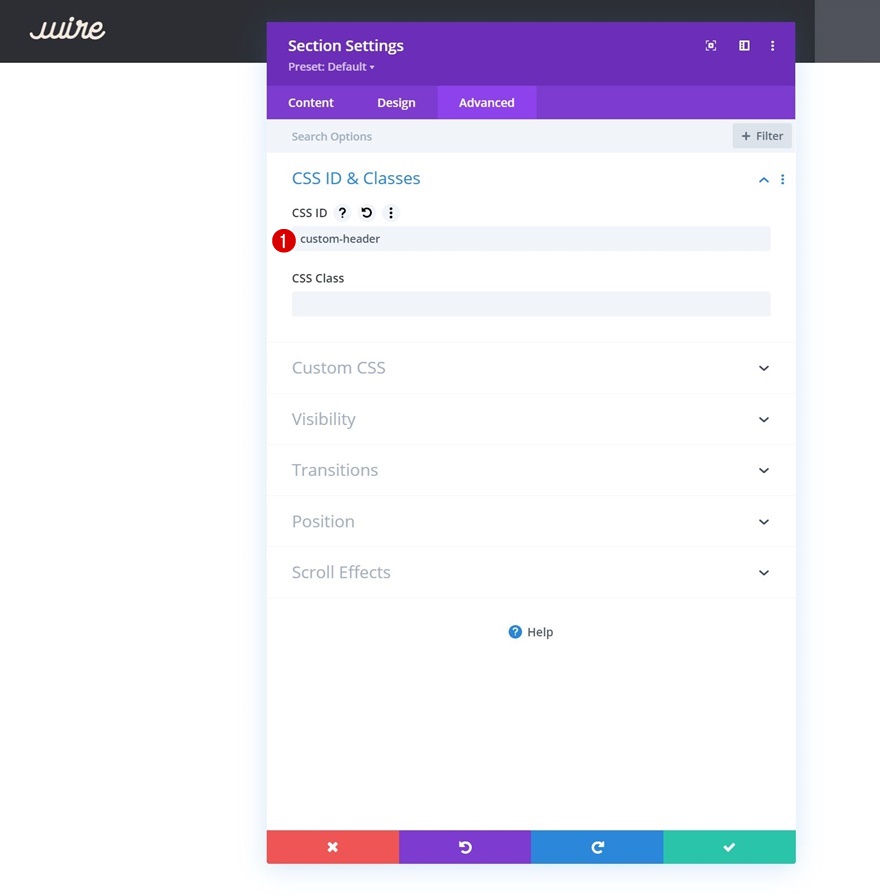
グローバルヘッダー内のセクションにカスタムCSSIDを割り当てます
テンプレートエディタ内に入ると、セクション、行、およびいくつかのモジュールを含むヘッダーデザインが表示されます。 各ページの最初のヒーローセクションの下にヘッダーを自動的に配置するには、セクションにカスタムIDを割り当てる必要があります。 私たちが使用しているテクニックは、前のチュートリアルに基づいています。 この投稿と前の文で述べた投稿との違いは、訪問者がヘッダーを通過するとすぐに粘着性に変わることです。 人々が上にスクロールすると、ヒーローセクションの下に戻ります。
- CSS ID:カスタムヘッダー

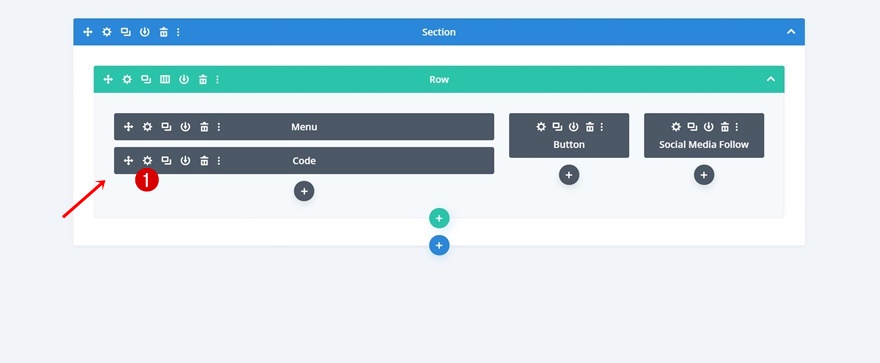
列1のメニューモジュールの下にコードモジュールを追加します
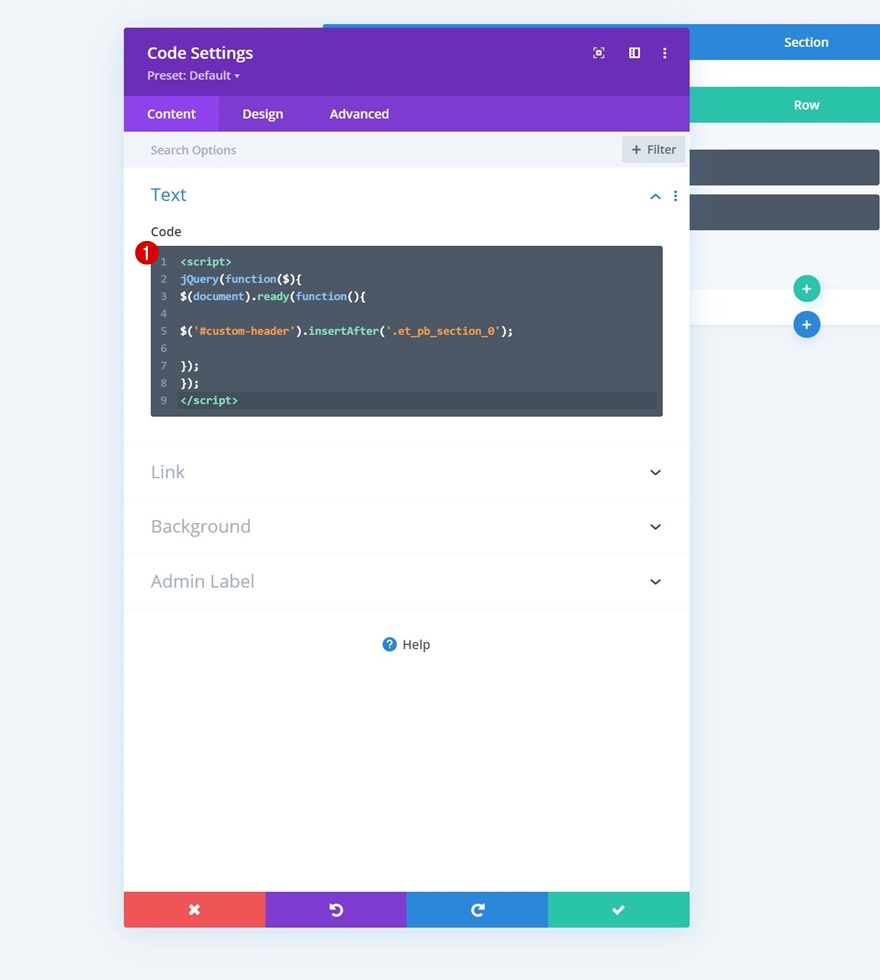
行の最初の列に新しいコードモジュールを追加して続行します。

JQueryコードを追加して、各ページの最初のセクションの下にセクションを配置します
そこで、各ページの最初のヒーローセクションの下にヘッダーセクションを自動的に配置するJQueryコードを挿入します。
jQuery(function($){
$(document).ready(function(){
$('#custom-header').insertAfter('.et_pb_section_0');
});
});
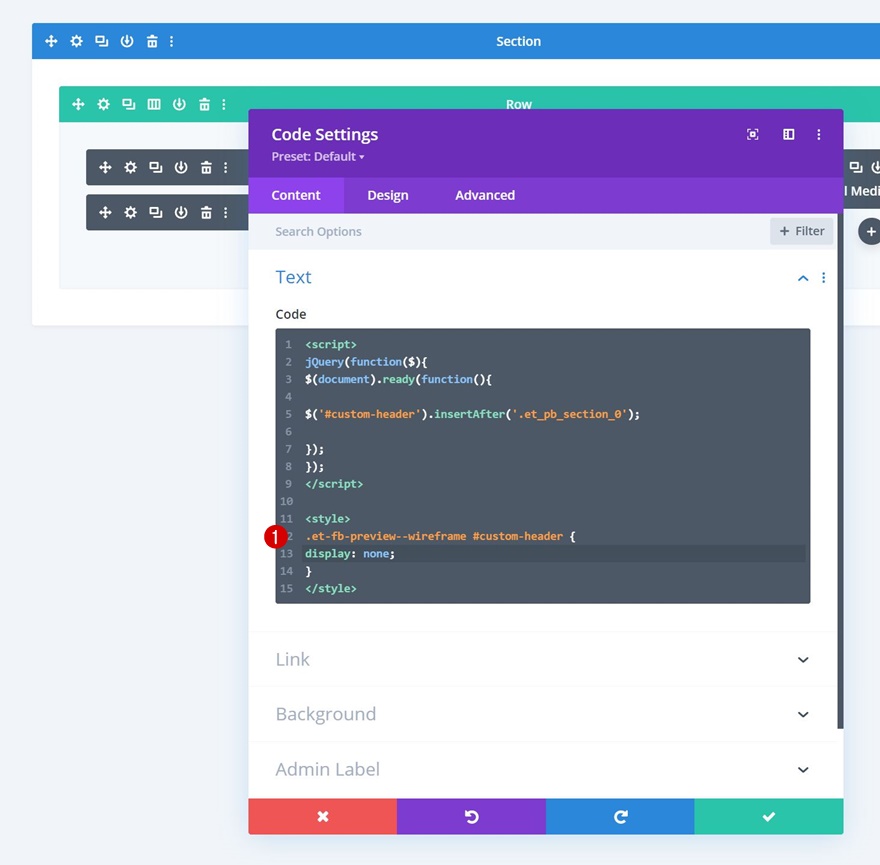
同じコードモジュールにCSSコードを追加する
ページの作成中にヘッダーがビルダーに表示されないように、スタイルタグの間にCSSクラスも含めます。
#et_pb_root #custom-header {
display: none;
}
4.スティッキーポジションとスタイルをヘッダーに適用します
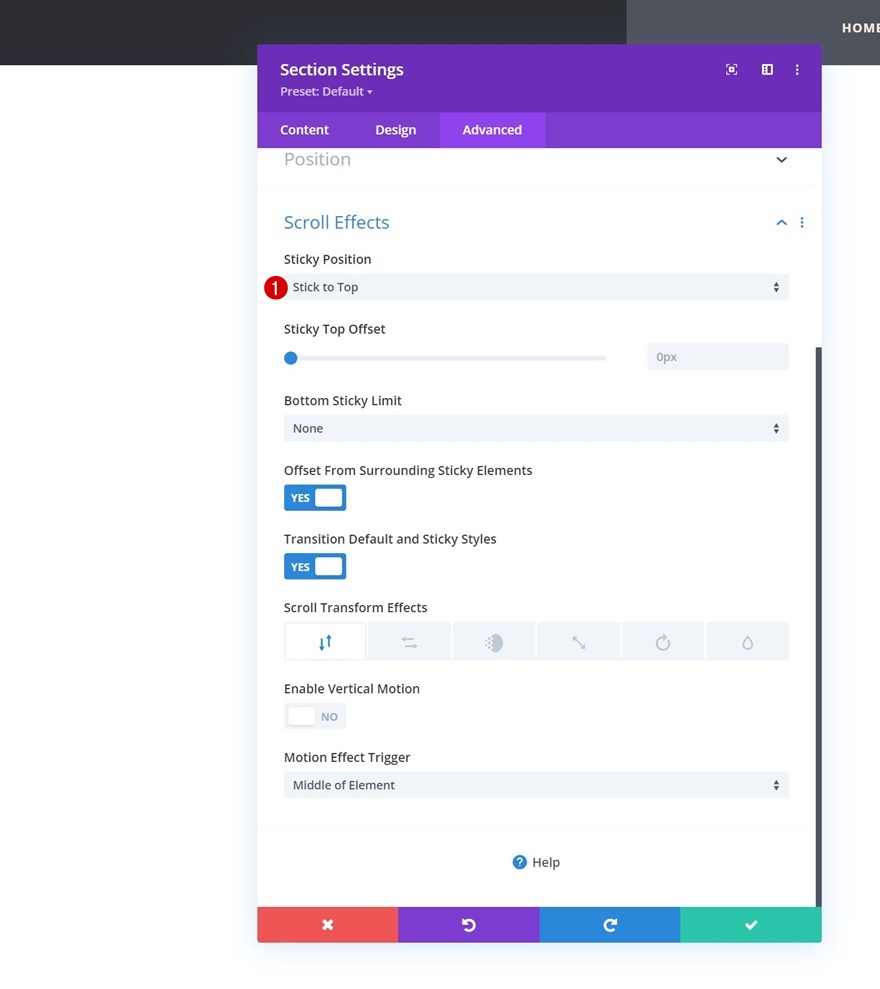
セクションにスティッキーポジショニングを追加
セクションが各ページの最初のヒーローセクションの下に配置されたので、スティッキー効果も適用します。 これを行うには、[詳細設定]タブでDiviの組み込みのスティッキー設定を使用します。
- スティッキーポジション:トップに固執

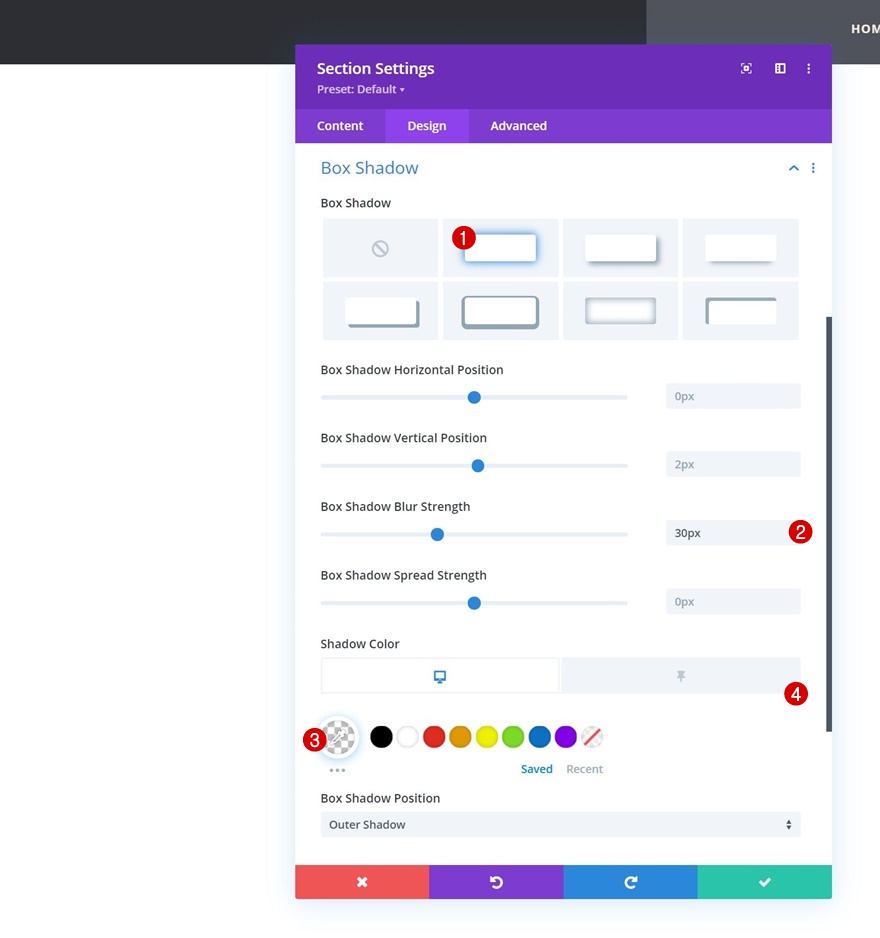
スティッキーボックスシャドウをセクションに追加
スティッキー位置が適用されたので、セクションとそれに含まれるすべての子要素にスティッキー変更を加えることができます。 まず、セクションコンテナにスティッキーボックスシャドウを追加します。
- ボックスシャドウブラー強度:30px
- シャドウカラー
- デフォルト:rgba(0,0,0,0)
- スティッキー:rgba(0,0,0,0.13)

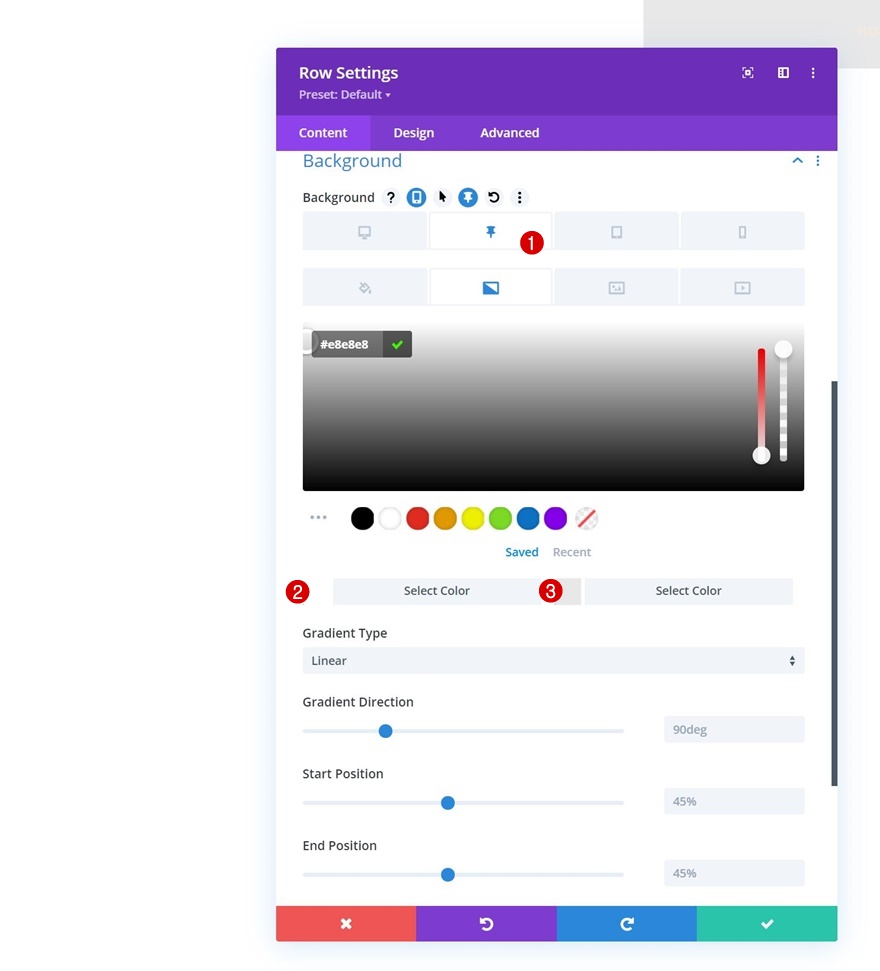
スティッキー行のグラデーションの背景を変更する
次に、粘着性のあるグラデーションの背景を行に適用します。
- 色1:#ffffff
- 色2:#e8e8e8

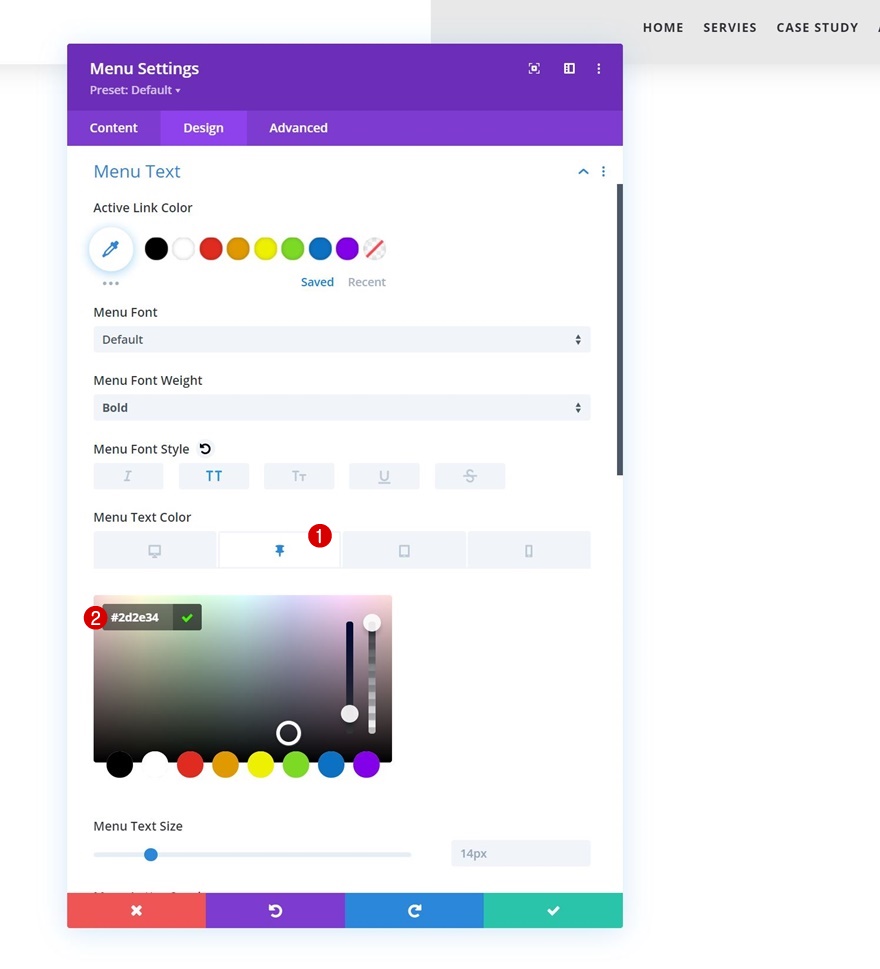
スティッキーメニューモジュールのテキストの色を変更する
次に、メニューモジュールを開き、粘着性のある状態でメニューテキストの色を変更します。
- メニューテキストの色:#2d2e34

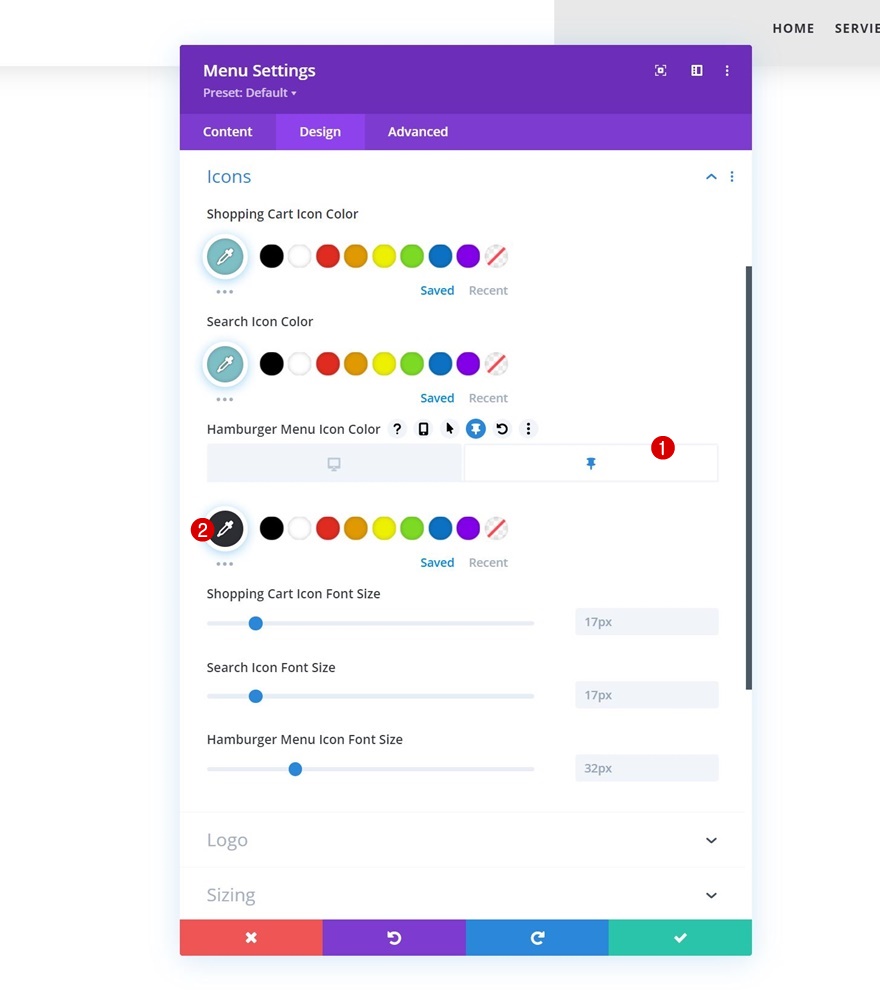
スティッキーメニューのハンバーガーアイコンの色を変更する
スティッキーメニューのハンバーガーアイコンの色も変更します。
- ハンバーガーメニューアイコンの色:#2d2e34

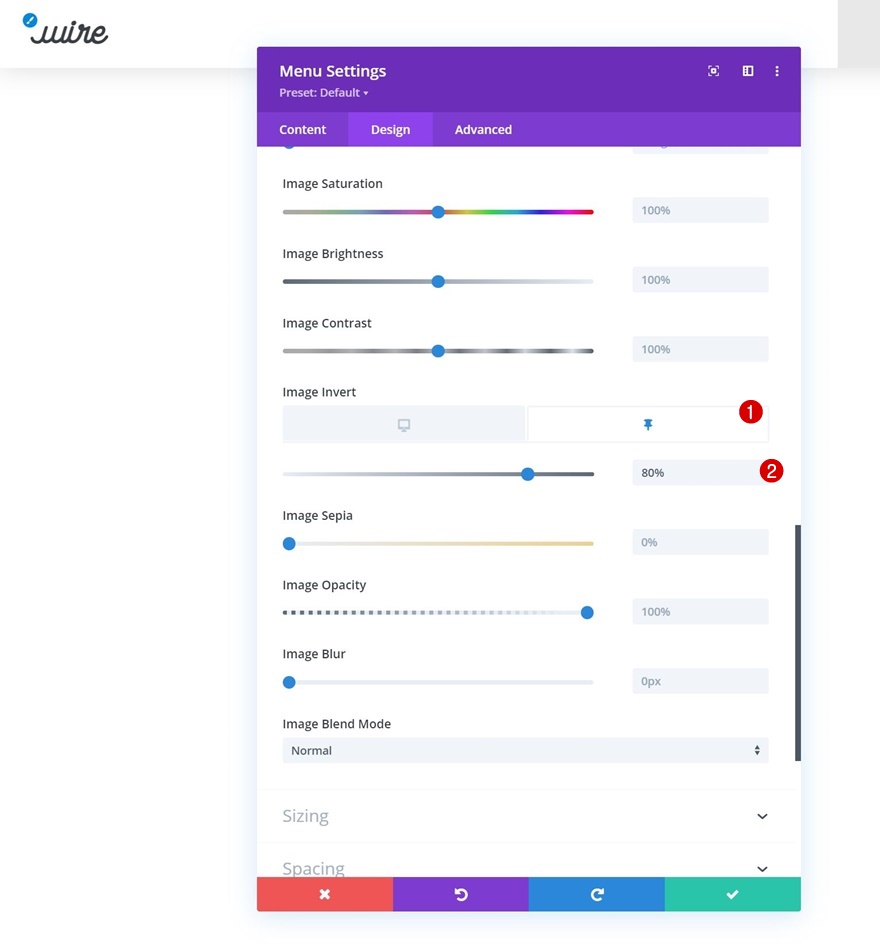
スティッキーロゴ反転フィルターを追加
そして、画像反転フィルターを追加してチュートリアルを完了します。 それでおしまい! これらすべての変更をヘッダーに適用したら、チュートリアルの最初の部分で作成したページで結果を表示する前に、テンプレートとDivi ThemeBuilderの変更を必ず保存してください。
- 画像反転:80%

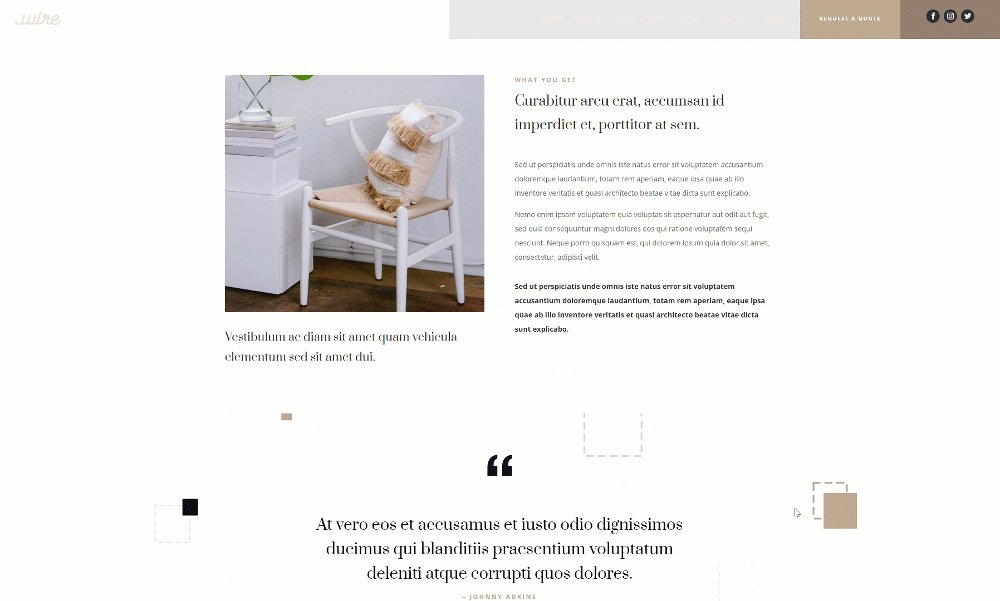
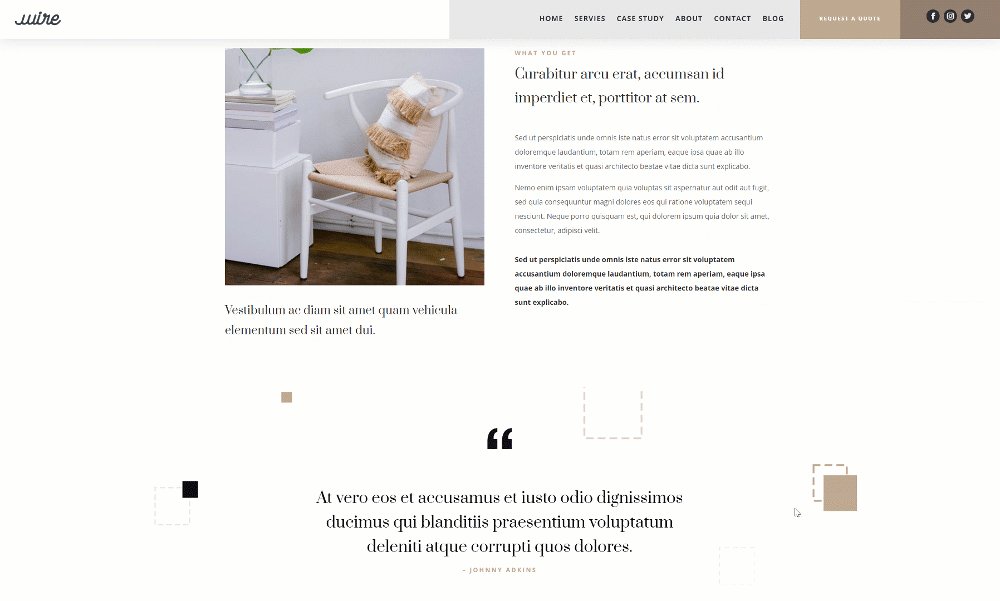
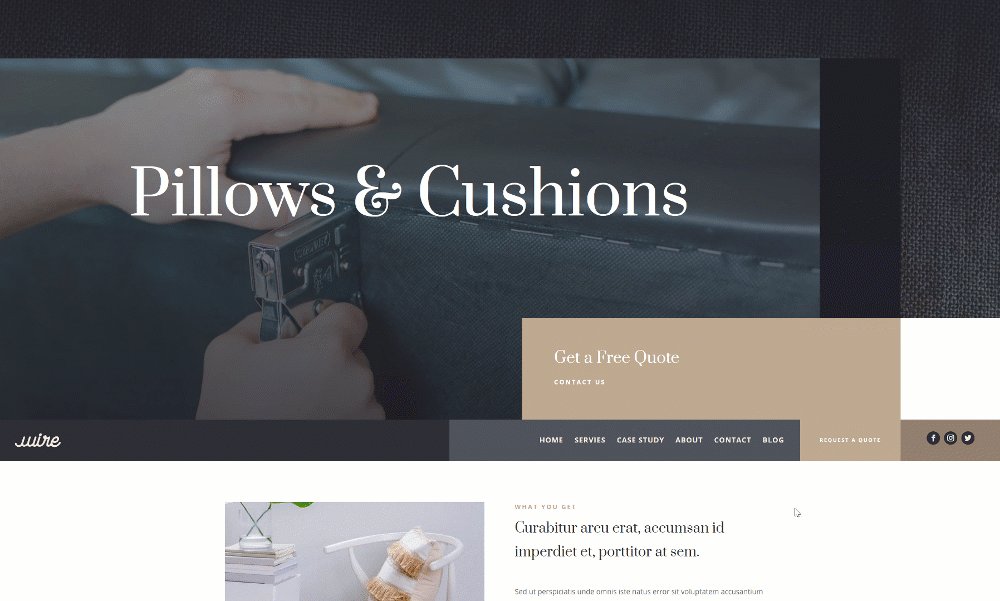
プレビュー
すべての手順を完了したので、さまざまな画面サイズでの結果を最終的に見てみましょう。
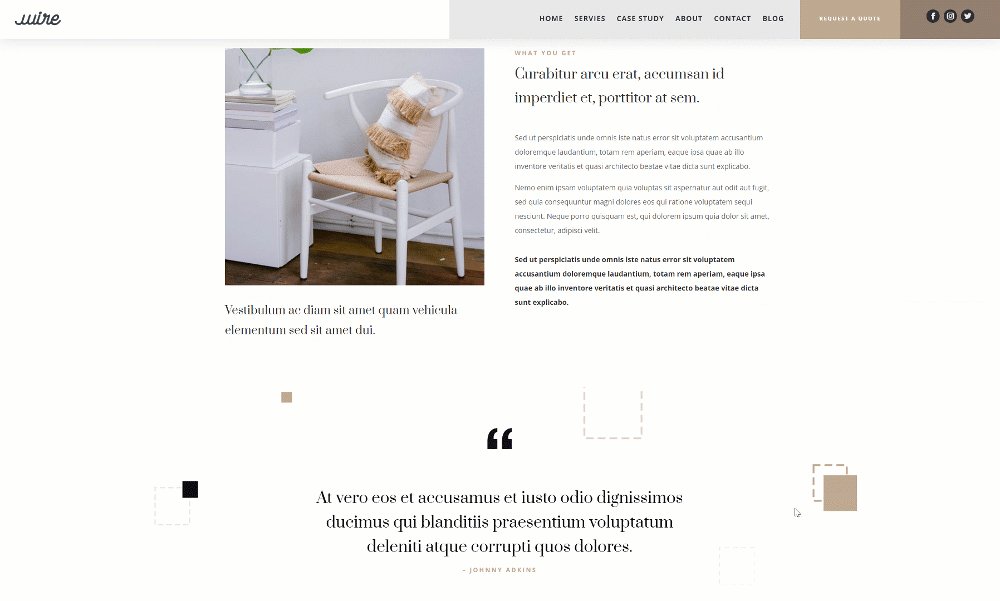
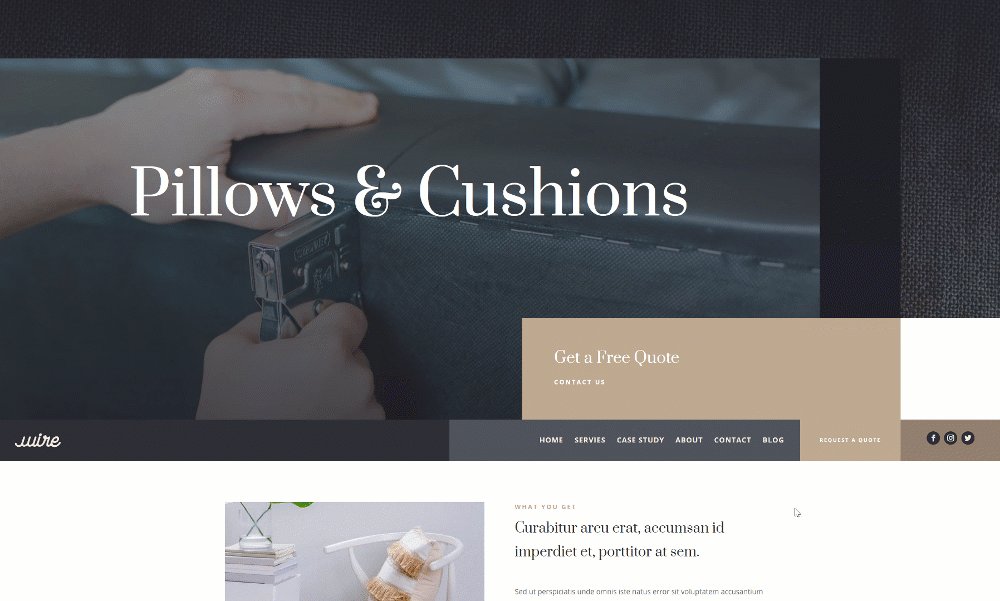
デスクトップ

モバイル

最終的な考え
この投稿では、Diviの組み込みのスティッキーオプションで適用できる別のヒントとコツを共有しました。 具体的には、ヘッダーをスクロールして通過した後、ヘッダーを「ピックアップ」する方法を示しました。 ヘッダーは、各ページの最初のセクションの下に自動的に配置されます。 ご質問やご提案がございましたら、下のコメント欄にコメントを残してください!
Diviの詳細を知り、Diviの景品をさらに入手したい場合は、メールマガジンとYouTubeチャンネルに登録して、この無料コンテンツを最初に知って利益を得ることができるようにしてください。
