Sayfanızın Kahraman Bölümünü Geçerken Divi Yapışkan Başlığınızı Nasıl “Alırsınız”
Yayınlanan: 2020-11-18Divi yapışkan seçenekler güncellemesi yayınlandığından beri, bunları Divi ile yaptığınız web sitenizde nasıl kullanacağınıza dair ipuçları ve püf noktaları paylaşıyoruz ve bugün, favorilerinize eklemeniz için bir tane daha ekliyoruz! Bu eğitim tamamen etkileşim hakkında olacak. Her sayfanın kahraman bölümünün altına otomatik olarak özel bir başlık yerleştireceğiz ve ziyaretçiler sayfayı kaydırır kaydırmaz bu başlığı yapışkan hale getireceğiz, bu da güzel bir kaydırma deneyimiyle sonuçlanacaktır. JSON dosyasını da ücretsiz olarak indirebileceksiniz!
Hadi hadi bakalım.
Ön izleme
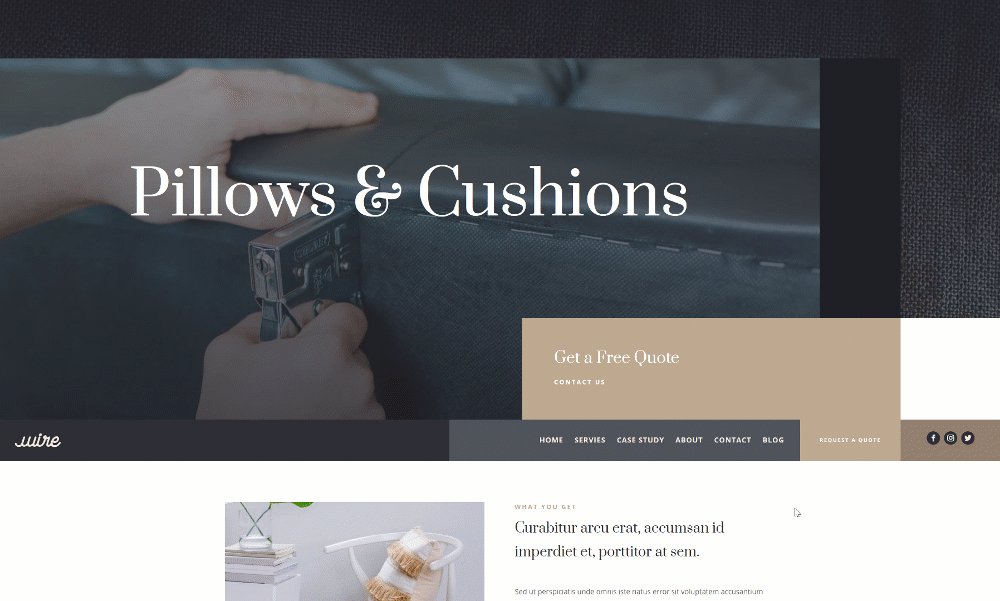
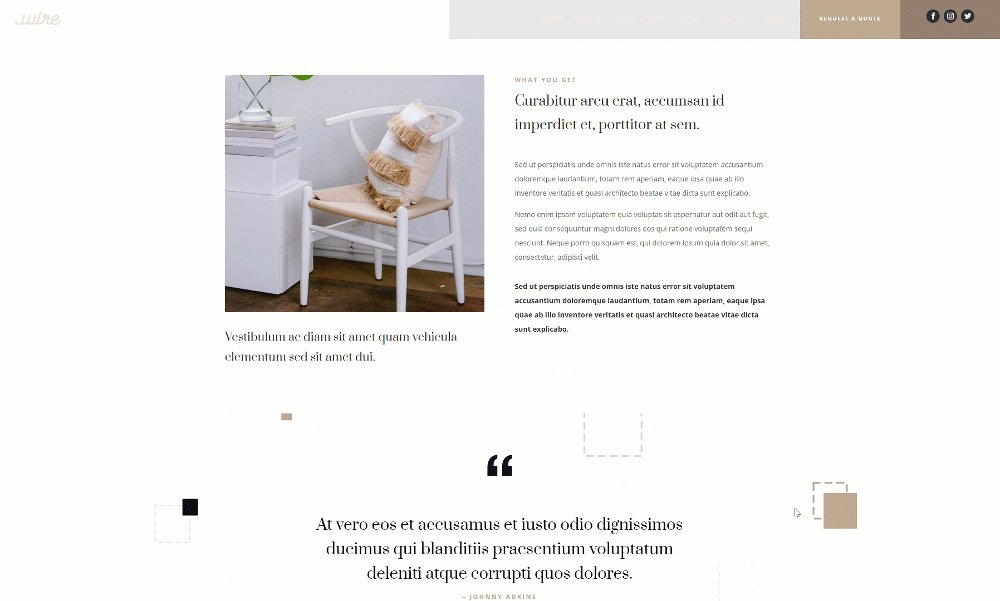
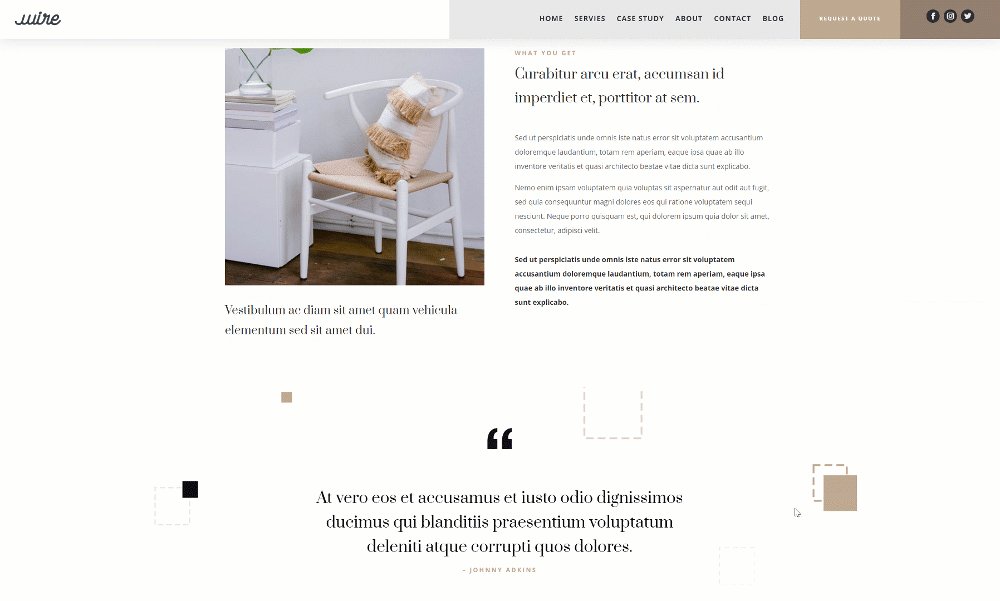
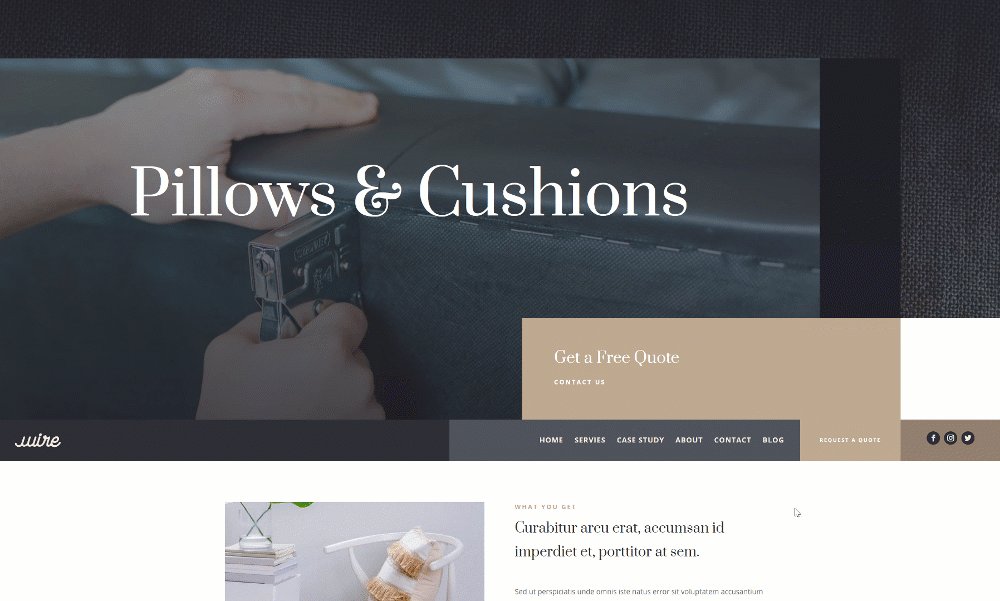
Eğiticiye dalmadan önce, farklı ekran boyutlarındaki sonuca hızlıca bir göz atalım.
masaüstü

Mobil

Şablonu ÜCRETSİZ İndirin
Ellerinizi ücretsiz sayfa şablonuna koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekir. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, e-posta adresinizi aşağıya yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
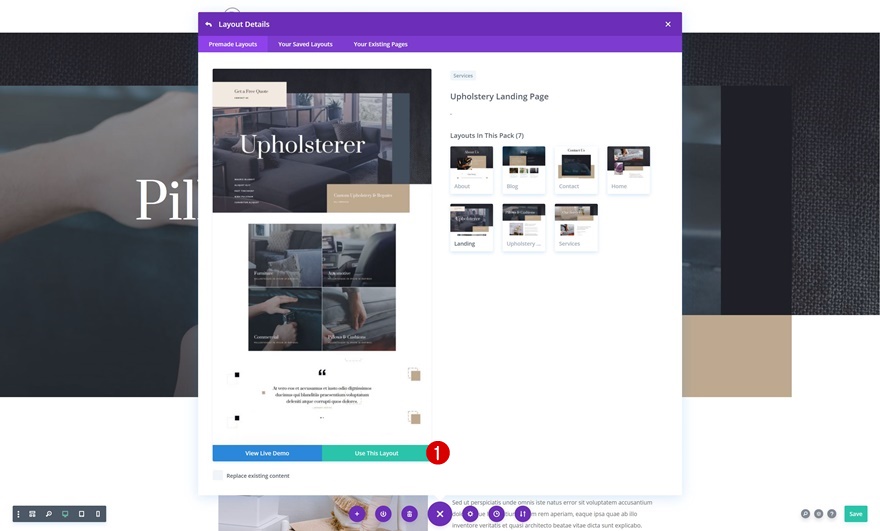
1. Divi'nin Döşeme Düzen Paketi Açılış Sayfasını Kullanarak Yeni Bir Sayfa Oluşturun
Bu eğitim için Döşeme Düzeni Paketini ve blogdan indirebileceğiniz ücretsiz üstbilgi ve altbilgi şablonunu kullanacağız. Bu özel yerleşim paketini kullanmamıza rağmen, bu yöntemi, oluşturduğunuz her tür web sitesine uygulayabilirsiniz. Aşağıdaki öğreticiyi incelerken sonucu önizlemek için ayrı bir sekmede açık tuttuğunuz bir sayfa oluşturmanızı öneririz. Kullanacağımız üstbilgi ve altbilgiyi eşleştirmek için Divi'nin Döşeme Düzen Paketi ile birlikte gelen bir seçim düzenini kullanarak yeni bir sayfa oluşturuyoruz.

2. Divi's Döşeme Düzeni Paketi için Ücretsiz Üstbilgi ve Altbilgiyi İndirin ve Kurun
Blogumuzdaki Ücretsiz Üstbilgi ve Altbilgiyi İndirin
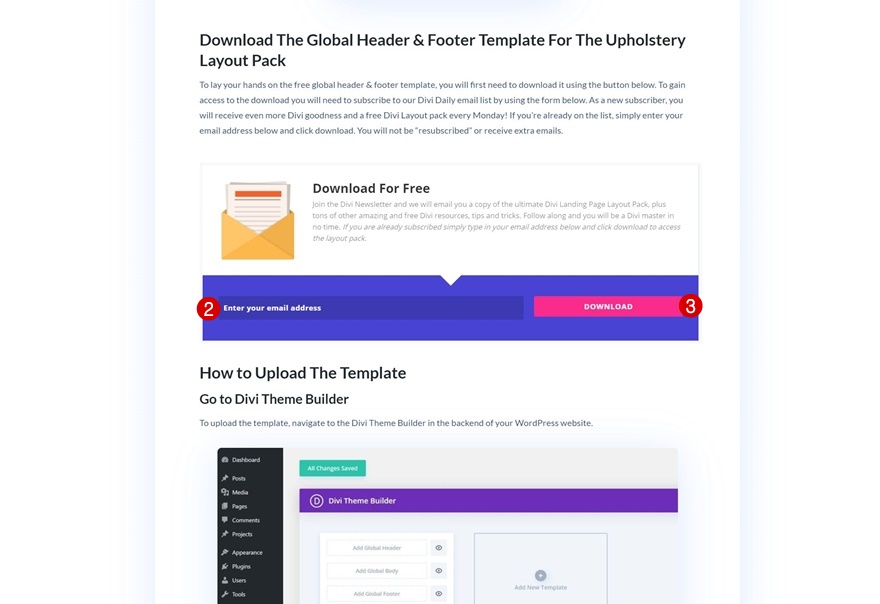
Ardından, Divi's Döşeme Düzeni Paketi için ücretsiz üstbilgi ve altbilgi şablonunu indireceğiz. Bu freebie'yi indirip yüklemek, bu eğitimin tekniği doğru olan önemli kısmına odaklanmamıza yardımcı olacaktır. Blog gönderisine gittikten sonra, e-posta tercih formuna gidin ve e-posta adresinizi girin. Ardından, bir indirme düğmesi görünecektir. Bu indirme düğmesi, sıkıştırılmış bir klasörü indirmenize izin verir. Klasörü açtıktan sonra, genel üstbilgi ve altbilgi içeren varsayılan bir web sitesi şablonu içeren bir JSON dosyası bulabilirsiniz.


Divi'nin Tema Oluşturucusuna gidin
Az önce indirdiğiniz JSON dosyasını kullanmak için Divi Tema Oluşturucunuza gidin.

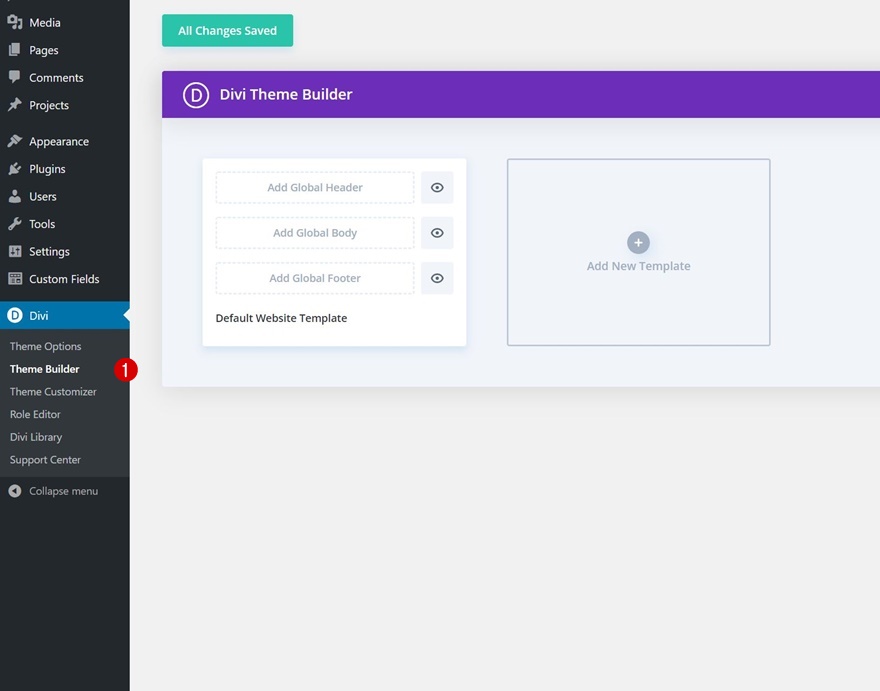
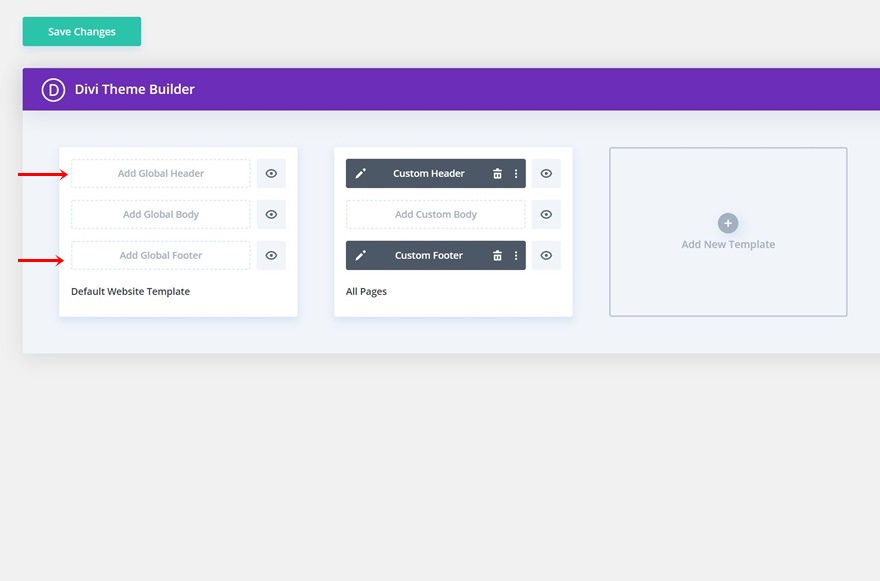
Üstbilgi ve Altbilgi Tasarımlarıyla Varsayılan Web Sitesi Şablonunu Yükleyin
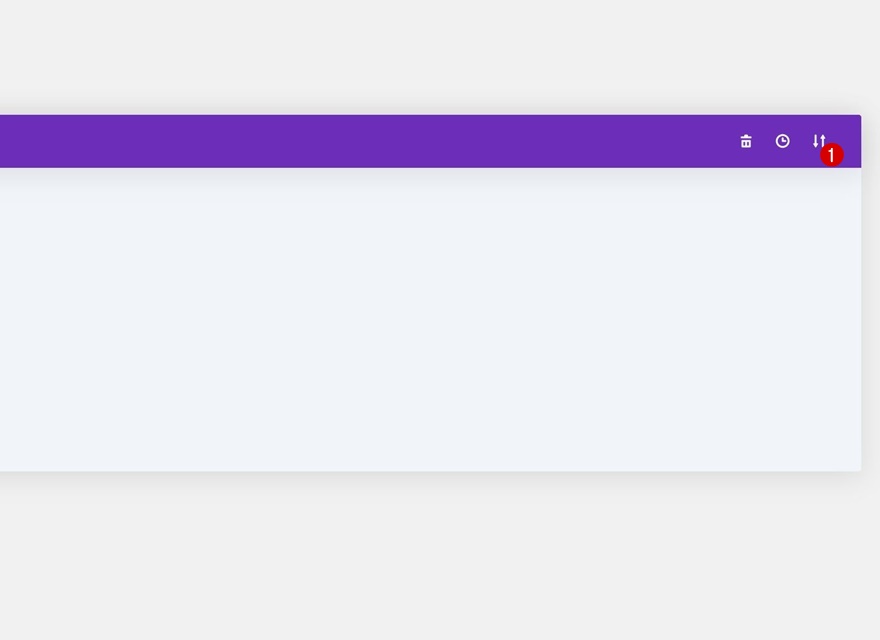
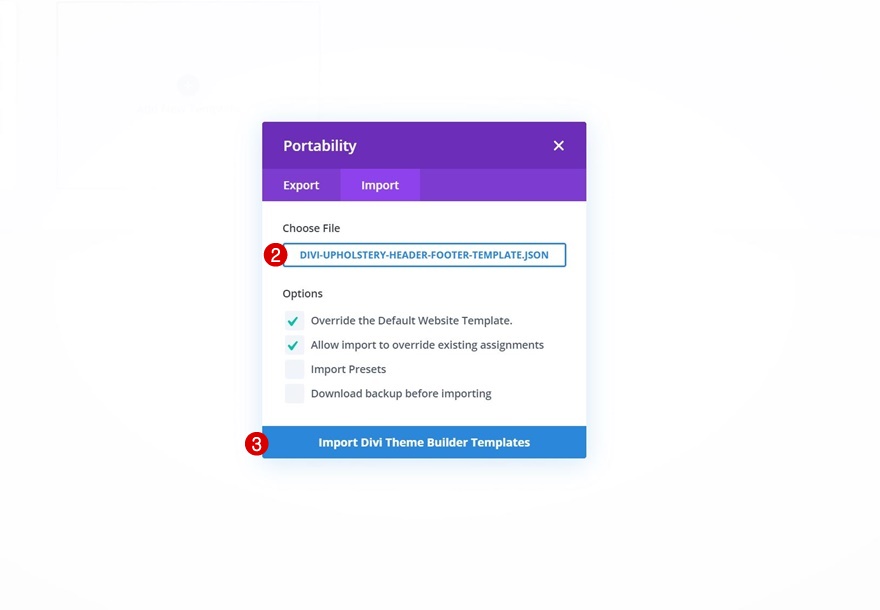
Orada, sağ üst köşedeki içe ve dışa aktar düğmesine tıklayın ve indirme klasörünüzde bulabileceğiniz JSON dosyasını yükleyin.


Yeni Sayfa Şablonu Oluştur
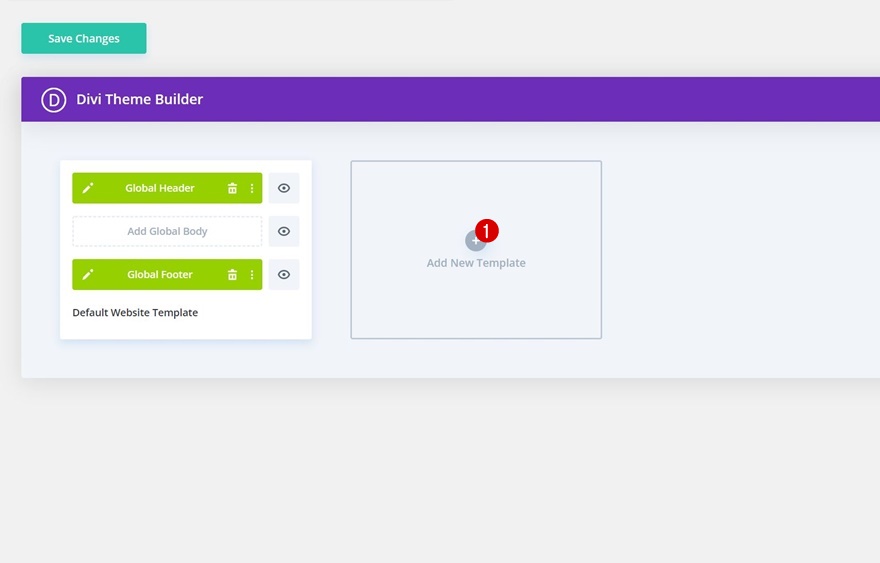
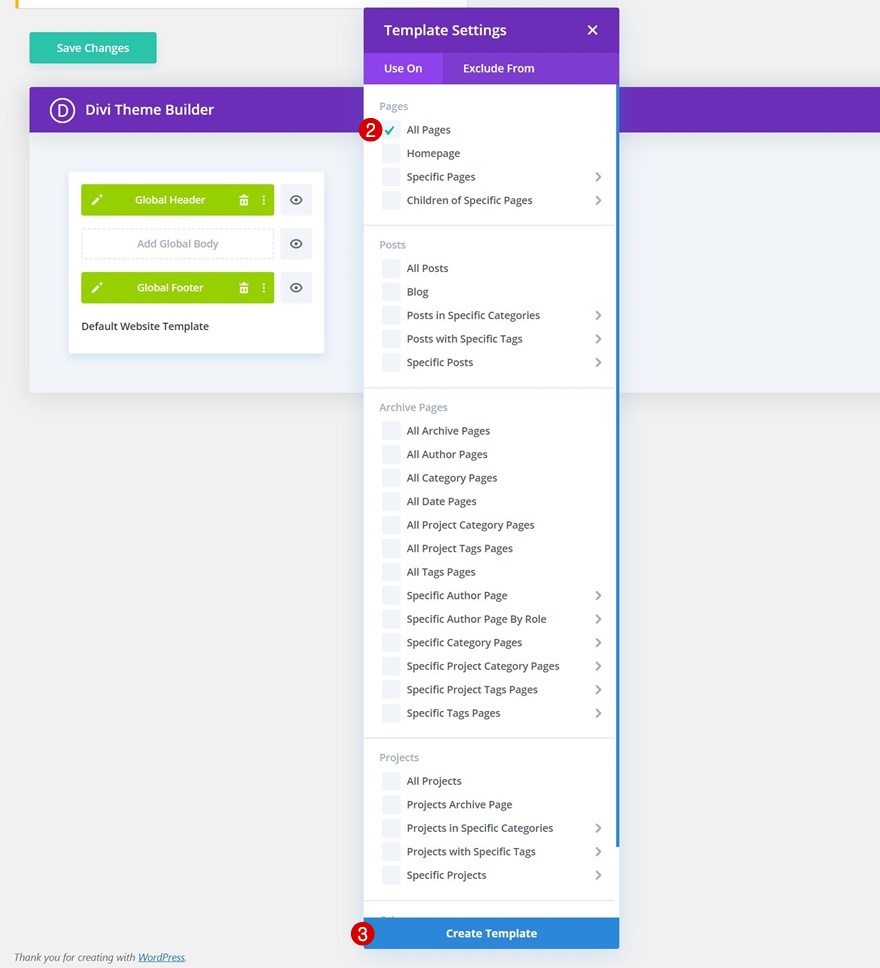
Şablonu yüklediğiniz anda, varsayılan web sitesi şablonunuzun içinde genel bir üst bilgi ve alt bilgi göreceksiniz. Garip başlık yerleşimlerinden kaçınmak için, sayfalarımıza yalnızca "yapışkan başlık seç" efektini uygulayacağız, ancak diğer özel gönderi türlerinde de Divi tarafından oluşturulmuş bir kahraman bölümünüz varsa, başlığı orada da kullanmaktan çekinmeyin. Yeni bir şablon ekleyin ve tüm sayfalarda kullanın.

- Kullanım Yeri: Tüm Sayfalar


Varsayılan Web Sitesi Şablonundan Üstbilgi ve Altbilgi Şablonunu Kaldır
Sayfa şablonunu ekler eklemez, genel üstbilgi ve altbilgi otomatik olarak bu şablona eklenecektir. Varsayılan web sitesi şablonumuzda genel üstbilgi ve altbilgiyi kaldırarak bu genel üstbilgiyi özel bir üstbilgiye dönüştürüyoruz. Bu şekilde başlığımızda yaptığımız değişiklikler sadece sayfalara uygulanacaktır.

3. Başlık Bölümünü Kahraman Bölümünün Altına Yerleştirin
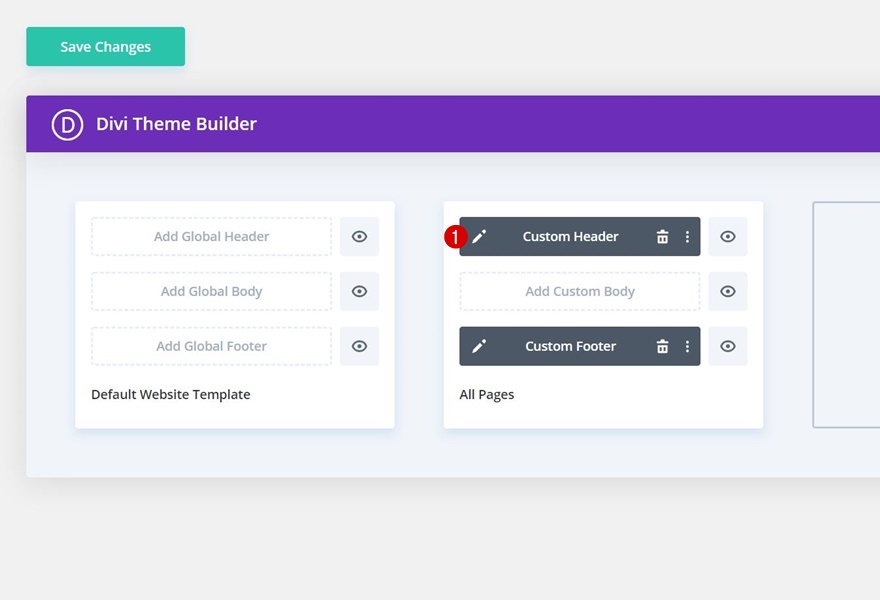
Genel Başlık Şablonunu Aç
Artık başlığımız için tema oluşturucu ortamını ayarladığımıza göre, kurşun kalem simgesine tıklayarak başlık şablonumuza geçme zamanı.

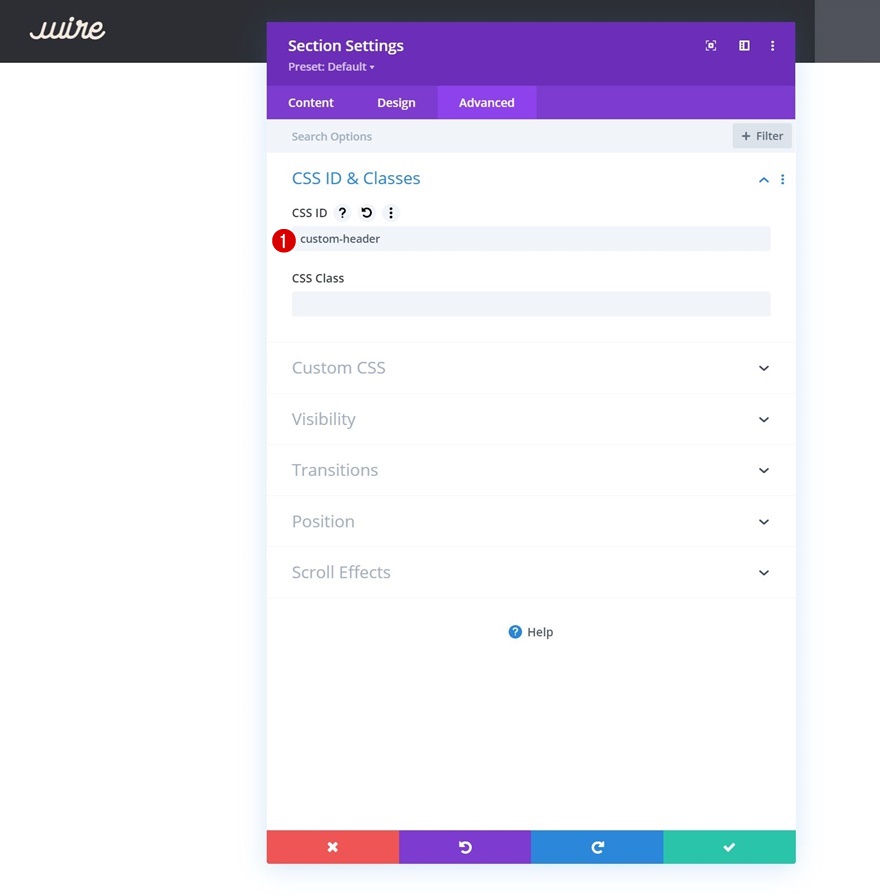
Genel Başlığın İçindeki Bölüme Özel bir CSS Kimliği Atayın
Şablon düzenleyicinin içine girdikten sonra, bir bölüm, satır ve birkaç modül içeren bir başlık tasarımı göreceksiniz. Başlığı her sayfanın ilk kahraman bölümünün altına otomatik olarak yerleştirmek için bölümümüze özel bir kimlik atamamız gerekecek. Kullandığımız teknik, önceki bir öğreticiye dayanmaktadır. Bu gönderi ile önceki cümlede bahsedilen arasındaki fark, bir ziyaretçi başlıktan geçer geçmez yapışkan hale gelmesidir. İnsanlar yukarı kaydırdıklarında, kahraman bölümünün altındaki yerini alacak.
- CSS kimliği: özel başlık

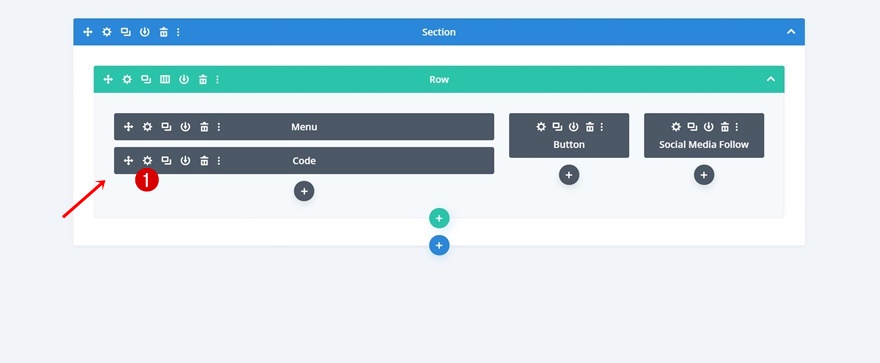
1. Sütundaki Menü Modülünün Altına Kod Modülü Ekle
Satırın ilk sütununa yeni bir Kod Modülü ekleyerek devam edin.

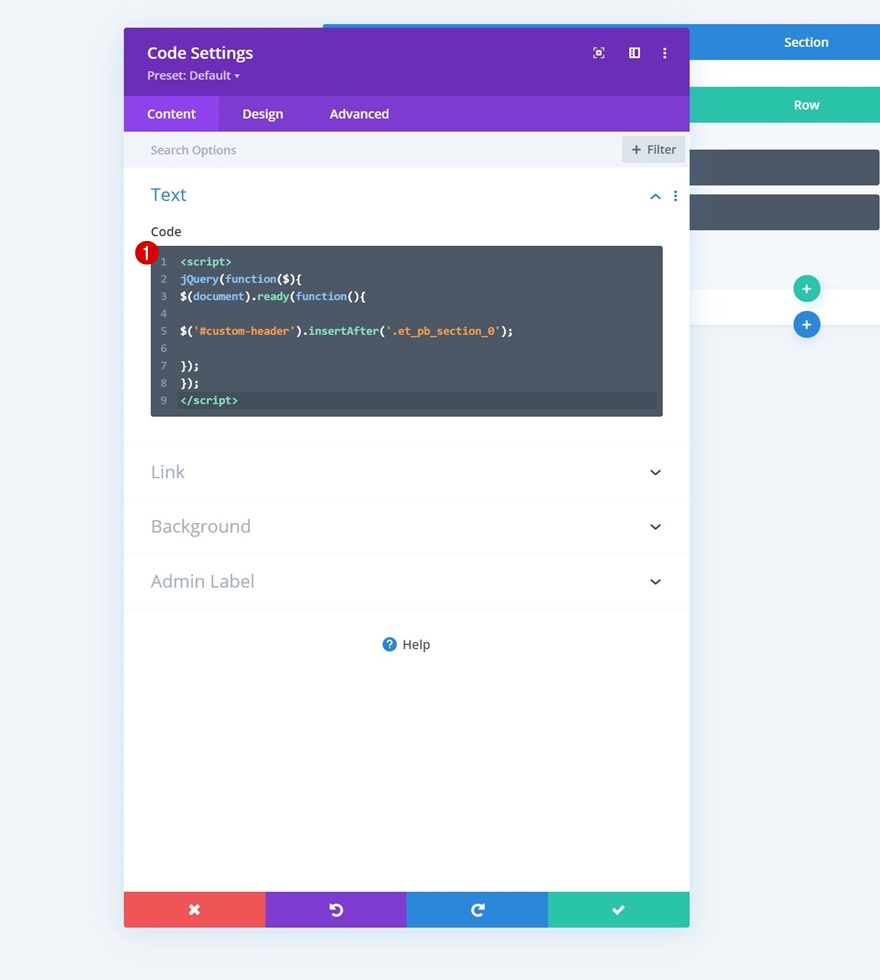
Her Sayfanın İlk Bölümünün Altına Bölüm Yerleştirmek için JQuery Kodu Ekleme
Buraya, başlık bölümünü otomatik olarak her sayfanın ilk kahraman bölümünün altına yerleştirecek bir JQuery kodu ekleyeceğiz.
jQuery(function($){
$(document).ready(function(){
$('#custom-header').insertAfter('.et_pb_section_0');
});
});
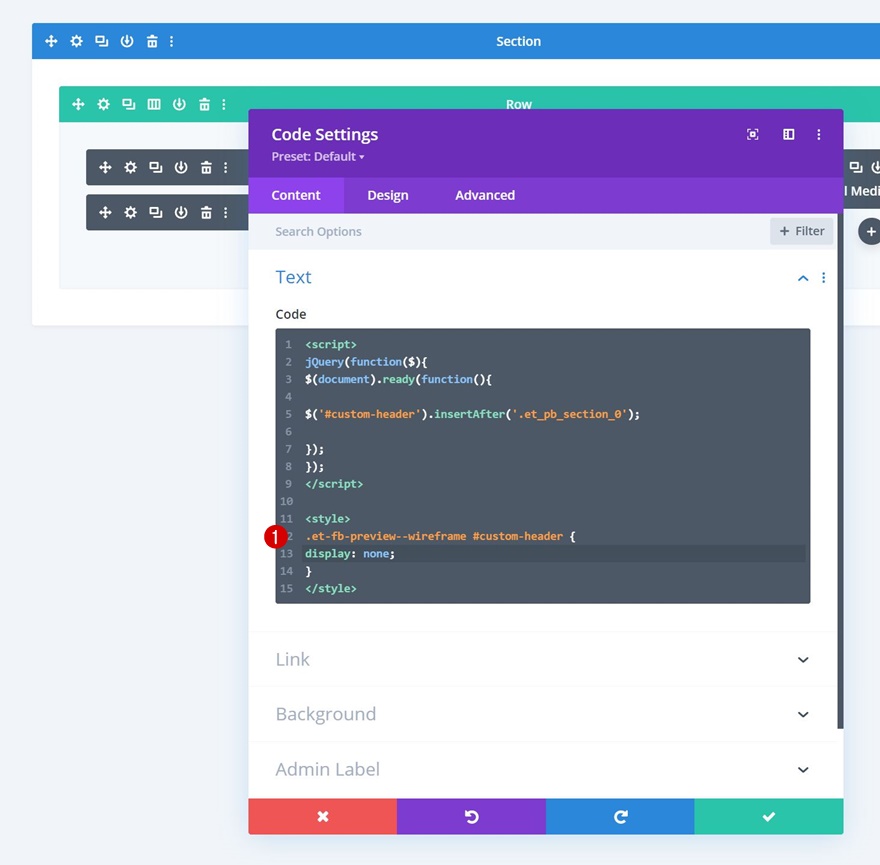
Aynı Kod Modülüne CSS Kodu Ekleyin
Sayfaları oluştururken başlığın oluşturucuda görünmesini önlemek için stil etiketleri arasına bir CSS sınıfı da ekleyeceğiz.
#et_pb_root #custom-header {
display: none;
}
4. Başlığa Yapışkan Konum ve Stiller Uygulayın
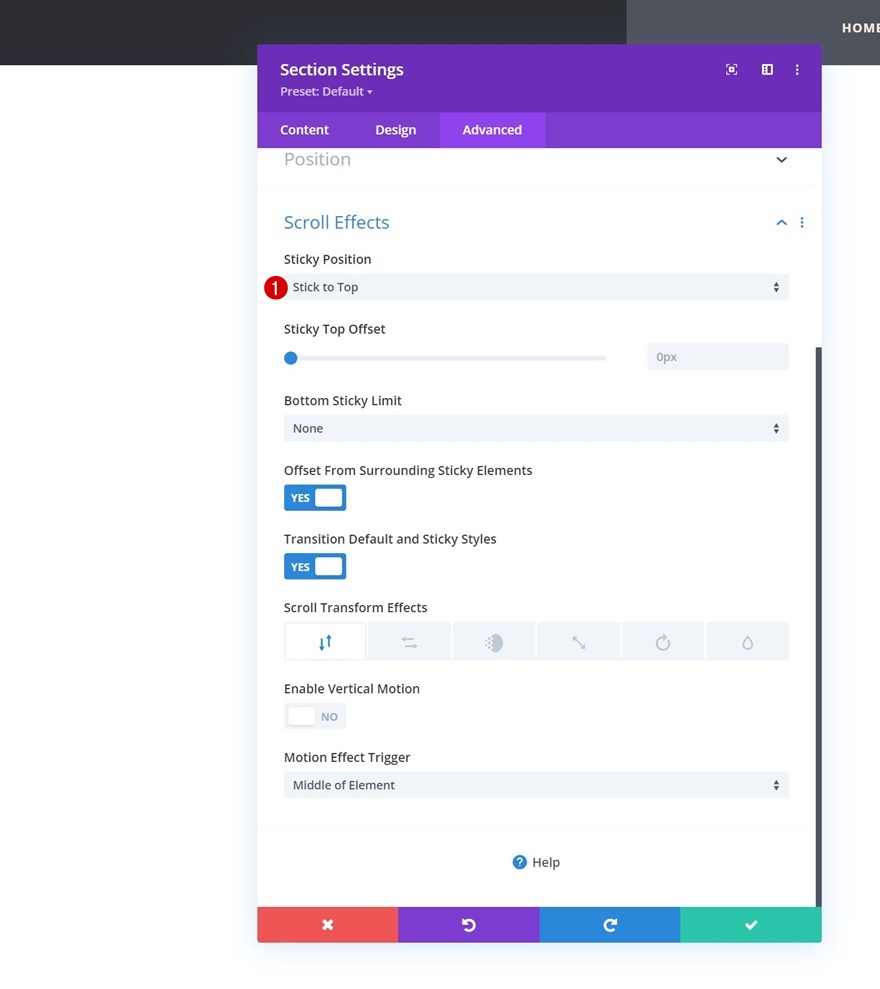
Bölüme Yapışkan Konumlandırma Ekle
Artık bölümümüz her sayfanın ilk kahraman bölümünün altına yerleştirildiğine göre, yapışkan efekti de uygulamanın zamanı geldi. Bunu yapmak için Divi'nin gelişmiş sekmesindeki yerleşik yapışkan ayarlarını kullanacağız.
- Yapışkan Konum: En Üstte Yapış

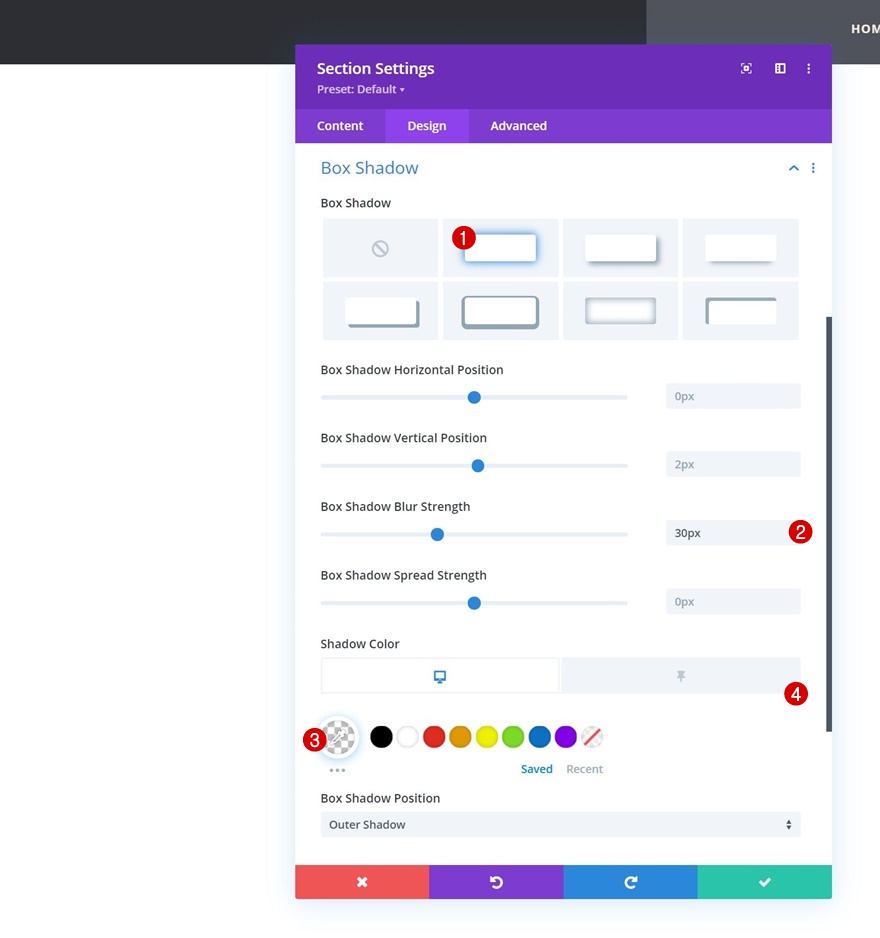
Bölüme Yapışkan Kutu Gölgesi Ekle
Yapışkan konum uygulandığına göre, bölümümüzde ve içerdiği tüm alt öğelerde yapışkan değişiklikler yapmaya başlayabiliriz. Bölüm kapsayıcımıza yapışkan bir kutu gölgesi ekleyerek başlayacağız.
- Kutu Gölge Bulanıklığı Gücü: 30 piksel
- Gölge Rengi
- Varsayılan: rgba(0,0,0,0)
- Sabit: rgba(0,0,0,0.13)

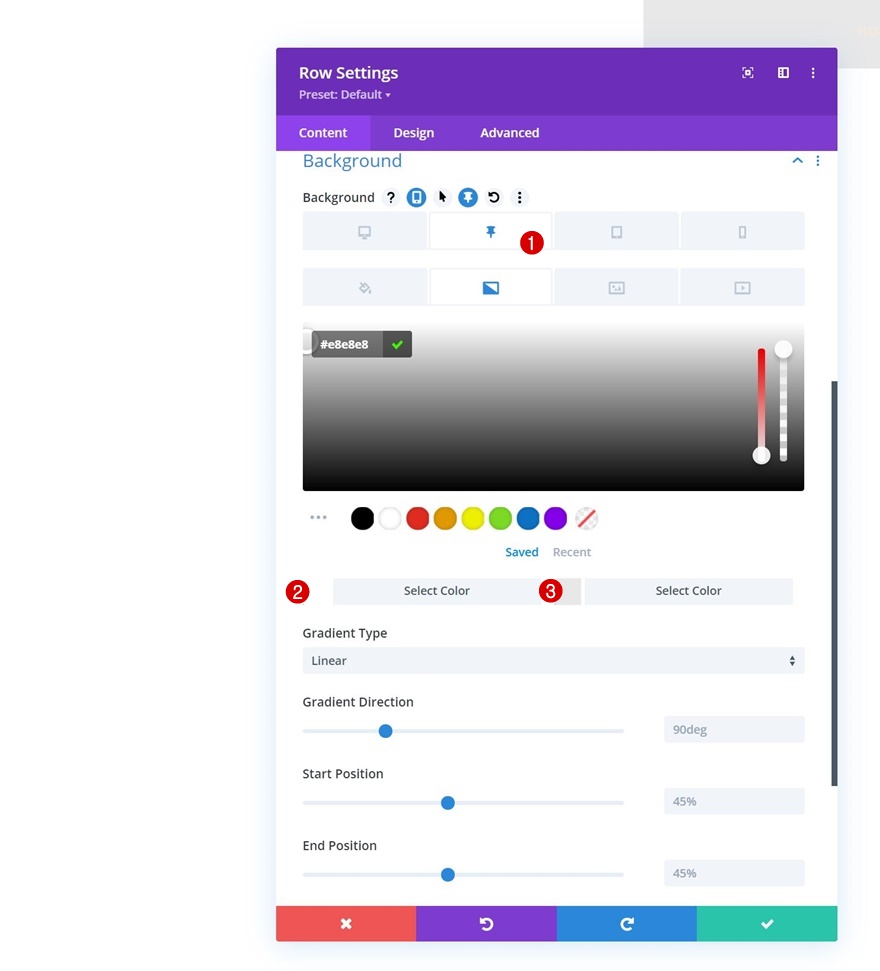
Yapışkan Satır Gradyan Arka Planını Değiştir
Ardından, satırımıza yapışkan bir degrade arka planı uygulayacağız.
- Renk 1: #ffffff
- Renk 2: #e8e8e8

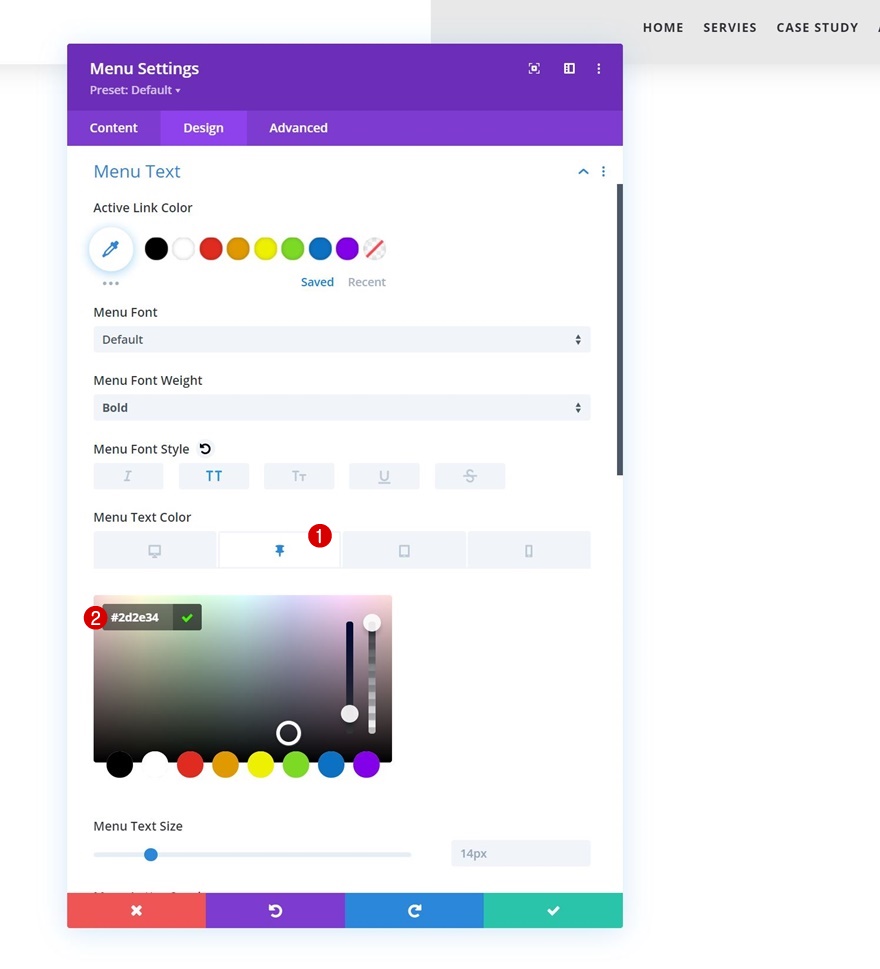
Yapışkan Menü Modülü Metin Rengini Değiştir
Ardından Menü Modülünü açıp menü metin rengini yapışkan durumda değiştireceğiz.
- Menü Metin Rengi: #2d2e34

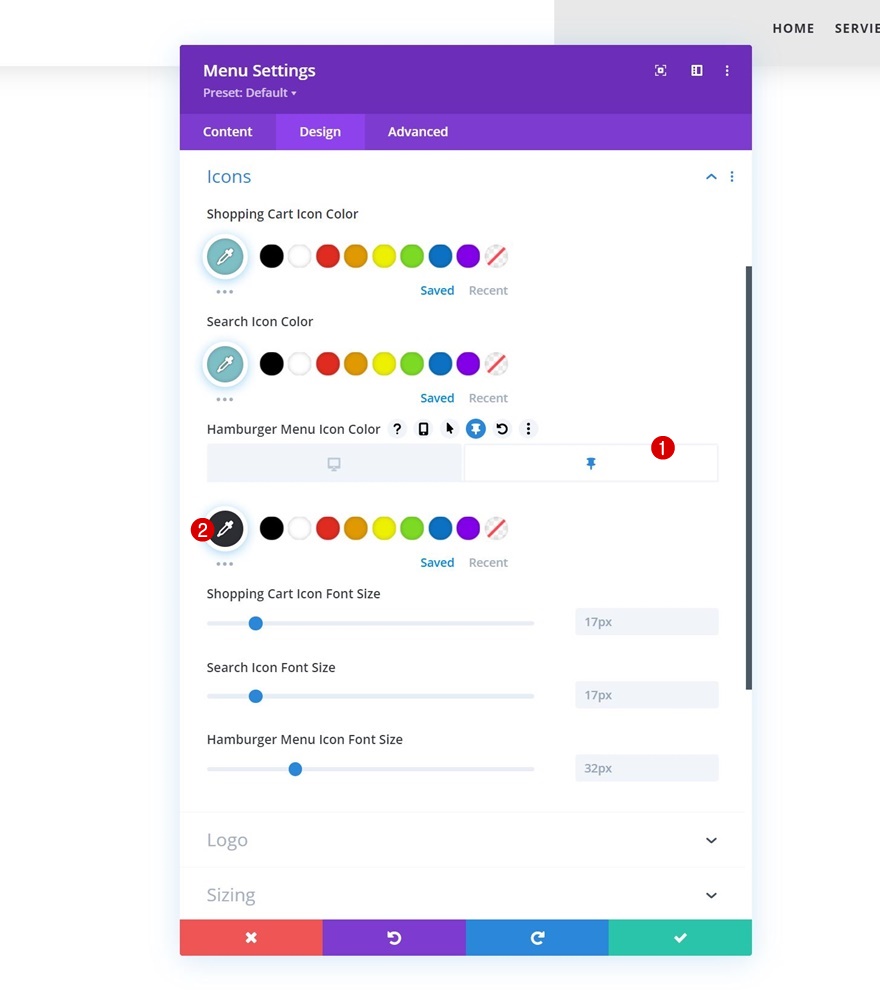
Yapışkan Menü Hamburger Simge Rengini Değiştir
Yapışkan menü hamburger simgesi rengini de değiştireceğiz.
- Hamburger Menü Simgesi Rengi: #2d2e34

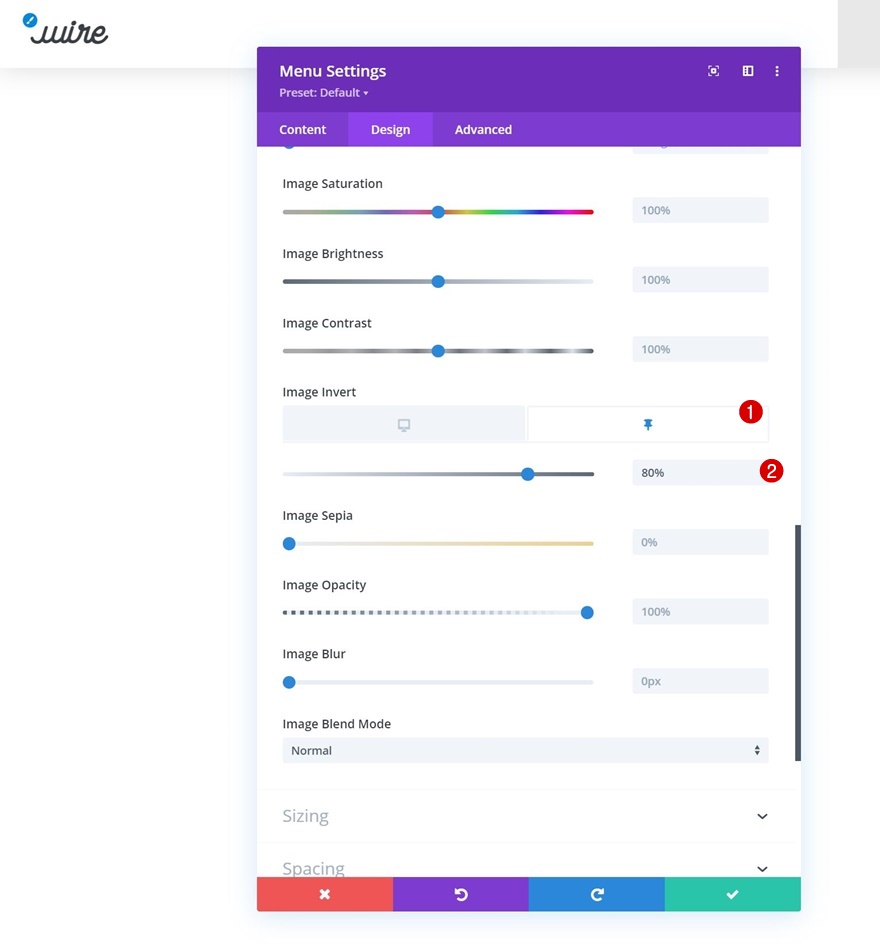
Yapışkan Logo Ters Çevirme Filtresi Ekle
Ve bir görüntü ters çevirme filtresi ekleyerek öğreticiyi tamamlayacağız. Bu kadar! Tüm bu değişiklikleri başlığınıza uyguladıktan sonra, öğreticinin ilk bölümünde oluşturduğunuz sayfada sonucu görüntülemeden önce şablonu ve Divi Tema Oluşturucu değişikliklerini kaydettiğinizden emin olun.
- Görüntü Ters Çevirme: %80

Ön izleme
Artık tüm adımların üzerinden geçtik, şimdi farklı ekran boyutlarındaki sonuca son bir göz atalım.
masaüstü

Mobil

Son düşünceler
Bu gönderide, Divi'nin yerleşik yapışkan seçenekleriyle uygulayabileceğiniz başka bir ipucu ve püf noktası paylaştık. Daha spesifik olarak, başlığı kaydırdığınızda başlığınızı nasıl "alacağınızı" gösterdik. Başlık, otomatik olarak her sayfanın ilk bölümünün altına yerleştirilecektir. Herhangi bir sorunuz veya öneriniz varsa, aşağıdaki yorum bölümüne yorum bırakmaktan çekinmeyin!
Divi hakkında daha fazla bilgi edinmek ve daha fazla ücretsiz Divi almak istiyorsanız, e-posta bültenimize ve YouTube kanalımıza abone olduğunuzdan emin olun, böylece her zaman bu ücretsiz içeriği bilen ve bu ücretsiz içerikten yararlanan ilk kişilerden biri olursunuz.
