كيفية "التقاط" عنوان Divi اللاصق عند تمرير قسم بطل صفحتك
نشرت: 2020-11-18منذ أن تم إصدار تحديث خيارات Divi اللاصقة ، كنا نشارك النصائح والحيل حول كيفية استخدامها في جميع أنحاء موقع الويب الخاص بك مع Divi ، واليوم ، نضيف واحدة أخرى لك لوضع إشارة مرجعية! هذا البرنامج التعليمي سيكون كل شيء عن التفاعل. سنضع تلقائيًا عنوانًا مخصصًا أسفل قسم البطل في كل صفحة ونحول هذا العنوان إلى مكان ثابت بمجرد أن يقوم الزوار بالتمرير فوقه ، مما ينتج عنه تجربة تمرير جميلة. ستتمكن من تنزيل ملف JSON مجانًا أيضًا!
دعنا نذهب اليها.
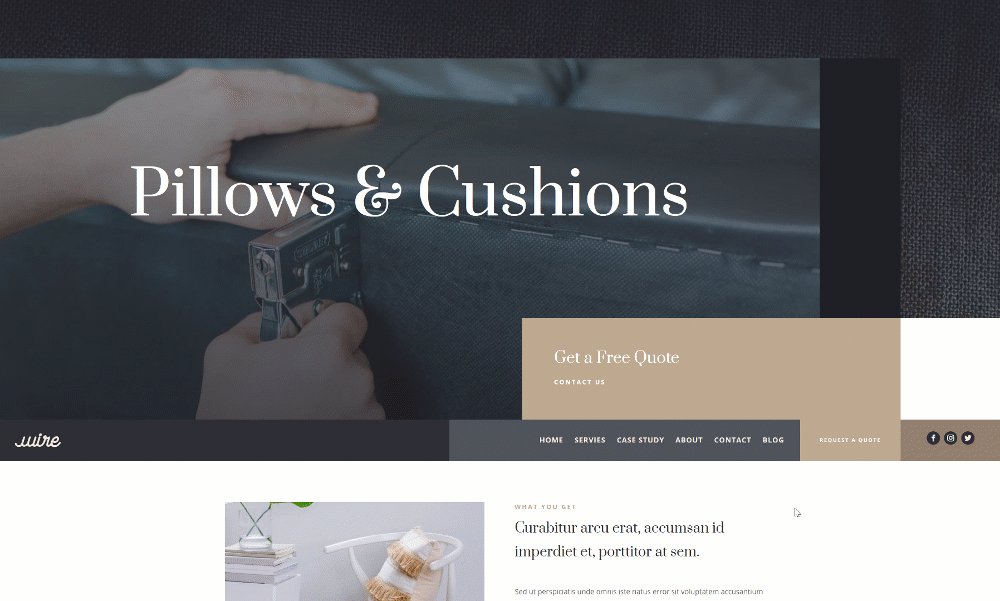
معاينة
قبل الغوص في البرنامج التعليمي ، دعنا نلقي نظرة سريعة على النتيجة عبر أحجام الشاشات المختلفة.
سطح المكتب

متحرك

قم بتنزيل النموذج مجانًا
لوضع يديك على قالب الصفحة المجانية ، ستحتاج أولاً إلى تنزيله باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت موجودًا بالفعل في القائمة ، فما عليك سوى إدخال عنوان بريدك الإلكتروني أدناه والنقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى رسالة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد ونصائح وحيل Divi المذهلة والمجانية الأخرى. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
1. قم بإنشاء صفحة جديدة باستخدام الصفحة المقصودة لحزمة تخطيط Divi's Upholstery
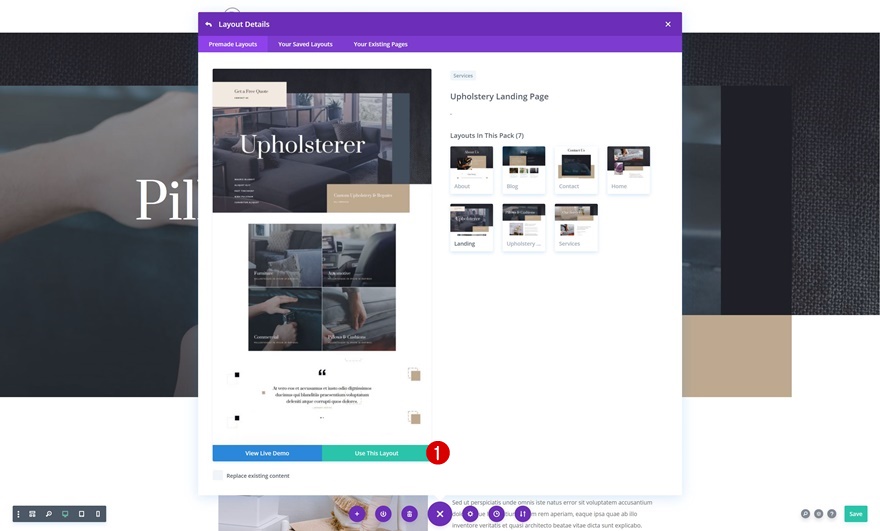
في هذا البرنامج التعليمي ، سنستخدم حزمة Upholstery Layout Pack وقالب الرأس والتذييل المجاني الذي يمكنك تنزيله على المدونة. على الرغم من أننا نستخدم حزمة التخطيط المحددة هذه ، إلا أنه يمكنك تطبيق هذه الطريقة على أي نوع من مواقع الويب التي تقوم بإنشائها. لمعاينة النتيجة أثناء تصفح البرنامج التعليمي أدناه ، نوصيك بإعداد صفحة تظل مفتوحة في علامة تبويب منفصلة. لمطابقة الرأس والتذييل الذي سنستخدمه ، نقوم بإعداد صفحة جديدة باستخدام تخطيط من الاختيار يأتي مع Divi's Upholstery Layout Pack Pack.

2. قم بتنزيل وتثبيت Free Header & Footer لحزمة Divi's Upholstery Layout Pack
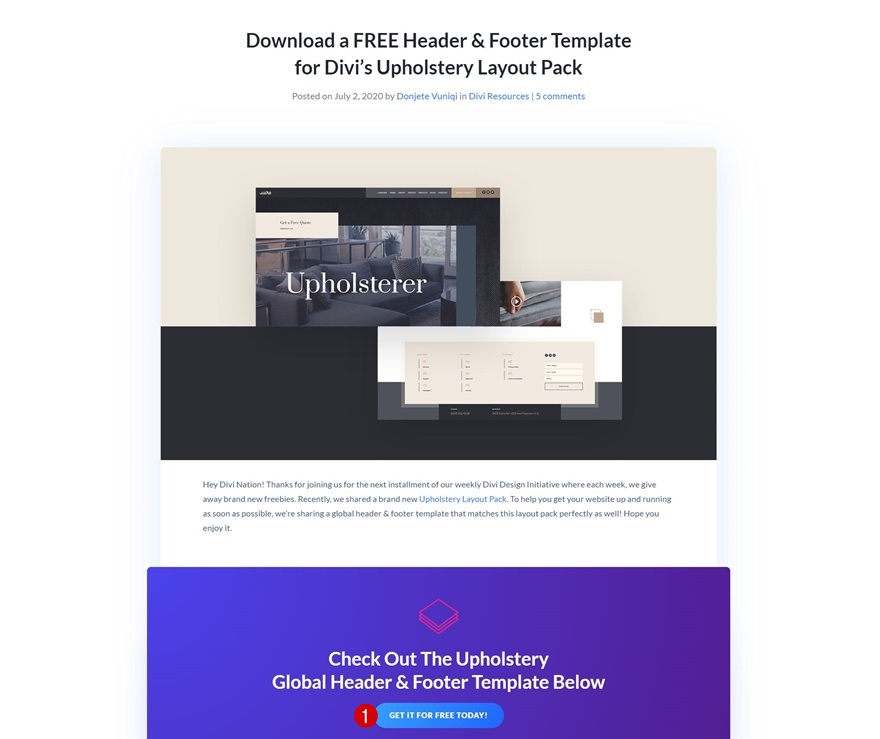
قم بتنزيل Header & Footer المجاني على مدونتنا
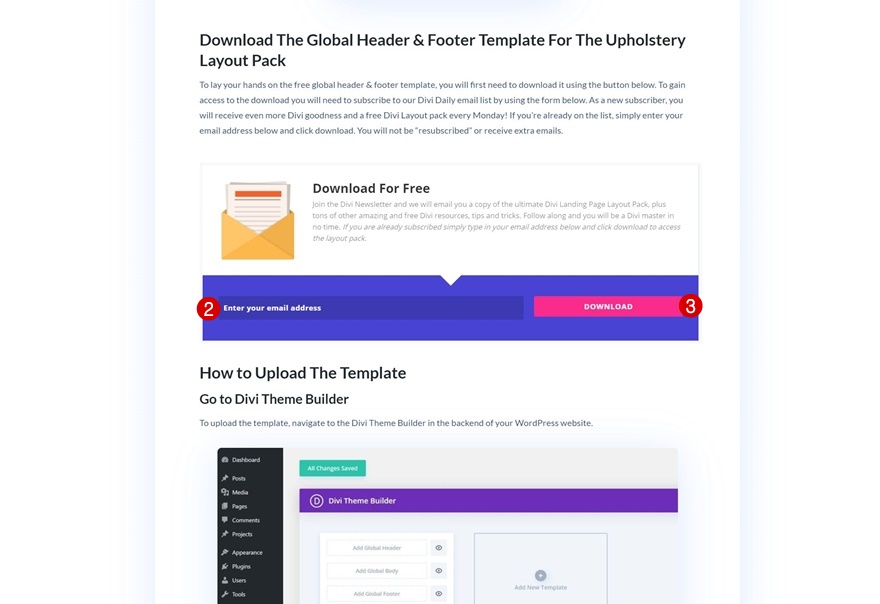
بعد ذلك ، سنقوم بتنزيل قالب الرأس والتذييل المجاني لحزمة Divi's Upholstery Layout Pack. سيساعدنا تنزيل هذه الهدية الترويجية وتثبيتها في التركيز على الجزء المهم من هذا البرنامج التعليمي ، وهو الحصول على التقنية الصحيحة. بمجرد الانتقال إلى منشور المدونة ، انتقل إلى نموذج اختيار البريد الإلكتروني واملأ عنوان بريدك الإلكتروني. بعد ذلك ، سيظهر زر التنزيل. سيسمح لك زر التنزيل هذا بتنزيل مجلد مضغوط. بمجرد فك ضغط المجلد ، يمكنك العثور على ملف JSON يحتوي على قالب موقع افتراضي مع رأس وتذييل عام.


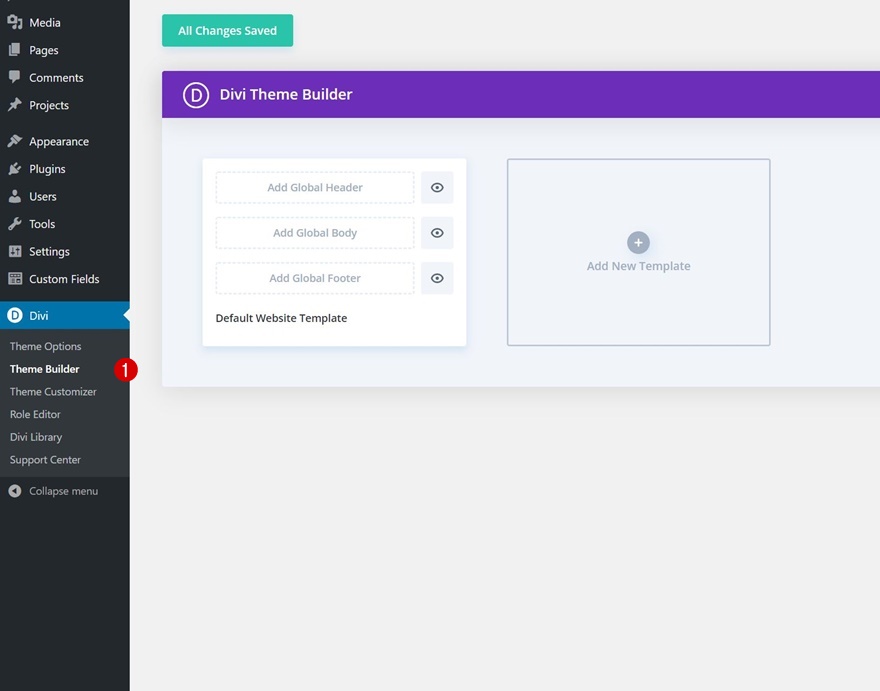
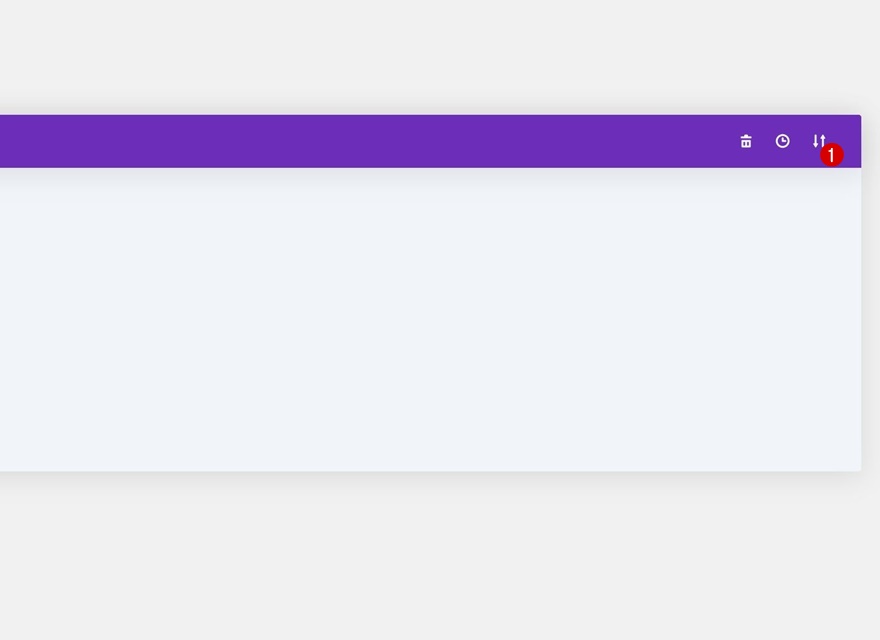
انتقل إلى Divi's Theme Builder
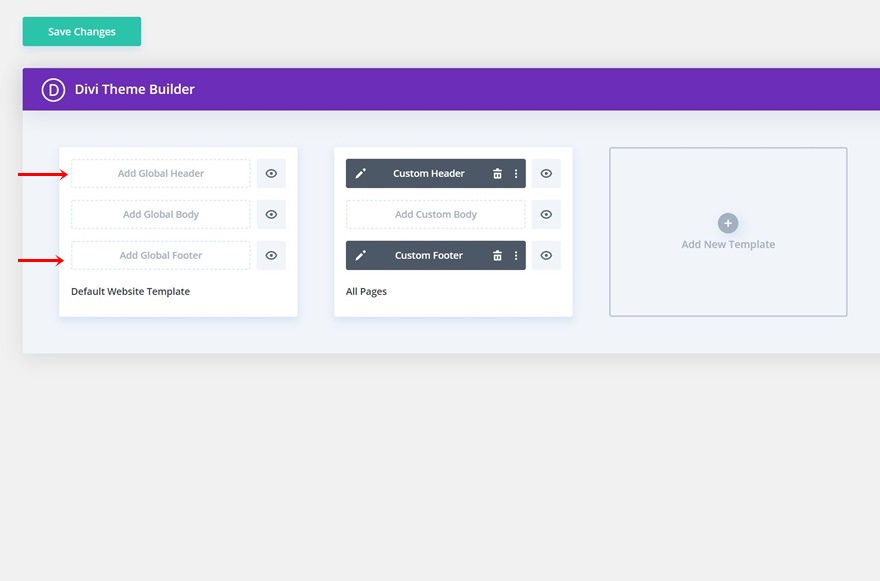
لاستخدام ملف JSON الذي قمت بتنزيله للتو ، انتقل إلى Divi Theme Builder الخاص بك.

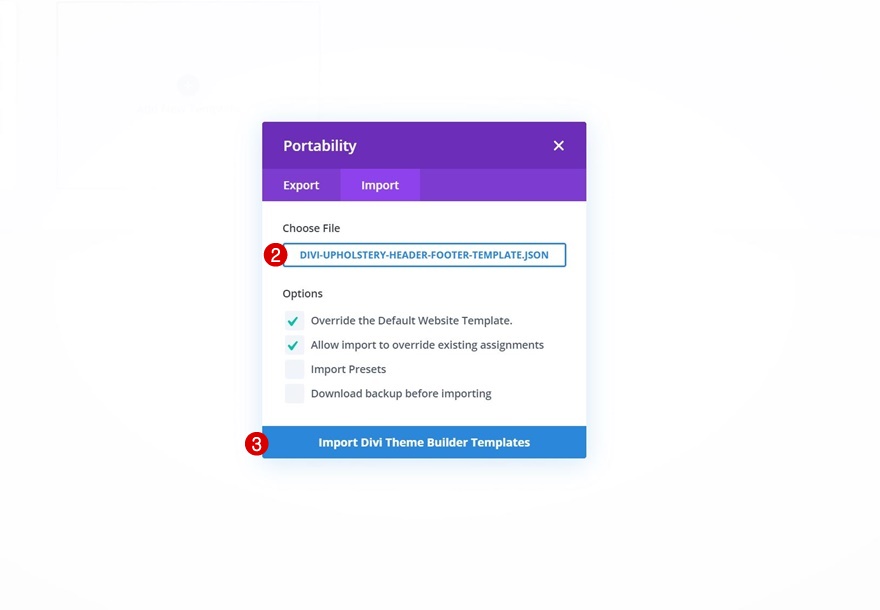
قم بتحميل قالب موقع الويب الافتراضي باستخدام تصميمات الرأس والتذييل
هناك ، انقر فوق الزر استيراد وتصدير في الزاوية اليمنى العليا وقم بتحميل ملف JSON الذي يمكنك العثور عليه في مجلد التنزيل الخاص بك.


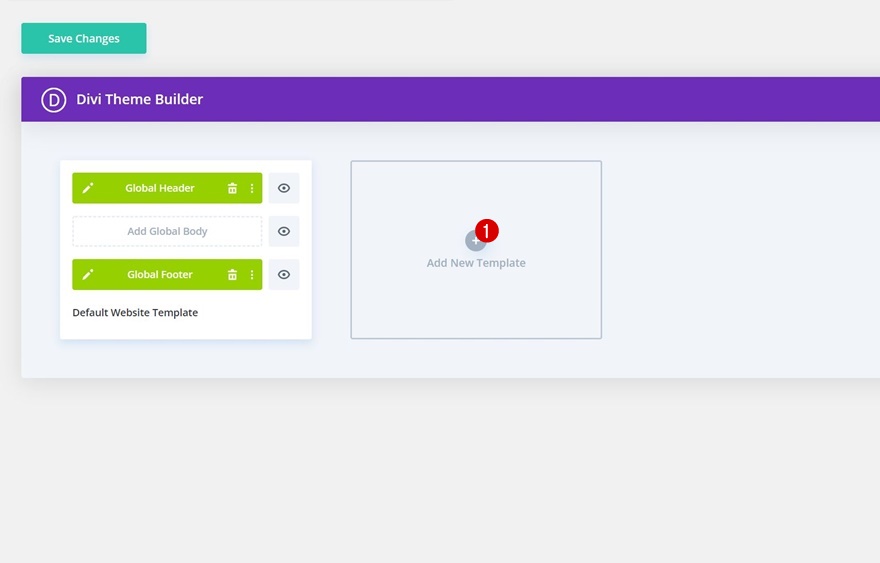
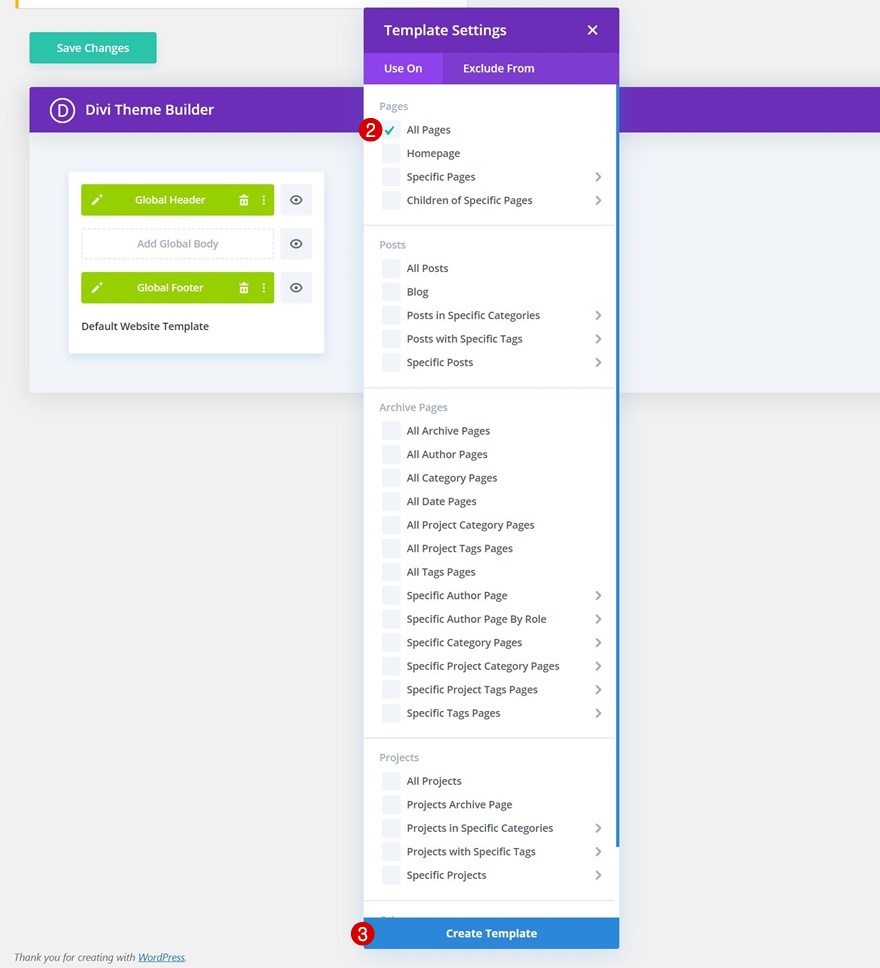
إنشاء قالب صفحة جديد
بمجرد تحميل القالب ، سترى رأسًا وتذييلًا شاملين يظهران داخل قالب موقع الويب الافتراضي الخاص بك. لتجنب مواضع الترويسة الغريبة ، سنقوم فقط بتطبيق تأثير "التقاط الرأس اللاصق" على صفحاتنا ، ولكن إذا كان لديك قسم بطل مبني من Divi على أنواع المنشورات المخصصة الأخرى أيضًا ، فلا تتردد في استخدام العنوان هناك أيضًا. أضف قالبًا جديدًا واستخدمه في جميع الصفحات.

- استخدم في: جميع الصفحات

قم بإزالة Header & Footer Template من قالب موقع الويب الافتراضي
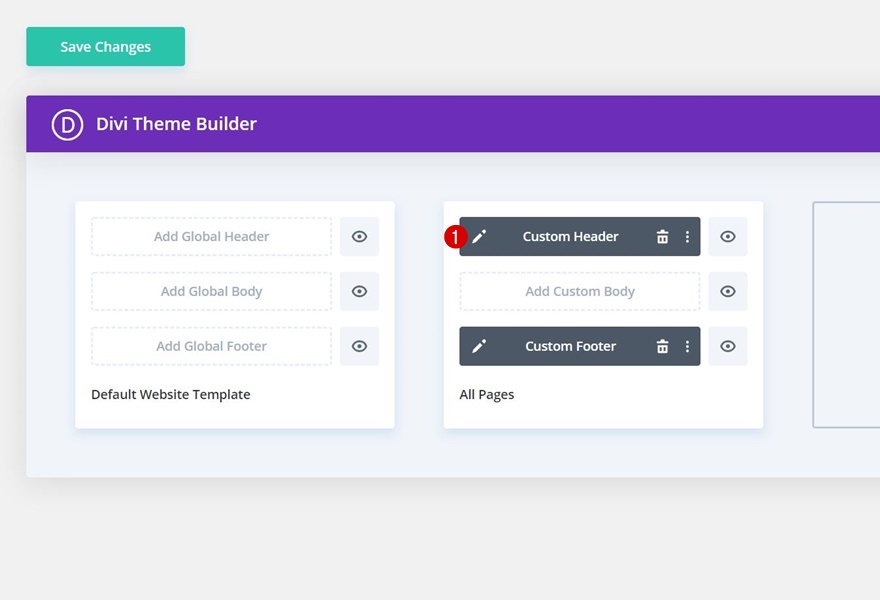
بمجرد إضافة قالب الصفحة ، ستتم إضافة الرأس العام والتذييل تلقائيًا إلى هذا القالب. نقوم بتحويل هذا الرأس العام إلى رأس مخصص عن طريق إزالة الرأس والتذييل العامين في قالب موقع الويب الافتراضي الخاص بنا. بهذه الطريقة ، ستنطبق التغييرات التي نجريها على رأس الصفحة على الصفحات فقط.


3. ضع قسم الرأس أسفل قسم البطل
افتح قالب الرأس العام
الآن بعد أن قمنا بإعداد بيئة منشئ القوالب لرأسنا ، فقد حان الوقت للانتقال إلى قالب الرأس الخاص بنا عن طريق النقر فوق رمز القلم الرصاص.

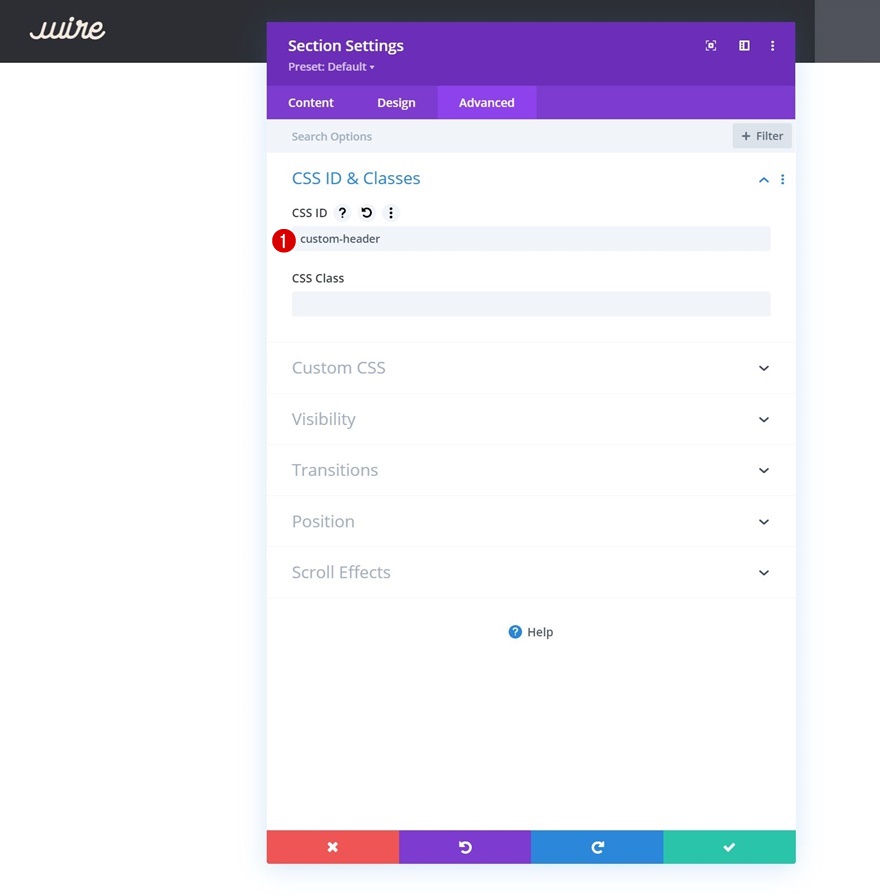
قم بتعيين معرف CSS مخصص للقسم داخل الرأس العام
بمجرد دخولك إلى محرر القوالب ، سترى تصميم رأس يحتوي على قسم وصف واثنين من الوحدات النمطية. لوضع العنوان تلقائيًا أسفل قسم البطل الأول لكل صفحة ، سنحتاج إلى تعيين معرف مخصص لقسمنا. تعتمد التقنية التي نستخدمها على برنامج تعليمي سابق. الفرق بين هذا المنشور والمنشور المذكور في الجملة السابقة هو أنه بمجرد مرور الزائر من العنوان ، سيتحول إلى لزج. عندما يقوم الأشخاص بالتمرير احتياطيًا ، سيستعيد مكانه أسفل قسم الأبطال.
- معرف CSS: رأس مخصص

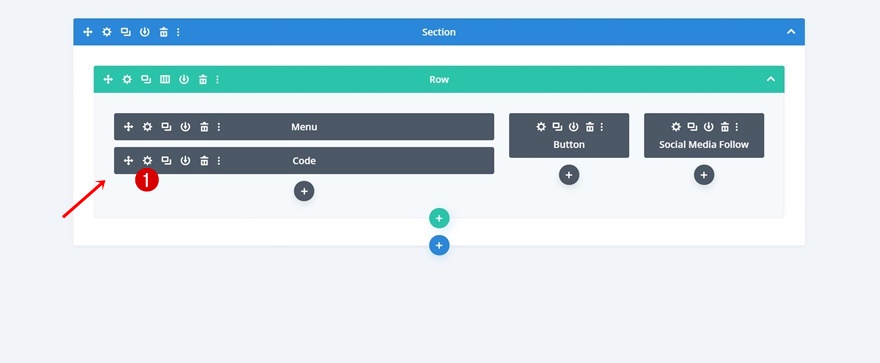
أضف وحدة التعليمات البرمجية أسفل وحدة القائمة النمطية في العمود 1
تابع عن طريق إضافة وحدة رمز جديدة إلى العمود الأول للصف.

أضف كود JQuery لوضع مقطع أسفل القسم الأول من كل صفحة
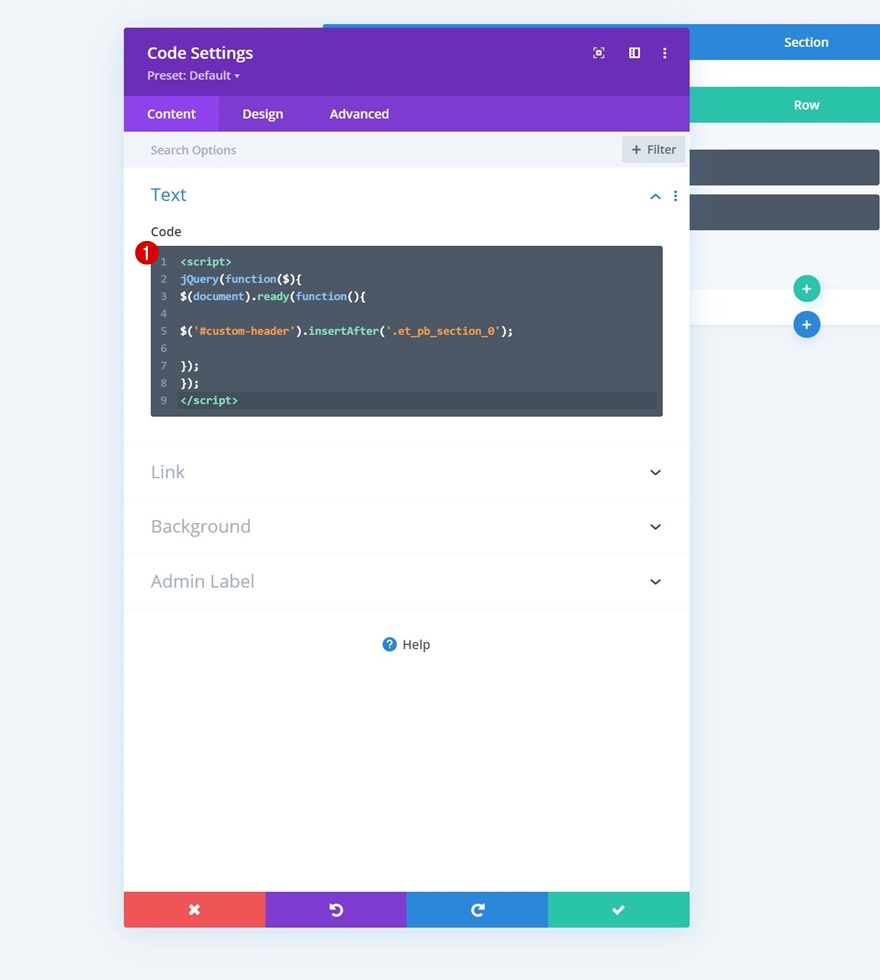
هناك ، سنقوم بإدخال بعض كود JQuery الذي سيضع تلقائيًا قسم الرأس أسفل قسم البطل الأول لكل صفحة.
jQuery(function($){
$(document).ready(function(){
$('#custom-header').insertAfter('.et_pb_section_0');
});
});
أضف كود CSS إلى نفس وحدة التعليمات البرمجية
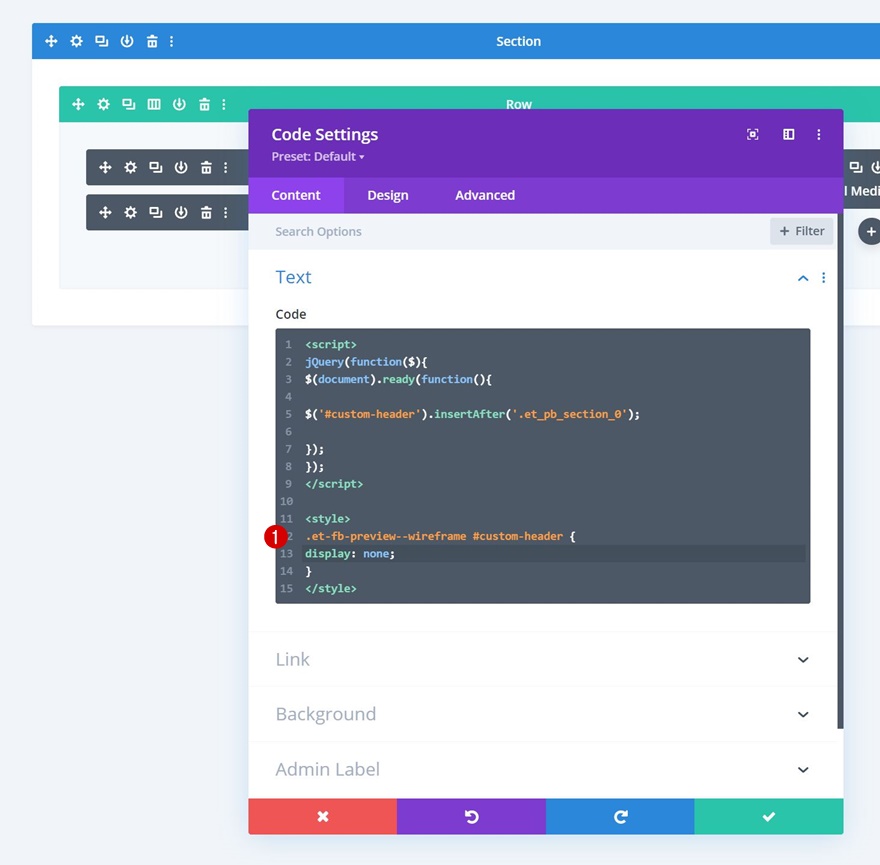
سنقوم بتضمين فئة CSS بين علامات النمط أيضًا لمنع الرأس من الظهور في المنشئ أثناء إنشاء الصفحات.
#et_pb_root #custom-header {
display: none;
}
4. تطبيق Sticky Position & Styles على الرأس
إضافة المواقع اللاصقة إلى القسم
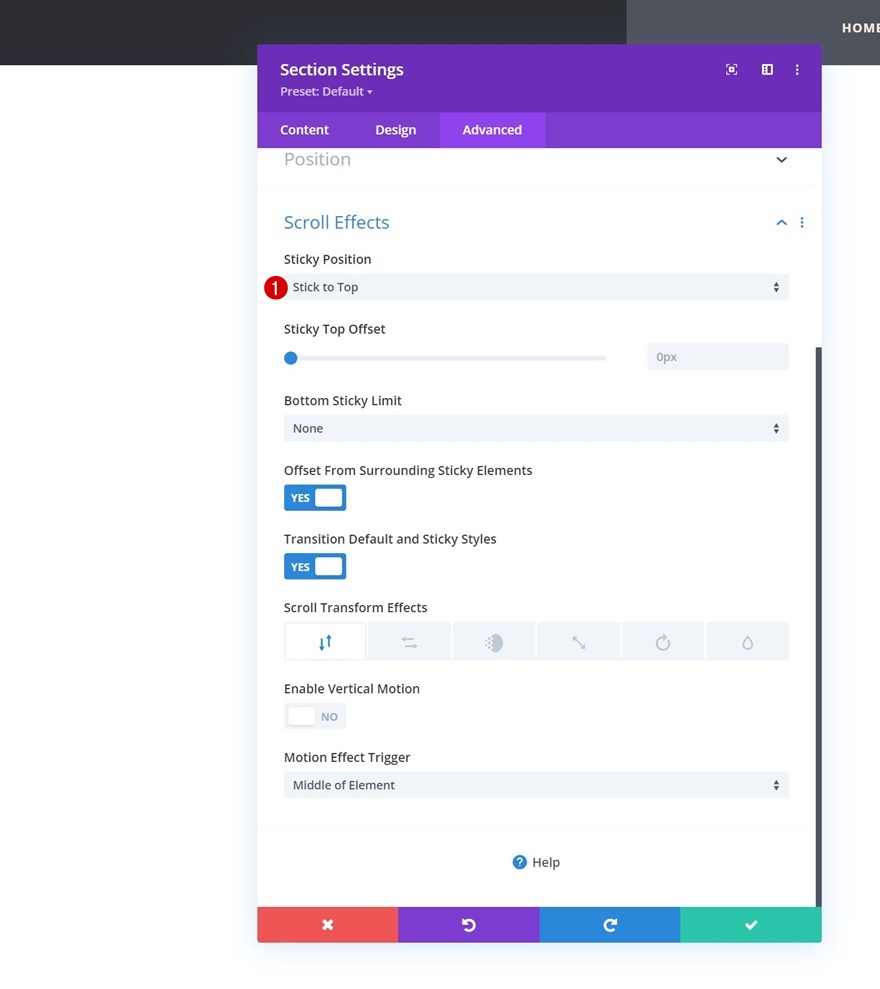
الآن وقد تم وضع قسمنا أسفل قسم البطل الأول لكل صفحة ، فقد حان الوقت لتطبيق التأثير اللاصق أيضًا. للقيام بذلك ، سنستخدم الإعدادات الثابتة المضمنة في Divi في علامة التبويب المتقدمة.
- موقف مثبت: التمسك بالأعلى

إضافة Sticky Box Shadow إلى القسم
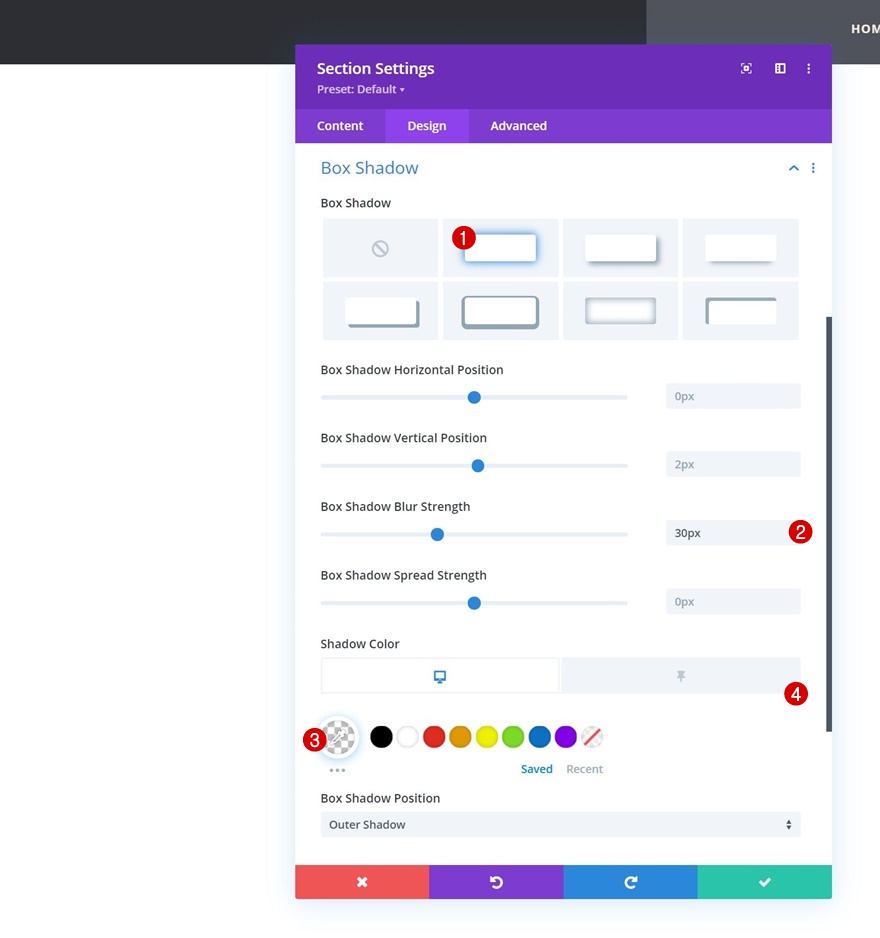
الآن بعد أن تم تطبيق الموضع اللاصق ، يمكننا البدء في إجراء تغييرات ثابتة على قسمنا وجميع العناصر الفرعية التي يحتوي عليها. سنبدأ بإضافة ظل مربع لاصق إلى حاوية القسم الخاصة بنا.
- مربع قوة طمس الظل: 30 بكسل
- لون الظل
- الافتراضي: rgba (0،0،0،0)
- مثبت: rgba (0،0،0،0.13)

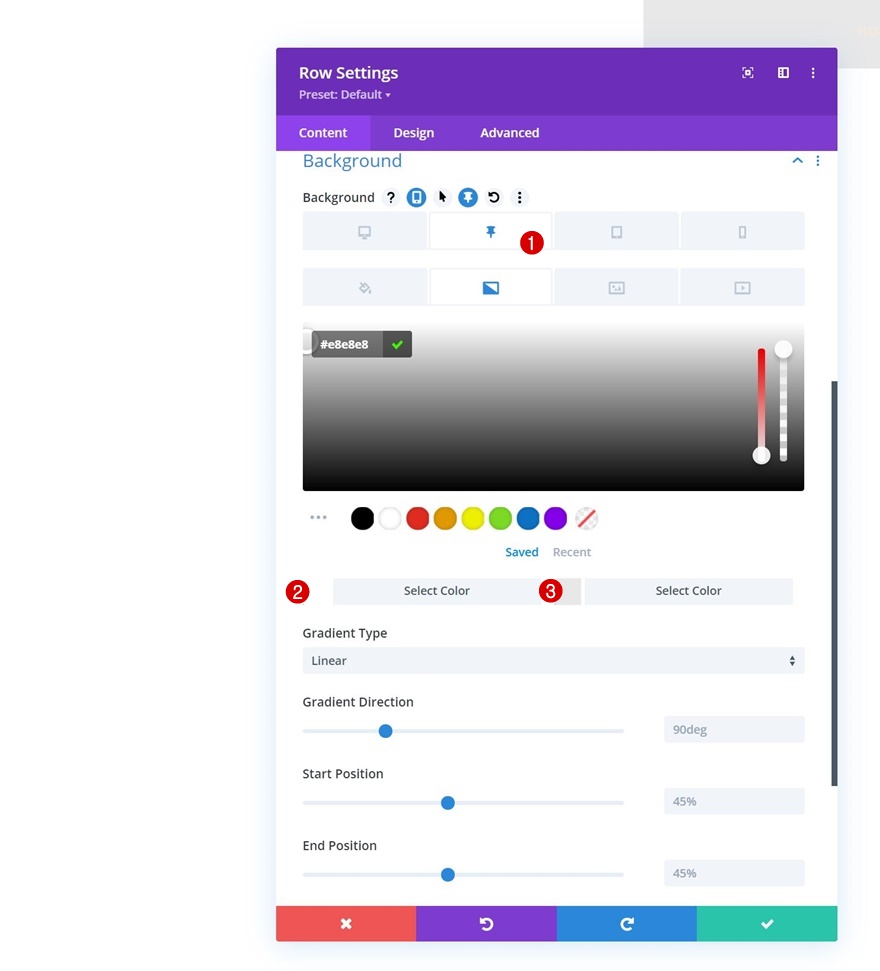
تعديل خلفية متدرجة الصف اللزجة
بعد ذلك ، سنقوم بتطبيق خلفية متدرجة لزجة على صفنا.
- اللون 1: #ffffff
- اللون 2: # e8e8e8

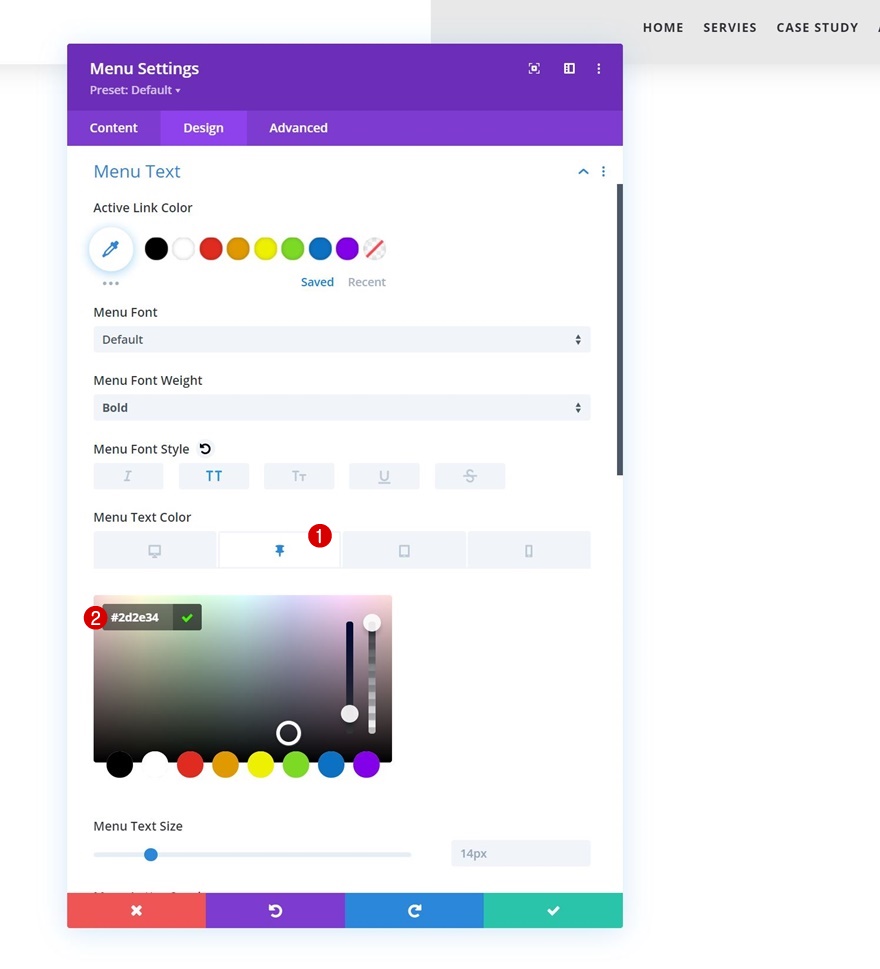
تعديل لون نص وحدة القائمة اللاصقة
بعد ذلك ، سنفتح وحدة القائمة ونغير لون نص القائمة في حالة ثابتة.
- لون نص القائمة: # 2d2e34

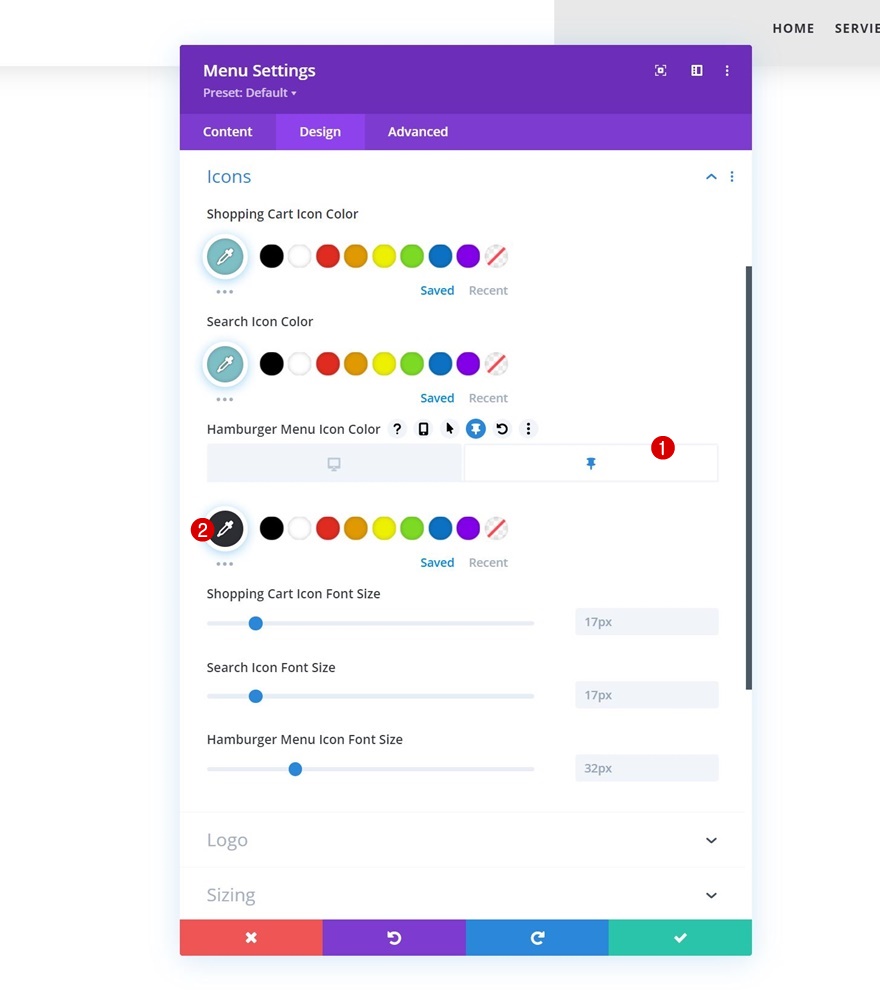
تعديل لون أيقونة همبرغر القائمة اللاصقة
سنقوم بتعديل لون أيقونة همبرغر القائمة اللاصقة أيضًا.
- لون أيقونة قائمة همبرغر: # 2d2e34

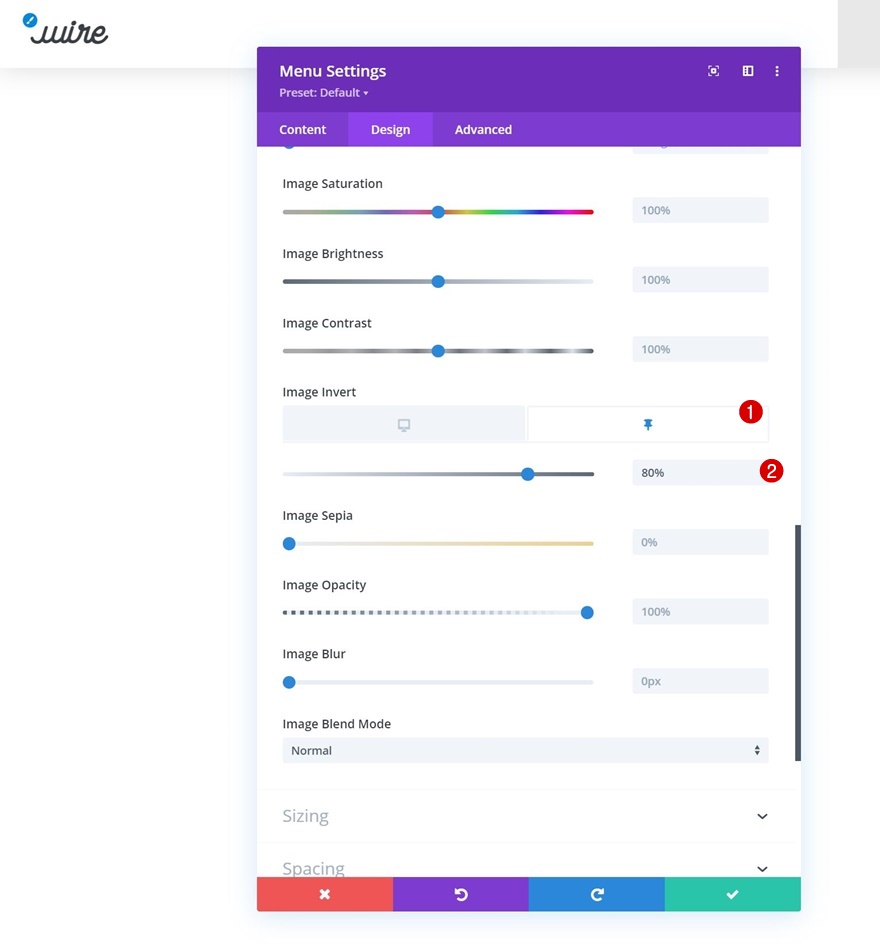
إضافة ملصق شعار عكس مرشح
وسنكمل البرنامج التعليمي عن طريق إضافة مرشح عكس الصورة. هذا كل شيء! بمجرد تطبيق كل هذه التغييرات على رأسك ، تأكد من حفظ القالب وتغييرات Divi Theme Builder قبل عرض النتيجة على الصفحة التي قمت بإنشائها في الجزء الأول من البرنامج التعليمي.
- عكس الصورة: 80٪

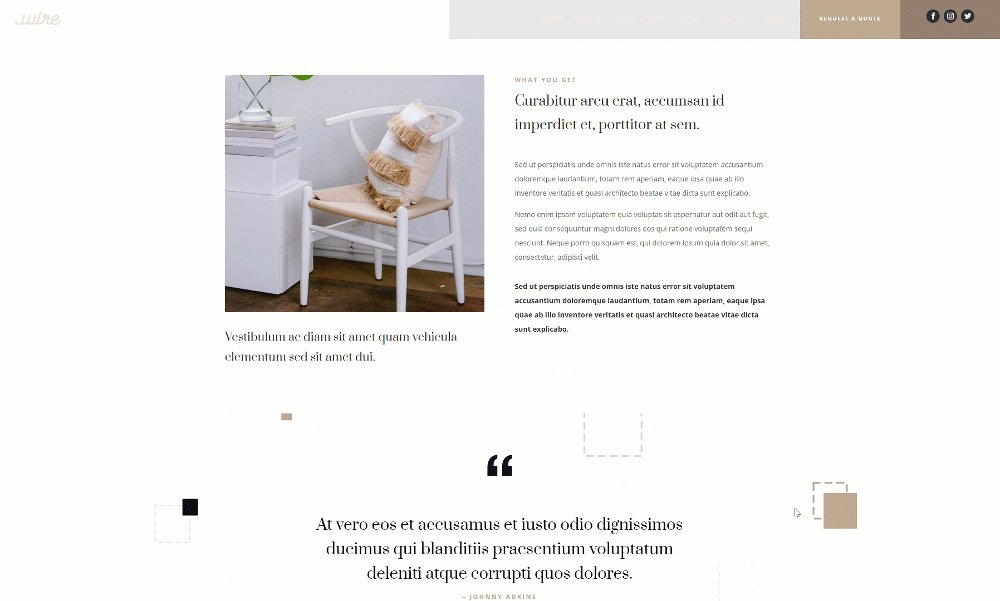
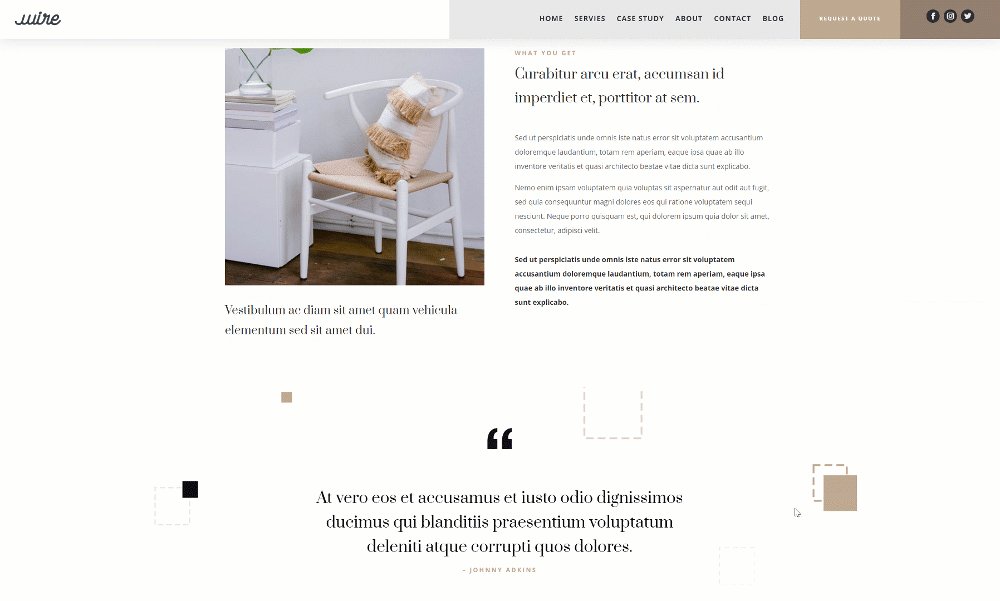
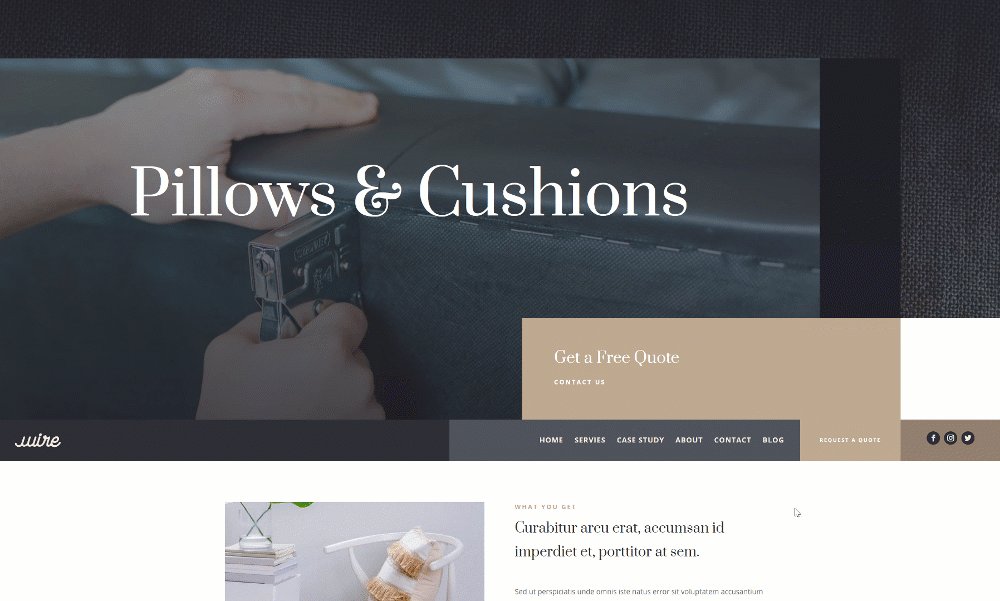
معاينة
الآن بعد أن انتهينا من جميع الخطوات ، دعنا نلقي نظرة أخيرة على النتيجة عبر أحجام الشاشات المختلفة.
سطح المكتب

متحرك

افكار اخيرة
في هذا المنشور ، شاركنا نصيحة وخدعة أخرى يمكنك تطبيقها باستخدام خيارات Divi اللاصقة المضمنة. وبشكل أكثر تحديدًا ، أوضحنا لك كيفية "التقاط" رأسك بمجرد التمرير بعده. سيتم وضع العنوان تلقائيًا أسفل القسم الأول من كل صفحة. إذا كان لديك أي أسئلة أو اقتراحات ، فلا تتردد في ترك تعليق في قسم التعليقات أدناه!
إذا كنت حريصًا على معرفة المزيد عن Divi والحصول على المزيد من هدايا Divi المجانية ، فتأكد من الاشتراك في النشرة الإخبارية للبريد الإلكتروني وقناة YouTube حتى تكون دائمًا من أوائل الأشخاص الذين يعرفون هذا المحتوى المجاني ويحصلون عليه.
