20驚くべき無料のブートストラップチェックボックスの例2021
公開: 2021-05-26作業したさまざまなプロジェクトのブートストラップチェックボックスを作成する必要がある場合が多くありました。
したがって、多くの再利用可能なテンプレートが残されました。 それらを自分たちのために保持する代わりに、私たちはさらにいくつかを追加して、それらをすべて提供することにしました。
にとって。 無料。
この豊富なコレクションの終わりまでに、あなたは最初にここに来たものを正確に手に入れるでしょう。
1つまたは必要な数だけダウンロードして、アプリケーションにチェックボックスを簡単に埋め込みます。
注:無料のスニペットを微調整したい場合は、先に進んでそれを実現してください。
あなたに。
最高の無料のブートストラップチェックボックスウィジェット
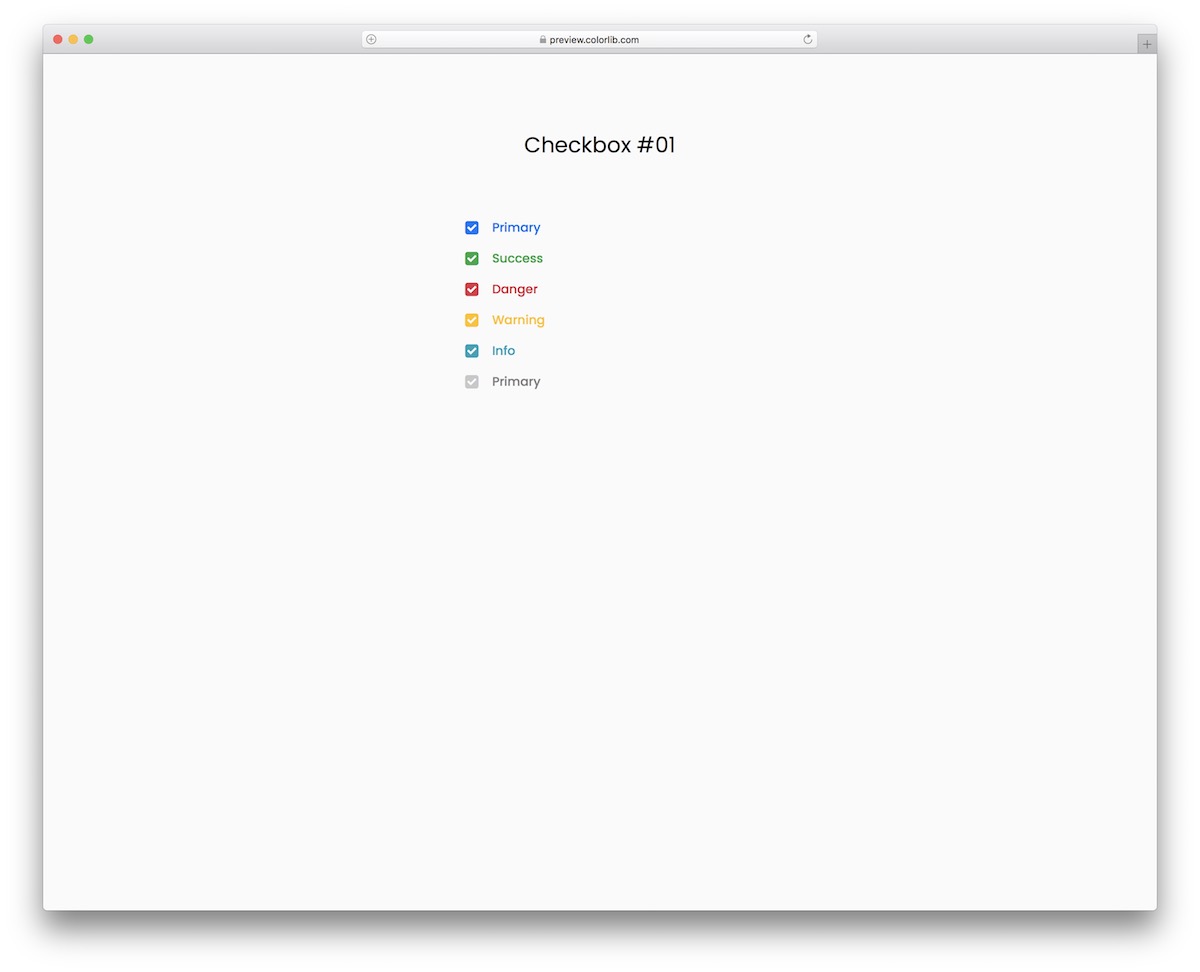
チェックボックスV01

あなたの心が望むほぼすべてのものに機能する美しくカラフルなチェックボックスのコレクション。
それらは青、緑、赤、黄色、ターコイズ、グレーで提供され、モバイルデバイスへの完全な適応性を保証します。
ユーザーは、それらすべて、1つだけ、または混合物を選択できます。 多くが必要な家を定義するのはあなた次第です。
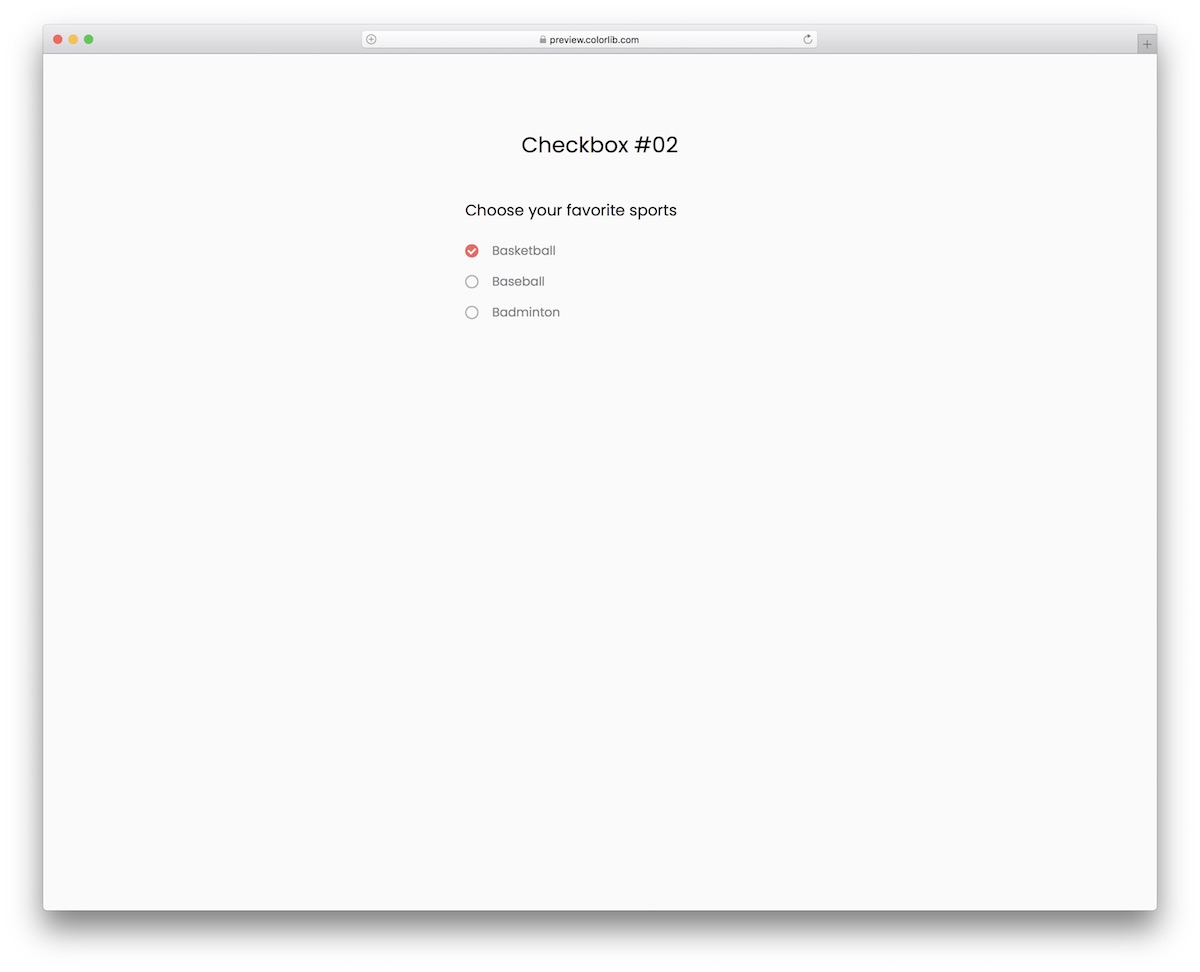
詳細/デモのダウンロードチェックボックスV02

ユーザーにお気に入りのスポーツを選択する機会を与えるために、このBootstrapチェックボックススニペットがそのトリックを実行します。
続行する前に、3つのスポーツだけに固執する必要がないため、テンプレートを他の目的にも使用できます。
デザインはかなりクリーンでミニマルですが、それには1つの特徴があります。 チェックボックスには、UXを盛り上げるすっきりとしたアニメーションが付属しています。
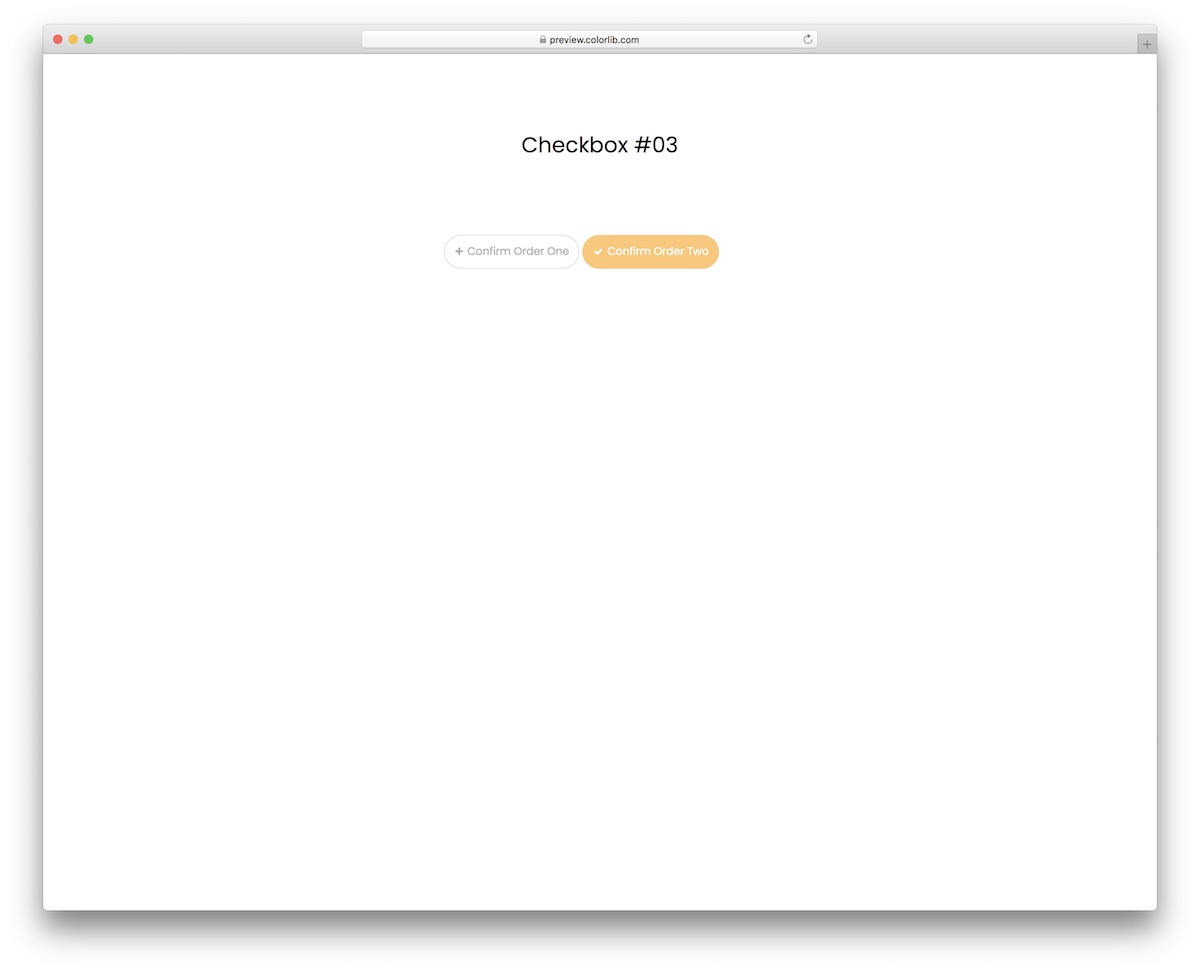
詳細/デモのダウンロードチェックボックスV03

アニメーションを含むモダンで使いやすく無料の注文確認なので、退屈に見えません。
選択すると、各ボタンも黄色に変わります。 そして、あなたは両方を選択することができます。
言うまでもなく、カスタマイズや改善を行いたい場合は、それも可能です。
つまり、すぐに使用できるバージョンを使用するか、スニペットをさらに構成します。
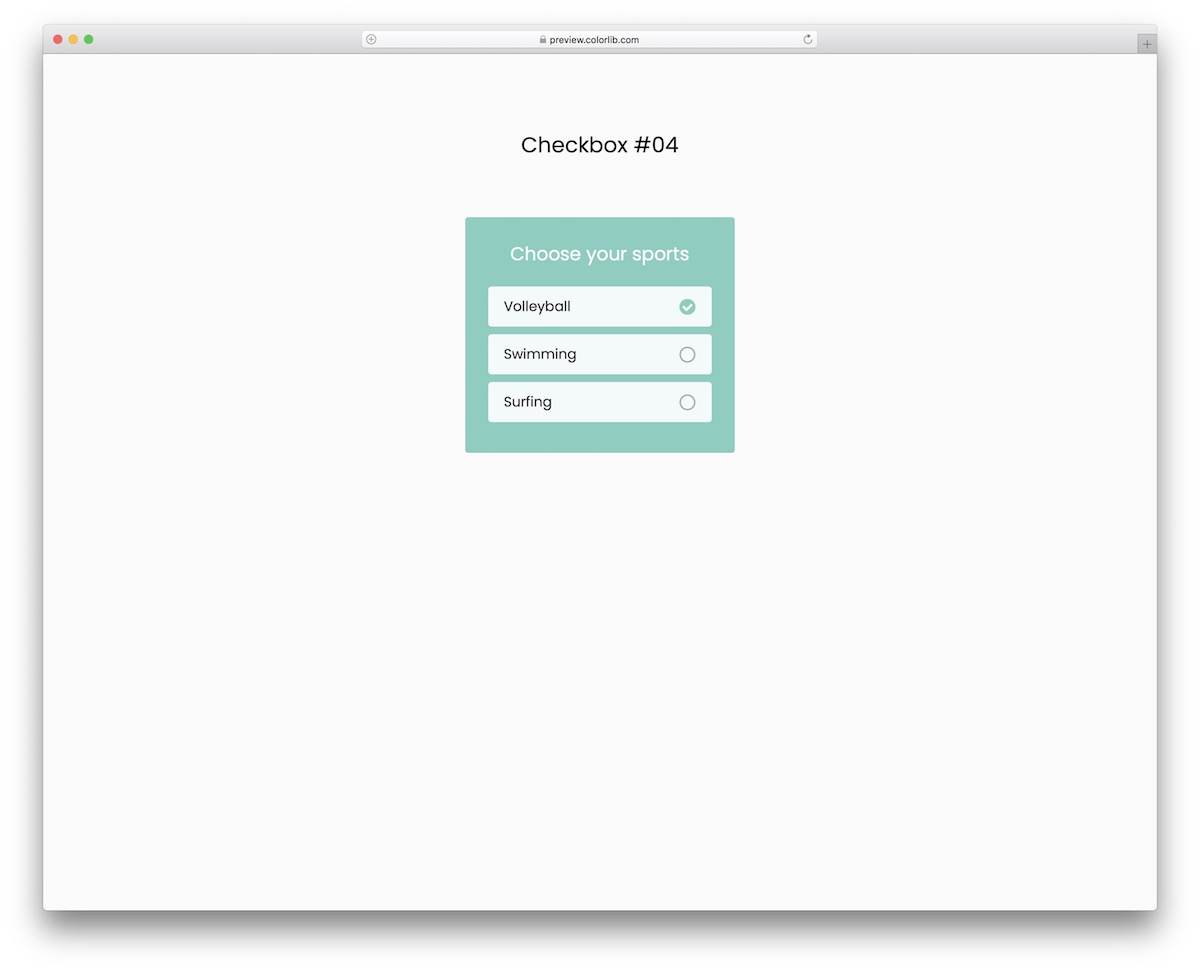
詳細/デモのダウンロードチェックボックスV04

この無料のBootstrapチェックボックスウィジェットはレスポンシブで、さまざまな画面サイズのバターをスムーズに処理します。 フレームデザインが付属し、美しくポップアップするので、ユーザーは見逃しません。
さらに、ユーザーが1つのアイテム、2つ、または3つすべてを選択できるように、複数選択機能も備えています。
最後に、選択するとSIMPLEチェックマークが表示されます。
詳細/デモのダウンロードチェックボックスV05

アプリケーションにチェックボックスを追加しようとしているときは、ブートストラップソリューションのいずれかを使用できるときにゼロから始めないでください。
これらは、アニメーションの有無にかかわらず、複数のバリエーションとデザインで提供されるため、誰にとっても何かがあります。
この特定のものは、紫色のハイライトとアニメーションのチェックマークで、より派手な側面にあります。
詳細/デモのダウンロードチェックボックスV06

この無料のトグルスイッチスニペットは、さまざまな目的に最適です。 アプリケーションのさまざまな設定や構成をオンまたはオフに切り替える場合でも、チェックボックスとして使用できます。
スイッチがオンになると、ピンクに変わり、小さなアニメーションが表示されます。 また、何か(色)を変えたい場合は、気にせずにできます。
詳細/デモのダウンロードチェックボックスV07

上記と同様のBootstrapに基づくトグルスイッチスニペットですが、これにはスイッチにテキストが含まれています。
コントロールを選択するか選択を解除するかに応じてオンまたはオフになるので、非常に簡単です。 あなたがそれを選ぶとき、それはアニメーションと色の変化でオンになります。
ウィジェットの驚くべきコア構造により、アプリケーションへの埋め込みも迅速になります。
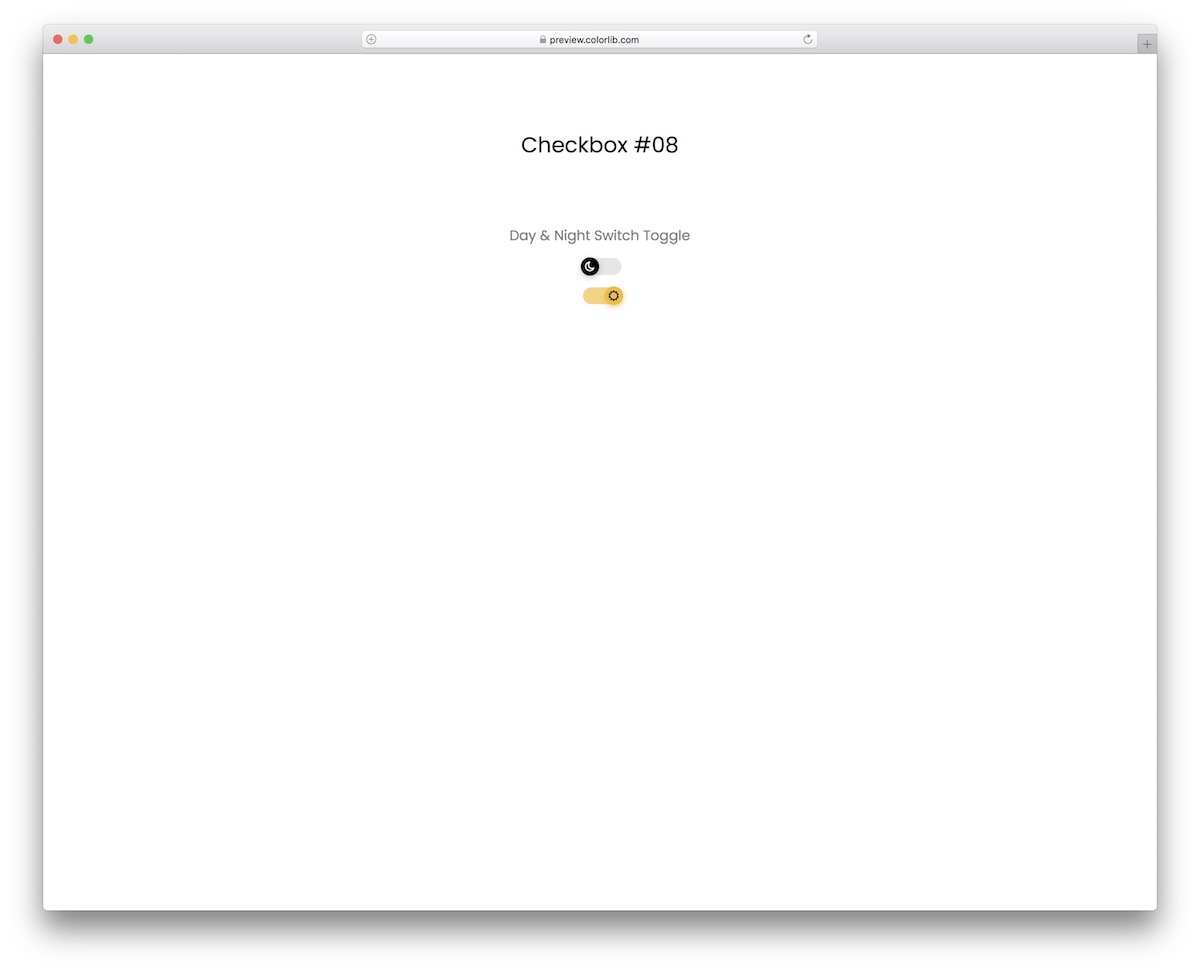
詳細/デモのダウンロードチェックボックスV08

ユーザーが夜間モードまたは昼間モードを選択できるようにWebサイトまたはアプリケーションに機能を追加する場合、これは必要なトグルスイッチです。
月と太陽のアイコンと色の変更(グレー(ナイトモード)からイエロー(デイモード))の2つのトグルがあります。
その応答性により、モバイルデバイスとデスクトップデバイスでのFLAWLESS操作が保証されます。
詳細/デモのダウンロードチェックボックスV09

やることリストを追跡し、実行されたタスクを横断する場合、1日で多くのことを達成できる可能性が高くなります。
無料のtodoチェックボックステンプレートは、各タスクの境界線、チェックマーク、および選択したアイテムの取り消し線を備えた非常にミニマルなデザインを特徴としています。
選択すると、テキストも黒から灰色に変わります。
詳細/デモのダウンロードチェックボックスV10

このBootstrapチェックボックステンプレートのコレクションで何か違うものを探しているなら、これは見逃してはならないものです。

スクリーンショットからわかるように、これは無料のEMOJIチェックボックススニペットで、幸せな顔と悲しい顔があります。
あなたがそれを何に使うかは完全にあなた次第です。 制限を感じてはならないことを知っておくことが重要です。
詳細/デモのダウンロードチェックボックスV11

このBootstrap4カスタムチェックボックススニペットを使用すると、チェックマークの使用方法を完全に制御できます。 たとえば、一部を無効にしたり、一部を無効にしてチェック済みとしてマークしたりすることができます。
その上、ツールはあなたの便宜のためにマルチセレクションもサポートしています。 テキストをカスタマイズし、それに応じて変更し、そこから移動します。
詳細/デモのダウンロードチェックボックスV12

この特定の無料スニペットは、チェックボックスV11と非常によく似ていますが、太字で表示されるため、デザインが異なります。 また、丸いチェックボックスの代わりに、これは正方形の選択肢を備えています。
すばらしいことに、両方のBoostrapチェックボックスは無料です。つまり、最初にテストして、次に勝者を選択できます。
Boostrapの基盤により、応答性について心配する必要もありません。
詳細/デモのダウンロードチェックボックスV13

正方形から円形のチェックボックスまで、すべて、そしていくつかあります。 これは後者であり、ミニマリストデザインを揺るがし、さまざまなアプリやWebサイトとそのまま効果的に統合できるようにします。
チェックボックスV13はホバー効果を備えており、チェックボックスを無効または無効にして同時にチェックするようにマークを付けることができます。
さらに、複数選択もサポートしているため、ユーザーは1つまたは複数のオプションにチェックマークを付けることができます。
詳細/デモのダウンロードチェックボックスV14

さまざまなアプリケーション、プロジェクト、およびWebサイト用のBootstrapに基づく、便利で使いやすく、適応性の高いチェックボックスリスト。
デフォルト設定に固執すると、間違いなく目に非常に魅力的な美しい紫のトーンを揺さぶるでしょう。
さらに、チェックボックスは角が丸い正方形であり、選択されていない場合はホバー効果があります。
詳細/デモのダウンロードチェックボックスV15

シンプルさと特殊効果を便利な方法で組み合わせる方法は常にあり、このBootstrapチェックボックスはそれが正しいことを証明しています。
この特定のウィジェットのユニークな機能は、チェックボックスが選択時にチェックマークに変わる方法とその逆です。 それに加えて、チェックボックスを無効にしたり、無効にしてチェックボックスをオンにしたりする機能もあります。
詳細/デモのダウンロードチェックボックスV16

よりバニラな外観を掘り下げるすべての人にとって、CheckboxV16は最適な無料のスニペットです。 チェックボックスは単純で、ホバー効果と丸みを帯びたエッジがあります。 言うまでもなく、無効化およびチェック済みのオプションは、アクティブ化またはスキップするためにも使用できます。
ダウンロードボタンを押す前に、それがどのようにスムーズに実行されるかを確認するために、モバイルデバイスでAテストすることもできます。
詳細/デモのダウンロードチェックボックスV17

このチェックボックスアニメーションテンプレートは、創造性を少し加えたシンプルさが好きな人に最適です。 ゼロから作業する代わりに、プロジェクトにすばやく埋め込むことでスムーズな実行を楽しむことができます。
色に関してはデフォルトの構成を使用できますが、ブランドの方向性に合わせて変更することもできます。
詳細/デモのダウンロードチェックボックスV18

これらのトグルボタンを使用すると、オンまたはオフを切り替える便利な方法でユーザーエクスペリエンスを向上させることができます。
トグルは、オフからオン、またはその逆に、色を白から緑にスムーズに変更します。
以前のテンプレートのいくつかと同様に、このテンプレートには、スイッチを無効にするか、チェック済みとしてマークするがその機能を無効にするオプションもあります。
詳細/デモのダウンロードチェックボックスV19

一見、これと前のものはほとんど同じですが、それらのパフォーマンスは異なります。 各トグルボタンは、オフからオンに変わるときにクールな小さなアニメーションを備えています。また、色が明るい色から緑色に変わります。
障害のある方でも、クリックすると生きているように見えますが、切り替わりません。
詳細/デモのダウンロードチェックボックスV20

これは、BootstrapFrameworkに基づくオン/オフスイッチトグルテンプレートのさらに別の優れたバリエーションです。
オンからオフに、またはその逆に切り替えるときの優れた機能を備えた無料のスニペットは、物事を基本的に保ち、独自の効果をもたらします。
ユーザーはアクティブなもので遊ぶことができますが、無効なもの、またはチェックされて無効にされたものを変更することはできません。
詳細/デモのダウンロード