20 Exemple de casete de selectare Bootstrap gratuite uimitoare 2021
Publicat: 2021-05-26Au fost multe ocazii în care a trebuit să creăm o casetă de selectare Bootstrap pentru diferite proiecte la care am lucrat.
Astfel, am rămas cu multe șabloane reutilizabile. În loc să le păstrăm pentru noi înșine, am decis să mai adăugăm câteva și să le DĂM TOT.
Pentru. Liber.
Până la sfârșitul acestei colecții extinse , veți avea exact pentru ce ați venit aici, în primul rând.
Descărcați una sau oricâte doriți și încorporați cu ușurință o casetă de selectare în aplicația dvs.
Notă : dacă doriți să modificați fragmentele noastre gratuite - continuați și faceți acest lucru.
Este randul tau.
Cele mai bune widget-uri gratuite pentru caseta de selectare Bootstrap
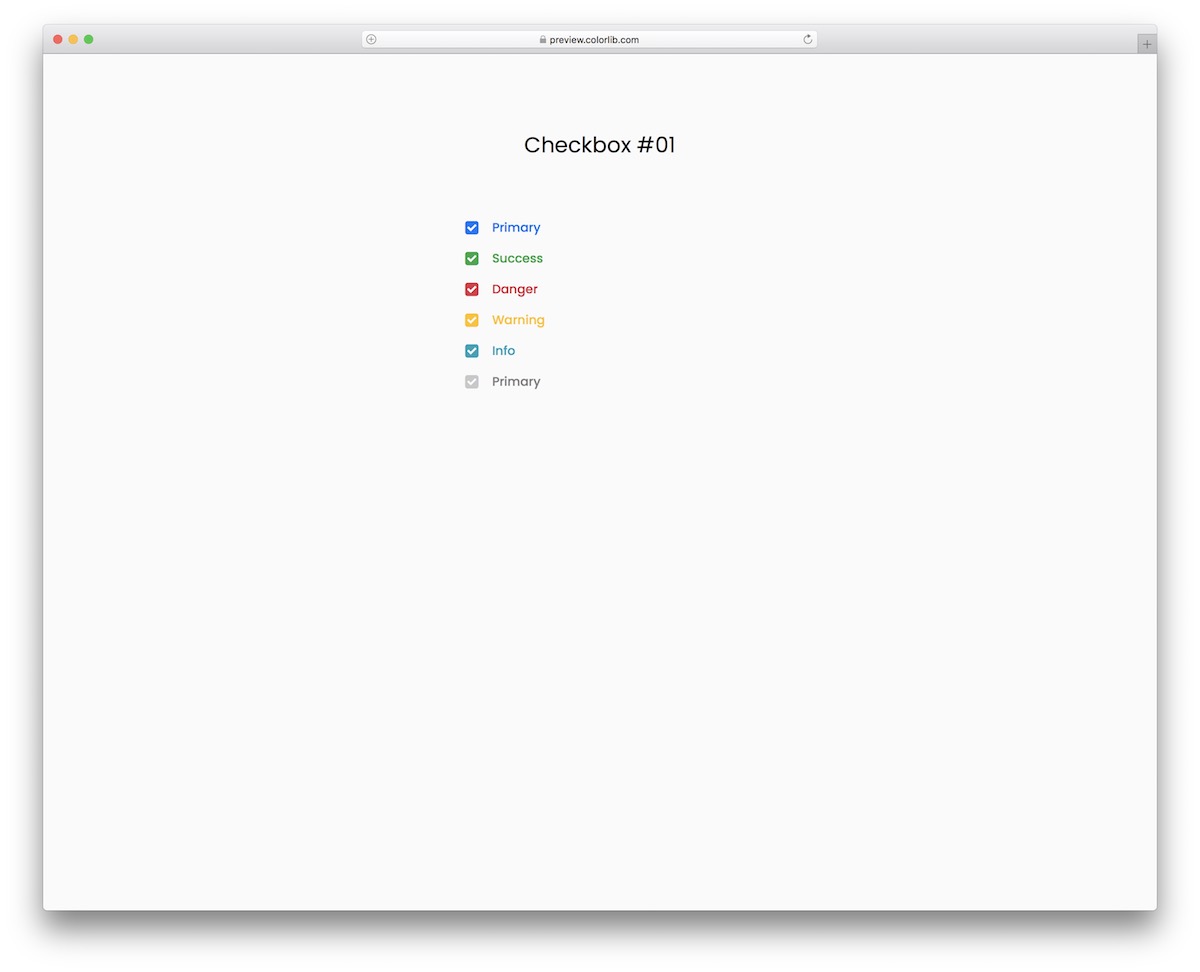
Caseta de selectare V01

O colecție de casete de selectare frumoase și colorate care funcționează pentru aproape orice și tot ce își dorește inima.
Sunt disponibile în albastru, verde, roșu, galben, turcoaz și gri și asigură o adaptabilitate completă la dispozitivele mobile.
Utilizatorul le poate selecta pe toate, doar unul sau un amestec; depinde de dvs. să definiți casa, multe sunt necesare.
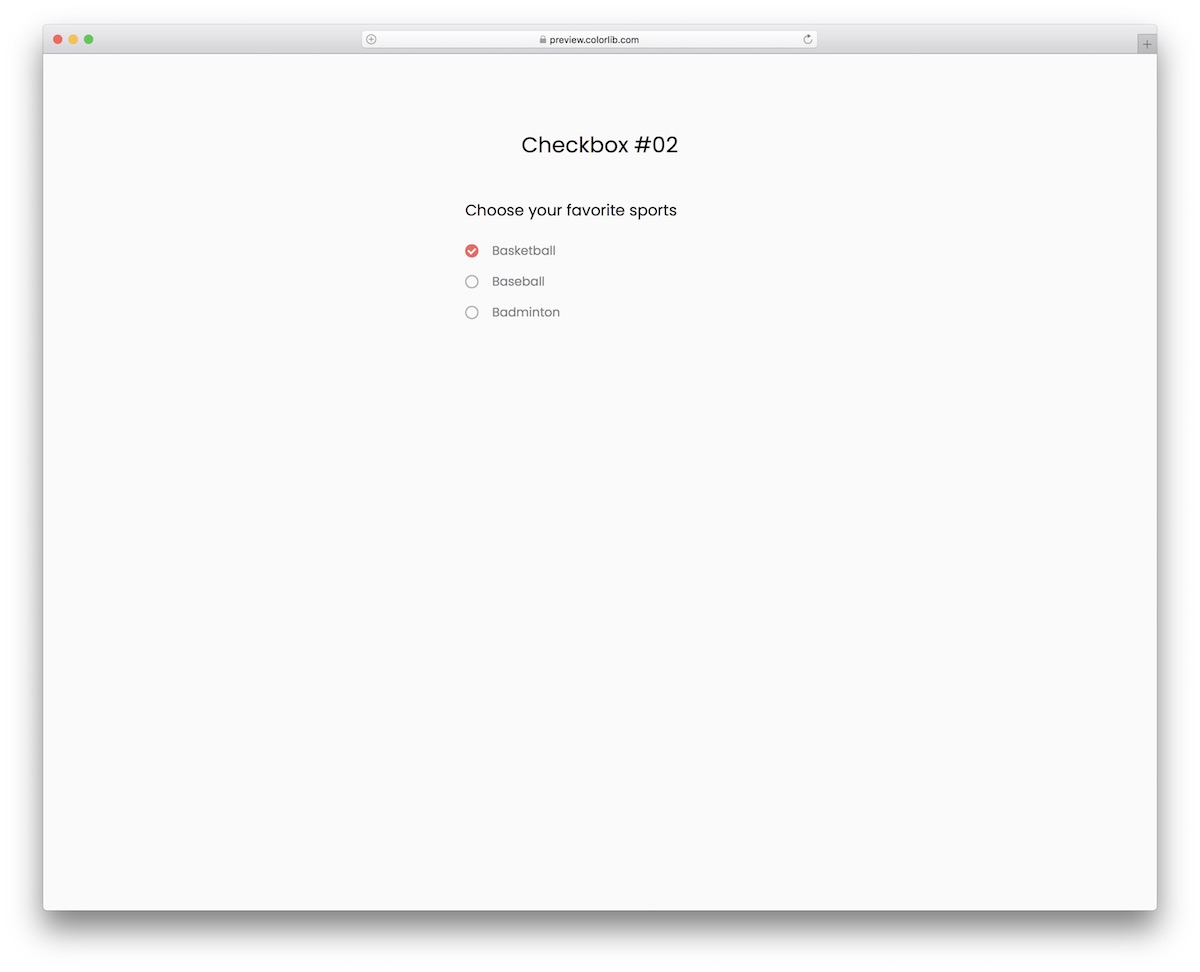
Mai multe informații / Descărcați DemoCaseta de selectare V02

Pentru a oferi utilizatorului șansa de a-și selecta sportul (sporturile) preferat (e), acest fragment de casetă de selectare Bootstrap va face trucul.
Înainte de a continua, puteți utiliza șablonul și pentru altceva, deoarece nu este necesar să vă țineți exclusiv de cele trei sporturi.
Deși designul este destul de CURAT și MINIMAL, are o specialitate. Casetele de selectare vin cu o animație îngrijită care condimentează UX.
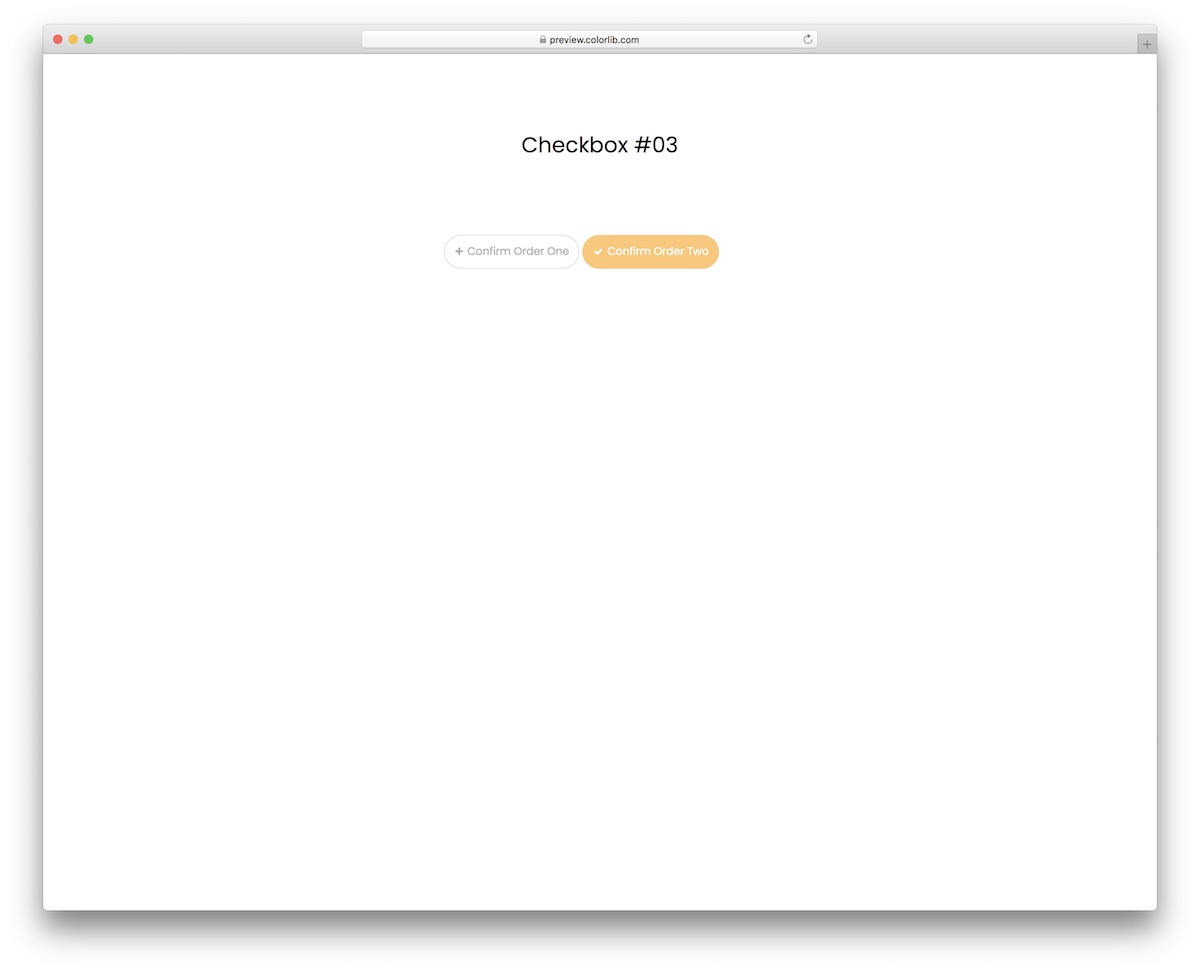
Mai multe informații / Descărcați DemoCaseta de selectare V03

O confirmare de comandă modernă, ușor de utilizat și gratuită, care include animație, astfel încât să nu pară prea plictisitoare.
De asemenea, fiecare buton devine galben după ce îl selectați. Și le puteți selecta pe ambele.
Inutil să spun că, dacă doriți să efectuați personalizări și îmbunătățiri , puteți face și asta.
Cu alte cuvinte, fie mergeți cu versiunea out-of-the-box, fie configurați fragmentul în continuare.
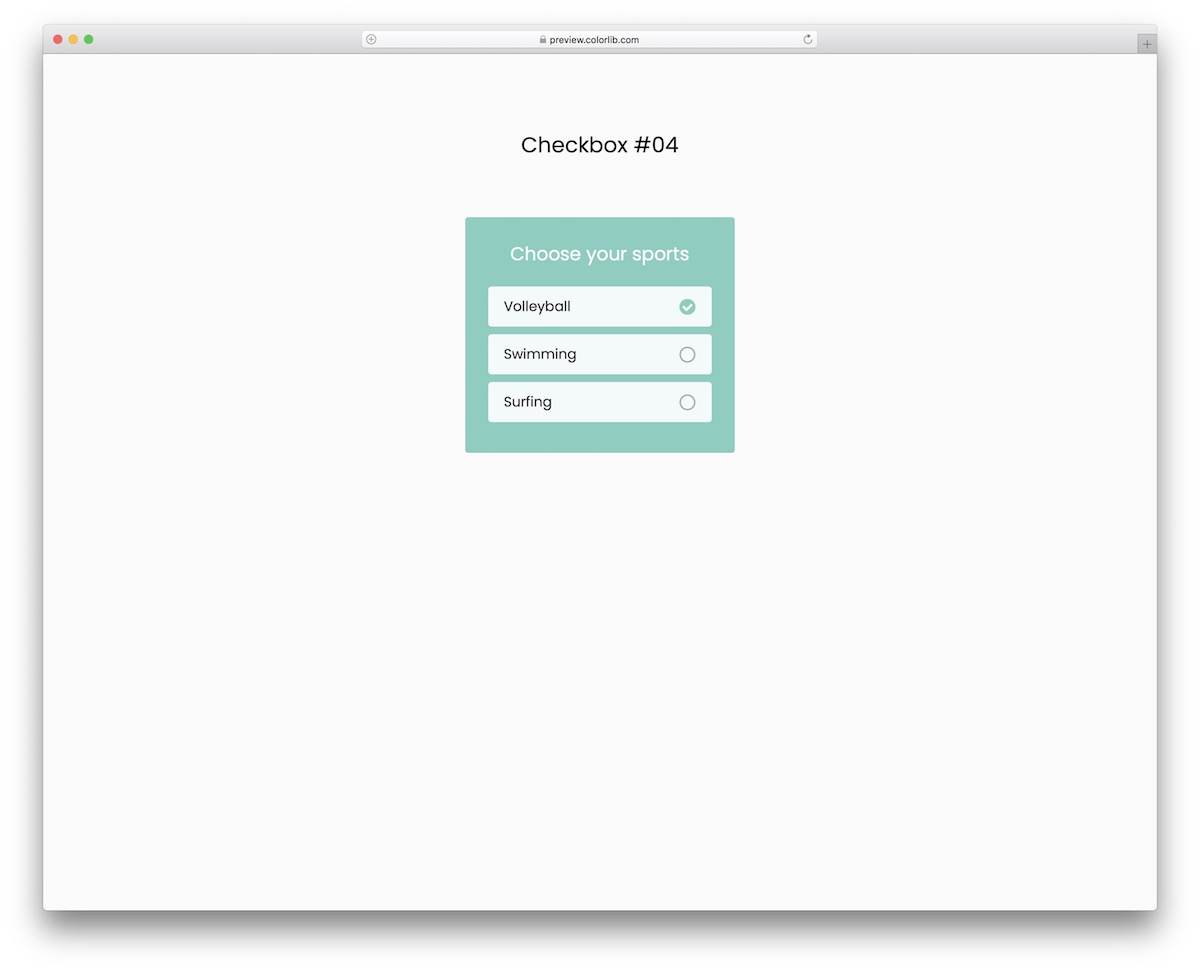
Mai multe informații / Descărcați DemoCaseta de selectare V04

Acest widget gratuit pentru caseta de selectare Bootstrap este receptiv, funcționând fără probleme pe diferite dimensiuni de ecran. Acesta vine cu un design încadrat, asigurându-se că apare frumos, astfel încât utilizatorul să nu-l rateze.
Mai mult, oferă și selecție multiplă, astfel încât utilizatorul să poată opta pentru un singur articol, două sau toate cele trei.
În cele din urmă, la selectare apare o bifă SIMPLE.
Mai multe informații / Descărcați DemoCaseta de selectare V05

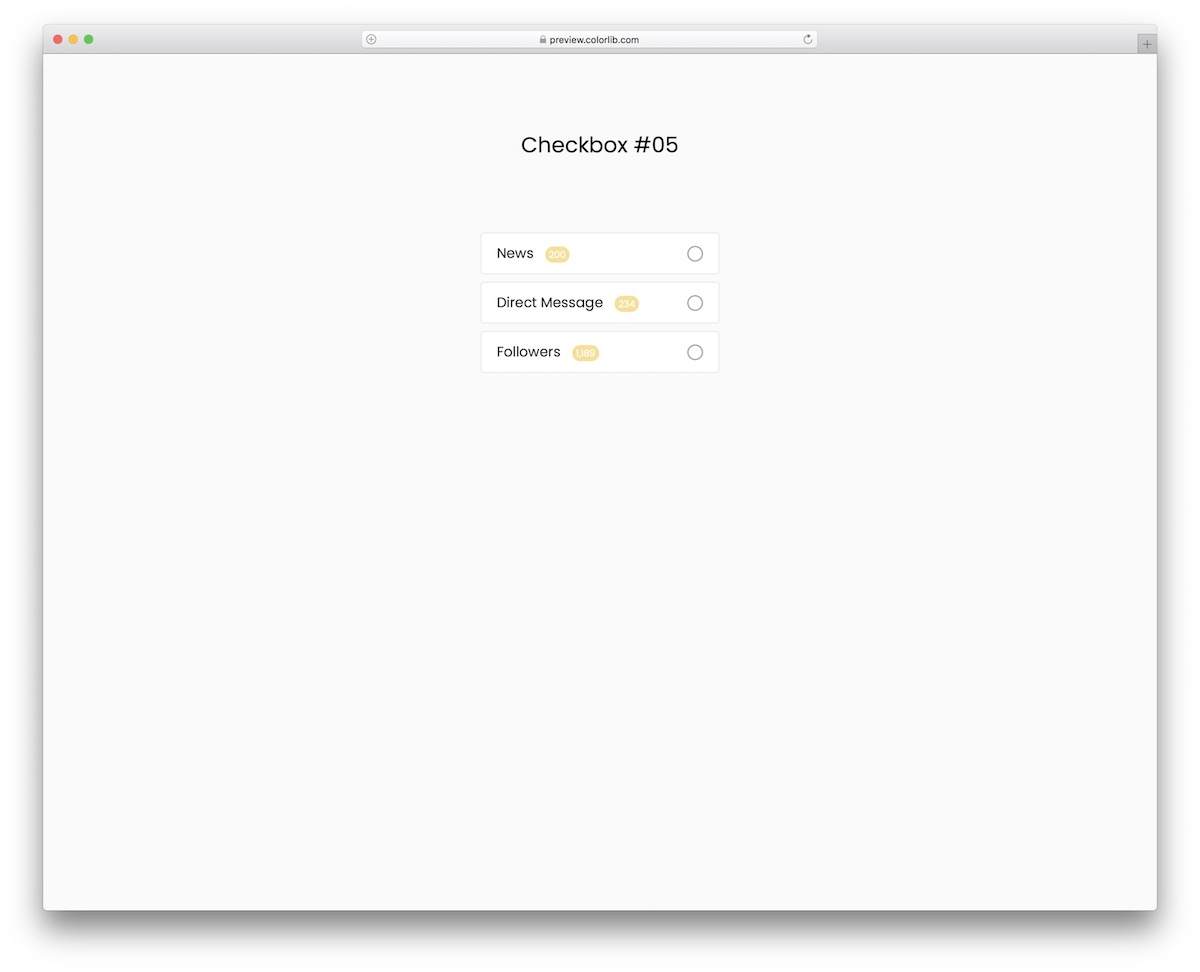
Când sunteți la căutare pentru a adăuga casete de selectare la aplicația dvs., nu începeți de la capăt când puteți merge cu oricare dintre soluțiile noastre Bootstrap.
Acestea vin în mai multe variante și modele, cu și fără animații, deci există ceva pentru toată lumea .
Acest lucru este mai mult pe partea fantezistă, cu un punct culminant violet și bifă animată.
Mai multe informații / Descărcați DemoCaseta de selectare V06

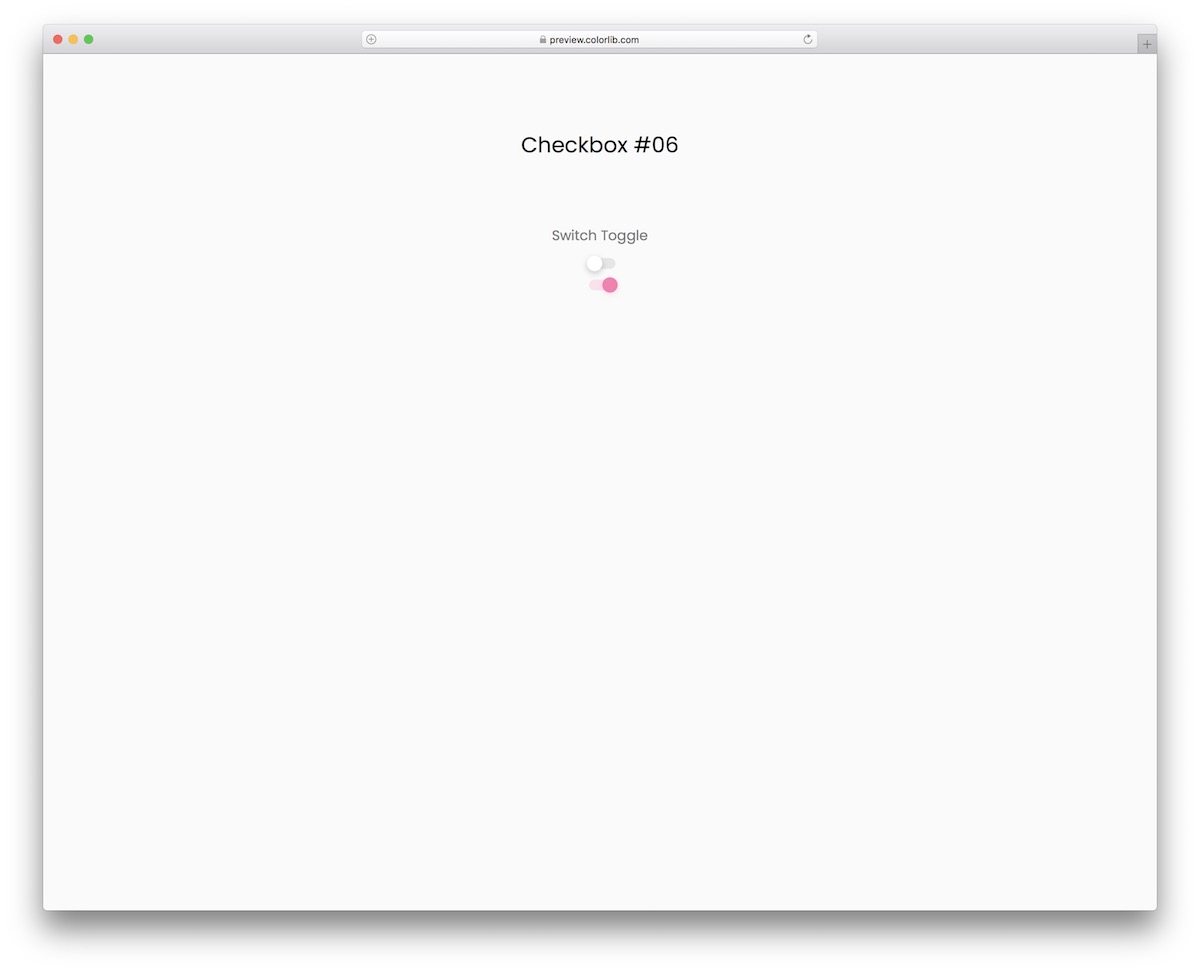
Acest fragment de comutare gratuit este excelent pentru o serie de intenții diferite. Îl puteți folosi ca o casetă de selectare, chiar și pentru activarea sau dezactivarea diferitelor setări și configurații ale aplicației dvs.
Când comutatorul este pornit, devine roz, cu o mică animație . Mai mult, dacă doriți să schimbați ceva (culoarea), o puteți face fără a vă abține.
Mai multe informații / Descărcați DemoCaseta de selectare V07

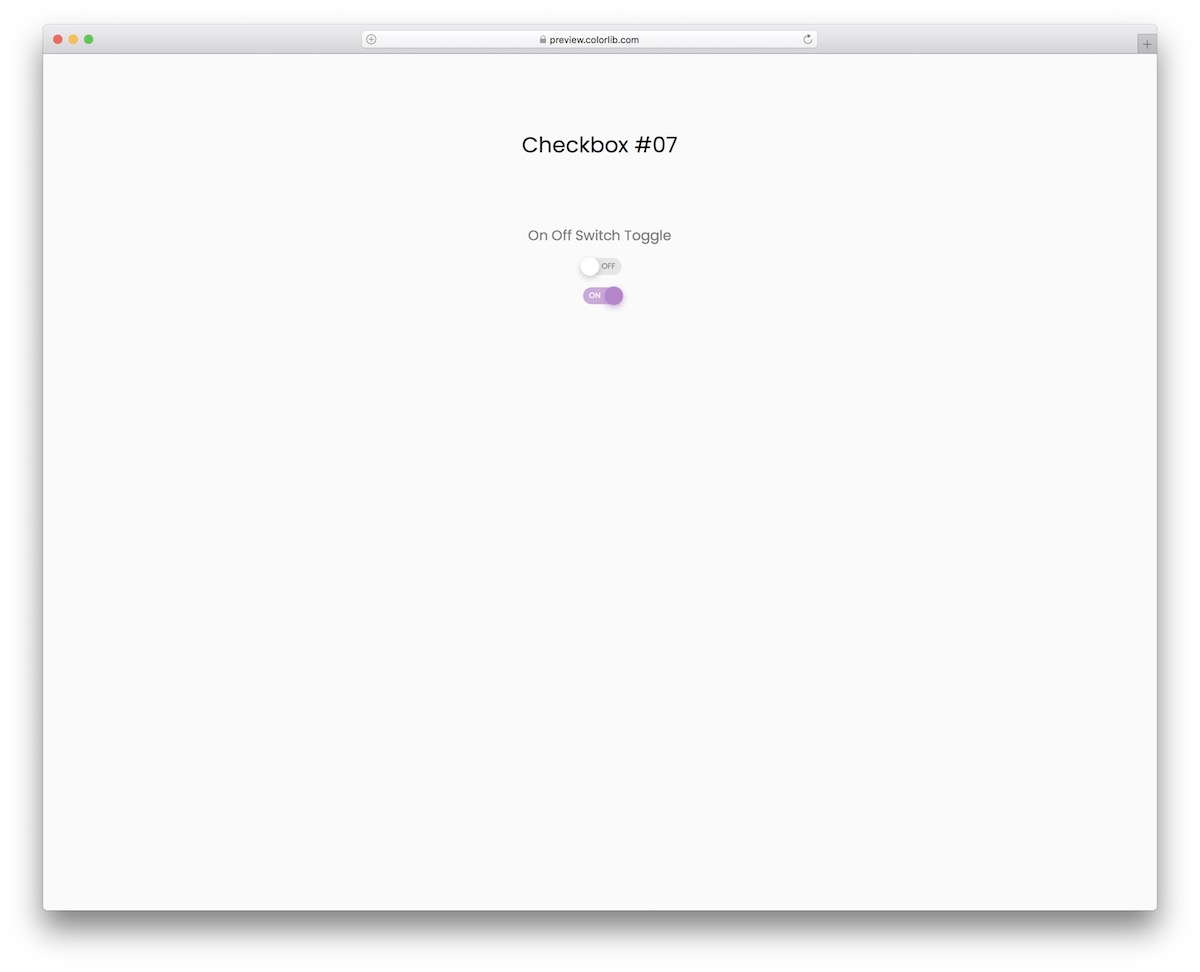
Un fragment de comutare alternativ bazat pe Bootstrap ca cel de mai sus, doar că acesta vine cu texte în comutator.
Este destul de simplu, deoarece se pornește sau se oprește, în funcție de selectarea sau deselectarea comenzii. Când îl alegeți, acesta se activează cu o animație și o schimbare de culoare.
Încorporarea acestuia în aplicația dvs. va fi, de asemenea, rapidă datorită structurii uimitoare de bază a widgetului.
Mai multe informații / Descărcați DemoCaseta de selectare V08

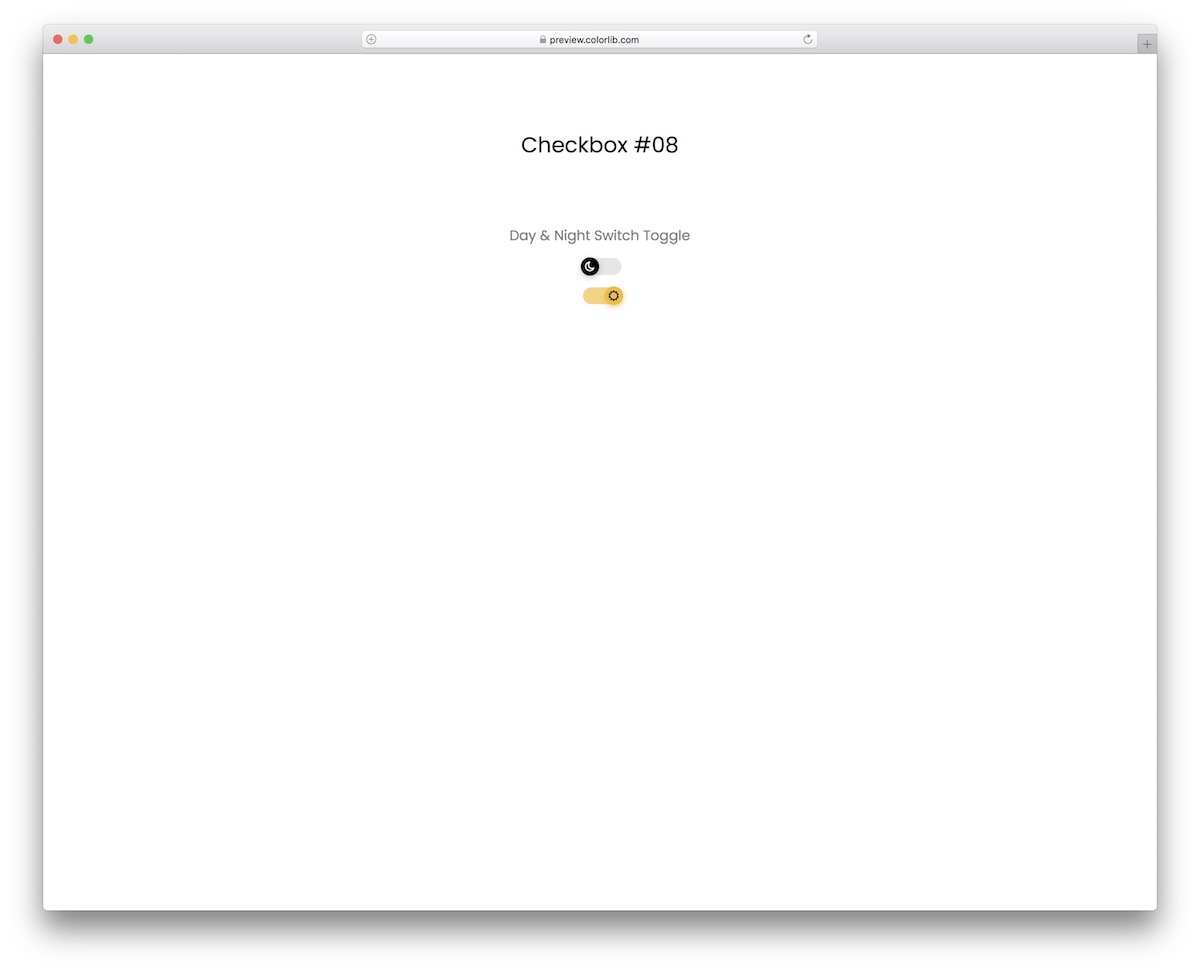
Când adăugați o funcție pe site-ul sau aplicația dvs. pentru ca utilizatorul să opteze pentru modul de noapte sau zi, acesta este comutatorul de comutare de care aveți nevoie.
Veți primi două comutări, ambele cu pictograme lună și soare și o schimbare de culoare (de la gri ( modul de noapte ) la galben ( modul de zi ).
Natura sa receptivă asigură funcționarea FLAWLESS pe dispozitivele mobile și desktop.
Mai multe informații / Descărcați DemoCaseta de selectare V09

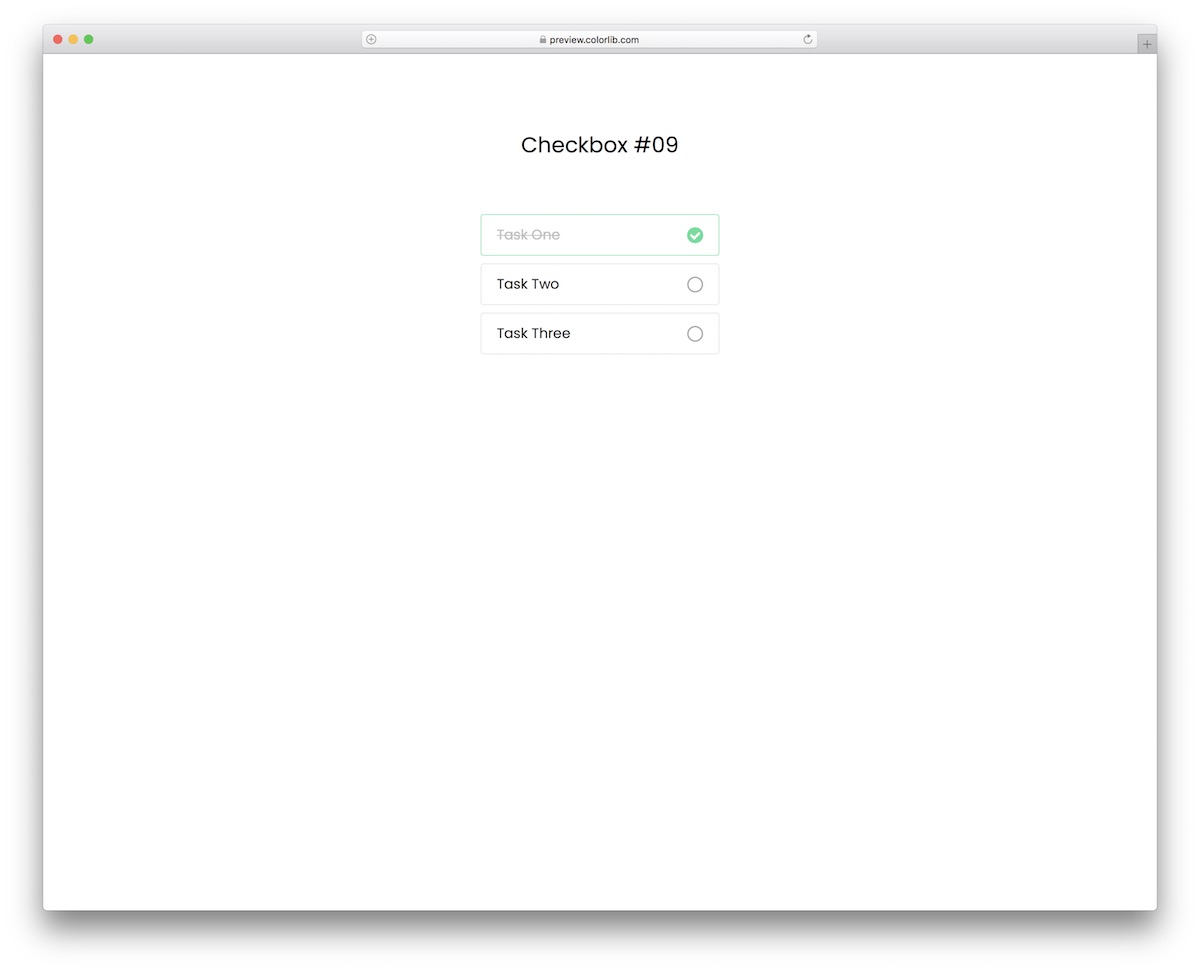
Dacă vă urmăriți lista de sarcini și treceți peste sarcina realizată, sunt mari șanse să realizați mult mai mult într-o zi decât fără.
Șablonul de casetă de verificare gratuită pentru toate caracteristicile are un design foarte minimalist, cu o margine pentru fiecare sarcină, o bifă și o bară pentru elementele selectate.
De asemenea, textul trece de la negru la gri când este selectat.
Mai multe informații / Descărcați DemoCaseta de selectare V10

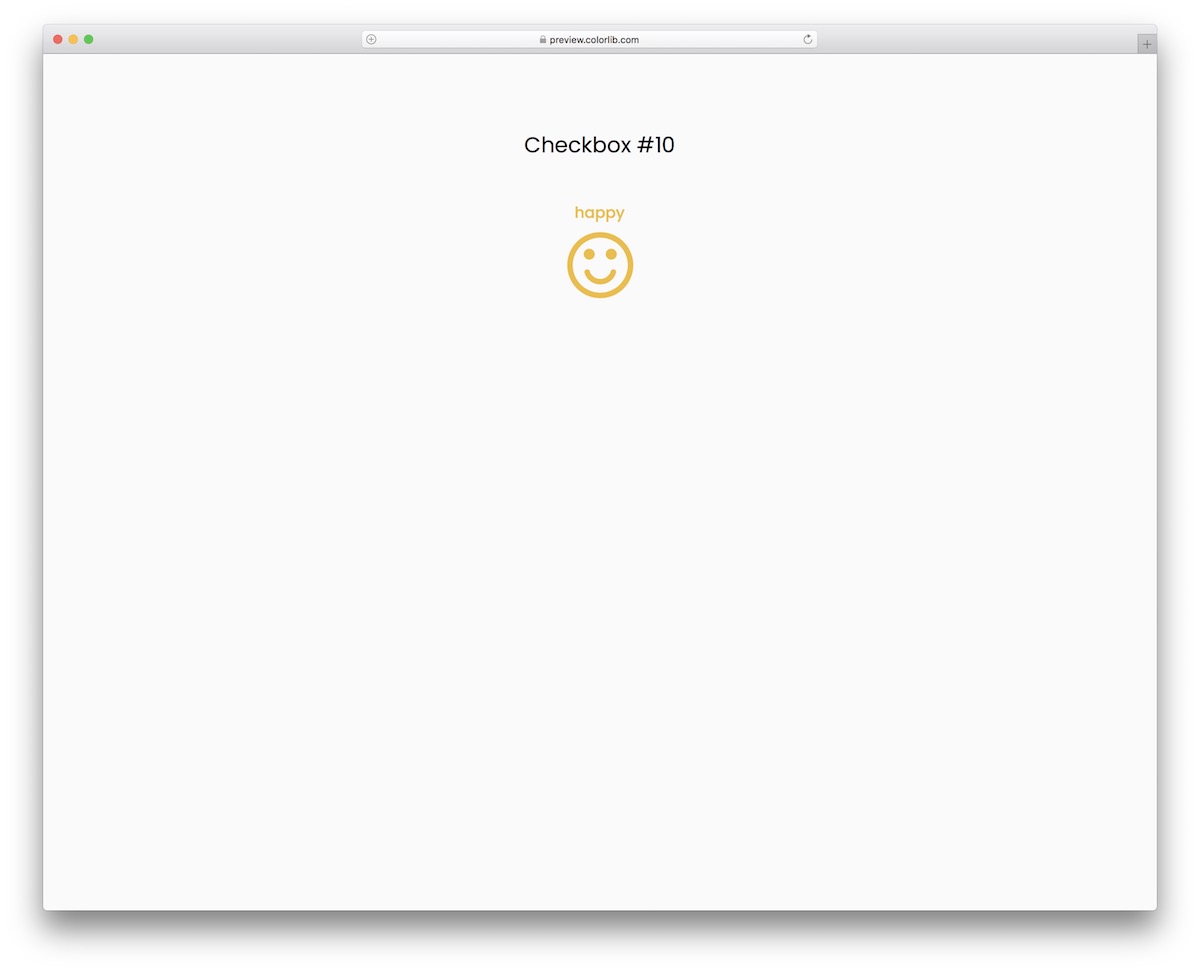
Dacă căutați ceva diferit în această colecție de șabloane de casetă de selectare Bootstrap, acesta este cel pe care nu ar trebui să-l ratați.

După cum vedeți din captura de ecran, este un fragment de casetă de selectare EMOJI gratuit, cu o față fericită și tristă.
Ceea ce pentru dvs. îl veți folosi depinde în totalitate de dvs. Este important să știți că nu ar trebui să simțiți nicio limită.
Mai multe informații / Descărcați DemoCaseta de selectare V11

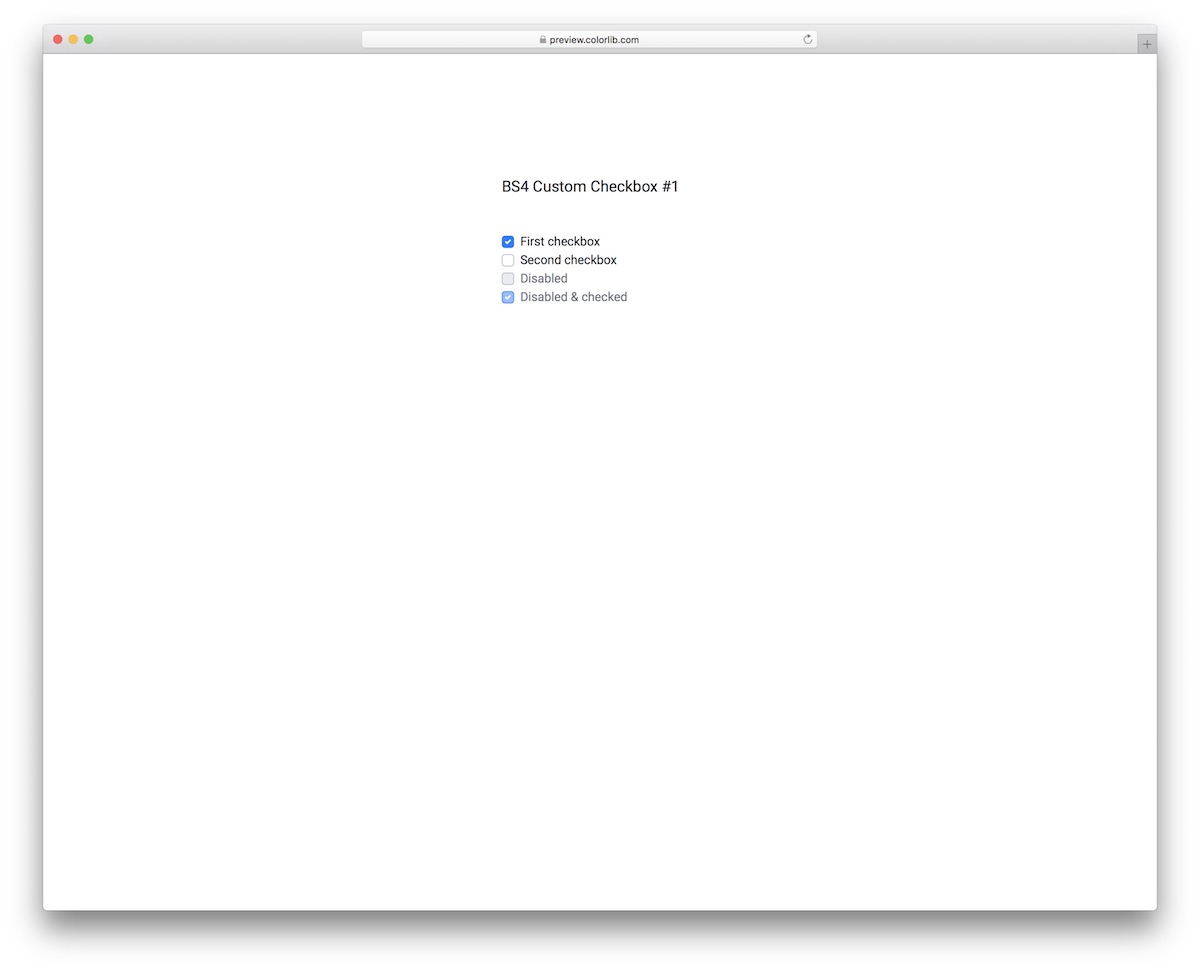
Acest fragment de casetă de selectare personalizată Bootstrap 4 vă oferă control deplin asupra modului în care doriți să utilizați bifele. De exemplu, puteți dezactiva unele, puteți marca unele ca dezactivate și bifate și multe altele.
În plus, instrumentul acceptă MULTI-SELECTION pentru confortul dumneavoastră. Personalizați textul, modificați-l corespunzător și mergeți de acolo.
Mai multe informații / Descărcați DemoCaseta de selectare V12

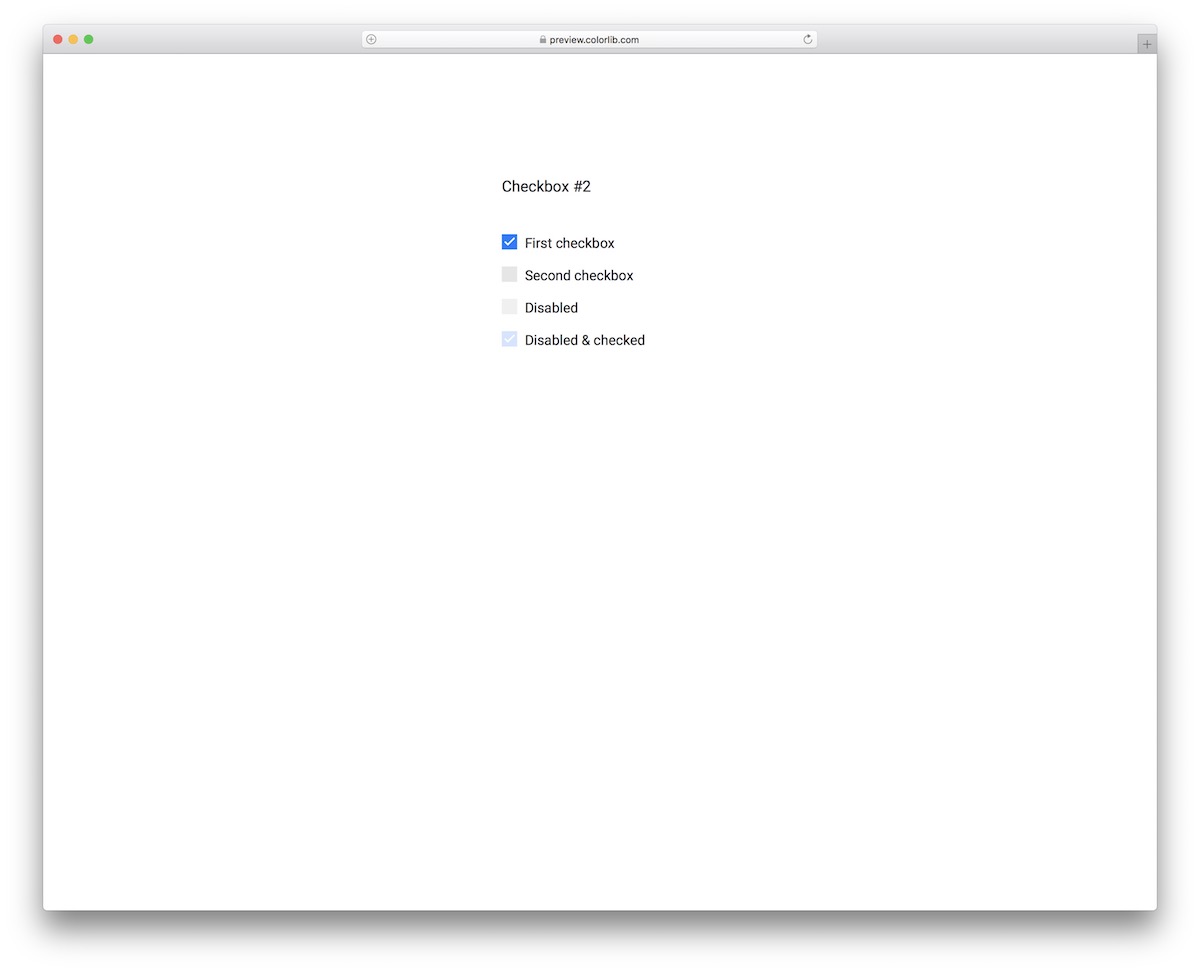
Acest fragment gratuit special este destul de similar cu Checkbox V11, doar că designul este diferit, deoarece pare mai îndrăzneț. De asemenea, în loc de căsuțe rotunde, aceasta prezintă alternative pătrate.
Ce bine, ambele casete de selectare Boostrap sunt gratuite, ceea ce înseamnă că le puteți testa mai întâi și selecta câștigătorul în al doilea rând.
De asemenea, nu este nevoie să vă faceți griji cu privire la capacitatea de reacție datorită fundației Boostrap.
Mai multe informații / Descărcați DemoCaseta de selectare V13

De la casete de selectare pătrate până la rotunde, le avem pe toate și apoi câteva. Acesta este acesta din urmă, care leagă un design minimalist , asigurându-se că se integrează în mod eficient cu diferite aplicații și site-uri web așa cum este.
Caseta de selectare V13 are un efect de plutire și oferă marcarea casetelor de selectare cu dezactivat sau dezactivat și bifat în același timp.
În plus, suportă și selectarea multiplă, astfel încât utilizatorii dvs. pot bifa UNA sau MAI MULTE opțiuni.
Mai multe informații / Descărcați DemoCaseta de selectare V14

O listă de casete de selectare convenabilă, ușor de utilizat și extrem de adaptabilă, bazată pe Bootstrap pentru diferite aplicații, proiecte și site-uri web.
Dacă rămâneți la setările implicite, veți asculta frumosul ton violet care este cu siguranță foarte atrăgător pentru ochi .
Mai mult, casetele de selectare sunt pătrate cu margini rotunjite și prezintă un efect de plutire atunci când nu sunt selectate.
Mai multe informații / Descărcați DemoCaseta de selectare V15

Există întotdeauna un mod de a amesteca simplitatea cu efectele speciale într-un mod convenabil, iar această casetă de selectare Bootstrap se dovedește corectă.
Caracteristica unică a acestui widget particular este modul în care caseta de selectare se transformă într-o bifă la selecție și invers. În plus, are și caracteristica de a dezactiva casetele de selectare sau de a le face dezactivate, dar bifate.
Mai multe informații / Descărcați DemoCaseta de selectare V16

Pentru toți cei care sapă un aspect mai vanilat, Checkbox V16 este fragmentul gratuit perfect pentru a merge. Casetele de selectare sunt simpliste, cu efect de plutire și margini rotunjite. Inutil să spun că opțiunile dezactivate și bifate sunt disponibile și pentru activare sau omitere.
Puteți, de asemenea, să-l testați pe un dispozitiv mobil, doar pentru a asista la performanța SMOOTHLY înainte de a apăsa butonul de descărcare.
Mai multe informații / Descărcați DemoCaseta de selectare V17

Acest șablon de animație a casetei de selectare este excelent pentru toți cărora le place simplitatea cu o notă de creativitate. În loc să lucrați la el de la capăt, vă puteți bucura acum de o execuție lină cu o încorporare rapidă în proiectul dvs.
Deși sunteți binevenit să alegeți configurațiile implicite, în funcție de culoare, puteți face modificări pentru a se potrivi cu indicațiile dvs. de branding.
Mai multe informații / Descărcați DemoCaseta de selectare V18

Cu aceste butoane de comutare, veți spori experiența utilizatorului cu un mod convenabil de a porni sau dezactiva lucrurile.
De la trecere la pornire sau conversație, comutatorul schimbă culoarea fără probleme, de la alb la verde.
Ca și în unele dintre șabloanele anterioare, acesta are, de asemenea, o opțiune pentru dezactivarea comutatorului sau marcarea acestuia ca bifată, dar dezactivarea funcționalității acestuia.
Mai multe informații / Descărcați DemoCaseta de selectare V19

La prima vedere, aceasta și cea anterioară sunt aproape identice, dar performanța lor nu este. Fiecare buton de comutare are o mică ANIMAȚIE rece când trece de la oprit la aprins - schimbă și culoarea de la lumină la verde.
Chiar și persoanele cu dizabilități par că sunt în viață atunci când faceți clic pe ele, dar nu se schimbă.
Mai multe informații / Descărcați DemoCaseta de selectare V20

Iată încă o altă variantă superbă a unui șablon de comutare pornire / oprire bazat pe Bootstrap Framework.
Cu funcționalitatea sa îngrijită la trecerea de la pornit la oprit sau invers, fragmentul gratuit păstrează lucrurile de bază, cu un efect frumos care îl face unic.
Utilizatorul se poate juca cu cele active, dar nu le poate schimba pe cele dezactivate sau pe cele bifate și dezactivate.
Mai multe informații / Descărcați Demo