20 erstaunliche kostenlose Bootstrap-Checkbox-Beispiele 2021
Veröffentlicht: 2021-05-26Es gab viele Gelegenheiten, bei denen wir ein Bootstrap-Kontrollkästchen für verschiedene Projekte erstellen mussten, an denen wir gearbeitet haben.
So blieben uns viele wiederverwendbare Vorlagen. Anstatt sie für uns zu behalten, haben wir uns entschieden, noch mehr hinzuzufügen und SIE ALLE VERGEBEN.
Zum. Kostenlos.
Am Ende dieser umfangreichen Sammlung haben Sie genau das, wofür Sie ursprünglich hierher gekommen sind.
Laden Sie eines oder so viele herunter, wie Sie möchten, und betten Sie ganz einfach ein Kontrollkästchen in Ihre Anwendung ein.
Hinweis : Wenn Sie unsere kostenlosen Snippets optimieren möchten – machen Sie es möglich.
Zu dir hinüber.
Die besten kostenlosen Bootstrap-Checkbox-Widgets
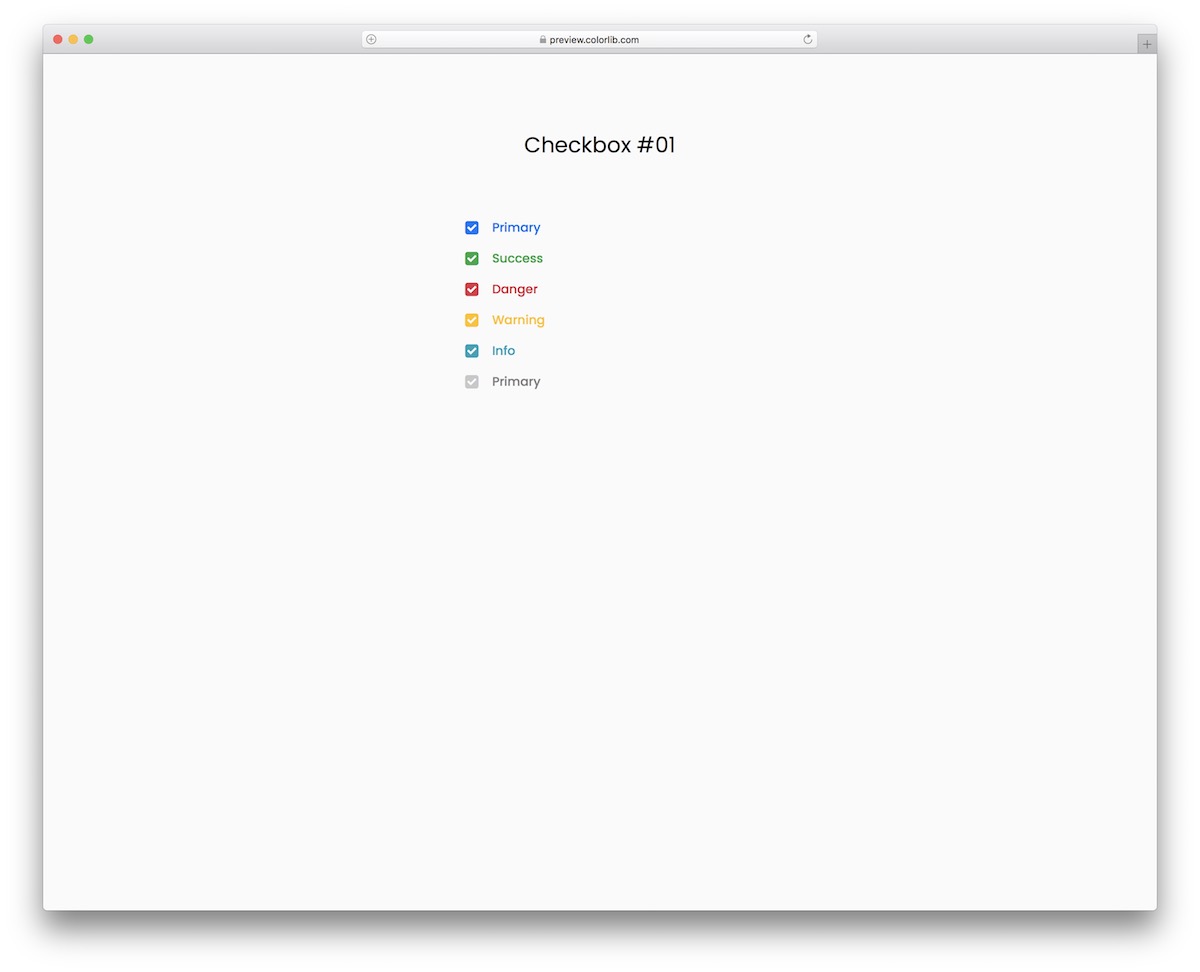
Kontrollkästchen V01

Eine Sammlung schöner und farbenfroher Kontrollkästchen, die für fast alles und alles funktionieren, was Ihr Herz begehrt.
Sie sind in Blau, Grün, Rot, Gelb, Türkis und Grau erhältlich und gewährleisten eine vollständige Anpassungsfähigkeit an mobile Geräte.
Der Benutzer kann alle auswählen, nur eine oder eine Mischung; Es liegt an Ihnen, zu Hause zu definieren, viele sind notwendig.
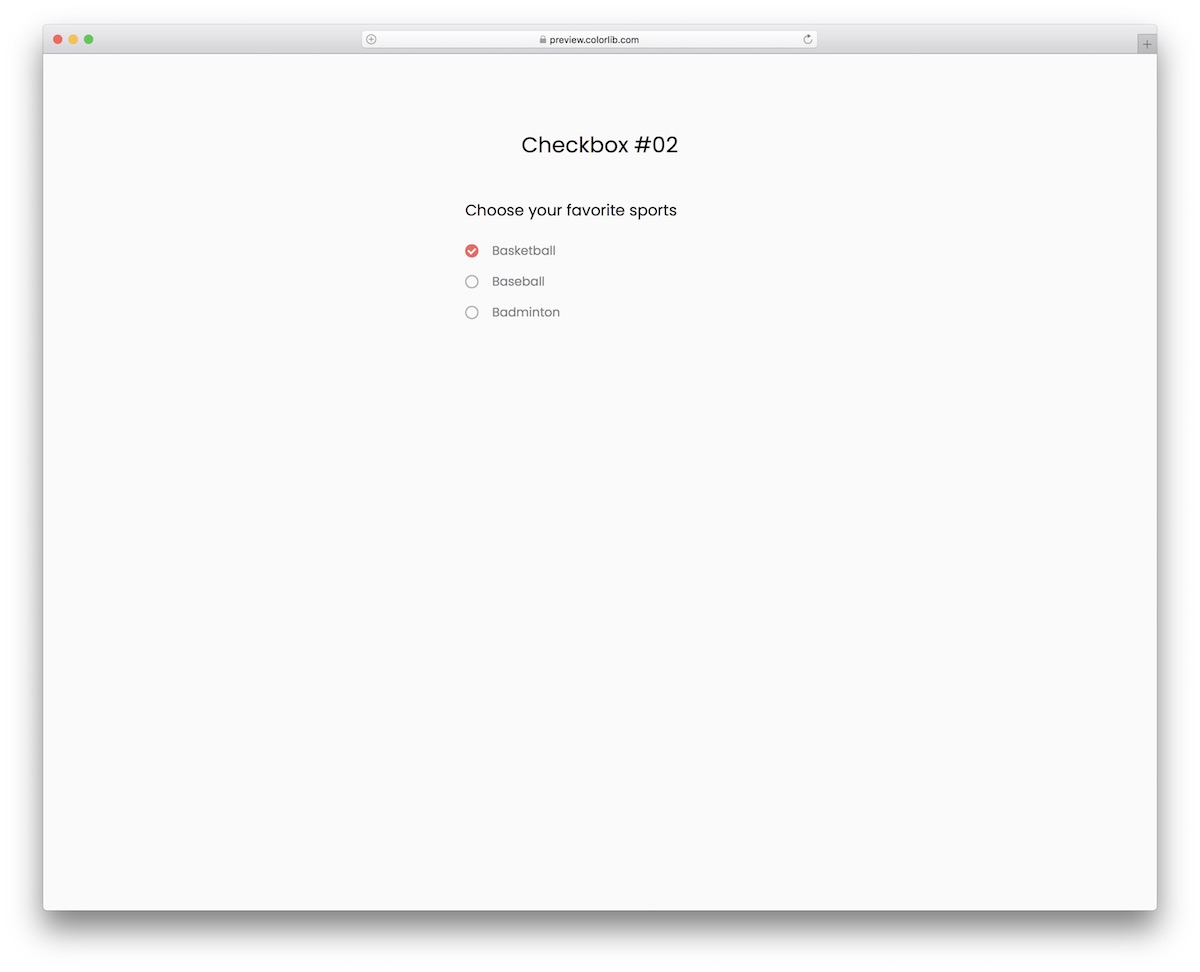
Weitere Informationen / Demo herunterladenKontrollkästchen V02

Um dem Benutzer die Möglichkeit zu geben, seine Lieblingssportart(en) auszuwählen, wird dieses Bootstrap-Checkbox-Snippet den Zweck erfüllen.
Bevor wir fortfahren, können Sie die Vorlage auch für etwas anderes verwenden, da Sie sich nicht ausschließlich an die drei Sportarten halten müssen.
Während das Design ziemlich SAUBER und MINIMAL ist, hat es eine Besonderheit. Die Kontrollkästchen werden mit einer ordentlichen Animation geliefert, die UX aufpeppt.
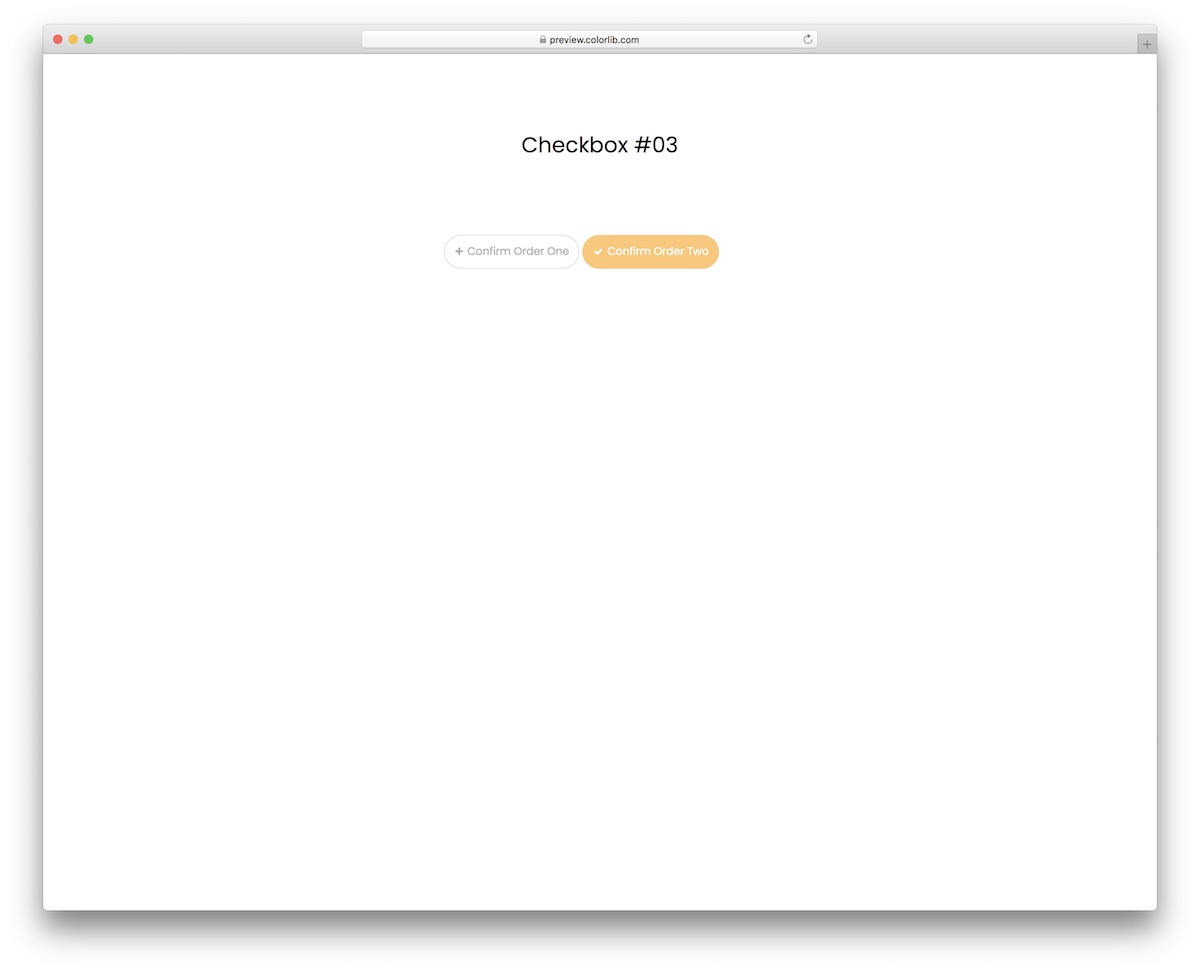
Weitere Informationen / Demo herunterladenKontrollkästchen V03

Eine moderne, einfach zu bedienende und kostenlose Auftragsbestätigung mit Animation, damit sie nicht zu langweilig wirkt.
Jede Schaltfläche wird auch gelb, sobald Sie sie auswählen. Und Sie können beides auswählen.
Unnötig zu sagen, wenn Sie alle Anpassungen und Verbesserungen durchführen möchten, können Sie das tun, auch.
Mit anderen Worten, gehen Sie entweder mit der Out-of-the-Box-Version oder konfigurieren Sie das Snippet weiter.
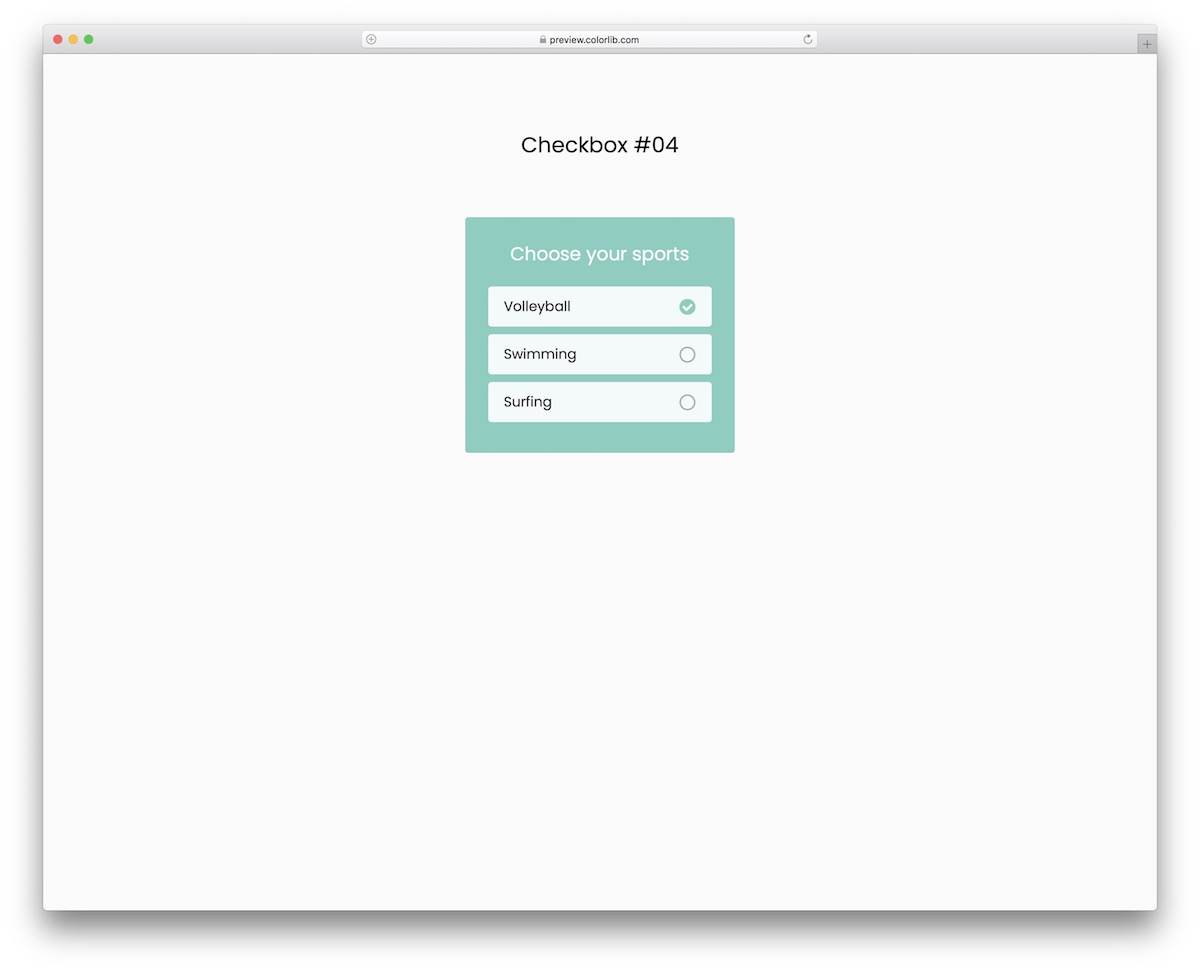
Weitere Informationen / Demo herunterladenKontrollkästchen V04

Dieses kostenlose Bootstrap-Checkbox-Widget ist reaktionsschnell und funktioniert reibungslos auf verschiedenen Bildschirmgrößen. Es kommt mit einem gerahmten Design, das sicherstellt, dass es schön auftaucht, damit der Benutzer es nicht übersieht.
Darüber hinaus bietet es auch eine Mehrfachauswahl, sodass der Benutzer sich für nur einen Artikel, zwei oder alle drei entscheiden kann.
Schließlich erscheint bei der Auswahl ein EINFACHES Häkchen.
Weitere Informationen / Demo herunterladenKontrollkästchen V05

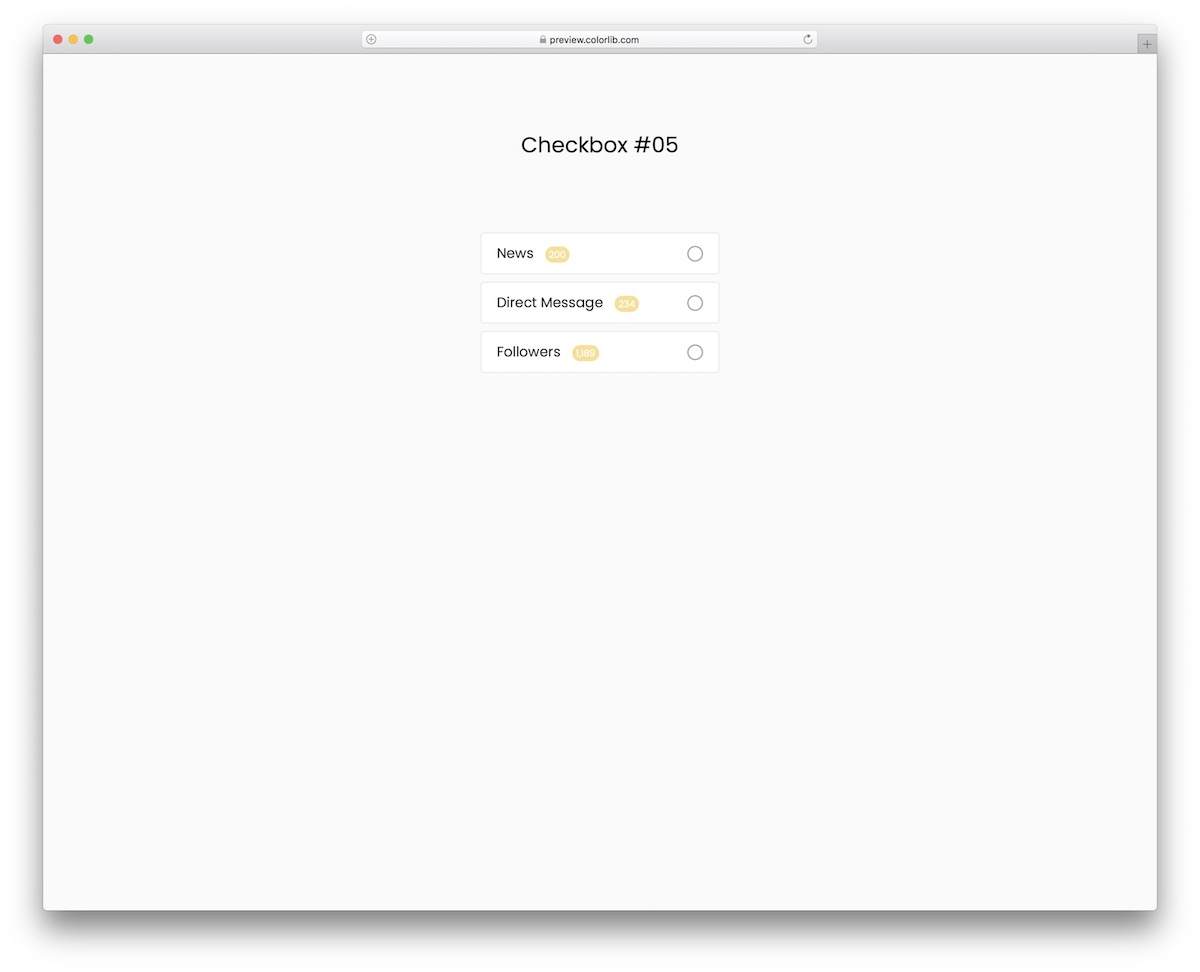
Wenn Sie auf der Suche nach Kontrollkästchen zu Ihrer Anwendung sind, beginnen Sie nicht von Grund auf, wenn Sie mit einer unserer Bootstrap-Lösungen beginnen können.
Diese gibt es in zahlreichen Variationen und Designs, mit und ohne Animationen, sodass für jeden etwas dabei ist .
Dieser besondere ist eher schick, mit einem violetten Highlight und einem animierten Häkchen.
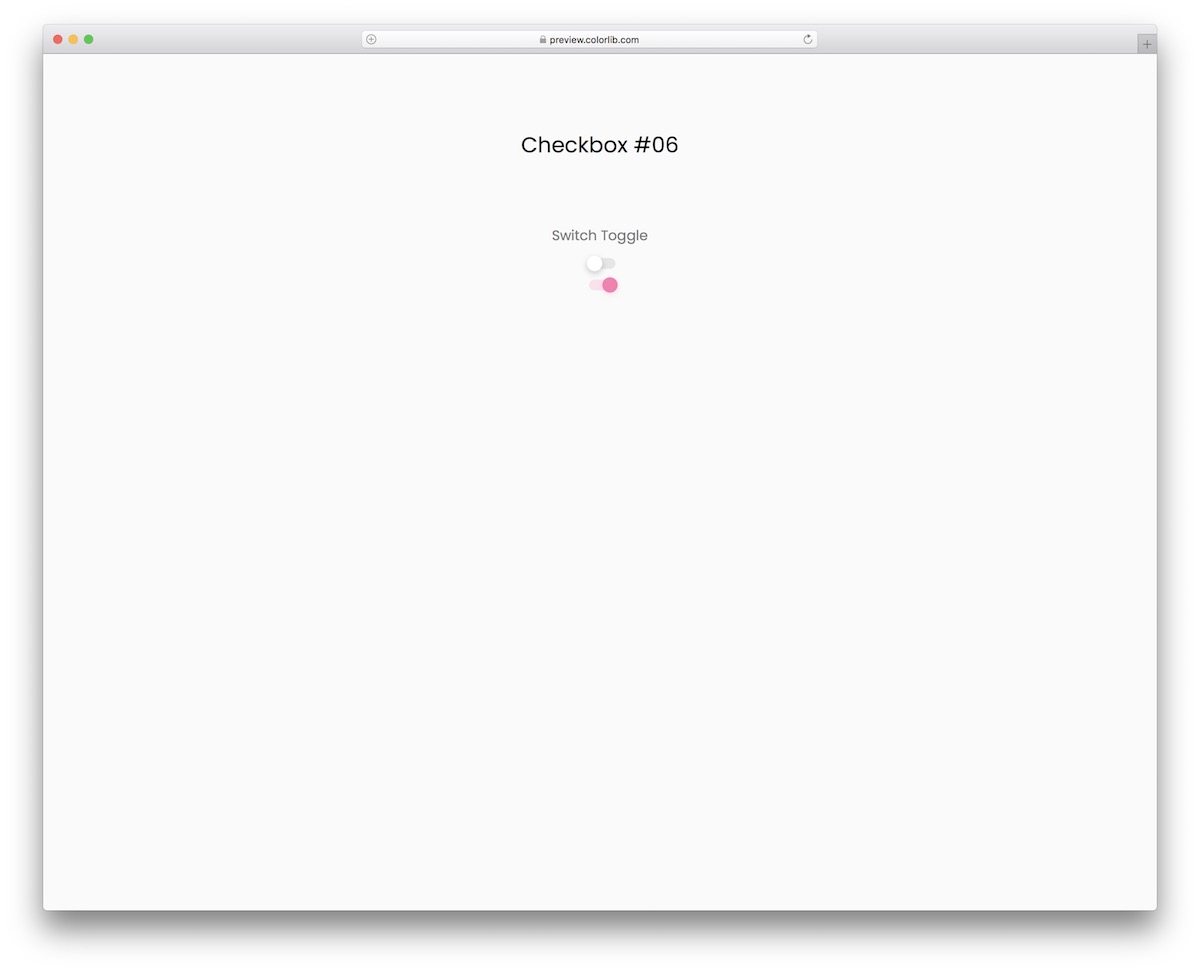
Weitere Informationen / Demo herunterladenKontrollkästchen V06

Dieses kostenlose Kippschalter-Snippet eignet sich hervorragend für eine Reihe verschiedener Absichten. Sie können es als Kontrollkästchen verwenden, auch um verschiedene Einstellungen und Konfigurationen Ihrer Anwendung ein- oder auszuschalten.
Wenn der Schalter eingeschaltet ist, wird er rosa mit einer schönen kleinen Animation . Darüber hinaus können Sie, wenn Sie etwas (die Farbe) ändern möchten, dies tun, ohne sich zurückzuhalten.
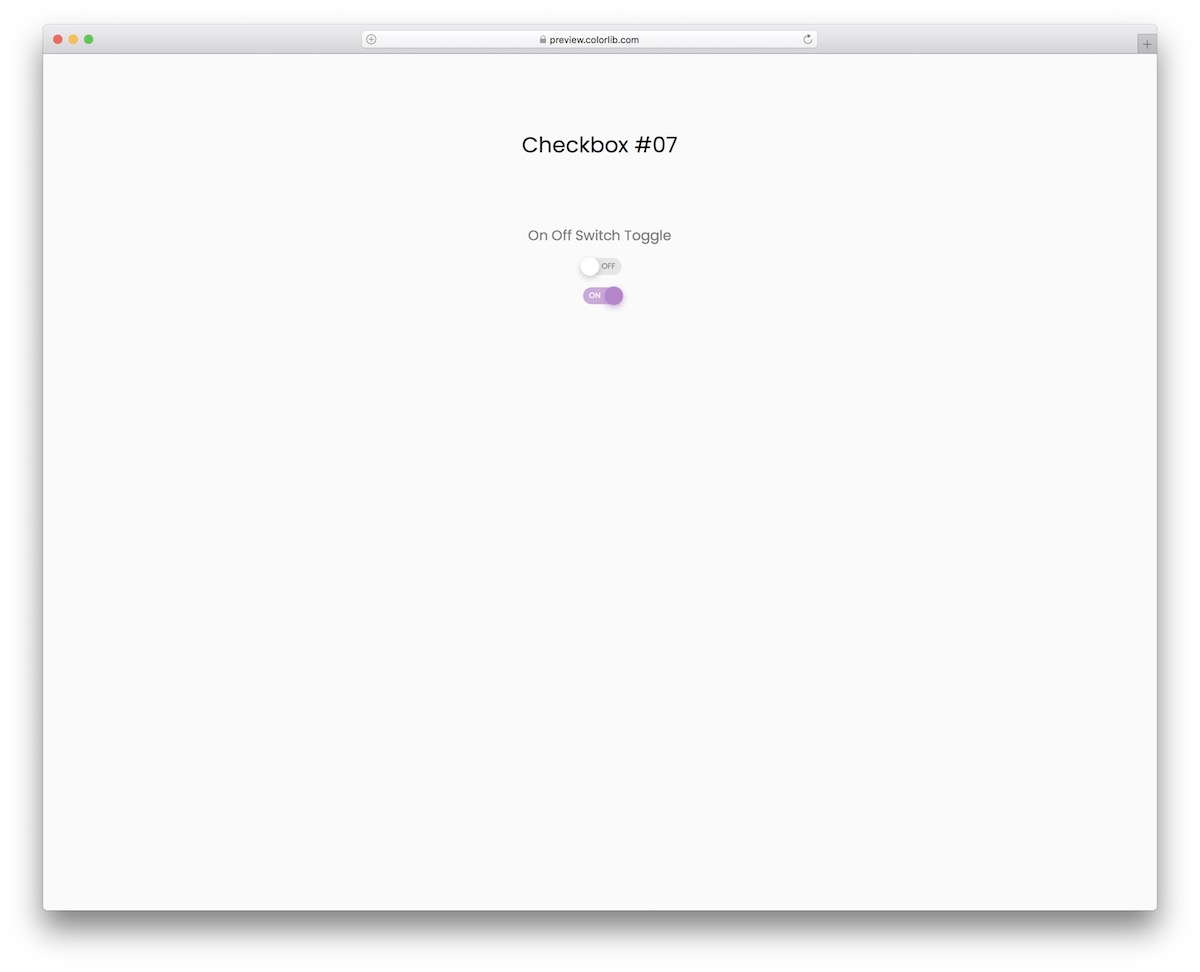
Weitere Informationen / Demo herunterladenKontrollkästchen V07

Ein ähnliches Toggle-Switch-Snippet basierend auf Bootstrap wie oben, nur dass dieses mit Texten im Switch geliefert wird.
Es ist ziemlich einfach, da es ein- oder ausgeschaltet wird, je nachdem, ob Sie das Steuerelement auswählen oder abwählen. Wenn Sie es auswählen, wird es mit einer Animation und einem Farbwechsel aktiviert.
Die Einbettung in Ihre Anwendung geht aufgrund der erstaunlichen Kernstruktur des Widgets ebenfalls schnell.
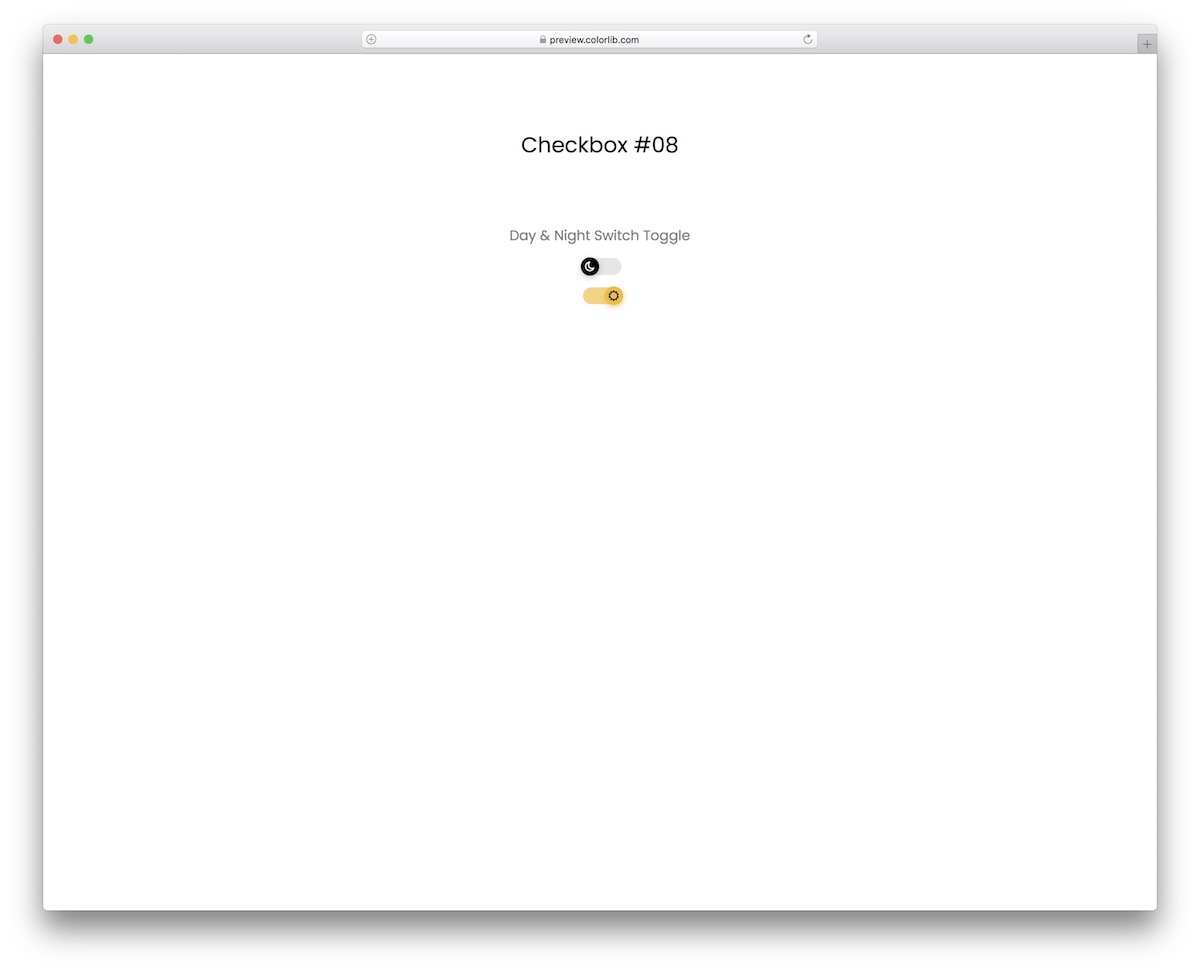
Weitere Informationen / Demo herunterladenKontrollkästchen V08

Wenn Sie Ihrer Website oder Anwendung eine Funktion hinzufügen, damit der Benutzer sich für den Nacht- oder Tagmodus entscheiden kann, ist dies der Kippschalter, den Sie benötigen.
Sie erhalten zwei Schalter, beide mit Mond- und Sonnensymbolen und einem Farbwechsel (von grau ( Nachtmodus ) zu Gelb ( Tagmodus ).
Seine Reaktionsfähigkeit gewährleistet einen fehlerfreien Betrieb auf mobilen und Desktop-Geräten.
Weitere Informationen / Demo herunterladenKontrollkästchen V09

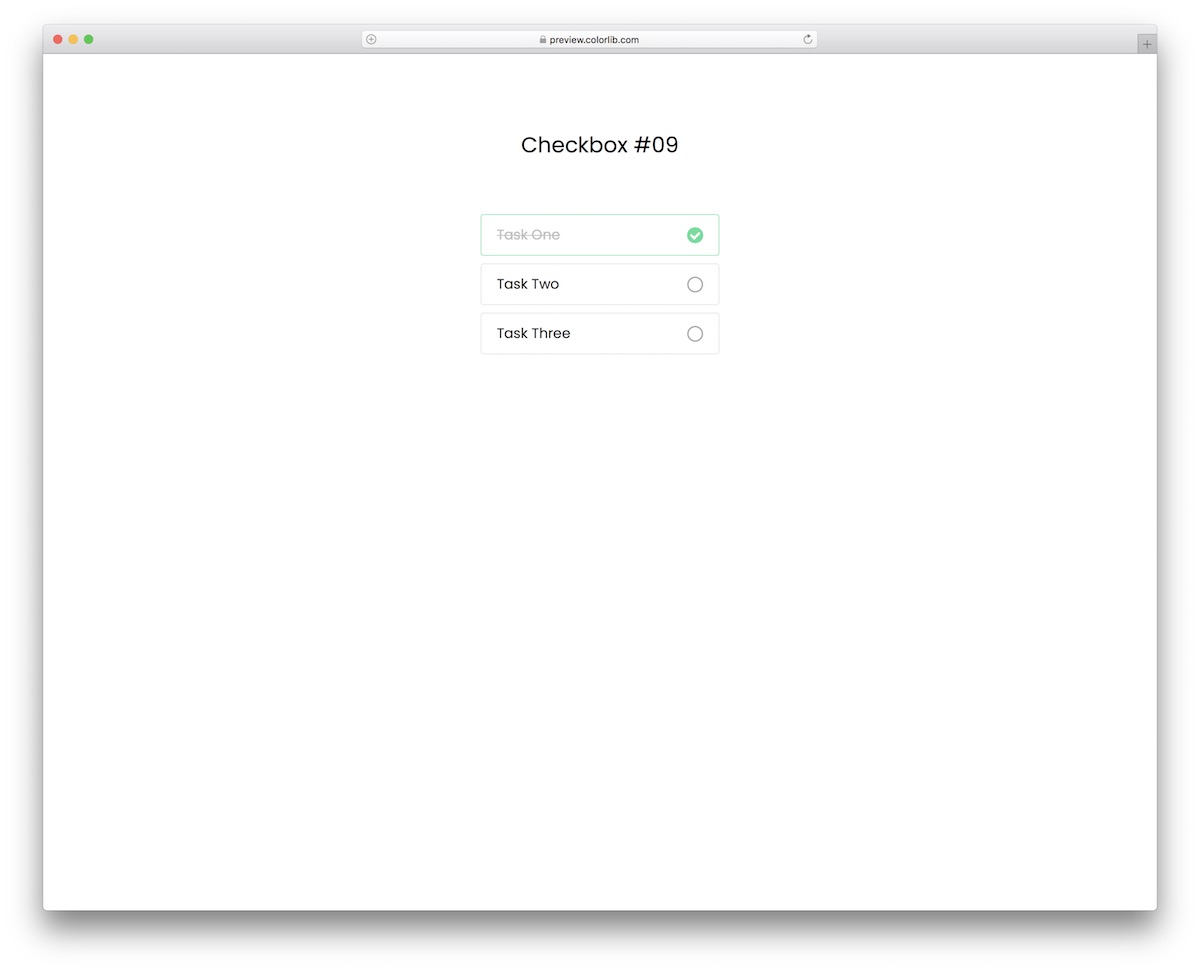
Wenn Sie Ihre To-Do-Liste verfolgen und die erledigten Aufgaben durchgehen, stehen die Chancen gut, dass Sie an einem Tag viel mehr erreichen als ohne.
Die kostenlose Todo- Checkbox-Vorlage bietet ein sehr minimalistisches Design mit einem Rahmen für jede Aufgabe, einem Häkchen und einem Durchstreichen für ausgewählte Elemente.
Der Text wechselt auch von Schwarz zu Grau, wenn er ausgewählt wird.
Weitere Informationen / Demo herunterladenKontrollkästchen V10

Wenn Sie in dieser Sammlung von Bootstrap-Checkbox-Vorlagen nach etwas anderem suchen, sollten Sie dies nicht verpassen.

Wie Sie auf dem Screenshot sehen können, handelt es sich um ein kostenloses EMOJI- Checkbox-Snippet mit einem glücklichen und einem traurigen Gesicht.
Wofür Sie es verwenden, liegt ganz bei Ihnen. Es ist wichtig zu wissen, dass Sie keine Einschränkungen spüren sollten.
Weitere Informationen / Demo herunterladenKontrollkästchen V11

Dieses benutzerdefinierte Bootstrap 4-Checkbox-Snippet gibt Ihnen die volle Kontrolle darüber, wie Sie die Häkchen verwenden möchten. Sie können beispielsweise einige deaktivieren, einige als deaktiviert und aktiviert markieren und vieles mehr.
Darüber hinaus unterstützt das Tool auch MULTI-SELECTION für Ihren Komfort. Passen Sie den Text an, ändern Sie ihn entsprechend und gehen Sie von dort aus.
Weitere Informationen / Demo herunterladenCheckbox V12

Dieses spezielle kostenlose Snippet ist Checkbox V11 ziemlich ähnlich, nur dass das Design anders ist, da es fetter erscheint. Anstelle von runden Kontrollkästchen bietet dieses auch quadratische Alternativen.
Cool ist, dass beide Boostrap-Checkboxen kostenlos sind, d.h. Sie können sie zuerst testen und dann den Gewinner auswählen .
Dank der Boostrap-Foundation müssen Sie sich auch keine Sorgen um die Reaktionsfähigkeit machen.
Weitere Informationen / Demo herunterladenKontrollkästchen V13

Von quadratischen bis zu runden Kontrollkästchen haben wir sie alle und noch einige mehr. Dies ist letzteres, das ein minimalistisches Design aufweist und sicherstellt, dass es sich so wie es ist effektiv in verschiedene Apps und Websites integriert.
Checkbox V13 verfügt über einen Hover-Effekt und bietet an, Checkboxen gleichzeitig mit deaktiviert oder deaktiviert und aktiviert zu markieren.
Darüber hinaus unterstützt es auch Mehrfachauswahl, sodass Ihre Benutzer EINE oder MEHRERE Optionen ankreuzen können.
Weitere Informationen / Demo herunterladenKontrollkästchen V14

Eine praktische, einfach zu verwendende und hochgradig anpassungsfähige Checkbox-Liste basierend auf Bootstrap für verschiedene Anwendungen, Projekte und Websites.
Wenn Sie sich an die Standardeinstellungen halten, rocken Sie den schönen Lila-Ton, der auf jeden Fall sehr ansprechend für das Auge ist .
Darüber hinaus sind die Kontrollkästchen quadratisch mit abgerundeten Kanten und weisen einen Hover-Effekt auf, wenn sie nicht ausgewählt sind.
Weitere Informationen / Demo herunterladenKontrollkästchen V15

Es gibt immer eine Möglichkeit, Einfachheit mit Spezialeffekten auf bequeme Weise zu mischen, und dieses Bootstrap-Kontrollkästchen beweist, dass es richtig ist.
Die einzigartige Funktion dieses speziellen Widgets besteht darin, dass sich das Kontrollkästchen bei der Auswahl in ein Häkchen verwandelt und umgekehrt. Darüber hinaus verfügt es auch über die Funktion, Kontrollkästchen zu deaktivieren oder zu deaktivieren, aber aktiviert zu machen.
Weitere Informationen / Demo herunterladenKontrollkästchen V16

Für alle, die einen mehr Vanille-Look mögen, ist Checkbox V16 das perfekte kostenlose Snippet. Die Kontrollkästchen sind einfach gehalten, mit einem Hover-Effekt und abgerundeten Kanten. Selbstverständlich stehen Ihnen auch die deaktivierten und aktivierten Optionen zum Aktivieren oder Überspringen zur Verfügung.
Sie können es auch auf einem mobilen Gerät testen, um zu sehen, wie GLATT es funktioniert, bevor Sie auf die Download-Schaltfläche klicken.
Weitere Informationen / Demo herunterladenKontrollkästchen V17

Diese Kontrollkästchen-Animationsvorlage ist ideal für alle, die Einfachheit mit einem Hauch von Kreativität mögen. Anstatt von Grund auf daran zu arbeiten, können Sie jetzt eine reibungslose Ausführung mit einer schnellen Einbettung in Ihr Projekt genießen.
Sie können zwar gerne die Standardkonfigurationen verwenden, aber auch farbliche Änderungen vornehmen, um sie an Ihre Branding-Anweisungen anzupassen.
Weitere Informationen / Demo herunterladenKontrollkästchen V18

Mit diesen Umschalttasten steigern Sie die Benutzererfahrung mit einer bequemen Möglichkeit, Dinge ein- oder auszuschalten.
Vom Aus- zum Einschalten oder umgekehrt ändert der Schalter die Farbe sanft von Weiß zu Grün.
Wie bei einigen der vorherigen Vorlagen hat auch diese eine Option zum Deaktivieren des Schalters oder zum Markieren als aktiviert, aber zum Deaktivieren seiner Funktionalität.
Weitere Informationen / Demo herunterladenKontrollkästchen V19

Auf den ersten Blick sind dieser und der vorherige fast identisch, ihre Leistung jedoch nicht. Jeder Toggle-Button verfügt über eine coole kleine ANIMATION, wenn er von aus auf ein wechselt – er ändert auch die Farbe von hell auf grün.
Sogar die Behinderten scheinen zu leben, wenn Sie darauf klicken, aber sie wechseln nicht.
Weitere Informationen / Demo herunterladenKontrollkästchen V20

Hier ist eine weitere hervorragende Variation einer Ein-/Ausschalter-Umschaltvorlage basierend auf Bootstrap Framework.
Mit seiner ordentlichen Funktionalität beim Umschalten von Ein auf Aus oder umgekehrt hält das kostenlose Snippet die Dinge einfach mit einem schönen Effekt, der es einzigartig macht.
Der Benutzer kann mit den aktiven spielen, aber die deaktivierten oder die aktivierten und deaktivierten nicht ändern.
Weitere Informationen / Demo herunterladen