So erstellen Sie eine Webdesign-Portfolio-Website und heben sie hervor
Veröffentlicht: 2023-11-07Sind Sie ein Webdesigner und möchten eine herausragende Portfolio-Website erstellen? Ihr Streben nach Exzellenz ist berechtigt, denn Ihr Portfolio fungiert als Ihr digitaler Lebenslauf und der erste Eindruck, den potenzielle Kunden von Ihnen machen. Ihr Portfolio sollte nicht nur Ihre Fähigkeiten unter Beweis stellen, sondern auch Ihre Marke und Ihren Stil widerspiegeln. Eine gut gestaltete Portfolio-Website mit hervorragender Benutzerfreundlichkeit und schnellen Ladezeiten kann ein wirksames Instrument zur Gewinnung von Kunden und Stellenangeboten sein.
In diesem Leitfaden erläutern wir die 14 wichtigsten Schritte zum Erstellen einer Webdesign-Portfolio-Website, die nicht nur Ihr Fachwissen hervorhebt, sondern auch Ihr Publikum fesselt und Sie in der wettbewerbsintensiven Welt des Webdesigns hervorhebt.
14 Tipps zum Erstellen eines herausragenden Webdesign-Portfolios
Ihre Portfolio-Website sollte Ihre Marke und Ihren Stil widerspiegeln. Halten Sie es sauber, organisiert und einfach zu navigieren. Das macht eine gute Portfolio-Website aus:
1. Heben Sie Ihr Alleinstellungsmerkmal hervor
Die Erstellung eines Portfolios, das wirklich herausragt, ist eine vielschichtige Aufgabe, und einer der Schlüsselfaktoren, die Sie von anderen Webdesignern unterscheiden können, ist die Identifizierung und Hervorhebung Ihres Alleinstellungsmerkmals (USP). Ihr Alleinstellungsmerkmal ist im Wesentlichen das, was Sie auszeichnet, worin Sie sich auszeichnen und was Sie bieten, was andere möglicherweise nicht bieten.

So heben Sie Ihr Alleinstellungsmerkmal auf Ihrer Portfolio-Website hervor
Auf dem Banner oder der Überschrift Ihrer Homepage: Platzieren Sie Ihren USP prominent auf Ihrer Homepage. Verwenden Sie eine prägnante, überzeugende Überschrift, die sofort kommuniziert, was Sie auszeichnet. Zum Beispiel „Erstellen atemberaubender Immobilien-Websites“, wenn es bei Ihrem Alleinstellungsmerkmal um Immobilien geht.
Auf Ihrer „Über“-Seite: Widmen Sie einen Abschnitt Ihrer „Über“-Seite der Erläuterung Ihres USP. Erklären Sie, warum Sie einzigartig sind, was Ihre Leidenschaft antreibt und wie Ihre Kunden davon profitieren.
In Ihren Fallstudien: Stellen Sie Fallstudien vor, die Ihren USP veranschaulichen. Heben Sie Projekte hervor, bei denen Sie Ihren einzigartigen Ansatz oder Ihr Fachwissen eingesetzt haben, um herausragende Ergebnisse zu erzielen.
2. Zeigen Sie Ihre Persönlichkeit mit einem makellosen Design
Lassen Sie Ihre Persönlichkeit in Ihren Inhalten und Ihrem Design durchscheinen. Eine kleine persönliche Note kann Ihre Website ansprechender machen, ebenso wie ein professionelles Logo. Ihre Website fungiert als Ihr Portfolio. Wählen Sie also das richtige Thema oder, noch besser, erstellen Sie eine Website, die mit Ihrem Design einen bleibenden Eindruck hinterlässt.
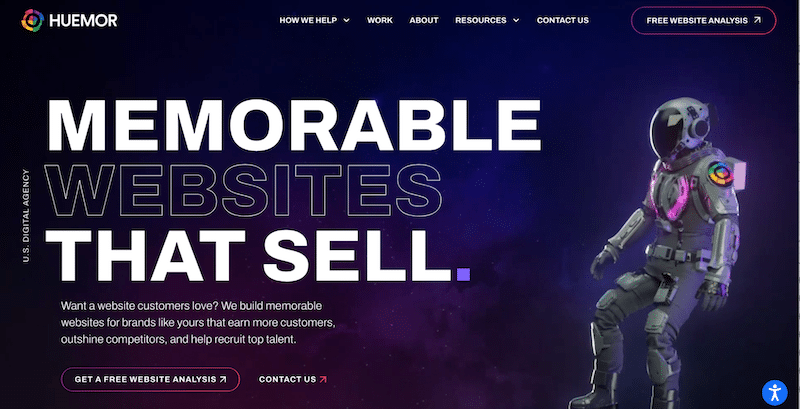
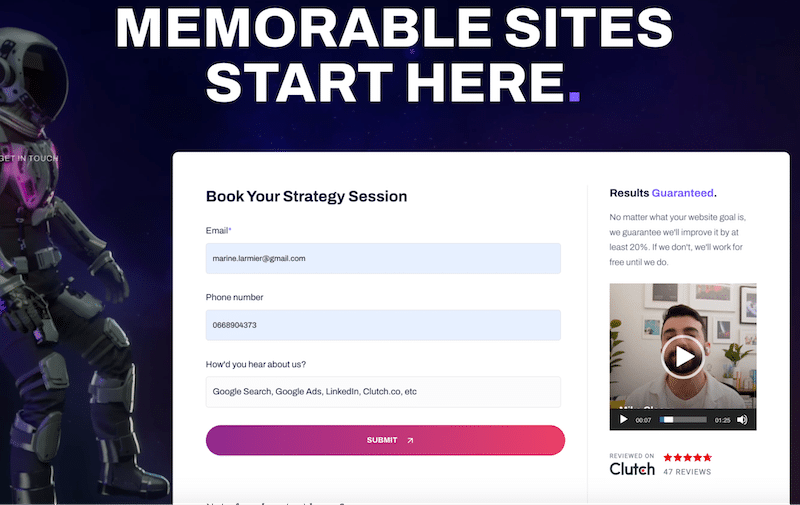
So zeigt Huemor beispielsweise, dass sie einprägsam und ergebnisorientiert sind. Es ist mutig, klar und … einprägsam, außerdem unterstreicht die Verwendung eines Astronauten die Ergebnisse und die datengesteuerte Philosophie.

So repräsentieren Sie Ihre Persönlichkeit auf Ihrer Portfolio-Site
Um Ihre Persönlichkeit auf Ihrer Portfolio-Website darzustellen, verwenden Sie eine persönliche Biografie, eine freundliche Sprache und ein professionelles Foto und integrieren Sie Elemente Ihres Designstils und Ihrer persönlichen Interessen in die Ästhetik der Website.
Verwenden Sie hochwertige, professionelle Profilbilder und Logos.
Verwenden Sie Ihren Designstil, um Ihr Branding widerzuspiegeln. Wenn Ihre Einzigartigkeit im minimalistischen Design liegt, stellen Sie sicher, dass das Design Ihrer Website diese Ästhetik widerspiegelt. Nutzen Sie Videos, Animationen oder interaktive Inhalte, um Ihre Botschaft visuell ansprechend zu vermitteln.
Integrieren Sie markante Symbole oder visuelle Elemente, die Ihren USP und Ihr eigenes Branding repräsentieren. Wenn Sie beispielsweise als mutige Agentur bekannt sind, erstellen Sie ein mutiges Design.
Erstellen Sie überzeugende Inhalte, die Ihr Branding stärken. Schreiben Sie Artikel, Blogbeiträge oder Erkenntnisse, die Ihr Fachwissen und Ihre Leidenschaft unter Beweis stellen.
3. Strukturieren Sie die Hauptportfolioseite
Auf dieser Seite präsentieren Sie eine Liste aller Ihrer abgeschlossenen Projekte. Es sollte optisch ansprechend und gut organisiert sein, um potenzielle Kunden dazu zu verleiten, Ihre Arbeit zu erkunden. Ordnen Sie Ihr Portfolio logisch, zum Beispiel von den aktuellsten zu den älteren Projekten oder von Ihren herausragendsten Arbeiten für bekannte Marken. Erstellen Sie außerdem unterschiedliche Abschnitte für verschiedene Arten von Arbeiten oder Kunden, um sicherzustellen, dass Besucher mithilfe eines einheitlichen Layouts für jedes Projekt mühelos navigieren können, z. B.:
- Benutzerfreundliche Navigation (einschließlich Filter und benutzerdefinierter Suchoptionen)
- Name des Kunden
- Kategorien und bereitgestellte Dienste
- Präzise Zusammenfassung, die Ihre Rolle und Beiträge erläutert
- Links zu ausführlichen Fallstudien
- Links zum Live-Projekt
- Auffällige Bilder oder Videos
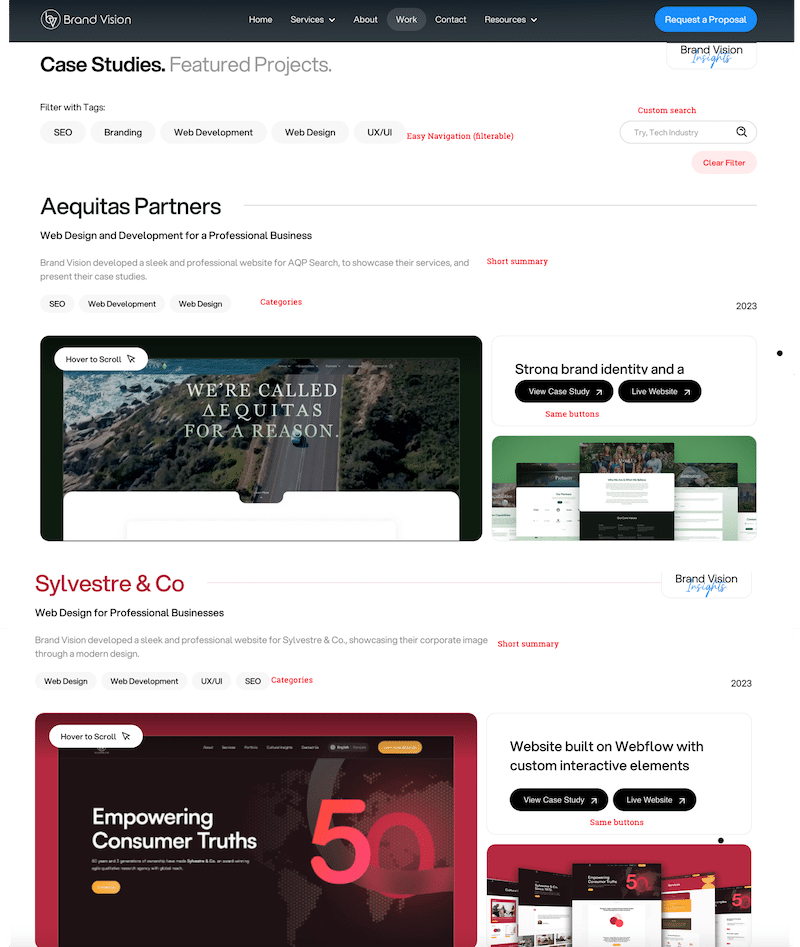
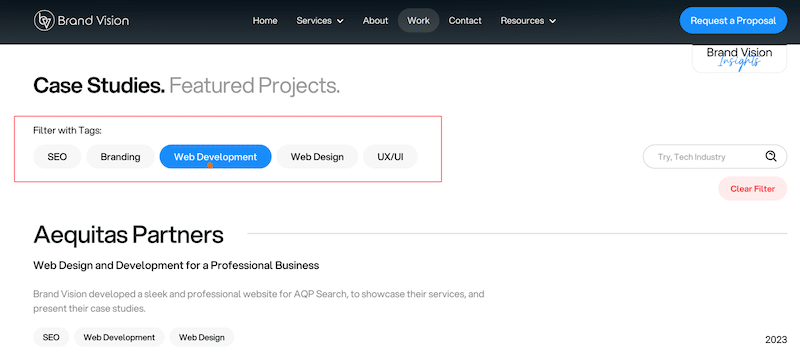
Ich denke, dass Brand Vision hier großartige Arbeit leistet:

4. Planen Sie Ihre Struktur für die Fallstudie selbst
Nachdem Sie auf die Schaltfläche „Fallstudie anzeigen“ geklickt haben, werden Kunden zu den Projektdetails weitergeleitet. Typischerweise umfasst die Präsentation eines bestimmten Projekts die folgenden Elemente:
- Projektbeschreibungen: Geben Sie den Kontext für jedes Projekt an und erläutern Sie die Ziele, Ihre Rolle und alle bemerkenswerten Erfolge.
- Die Wirkung, die Sie hatten: Beschreiben Sie in einfachen Worten die Lösungen, die Sie für diesen Kunden gefunden haben.
- Hochwertige Bilder und Videos: Fügen Sie Bilder, Videos oder andere Medien hinzu, um Ihre Arbeit zu veranschaulichen.
- Links: Vergessen Sie nicht die Links zu Live-Projekten, an denen Sie gearbeitet haben. Kunden- oder Arbeitgeberinformationen
- Datum: Potenzielle Kunden sind aufgrund der technologischen Weiterentwicklung mehr an aktuellen Projekten interessiert als an denen von vor 10 Jahren. Achten Sie darauf, Ihr Portfolio auf dem neuesten Stand zu halten.
- Erfahrungsberichte: Sammeln Sie Zitate oder Bewertungen eines zufriedenen Kunden, um bei der Präsentation des Projekts Glaubwürdigkeit aufzubauen. Wenn Sie noch keine Bewertungen haben, bitten Sie zufriedene Kunden, Empfehlungen zu verfassen, die Sie auf Ihrer Website anzeigen können.
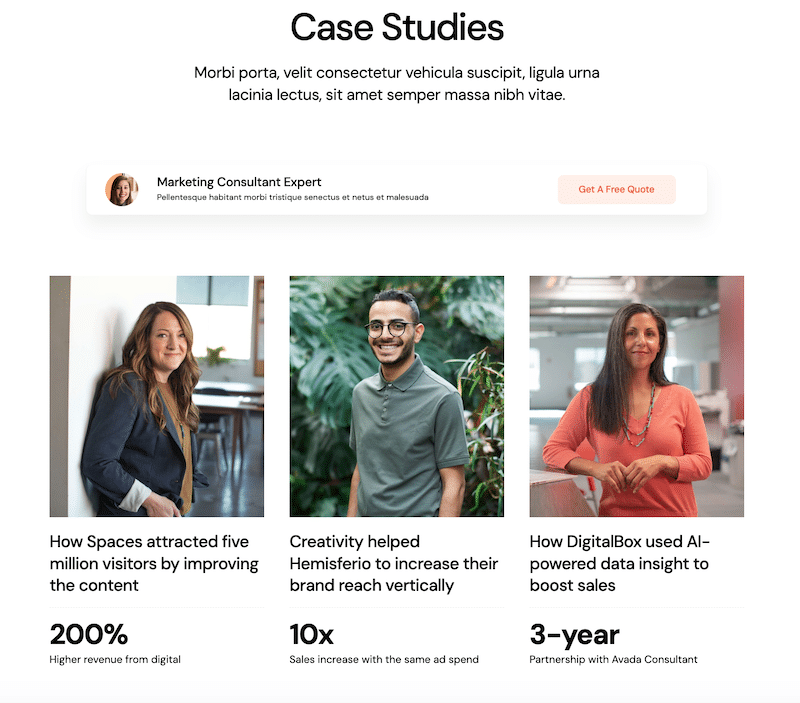
Als Inspirationsquelle finde ich die BrandVision-Fallstudie besonders überzeugend, da sie alle wesentlichen Kriterien überprüft. Während die Fallstudie umfangreicher ist und mehr visuelle Elemente auf der Website enthält, haben wir sie aus Platzgründen in zwei Teile unterteilt.
So entwerfen Sie eine Portfolio-Vorlage, die sich von WordPress abhebt
Es gibt zwei Ansätze zum Entwerfen einer Portfolio-Vorlage. Sie können sich entweder für eine vorgefertigte Demo eines angesehenen Designautors wie Divi, The7 oder Avada entscheiden oder Ihr einzigartiges Design erstellen, das eine größere Wirkung haben kann, da es vollständig individuell und handgefertigt ist.
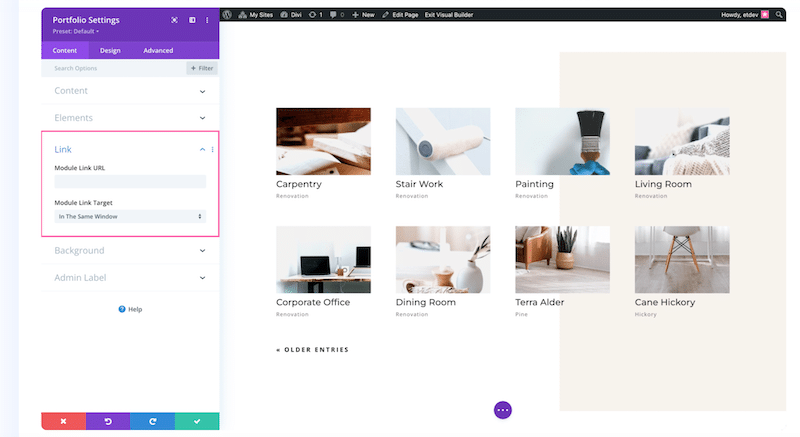
Wenn Sie sich für Option 1 entscheiden, verfügt Divi über ein spezielles Portfolio-Modul, das sehr einfach zu verwenden ist, außerdem können Sie auch eine Vorlage installieren:

Wenn Sie sich für die zweite Option entscheiden, können Sie weiterhin von Seitenerstellern wie Elementor und seinen dynamischen Optionen profitieren. Dadurch können Sie ein Vorlagenlayout erstellen, das Sie für jedes Projekt verwenden können. Hier ein paar Richtlinien:
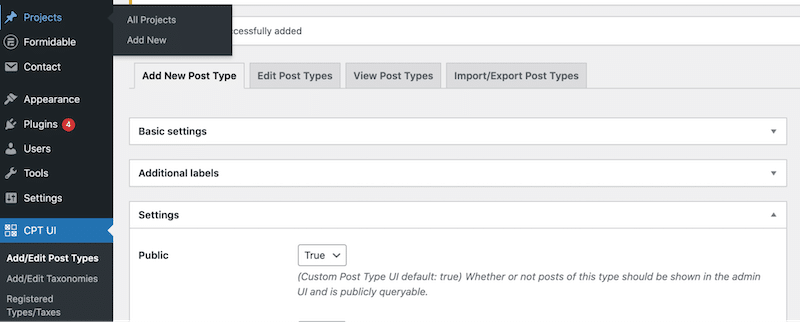
- Erstellen Sie einen benutzerdefinierten Beitragstyp und nennen Sie ihn „Projekte“. Ich habe die kostenlose CPT-Benutzeroberfläche verwendet:

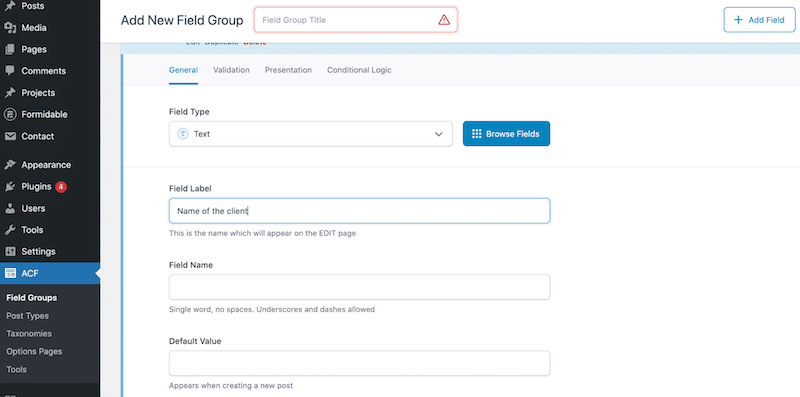
- Fügen Sie benutzerdefinierte Felder hinzu (z. B. Name des Kunden, Erläuterung zum Projekt, Jahr, Testimonial, Link zur Website). Ich habe ACF verwendet, das ebenfalls kostenlos ist.

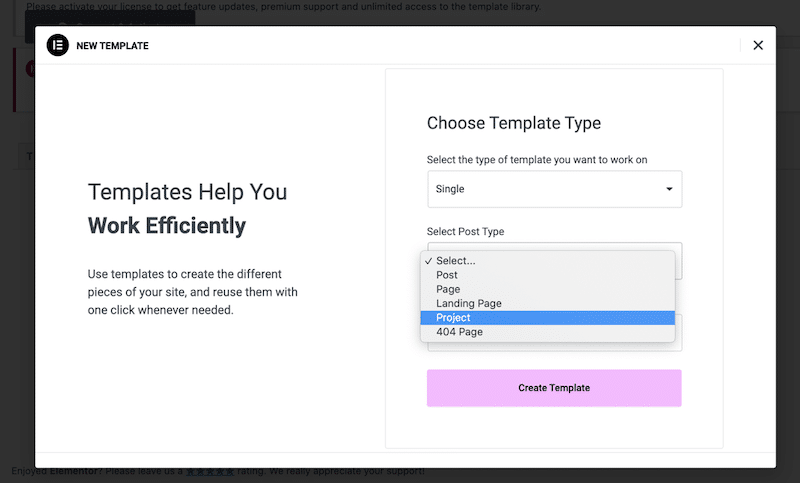
- Verwenden Sie einen Seitenersteller, der dynamische Inhalte wie Elementor unterstützt, und beginnen Sie mit der Gestaltung Ihrer Vorlage:

5. Verwenden Sie Tags und Kategorien für eine reibungslose Navigation und Benutzerfreundlichkeit
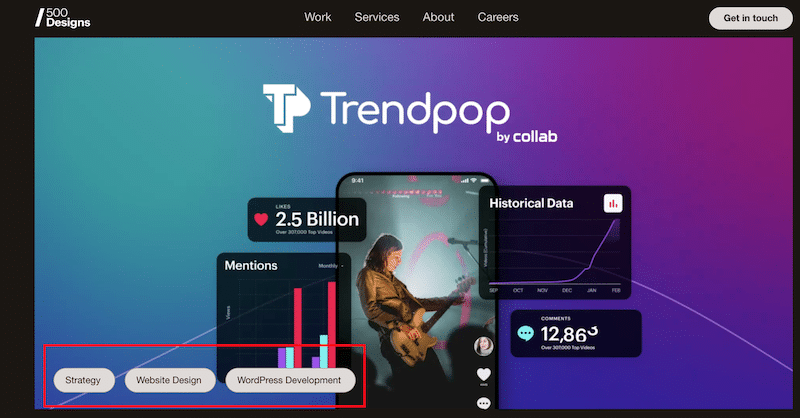
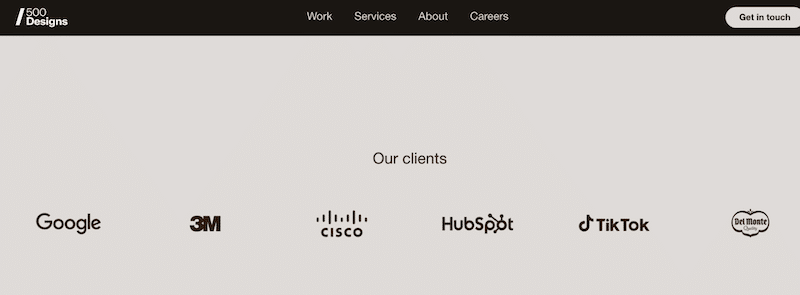
Fügen Sie ein Navigationsmenü hinzu, um Besucher zu verschiedenen Abschnitten Ihres Portfolios zu führen und sicherzustellen, dass Besucher schnell finden, wonach sie suchen. Sie können auch Tags und Kategorien verwenden, um jedes Projekt genau zu klassifizieren. Das hat 500designs getan:

- Such- und Filterfunktion (für umfangreiche Portfolios): Wenn Sie über ein großes Portfolio verfügen, sollten Sie in Erwägung ziehen, Such- und Filteroptionen hinzuzufügen, um Besuchern das Auffinden bestimmter Projekte oder Kategorien zu erleichtern. Brand Vision zeichnet sich in dieser Hinsicht aus und kann seine Arbeit anhand von Tags wie SEO, Branding, Entwicklung, Webdesign und UX kategorisieren.

So erstellen Sie ein filterbares Portfolio in WordPress
Sie können ein filterbares Portfolio auf WordPress erstellen, indem Sie entweder ein Plugin oder benutzerdefinierten Code verwenden.
Sie können ein Plugin wie Portfolio – WordPress Portfolio Plugin – verwenden. Dieses Portfolio-WordPress-Plugin verfügt über erweiterte Filter, mit denen Sie Ihre Artikel nach verschiedenen Kriterien anzeigen können.
Alternativ können Sie eine Lösung mithilfe benutzerdefinierter Beitragstypen und Taxonomien manuell codieren. Diese Methode erfordert jedoch mehr technisches Fachwissen.
6. Erstellen Sie eine aussagekräftige About-Seite
Erstellen Sie eine überzeugende „Über“-Seite, um eine sinnvolle Verbindung zu Ihrem Publikum herzustellen. Heben Sie in Ihrer Biografie Ihren Hintergrund, Ihre Fähigkeiten und relevanten Erfahrungen hervor und geben Sie den Besuchern Einblicke in Ihren beruflichen Werdegang. Stellen Sie Ihr Team mit individuellen professionellen Fotos vor und betonen Sie so den menschlichen Faktor hinter Ihrer Arbeit. Sie können Ihre beruflichen Erfolge und Zertifizierungen auch als Fachausweise anzeigen. Personalisieren Sie Ihr Portfolio, indem Sie Ihre Geschichte und Werte in Ihre Erzählung einbinden und es den Besuchern ermöglichen, Ihre Mission zu verstehen.
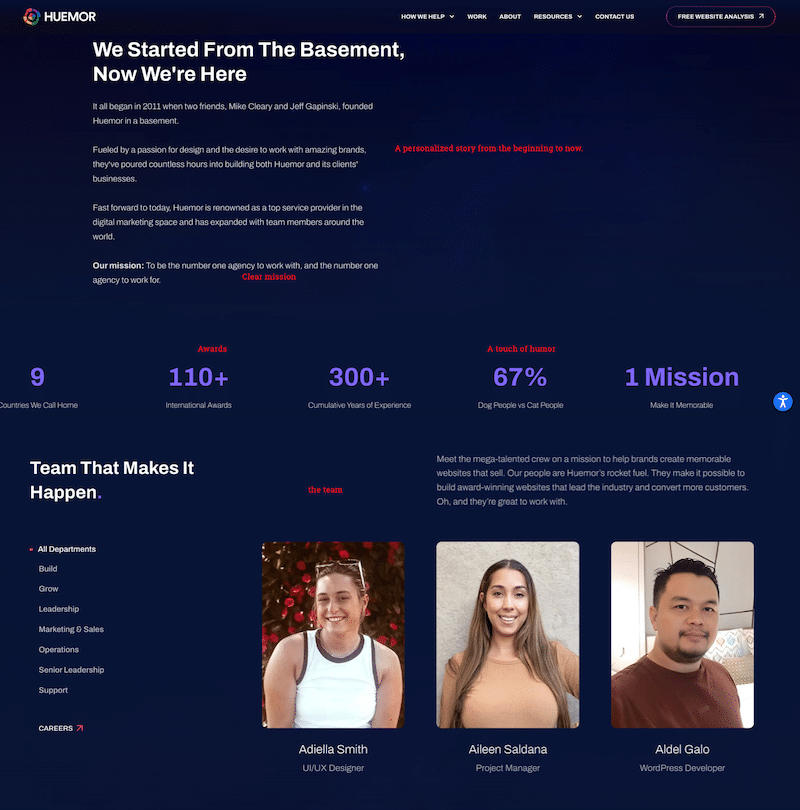
Huemor erfüllt alle Anforderungen mit einer Kurzgeschichte darüber, wie alles begann und wo es jetzt steht. Es gibt auch Schlüsselfiguren mit einer Prise Humor. Abschließend können Sie das Team mit entspannten Fotos sehen.

7. Machen Sie Ihre Kontaktinformationen gut sichtbar
Stellen Sie eine einfache Zugänglichkeit sicher, indem Sie klare Kontaktinformationen bereitstellen, sodass Besucher mühelos Kontakt zu Ihnen aufnehmen und mit Ihnen in Kontakt treten können. Bieten Sie Besuchern mehrere Möglichkeiten, mit Ihnen in Kontakt zu treten, z. B. ein Kontaktformular, eine E-Mail-Adresse und Links zu Ihren professionellen Social-Media-Profilen.
Auf seiner Kontaktseite bittet Huemor Sie, Maßnahmen zu ergreifen. Es handelt sich nicht um eine herkömmliche Kontaktseite. Sie buchen eine „Strategiesitzung“ und der CEO (Video unten) teilt Ihnen mit, dass das Team Ihre Website um 20 % verbessern kann.

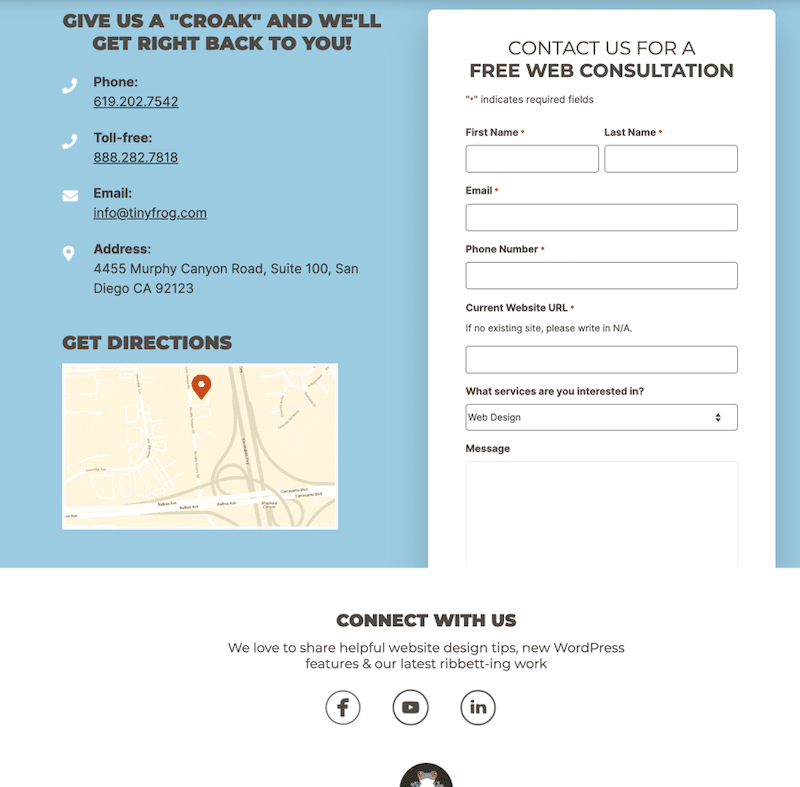
Ganz klassisch stellt die Agentur Tiny Frog auch alle wesentlichen Informationen zur Verfügung:

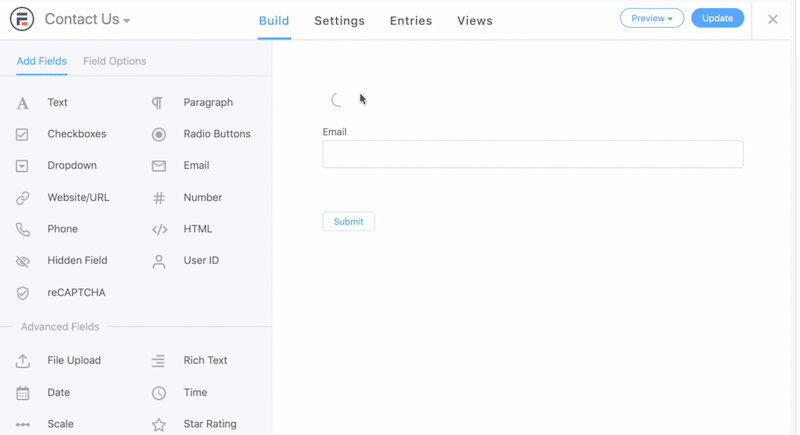
So erstellen Sie ein erweitertes Kontaktformular (für ein Angebot)
WPForms: WPForms ist ein benutzerfreundliches und funktionsreiches Formularerstellungs-Plugin für WordPress. Mit der Drag-and-Drop-Oberfläche können Sie ganz einfach Angebotsanfrageformulare erstellen und es bietet verschiedene Vorlagen und erweiterte Funktionen zur individuellen Anpassung. WPForms ist sowohl in der kostenlosen als auch in der Premium-Version verfügbar.
Formidable Forms: Formidable Forms ist ein weiteres leistungsstarkes Formularerstellungs-Plugin für WordPress. Damit können Sie problemlos komplexe Formulare, einschließlich Angebotsanfrageformulare, erstellen. Es bietet erweiterte Funktionen wie bedingte Logik, Datei-Uploads und Integration mit Zahlungsgateways. Während es eine kostenlose Version gibt, stehen in der Premium-Version erweiterte Funktionen zur Verfügung.


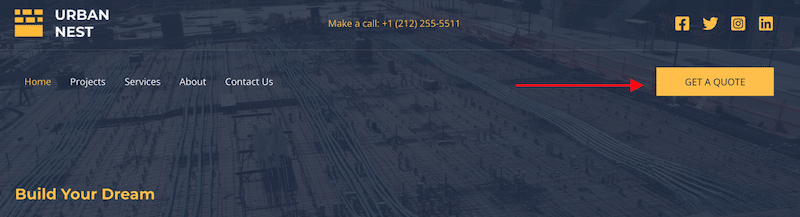
8. Call-to-Action (CTA) hinzufügen
Ermutigen Sie Besucher zum Handeln, z. B. zur Kontaktaufnahme mit Ihnen für Anfragen und ein Angebot. Die empfohlene Option besteht darin, in der Navigationsleiste eine auffällige CTA-Schaltfläche „Angebot anfordern“ zu platzieren, die sich von den regulären Elementen abhebt.

So fügen Sie Ihrer Navigation eine Call-to-Action-Schaltfläche hinzu
Fügen Sie etwas CSS mit einer Klasse in Ihrem Navigationsmenübereich hinzu, z. B. „CTA-Button“, und fügen Sie dann Ihr eigenes CSS im Editor hinzu.
Verwenden Sie ein Theme mit benutzerdefinierten Navigationsoptionen, einschließlich eines CTA.
Verwenden Sie einen Website-Builder wie Elementor, mit dem Sie Ihren Header entwerfen und benutzerdefinierte Schaltflächen in der Navigationsleiste hinzufügen können.
9. Erweitern Sie Ihr Webdesign-Portfolio mit hochwertigen Inhalten und Bildern
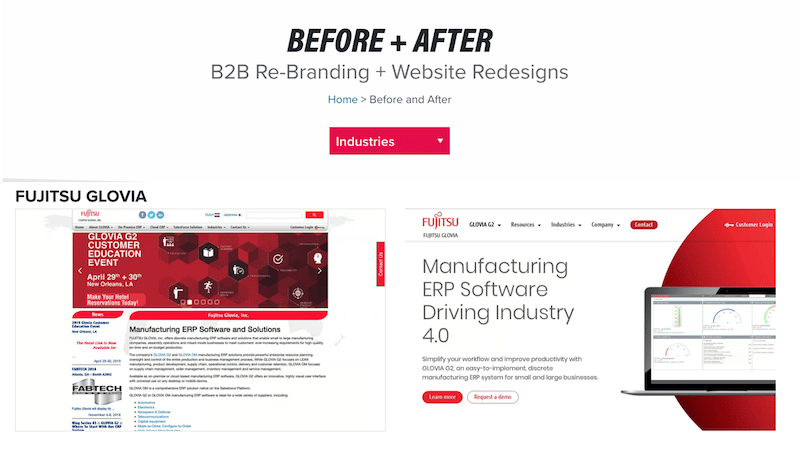
Präsentieren Sie Ihre besten Arbeiten mit hochauflösenden Bildern und nutzen Sie Vorher-Nachher-Vergleiche, um Designverbesserungen zu präsentieren. Die Verwendung klarer und qualitativ hochwertiger Bilder zur Präsentation Ihres Webdesign-Portfolios ist unerlässlich. Klare Bilder fesseln nicht nur Ihr Publikum, sondern ermöglichen auch einen detaillierten Blick auf Ihre Arbeit. Sie bieten ein besseres Verständnis Ihrer Designästhetik und Liebe zum Detail und hinterlassen einen starken Eindruck bei potenziellen Kunden. Mit klaren Bildern können Sie Ihre Fähigkeiten und Ihre Kreativität effektiv kommunizieren und so Vertrauen und Engagement bei Ihren Portfolio-Besuchern aufbauen.
Bop Design verfügt über einen großartigen Vorher-Nachher-Bereich, der die Verbesserungen zeigt, die sie ihren Kunden gebracht haben.

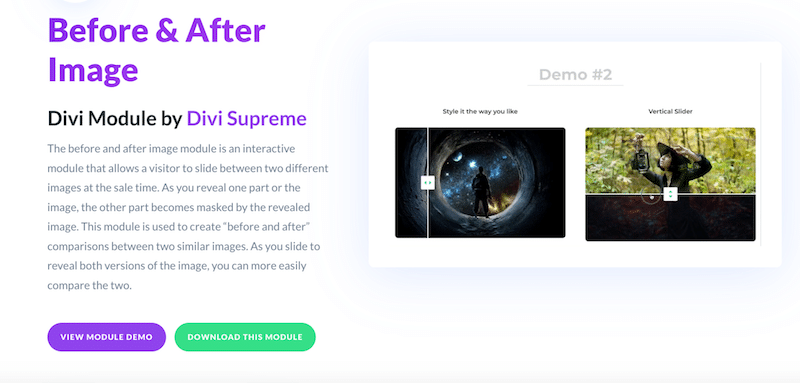
So erstellen Sie ein Vorher/Nachher mit WordPress
Verwenden Sie den WordPress-Editor und fügen Sie zwei Bilder nebeneinander hinzu
Verwenden Sie ein Plugin wie „Vorher-Nachher-Bild“ von Divi Supreme, mit dem Ihre Besucher gleichzeitig zwischen zwei Bildern wechseln können. (Tipps: Verwenden Sie dies nicht auf Mobilgeräten oder Tablets.)

10. Erklären Sie Ihre Arbeit im Detail (detaillierte Fallstudien)
Zu jedem Projekt gehören Fallstudien, die Ihren Designprozess, die Herausforderungen, denen Sie gegenüberstanden, und die Art und Weise, wie Sie diese gemeistert haben, erläutern. Dies hilft potenziellen Kunden, Ihren Ansatz zu verstehen. Es könnte auch ein Interview mit Ihrem Kunden sein, das die Vorteile hervorhebt, die er durch die Zusammenarbeit mit Ihnen erhalten hat.
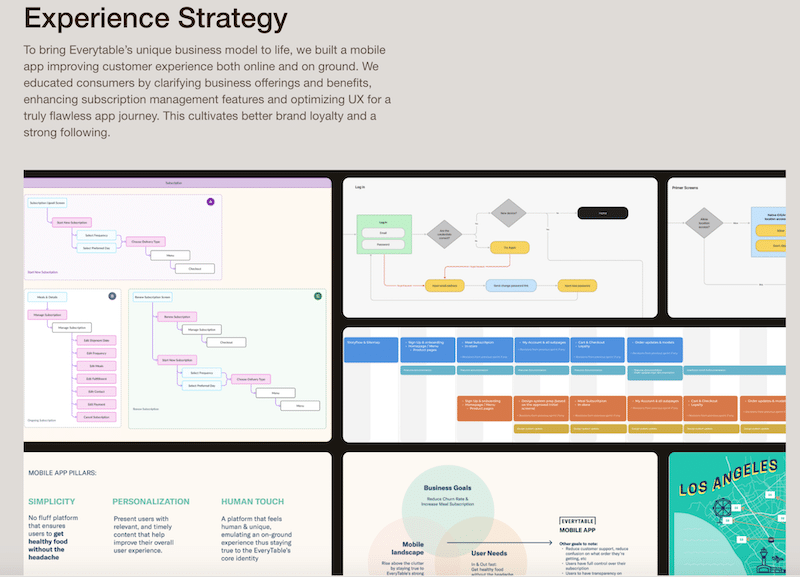
Besonders gut gefällt mir die App, die die Agentur 500design für „Everytable“ gemacht hat. In der Fallstudie erläutern sie die benutzerzentrierte Strategie, die sie verfolgen:

So erstellen Sie eine Seite mit Fallstudien
Wählen Sie ein Theme, das eine Fallstudienvorlage mit Schlüsselfiguren wie Avada bietet:

11. Regelmäßige Updates
Halten Sie Ihr Portfolio auf dem neuesten Stand, indem Sie regelmäßig neue Projekte, Artikel oder Updates zu Ihren Fähigkeiten und Dienstleistungen hinzufügen. Kunden könnten misstrauisch sein, wenn sie keine aktuellen Arbeiten finden.
12. Sozialer Beweis, Auszeichnungen und Kunden
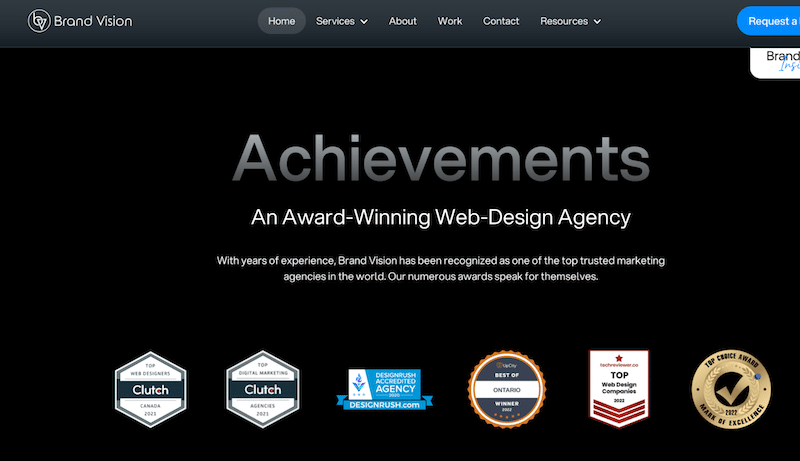
Wenn Sie Branchenauszeichnungen oder Anerkennungen erhalten haben, heben Sie diese hervor. Social Proof kann eine starke Überzeugungskraft sein.

Wenn Sie das Glück haben, Google oder TikTok oder ähnlich bekannte Marken zu Ihren Kunden zu haben, empfehlen wir Ihnen, deren Logos über ein Logo-Karussell auf Ihrer Website zu platzieren:

13. Stellen Sie sicher, dass Ihre Projekte und Ihr Portfolio responsive sind
Stellen Sie sicher, dass Ihr Portfolio auf verschiedenen Geräten wie Smartphones und Tablets optisch und funktional ansprechend ist. In der heutigen digitalen Landschaft ist Reaktionsfähigkeit von entscheidender Bedeutung, und ein nicht für Mobilgeräte optimiertes Design könnte zum Verlust potenzieller Kunden führen.
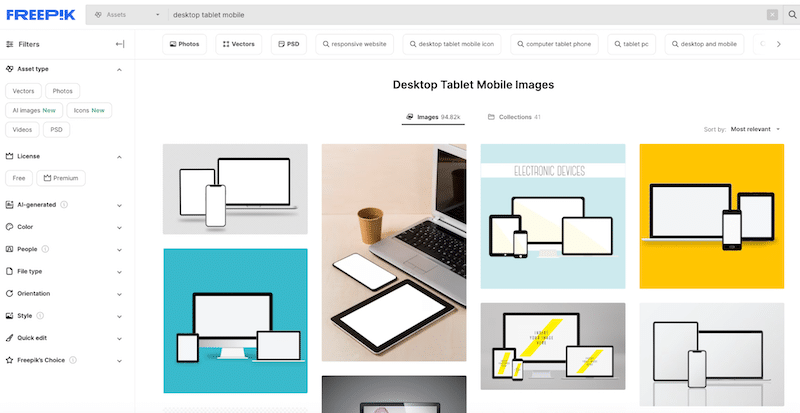
So zeigen Sie Ihre Projekte mithilfe von Modellen für verschiedene Bildschirme an
Sie können beispielsweise Freepik besuchen und nach „Tablet Mobile Desktop“ suchen. Sie finden zahlreiche kostenlose Modelle, die Sie herunterladen und die leeren Bildschirme auf jedem Gerät durch Ihre Projekte ersetzen können.“

14. Analysieren und verbessern Sie die Website-Leistung
Beeindrucken Sie Besucher mit einer gut aussehenden UND schnellen Website. Zu viele Webdesigner wollen beeindrucken, übersehen aber die Leistung ihrer Website. Verwenden Sie Analysetools, um zu überwachen, wie Besucher mit Ihrer Website interagieren, und nehmen Sie auf der Grundlage der Daten Anpassungen vor. Führen Sie darüber hinaus regelmäßige Audits von PageSpeed Insights durch, damit Sie überprüfen können, wie sich Ihre Leistung über die Monate entwickelt, und diese bei Bedarf verbessern können.
So testen und verbessern Sie die Leistung Ihrer Portfolio-Website
Beginnen Sie mit der Bewertung Ihres PageSpeed Insights-Berichts, um hervorgehobene Probleme zu identifizieren und zu beheben.
Implementieren Sie Leistungsverbesserungen mit einem WordPress-Plugin wie WP Rocket, das Caching, Codeoptimierung und die Einführung von Lazy-Loading für Bilder ermöglicht.
Optimieren Sie Ihre Website weiter, indem Sie Imagify zur Bildkomprimierung und WebP-Konvertierung verwenden, um schnellere Ladezeiten und ein verbessertes Benutzererlebnis zu gewährleisten.
Da Sie nun über wertvolle Einblicke in die Erstellung eines herausragenden Webdesign-Portfolios verfügen, besteht der nächste Schritt darin, sicherzustellen, dass Ihre Website mit optimaler Geschwindigkeit funktioniert. Um eine erstklassige Leistung zu erzielen, sind wesentliche Maßnahmen wie die Bildoptimierung erforderlich, die Komprimierung und WebP-Konvertierung umfasst. Im nächsten Abschnitt stellen wir Ihnen Imagify vor, ein leistungsstarkes Tool, das die Bildoptimierung für Ihr Portfolio vereinfacht und optimiert.
So machen Sie Ihre Bilder mit Imagify heller
Imagify ist eines der besten Bildoptimierungs-Plugins, das entwickelt wurde, um Ihre Bilder zu verbessern, indem es ihr Gewicht durch Komprimierung und WebP-Konvertierung reduziert. Imagify verfügt über eine sehr benutzerfreundliche Oberfläche und übernimmt für Sie die schwere Arbeit, einschließlich der Massenkomprimierung.
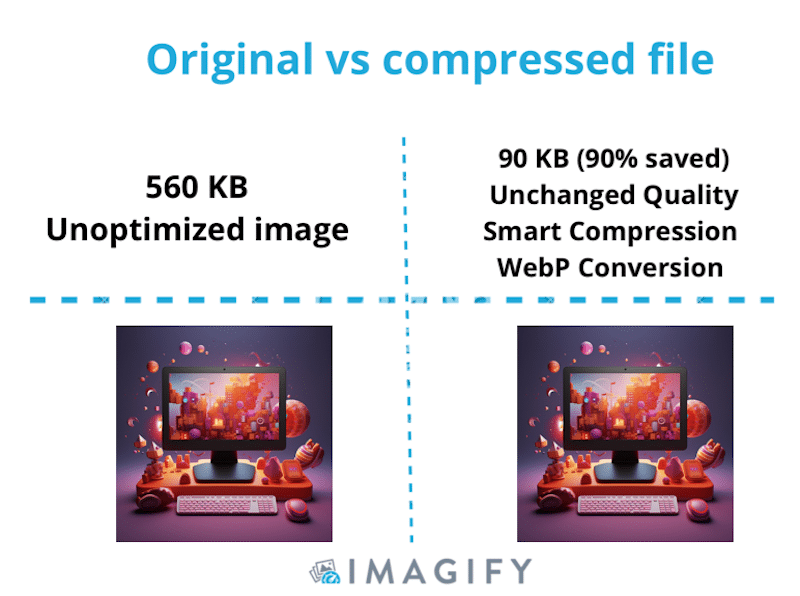
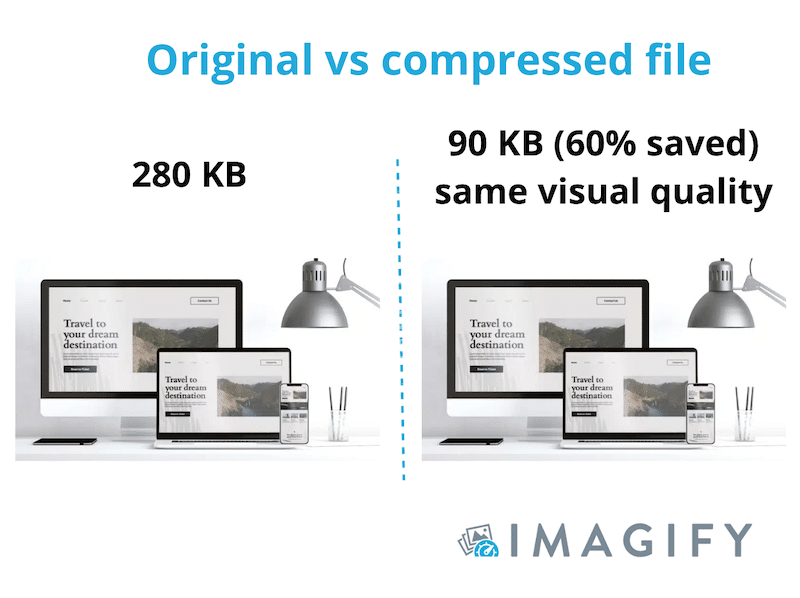
Es verfügt über einen Smart-Modus, der die Dateigröße intelligent reduziert und gleichzeitig die Qualität beibehält. Überzeugen Sie sich selbst; Die Qualität bleibt unverändert.

| Leistungshinweis: Imagify wird häufig verwendet, um die Leistung von Portfolio-Websites zu verbessern, indem Ihren Besuchern optimierte Bilder bereitgestellt werden. |
So verwenden Sie Imagify, um Ihre Portfolio-Bilder leichter zu machen und die Leistung zu steigern:
- Laden Sie das kostenlose Imagify-Plugin herunter und aktivieren Sie es.
- Erstellen Sie ein Konto, um Ihren API-Schlüssel zu erhalten, und fügen Sie Ihren API-Schlüssel im Installationsassistenten hinzu.
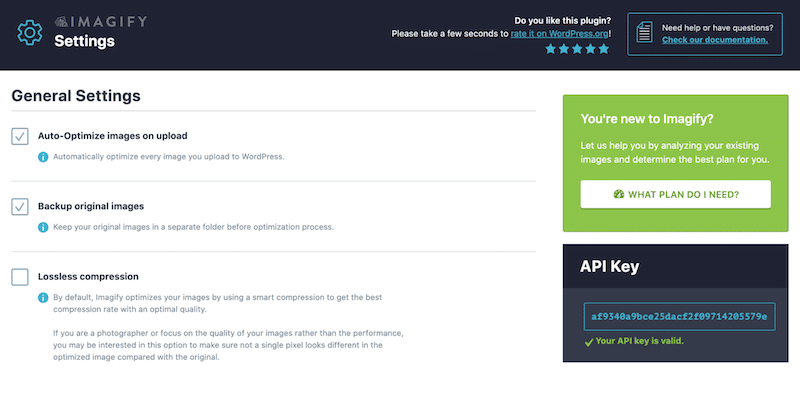
- Gehen Sie zu Einstellungen > Imagify. Hier können Sie entscheiden, ob Sie Bilder beim Hochladen optimieren möchten, ob Sie Ihre Originalbilder sichern möchten und ob Sie von der intelligenten Komprimierung auf verlustfrei umstellen möchten.

| Intelligente Komprimierung vs. verlustfrei: Welchen Modus wählen? – Mit der Smart-Komprimierung (verlustbehaftet) erhalten Sie die beste Komprimierungsrate bei optimaler Qualität ( empfohlen, da die Qualitätsänderung mit bloßem Auge nicht sichtbar ist ). – Bei verlustfrei ist die Komprimierungsrate geringer, die Qualität bleibt jedoch erhalten. Lesen Sie mehr über verlustbehaftet (intelligent) vs. verlustfrei in unserem speziellen Leitfaden. |
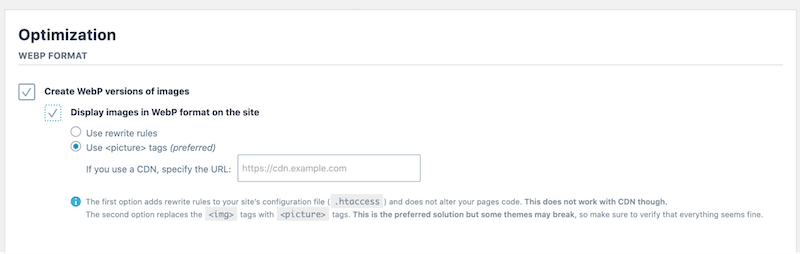
- Scrollen Sie nach unten zur Registerkarte WebP-Formatoptimierung . Um eine reduzierte Bildgröße zu erreichen, ist es wichtig, Ihre JPG-Dateien in WebP zu konvertieren. Aktivieren Sie daher beide Kontrollkästchen: Erstellen Sie eine WebP-Version von Bildern und zeigen Sie Bilder im WebP-Format auf der Website an.

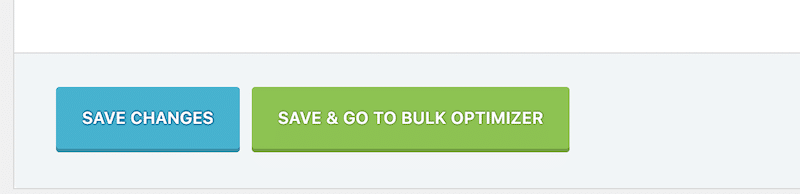
- Klicken Sie auf die Schaltfläche „ Speichern und zum Massenoptimierer gehen“, um Ihre Bilder in großen Mengen zu optimieren. Wenn Sie eine große Anzahl von Bildern optimieren müssen, können Sie diese Funktion verwenden, um die Dateigröße aller Ihrer vorhandenen Bilder auf einmal zu reduzieren.

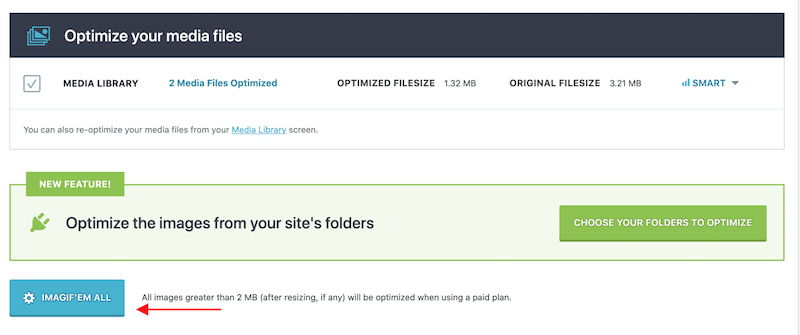
- Und im letzten Schritt klicken Sie auf die Schaltfläche „Imagif'em all “. Sie können auch zur WordPress-Bibliothek gehen und Ihre Bilder einzeln optimieren.

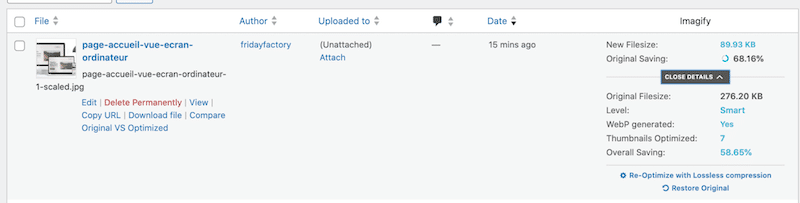
- Das ist es. Imagify hat unsere Datei in WebP konvertiert und fast 70 % der gesamten Dateigröße eingespart. Die Größe stieg von etwa 280 KB auf 90 KB.

- Lassen Sie uns eine Qualitätskontrolle durchführen, um sicherzustellen, dass die Komprimierung die hohe Qualität des Bildes beibehält. Alles scheint in Ordnung zu sein; Das komprimierte Bild rechts behält immer noch sein hervorragendes Aussehen:

Preise : Mit Imagify können Sie jeden Monat bis zu 20 MB Daten kostenlos komprimieren. Wenn Sie mehr benötigen, können Sie zwischen zwei kostengünstigen kostenpflichtigen Tarifen wählen: entweder 9,99 $ pro Monat für unbegrenztes Datenvolumen oder 4,99 $ pro Monat für 500 MB.
Zusammenfassung
Denken Sie daran, dass Ihre Portfolio-Website Ihre Marke und Ihren Stil widerspiegeln sollte. Halten Sie es sauber, organisiert und einfach zu navigieren. Aktualisieren Sie Ihr Portfolio regelmäßig, um Ihre neuesten Arbeiten und Erfolge zu präsentieren. Bitten Sie Kollegen, Mentoren oder Freunde um Feedback, um sicherzustellen, dass Ihr Portfolio ansprechend und effektiv ist.
Wenn Sie viele verschiedene Projekte mit hochwertigen Bildern präsentieren möchten, empfehlen wir Ihnen die Bildkomprimierung. Bei korrekter Ausführung erhöht die Bildkomprimierung die Ladegeschwindigkeit und verbessert das gesamte Benutzererlebnis. Wir haben es mit Imagify gesehen! Interessiert an der Komprimierung Ihrer Bilder? Sie können Imagify kostenlos testen.
